Divi’s gallery module lets you create a stupendous gallery of pictures in a grid format with little effort. And, most likely a very powerful design component of a grid is spacing. With Divi, you’ll be able to alter the gutter width to keep watch over the spacing between grid pieces (or photographs). Alternatively, even with 4 gutter width values to choose between, those set gutter width values can also be proscribing in some circumstances. So, if you wish to have whole keep watch over over the spacing between photographs, Divi nonetheless has you lined. There may be in truth a very easy way to do that.
On this instructional, I’m going to turn you the way to acquire whole keep watch over of your gallery spacing via including customized padding to a picture gallery the usage of the Divi Gallery Module.
Let’s get began.
Sneak Peek
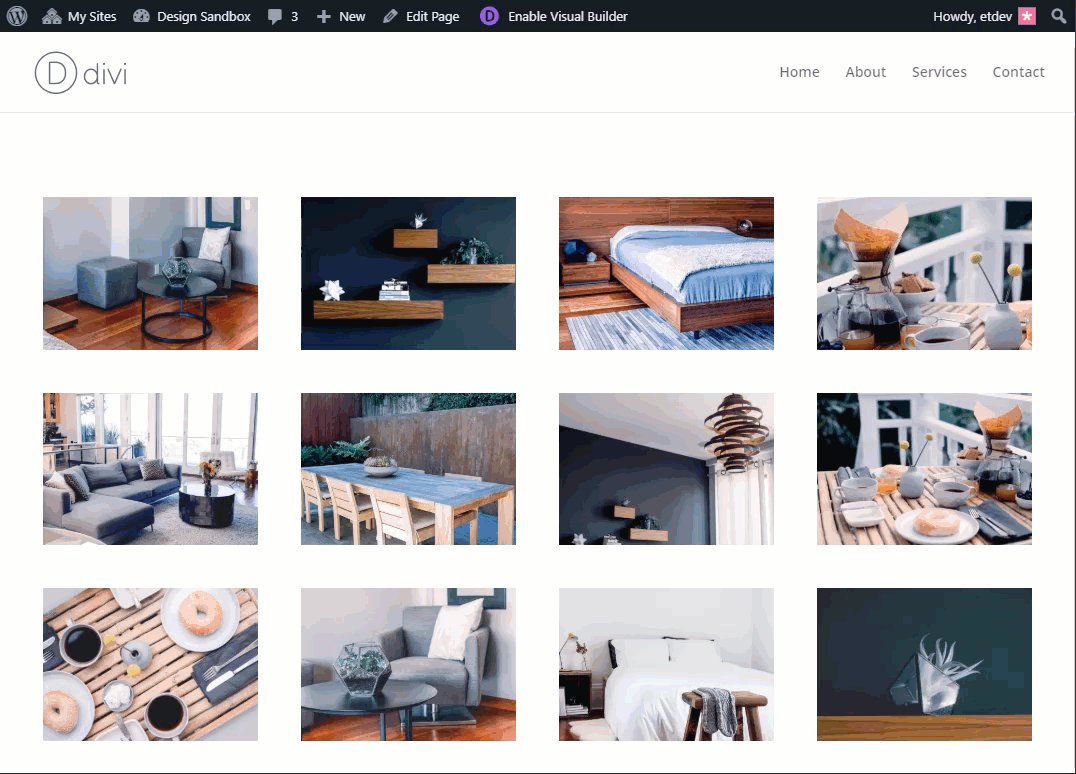
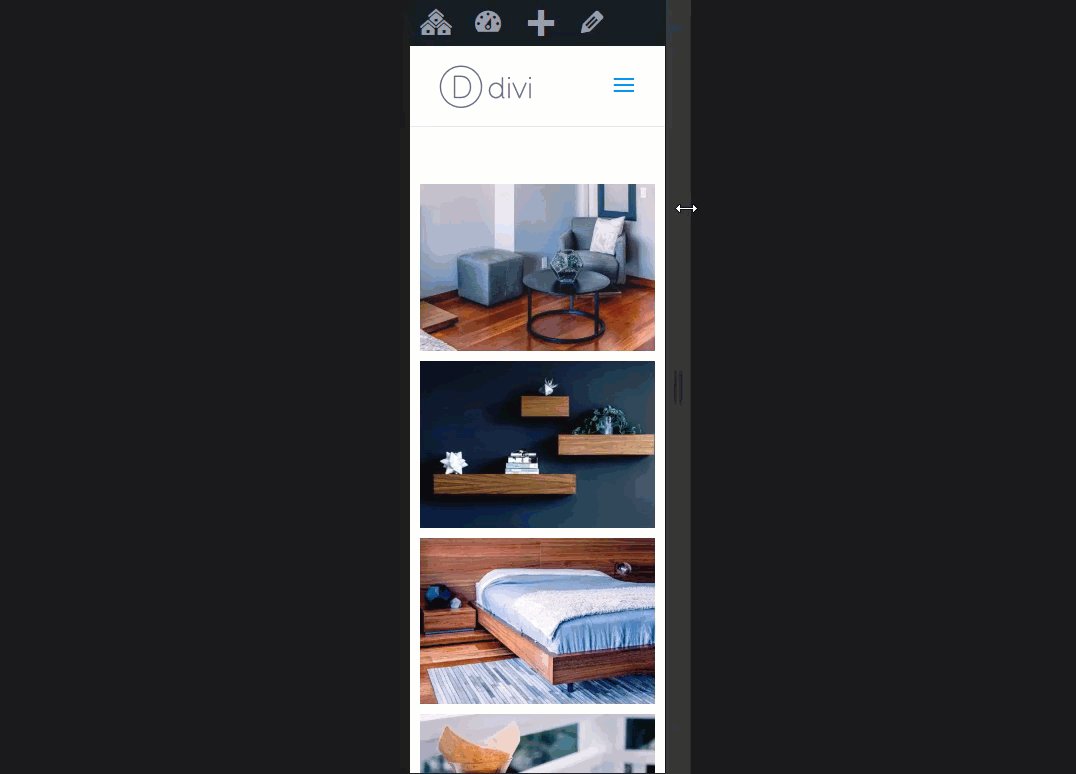
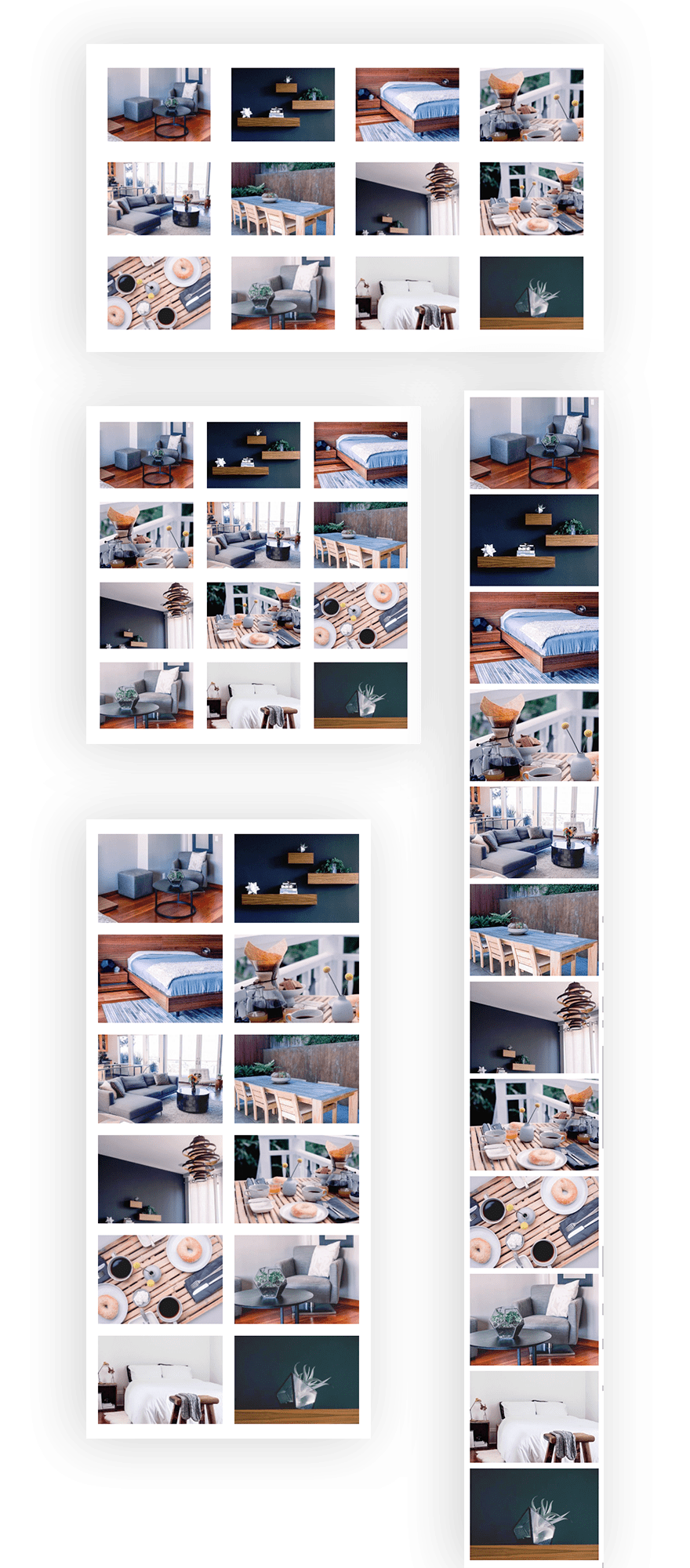
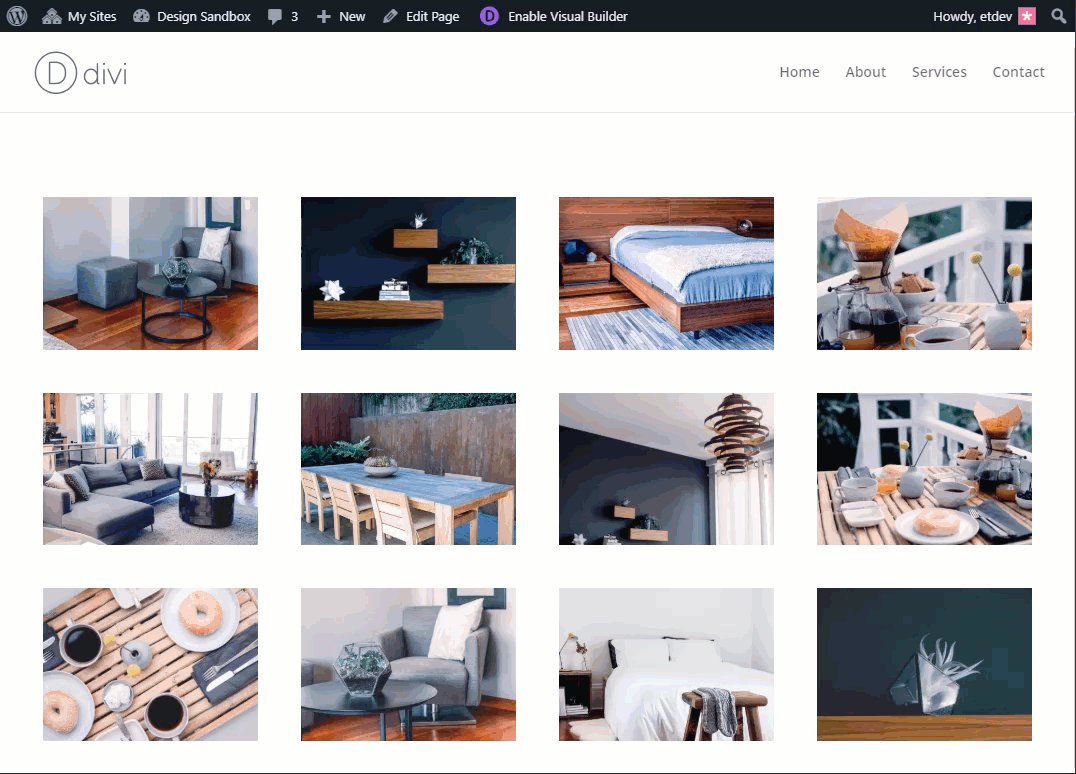
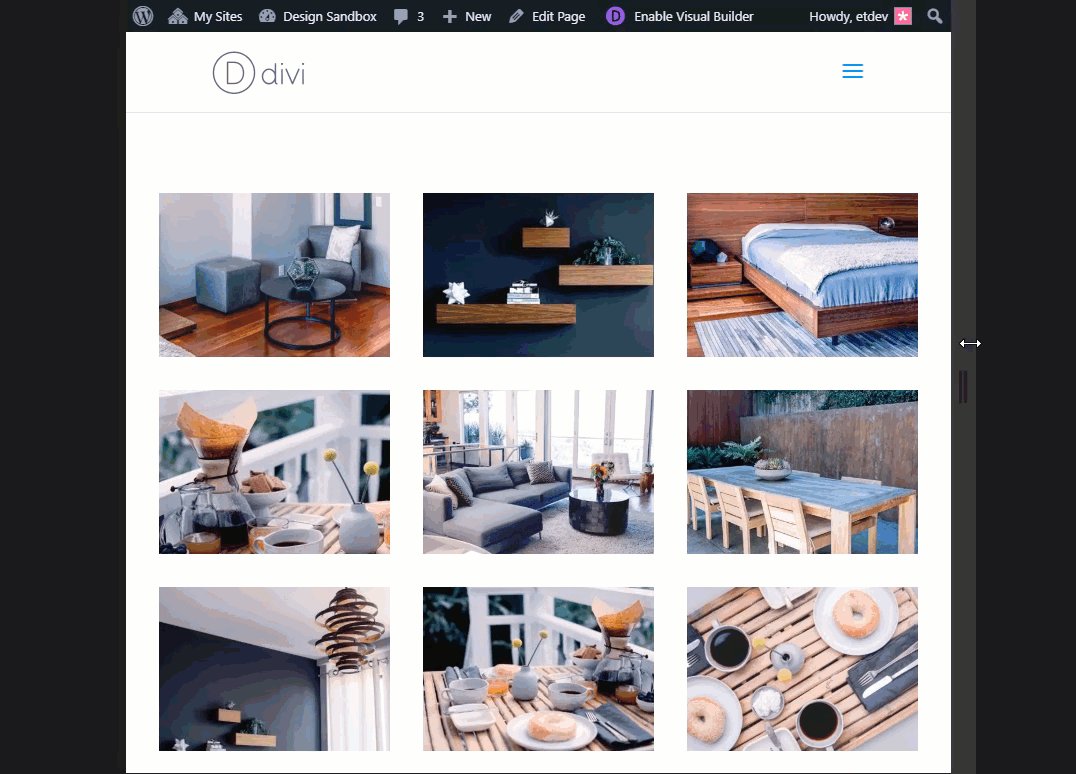
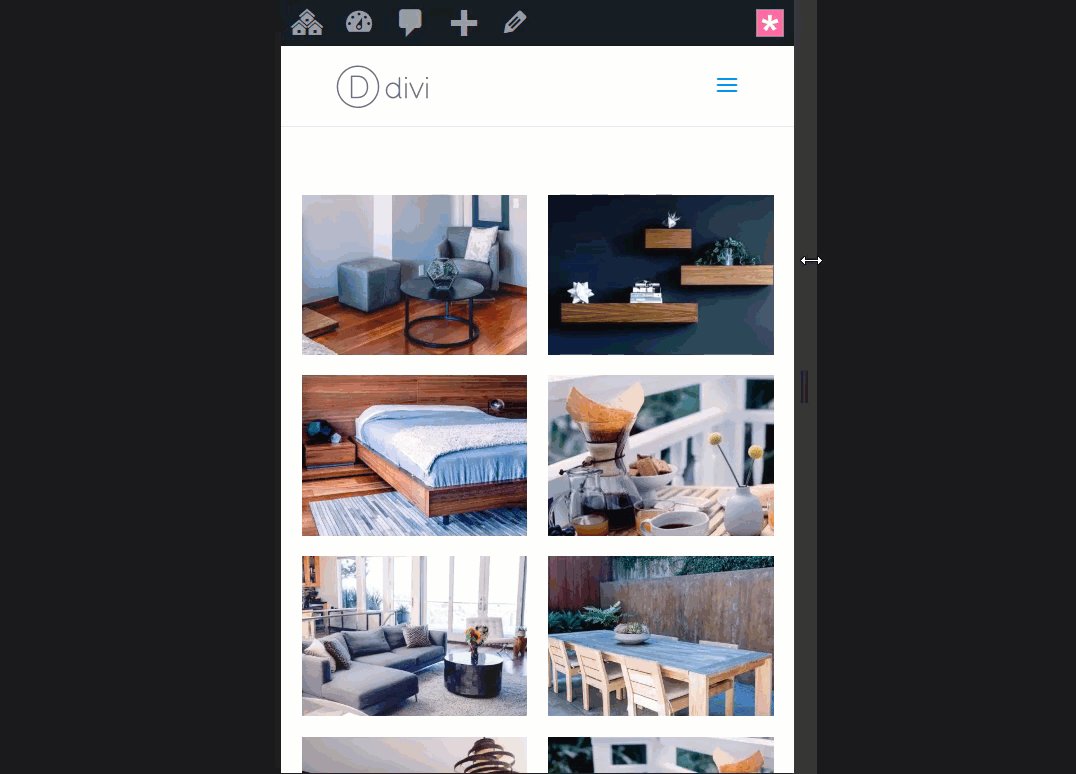
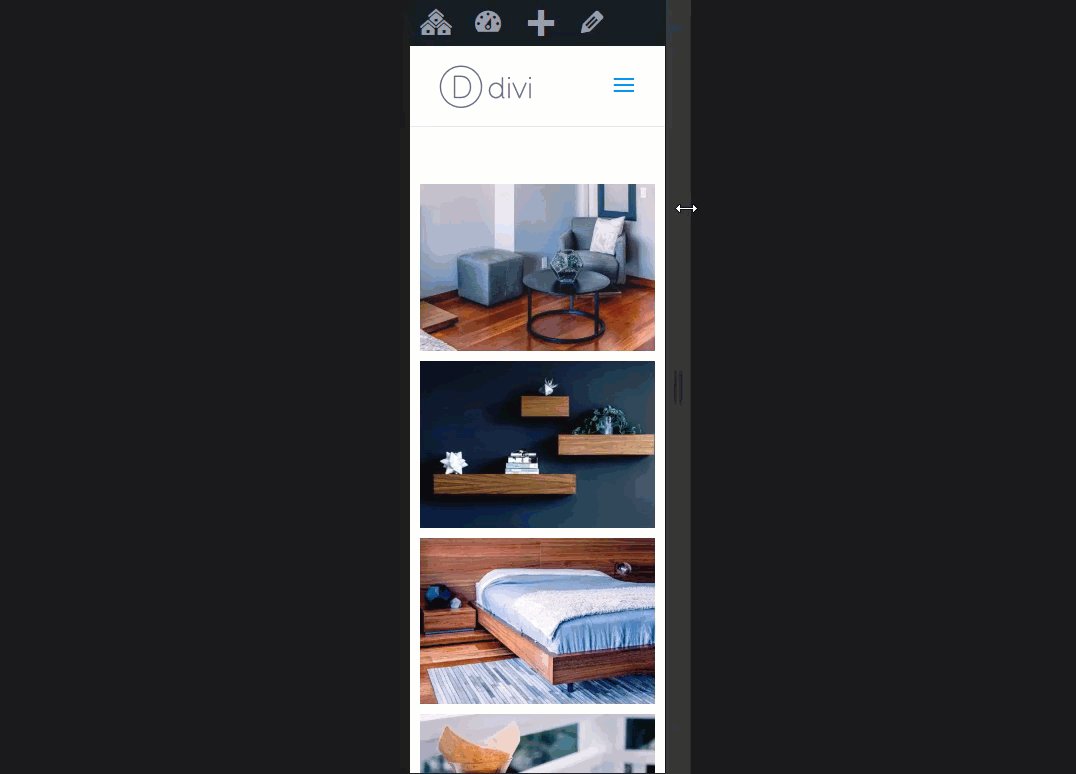
This is a picture gallery with each and every symbol having a customized padding of 2vw. Understand the slight alternate in spacing because the 2vw padding scales consistent with the width of the viewport.

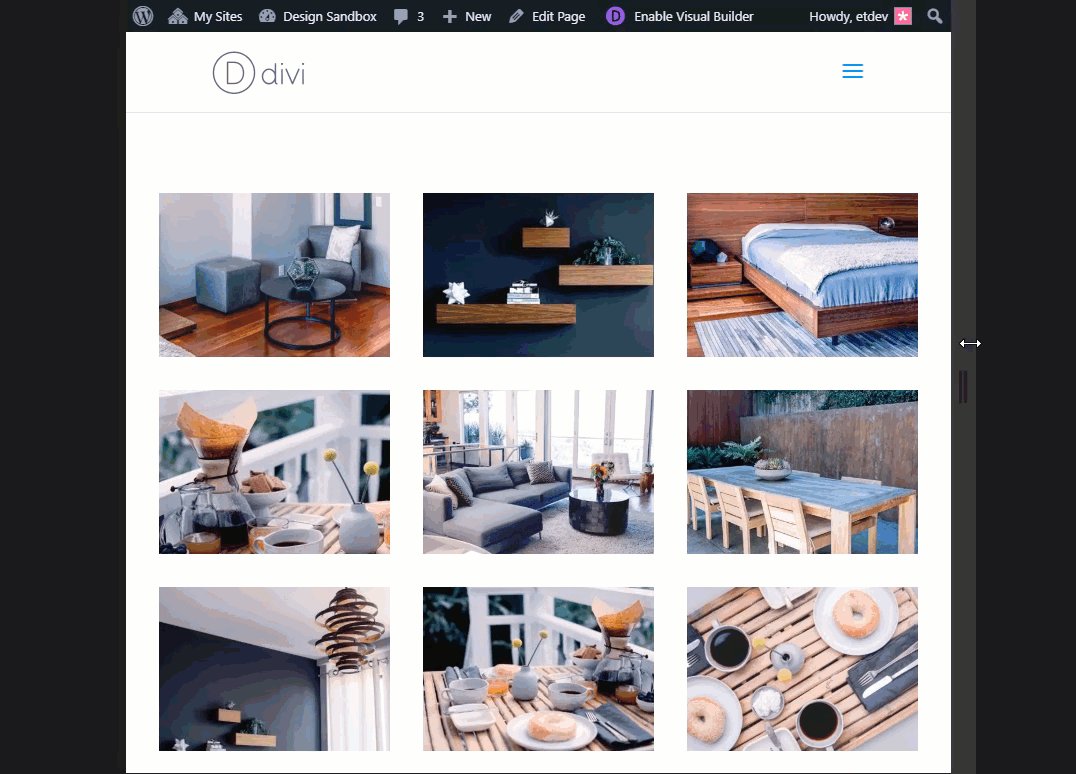
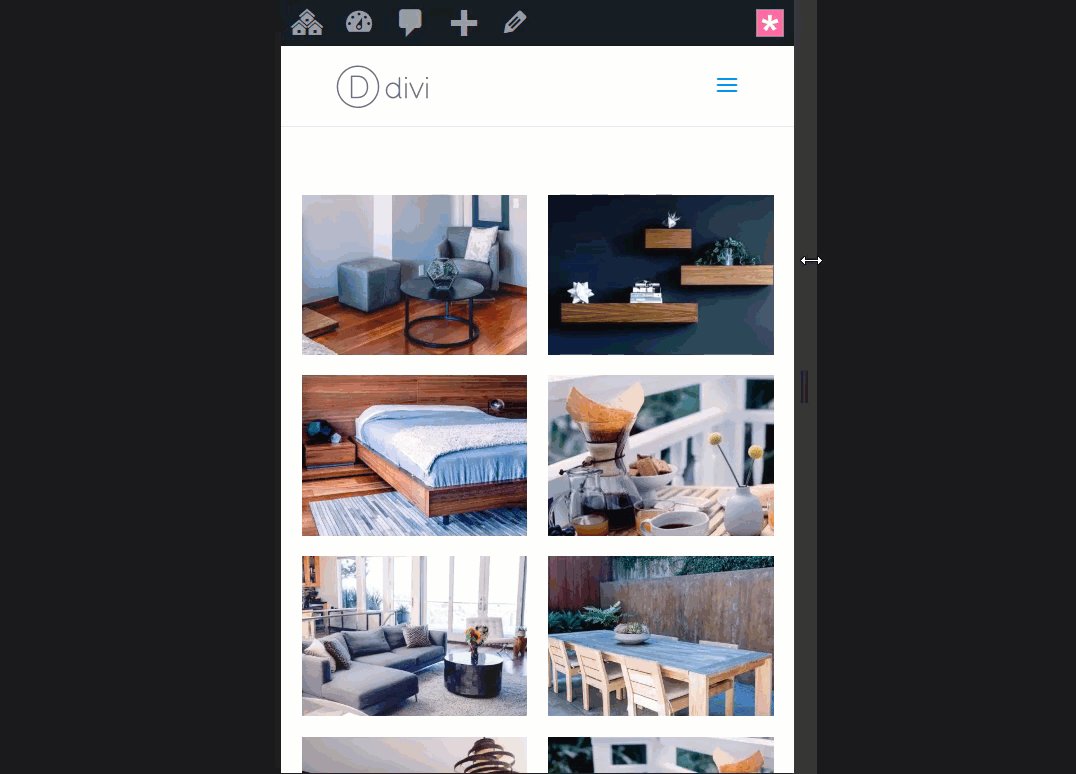
Here’s what it looks as if as you convert the browser width.

Getting ready Your Design Components
For this instructional, you’re going to want the Divi theme put in and energetic. You’ll additionally want 12 photographs added in your media library for use for the development the picture gallery. For a Divi gallery module the usage of a grid format, the size of your images will have to be round 1500px via 800px in case you plan in your photographs opening up in lightbox show in order that it fills the display well on maximum desktops.
Enforcing the Customized Spacing for the Divi Gallery Module
Putting in place your New Web page
For starters, it is very important create a brand new web page, give your web page a name, and deploy the Divi Builder. Make a selection the choice “Construct from Scratch” after which submit your web page. Then click on to construct at the entrance finish.
Growing the Tiled Gallery
With the Divi Builder deployed, move forward and create a brand new common segment with a one-column row and upload a Divi Gallery Module to the row.

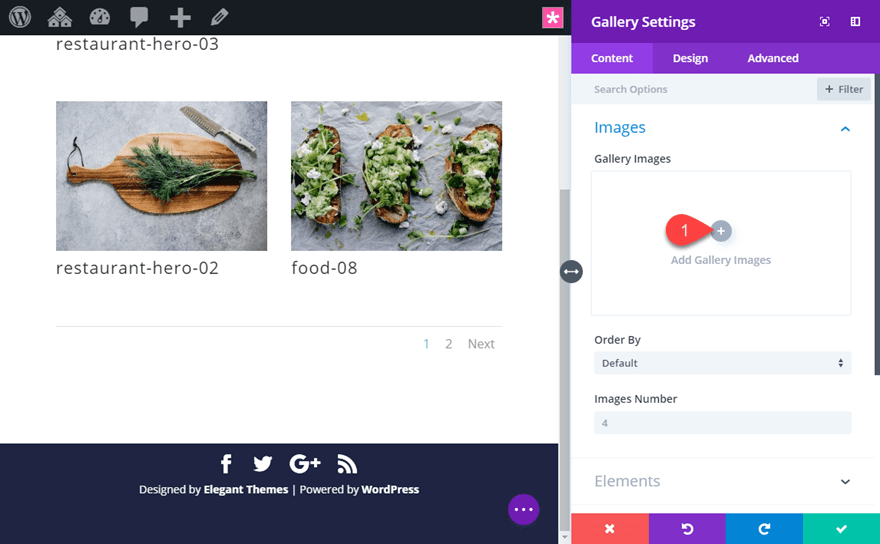
Then click on the grey plus icon so as to add 12 photographs to the gallery.

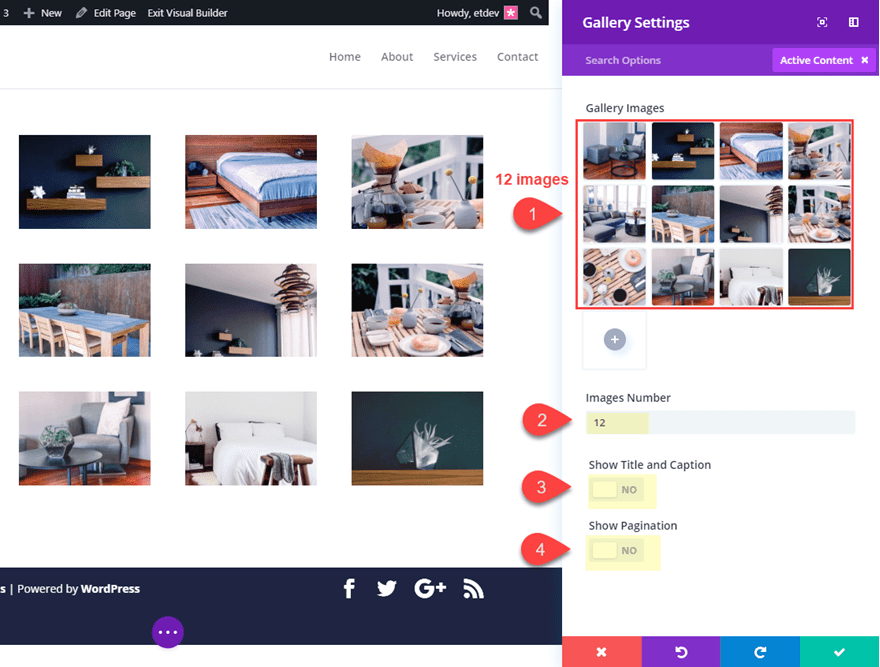
Then replace the Divi Gallery Module settings as follows:
Photographs Quantity: 12
Display Name and Caption: NO
Display Pagination: NO

That was once simple sufficient. I’m going to depart the default styling in position in order that we will be able to focal point extra on spacing the photographs in our grid format.
Making a Complete Width Gallery via Adjusting the Row Settings
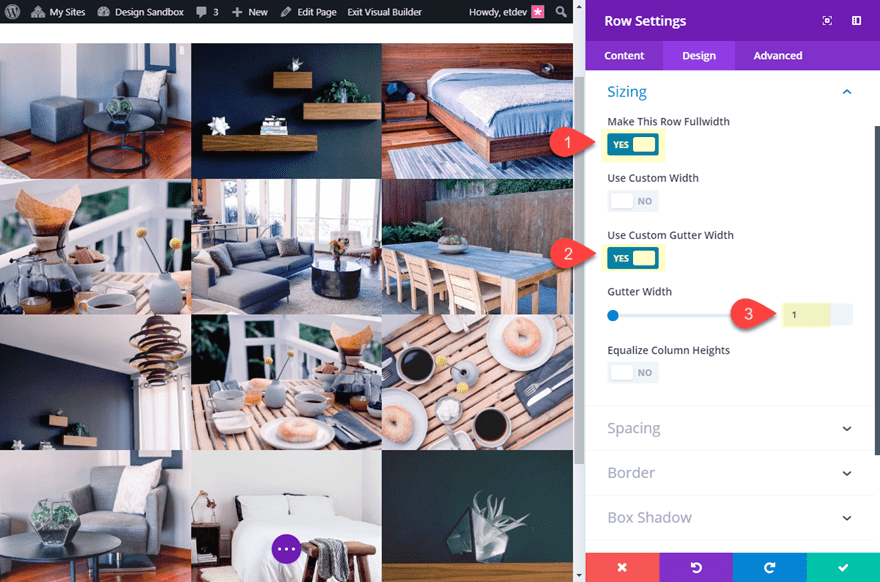
For this symbol gallery format, I need to make the gallery fullwidth. This will likely highest display the customized spacing that shall be implemented round each and every of our photographs. And because we’re going to use customized padding as an alternative of gutter width (margins) to area out the photographs, we need to do away with the gutter width altogether. To try this, open the row settings and replace the next:
Make This Row Fullwidth: YES
Gutter Width: 1

If you have been questioning, the values for gutter width vary from 1 to 4 and constitute the next:
1 represents 0 margin between columns.
2 represents a three% proper and backside margin between columns.
3 represents a 5.5% proper and backside margin between columns.
4 represents a 8% proper and backside margin between columns.
By means of surroundings the gutter width to one, the photographs have 0 margin between them.
This straightforward setup will assist you to acquire complete keep watch over over the volume of spacing you need between the photographs the usage of a distinct set of choices within the Divi gallery module settings.
Growing Customized Spacing Between Photographs via Adjusting Gallery Module Settings
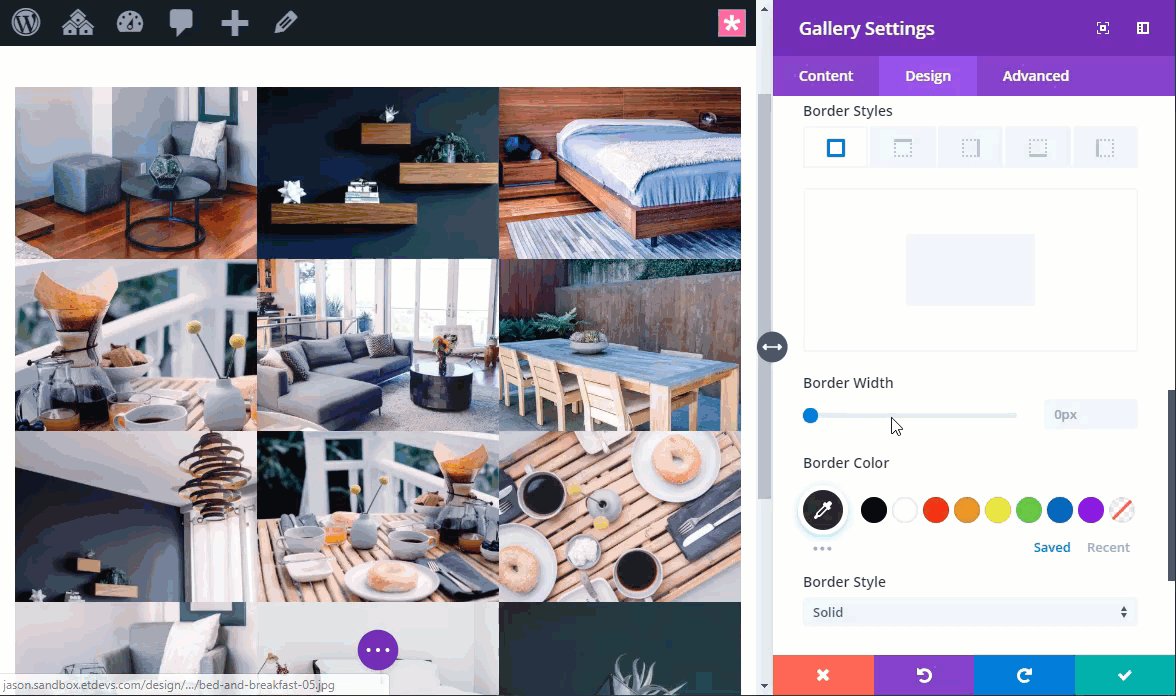
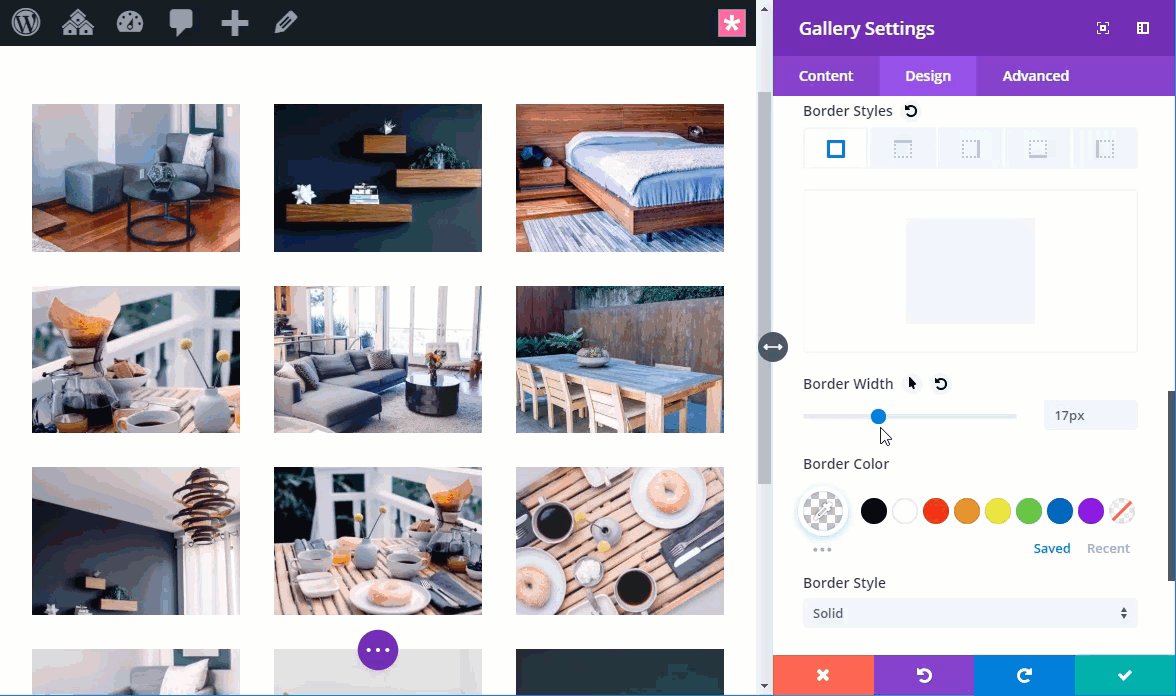
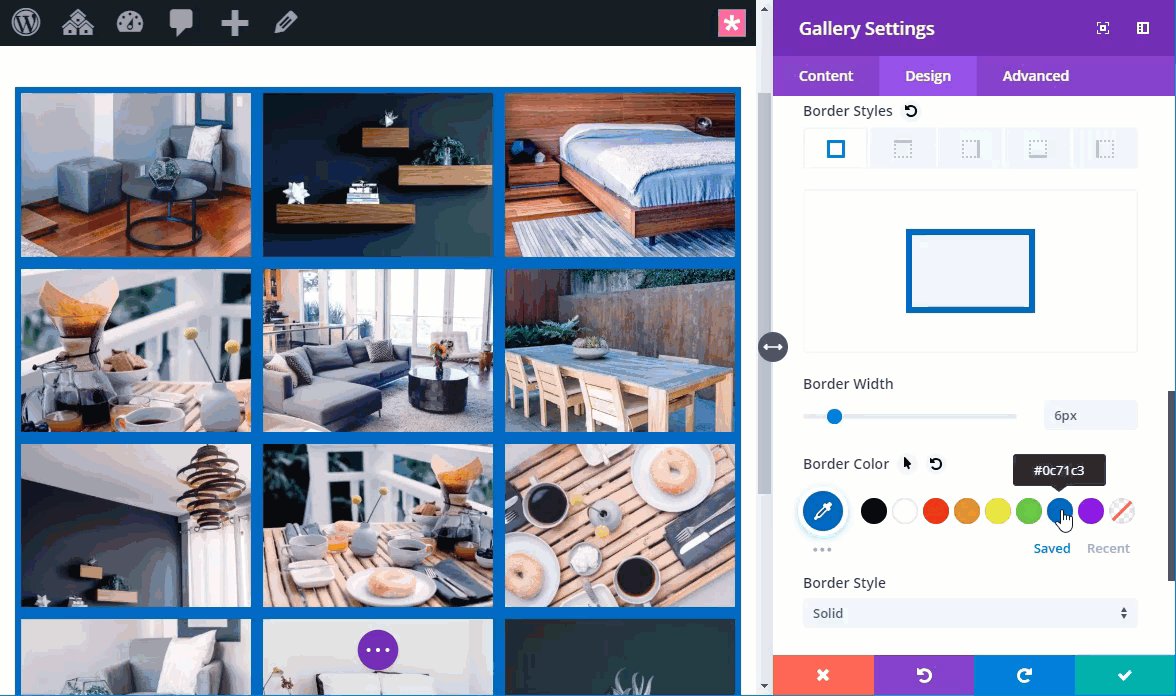
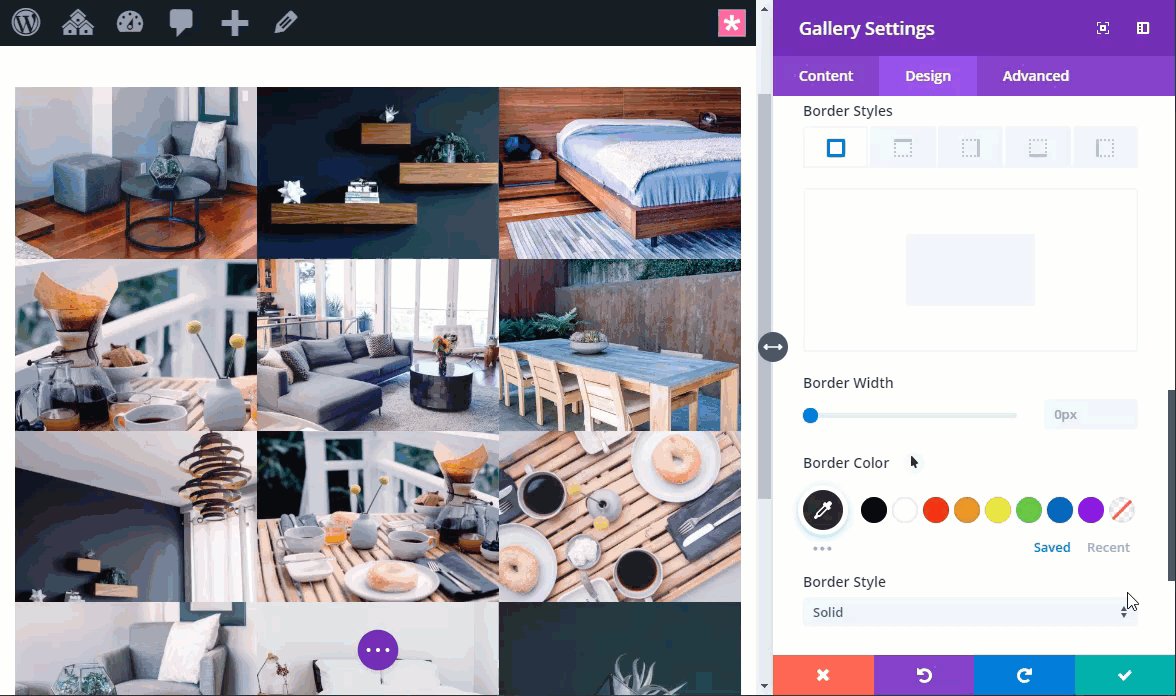
There are two tactics you’ll be able to upload spacing between the photographs for your gallery – with symbol borders or with customized padding. The use of symbol borders to create spacing is straightforward sufficient. Merely alter the border width to create the precise quantity of area you want between the photographs. You’ll be able to even make a choice a distinct colour for the border, however in case you set the border to clear, it is possible for you to to peer the row background colour which is somewhat cleaner.

The use of borders can also be helpful so as to add customized spacing, however you’re going to almost definitely need the power to design a border on your photographs this is become independent from the customized spacing. That’s why it’s best to make use of customized padding round your photographs.
For this situation, we’re going so as to add a 2vw padding round each and every symbol. You’ll be able to use any period unit you favor (px,em,%) however I in reality just like the vw length unit as a result of it’s relative to your browser’s viewport (or browser) width. Which means it’s going to build up in period because the browser width will increase and it’s going to lower in period because the browser decreases. That is nice for responsive design since you don’t have to fret about surroundings separate padding values for pill and smartphone.
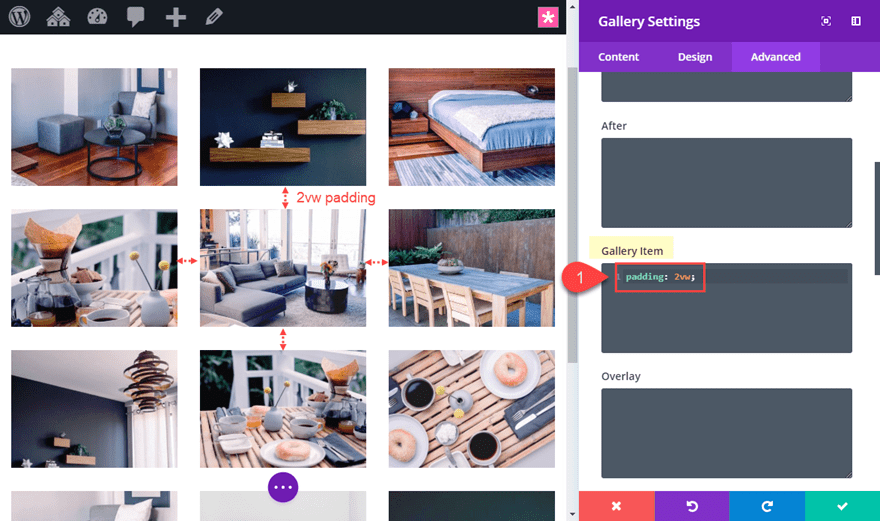
To set the customized padding, open the Divi Gallery Module settings and upload the next customized CSS to the Gallery Merchandise:
padding: 2vw

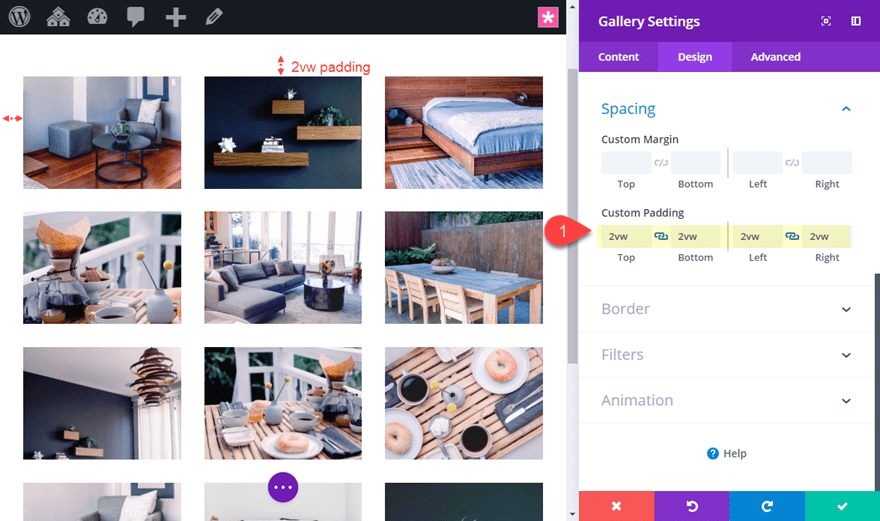
Now we wish to upload the similar customized padding worth to the Divi gallery module to check the spacing at the edges of the gallery. Move to the design tab and upload the next customized padding to the module:
Customized Padding: 2vw best, 2vw backside, 2vw left, 2vw proper

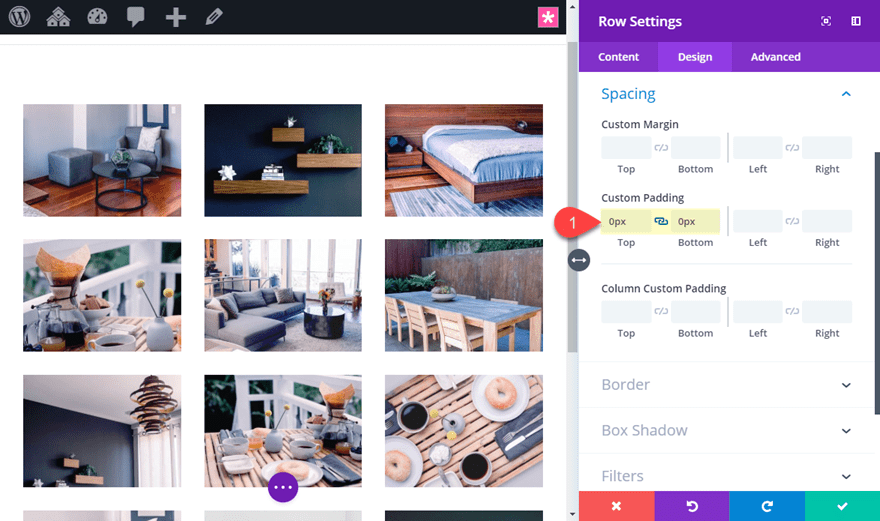
Now open the row settings and do away with the highest and backside default padding so that there’s equivalent quantities of padding across the module within the row. Open the row settings and replace the next:
Customized Padding: 0px best, 0px backside

Ultimate Consequence
This is the overall end result on other browser widths. Understand the slight alternate in spacing because the 2vw padding scales consistent with the width of the viewport.

Here’s what it looks as if as you convert the browser width.

Ultimate Ideas
I am hoping this straightforward design tip will allow you to superb music the spacing of your galleries so you’ll be able to create gorgeous grid layouts on your photographs. And, this identical method additionally can be utilized for the portfolio module as neatly! Be happy to experiment with other period gadgets to fulfill your wishes and check out out other row background colours and gradients as neatly.
I stay up for listening to from you within the feedback.
Cheers!
The put up Using the Divi Gallery Module to Create an Image Gallery with Custom Spacing seemed first on Elegant Themes Blog.
WordPress Web Design