Divi’s new Gradient Builder is a formidable device that creates any form of gradient background you need. It’s simple to make use of and you’ll upload a couple of colours to create gradients which are attention-grabbing and distinctive. Then again, including extra colours can take extra concept within the design procedure. On this put up, we’ll see tips on how to use the Divi Gradient Builder to mix a couple of gradient colours without problems that will help you get began on developing your individual multi-color gradients.
More than one Gradient Colours Preview
First, let’s check out what we’ll construct on this educational. We’ll create 4 other gradients the usage of the similar format.
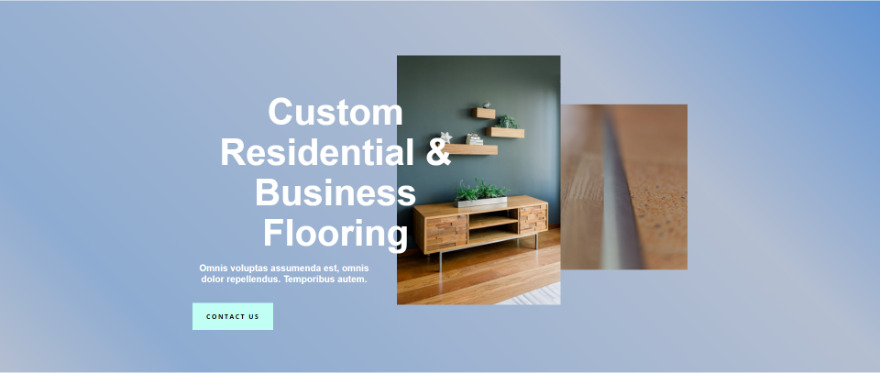
First Instance Effects

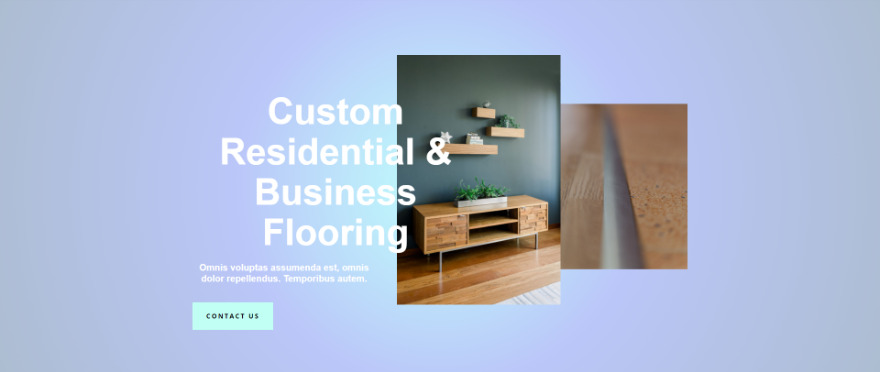
2d Instance Effects

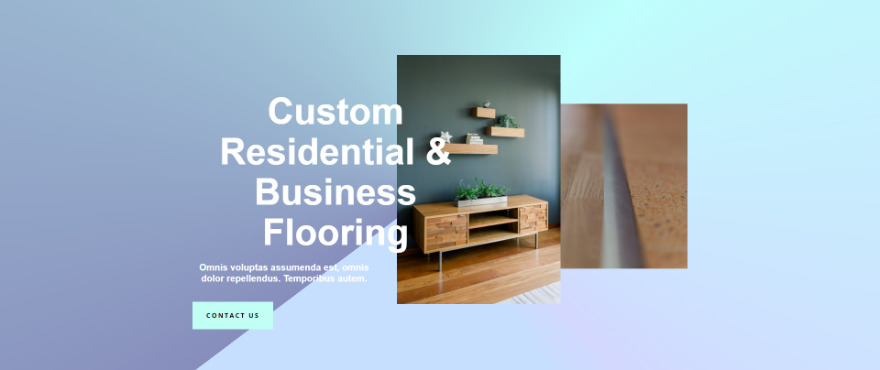
3rd Instance Effects

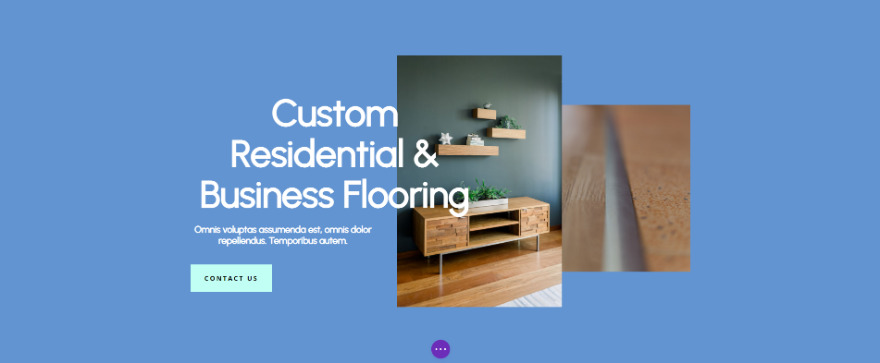
Fourth Instance Effects

Easiest Practices for Combining More than one Gradient Colours
Like any design rules, there are some things to remember when combining a couple of gradient colours. Right here are some things to remember when combining a couple of gradient colours to get the most efficient feel and appear to your website online.
Center of attention on Colour Households
Keep inside the similar colour circle of relatives whilst the usage of other sunglasses of the similar colour. This assists in keeping a decrease distinction between background colours, which assists in keeping the background from turning into too distracting. We’ll use this method for our first instance.
Take a look at Toned-Down Colours
Take a look at more than a few sunglasses of toned-down colours with the similar degree. This will provide you with extra colour whilst protecting the distinction between them low. Pastels are a just right instance of this. This offers your background a couple of sunglasses of colour with out it distracting from the foreground. We’ll use this system in our 2nd instance.
Prioritize Legibility
All the time prioritize legibility to your design. When designing colours and patterns together with your gradients, be sure your content material is at all times legible. A method to try this is to push the gradient to at least one facet of the display screen. This permits you to design a gradient that stands proud with out moving into the best way of the content material. We’ll use this system for our 3rd instance.
Use Intersecting and Combined Gradients
Mix intersecting gradients with mixed gradients to create exhausting strains and cushy tones. It will create attention-grabbing patterns with out moving into the best way of your content material. Take a look at other instructions and gradient forestall issues to peer what works very best to your format. Use those settings to create circles, exhausting strains, and extra. We’ll additionally use this system for our 3rd instance.
Use Other Gradient Sorts
Experiment with other gradient varieties to get distinctive effects. As an example, conical is a brilliant gradient sort to create a singular feel and appear with other gradient colours. We’ll use conical in our fourth instance.
Don’t Use Too Many Colours
Don’t use extra colours only for the sake of getting extra colours. Two to 3 colours are in most cases ultimate, however you’ll use extra in case you’re cautious. When the usage of much more colours, stay them as identical as conceivable so that they turn out to be sunglasses slightly than stark contrasts.
Don’t Select Colours Randomly
Use colours that paintings neatly together with your content material and website online. Now not simplest does this stay your content material legible, however it additionally appears to be like find it irresistible belongs at the website online.
Consider UX
All the time imagine the consumer revel in. Test the gradient with content material over it to peer how neatly it really works. Have a number of customers take a look at the content material and gradient to verify it really works neatly for them.
Check Your Gradients
Take a look at a couple of varieties and hues of gradients with a/b trying out to peer what will get the most efficient effects.
More than one Gradient Colours Examples
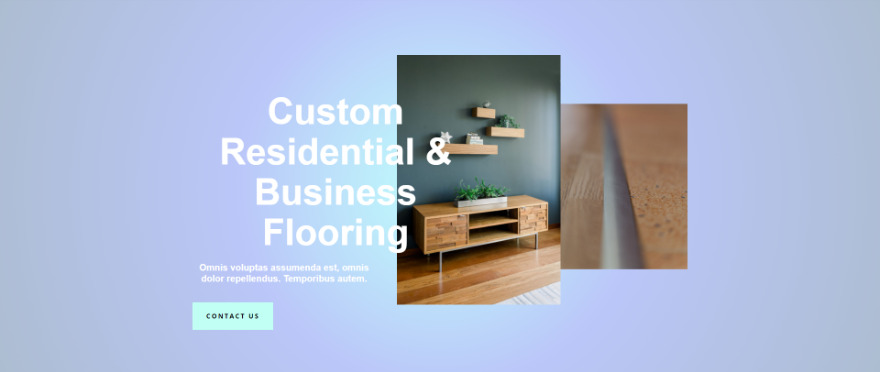
Now, let’s take a look at a couple of Gradient Builder examples. For those examples, I’ve tweaked the hero from the About Web page from the free Flooring Layout Pack that’s to be had inside Divi. I’ve given it a brand new background colour, #6294d1, and a brand new button colour, #c1fff4.
- Background Colour: #6294d1
- Button Colour: #c1fff4

Create More than one Gradient Colours with the Divi Gradient Builder
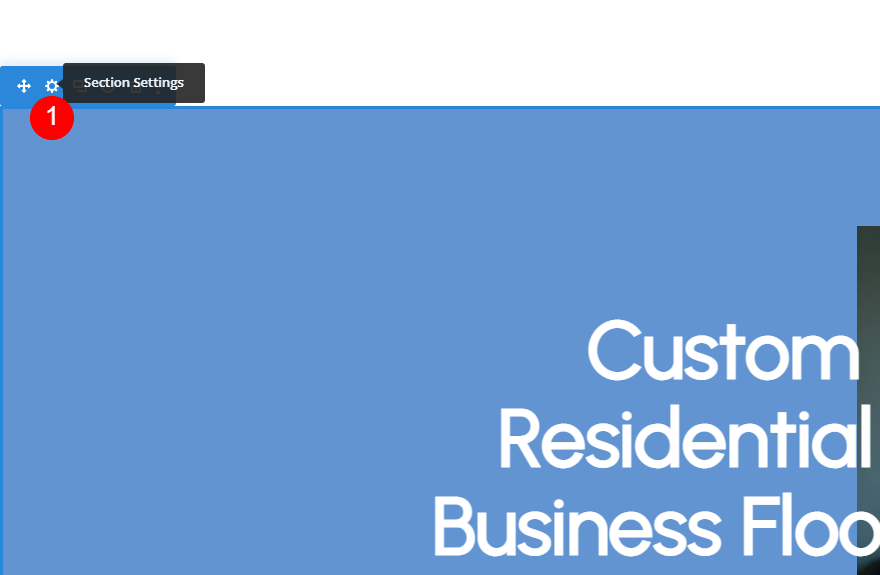
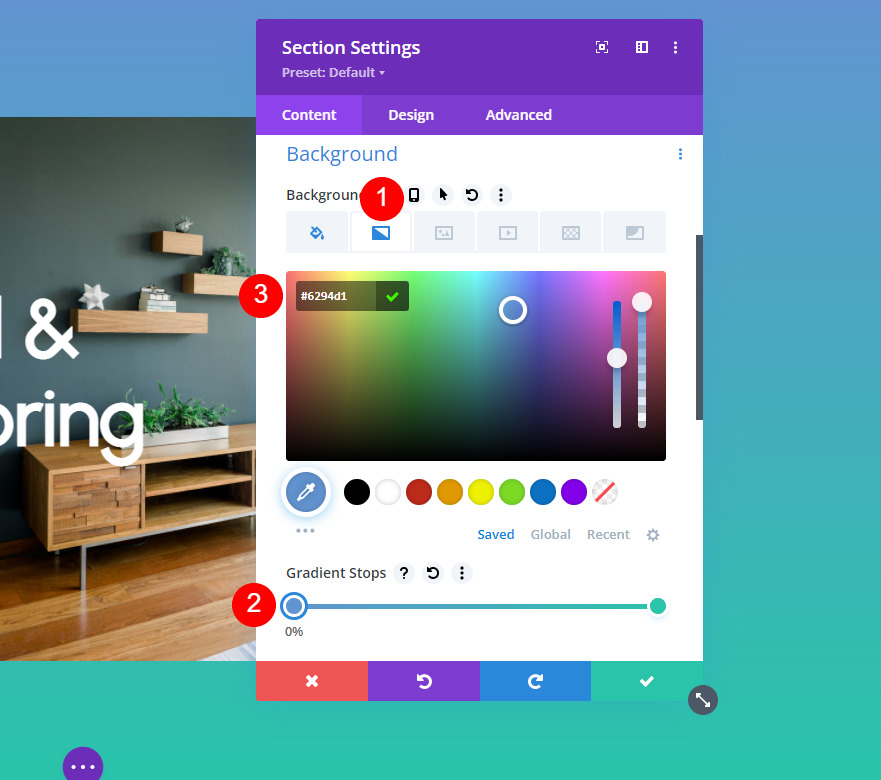
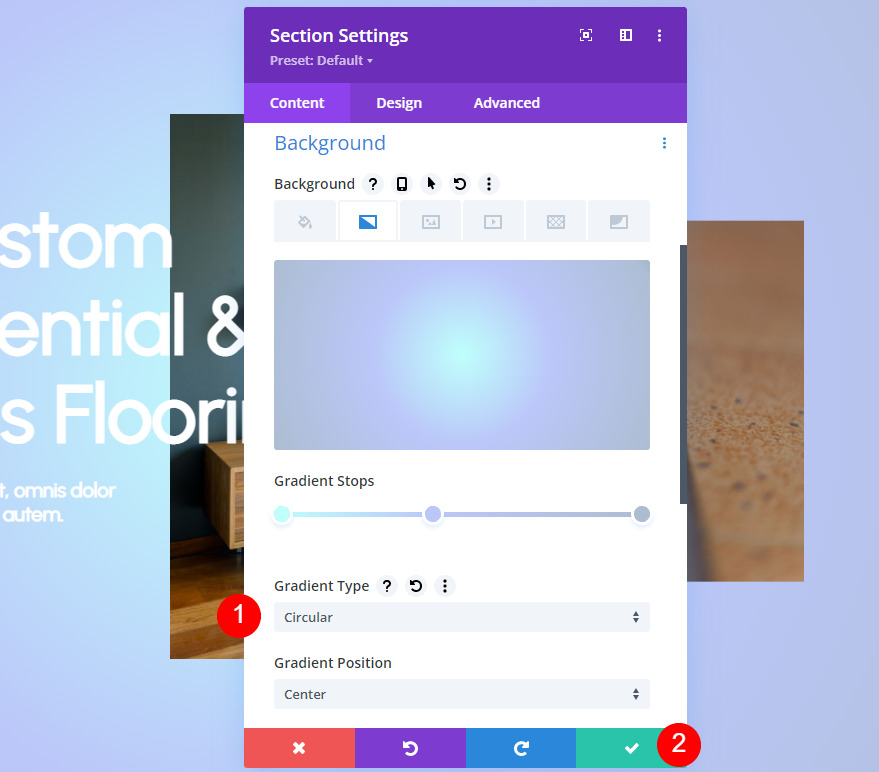
First, let’s see tips on how to make the changes throughout the Divi Gradient Builder. We’ll upload the gradient to the background of a bit. To get began, click on at the phase’s settings icon.

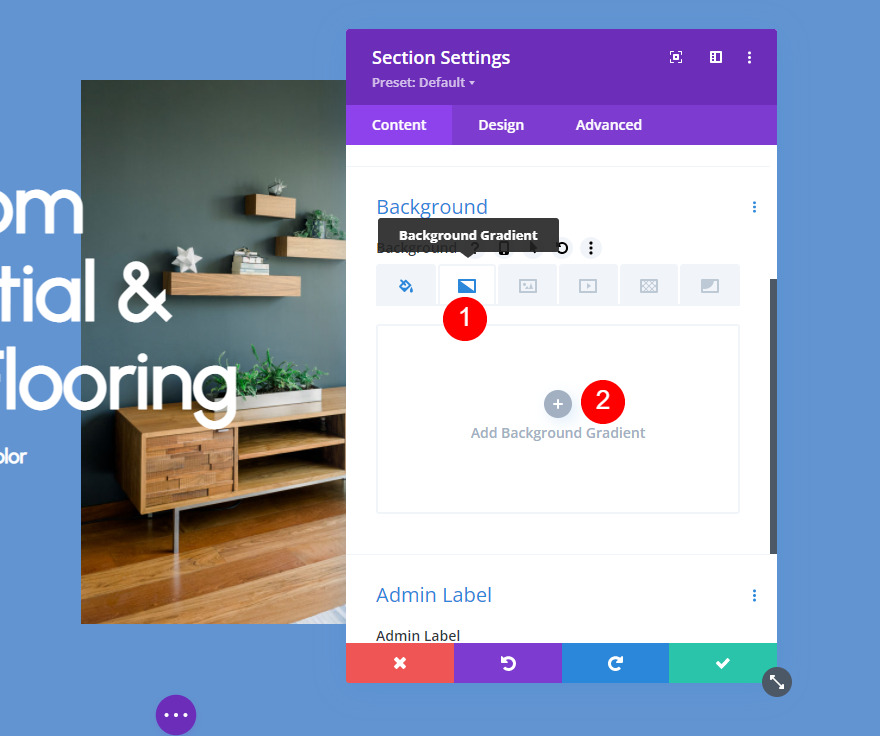
Subsequent, scroll all the way down to Background. Make a choice the Background Gradient tab and click on Upload Background Gradient.

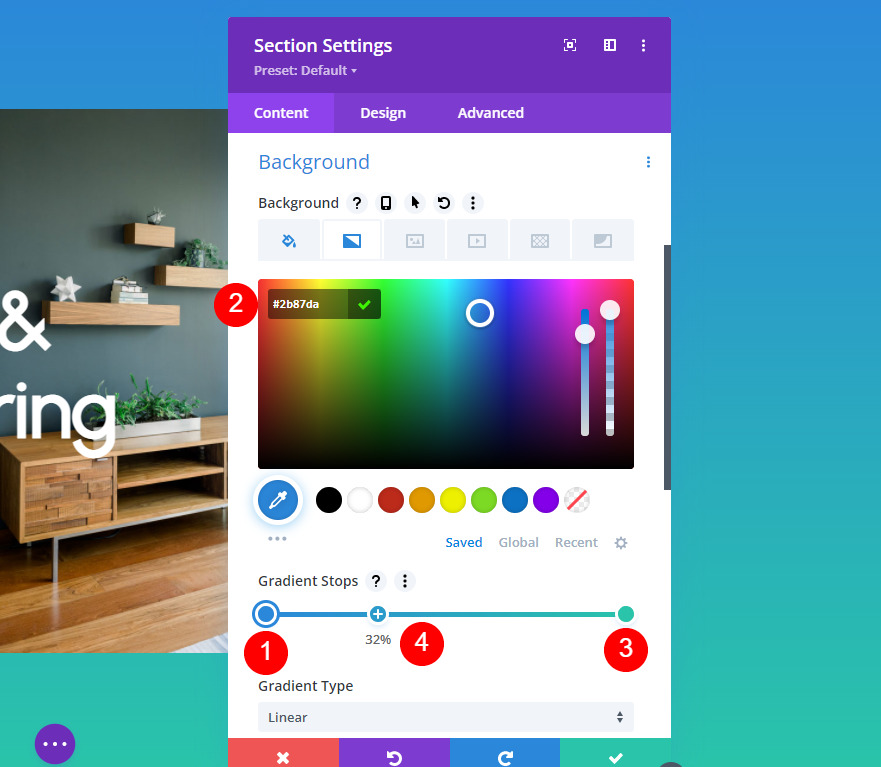
The gradient begins with two colours. Make a choice the gradients at the Gradient Stops bar to modify their colours and drag them to a brand new beginning place. Upload as many gradients as you need. You’ll be able to upload extra, delete them, edit them, and so on.

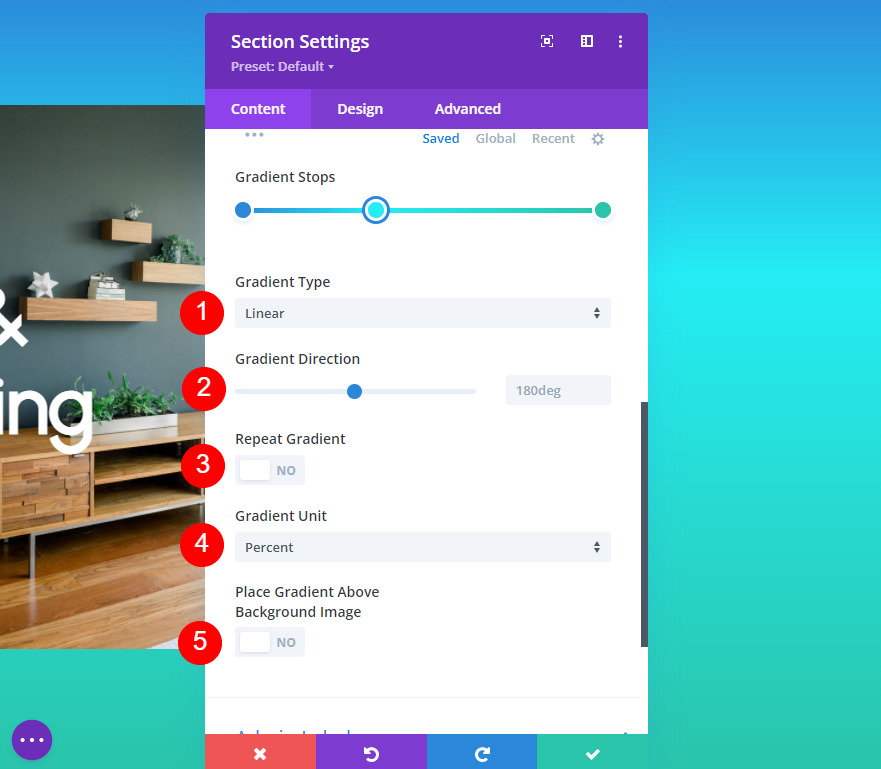
Regulate the Kind, Course, Repeat, Unit, and whether or not or no longer you need it over the background symbol to get the design you need.

For an in depth assessment of the Divi Gradient Builder, see the thing Introducing The Advanced Gradient Builder For Divi.
More than one Gradient Colours Instance One
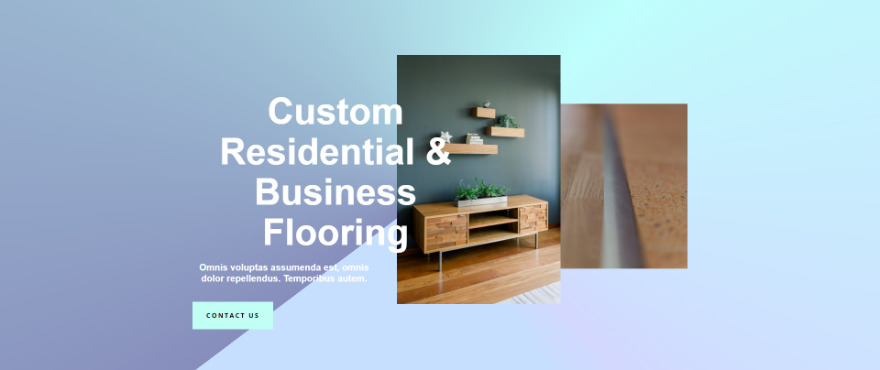
For our first instance, we’ll create 4 gradient stops. Open the Background Gradient tab and choose the first gradient. Depart the Gradient Place at 0% and alter the Gradient Colour to #6294d1.
- Gradient Stops First Level Place: 0%
- Colour: #6294d1

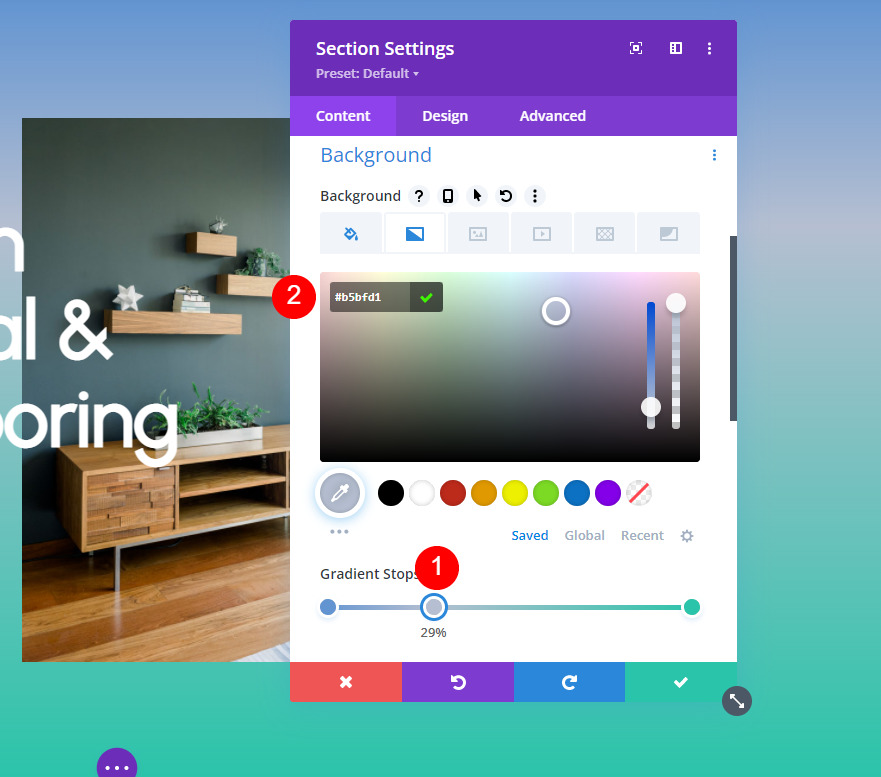
Subsequent, upload a new colour forestall via clicking at the Gradient Prevent bar. Transfer its Gradient Place to 29% and alter its Colour to #b5bfd1,
- Gradient Stops 2d Level Place: 29%
- Colour: #b5bfd1

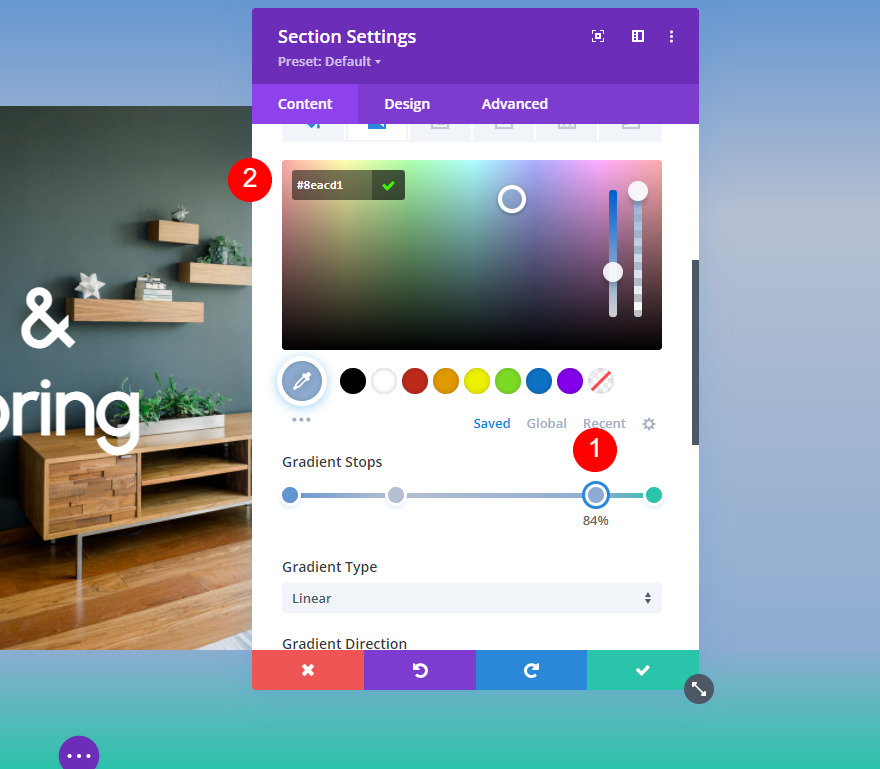
Subsequent, upload the 3rd Gradient Prevent and transfer its Place to 84%. Trade its Colour to #8eacd1.
- Gradient Stops 3rd Level Place: 84%
- Colour: #8eacd1

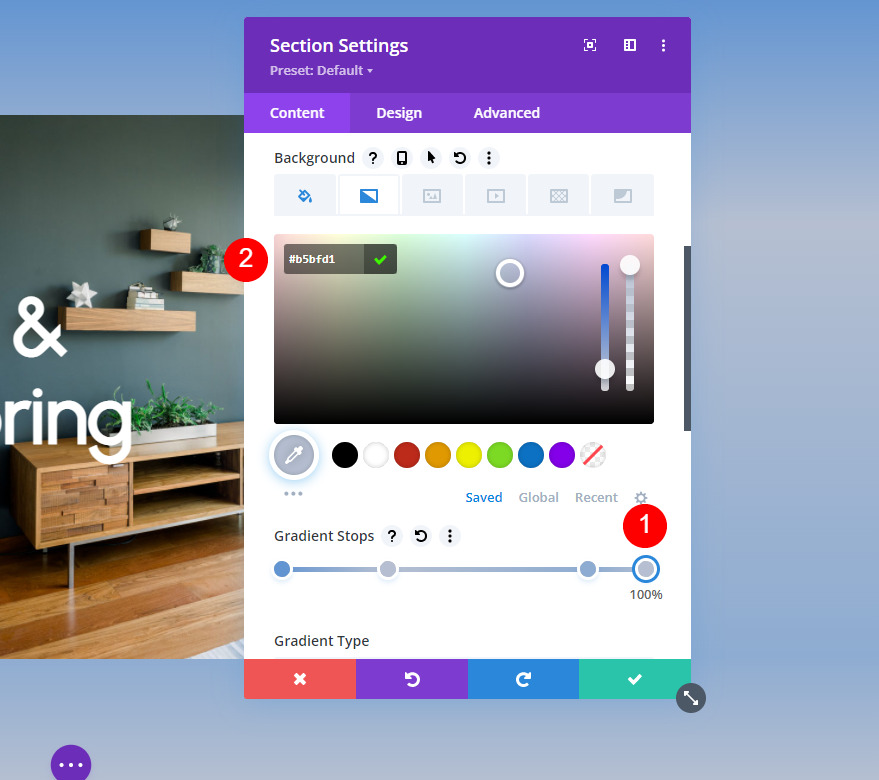
Finally, alternate the colour of the fourth Gradient Prevent to #b5bfd1. We’ll go away this Gradient Place at 100%.
- Gradient Stops Fourth Level Place: 100%
- Colour: #b5bfd1

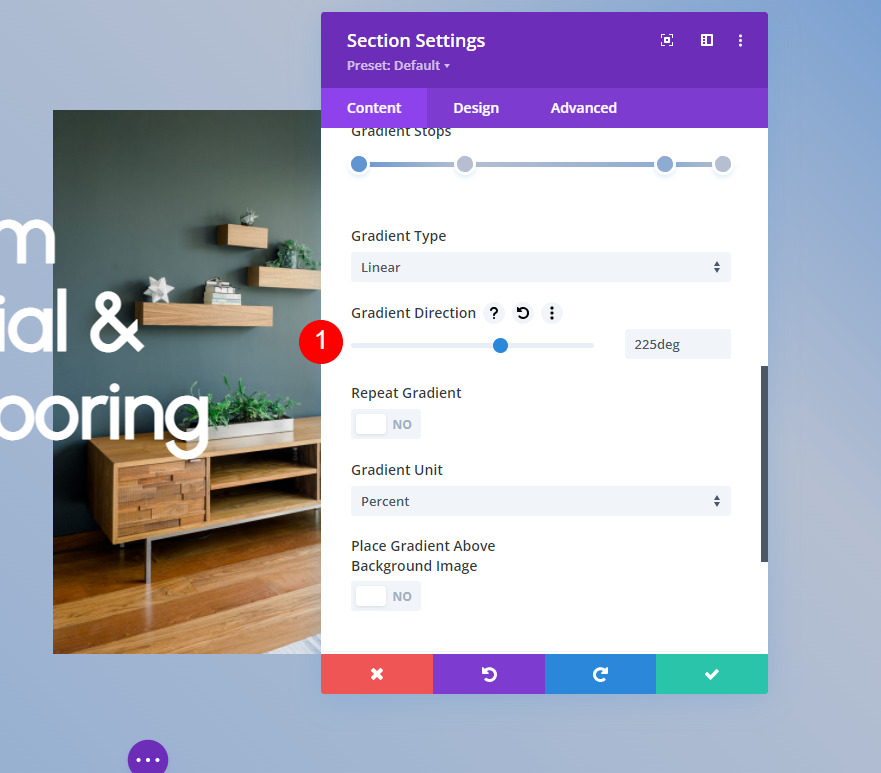
Subsequent, we’ll regulate the gradient’s settings. Trade the Course to 225deg. Depart the remainder of the settings at their defaults. I’ll come with the ones settings right here so you’ll see them. You’ll be able to now shut the module’s settings and save your paintings.
- Kind: Linear
- Course: 225deg
- Repeat Gradient: No
- Gradient Unit: %
- Position Gradient Above Background Symbol: No

More than one Gradient Colours Instance Two
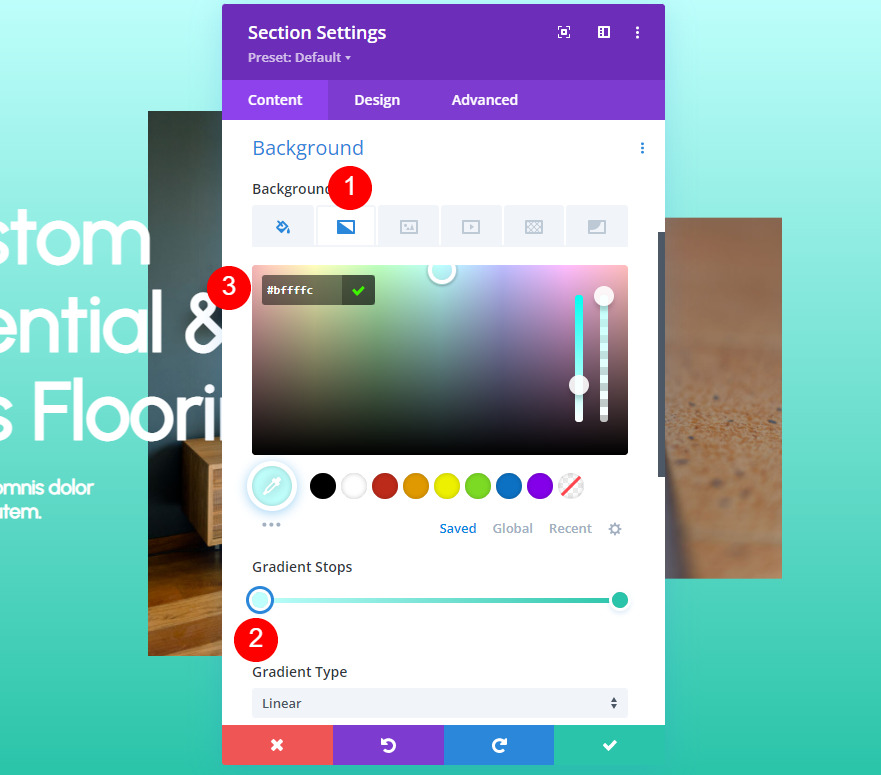
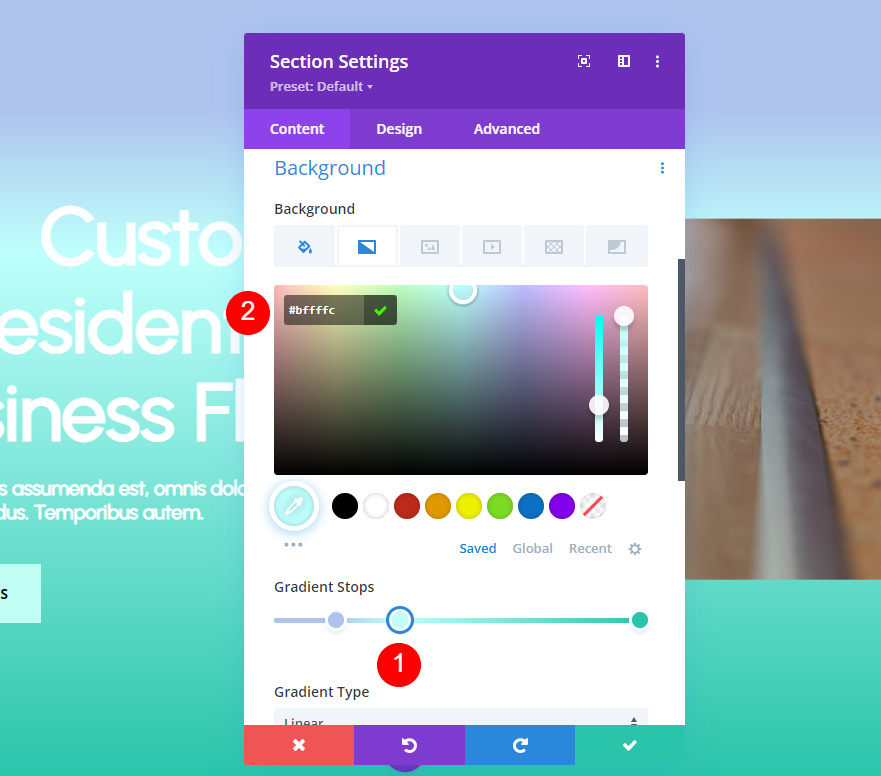
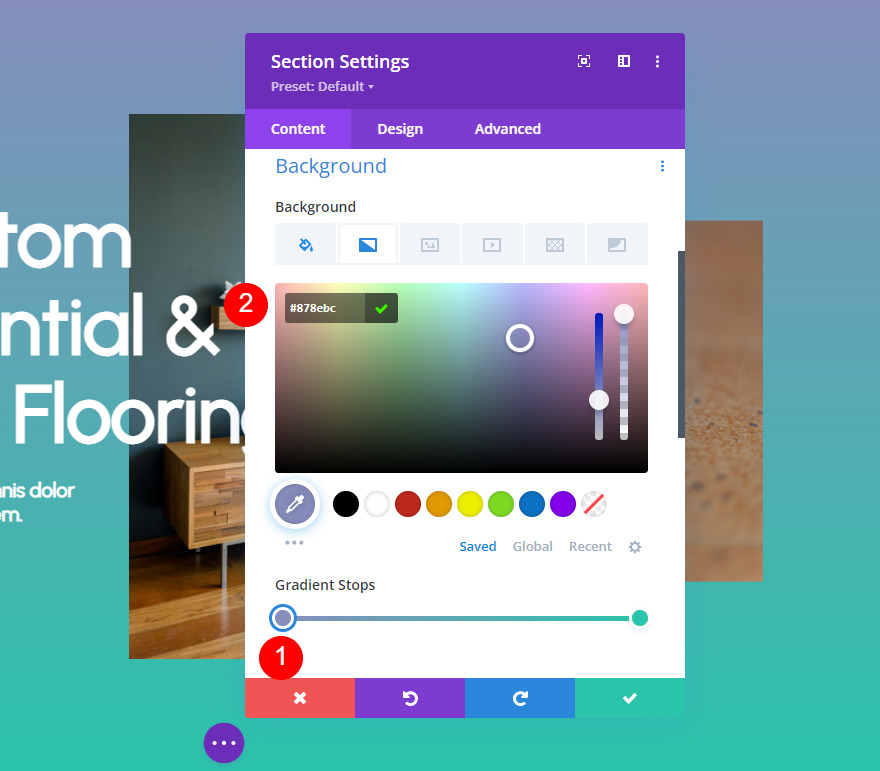
For our 2nd instance, we’ll create 3 gradient stops. Open the Background Gradient settings and alter the Colour of the first gradient forestall to #bffffc. Depart its Place at 0%.
- First Gradient Prevent Place: 0%
- Colour: #bffffc

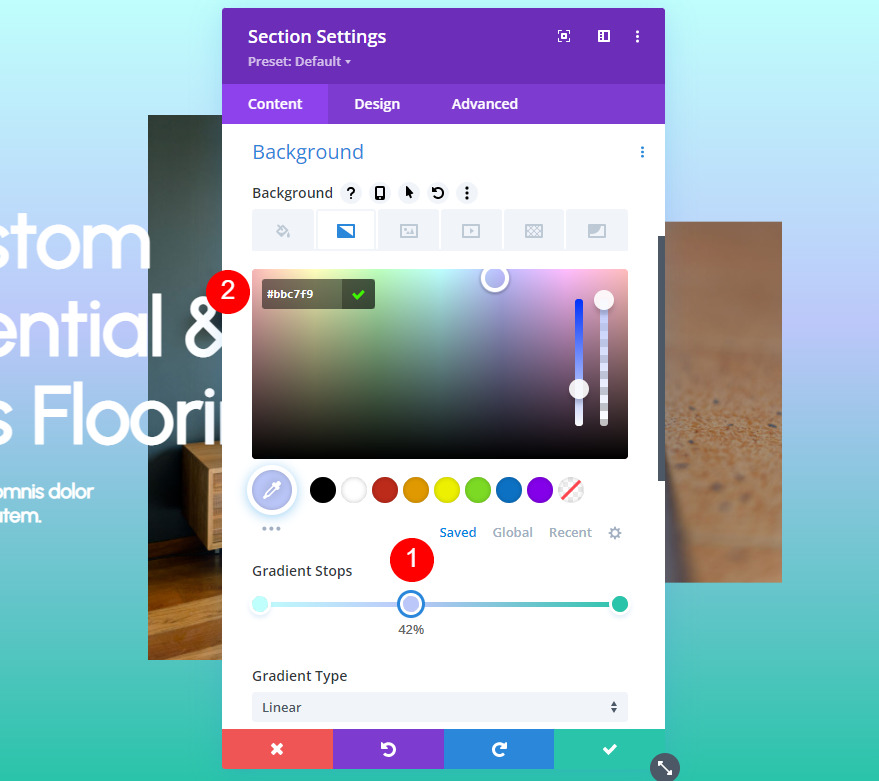
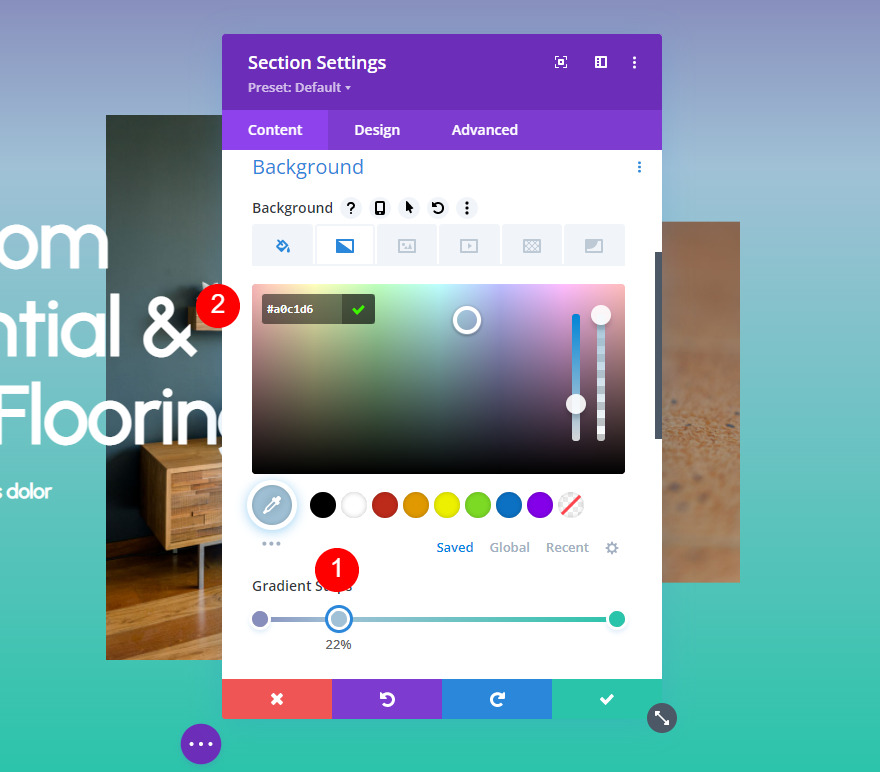
Upload a new gradient forestall and transfer its Place to 42%. Trade its Colour to #bbc7f9.
- 2d Gradient Prevent Place: 42%
- Colour: #bbc7f9

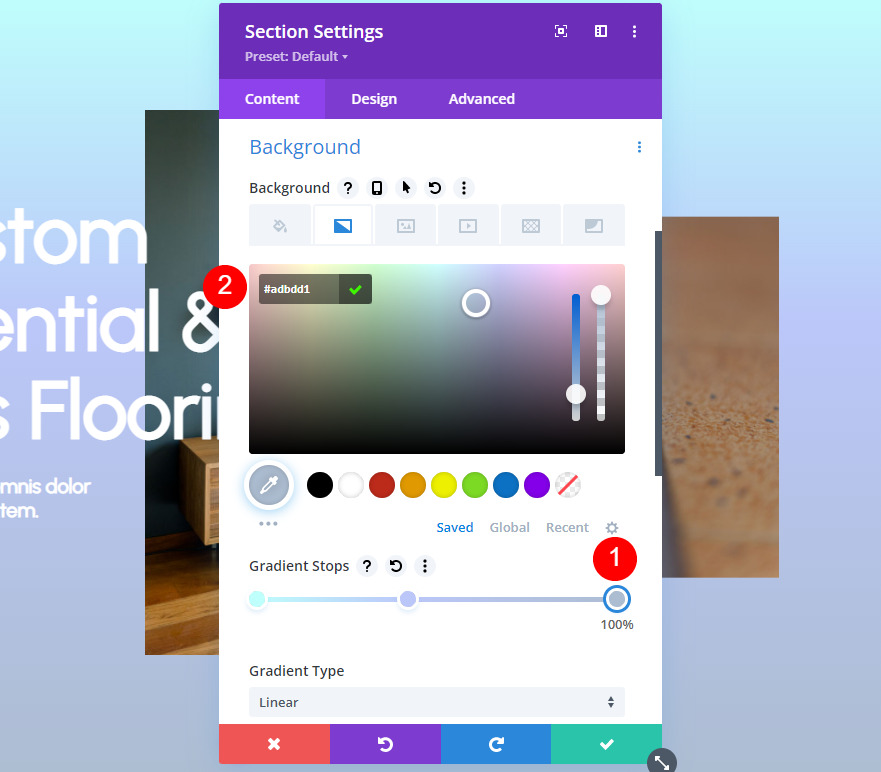
Subsequent, alternate the Colour of the 3rd gradient forestall to #adbdd1. We’ll go away its Gradient Place at 100%.
- 3rd Gradient Prevent Place: 100%
- Colour: #adbdd1

Subsequent, alternate the Gradient Kind to Round. Depart the remainder of the settings at their defaults. This creates a sizzling spot within the heart of the phase. Shut your settings and save your paintings.
- Gradient Kind: Round

More than one Gradient Colours Instance 3
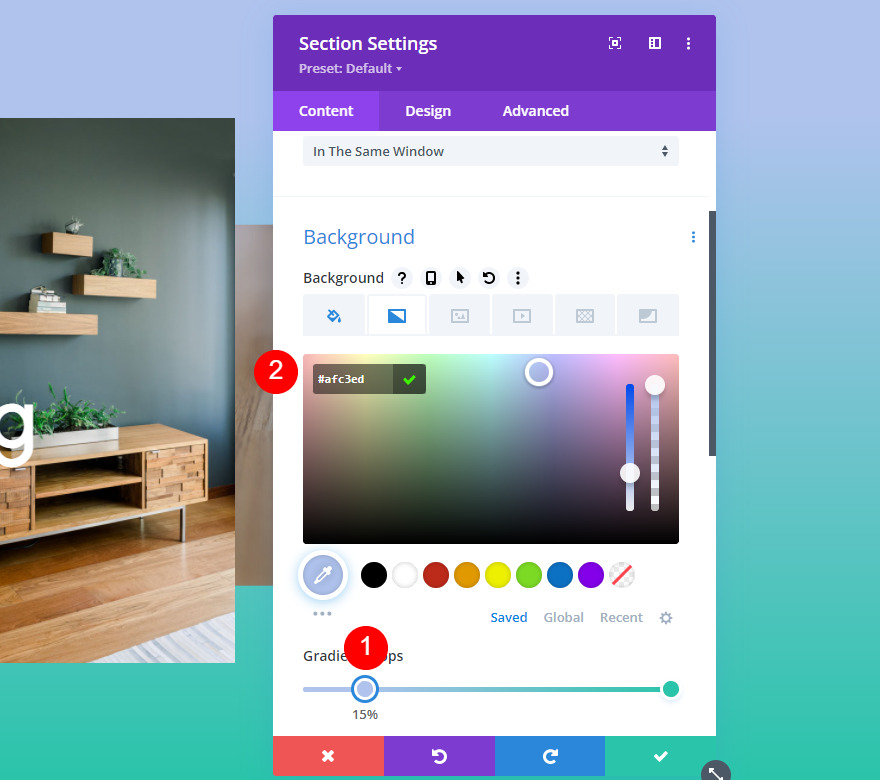
For our 3rd instance, we’ll use 3 gradient stops to construct our gradient. Transfer the Place for the first gradient to fifteen% and alter its Colour to #afc3ed.
- First Gradient Prevent Place: 15%
- Colour: #afc3ed

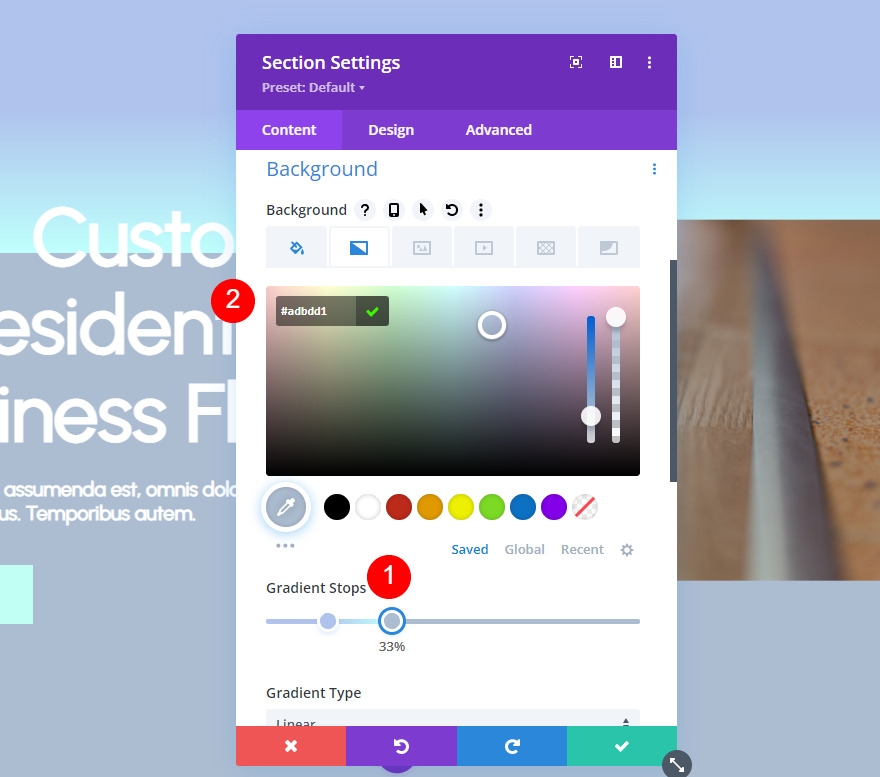
Subsequent, transfer the 2nd gradient forestall to 33% and alter its Colour to #adbdd1.
- 2d Gradient Prevent Place: 33%
- Colour: #bffffc

Subsequent, transfer the 3rd gradient forestall to 33%, without delay above the second one gradient forestall, and alter its Colour to #adbdd1. It’s going to seem like you could have two gradients at the Gradient Prevent bar.
- 3rd Gradient Prevent Place: 33%
- Colour: #adbdd1

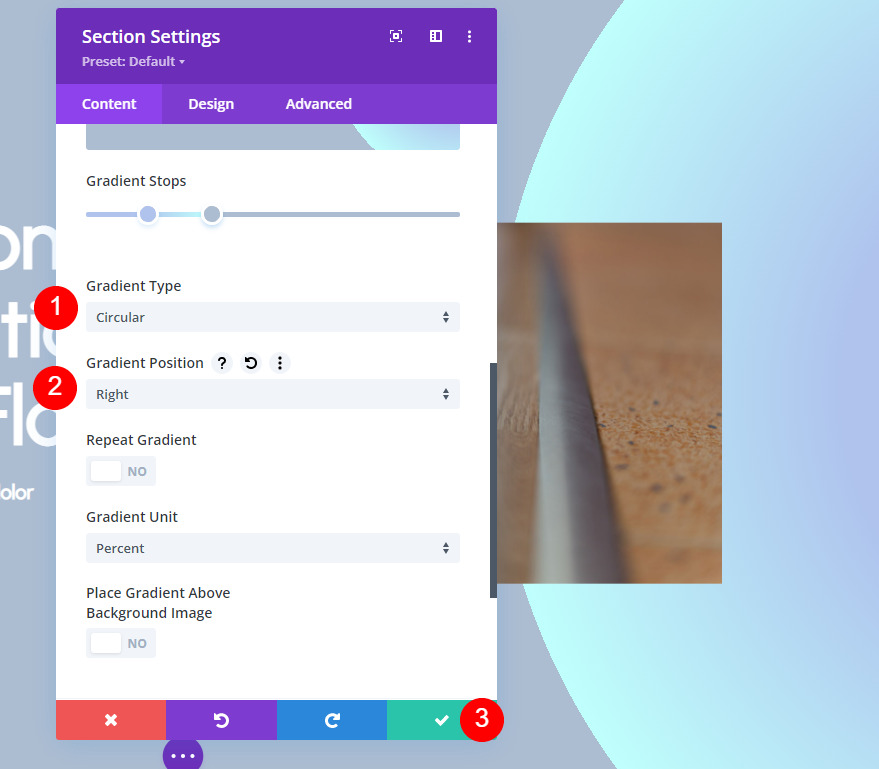
This one may have an enchanting arch that we’ll create with the settings. Trade the Gradient Kind to Round and the Gradient Place to Proper. Shut the settings and save your paintings.
- Kind: Round
- Place: Proper

More than one Gradient Colours Instance 4
Our fourth instance comprises 5 gradient stops. For the first gradient forestall, alternate the Colour to #878ebc. Depart this one at 0% for the Place.
- First Gradient Prevent Place: 0%
- Colour: #878ebc

Upload the 2nd gradient forestall at a Place of twenty-two%. Trade its Colour to #a0c1d6.
- 2d Gradient Prevent Place: 22%
- Colour: #a0c1d6

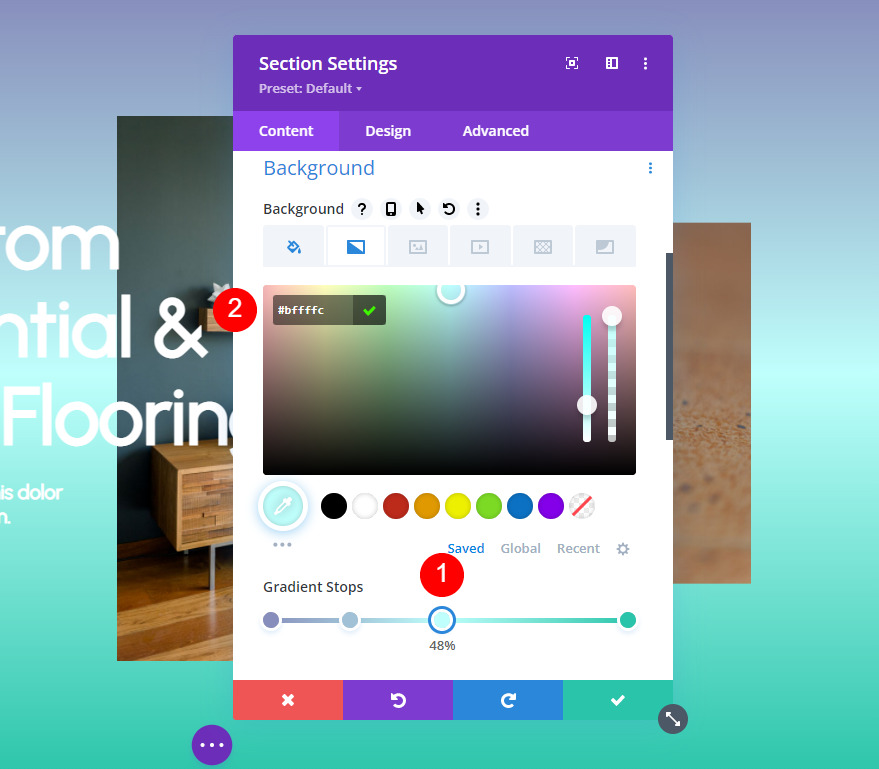
Subsequent, upload the 3rd gradient forestall at a Place of 48%. Trade its Colour to #bffffc.
- 3rd Gradient Prevent Place: 48%
- Colour: #bffffc

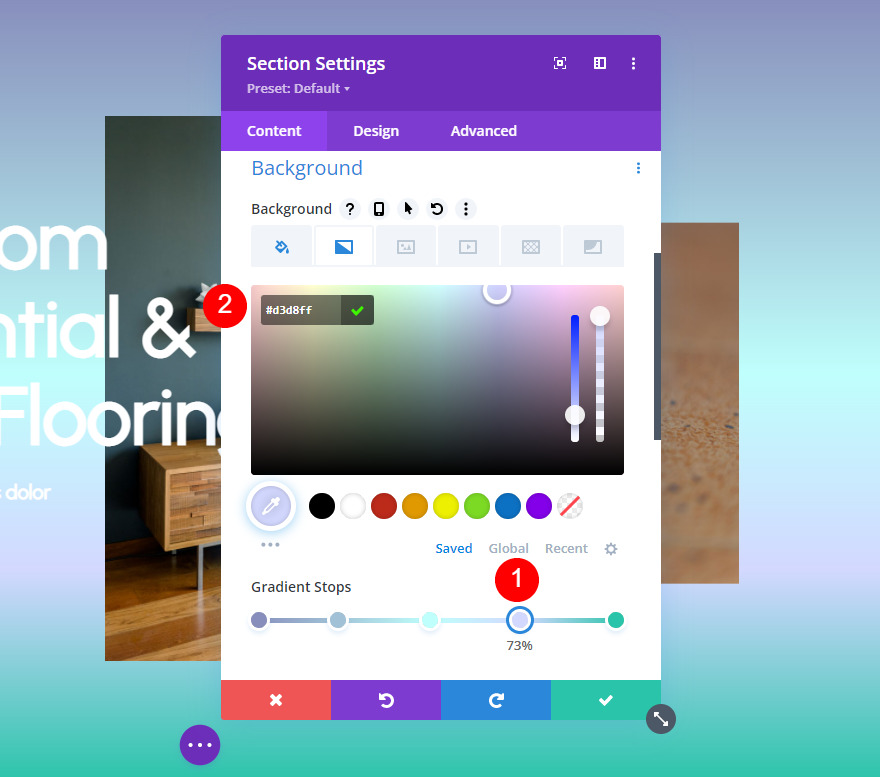
For our fourth gradient forestall, position it on the 73% Place and alter its Colour to #d3d8ff.
- Fourth Gradient Prevent Place: 73%
- Colour: #d3d8ff

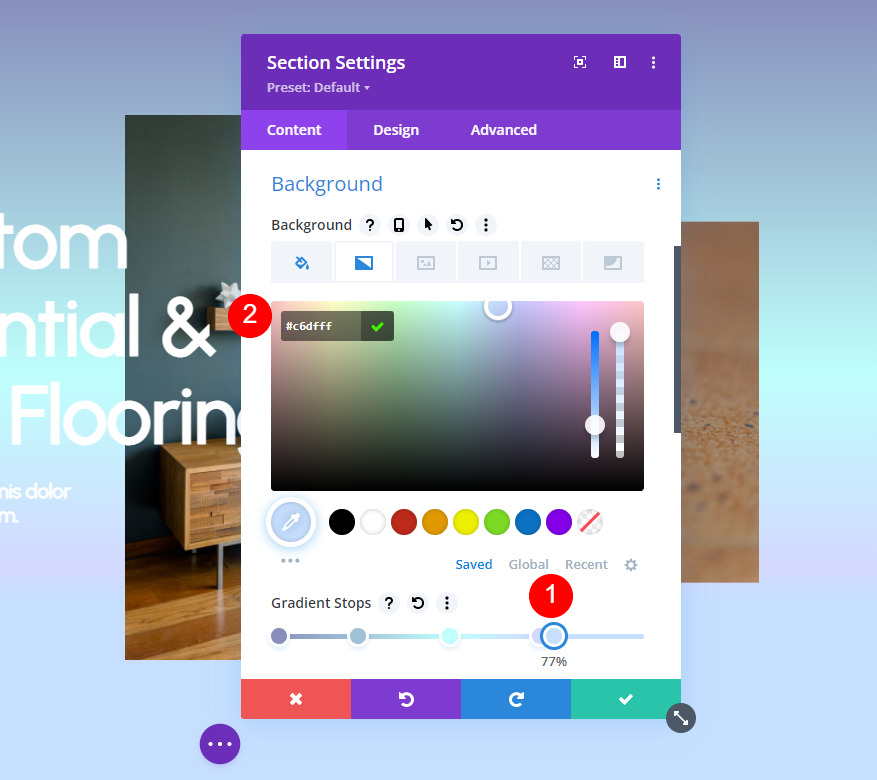
For the 5th gradient forestall, transfer it to the 77% Place and alter the Colour to #c6dfff.
- 5th Gradient Prevent Place: 77%
- Colour: #c6dfff

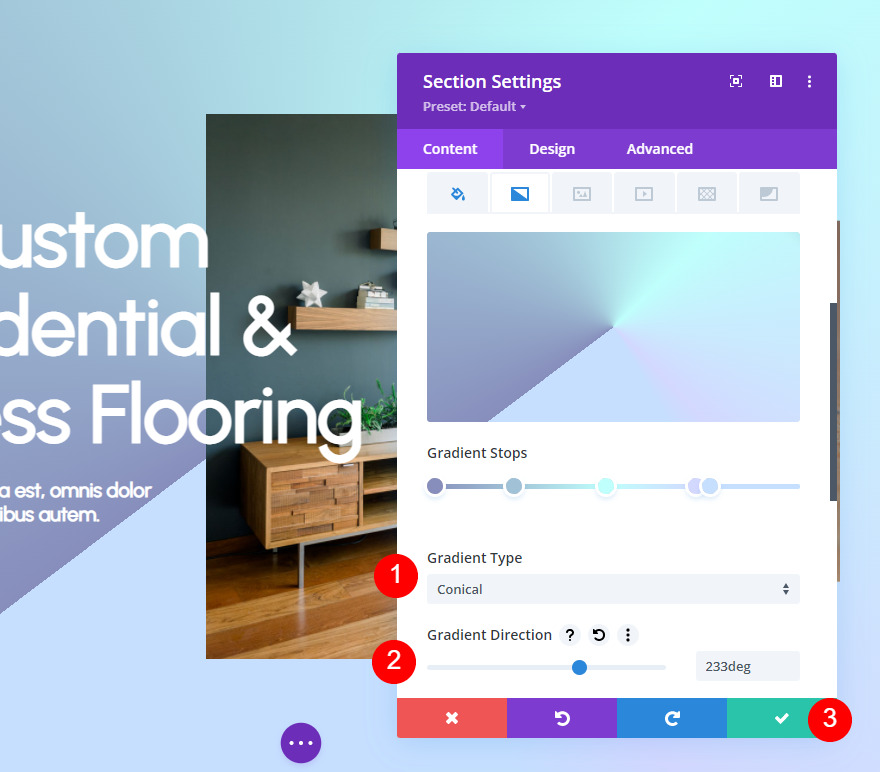
In any case, alternate the Gradient Kind to Conical and alter the Gradient Course to 233deg. Shut the settings and save your paintings.
- Kind: Conical
- Course: 233deg

More than one Gradient Colours Effects
First Instance Effects

2d Instance Effects

3rd Instance Effects

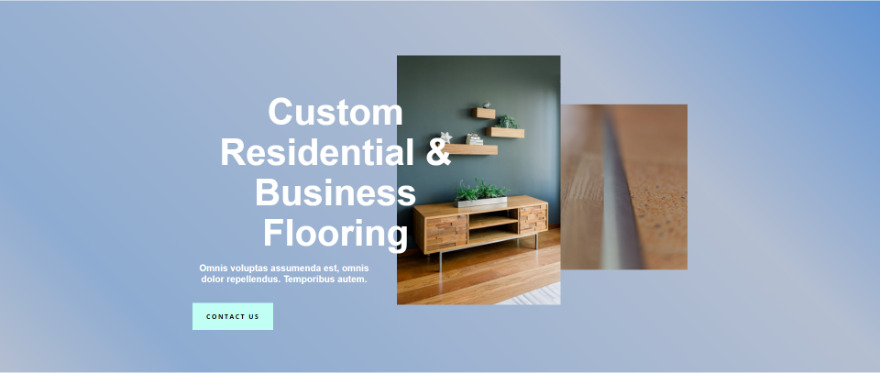
Fourth Instance Effects

Finishing Ideas on More than one Gradient Colours
That’s our take a look at tips on how to use the Divi Gradient Builder to mix a couple of gradient colours without problems. The Gradient Builder is amusing to play with. You’ll be able to upload as many colours as you need, however you’ll wish to apply a couple of easy design rules to cause them to glance nice in combination. Those examples display how simple it’s to make use of 3 to 5 colours to construct your gradient whilst making them paintings neatly together with your website online’s design.
We need to listen from you. Have you ever used those easy methods to create a couple of gradient colours with Divi’s new Gradient Builder? Tell us about your revel in within the feedback.
The put up How to Use The Divi Gradient Builder to Blend Multiple Gradient Colors Effortlessly seemed first on Elegant Themes Blog.
WordPress Web Design