Divi’s new background masks and patterns is one in all our most fun new design options but. Each and every of the mask and patterns will also be blended with different background components (like colours, photographs, and gradients) for numerous distinctive combos in a couple of clicks.
Nowadays we’re going to display you the best way to use Divi’s new background mask and patterns to design a hero segment. On this educational, we’ll quilt the necessary steps had to create background mask and patterns. We’ll even display the best way to place background photographs to suit a masks design. This must assist provide the equipment you wish to have to create the easiest hero segment in your website online in mins.
Let’s have some a laugh!
Sneak Peek
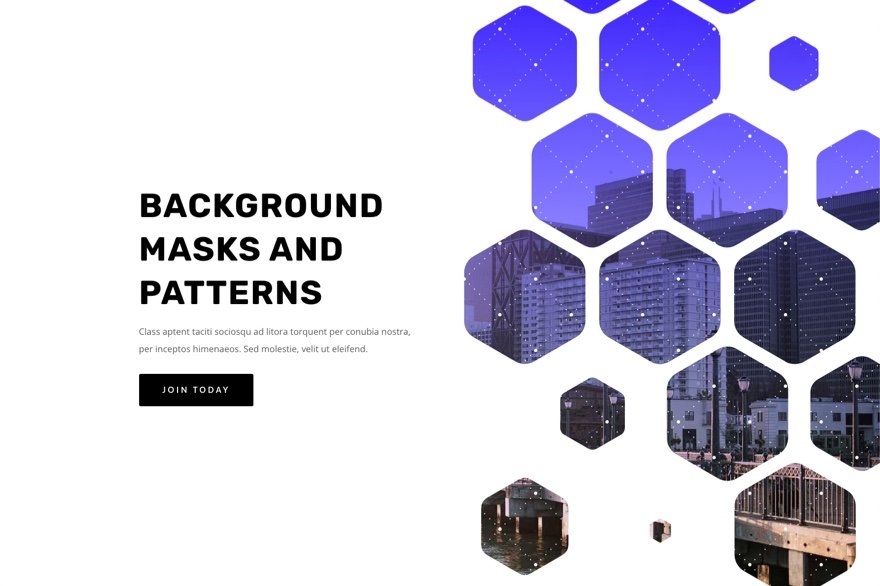
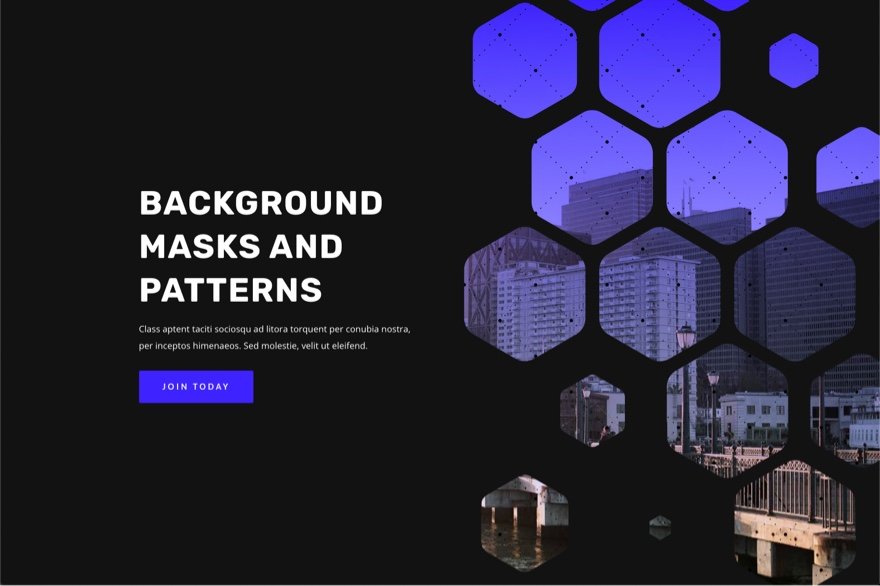
Here’s a fast take a look at the design we’ll construct on this educational.
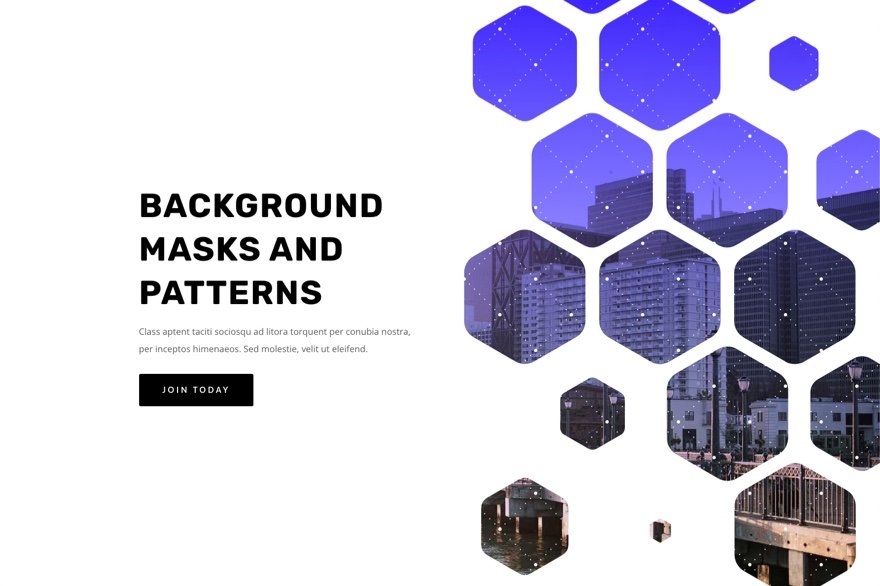
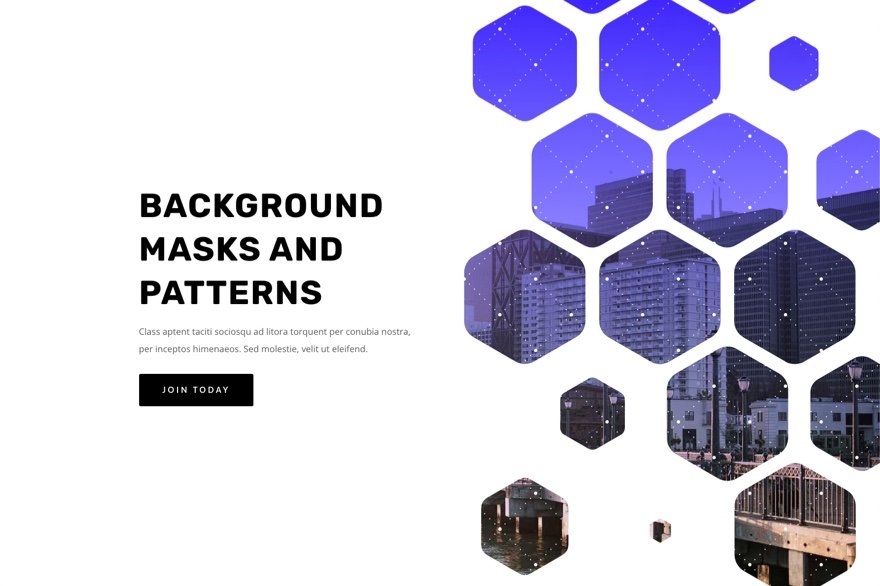
Here’s an instance hero segment with a white masks and trend.

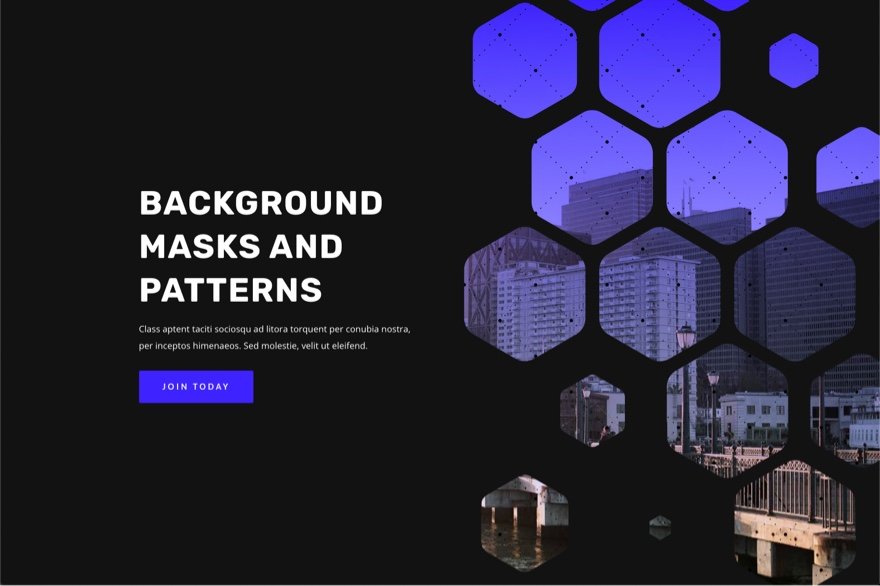
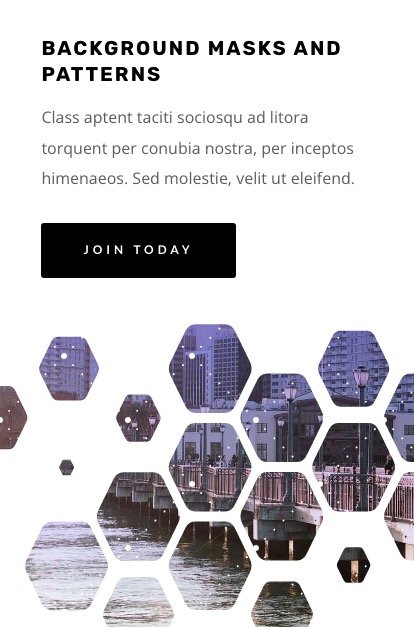
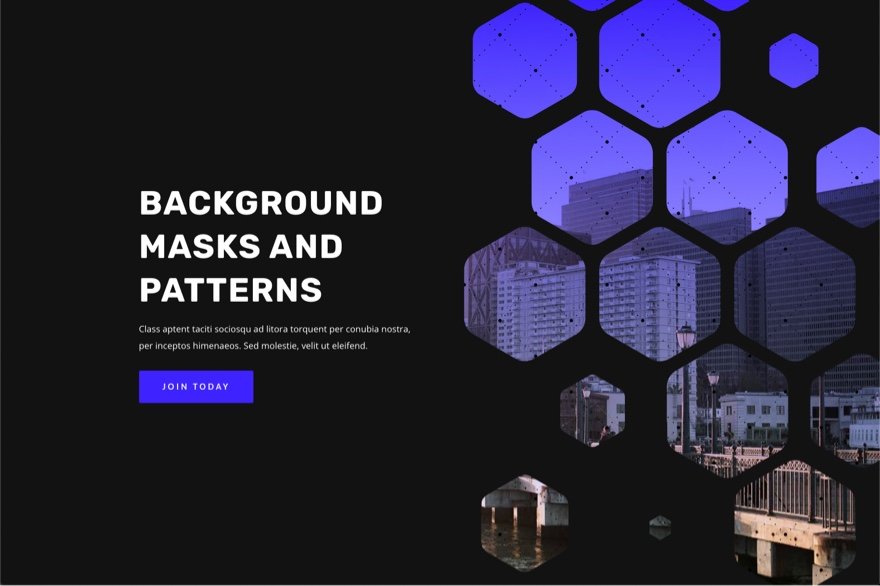
Here’s a darkish model of the similar hero segment with a black masks and trend.

With this design in position, you’ll simply exchange mask and masks positions with a couple of clicks!
Obtain the Structure for FREE
To put your palms at the format design from this educational, you are going to first want to obtain it the usage of the button under. To realize get entry to to the obtain it is very important subscribe to our Divi Day by day e-mail record through the usage of the shape under. As a brand new subscriber, you are going to obtain much more Divi goodness and a unfastened Divi Structure pack each Monday! In case you’re already at the record, merely input your e-mail cope with under and click on obtain. You’ll now not be “resubscribed” or obtain further emails.
@media most effective display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:sooner than { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:sooner than { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Loose
Sign up for the Divi E-newsletter and we will be able to e-mail you a duplicate of without equal Divi Touchdown Web page Structure Pack, plus heaps of different superb and unfastened Divi sources, guidelines and tips. Observe alongside and you are going to be a Divi grasp very quickly. If you’re already subscribed merely kind for your e-mail cope with under and click on obtain to get entry to the format pack.
You might have effectively subscribed. Please test your e-mail cope with to substantiate your subscription and get get entry to to unfastened weekly Divi format packs!
To import the segment format in your Divi Library, navigate to the Divi Library.
Click on the Import button.
Within the portability popup, choose the import tab and make a choice the obtain document out of your pc.
Then click on the import button.

As soon as achieved, the segment format will likely be to be had within the Divi Builder.
Let’s get to the educational, lets?
What You Want to Get Began
To get began, it is very important do the next:
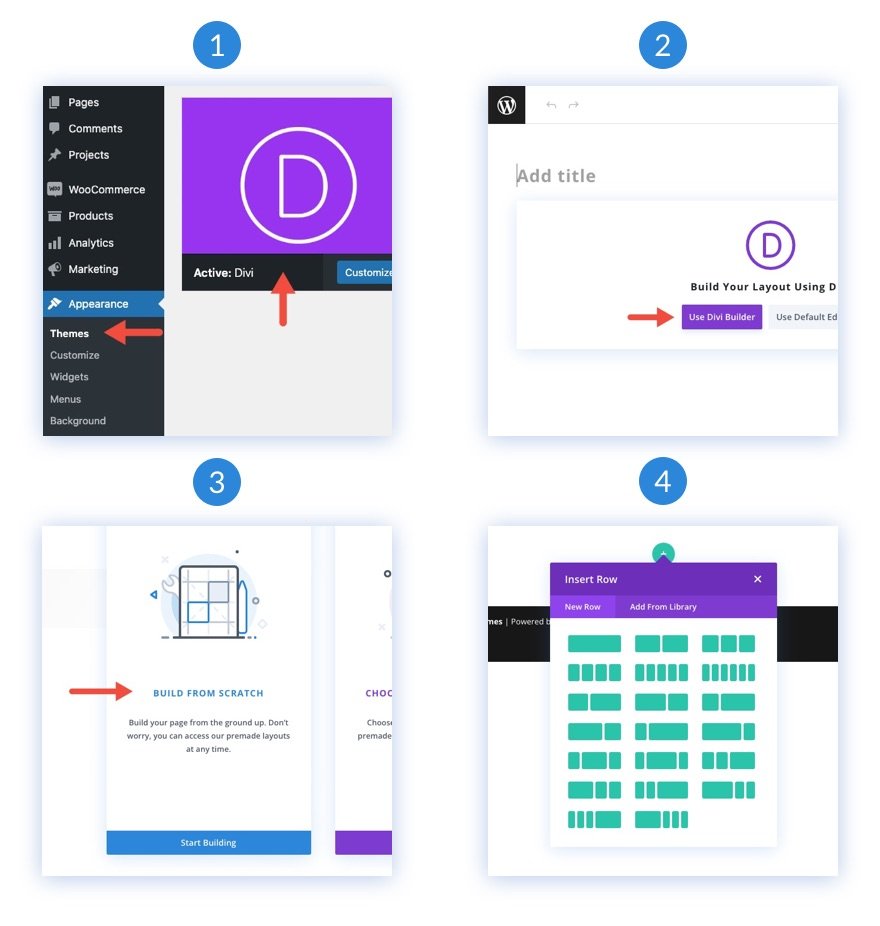
- In case you haven’t but, install and activate the Divi Theme.
- Create a brand new web page in WordPress and use the Divi Builder to edit the web page at the entrance finish (visible builder).
- Make a choice the choice “Construct From Scratch”.
- Now have a clean canvas to begin designing in Divi!

The right way to Use Divi’s Background Mask and Patterns on Your Hero Segment
1. Create the Structure Construction
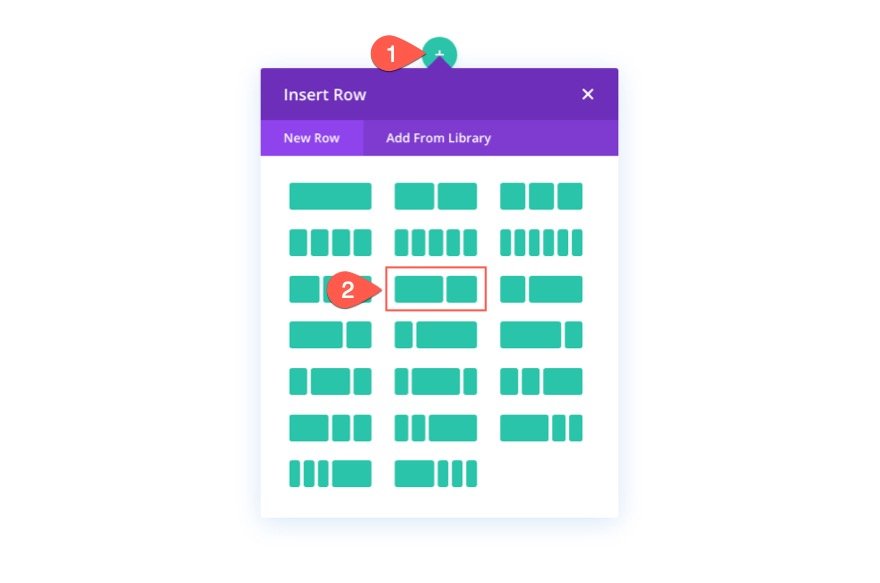
For this hero segment, we’re going with a vintage format construction with the headline and phone to motion at the left and a picture (or visible design) at the proper. For this design, our visible design will likely be created the usage of Divi’s background choices. However sooner than we get into that, we want to create a two-column row in order that we will save room at the proper aspect of the web page for showcasing our segment background mask and patterns design.

2. Upload the Headline and Name to Motion
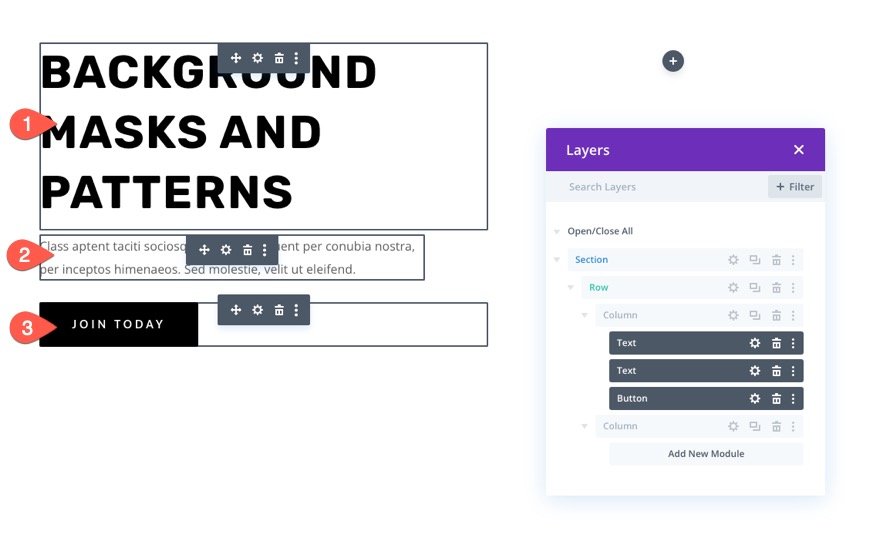
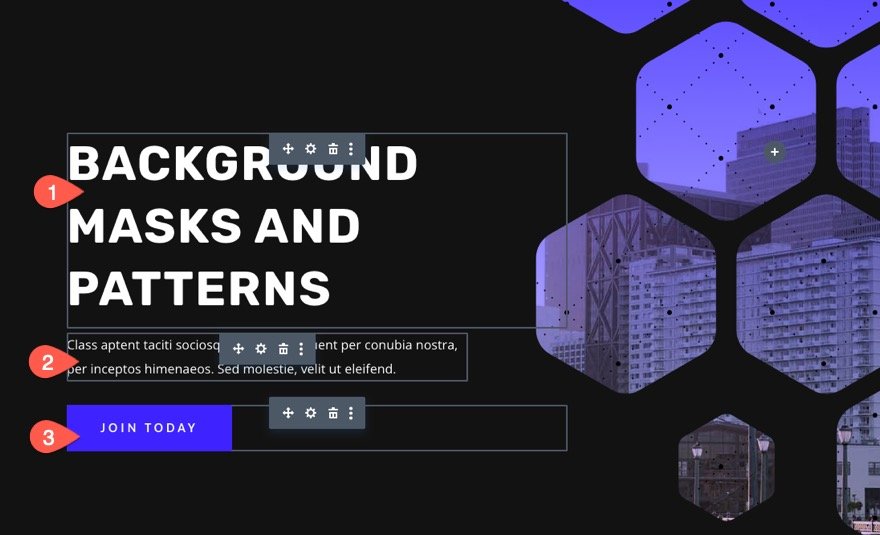
Within the left column (column 1), upload a textual content module in your primary heading, a textual content module in your subheading textual content, and a button module in your button.


If you wish to know the precise design settings for those, be happy to obtain the format and test it out for your self at over again. For nowadays, we’re going to be aware of the background design.
3. Upload Vertical Spacing to the Segment
To ensure that our background design to be large and wonderful, we want to upload some vertical top to the segment. A very simple approach to try this is so as to add padding to the highest and backside of the segment. Remember the fact that we want to alter the padding on pill and contact show to make room for our background desiggn as soon as the columns stack vertically.
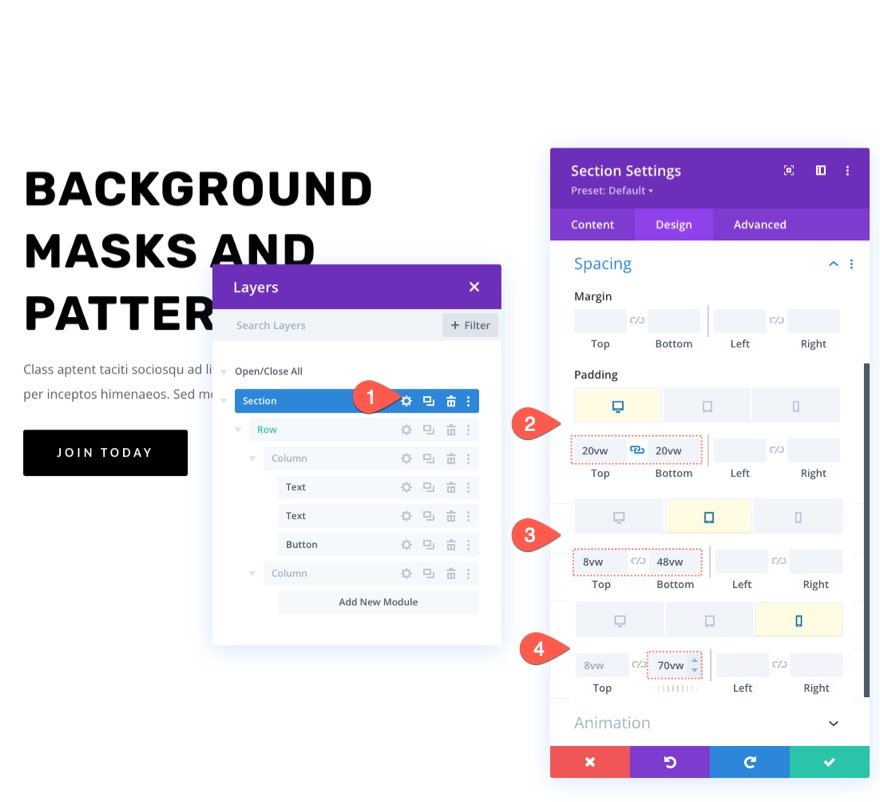
Open the settings for the segment. Below the design tab, replace the padding as follows:
- Padding: 20vw height, 20vw backside
- Padding (pill): 8vw height, 48vw backside
- Padding (telephone): 8vw height, 70vw backside

4. Upload a Background Symbol and Gradient
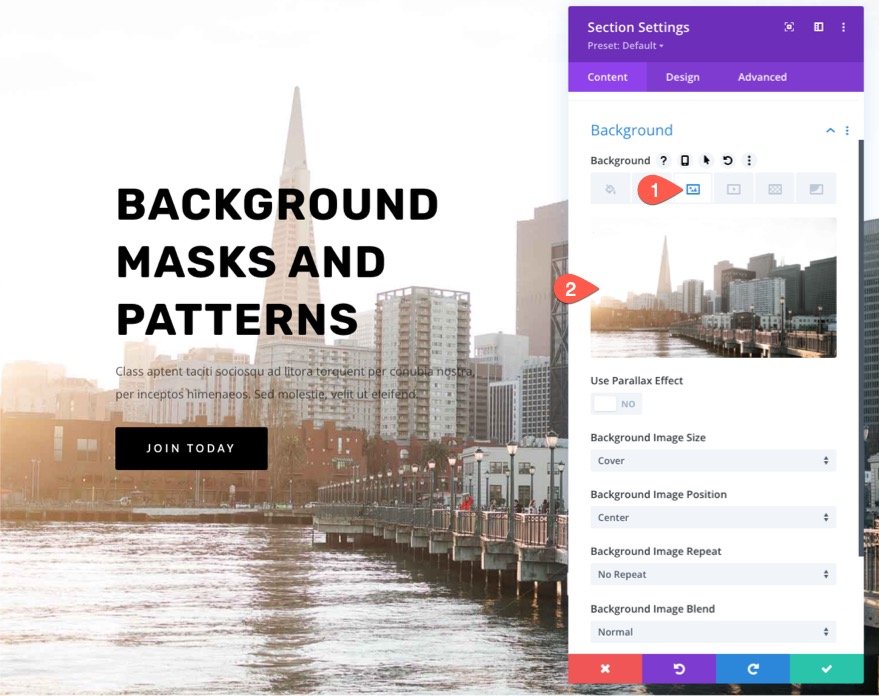
Subsequent, we will upload a background symbol and gradient to the segment. Remember the fact that the principle point of interest of the background symbol will likely be printed at the proper aspect of the segment, so use a picture that has what you wish to have to look at the proper aspect. For this situation, we’re the usage of a picture with a town skyline. The fitting aspect of the picture has constructions which might be nearer and extra aesthetically satisfying so it really works nice.
Below the picture tab, add the picture to the segment background.

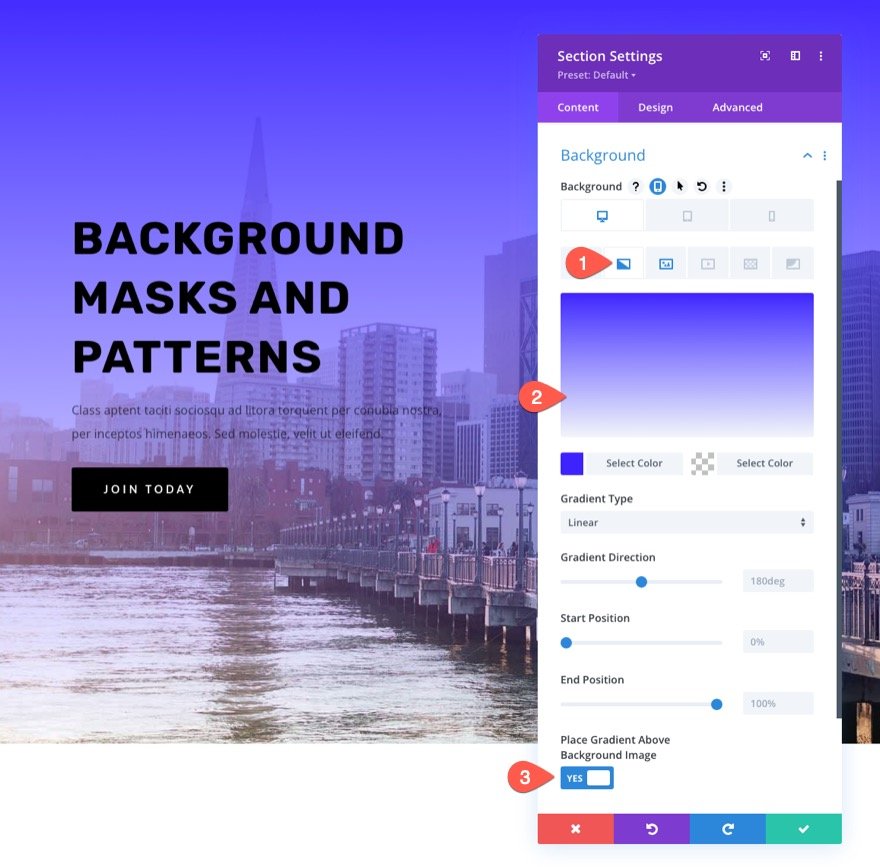
In Divi, you’ll simply upload a colour gradient over the background symbol. Below the gradient tab, upload the next gradient to the segment background:
- Left Gradient Colour: #3e22ff
- Proper Gradient Colour: clear
- Position Gradient Above Background Symbol: YES

5. Create a Background Trend for the Segment
Now that our background symbol and gradient are able, we will upload a background trend to go with the design. On this instance, we’re going to use a delicate trend that simply provides a bit texture to present it a extra distinctive glance.
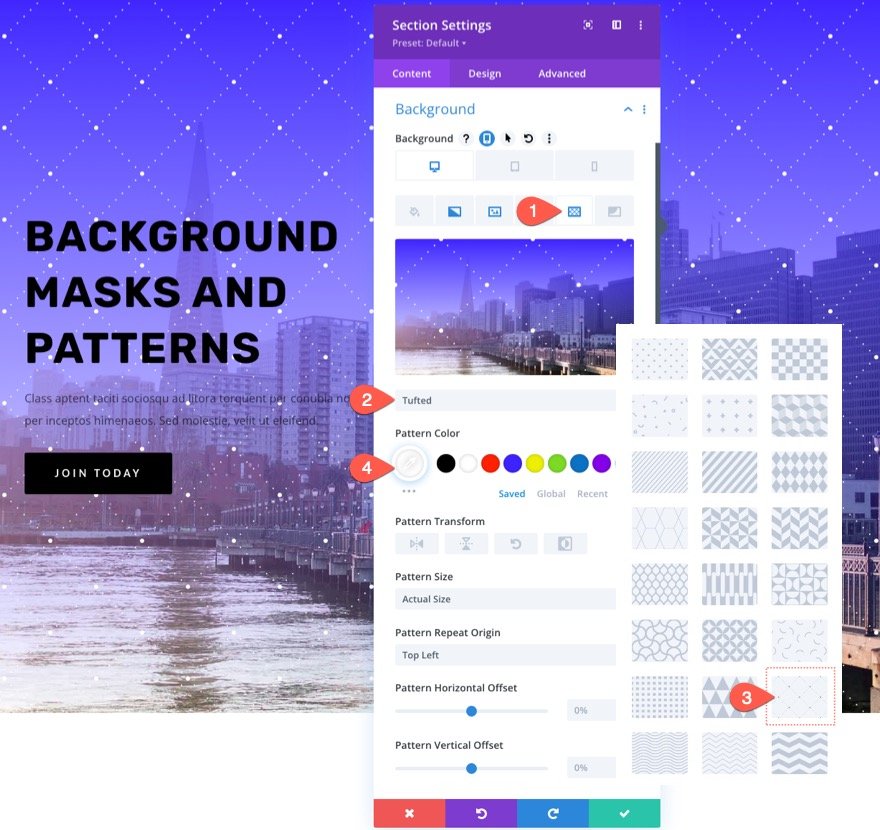
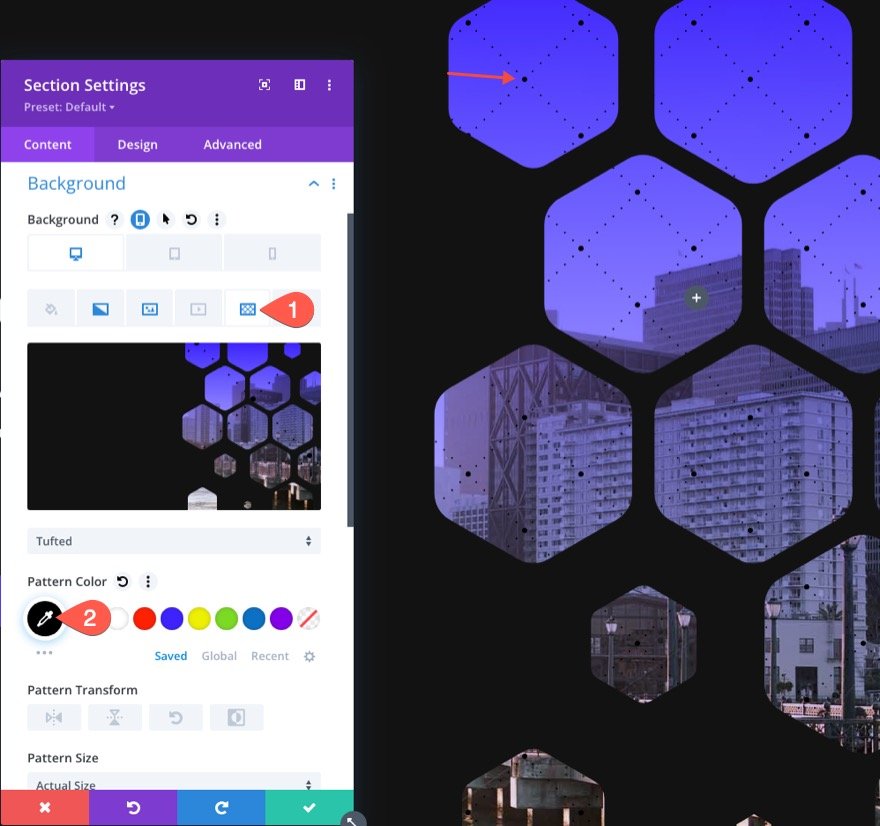
Below the patterns tab, replace the next:
- Background Trend: Tufted

TIP: With background patterns, it’s usually higher to stay it delicate. Take a look at the usage of customized sizes for patterns which might be smaller after which drop the opacity of the colour.
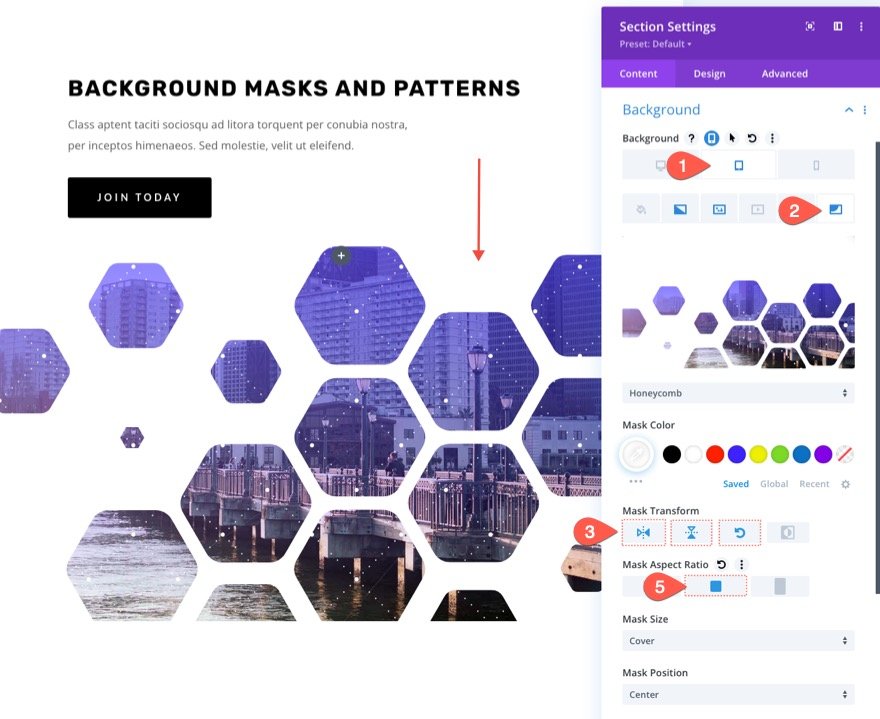
5. Create a Background Masks for the Segment
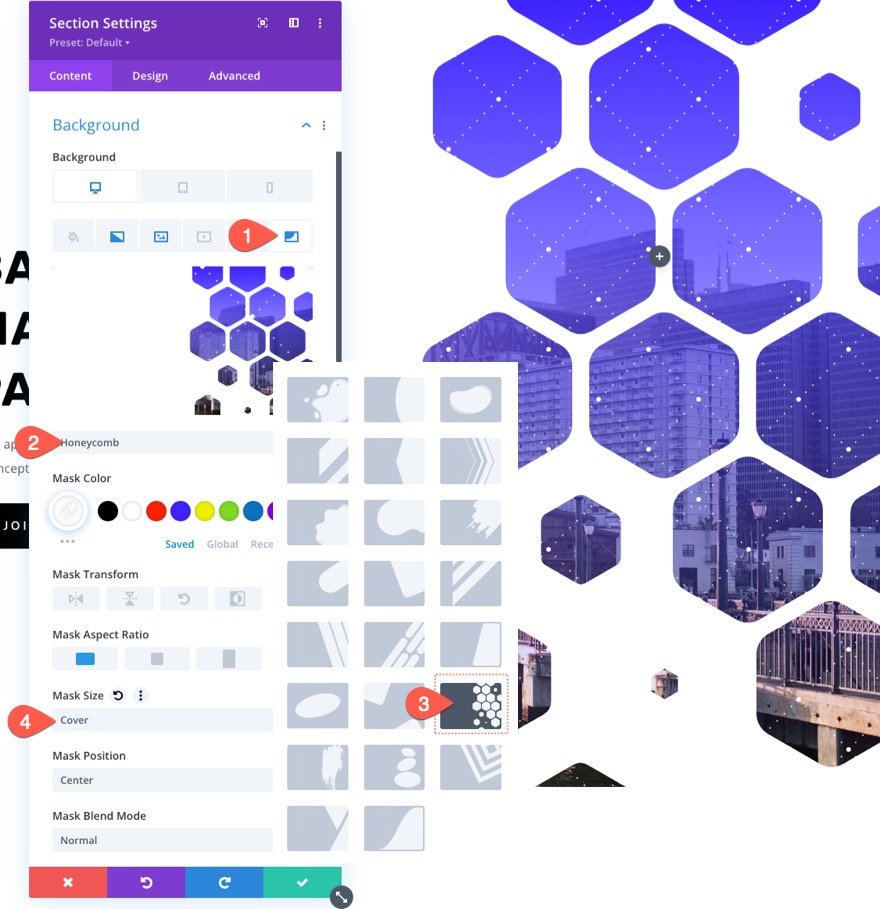
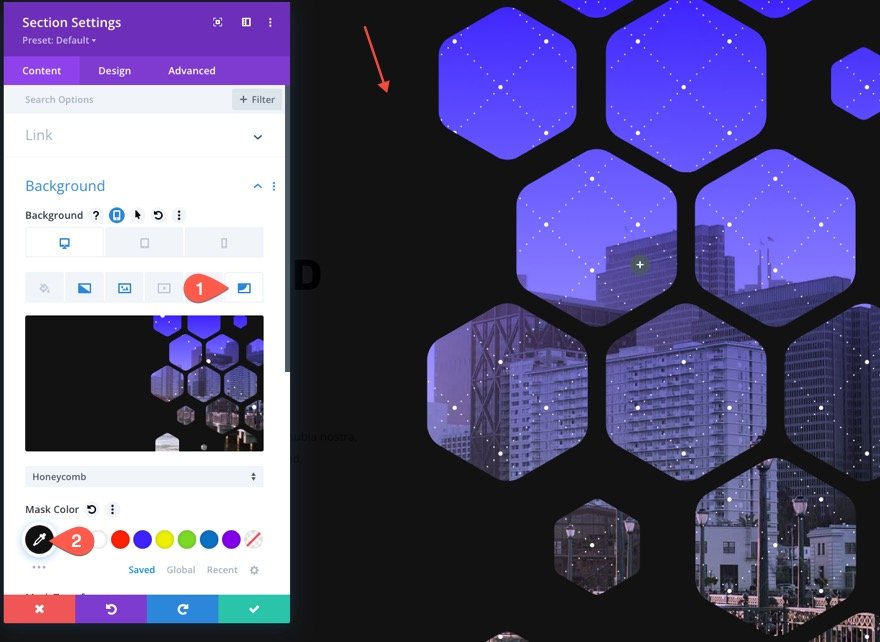
With our background trend in position, we a in any case able to check out a brand spanking new background masks for our design. There are a host of choices and diversifications to choose between. For this situation, we’re going to use the honeycomb masks.
Below the mask tab, replace the next:
- Masks: Honeycomb
- Masks Colour: #ffffff
- Masks Dimension: Duvet

6. Regulate Background Symbol Place
Since we’re the usage of a background masks, maximum of our background photographs is being hidden (or “masked”). So, you could want to alter the location of the background symbol so that you could disclose a selected segment of the picture in the course of the open portion of the masks. To try this, you’ll use the background symbol place and offset choices to nudge the background symbol in the best spot.
On this instance, we’re going to be sure that the ground proper of the picture is maximum visual and we’ll transfer it over to the best somewhat to turn extra of the constructions.
Below the picture tab, replace the next:
- Background Symbol Place: Backside Proper
- Background Symbol Horizontal Offset: -4vw
Realize how the background symbol will also be moved to the best.
8. Use a Mix Mode
A method we will get inventive with all of those background components is so as to add a mix mode. Mix modes will also be added to any of the background choices and they may be able to be used to mix a couple of background layers (symbol, gradient, masks, and many others.) in combination in inventive tactics.
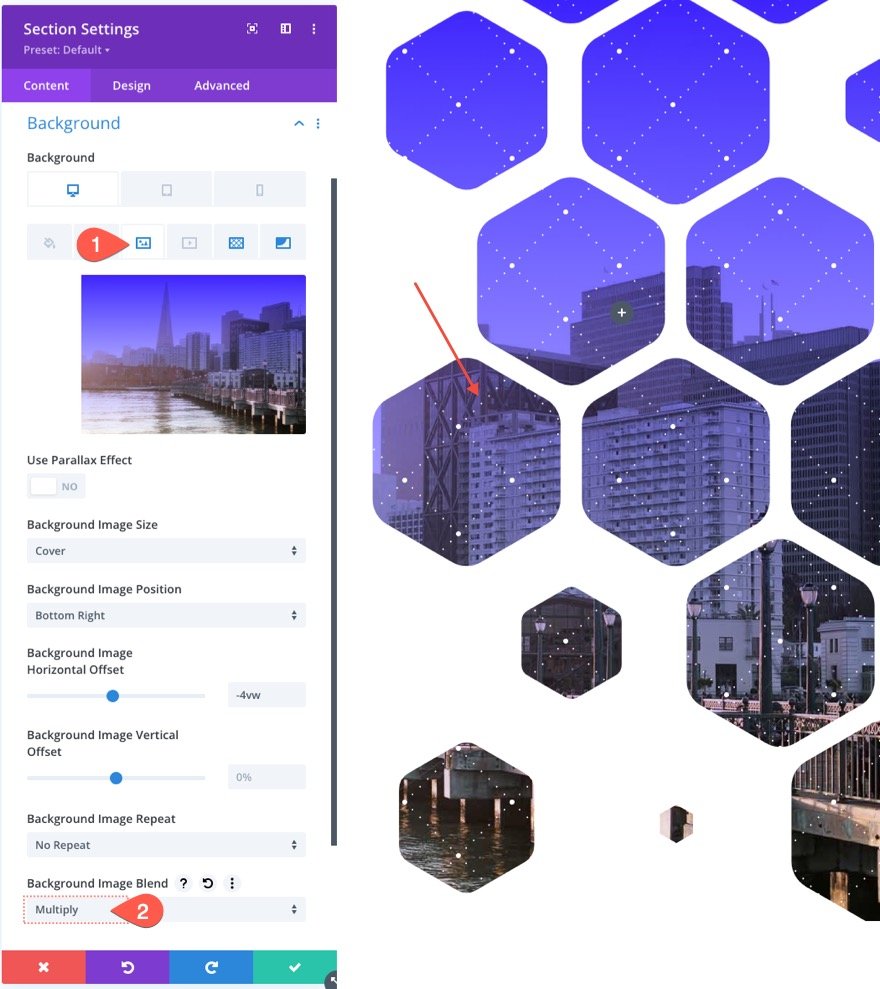
For this situation, we’re going to mix the background symbol with the gradient coloration. To try this, click on the background symbol tab and upload a mix mode to mix the gradient coloration with the background symbol as follows:
- Mix Mode: Multiply
NOTE: The multiply mix mode principally multiplies the present layer (on this case the background symbol) with the background gradient. A very simple strategy to take into consideration the impact is to consider two slides in a slide projector stacked one in the back of the opposite. In case you mission the 2 photographs on a display screen, you possibly can get a mix of the 2 this is moderately darker.

For extra on mix modes, take a look at this
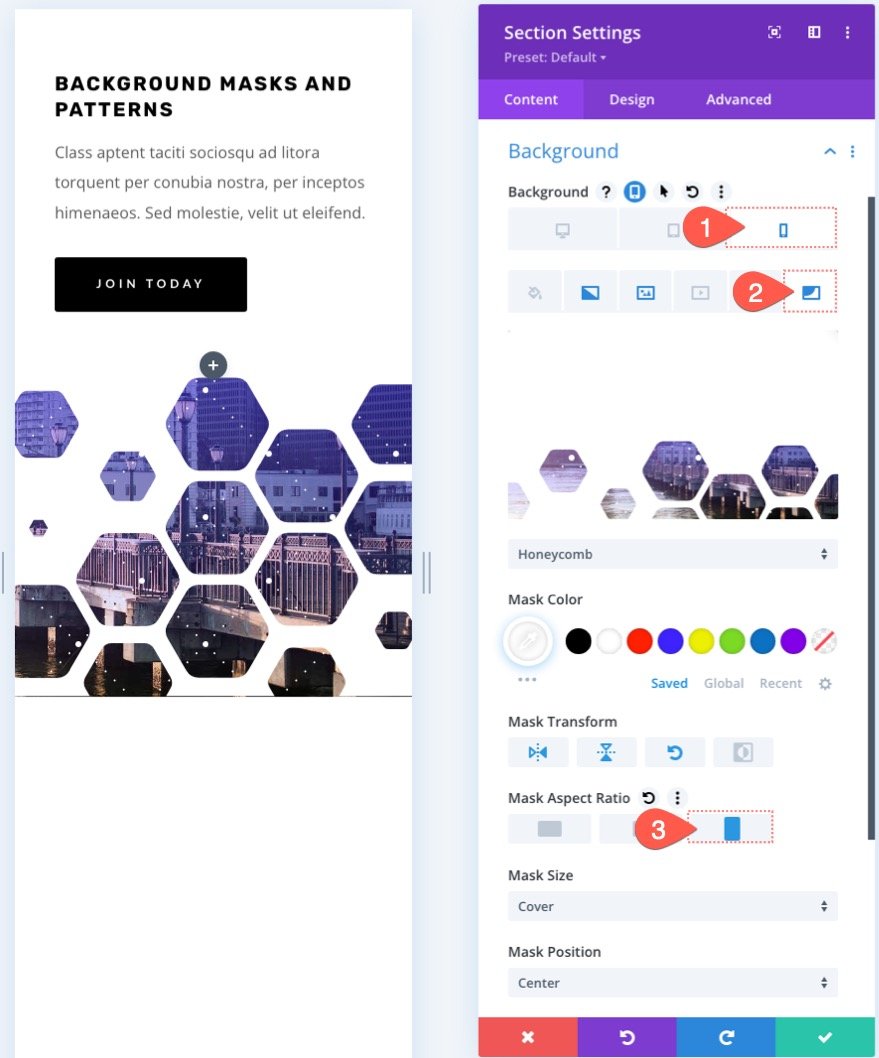
7. Regulate the background masks for cell
It is very important be sure that the background masks design appears nice on cell units as neatly. Fortunately, the integrated choices make this procedure simple. Bear in mind, we already added the additional padding on pill and contact to make room for our background design. Now, all we want to do is locate the background turn out to be and side ratio choices to regulate the masks for cell.
Below the masks tab, turn on the responsive choices and replace the next:
On pill…
- Masks Become: Turn Vertical, Turn Horizontal, Rotate
- Masks Side Ratio: Sq.

On Telephone…
- Masks Become: Turn Vertical, Turn Horizontal, Rotate
- Masks Side Ratio: Portrait

The Outcome
Take a look at the design we created up to now.
One desktop…

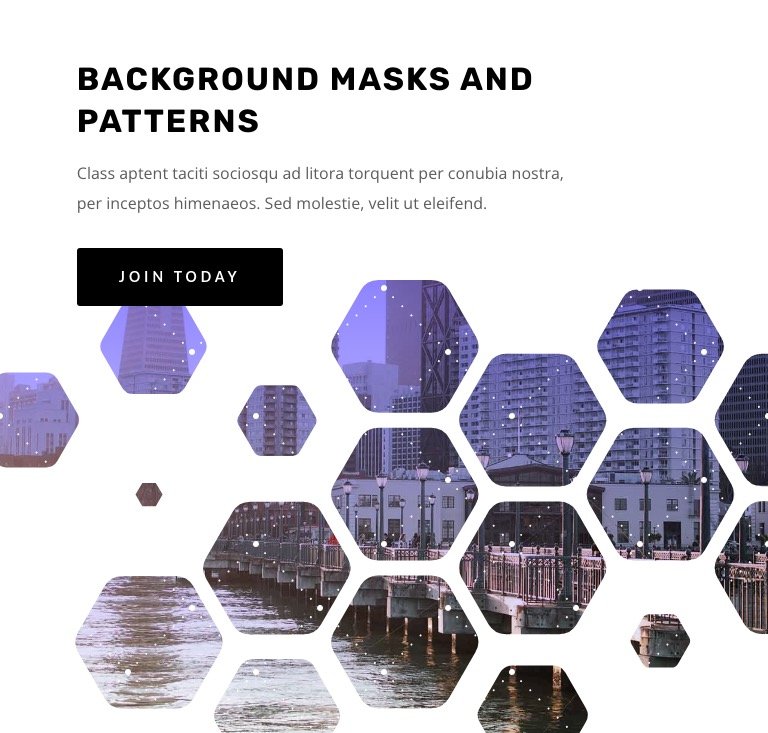
One pill…

One telephone…

8. Create a Darkish Model
If you wish to have a gloomy model of this design, merely exchange the background masks coloration to a gloomy coloration (like black).

Then exchange the trend coloration to black.

Then exchange the headline and subheader textual content to white. And you’ll need to replace the button coloration as neatly.

Here’s what the darkish model looks as if.

Ultimate Effects
Here’s any other take a look at our ultimate effects.


Take a look at Other Mask and Become Choices
With this hero segment background design in position, we will experiment with different background mask (and patterns) through deciding on other mask from the record. Then you’ll use
Get Extra Background Masks and Trend Designs!

If you wish to have extra designs like this one, take a look at those 12 background mask and pattern designs free for download.
Ultimate Ideas
Designing a hero segment in your web site is numerous a laugh with Divi’s background masks and patterns. The background choices are simple to tweak to get the design good. And there are such a large amount of different choices you’ll use (like mix modes) to create much more distinctive background designs. Plus, you’ll upload mask and patterns to any Divi component, now not simply sections. So have a laugh experimenting!
I sit up for listening to from you within the feedback.
Cheers!
.inline-code{padding: 0px 4px; coloration: red; font-family: Monaco,consolas,bitstream vera sans mono,courier new,Courier,monospace!necessary} video.with-border {border-radius: 8px;box-shadow: 0 8px 60px 0 rgba(103,151,255,.11), 0 12px 90px 0 rgba(103,151,255,.11);show:block;margin: 0 auto;}
The submit How to Use Divi’s Background Masks and Patterns for a Hero Section seemed first on Elegant Themes Blog.
WordPress Web Design