Designing damaged grid layouts is a contemporary pattern in internet design. Extra conventional grid layouts have a tendency to play it secure by means of holding the entire content material of your web page well arranged of their right kind position. And to be honest, all web pages depend at the construction this kind of harmonious grid supplies. Damaged grid design, alternatively, is ready breaking freed from the restrictions of the grid so that you can create extra attractive layouts by means of layering and overlapping components at the web page.
Lots of our Divi Layouts have used damaged grid design components. And, the use of Divi’s premade layouts to convey this contemporary design in your personal web page could be a large timesaver, no longer just for design inspiration but in addition for construction. However, should you haven’t discovered the strategies in the back of the creativity, chances are you’ll fail to see some state of the art ways that may spice up your design talents.
So if you have an interest in studying the name of the game in the back of damaged grid design the use of Divi, that is the publish for you. I’ll be strolling you via 6 design ways used on our Divi layouts to offset your content material in chic and artistic tactics.
Let’s get began.
#1 Overlapping Components

Overlapping is a well-liked design pattern and this is a not unusual characteristic on many Divi layouts. You’ll be able to overlap content material vertically by means of pulling phase content material to overlap adjoining sections or rows, or you’ll be able to overlap content material horizontally to tug content material into adjoining columns. That is nice option to pull content material into your headers to make components standout and/or lead the person down the web page or for overlapping the ones pictures and blurbs that characteristic your products and services.
Instance
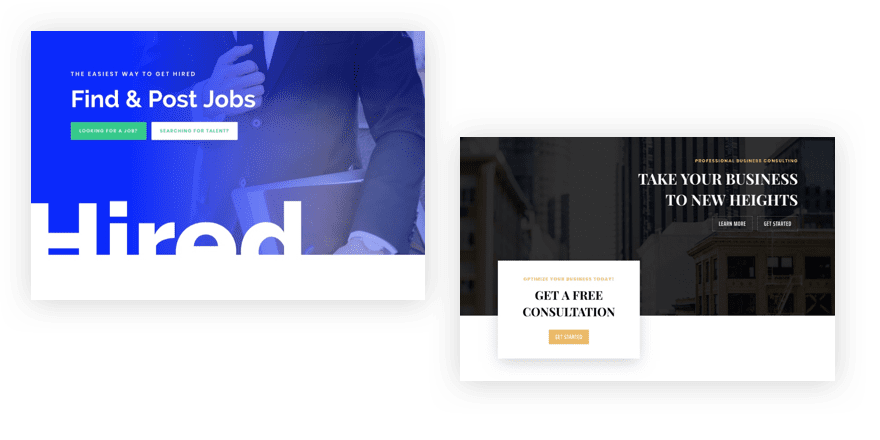
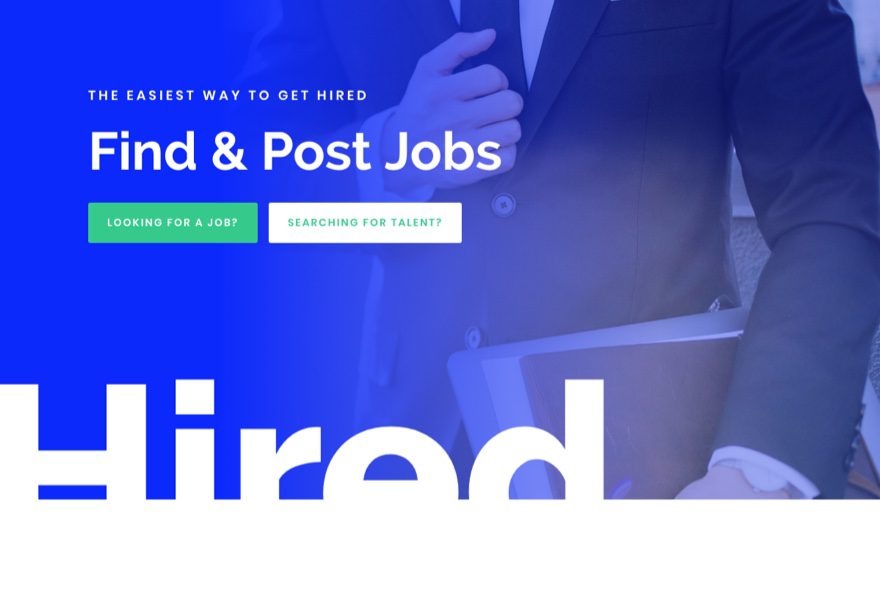
For an excellent instance of tips on how to overlap content material vertically for your header, the Job Recruiter layout pack makes use of this approach to pull massive textual content as an informative design component to counterpoint the header design in a singular manner.

How It’s Executed
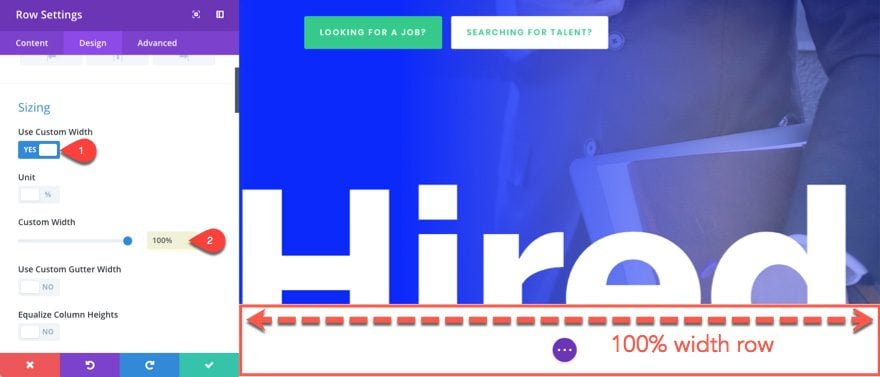
For starters, a brand new phase is added beneath the header phase with a customized width of 100% in order that it spans the whole width of the phase.

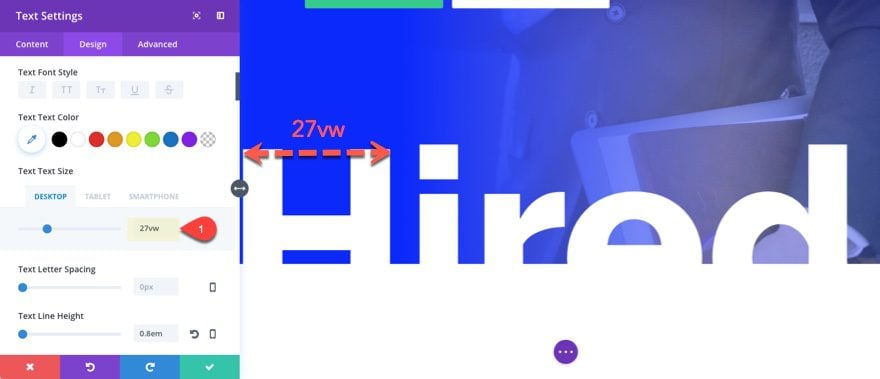
Throughout the row, a textual content module is added with the textual content you need to make use of. On this case, the phrase “Employed” is added because the content material. The textual content is then given a customized textual content measurement the use of the vw duration unit. That is essential to scale the letters along with your width of your browser window in order that the huge textual content doesn’t spoil to every other line on smaller browsers.
On this instance, the textual content is given a textual content measurement of 27vw. Since 1vw is relative to at least one/100 of the width of the browser, surroundings the textual content measurement to 27vw implies that every letter will probably be 27/100 (or 27%) of the width of the browser window. This isn’t a precise science because the width of every letter in internet fonts can range so chances are you’ll want to alter the width to get it proper.

To offset the textual content in order that it overlaps into the header above, a adverse most sensible margin worth (-14vw) is added to the textual content module. Moreover, a adverse left margin worth (-2%) is added to the textual content module to tug the textual content over to hug the left facet of the web page.
Realize that the vw duration unit is used for most sensible margin and the % duration unit is used for left margin. On this case, each % and vw duration devices would paintings to perform very equivalent effects. For instance, you must use a most sensible margin of -14% and a left margin of -2vw and you possibly can get principally the similar effects. Then again, generally, you’ll want to keep away from the use of proportion for most sensible and backside margins as a result of proportion is in response to the width of the containing component and can motive your content material to transport up and down (no longer keep in position) as you alter your browser leading to inconsistent design. It is usually not unusual to make use of pixels for most sensible and backside margins as smartly. This may increasingly be sure that precise and constant vertical placement on all browsers.
For left and proper margins, it’s in most cases most popular to make use of % since all Divi sections, rows, modules are in response to proportion widths.
Extra on Overlapping
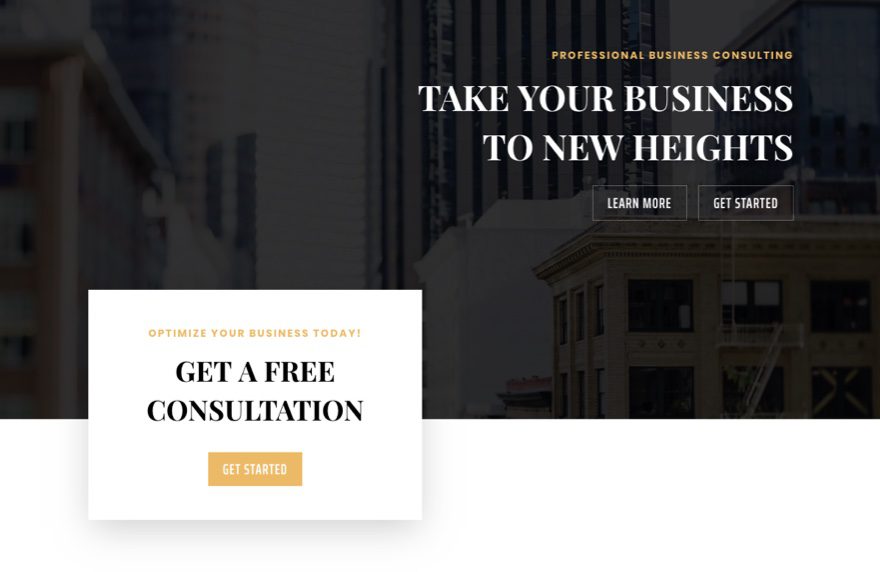
This identical methodology is used at the Trade Guide Touchdown web page format to convey a CTA up into the header.

There are lots of different examples of overlapping content material all through the Divi Layouts. For an in-depth instructional on how to try this, take a look at this publish on how to overlap modules and rows in Divi.
#2 Including Customized Sizes for Rows and Sections

In a different way to introduce damaged grid design in Divi is by means of resizing sections and rows. Usually, sections span the whole width of the web page and rows are focused with the phase. By means of resizing your phase, you’ll be able to offset your content material in a singular manner. This can also be performed by means of including a customized measurement (max-width) in your sections or rows. Then you’ll be able to align them to the left or proper of your web page.
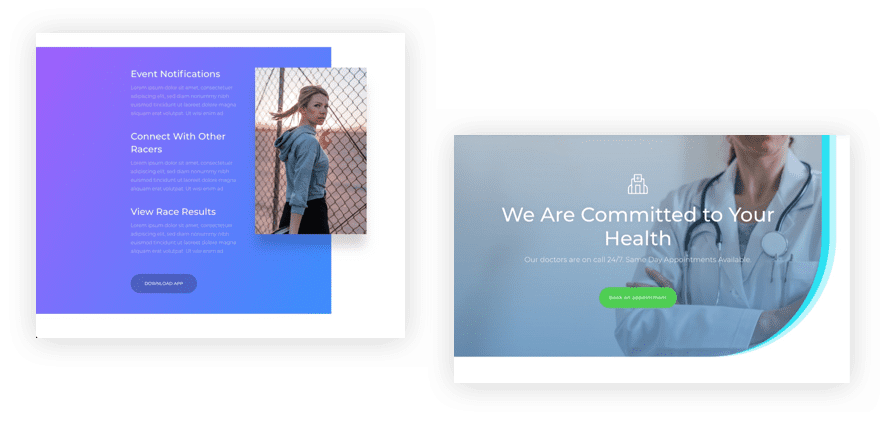
A excellent instance of this can also be discovered at the Marathon Format pack. Take a look at the phase on the App Page Layout that has a pink gradient background with an offset symbol in the suitable column. On this instance the format makes use of proportion duration devices to area the weather in some way this is each offset and symmetrical. Realize the textual content strains up with the middle of the pink background and the picture overlaps midway during the empty area at the proper.
How It’s Executed
Let’s undergo how this design is completed.
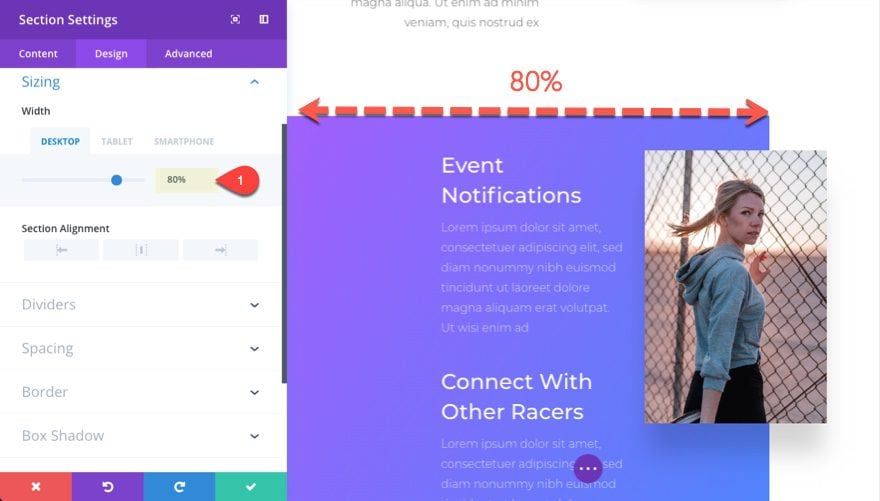
First, the phase is given a customized width of 80%.

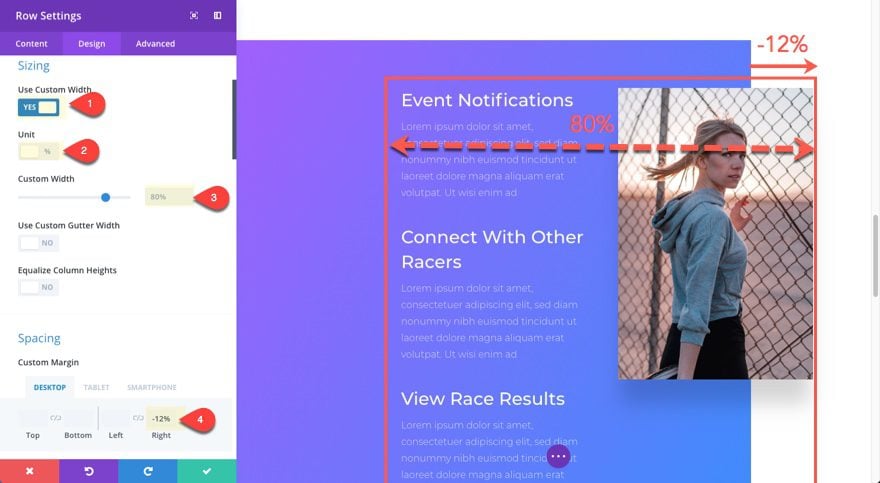
Subsequent, the row could also be given a customized width of 80%. As a result of proportion duration devices are relative to the dad or mum (containing) component. The row will probably be 80% of the width of the phase (which is 80% of the web page container).
To offset the row, you merely upload a -12% proper margin to tug the row to the suitable of the phase. Realize how the textual content is aligned within the heart of the pink phase and the picture is overlapping midway into the uncovered white content material house. It is a nice option to offset your content material in some way that creates a singular format and appears pleasurable to the attention.

The Content material Space Background
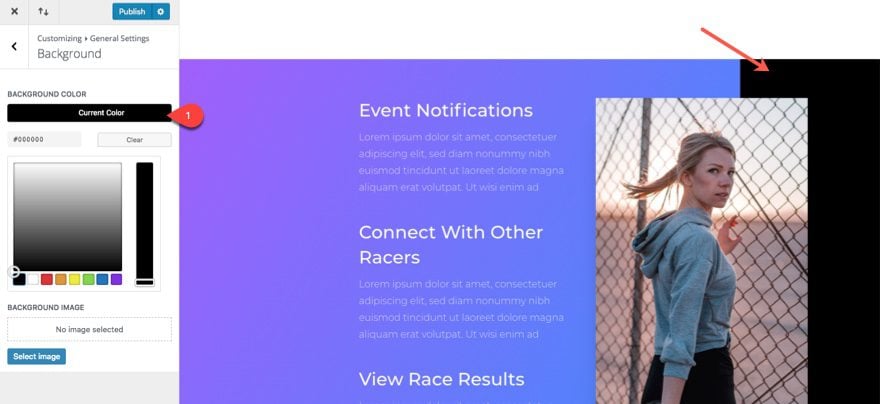
The white house to the suitable of the phase is in truth the colour of your default content material house background. You’ll be able to trade this default surroundings for all pages within the Theme Customizer beneath Common Settings > Background.

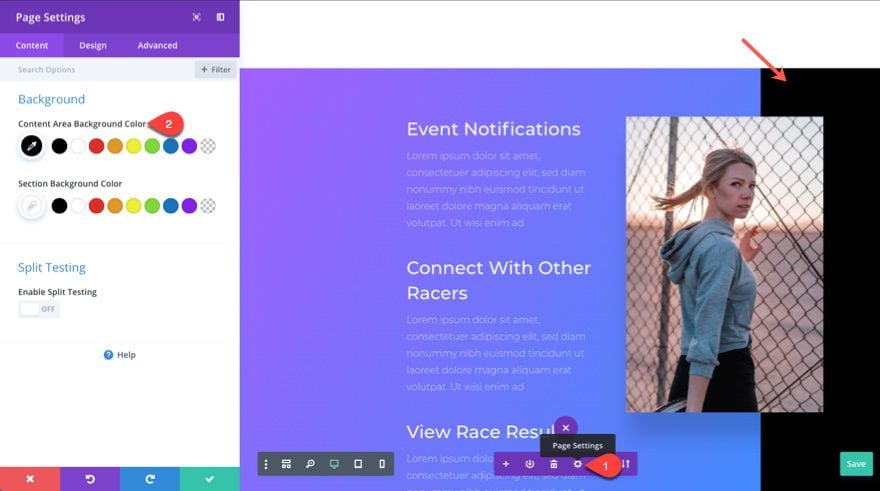
If you wish to trade the content material house background colour just for the present web page you might be modifying, you’ll be able to cross to web page settings from the visible builder and alter the content material house background colour possibility.

This may increasingly come in useful in case your format is the use of a distinct background colour all through your sections, permitting your content material house background colour to check the opposite phase background colours.
The Doctor’s Office Layout pack additionally makes use of this approach to offset header sections along side a customized border design.

#3 The usage of Borders to offset sections and rows

Including left or proper borders in your sections, rows, or modules can also be helpful for offsetting your content material in inventive tactics. As a result of Divi determines box sizing the use of the border-box CSS belongings, the width of your row will probably be contained within the field of a component. As a result of this, should you upload a left border to a bit (or field), the content material of the phase shifts to the suitable to house for the row. That is how the offsetting impact is completed.
Instance
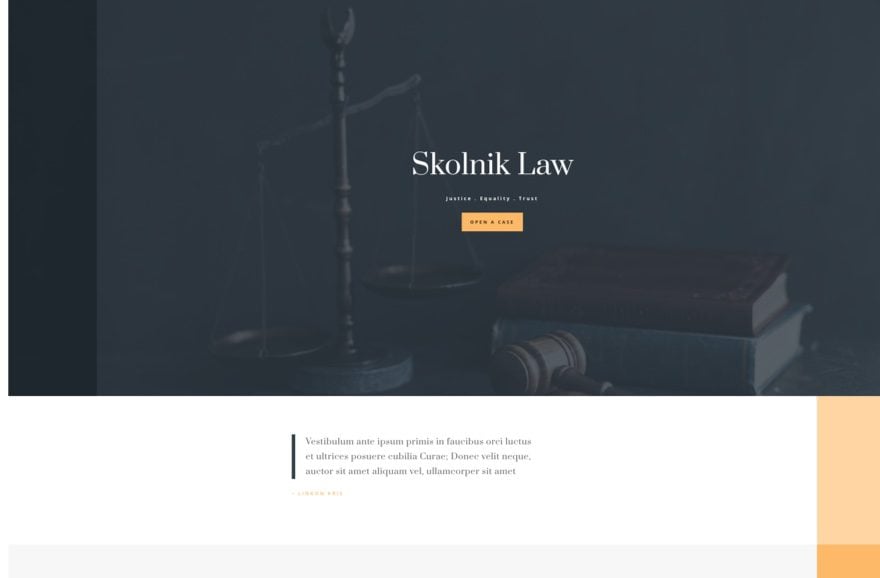
An nice instance of the use of borders to offset components can also be discovered at the Law Firm Layout Pack. At the touchdown web page format, you’ll be able to see that every phase has a border that offsets the content material.
How It’s Executed
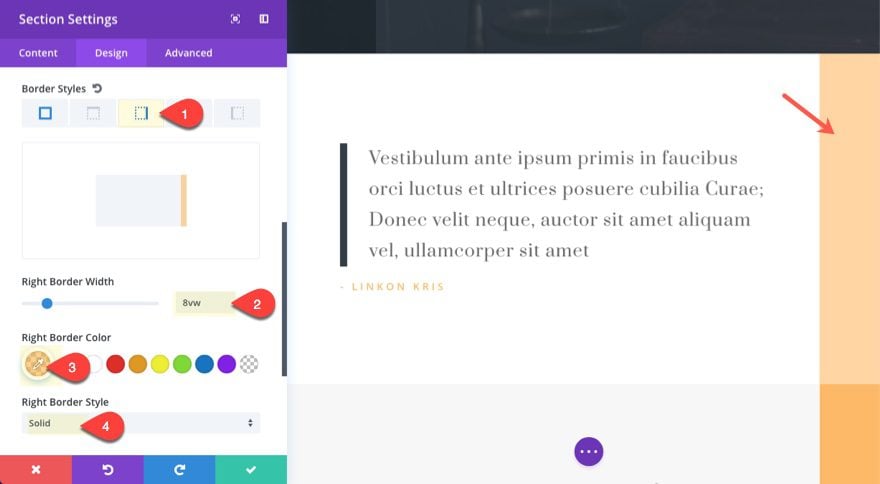
This design methodology is lovely easy. Take a look at the settings for the second one phase of the touchdown web page format:
Border Types: Proper Border
Proper Border Width: 8vw
Proper Border Colour: rgba(255,186,96,0.6)
Proper Border Taste: Cast

Realize that the border with is 8vw (8/100 of the viewport width). This may increasingly be sure that the border scales well along with your browser. It’s good to additionally set a proportion unit (8% could be 8% of the width of the phase) for terribly equivalent scaling.
#4 The usage of Field Shadow to Create Offset Backgrounds

Field shadows can be utilized for inventive design components rather than the standard “shadow” impact. In truth, this is a wonderful means so as to add offset backgrounds with no need to make use of customized margins to transport components vertically or horizontally.
Instance #1
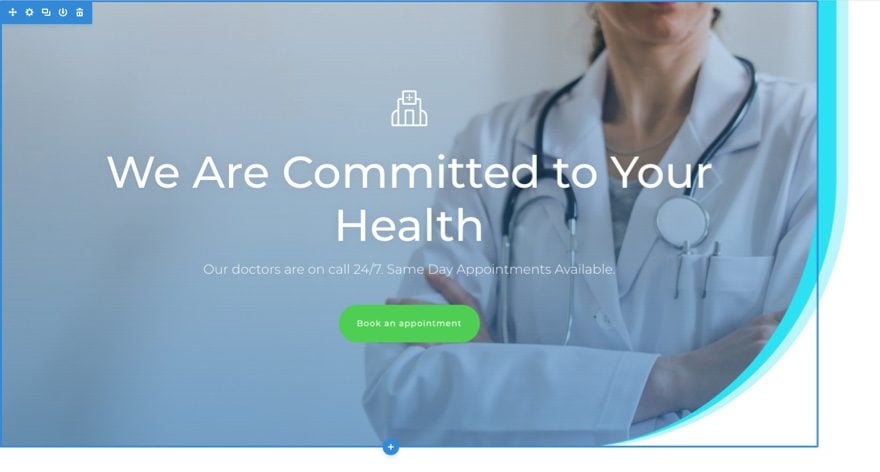
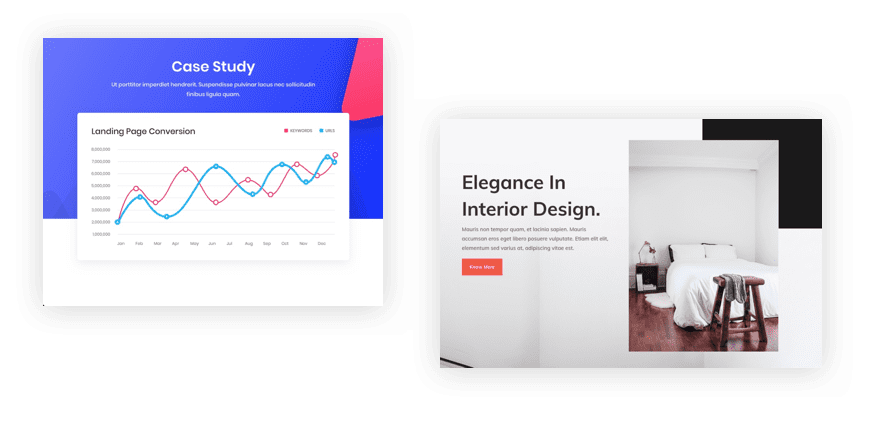
A excellent instance of this can also be discovered at the SEO Agency Case Study Layout. Realize how the picture featured within the header phase seems to were moved beneath the phase into the phase beneath. In truth, this impact is completed the use of field shadow. What you might be in truth seeing is a white field shadow that fits the background colour of the phase beneath.
How It’s Executed
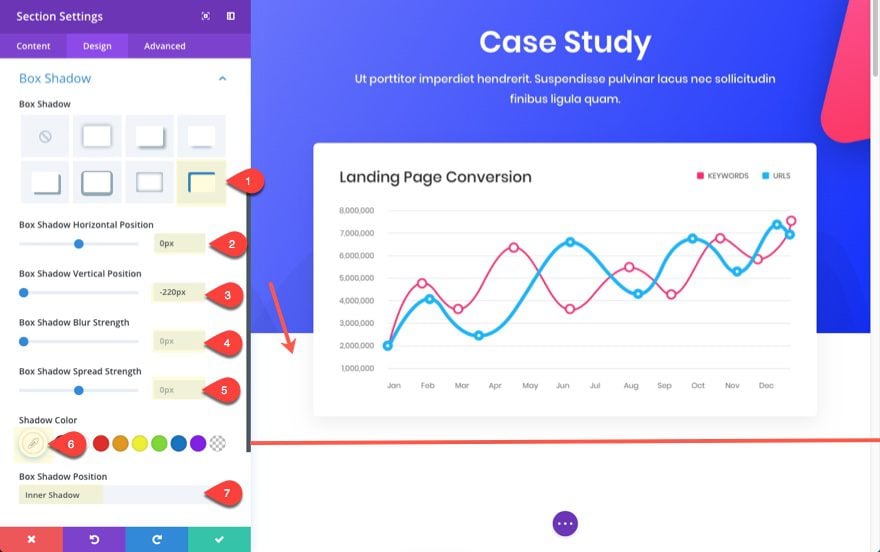
Check out the phase settings so you’ll be able to see how this field shadow is implemented:
Field Shadow Horizontal Place: 0px
Field Shadow Vertical Place: -220px (films it up 220px within the row)
Field Shadow Blur Stength: 0px
Field Shadow Unfold Power: 0px
Shadow Colour: #ffffff (this colour must fit the background of the phase beneath)
Field Shadow Place: Inside Shadow (this makes positive the shadow strikes within the row)

The important thing here’s to profit from the interior shadow place with a adverse vertical place (so the shadow comes up from the ground of the phase). The vertical place worth (-220px) is what determines how a lot overlap you may have for the design.
Instance #2
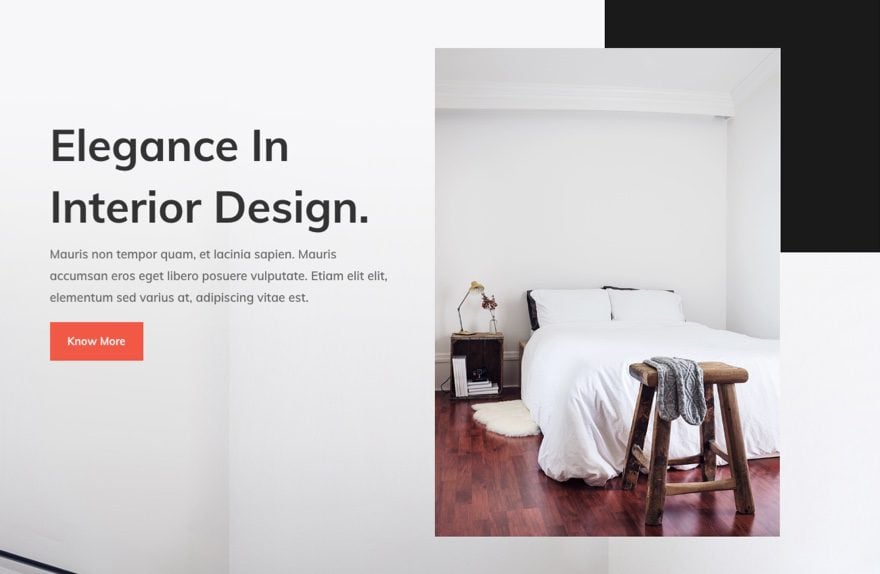
You’ll be able to additionally place your field shadow in numerous tactics to create offset background blocks. That is certainly one of my favourite design methods. A excellent instance of this can also be discovered at the Interior Design Company Landing Page Layout

How It’s Executed
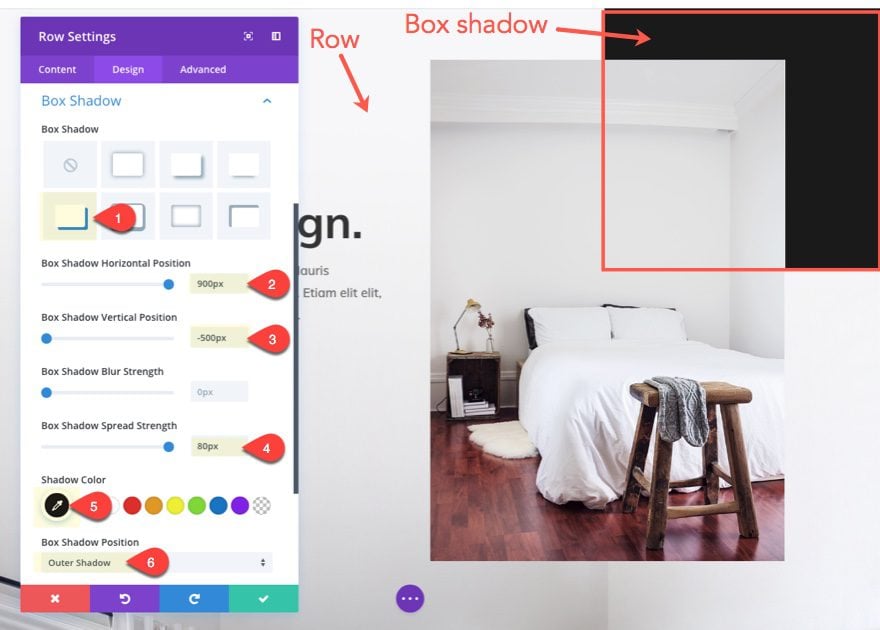
You could have puzzled how that darkish coloured block seems within the most sensible proper of the web page header. It’s in truth a field shadow of that high phase’s row. The “field” of the field shadow is moved to the higher proper to the purpose that the majority of it’s hidden from view. All we will see is the ground left portion of the field. In consequence, you may have a pleasant ornamental field that overlays the phase background symbol and creates a pleasant damaged grid impact.
To higher perceive this idea, let’s check out the row settings had to create this field shadow.
Field Shadow Horizontal Place: 900px (strikes it to the suitable 900px)
Field Shadow Vertical Place: -500px (films it up 500px)
Field Shadow Unfold Power: 80px (provides 80px of extra shadow across the field)
Shadow Colour: #1a1a1a (that is the colour of the field)
Field Shadow Place: Outer Shadow (this makes positive the shadow strikes out of doors the row)

For extra in this thought, take a look at some “outside the box” examples of how to use box shadows.
#5 The usage of Column Backgrounds and Customized Margins to offset Content material

In a different way to offset content material is to set a column background colour after which use customized margins to regulate the modules within the column. It is a distinctive option to body pictures.
Instance
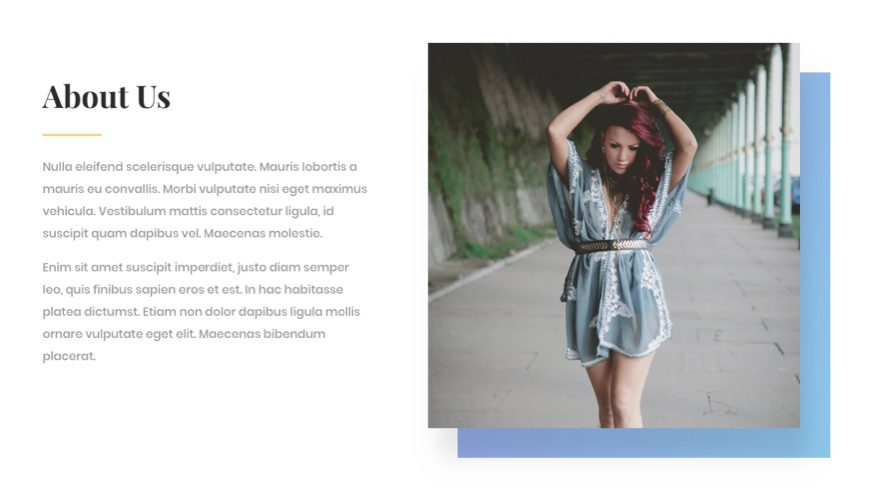
One instance of this can also be discovered within the Style Format Pack. At the Fashion Landing Page layout, understand the phase beneath the header with the name “About Us”. The appropriate column has a gradient background colour with a picture module that has been offset the use of customized margins.
How It’s Executed
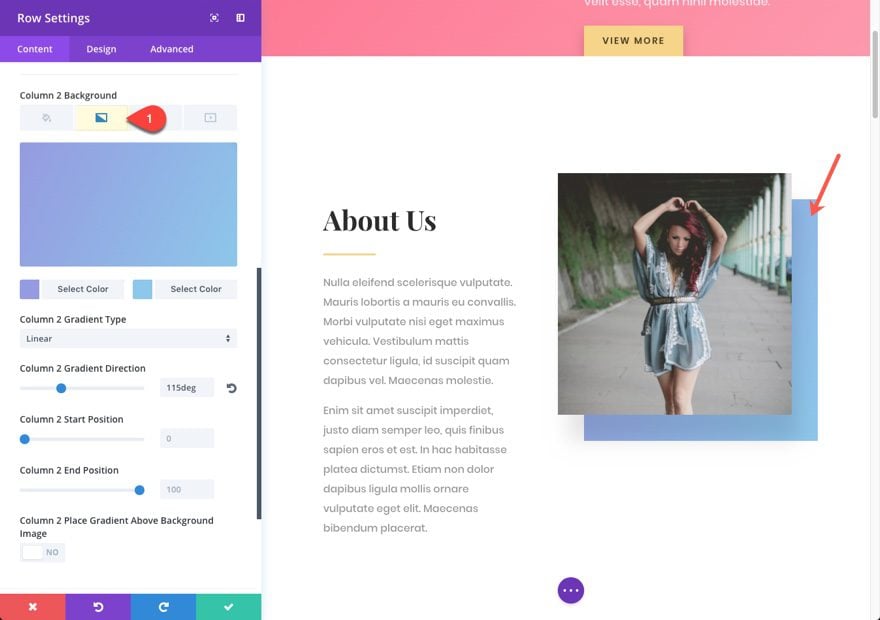
To create this design, first the Column 2 background gradient colours want to be added.

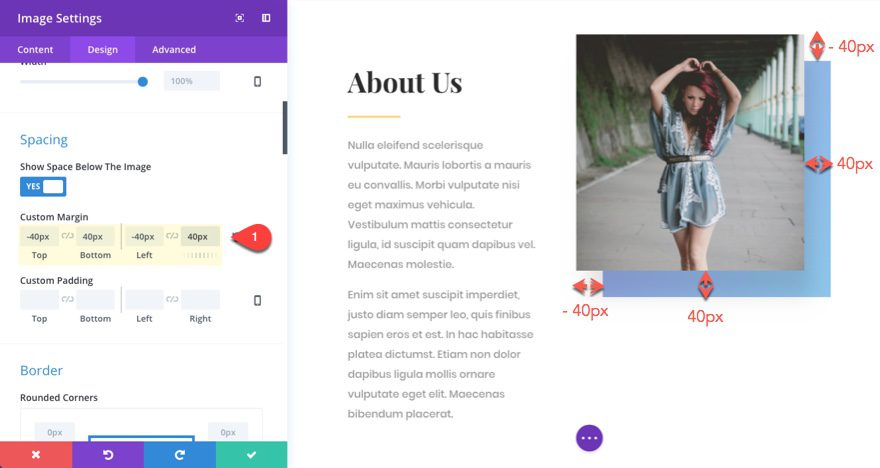
After that, you’ll be able to transfer the picture module living in that column by means of giving it some customized margins. For this situation, the next customized margins are added:
Customized Margin: -40px Best, 40px Backside, -40px Left, 40px Proper

Realize that the highest adverse margin worth (-40px) additionally has a complimentary certain backside margin worth (40px) and the left adverse margin worth (-40px) additionally has a complimentary certain margin worth (40px). It’s because the dimensions of your column is in response to the dimensions of the content material it comprises. Merely transferring the picture up or to the left with adverse margins won’t create the spacing had to divulge the column background at the proper and backside of the picture. It is very important create this area with further certain margins (or padding).
One in every of absolute best causes to make use of this method as an alternative of constructing a field shadow to create an offset background is the power to create gradient backgrounds and pictures. A field shadow is extra restricted to a unmarried colour background.
#6 The usage of Background Gradients to Offset Content material

One distinctive option to create overlapping results is to make use of gradient backgrounds. Usually, we wouldn’t bring to mind gradients on this manner, however with the suitable settings in position, gradients could be a handy option to break up your background into 2 other colours and feature the dividing level get started at any proportion worth.
Instance
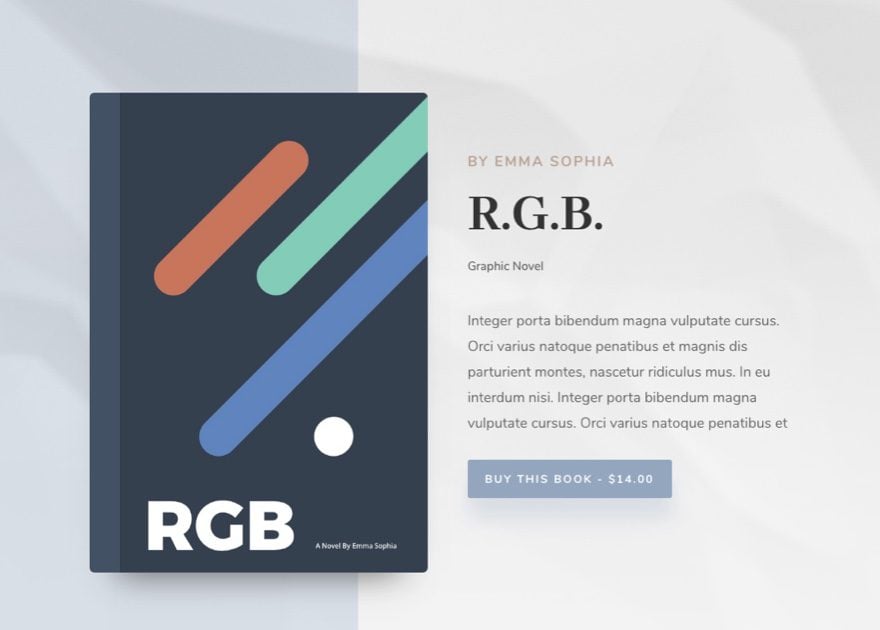
A excellent instance of this can also be discovered at the Writer Format Pack. The highest header phase of the Author Landing Page layout makes use of two gradient background colours to create a department that offsets the ebook symbol (with out in truth transferring the ebook symbol in any respect).
How It’s Executed
Let’s check out how this design works.
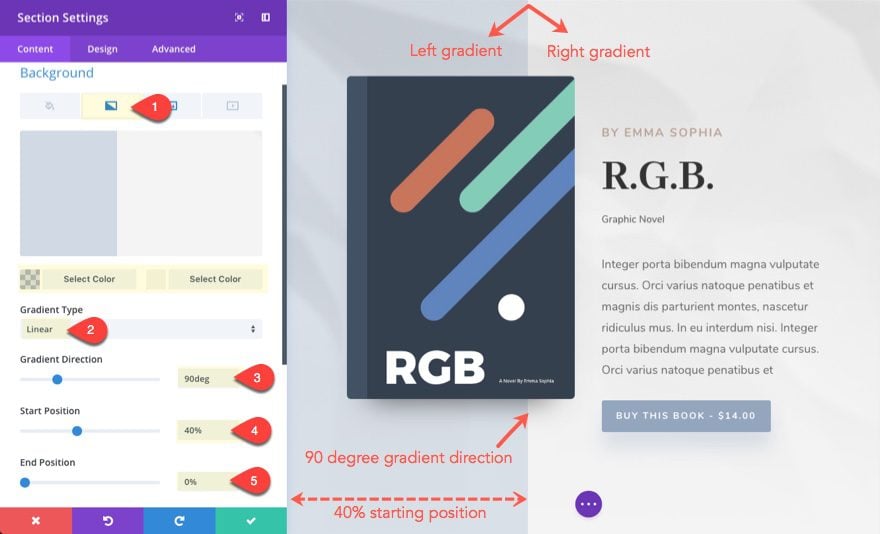
First, a bit is created with the next background gradient choices:
Background Gradient Left Colour: rgba(148,166,191,0.34)
Background Gradient Proper Colour: #f4f4f4
Gradient Sort: Linear
Gradient Route: 90deg
Get started Place: 40%
Finish Place: 0%

The gradient kind is about to linear with a gradient path of 90deg. This guarantees the department of the 2 gradients is at a 90 stage perspective (immediately up and down).
After that, the beginning place can also be adjusted to an actual location around the phase. On this case, surroundings the beginning place to 40% will motive the department of the 2 colours to take a seat in the back of the ebook symbol, developing an overlapping impact. Surroundings the top place to the rest not up to or equivalent the price of the beginning place (40%) will be sure that the 2 colours won’t mix in combination like a standard gradient would.
Ultimate Ideas
With Divi, your grid construction is constructed the use of sections, rows, and modules. And you’ll be able to simply customise those components to include damaged grid design anyplace you need if you’re taking the time to be informed some key ways. The six examples coated in this text will optimistically encourage you to assume out of doors the field (or grid) to create one thing utterly distinctive in your subsequent challenge.
I sit up for listening to from you within the feedback beneath.
Cheers!
The publish The Secret to Designing Broken Grid Layouts in Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design