As the vacation season approaches and the yr involves a detailed, it’s essential to take a look at a few of this yr’s newest gear and applied sciences.
On this publish, we’ll check out one of the most recent assets for our fellow internet builders to stick forward of the curve and get started the brand new yr off proper. This features a host of latest JavaScript, PHP, HTML, JS, and CSS libraries, plus a leap forward in WordPress.
.no-js #ref-block-post-64013 .ref-block__thumbnail { background-image: url(“https://belongings.hongkiat.com/uploads/thumbs/250×160/designers-developers-monthly-11-2022.jpg”); }
Recent Sources for Internet Designers and Builders (November 2022)
We’re nearing the top of 2022. However internet construction remains to be rising at a quick tempo and… Learn extra
GithubUnwrapped
A at hand little internet app to blow their own horns your GitHub process for 2022. Simply input your username and also you’ll get a personalised video that summarizes all of your public Github actions for the yr.
You’ll obtain the video and percentage it on social media like Twitter and LinkedIn, or simply stay it for your self. And if you wish to upload a bit aptitude, it supplies 3 other topics to make a choice from.


Unovis
Some other cool open-source challenge from F5, the corporate in the back of Nginx. Unovis an information visualization framework that works with React, Angular, Svelte, and vanilla JavaScript. It has several types of charts, maps, and community graphs that assist you to visualize nearly any form of knowledge.
It permits you to import person elements to stay your report sizes small. And if you wish to customise the glance of your charts, it’s tremendous simple to do with the CSS-variables fortify.


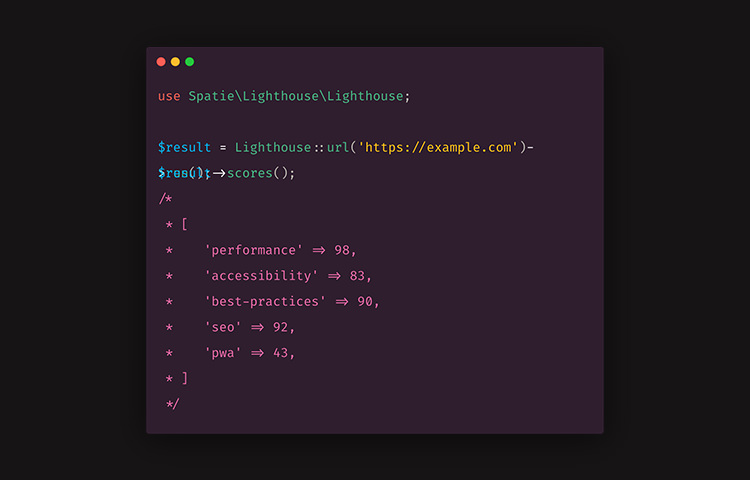
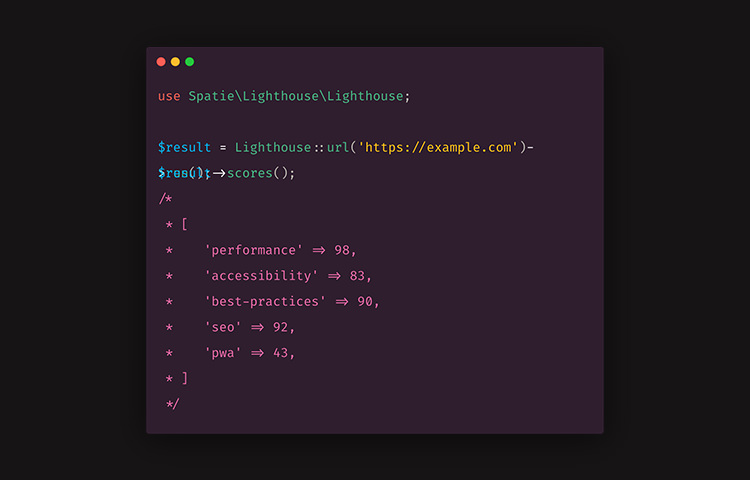
Lighthouse PHP
Google Lighthouse is helping you beef up your site by way of checking such things as efficiency, accessibility, and search engine marketing. This PHP library makes it simple to make use of Lighthouse and create studies in HTML structure.
You’ll customise how you employ it and combine it into your present workflow. A at hand library, particularly when you’re already the usage of PHP to your challenge.


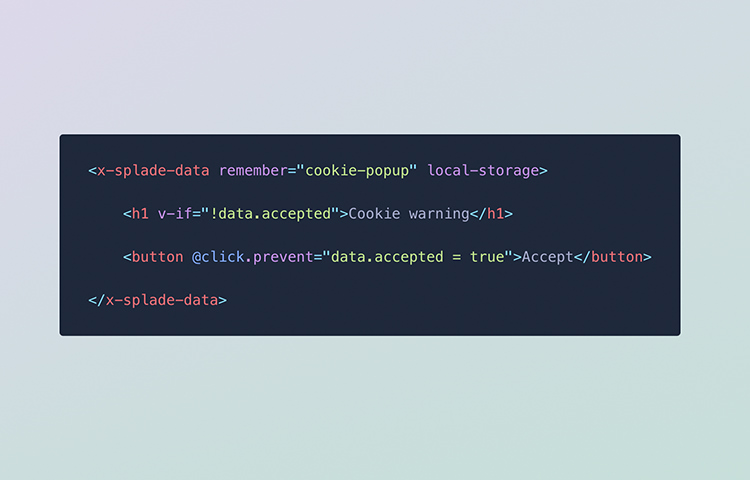
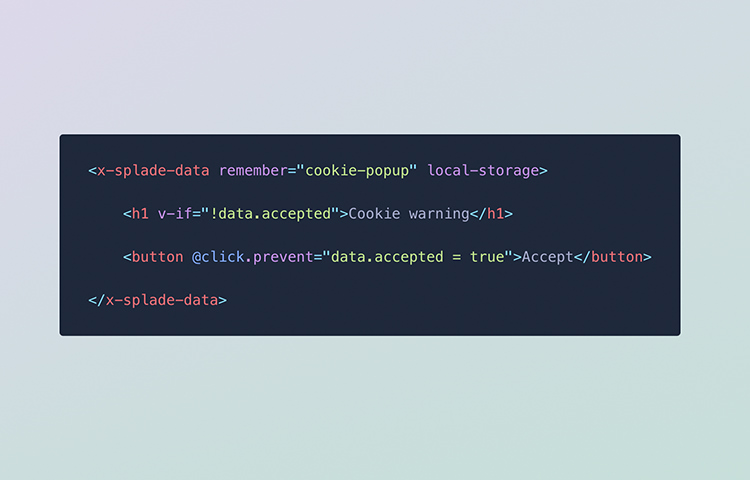
Splade
A library that makes it tremendous simple to construct Unmarried Web page Programs (SPAs) the usage of Laravel Blade templates and a few further interactive elements from Vue 3. Principally, you’ll write your app the usage of the easy Blade syntax, after which upload some “magic” to make it really feel like an SPA.


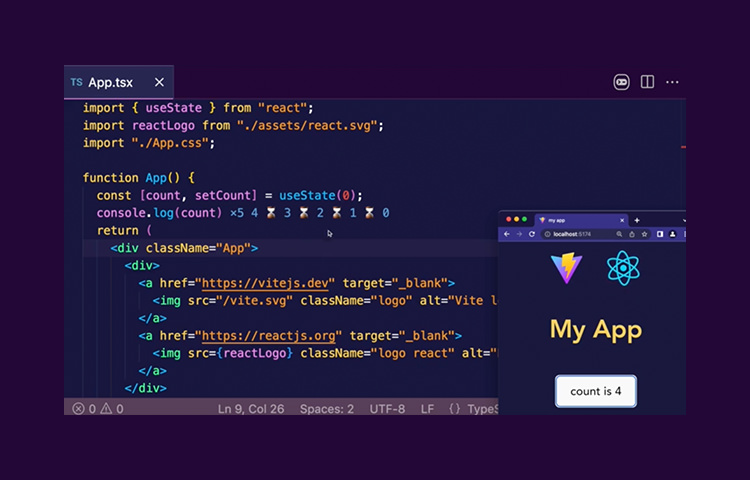
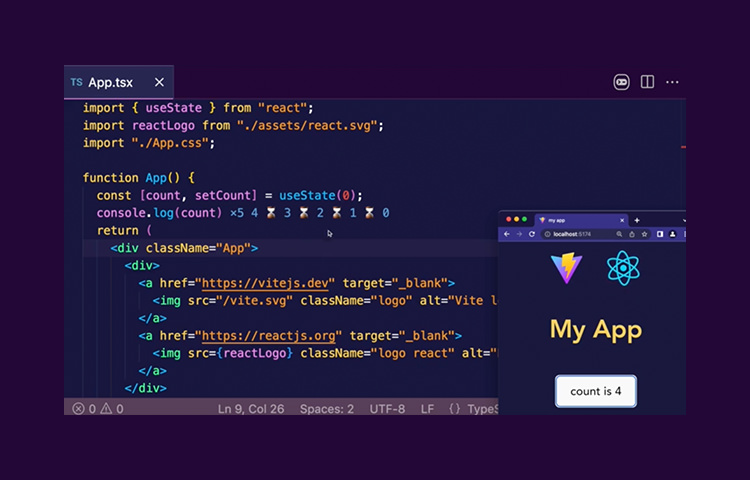
ConsoleNinja
The usage of the console.log is a fast option to debug your code, however it could possibly briefly get messy when you have too many log statements. This can be a device that is helping you employ console.log in a extra arranged method.
It permits you to see the logged values proper subsequent in your code, which makes it more uncomplicated to grasp what’s happening to your codes. It’s simple to make use of — simply get started your editor and your construction server, and also you’re excellent to move. No use for any particular setup or configuration.


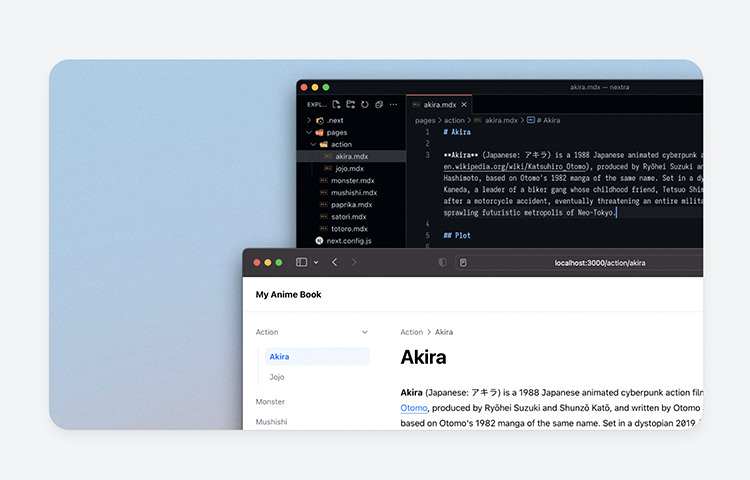
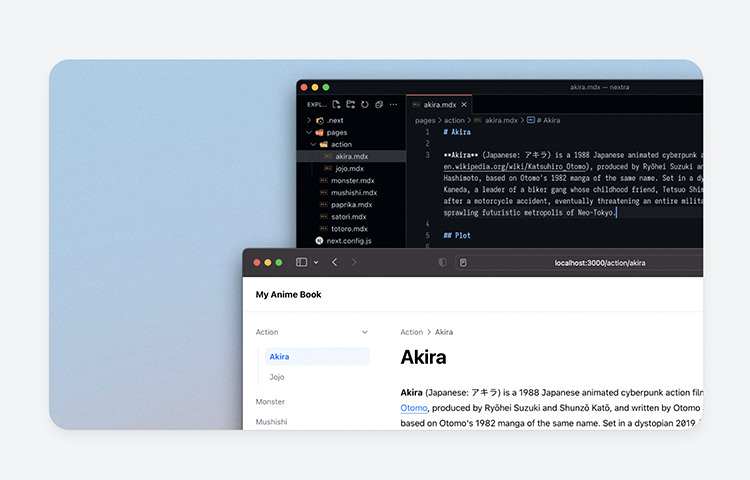
Nextra
Nextra is a framework that sits on best of Subsequent.js and is helping you construct web sites which are all about content material. It has the entire excellent stuff from Subsequent.js, plus some further gear to enable you to create content material the usage of Markdown.
It additionally comes with integrated fortify for syntax highlighting, internationalization, and seek. And proper out of the field, you’ll make a choice from two other templates: one for growing Doctors and one for a Weblog to get you began briefly.


Vuefire
A device that is helping you stay your Vue app in sync with a Firebase database. It’s designed to be simple to make use of and aligns with the declarative method of Vue. It looks after such things as nested collections and report references for you, and it really works with different Firebase options like authentication.
You’ll select which portions of the device to incorporate to your challenge, so that you don’t have to make use of the whole lot when you don’t want it.


OSCS
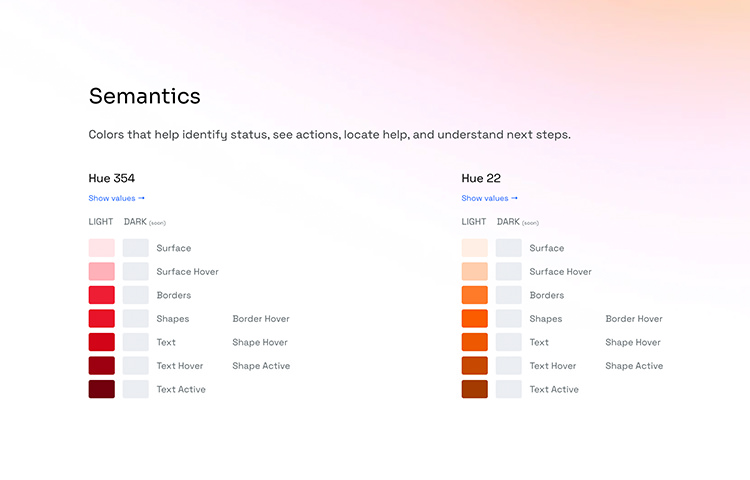
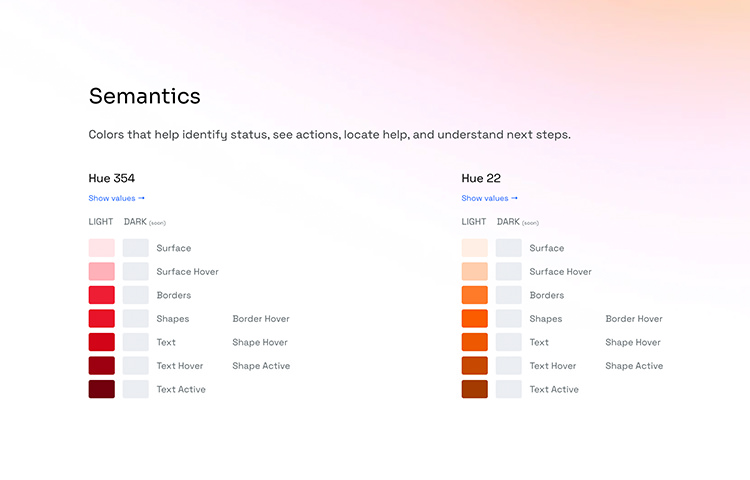
OSCS is a site that is helping you select colours in your virtual interface, like a site or cell app. It offers you other colour palettes and displays you easy methods to use them, at the side of examples of what they seem like in a real utility.
In the event you’re having hassle discovering the fitting colours in your challenge, OSCS is a superb position to begin to get some inspiration.


Hyde
A device that is helping you create static HTML pages, weblog posts, and documentation websites the usage of Laravel. It comes with a front-end starter equipment according to TailwindCSS that works proper out of the field and is responsive and customizable.
You’ll use Markdown or Blade to create your content material, and Hyde comes with templates that can assist you get began.


Dinero.js
A JavaScript library that makes it more uncomplicated and more secure to paintings with cash to your app. It permits you to categorical financial values and do such things as exchange, convert, evaluate, and structure to other currencies for show. Dinero.js makes it more uncomplicated to govern cash to your utility.


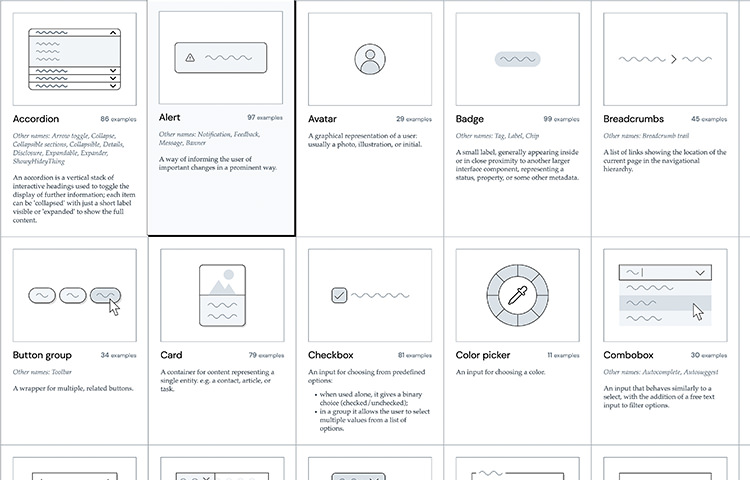
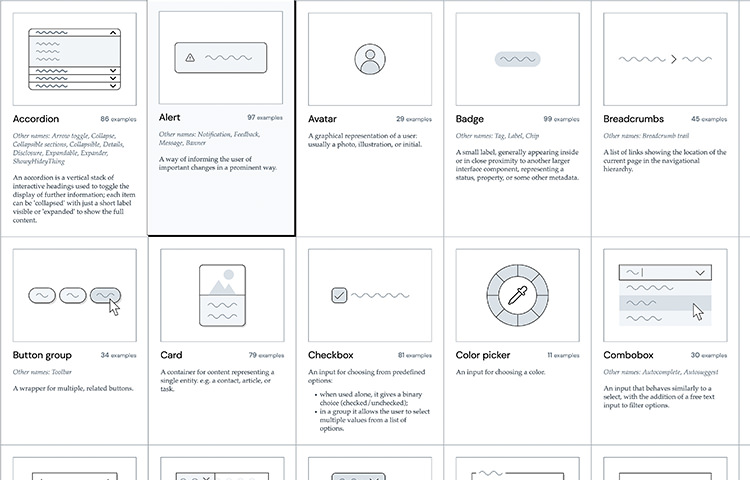
The Element Gallery
A choice of consumer interface elements that you’ll use as a reference when development your personal component-based UI. It’s up to date frequently and has examples of elements and design patterns from real-world design techniques.
You’ll in finding elements like navigation, pagination, growth signs, breadcrumbs, and many others. It’s a super useful resource for designers and builders on the lookout for inspiration.


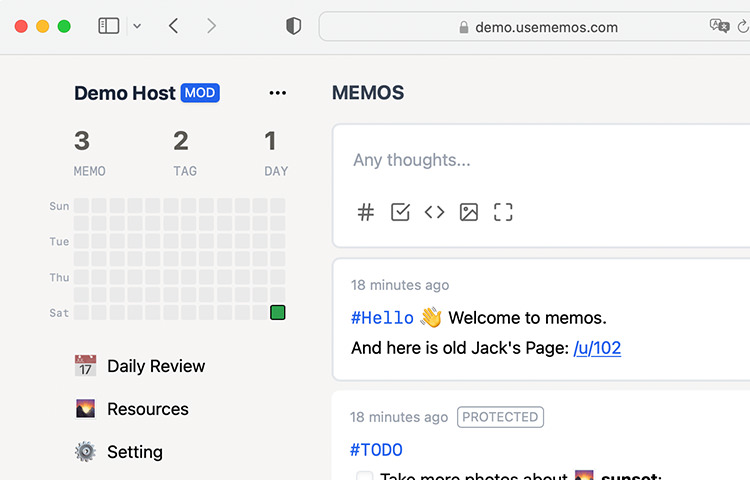
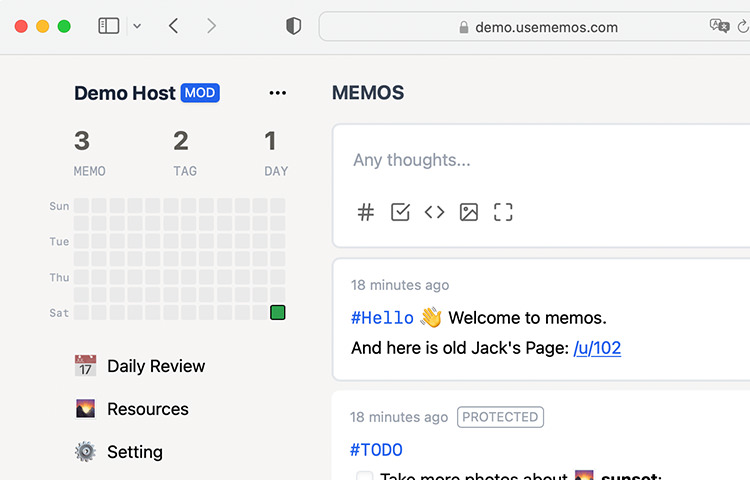
useMemos
An open-source, self-hosted internet app for managing and sharing wisdom and data. It’s loose and simple to arrange by yourself servers the usage of Docker. It has a easy textual content space for writing memos, with some elementary Markdown fortify.
You’ll select to make your memos non-public or public, and an API is to be had for customizing the device to suit your wishes. It’s a good way to prepare and percentage memos inside your company, corporate, or with the general public.


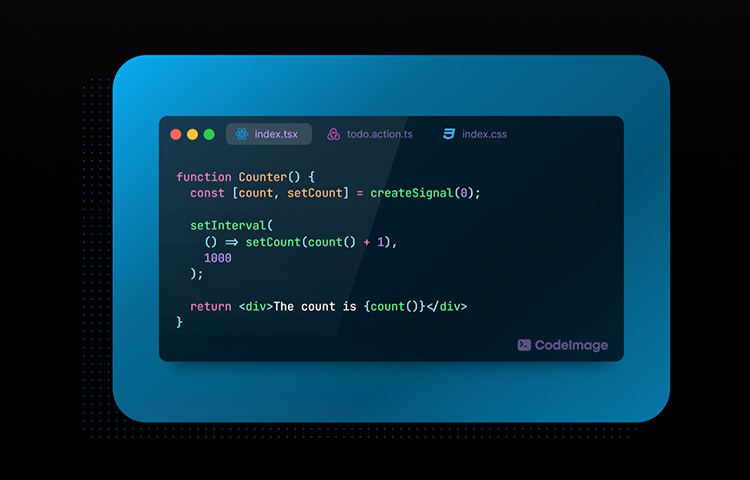
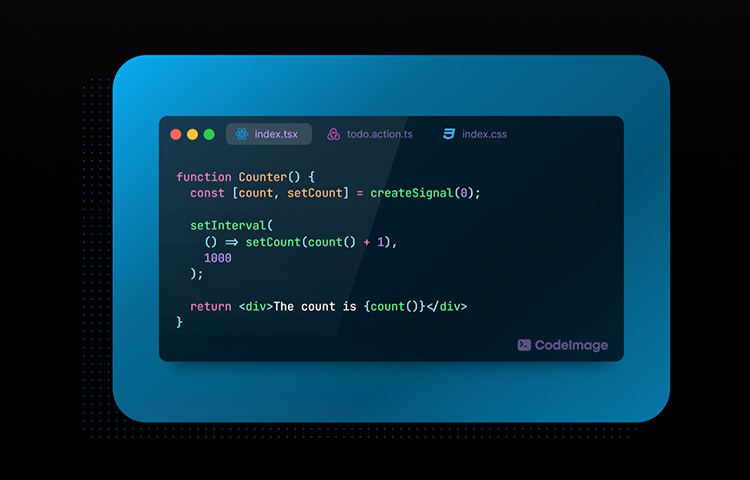
CodeImage
A device that is helping you’re making your code screenshots glance great. You’ll use it to percentage code snippets. You’ll customise your snippets by way of converting the syntax theme, colours, and window theme, and whenever you’re pleased with the way it seems to be, you’ll generate the picture and percentage it with others on social media.


Expo
A bundle for React Local apps that offers you a ton of helpful options. With it, you’ll construct apps totally in JavaScript that paintings on a wide variety of gadgets, with no need to make use of gear like Xcode or Android Studio. Expo has nice fortify for TypeScript. These kind of assist you to use the similar codebase to expand improbable apps.


Blogster
A choice of rapid and available weblog templates with a number of customizable topics. It’s constructed with Astro and Markdoc. It contains options like a integrated darkish mode, fortify for customized markdown elements, and an RSS feed for search engine marketing.
All the templates are performant and feature a great ranking at the Lighthouse accessibility and function checking out device.


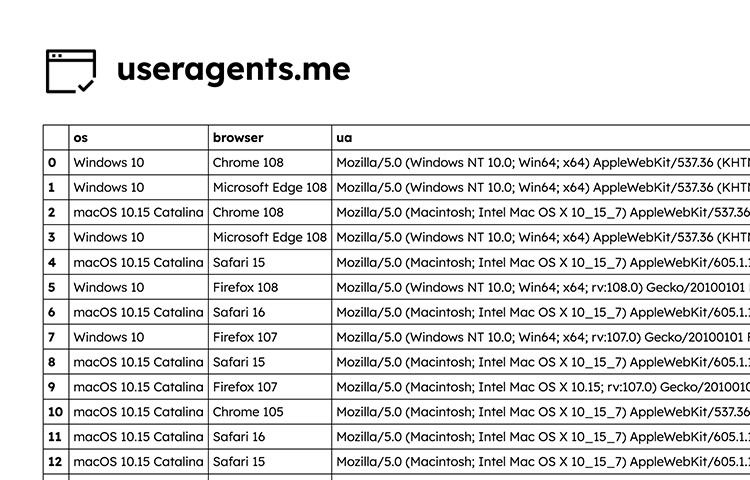
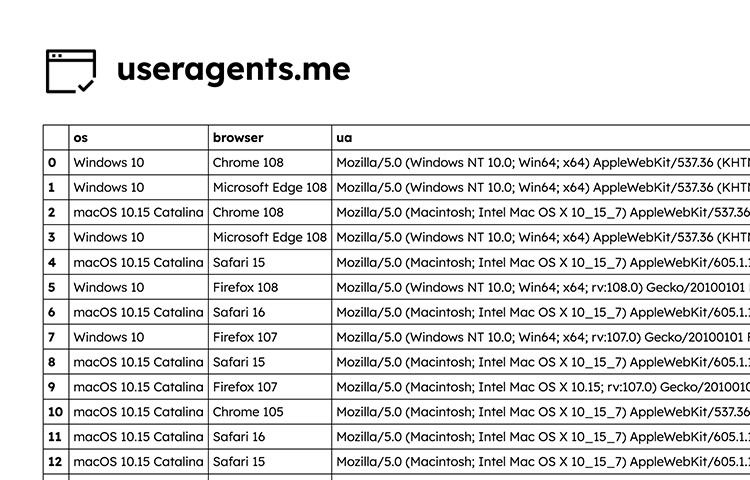
UserAgents.me
A choice of not unusual consumer brokers for quite a lot of working techniques and browsers, together with Home windows, Linux, and macOS. It supplies a loose API that permits you to get admission to the knowledge in a handy JSON structure, which you’ll use to your code or utility.
I feel it’s a truly at hand supply for internet scrapers, researchers, and site directors who want correct, up-to-date consumer agent strings.


Vite Plugin SSR
A plugin for development server-side rendered apps with Vite.js, a quick JavaScript construct device. It really works with any UI framework, like React, Vue, Svelte, or Forged, and you’ll use it with different gear as smartly.
You’ll make a choice from consumer routing and server routing, and it helps all kinds of rendering, together with Unmarried-page (SPA) and Multi-page Apps (MPA). It’s simple to make use of and calls for nearly no configuration.


SVGGobbler
A browser extension that is helping you’re employed with SVG information. It really works with Chrome and Firefox and offers you choices like downloading, copying, viewing the code and exporting the icons as pictures. It’s a handy device for any individual who works with SVG icons on the internet.


WordPress Playground
A up to date experimental device that permits you to run WordPress to your browser with out a PHP server. It makes use of WebAssembly to make this imaginable.
It has numerous possible makes use of, like working code snippets in documentation, checking out plugins and topics, switching between PHP and WordPress variations, and solving failed CI assessments.
It’s no longer totally solid but, nevertheless it has the possible to revolutionize how we use WordPress at some point.


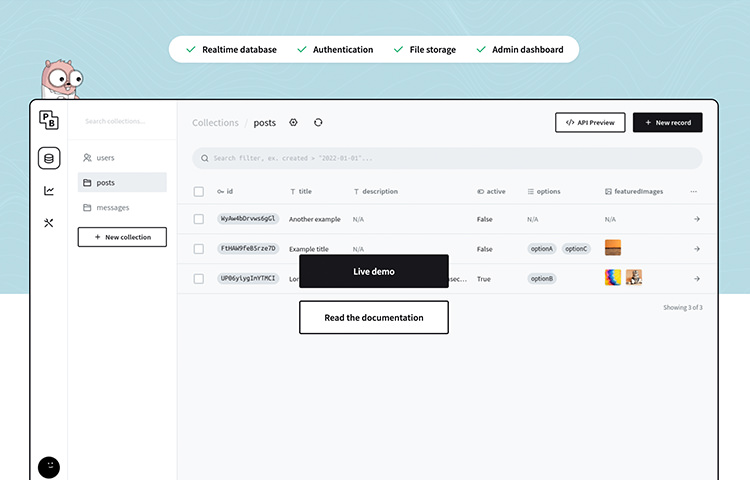
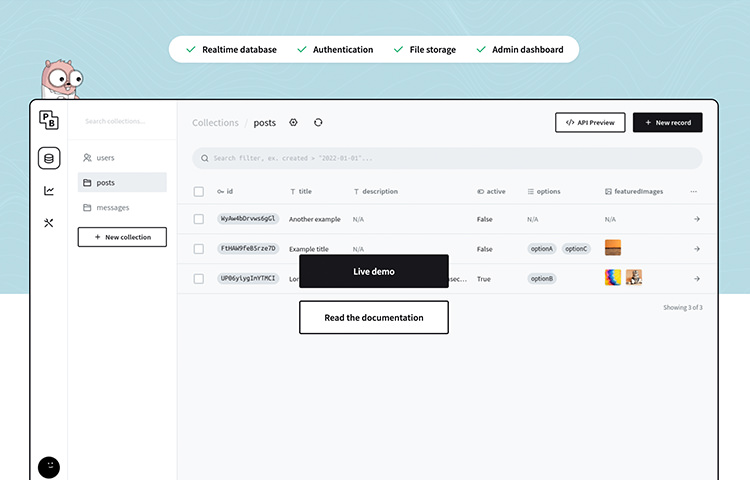
Pocketbase
An open-source backend device that comes with SQLite, real-time subscriptions, integrated report and consumer control, a dashboard UI, and a straightforward API. It’s designed to maintain a lot of concurrent connections that might paintings even on the cheap VPS.
It’s recently in lively construction and total has the possible to be a excellent selection to paid SaaS choices.


The publish Recent Sources for Internet Designers and Builders (December 2022) gave the impression first on Hongkiat.
WordPress Website Development Source: https://www.hongkiat.com/blog/designers-developers-monthly-12-2022/