In one of the crucial newest Divi posts, we’ve proven you how to make hidden row content appear on hover. As of late, we’ll display you the right way to use the similar form of technique to disclose column content material as a substitute. The means we’ll care for is the same and can assist you to create a wide variety of designs that experience a pleasing hover impact on desktop, however paintings smartly for smaller display screen sizes with out hover choices as smartly.
We are hoping this instructional will encourage you to create a wide variety of interactive designs for the internet sites you construct! On the finish of the put up, you’ll be capable to obtain the JSON document and tweak it for your wishes.
Let’s get to it!
Preview
Sooner than we dive into the educational, let’s take a handy guide a rough take a look at the end result on other display screen sizes.
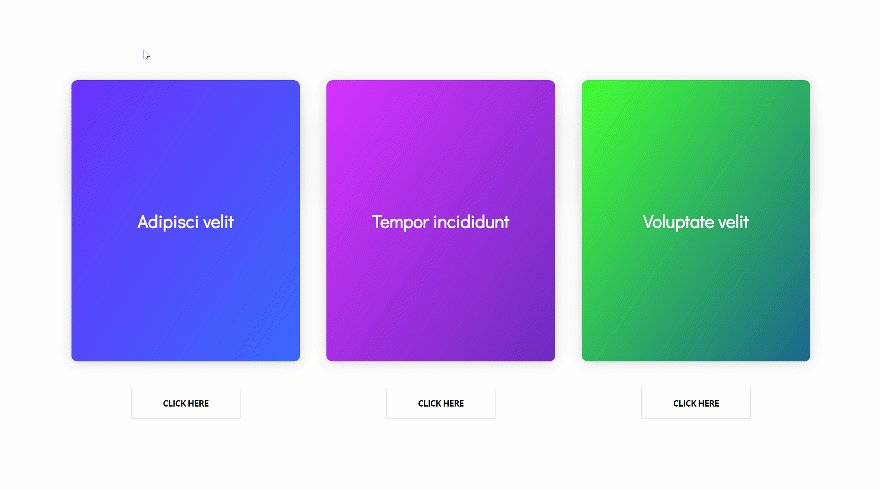
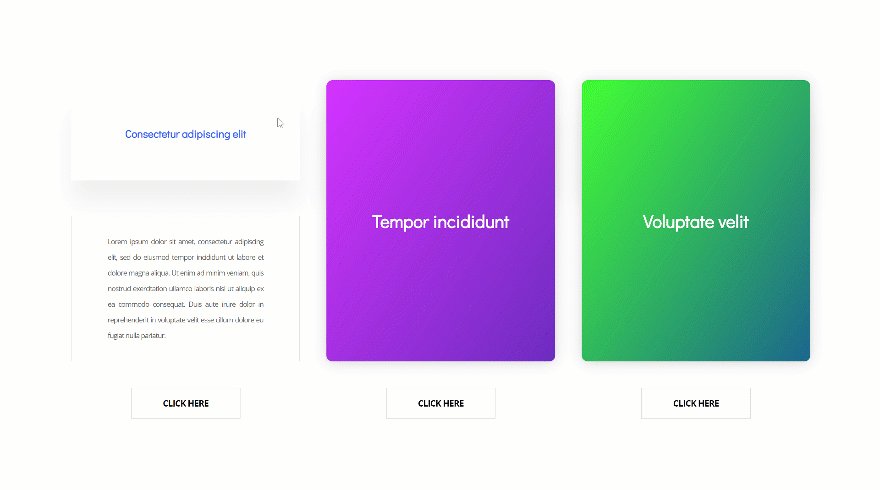
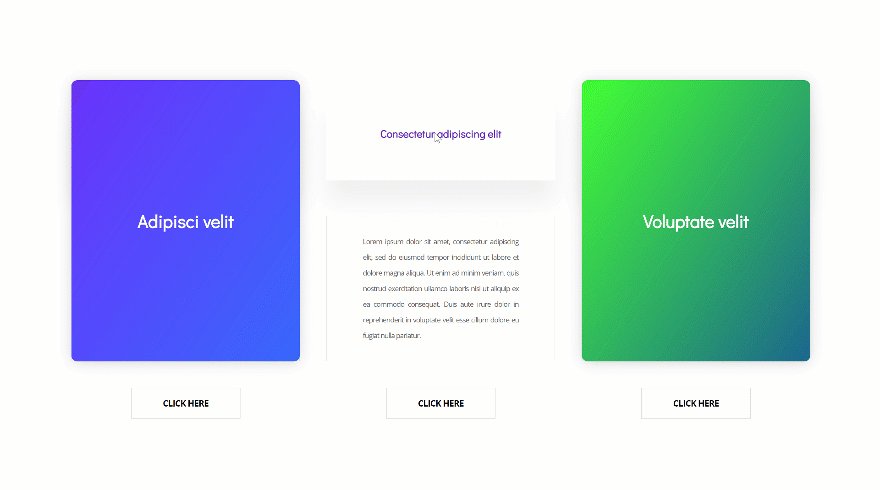
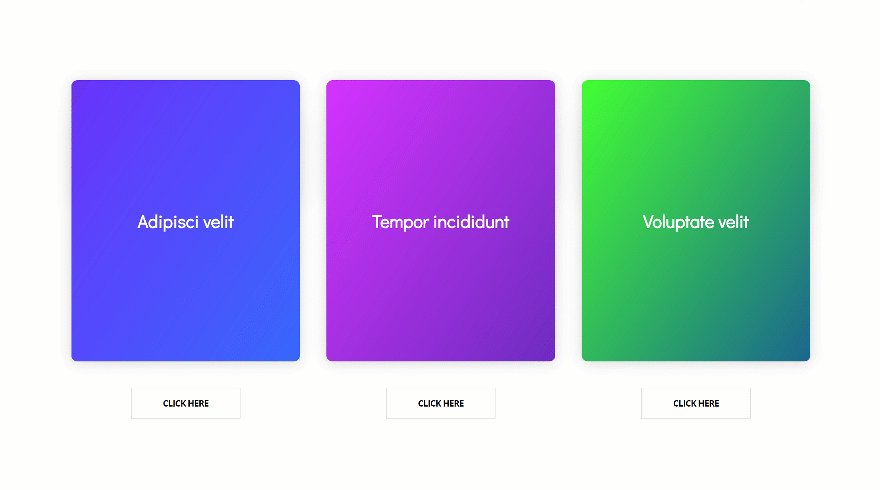
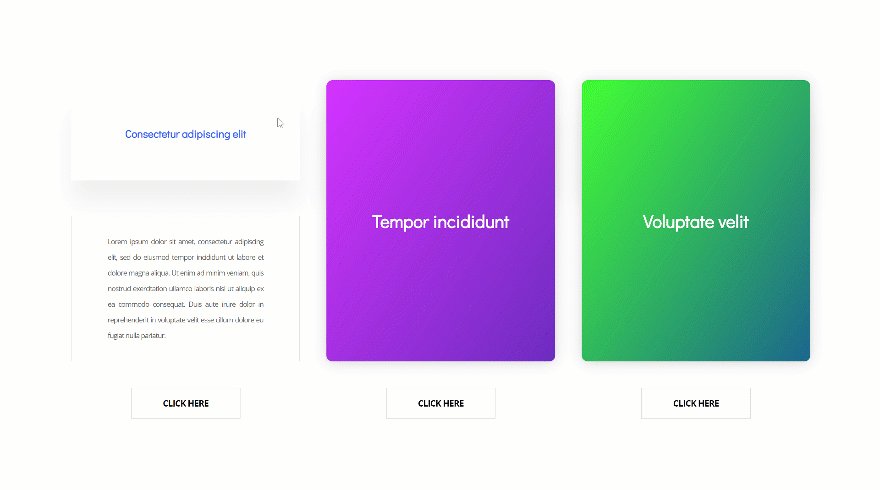
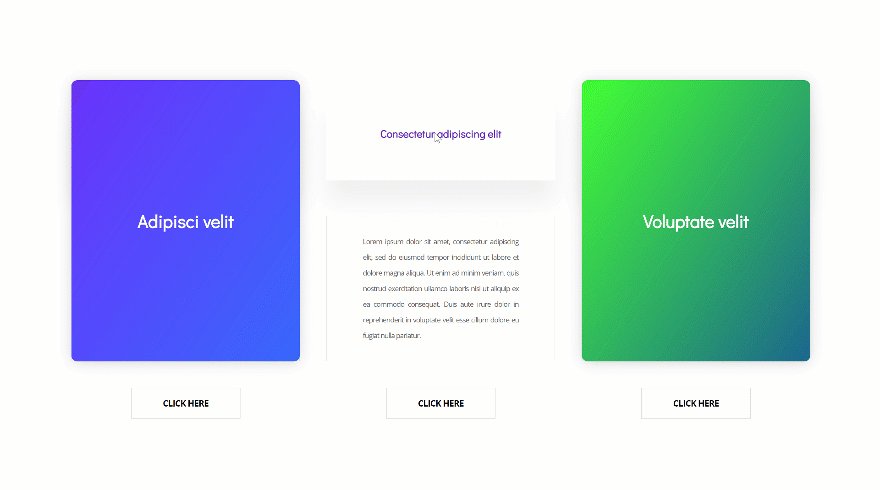
Desktop
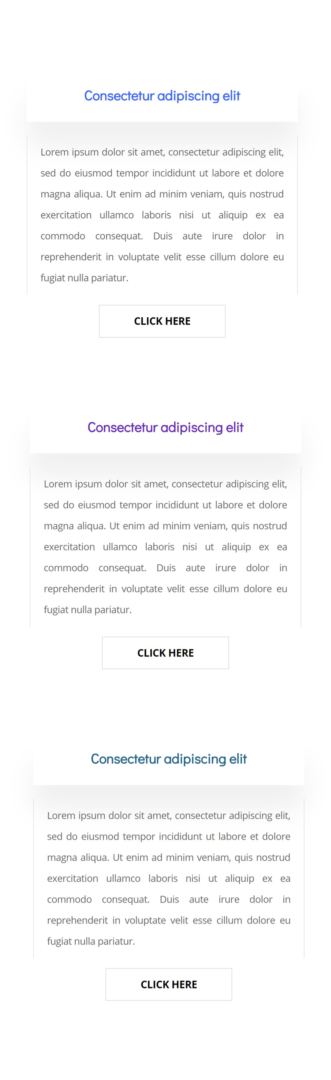
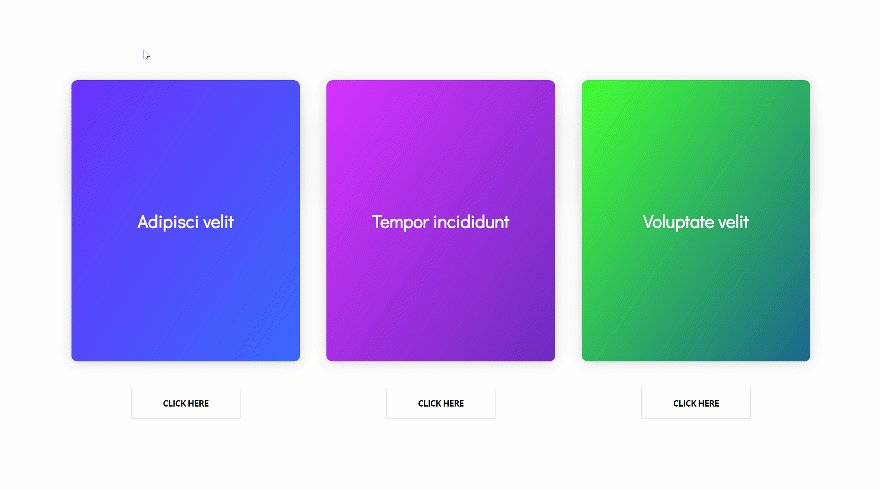
As you’ll understand within the GIF underneath, we have now a easy hover transition that unearths column content material on hover.

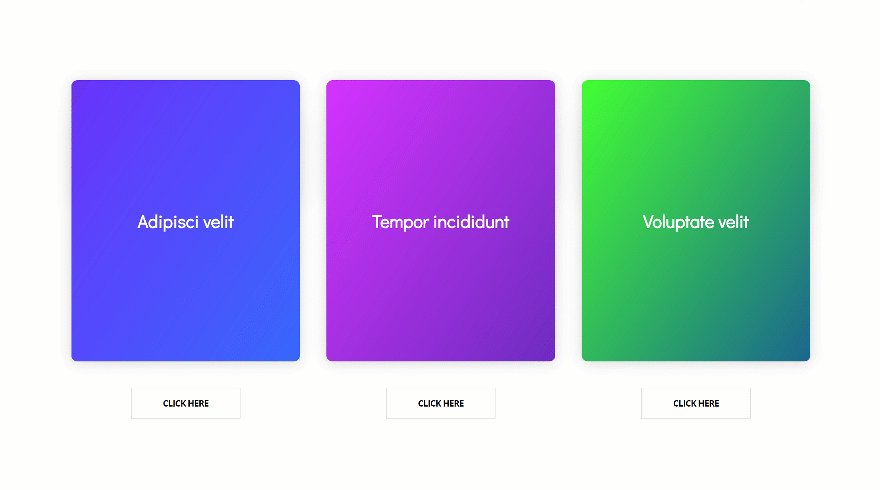
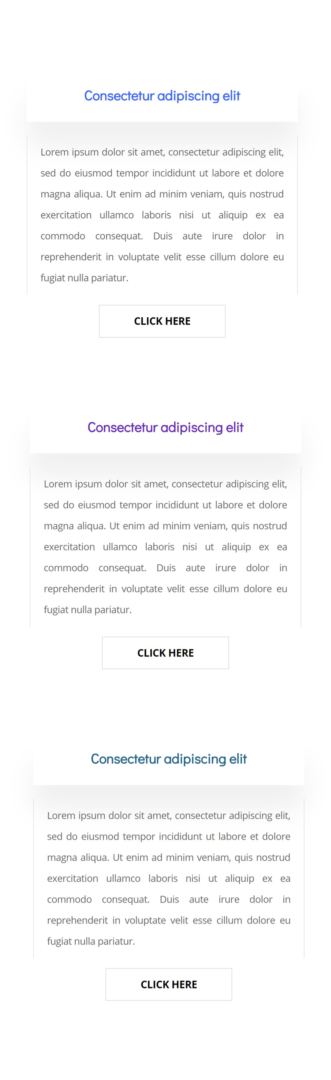
Cellular
On smaller display screen sizes, alternatively, the column content material will already be proven with out the desire for soaring.

Let’s Get started Recreating!
Upload New Common Segment
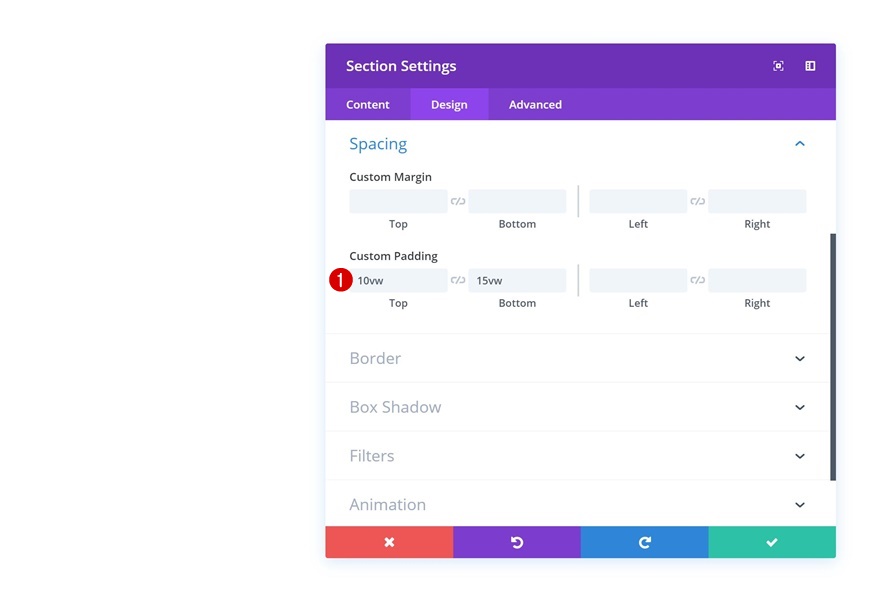
Spacing
Open a brand new or current web page and upload a standard segment to it. Open the segment settings and upload some peak and backside customized padding within the spacing settings.
- Best Padding: 10vw
- Backside Padding: 15vw

Upload New Row
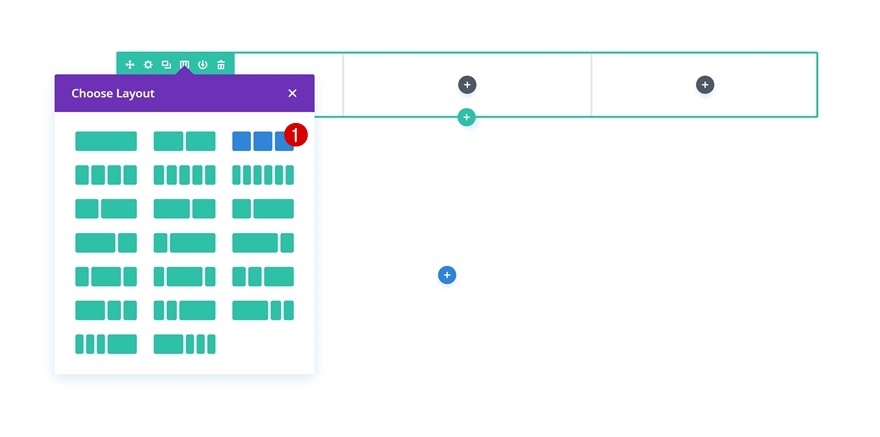
Column Construction
Proceed by means of including a brand new row to the segment the use of the next column construction:

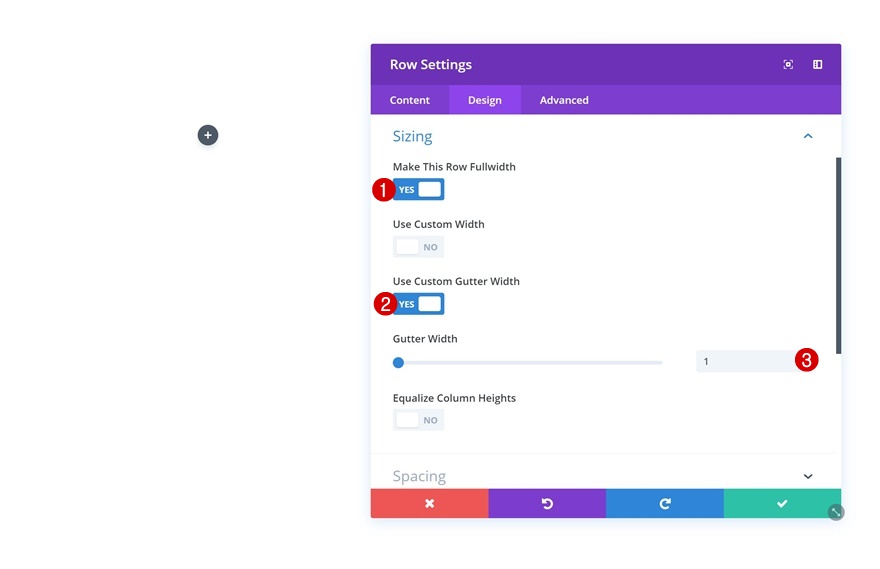
Sizing
With out including any modules but, open the row settings and make some adjustments to the sizing settings. Those settings will permit the row to absorb all of the width of the display screen and it’ll additionally assist take away all of the area between columns.
- Make This Row Fullwidth: Sure
- Use Customized Gutter Width: Sure
- Gutter Width: 1

Spacing
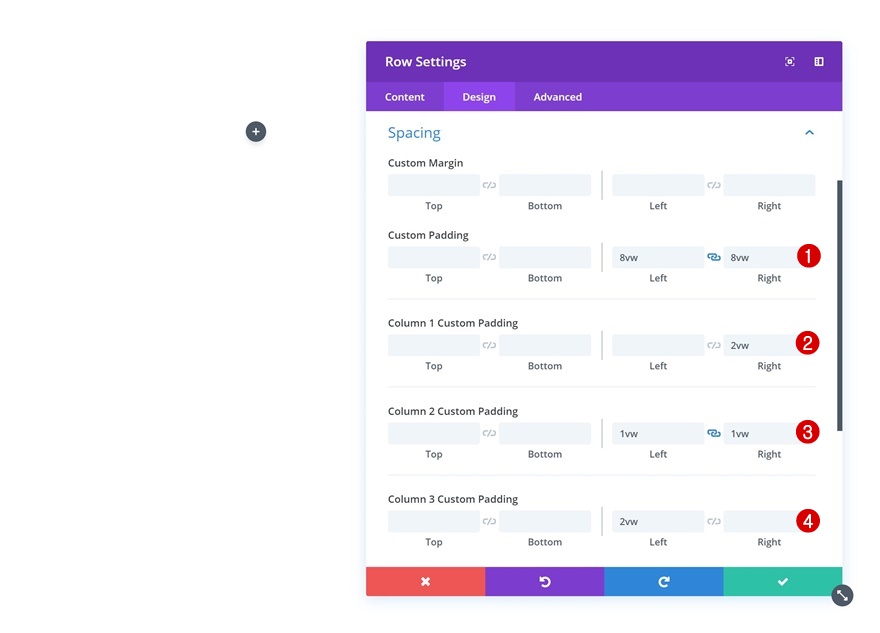
Move to the spacing settings of the row subsequent. Right here, we’re going to change the gap we’ve got rid of within the earlier step by means of including customized padding values.
- Left Padding: 8vw
- Proper Padding: 8vw
- Column 1 Proper Padding: 2vw
- Column 2 Left Padding: 1vw
- Column 2 Proper Padding: 1vw
- Column 3 Left Padding: 2vw

Upload Textual content Module #1 to Column 1
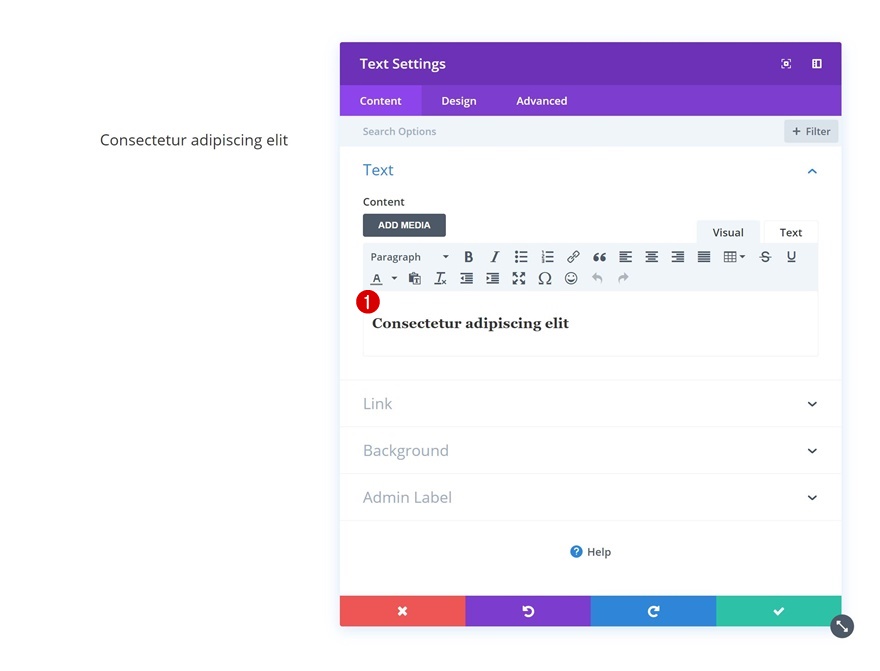
Upload Content material
Time to start out including modules! Get started with a Textual content Module in column 1. Upload some H3 content material of selection.

H3 Textual content Settings
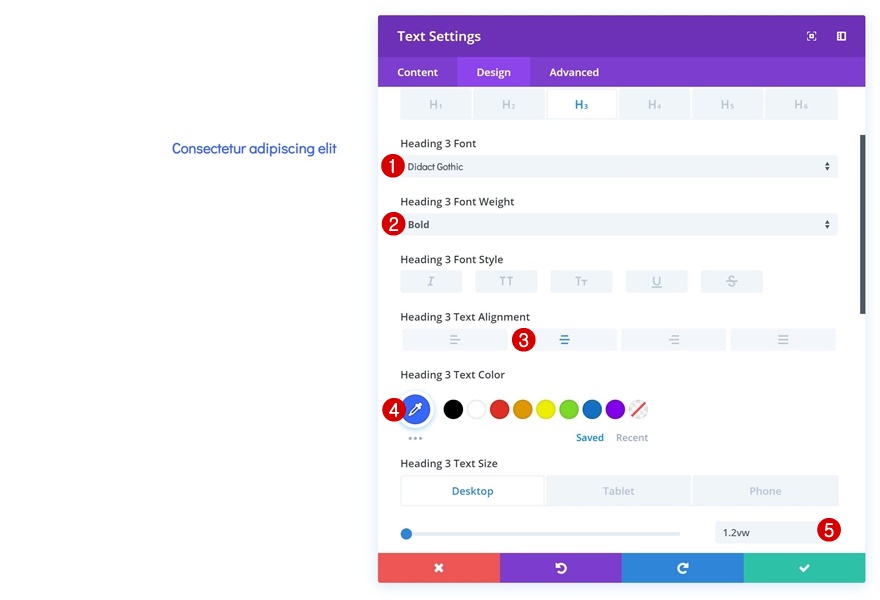
Then, move to the heading textual content settings and make some adjustments to the semblance of the H3 content material.
- Heading 3 Font: Didact Gothic
- Heading 3 Font Weight: Daring
- Heading 3 Textual content Alignment: Middle
- Heading 3 Textual content Colour: #3567ff
- Heading 3 Textual content Dimension: 1.2vw (Desktop), 20px (Pill & Telephone)

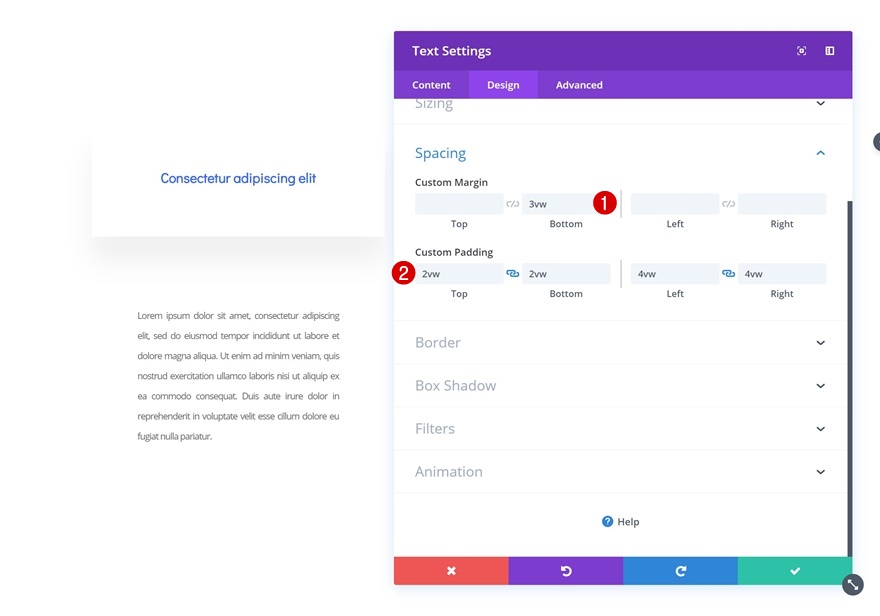
Spacing
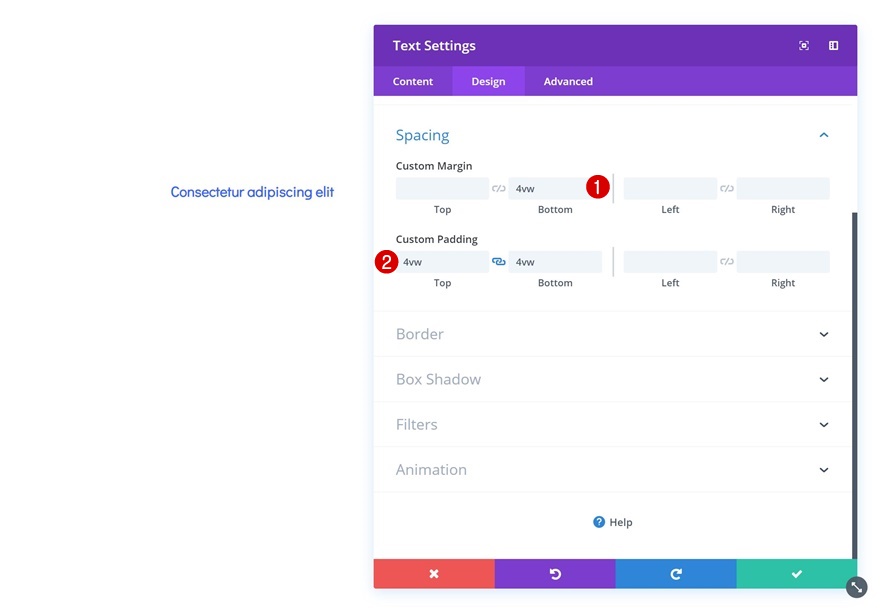
Upload some customized spacing values to the Textual content Module subsequent.
- Backside Margin: 4vw
- Best Padding: 4vw
- Backside Padding: 4vw

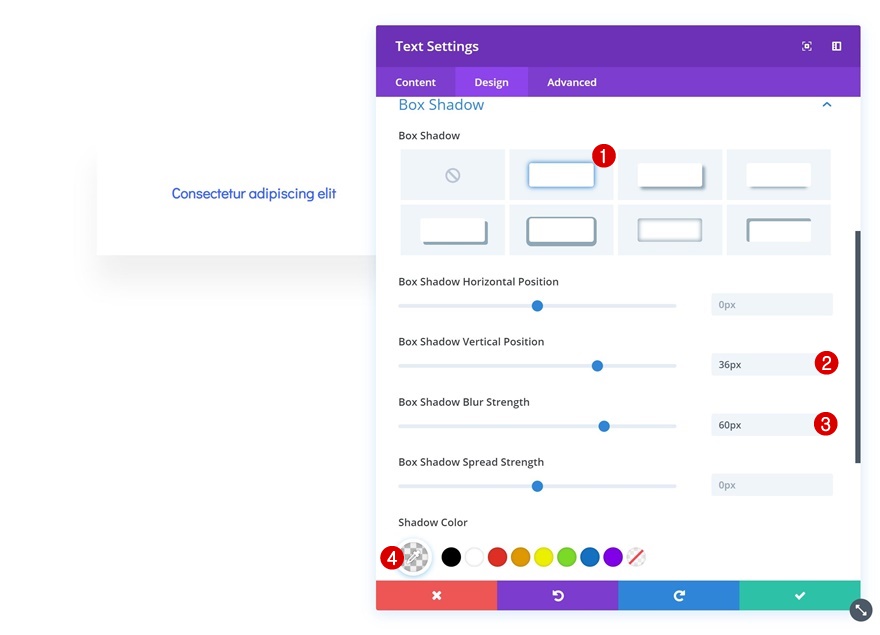
Field Shadow
And provides the module a delicate field shadow.
- Field Shadow Vertical Place: 36px
- Field Shadow Blur Energy: 60px
- Shadow Colour: rgba(0,0,0,0.06)

Upload Textual content Module #2 to Column 1
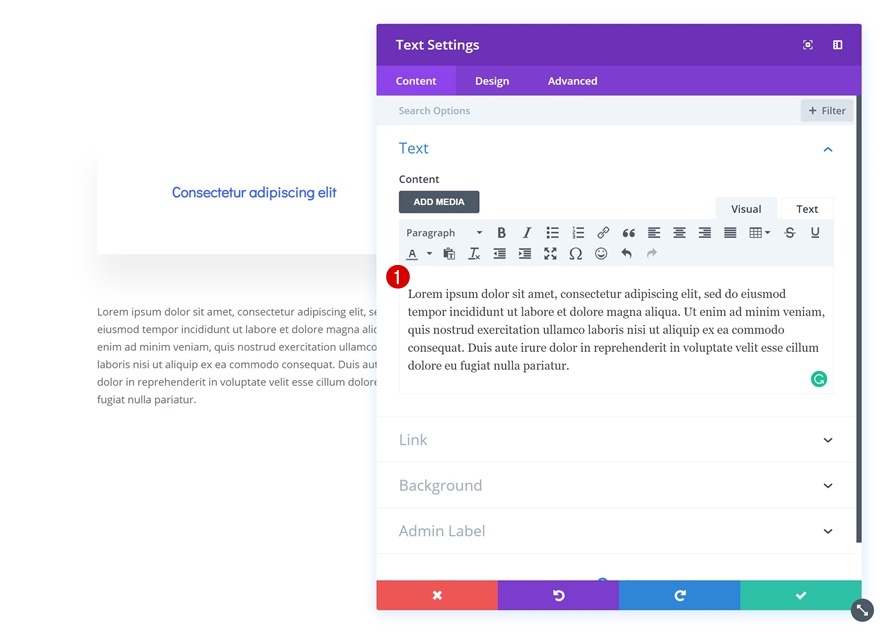
Upload Content material
Proceed by means of including some other Textual content Module proper underneath the former one. Upload some paragraph content material of selection.

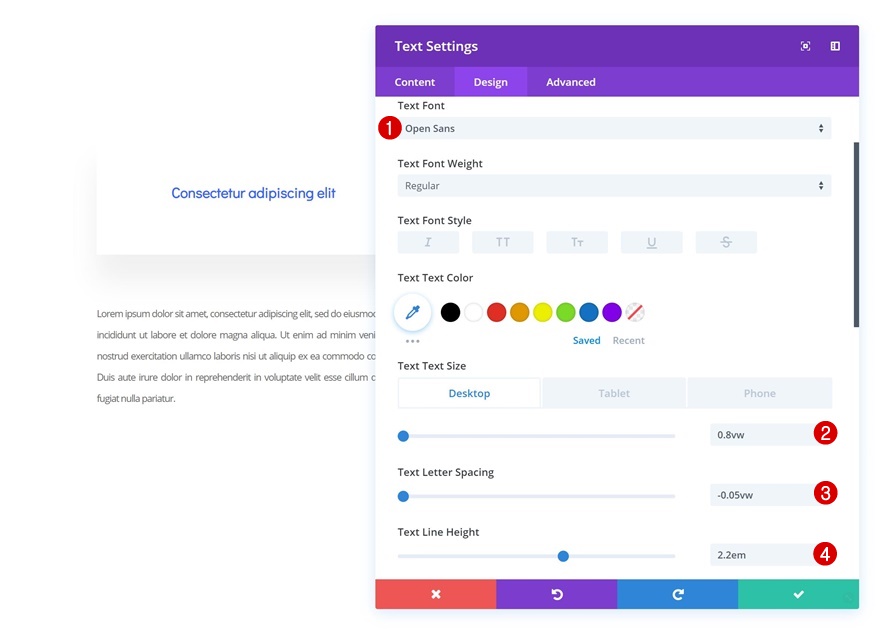
Textual content Settings
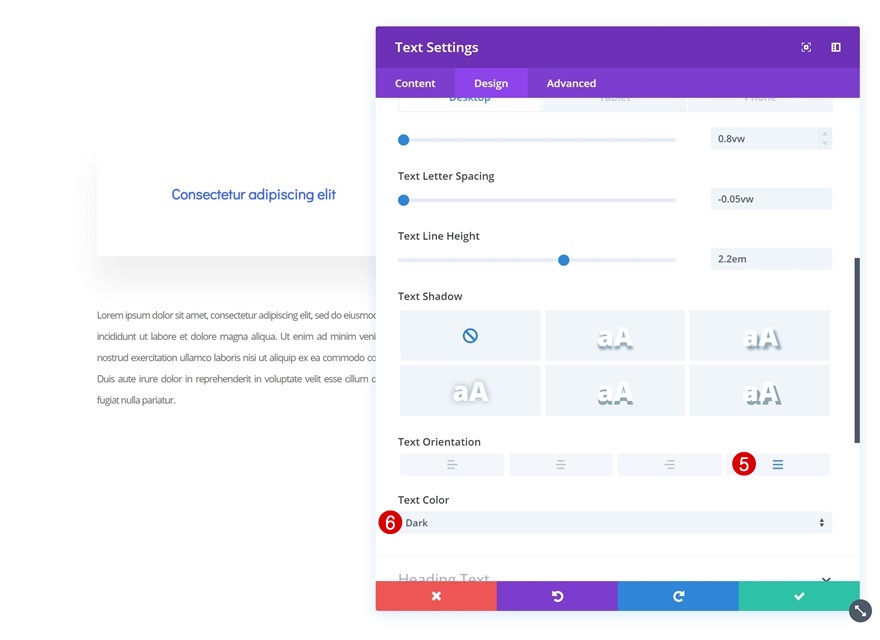
Then, move to the design tab and make some adjustments to the textual content settings.
- Textual content Font: Open Sans
- Textual content Dimension: 0.8vw (Desktop), 14px (Pill & Telephone)
- Textual content Letter Spacing: -0.05vw
- Textual content Line Top: 2.2em
- Textual content Orientation: Justified
- Textual content Colour: Darkish


Spacing
Mess around with the customized margin and padding values within the spacing settings as smartly.
- Backside Margin: 3vw
- Best Padding: 2vw
- Backside Padding: 2vw
- Left Padding: 4vw
- Proper Padding: 4vw

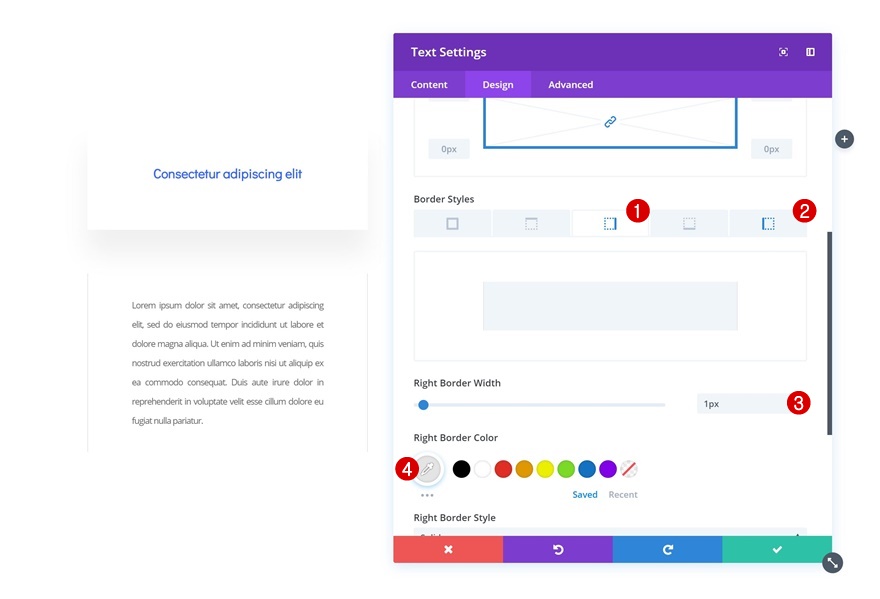
Border
And upload a left and proper border to the module the use of the next settings:
- Proper Border Width: 1px
- Proper Border Colour: #e5e5e5

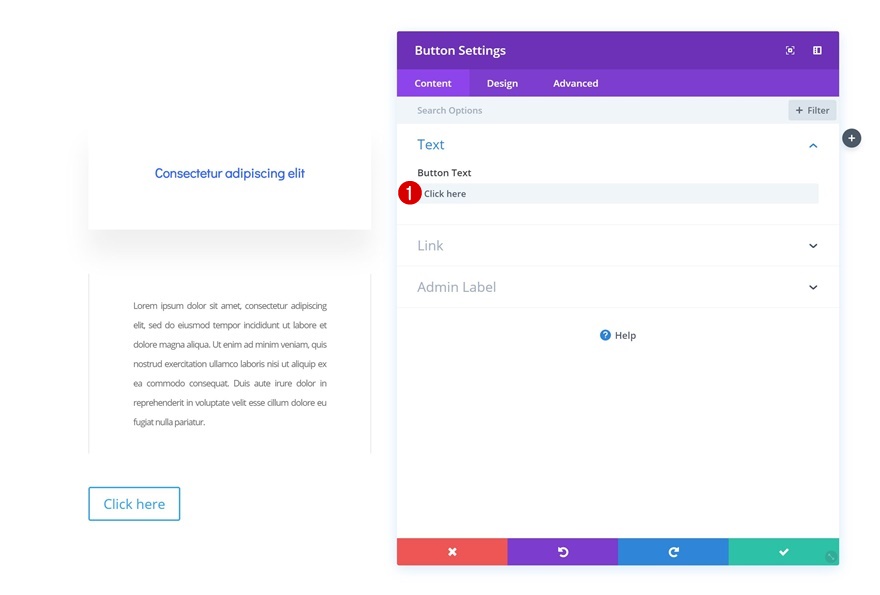
Upload Button Module to Column 1
Upload Reproduction
The following module we want within the first column is a Button Module. Upload some replica of your selection.

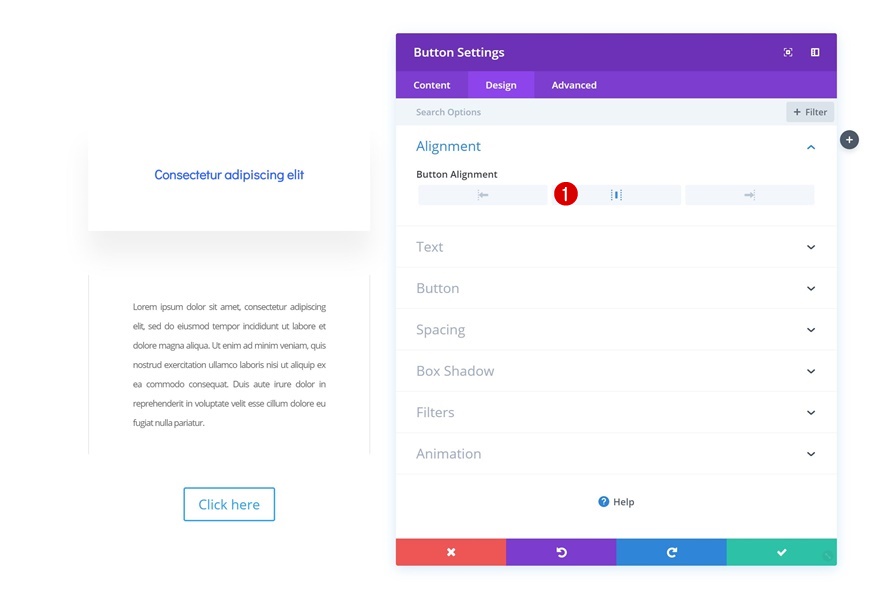
Alignment
Then, move to the design tab and alter the button alignment to heart.
- Button Alignment: Middle

Button Settings
Proceed by means of opening the button settings and alter the semblance of the button to make it fit with the total design we’re aiming to reach.
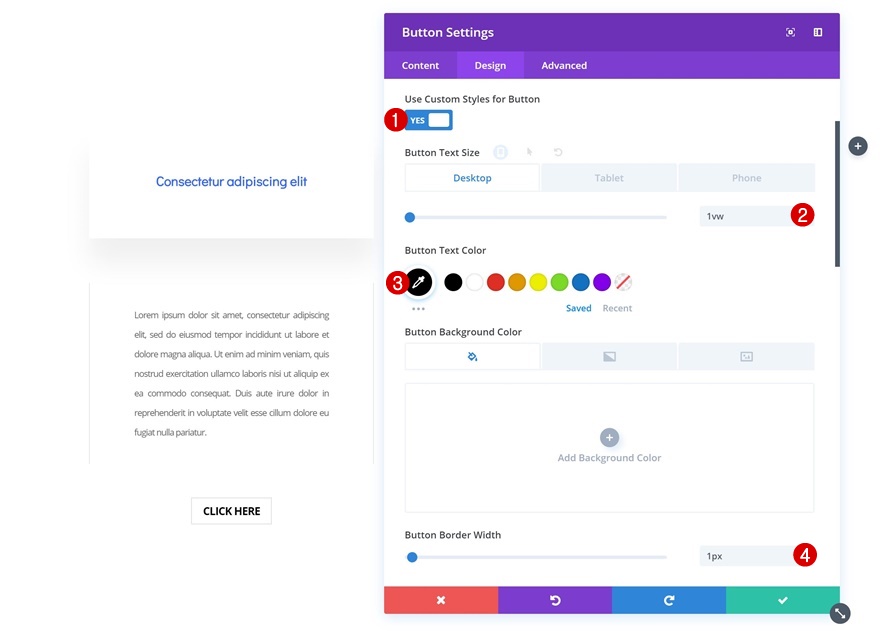
- Use Customized Kinds for Button: Sure
- Button Textual content Dimension: 1vw (Desktop), 15px (Pill & Telephone)
- Button Textual content Colour: #000000
- Button Border Width: 1px
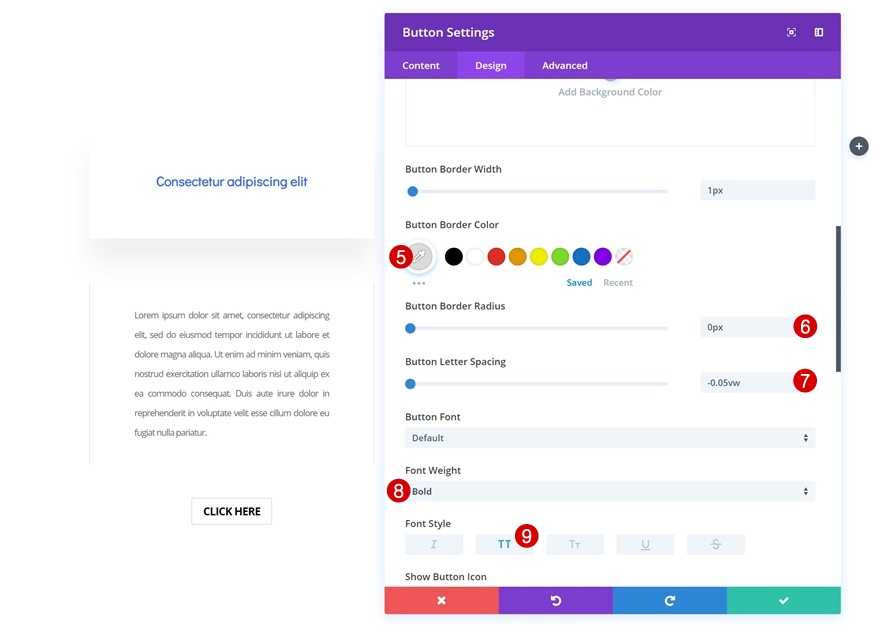
- Button Border Colour: #dddddd
- Button Border Radius: 0px
- Button Letter Spacing: -0.05vw
- Font Weight: Daring
- Font Taste: Uppercase


Spacing
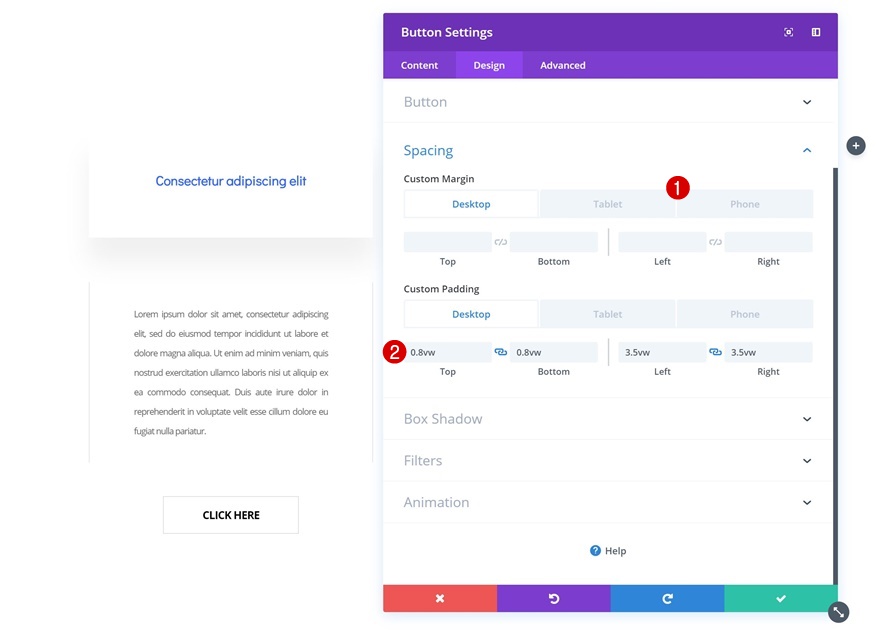
Mess around with the spacing values of the Button Module too.
- Backside Margin: 100px (Pill & Telephone)
- Best Padding: 0.8vw (Desktop), 10px (Pill & Telephone)
- Backside Padding: 0.8vw (Desktop), 10px (Pill & Telephone)
- Left Padding: 3.5vw (Desktop), 50px (Pill & Telephone)
- Proper Padding: 3.5vw (Desktop), 50px (Pill & Telephone)

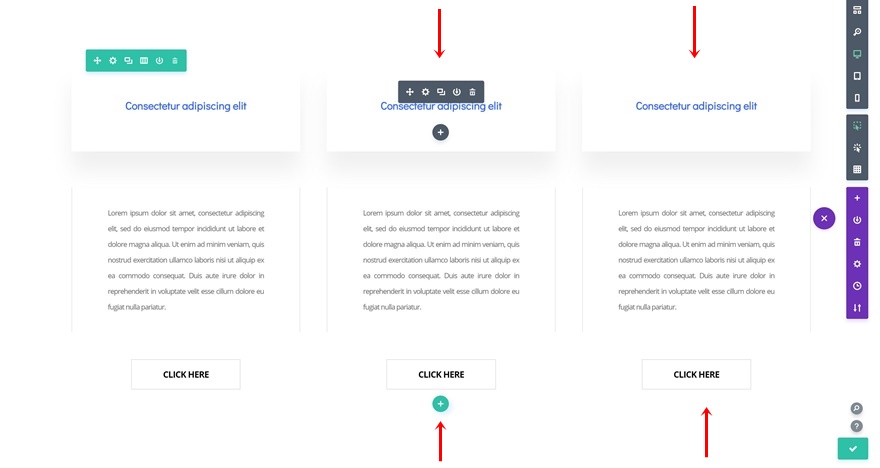
Clone Modules in Column 1 Two times & Position Duplicates in Final Columns
While you’re achieved including the 3 other modules to column 1, you’ll move forward and clone every one of the crucial modules two times. Position the duplicates within the two last columns to reach the similar design in every one of the crucial columns.

Alternate Textual content Colour of Textual content Module #1 in Column 2
Open the primary Textual content Module in column 2 and alter the textual content shade.
- Heading 3 Textual content Colour: #6d28c1

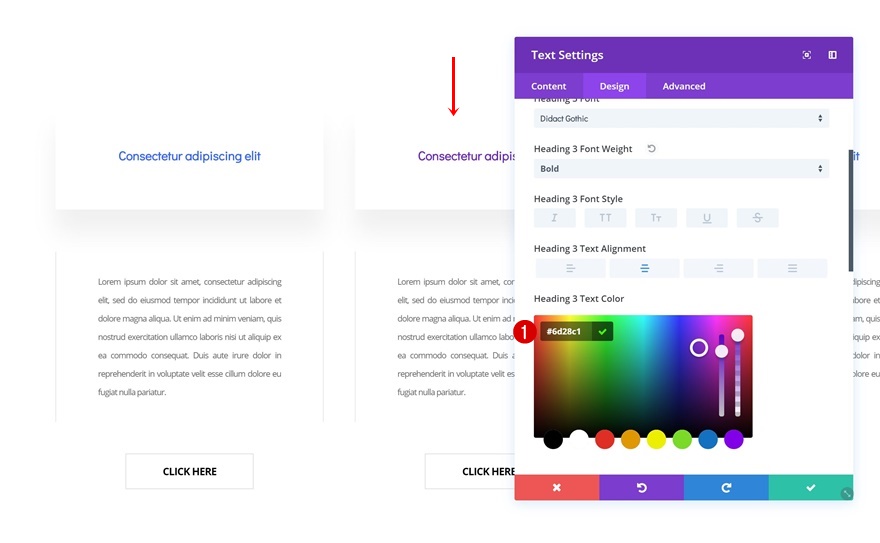
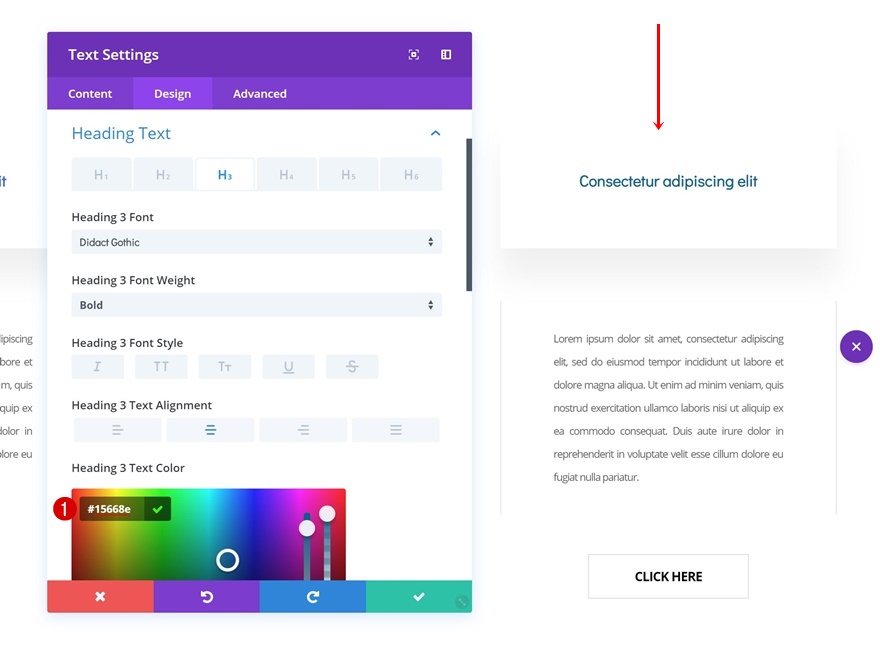
Alternate Textual content Colour of Textual content Module #1 in Column 3
Do the similar factor for the primary Textual content Module within the 3rd column.
- Heading 3 Textual content Colour: #15668e

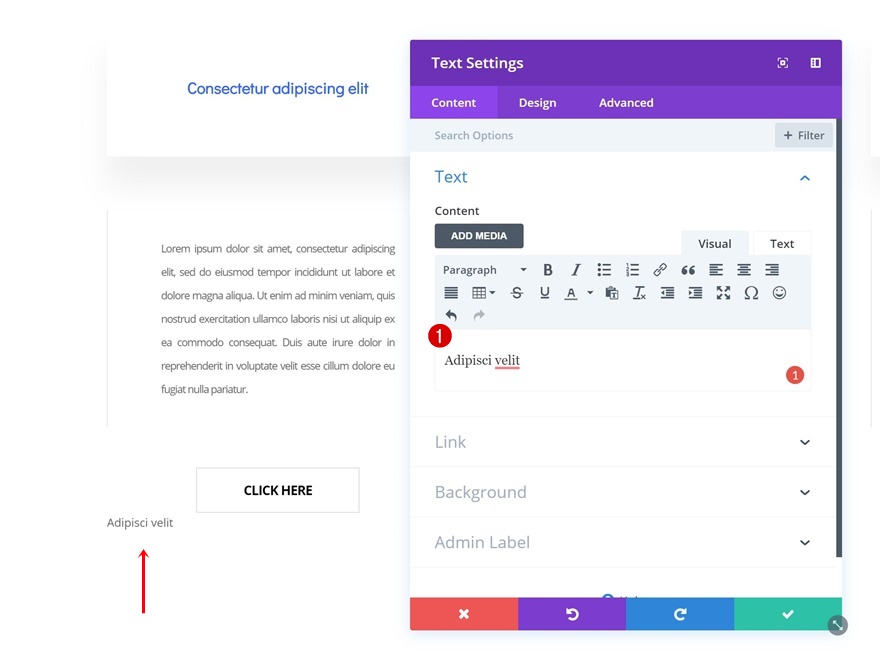
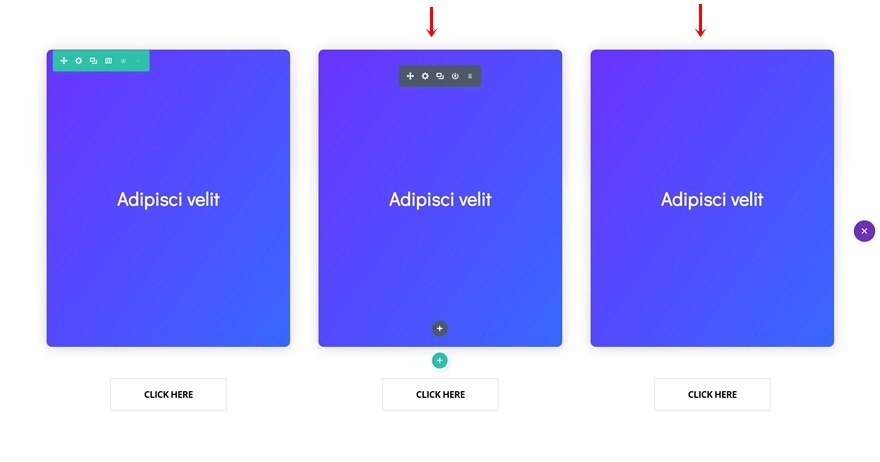
Upload Overlay Textual content Module to Column 1
Upload Content material
Now that we’ve got all of the column content material we want, we will be able to upload the overlapping part that’ll disguise the content material prior to soaring. To succeed in this, we’re going to make use of some other Textual content Module. Move forward and upload some other one to the primary column. Be certain that is the final module within the column. Upload some content material of your selection.

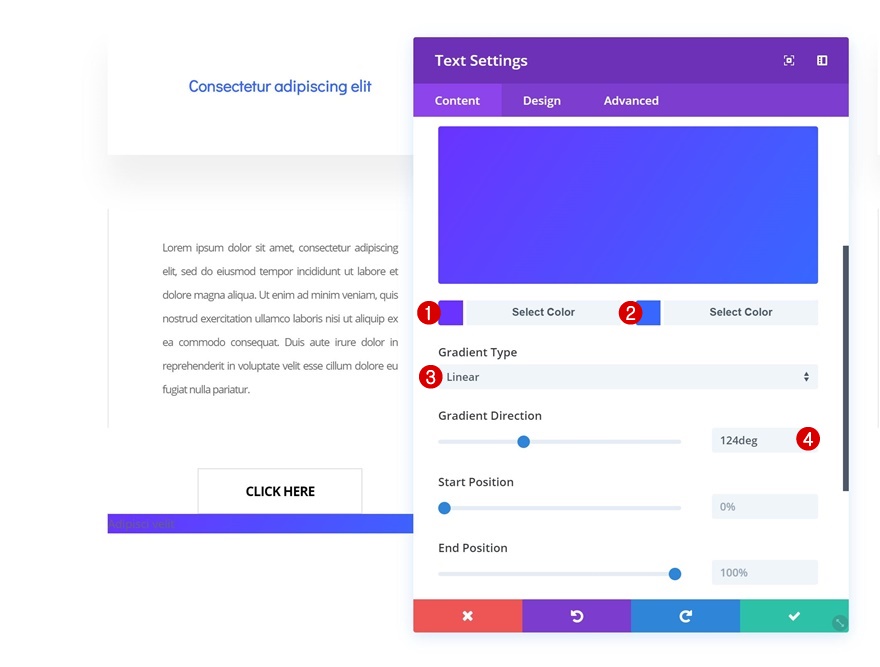
Gradient Background
Proceed by means of including a gradient background to the module.
- Colour 1: #6a30ff
- Colour 2: #3567ff
- Gradient Route: 124deg

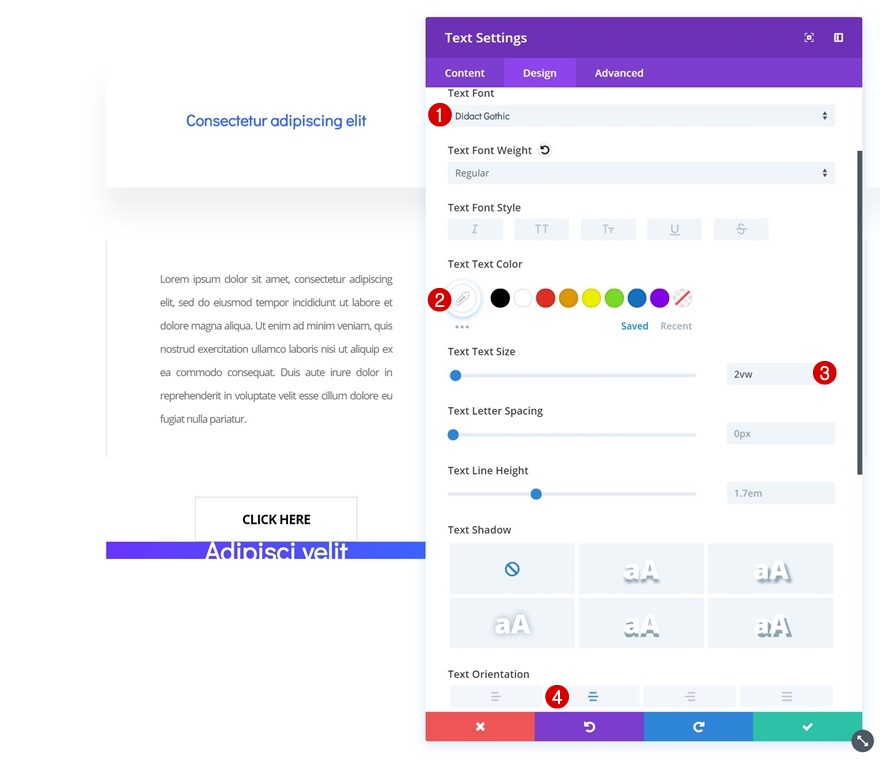
Textual content Settings
Alternate the textual content settings subsequent.
- Textual content Font: Didact Gothic
- Textual content Colour: #ffffff
- Textual content Dimension: 2vw
- Textual content Orientation: Middle

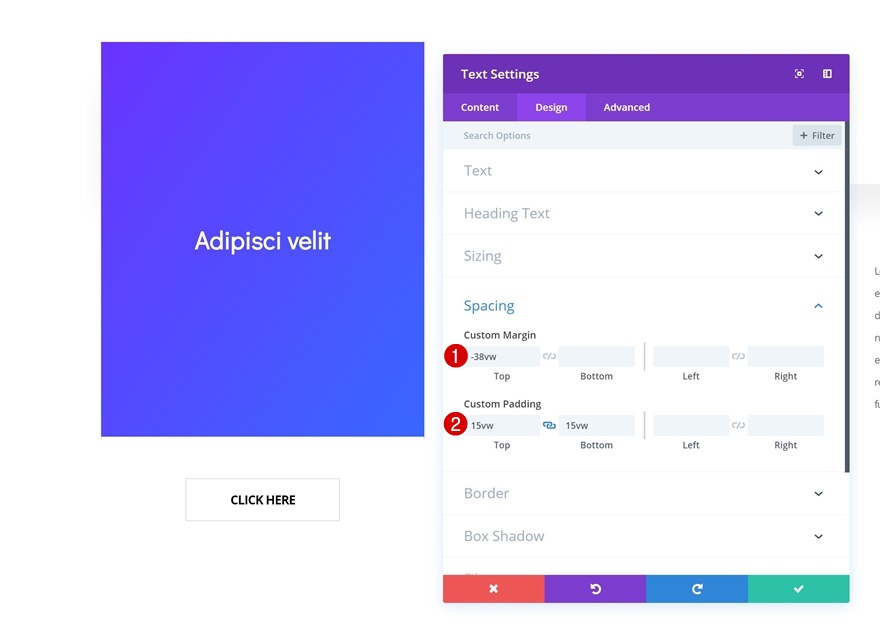
Spacing
And create a form out of the module by means of including some customized padding values. We’re additionally including some detrimental peak margin to create the overlap between this module and the column content material. The content material you disguise at the back of the Textual content Module might not be clickable. That’s why it’s necessary to stay the decision to motion, such because the button in our instance, visual with out hover.
- Best Margin: -38vw
- Best Padding: 15vw
- Backside Padding: 15vw

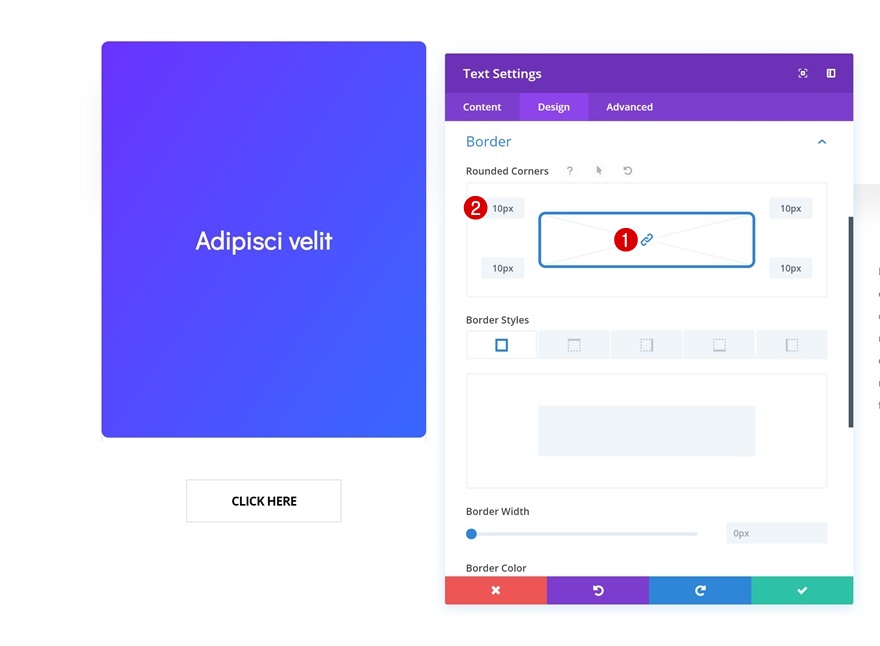
Border
Upload some rounded corners to the Textual content Module subsequent.

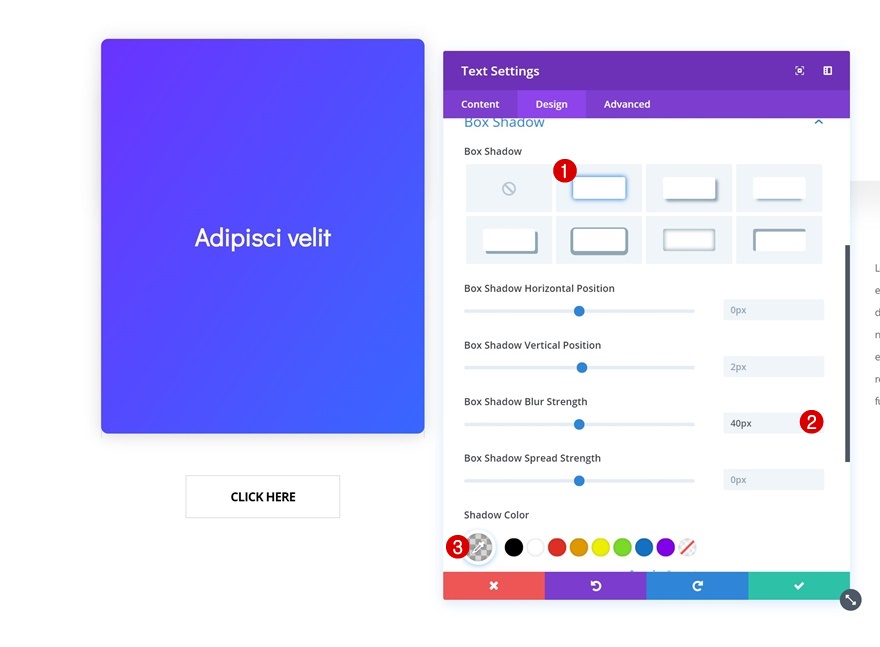
Field Shadow
Together with a delicate field shadow.
- Field Shadow Blur Energy: 40px
- Shadow Colour: rgba(0,0,0,0.16)

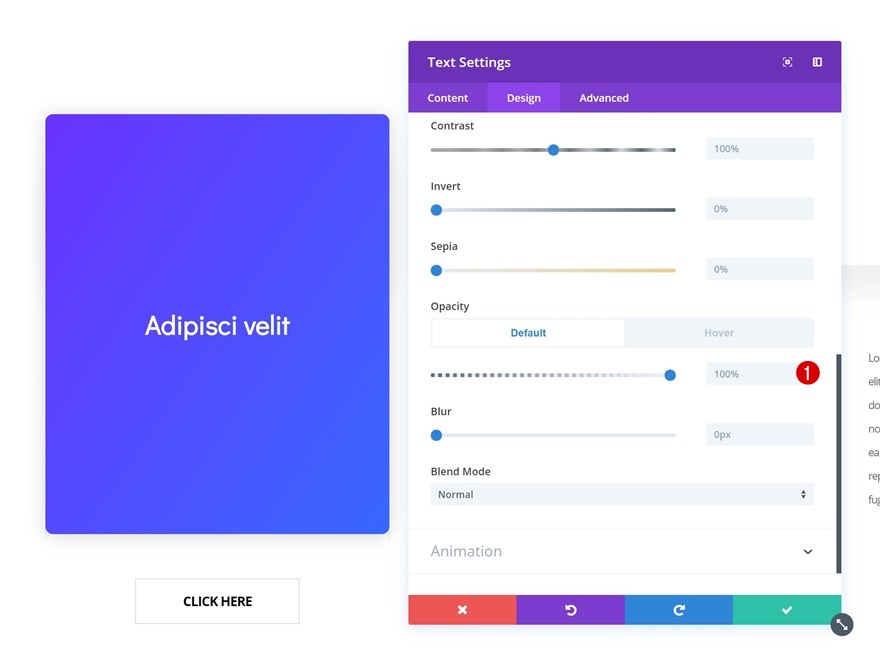
Default Filters
Then, move to the filters settings and ensure the opacity is ‘100%’ by means of default.
- Opacity: 100%

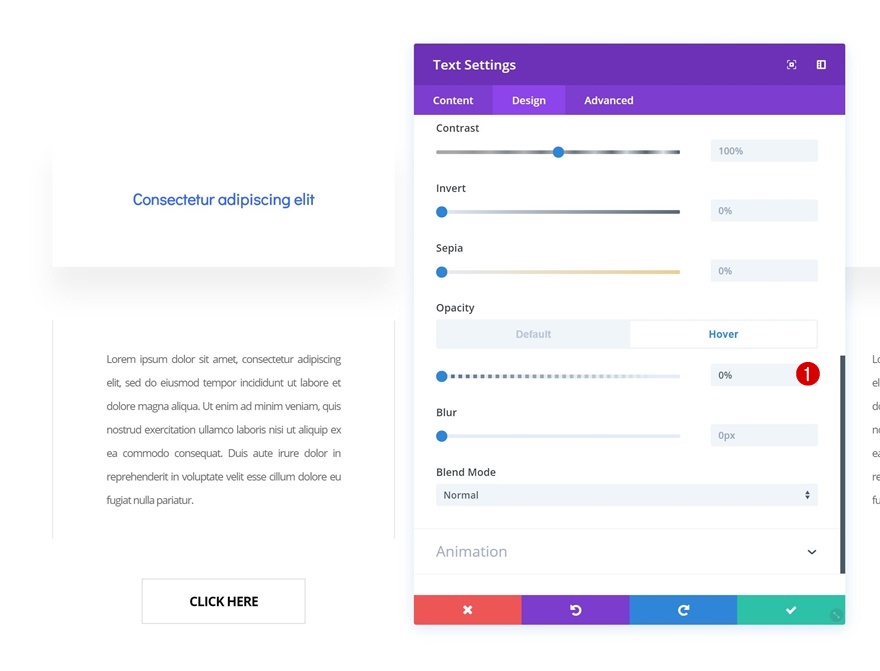
Hover Filters
Alternate the opacity on hover to ‘0%’. This will likely make the module disappear and can permit all of the column content material to look as a substitute.
- Opacity: 0%

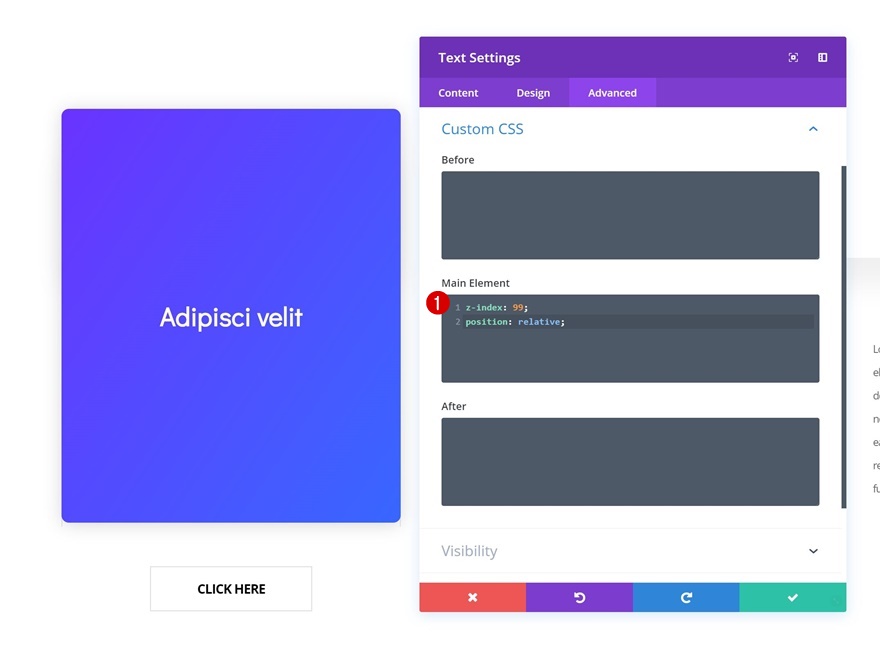
Customized CSS
To verify the Textual content Module stays on peak of all column content material, upload two strains of CSS code within the complex tab of the Textual content Module.
z-index: 99; place: relative

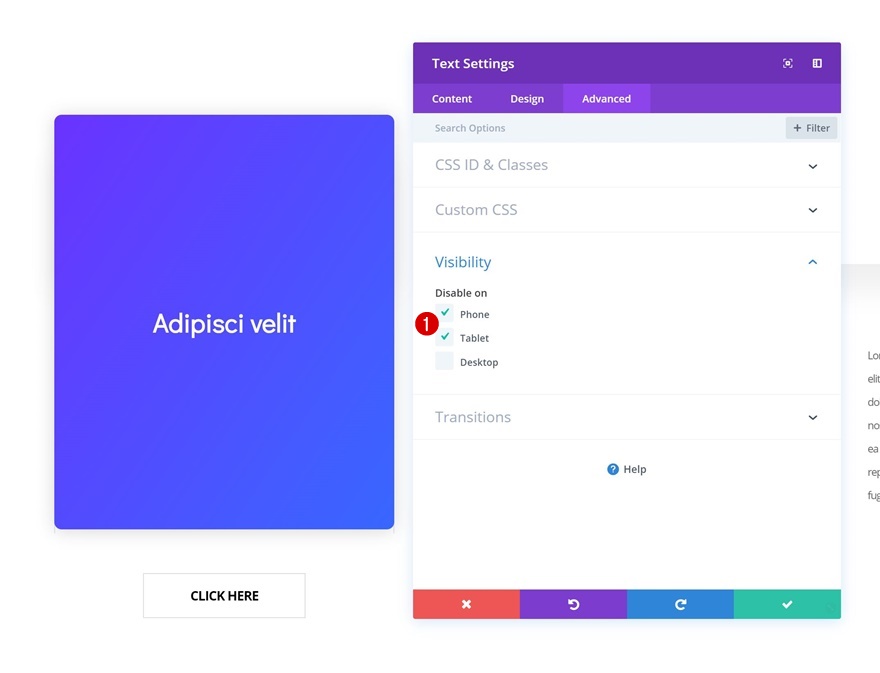
Visibility
And conceal all of the module on pill and call. As discussed initially of this put up, we’re appearing all column content material on smaller display screen sizes to ensure the consumer revel in guests have is just right.

Clone Overlay Textual content Module Two times & Position Duplicates in Final Columns
While you’re achieved enhancing the overlay Textual content Module, move forward and clone it two times. Position every one of the crucial duplicates within the two last columns.

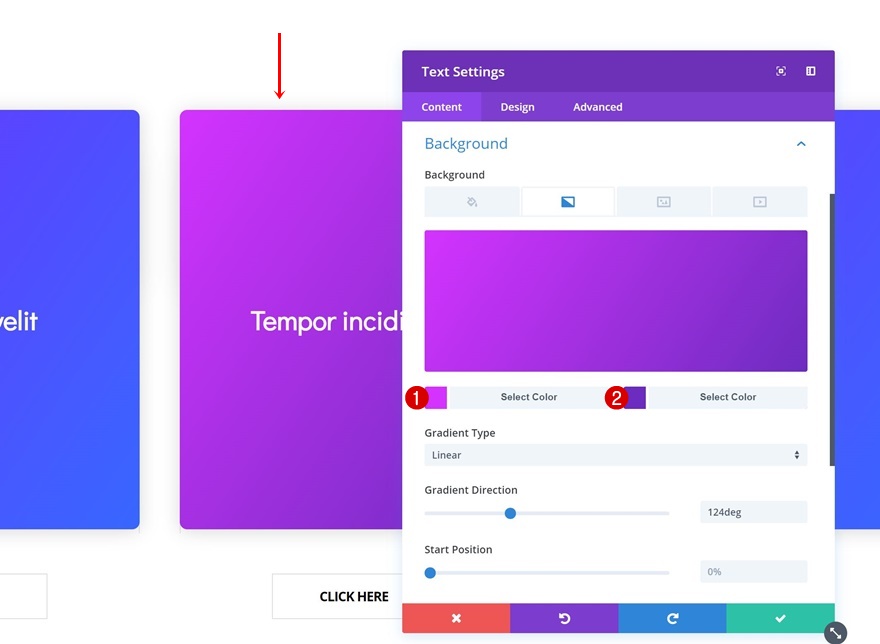
Alternate Gradient Background of Overlay Textual content Module in Column 2
Alternate the gradient background shade of the primary replica.
- Colour 1: #d530ff
- Colour 2: #6d28c1

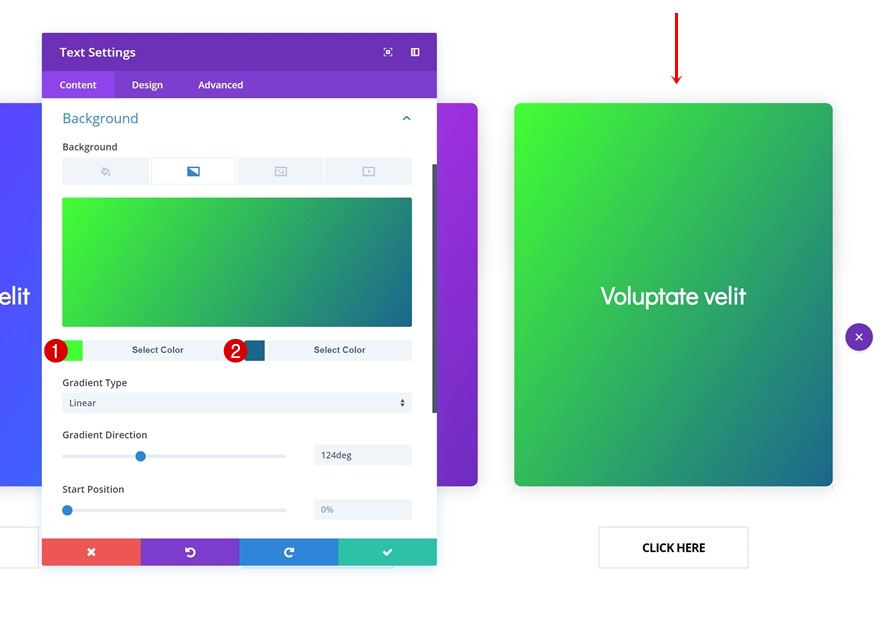
Alternate Gradient Background of Overlay Textual content Module in Column 3
And do the similar for the second one replica as smartly.
- Colour 1: #41ff30
- Colour 2: #15668e

Obtain The Segment for FREE
To put your arms at the column disclose segment, you are going to first want to obtain it the use of the button underneath. To realize get admission to to the obtain it is very important subscribe to our Divi Day by day e-mail record by means of the use of the shape underneath. As a brand new subscriber, you are going to obtain much more Divi goodness and a unfastened Divi Format pack each Monday! For those who’re already at the record, merely input your e-mail cope with underneath and click on obtain. You’re going to now not be “resubscribed” or obtain additional emails.
@media handiest display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:prior to, .et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:prior to { border-top-color: #ffffff !necessary; border-left-color: clear !necessary; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:prior to { background: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !necessary } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !necessary; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !necessary;}

Obtain For Unfastened
Sign up for the Divi Newlsetter and we will be able to e-mail you a replica of without equal Divi Touchdown Web page Format Pack, plus heaps of different superb and unfastened Divi assets, pointers and tips. Observe alongside and you are going to be a Divi grasp very quickly. If you’re already subscribed merely kind on your e-mail cope with underneath and click on obtain to get admission to the structure pack.
You’ve effectively subscribed. Please test your e-mail cope with to verify your subscription and get get admission to to unfastened weekly Divi structure packs!
Preview
Desktop

Cellular

Ultimate Ideas
On this put up, we’ve proven you the right way to disclose column content material on hover. You’ll be able to use this means for any more or less web site you create so as to add an additional stage of interplay. In case you have any questions or tips, you’ll want to depart a remark within the remark segment underneath!
The put up How to Reveal Column Content on Hover with Divi (Free Download!) seemed first on Elegant Themes Blog.
WordPress Web Design