On this spherical of the collection, we’ll function an inventory of latest libraries, frameworks, and equipment that I’m lovely certain front-end builders and architects will recognize. Now we have a brand new complex CSS device, a handy gizmo and library for animation, and a few new sources for icons. Let’s bounce in to search out the whole checklist.
.no-js #ref-block-post-61985 .ref-block__thumbnail { background-image: url(“https://belongings.hongkiat.com/uploads/thumbs/250×160/designers-developers-monthly-08-2022.jpg”); }
Recent Sources for Internet Designers and Builders (August 2022)
The front-end construction is speedy converting, with new issues to discover each month. There is at all times a brand new technique,… Learn extra
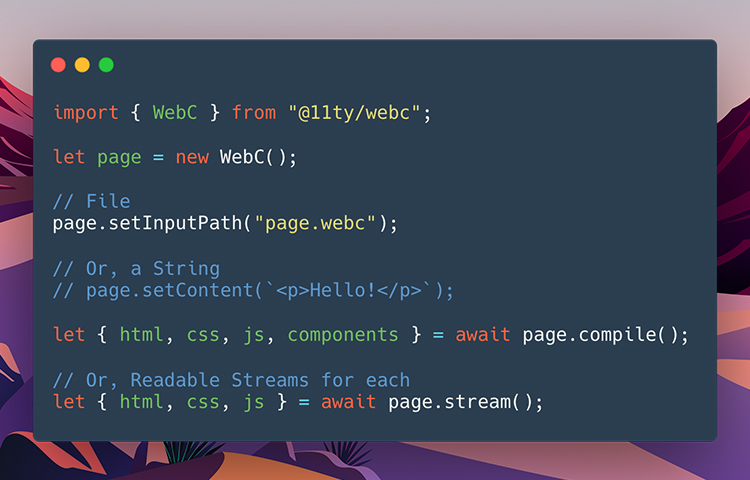
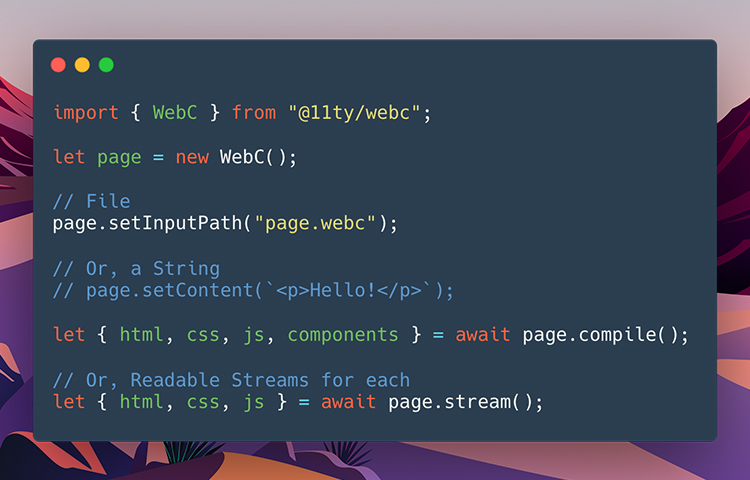
Webc
WebC is a JavaScript library that makes growing a Internet Element extra manageable. No longer handiest are you able to outline a Internet Element, however it could actually additionally amplify it right into a fundamental HTML markup with internet same old conventions and generate the scoped CSS of the HTML.
It’s suitable with SSR (Server-side rendering) so you’ll be able to use it with some in style SSR frameworks like Subsequent.js and Gatsby.


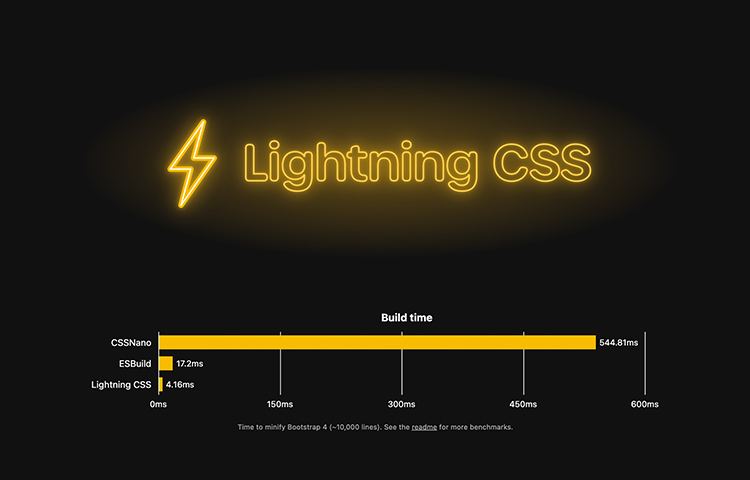
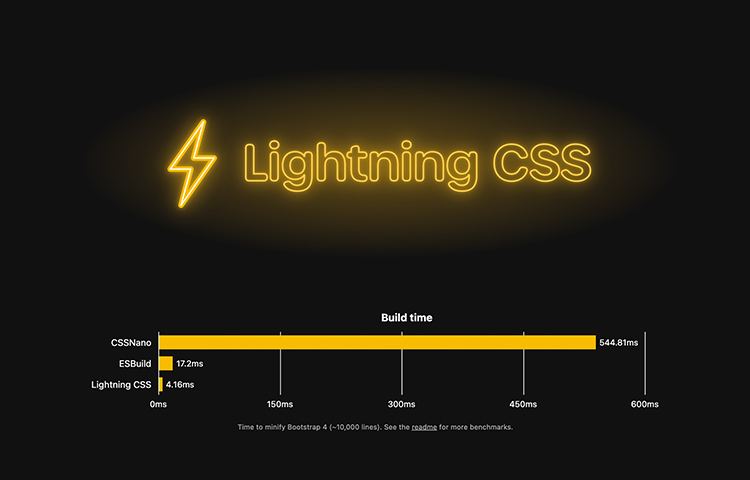
LightningCSS
Lightning CSS is greater than only a CSS minifier. It additionally means that you can write subsequent technology of same old CSS now, equivalent to nesting, customized media queries, logical homes, and a few new selectors.
It is going to routinely convert those options right into a suitable syntax in response to your browser’s goal configurations. All in all, it’s like Babel however for CSS.


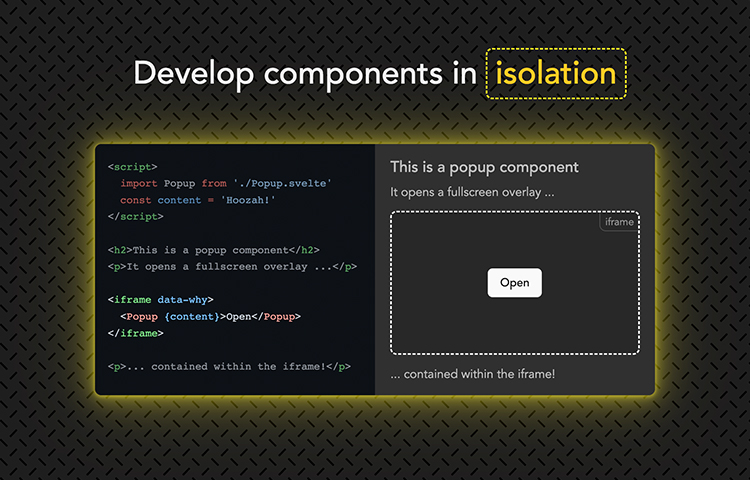
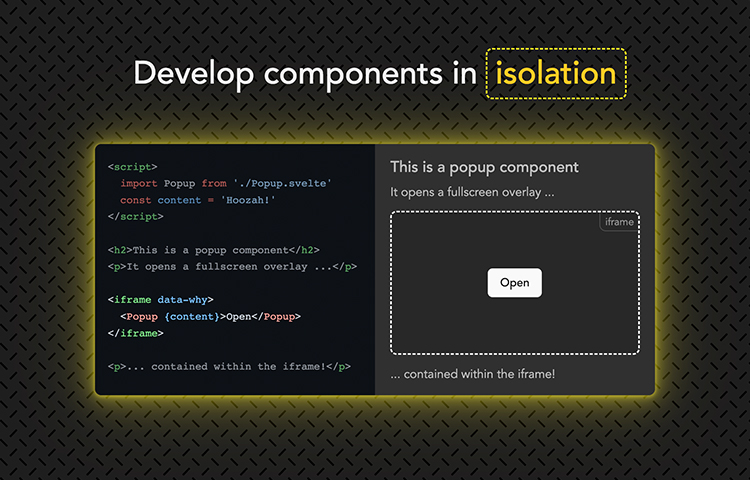
WhyFrame
A device that lets you broaden in isolation. You’ll design every element that lives by itself, making optimizing and encapsulating problems more straightforward with out affecting different parts. It’s speedy, versatile, and suitable with many front-end frameworks together with Svelte, Vue.js, React.js, Forged.js, and React.js.


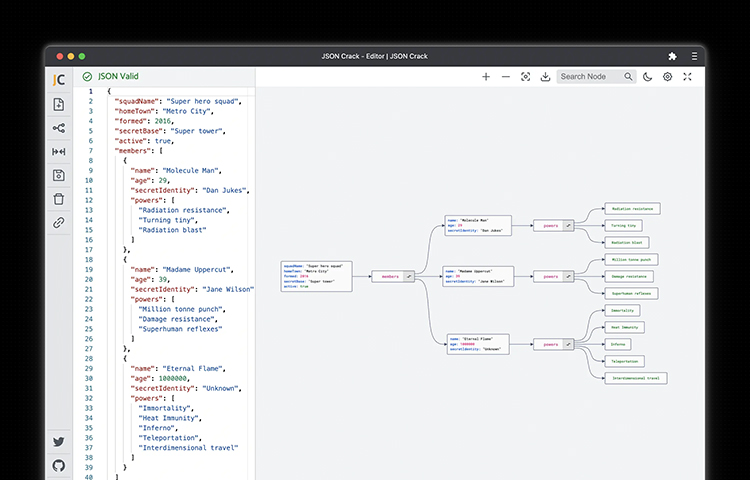
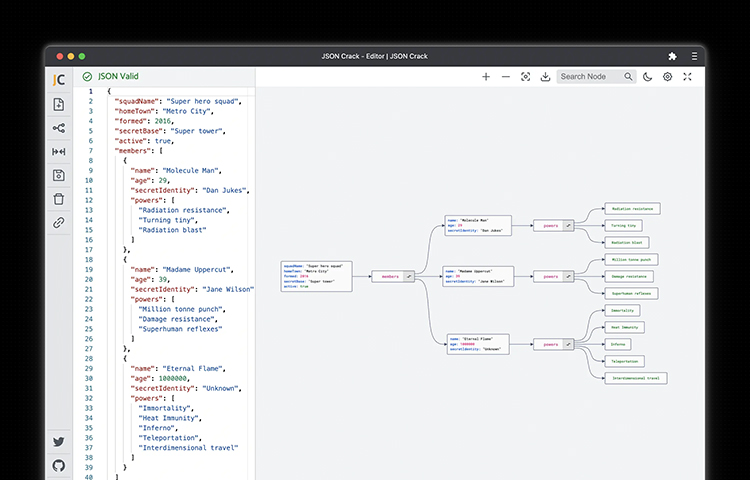
JSONCrack
JSON makes information transportable throughout other programming languages. Studying JSON may be simple except when there are simply too many in there. That is the place JSONCrack is available in.
JSONCrack is an on-line editor that lets you render the knowledge construction right into a graph, which in go back will enable you scan and clutch the knowledge. On most sensible of that, you’ll be able to additionally regulate the graph format, proportion it, or even embed it in your site.


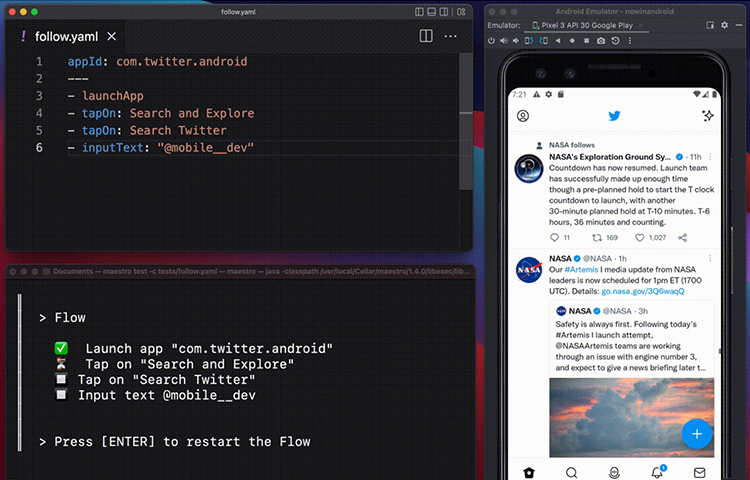
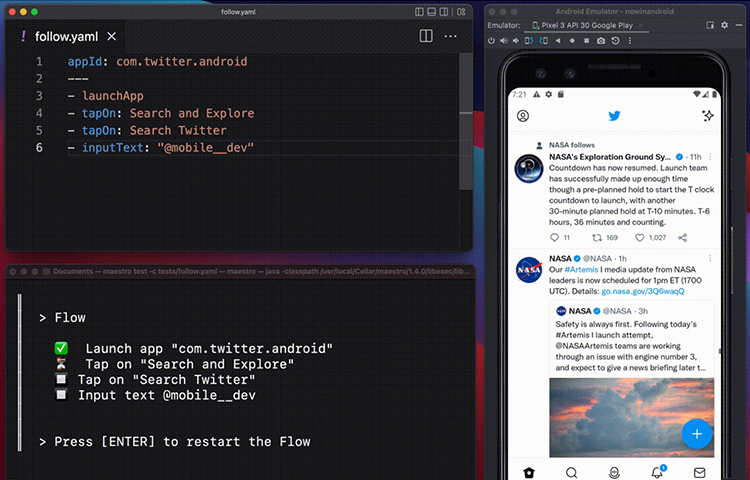
Maestro
Maestro is a device that lets you check your cellular software. It implies that you’ll be able to carry out check assertions and interactions equivalent to urgent at the again button, scroll, swipe, or even taking screenshot. A must have device put in for each cellular developer.


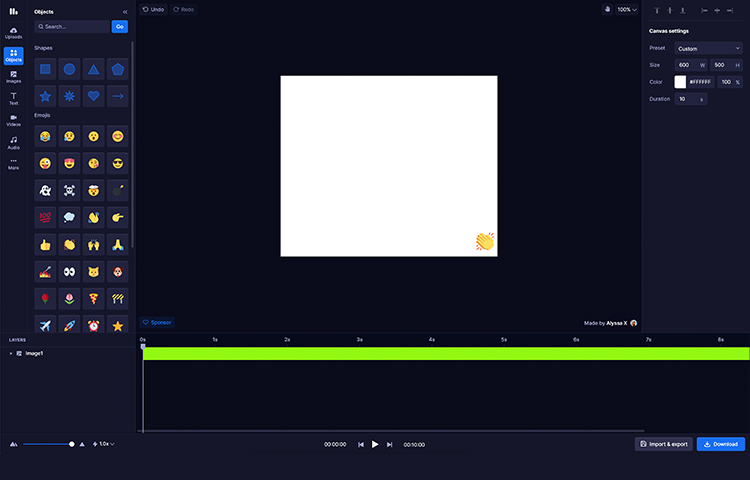
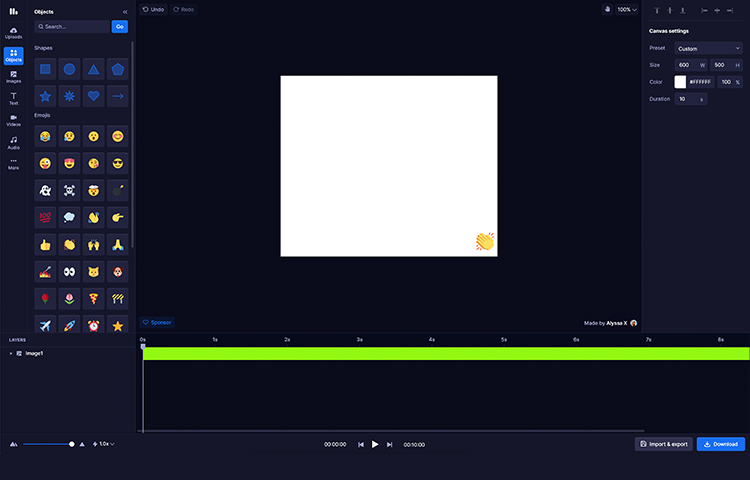
Motionity
A unfastened and open-source internet software to compose and edit movement graphics for builders. It’s like Adobe After Results with the convenience of use of Canva. It has options like keyframing, overlaying, filters, and plenty of extra. You’ll obtain the animation as a WebM, GIF, or simply a picture.


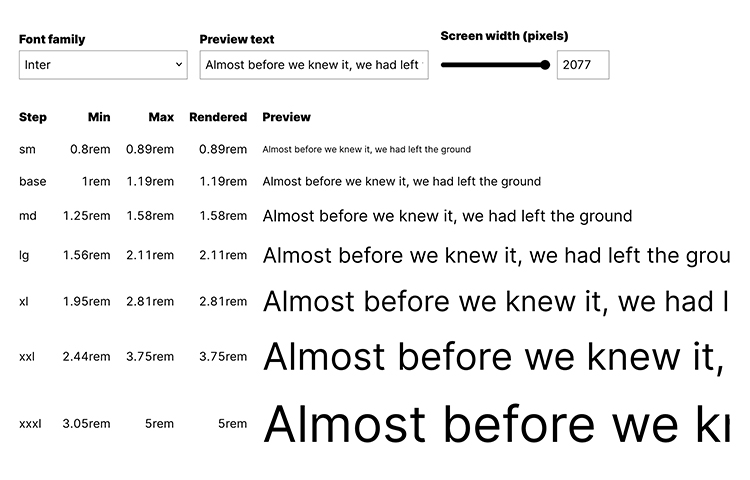
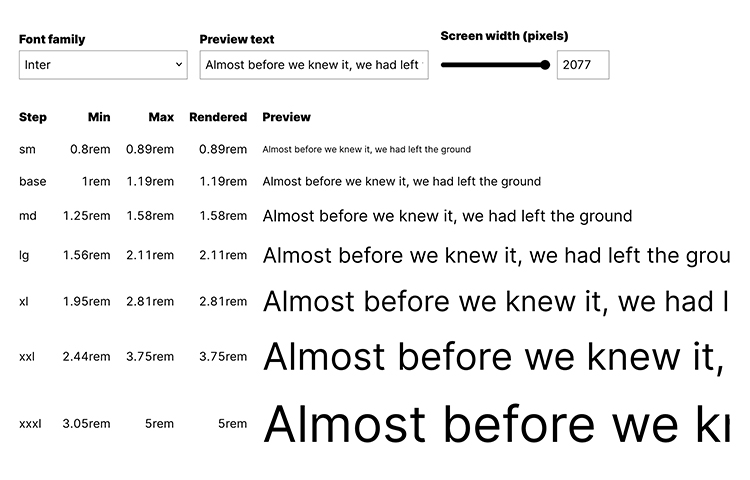
Fluid Sort Scale
Historically, we use a static font dimension for the site. However because the site medium to view the site, we want the power to make use of font dimension extra dynamically so the content material appears to be like just right. That is now conceivable with simply CSS, and because the identify implies, this device will enable you generate the CSS codes.


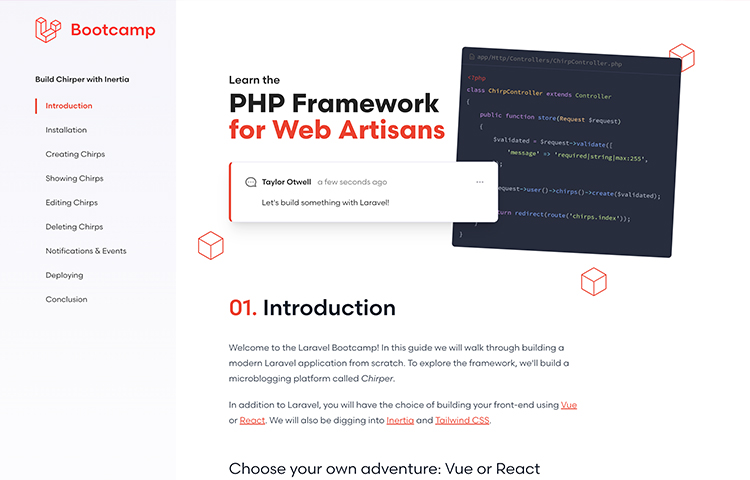
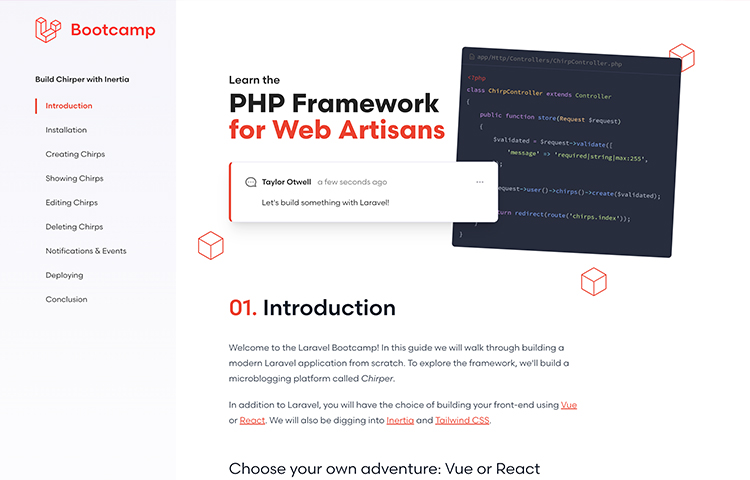
Bootcamp
A brand new professional supply to be informed Laravel. This new information is designed to get you began sooner with development a running software with trendy observe in Laravel. You’ll select your trail between the use of Vue.js or React.js. General, I believe it is a nice supply for both amateur or seasoned Laravel.


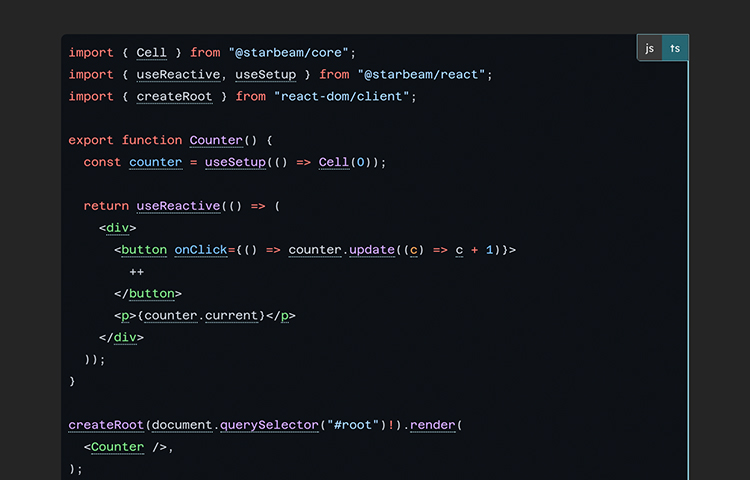
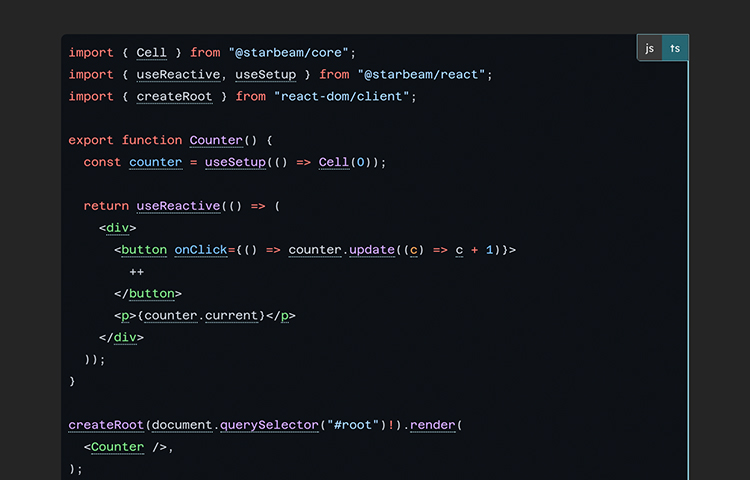
StarbeamJS
A JavaScript library so as to add “reactivity” on your software. This Reactivity makes your programs extra dynamic and feels extra fluid. It’s an agnostic library that works with any front-end framework equivalent to React.js, Vue.js, and Svelte.


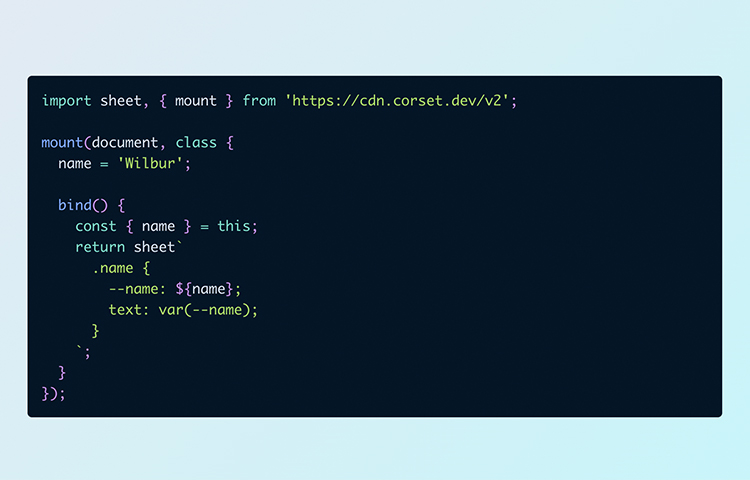
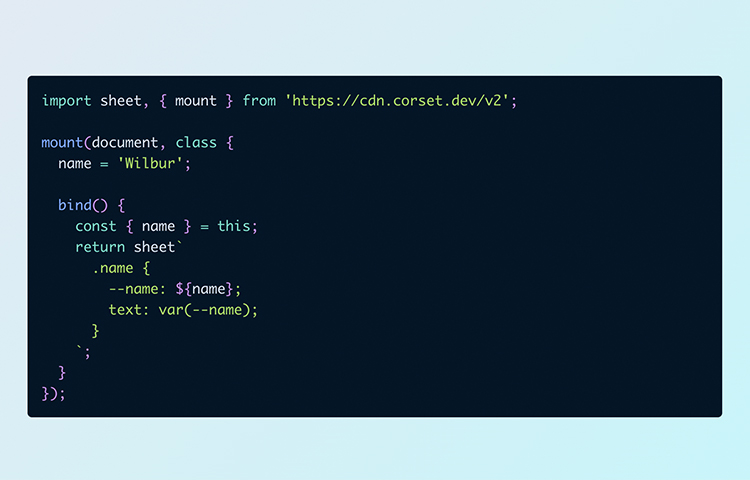
Corset
Corset is a JavaScript library to upload reactivity on your software with out the complexity. It really works in a similar way to jQuery in some way that it binds immediately to HTML and offers an expressive CSS-like syntax. Since it really works with simply HTML, it’s simple to select, speedy, and it could actually combine along with your current software simply.


StorySet
A selection of unfastened illustrations that you’ll be able to use in your site. It supplies illustrations on quite a lot of topics. Each and every representation is configurable. You’ll customise the background and colour, conceal one of the homes and obtain it as SVG or PNG.


Iconmonstr
Iconmonstr is a selection of greater than 4000 icons. Every other just right supply for internet designers. Each and every icon is uniquely designed. It additionally is available in a number of permutations and is to be had in SVG and PNG. Without reference to software want, I’m lovely certain you’ll to find the precise icons.


FontShare
A at hand on-line device to generate stunning font pairs. It’s unfastened for each non-public and industrial use. We will make a choice the font sort equivalent to sans-serif, handwritten, or script. It even makes it more straightforward the place you’ll be able to generate the font pair via the font “really feel” or “persona”.


Forged Toast
A React.js library that lets you upload stunning toast notifications. It’s light-weight, simply 4kb. You’ll customise the content material, icons, colours, and attributes. It’s suitable with SSR and offers Promise API.


Mocked API
A unfastened on-line device that supplies APIs to retrieve mocked information for trying out your software. You’ll to find various kinds of information equivalent to Animals, International locations, Currencies, and many others.


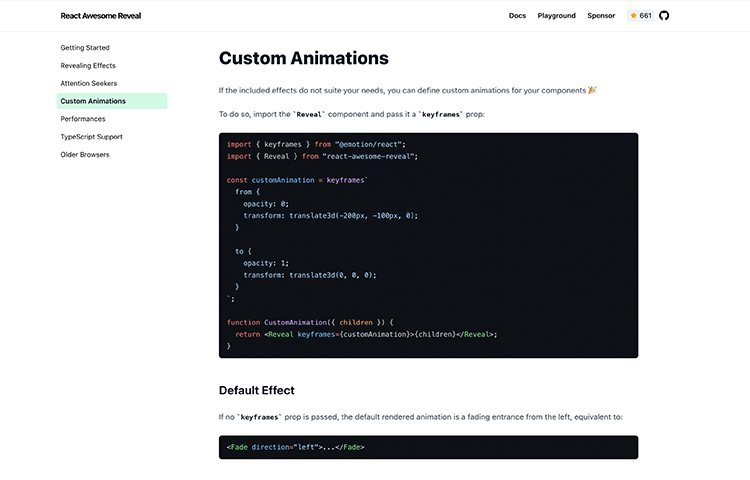
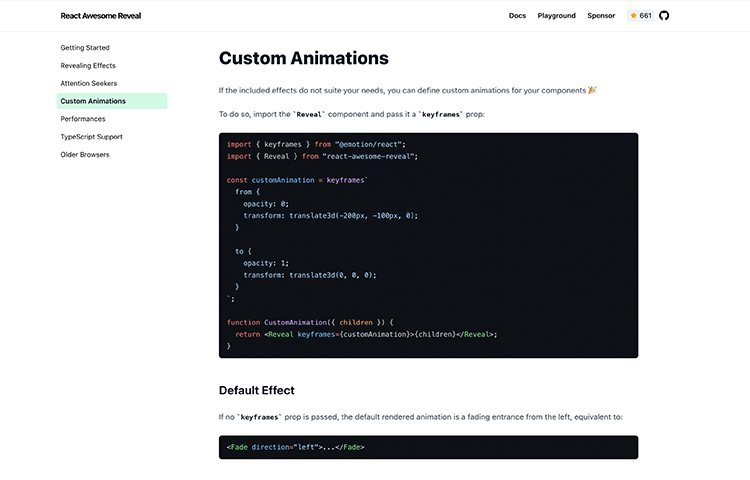
React Superior Expose
A library for React.js that gives a set of animated results, equivalent to Soar, Fade, Turn, Roll, Rotate, and Slide animation. You utilize it so as to add revealing animations on your parts once they input the browser viewport as customers scroll the web page.


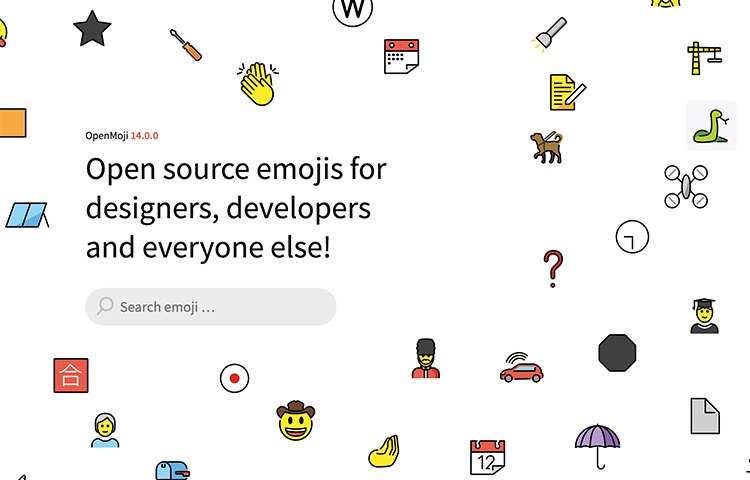
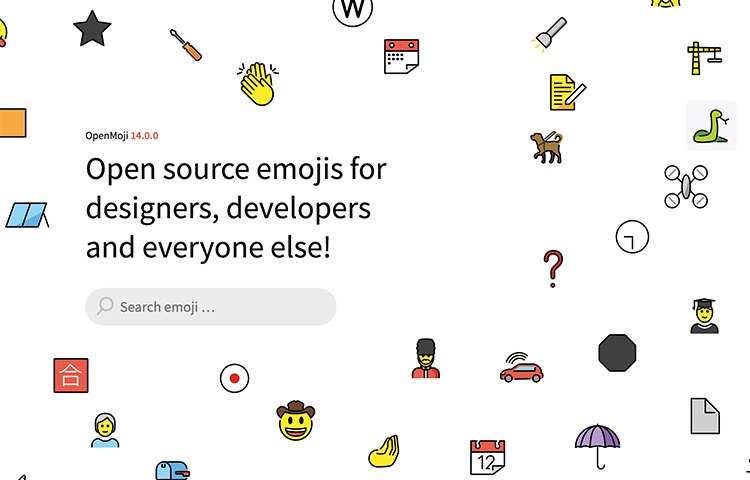
OpenMoji
An open-source and unfastened library of Emojis. It comprises greater than 4000 Emojis. It helps same old Emoji requirements in addition to customized ones. It additionally totally helps the Fitzpatrick pores and skin tones scale and more than one pores and skin tone mixtures.
A great library when you’d love to supply Emoji variety in your site or your software..


Internet Dev Simplified
A weblog that highlights some updates round internet construction. It covers quite a lot of subjects, together with CSS, JavaScript, HTML, React.js, Node.js, and extra. This can be a just right supply to stay alongside of internet construction with out feeling crushed.


Design Gadget for Figma
A selection of Design Gadget made in Figma from quite a lot of in style names and frameworks at the Web. You’ll to find the design machine of Uber, Atlassian, or even from Goldman Sachs. That is equivalent to a hidden gem that each designers must upload within the bookmark.


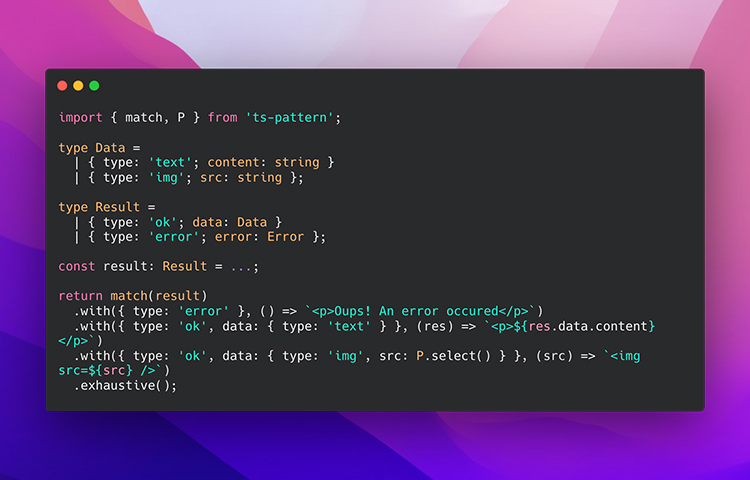
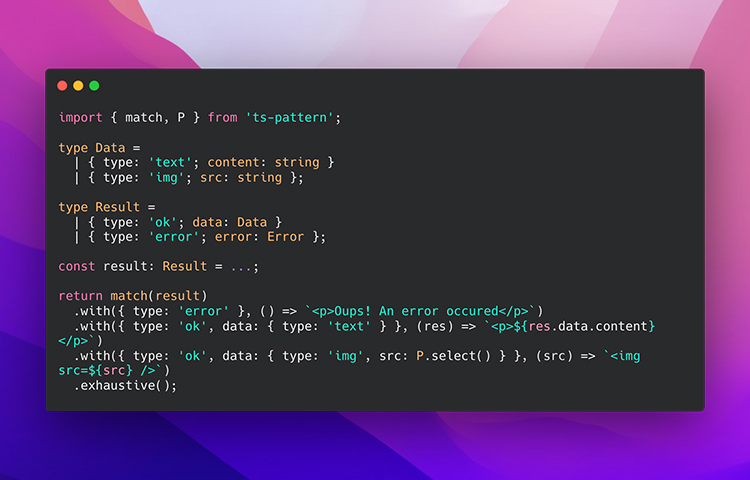
TS Development
Development Matching is a programming methodology that lets you compose advanced stipulations or information buildings in a shorter and extra readable expression. This method is carried out in Haskell, Rust, Swift, Elixir and different languages. With this library, you’ll be able to follow the similar methodology in TypeScript.


The put up Recent Sources for Internet Designers and Builders (September 2022) gave the impression first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/designers-developers-monthly-09-2022/