One of the most choices within Divi’s e-mail optin shape redirects the consumer to a brand new web page after they subscribe. It is a easy procedure and opens loads of probabilities for gross sales pages, welcome messages, and extra. On this publish, we’ll take a look at Divi’s e-mail optin redirect URL approach to see the right way to redirect after filling out an e-mail optin shape in Divi. We’ll additionally design a web page to welcome them as a subscriber.
Let’s get began.
Redirect to a Customized URL
Let’s get started by means of seeing the right way to carry out the redirect throughout the Divi e-mail optin module. For my examples, I’m the use of the free Print Shop layout that’s to be had inside of Divi.
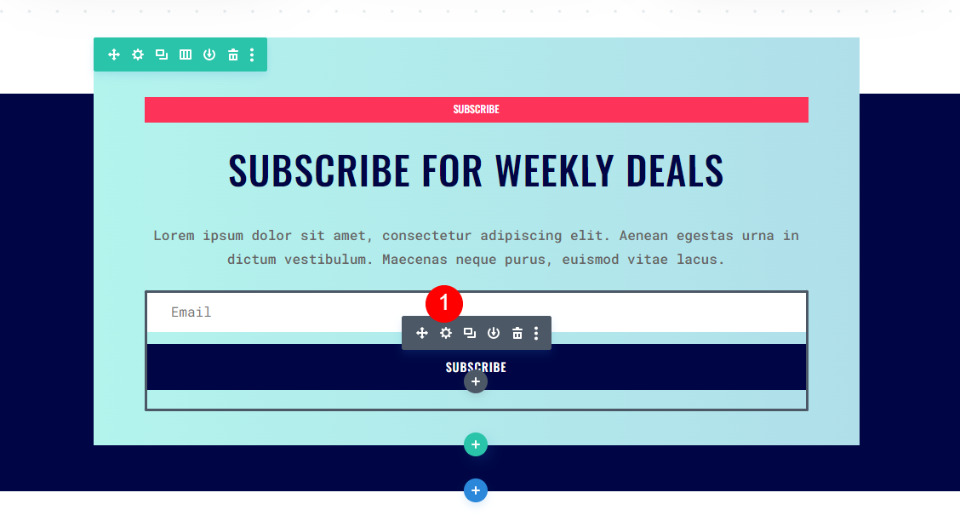
First, open the settings for the e-mail optin module by means of clicking the equipment icon that looks whilst you hover over the module.

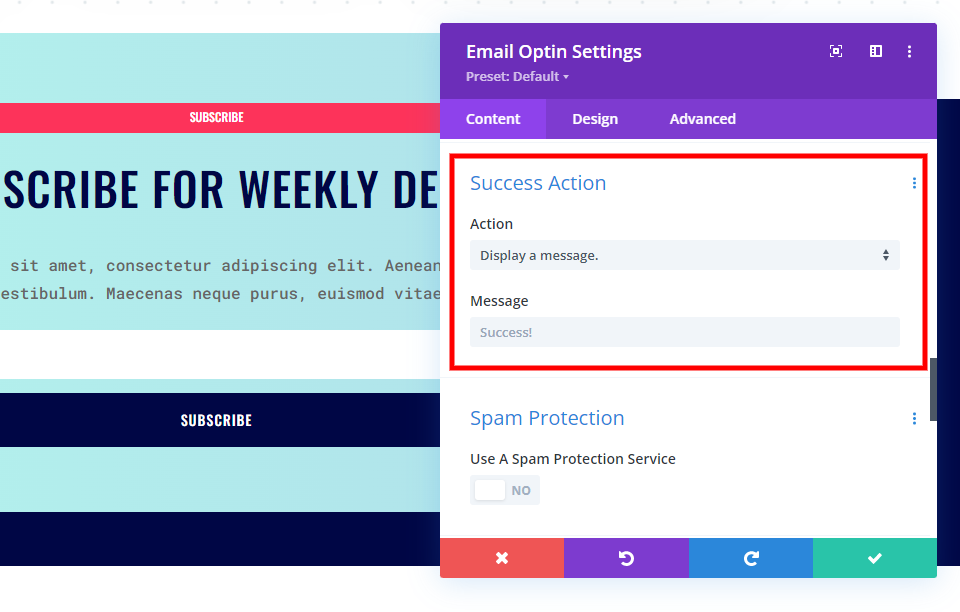
The Content material tab has the settings we’ll wish to modify. This tab contains settings for Textual content, E-mail Account, Fields, Good fortune Motion, Junk mail Coverage, Hyperlink, Background, and Admin Label.
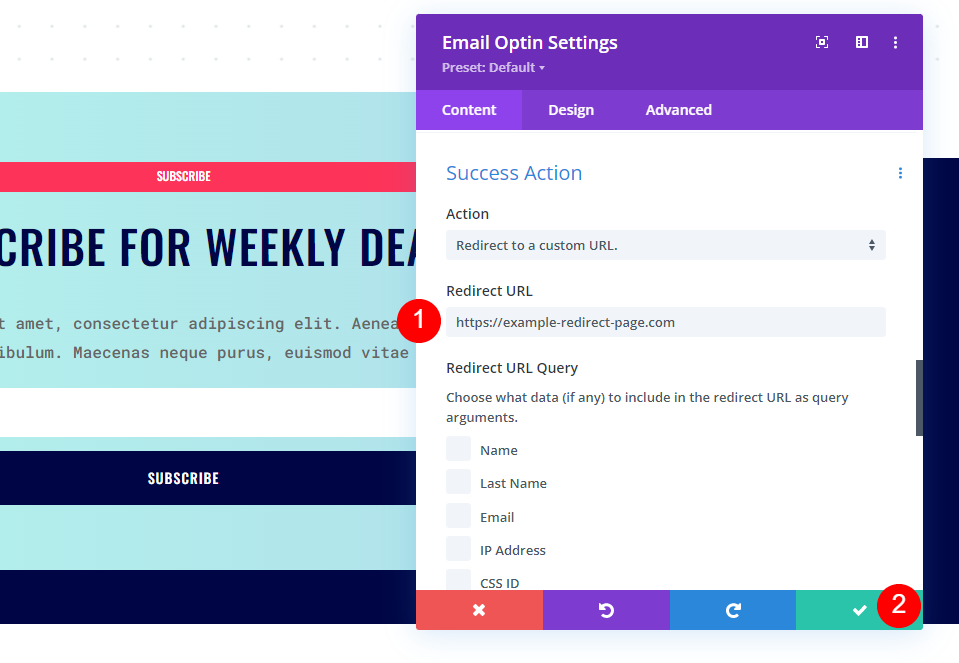
Scroll right down to the segment classified Good fortune Motion. You’ll see a dropdown field below Motion.

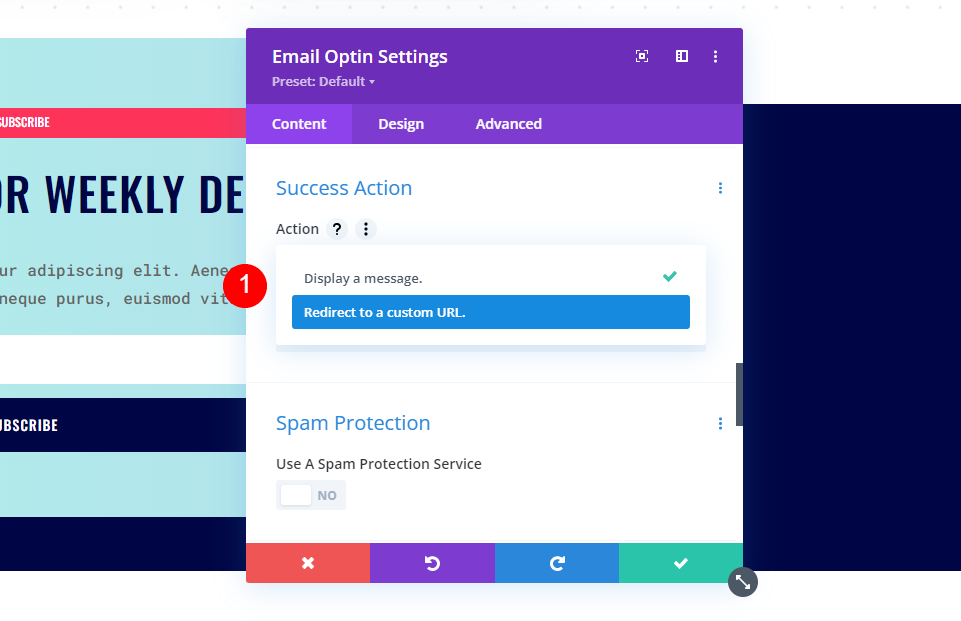
Click on the field to peer its choices. Make a selection Redirect to a Customized URL.

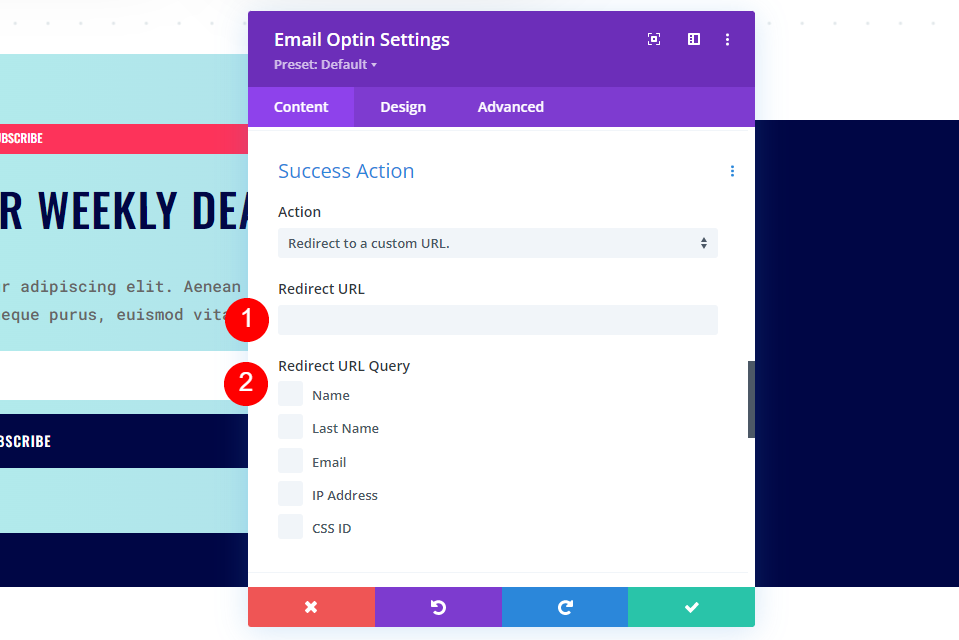
This opens a brand new set of choices together with a box for the URL and an inventory of queries that can upload question arguments to the URL.
The URL that you just upload would be the location the consumer is redirected to after they put up the e-mail shape. The Redirect URL Question permits you to choose knowledge that you wish to have to move alongside to that web page with the URL. This knowledge can be utilized with different methods on that web page that use the URL question argument.

Opting for The place to Redirect
Opting for the place to redirect the consumer will provide you with loads of alternatives and choices. You’ll be able to redirect to any URL you wish to have. It doesn’t need to be a web page for your website online. It may be a video on YouTube, a gaggle web page on Fb, and many others. For those who do use a web page for your website online, it may be a gross sales web page, a web page with a unfastened obtain, a web page to thank them for subscribing and offering data, and extra.
Growing the Redirect Web page
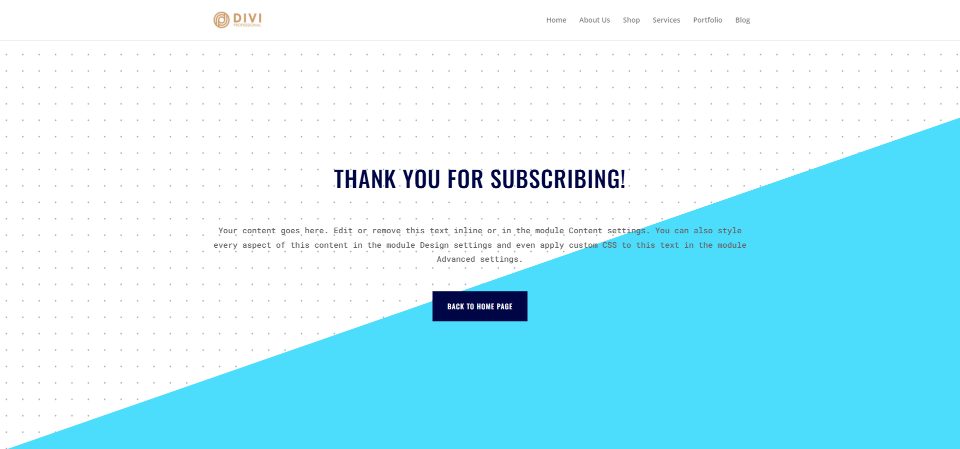
Let’s create a redirect web page that thank you the consumer for subscribing and gives them with details about what to anticipate subsequent. This web page will come with a identify, description, and a button that leads again to the house web page. We’ll use the styling from the Print Store Structure Pack.
To get began, create your web page and permit the Visible Builder.
Taste the Segment
Hover over the segment and click on the equipment icon to open its settings.

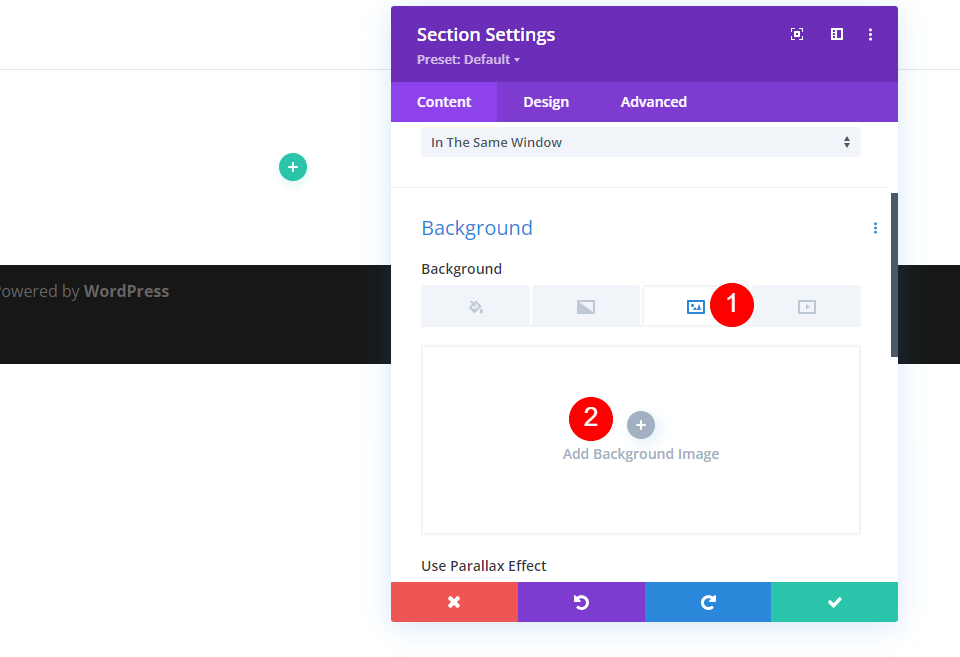
Scroll right down to Background and choose the Symbol tab. Click on Upload Background Symbol and make a choice your symbol from the media library. I’m including the Print Store Dots Development 1 background symbol from the Print Store House Web page structure.
- Symbol: Print Store Dots Development 1

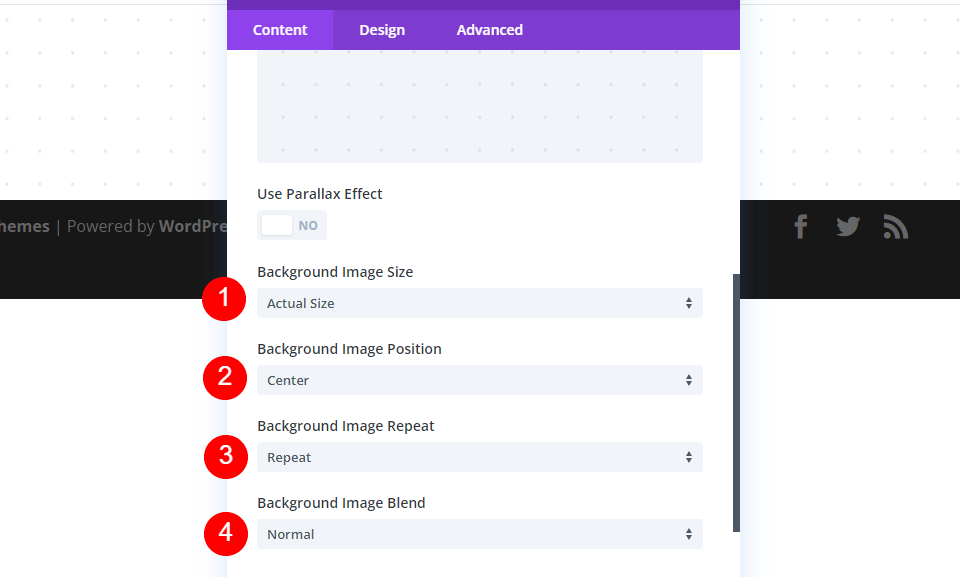
Set the Symbol Measurement to precise measurement, the Place to heart, the Repeat to copy, and the Symbol Mix to Standard.
- Measurement: Precise Measurement
- Place: Middle
- Repeat: Repeat
- Symbol Mix: Standard

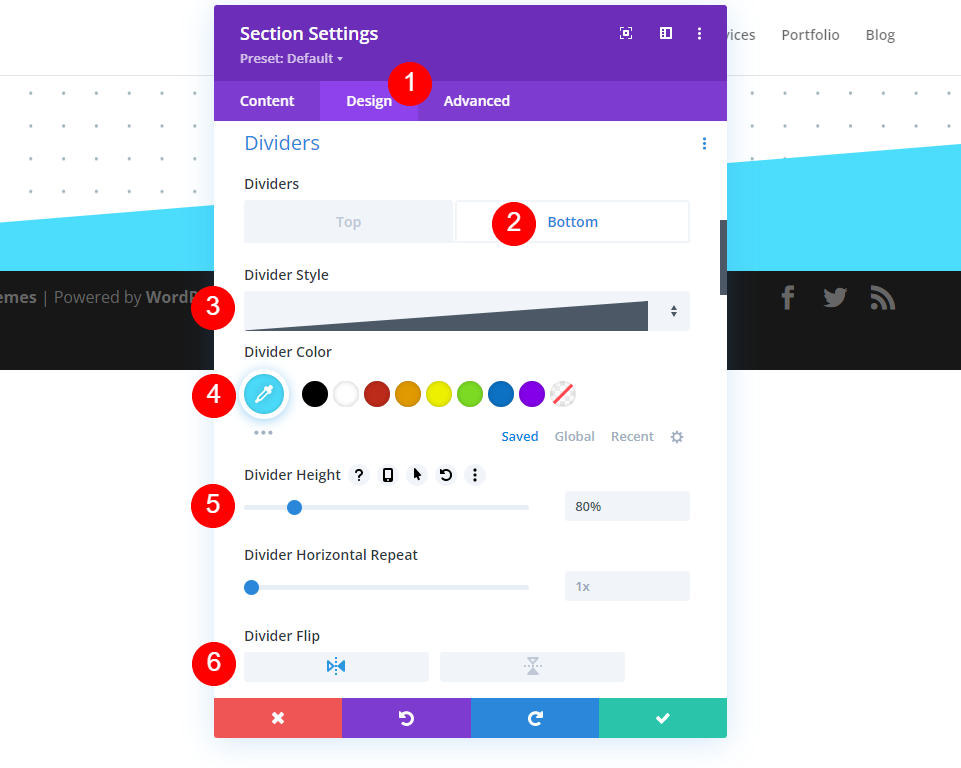
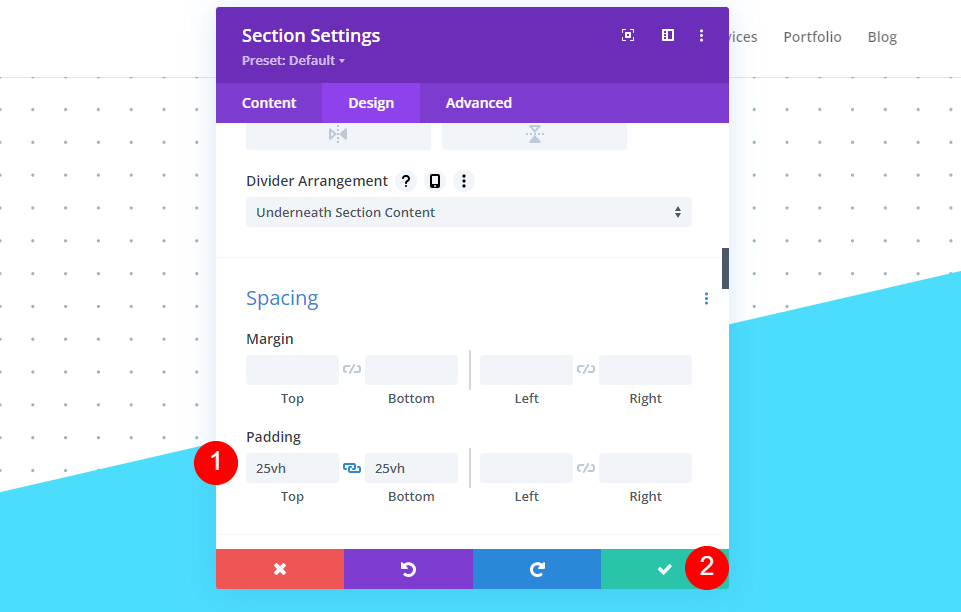
Subsequent, choose the Design tab. Make a selection the Backside divider and make a choice the primary choice below Divider Taste. Exchange the colour to #4cdcfc, the Top to 80%, and choose the Horizontal icon for Divider Turn.
- Dividers: Backside
- Taste: angled
- Colour: #4cdcfc
- Top: 80%
- Turn: Horizontal

Scroll right down to Spacing and upload 25vh for the Best and Backside Padding. Shut the segment’s settings.
- Padding: 25vh Best, Backside

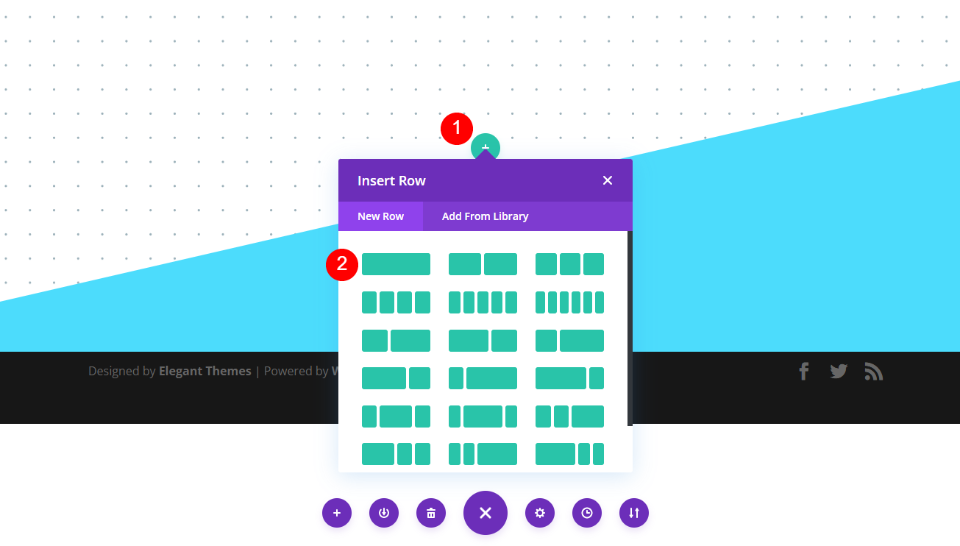
Upload a Unmarried Column Row
Subsequent, choose the fairway plus icon and upload a single-column row. We gained’t wish to make changes to the row.

Upload and Taste the Name
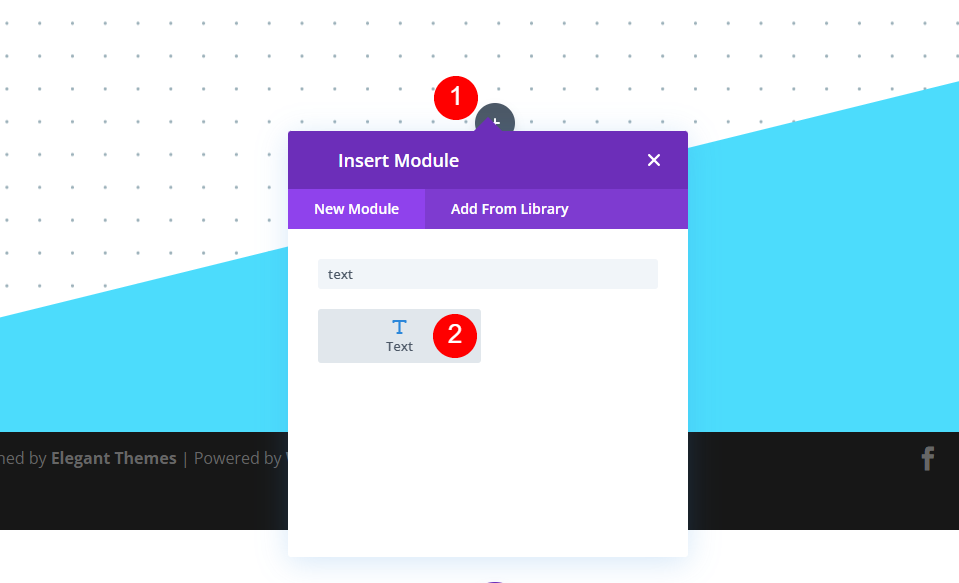
Subsequent, upload a textual content module to the row.

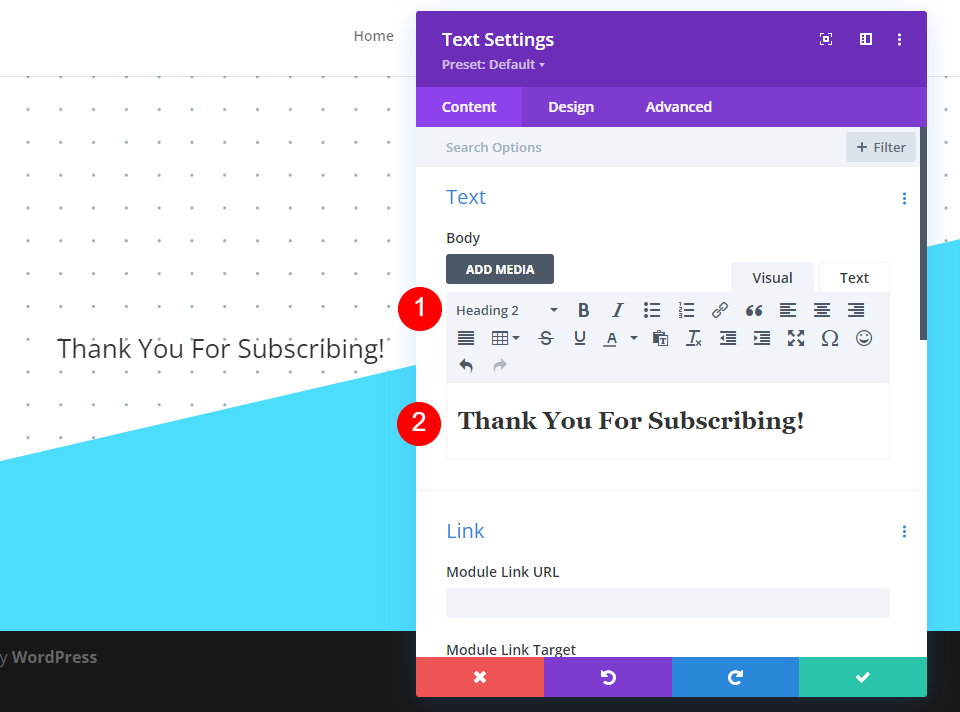
Open the textual content module’s settings and alter the textual content to Heading 2. Upload the identify to the content material space.
- Textual content: Heading 2
- Content material: Thank You For Subscribing!

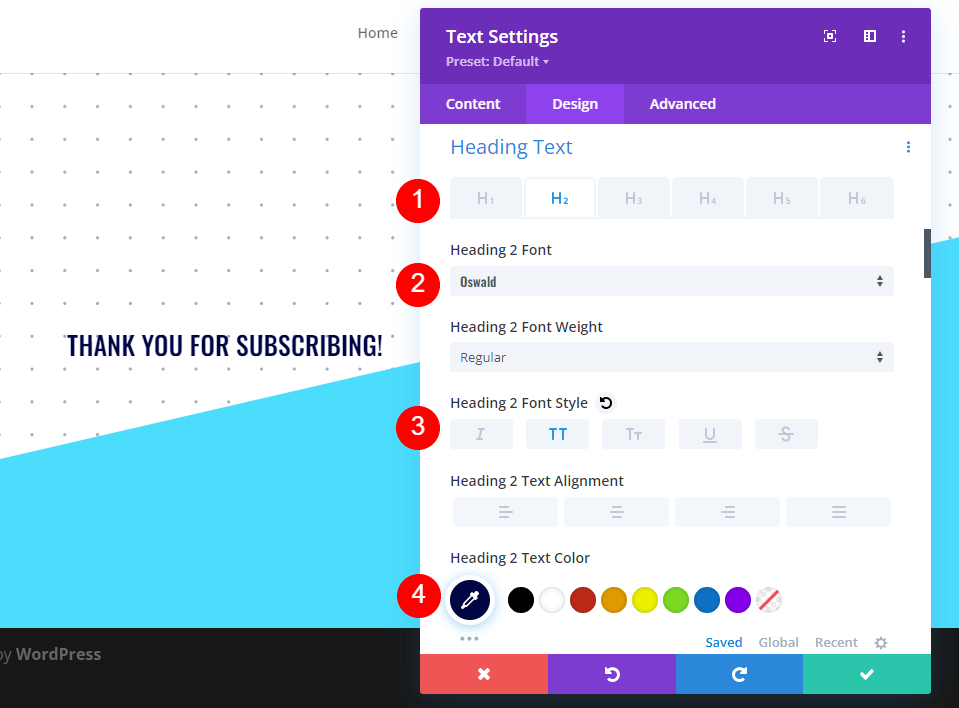
Subsequent, choose the Design tab and choose H2 for the Heading Stage. Exchange the Font to Oswald, the way to TT, and the colour to #000645.
- Heading Stage: H2
- Font: Oswald
- Taste: TT
- Colour: #000645

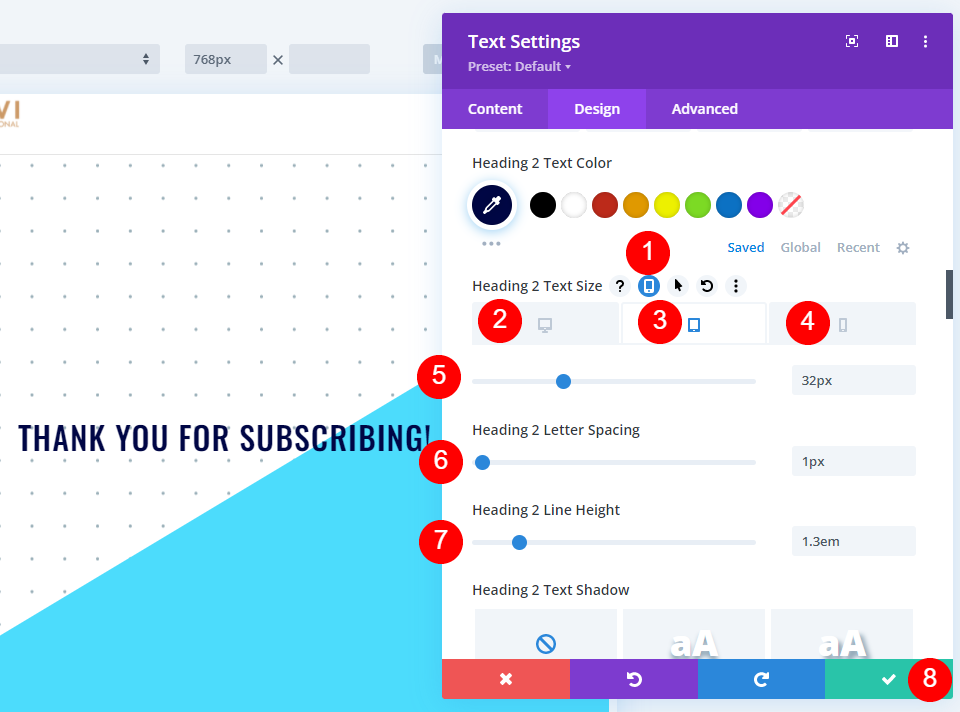
For the Measurement, choose the telephone icon and alter the Desktop Measurement to 46px, Pill to 32px, and Telephone to 20px. Exchange the Line Spacing to 1px, the Line Top to one.3em, and shut the module’s settings.
- Measurement: 46px (Desktop), 32px (Pill), 20px (Telephone)
- Spacing: 1px
- Line Top: 1.3em

Upload and Taste the Description
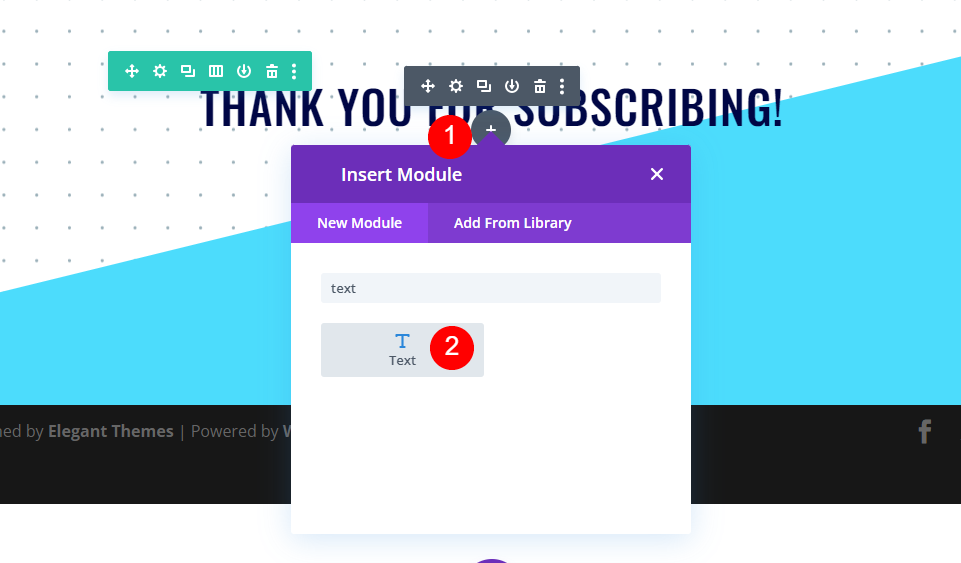
Subsequent, click on at the grey plus icon and upload some other textual content module. This one will come with an outline to tell the consumer what to anticipate subsequent.

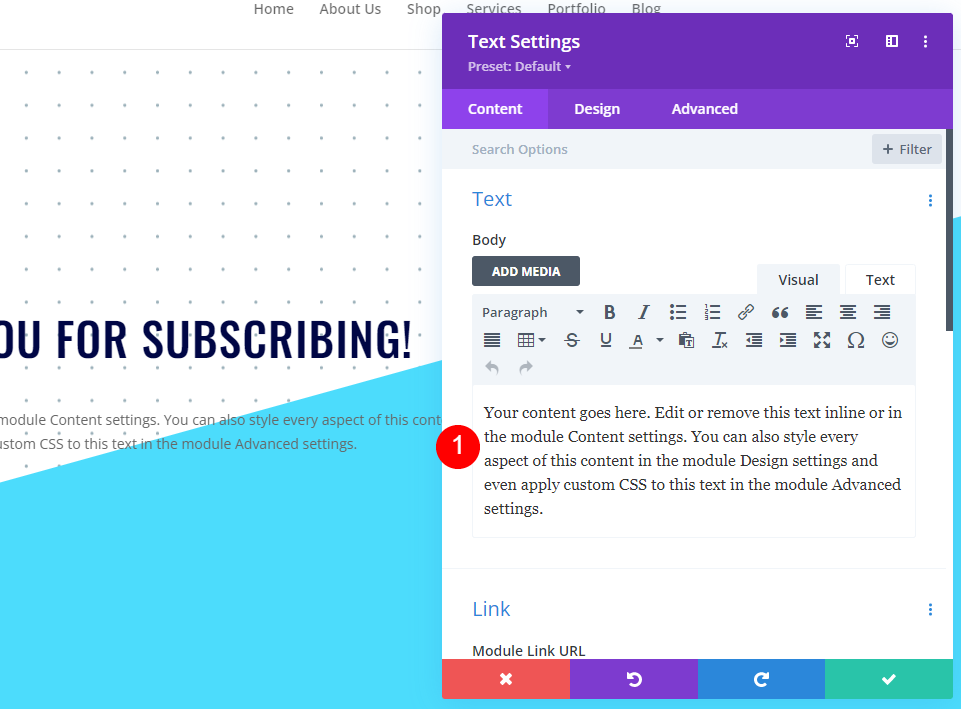
Upload your description within the content material space. It will come with data equivalent to checking their e-mail, whitelisting the e-mail, how incessantly to be expecting an e-mail, the sorts of emails you ship, and many others. For my instance, I’ll go away the dummy textual content.

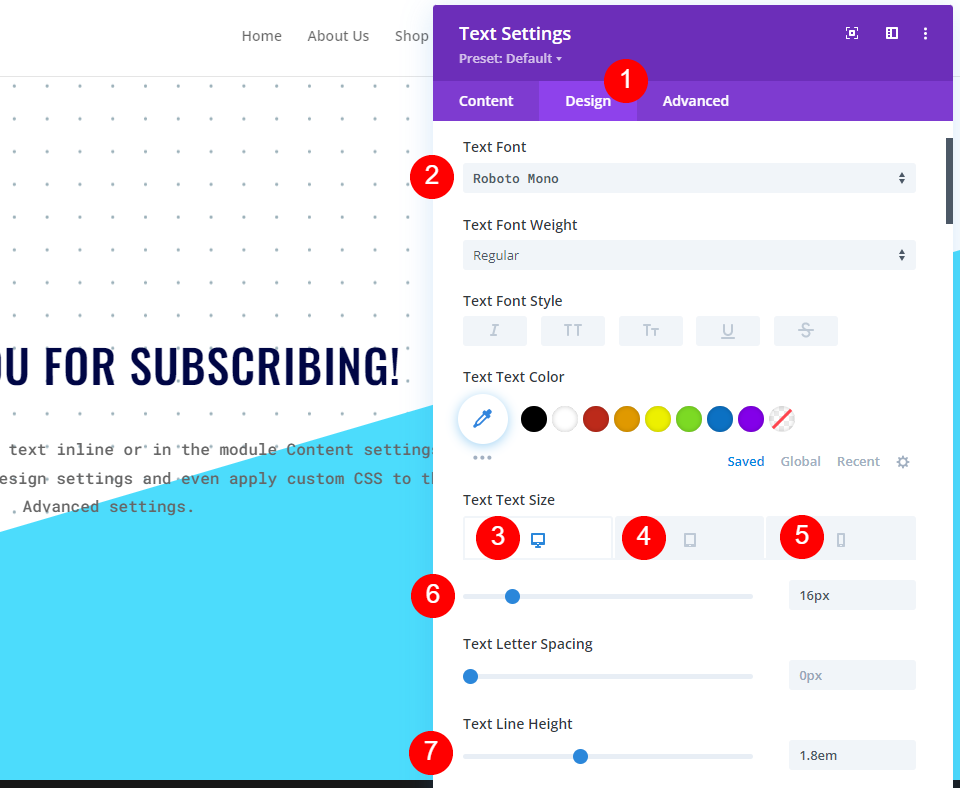
Subsequent, choose the Design tab. Make a selection Roboto Mono for the Font. Exchange the Desktop Measurement to 16px, Pill to 15px, and Telephone to 14px. Set the Line Top to one.8em.
- Font: Roboto Mono
- Measurement: 16px (Desktop), 15px (Pill), 14px (Telephone)
- Line Top: 1.8em

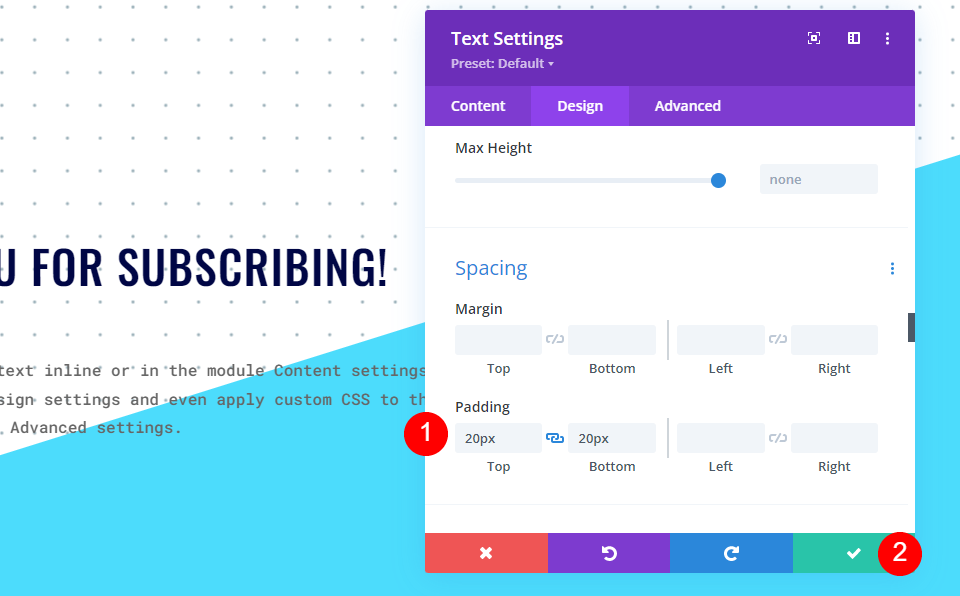
After all, scroll right down to Spacing and upload 20px to the Best and Backside Padding. Shut the module.
- Padding: 20px Best, Backside

Upload and Taste the House Web page Button
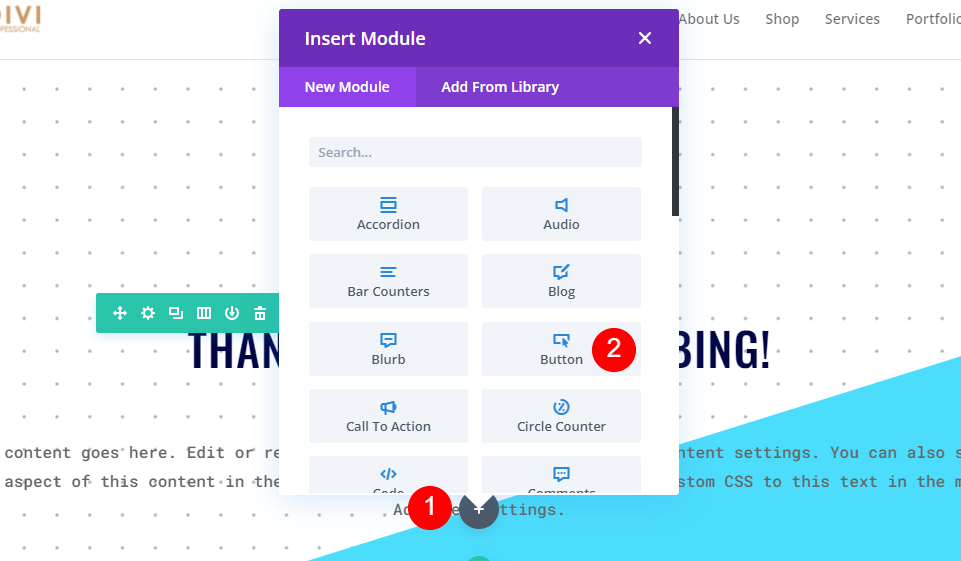
Now, let’s upload a button to go back the consumer to the house web page. Click on the grey icon below the second one textual content module and upload a button module.

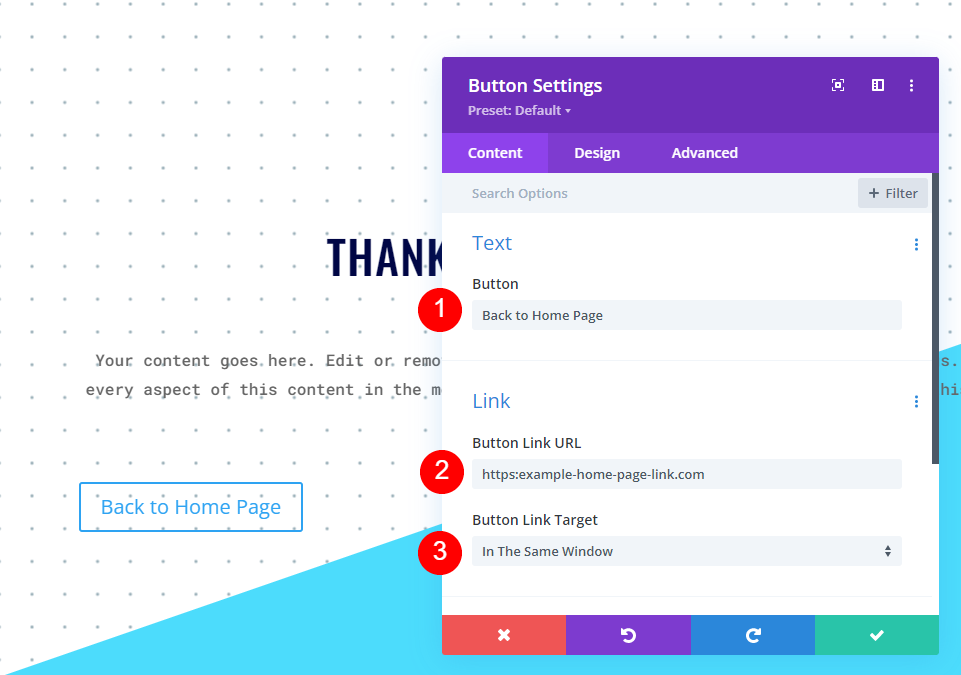
Exchange the button textual content to Again to House Web page and upload the house web page URL to the button’s hyperlink. Go away the objective on the default so it opens in the similar window.
- Button: Again to House Web page
- Button Hyperlink URL: hyperlink
- Goal: Within the Identical Window

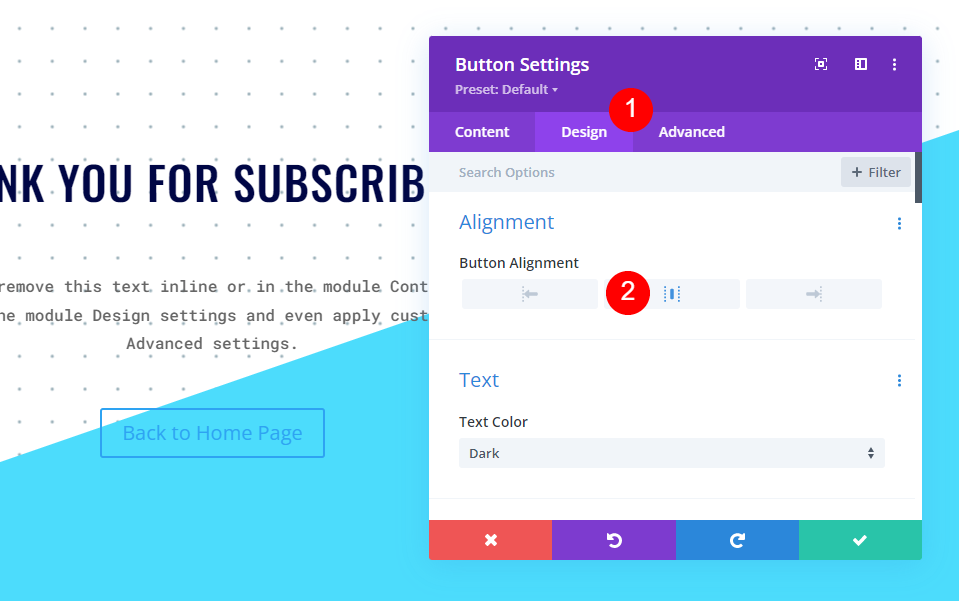
Make a selection the Design tab and alter the Button Alignment to Middle.
- Button Alignment: Middle

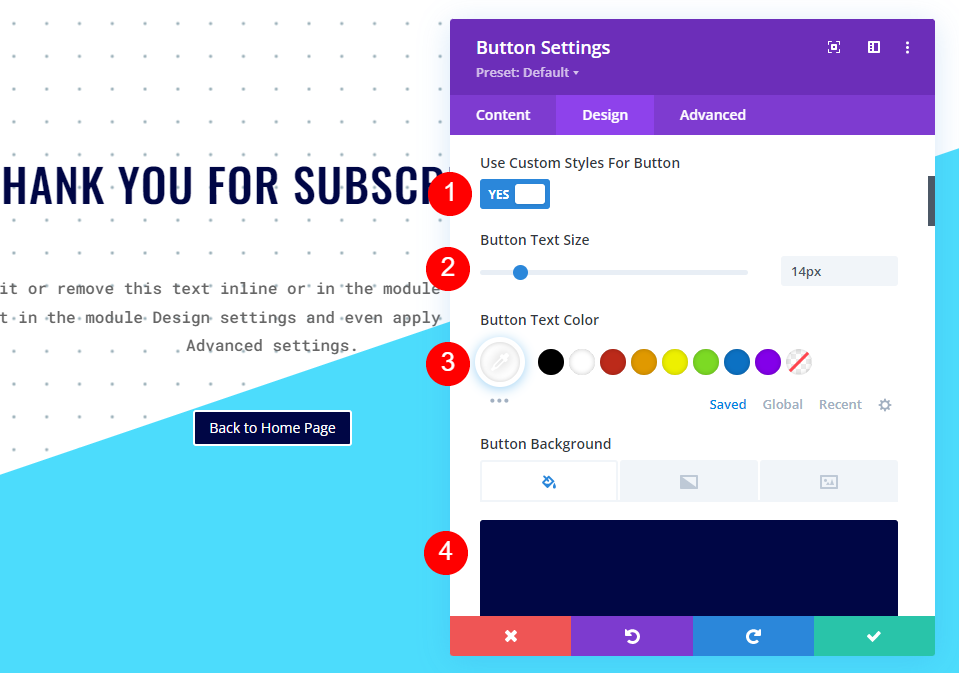
Subsequent, permit Use Customized Types for Button. Set the Textual content Measurement to 14px and choose white for the Colour. Exchange the Background Colour to #000645.
- Use Customized Types for Button: Sure
- Textual content Measurement: 14px
- Textual content Colour: #ffffff
- Background Colour: #000645

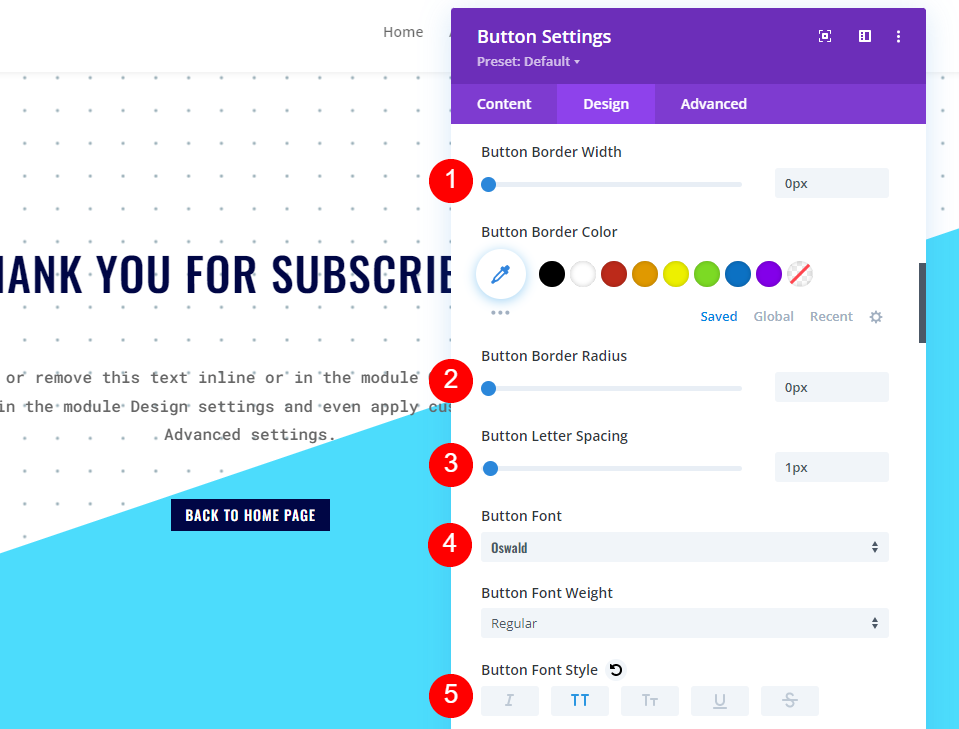
Exchange the Border Width to 0px, the Border Radius to 0px, and the Letter Spacing to 1px. Make a choice Oswald for the Font and set the Taste to TT.
- Border Width: 0px
- Border Radius: 0px
- Letter Spacing: 1px
- Font: Oswald
- Taste: TT

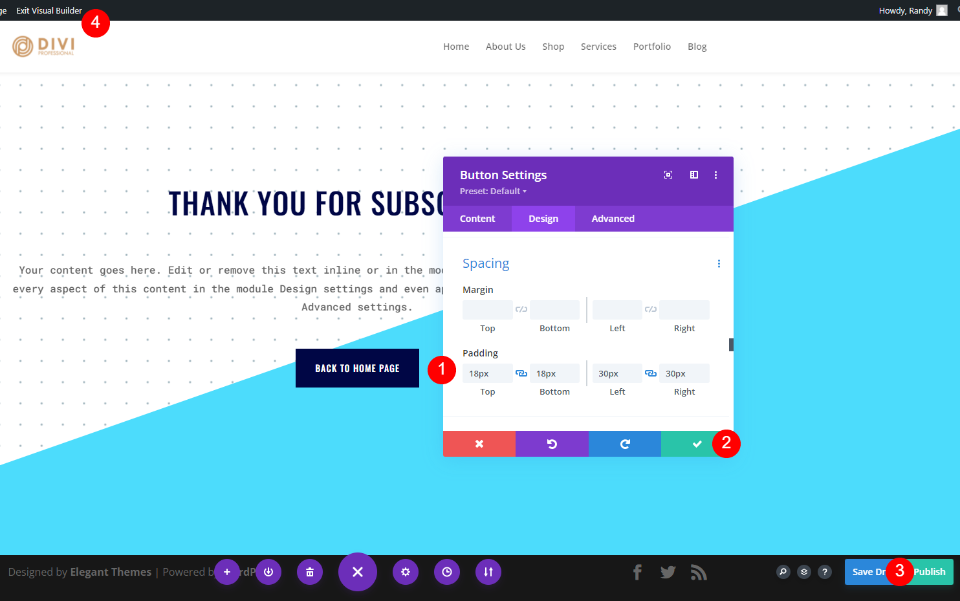
After all, scroll right down to Spacing and upload 18px to the Best and Backside Padding and 30px to the Left and Proper Padding. Shut the button module’s settings, submit the web page, and go out the Visible Builder.
- Padding: 18px (Best, Backside), 30px (Left, Proper)

Paste the Redirect URL
After all, replica and paste the URL for this web page into the Redirect URL box within the e-mail optin module.

Now, when somebody indicators as much as the e-mail and clicks the put up button, they’re robotically taken to the brand new web page to peer the welcome message.

Finishing Ideas
That’s our take a look at the right way to redirect after filling out an e-mail optin shape in Divi. Putting in place the redirect throughout the module is modest. Even the URL arguments are only a subject of deciding on them. The URL itself can also be anything else you wish to have, together with a welcome web page, gross sales web page, and extra. One of the most most simple choices is to create a web page like the only we created on this educational to welcome your subscribers and allow them to know what to anticipate subsequent.
We wish to listen from you. Do you utilize the URL redirect choice on your Divi e-mail optin shape? Tell us about your enjoy within the feedback.
The publish How to Redirect After Filling Out an Email Optin Form in Divi gave the impression first on Elegant Themes Blog.
WordPress Web Design