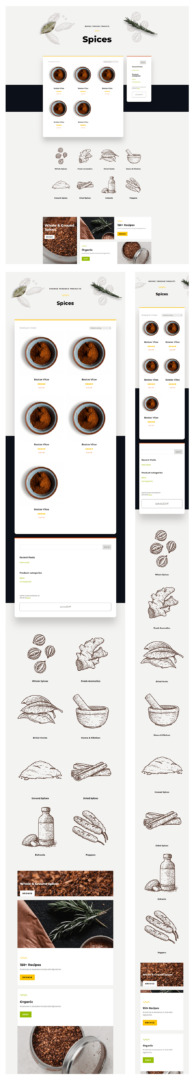
Hiya Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place every week, we give away logo new freebies. This time round we’re development upon the Spice Shop Layout Pack with a brand spanking new product class web page template that fits the remainder of the format pack completely. Hope you revel in it!

Obtain The Product Class Web page Template For The Spice Store Format Pack
To put your fingers at the unfastened product class web page template, you are going to first want to obtain it the use of the button beneath. To realize get admission to to the obtain it is very important subscribe to our Divi Day by day e-mail checklist through the use of the shape beneath. As a brand new subscriber, you are going to obtain much more Divi goodness and a unfastened Divi Format pack each Monday! For those who’re already at the checklist, merely input your e-mail deal with beneath and click on obtain. You’re going to now not be “resubscribed” or obtain further emails.
@media simplest display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:sooner than { border-top-color: #ffffff !essential; border-left-color: clear !essential; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !essential; border-left-color: clear !essential; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:sooner than { background: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !essential } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !essential; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !essential;}

Obtain For Loose
Sign up for the Divi Publication and we will be able to e-mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus heaps of different wonderful and unfastened Divi sources, pointers and tips. Practice alongside and you are going to be a Divi grasp very quickly. If you’re already subscribed merely kind for your e-mail deal with beneath and click on obtain to get admission to the format pack.
You could have effectively subscribed. Please test your e-mail deal with to substantiate your subscription and get get admission to to unfastened weekly Divi format packs!
The best way to Add The Template
Pass to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress site.

Add Website online Template
Then, within the height proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON report which you had been ready to obtain on this submit, and click on on ‘Import Divi Theme Builder Templates’.

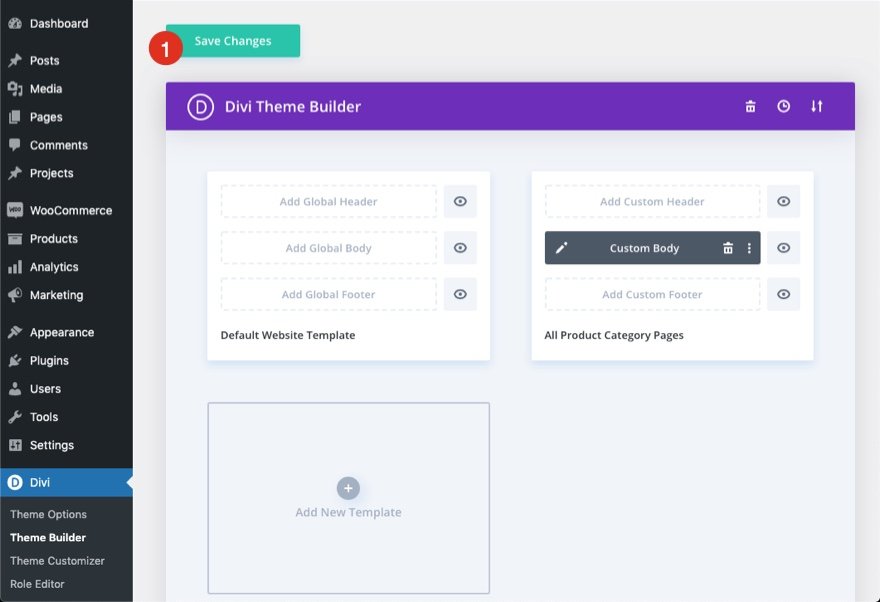
Save Divi Theme Builder Adjustments
Whenever you’ve uploaded the report, you’ll understand a brand new template with a brand new frame space that has been assigned to All Product Class Pages. Save the Divi Theme Builder adjustments once you need the template to be activated.

The best way to Regulate The Template
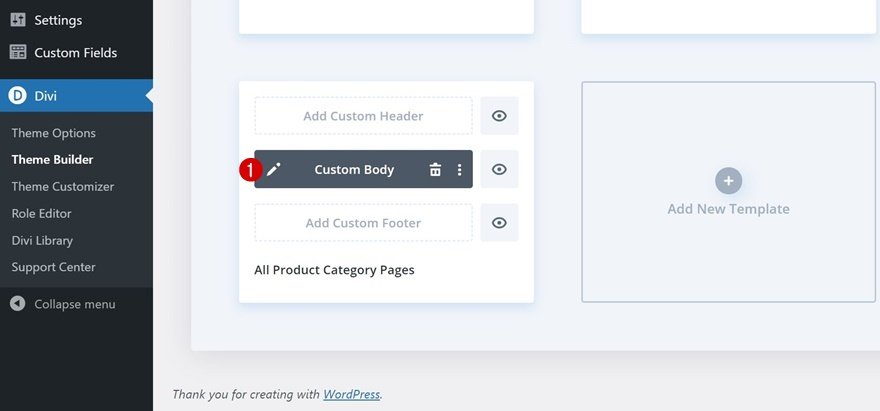
Open Product Class Web page Template
To change the template’s parts, get started through opening the template.

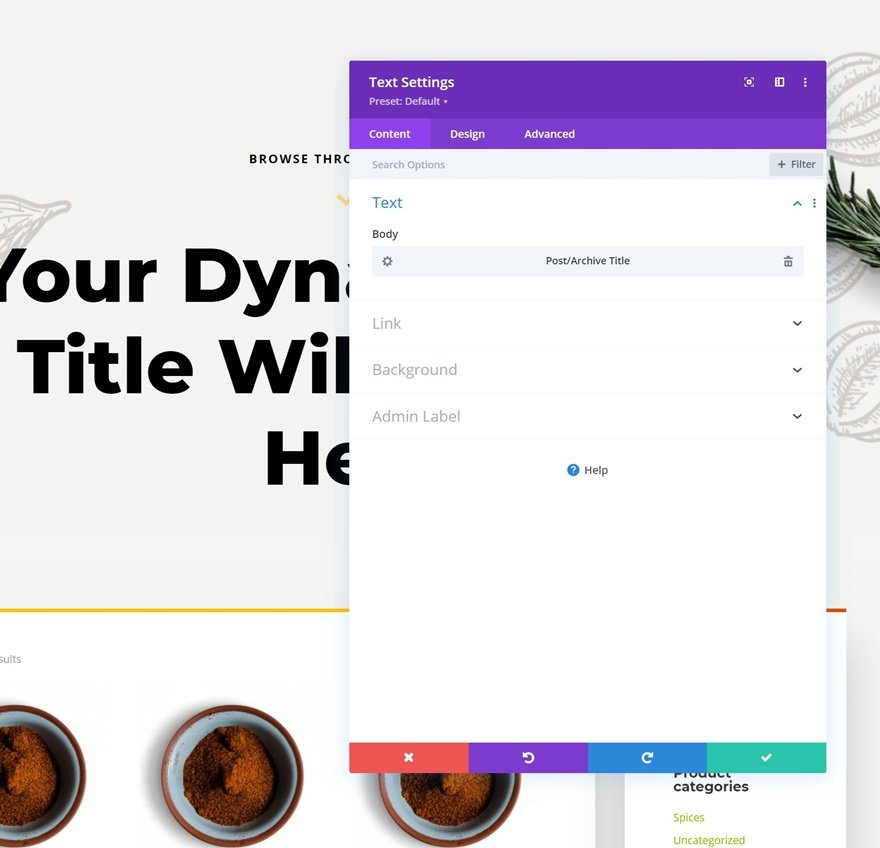
Within the Frame Format Editor, you’ll edit the design at the entrance finish the use of the Divi Builder similar to you could with a typical Divi web page.

Concerning the Template
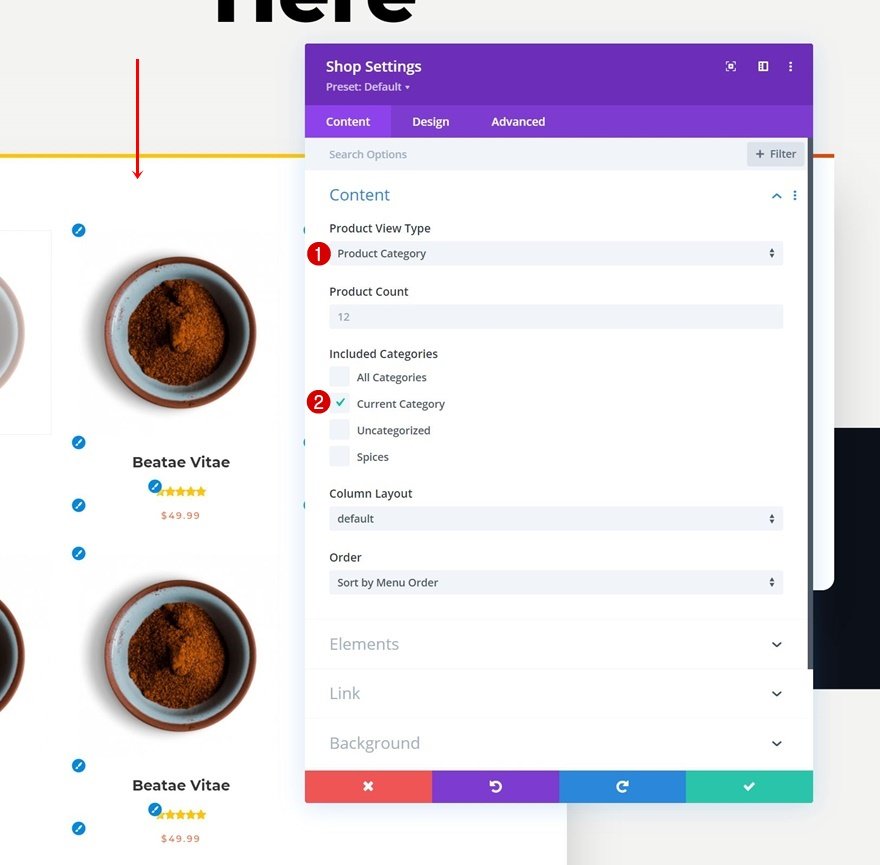
This Product Class Web page template is most commonly constructed with dynamic parts that may paintings along with your product class pages straight away. The Store Module inside of this template does the filtering. Relying on what class web page you’ll land, it is going to simplest display related merchandise inside of that class.

Replace Static Content material and Hyperlink URLs Inside of Template
Make sure you adjust the entire static content material on the finish of the product class template so it suits your site. And replace the hyperlink URLs for any modules used as a button or CTA.

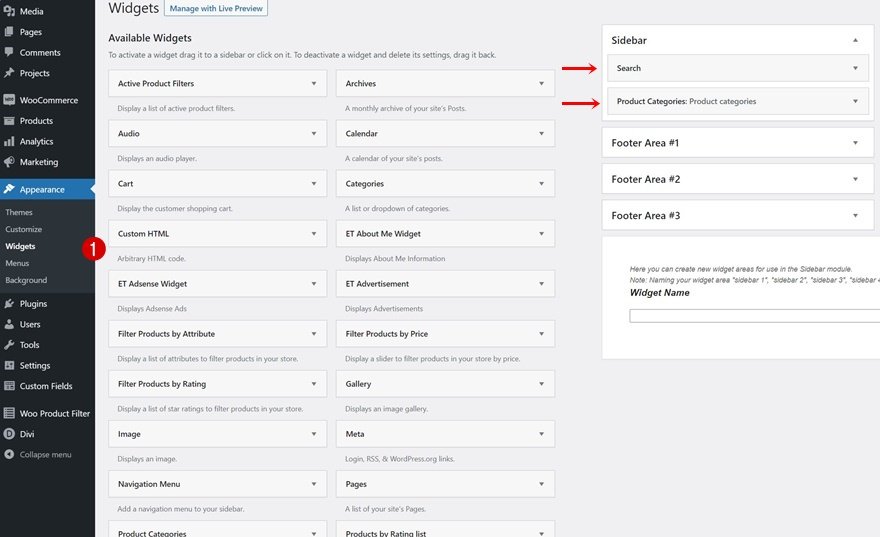
Construct Sidebar in Backend of Your WordPress Website online
You’ll be able to display anything else you need throughout the sidebar of your product class web page template. You’ll be able to customise the sidebar through going on your WordPress Dashboard > Widgets > Including anything else you need to the Sidebar space. You’ll be able to, as an example, upload an inventory of product classes.

As soon as up to date, it is possible for you to to peer and edit the way of the content material the use of the Sidebar Module within the Divi Builder.
New Freebies Each and every Week!
We are hoping you’ve loved the Spice Store Format Pack and the Product Class Web page template freebie that is going along side it. We sit up for listening to your critiques within the remark phase beneath. Remember to test again subsequent week for extra freebies!
The submit Download a FREE Product Category Page Template for Divi’s Spice Shop Layout Pack seemed first on Elegant Themes Blog.
WordPress Web Design
