The WordPress Editor’s Vintage Block is meant to lend a hand ease the transition between WordPress’s legacy TINYMCE editor and it’s more recent block-based editor (referred to as Gutenberg). When the brand new editor used to be presented into WordPress Core, all posts and pages on an up to date site that had up to now been created with the previous editor have been robotically transformed into content material within the new block-based editor the use of the Vintage block. So in an excessively actual sense, the Vintage Block is solely WordPress’s previous textual content editor inside of WordPress’s new textual content editor. That stated, there are some key variations price figuring out and particular use instances the place it’s nonetheless a good suggestion to make use of the Vintage Block even though you’ve absolutely followed WordPress’s block editor (and its many different blocks) for content material advent.
On this article we’ll display you the best way to upload the Vintage Block in your posts or pages, we’ll duvet it’s complete vary of settings and choices, and we’ll additionally come up with recommendations on the use of it successfully within the new block-based international of WordPress.
The right way to Upload the Vintage Block in your Put up or Web page

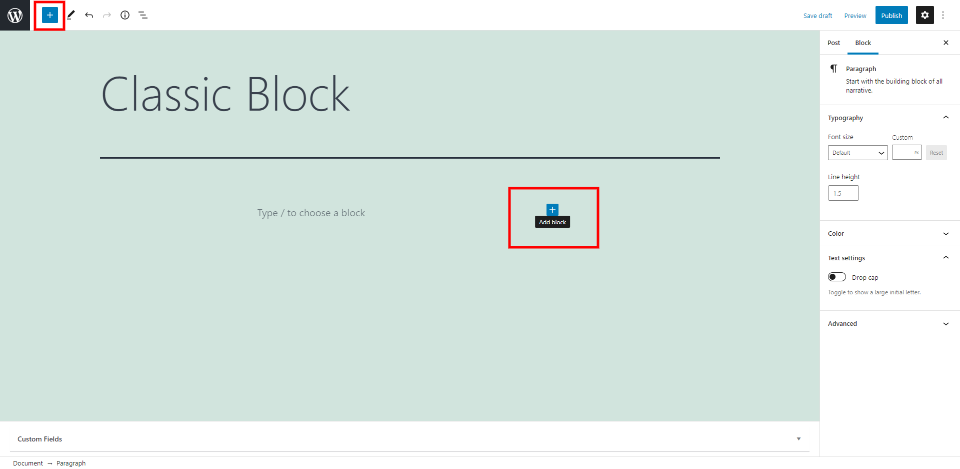
The Vintage Block is added to posts and pages the similar manner as any block. Click on at the Block Inserter icon within the best left nook or on the location the place you need to put the block.

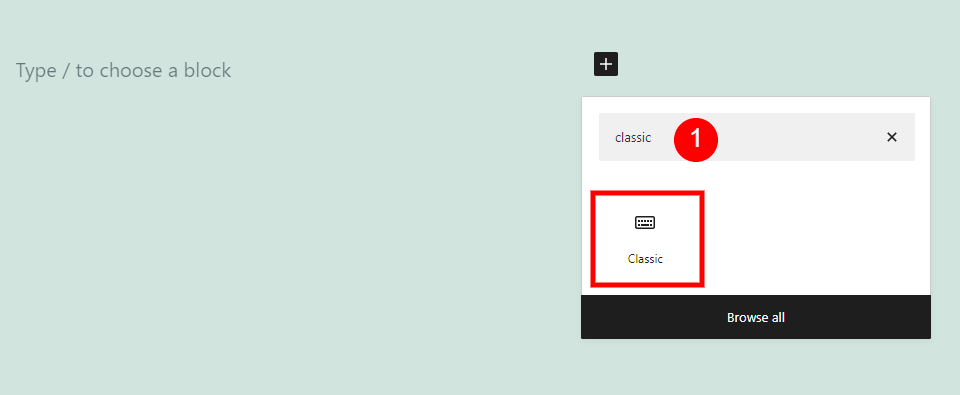
Sort vintage into the quest box of the Block Inserter and choose the Vintage Block.

The Vintage Block is added in your content material.
Vintage Block Settings and Choices

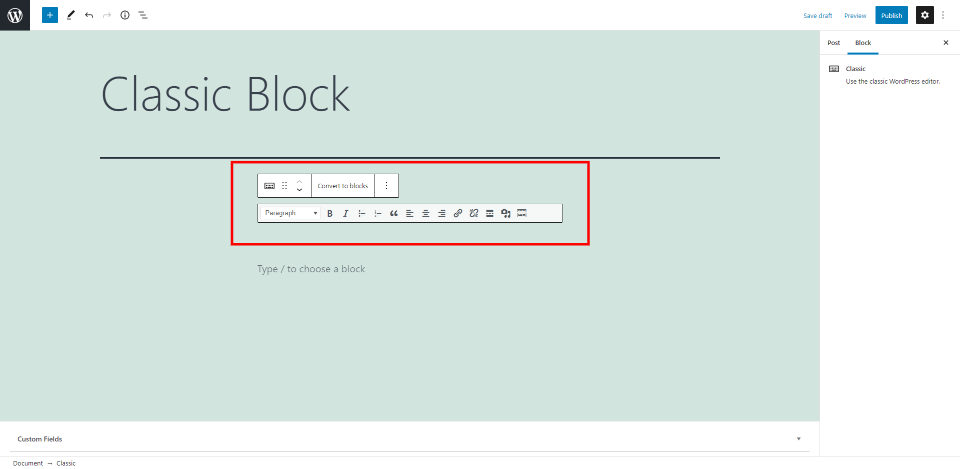
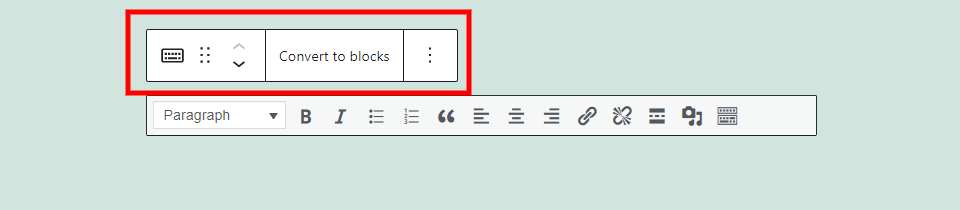
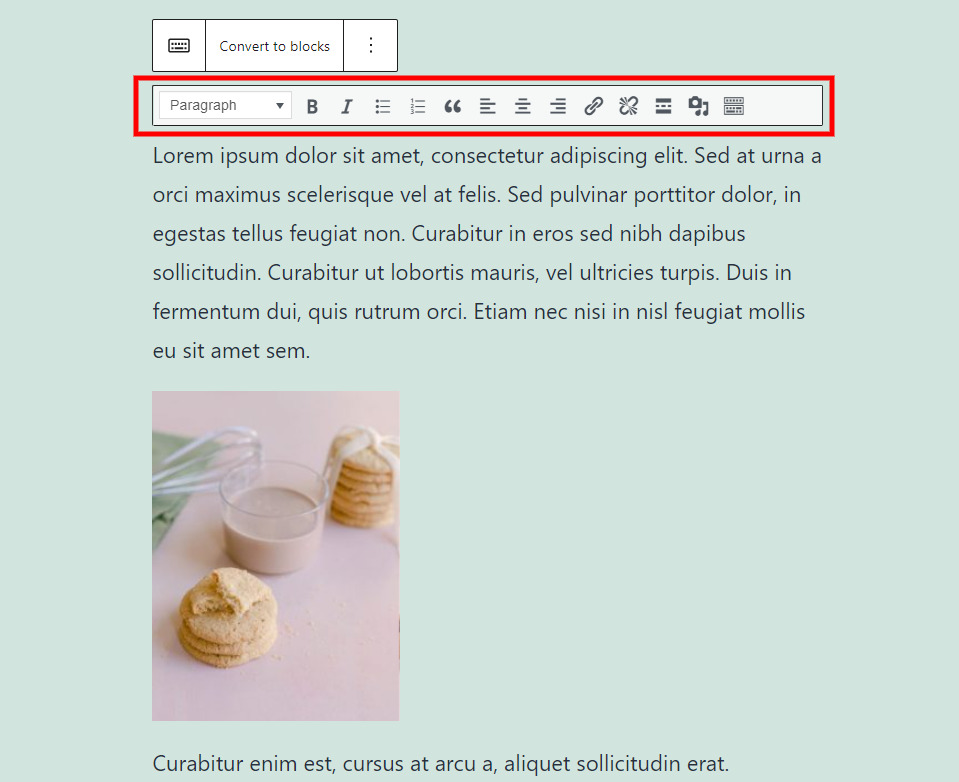
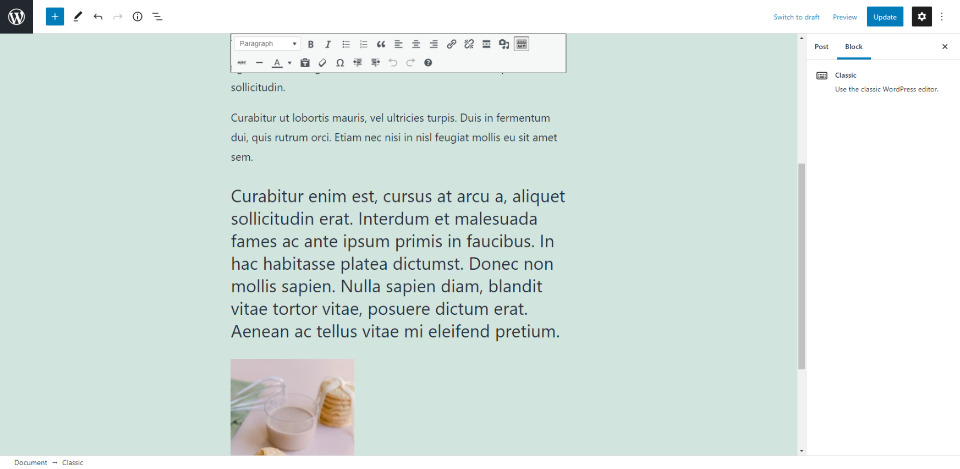
Not like maximum Gutenberg blocks, the Vintage Block does now not come with choices within the editor sidebar. As an alternative, the entire choices you want are within the Vintage Block toolbar itself. Click on at the Vintage Block to expose its equipment together with the toolbar with a collection of choices above it. Let’s take a better glance.
Vintage Block Choices

Each and every block has its personal particular controls with choices for the block. A small set of block choices above the toolbar lets you alternate the block kind, convert to blocks, and open the choices.

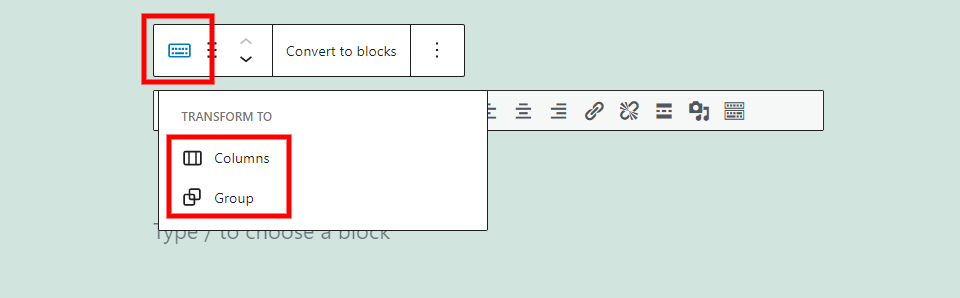
The primary choice comprises the selection of columns and arrange a bunch.

Crew permits you to upload the block in your reusable blocks.

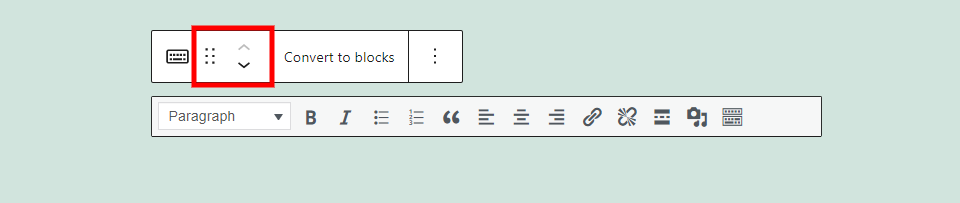
The following two choices permit you to transfer the block via dragging it manually or shifting it up or down via clicking the arrows.

Convert to blocks converts the entire content material into their particular sorts of blocks. As an example, textual content shall be transformed to Paragraph Blocks, photographs shall be transformed to Symbol Blocks, and so on. You’ll’t undo this when you go away the web page or put up, however you’ll be able to replica and paste the content material into a brand new Vintage Block if you need.

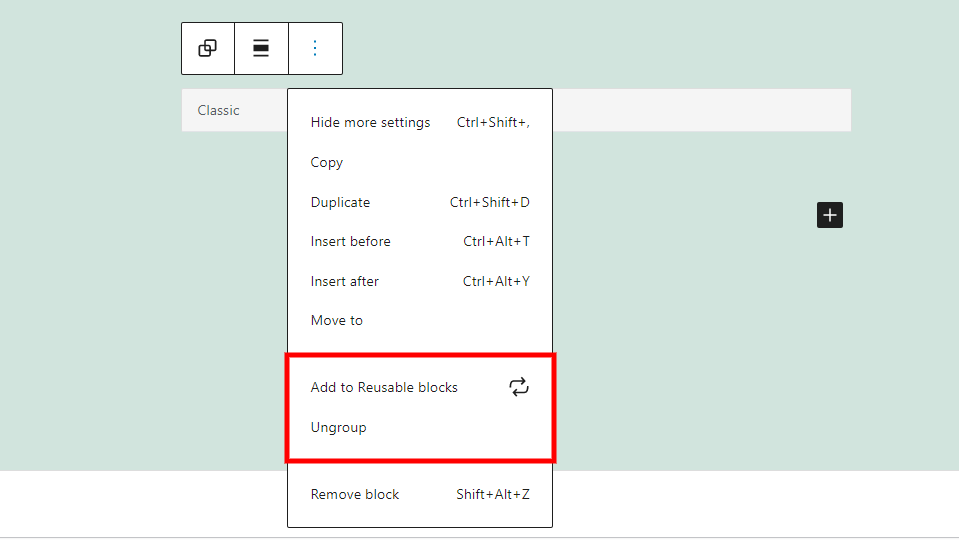
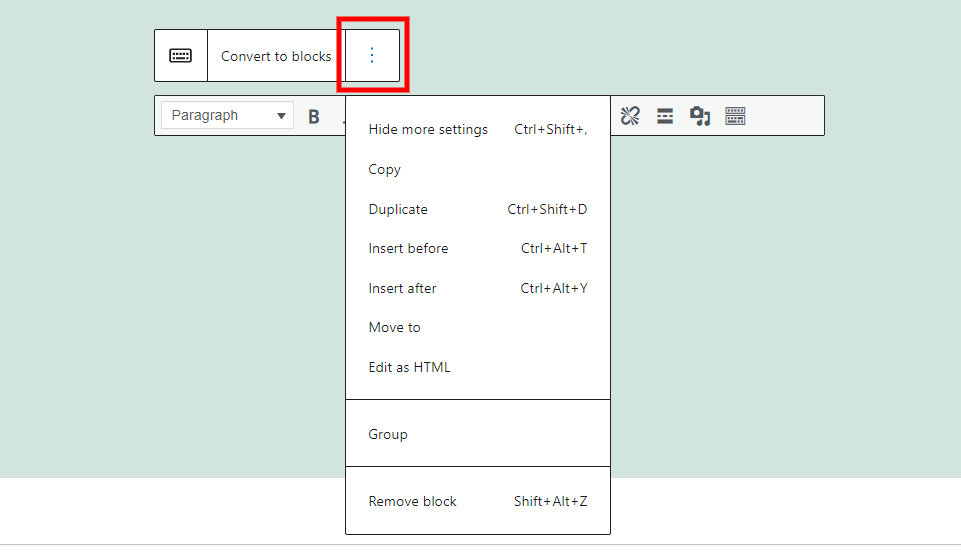
The 3 dots open extra choices permitting you to cover the settings, replica, reproduction, insert earlier than or after, transfer, edit the HTML, workforce, or take away the block.
Vintage Block Toolbar

The Toolbar supplies the entire TinyMCE equipment from the Vintage Editor, permitting you to structure your textual content, upload media, and extra. Permorm all content material modifying with this toolbar.
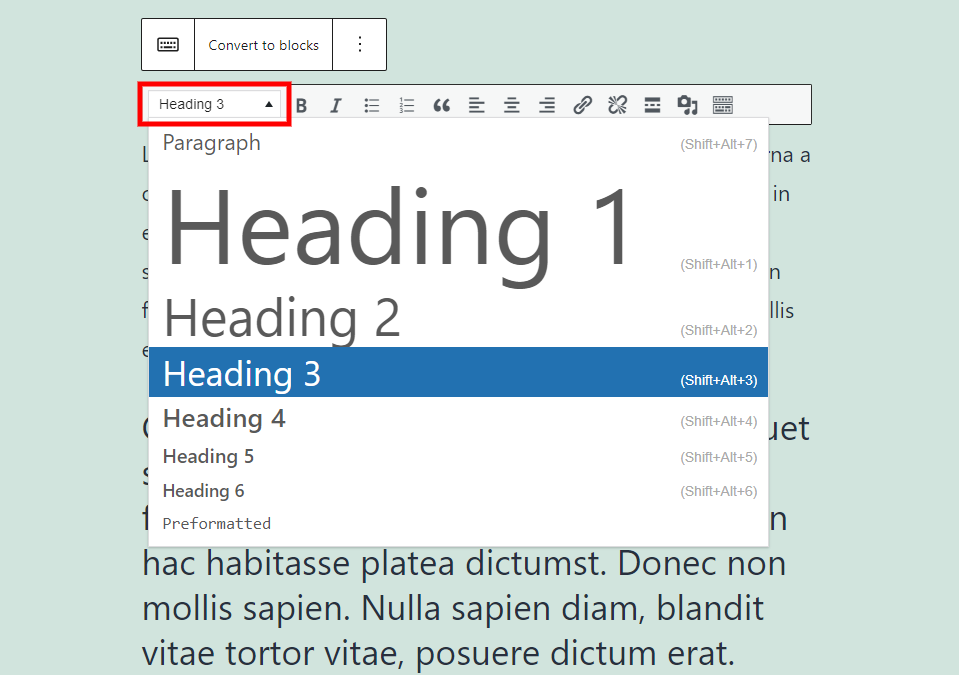
Textual content Structure

Structure your highlighted textual content from the Textual content Structure dropdown field. The default is Paragraph. I’ve decided on a paragraph and set it to Heading 3.
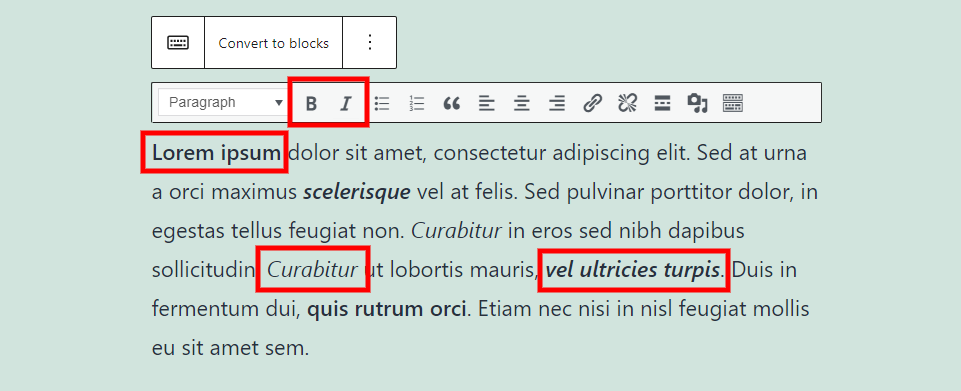
Daring and Italic

Spotlight the textual content and click on daring or Italic to structure the textual content. Use them in my view or in combination.
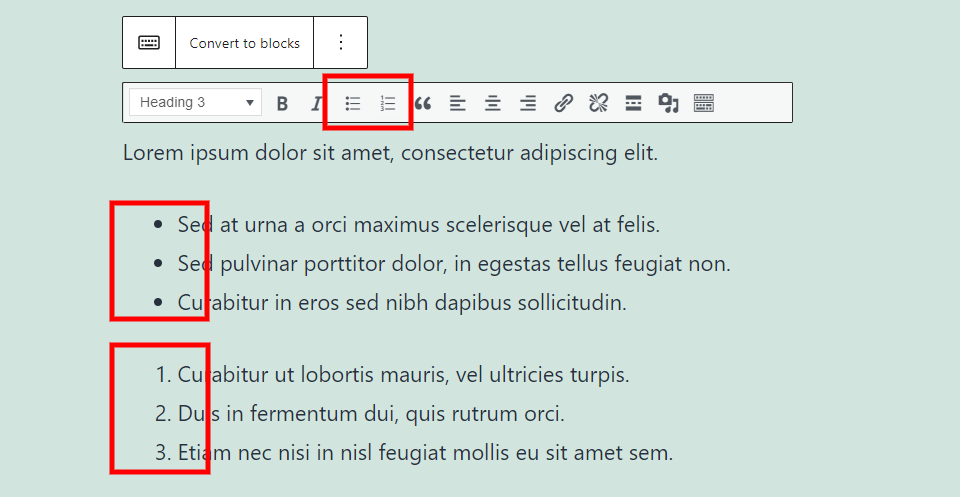
Bulleted and Numbered Lists

Create lists with bullets or numbers.
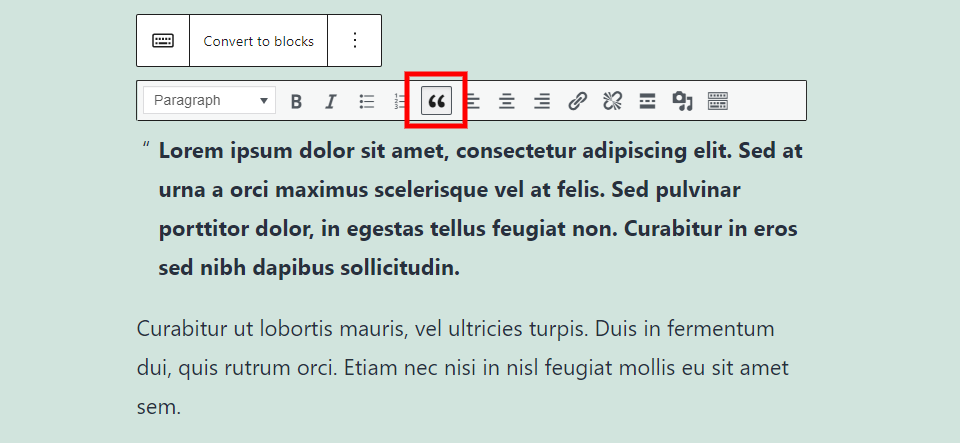
Quote

Quote controls the formatting of the paragraph the place your mouse cursor is positioned. The quote formatting isn’t like one theme to every other. The Twenty Twenty-One theme indents the paragraph, provides a citation mark, and makes the textual content daring.
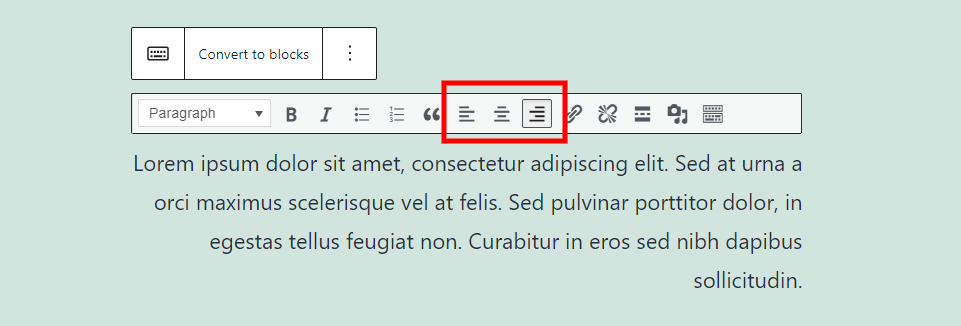
Alignment

Alignment units the place the threshold of the textual content is aligned. Choose from left, middle, and proper alignment. On this instance, I’ve decided on proper alignment, so the textual content is aligned at the proper facet. Left alignment is the default surroundings.
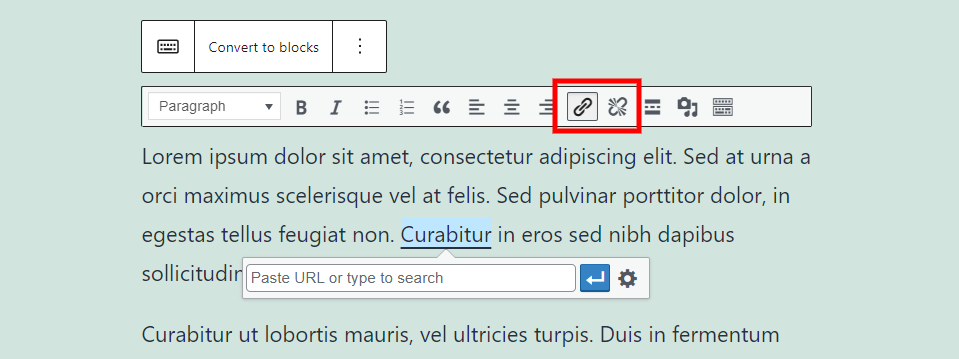
Insert Take away Hyperlink

The Insert Hyperlink and Take away Hyperlink equipment permit you to upload, edit, or take away a hyperlink on any component. To insert a hyperlink, choose the component, comparable to textual content or a picture, and click on the hyperlink software you need to make use of. Then, seek or paste within the URL. Delete a hyperlink via highlighting the textual content and deciding on Take away Hyperlink.
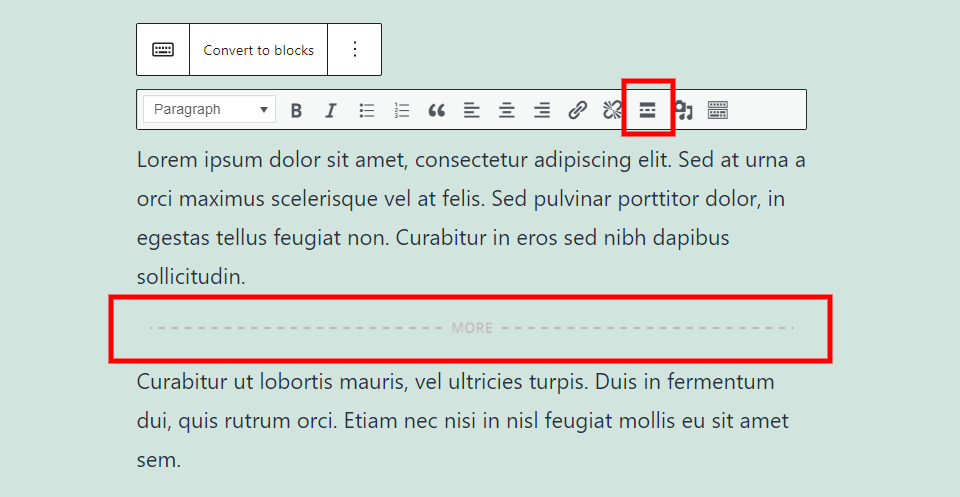
Learn Extra Tag

The Learn Extra tag provides a damage within the textual content the place your mouse cursor is positioned. This creates the breakpoint for the weblog posts at the entrance finish.
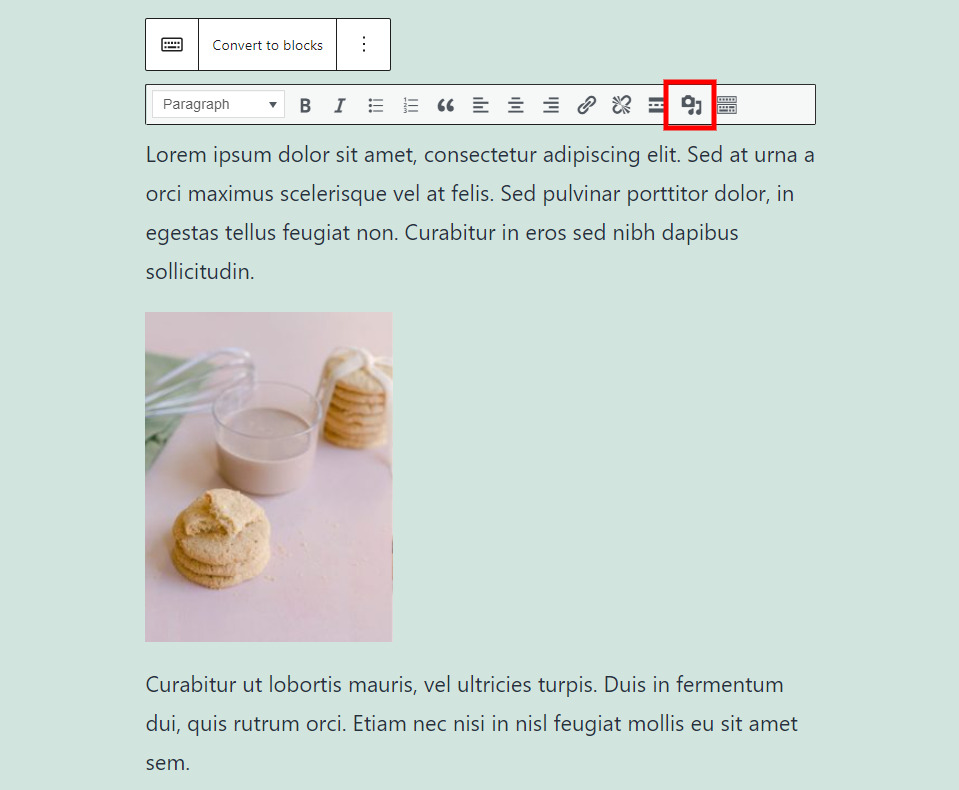
Upload Media

Upload Media opens the media library the place you’ll be able to add or choose the media so as to add.
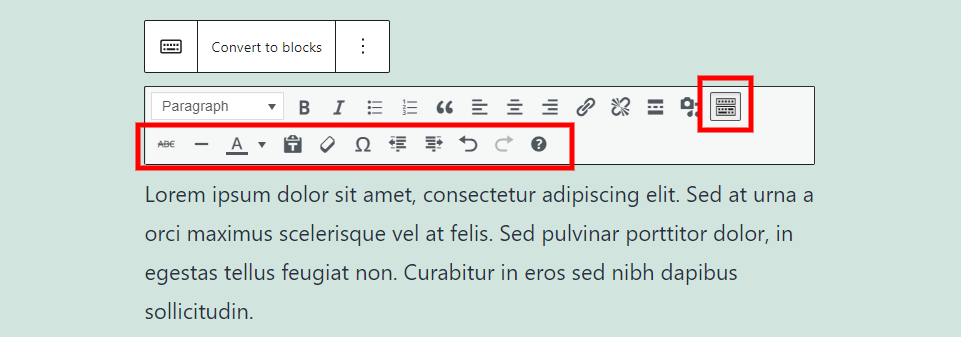
Toolbar Toggle

This expands the toolbar to turn the following set of equipment.
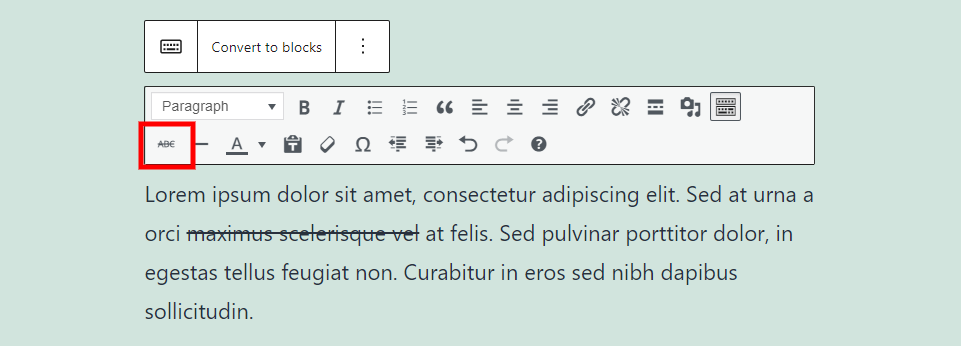
Strikethrough

Strikethrough provides a strike to the textual content that you just’ve highlighted while you click on the icon.
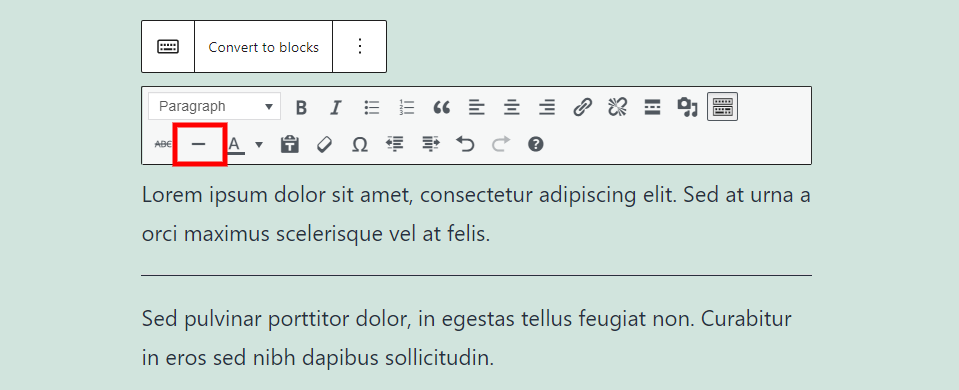
Horizontal Line

Horizontal Line provides a line around the content material space. It divides the content material beginning at your cursor’s location and puts the road underneath that time. Within the instance above, I’ve positioned the cursor after the dummy phrase felis.
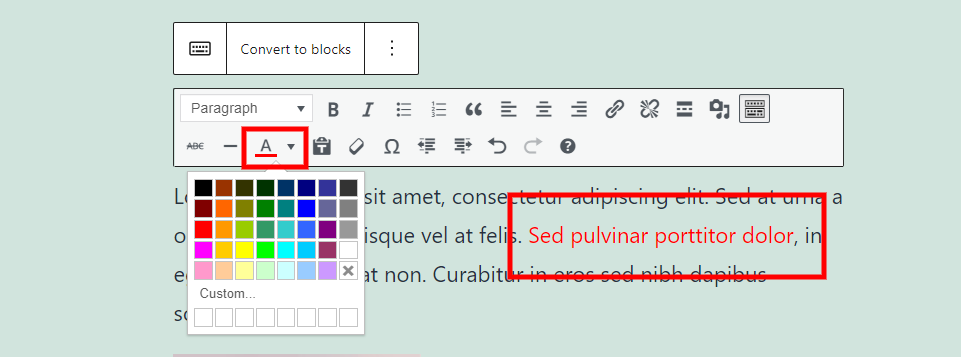
Textual content Colour

Textual content Colour permits you to select the colour of the textual content you’ve highlighted. The colour equipment permits you to arrange a number of customized colours.
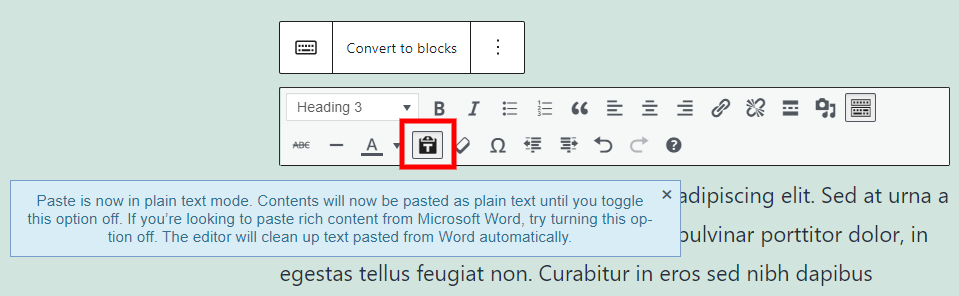
Paste as Textual content

Paste as Textual content lets you paste one thing with out together with its formatting. That is useful in the event you’ve copied textual content from phrase processors or different internet sites. Toggle this on or off as wanted.
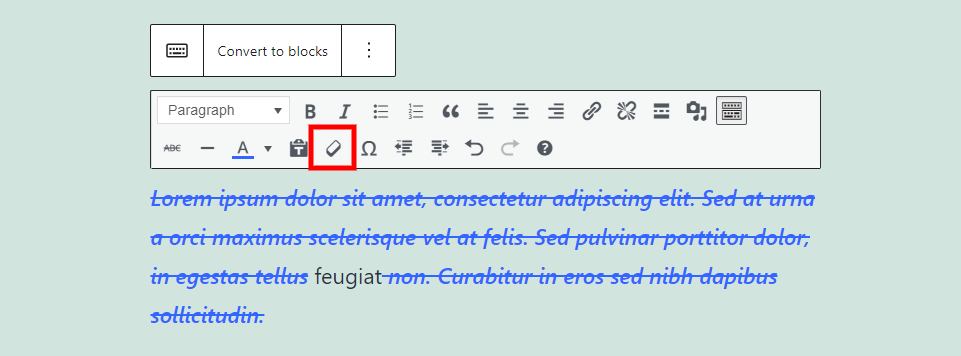
Transparent Formatting

Transparent Formatting eliminates the daring, italic, strikethrough, and colour formatting of the textual content you’ve decided on. On this instance, I’ve decided on one phrase in a paragraph and got rid of its formatting.
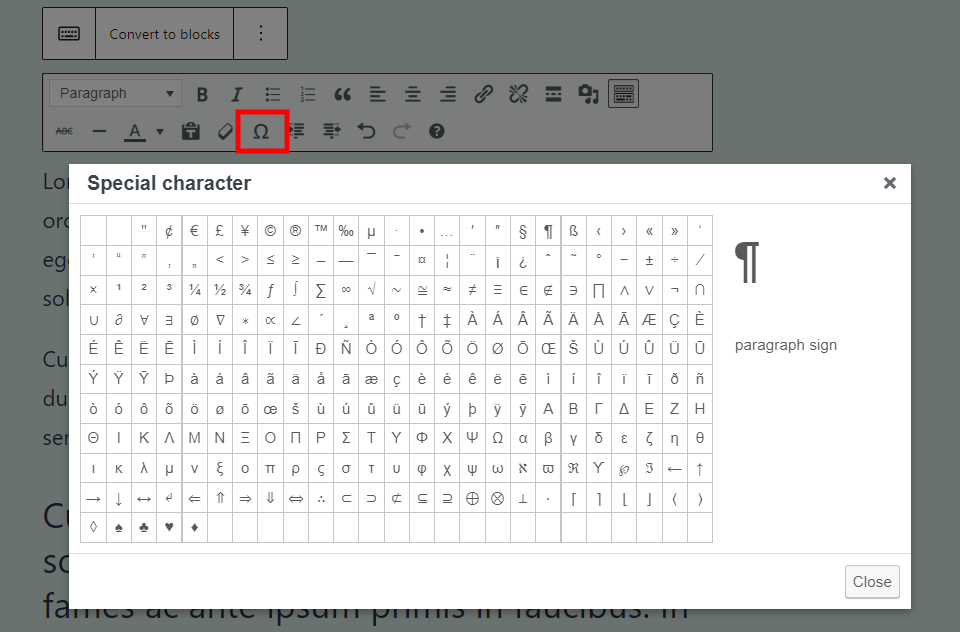
Particular Personality

Particular Personality permits you to upload characters now not discovered on an ordinary keyboard.
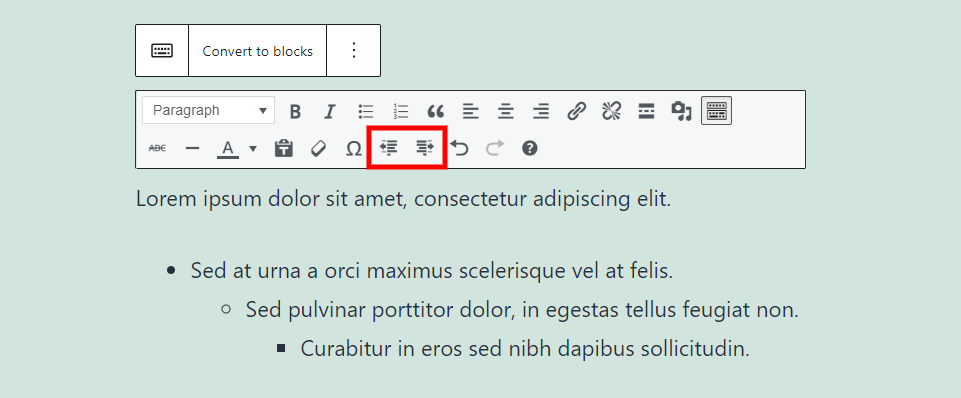
Lower Build up Indent

Lower Indent and Build up Indent adjustments the quantity of indention for bulleted and numbered lists. This creates sub-levels for the bullet issues.
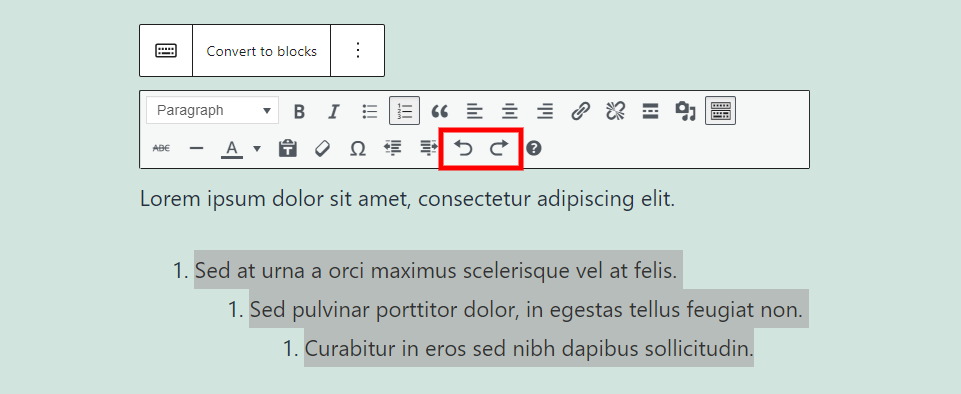
Undo and Redo

Undo reverts to the former surroundings earlier than your ultimate edit. It highlights the alternate so you’ll be able to see it. Should you stay clicking the icon, it undoes the ultimate surroundings till you’re again on the first surroundings. Redo provides that surroundings again. On this instance, I undid my surroundings the place I modified from a numbered listing to a bulleted listing.
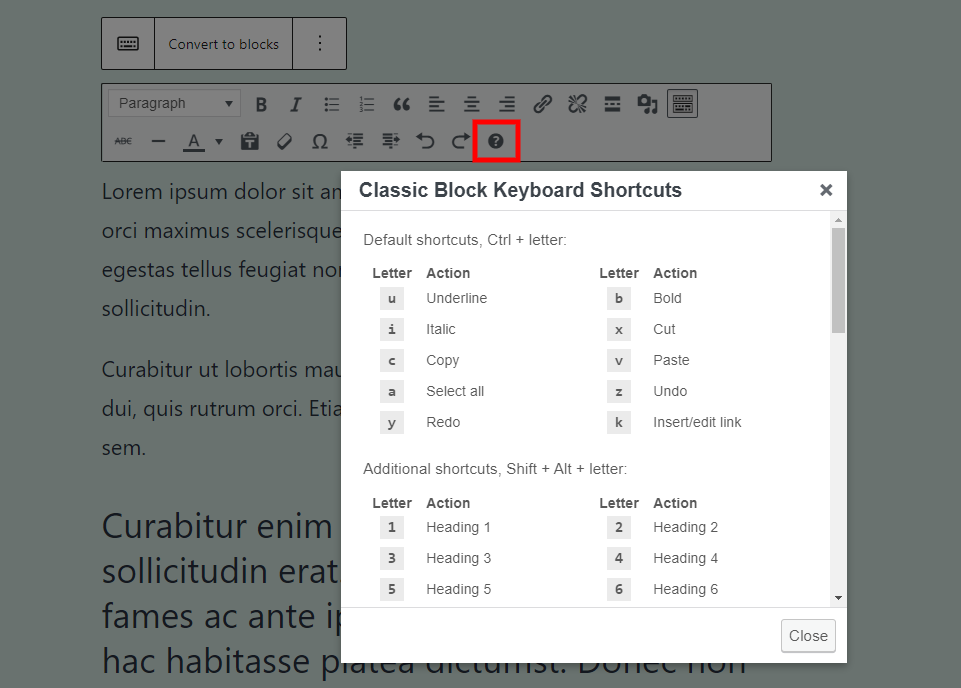
Keyboard Shortcuts

Keyboard Shortcuts supplies a listing of the entire shortcuts to make use of with the Vintage Block.
Pointers and Best possible Practices for The usage of the Vintage Block Successfully

Use the Vintage Block in the event you’re used to the Vintage Editor. This offers you the editor you need with out giving up any of the advantages of the Block Editor. It additionally works as a bridge between the 2 editors. You’ll use the Vintage Editor you’re used to whilst finding out to make use of the Block Editor on the similar time.
Should you want growing your content material within the Vintage Editor, however need the benefits of the Block Editor, use the block after which choose Convert to blocks to transform each and every content material component to particular person blocks.
Use the Vintage Block if you desire to see the entire styling equipment in one location. The toolbar stays in position as you scroll, so all choices are in view. Click on anyplace within the block to expose the toolbar.
Use it if you desire to stay your content material in combination as a unmarried unit of content material. It helps to keep you from having to make use of and organize more than one blocks.
Use more than one Vintage Blocks or convert it to straightforward blocks to make use of third-party blocks inside of your content material.
Use it for any third-party plugin that calls for the Vintage Editor. As an example, some plugins paintings with the media library for growing customized galleries. Those don’t seem to be obtainable from usual gallery or symbol blocks, however you’ll be able to get right of entry to them with the media choice within the Vintage Block.
Regularly Requested Questions in regards to the Vintage Block
What’s the function of the Vintage Block?
- It accommodates your older content material that used to be created with the unique WordPress editor.
- It supplies the Vintage Editor design to those that like it.
Is anything else got rid of from the Vintage Editor?
Some issues are moved to the Block Editor. The Visible/Textual content tab is positioned in the correct sidebar. Any third-party plugins that upload a button to the Vintage Editor are equipped as a block as a substitute of a button. It doesn’t come with Distraction-Loose Writing Mode.
The Vintage Block does now not come with the Visible/Textual content tab. Can I nonetheless edit the HTML?
Sure. The Textual content tab is now referred to as Code Editor. It’s moved to the Choices in the correct sidebar underneath the phase referred to as Editor.
The place is the media button that used to be above the equipment?
The media button has been moved from above the toolbar to the toolbar itself.
Can the Vintage Block use shortcodes?
Sure. Any shortcode will also be added to the content material space.
Can blocks be used throughout the Vintage Block?
No, however you’ll be able to convert it to common blocks, or use more than one Vintage Blocks, after which upload new blocks anyplace you need.
Conclusion
That’s our take a look at the Vintage Block for the WordPress Block Editor. I in finding it to be intuitive. It’s is a superb selection for somebody that prefers the Vintage Editor or has content material created with the Vintage Editor.
We wish to pay attention from you. Do you employ the Vintage Block? Tell us what you take into consideration it within the feedback.
Featured Symbol by the use of olesia_g / shutterstock.com
The put up How to Use the WordPress Classic Block gave the impression first on Elegant Themes Blog.
WordPress Web Design