Hello Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place every week, we give away logo new freebies. We lately shared a brand spanking new Streamer Format Pack. That can assist you get your web page up and operating once imaginable, we’re sharing an international header & footer template that fits this format pack completely as smartly! Hope you revel in it.
Header Design
Desktop View

Pill & Cellular View

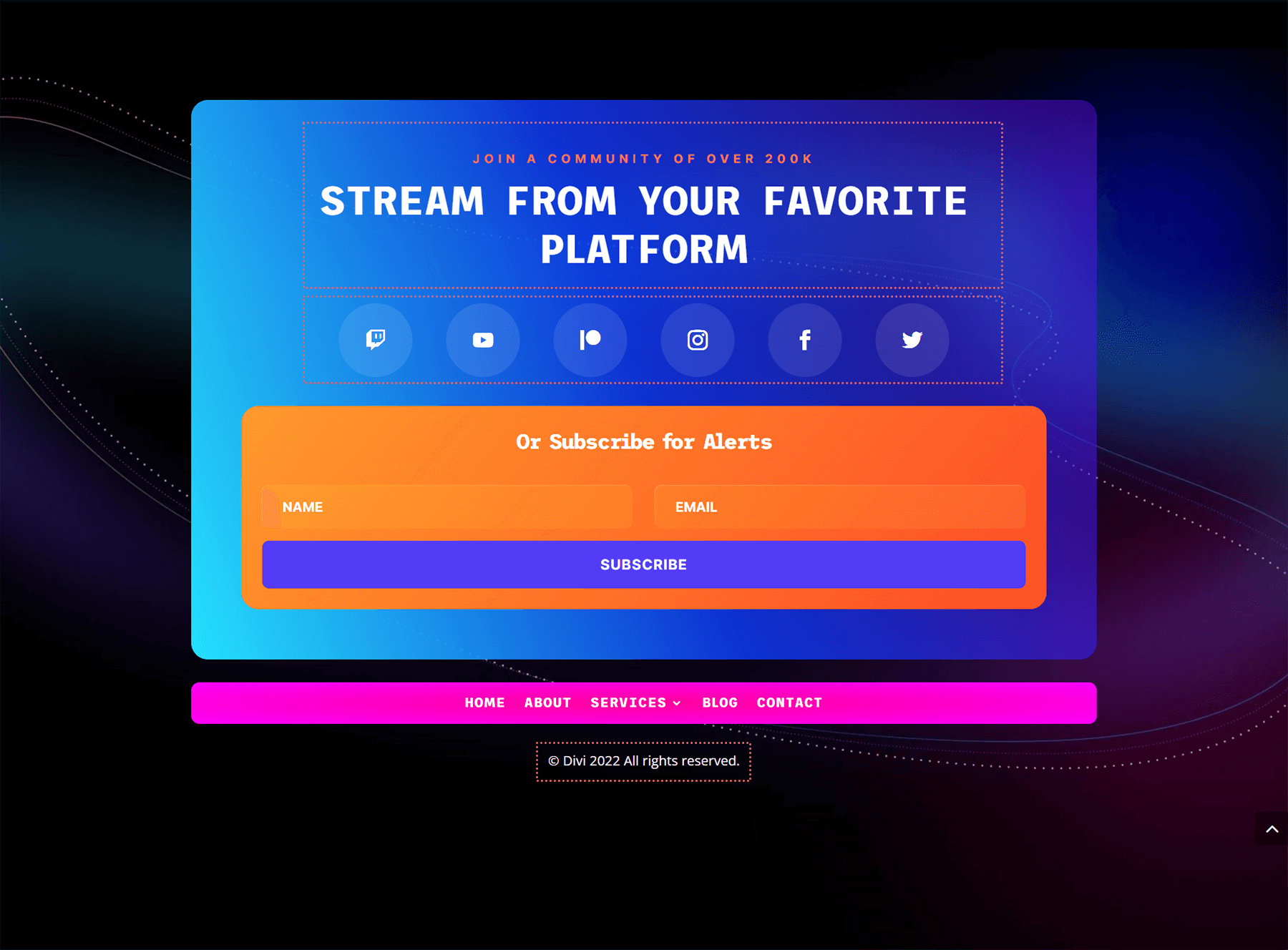
Footer Design
Desktop View

Pill and Cellular View

Obtain The International Header & Footer Template For The Streamer Format Pack
To put your palms at the loose world header & footer template, you’re going to first wish to obtain it the usage of the button beneath. To achieve get right of entry to to the obtain it is important to subscribe to our publication by means of the usage of the shape beneath. As a brand new subscriber, you’re going to obtain much more Divi goodness and a loose Divi Format pack each and every Monday! In the event you’re already at the record, merely input your e-mail cope with beneath and click on obtain. You’re going to now not be “resubscribed” or obtain further emails.
@media most effective display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:prior to { border-top-color: #ffffff !vital; border-left-color: clear !vital; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:prior to { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Unfastened
Sign up for the Divi Publication and we can e-mail you a replica of without equal Divi Touchdown Web page Format Pack, plus lots of different superb and loose Divi sources, guidelines and methods. Observe alongside and you’re going to be a Divi grasp very quickly. If you’re already subscribed merely sort to your e-mail cope with beneath and click on obtain to get right of entry to the format pack.
You’ve got effectively subscribed. Please take a look at your e-mail cope with to substantiate your subscription and get get right of entry to to loose weekly Divi format packs!
How you can Add The Divi Streamer Template
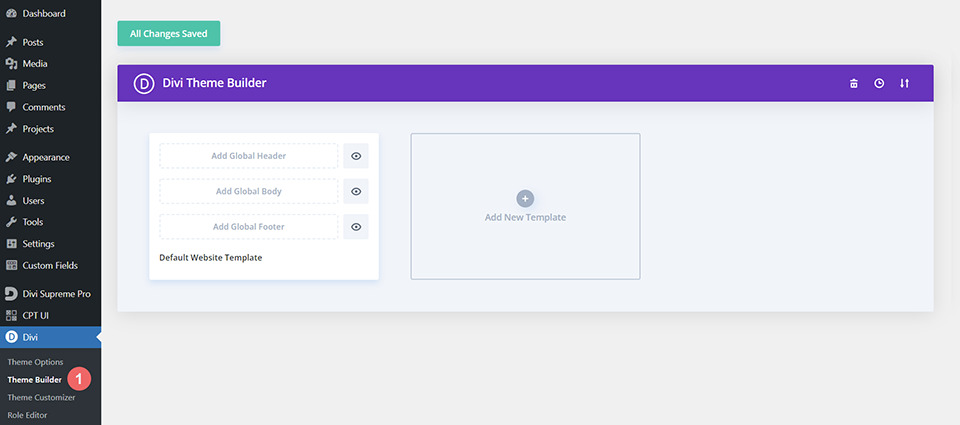
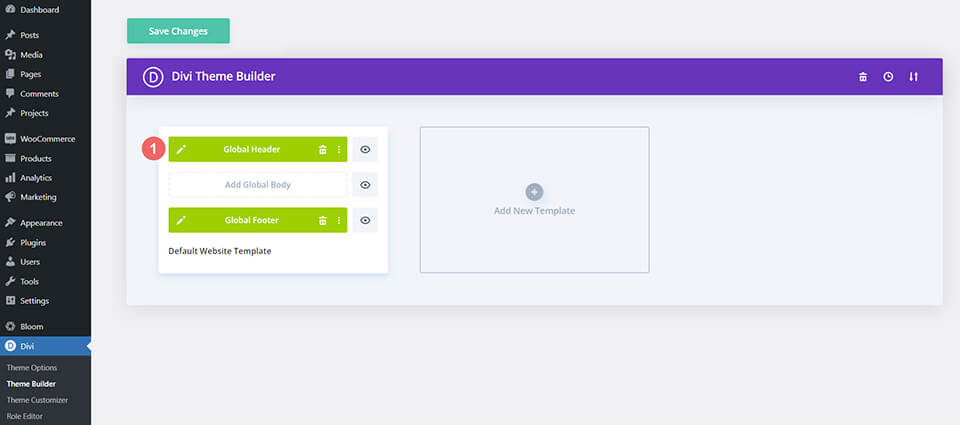
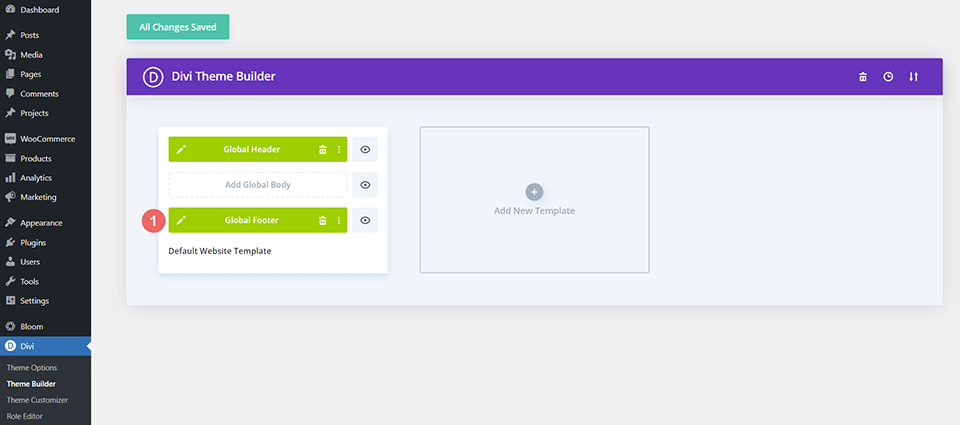
Cross to Divi Theme Builder
To add the Divi Streamer template, navigate to the Divi Theme Builder within the backend of your WordPress web page.

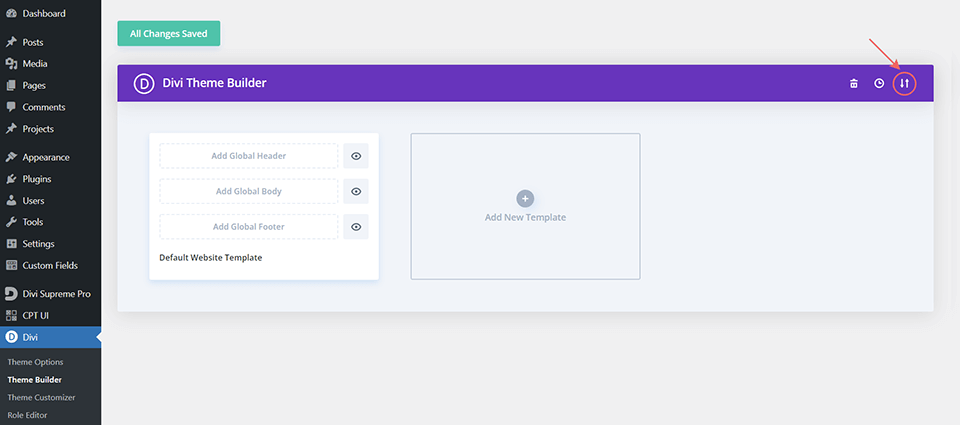
Add International Default Web page Template
Then, within the height proper nook, you’ll see an icon with two arrows. Click on at the icon.

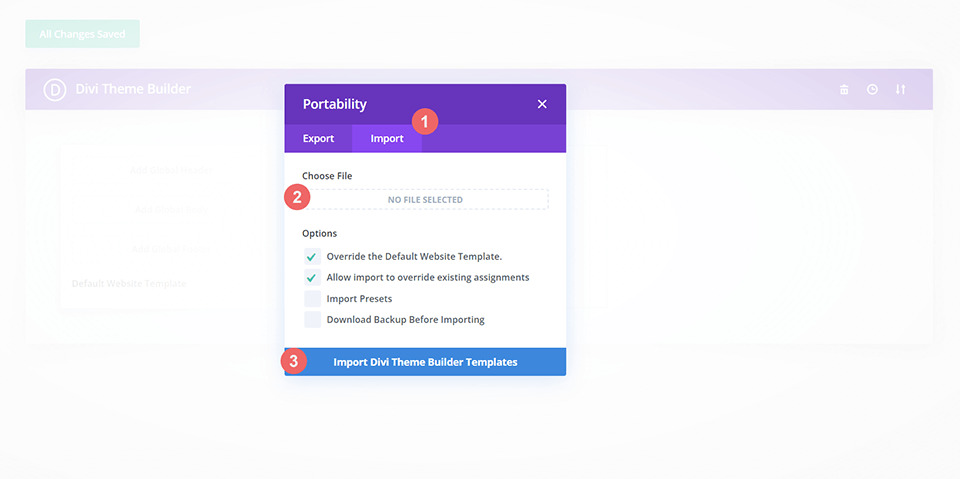
Navigate to the import tab, add the JSON report which you have been ready to obtain on this submit, and click on on ‘Import Divi Theme Builder Templates’.

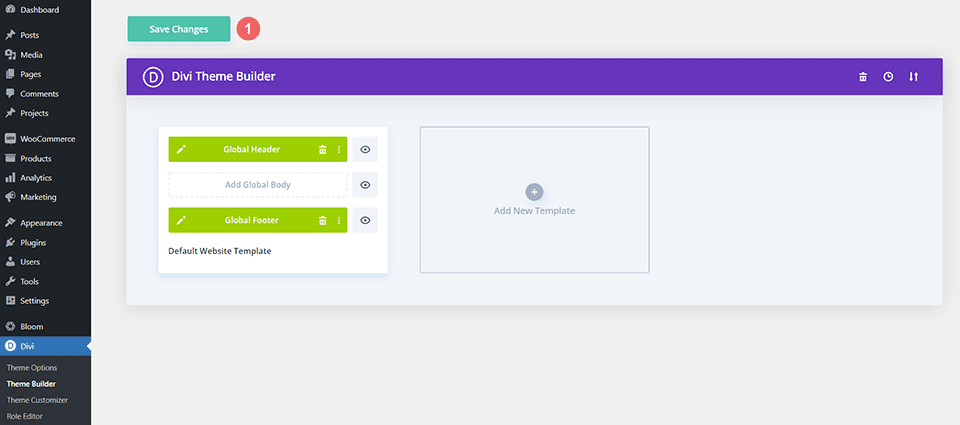
Save Divi Theme Builder Adjustments
While you’ve uploaded the report, you’ll understand a brand new world header and footer to your default web page template. Save the Divi Theme Builder adjustments once you wish to have the template to be activated.

How you can Regulate The Divi Streamer Template
Open Header Template
To switch the worldwide header template’s parts, get started by means of opening the template.

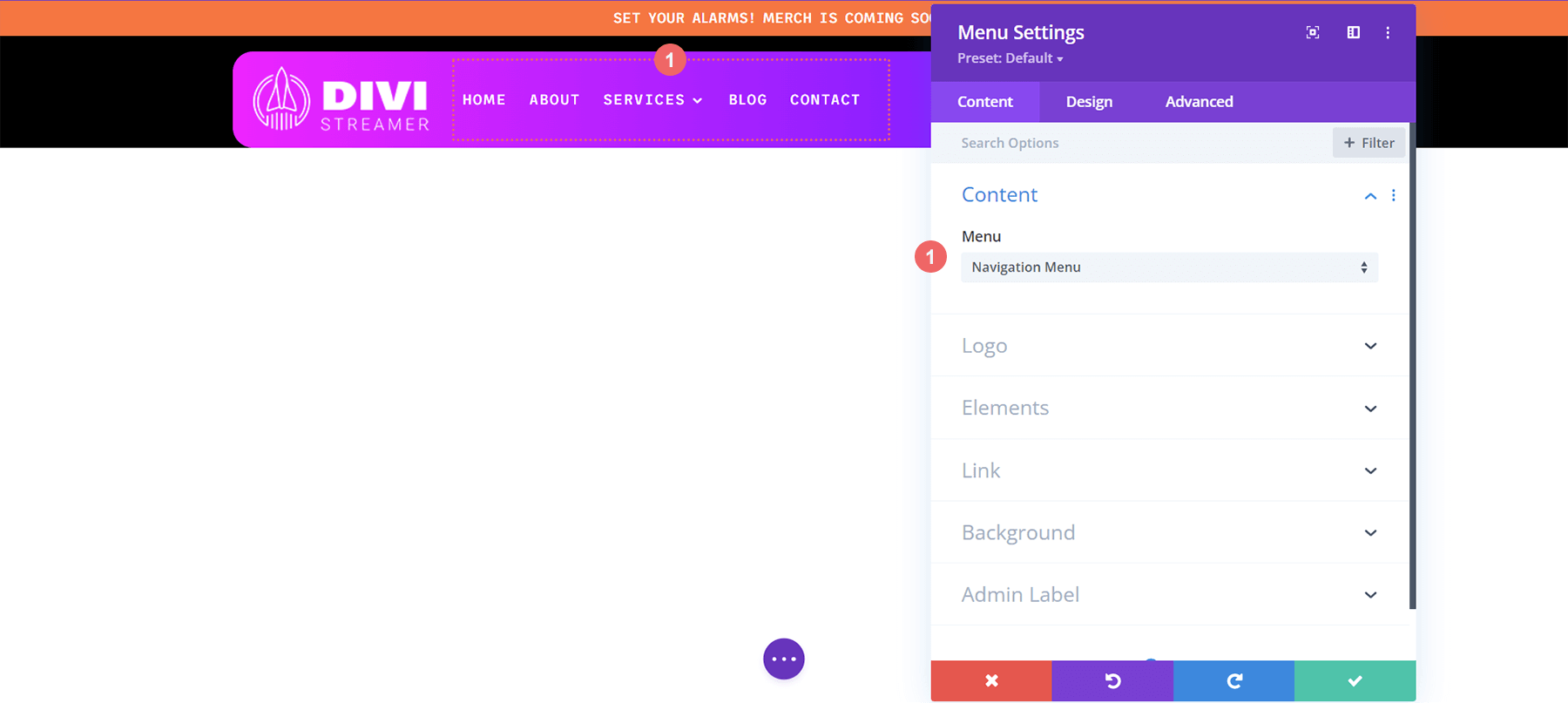
Make a choice Your Menu of Selection
Make a choice a menu of your selection within the Menu Module.

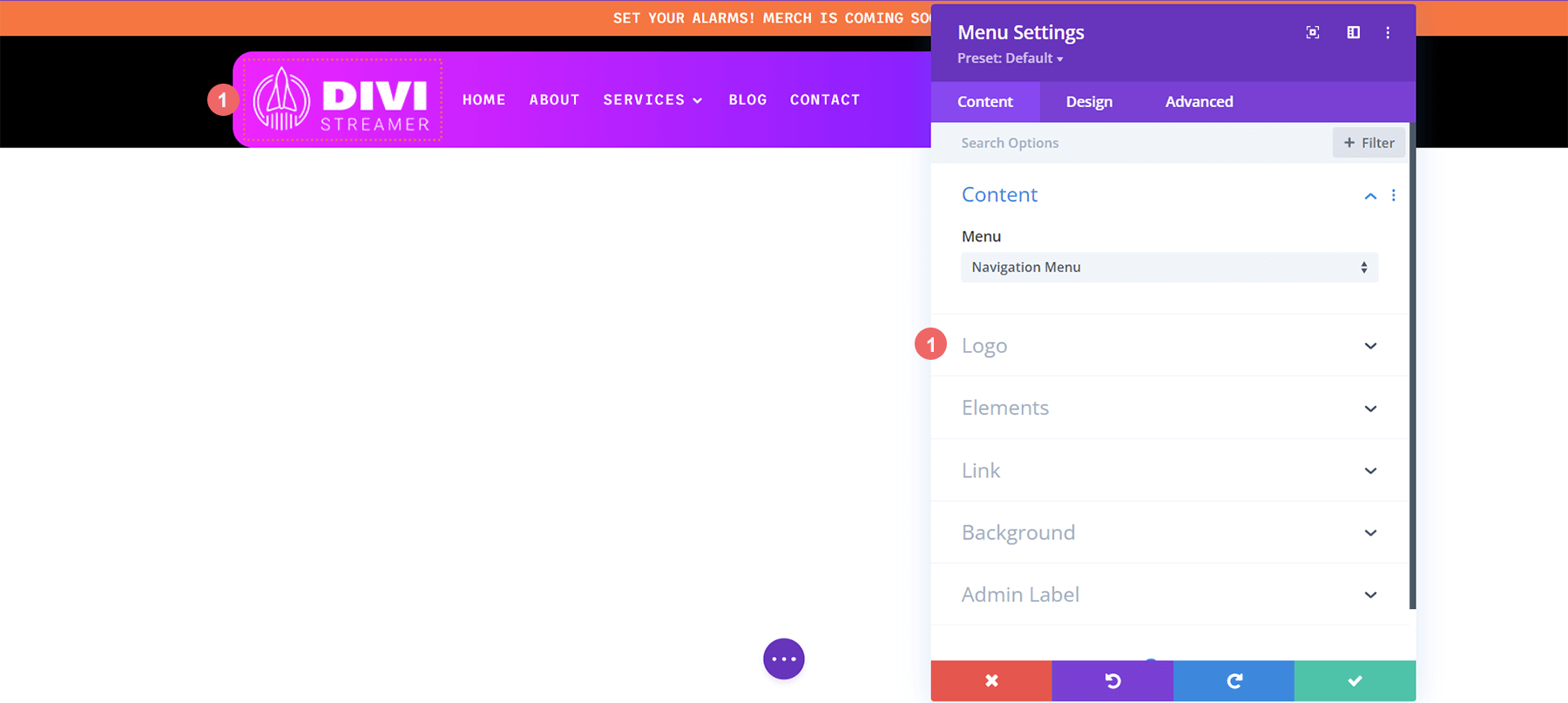
Add Your Brand
Inside the similar Menu Module, add your brand.

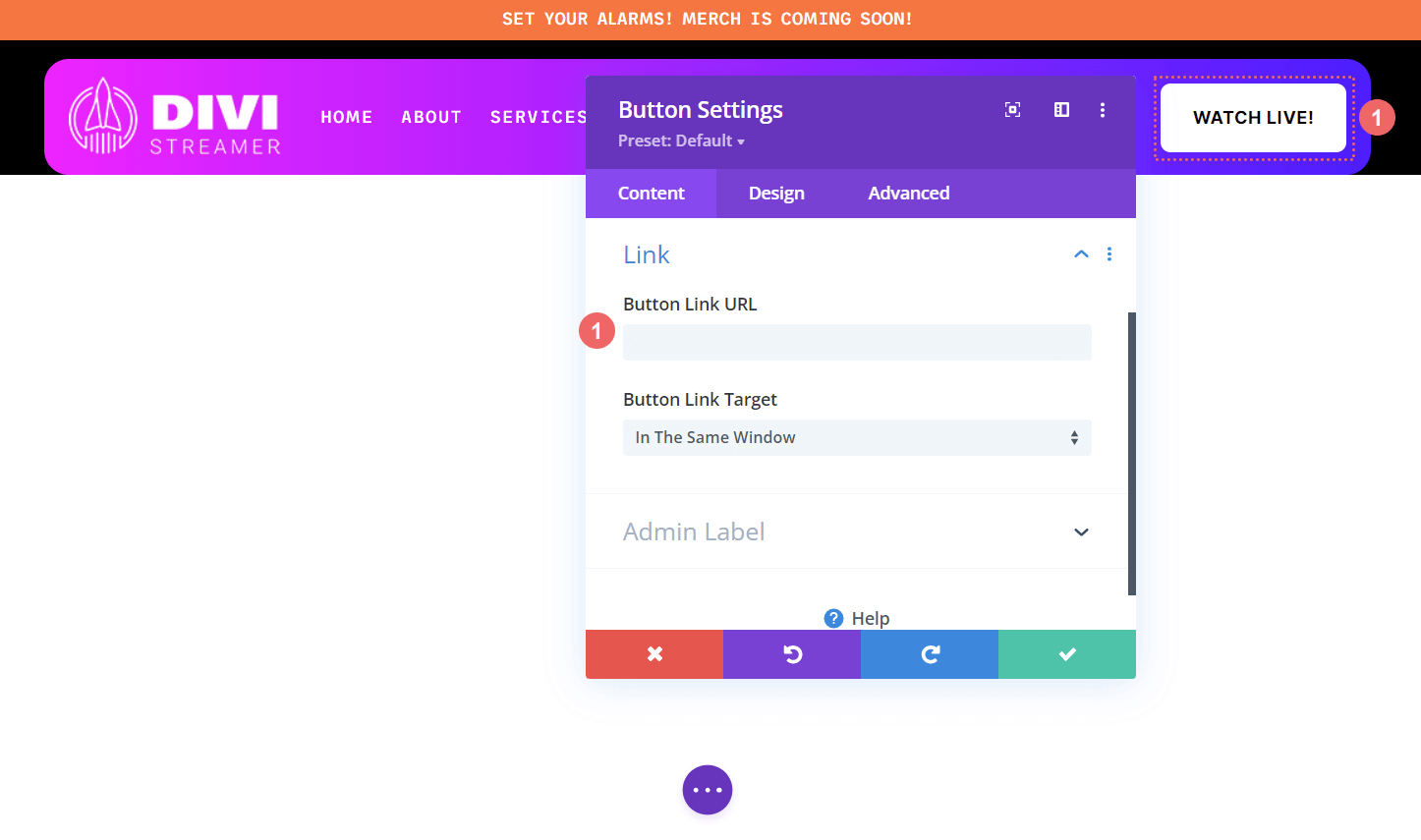
Upload CTA Hyperlink URLs
The header of the Divi Streamer template has a button at the height proper. Open the settings of every to replace the hyperlink URL to the vacation spot of your selection.

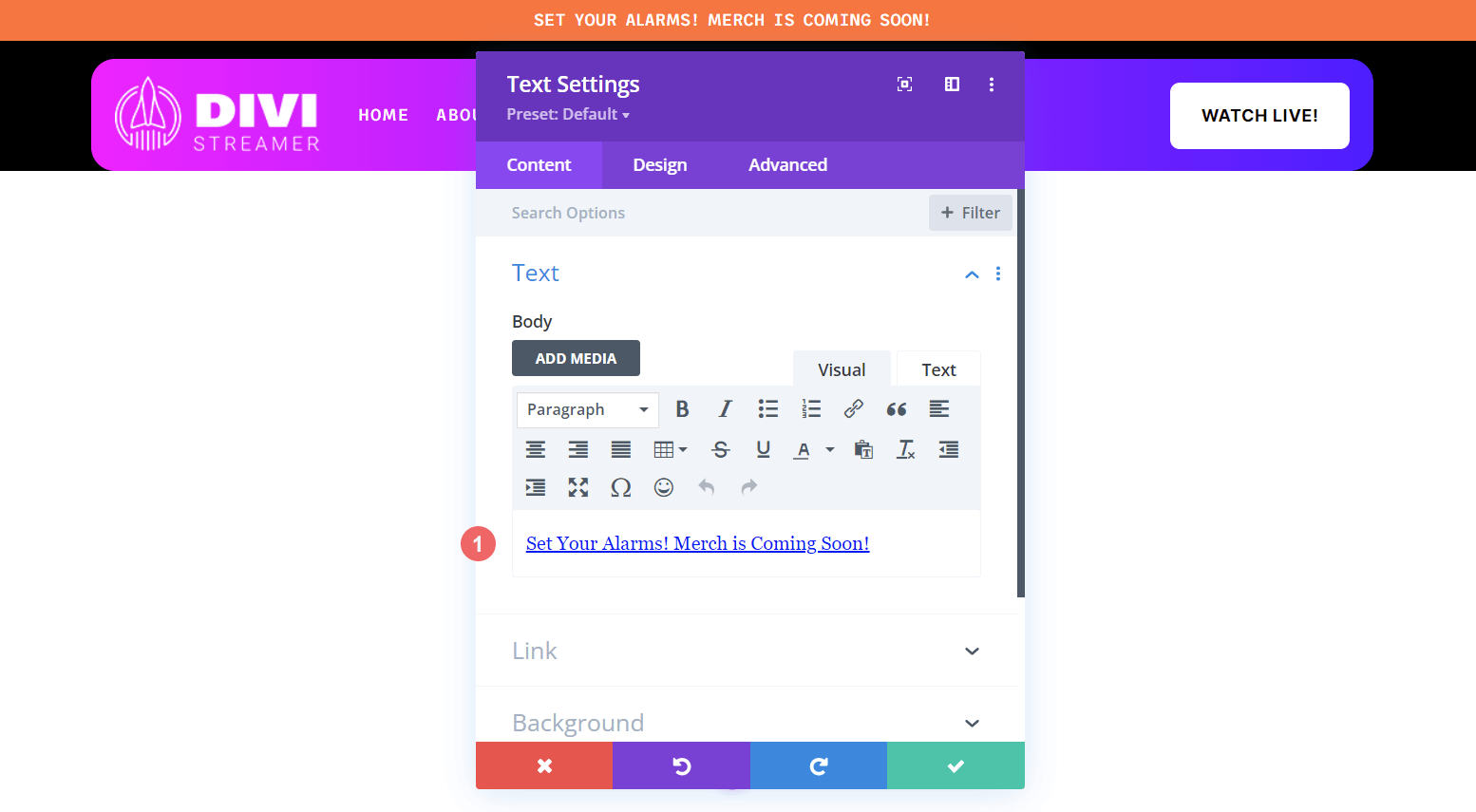
Replace Announcement Bar
This header template additionally comes with a secondary menu. Edit the textual content and upload a URL – should you’d like – for this announcement bar.

Open Divi Streamer Template Footer
Proceed by means of opening the worldwide footer throughout the default web page template.

Replace Footer Content material
It is important to pass in the course of the footer of the Divi Streamer template and make some updates. If want be, you’ll be able to regulate the content material that includes the template. You may additionally need to replace the Social Media Observe Module along with your social networks in addition to their corresponding hyperlinks. Don’t put out of your mind in regards to the copyright textual content on the backside of the footer as smartly.

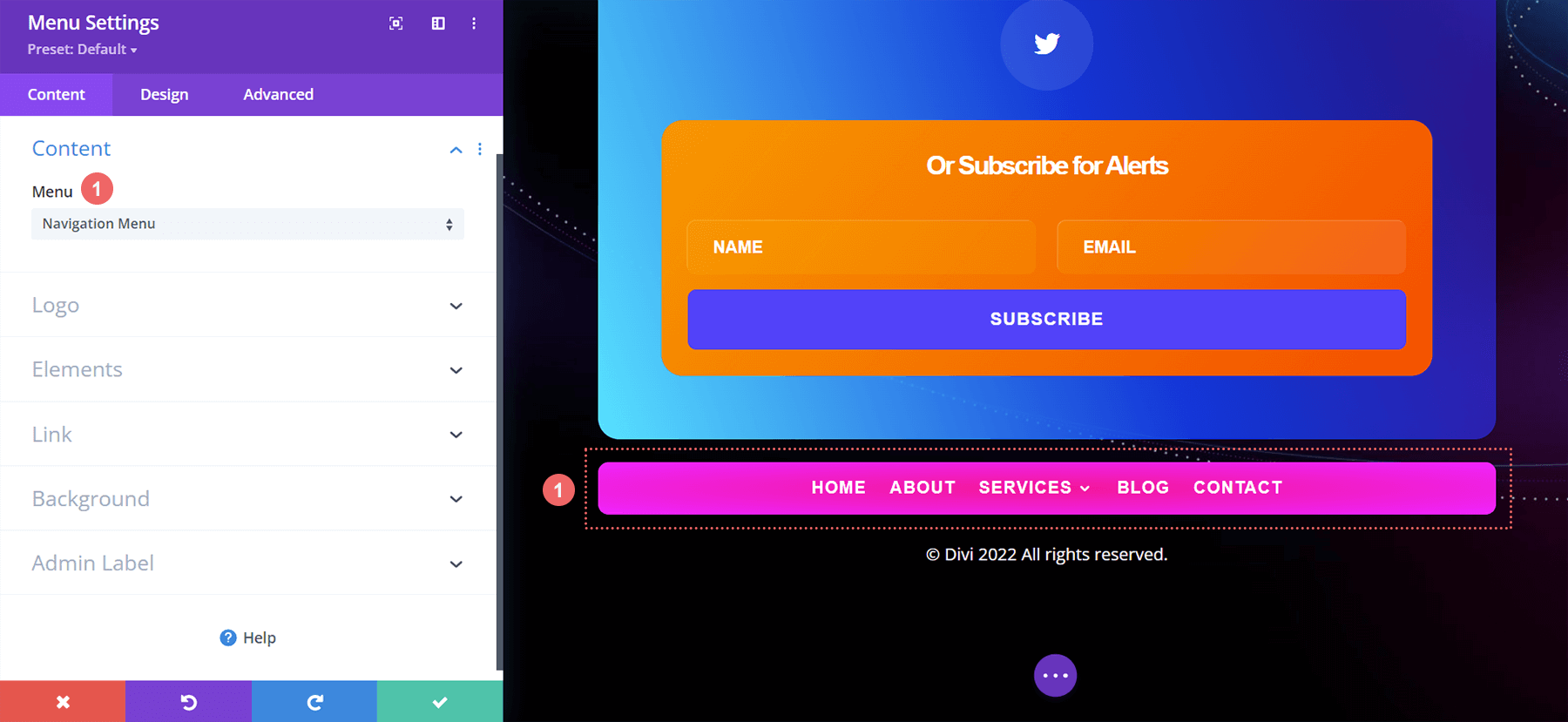
Replace Footer Menu
In a similar fashion to the header, we can wish to attach our footer menu to the Menu Module.

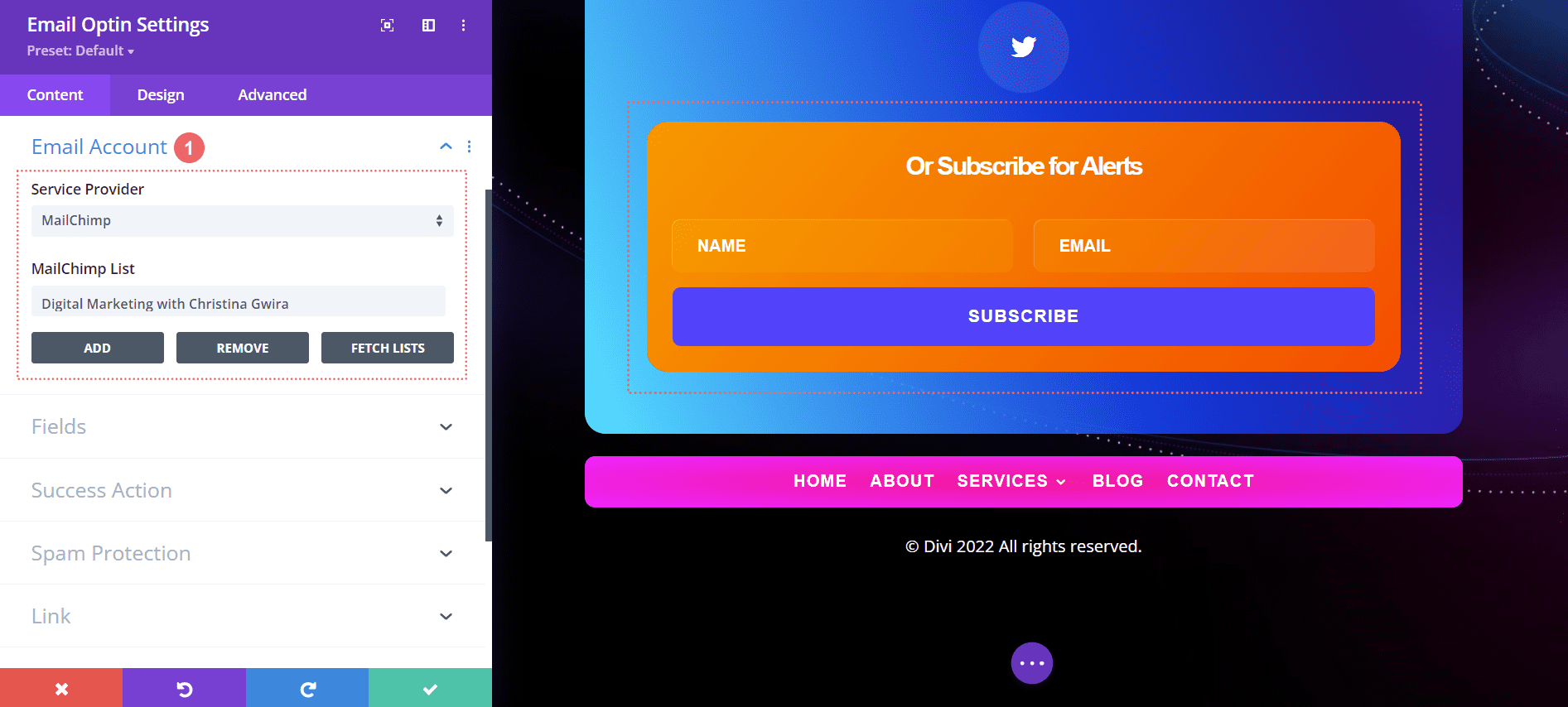
Attach E mail Advertising and marketing Platform
Our footer design has an E mail Optin Module. As such, take into accout to attach your e-mail advertising carrier supplier to the module to start out to gather e-mail addresses out of your customers.

New Freebies Each Week!
We are hoping you’ve loved the Streamer Format Pack and the Header & Footer freebie that is going together with it. We sit up for listening to your critiques within the remark segment beneath. You should definitely take a look at again subsequent week for extra freebies!
The submit Obtain a FREE Header & Footer for Divi’s Streamer Format Pack seemed first on Chic Subject matters Weblog.
WordPress Web Design
