Do you need to learn to lazy load pictures in WordPress?
Lazy loading lets in your website online to just load pictures when a person scrolls right down to a particular symbol, which reduces website online load time and improves website online efficiency.
Hottest websites which might be symbol heavy use lazy loading to boost website speed and performance.
On this article, we can display you the way to simply lazy load pictures in WordPress, step-by-step.

Why Lazy Load Photographs in WordPress?
Lazy loading your WordPress pictures can accelerate your website online and be offering a greater person revel in.
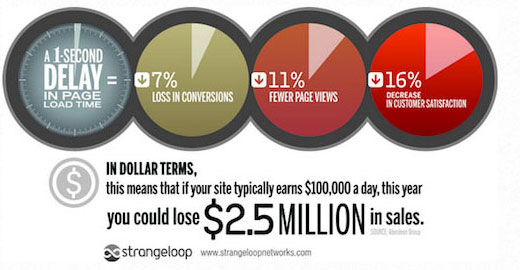
No person likes gradual web sites. If truth be told, a efficiency learn about discovered {that a} unmarried 2d lengthen in web page load time ends up in 7% much less conversions, 11% fewer web page perspectives, and 16% lower in buyer pride.

Search engines like google like Google don’t like gradual loading web sites both. That is why sooner websites rank upper within the seek effects.
Photographs take essentially the most time to load to your website online in comparison to different internet parts. If you happen to upload a large number of pictures in your articles, then each and every symbol will increase your web page load time.
One approach to take care of this case is to make use of a CDN service, like BunnyCDN. A CDN will let a person obtain pictures from a internet server closest to them and cut back website online loading speeds.
Then again, your pictures will nonetheless be loaded and have an effect on the full web page load time. To conquer this factor, you’ll be able to lengthen symbol loading by means of imposing lazy load to your website online.
How does lazy loading for pictures paintings?
As a substitute of loading your whole pictures immediately, lazy loading downloads most effective the pictures visual at the person’s display. It replaces all different pictures with a placeholder symbol or clean house.
As a person scrolls down, your website online rather a lot pictures which might be visual within the browser’s viewing house.
Lazy loading may also be very really helpful in your WordPress blog.
- It reduces the preliminary internet web page loading time, so customers will see your web site sooner
- It conserves bandwidth by means of most effective handing over pictures which might be seen and will save on website hosting prices
The discharge of WordPress 5.5 added lazy loading as a default characteristic.
Then again, if you wish to customise how your pictures lazy load, and lazy load background pictures, you then’ll want to use a WordPress plugin.
Notice: Despite the fact that lazy loading will lend a hand to give a boost to website online loading velocity, you must all the time optimize pictures for the internet prior to importing to WordPress for optimum efficiency.
For extra main points, see our information on how to optimize images for web performance without losing quality.
We’re going to proportion two other WordPress plugins that help you simply arrange lazy loading for WordPress pictures. You’ll be able to use the fast hyperlinks beneath to leap directly to the process you need to make use of.
Approach 1. Lazy Load Photographs in WordPress with WP Rocket
We suggest the usage of the WP Rocket plugin to lazy load pictures in WordPress. It’s the best WordPress caching plugin available in the market and allows you to simply activate symbol lazy loading.
Excluding that, it’s the most important plugin that is helping you optimize your website online velocity with out understanding complicated technical phrases.
Proper out of the field, all in their default really helpful caching settings will very much accelerate your WordPress website.
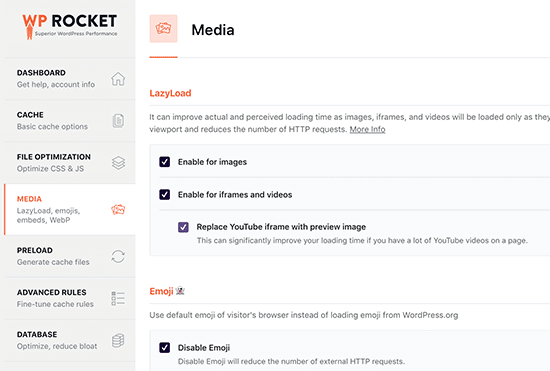
To allow symbol lazy loading, all it’s a must to do is test a couple of bins. You’ll be able to even allow lazy loading for movies, which is able to give a boost to your website online velocity much more.

For extra main points, see our information on how to properly install and setup WP Rocket in WordPress.
Notice: in the event you’re the usage of Siteground as your WordPress hosting supplier, then you’ll be able to use the unfastened SiteGround Optimizer plugin that has an identical lazy loading options.
Approach 2. Lazy Load Photographs in WordPress with Optimole
This technique makes use of the unfastened Optimole plugin. It’s one of the vital best WordPress image compression plugins and allows you to simply allow symbol lazy loading.
If you happen to recover from 5,000 guests monthly, you then’ll want the premium version.
First, you want to put in and turn on the plugin. For extra main points, see our step-by-step information on how to install a WordPress plugin.
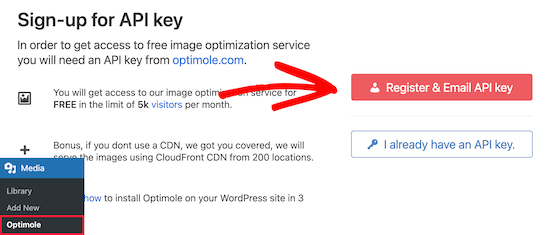
Upon activation, move to Media » Optimole after which you want to enroll in an API key.

Merely click on the ‘Sign up & E-mail API key’, and it is going to be emailed to you.
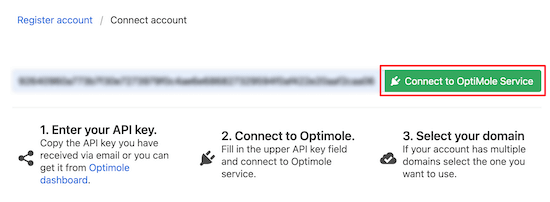
Then, input your API key and click on ‘Connect with Optimole Provider’.

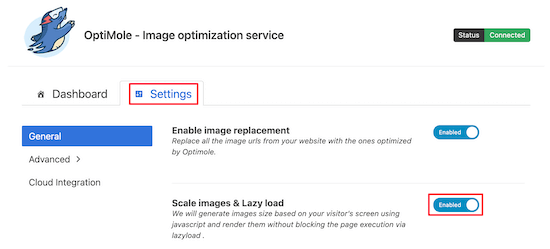
After that, click on at the ‘Settings’ tab.
Right here you’ll be able to be certain the’ Scale pictures and & Lazy load’ surroundings is enabled. This may increasingly generate pictures according to your customer’s display dimension and give a boost to loading speeds.

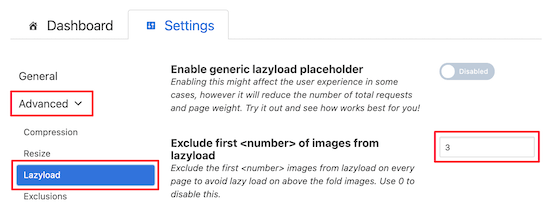
Subsequent, click on at the ‘Complex’ menu possibility and make a selection ‘Lazyload’.
In this display, there are a couple of other settings that help you customise how your pictures will lazy load.
First, you’ll be able to alter the ‘Exclude first selection of pictures from lazyload’ surroundings. This may increasingly forestall pictures on the most sensible of your posts or pages from lazy loading, so pictures above the fold will all the time seem.

You’ll be able to set this to 0 if you need each and every symbol to lazy load.
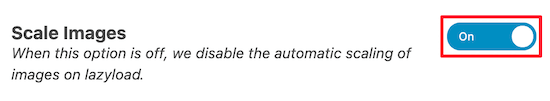
Subsequent, you’ll be able to allow the ‘Scale Photographs’ slider.

This may increasingly scale pictures to the customer’s display dimension and make your web page load sooner.
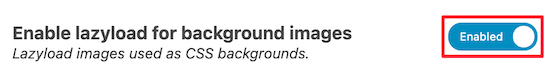
After that, you’ll be able to flip at the ‘Permit lazyload for background pictures’ surroundings.

This may increasingly lazy load your background images, which may also be one of the crucial biggest pictures to your website online.
Some other surroundings you’ll be able to allow is lazy loading embedded videos and iframes. If in case you have a large number of embedded video content material, you then’ll need to flip in this surroundings.

This may increasingly load a placeholder symbol instead of the video. When it’s clicked the overall video will load.
You’ll be able to proceed to customise those settings and notice what works absolute best to your website online and your pictures.
Sooner than you go out the plugin settings, be sure to click on the ‘Save adjustments’ button.
We are hoping this newsletter helped you learn to lazy load pictures in WordPress. You might also need to see our beginner’s guide to image SEO to optimize pictures for the major search engines and our professional choices of the best email marketing services for small companies.
If you happen to appreciated this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Facebook.
The submit How to Easily Lazy Load Images in WordPress (2 Ways) gave the impression first on WPBeginner.
WordPress Maintenance