Working a web page is a huge duty and realizing the right way to create anchor hyperlinks in WordPress can be crucial talent as you create content material your guests like to learn. Anchor hyperlinks will permit you to direct your readers to the precise position they want to be in your web page. The usage of anchor hyperlinks too can beef up consumer enjoy or even provide you with a slight Search engine optimization benefit.
On this article, we’ll display you the right way to simply create anchor hyperlinks in WordPress and in what scenarios it’s possible you’ll need to use them.
Right here’s what we’ll duvet:
- What Are Anchor Hyperlinks?
- Why Create Anchor Hyperlinks?
- The way to Create Anchor Hyperlinks in WordPress (6 tactics)
- 1. The usage of Block Editor (Manually)
- 2. The usage of Vintage Editor (Manually)
- 3. The usage of Anchor Hyperlink Plugin
- 4. Including Anchor Hyperlinks to Your Menu
- 5. Including Anchor Hyperlinks to Exterior Pages
- 6. The way to Upload WordPress Anchor Hyperlinks with Divi
What Are Anchor Hyperlinks?
Technically talking, an anchor hyperlink is a hyperlink (or link). In truth, in HTML, the anchor part (represented because the a tag) is commonplace for all hyperlinks that make the internet as we understand it imaginable. That mentioned, the time period “anchor hyperlink” is frequently synonymous with the time period “leap hyperlink”, a hyperlink that jumps to a particular part on a web page. So the principle distinction between anchor hyperlinks (or leap hyperlinks) and common hyperlinks is the vacation spot. Conventional links ship customers to a web page whilst anchor hyperlinks ship customers to a particular phase of a web page. Anchor hyperlinks can hyperlink to a bit at the similar web page or to a bit of a distinct web page. However it sort of feels the previous is extra prevalent.
Anchor hyperlinks are incessantly helpful for long-form articles. However, they may be able to even be used for single-page navigation menus or for making a desk of contents on posts or pages.
The Anatomy of an Anchor Hyperlink

Symbol Parts by means of Vector Inventory Professional and Paul Craft / shutterstock.com
Similiar to any link in HTML, there are two primary parts that make an anchor hyperlink paintings.
- A component with a particular anchor ID (the anchor). That is the part you want to leap to at the web page.
- A Hyperlink to the part with the corresponding anchor ID (the anchor hyperlink). This hyperlink will “leap” to the anchor part anywhere it’s at the web page.
To hyperlink to a particular piece of content material (the anchor), you’re going to have to provide that anchor part a singular ID in order that the anchor hyperlink has a location to leap to.
That is an instance HTML snippet for a heading (h2 part) with an anchor ID that we will use for an anchor hyperlink (ID in blue):
Instance Heading
With this, we will create an anchor hyperlink that jumps to this heading part. The important thing to an anchor hyperlink is the original href characteristic price. As a substitute of a standard URL, you will have to come with a pound signal “#” ahead of the corresponding anchor ID. In HTML, that will appear to be this:
Click on Right here to Bounce to Heading
Realize that after linking to the anchor ID you might be will have to come with a “#” at first. But if naming the anchor part with an anchor ID you don’t come with the “#”. Moreover, the anchor ID identify must be precisely the similar for each the hyperlink and the heading (but even so the “#” after all). If it’s now not, the hyperlink received’t paintings.
Additionally, for those who sought after so as to add an anchor hyperlink to a particular phase of an exterior web page, you would have to come with the URL of the web page ahead of the anchor ID as follows:
Anchor Hyperlink
That’s the fundamentals of it.
There are more than a few tactics of achieving this similar impact in WordPress and is determined by the configuration of your web site. Sooner than we glance into the right way to create those anchor hyperlinks (our favourite means being anchor hyperlinks within the Divi Builder), let’s have a look at why you’d need to imagine the usage of them.
Why You Must Create Anchor Hyperlinks in WordPress?
We’ll take a more in-depth have a look at a couple of primary causes for the usage of Anchor Hyperlinks in WordPress together with:
- Higher Person Enjoy
- One Web page Navigation Menus
- Desk of Contents for Posts and Pages
- Search engine optimization Benefits
Person Enjoy
When making a web page, it’s vital to consider the consumer enjoy (UX). One technique to beef up UX is by means of the usage of anchor hyperlinks.
Anchor hyperlinks assist beef up consumer enjoy (UX) as a result of they enable customers to navigate the web page extra simply. They assist customers in finding particular data on a web page with little or no effort. When used correctly, anchor hyperlinks could make your web page extra user-friendly and beef up the entire enjoy for guests.
One Web page Website online Navigation Menus
Anchor hyperlinks are frequently used on one-page web sites and stand-alone touchdown pages. There are a couple of explanation why the usage of anchor hyperlinks will also be really useful in those circumstances.
Initially, it may be somewhat jarring for a customer to discuss with a web page without a menu navigation. Even on one-page websites. Since persons are so used to seeing this part this can be a nice concept to nonetheless come with one despite the fact that there are not any different pages to hyperlink to.
Anchor hyperlinks to the navigation menu also are useful for buying other folks down the web page to the best content material in no time. Touchdown pages incessantly make use of this to take possible shoppers to the precise data they imagine they’re lacking.
Anchor hyperlinks are used as a navigational instrument on web sites and will beef up your web page’s click-through price. CTR is crucial metric for web page optimization and conversion price optimization (CRO). Via including anchor hyperlinks for your web page, you’ll be able to beef up the consumer enjoy and make it more straightforward for customers to search out the content material they’re on the lookout for. This will likely in the long run result in progressed CTR and ROI on your web page.
Desk of Contents for Posts or Pages
Anchor hyperlinks are used to briefly leap to precise sections inside of a protracted file or internet web page. Via clicking on an anchor hyperlink, the reader is mechanically dropped at the phase of the web page that the hyperlink corresponds to. This will also be extraordinarily helpful when navigating via a desk of contents (TOC) with many chapters and subsections.
A desk of contents with out anchor hyperlinks is beneficial in permitting the web site customer to scan the content material briefly. However the usage of anchor hyperlinks at the TOC itself lets them briefly summarize themselves and dip into the content material that they want maximum.
Total, anchor hyperlinks are a useful instrument for organizing and navigating long-form content material. Via offering fast and simple get entry to to precise sections of a file, anchor hyperlinks can help in making advanced data extra out there and user-friendly.
The rest we will do to assist out guests and shoppers!
Search engine optimization Benefits
Anchor hyperlinks too can play a job for your Search engine optimization linking technique. They’re vital for Search engine optimization content material as a result of they supply context for customers and serps and assist with figuring out the content material of a web page at a look.
Via the usage of anchor hyperlinks, you’ll be able to assist customers in finding the content material they’re on the lookout for faster. This may occasionally have a good affect on soar price which would possibly beef up your web page’s total score. The simpler a web page is at taking pictures the eye of actual customers, the extra Search engine optimization-friendly your content material turns into. For absolute best effects, be certain that the ones anchor hyperlinks have optimized anchor textual content so Google will understand how to index it correctly.
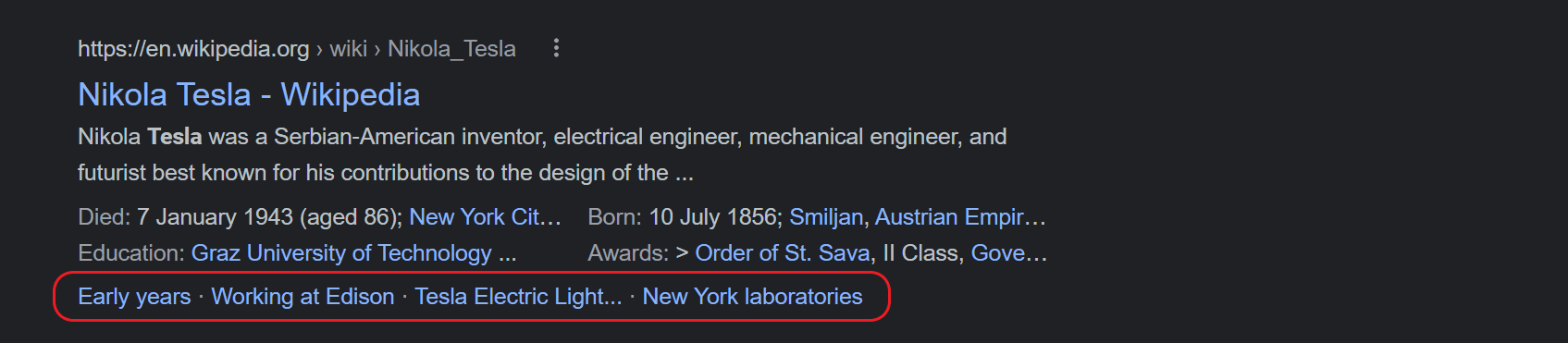
Anchor hyperlinks will also be utilized by Google and different serps to create a extra attention-grabbing and helpful wealthy snippet for SERPs.

When Google reveals that an interior anchor hyperlink is beneficial to show to searchers, they are going to come with common anchor hyperlinks within the seek snippet. This shall we the customer have additional info to make the verdict to take a look at your article or internet web page.
The extra helpful Google reveals your web page, the easier it will probably rank — which is excellent news for you.
Plus, equipping your web page with anchor hyperlinks provides different websites the way to hyperlink to a particular piece of content material in your web page this is extra related to their readers. That is most likely extra helpful for 3rd events than offering a hyperlink to a long-form weblog put up that customers need to scroll via to search out the related data. So, in some way, anchor hyperlinks may just help for your hyperlink development technique for extra inbound links.
Professionals and Cons to The usage of Anchor Hyperlinks
The principle attention in the usage of anchor hyperlinks is understanding in the event that they’d be useful for your guests inside of a selected piece of content material. If it isn’t useful then the professionals and cons of the usage of anchor hyperlinks don’t subject. However, if they’d assist web site guests navigate your article or web page then it’s value realizing the pluses and minuses.
Professionals:
- The usage of Anchor Hyperlinks makes it simple for guests to navigate your content material
- The usage of Anchor Hyperlinks provides extra element for Seek Engines to make use of in figuring out your content material
- The usage of Anchor Hyperlinks makes your content material extra skimmable
Cons:
- Anchor Hyperlinks take extra time to arrange after you might be completed writing your content material
- Customers would possibly get misplaced within the content material in the event that they jumped to a bit however didn’t in finding what they had been on the lookout for
- Showing Anchor Hyperlinks with out context may just confuse web site guests who anticipated to look a distinct internet web page
The way to Create Anchor Hyperlinks in WordPress: 6 Techniques
There are other ways of constructing anchor hyperlinks in WordPress.
Under, we’ll discover 5 other ways in which you’ll be able to arrange anchor hyperlinks regardless of how your web page is configured. We’ll display you the right way to create them on unmarried pages, throughout pages, for your navigation, with plugins, and really simply the usage of Divi Builder.
1. Create Anchor Hyperlinks Manually with WordPress Block Editor
An anchor hyperlink is a hyperlink that lets you leap to a particular phase on a web page. To create an anchor hyperlink within the WordPress block editor, it is very important do the next:
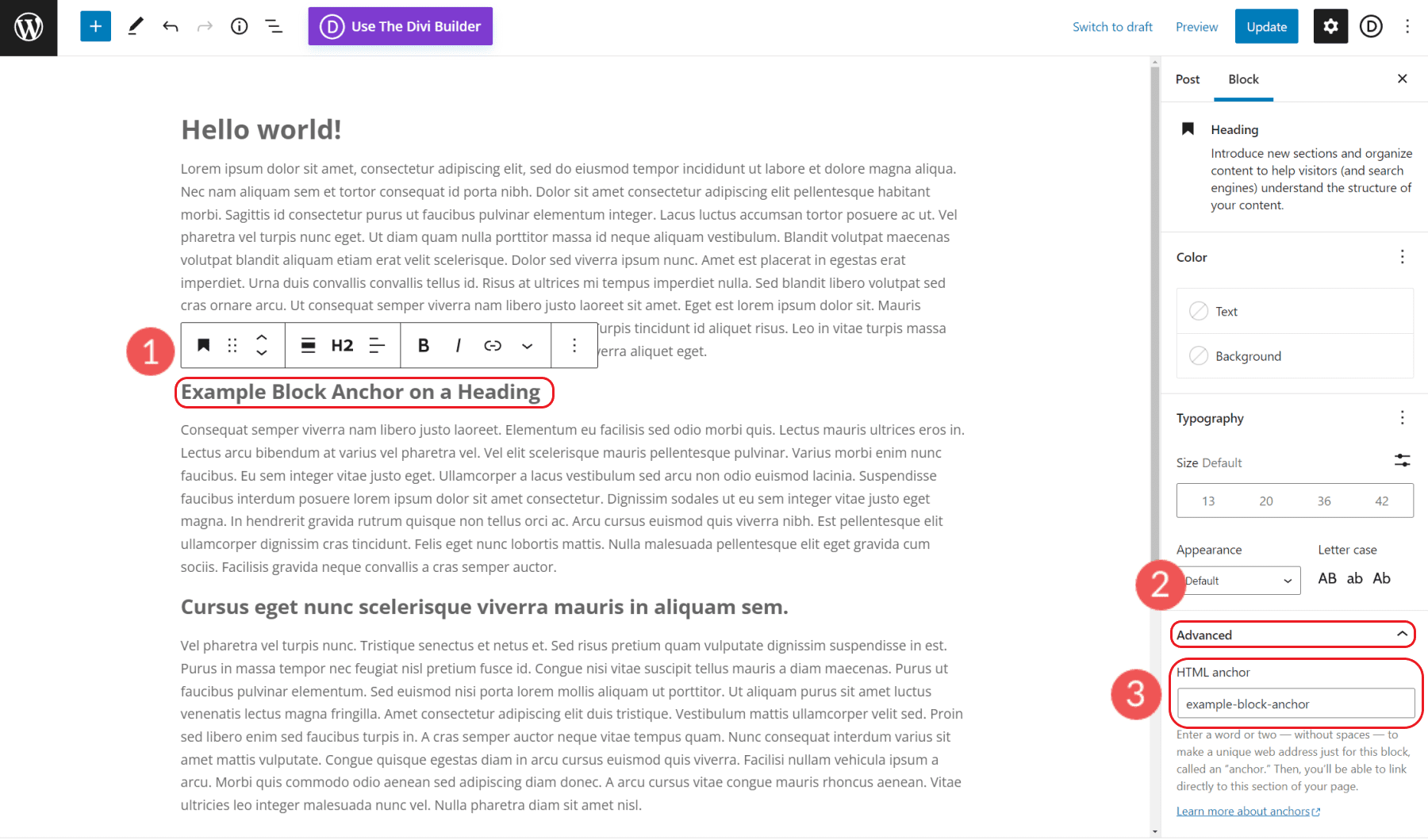
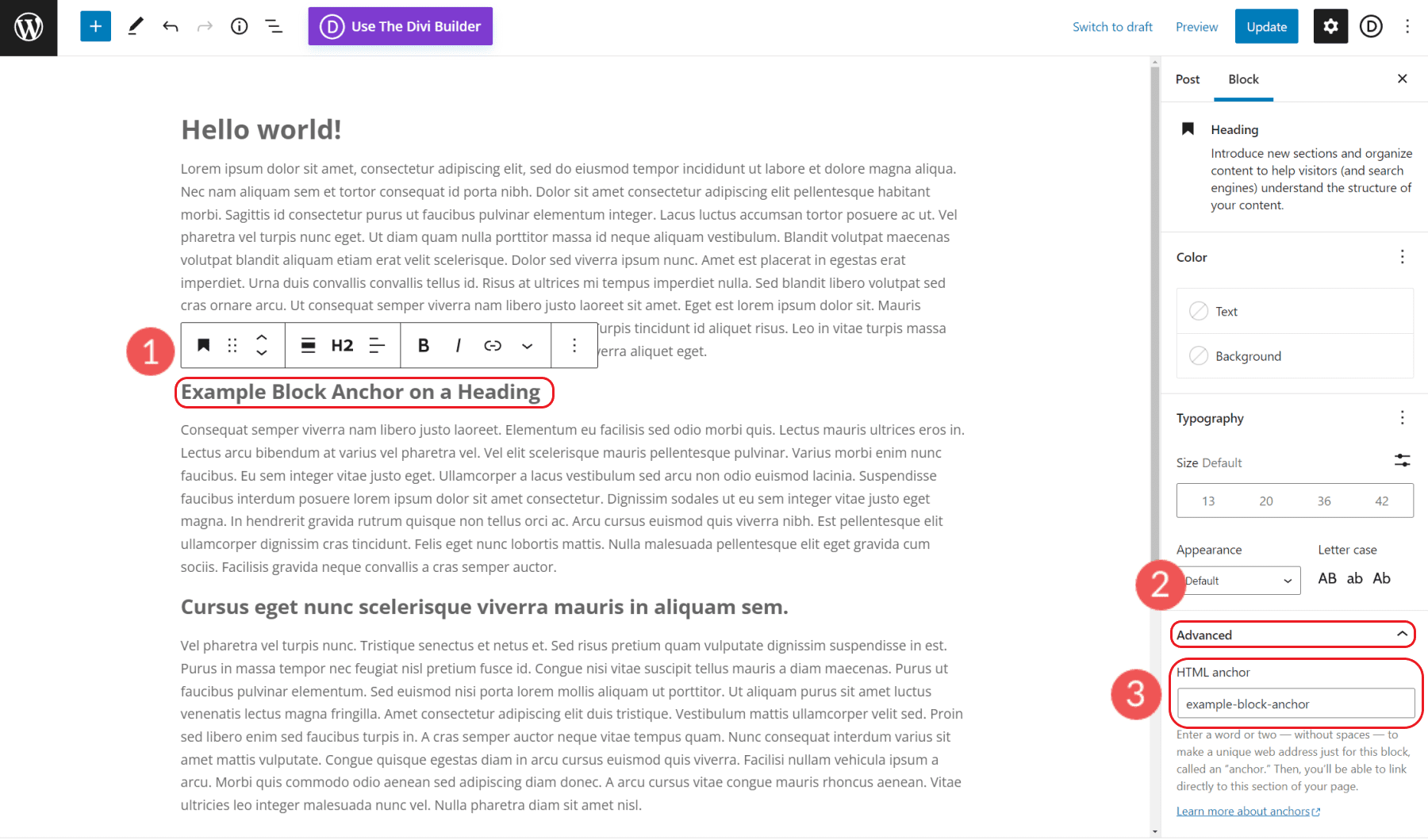
Within the WordPress block editor, upload a heading block and kind for your heading textual content.
Within the heading block settings (discovered at the Complicated tab of the Headings Block), upload an HTML ID to the Heading box. This can be used because the anchor hyperlink goal.

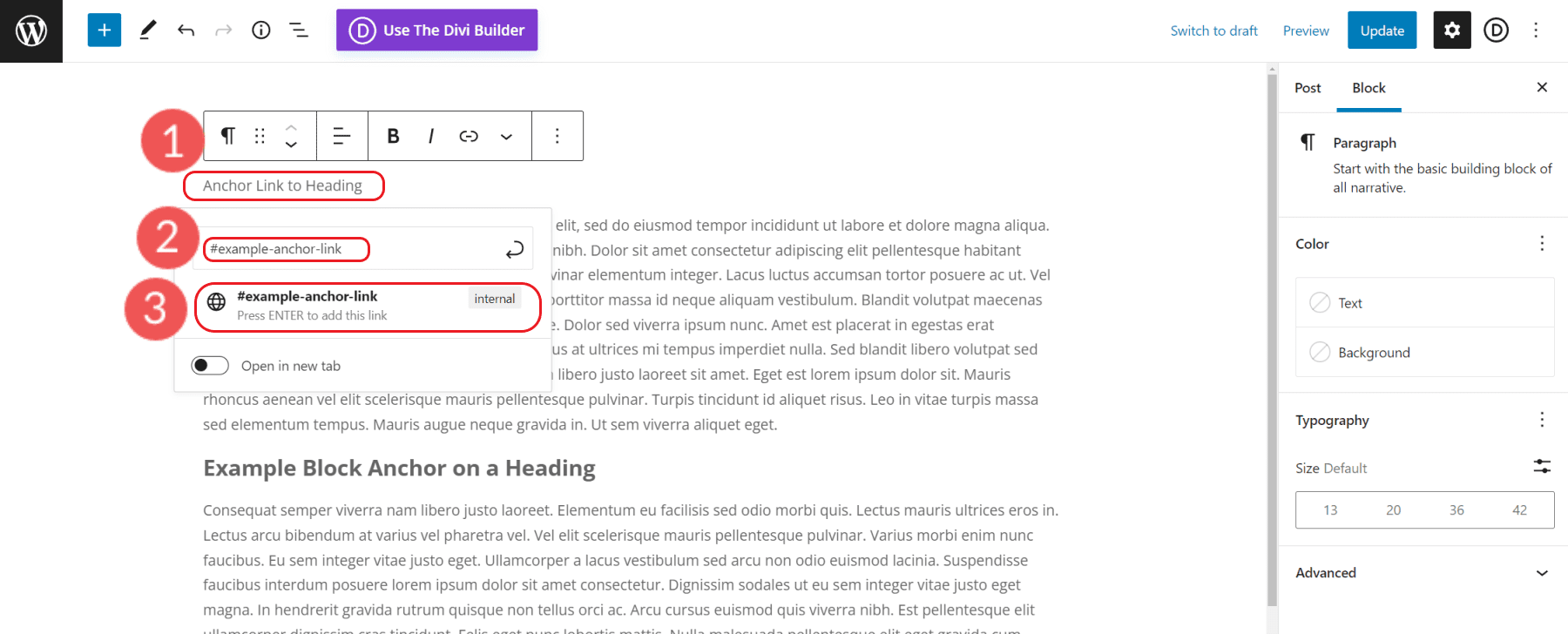
As soon as the ID for the heading part is about, we will choose some textual content and upload a link. As a substitute of a internet cope with, we will upload a pound signal (#) plus our part ID. Press input and the hyperlink will observe to that textual content.

Save your adjustments and preview your web page to check out your new anchor hyperlink.
2. Create Anchor Hyperlinks Manually in HTML within the WordPress Vintage Editor
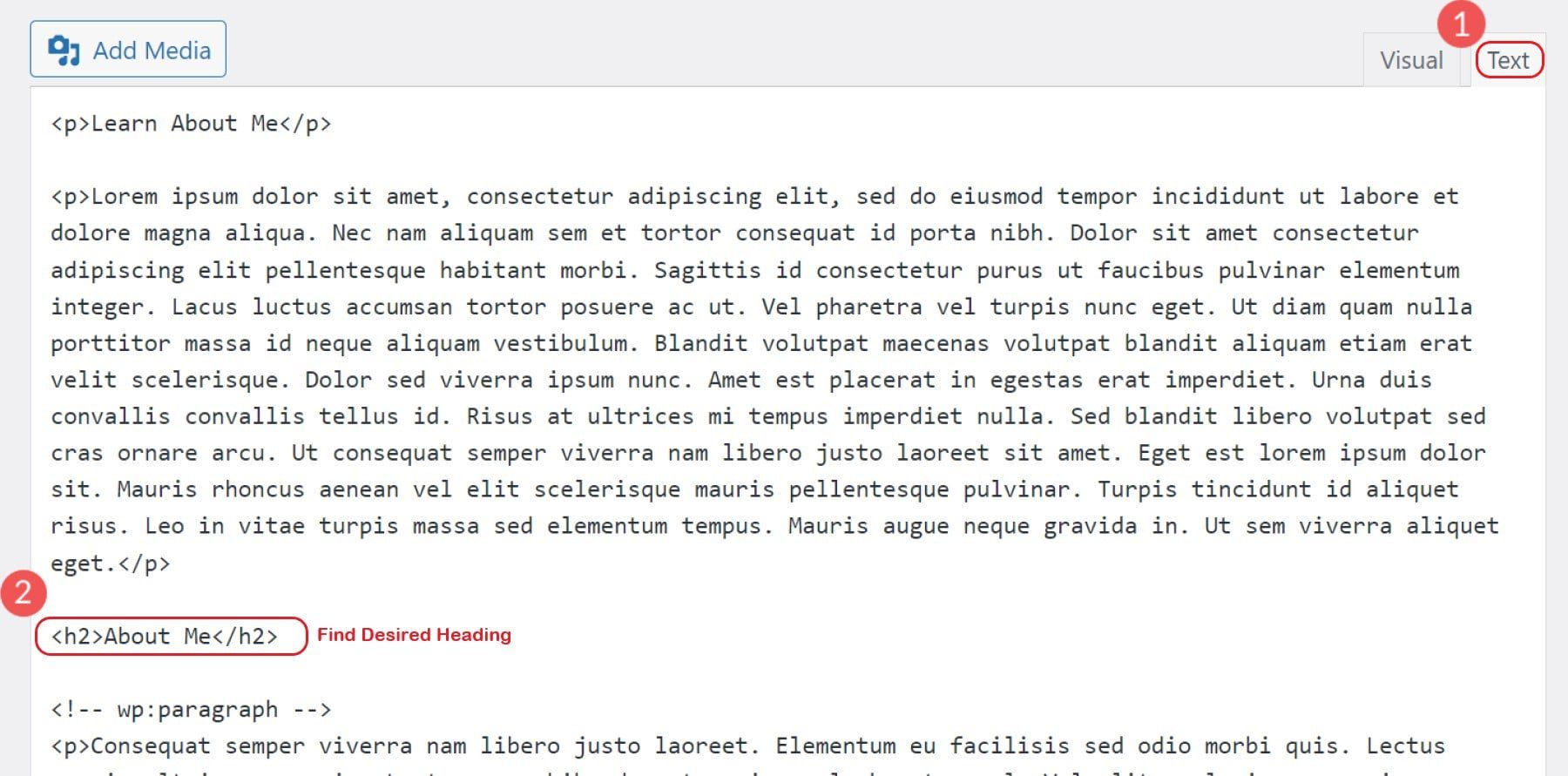
If you wish to create an anchor hyperlink within the WordPress vintage editor, you’ll want to upload a bit of of HTML. However don’t concern, it’s now not tough. First, you’ll want to in finding the heading you wish to have to hyperlink to. Within the code on your put up or web page (textual content tab subsequent to the visible editor tab), search for the heading tag across the textual content you wish to have to hyperlink to.
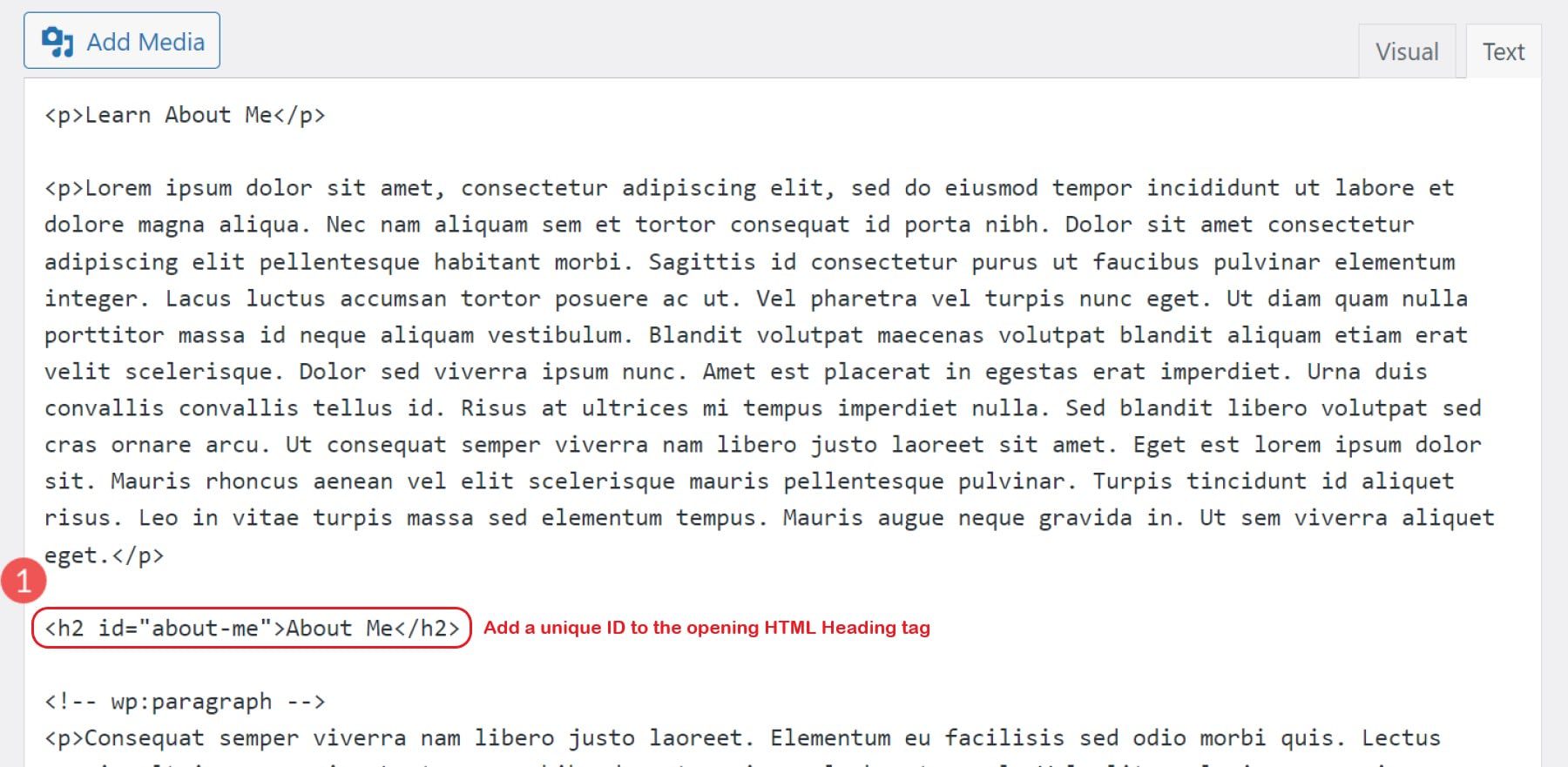
For instance, if you wish to create an anchor hyperlink to a header that claims “Be told About Me”, you could search for an H2 tag (heading two) round that textual content.
Search for:
About Me

If you’ve discovered the heading tag, upload an identity characteristic to it. The price of the identity characteristic must be distinctive, so make a selection one thing that received’t be used anyplace else at the web page. For our instance, we’ll use “about-me”.
Alternate the heading tag to:
About Me

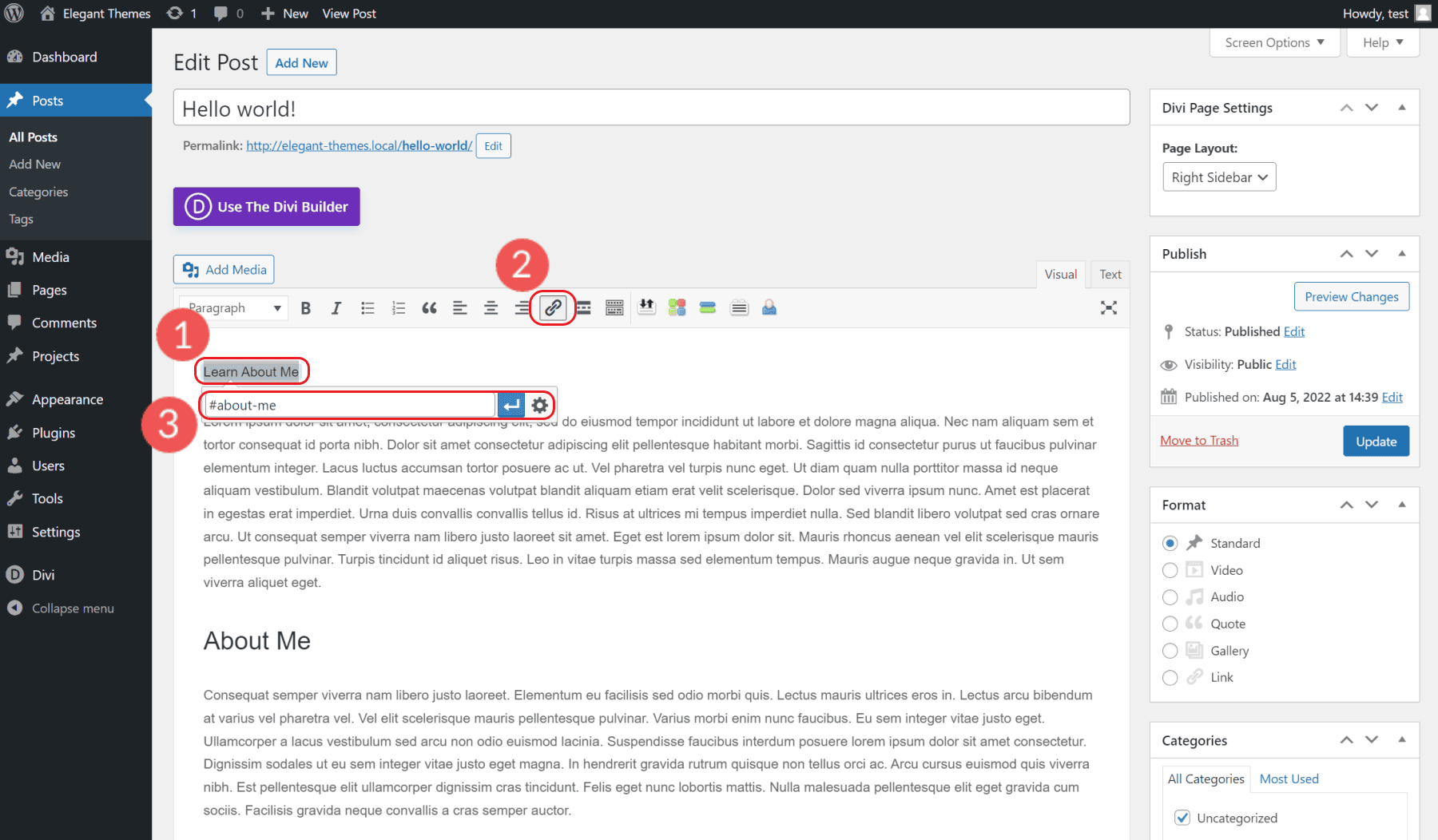
Subsequent, you’ll need to in finding the textual content that you wish to have your guests to click on on that may take them for your anchored phase. You’ve gotten the choice of typing out the HTML for the brand new anchor hyperlink or you’ll be able to use the Vintage Editor’s upload a hyperlink serve as. We’ll use the WYSIWYG editor discovered at the Visible tab to briefly create the hyperlink.
Make a selection the textual content (or symbol) that you just want to upload the hyperlink to. Click on at the chain-link icon within the editor’s toolbar. Upload “#about-me” to the hyperlink enter box and press input to complete growing the hyperlink.

Click on “Submit” or “Preview” to look your anchor hyperlink in motion.
3. Upload Anchor Hyperlinks Mechanically with Anchor Hyperlink Plugin
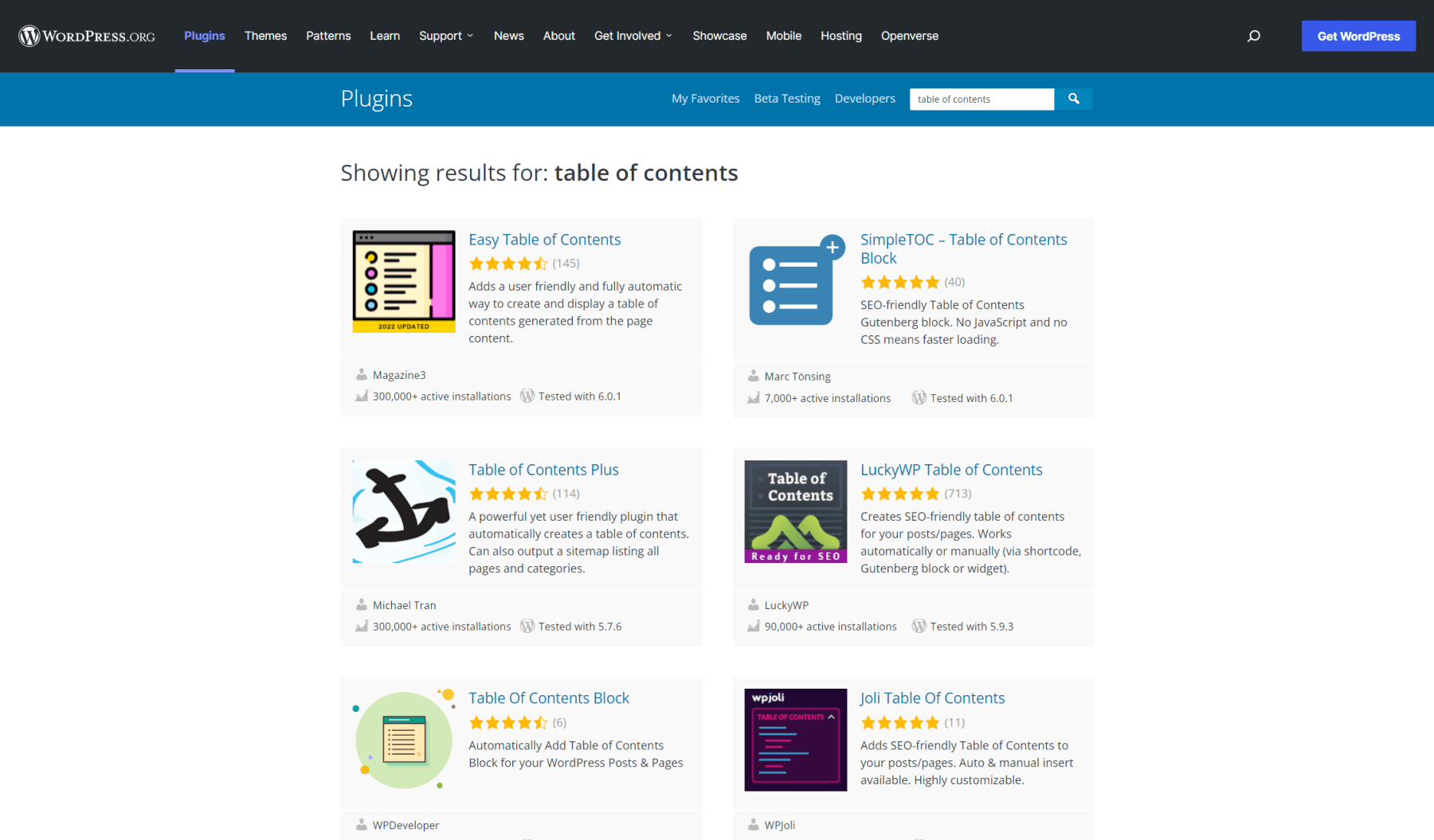
There are fairly a couple of plugins within the WordPress repository that can permit you to briefly create a Desk of Contents with mechanically created anchor hyperlinks. You’ll in finding Desk of Contents plugins within the repository.

Even though you’ll be able to make a choice from a couple of other choices, we’ll paintings via the right way to use Simple Desk of Contents by means of Magazine3.
Putting in Simple Desk of Contents proper off the bat will provide you with a Desk of Contents in keeping with Web page and Put up headings. No want to configure any settings to look how it’ll glance. Load up the plugin after which check out your most up-to-date put up.
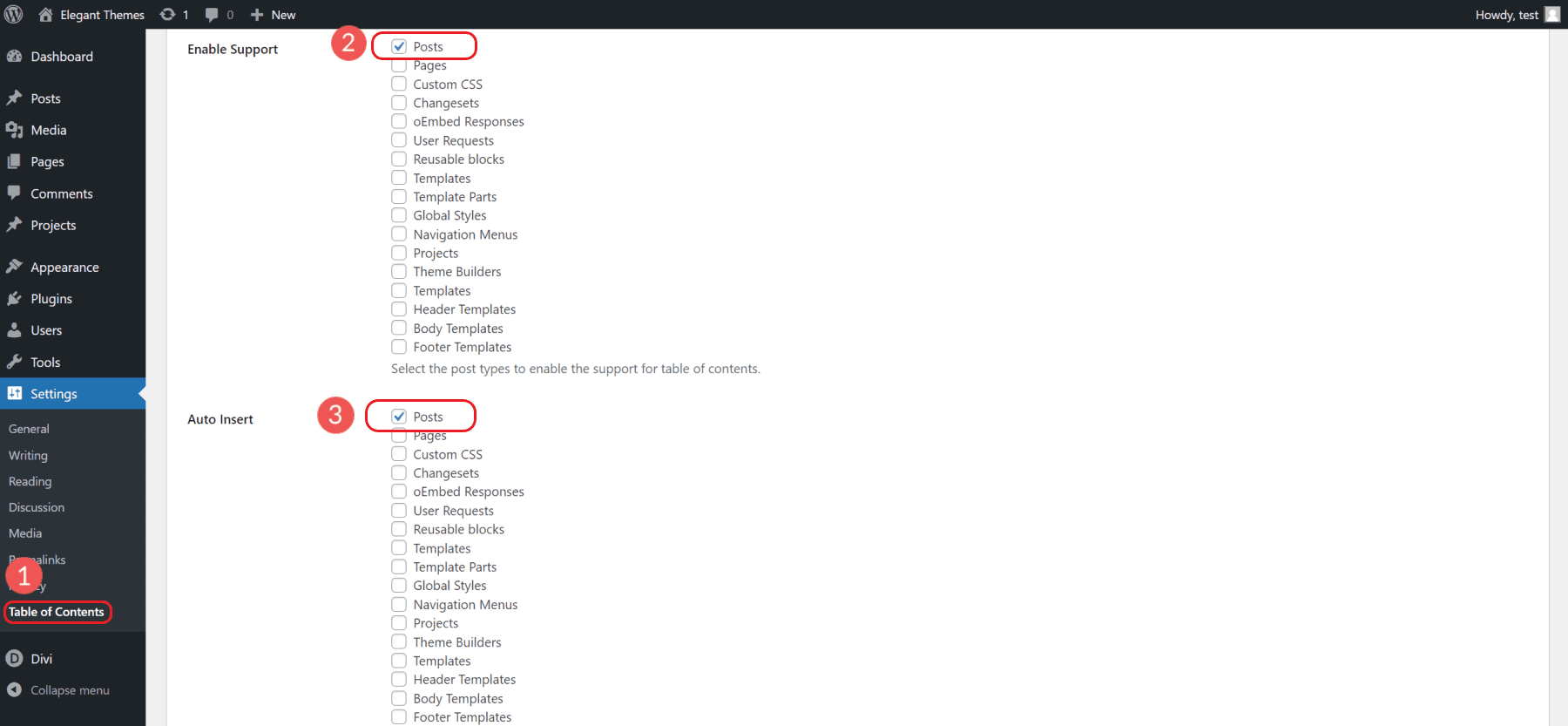
After taking a look at what it will probably do, it’s good to leap again into its settings to tailor them for your wishes. For most of the people, best enabling the TOC to turn up on Posts is most probably all you’ll want. You’ll see that Simple Desk of Contents acknowledges all of your customized put up varieties and more than a few templates which you’ll be able to toggle on/off for.

There’s a ranking of different choices for you to take a look at out, however this is all dependent in your web page and desires. We’d counsel beginning out by means of growing TOCs the usage of best H2 via H3 or possibly H4 headings. If there are too many pieces within the TOC then it received’t be as useful as you had was hoping for.
They provide a professional model with extra options. It additionally works completely with Divi!
Once more, there’s different “Desk of Contents” plugins that would serve you smartly. Do your analysis and take a look at a couple of out to get the most productive options that suit your wishes.
4. Upload Anchor Hyperlinks to Your Navigation Menu
One-page web sites and touchdown pages with restricted navigation menus can pack numerous punch. Oftentimes, web site masters use anchor hyperlinks within the navigation menu to leap guests down the web page.
That is very helpful when a web page doesn’t have a necessity for plenty of pages however nonetheless desires to provide the customer a possibility to take a look at precisely the ideas they want.
Developing anchor hyperlinks for navigations is strictly the similar as we’ve already labored via apart from for the real hyperlink. The hyperlink will move into your navigation.
Sooner than including anchor hyperlinks for your navigation, you’ll nonetheless want to upload the anchor ID at the heading (or anchor part) you wish to have to leap to. Reference the how-tos above for putting an Anchor ID within the WordPress editor.

After getting that set, you are prepared so as to add your hyperlink to the menu navigation.
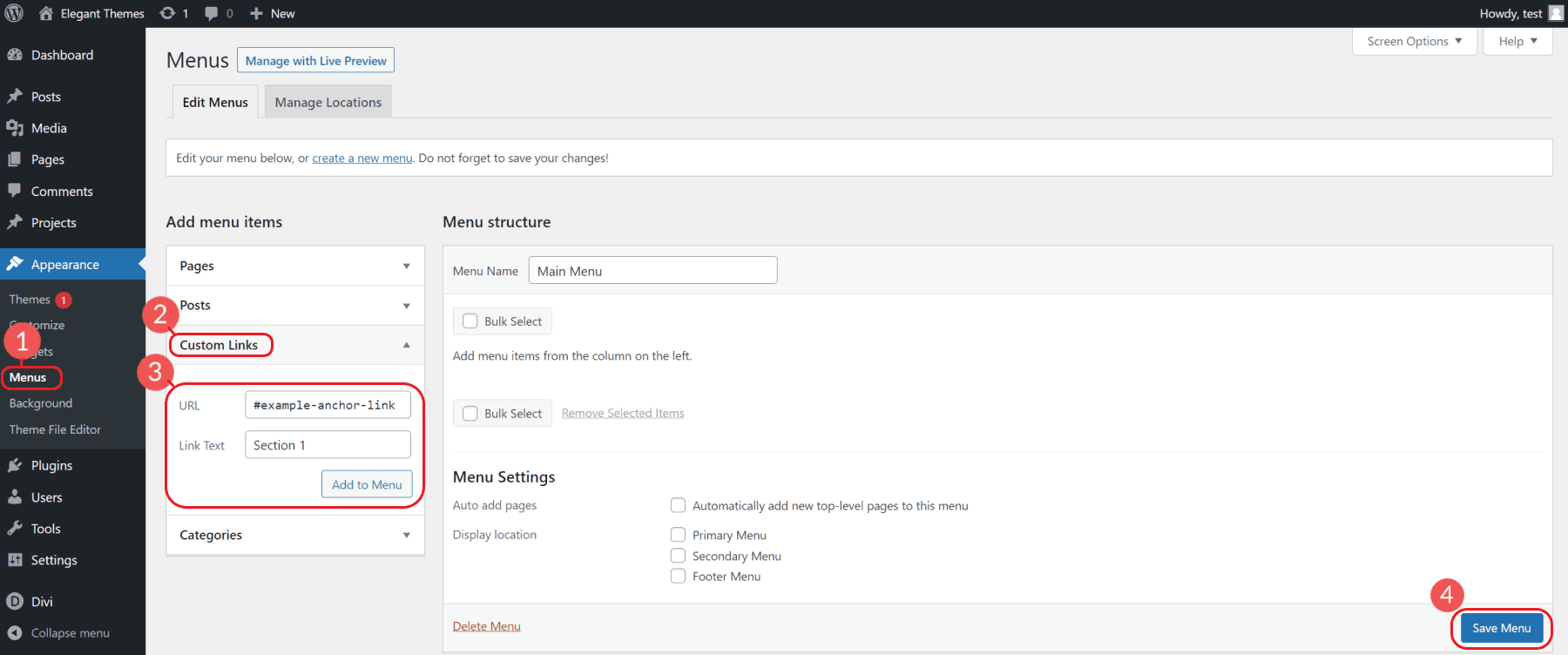
Open Appearances > Menus to look your web site menus. Be sure you are enhancing the proper menu, then choose “Customized Hyperlinks”. Within the URL box, upload your first HTML anchor ID preceded by means of the “#” (#example-anchor-link). Give your menu merchandise a reputation by means of filling within the Hyperlink Textual content box. This can be displayed within the menu itself. Click on Upload to Menu and Save Menu.

Repeat the method of including further distinctive anchor IDs to headings and anchor hyperlinks for your menu as wanted.
You’ll see your adjustments at the entrance finish of your web page to look the way it appears to be like.
5. Create Anchor Hyperlinks to Exterior Pages
If you wish to upload an anchor hyperlink to a particular phase of an exterior web page you would have to come with all of the URL of the web page adopted by means of the “#” and the anchor ID.
An anchor hyperlink to a particular heading on an exterior web page would want to be structured like this:
Anchor Hyperlink
This could redirect the consumer to the web page and in addition to the particular heading on that web page.
6. Create Anchor Hyperlinks in WordPress with Divi
Divi is an implausible theme and web page builder that makes it simple to design a web page in WordPress. In Divi, you’ll be able to create anchor hyperlinks to any part comfortably and with no need to fret about HTML.
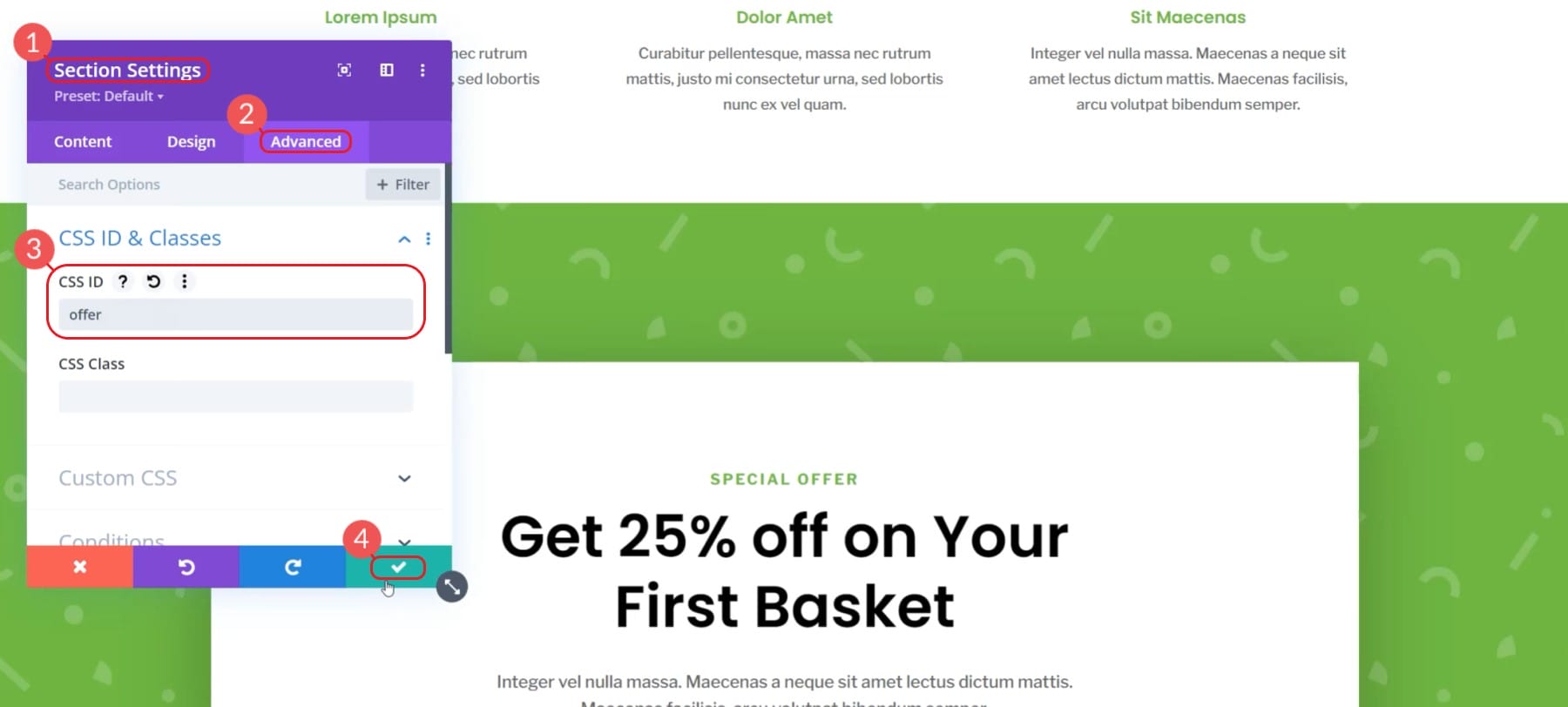
So as to add anchor hyperlinks in Divi, open your web page editor and Divi’s visible builder. The very first thing that we’ll do is assign a bit an anchor ID. We do that by means of opening the phase settings, navigating to the Complicated tab, and clicking on “CSS ID & Magnificence”. You’ll upload an anchor ID to any Divi part, however linking to a bit is usually a higher consumer enjoy than linking to a header tag.
We’ll upload our ID to the CSS ID box and save our adjustments. For this situation, we’ve given our phase the ID of “be offering”.

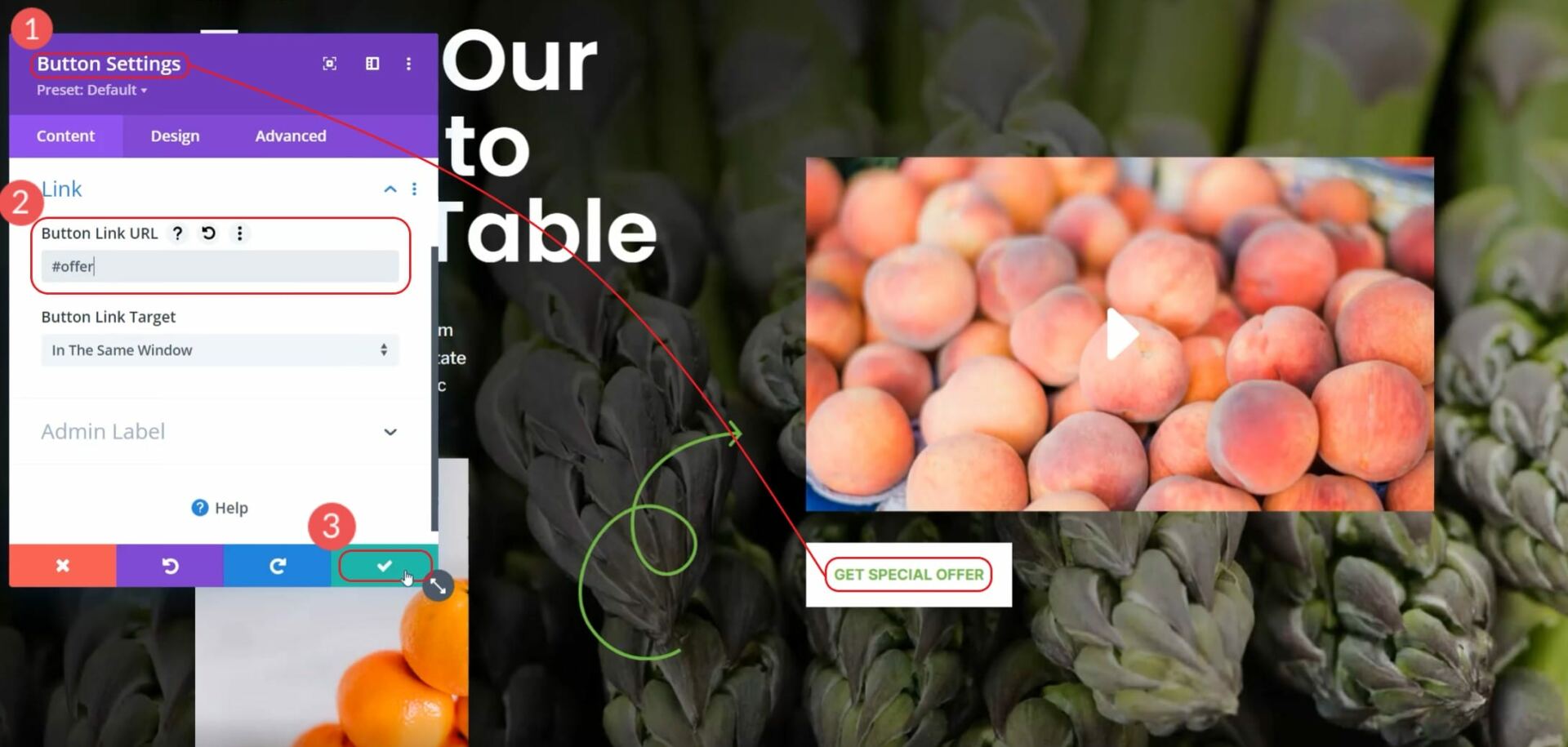
As soon as we now have arrange our phase with an ID we will hyperlink to create our hyperlink. On this instance, we’re the usage of our primary CTA within the hero phase. This button will scroll the consumer right down to the “Subscribe for Particular Be offering” phase.
Edit the button and click on into the phase categorized “Hyperlink”. For our hyperlink, as a substitute of a URL, we’re including an anchor hyperlink. Do that by means of typing within the pound signal (#) and our sought after CSS ID. For this situation, the hyperlink can be “#be offering”.

Submit the web page adjustments after which navigate to the web page at the entrance finish. You’ll click on your button and watch because it scrolls right down to the specified phase. This is our instance in motion:
As you’ll be able to see, it is rather simple to regulate a couple of anchor hyperlinks on a unmarried web page with Divi. Assigning sections and person modules an ID is a snap.
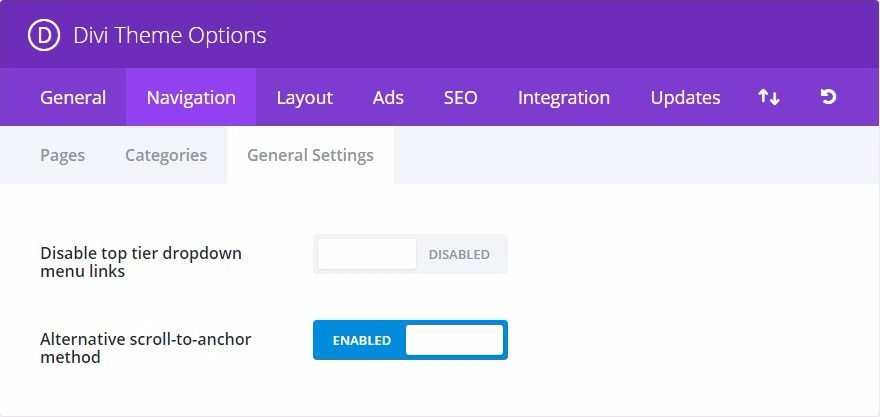
Occasionally the scroll-to place could also be erroneous. Divi has a Theme Possibility that you’ll be able to toggle for Divi to make use of an alternative way. Open up the Theme Choices, move to the Navigation Tab, and Toggle the “Selection Scroll-to-Anchor Way”.

To be told extra about what Divi can do with Anchor hyperlinks, take a look at those cool issues you’ll be able to do with Anchor Hyperlinks!
Conclusion
Each 2d a customer spends in your web page is valuable. Folks have brief and critical consideration spans. The contest for the entire similar consideration is continuously rising. You best have however a trifling few seconds to hook readers and get them the content material they had been on the lookout for. In a different way, you might be turning in a forgettable web page enjoy and bouncing visitors.
As we’ve realized, anchor hyperlinks are a good way to direct your readers to precise portions of your content material. You’ll stay your web site guests’ consideration with the content material that they would like maximum need to see. Those anchor hyperlinks will even hyperlink to different portions of your web site, or to exterior resources that experience specified HTML IDs.
You’ll now create higher consumer reports on your shoppers and beef up how serps perceive and rank your internet pages. And anchor hyperlinks in WordPress permit you to do that!
Have you ever had enjoy the usage of anchor hyperlinks in WordPress or have some useful guidelines? Tell us within the feedback under!
Featured Symbol by the use of BestForBest / shutterstock.com
video.with-border {border-radius: 8px;box-shadow: 0 8px 60px 0 rgba(103,151,255,.11), 0 12px 90px 0 rgba(103,151,255,.11);}
The put up The way to Create Anchor Hyperlinks in WordPress: A Entire Information gave the impression first on Chic Subject matters Weblog.
WordPress Web Design