Heading tags are some of the crucial options of your web page — and possibly essentially the most misunderstood. Many of us see headings as simply differently to prepare and get a divorce content material. It’s true that headings could make your content material extra simply readable, particularly in case your readers want to briefly skim a weblog put up. However that’s only the start of what headings are excellent for.
Specifically, heading tag search engine optimization is a tradition that is helping optimize your website online for higher rating. Neatly-distributed, arranged headings fortify the standard of your content material. It’s additionally a good suggestion to include your center of attention key phrases into your headings for search engine optimization functions. (Simply no longer too continuously otherwise you fall into key phrase stuffing territory.)
Moreover, having well-organized content material will stay guests’ consideration. In consequence, your website online will have to revel in a decrease soar price, which means that you’ll glance a lot better to Google and position upper in SERPs.
When correctly implemented, specializing in heading tag search engine optimization may give your content material an additional spice up. Let’s bounce into it.
What Are Heading Tags?
HTML heading tags vary from H1 (the biggest and number one heading on a web page) right down to H6 (an extraordinary tag to peer within the wild). Those tags are used to indicate the hierarchy and glide of a given piece of content material, each in be aware processing paperwork and web page code. Some systems like Google Doctors and Microsoft Phrase use headings to create an overview of your writing, and Google’s seek crawlers use them to decide a desk of contents for pages they index.
With that during thoughts, let’s dive deeper into tips on how to use every tag and the place to put it.
H1 Tags
H1 heading tags name out the primary thought for your according to web page or put up. Believe the usage of them sparingly, as too many H1s may disillusioned the hierarchy of the tips you’re presenting. For those who’re coding your website online or the usage of a platform that doesn’t flip your headings into H1s by means of default, you then’ll want to manually create them.
When development a web page or put up in WordPress, the CMS in truth wraps your identify in H1 tags routinely. Subsequently, you are going to simplest want to manually tag H1s for your web page if you happen to’re the usage of them past your web page identify. (Remember that, whilst Divi doesn’t alternate this elementary capability, some topics would possibly.)
There’s a bit of dialogue on whether or not more than one H1 tags in truth obstruct search engine optimization scores, but when used appropriately with the right kind hierarchy, they will have to no longer. (Unmarried web page web sites are a excellent instance of this operating to split complete sections with H1s.) On the other hand, the similar rule applies to H1 tags because it does to commas: when doubtful, go away it out.
H2 Tags
Arguably, H2 heading tags get extra use than another tag. That is essentially the most flexible heading in WordPress, and its use isn’t restricted like H1. Those headings made it a breeze to wreck your content material aside and make it simple to scan. Plus, there are sufficient subheadings that you’ll be able to nest as many subjects beneath an H2 as wanted with out interrupting the herbal glide.
In maximum of our posts right here at Sublime Subject matters, nearly all of the heading tags are H2. We adore to think about H2 headings because the workhorse of all headings as a result of they’re simply so helpful. For those who create content material and ruin it into sections for readability — and also you will have to — H2 is the tag you can use for that.
H3 Tags
H3 heading tags are nice to make use of as subheadings beneath H2s. In reality, if you happen to take a look at the subheading of this segment, that’s an H3. As it falls beneath the H2 “What Are Heading Tags?“, the H3 permits you to (and search engines like google) know that it’s a part of the similar general matter.
Typically H3 headings paintings nicely for organizational functions, specifically if you happen to’re seeking to get a divorce the glide of a big piece of content material. While you’re writing complicated cornerstone articles, for instance, you’re going to need to get acquainted with H3. It’s possible you’ll in finding that the smaller heading tags come up with a large number of keep an eye on over the way you provide your content material.
As well as, H3 tags are nice for developing subtopics. Additionally they paintings nicely as pieces in an ordered or unordered checklist. The use of H3 tags in posts that contain lists can lend a hand every merchandise stand out. When a bulleted checklist could be too clunky, you’ll be able to continuously use H3 to have a better take a look at every component with out it being a wall of textual content.
At Sublime Subject matters, we continuously do that by means of numbering the H3 headings when there’s greater than a unmarried sentence’s price of data for every access on an ordered checklist.
H4, H5, and H6 Tags
In my private revel in, I take advantage of H4 heading tags beautiful continuously in articles containing quite a lot of subtopics, comparable to listicles or tutorials. And prefer I stated above, bulleted or numbered lists that want to be explored in additional element.
On the other hand, I’ve by no means used H5 or H6 tags myself. Maximum CSS information exclude H6 from styling altogether. For those who do occur to come back throughout an H5 or H6 this is uniquely styled, it’s nearly undoubtedly for a particular design component. Those two heading tags continuously get little need except for for singular use instances when a singular taste will have to be implemented. They’re, in essence, placeholder headings.
Leaving minor heading tags from your posts and pages isn’t prone to have an effect on your search engine optimization, except doing so creates primary organizational problems for your content material. Whilst I haven’t in my opinion noticed a want to use them at this level, there are different writers or builders who’ve applied them nicely. Be happy to get ingenious with the to be had headings for your WordPress editor for styling and experimenting with CSS.
How Do Heading Tags Have an effect on search engine optimization?
In terms of heading tag search engine optimization, the foundations (in different phrases, Google’s personal tastes) appear to have developed through the years. Like another app or set of rules, there was a herbal shift on the subject of how a lot heading tags have an effect on search engine optimization.
In recent times, Google has trended towards top quality content material that is sensible and isn’t filled with key phrases. In keeping with SEMRush, Google cares extra about whether or not your content material is enticing and user-friendly than what number of key phrases you controlled to paintings into one article. Right here’s what SEMRush needed to say about heading tag use:
“Right kind use of subheadings (H1, H2, H3) is helping Google perceive your content material higher and makes your textual content extra obtainable to readers.”
Your put up’s clarity is the most important issue, similar to your search engine optimization key phrase optimization. For those who use the Yoast WordPress plugin for search engine optimization, you’ll realize that it provides scoring and tricks to fortify your put up’s clarity. We’ve written a detailed guide on that, if you happen to’re all in favour of studying extra particularly.
A couple of H1 Tags: (Technically) No Longer A No-No
Till not too long ago, Google penalized posts and pages that featured a couple of H1 tag. In keeping with SEMRush, that’s no longer essentially the case any further. So long as your content material is offering your customers with a ample revel in, you will have to be high-quality to make use of a couple of if you happen to will have to. (As we discussed above, we suggest sticking to 1. Yoast shares our stance.)
Come with Your Center of attention Key phrase in Some Heading Tags
When Google crawls your web page pages, it doesn’t harm to incorporate your center of attention key phrase in a few of your heading tags. Yoast recommends this as a easiest apply. For those who use the plugin, you’ll realize that it prefers so that you can use your keyphrase for your headings and subheadings 30% to 75% of the time.
While you come with search engine optimization key phrases for your heading tags and textual content the place they naturally have compatibility, you’ll stay customers for your website online for longer. It will sound counterintuitive, however right kind use of eadings could make your put up extra scannable, and doesn’t require word-for-word studying. That’s a excellent factor as it shall we your readers in finding exactly the information they need from your content.
As a result of that, Google will start to acknowledge that your website online is not just extremely comprehensible however helpful to guests as nicely. Through together with your key phrases for your heading tags, you’re signaling to Google that your put up facilities round that individual matter. The extra Google understands about your website online, the much more likely you might be to peer its rating fortify — equipped you’re following SEO best practices throughout.
The best way to Use Heading Tags in WordPress
For those who’re operating in WordPress, it’s simple to include headings into your posts. There are a couple of tactics to do it, relying at the editor you’re the usage of, so let’s have a look.
WordPress Vintage Editor
The use of heading tag search engine optimization within the WordPress Vintage Editor is discreet. You’ll be able to incorporate headings in each the Visible and Textual content editor perspectives.
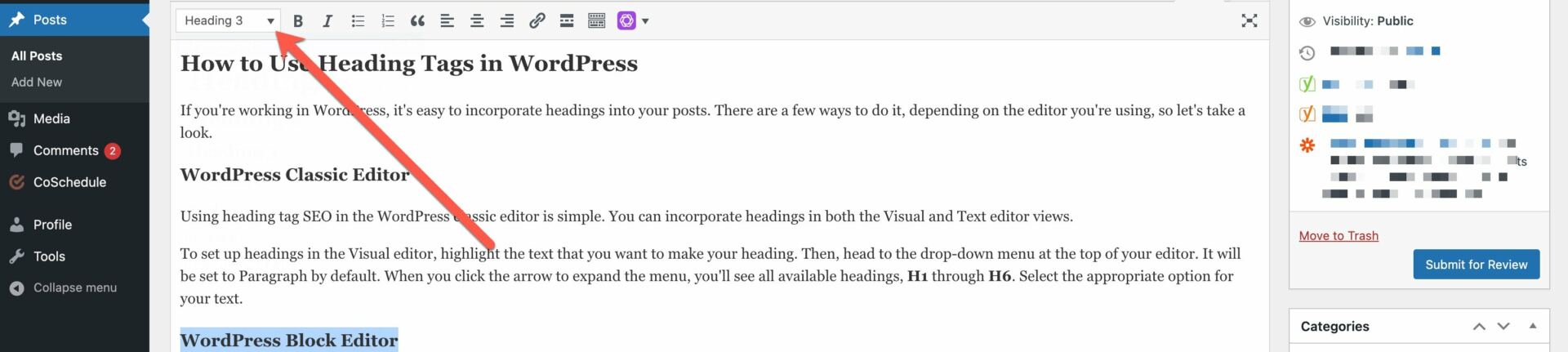
To arrange headings within the Visible editor, spotlight the textual content that you wish to have to make your heading. Then, head to the drop-down menu on the best of your editor. It’s going to be set to Paragraph by means of default. While you click on the arrow to extend the menu, you’ll see all to be had headings, H1 via H6. Choose the proper choice on your textual content.

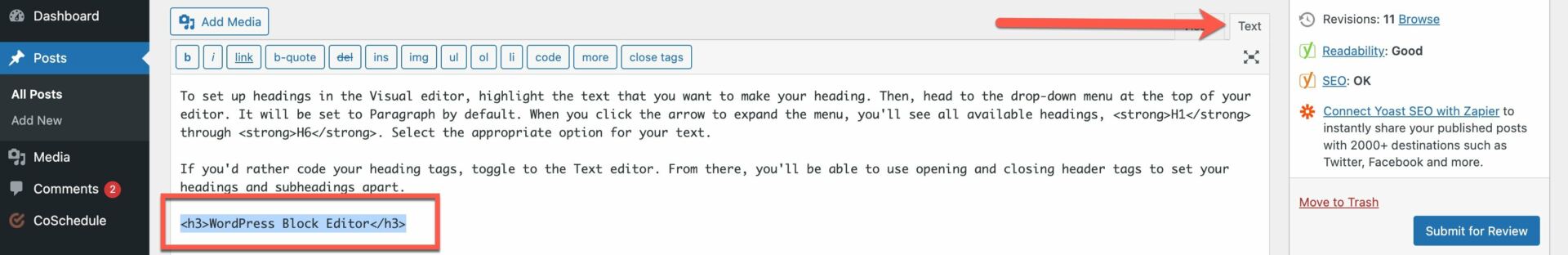
For those who’d quite code your heading tags, toggle to the Textual content editor. From there, you’ll be capable to use opening and shutting header tags to set your headings and subheadings aside.

WordPress Block Editor
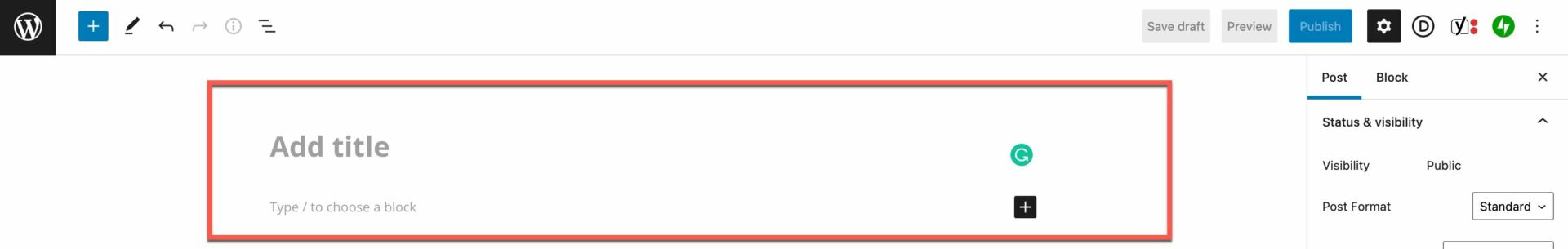
For those who’re the usage of the WordPress Block Editor, you’ll realize that there’s already an area on your H1 identify while you get started a brand new put up. Simply kind it in and also you’re excellent to move.

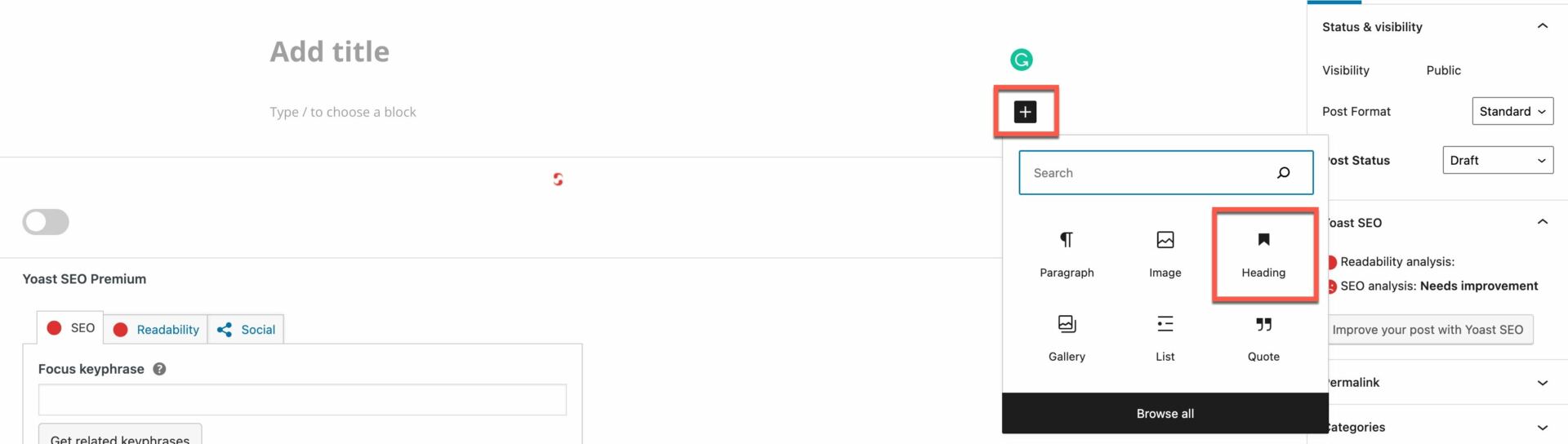
So as to add different headings, click on the black plus signal for your editor. From there, you’ll see the choice so as to add a heading.

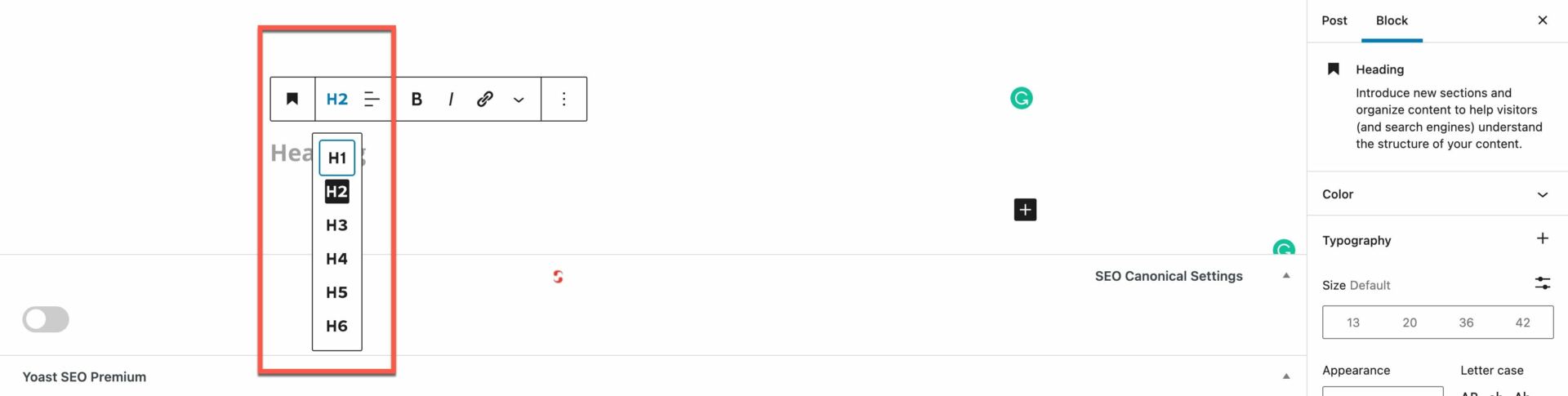
Subsequent, your heading block will seem. From there, you’ll see a textual content editor that permits you to choose which heading length you wish to have to make use of. Once more, your choices are H1 via H6. Choose the dimensions you wish to have to make use of on your heading tags, and that’s it!

CSS Stylesheets
Wish to give your headings a default CSS taste? While you upload your heading tags in your CSS taste sheet, you’ll be able to set the font, colour, and elegance for every heading length. This is useful when you wish to have an aesthetically pleasurable, custom designed glance.
Right here’s what the heading tag segment of your taste sheet will have to appear to be:
h1, h2, h3, h4, h5, h6 {
font-family: "PT Sans", arial, sans-serif;
colour: #000000;
}
h1 {
font-size: 34px;
font-weight: 400;
text-transform: uppercase;
margin: 40px 0px;
}
h2 {
font-size: 32px;
line-height: 35px;
}
h3 {
font-size: 24px;
line-height: 32px;
}
h4 {
font-size: 24px;
line-height: 28px;
}
h5 {
font-size: 10px;
font-weight: standard;
line-height: 16px;
}
h6 {
}
Conclusion
Now that you know heading tag search engine optimization easiest practices and tips on how to use headings for your WordPress website online, you’re able to start out incorporating them into your posts. Take into accout, your headings serve to make your posts and pages extra simply obtainable and comprehensible. Reveal your experience in a well-organized, SEO-optimized means, and also you’re much more likely to rank upper within the SERPs.
Above all, you wish to have your website online guests to have a super courting together with your content material. When Google understands your content material each via your search engine optimization and the way your guests have interaction together with your website online, you’ll have the next chance of luck general.
So what do you assume? Do you like the usage of sure heading tags over others? Why? Drop us a remark and tell us.
Featured symbol by means of SpicyTruffel / shutterstock.com
The put up Best Practices for Heading Tags in WordPress SEO seemed first on Elegant Themes Blog.
WordPress Web Design