Do you wish to have to show WordPress posts in a grid format?
A grid format will provide you with extra flexibility when showing your posts in WordPress. This can also be useful when growing customized pages.
On this article, we’ll display you methods to simply show your WordPress posts in a grid format anyplace for your web site.

When Do You Want a Grid Structure for WordPress?
Each WordPress theme helps the normal vertical format of weblog posts, and this works neatly for many forms of web pages. Alternatively, this format can absorb numerous house, particularly when you have numerous posts.
When you’re making a customized homepage on your web site, then it’s possible you’ll need to use the grid format to show your fresh posts.
This offers you more room so as to add different parts to your own home web page.
Plus, your publish grid will spotlight your featured photographs, so it’s visually interesting and clickable. You’ll additionally use the publish grid to sing their own praises your inventive portfolio and different sorts of customized content material.
Many mag issues and images issues already use the grid-based format to show posts. Alternatively, in case your theme doesn’t give a boost to this capability, then you definitely’ll want to upload it.
With that mentioned, let’s display you methods to show your WordPress posts in a grid format. Merely use the short hyperlinks underneath to leap immediately to the process you wish to have to make use of.
- Create a grid format with WordPress block editor
- Create a grid format with Submit Grid plugin
- Create a grid format the usage of SeedProd web page builder
- Create a grid format by way of including code to WordPress
Approach 1. Create a WordPress Submit Grid Structure with Block Editor
This technique permits you to merely show your posts and thumbnails in a publish grid format the usage of the WordPress block editor. There’s a integrated publish grid block that permits you to create your personal grid.
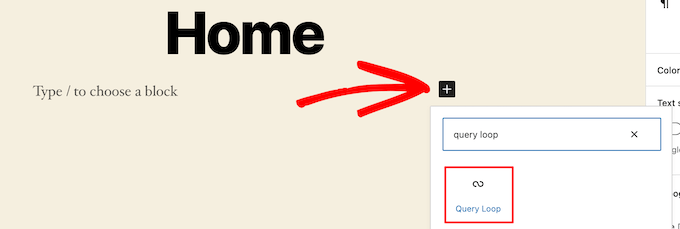
To do that, open up the web page you wish to have to edit, then click on the ‘Plus’ upload block button and seek for ‘Question Loop’, then click on the block so as to add it.

This block provides your publish loop in your web page.
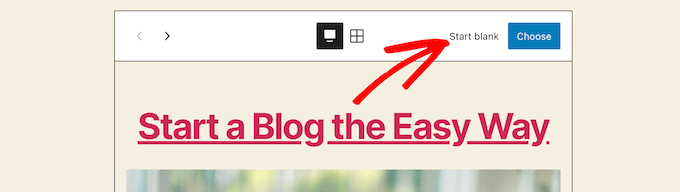
Then, click on the ‘Get started Clean’ choice on the most sensible of the block to create a publish grid.

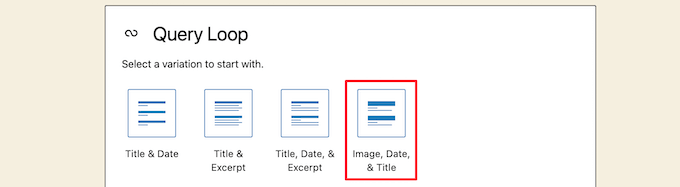
This provides a couple of other possible choices relying on the kind of knowledge you wish to have to show together with your publish grid.
We’ll make a choice the ‘Symbol, Date, & Name’ choice, however you’ll be able to make a choice no matter you prefer.

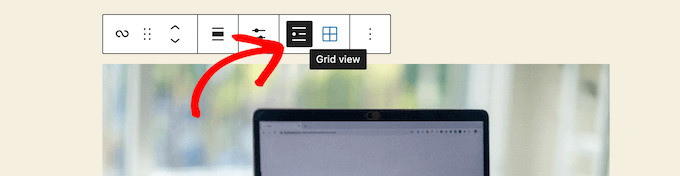
After that, hover over the picture and make a choice the ‘Grid View’ choice.
This turns your record right into a publish grid.

Subsequent, you’ll be able to customise the ideas you wish to have to show.
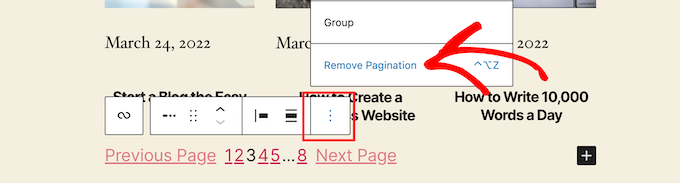
First, we’re going to delete the pagination on the backside of the block. To do that, merely click on on it, and click on the ‘3 Dots’ choices menu.
Then, click on on ‘Take away Pagination’.

This may occasionally mechanically take away the part from the block.
You’ll delete the dates from the posts the similar manner or go away extra publish knowledge on your guests.
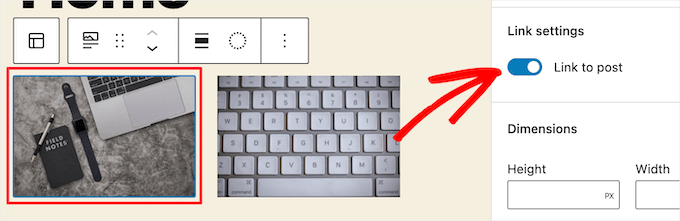
Subsequent, we’ll upload hyperlinks to each the publish thumbnail and publish identify.
Merely click on for your publish thumbnail and switch at the ‘Hyperlink to Submit’ toggle within the right-hand choices panel.

Then, do the similar factor on your publish identify.
While you’re completed, click on the ‘Replace’ or ‘Put up’ button to make your publish grid reside.
Now, you’ll be able to discuss with your WordPress web site to peer your new WordPress publish grid.

You’ll upload this block to any web page or publish. When you’d like to make use of this as your weblog archive web page, then you’ll be able to see our information on methods to create a separate web page for weblog posts in WordPress.
Approach 2. Create a WordPress Submit Grid Structure With the Submit Grid Plugin
This technique provides a easy manner so as to add a customizable publish grid that you’ll be able to upload anyplace for your web site.
Very first thing you wish to have to do is set up and turn on the Submit Grid plugin. For extra main points, see our information on methods to set up a WordPress plugin.
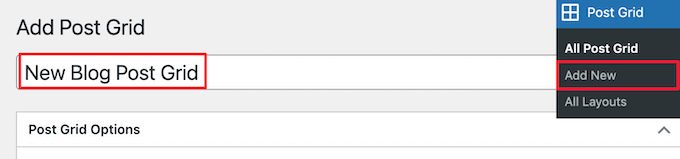
Upon activation, you wish to have to discuss with Submit Grid » Upload New to create your first publish grid.
Then, give your publish grid a identify. This received’t seem anyplace for your web page it’s simply that will help you bear in mind.

Under this, you’ll in finding the publish grid settings divided into other sections with a couple of tabs.
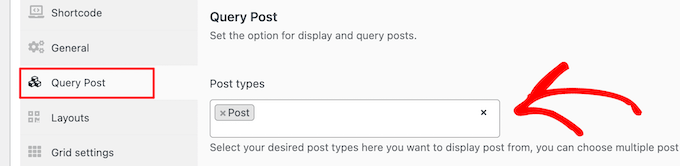
First, you wish to have to click on at the ‘Question Submit’ tab. That is the place you’ll outline the publish varieties that you wish to have to show within the ‘Submit varieties’ field.
Through default, it’s going to handiest show posts, however you’ll be able to upload pages or even customized publish varieties.

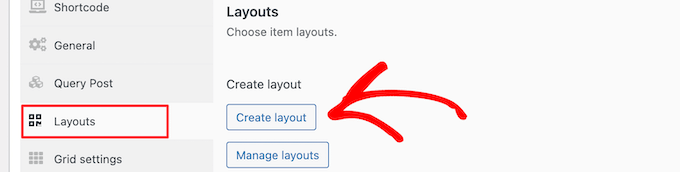
After that, you wish to have to click on at the ‘Layouts’ tab.
Then, click on the ‘Create format’ button. This may occasionally open in a brand new window.

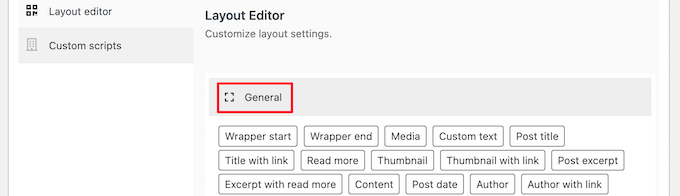
You wish to have to call your format. Then, click on at the ‘Basic’ choice, and it’s going to open up an inventory of tags.
Those tags are the ideas that can show for your publish grid.

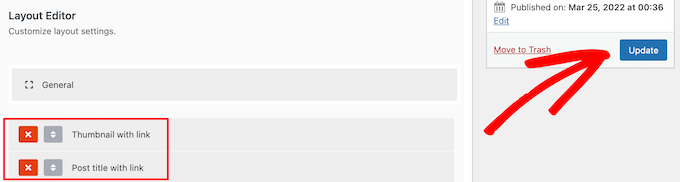
We’ll make a choice the ‘Thumbnail with hyperlink’ choice and the ‘Submit identify with hyperlink’ choice.
Then, click on ‘Put up’ or ‘Replace’ to save lots of your format.

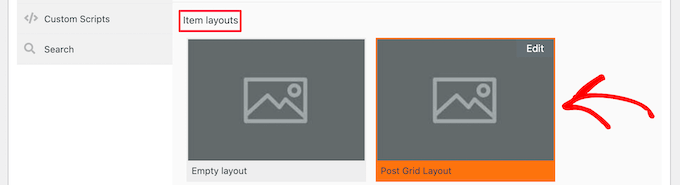
Now, return to the unique publish grid editor within the earlier tab, and there might be a brand new format choice to be had that you’ll be able to make a choice.
Merely click on at the new format within the ‘Merchandise layouts’ segment on the backside of the display screen.

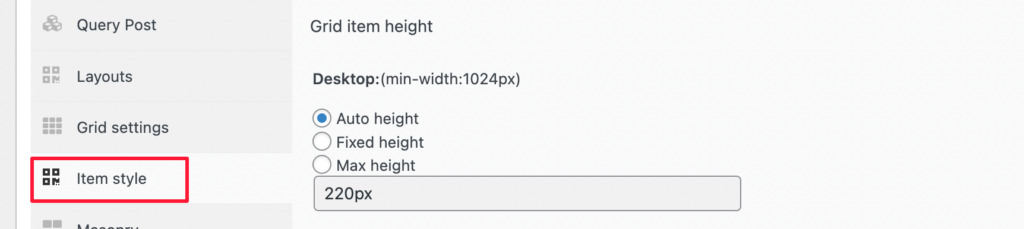
Subsequent, click on the ‘Merchandise taste’ tab. Right here you’ll be able to set the dimensions of your grid.
The default settings must paintings for many websites, but when no longer, then you’ll be able to trade them right here.

While you’re completed, click on the ‘Put up’ button on the most sensible of the web page, and your grid might be able so as to add in your WordPress weblog.
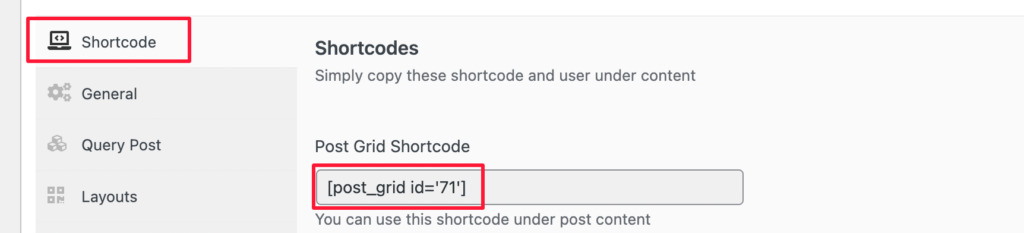
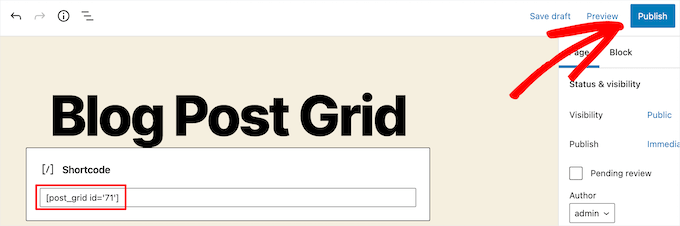
Now, you wish to have to click on the ‘Shortcode’ tab after which replica the shortcode within the ‘Submit Grid Shortcode’ field.

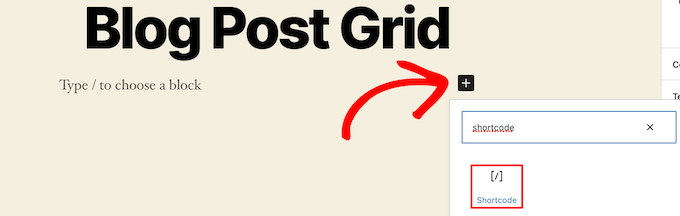
After that, open up the web page the place you wish to have to show your publish record and click on the ‘Plus’ upload block button.
Then, seek for ‘Shortcode’ and make a choice the ‘Shortcode’ block.

Subsequent, paste the shortcode you copied previous into the field.
Then, click on the ‘Replace’ or ‘Put up’ button.

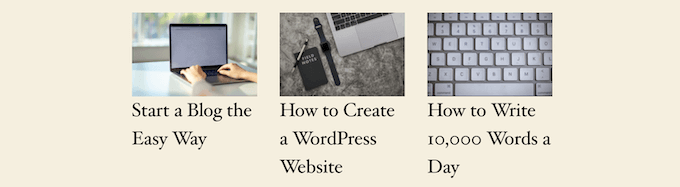
Now, you’ll be able to view your web page to peer your WordPress publish grid format reside.

Approach 3. Create a WordPress Submit Grid Structure With the SeedProd Web page Builder Plugin
Otherwise to create a publish grid format is the usage of the SeedProd web page builder plugin. It’s the absolute best drag and drop WordPress web page builder available in the market utilized by over 1 million web pages.

SeedProd is helping you simply create customized pages or even totally customized WordPress issues with out writing any code. You’ll use the plugin to create any more or less web page you wish to have, like 404 pages, coming quickly pages, touchdown pages, and extra.
To be told extra, see our information on methods to create a customized web page in WordPress.
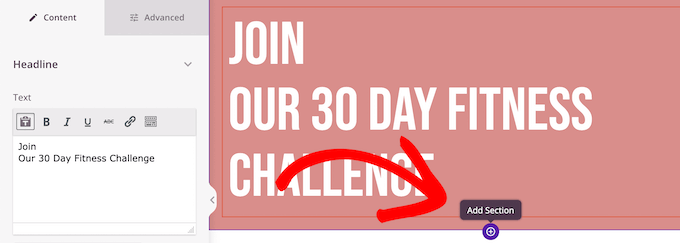
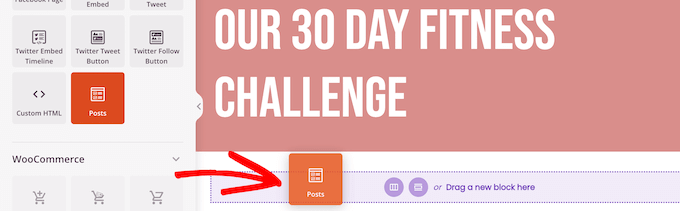
Within the SeedProd builder, as you’re customizing your web page, merely click on the plus ‘Upload Phase’ button anyplace at the web page.

This may occasionally deliver up an choice so as to add a brand new block.
Subsequent, drag the ‘Posts’ block over in your web page, and it’s going to mechanically upload an inventory of posts in your web page.

Now, you’ll be able to customise this block with the left-hand choices panel.
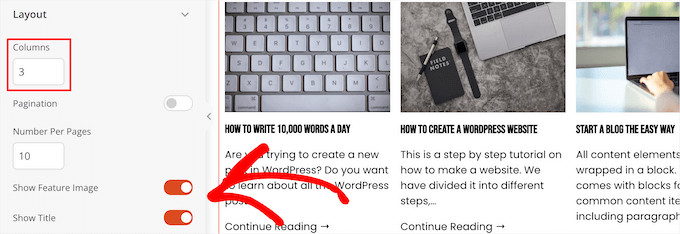
First, scroll right down to the ‘Structure’ segment. Right here you’ll be able to set the selection of columns on your weblog publish grid and switch at the ‘Display Characteristic Symbol’ and ‘Display Name’ toggles.

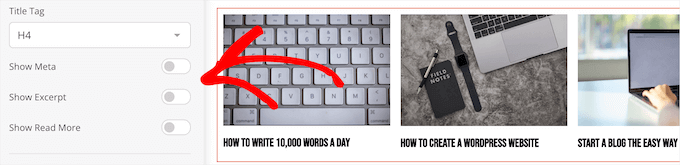
Subsequent, scroll right down to the ‘Display Excerpt’ toggle and the ‘Display Learn Extra’ toggles and switch them off to create a easy weblog publish grid format.

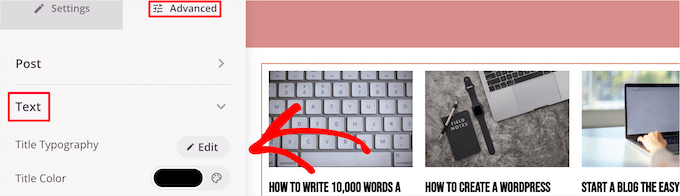
If you wish to customise the colour scheme, textual content, and extra, then click on the ‘Complex’ tab on the most sensible of the left-hand column.
Then, click on the ‘Textual content’ drop down and make your adjustments.

You’ll proceed customizing your web page and weblog publish grid format up to you’d like.
While you’re accomplished, click on the ‘Save’ button and make a choice the ‘Put up’ drop down on the most sensible of the web page to make your adjustments reside.
Now, you’ll be able to view your new publish grid for your web site.

Approach 4. Create a WordPress Submit Grid Structure by way of Including Code to WordPress
This technique calls for some elementary working out of methods to upload code to WordPress. When you haven’t accomplished this sooner than, then see our information on methods to replica and paste code in WordPress.
Prior to you upload code, you wish to have to create a brand new symbol length that you simply’ll be the usage of on your publish grid. To be told extra, see our information on methods to create further symbol sizes in WordPress.
Subsequent, you’ll want to in finding the precise WordPress theme report the place you’ll be including the code snippet. As an example, you’ll be able to upload it in your unmarried.php, so it seems that on the backside of your whole posts.
You’ll additionally create a customized web page template and use it to show your weblog publish grid format with thumbnails.
To be told extra, see our WordPress template hierarchy cheat sheet to lend a hand in finding the precise theme template report.
While you’ve accomplished that, you’ll be able to get started including code to WordPress. Because the code snippet is relatively lengthy, we’ll damage it down segment by way of segment.
First, upload the next code snippet in your theme template report.
This code snippet units up the publish loop question. You’ll trade the ‘posts_per_page’ variable to show extra posts according to web page should you’d like.
Then, upload the next code snippet in your theme template report.
This code snippet creates two columns for our posts and can show the identify and publish symbol. It additionally creates a CSS magnificence that we’ll display you methods to taste later.
It additionally references ‘postimage’, so that you’ll want to trade this to the title of the picture length you created previous.
After that, upload the next code snippet on the finish.
This code snippet merely closes the loop. It additionally offers the choice so as to add publish navigation, however maximum web site house owners use a unique plugin for this, so we didn’t come with it to steer clear of code conflicts.
Right here’s how the overall code snippet seems to be altogether.
Now, you’ll want to upload the next CSS in your web site to ensure your publish grid shows effectively.
When you haven’t accomplished this sooner than, then see our information on methods to simply upload customized CSS in your WordPress web site.
#gridcontainer{
margin: 20px 0;
width: 100%;
}
#gridcontainer h2 a{
colour: #77787a;
font-size: 13px;
}
#gridcontainer .griditemleft{
drift: left;
width: 278px;
margin: 0 40px 40px 0;
}
#gridcontainer .griditemright{
drift: left;
width: 278px;
}
#gridcontainer .postimage{
margin: 0 0 10px 0;
}
You’ll regulate the other CSS selectors to peer how they alter other parts of your publish loop.
We are hoping this text helped you learn to show your WordPress posts in a grid format. You may additionally need to see our information on how to select the most productive internet design instrument and our skilled alternatives of the absolute best reside chat instrument for small companies.
When you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Fb.
The publish The right way to Show Your WordPress Posts in a Grid Structure first gave the impression on WPBeginner.
WordPress Maintenance