Do you wish to have so as to add icon fonts for your WordPress web site?
Icon fonts assist you to upload resizable vector icons which are loaded like internet fonts, so that they don’t decelerate your web site. You’ll even taste them the use of CSS to get precisely the glance you wish to have.
On this article, we can display you simply upload icon fonts on your WordPress theme.

What are Icon Fonts and Why You Must Use Them?
Icon fonts comprise symbols or small footage as an alternative of letters and numbers.
You’ll use those icon fonts to turn not unusual pictures. As an example, you’ll use them together with your buying groceries cart, obtain buttons, function bins, giveaway contests, or even in WordPress navigation menus.

Maximum guests will instantly perceive what a commonly-used icon way. On this approach, you’ll lend a hand guests to find their approach round your web site and have interaction together with your content material.
Those footage too can assist you to create a multilingual WordPress web site, since most of the people can perceive icon fonts it doesn’t matter what language they discuss.
In comparison to image-based icons, font icons load a lot more temporarily so they may be able to spice up WordPress pace and function.
There are a number of open-source icon font units that you’ll use at no cost corresponding to IcoMoon, Genericons, and Linearicons.
In reality, the WordPress instrument comes with unfastened dashicon icons integrated. Those are the icons you’ll see within the WordPress admin house.

On this information, we’ll be the use of Font Superior as it’s the preferred open-source icon set. We apply it to WPBeginner, and in all our top rate WordPress plugins.
With that stated, let’s have a look at how you’ll simply upload icon fonts on your WordPress theme. Merely use the fast hyperlinks to leap directly to the process that you wish to have to make use of.
Means 1. Including Icon Fonts The use of a WordPress Plugin (Simple)
One of the best ways so as to add icon fonts to WordPress is through the use of the Font Superior plugin. This lets you use icon fonts on your pages and posts with out editing your theme recordsdata. You’ll additionally get any new Font Superior icons mechanically each and every time you replace the plugin.
The very first thing you wish to have to do is set up and turn on the Font Superior plugin. For extra main points, see our step by step information on set up a WordPress plugin.
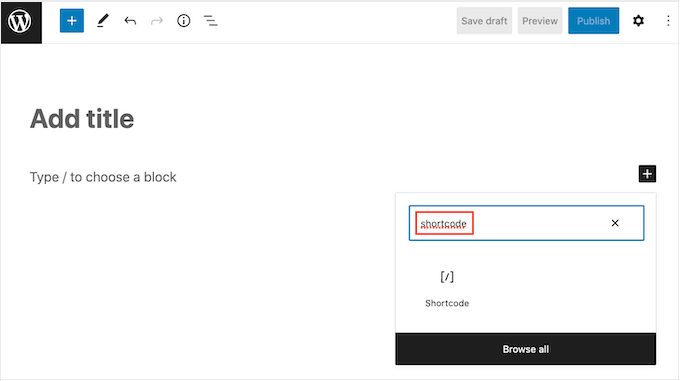
Upon activation, you’ll upload a Font Superior icon to any shortcode block. Merely open the web page or publish the place you wish to have to turn the icon font, after which click on at the ‘+’ icon.
You’ll now seek for ‘Shortcode’ and make a choice the proper block when apparently.

With that finished, you’ll upload any Font Superior icon the use of the next shortcode:
[icon name="rocket"]
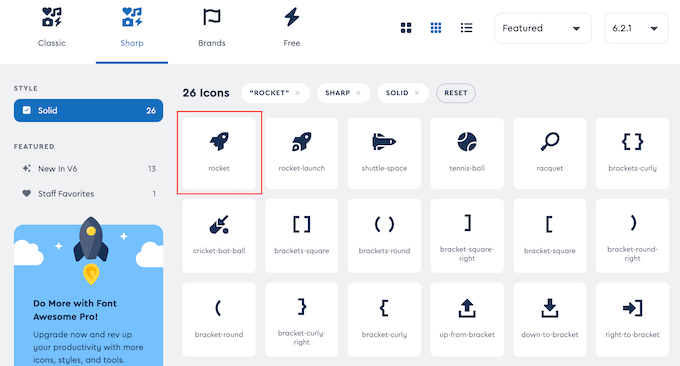
Merely exchange “rocket” with the title of the icon that you wish to have to turn. To get this title, head over to the Font Superior web site and click on at the icon that you wish to have to make use of.

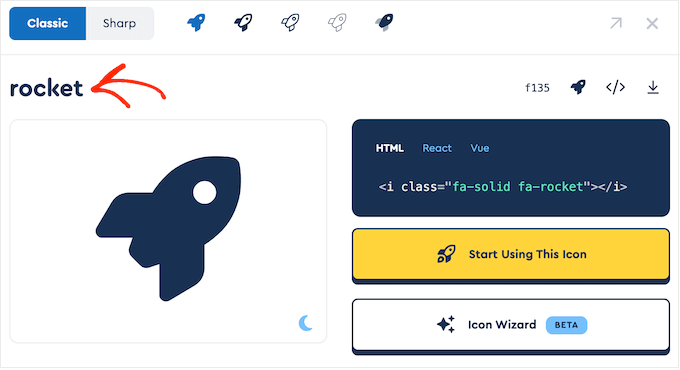
Within the popup that looks, move forward and click on at the icon’s title.
Font Superior will now reproduction the title for your clipboard mechanically.

With that finished, merely paste the title into the shortcode. You’ll now click on on ‘Submit’ or ‘Replace’ to make the icon font are living.
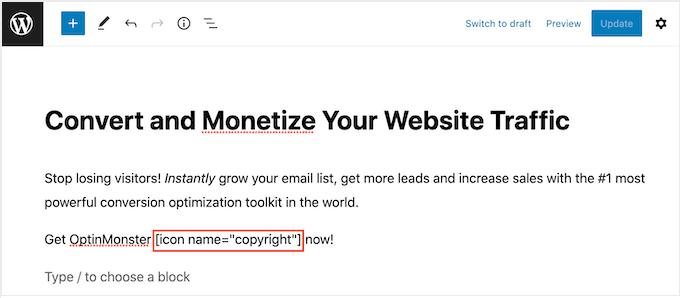
Now and again you could wish to display an icon font inside of a block of textual content. As an example, you could wish to show a ‘copyright’ image after a logo title.
To try this, merely paste the shortcode inside of any Paragraph block.

You’ll then use the settings within the right-hand menu to customise the icon, very similar to the way you customise choices for textual content blocks. As an example, you’ll exchange the font dimension.
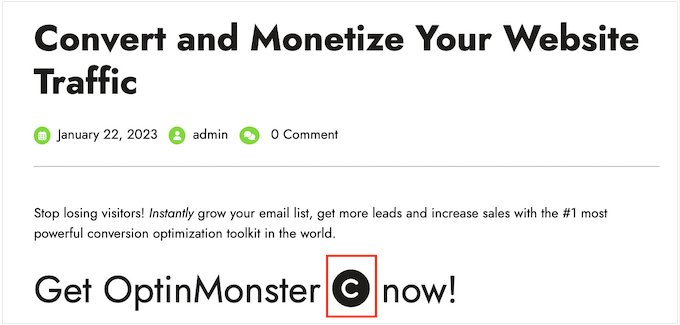
WordPress will flip the shortcode right into a Font Superior icon for guests and display it along your textual content.

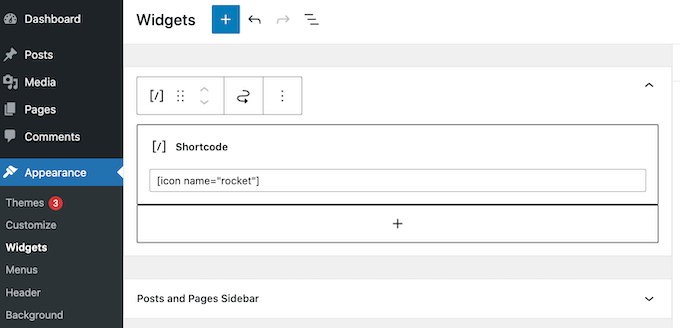
Another choice is so as to add the shortcode to any widget-ready house.
As an example, you’ll upload a Shortcode block for your web site’s sidebar or equivalent segment.

For more info, please see our information on use shortcodes on your WordPress sidebar widgets.
You’ll even upload the icon shortcode to columns and create stunning function bins.

For detailed directions, see our information on upload function bins with icons in WordPress.
Many internet sites use icon fonts of their menus, to lend a hand guests to find their approach round. So as to add an icon, both create a brand new menu or open an present menu within the WordPress dashboard.
For step by step directions, take a look at our newbie’s information on upload a navigation menu in WordPress.
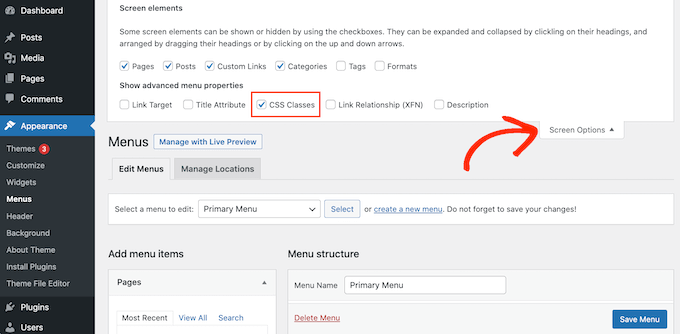
Then, click on on ‘Display Choices’ and take a look at the field subsequent to ‘CSS Categories.’

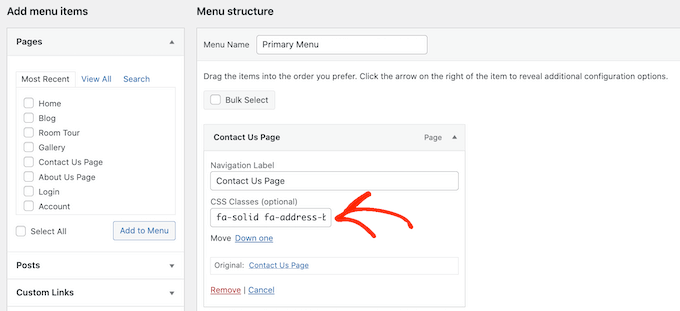
With that finished, merely click on to amplify the menu merchandise the place you wish to have to turn the icon.
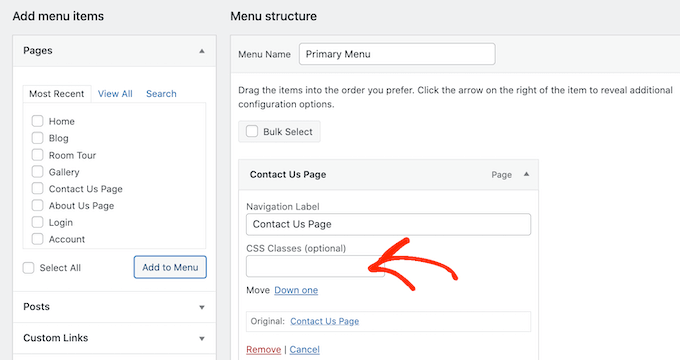
You will have to now see a brand new ‘CSS Categories’ box.

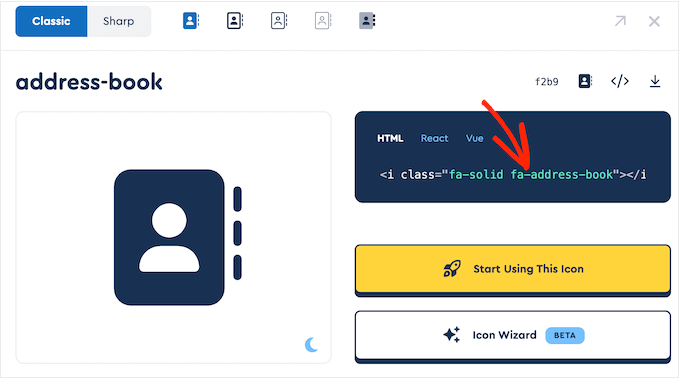
To get an icon’s CSS magnificence, merely to find the icon font at the Font Superior web site and provides it a click on. If you wish to have, then you’ll exchange the icon’s taste through clicking at the other settings.
Within the popup, you’ll see an HTML code snippet. The CSS magnificence is just the textual content between the citation marks. As an example, within the following picture, the CSS magnificence is fa-solid fa-address-book.

Merely reproduction the textual content within the quotes, then transfer again to the WordPress dashboard.
You’ll now paste the textual content into the ‘CSS Categories’ box.

So as to add extra icon fonts, merely observe the similar procedure described above.
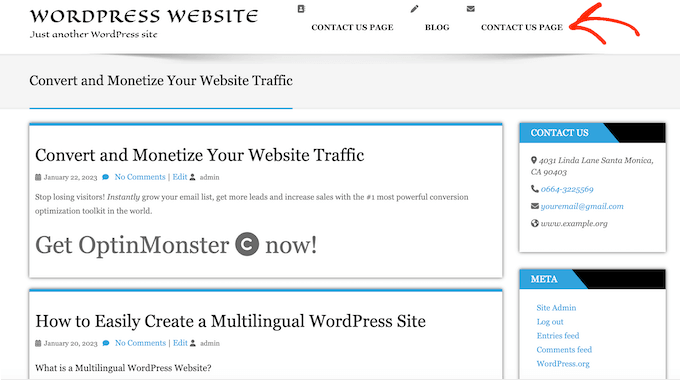
While you’re proud of how the menu is about up, click on on ‘Save.’ Now when you discuss with your WordPress web site you’ll see the up to date navigation menu.

Means 2. The use of Icon Fonts with SeedProd (Extra Customizable)
If you wish to have extra freedom over the place you employ font icons, then we advise the use of a web page builder plugin.
SeedProd is the highest drag-and-drop WordPress web page builder available in the market and has over 1400 Font Superior icons integrated. It additionally has a ready-made Icon field that you’ll upload to any web page the use of drag and drop.
With SeedProd, it’s simple to create customized pages in WordPress after which display Font Superior icons anyplace on the ones pages.
The very first thing you wish to have to do is set up and turn on the plugin. For extra main points, see our newbie’s information on set up a WordPress plugin.
Notice: There’s a unfastened model of SeedProd, however we’ll be the use of the Professional model because it comes with the Icon field.
Upon activation, move to SeedProd » Settings and input your license key.

You’ll to find this knowledge underneath your account at the SeedProd web site. After coming into the license key, move forward and click on the ‘Examine Key’ button.
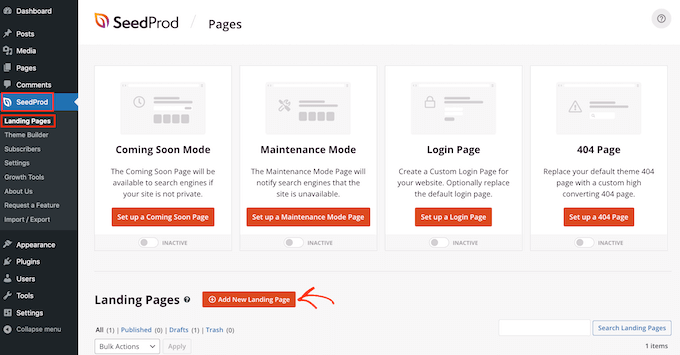
Subsequent, you wish to have to discuss with SeedProd » Pages and click on at the ‘Upload New Touchdown Web page’ button.

Now, you’ll make a selection a template to make use of as the foundation in your web page. SeedProd has over 180 professionally-designed templates that you’ll customise consistent with your WordPress weblog or web site’s wishes.
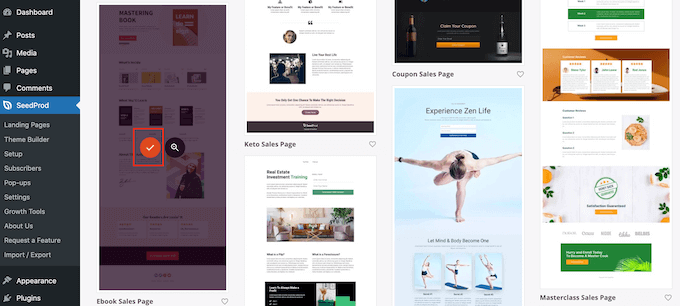
To choose a template, hover your mouse over it after which click on the ‘Checkmark’ icon.

We’re the use of the ‘E book Gross sales Web page’ template in all our pictures, however you’ll use any design you wish to have.
Subsequent, move forward and kind in a reputation for the customized web page. SeedProd will mechanically create a URL in line with the web page’s name, however you’ll exchange this URL to anything else you wish to have.
While you’re proud of the tips you’ve entered, click on at the ‘Save and Get started Modifying the Web page’ button.

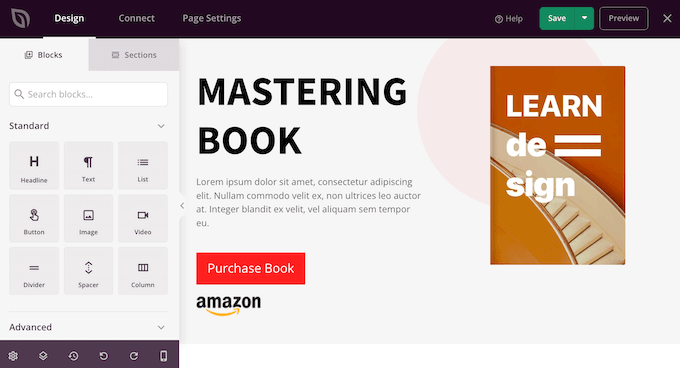
Subsequent, you’ll be taken to the SeedProd drag-and-drop web page builder, the place you’ll customise the template.
The SeedProd editor displays a are living preview of your design to the proper and a few block settings at the left.

The left-hand menu additionally has blocks that you’ll drag onto your design.
You’ll drag and drop same old blocks like buttons and pictures or use complicated blocks such because the touch shape, countdown, social percentage buttons, and extra.

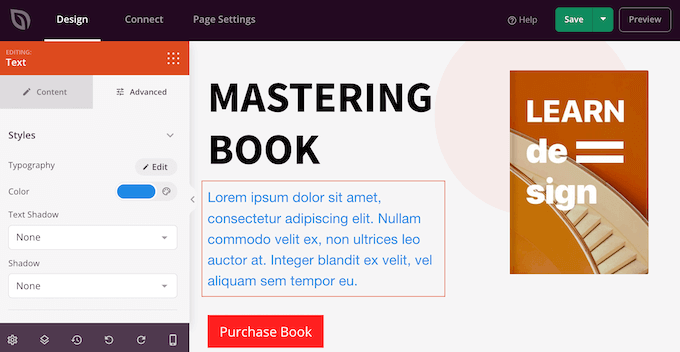
To customise any block, merely click on to make a choice it on your structure.
The left-hand menu will now display all of the settings you’ll use to customise that block. As an example, you’ll continuously exchange background colours, upload background pictures, or exchange the colour scheme and fonts to raised fit your logo.

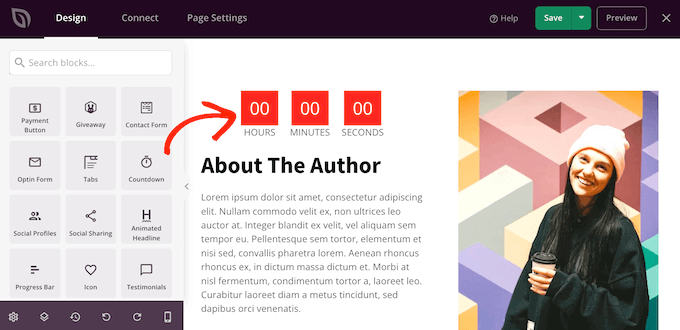
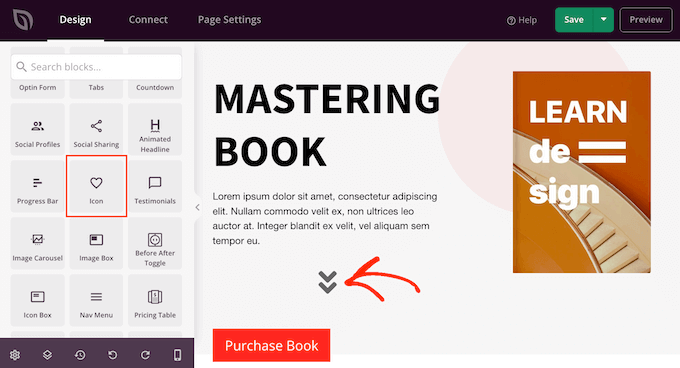
So as to add an icon font to the web page, merely to find the ‘Icon’ block within the left-hand column after which drag it onto your structure.
SeedProd will display an ‘arrow’ icon through default.

To turn a distinct Font Superior icon as an alternative, merely click on to make a choice the Icon block.
Within the left-hand menu, hover your mouse over the icon after which click on at the ‘Icon Library’ button when apparently.

You’ll now see all of the other Font Superior icons that you’ll make a choice from.
Merely to find the font icon that you wish to have to make use of and provides it a click on.

SeedProd will now upload the icon for your structure.
After opting for an icon, you’ll exchange its alignment, colour, and dimension the use of the settings within the left-hand menu.

You’ll proceed running at the web page through including extra blocks and customizing the ones blocks within the left-hand menu.
While you’re proud of how the web page seems, click on the ‘Save’ button. You’ll then make a choice ‘Submit’ to make that web page are living.

We are hoping this text helped you discover ways to upload icon fonts on your WordPress theme. You’ll additionally undergo our information at the highest popup plugins when compared and how to select the most efficient internet design instrument.
Should you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally to find us on Twitter and Fb.
The publish The right way to Simply Upload Icon Fonts in Your WordPress Theme first seemed on WPBeginner.
WordPress Maintenance