Howdy Divi Creators! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place each and every week, we give away emblem new freebies. This time round we’re construction upon the Divi Convention Structure Pack with a brand spanking new weblog put up template that fits the remainder of the pack completely. Hope you revel in it!


Obtain The Weblog Publish Template For The Divi Convention Structure Pack
To put your fingers at the unfastened Divi Convention Weblog Publish Template, you are going to first wish to obtain it the use of the button under. To achieve get admission to to the obtain it is very important subscribe to our e-newsletter via the use of the shape under. As a brand new subscriber, you are going to obtain much more Divi goodness and a unfastened Divi Structure pack each Monday! Should you’re already at the listing, merely input your e-mail cope with under and click on obtain. You’ll now not be “resubscribed” or obtain additional emails.
@media most effective display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of { border-top-color: #ffffff !vital; border-left-color: clear !vital; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Unfastened
Sign up for the Divi E-newsletter and we can e-mail you a replica of without equal Divi Touchdown Web page Structure Pack, plus heaps of different superb and unfastened Divi assets, guidelines and methods. Apply alongside and you are going to be a Divi grasp very quickly. In case you are already subscribed merely kind for your e-mail cope with under and click on obtain to get admission to the format pack.
You will have effectively subscribed. Please test your e-mail cope with to verify your subscription and get get admission to to unfastened weekly Divi format packs!
Tips on how to Add The Template
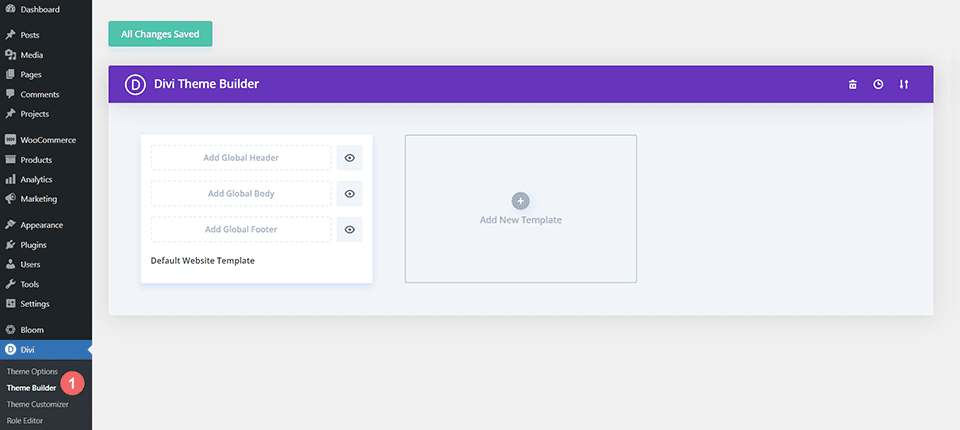
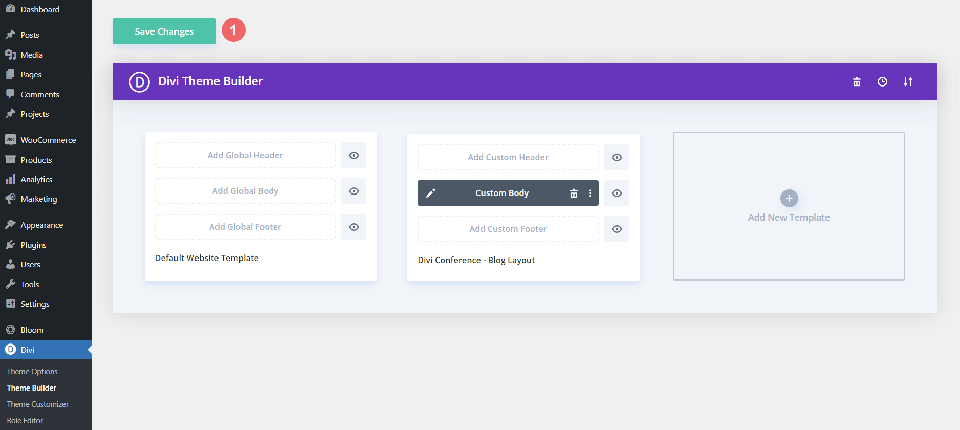
Move to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress website online.

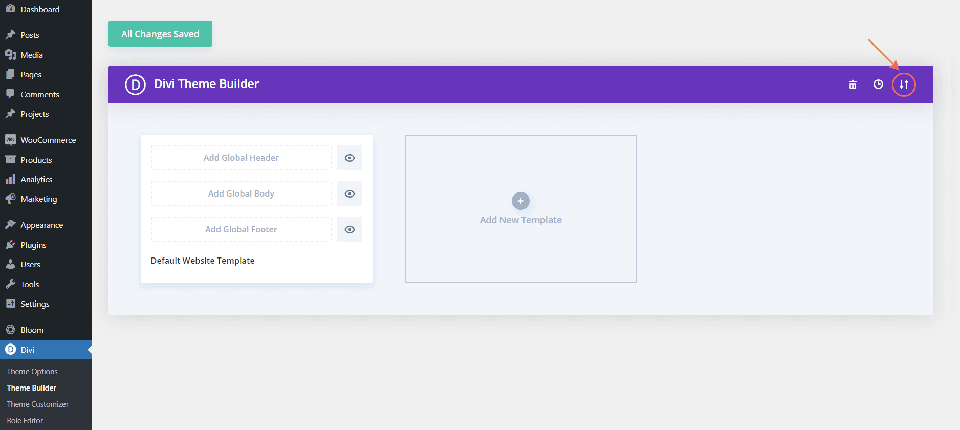
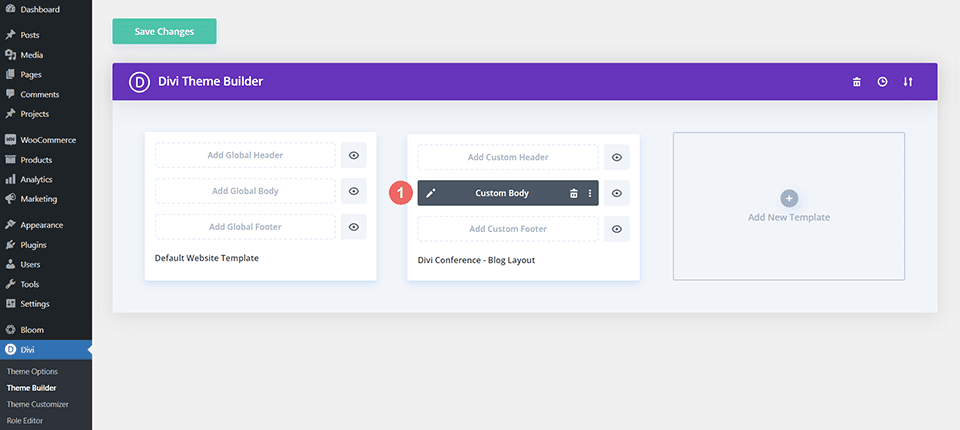
Add Site Template
Then, within the peak proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON record that it’s worthwhile to obtain on this put up, and click on on ‘Import Divi Theme Builder Templates’.
Save Divi Theme Builder Adjustments

When you’ve uploaded the record, you’ll understand a brand new template with a brand new frame house that has been assigned to All Posts. Save the Divi Theme Builder adjustments once you need the template to be activated.
Tips on how to Adjust The Divi Convention Weblog Structure
Open Publish Template
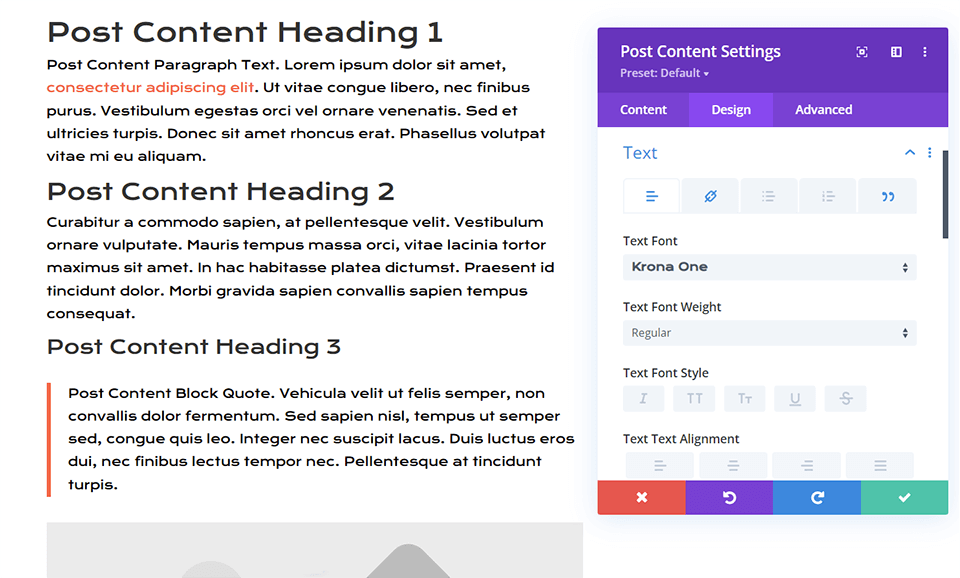
To switch the template’s components, get started via opening the template.

Throughout the Frame Structure Editor, you’ll edit the design at the entrance finish the use of the Divi Builder identical to you might with a standard Divi web page. Since this can be a template that has been assigned to all posts for the website, there’s a put up content material module this is important for exhibiting the put up content material. It is very important stay that module in position, however you’ll alter the put up content material module’s design components, which can design the put up content material this is displayed dynamically.

In regards to the Divi Convention Weblog Structure
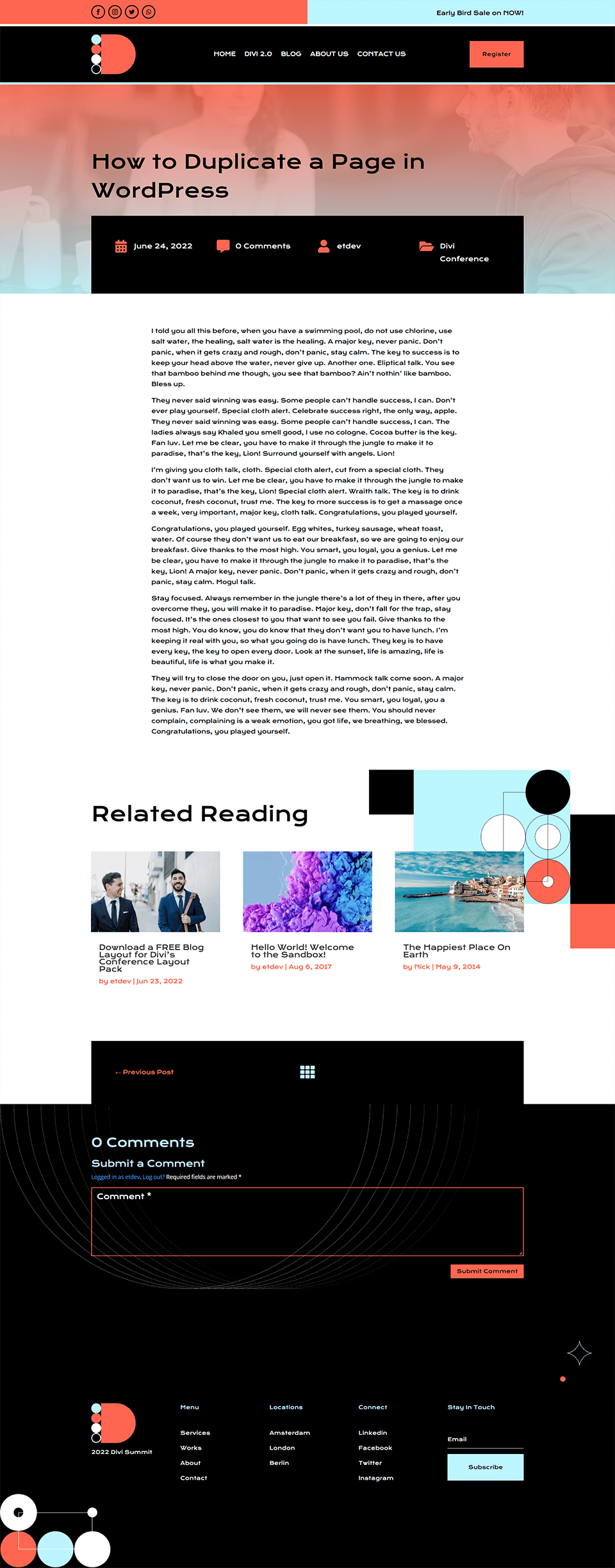
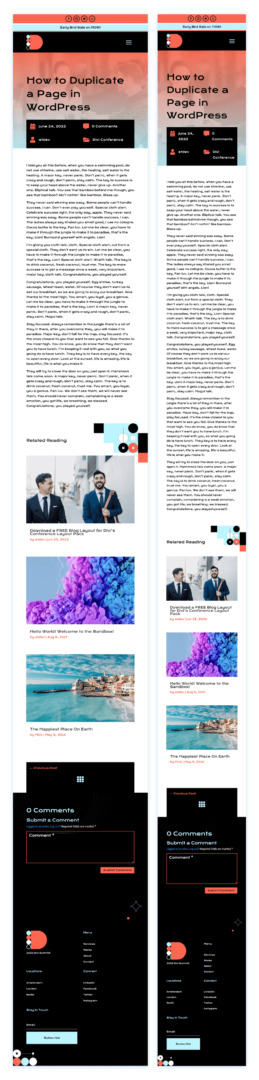
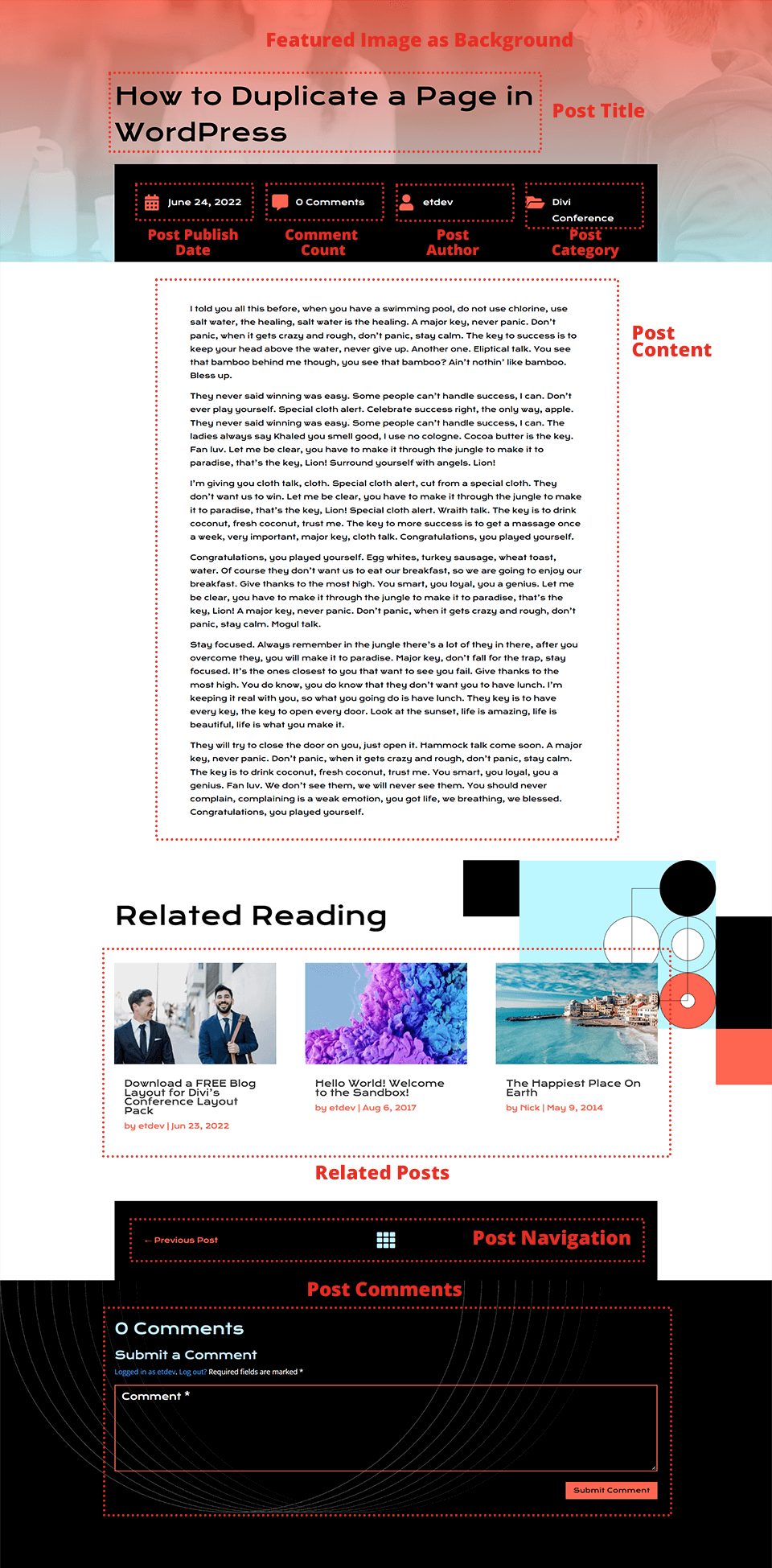
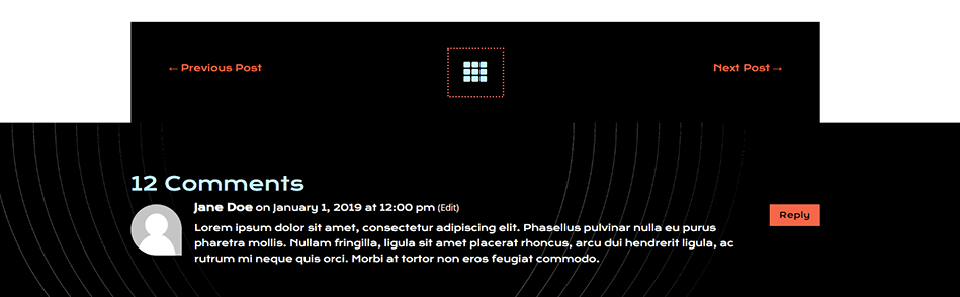
This weblog put up template has a large number of dynamic components that can paintings together with your weblog posts in an instant. For instance, all the put up header is made up of dynamic components together with a featured symbol because the background, the put up identify, and the put up metadata (date, classes, writer, and remark rely). This content material received’t want updating, however you’ll tweak the design of each and every of the ones components if wanted. Different dynamic components come with the next:
- Comparable Posts Module(s) – shows the newest posts that percentage the similar class.
- Publish Content material Module – shows the put up content material added when enhancing the put up at the backend of WordPress.
- Feedback – a purposeful remark house for the put up.
- Publish Navigation – supplies earlier and subsequent buttons to the put up.
Here’s a fast representation that identifies the weather of the Divi Convention weblog put up template.

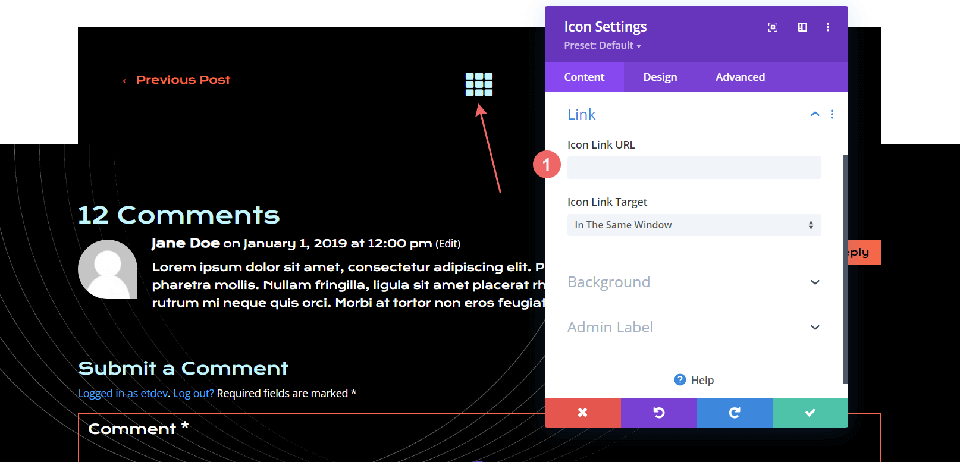
Alternatively, some components on a put up template will want your instant consideration ahead of the use of it survive your individual website online. For this put up template, it is very important replace the icon module that acts as a again to weblog button on peak of the feedback module.

Upload Hyperlink to Icon Module
The Icon Module can hyperlink again on your major weblog web page. To do that, you’ll wish to upload it’s hyperlink into the hyperlink segment of the Icon Module.

New Freebies Each and every Week!
We are hoping you’ve loved the Divi Convention Structure Pack and the weblog put up template freebie that is going in conjunction with it. We look ahead to listening to your reviews within the remark segment under. Be sure to test again subsequent week for extra freebies!
The put up Obtain a FREE Weblog Publish Template for Divi’s Convention Structure Pack gave the impression first on Sublime Issues Weblog.
WordPress Web Design
