The WordPress Social Icons Block permits you to position hyperlinks in your social networks anyplace inside of your content material. The hyperlinks are easy icons with the usual social community trademarks that glance nice inside of any content material surroundings. Understanding methods to use the Social Icons Block will lift consciousness of your social presence and develop your social following.
On this article, we’ll have a look at what the Social Icons Block does and spot its settings and choices. We’ll additionally see some best possible practices of methods to use it and spot the regularly requested questions.
The right way to Upload the Social Icons Block in your Submit or Web page

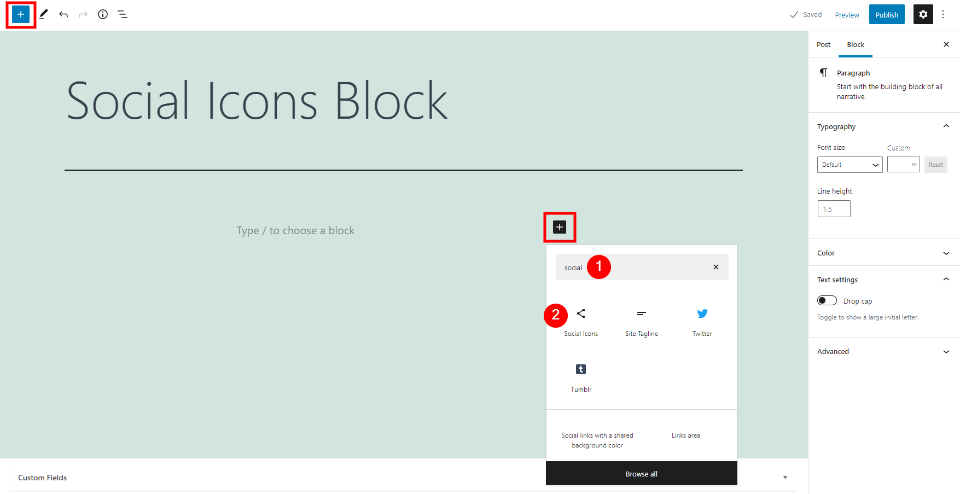
So as to add the Social Icons Block in your pages and posts, open the Block Inserter software through make a choice the block icon both inside of your content material or within the best left nook of the web page, input the title of the block, or scroll till you in finding it, after which make a choice it.

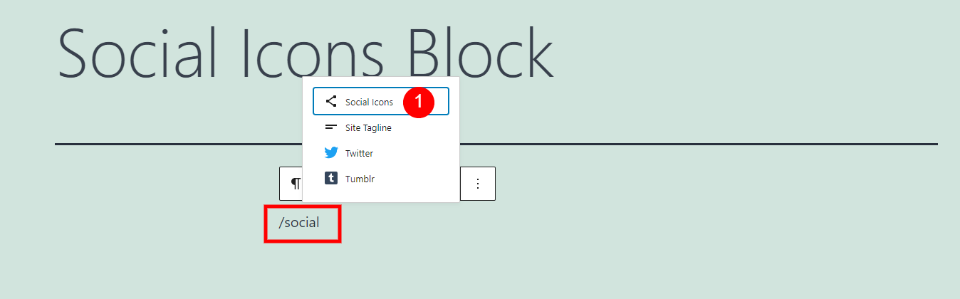
You’ll additionally kind /social and hit Input or make a choice the block when it sounds as if within the listing.

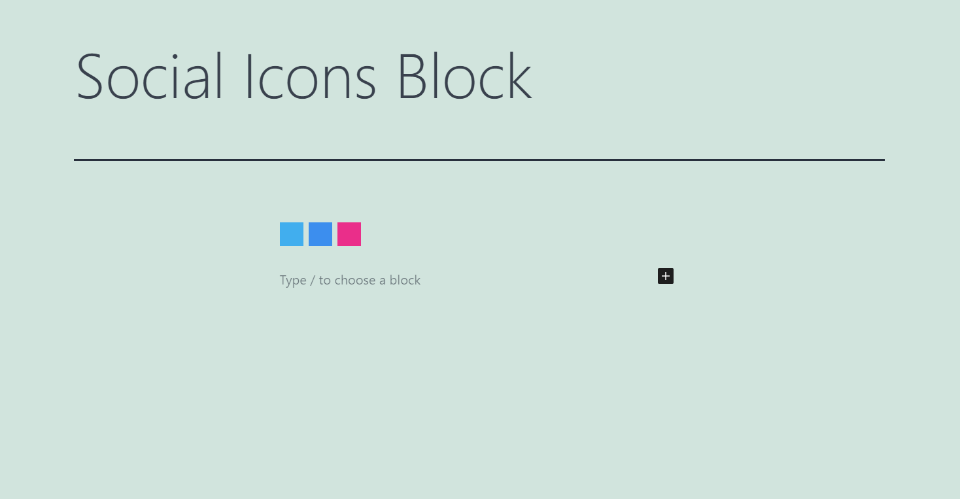
You’ll then have a Social Icons Block inside of your content material. It is going to display a graphic to signify what form of block it’s. You’ll now upload the social networks you wish to have to show.

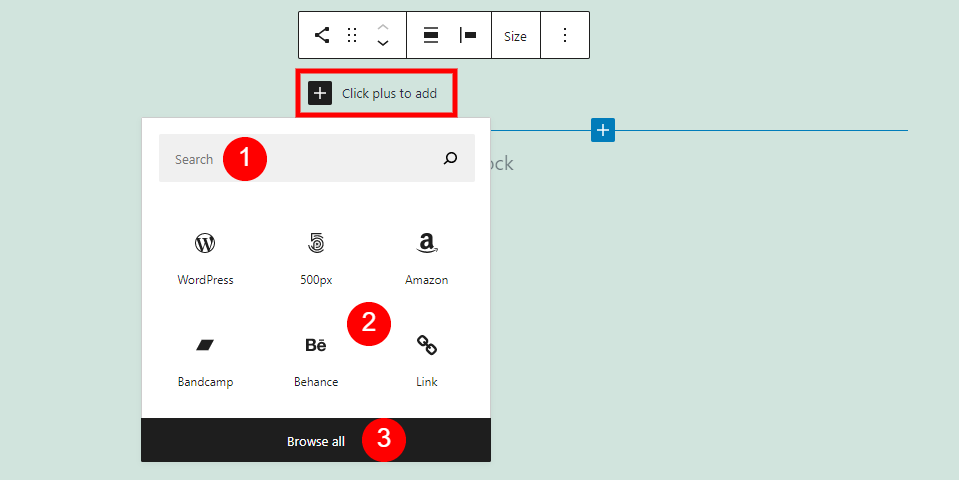
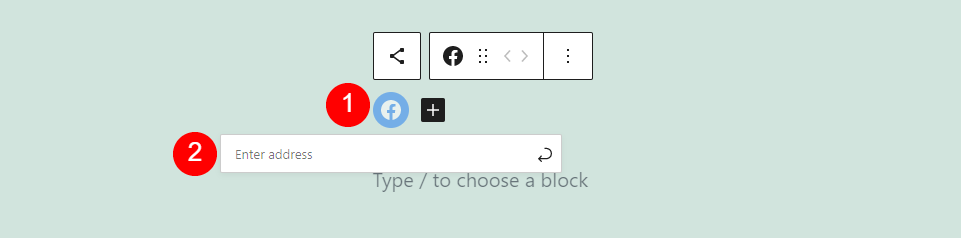
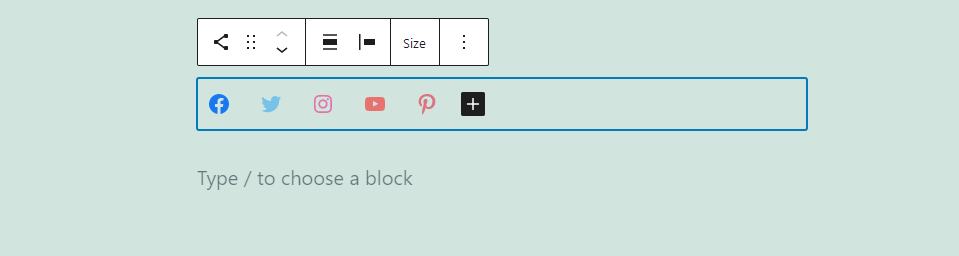
Subsequent, you’ll wish to upload social community icons. First, make a choice the Plus icon so as to add the social networks. This opens a seek box the place you’ll input the title of the social media community. You’ll additionally make a choice from the ones the are appearing or click on Browse all to peer your whole choices. It has 42 networks to make a choice from.

Subsequent, click on at the community’s icon to open the URL cope with box. Input the URL into the sphere.

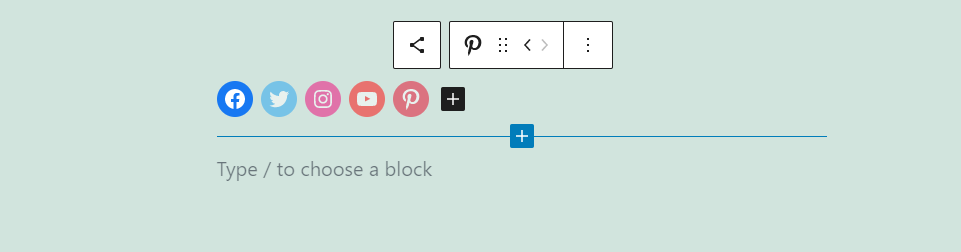
Proceed this procedure till you’ve added your whole networks. The ones with hyperlinks will seem of their common colours. The ones with out hyperlinks will probably be pale. On this instance, Fb has a hyperlink whilst the others don’t.
Social Icons Block Settings and Choices

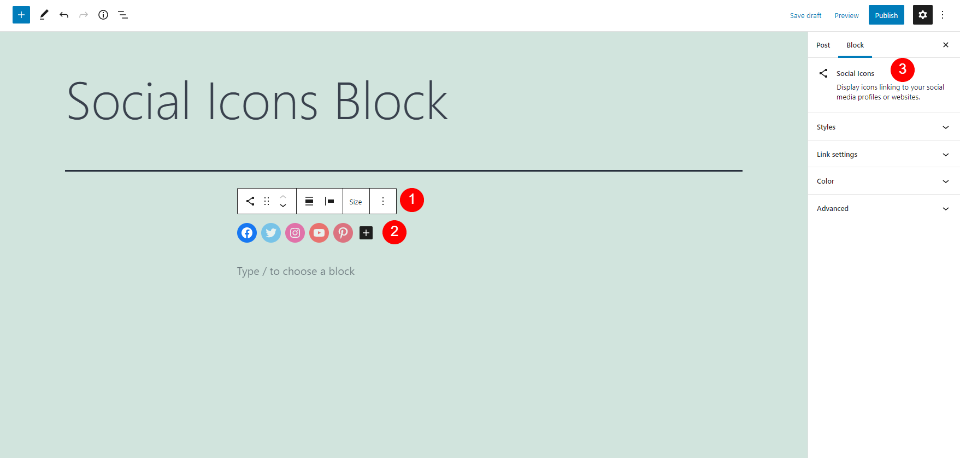
The Social Icons Block has 3 spaces with settings and choices. The primary is the Social Icons Toolbar. The second one is the toolbar for the icons themselves. The 3rd is the Social Icons Block choices in the proper sidebar. The sidebar has two units of settings. One for the block and one for the icons.
Social Icons Block Toolbar

Clicking anyplace within the Social Icons Block opens its toolbar.
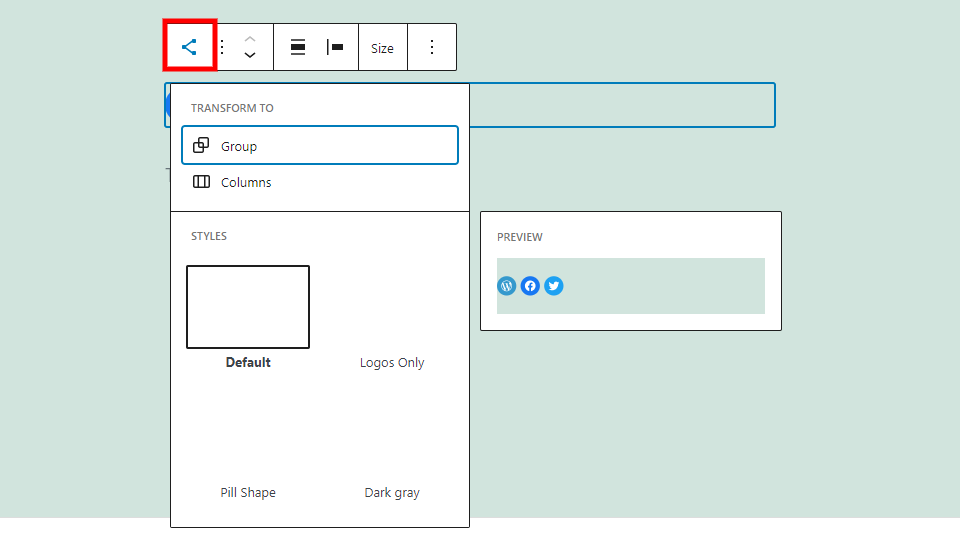
Trade Social Icons Block Kind or Taste

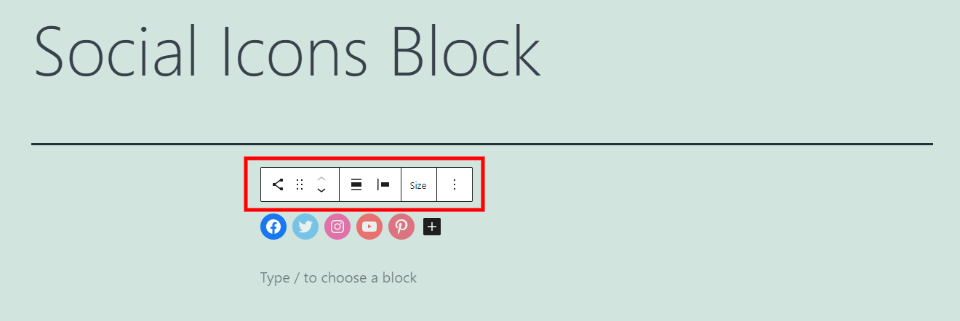
The primary surroundings selects workforce, adjustments the choice of columns, and selects kinds. Kinds come with Trademarks Most effective, Tablet Form, and Darkish Grey. I’m soaring over Default.

Trademarks Most effective gets rid of the circle across the icon.

Tablet Form elongates the circles, giving them a tablet form.

Darkish Grey gets rid of the circles and makes the icons grey.
Drag or Transfer

The Drag and Transfer equipment make it simple to transport the block anyplace inside of your content material. Snatch the drag software (6 dots) to pull and drop it. Make a choice the Transfer software’s arrows to transport the block up or textual content inside the content material.
Alignment

Alignment choices come with left, middle, and proper. The left and proper choices wrap the block with the paragraph underneath it, as I’ve achieved on this instance.
Justify Pieces

This justifies the icons inside the block. Justify them left, middle, proper, or upload area between them.

This situation provides area between the icons.
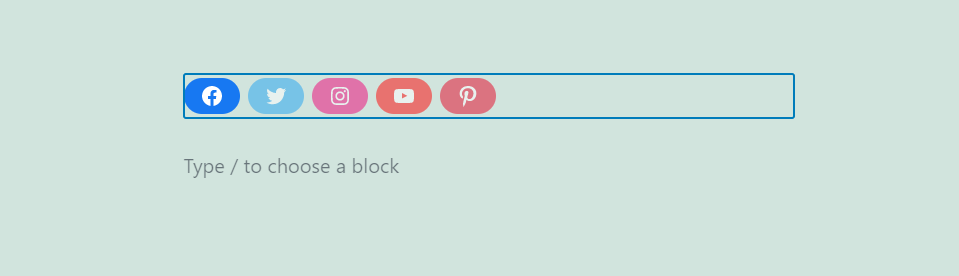
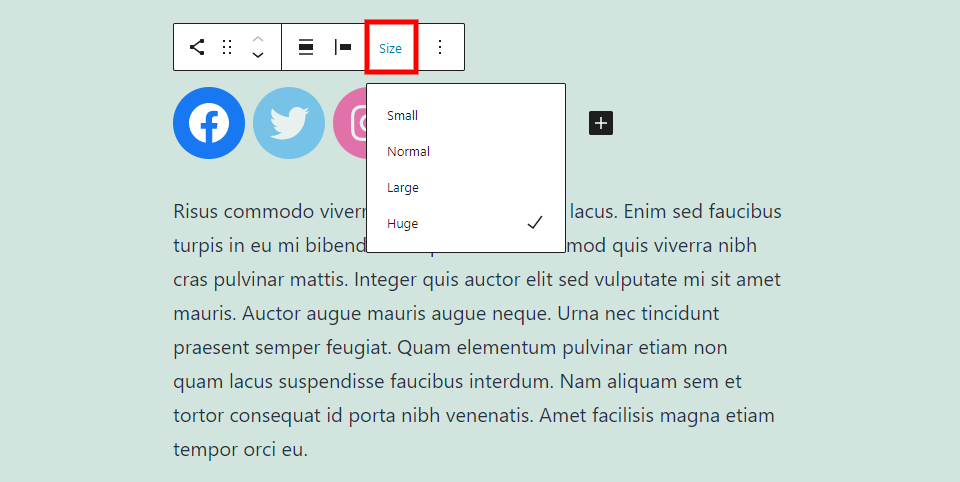
Dimension

This offers measurement choices for the icons. Make a choice from small, customary, huge, and enormous. Those sizes will have compatibility smartly with maximum sorts of content material. I’ve set them to Massive on this instance.
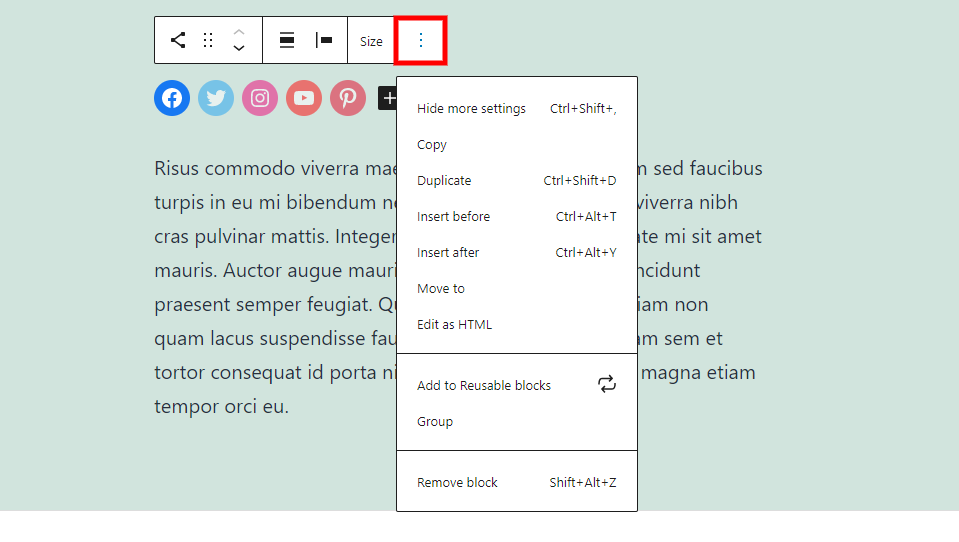
Choices

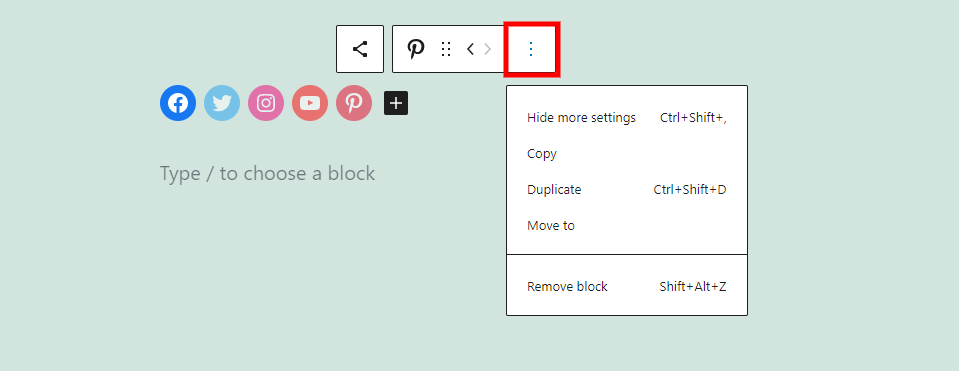
Extra Surroundings opens an inventory of choices for the block. Choices come with:
Disguise Extra Settings – closes the proper sidebar.
Replica – copies the block so you’ll paste it.
Replica – creates a reproduction underneath the unique.
Insert Sooner than – provides area above the block.
Insert After – provides area under the block.
Transfer To – strikes the block through shifting a blue line up or down with the arrow keys and hitting Input.
Edit as HTML – adjustments the block to the HTML view so you’ll alter the code. All different blocks display as customary.
Upload to Reusable Blocks – provides the Social Icons Block in your listing of reusable blocks.
Staff – provides the block to a gaggle so you’ll alter them as one block.
Take away Block – deletes the block.
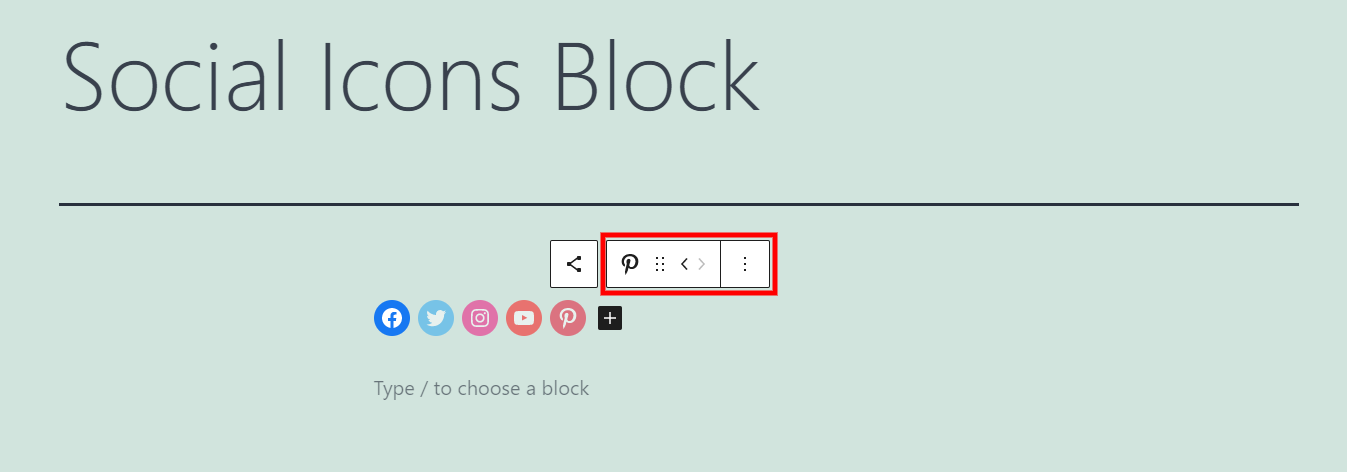
Social Icons Block Icons Toolbar

Settling on the icons opens every other toolbar that applies simply to the icons. To the left is a social percentage icon that closes this toolbar and opens the principle toolbar for the block.
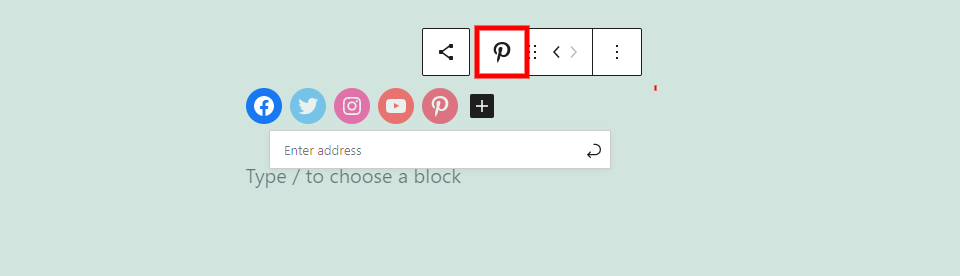
Icons Toolbar Social Icon

This icon signifies which social icon you’ve decided on. All choices will observe to this social community.
Icons Toolbar Drag and Transfer

The drag and transfer choices assist you to exchange the location of the icon inside the block. Drag and drop the icon through grabbing the six dots or click on the left or proper arrows to transport the icon left or proper through one place.
Icons Toolbar Choices

The choices paintings the similar as the principle toolbar choices, however they observe to the icon you’ve decided on. They come with:
- Disguise extra Settings
- Replica
- Replica
- Transfer To
- Take away Block
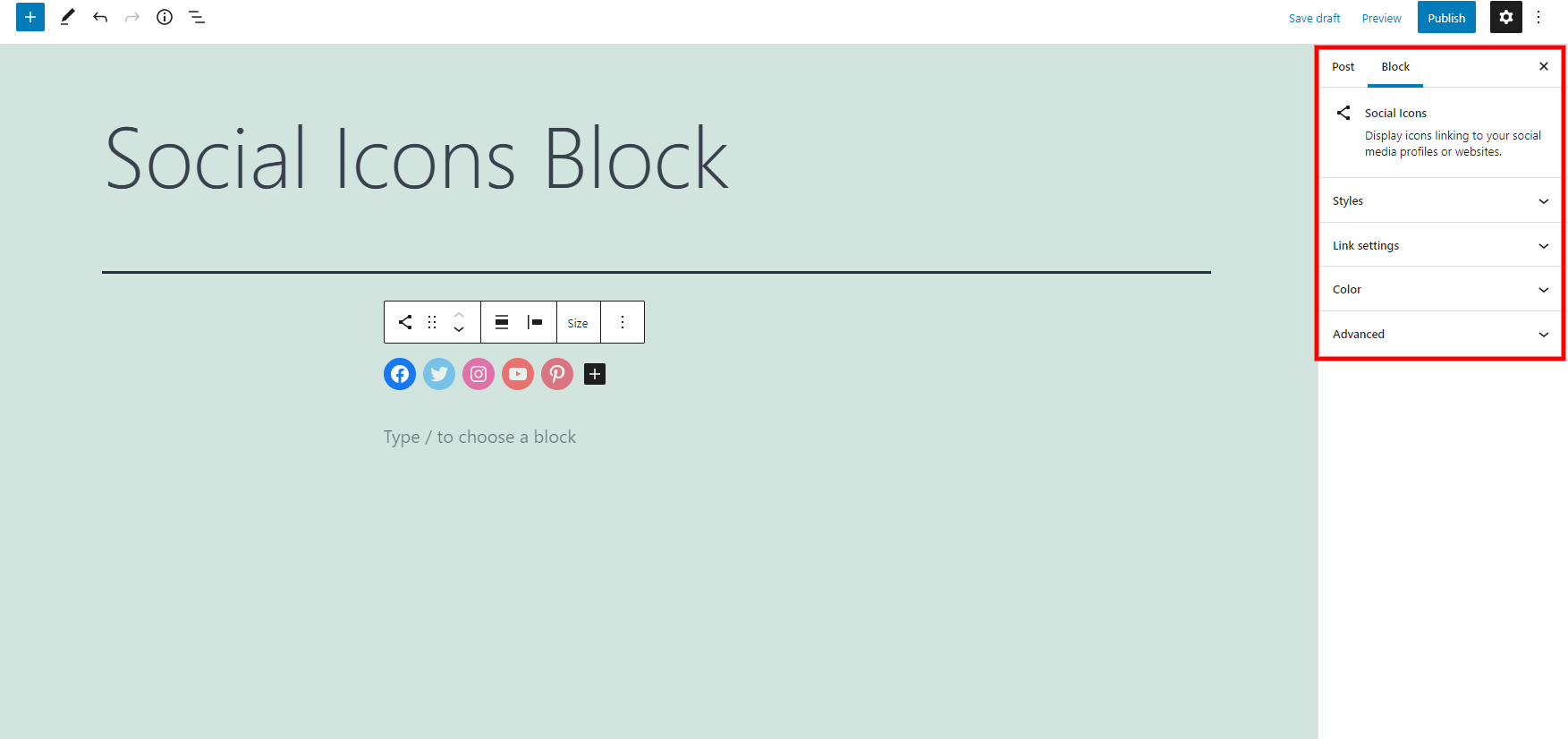
Social Icons Block Settings

The block settings are positioned in the proper sidebar. Click on the block or the equipment to turn the sidebar. If you choose the block inside the content material of the Social Icons Block, then its sidebar settings will show. Click on the equipment within the higher proper if the sidebar is closed.
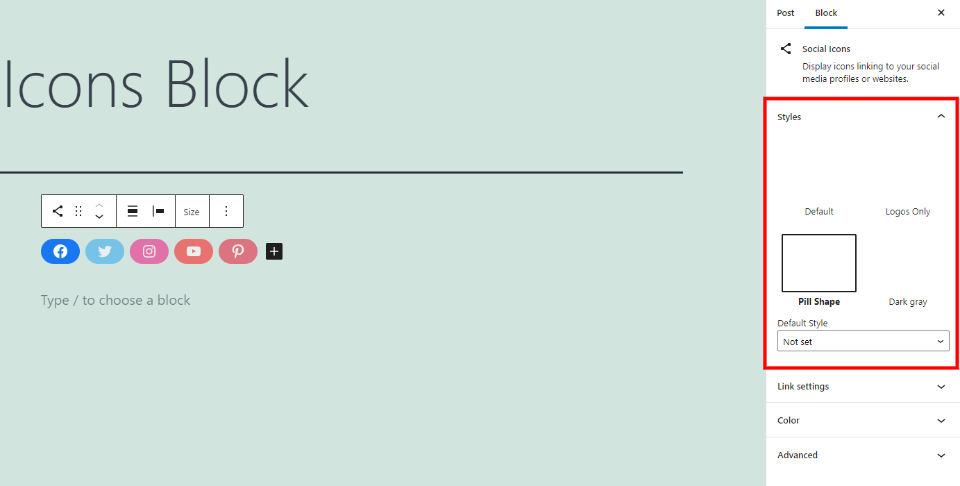
Block Kinds

Kinds are the similar as the ones within the Turn into settings for the block. Choose between Default, Trademarks Most effective, Tablet Form, and Darkish Grey. You’ll additionally set the default taste within the dropdown field. I’ve set this one to Tablet Form.
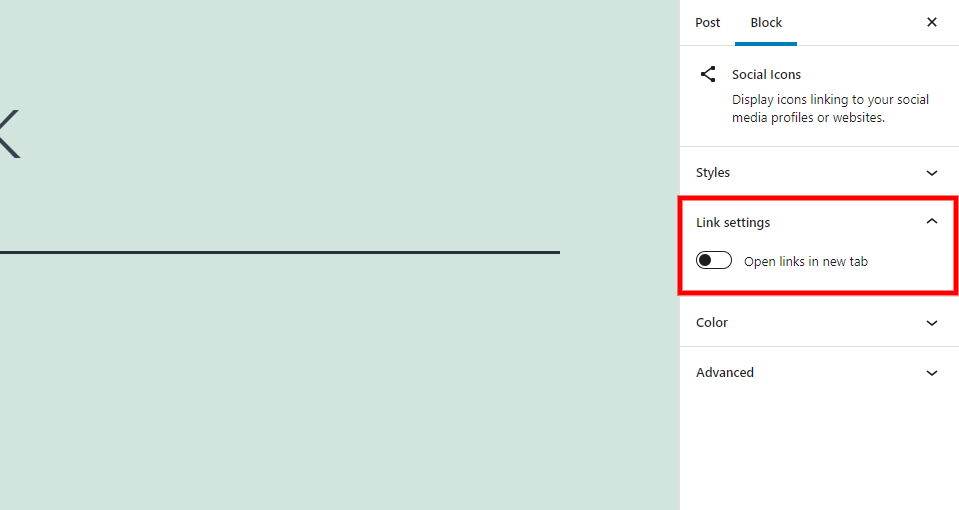
Hyperlink Settings

This shall we making a decision if the hyperlinks will open in the similar tab or a brand new tab.
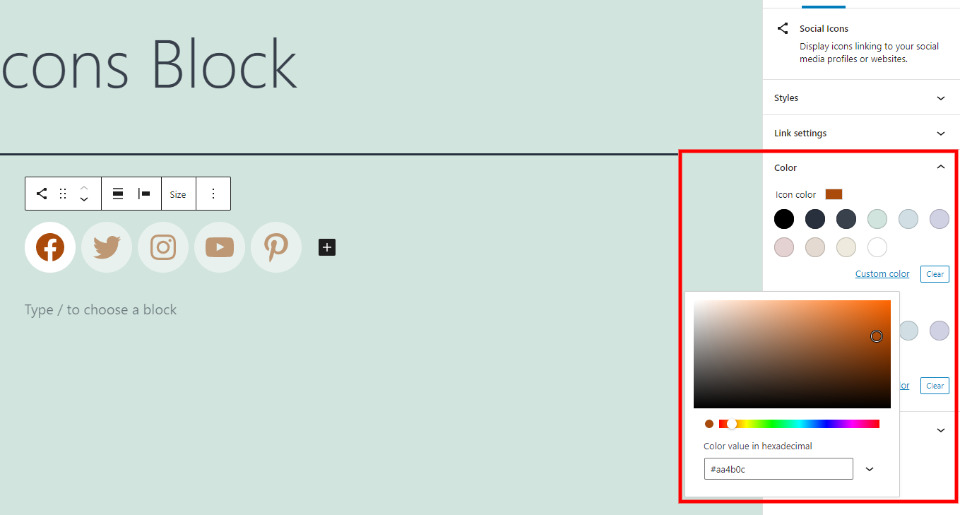
Colour

This permits you to customise the colours for the icon and the circle used for the icon’s background. Choose between premade colours or make a choice a customized colour from the colour picker, input the hex code, RBG code, or HSL code.
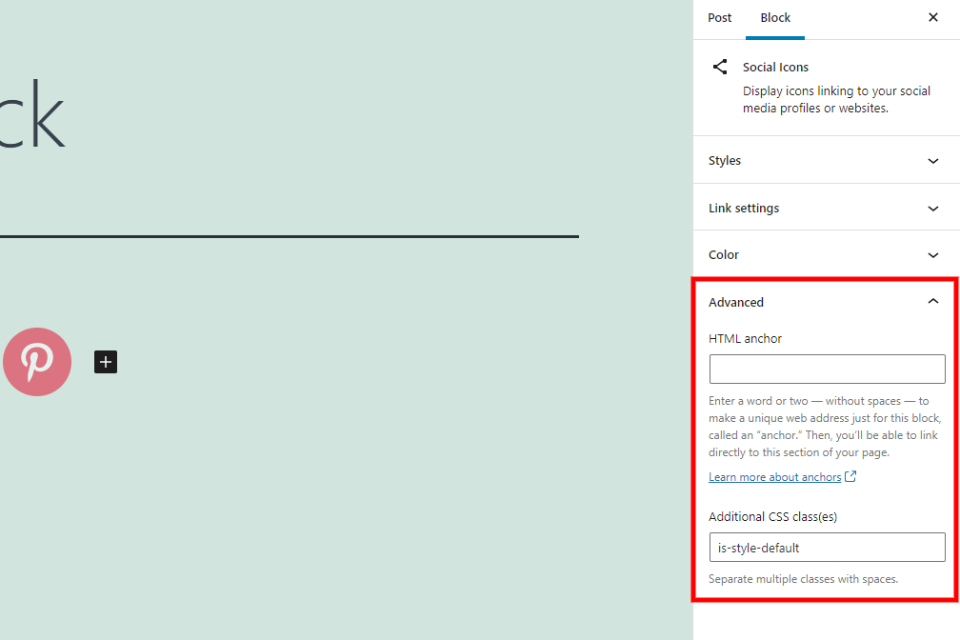
Complicated

Complicated comprises two fields. HTML anchor is a unique internet cope with only for the Social Icons Block. Further CSS categories assist you to upload customized CSS to taste your block. The way you’ve decided on will seem on this box.
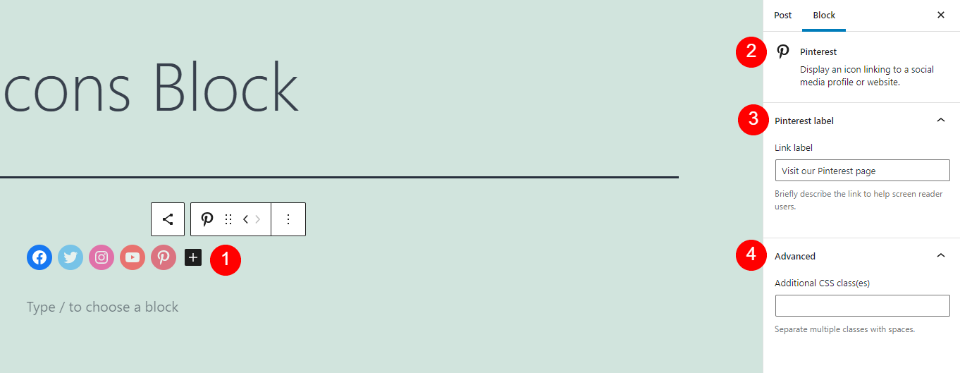
Social Icons Block Icon Settings

Clicking on an icon within the Social Icons Block opens sidebar settings only for that icon. The settings come with a label box the place you’ll input the textual content that may describe the hyperlink to readers. Complicated provides a box for CSS categories only for that icon.
Pointers and Easiest Practices for The use of the Social Icons Block Successfully
When you’ve added your hyperlinks, save the block in your reusable blocks so that you don’t have so as to add them each and every time. Use them to your content material and sidebars.
Use most effective some of the social networks the place you’re essentially the most energetic. Including too many can glance cluttered and confuse the target market as a result of they received’t know the place to practice you for the most efficient content material.
When you use the hyperlink icon, upload a paragraph block with it to create a identify and outline.
Use their colour choices to compare the icons together with your web page however cause them to stick out from the remainder of the content material.
Upload a CSS elegance to each and every icon personally for the best degree of customization.
Turn into the block to a gaggle to customise the background colour or upload a border.
Continuously Requested Questions concerning the Social Icons Block
What’s the Social Icons Block?
This block puts social media icons anyplace inside of your content material to construct your social following.
Who many social networks can it show?
There are 42 social networks incorporated. A type of is a hyperlink icon that may be related to anyplace web page or social community, so you’ll hyperlink to a limiteless choice of networks.
Can or not it’s reworked into different blocks?
It may be reworked into a gaggle or columns. Staff works nice for customizing the backgrounds. Columns permits you to position them subsequent to different sorts of content material.
What can or not it’s used for?
It may hyperlink in your social networks, to the networks of workforce contributors, to networks of other folks or firms you’re discussing to your articles, and so on. It can be used to supply any choice of hyperlinks to services and products, merchandise, pages, and so on., the use of the hyperlink icon.
Conclusion
That’s our have a look at the WordPress Social Icons Block. Social media icons are a good way to construct your social following and this block makes it simple so as to add them in your content material. Upload over 40 other networks or upload hyperlinks to any web page. It’s simple to customise. You may have a number of choices together with measurement and colour, so you’ll make it fit your web page.
We need to listen from you. Do you employ the Social Icons Block? Tell us about your enjoy within the feedback.
Featured Symbol by way of Irina Strelnikova / shutterstock.com
The submit How to Use the WordPress Social Icons Block gave the impression first on Elegant Themes Blog.
WordPress Web Design