One of the vital treasured options of the Divi Theme Builder is the facility to create customized templates and assign them to express pages or posts. You’ll be able to create a special template for each and every web page or publish, sure publish sorts, tags, classes, merchandise, and so on. The Theme Builder will also be used to take away the ones templates with the similar degree of element. On this article, we’ll see a number of strategies of ways to take away the Divi footer from sure pages the use of the Divi Theme Builder.
Approach 1: Doing away with a Footer Made with the Divi Builder
There are a number of strategies to take away the Divi footer the use of the Divi Theme Builder. That is the process you should utilize if you wish to use a world footer that’s constructed with Divi.
Create a International Footer

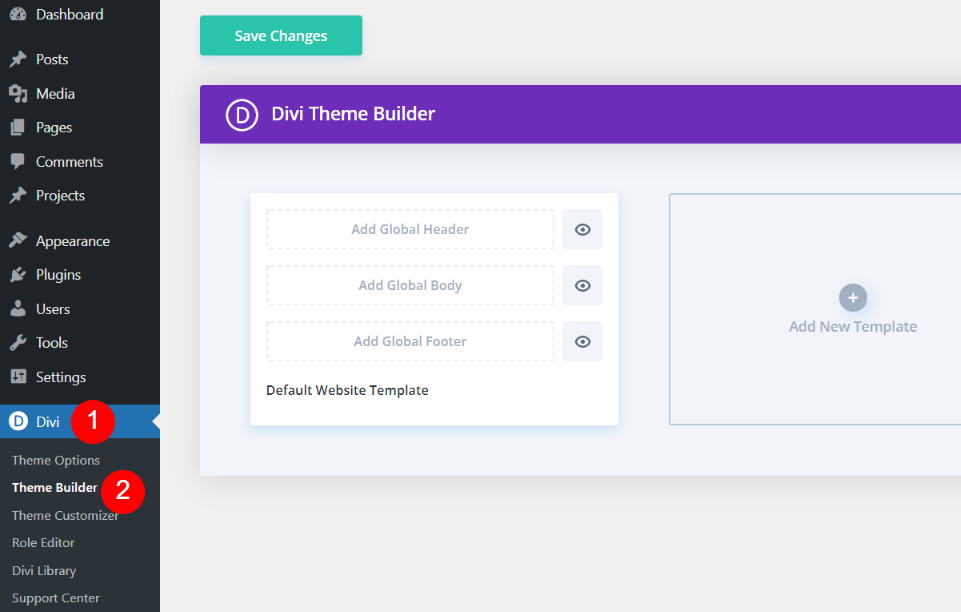
The primary manner begins with developing a world footer. To create or upload a world footer, cross to Divi > Theme Builder within the WordPress dashboard.

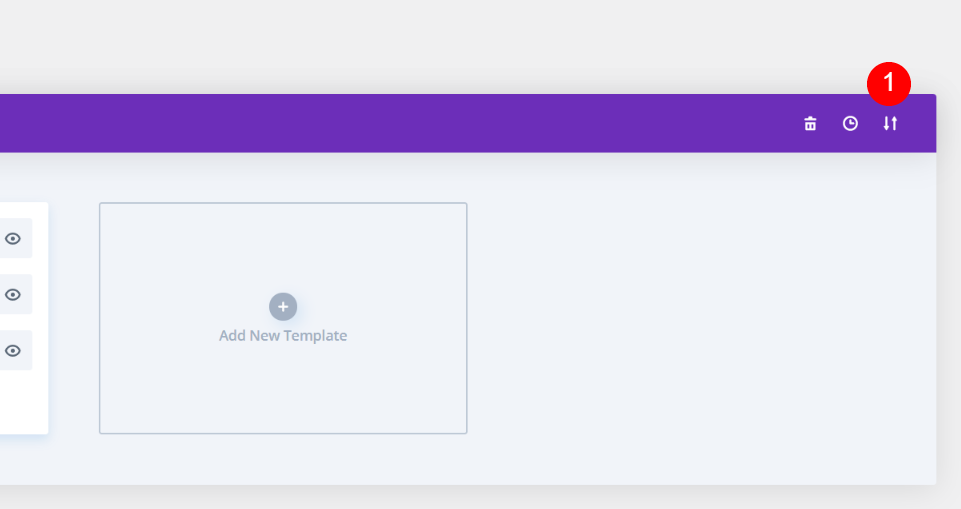
Subsequent, create or add a footer template. Make a choice the Portability icon within the higher correct nook to import the structure’s JSON record out of your laptop. You’ll be able to additionally click on at the default website online template house the place it says Upload International Footer to create from scratch or load from the library.
There are many loose footer templates to be had for obtain within the Sublime Subject matters weblog. They’re designed for the Theme Builder, they usually fit the loose structure packs which might be to be had each and every week. To search out them, merely cross to the weblog and seek for “loose footer”. For my examples, I’m the use of the free footer template from Divi’s Blogger Layout Pack.

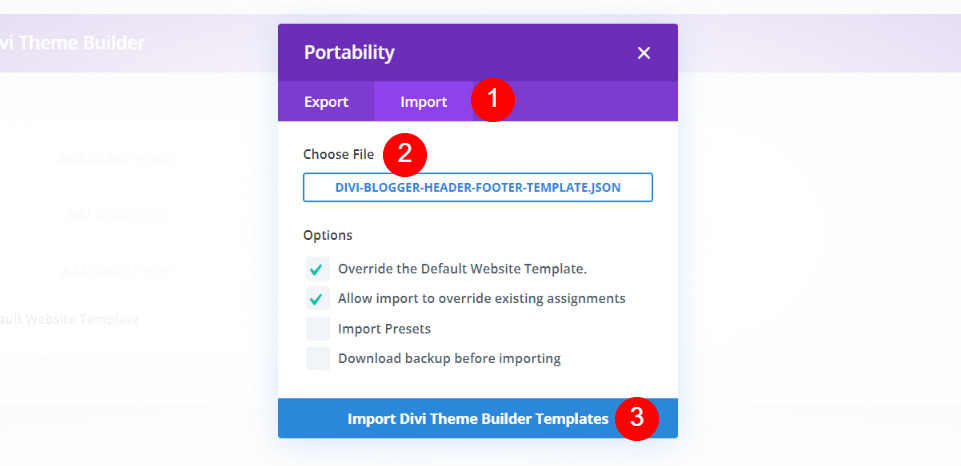
A modal will open when you choose the Portability icon. Make a choice the Import tab. Click on to select the record and navigate to the record in your laptop and make a selection it. Subsequent, click on the Import Divi Theme Builder Templates button on the backside of the modal. Look ahead to the import to finish.

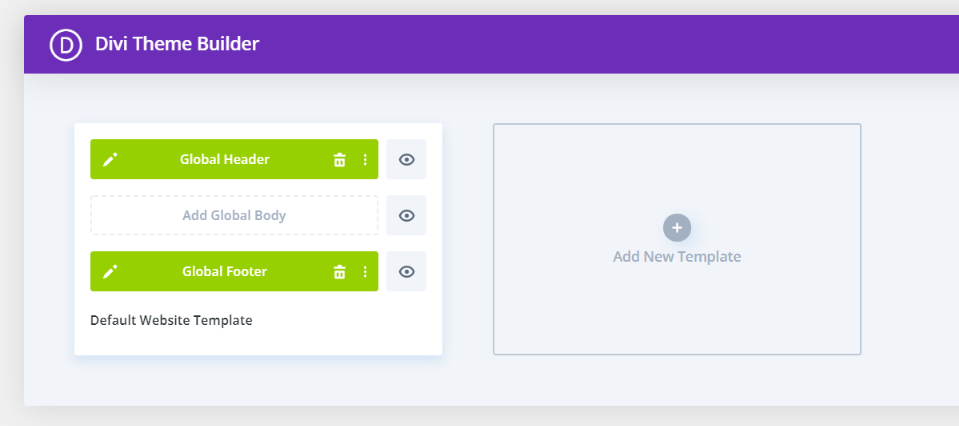
You presently have a world footer. This footer mechanically applies to each and every web page and publish in your Divi website online. The JSON record incorporated a world header. The loose structure pack that I’m the use of features a header and footer template. Since I’m now not the use of the header, I’ll delete it. We’ll take a look at two how to conceal it from sure pages.
Hiding the International Divi Footer from Positive Pages Footer

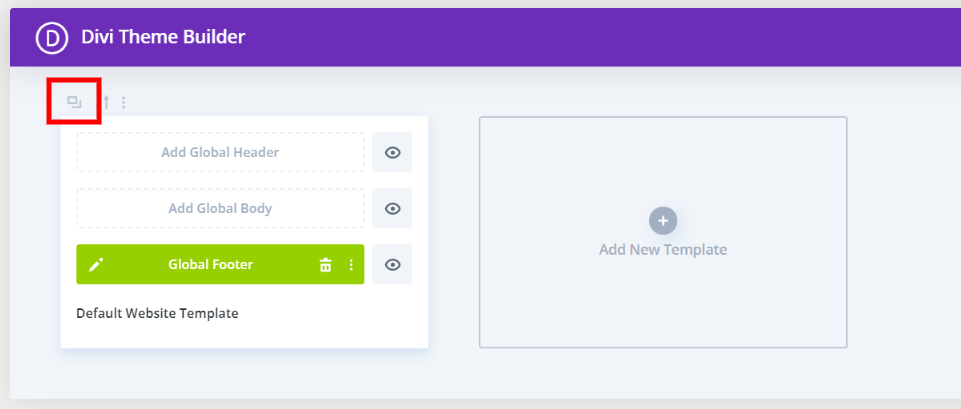
First, you’ll wish to replica the template. To cover the footer on sure pages, we will be able to’t use the worldwide template as it doesn’t let us make the ones picks. Hover over the template to expose the gear above it. Subsequent, make a selection the clone icon.

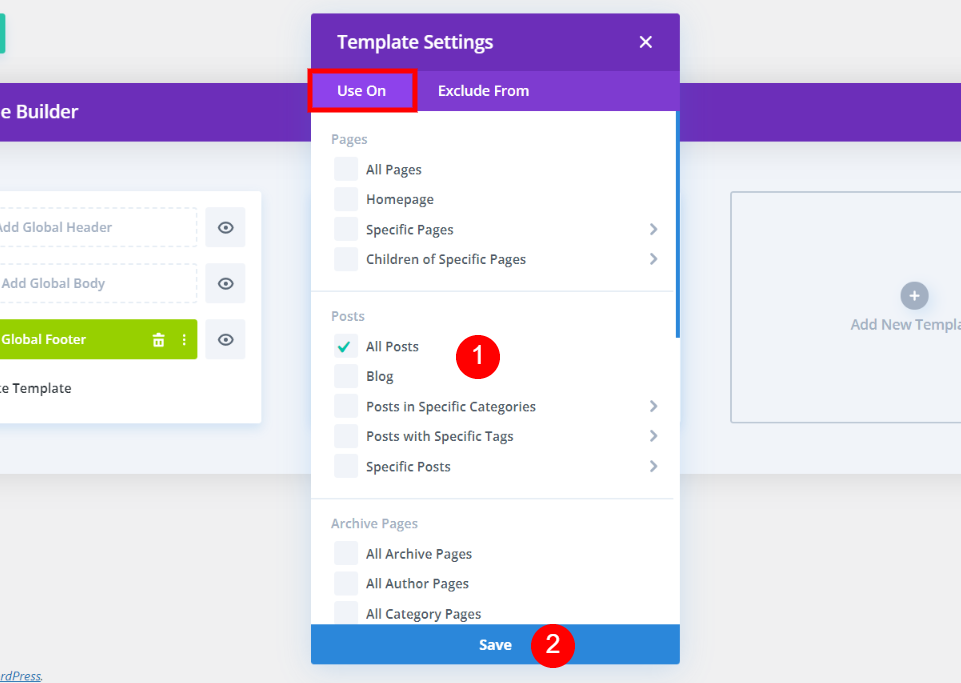
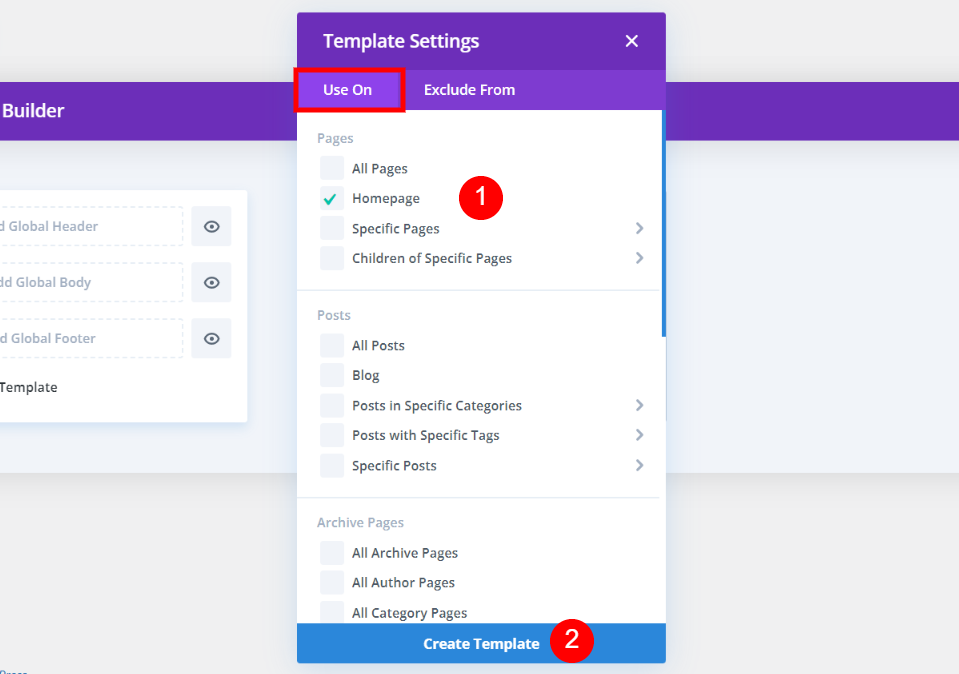
You’ll see a modal with two tabs and lists of your pages, posts, and so on. Throughout the Use On tab, make a selection all the pages the place you wish to have to cover the footer. Click on Save while you’re able. This creates a customized footer that may override the worldwide footer.

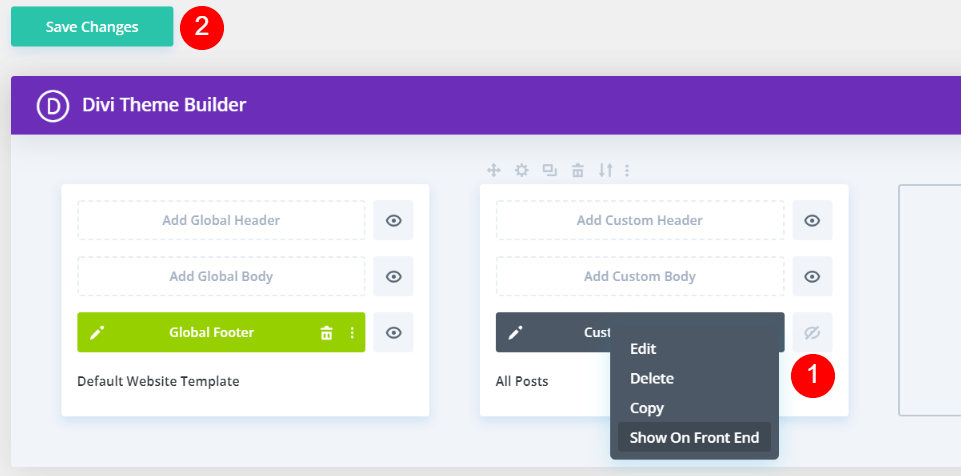
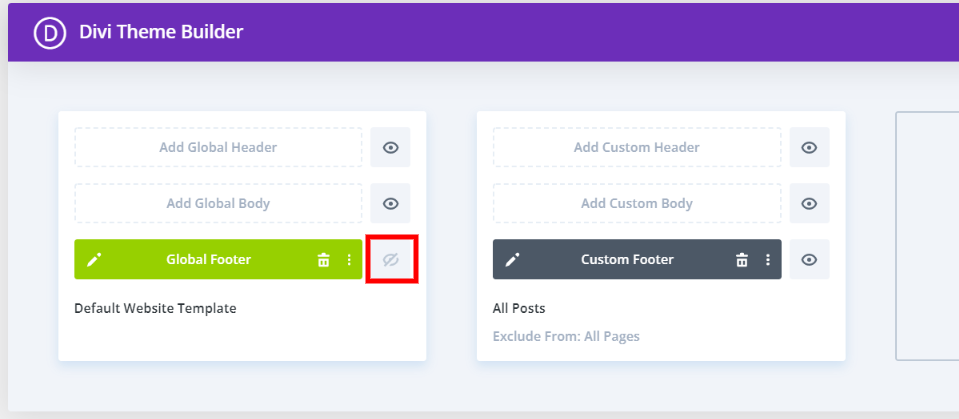
Subsequent, you’ll wish to conceal the customized footer. Make a choice the attention icon subsequent to the customized footer and uncheck it. Alternately, you’ll be able to right-click at the customized footer and make a selection Disguise on Entrance Finish. The attention will then be grayed out and feature a diagonal line thru it.
The footer is now got rid of from all of the pages you decided on. No footer will show on those pages. They’ll now not show the default Divi footer, so that they gained’t have icons, footer textual content, widgets, and so on. The template is mechanically classified in step with the decisions you’ve made. In my instance, the worldwide footer will probably be hidden on All Posts.

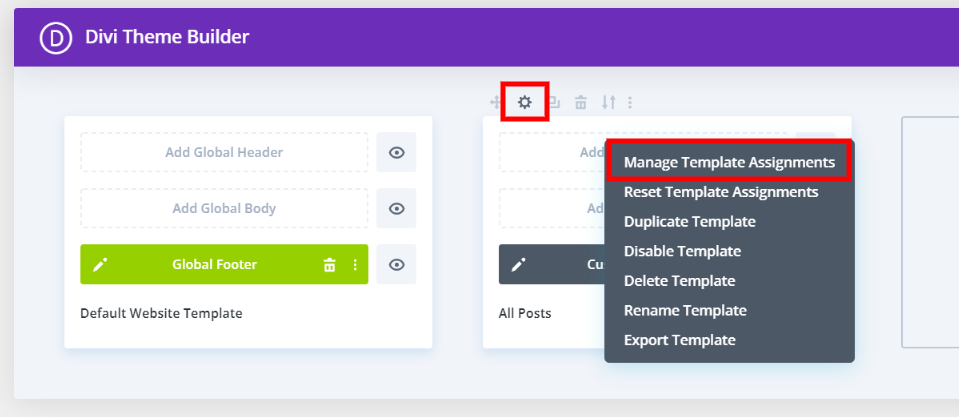
To make adjustments to which pages are incorporated, make a selection Settings above the template. Alternately, you’ll be able to right-click at the template and make a selection Arrange Template Assignments. Each movements will open the modal the place you’ll be able to regulate the settings once more.

Right here’s my homepage appearing the worldwide Divi footer on the backside of the web page. It presentations the footer as commonplace.

Right here’s a weblog publish. Since I decided on to take away the footer from All Posts, it doesn’t show the worldwide footer. It additionally doesn’t revert to the unique footer. As an alternative, it has no footer. It’s utterly got rid of.
Approach 2: Except the Footer from Positive Pages
Use this system if you wish to for my part make a selection the pages and posts that won’t show the footer.
Except Pages within the Exclude From Tab

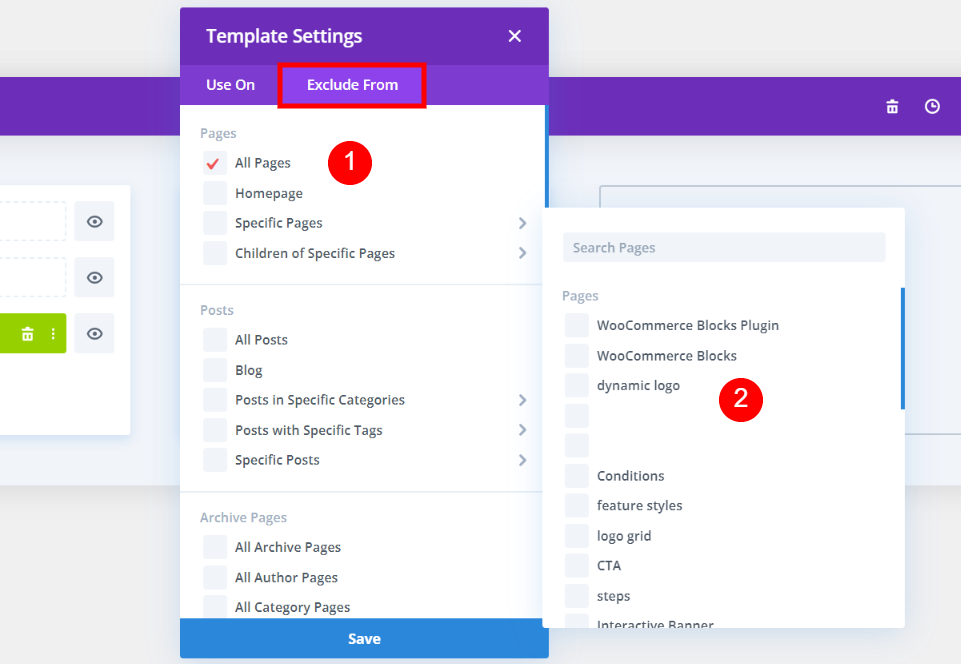
You’ll be able to additionally exclude the footer from sure pages. This technique handiest works when the use of a Customized Footer. You’ll want a minimum of one web page decided on within the Use On tab. Then, you’ll be able to make a selection all of the pages you wish to have to exclude the footer from. You’ll see a pink test to signify the web page will probably be excluded.

The name will display which pages or posts it applies to and which it’s excluded from. Exclude From is handiest added to the name while you’ve made a diffusion within the Exclude From tab. Subsequent, set the International Footer to hidden through clicking the attention icon to grey it out. Each web page or publish this is excluded is not going to show a footer except you haven’t hidden the International Footer within the Default Site Template.
Approach 3: Doing away with the Default Divi Footer
Use this system when you don’t wish to use a world footer. This technique will show the usual default Divi footer entire with icons, widgets, footer textual content, and so on. You’ll be capable of conceal that default footer.
Making a Clean Footer

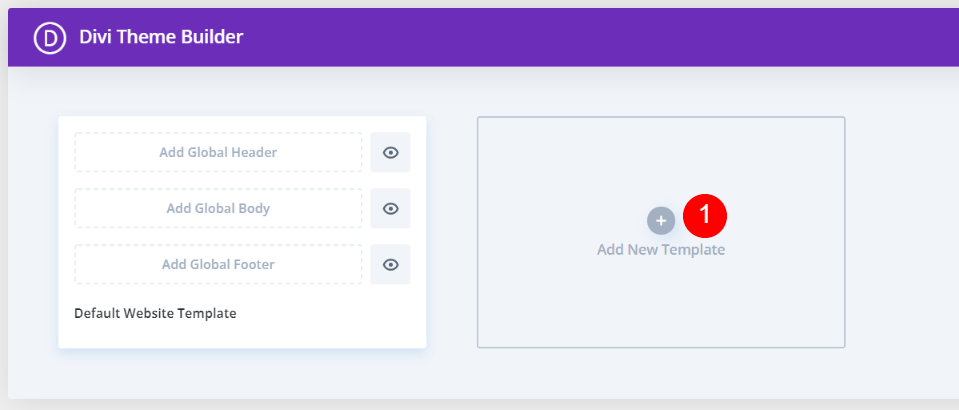
First, click on Upload New Template within the empty template house. This may increasingly open a modal the place you’ll be able to make your picks.
Hiding the Default Divi Footer from Positive Pages

Within the Use On tab, make a selection all of the pages you wish to have to take away the footer from. If you happen to don’t need any of the pages to turn the default footer, you’ll be able to click on Create Template. All different pages will display the default footer. Make a choice Create Template on the backside of the modal.

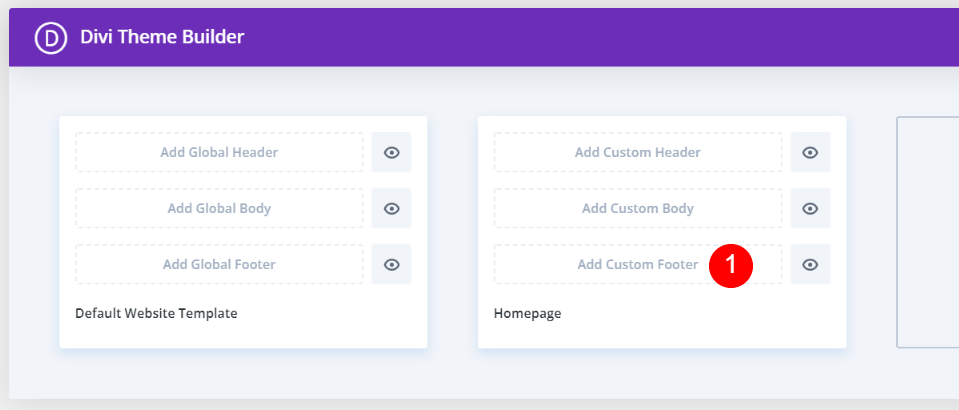
Click on Upload Customized Footer and save the template with out including the rest to it.

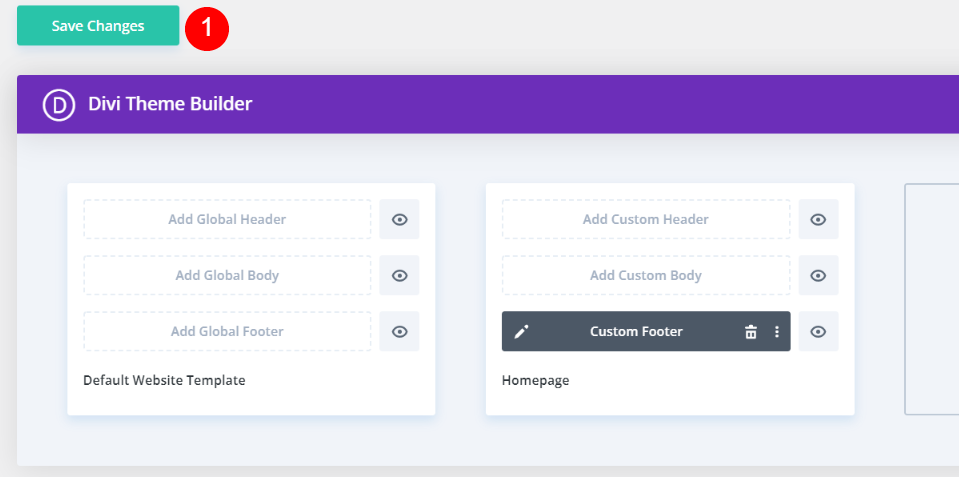
Save the adjustments and the pages you decided on will take away the Default Divi footer. All different pages will show the footer as commonplace. In my instance, my homepage may have the footer got rid of and all different pages will show the footer.

That is the ground of my homepage. It does now not display a footer.

Right here’s a weblog publish, appearing the default Divi footer.
Finishing Ideas
That’s our take a look at how to take away the Divi footer from sure pages. Without reference to whether or not you’re the use of the default Divi footer or a world Divi footer, the Divi Theme Builder makes this a easy process. There are a number of strategies to choose between, so you’ll be able to use the process that most closely fits your wishes. The bottom line is to understand what you wish to have to show and the place you wish to have to show it, after which make the ones picks within the Divi Theme Builder.
We wish to listen from you. Do you utilize the Divi Theme Builder to take away the Divi footer from sure pages? Tell us about your favourite manner within the feedback.
Featured Symbol by the use of vasabii / shutterstock.com
The publish How to Remove the Divi Footer from Certain Pages seemed first on Elegant Themes Blog.
WordPress Web Design