Now not each customer comes in your website online for a similar explanation why. You almost certainly be offering a spread of goods or services and products, no longer only a unmarried choice for purchasers and shoppers. That’s why having more than one focused touch paperwork can lend a hand clean out your website online’s UX in order that your shoppers (and potentials) can get involved with you about precisely what they want with as little friction as imaginable. The usage of the Divi touch shape module and our conditional logic feature, we’re going to stroll you thru growing the most productive pipeline between you and your customers as imaginable.
Preview of the Conditional Touch Shape
When the whole thing is claimed and performed, you’re going to have one thing very similar to this in your website online, able to your guests to make use of.
Desktop
Cellular
What’s Conditional Good judgment?
First, we wish to in short cope with what we imply through conditional good judgment. What we’re going to do on this educational is about up a chain of touch paperwork that seem in accordance with what possible choices the person makes or does no longer make.
For example, you’ll have a unmarried touch shape that adjusts in accordance with what carrier or product the customer wishes. That means, you’ll get the guidelines within the structure you wish to have as an alternative of them having to write down it out. Conditional good judgment on touch paperwork can make stronger conversation and expedite your skill to supply to your customers.
With that during thoughts, let’s dig into growing the focused touch paperwork.
Tips on how to Create Touch Paperwork The usage of Conditional Good judgment
Load the Divi Builder
Since we’re the usage of the Divi Touch Shape module, we’re going to want to input into the Divi Builder. We’re going to be the usage of the Landscape Maintenance layout pack as the instance on this educational. You’ll be able to use any format or design you need, however it is important to be capable to use and elegance the Divi Touch Shape Module.
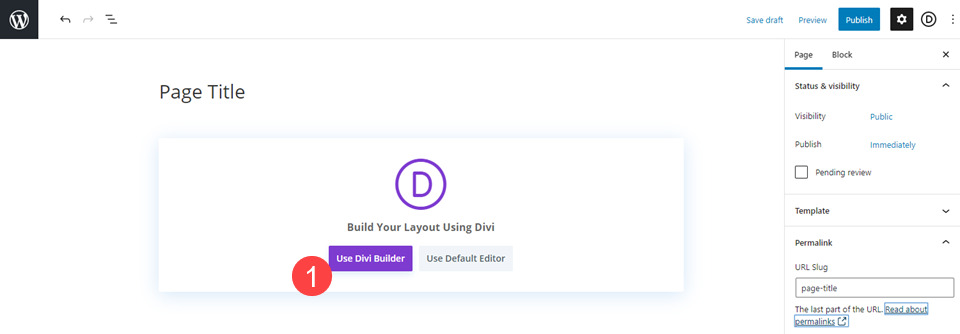
First of all input the Divi Builder from the backend of your WordPress web page. Within the Web page Editor, you’re going to see a pink button that claims Use Divi Builder (or Edit with Divi Builder in case you have already created the Web page).

Upload or In finding the Touch Shape Module
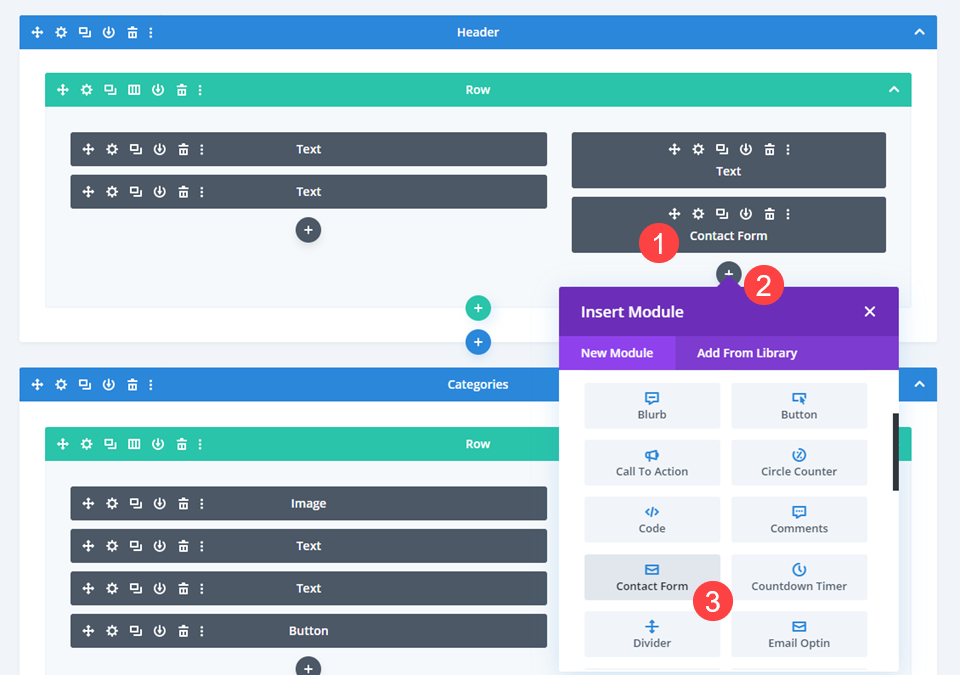
Then it would be best to to find the Touch Shape Module that already exists at the web page or click on the Black + Circle icon and to find the Touch Shape within the dropdown menu.

Input the Touch Shape Settings
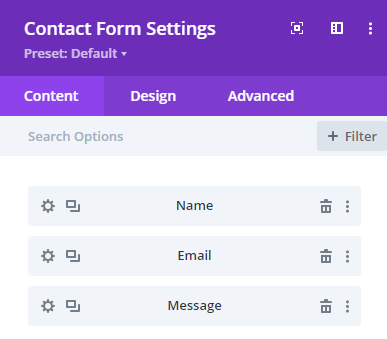
The Divi Touch Shape module comes with 3 fields through default: Identify, E mail, and Message. What we’re going to do is create a touch shape the place the ones choices don’t seem till the customer has given us sufficient knowledge so that you can direct their question.

Upload the First Conditional Query
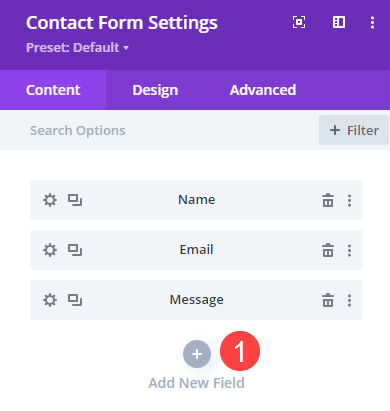
Beneath the Content material tab and underneath any fields already within the shape, you’re going to see the Upload New Box button. Click on that.

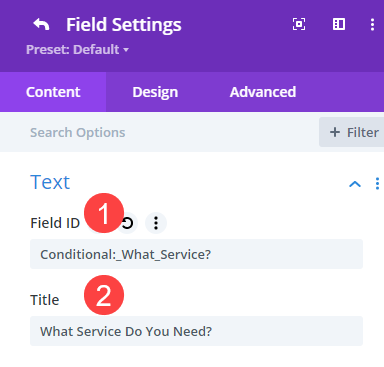
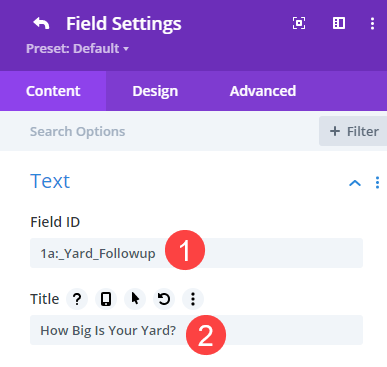
Doing so opens the Box Settings window, and also you must see puts for Box ID and Identify entries. The Box ID is for you. That’s what seems throughout the module settings so that you can stay observe of. The Identify is the textual content that your guests will see at the entrance finish of the shape. (The Identify will seem within the e mail you get when the shape is submitted, too.)

We now have categorised the Box ID with “Conditional” as a result of that is the primary query the customer will see at the shape. Their reaction to it’ll decide what they see subsequent. This is a simple option to observe the waft of the shape’s query and solutions.
Upload Box Choices
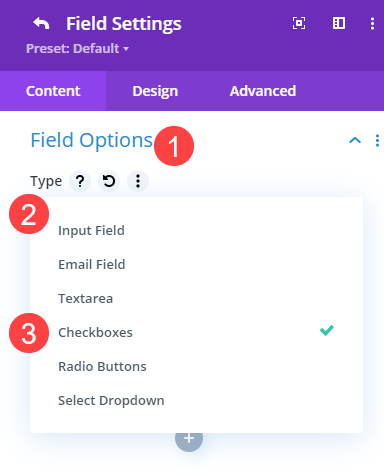
Subsequent, scroll below the Content material Tab to the Box Choices segment. That is the place you’re going to upload the decisions for the person to select from. Each and every of those will likely be a cause for positive follow-up questions. For this situation, we’re the usage of Checkboxes as our enter sort. This implies the person can make a selection as many as they would like.

Along with Checkboxes, Divi additionally permits for different choices: Enter Box and Textarea for the person’s personal typed responses, Make a choice Dropdown and Radio Buttons for singular possible choices you supply, in addition to E mail Box for e mail cope with access. The default Identify box is an Enter Box, and Message is a Textarea.
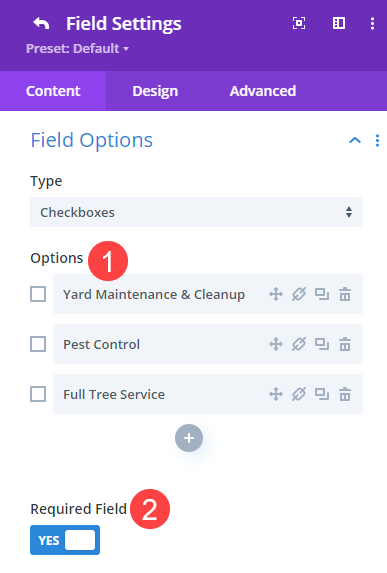
With Checkboxes decided on, we will be able to input the decisions that we wish to cause other choices later. We then wish to make sure that this can be a Required Box so the person can’t publish the shape in advance.

It’s necessary to notice right here that we don’t upload Conditional Good judgment to this step. That is the cause, so apparently to the person regardless.
Upload New Fields for Conditional Responses
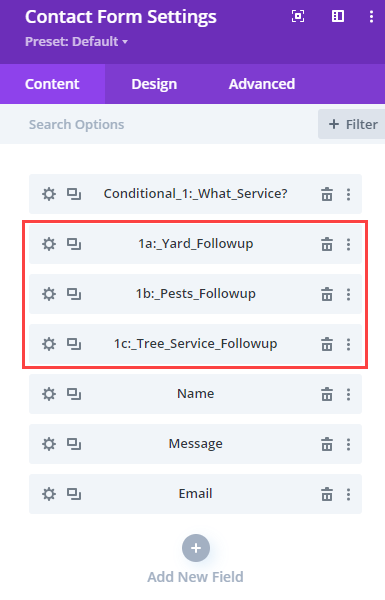
Subsequent, then again, we will be able to upload Conditional Good judgment for the brand new Fields we upload as follow-up responses. As a result of we incorporated 3 choices for the preliminary query, we’re going to upload 3 new corresponding fields to the shape. You’re going to repeat the next steps for each and every one.

Identify the Conditional Responses within the New Fields
Notice that we have got used a naming conference of Conditional 1 (to suggest the primary conditional cause) after which 1a, 1b, and 1c for follow-up responses. We now have additionally categorised them as it should be so we will stay observe of what they’re.

Like the primary query, we will be able to additionally input the Identify because the query the customer will see.
Upload Conditional Good judgment to the Reaction Fields
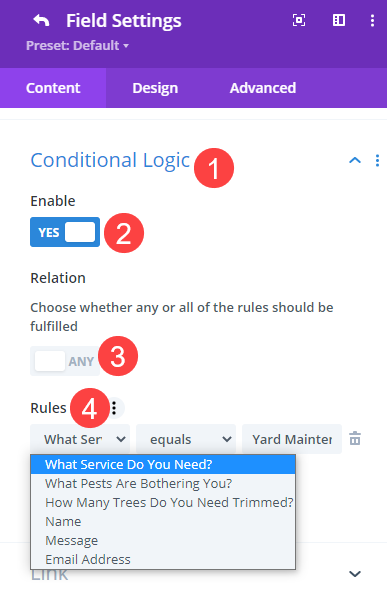
After that, scroll all the way down to the Conditional Good judgment segment below the Content material tab of that box. Allow the toggle for Conditional Good judgment. Then, make a selection the Relation for this one, which means that you’ll set it to any (any collection of responses could make this selection pop up) or all (simplest the precise aggregate of responses make this box seem).
For those who’re simply the usage of a unmarried cause rule like we’re, both any or all will paintings.

Beneath Laws, you’re going to see the sector that triggers this one, and at the proper, you’ll make a choice which selection will cause it. The middle is the qualifier, comparable to equals, does no longer equivalent, is not up to, is larger than, and so forth. For this actual box, we’re deciding on the query that we set as Conditional 1 after which the choice inside it that in particular triggers this box to seem.
Repeat this for All Conditional Responses
Since we added 3 other responses to our unmarried conditional query, we’re going to repeat this actual procedure for the opposite fields, too. Handiest growing the proper correlative responses for that variety.
Set Touch Shape Fiends ‘Identify/E mail/Message’ to Seem
Upon getting the responses arrange for the conditional good judgment, we would like the customer to in truth be capable to publish the shape. For that, we’re going to modify the Conditional good judgment within the Identify, E mail, and Message fields. The setup for each and every of those is precisely the similar, so as soon as once more, you’re going to repeat this three times.
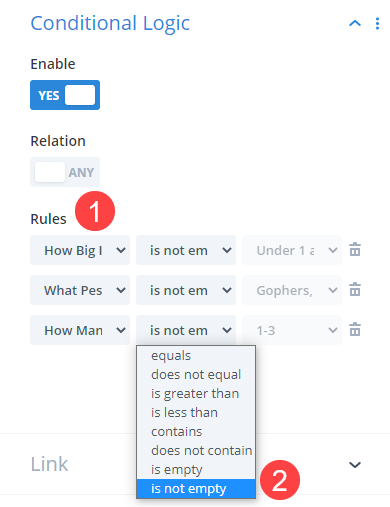
Within the Identify, E mail, and Message fields settings, cross into Conditional Good judgment. Allow it and upload as many as you have got ultimate responses in your conditional follow-up questions. In our case, we’ve 3 follow-up questions, so we’re the usage of 3 regulations.

For each and every rule, make a selection the follow-up query because the cause. Set the qualifer to isn’t empty, which means that so long as the customer responded the query, the situation is met. That can gray out the overall field, indicating that any solution is enough.
Save your adjustments, and repeat this for any fields you need to seem to permit shape submission. And that’s it! Your shape will modify itself to the wishes of your customers straight away.
Ultimate Effects
You’ll be able to see under how the conditional good judgment works in observe.
Desktop
Cellular
Wrapping Up
The touch shape is among the maximum ubiquitous parts of a web page. Just about each website online has one, and just about each website online wishes one. However no longer each person comes in your website online for a similar explanation why. Via the usage of Divi’s conditional good judgment characteristic, you’ll customise your touch paperwork into a flexible device to your customers to keep up a correspondence with.
What forms of paperwork have you ever made the usage of the Divi Conditional Good judgment characteristic?
Article featured symbol through Kubko / shutterstock.com
The publish How to Create a Versatile Divi Contact Form with Conditional Logic gave the impression first on Elegant Themes Blog.
WordPress Web Design