With all the fine-tuning and explicit main points you’ll be able to upload on your web page the usage of the Divi Theme Builder, few could also be as high-impact/low-effort as including a background symbol on your Divi header. The use of the theme builder, you’ll be able to upload this flourish with little or no fuss and create a visua revel in to your guests that can make you and your emblem stand proud of the contest. We’re going to stroll you in the course of the steps so as to add a background symbol on your Divi header, so let’s get to it!
The way to Upload a Background Symbol to Your Divi Header
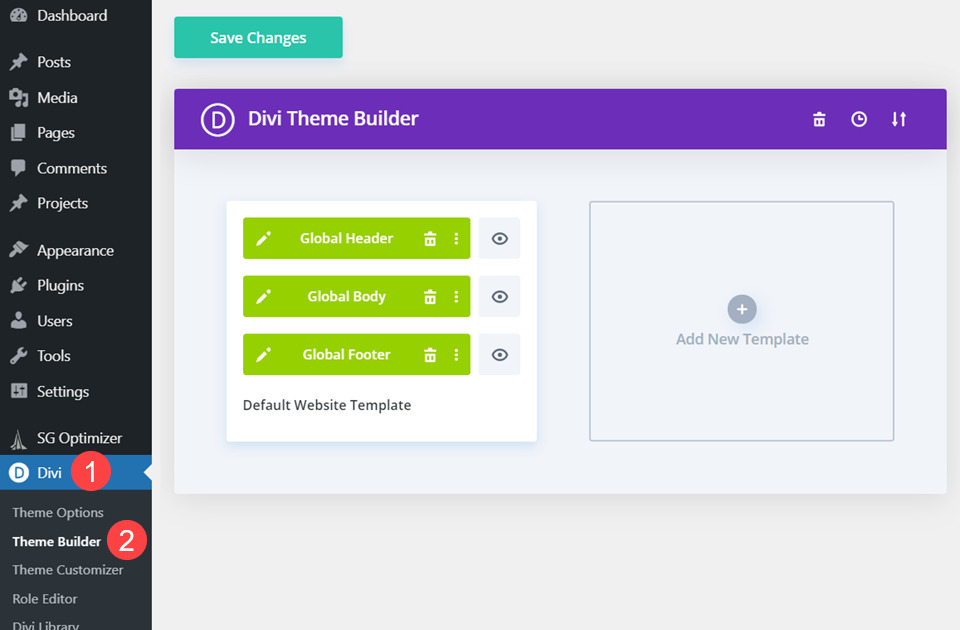
To reach this impact, we’re going to be the usage of the Divi Theme Builder. You’ll be able to to find this for your WordPress dashboard below Divi – Theme Builder.

Additionally, we’re going to be the usage of our free pre-made header for the Data Science layout pack for this instructional. You’ll be able to both obtain the JSON report from the publish itself or use a header template within the theme builder you’ve already designed and created. It’s as much as you.
Add the Header
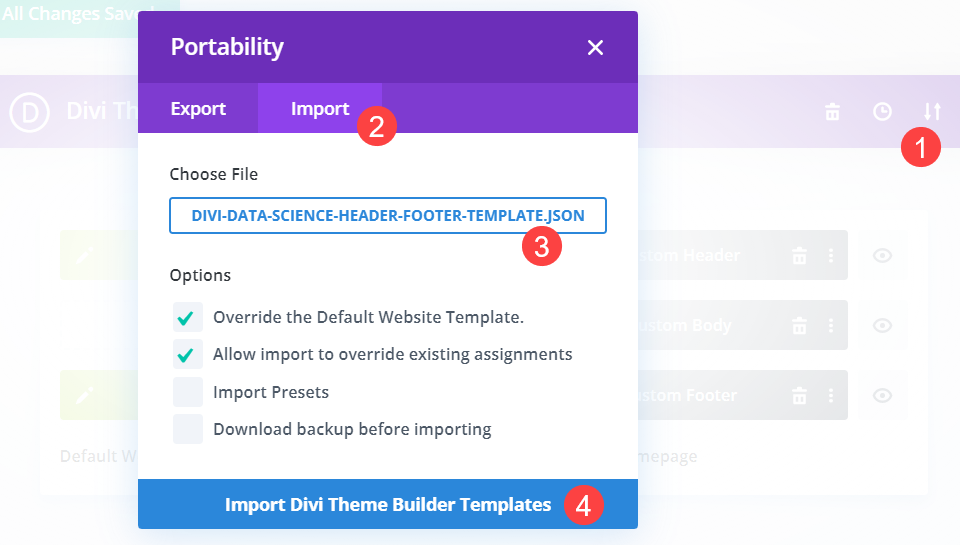
For those who’re the usage of a header that isn’t already within the Divi Theme Builder, it would be best to to find the double-arrow icon within the upper-right of the dashboard. Click on it to carry up the Portability choices.

Move into the Import tab, to find the JSON report for the header template, after which click on the blue Import Divi Theme Builder Templates button on the backside.
Edit the Header Format
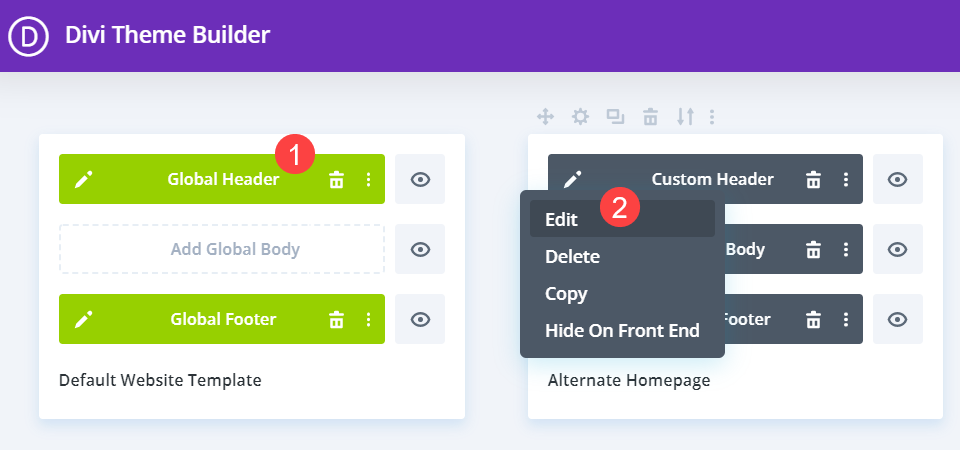
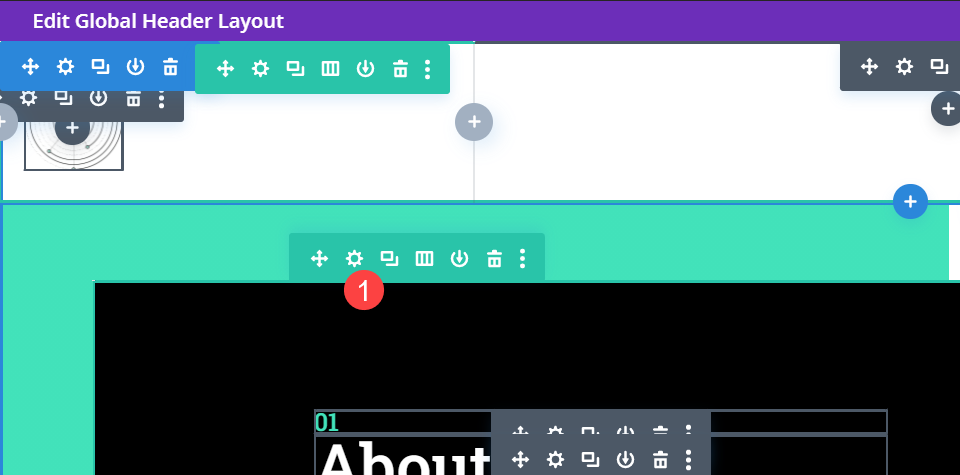
You’re going to then wish to input the Divi builder itself for the structure. We’re going to use this header because the International Header for the web page, however you may well be doing this to any header you’ve assigned to a template. Both is ok. You’ll be able to double-click the structure segment or right-click and make a selection Edit from the context menu to go into the builder.

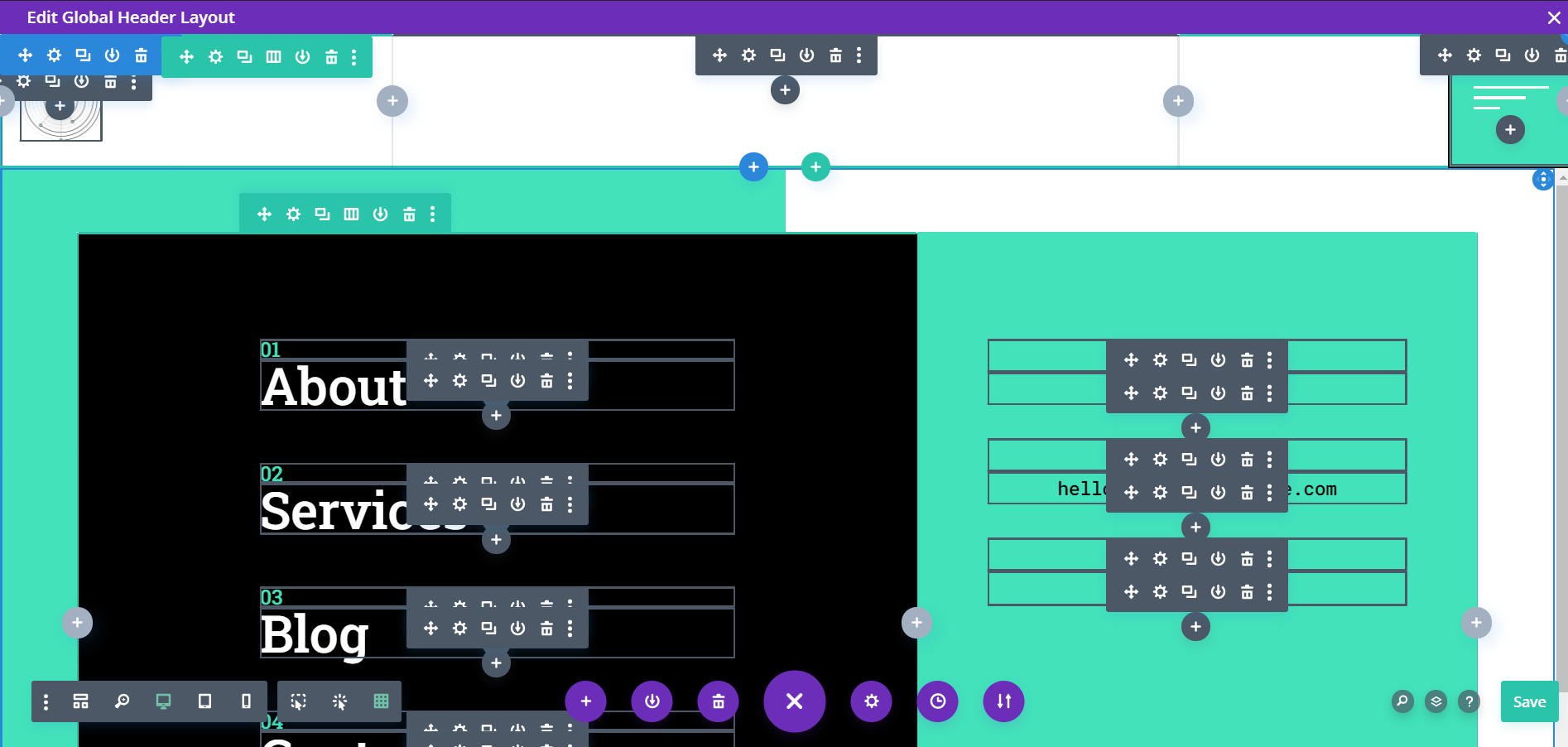
You will have to see a identical display to the picture beneath when issues load up.

Select Background Location
With maximum headers, you’re going to have more than one sections, rows, and columns. Any and/or all of those will have a background symbol hooked up, however usually, it’s a excellent follow to stay it restricted to one. No longer most effective does that stay your design cleaner, it additionally helps to keep your page loading times lower.
With this structure pack, we’re going to upload a background design to the left column in the second one segment of the header structure, the place it is only a cast black colour first of all.
Input the Location’s Settings
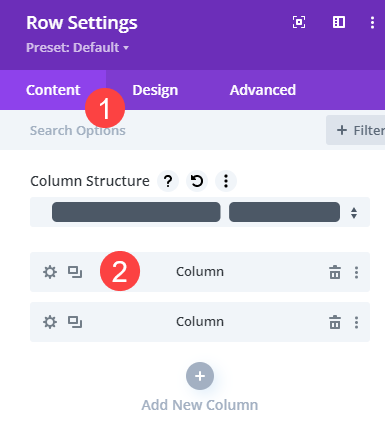
Whenever you’ve made up our minds the place you need a background symbol within the header, move into the settings. Since we’re including it to a unmarried column, we need to to find the containing Row settings first.

Beneath the Content material tab, you’re going to discover a checklist of all of the columns within the row. Those are in descending order, that means the highest column is the left-most column and so forth.

In finding the Background Choices
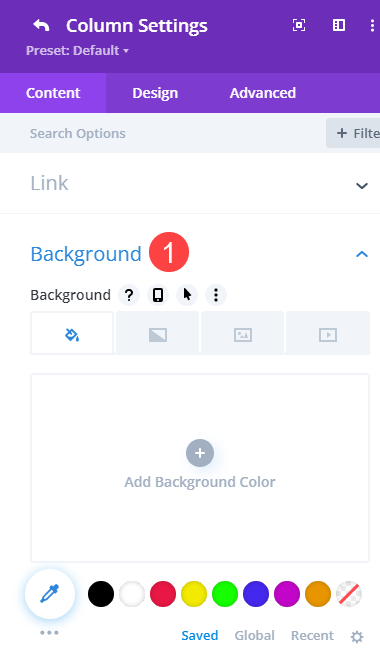
Whenever you’re within the column’s settings, you’re going to scroll down till you to find the Background choices.

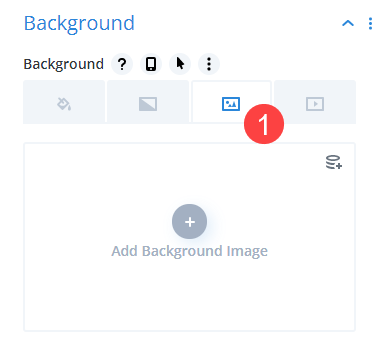
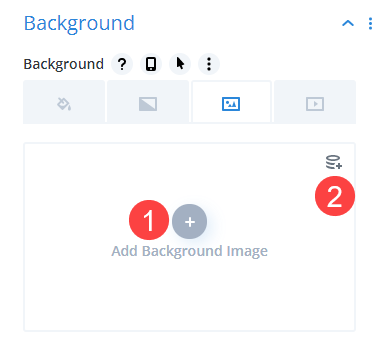
Beneath that heading, you’re going to see 4 other tabs. They’re for, from left to appropriate, including a unmarried background colour, including a gradient background, including a background symbol, and including a background video. Click on into the 3rd tab so as to add a background symbol.

Select a Static or Dynamic Symbol
The Divi Theme Builder will provide you with the selection of atmosphere both a static or dynamic background symbol for any module or segment. To make use of a static symbol (one that doesn’t exchange in response to positive standards), click on the Upload New Background symbol button within the middle of the segment.
To make use of a dynamic symbol, click on the stacked-circles icon within the upper-right of the sphere.

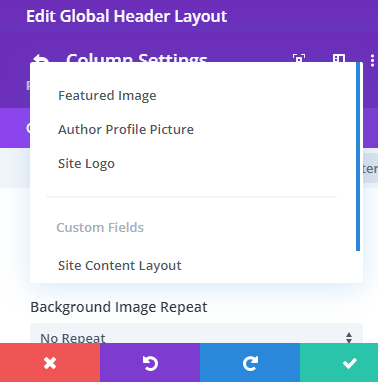
Opting for to make use of a dynamic background symbol is superb should you’re making those edits on a world header (or a header this is utilized in multiple location for your web page). That manner, you’ll be able to set what presentations as much as the consumer in response to no matter web page they see. You’ll be able to make a choice from choices just like the publish/web page’s Featured Symbol or the writer’s Profile Image. You’ll be able to also have it pull the web page brand or from any customized box that you just’ve set any place at the web page.

Alternatively, for this text, we’re going the extra conventional trail of opting for a static background symbol for the header through clicking the Upload Background Symbol button. This will likely be sure that each example of this international header has the similar background symbol.
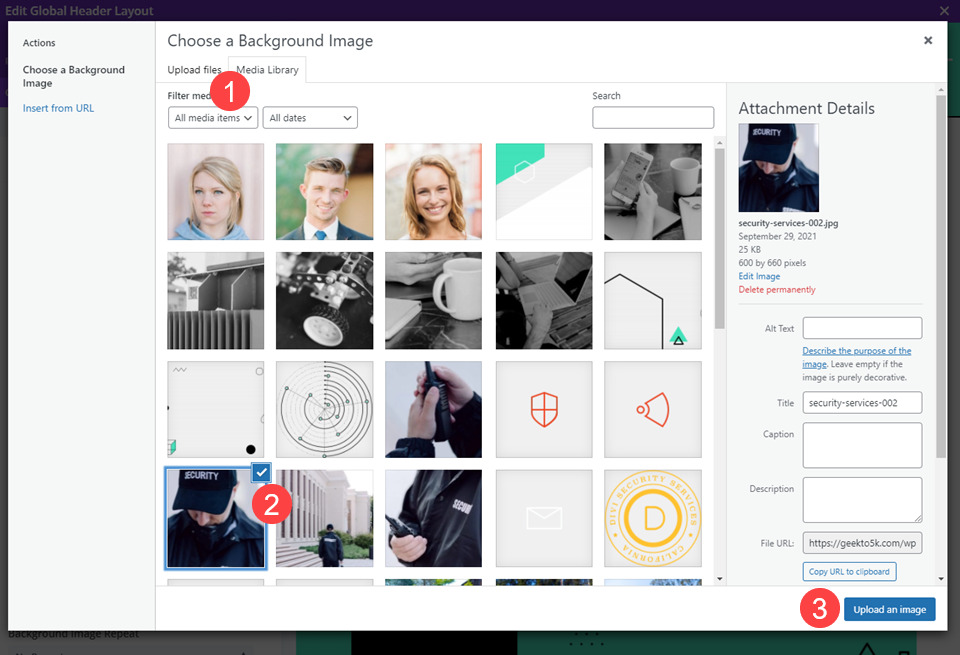
Select Your Background Symbol
Clicking the Upload Background Symbol button brings up your media library. You’ll be able to both add a brand new report for the background, or you’ll be able to make a choice from the prevailing pieces for your web page. Neither will exchange the end result.

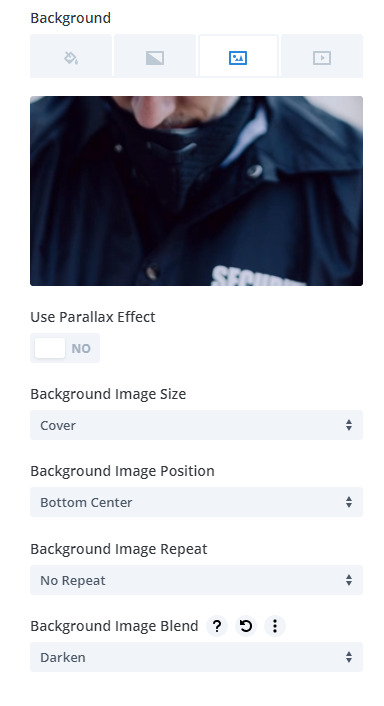
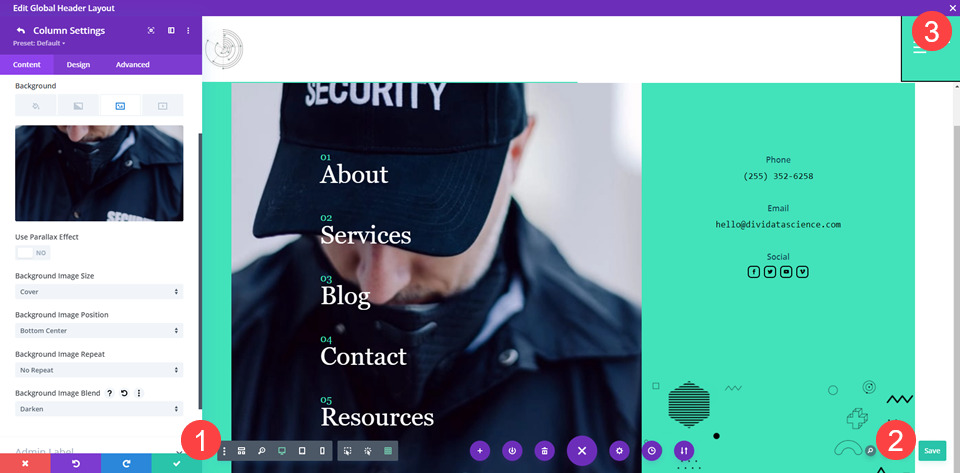
Modify the Background Symbol
If you wish to use the untouched symbol, this step is not obligatory. Alternatively, you’ll be able to upload results like Parallax Scrolling and symbol mixing. You’ll be able to even set the place you need the picture situated when it comes to the column in order that it’ll focal point on other spaces as an alternative of defaulting to the middle.

Once more, those are not obligatory, however can assist in making the background symbol merge with the encompassing design through Divi having the ability to darken it simply relatively, for example.
Save Your Paintings!
Subsequent, just remember to save your whole paintings. You’ll want to click on the inexperienced checkmark within the column settings and the row settings. Then the inexperienced save button within the lower-right of the web page. Then you definitely’re protected to X out the builder to go back to the dashboard.

We additionally wish to observe that your Divi Theme Builder will have to display All Adjustments Stored within the upper-left. If the button reads Save Adjustments, your background symbol within the header isn’t are living.
We wish to observe this particularly as a result of there are a large number of puts to save lots of within the theme builder, and we don’t need you to leave out the person who pushes the brand new designs are living.
Wrapping Up
Including a background symbol on your Divi header is without doubt one of the best tactics to liven up any design through the usage of a static symbol and even thru our dynamic content material function. Whether or not you utilize considered one of our loose, pre-made designs or upload on your personal, you’ll be able to take a easy design and make it extra complicated and crowd pleasing through including a picture on your header with only some clicks.
Do you favor a dynamic or static background symbol for your Divi Header?
The publish How to Add a Background Image to Your Divi Header seemed first on Elegant Themes Blog.
WordPress Web Design