Animated GIFs are nice additions for your advertising. They are simple to eat, supply a brand new solution to seize your audience’ consideration, and could have a major emotional affect.
The most productive section about GIFs is they aren’t too hard to make. When you’ve got get admission to to Photoshop and a couple of mins to spare, you’ll be able to create an animated GIF very quickly.
Within the following educational on making animated GIFs, I am the use of the Inventive Cloud 2015 model of Photoshop, however the steps must be equivalent in different variations.
The right way to make a GIF
- Add your pictures to Photoshop.
- Open up the Timeline window.
- Within the Timeline window, click on “Create Body Animation.”
- Create a brand new layer for every new body.
- Open the similar menu icon at the proper, and select “Make Frames From Layers.”
- Below every body, make a choice how lengthy it must seem for ahead of switching to the following body.
- On the backside of the toolbar, make a choice how repeatedly you would love it to loop.
- Preview your GIF through urgent the play icon.
- Save and Export Your GIF.
The right way to Create an Animated GIF in Photoshop
In the event you already know the way to create a GIF, skip to the segment on how to use GIFs in your marketing materials.
Here is an instance of an animated GIF it’s possible you’ll make the use of this educational:
 Alright, let’s get began.
Alright, let’s get began.
Step 1: Add your pictures to Photoshop.
If you have already got pictures created …
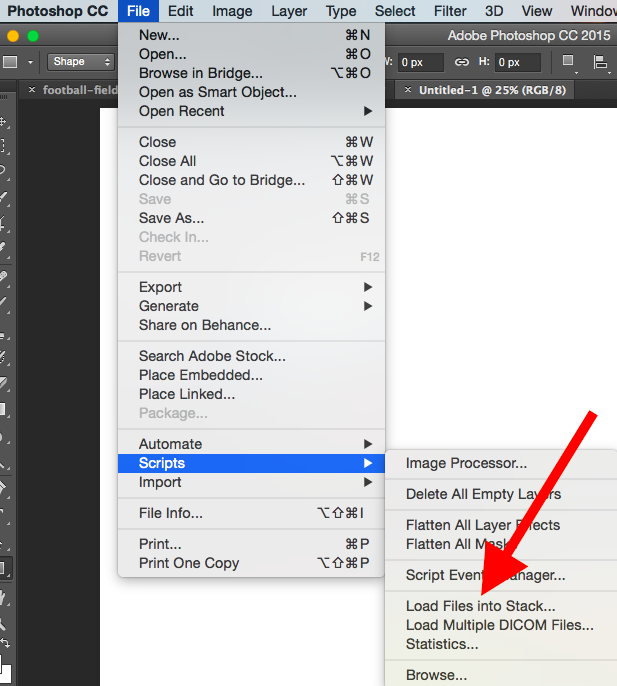
Accumulate the photographs you need in a separate folder. To add them into Photoshop, click on Document > Scripts > Load Information Into Stack.

Then, make a choice Browse, and select which information you want to make use of on your GIF. Then, click on OK.
 Photoshop will then create a separate layer for every symbol you will have decided on. As soon as you will have accomplished that, skip to step two.
Photoshop will then create a separate layer for every symbol you will have decided on. As soon as you will have accomplished that, skip to step two.
If you do not have already got the collection of pictures created …
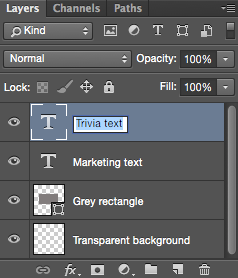
Create every body of the animated GIF as a unique Photoshop layer. So as to add a brand new layer, selected Layer > New > Layer.

Remember to title your layers so you’ll be able to stay observe of them simply when you are making your GIF. To call a layer, move to the Layer panel at the backside proper of your display screen, double-click at the default layer title, and sort within the title you need to switch it to. Press Input if you find yourself completed.

After getting your layers in there and you will have named all of them, you are ready for step two.
Professional Tip: If you wish to mix layers so they seem in one body on your GIF, flip visibility on for the layers you need to merge (through clicking at the “eye” to the left of every layer title so handiest the eyes for the layers you need to merge are open). Subsequent, press Shift + Command + Possibility + E (Mac) or Shift + Ctrl + Alt + E (Home windows). Photoshop will create a brand new layer containing the merged content material, which you must additionally rename.
Step 2: Open up the Timeline window.
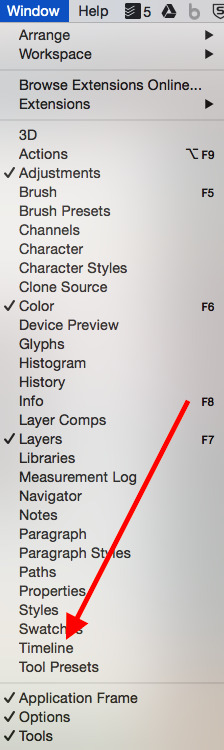
To open Timeline, move to the highest navigation, select Window > Timeline. The Timeline will mean you can flip other layers off and on for various classes of time, thereby turning your static symbol right into a GIF.

The Timeline window will seem on the backside of your display screen. Here is what it looks as if:

Step 3: Within the Timeline window, click on “Create Body Animation.”
If it isn’t robotically decided on, select it from the dropdown menu — however then make sure you if truth be told click on it, another way the body animation choices may not display up.

Now, your Timeline must glance one thing like this:

Step 4: Create a brand new layer for every new body.
To try this, first make a choice your entire layers through going to the highest navigation menu and opting for Make a choice > All Layers.
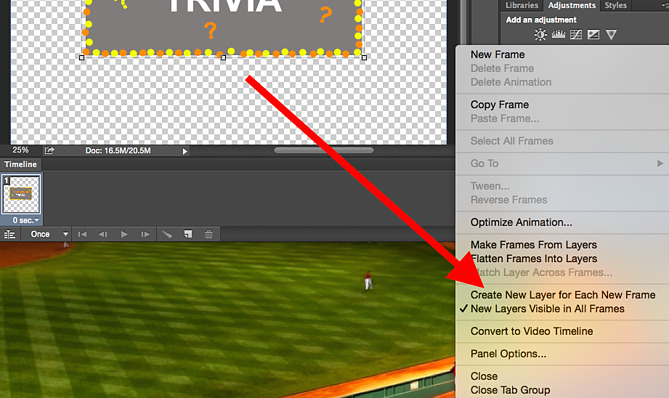
Then, click on the menu icon at the proper of the Timeline display screen.
![]()
From the dropdown menu that looks, select Create new layer for every new body.

Step 5: Open the similar menu icon at the proper, and select “Make Frames From Layers.”
This may occasionally make every layer a body of your GIF.

Step 6: Below every body, make a choice how lengthy it must seem for ahead of switching to the following body.
To try this, click on the time beneath every body and select how lengthy you would love it to seem. In our case, we selected 0.5 seconds according to body.

Step 7: On the backside of the toolbar, make a choice how repeatedly you would love it to loop.
The default will say As soon as, however you’ll be able to loop it as repeatedly as you need, together with Ceaselessly. Click on Different if you would like to specify a customized choice of repetitions. 
Step 8: Preview your GIF through urgent the play icon.
![]()
Step 9: Save and Export Your GIF
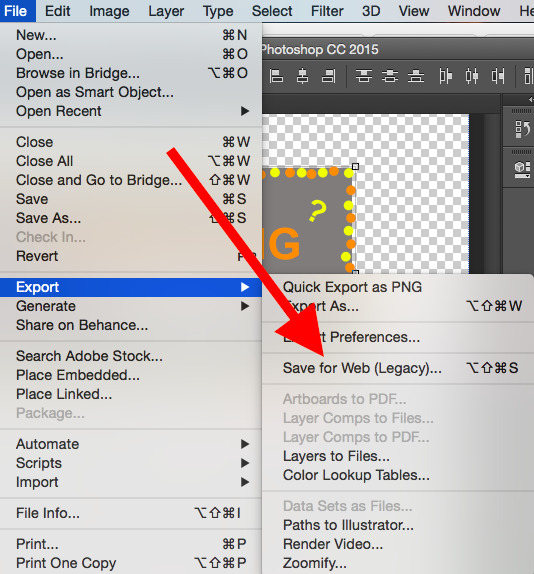
Happy together with your GIF? Put it aside to make use of on-line through going to the highest navigation bar and clicking Document > Export > Save for Internet (Legacy)…

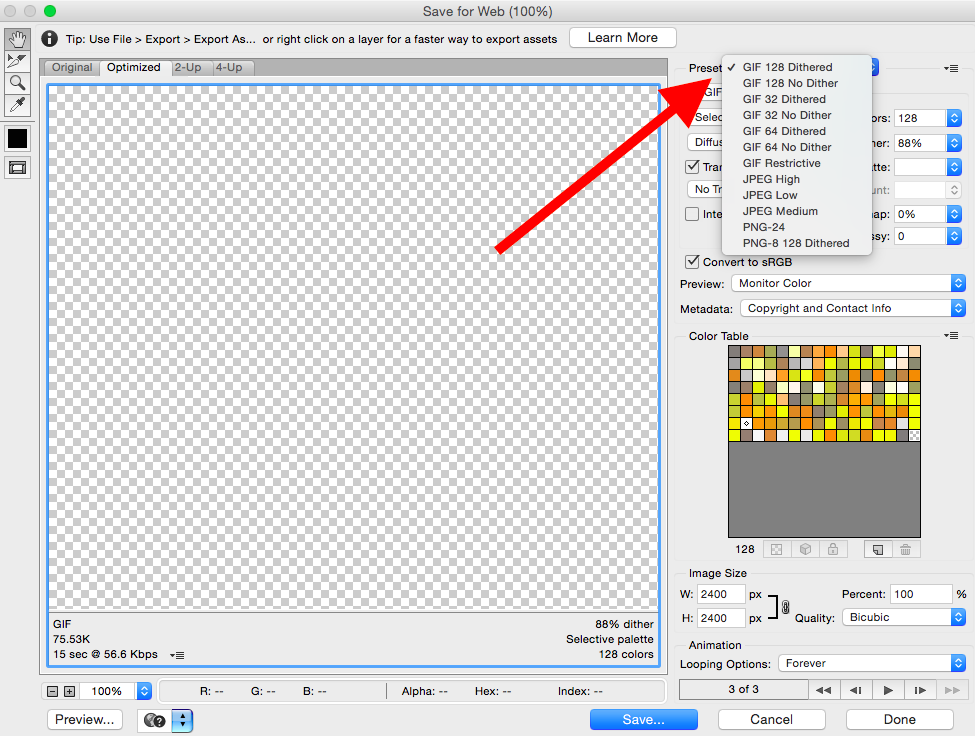
Subsequent, select the kind of GIF report you want to put it aside as below the Preset dropdown. When you’ve got a GIF with gradients, select Dithered GIFs to forestall colour banding. In case your symbol employs a large number of forged colours, it’s possible you’ll go for no dither.
The quantity subsequent to the GIF report determines how massive (and the way actual) the GIF colours will likely be in comparison to the unique JPEGs or PNGs. According to Adobe, the next dithering proportion interprets to the look of extra colours and element — however it will increase the report dimension.

Click on Save on the backside to save lots of the report for your pc. Now you are ready to add this GIF to make use of on your advertising!
Add the GIF report into anyplace on-line that you would put a picture, and it must play seamlessly. Here is what the overall product would possibly seem like:
 The right way to Use GIFs in Your Advertising and marketing
The right way to Use GIFs in Your Advertising and marketing
1. On social media.
Pinterest used to be the primary to permit animated GIFs, adopted through Twitter. And through the summer season of 2015, Fb had additionally jumped at the GIF bandwagon. Then, Instagram modified the sport with Boomerang, which we could customers movie and proportion their very own GIFs. On any of those social feeds, animated GIFs can also be an effective way to face out in a crowded feed.
As an example, take a look at how Calm used a GIF of a middle drawing on this quote from Samuel Beckett so as to add animation to an another way text-heavy Instagram publish:
2. To your emails.
Animated GIFs show in e mail the similar manner a normal symbol does. So why no longer spruce up your email marketing through changing nonetheless pictures with animated ones?
Now not handiest may this lend a hand seize recipients’ consideration with novelty on my own, however it might even have an immediate affect to your base line.
For some manufacturers, including an animated GIF in emails correlated with up to a 109% build up in earnings. The usage of HubSpot’s free email marketing software is a simple solution to accomplish this kind of build up by yourself web page.
Employ GIFs through showcasing merchandise, making match bulletins, or another way engaging readers. Take a look at the GIF beneath from The Hustle, which showcases quite a lot of prizes e mail subscribers can win through referring the Hustle to pals:

3. On web sites and weblog posts.
In the end, believe the facility of the use of GIFs on webpages to attract a viewer’s consideration to a particular house, or interact a viewer in an another way text-heavy publish.
Check out how Bloomberg makes use of stick determine animated GIFs in this article at the Beijing Wintry weather Olympic Video games:
 Now that you have realized tips on how to make a GIF, believe the use of your newfound wisdom so as to add animations for your web page or portfolio.
Now that you have realized tips on how to make a GIF, believe the use of your newfound wisdom so as to add animations for your web page or portfolio.
In the event you do not need one, check out The 12 Best Graphic Design Portfolios We’ve Ever Seen, & How to Start Your Own.
Editor’s Notice: This publish used to be at the start revealed in September 2013 and has been up to date for freshness, accuracy, and comprehensiveness.
![]()