A video slider is a good way to turn a lot of video content material in a small house. Via default, the video slides display a snapshot of the video. There are occasions when you wish to have to provide the video slides a unique glance. On this article, we’ll see the best way to upload symbol overlays in your Divi Video Slider module. We’ll additionally see the best way to customise the hover overlay and play icon.
Let’s get began.
Concerning the Video Slider Module
The Video Slider module can show MP4 or Webm movies. You’ll be able to add them in your media library, or hyperlink to them the use of their URLs so they may be able to be hosted in different places. The Video Slider module is excellent for tutorials, classes, product critiques, tune movies, and extra.
You’ll be able to have the movies show their default screenshot or upload your personal symbol. Including your personal pictures means that you can create a constant design throughout your web page without reference to the video’s content material.
Every slide is a submodule that’s added inside the module itself. You’ll be able to taste the module to create default settings and you’ll be able to taste every submodule in my opinion. In case you don’t taste the submodule, it’ll use the default styling that you just’ve arrange within the common module settings. Choices come with arrows, symbol overlays, customized icons, and hover overlays.

Including the Video Slider Module to a New Web page
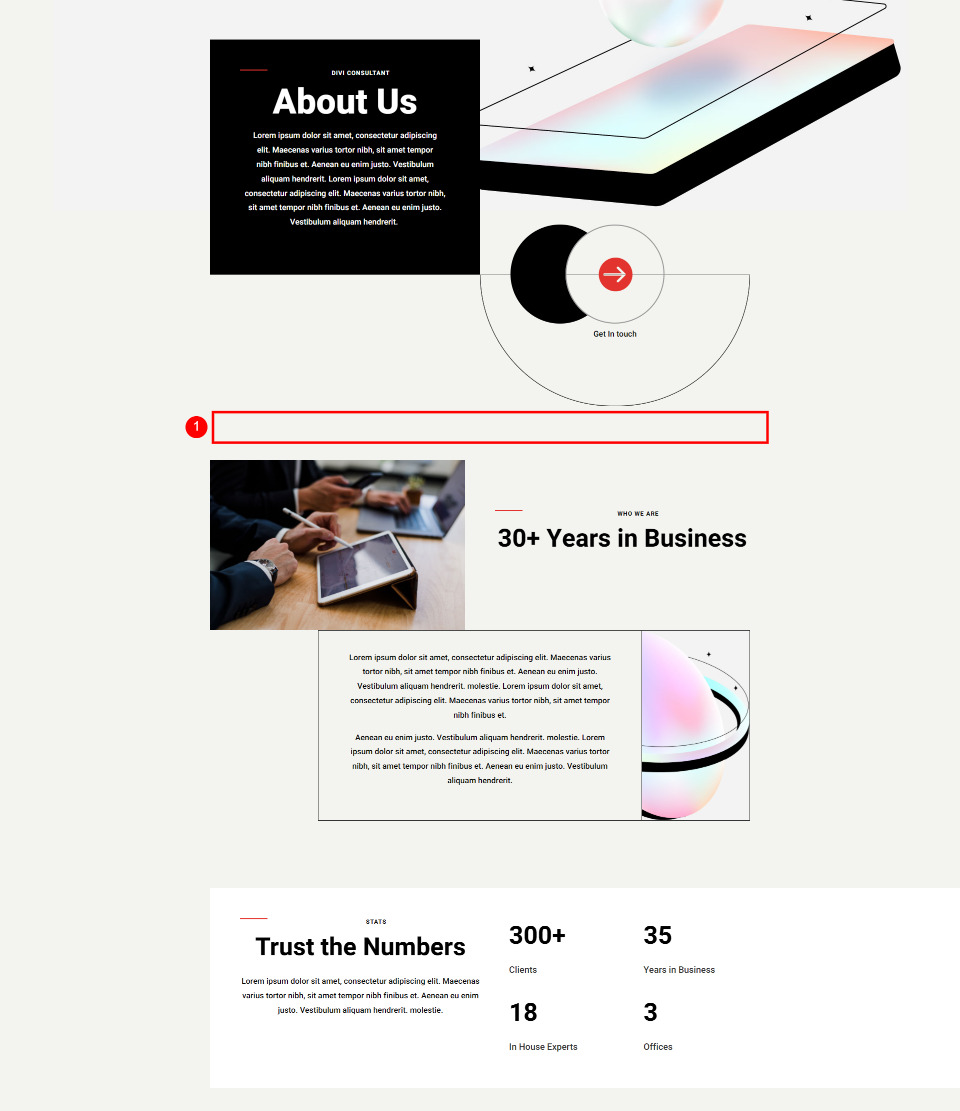
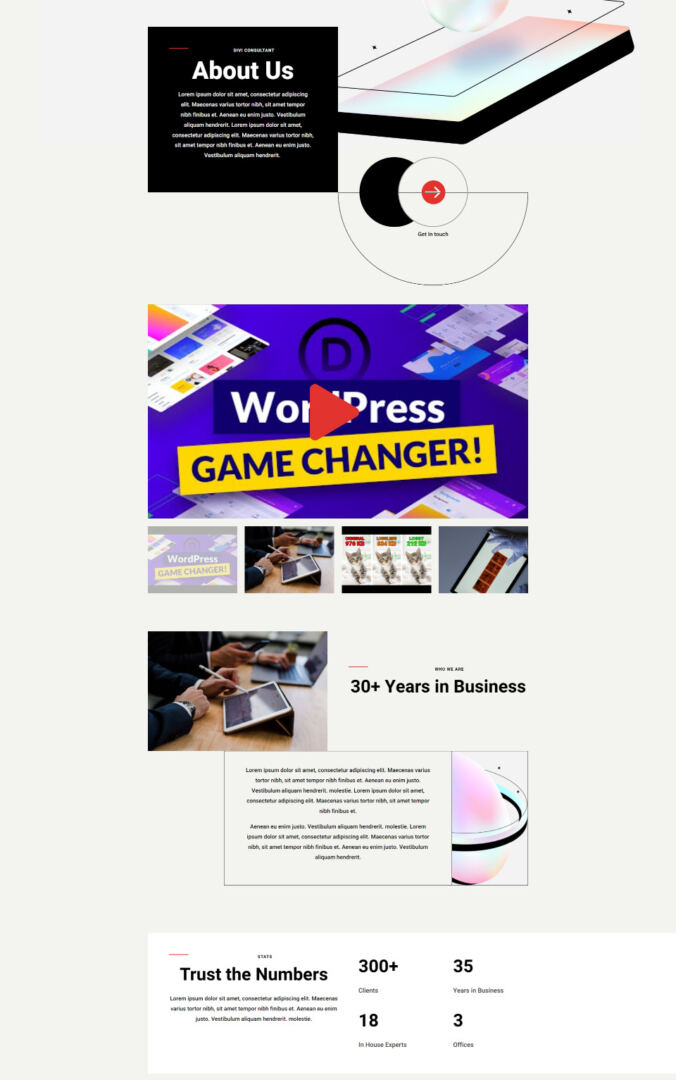
Now, let’s upload the Video Slider module to a web page and spot the best way to use and elegance it. I’m the use of the About web page from the free Consultant Layout Pack that’s to be had inside of Divi. I’ll upload the module between two of the sections.

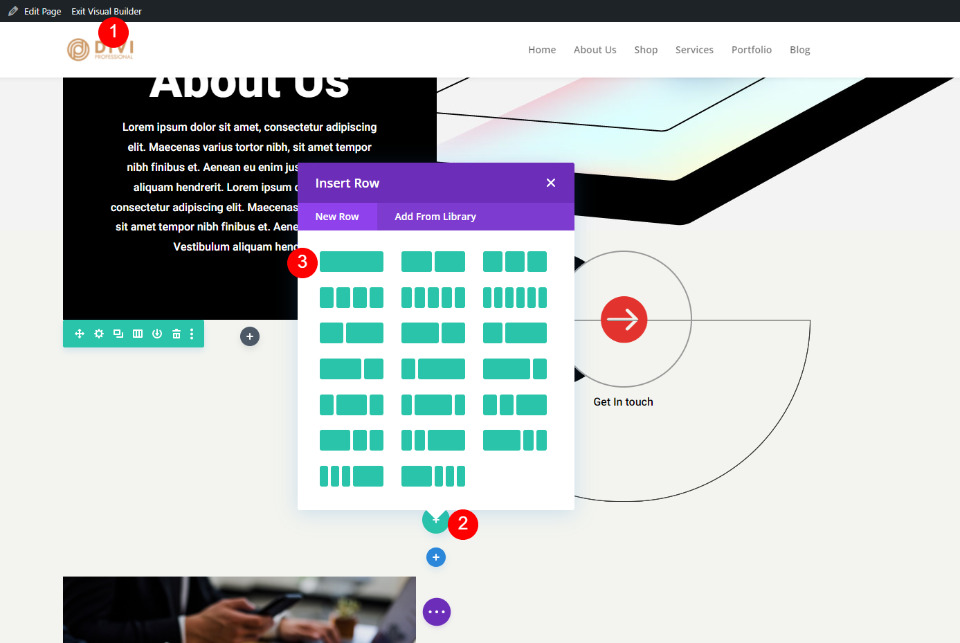
First, allow the Visible Builder and upload a brand new single-column Row.

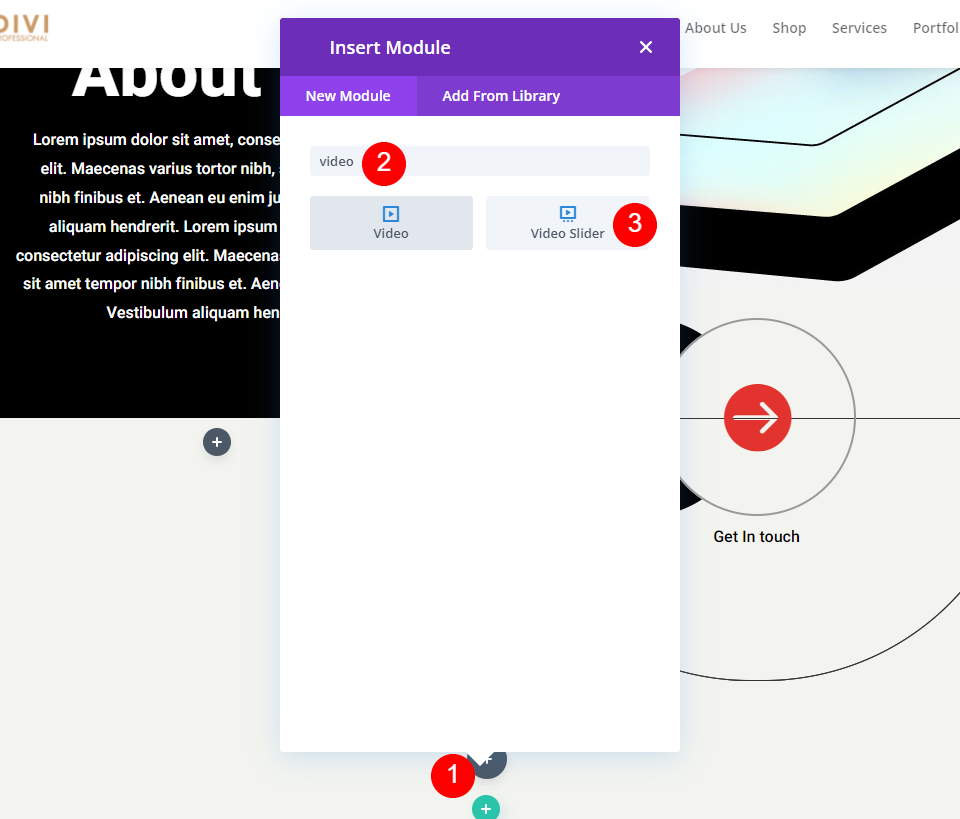
The background styling is within the phase, so we will transfer directly to the module. Subsequent, seek for Video and click on the Divi Video Slider module.

Upload your Movies to the Video Slider Module
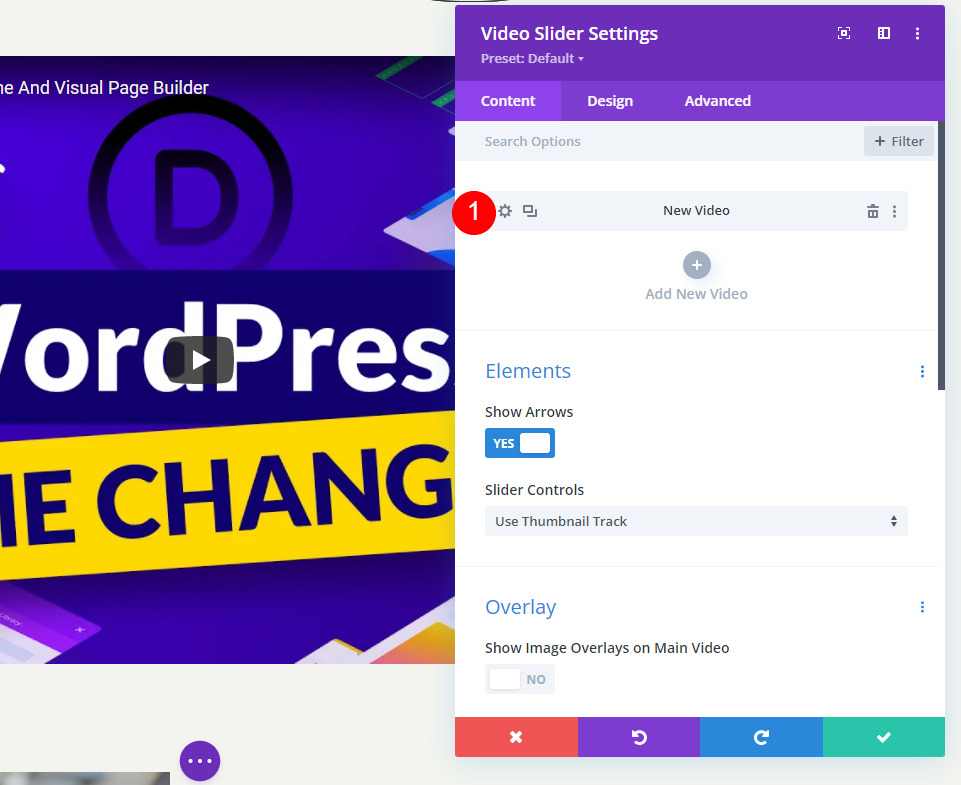
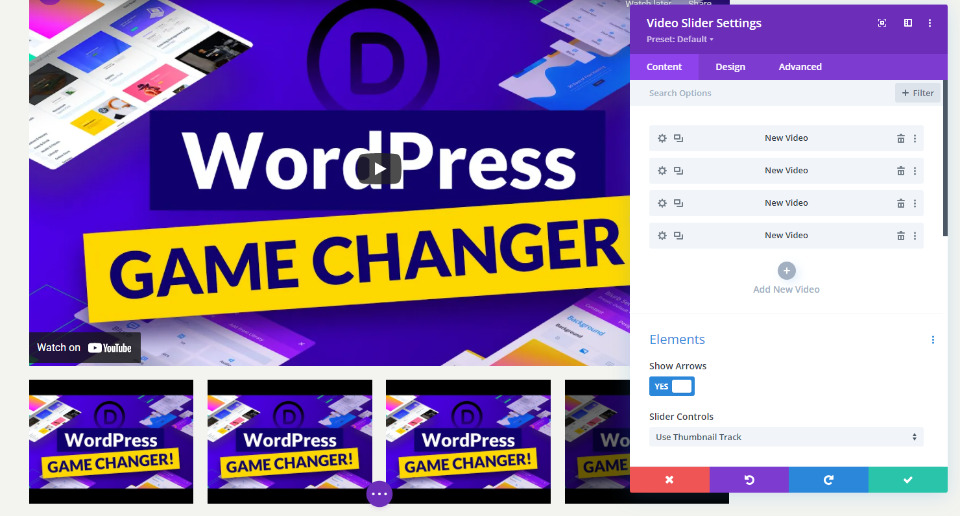
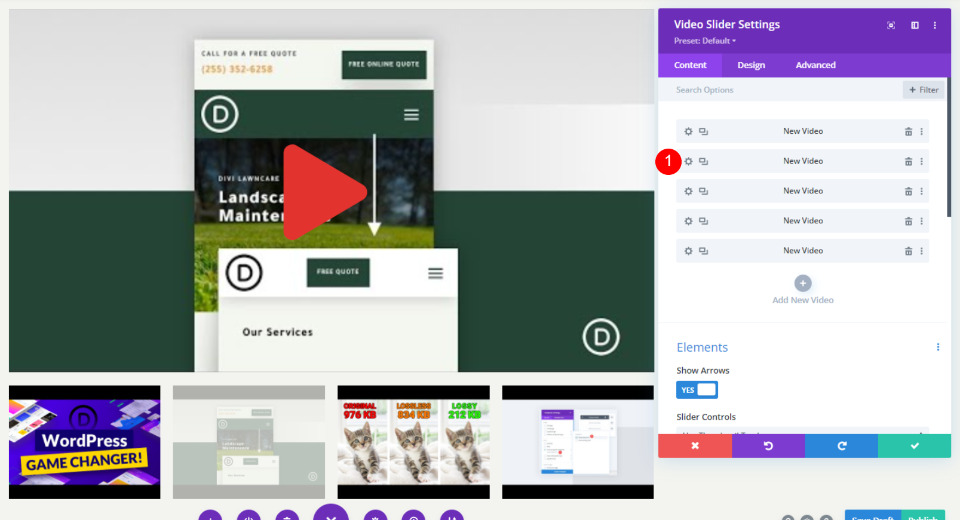
The Video Slider module provides a default video submodule to get you began. Click on the equipment icon to open its settings.

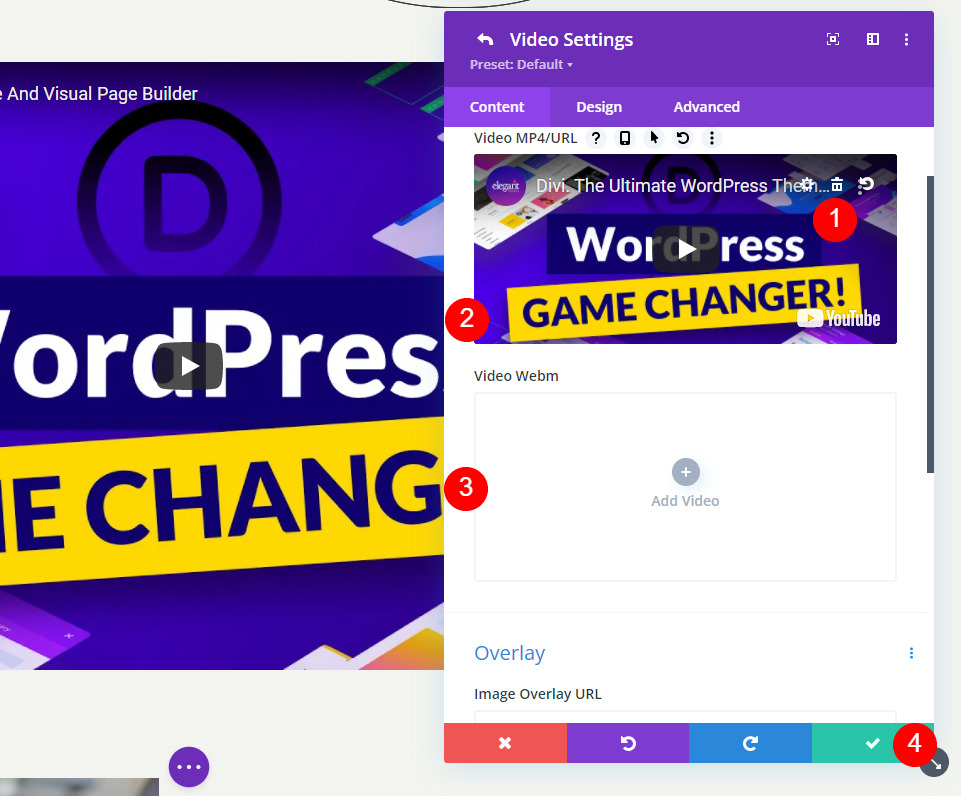
Subsequent, delete the default video, or make a choice the icon to switch the video. Now, you’ll be able to make a choice to add an MP4 or Webm video or input a URL for a video that’s hosted in different places. Click on Upload Video for the kind you wish to have so as to add.

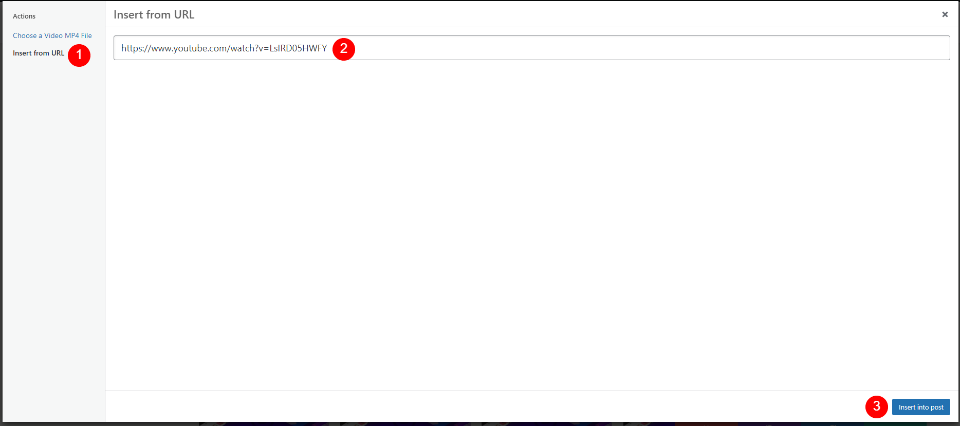
Subsequent, both add the video in your media library and make a choice it or input the URL for the video you wish to have to show.

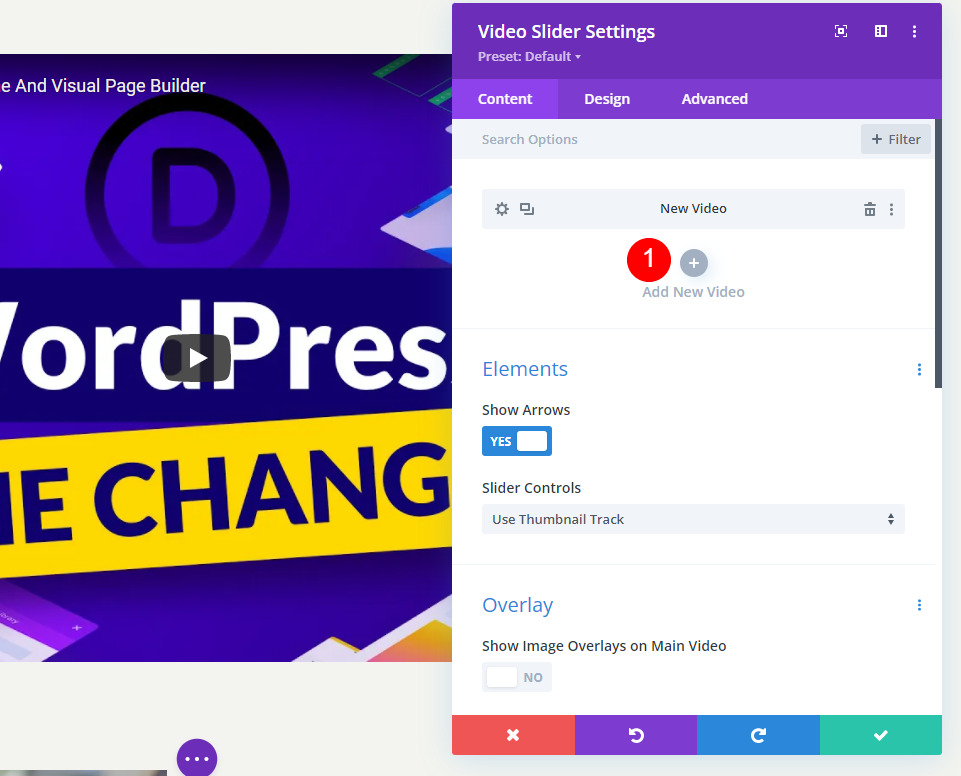
Click on Upload New Video and make a selection the video for that slider module.

Repeat this procedure till you’ve added your whole movies. Every video is a brand new slide. You’ll be able to additionally identify them by way of including an Admin Label beneath the video variety house of their settings.

Default Video Slider Symbol Overlays
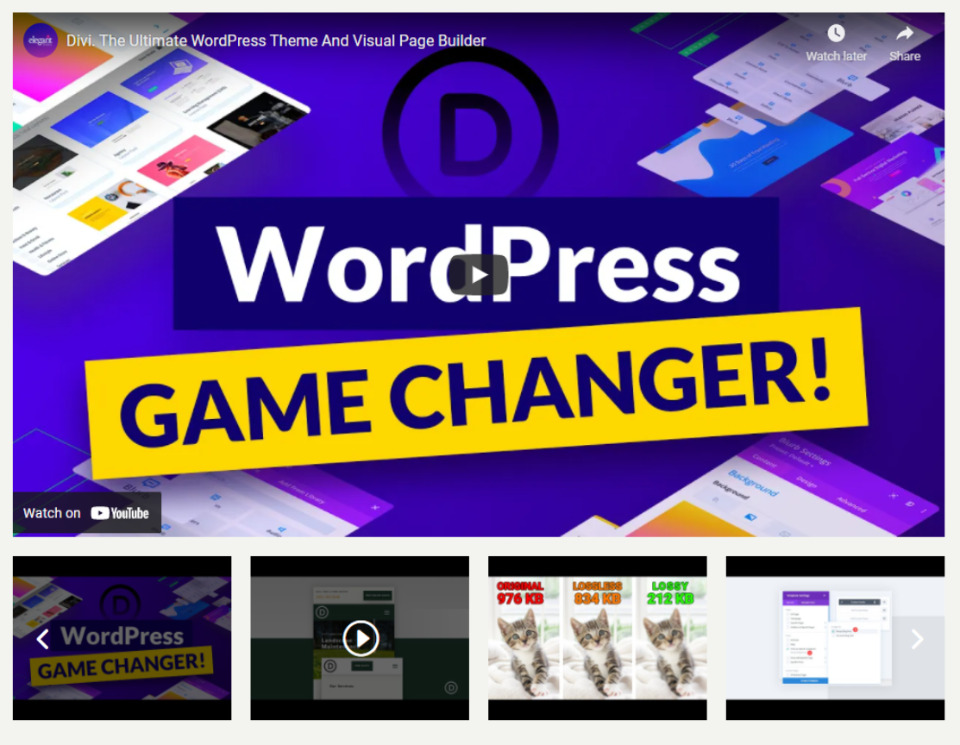
Subsequent, let’s see the way it works with the default overlay. This may occasionally lend a hand us see what the brand new overlay does after we upload it. Since I added URLs from YouTube, my movies have YouTube controls, knowledge, and hyperlinks. The slides display beneath the present video. The present slide has a gloomy overlay.

Soaring over the primary slide displays the navigation arrows and adjustments the play icon to pink.

Soaring over a slide displays an overlay and a white play icon.

Upload the Video Slider Symbol Overlays
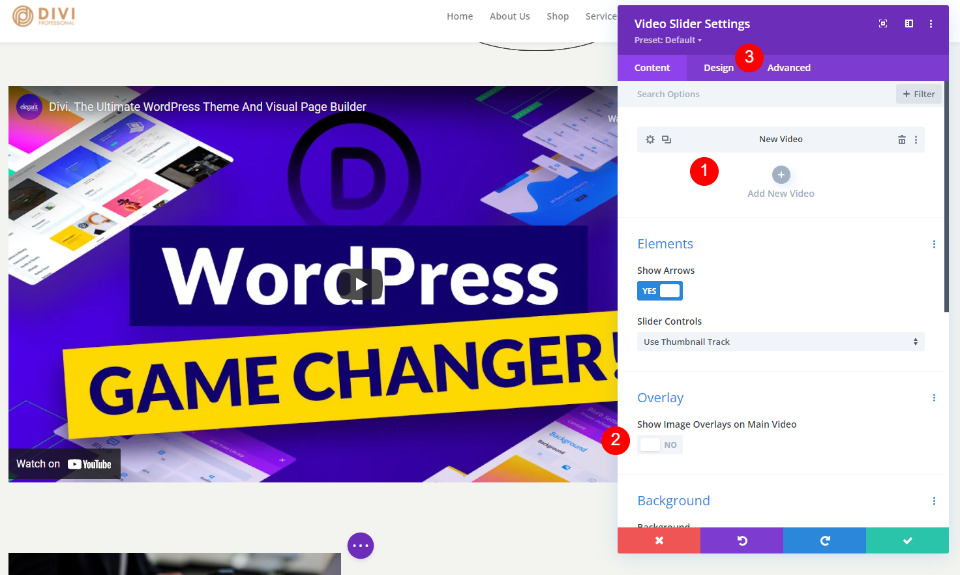
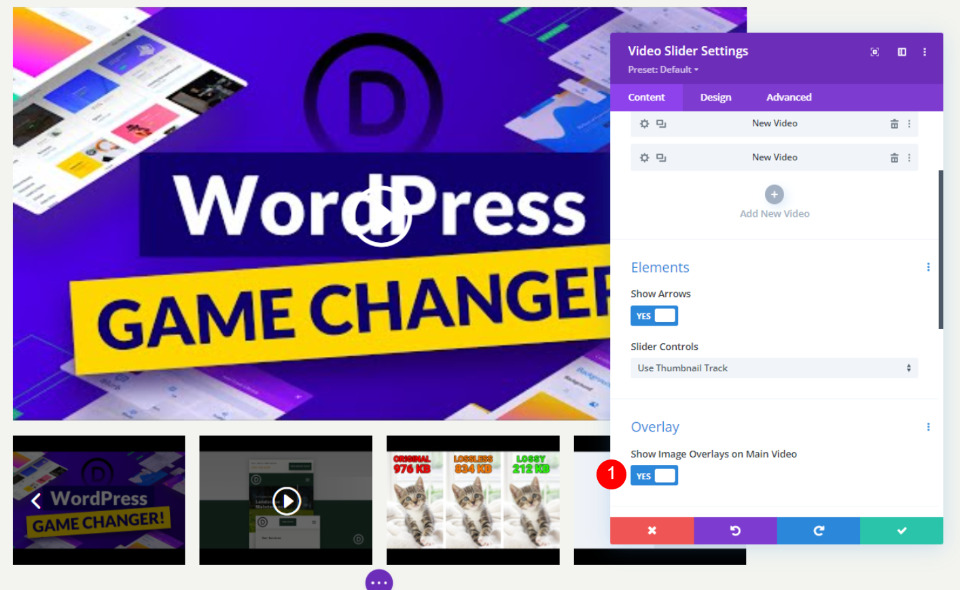
Subsequent, we’ll upload an overlay to every video. First, we want to allow the overlay choice. Within the Slider Module’s Content material settings, scroll all the way down to Overlay and make a choice Display Symbol Overlays on Major Video.
- Display Symbol Overlays on Major Video: Sure

Overlays are actually enabled for each and every slide. You’ll understand that the participant’s default settings have now been changed with the Divi module’s settings for the present video. We will taste every slide in my opinion, or the module as an entire.
Styling the Video Slider
We will taste every video in my opinion or we will taste the module. Movies will use their particular person styling if it’s to be had. If now not, then it’ll use the module styling. There are a couple of choices which might be simplest to be had within the module or video settings. I’ll display the styling choices for each.
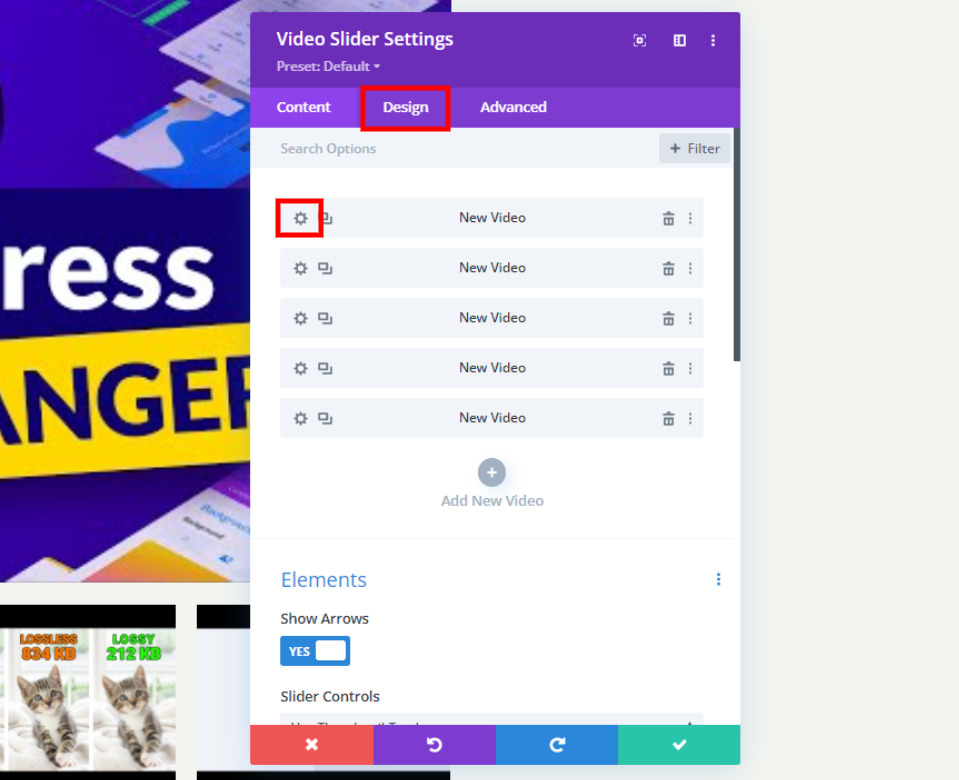
To taste the module, make a choice the Design tab. To taste the slides in my opinion, make a choice their equipment icons after which click on at the Design tab. Repeat the method for every slide to customise every one.

Taste the Video Slider Module Default Settings
We’ll get started with the default Video Slider module settings. Each slide that isn’t styled in my opinion will use those settings.
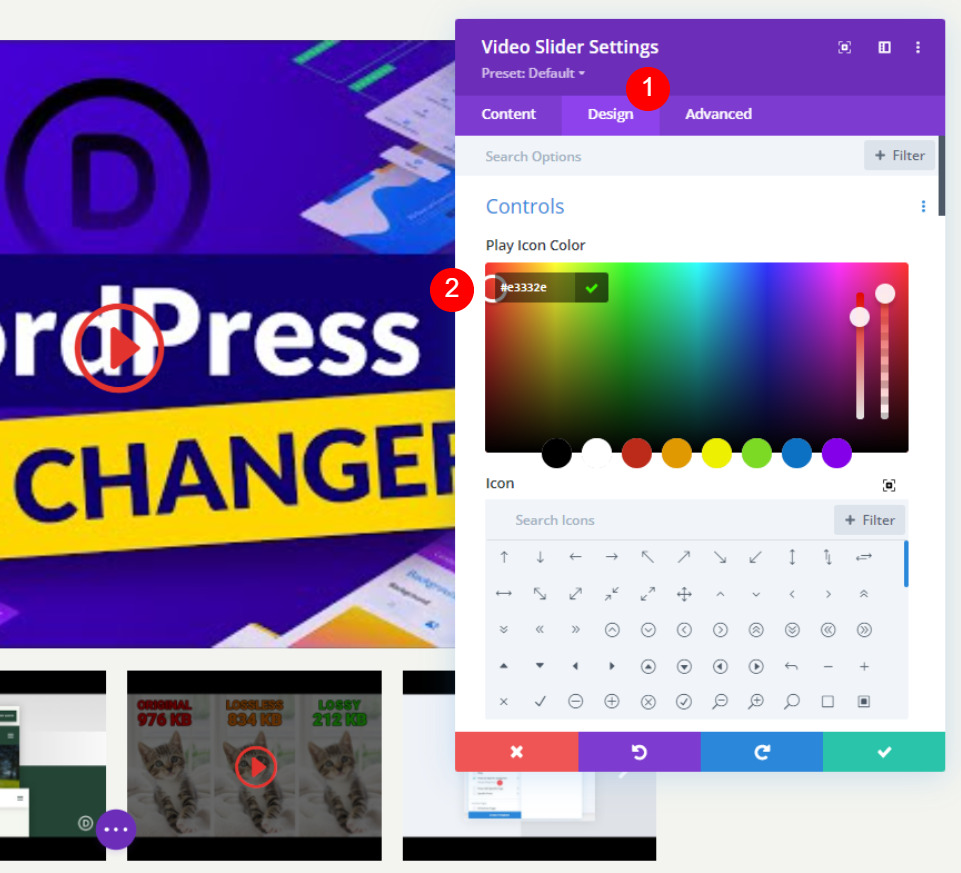
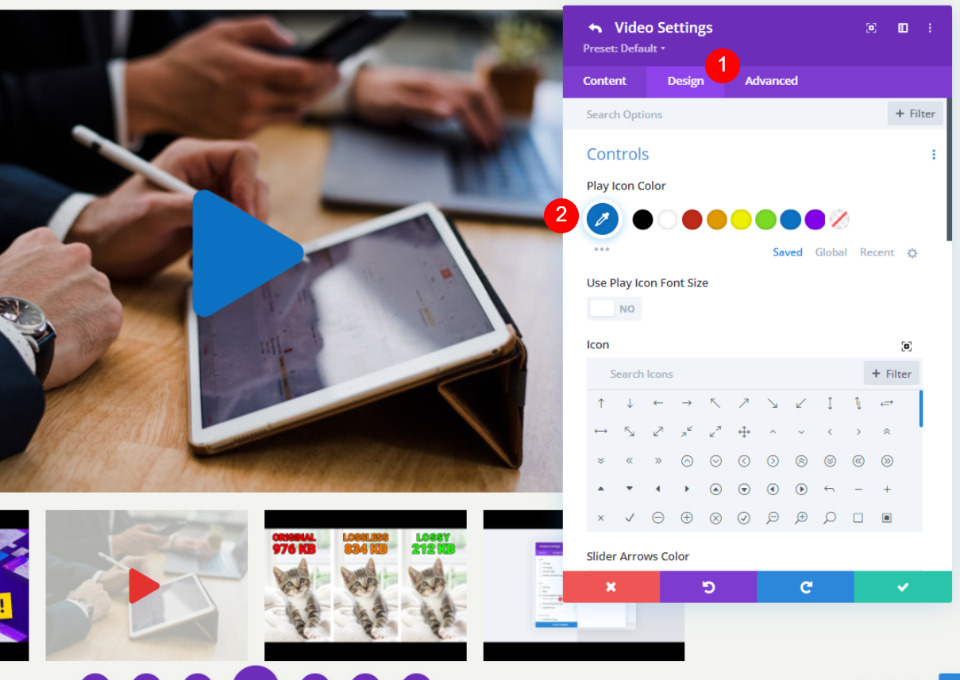
Play Icon Colour
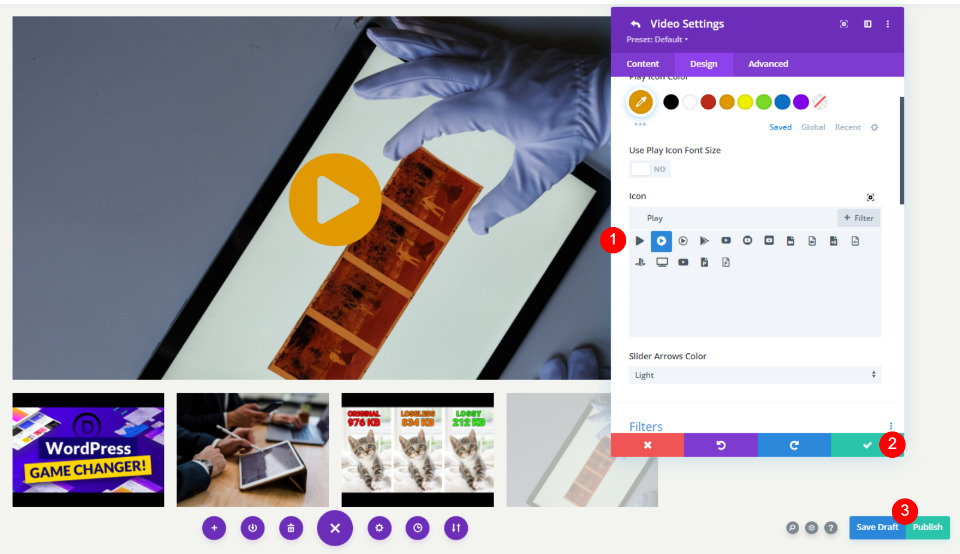
Choose the Design tab. Underneath Controls, make a selection a customized colour for the Play Icon. I’m the use of #e3332e. This can be a colour of pink that fits an icon that’s already used in this web page template. The icon within the participant and the thumbnails will use this colour.
- Play Icon Colour: #e3332e

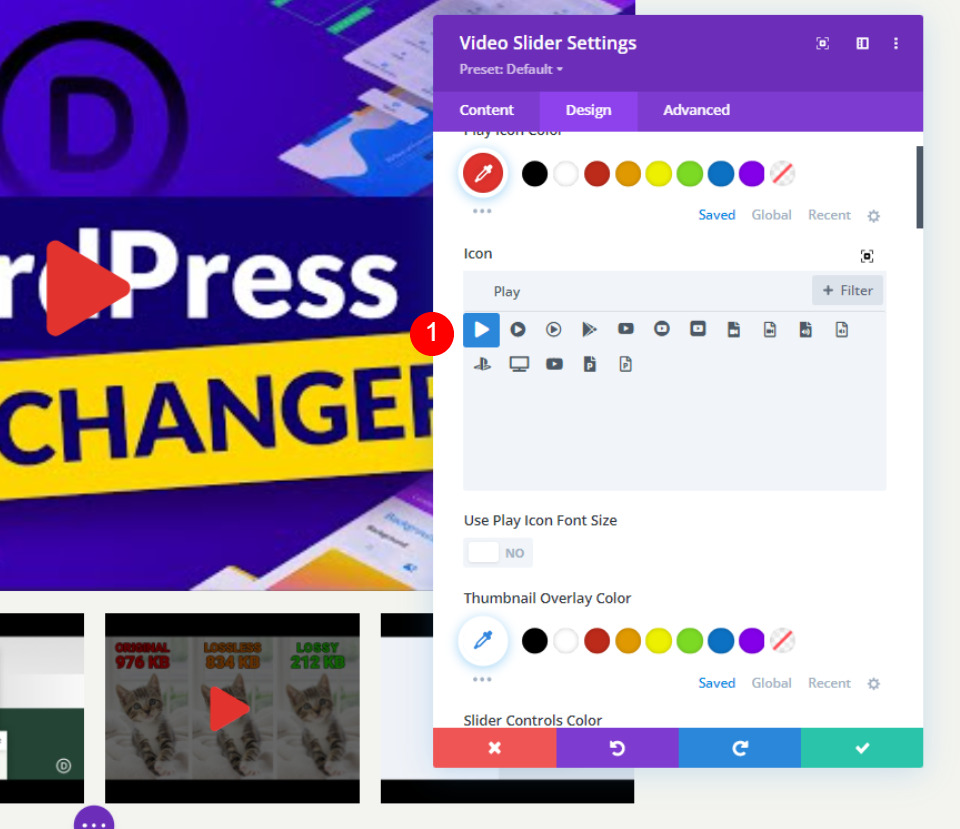
Icon
Subsequent, make a choice the Play Icon from the listing. Seek for Play and make a selection your favourite. I’ve decided on the huge triangle so it’ll stand out.
- Icon: Massive Triangle

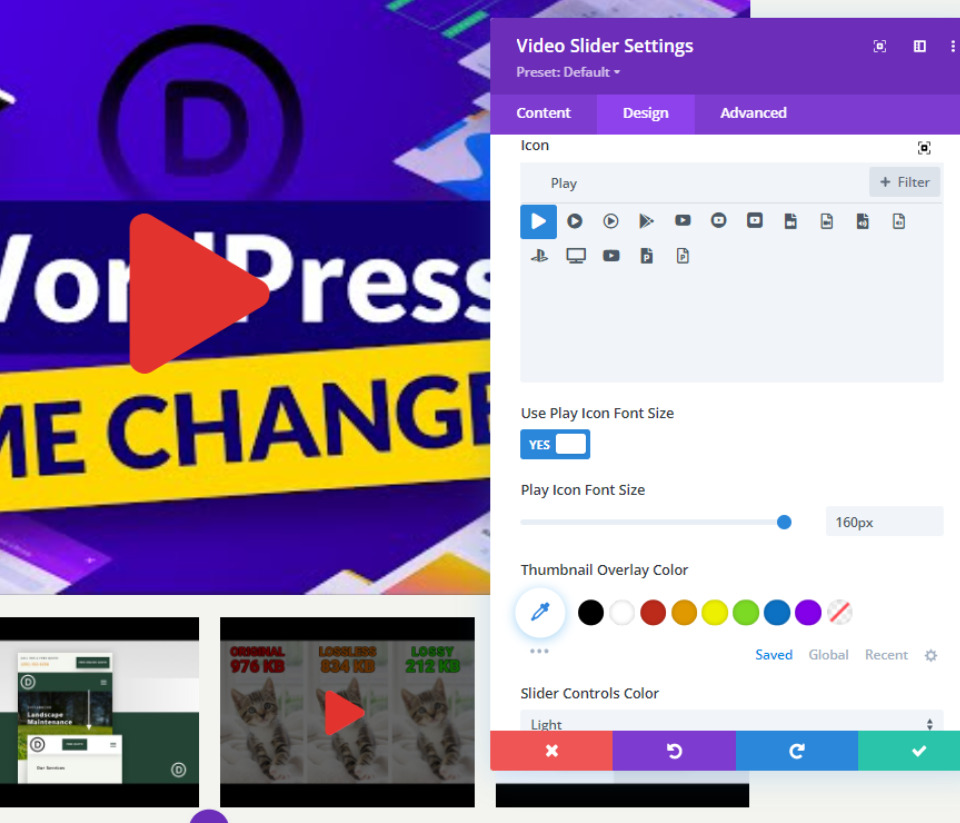
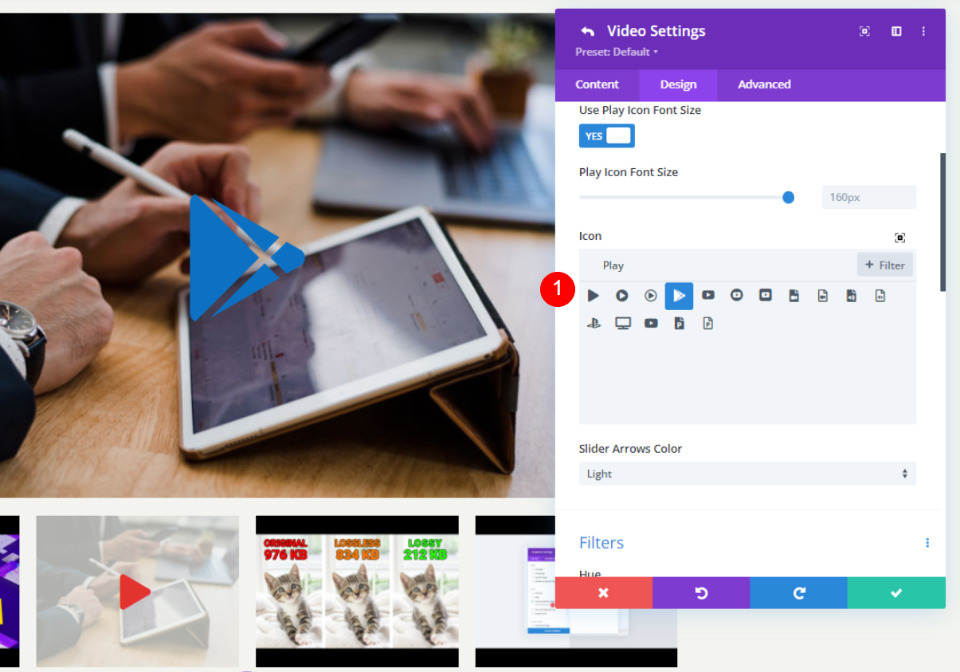
Play Icon Font Measurement
Subsequent, let’s exchange the Icon’s Measurement. The default is 96px. I’ve modified it to 160px to make it stand out. This simplest impacts the huge slide. The thumbnails don’t seem to be suffering from this feature.
- Use Play Icon Font Measurement: Sure
- Play Icon Font Measurement: 160px

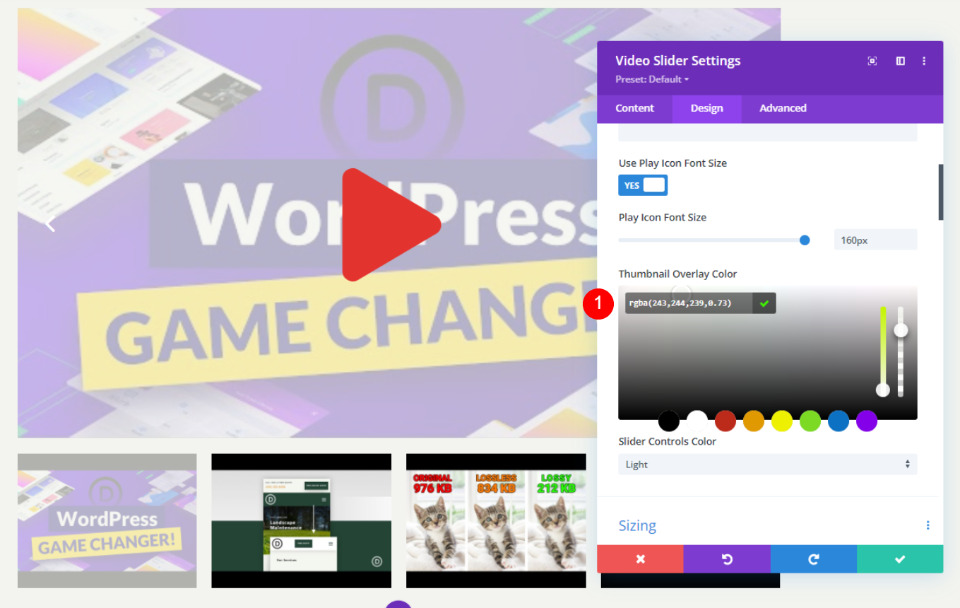
Thumbnail Overlay Colour
Subsequent, exchange the Thumbnail Overlay Colour to rgba(243,244,239,0.73). This impacts the hover overlay for each the primary participant and the slider thumbnails.
- Thumbnail Overlay Colour: rgba(243,244,239,0.73)

Taste the Video Slider Module Slides
Subsequent, we’ll taste every slide in my opinion. I’ll depart two on the default settings and elegance the opposite two.
Taste a Video Slide
Open the slide you wish to have to taste by way of settling on its equipment icon.

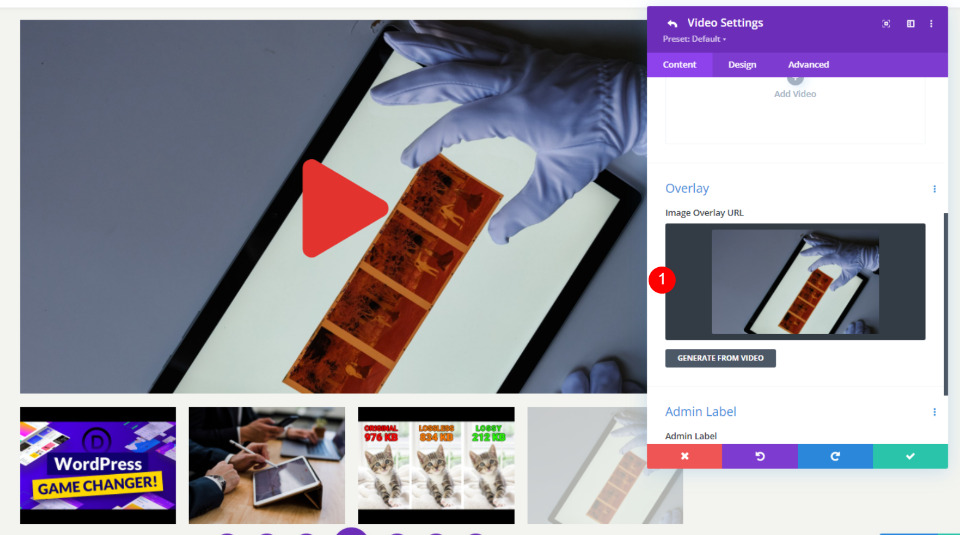
Overlay Symbol
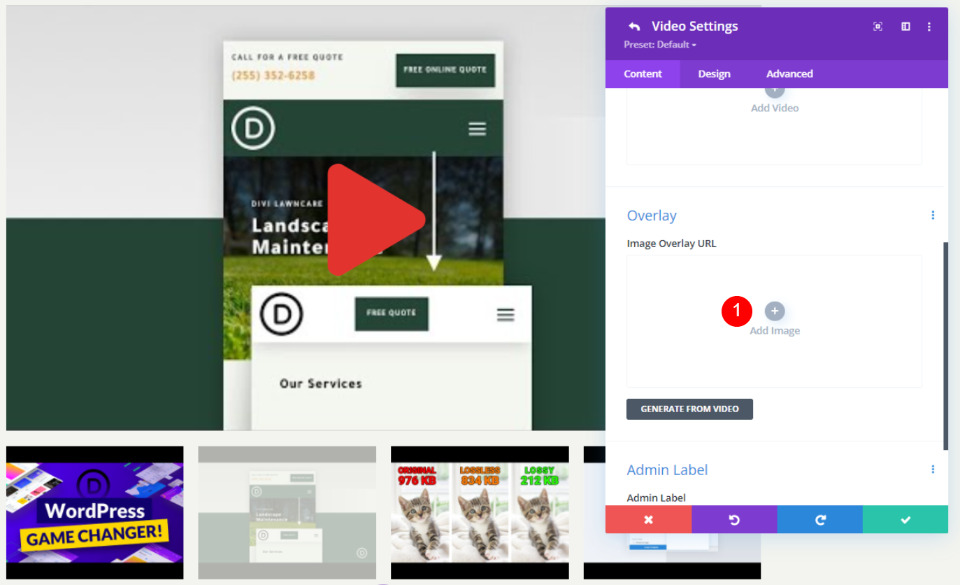
Scroll all the way down to Overlay and make a choice Upload Symbol.
- Overlay: Upload Symbol

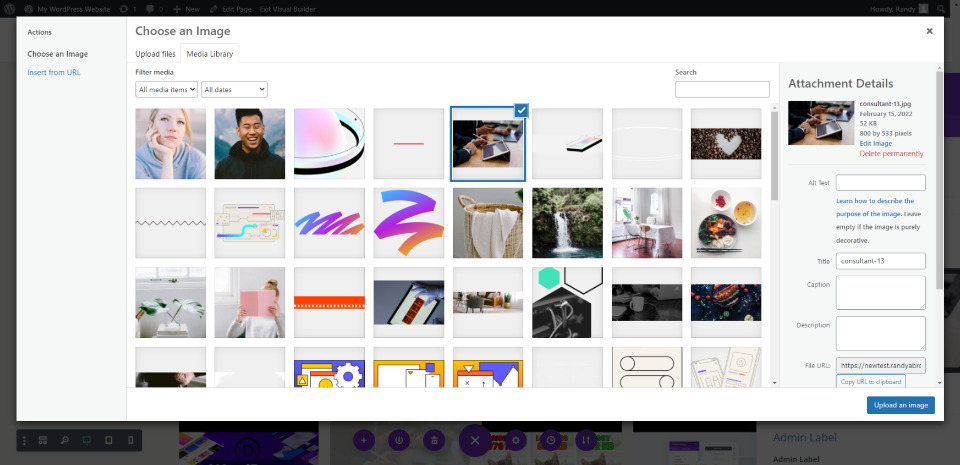
Add or make a selection a picture out of your media library.

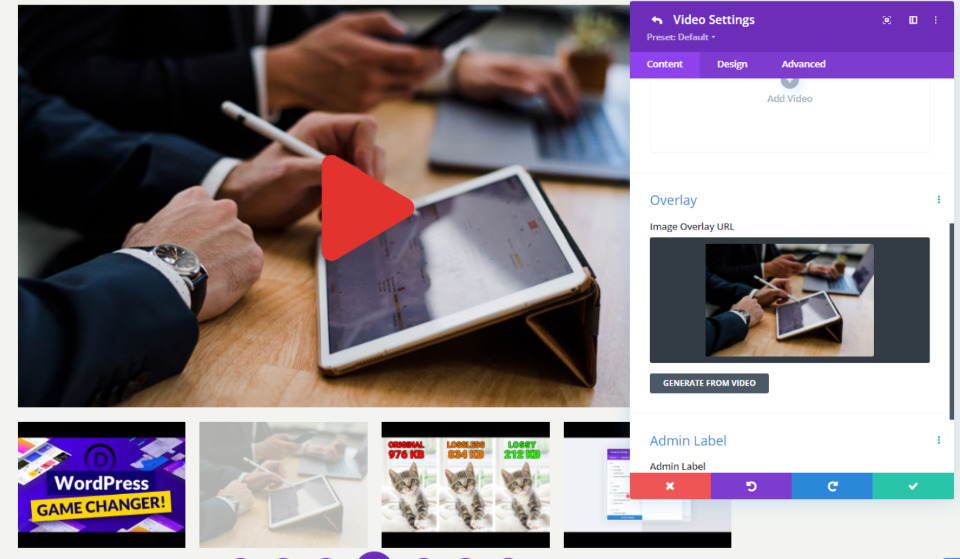
Your slide will now show the picture you decided on as an alternative of a picture from the video.
Play Icon Colour

Cross to the Design tab and make a choice a brand new Play Icon colour. I’ve decided on blue. Realize, this simplest impacts the slide, now not the thumbnail.
- Play Icon Colour: #0c71c3

Icon
Subsequent, make a selection a brand new Icon for this slide. I’ve decided on the damaged arrow. This additionally simplest applies to the slide.
- Icon: Damaged Arrow

Taste the Subsequent Video Slide
Proceed the method for every slide. I’ve opened my fourth slide on this instance.
Overlay Symbol
Scroll all the way down to Overlay and make a choice the picture you wish to have.
- Symbol Overlay: Upload Symbol

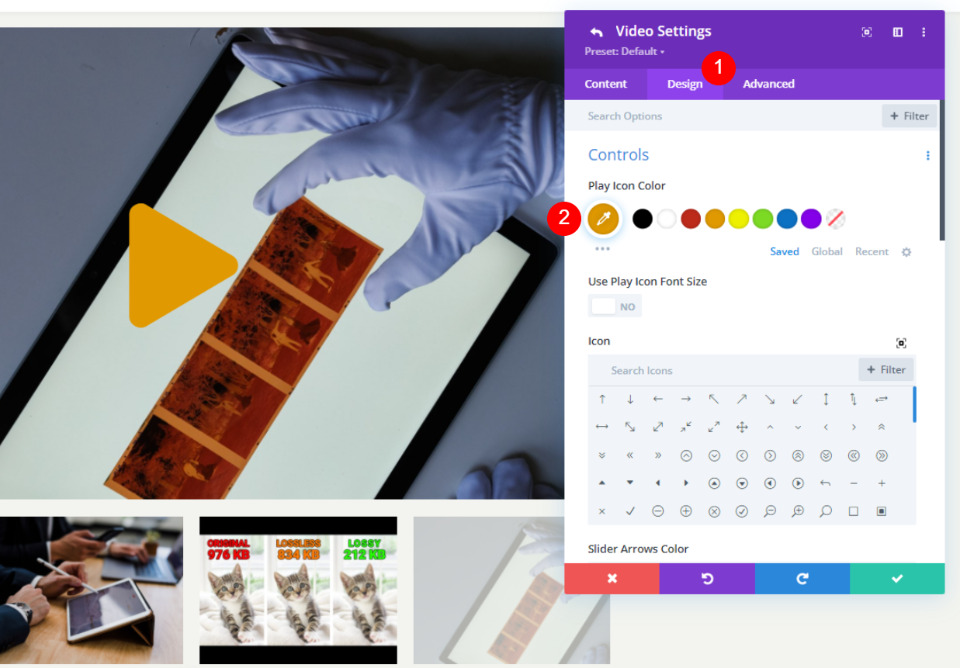
Play Icon Colour
Cross to the Design tab and make a choice the Icon Colour you wish to have this slide to show. I’ve decided on orange.
- Icon Colour: #e09900

Icon
Subsequent, make a selection the Icon you wish to have to show. I’ve decided on the filled-in rotated arrow. Whilst you’re accomplished together with your slides, shut the module and save your paintings.
- Icon: Stuffed-in Rotated Arrow

Video Slider Symbol Overlay Effects
Right here’s how the Divi Video Slider module appears on my web page. I’ve created a couple of examples. This situation displays the default settings with the play icon and hover overlay.

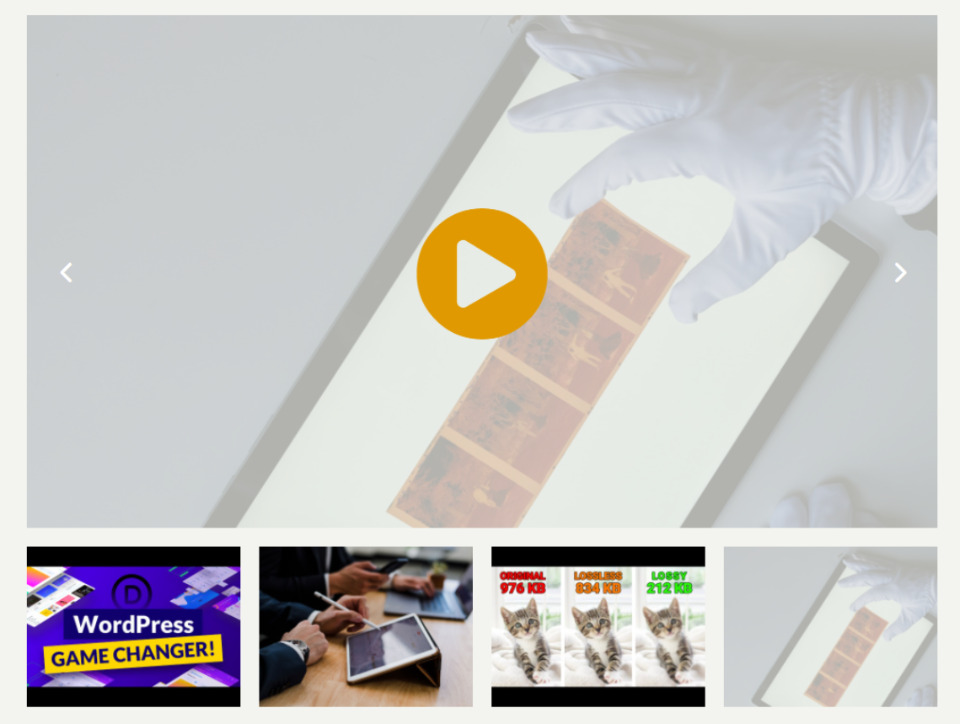
This situation displays the customized symbol overlay with a customized play icon. I’m soaring over its thumbnail to turn how its symbol and icon works one after the other from the slide.

This situation displays the second one slide with a customized symbol overlay and a play icon. I’m soaring over the slide to turn the hover overlay as it seems that over the customized symbol.

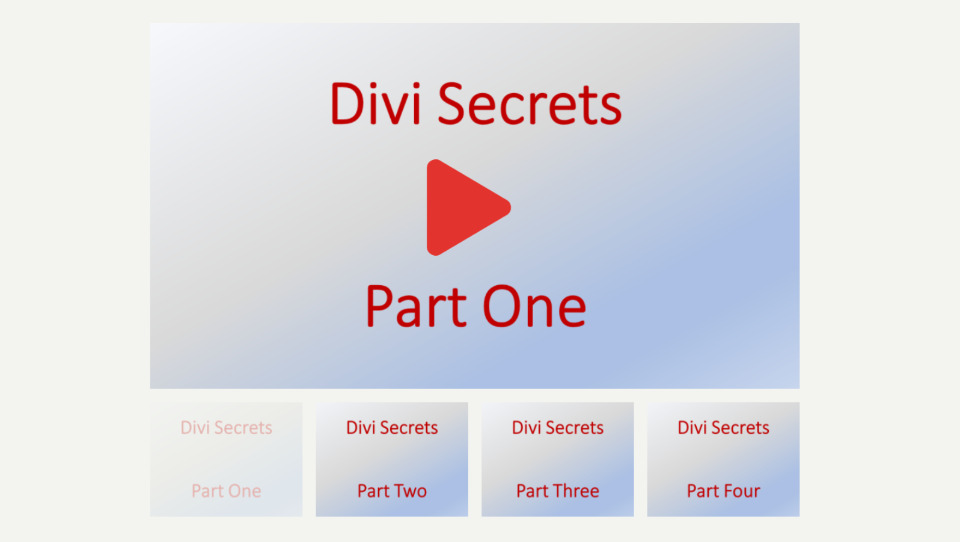
Right here’s any other instance of the way this can be utilized. Since you’ll be able to upload any symbol you wish to have, you’ll be able to use pictures to explain the content material. This situation would paintings for classes or tutorials. It simply has a gradient background, however you need to use any symbol you sought after to create featured pictures to your classes and tutorials.

Right here’s any other instance. I’ve simplest modified the picture overlays, however this offers the movies a fully other feel and appear.

Finishing Ideas
That’s our have a look at the best way to upload symbol overlays in your Divi Video Slider module. The Video Slider module is excellent for classes, tutorials, or any form of collection you wish to have to turn inside of slides. Divi makes it simple so as to add customized symbol overlays to provide every slide a unique glance than the video’s screenshot. You’ll be able to taste the slides independently, in order that they don’t have to appear the similar. You’ll be able to additionally upload a customized play icon and hover overlap to every slide or create a default icon and overlay for all of the slides to make use of.
We wish to pay attention from you. Do you upload symbol overlays in your Divi Video Slider module? Tell us within the feedback.
The put up How to Add Image Overlays to Your Divi Video Slider Module gave the impression first on Elegant Themes Blog.
WordPress Web Design