Divi’s Gradient Builder can create a lot of attention-grabbing backgrounds. The colours paintings in combination to create shapes and patterns which can be typically tough to create. Divi’s Gradient Builder contains settings that make developing round patterns, akin to a round background form, which makes developing distinctive backgrounds a easy process. On this put up, we’ll see tips on how to use the Divi Gradient Builder to design distinctive round background shapes that draw consideration to any segment or column.
Let’s get began.
Preview
First, let’s see what we’re construction.
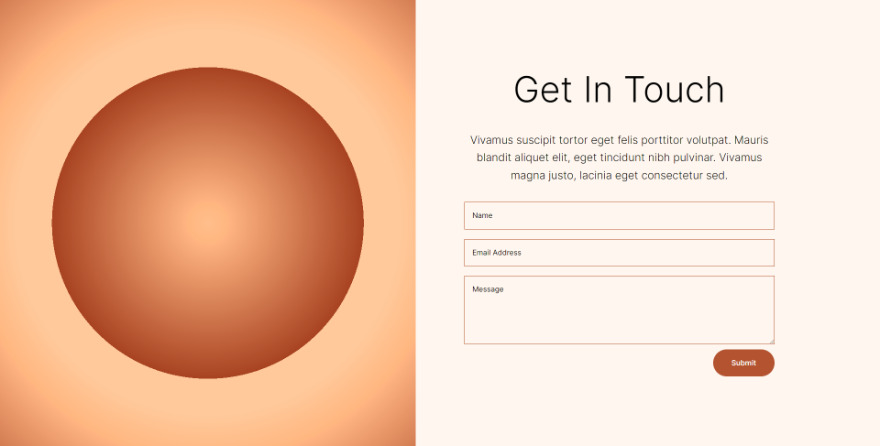
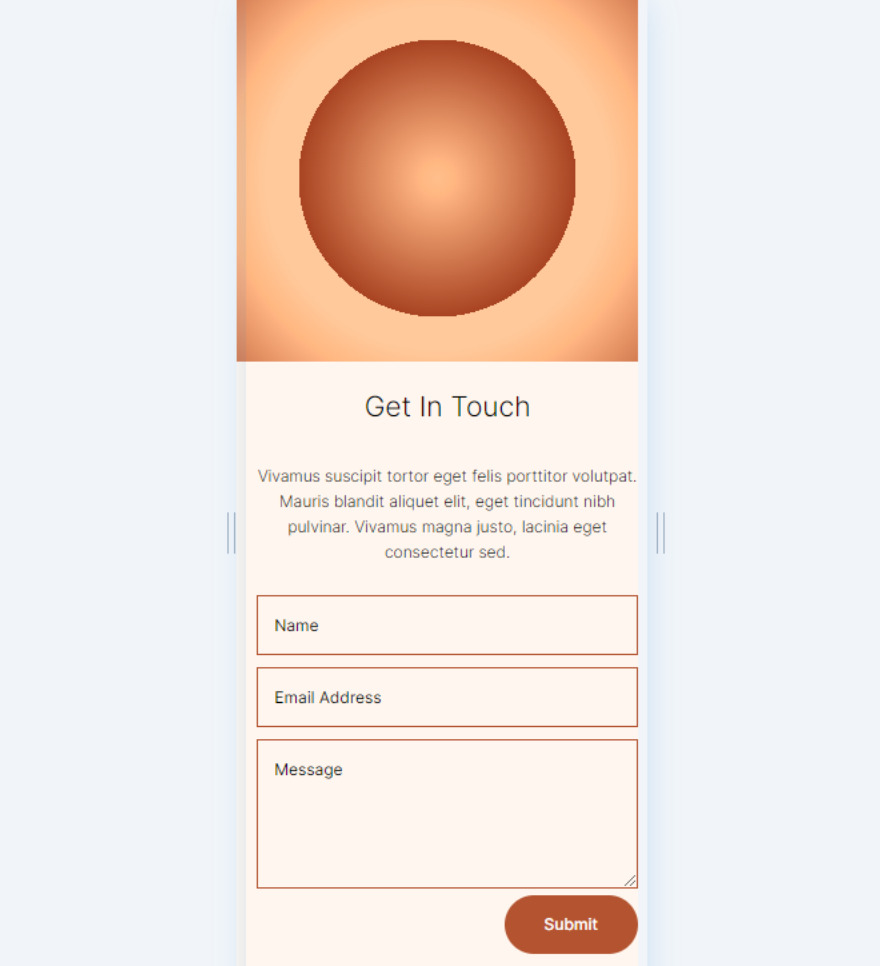
First Round Background
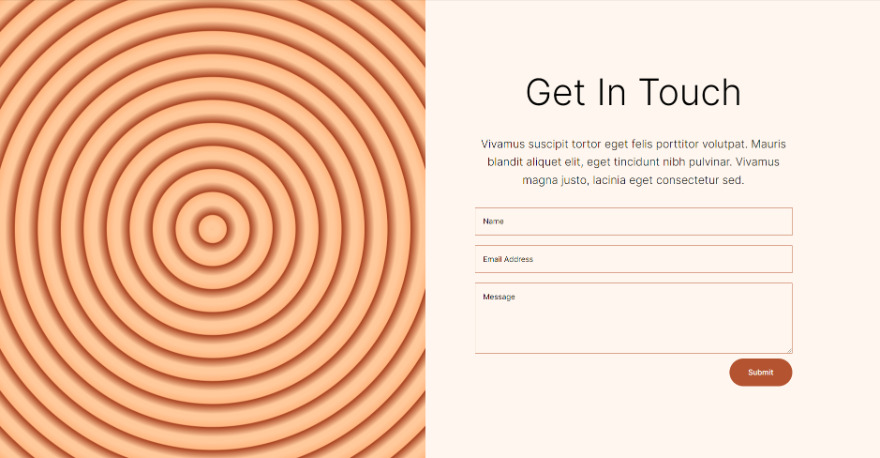
Desktop

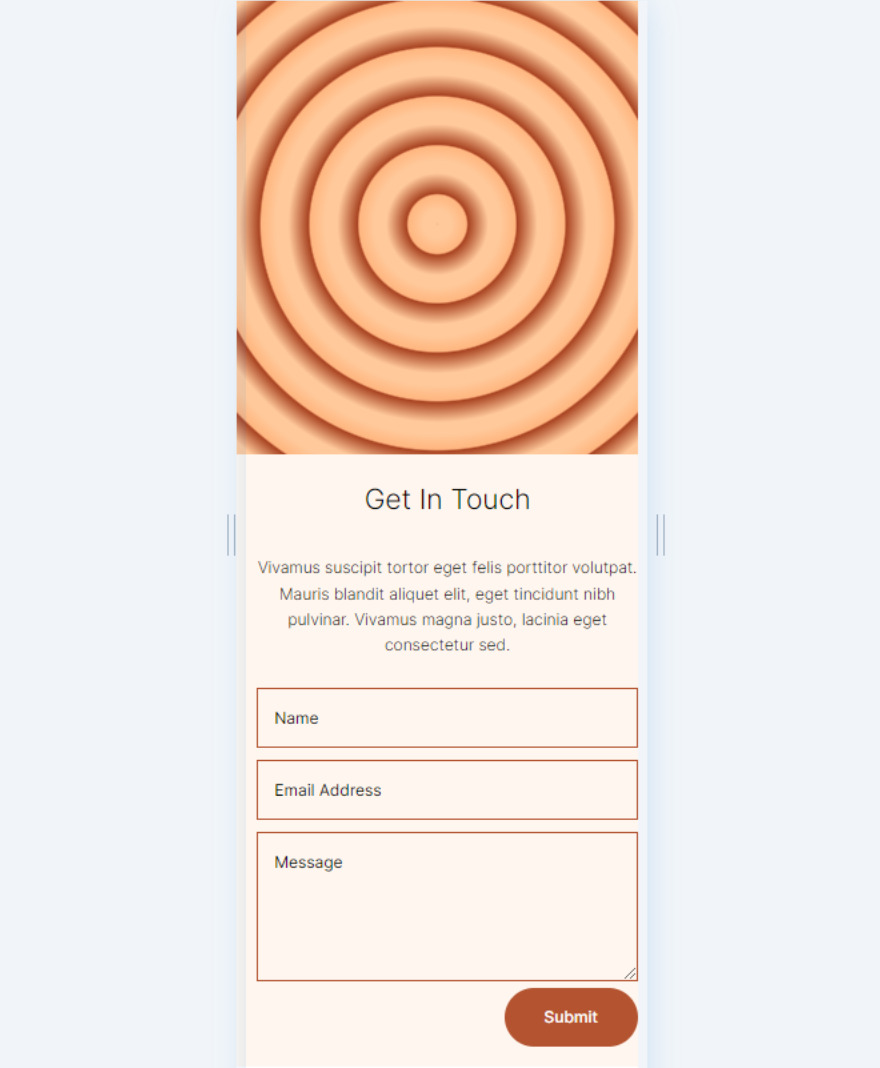
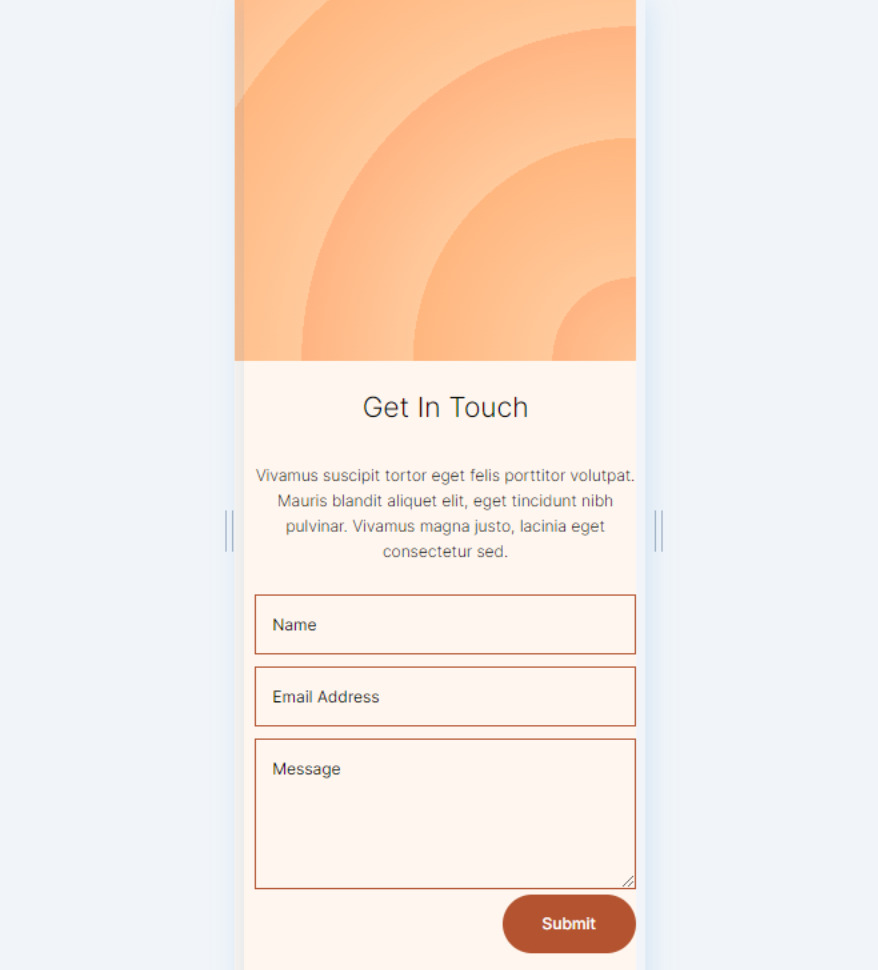
Telephone

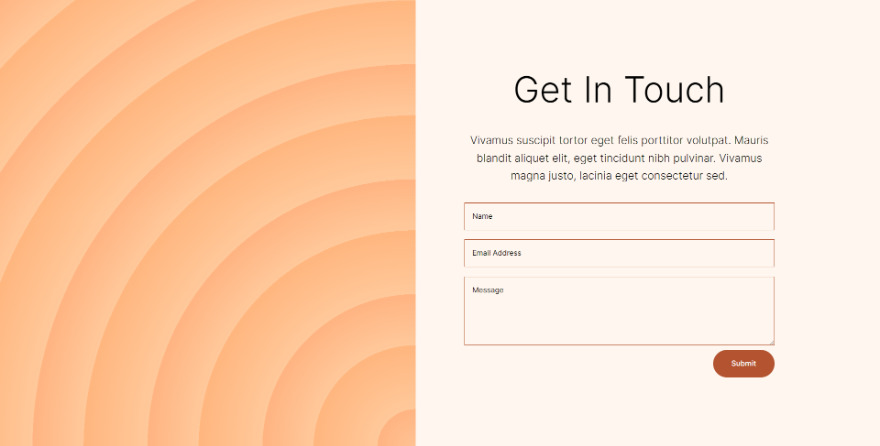
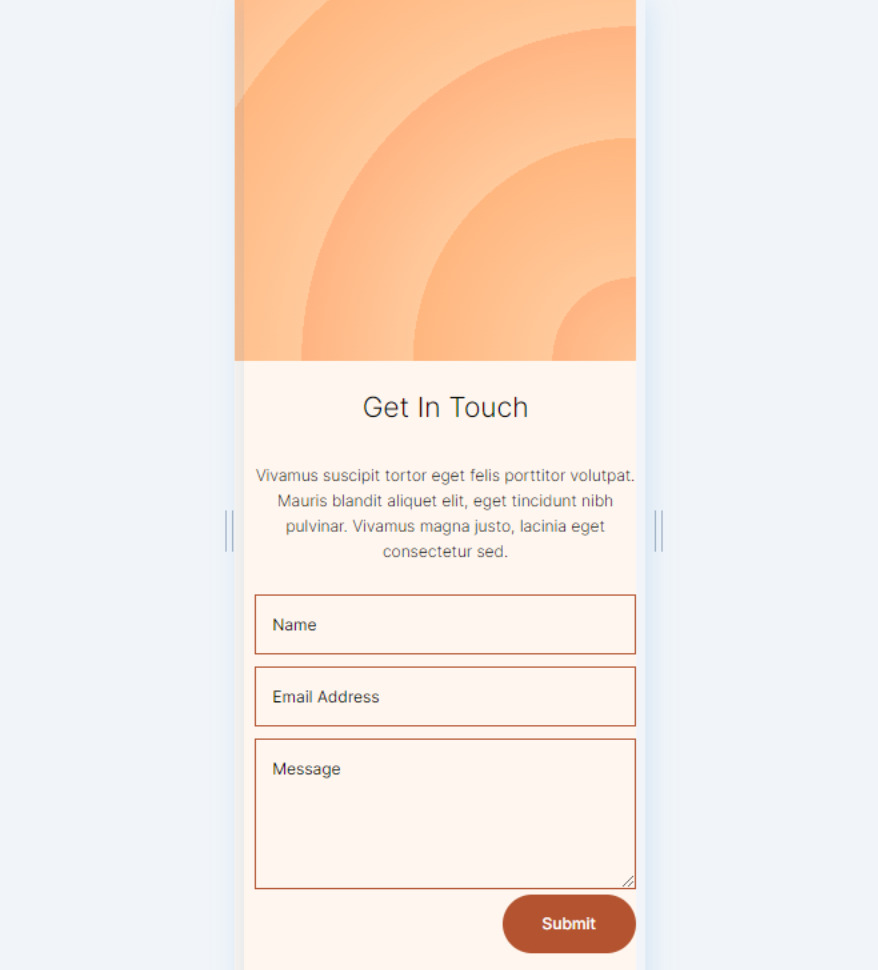
2d Round Background
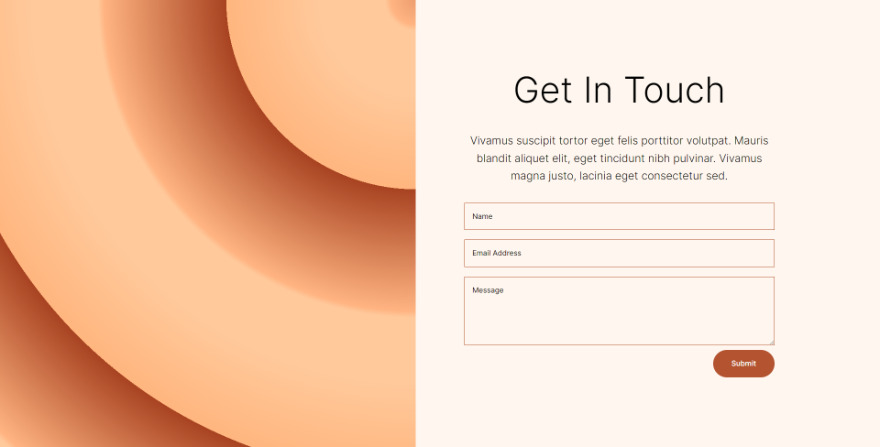
Desktop

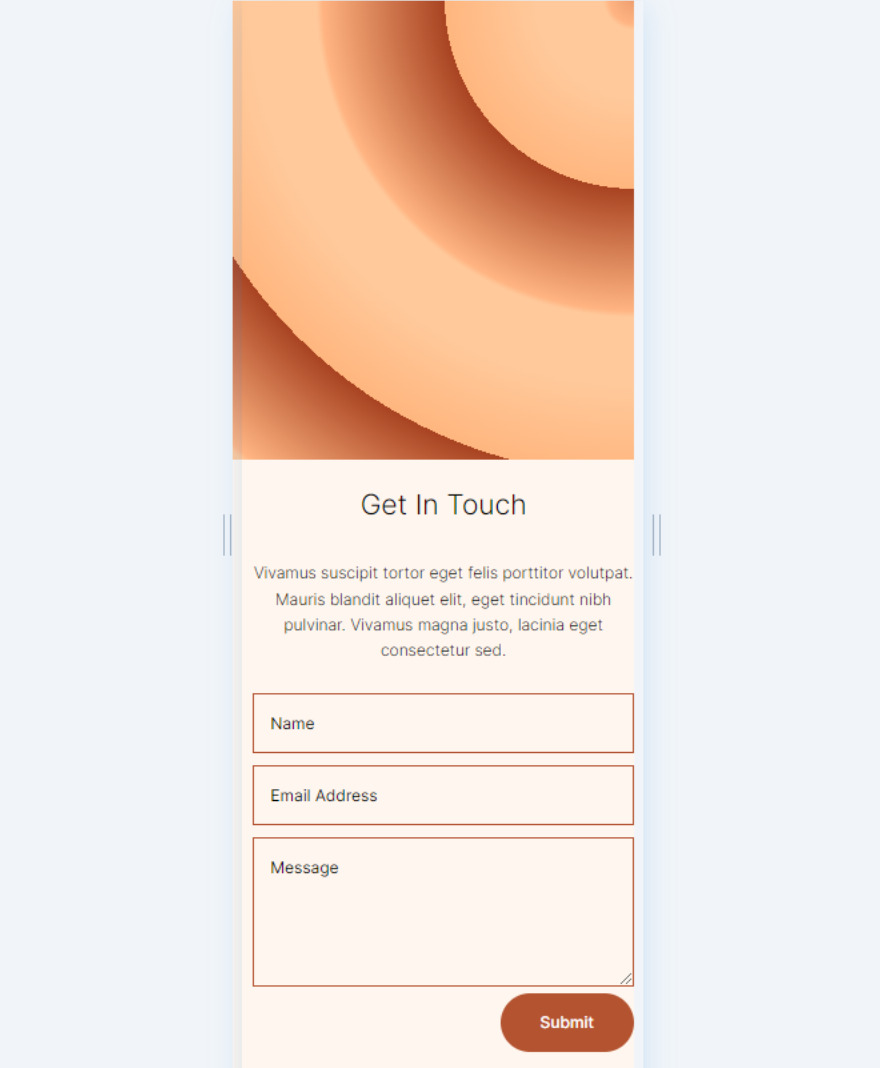
Telephone

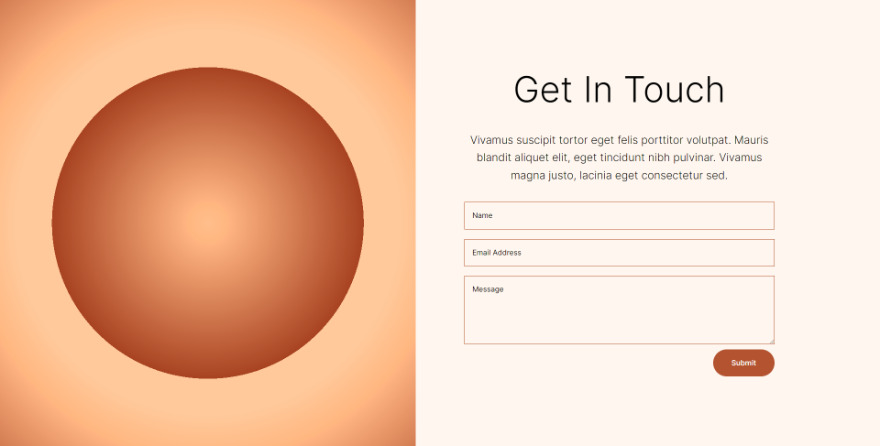
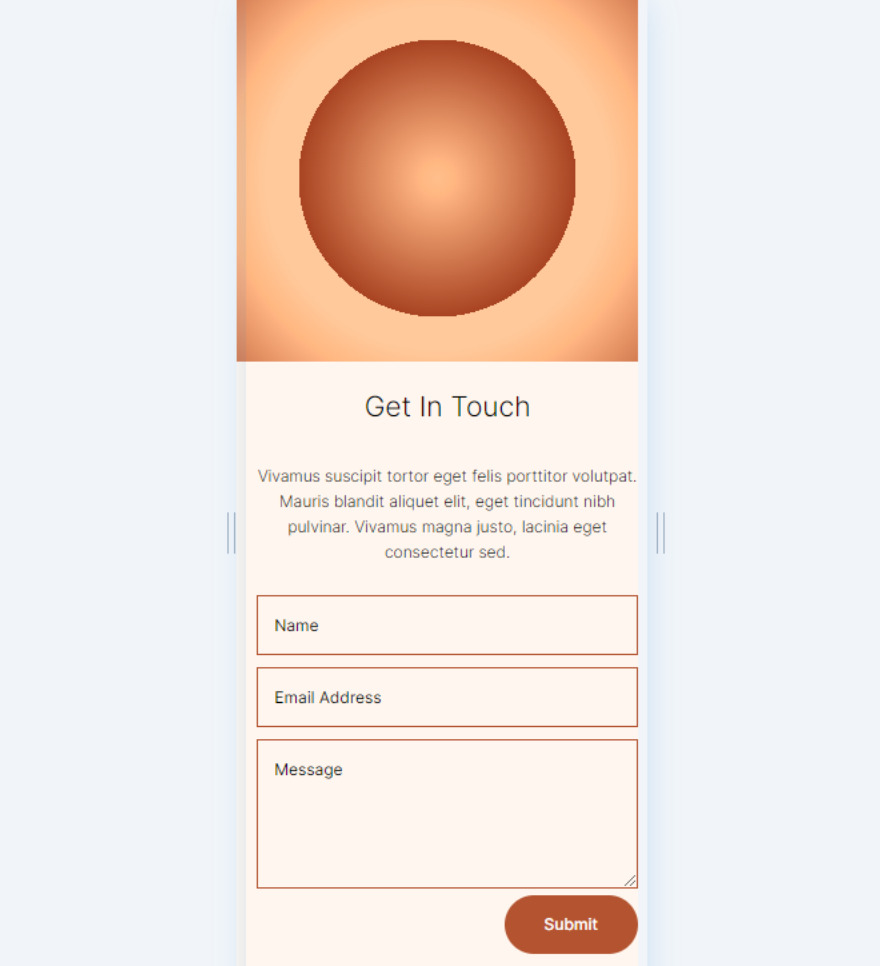
3rd Round Background
Desktop

Telephone

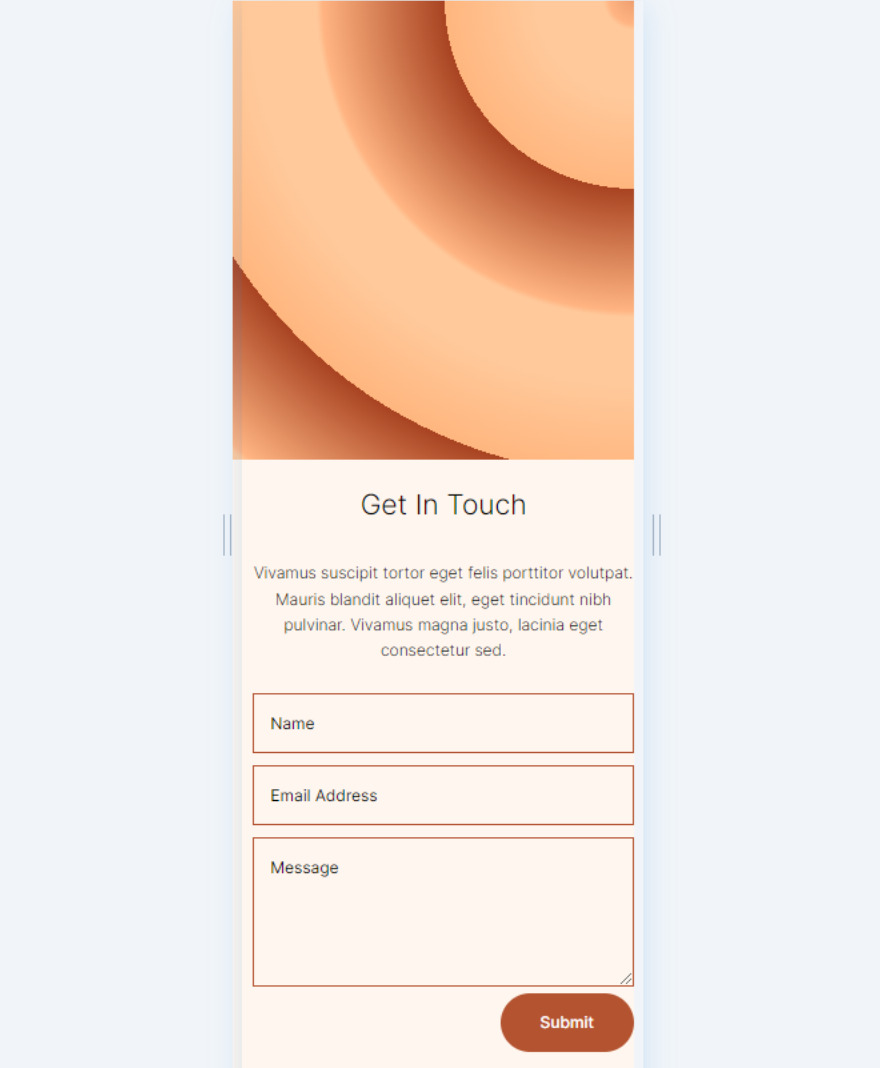
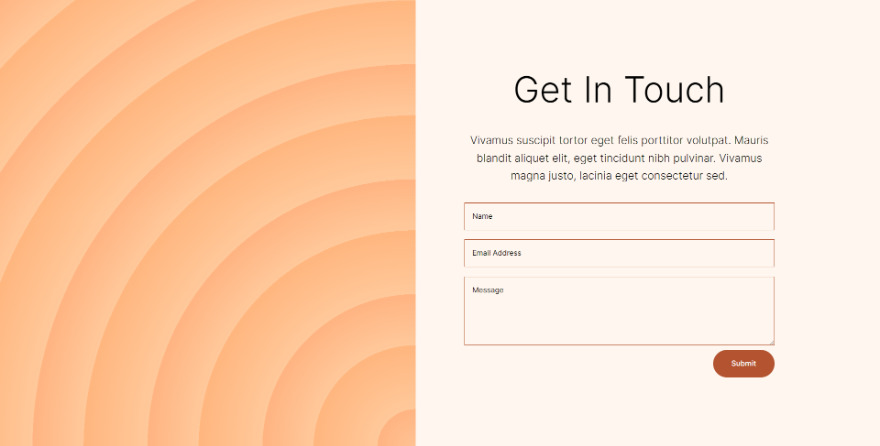
Fourth Round Background
Desktop

Telephone

Create the Round Form Segment
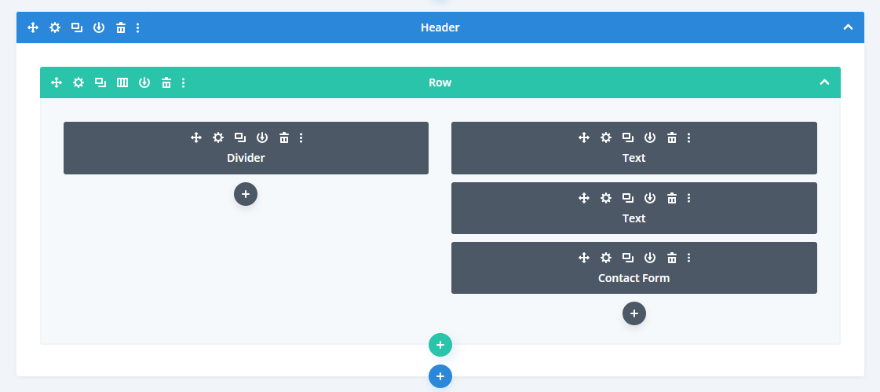
Reasonably than the usage of a bit from a Divi format, we’ll create a customized segment for this instructional. The segment will want a two-column row with equal-size columns.
Within the left column, we’ll position a divider. This might not be visual. It permits our column 1 background to show on smaller display sizes. Simplest columns with modules show on smaller displays. The appropriate column will come with two textual content modules and a touch shape.

Segment Settings
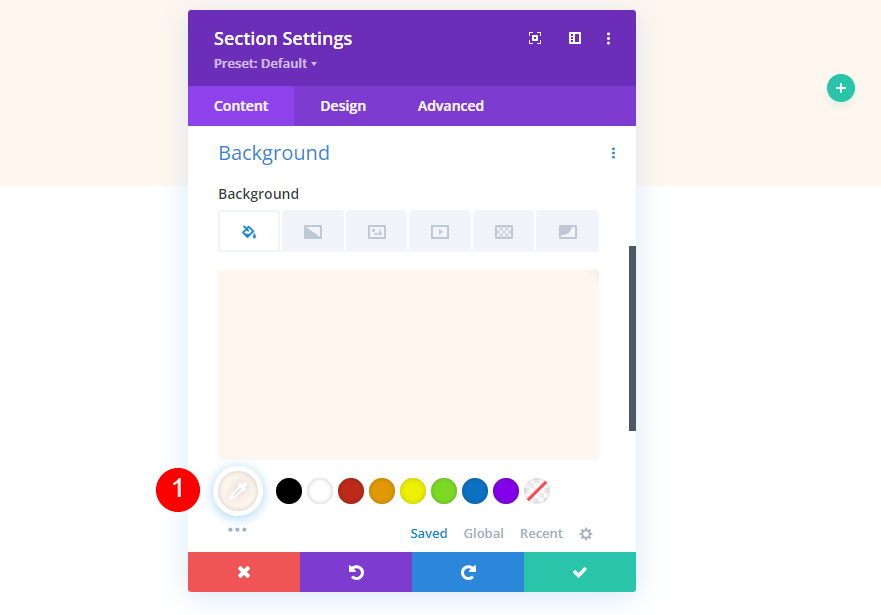
Open the segment’s settings via clicking its equipment icon.

Scroll right down to Background and alter the Colour to #fff7ef.
- Background Colour: #fff7ef

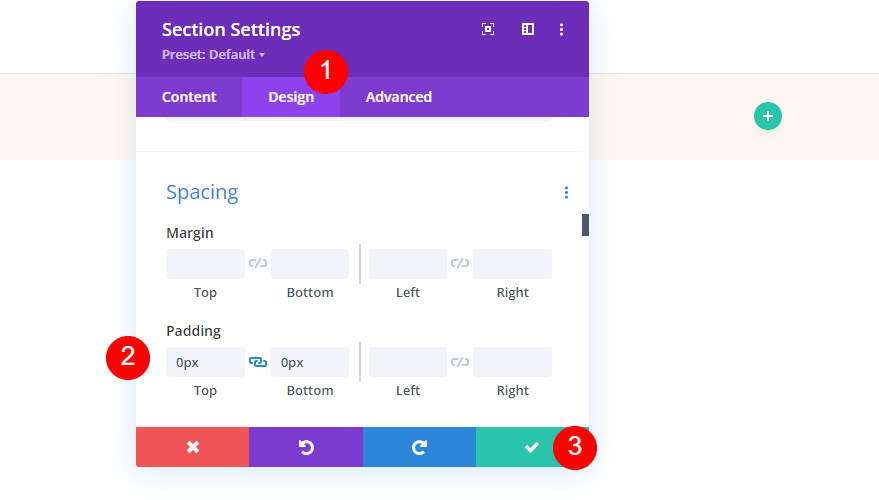
Subsequent, make a choice the design tab. Scroll right down to Spacing and input 0px for the Most sensible and Backside Padding. Shut the segment’s settings.
- Most sensible: 0px
- Backside: 0px

Upload the Row
Subsequent, upload a two-column row.

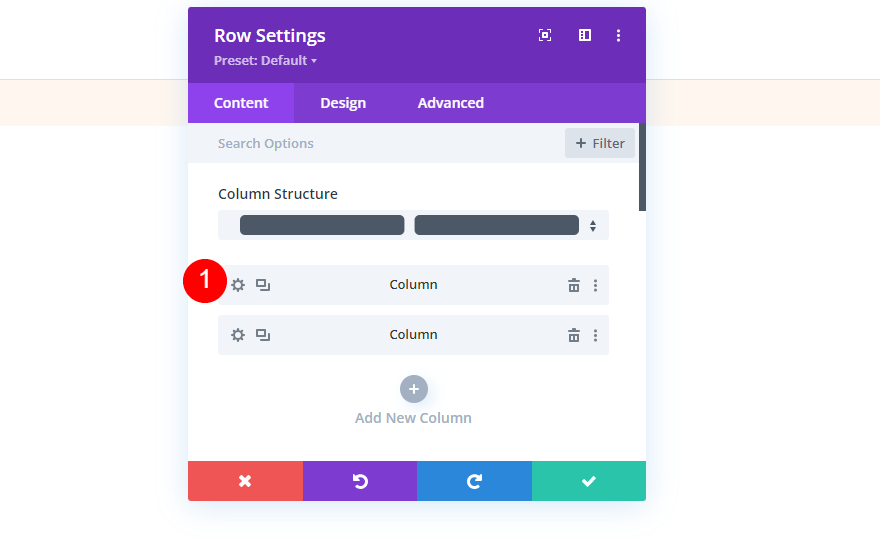
Subsequent, open the row’s settings via clicking its equipment icon.

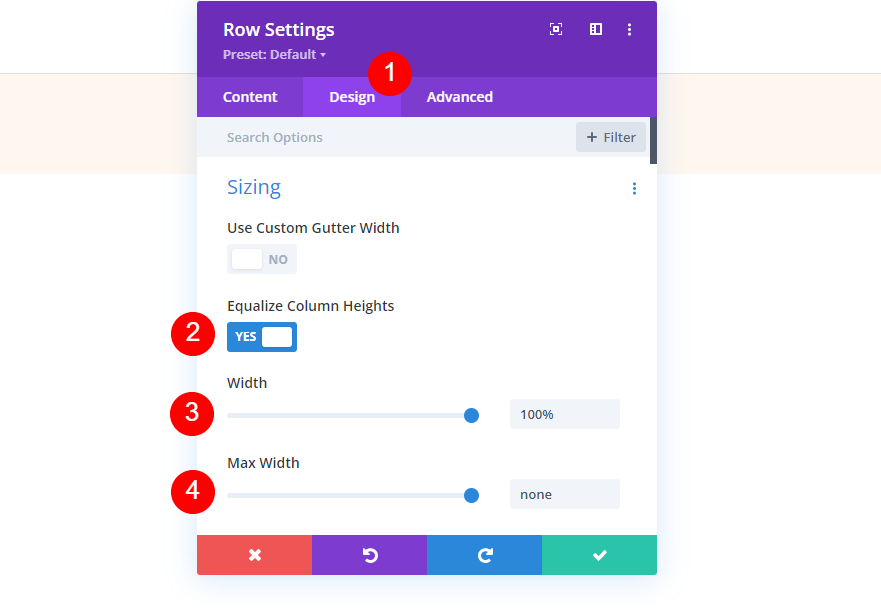
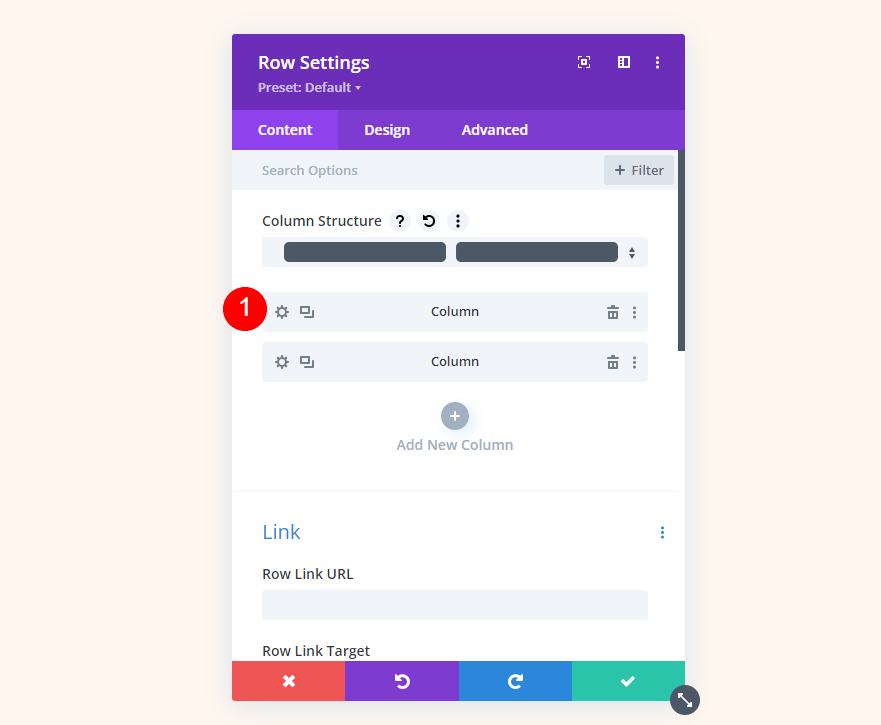
Make a selection the design tab and allow Equalize Column Heights. Set the Width to 100% and alter the Max Width to None.
- Equalize Column Heights: Sure
- Width: 100%
- Max Width: None

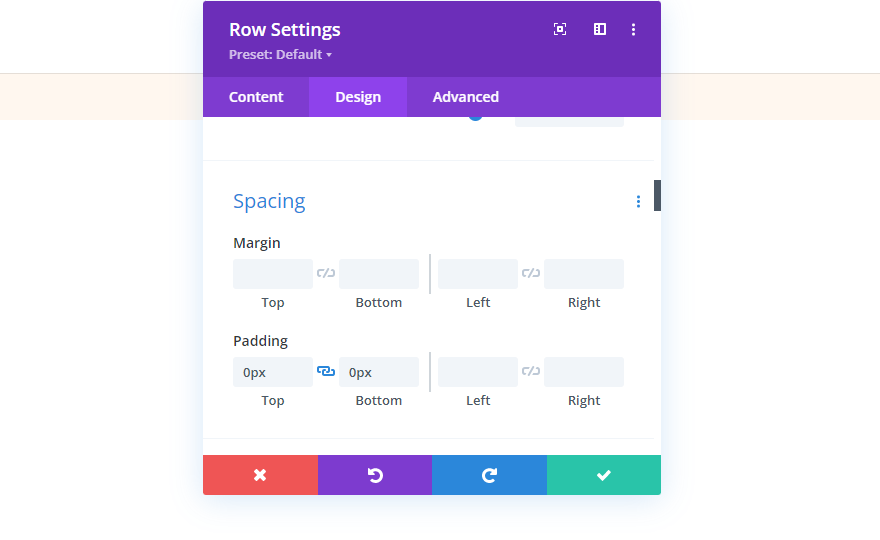
Subsequent, scroll right down to Spacing and input 0px for the Most sensible and Backside Padding.
- Padding: 0px Most sensible, 0px Backside

Column Settings
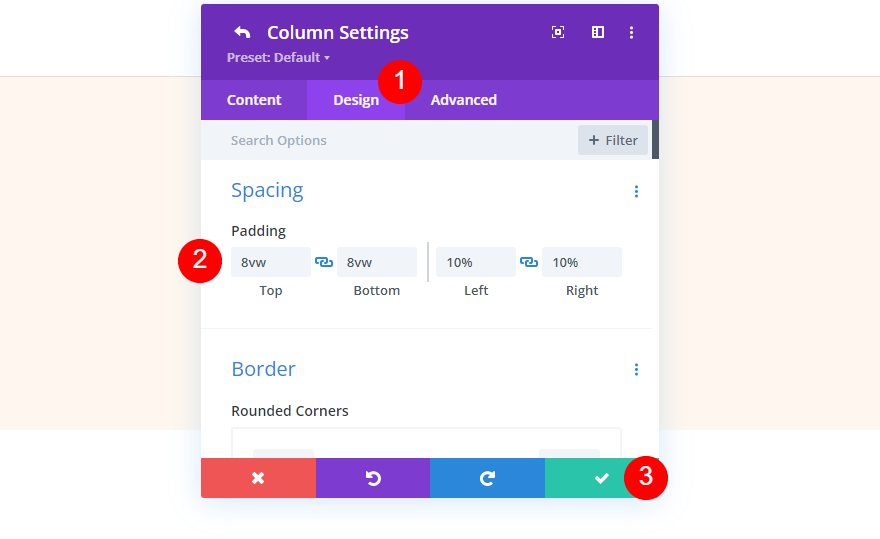
Subsequent, we’ll make some Spacing changes to the columns. We’ll come again to the column settings once we create the round backgrounds. Open the settings for the primary column.

Pass to the design tab and input 8vw for the Most sensible and Backside Padding and 10% for the Left and Proper Padding. Shut the column settings.
- Most sensible: 8vw
- Backside: 8vw
- Left: 10%
- Proper: 10%

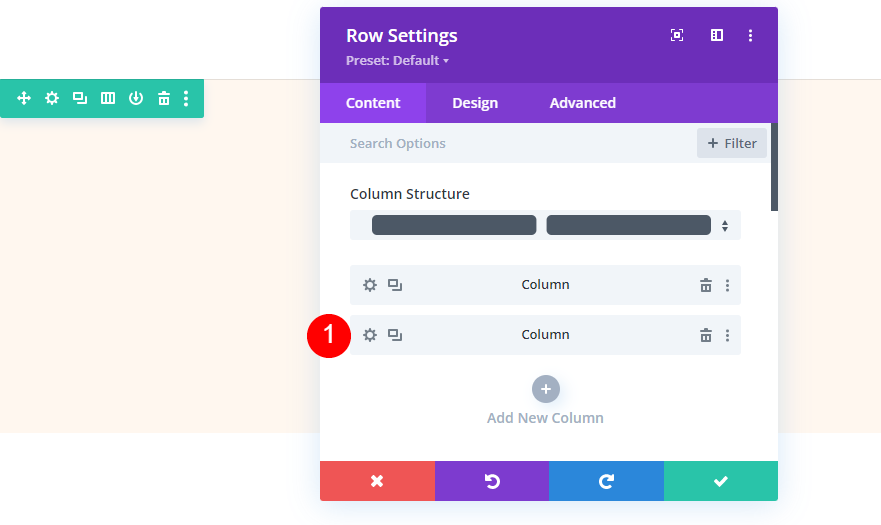
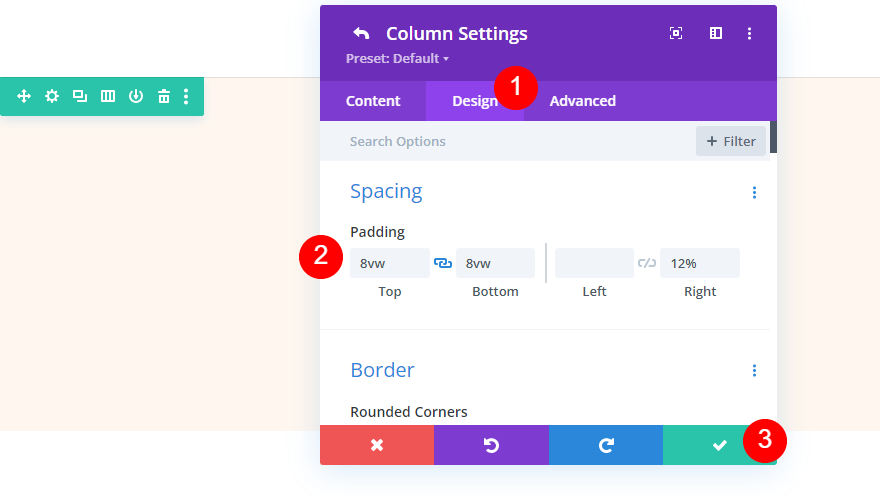
Subsequent, open the 2d column’s settings.

Pass to the design tab and input 8vw for the Most sensible and Backside Padding and 12% for the Proper Padding. Shut the column and row settings.
- Most sensible: 8vw
- Backside: 8vw
- Proper: 12%

Divider Module
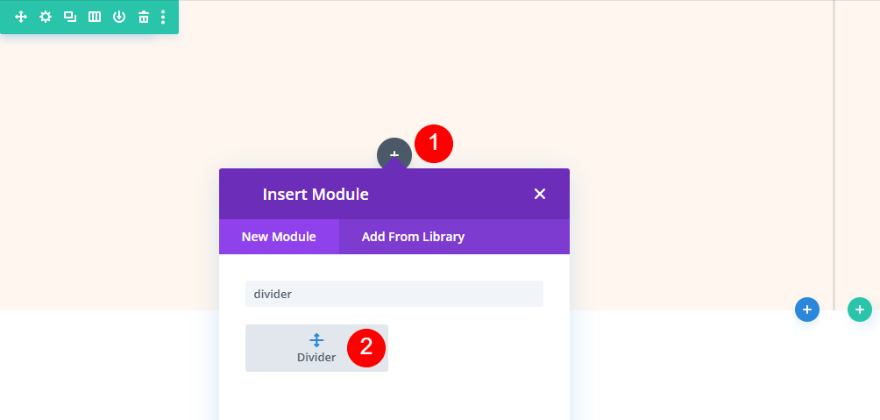
Subsequent, upload a divider module to the left column.

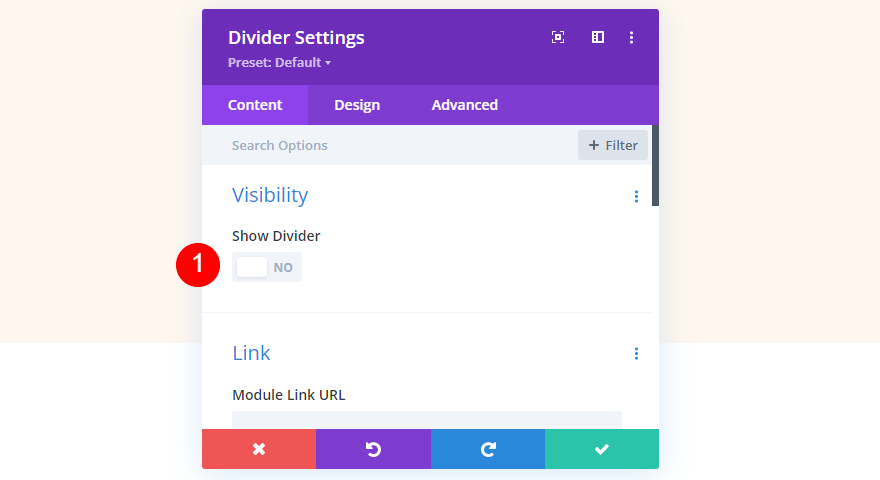
Open the divider module’s settings and make a choice No for Display Visibility.
- Display Visibility: No

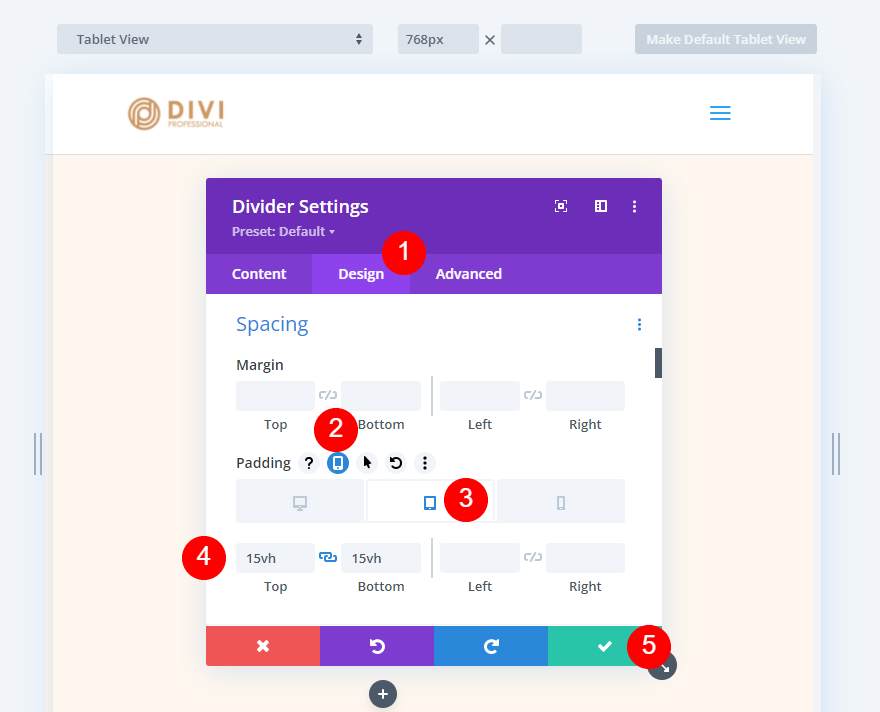
Subsequent, make a choice the design tab and scroll right down to Spacing. Make a selection the pill icon and make a selection the pill tab. Upload 15vh to the Most sensible and Backside Padding. The telephone settings will observe the pill settings. We received’t want those settings for the desktop model. Shut the module’s settings.
- Padding (pill): 15vH Most sensible, 15vh Backside

Identify Textual content Module
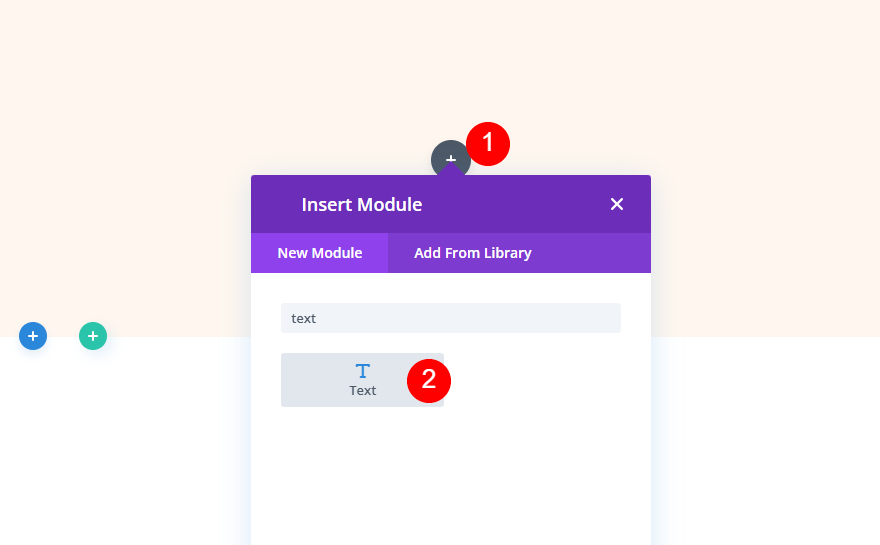
Subsequent, upload a textual content module to the proper column. This will likely create the name for the touch shape.

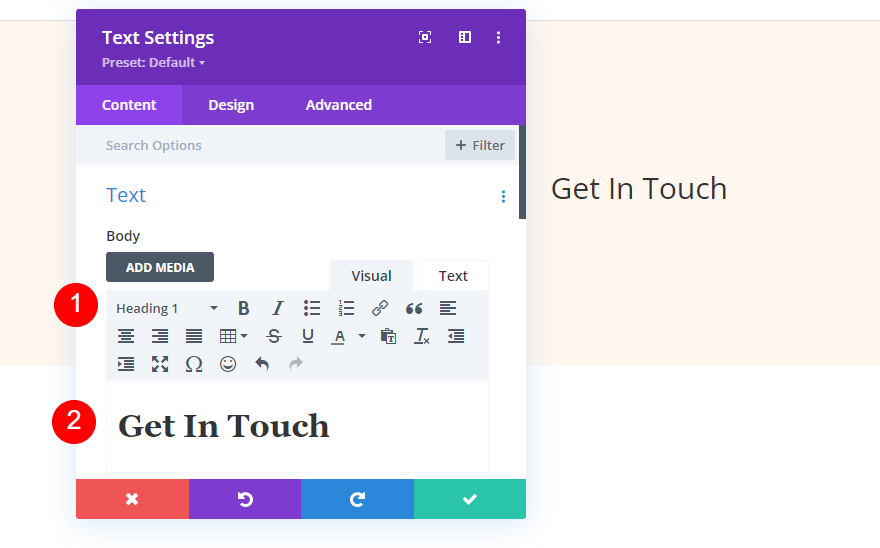
Upload the name “Get In Contact” and alter the font to Heading 1.
- Font: Heading 1
- Frame Content material: Get In Contact

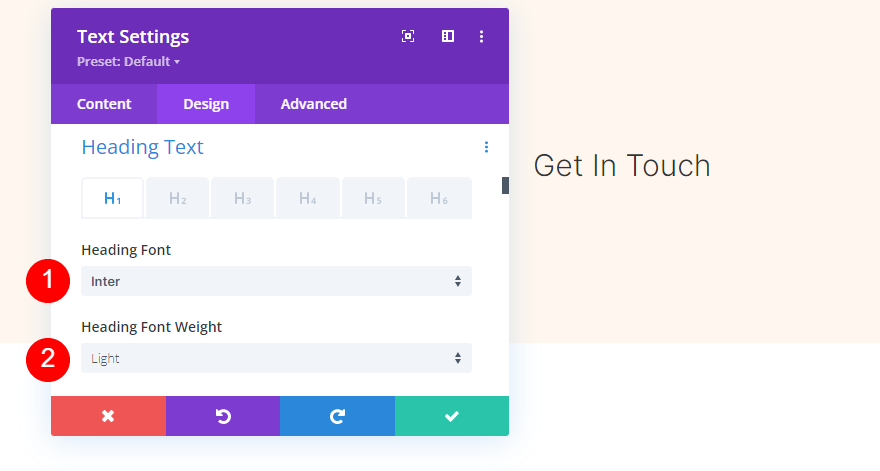
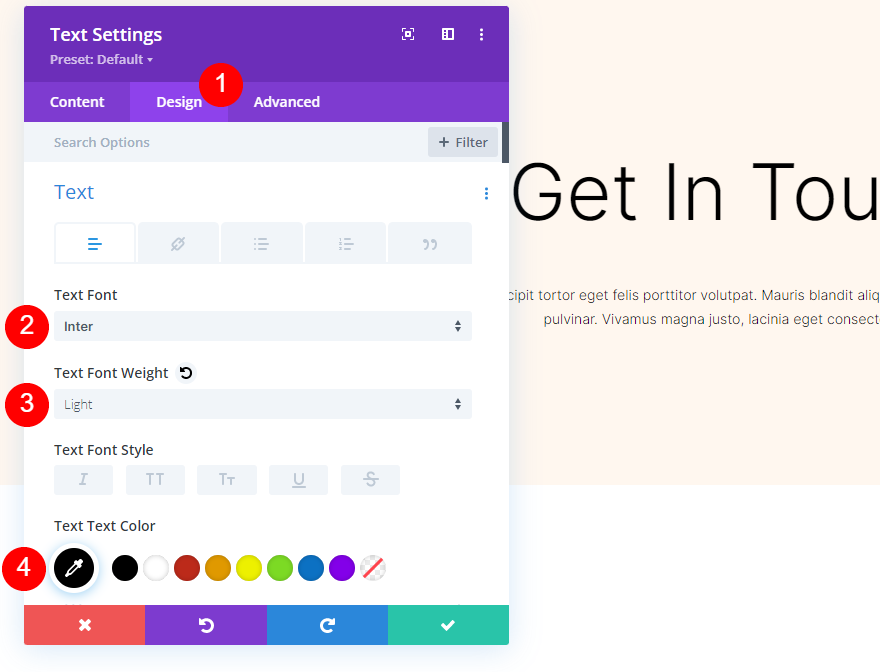
Make a selection the design tab and scroll right down to Heading Textual content. Make a selection Inter for the Font and make a selection Mild for the Font Weight.
- Font: Inter
- Font Weight: Mild

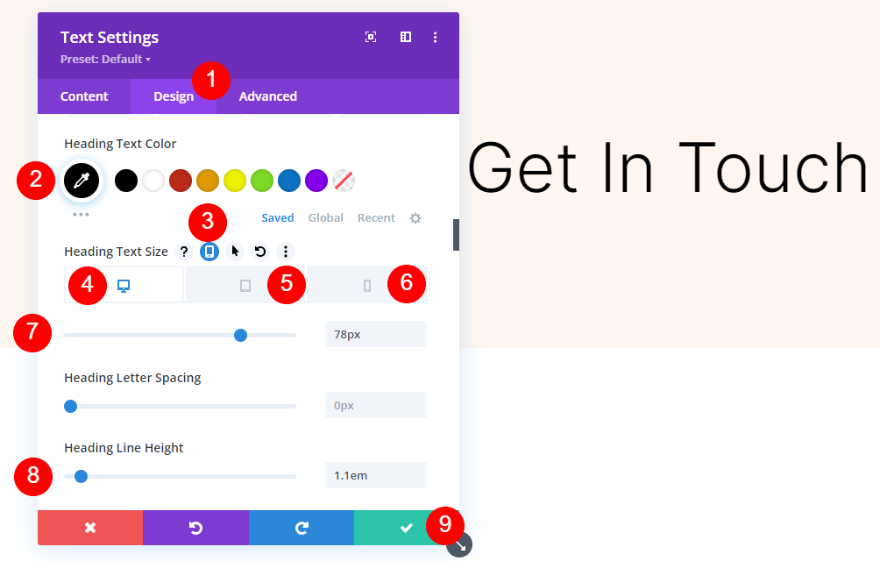
Set the Font Colour to black, the desktop Font Measurement to 78px, the pill Font Measurement to 44px, and the telephone Font Measurement to 28px. Alternate the Line Peak to one.1em. Shut the module’s settings.
- Colour: #000000
- Font Measurement: 78px (desktop), 44px (pill), 28px (telephone)
- Line Peak: 1.1em

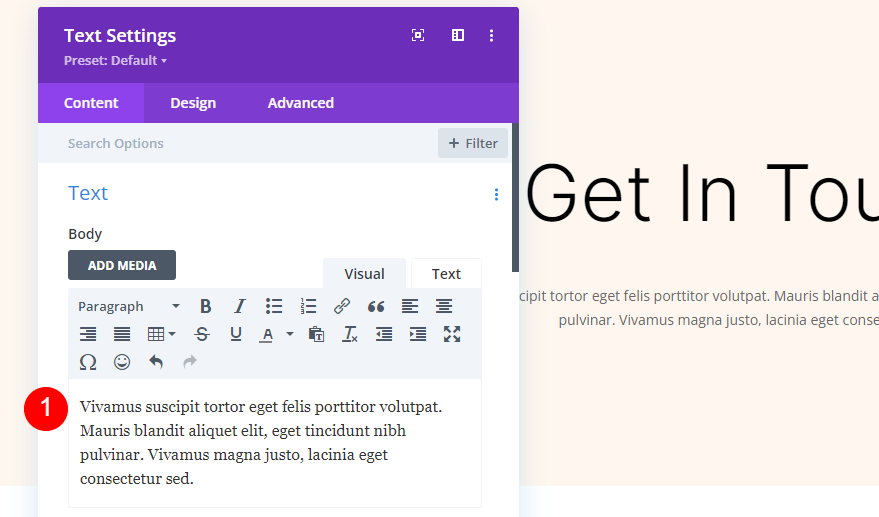
Description Textual content Module
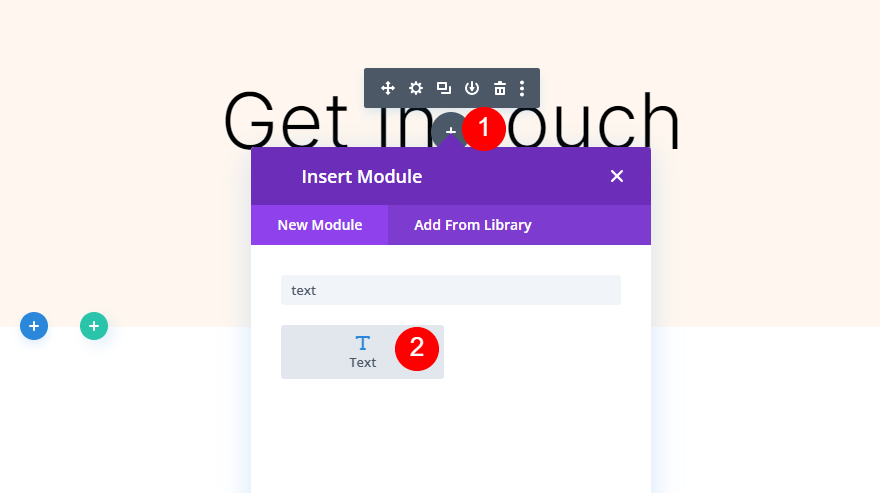
Subsequent, upload a textual content module underneath the name textual content module.

Open its settings and upload your description to the content material space. I’m simply the usage of dummy content material for my instance.
- Frame Textual content: description

Subsequent, make a choice the design tab and make a selection Inter for the Font. Make a selection Mild for the Font Weight and set the Colour to black.
- Font: Inter
- Font Weight: Mild
- Colour: #000000

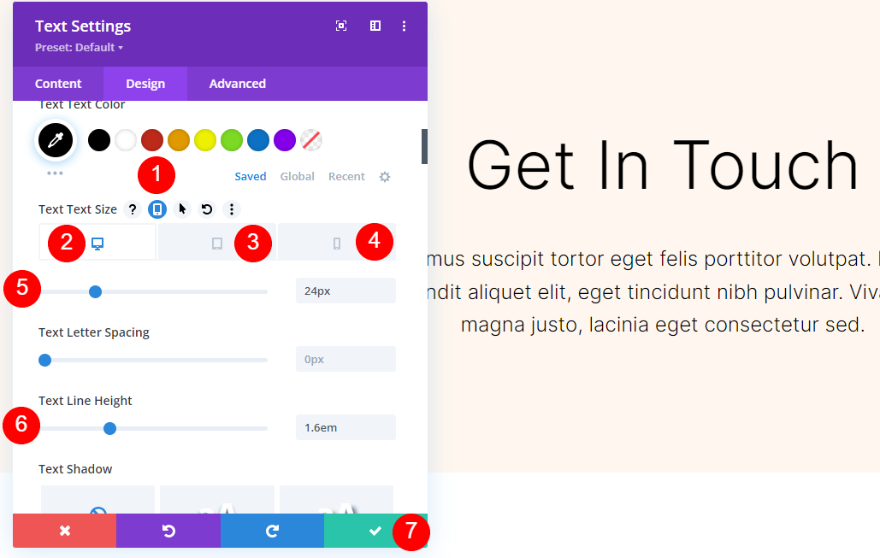
Make a selection the pill icon to set the sizes for each and every display sort. Click on the desktop icon and alter the Measurement to 24px. Make a selection the pill icon and alter the Measurement to 20px. Make a selection the telephone icon and alter the Measurement to 16px. Alternate the Line Peak to one.6em. Shut the module’s settings.

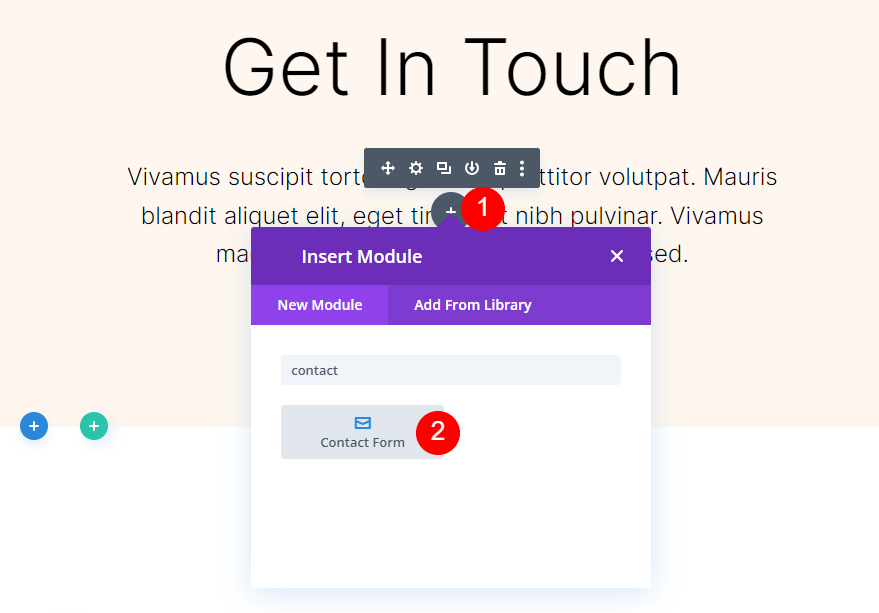
Touch Shape Module
In any case, upload a touch shape module underneath the outline textual content.

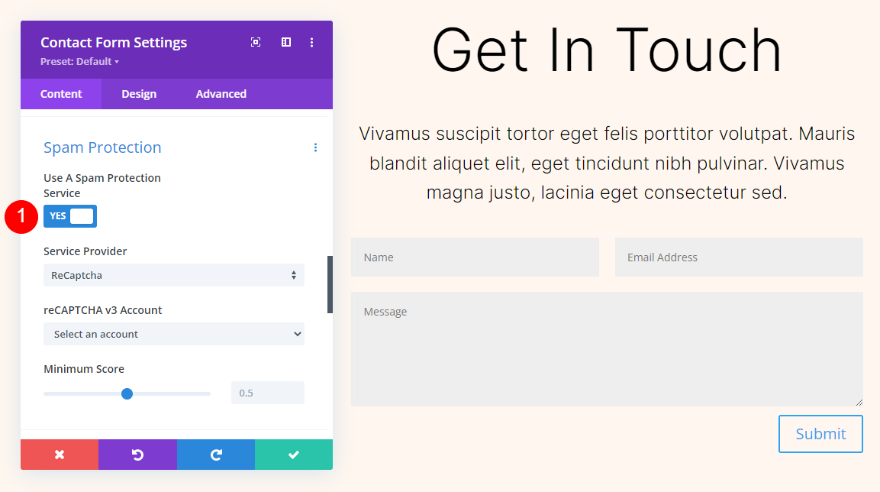
Open the settings, scroll right down to Unsolicited mail Coverage, and allow Use a Unsolicited mail Coverage Provider. For more info about this option, see the thing How to Use a Spam Protection Service in Divi’s Email Optin Module.
- Use a Unsolicited mail Coverage Provider: Sure

Fields
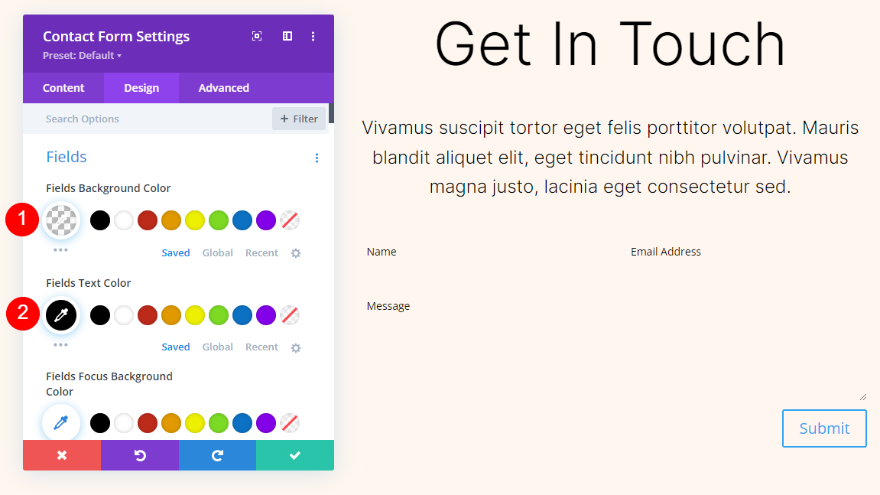
Pass to the design tab and set the Fields Background Colour to rgba(0,0,0,0). Set the Fields Textual content Colour to black.
- Fields Background Colour: rgba(0,0,0,0)
- Textual content Colour: #000000

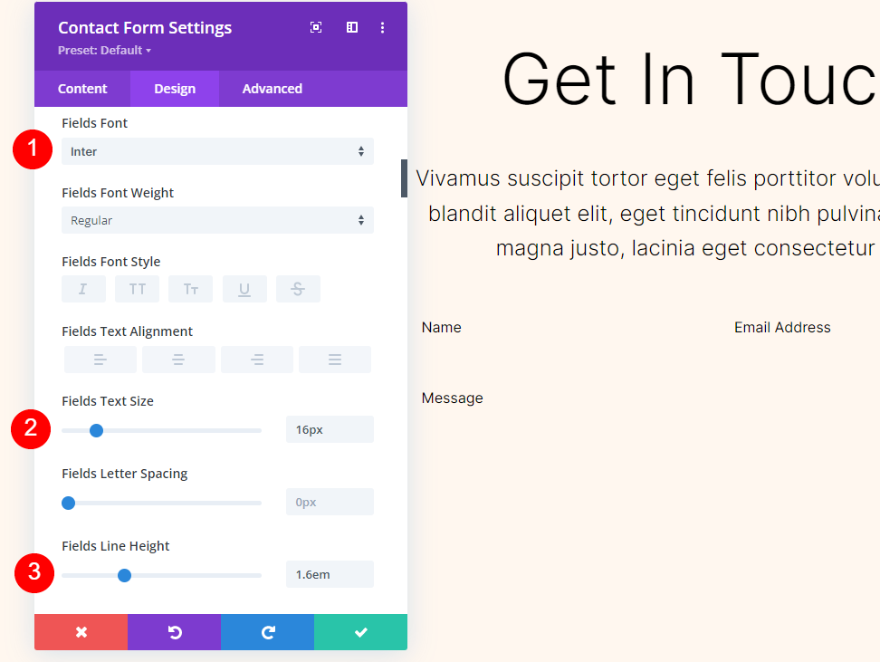
Subsequent, make a selection Inter for the Fields Font. Alternate the Measurement to 16px and the Line Peak to one.6em.
- Font: Inter
- Measurement: 16px
- Line Peak: 1.6em

Button
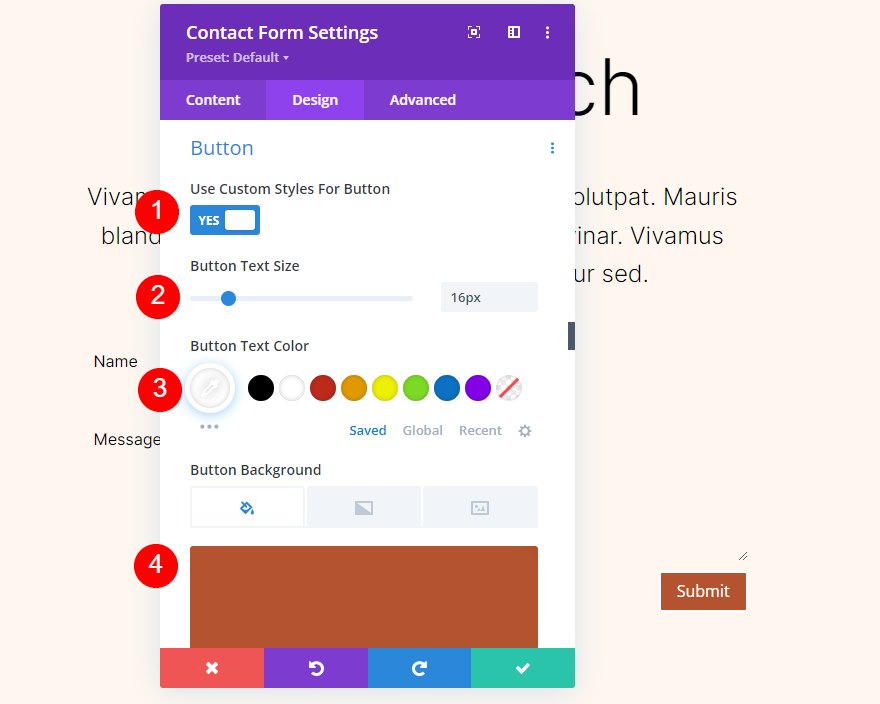
Scroll right down to Button and make a choice Use Customized Types. Alternate the Textual content Measurement to 16px. Alternate the Textual content Colour to white and set the Background Colour to #b35330.
- Use Customized Types: Sure
- Textual content Measurement: 16px
- Textual content Colour: #ffffff
- Background Colour: #b35330

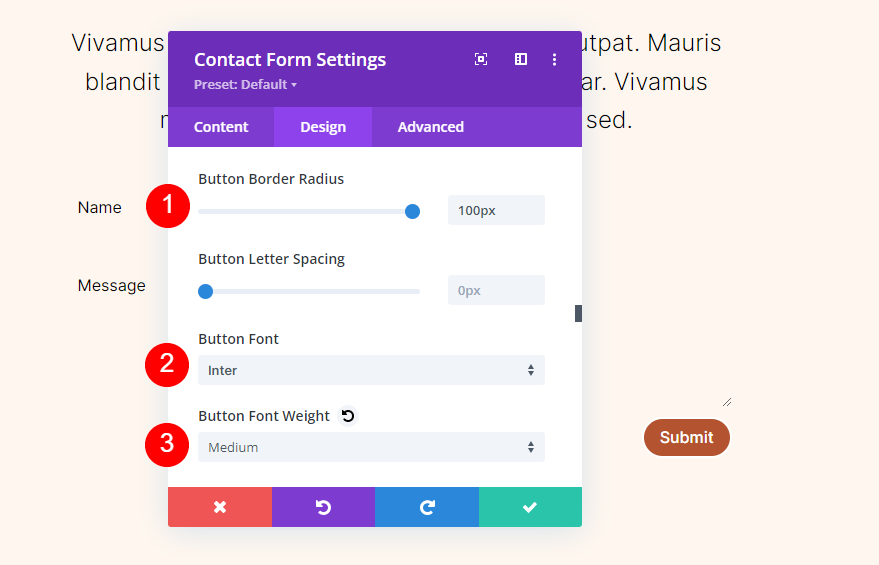
Alternate the Border Radius to 100px. Make a selection Inter for the Button Font. Alternate the Weight to Medium.
- Border Radius: 100px
- Button Font: Inter
- Weight: Medium

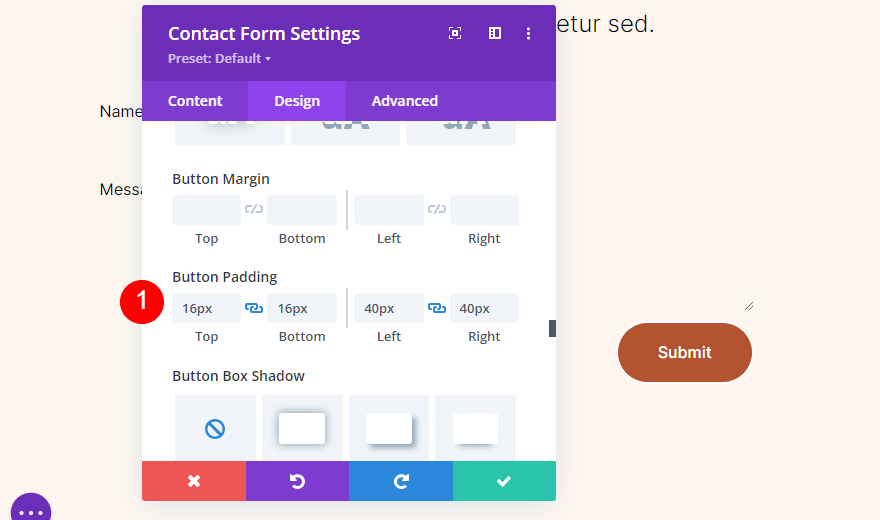
Scroll right down to Button Padding and upload 16px for the Most sensible and Backside and 40px for the Left and Proper.
- Button Padding: 16px (Most sensible, Backside), 40px (Left, Proper)

Box Borders
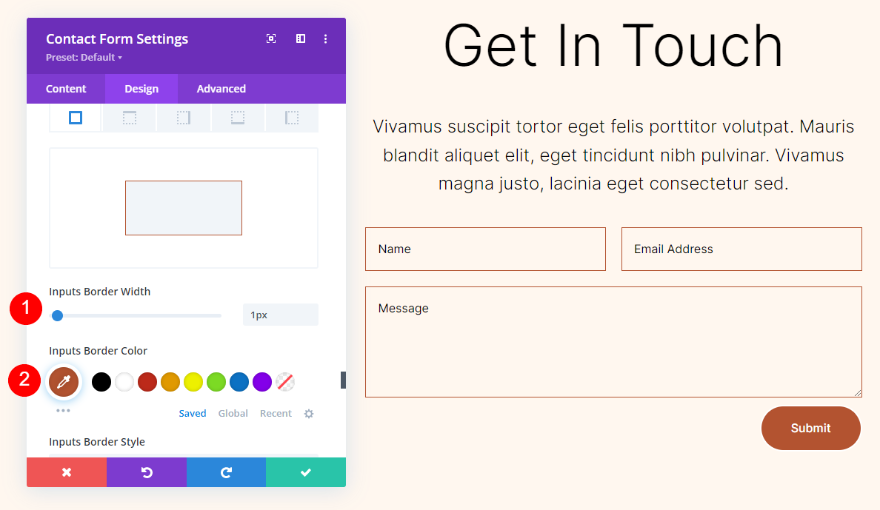
Scroll right down to Border and alter the Inputs Border Width to 1px. Alternate the Inputs Border Colour to #b35330.
- Inputs Border Width: 1px
- Inputs Border Colour: #b35330

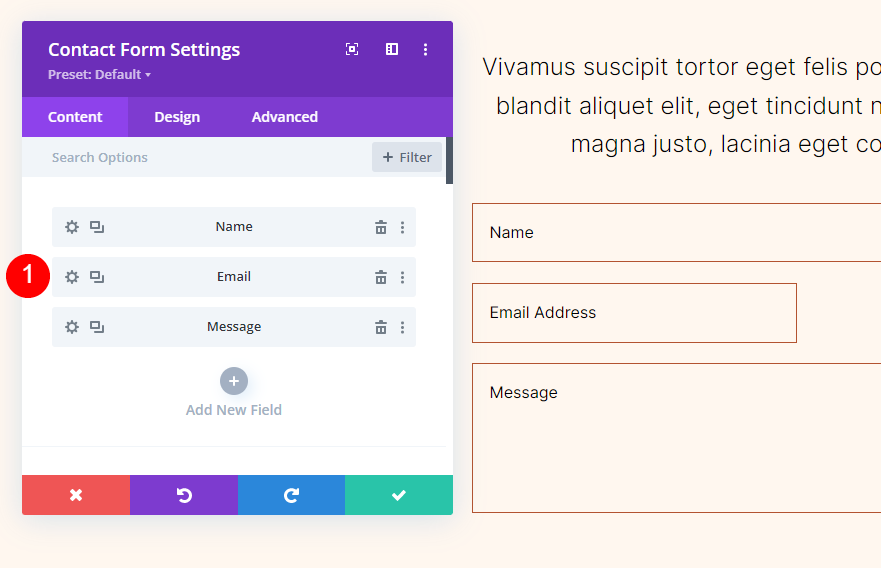
Box Settings
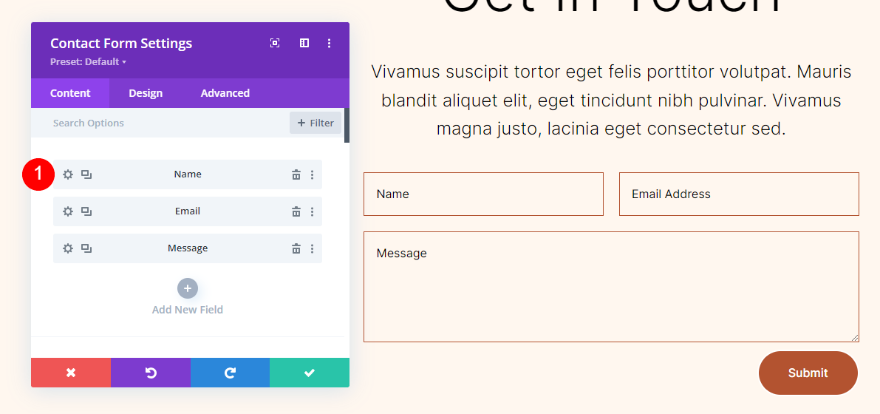
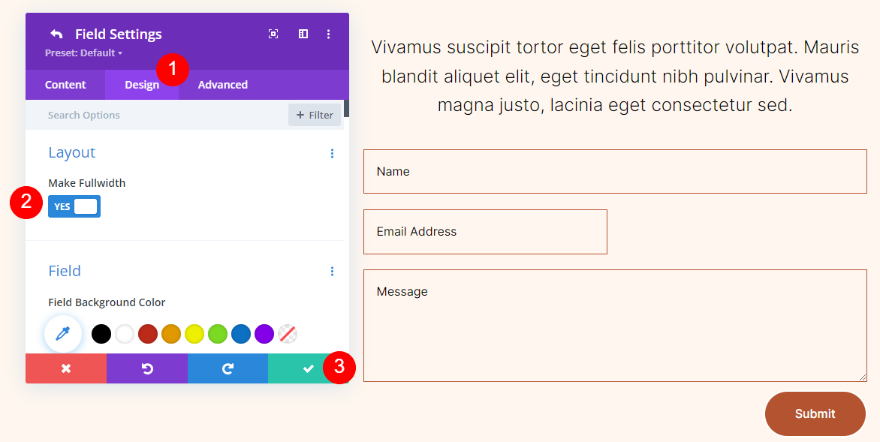
Subsequent, open the settings for the Identify box.

Make a selection the design tab and allow Make Fullwidth. Shut the identify box’s settings.
- Make Fullwidth: Sure

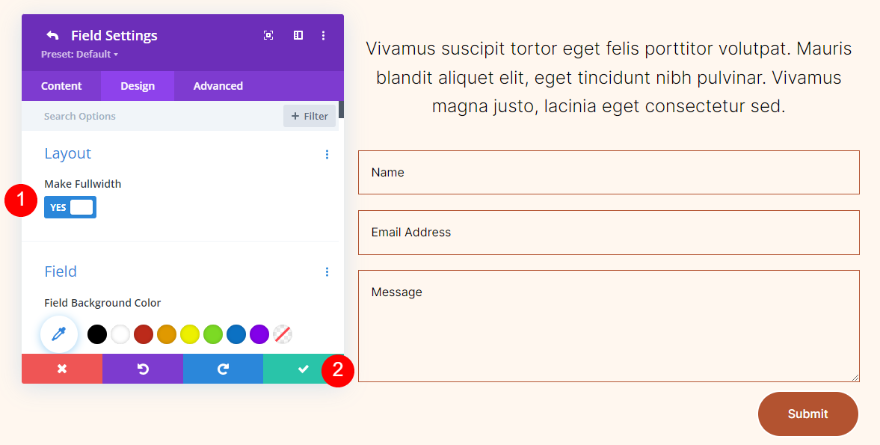
Subsequent, open the Electronic mail box settings.

Make a selection the design tab and allow Make Fullwidth. Shut the e-mail box’s settings, shut the touch shape’s settings, and save your paintings.
- Make Fullwidth: Sure

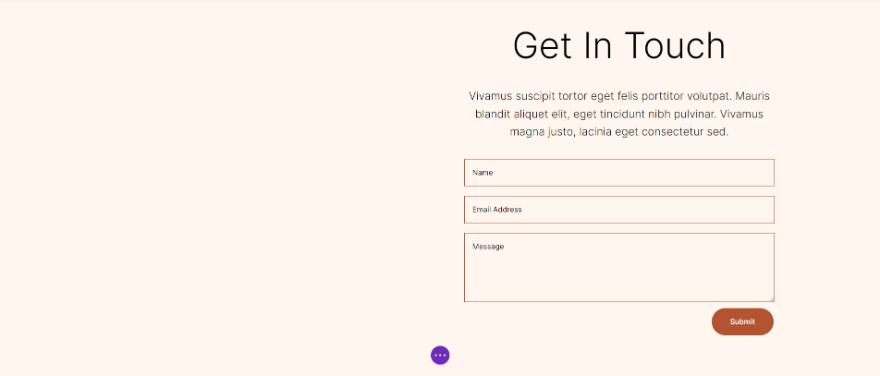
Replica the Segment
We’ve got a bit with an empty column at the left and a touch shape created with two textual content modules and a touch shape module at the proper. Prior to we create the backgrounds, let’s replica this segment.

Hover over the segment’s settings and click on the Replica Segment icon thrice. We’ll then have 4 sections. We’ll upload a distinct round background to each and every one.

Including the Background Gradient
For each and every of our round backgrounds, we’ll upload the Background Gradient to the left column of the row. They’ll most commonly use the similar colours, and a number of other could have Gradient Stops that stack. Pay further consideration to the stack order, as this may occasionally alternate the gradient. We’ll additionally use other Gadgets, however they’ll all get started as %.
To create a Background Gradient, open the row’s settings via clicking its equipment icon.

Click on the equipment icon for the first column.

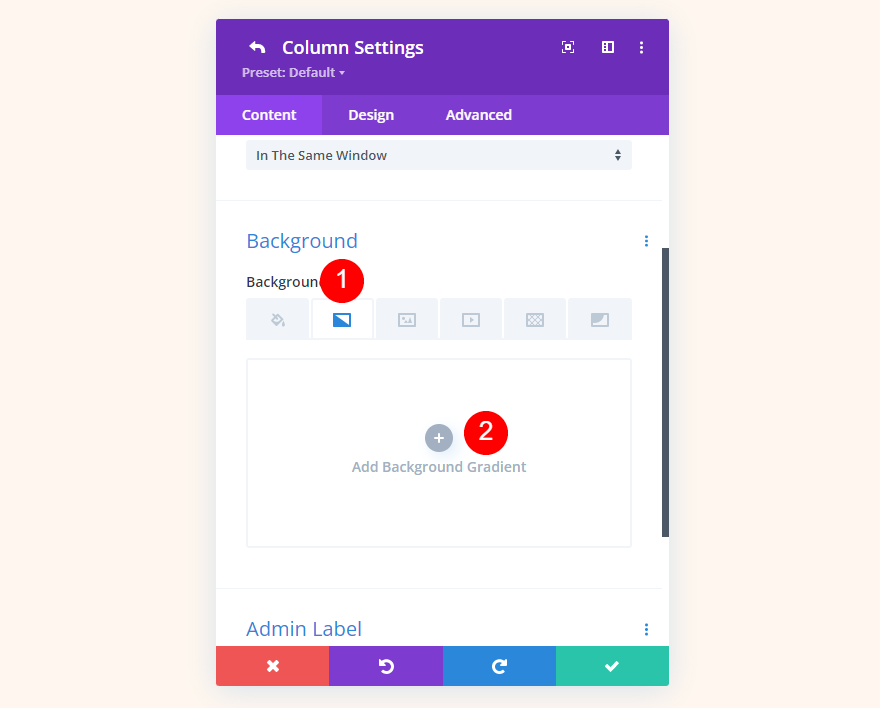
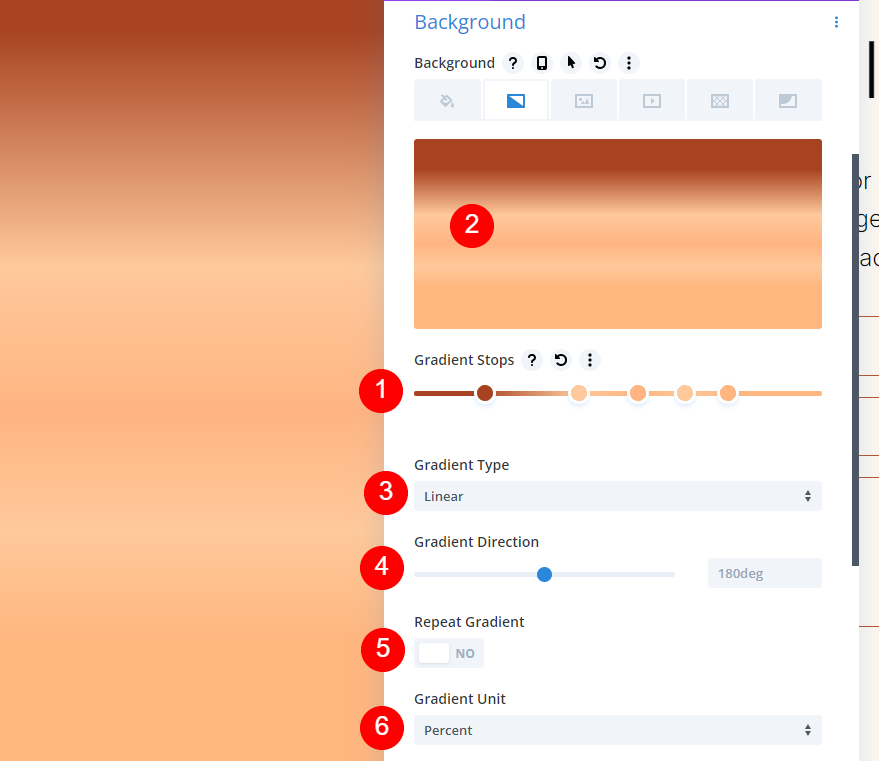
Scroll right down to Background, make a choice the Background Gradient tab, and click on Upload Background Gradient.

Position the Gradient Stops via clicking the gradient bar. Alternate their colours via settling on them. The gradient bar presentations them as % via default, however we’ll alternate them as we pass.

Now, let’s construct our round background examples.
Round Background Form One
This round background could have 5 Gradient Stops and create a lot of circles inside circles.
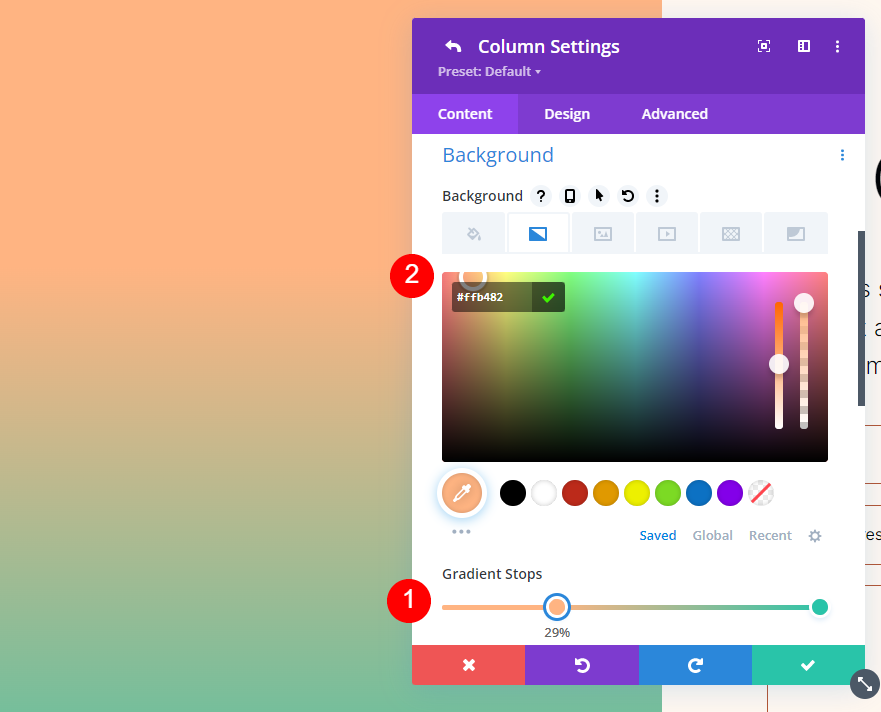
First Gradient Forestall
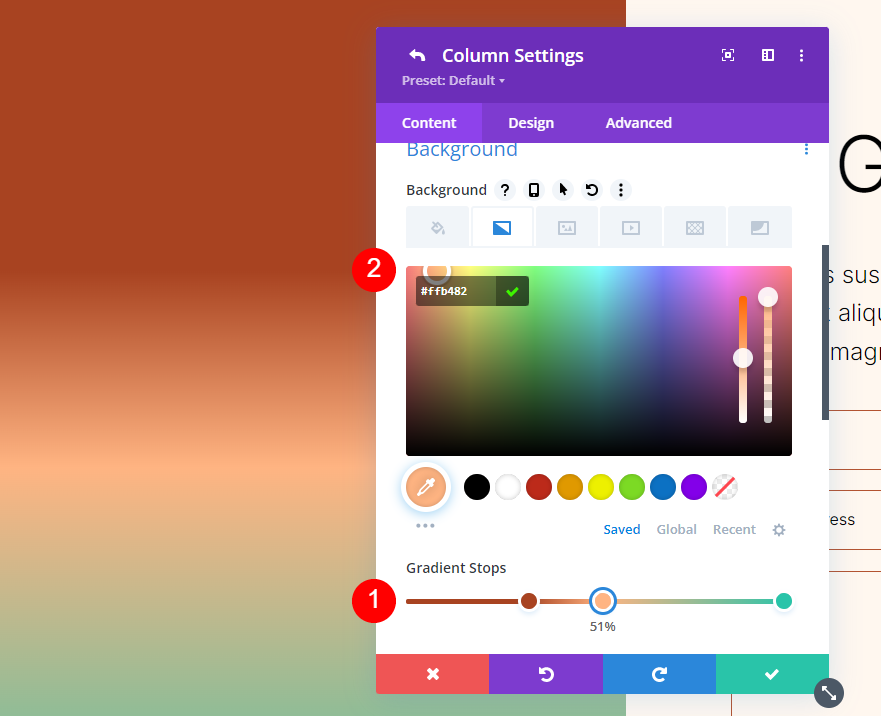
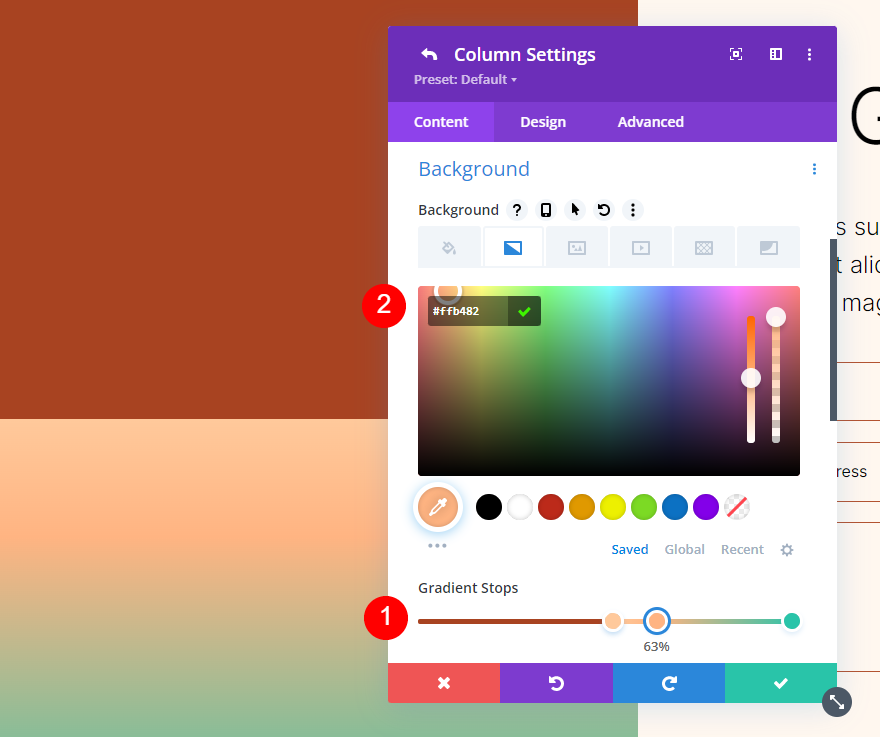
For the primary Gradient Forestall, set it to the 29% Place and use the Colour #ffb482.
- Place: 29
- Colour: #ffb482

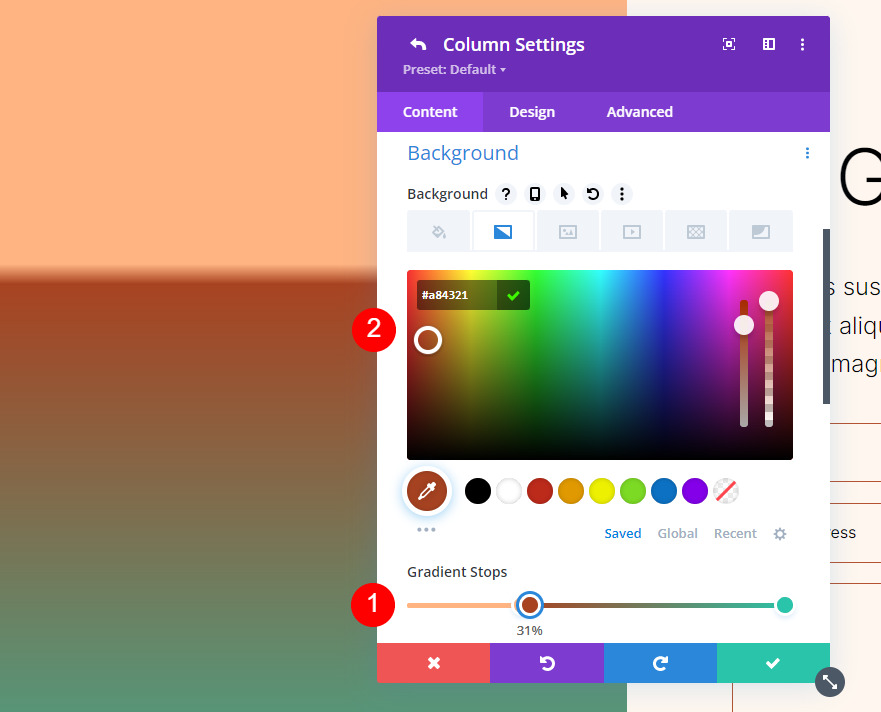
2d Gradient Forestall
Upload the second one Gradient Forestall on the 31% mark and alter its Colour to #a84321.
- Place: 31
- Colour: #a84321

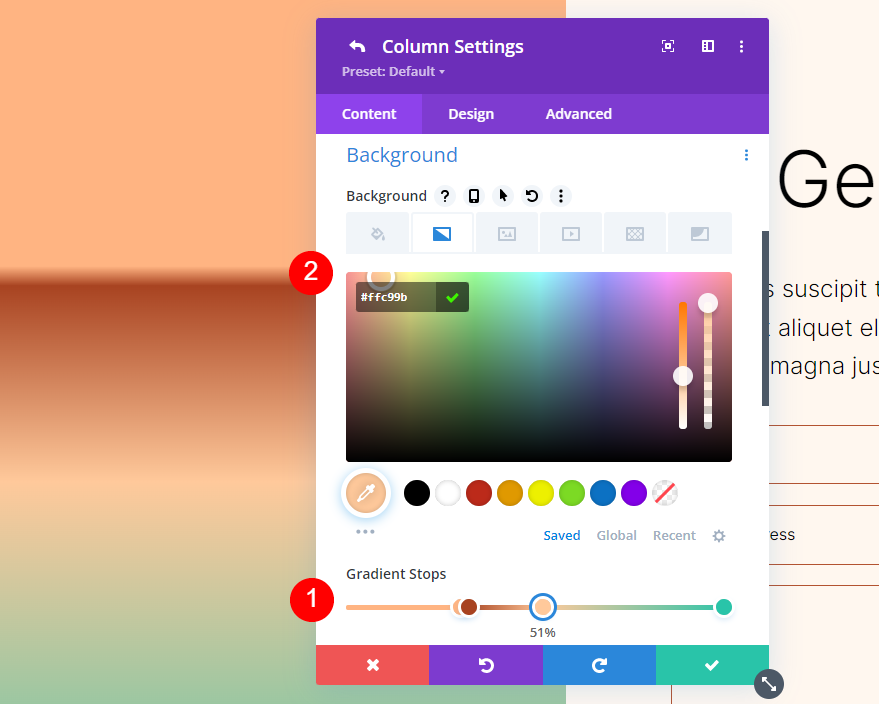
3rd Gradient Forestall
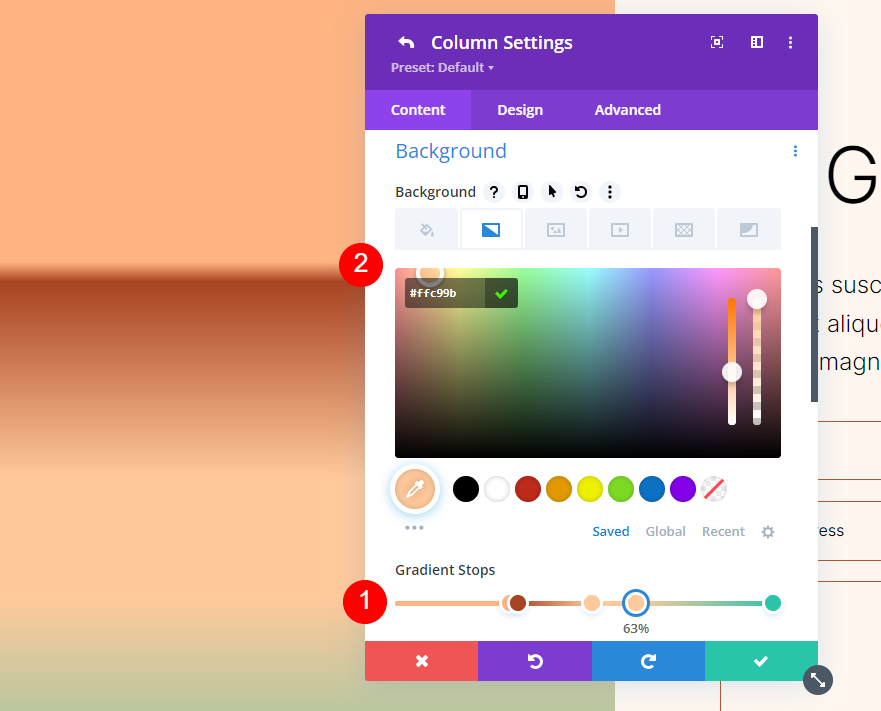
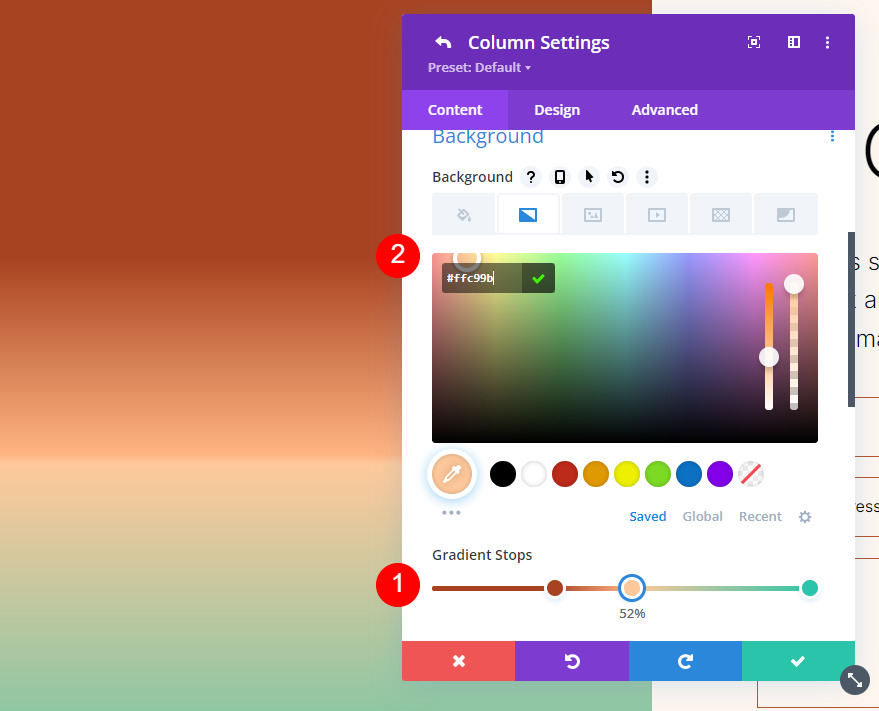
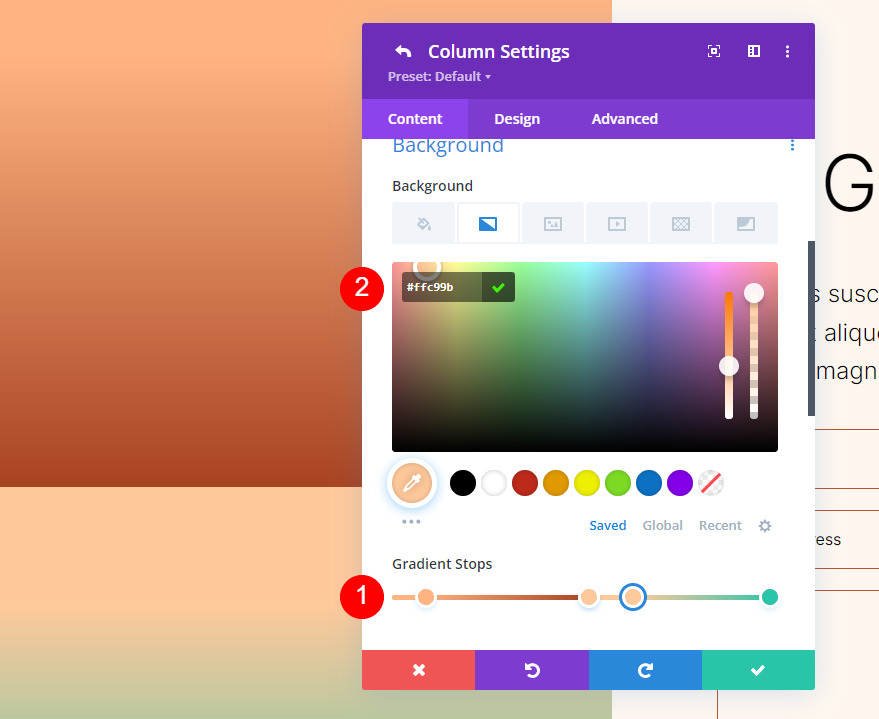
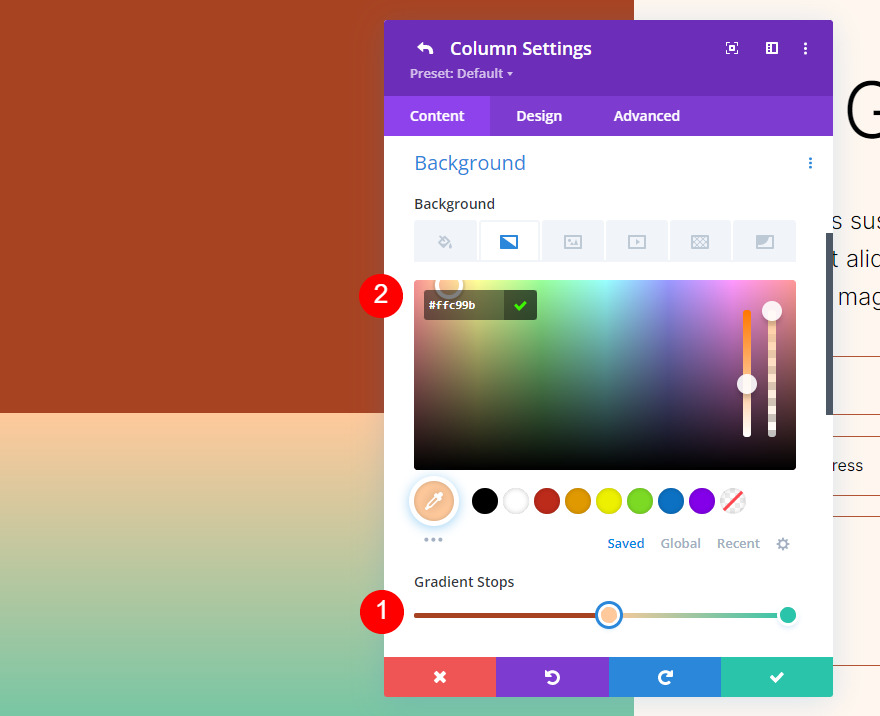
Set the 3rd Gradient Forestall at 51% and alter the Colour to #ffc99b.
- Place: 51
- Colour: #ffc99b

Forth Gradient Forestall
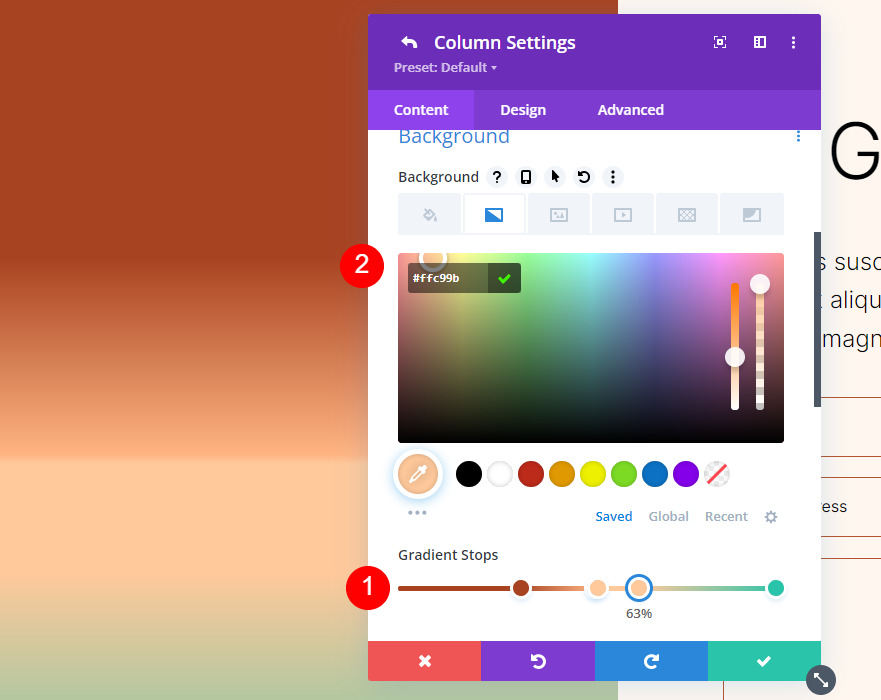
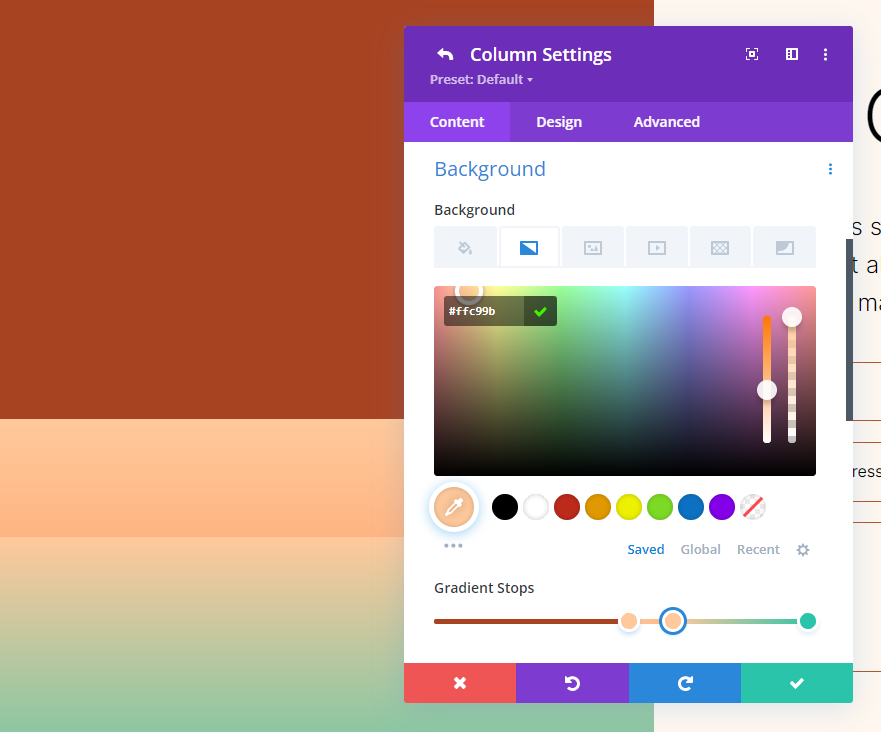
Set the fourth Gradient Forestall at 63% and alter the Colour to #ffc99b.
- Place: 63
- Colour: #ffc99b

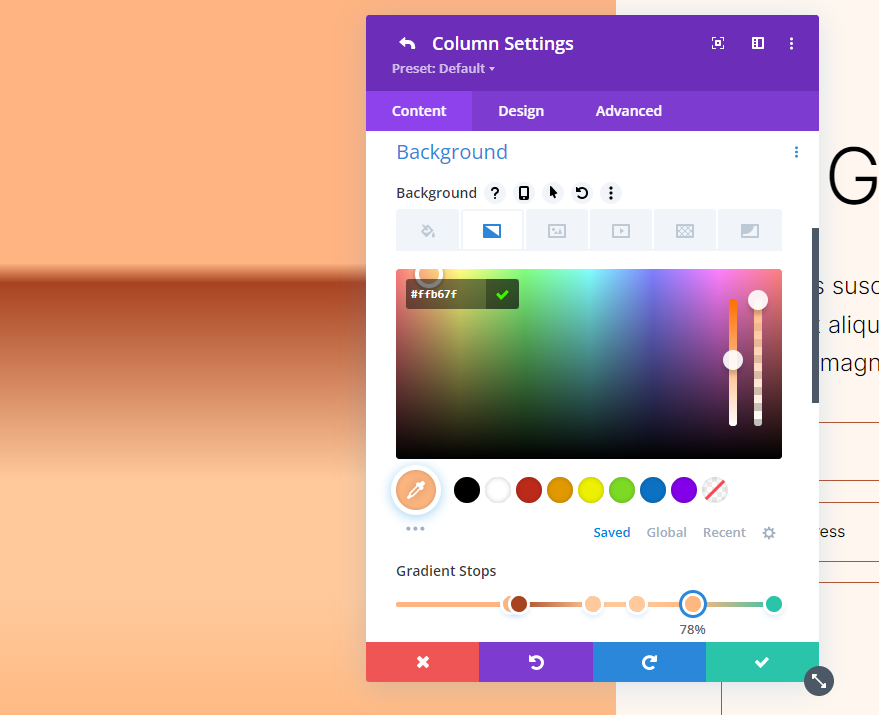
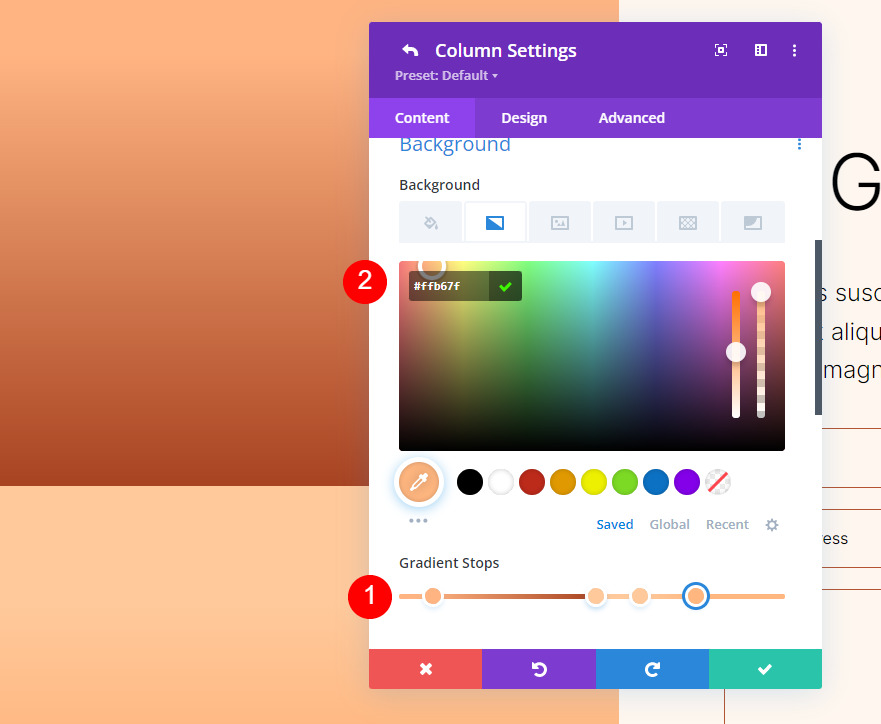
5th Gradient Forestall
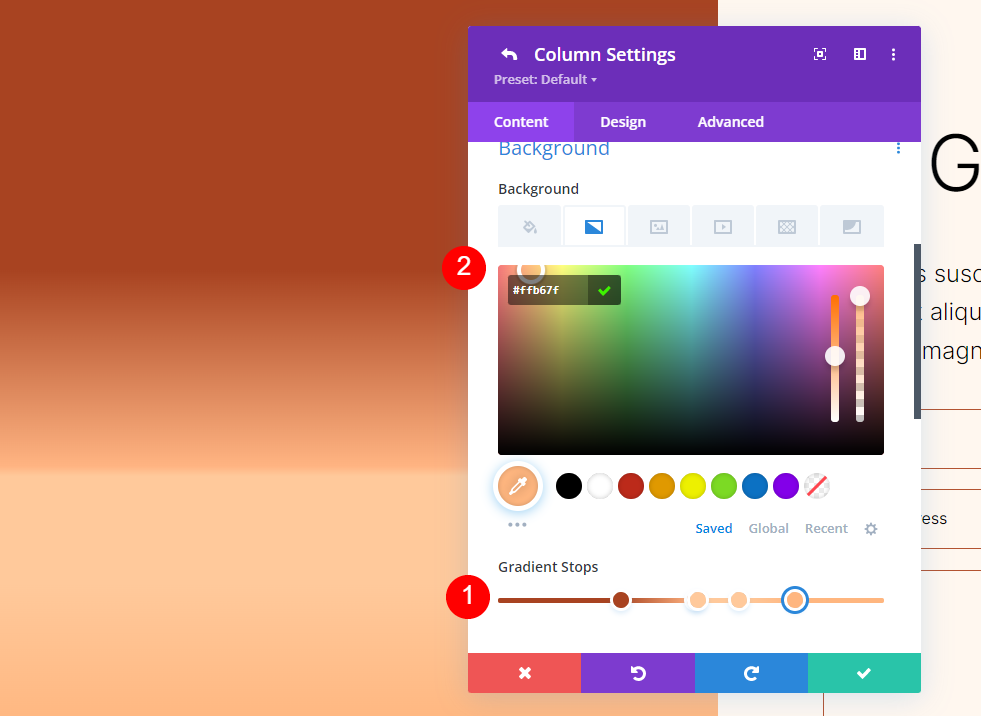
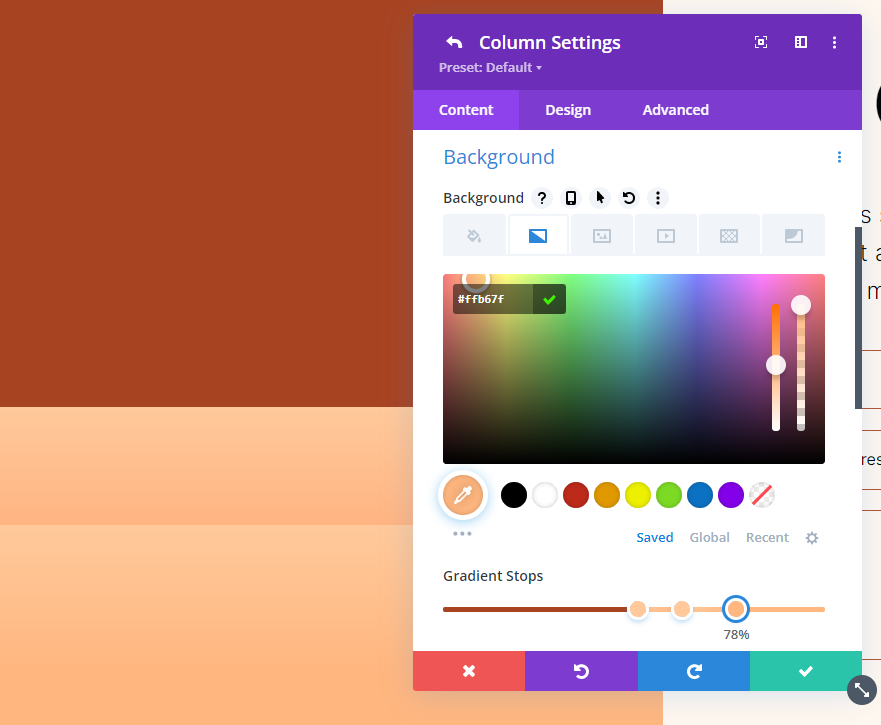
Set the 5th Gradient Forestall on the 78% mark and alter its Colour to #ffb67f.
- Place: 78
- Colour: #ffb67f

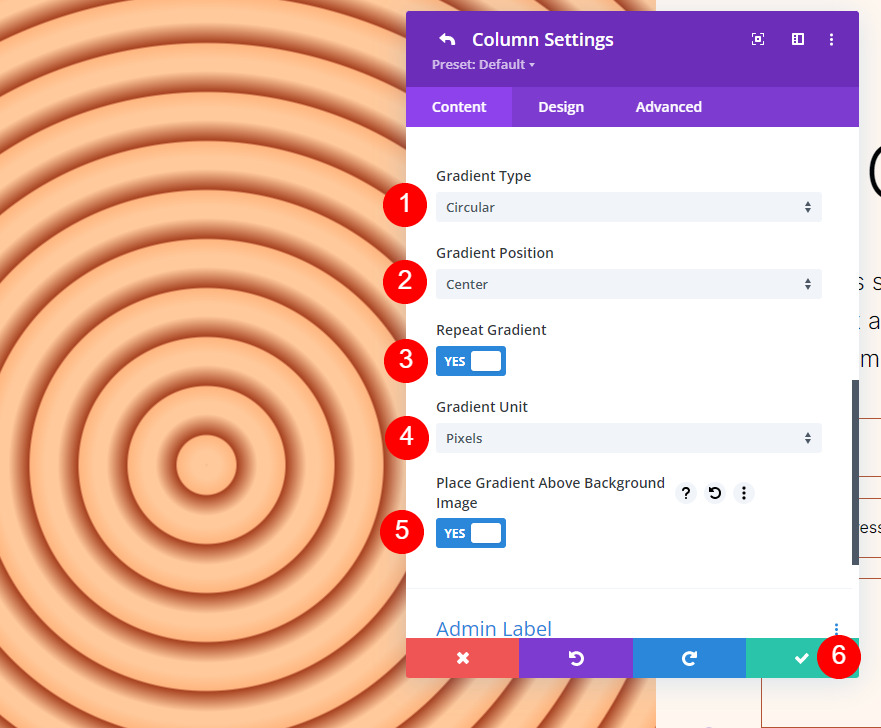
Gradient Settings
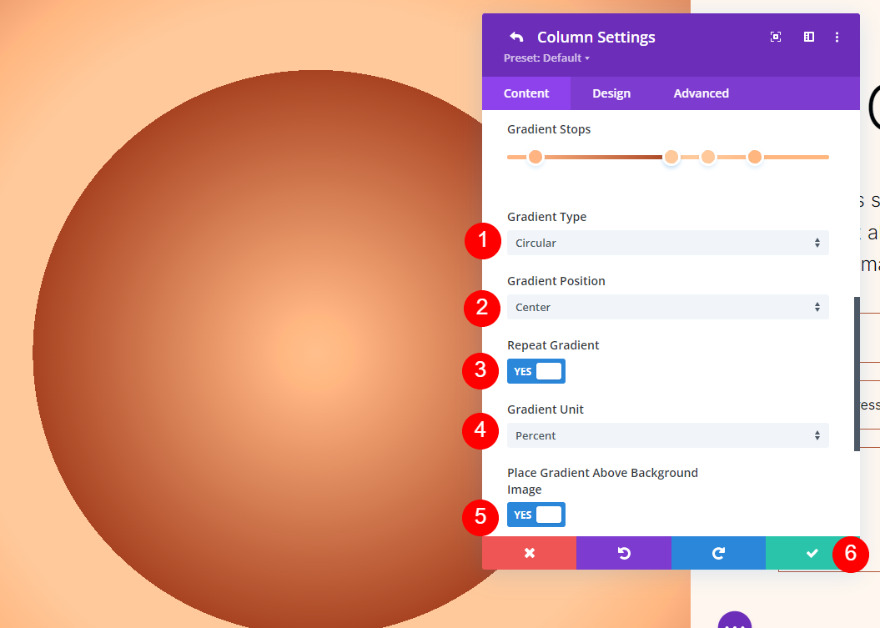
For the Gradient settings, alternate the Sort to Round and the Place to Middle. Permit Repeat Gradient, alternate the Unit to pixels, and allow Position Gradient Above Background Symbol.
- Sort: Round
- Place: Middle
- Repeat Gradient: Sure
- Gradient Unit: Pixels
- Position Gradient Above Background Symbol: Sure

Round Background Form Two
Our 2d round background form will come with 5 Gradient Stops. It’ll display a part of a rotated development from one nook.
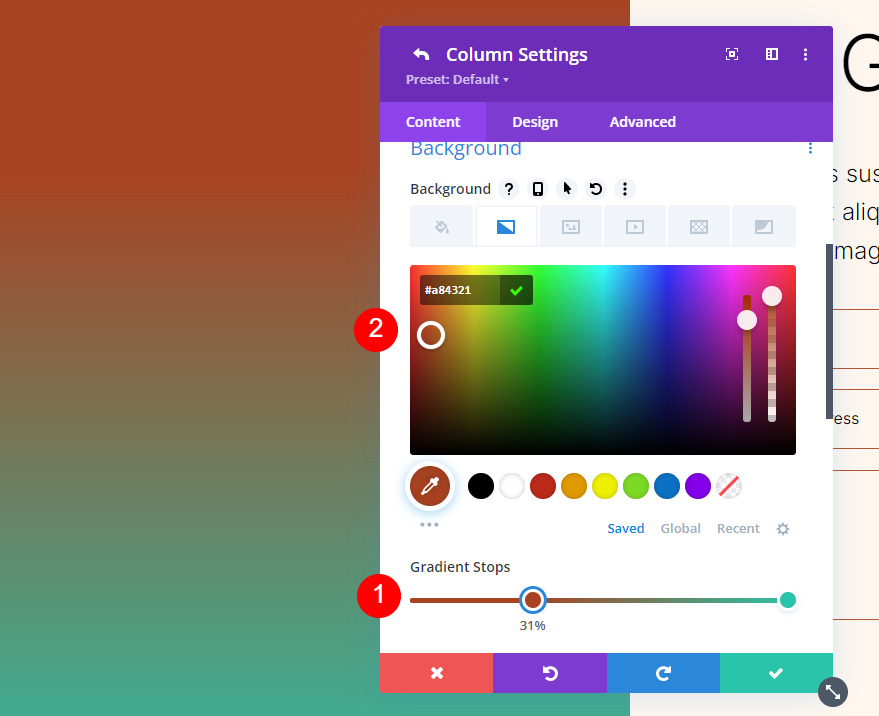
First Gradient Forestall
For the primary Gradient Forestall, set it at 31% and alter the Colour to #a84321.
- Place: 31
- Colour: #a84321

2d Gradient Forestall
Position the second one Gradient Forestall at 51% and alter the Colour to #ffb482.
- Place: 51
- Colour: #ffb482

3rd Gradient Forestall
Position the 3rd Gradient Forestall at 52% and alter the Colour to #ffc99b.
- Place: 52
- Colour: #ffc99b

Forth Gradient Forestall
Set the fourth Gradient Forestall at 63% and alter the Colour to #ffc99b.
- Place: 63
- Colour: #ffc99b

5th Gradient Forestall
Set the closing Gradient Forestall to 78% and alter the Colour to #ffb67f.
- Place: 78
- Colour: #ffb67f

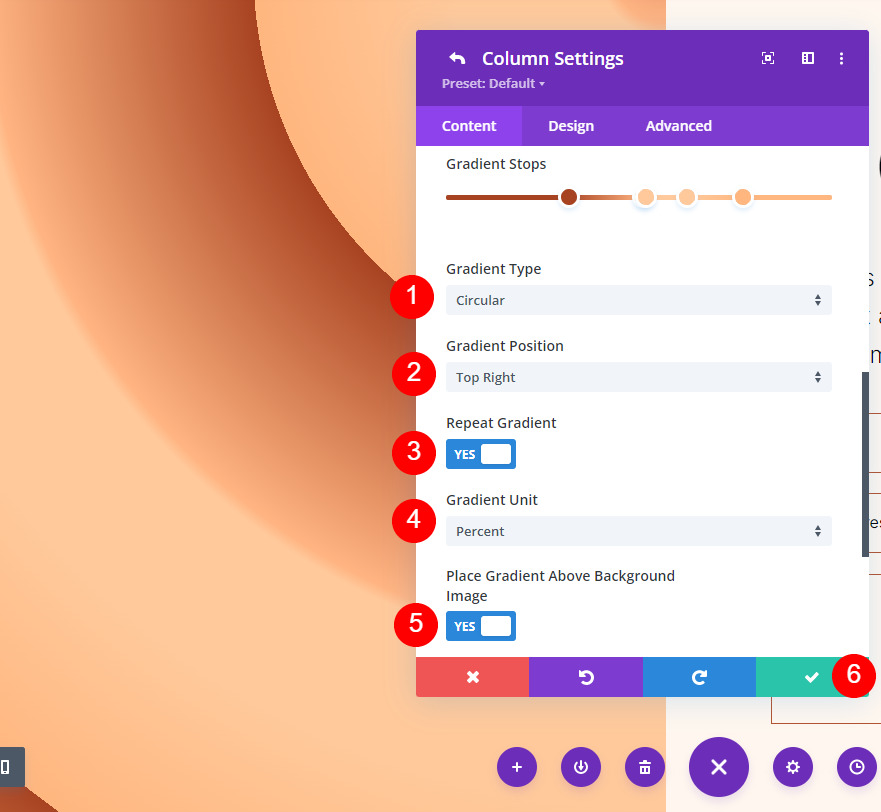
Gradient Settings
Subsequent, set the gradient changes. Alternate the Sort to Round and set the Place to Most sensible Proper. Permit Repeat Gradient, make a choice Pixels for the Unit, and allow Position Gradient Above Background Symbol. Shut the module and save your settings.
- Sort: Round
- Place: Most sensible Proper
- Repeat Gradient: Sure
- Gradient Unit: P.c
- Position Gradient Above Background Symbol: Sure

Round Background Form 3
For our 3rd round background form, we’ll use our 5 Gradient Stops with two stacked. This will likely create a targeted circle.
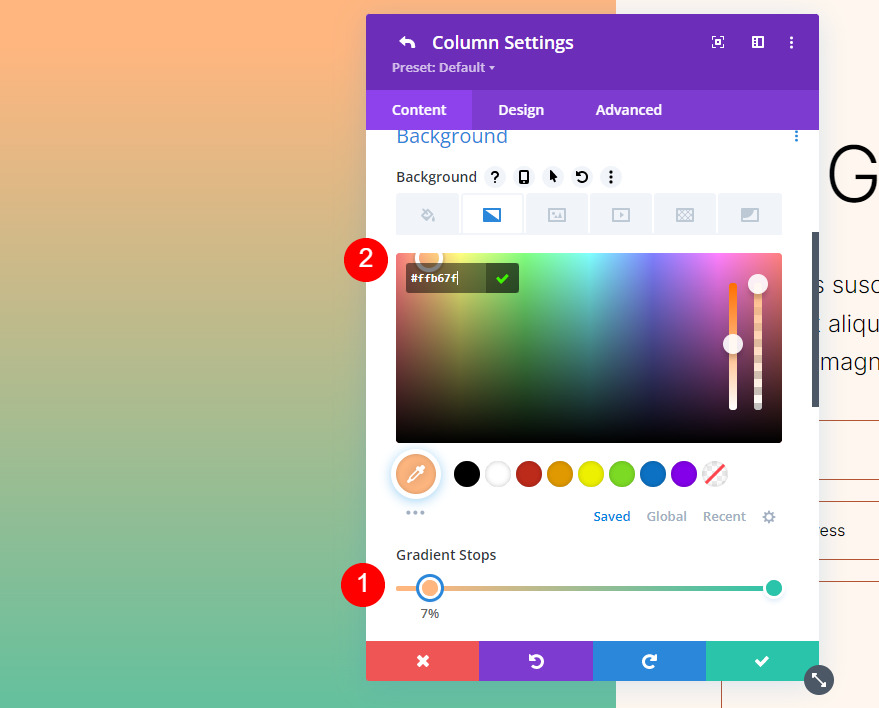
First Gradient Forestall
Position the primary Gradient Forestall at 7% and alter the Colour to #ffb482.
- Place: 7
- Colour: #ffb482

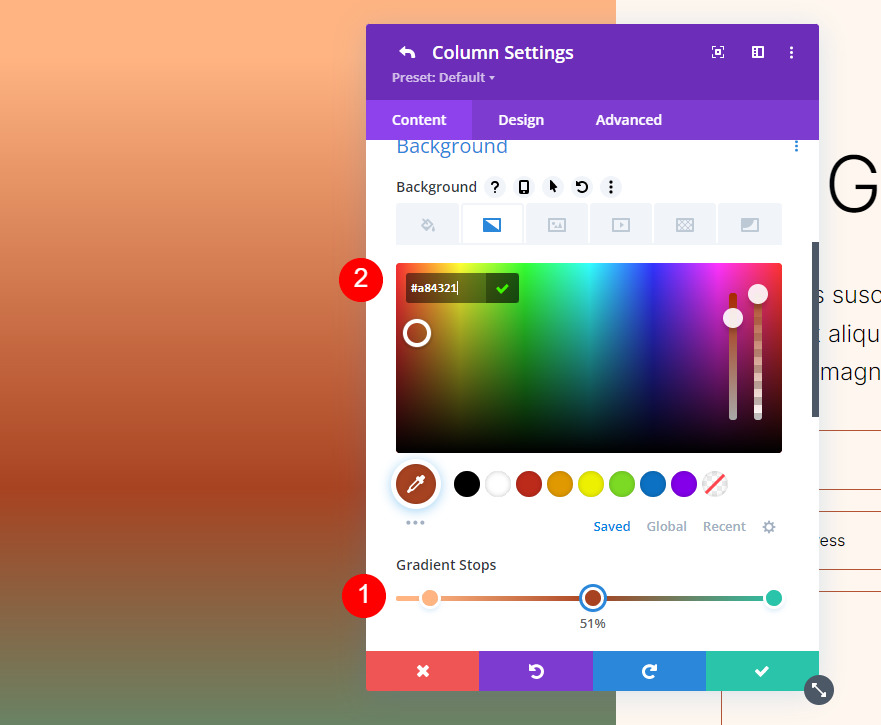
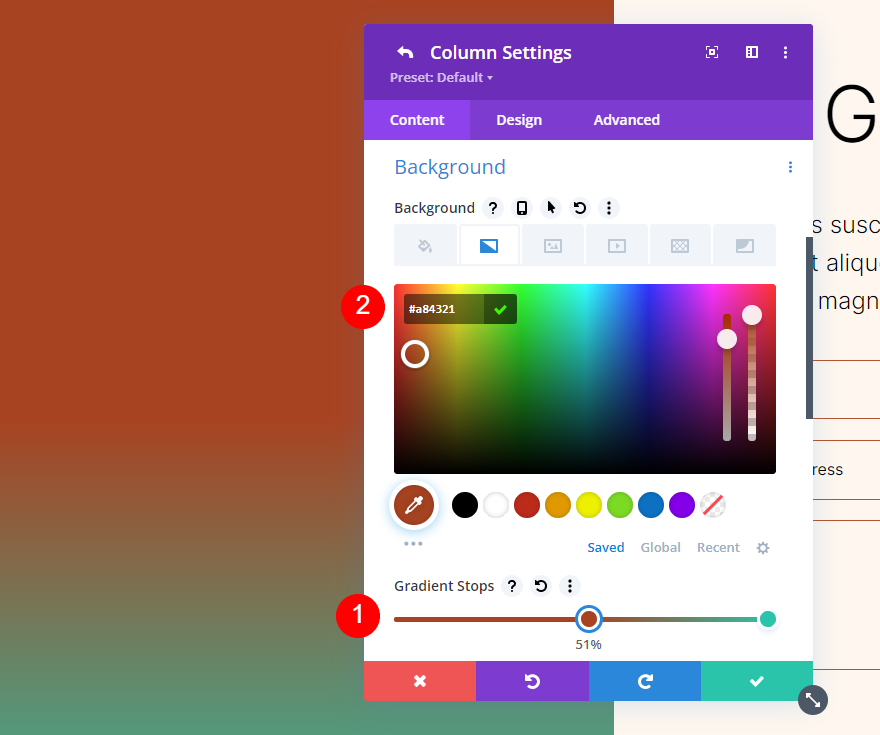
2d Gradient Forestall
Position the second one Gradient Forestall to 51% and alter the Colour to #a84321.
- Place: 51
- Colour: #a84321

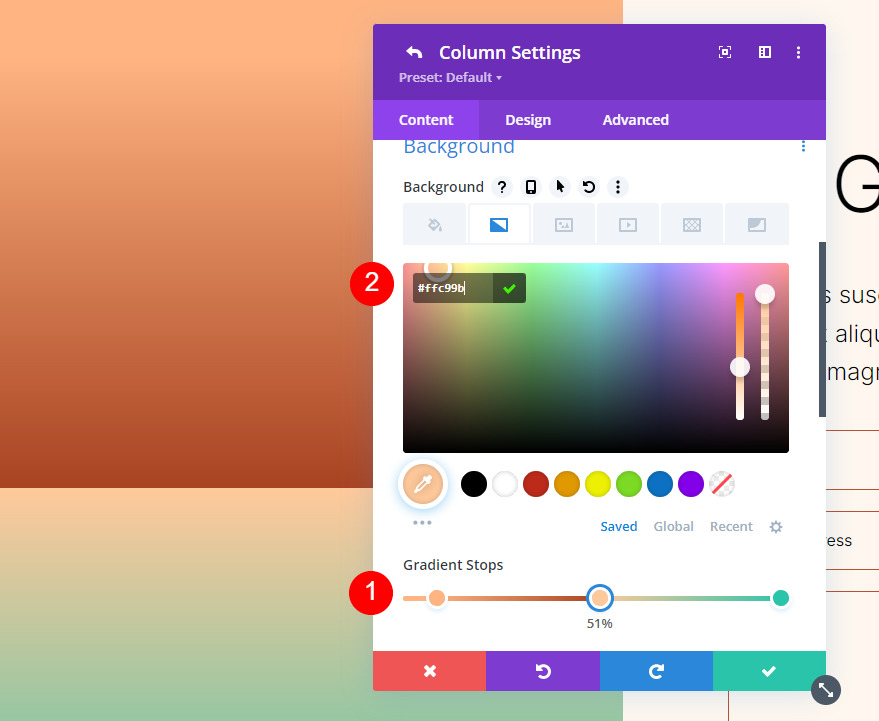
3rd Gradient Forestall
Position the 3rd Gradient Forestall at 51%, over the second, and alter the Colour to #ffc99b.
- Place: 51
- Colour: #ffc99b

Forth Gradient Forestall
Position the fourth Gradient Forestall on the 63% mark and alter the Colour to #ffc99b.
- Place: 63
- Colour: #ffc99b

5th Gradient Forestall
In any case, position the closing Gradient Forestall on the 78% mark and alter the Colour to #ffb67f.
- Place: 78
- Colour: #ffb67f

Gradient Settings
Finally, alternate the Gradient Sort to round and the Place to Middle. Permit Repeat Gradient, make a choice P.c for the Unit, and allow Position Gradient Above Background Symbol. Shut the settings and save your paintings.
- Sort: Round
- Place: Middle
- Repeat Gradient: Sure
- Gradient Unit: P.c
- Position Gradient Above Background Symbol: Sure

Round Background Form 4
Our closing instance makes use of 5 Gradient Stops and presentations 1 / 4 of a round development.
First Gradient Forestall
Set the primary Gradient Forestall on the 51% mark. We’ll alternate them to vh in our settings. Alternate the Colour to #a84321.
- Place: 51
- Colour: #a84321

2d Gradient Forestall
Position the following Gradient Forestall on most sensible of the primary one, at 51%. Alternate the Colour to #ffc99b.
- Place: 51
- Colour: #ffc99b

3rd Gradient Forestall
Position the 3rd Gradient Forestall on the 63% mark and alter its Colour to #ffb482.
- Place: 63
- Colour: #ffb482

Forth Gradient Forestall
Position the fourth Gradient Forestall on most sensible of the 3rd Gradient Forestall on the 63% mark.
- Place: 63
- Colour: #ffc99b

5th Gradient Forestall
Position the 5th Gradient Forestall on the 78% mark and alter its Colour to #ffb67f.
- Place: 78
- Colour: #ffb67f

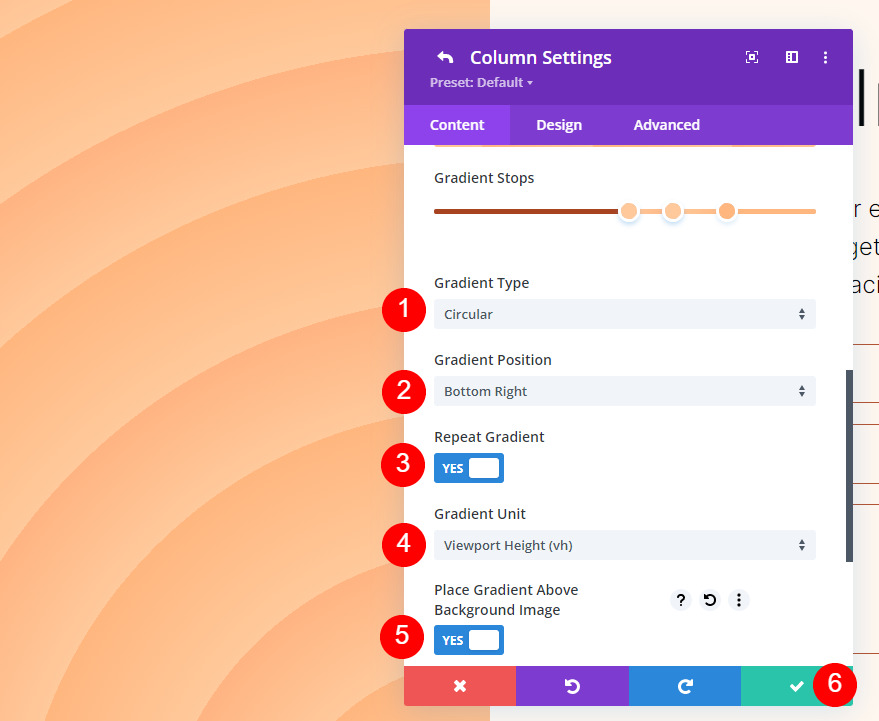
Gradient Settings
In any case, alternate the Sort to Round and set the Place to Backside Proper. Permit Repeat Gradient, alternate the Unit to vh, and allow Position Gradient Above Background Symbol. Shut your settings and save your paintings.
- Sort: Round
- Place: Backside Proper
- Repeat Gradient: Sure
- Gradient Unit: Viewport Peak (vh)
- Position Gradient Above Background Symbol: Sure

Effects
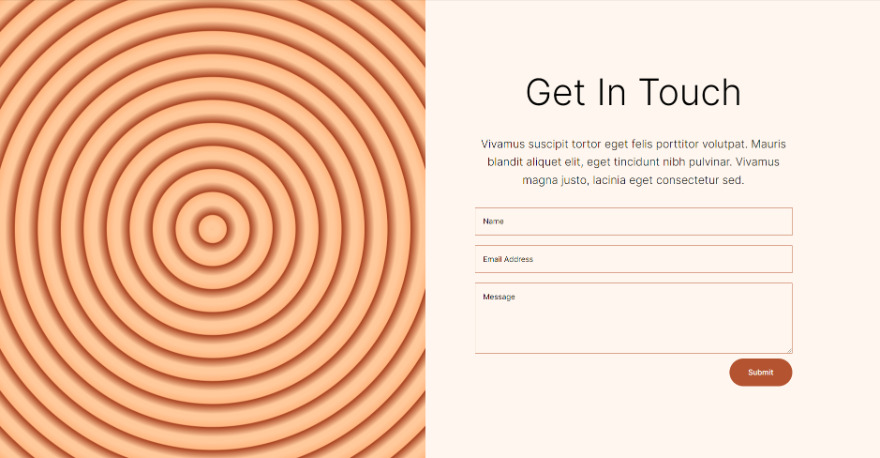
First Round Background Form
Desktop

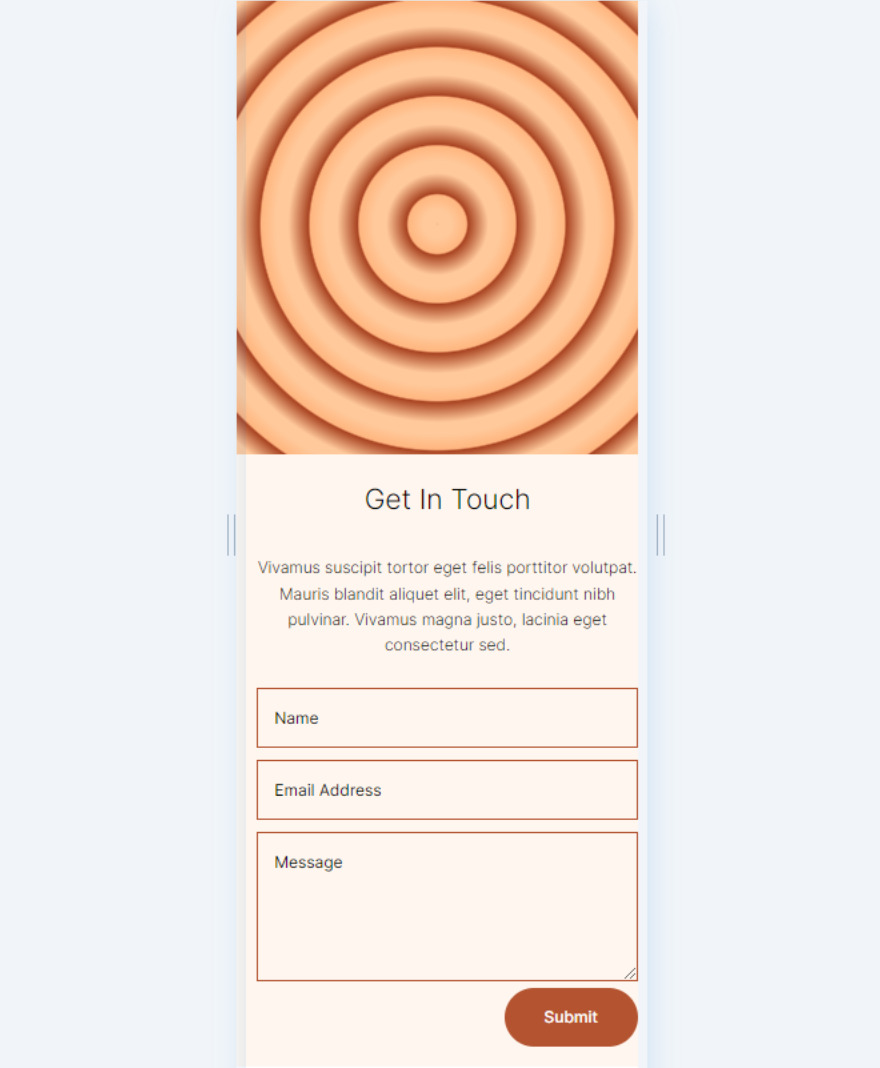
Telephone

2d Round Background Form
Desktop

Telephone

3rd Round Background Form
Desktop

Telephone

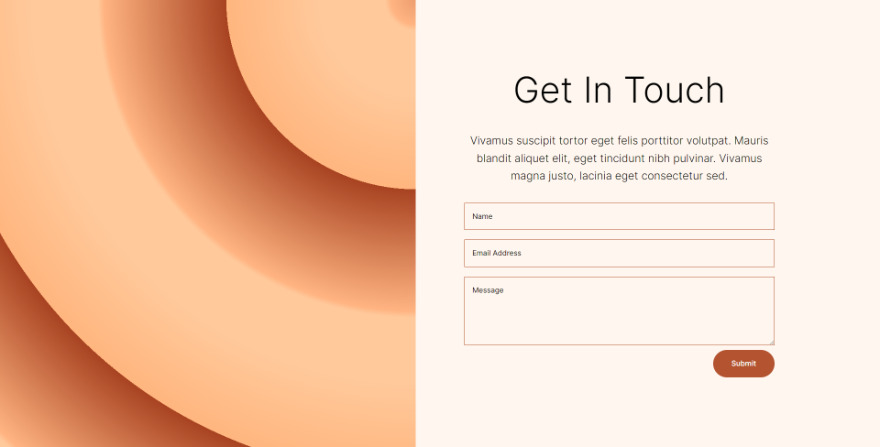
Fourth Round Background Form
Desktop

Telephone

Finishing Ideas
That’s our have a look at tips on how to use the Divi Gradient Builder to design distinctive round background shapes. The Gradient Builder is a wonderful instrument for developing attention-grabbing backgrounds. Round shapes stand out and upload some distinctive visible design to any segment or column. The usage of the strategies we’ve proven right here, someone can create attention-grabbing round patterns inside mins. I like to recommend enjoying round with the controls and stacking order to look what you’ll be able to create.
We need to listen from you. Have you ever used the Divi Gradient Builder to design round background shapes? Tell us about your revel in within the feedback.
The put up How to Use The Divi Gradient Builder to Design Unique Circular Background Shapes seemed first on Elegant Themes Blog.
WordPress Web Design