Good day Divi Creators! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place each and every week, we give away logo new freebies. We lately shared a brand spanking new Internet Developer Format Pack. That can assist you get your site up and operating once imaginable, we’re sharing a world header & footer template that fits this format pack completely as neatly! Hope you experience it.

Test Out The Internet Developer
World Header & Footer Template Underneath
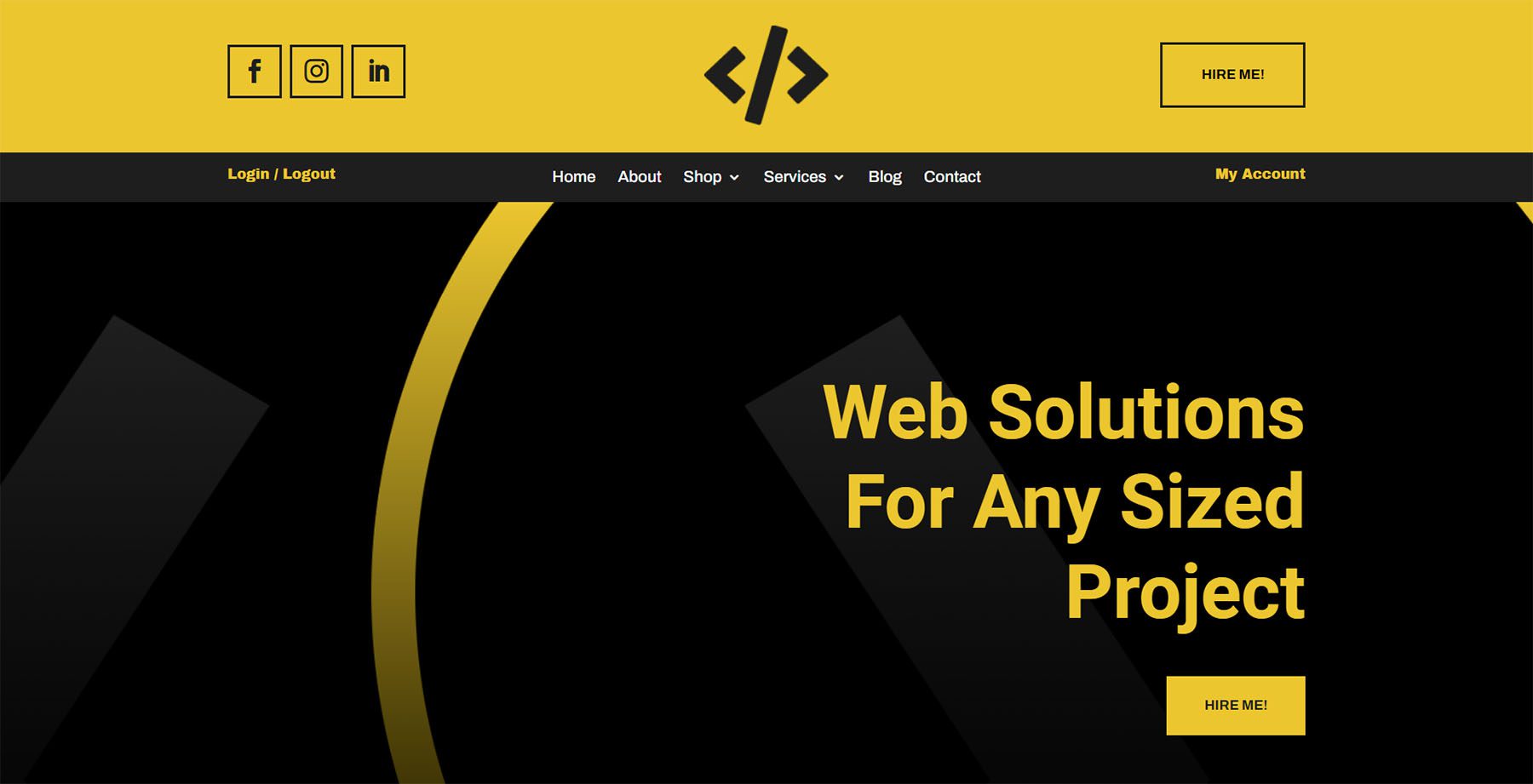
Header Design
Desktop View

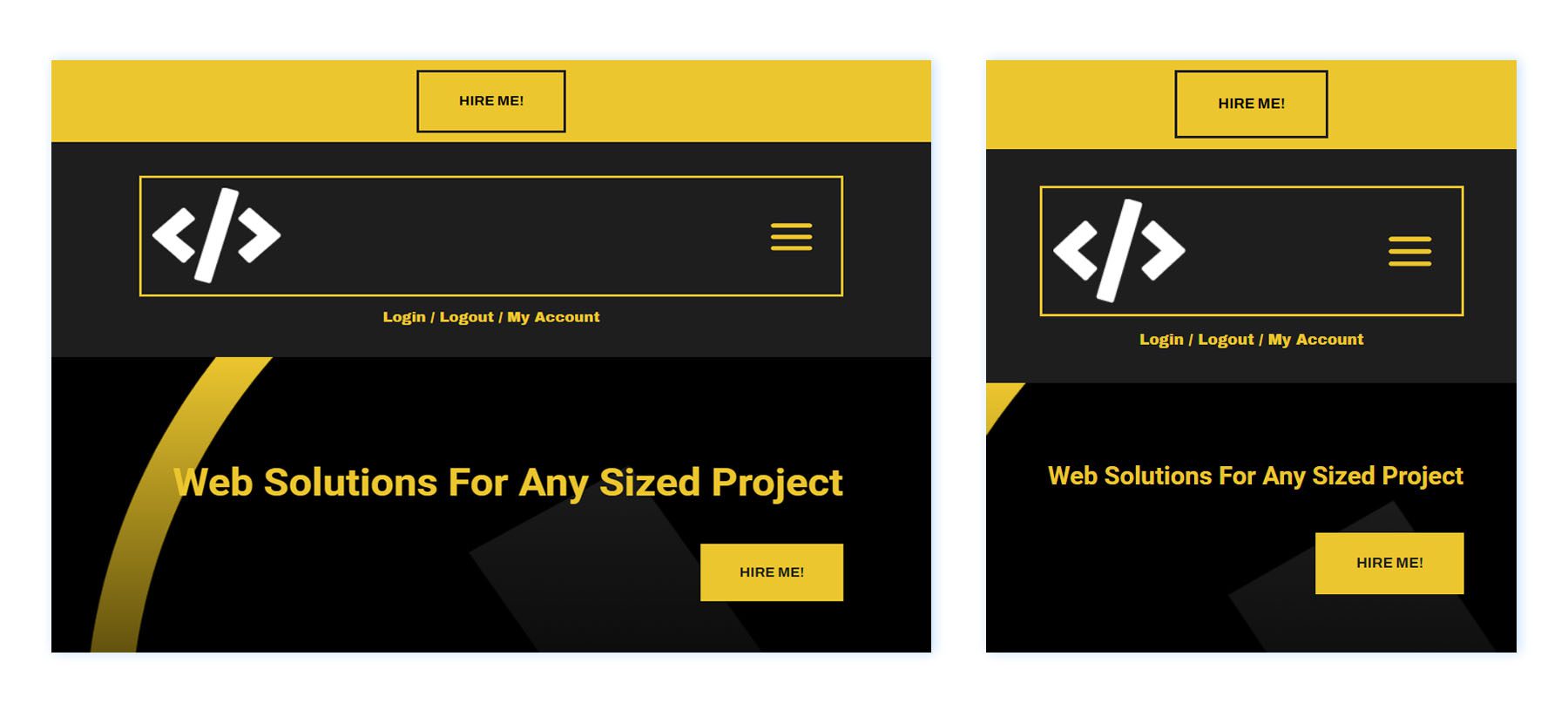
Pill and Cellular View

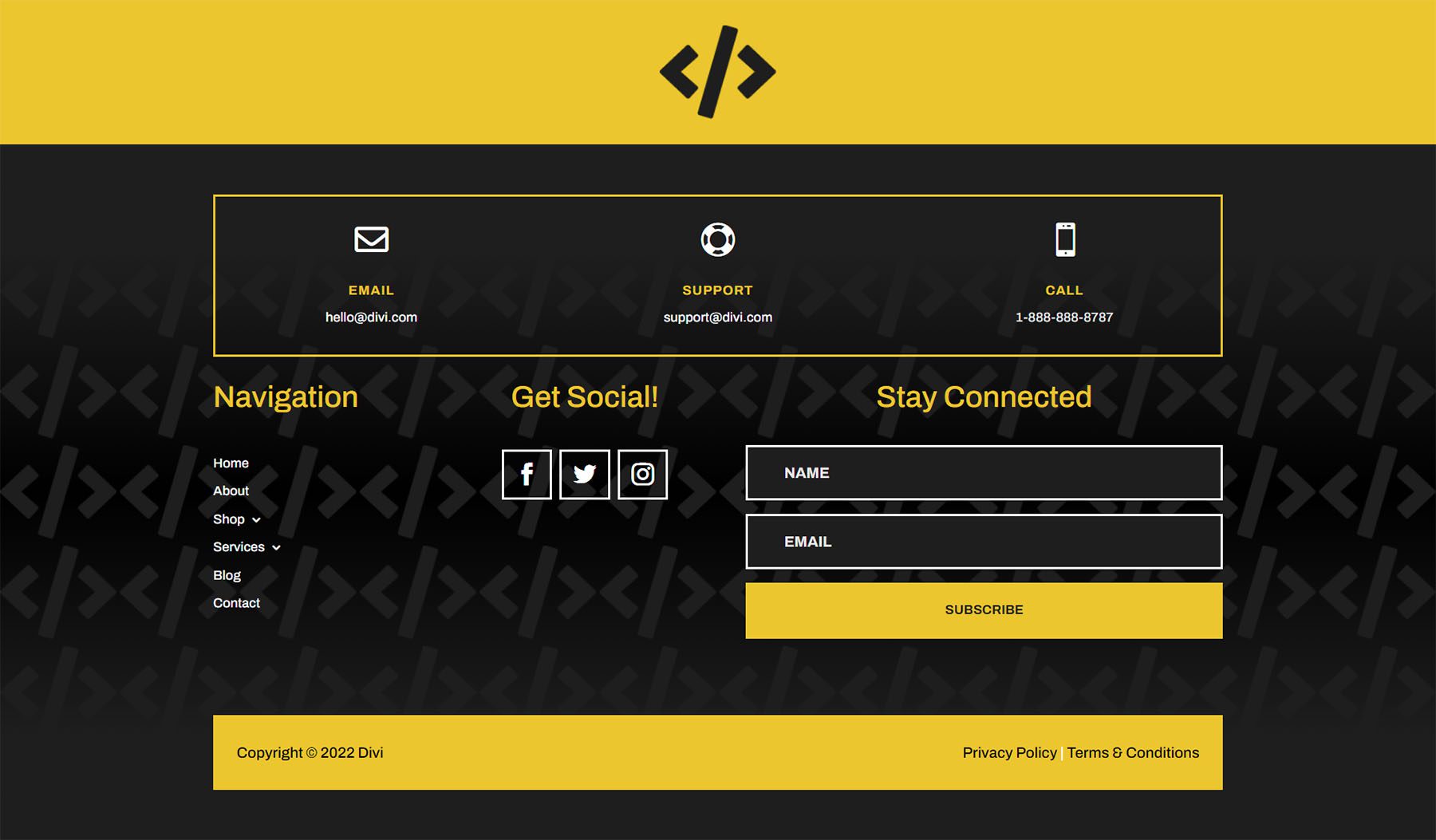
Footer Design
Desktop View

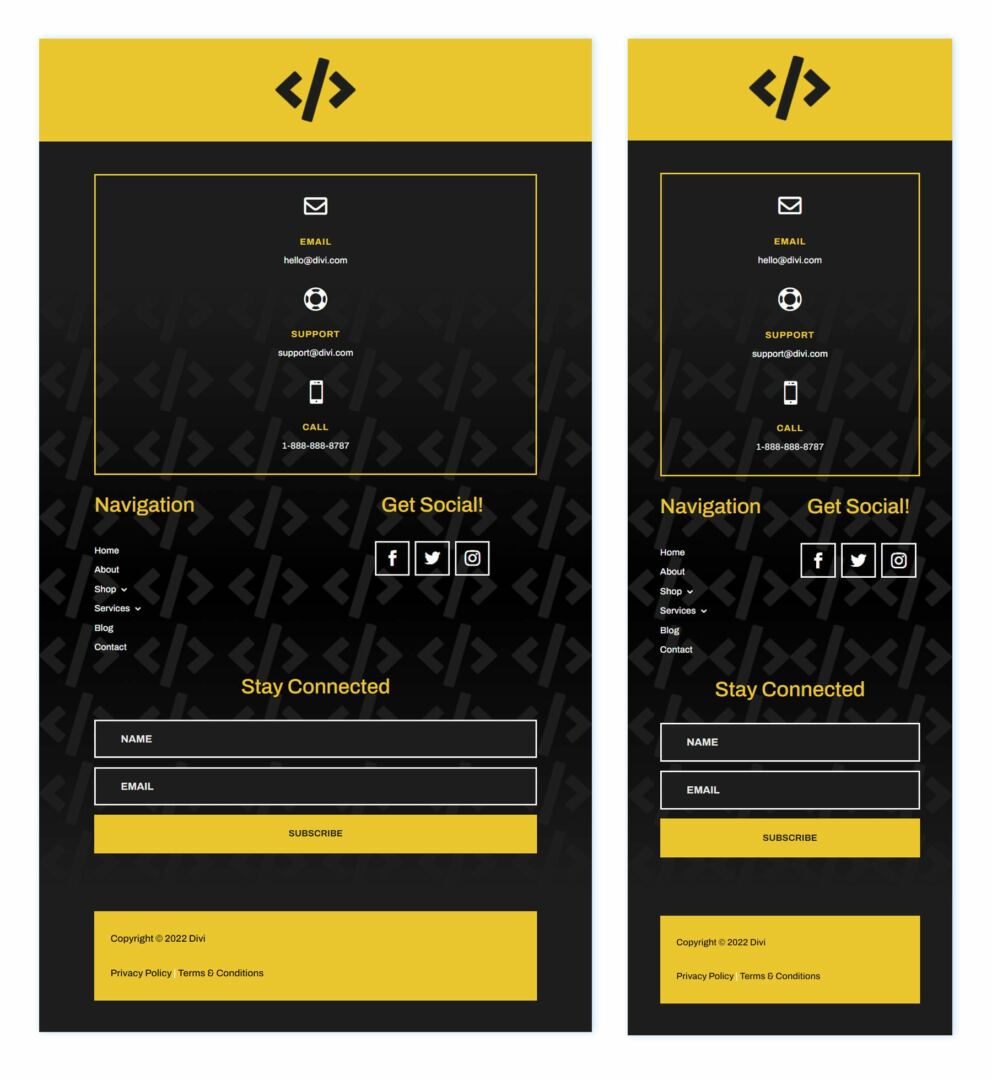
Pill and Cellular View

Obtain The World Header & Footer Template For The Internet Developer Format Pack
To put your arms at the unfastened international header & footer template, you are going to first wish to obtain it the use of the button underneath. To realize get entry to to the obtain it is very important subscribe to our Divi Day by day e-mail checklist by means of the use of the shape underneath. As a brand new subscriber, you are going to obtain much more Divi goodness and a unfastened Divi Format pack each Monday! Should you’re already at the checklist, merely input your e-mail deal with underneath and click on obtain. You’re going to now not be “resubscribed” or obtain additional emails.
@media most effective display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:earlier than { border-top-color: #ffffff !vital; border-left-color: clear !vital; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:earlier than { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Unfastened
Sign up for the Divi Publication and we can e-mail you a replica of without equal Divi Touchdown Web page Format Pack, plus lots of different wonderful and unfastened Divi sources, pointers and methods. Observe alongside and you are going to be a Divi grasp very quickly. If you’re already subscribed merely sort on your e-mail deal with underneath and click on obtain to get entry to the format pack.
You’ve effectively subscribed. Please take a look at your e-mail deal with to substantiate your subscription and get get entry to to unfastened weekly Divi format packs!
Methods to Add The Template
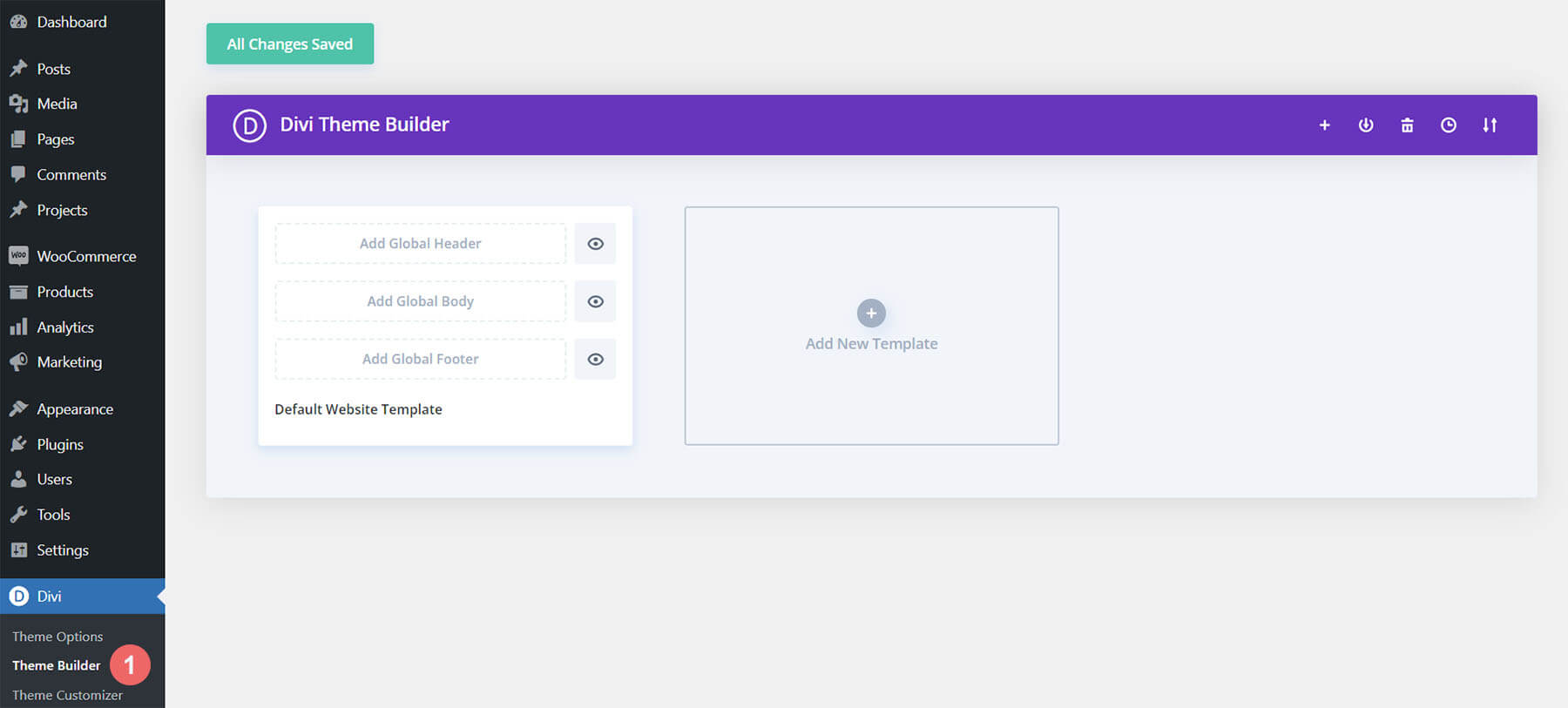
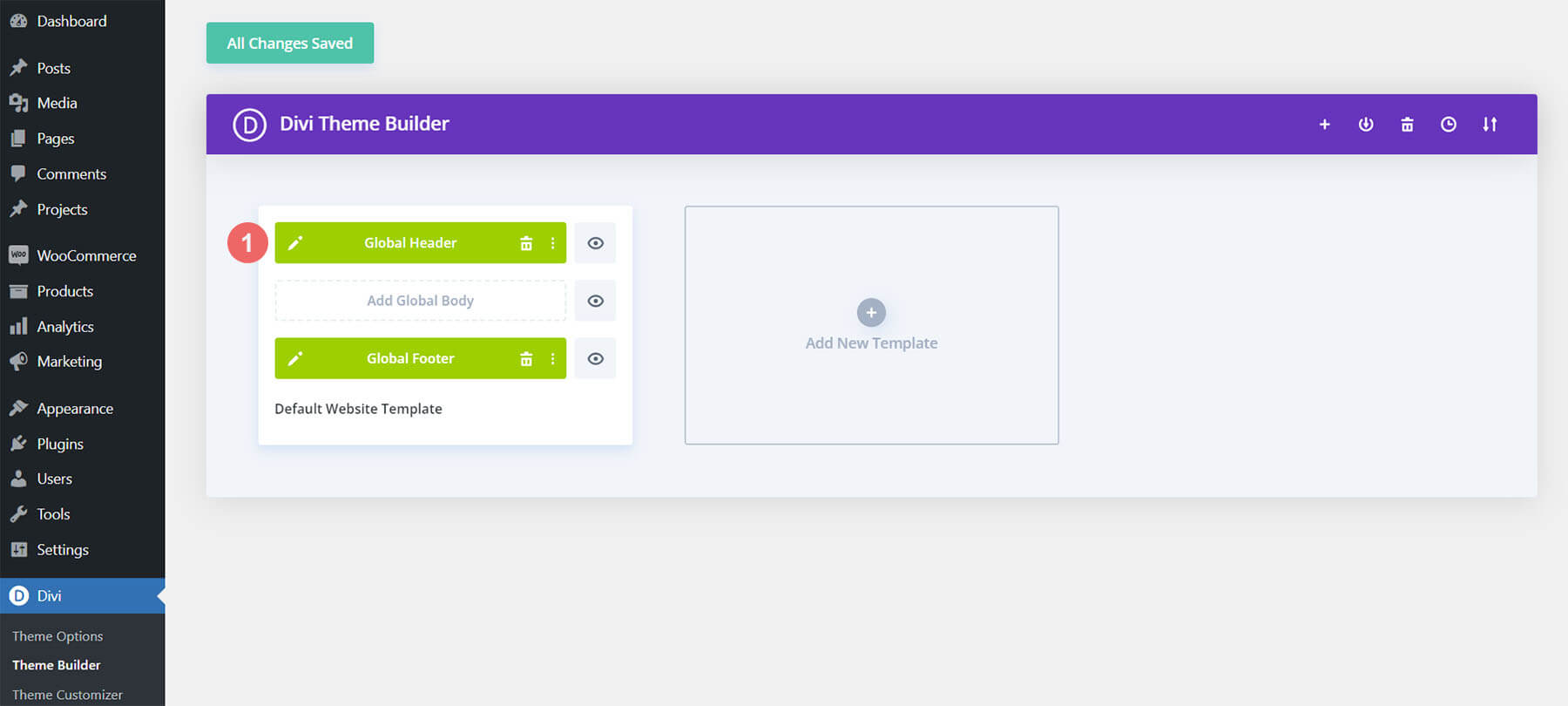
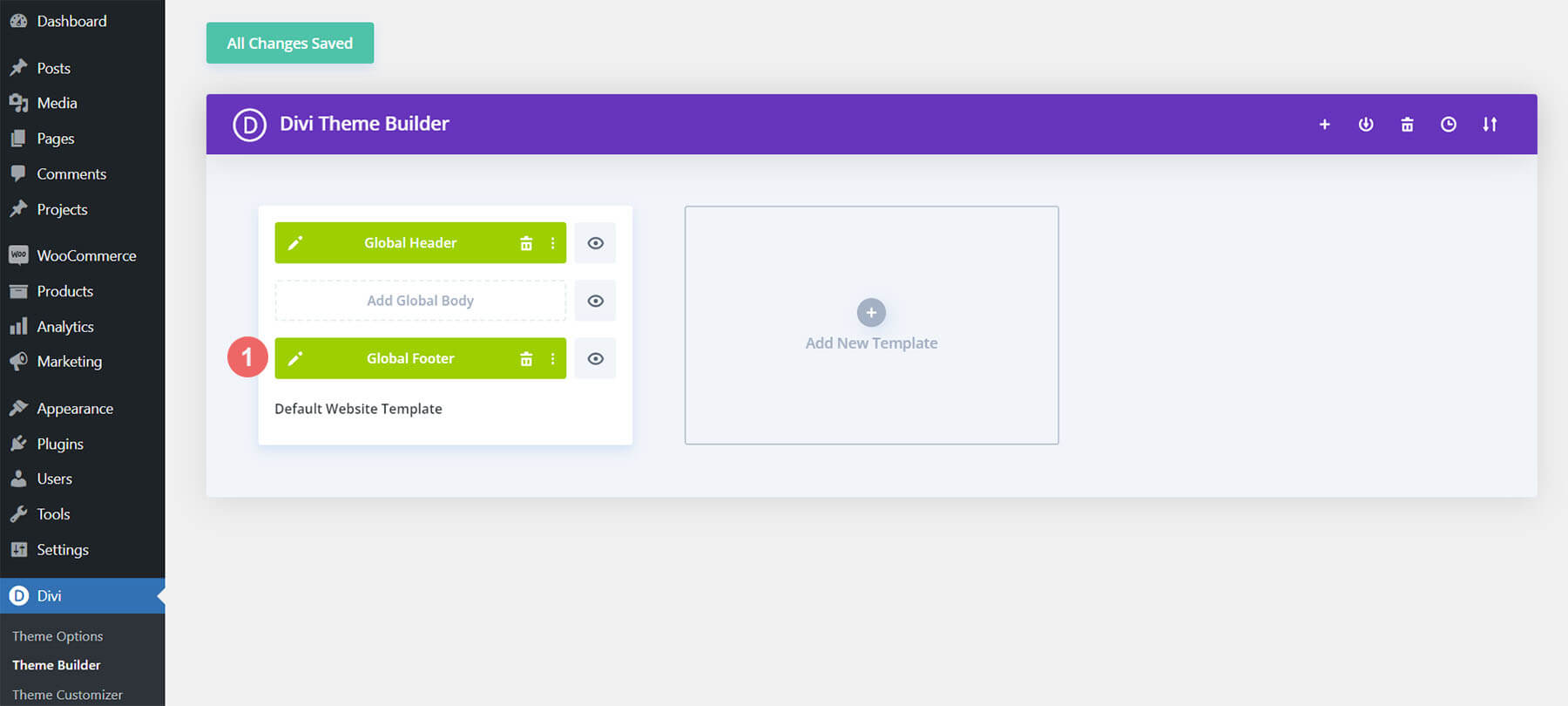
Move to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress site.

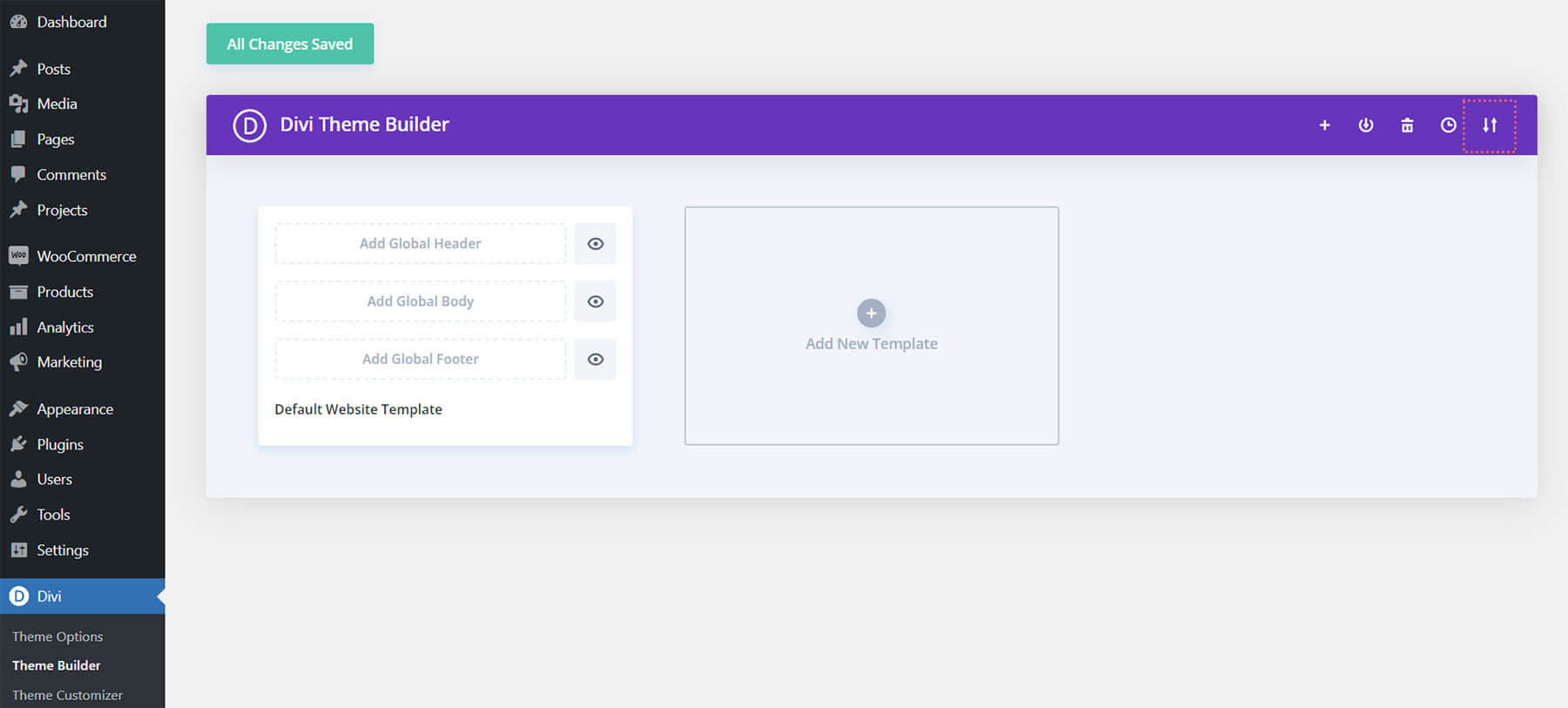
Add World Default Website online Template
Then, within the peak proper nook, you’ll see an icon with two arrows. Click on at the icon.

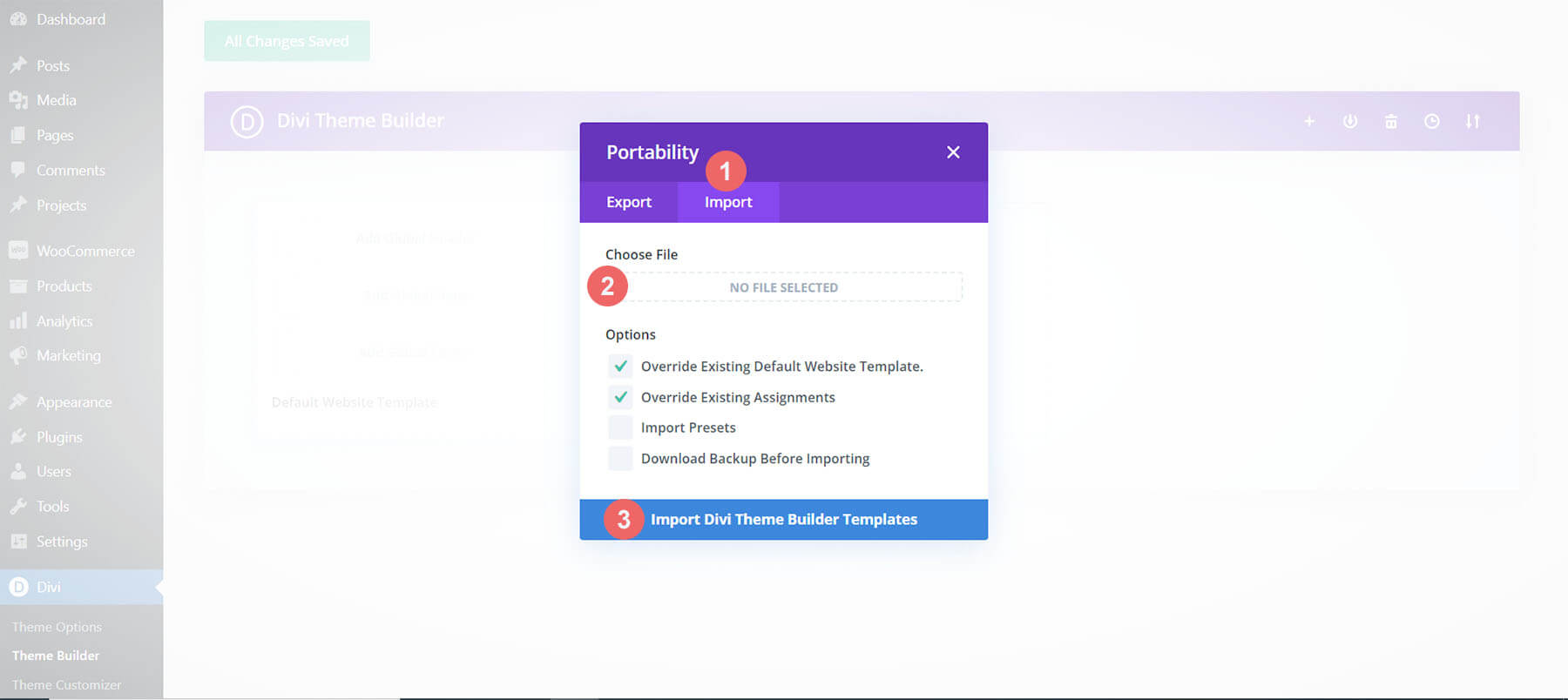
Navigate to the import tab, add the JSON report which you have been in a position to obtain on this submit, and click on on ‘Import Divi Theme Builder Templates’.

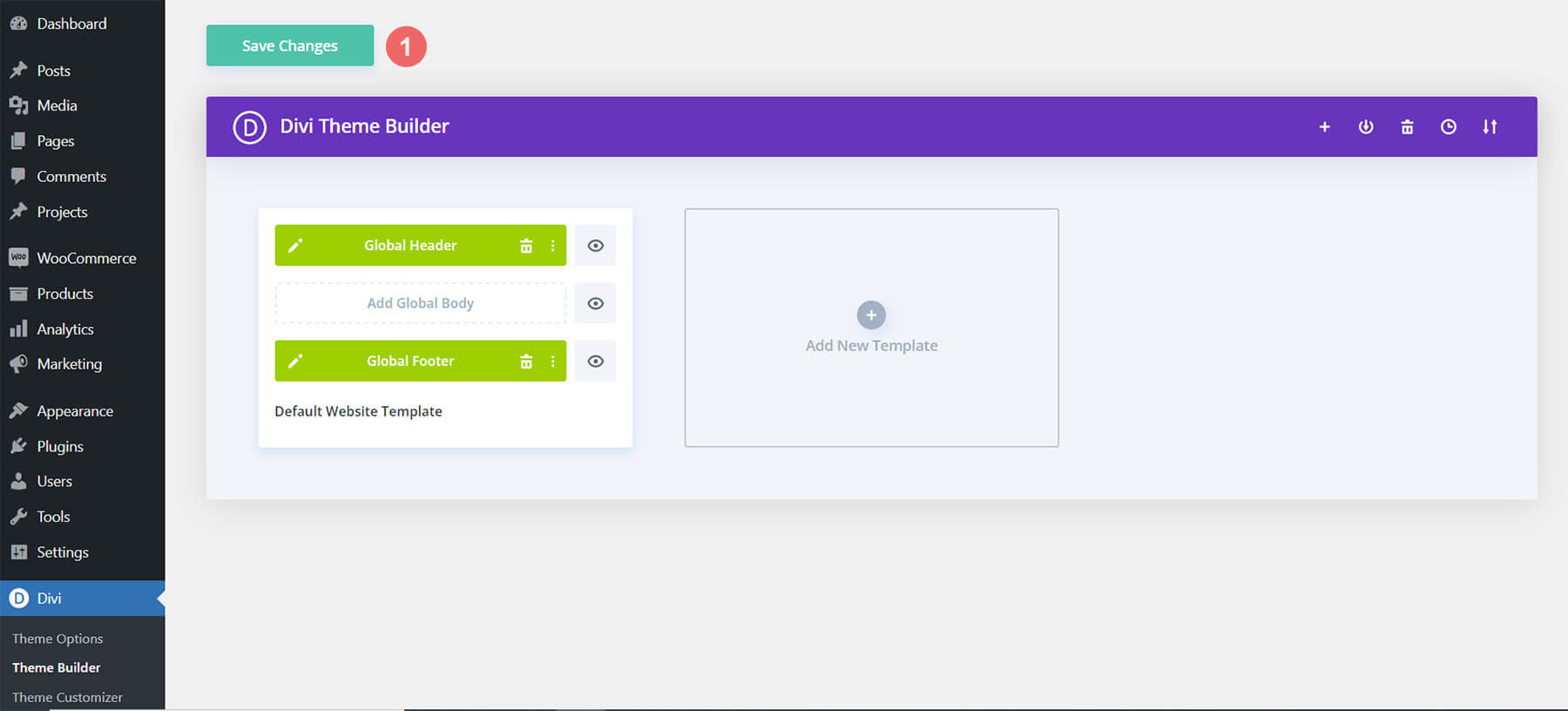
Save Divi Theme Builder Adjustments
If you’ve uploaded the report, you’ll understand a brand new international header and footer on your default site template. Save the Divi Theme Builder adjustments once you wish to have the template to be activated.

Methods to Alter The Template
Open Header Template
To change the worldwide header template’s components, get started by means of opening the template.

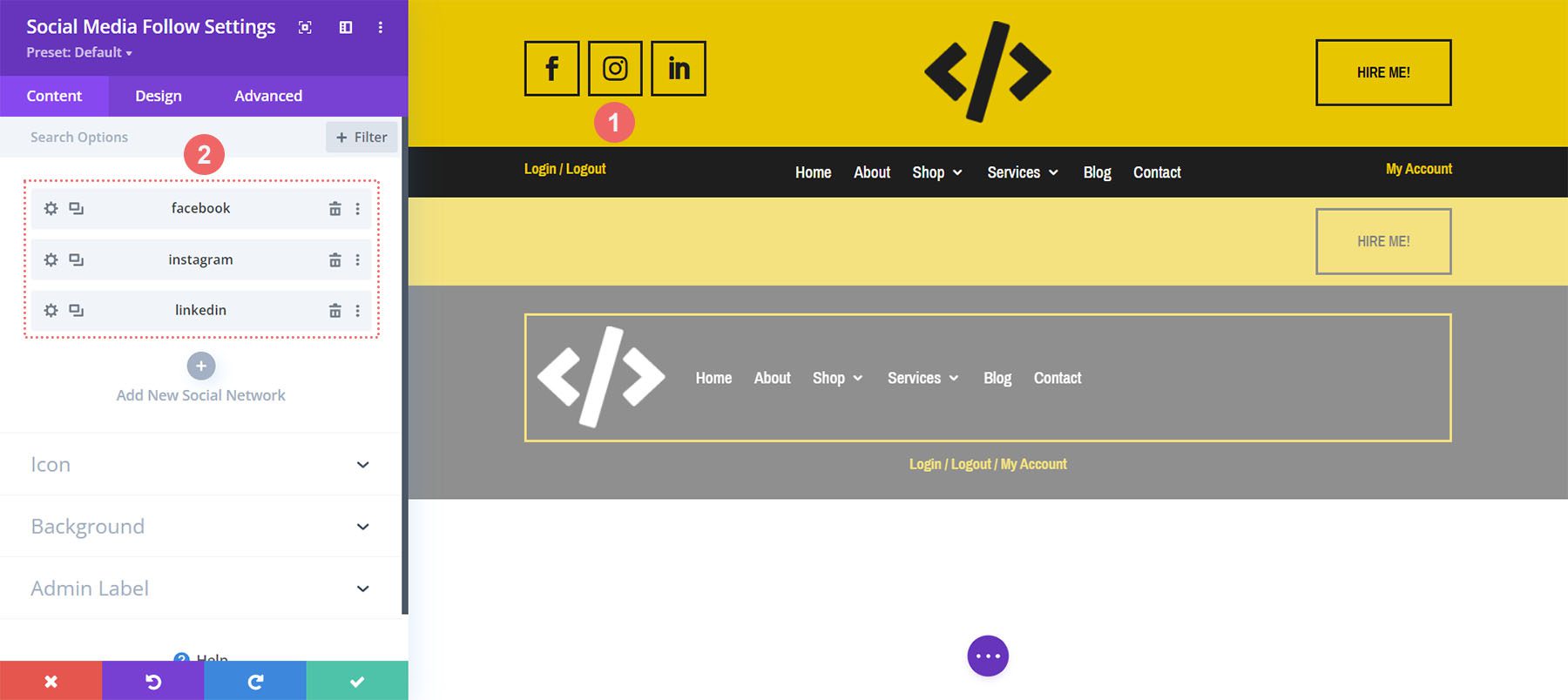
Replace Social Media Networks & Hyperlinks
First, replace the Social Media Observe Module with your individual social media networks. Take into account so as to add the right kind hyperlinks to each and every social media account that you just upload.

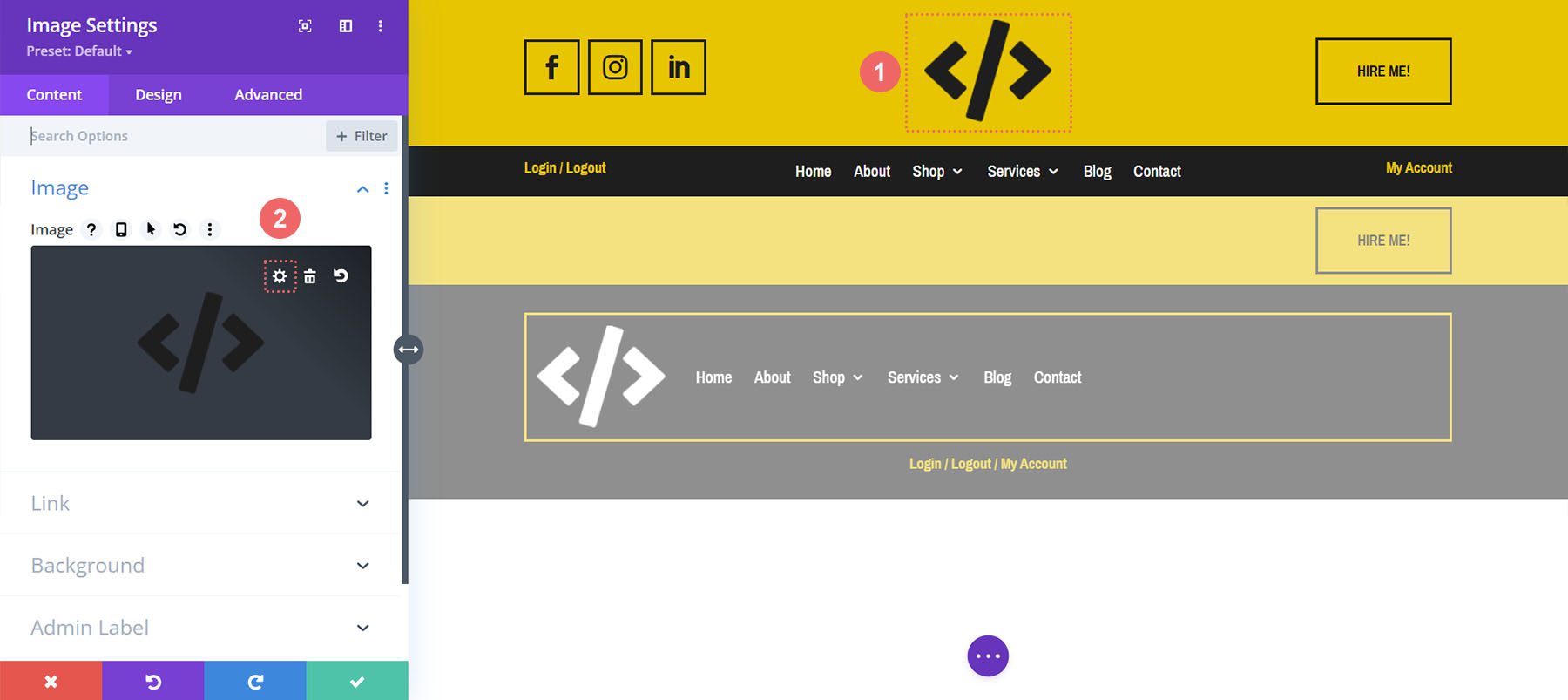
Add Your Emblem
Within the Symbol Module, add your brand.

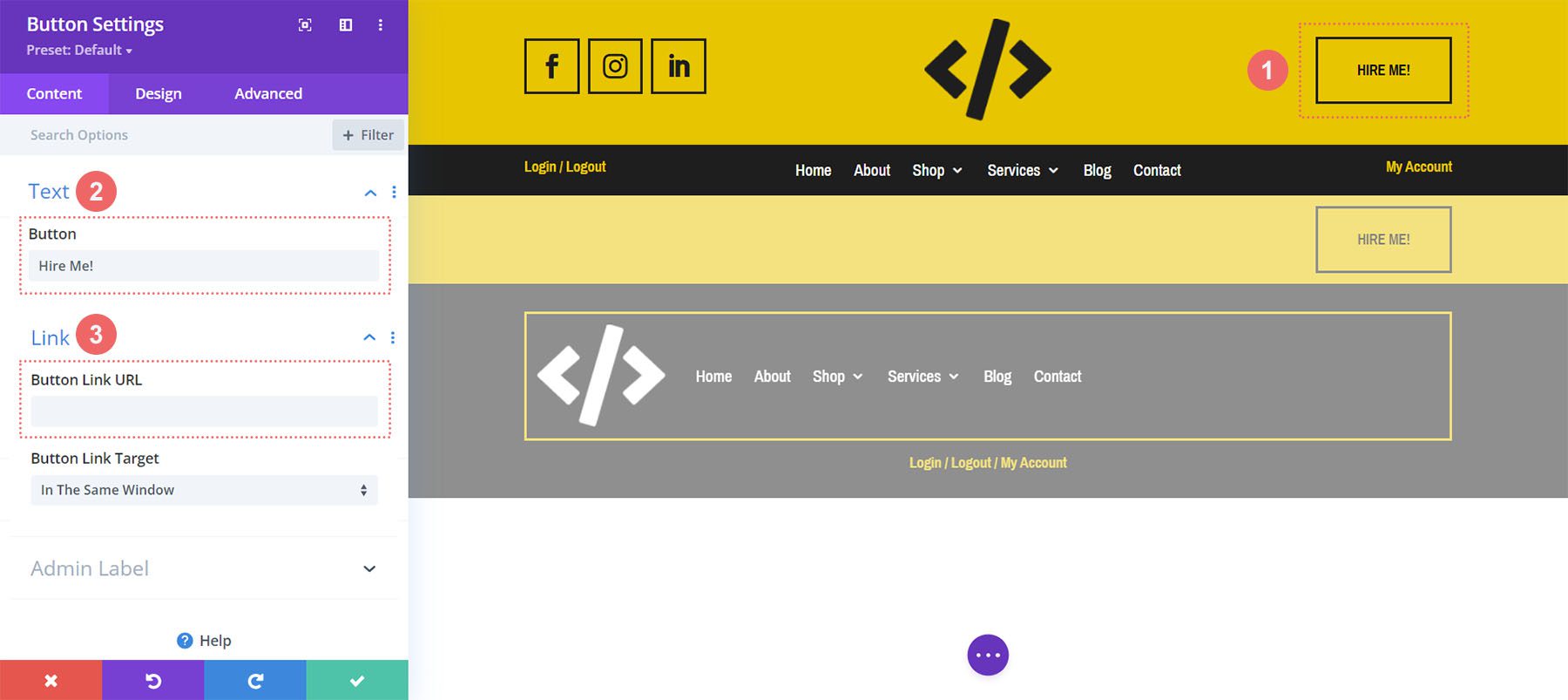
Upload CTA Hyperlink URLs
This header has a button at the peak proper. Open the settings of the button and replace the hyperlink URL and button textual content to compare your site’s wishes.

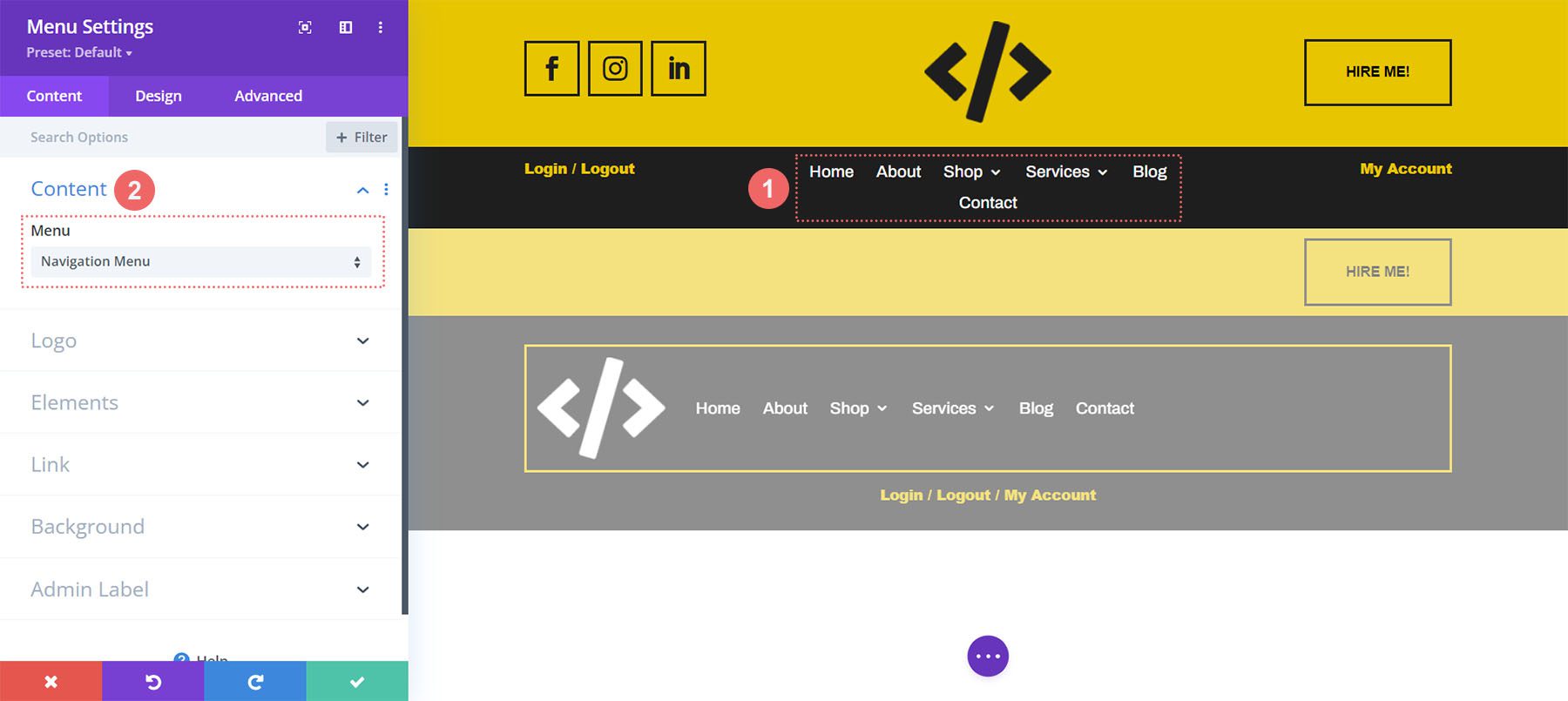
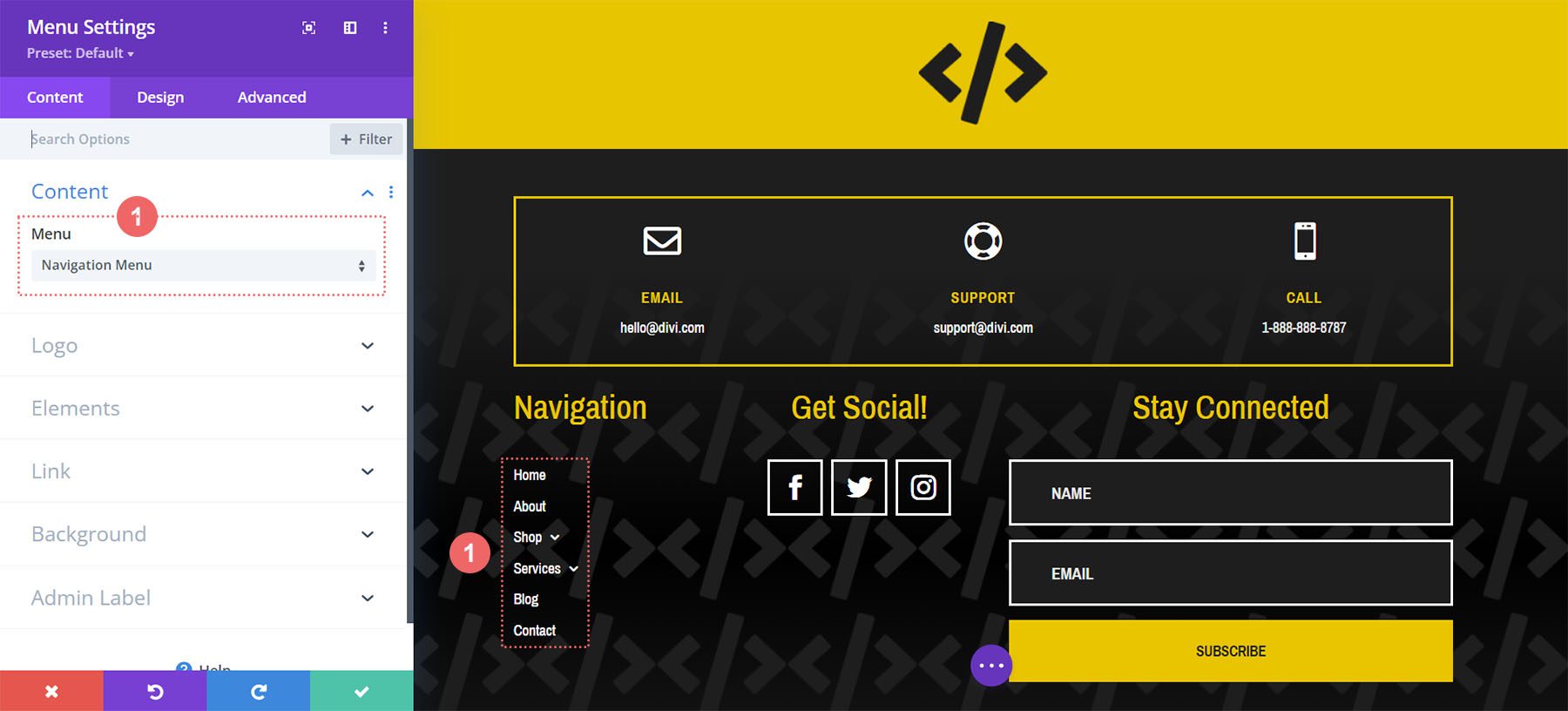
Make a choice Your Primary Menu
Select your menu for the Menu Module.

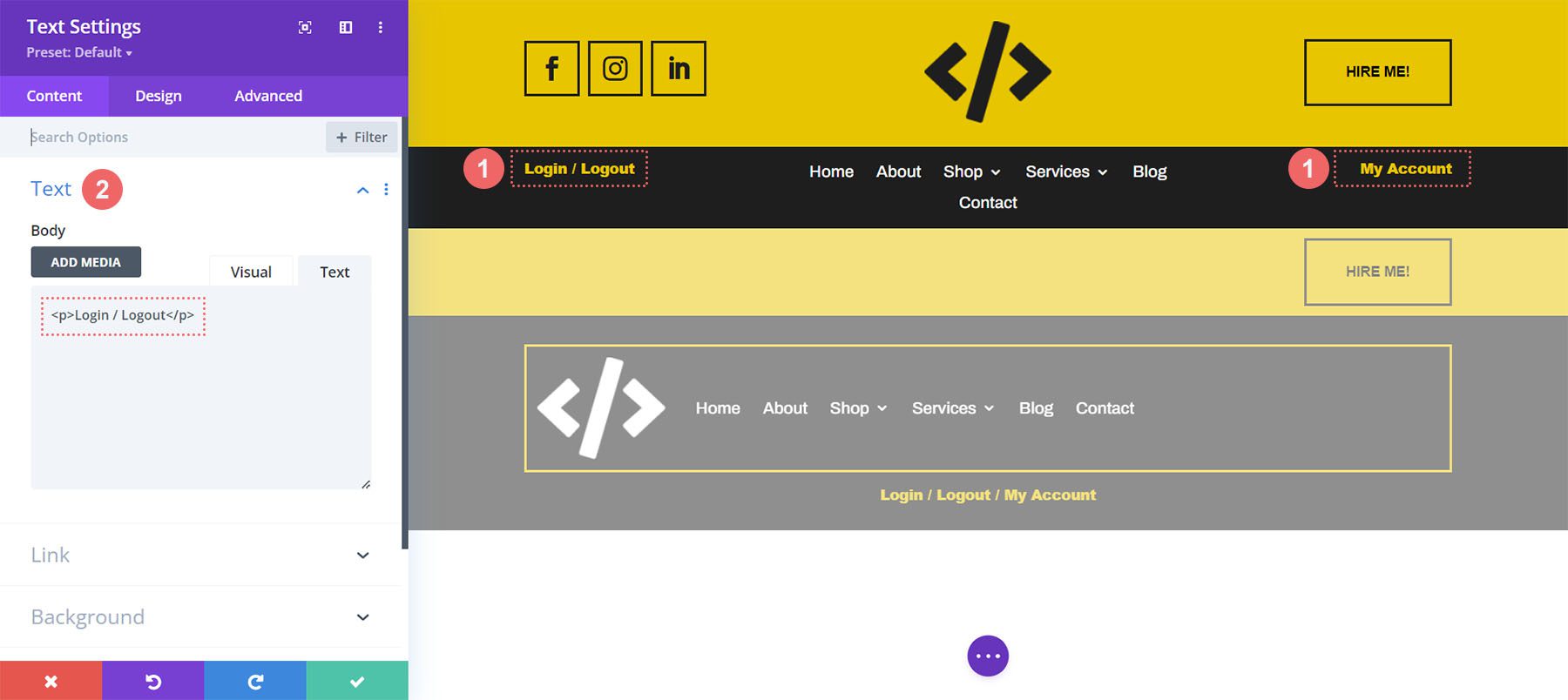
Replace Textual content Modules with Name-to-Movements
We use the Textual content Module to have two call-to-actions at the left and proper of the Menu Module. Replace those to mirror the call-to-actions that you just’d like to make use of to your site.

You may additionally wish to imagine including hyperlinks to those call-to-actions to vital spaces of your site.
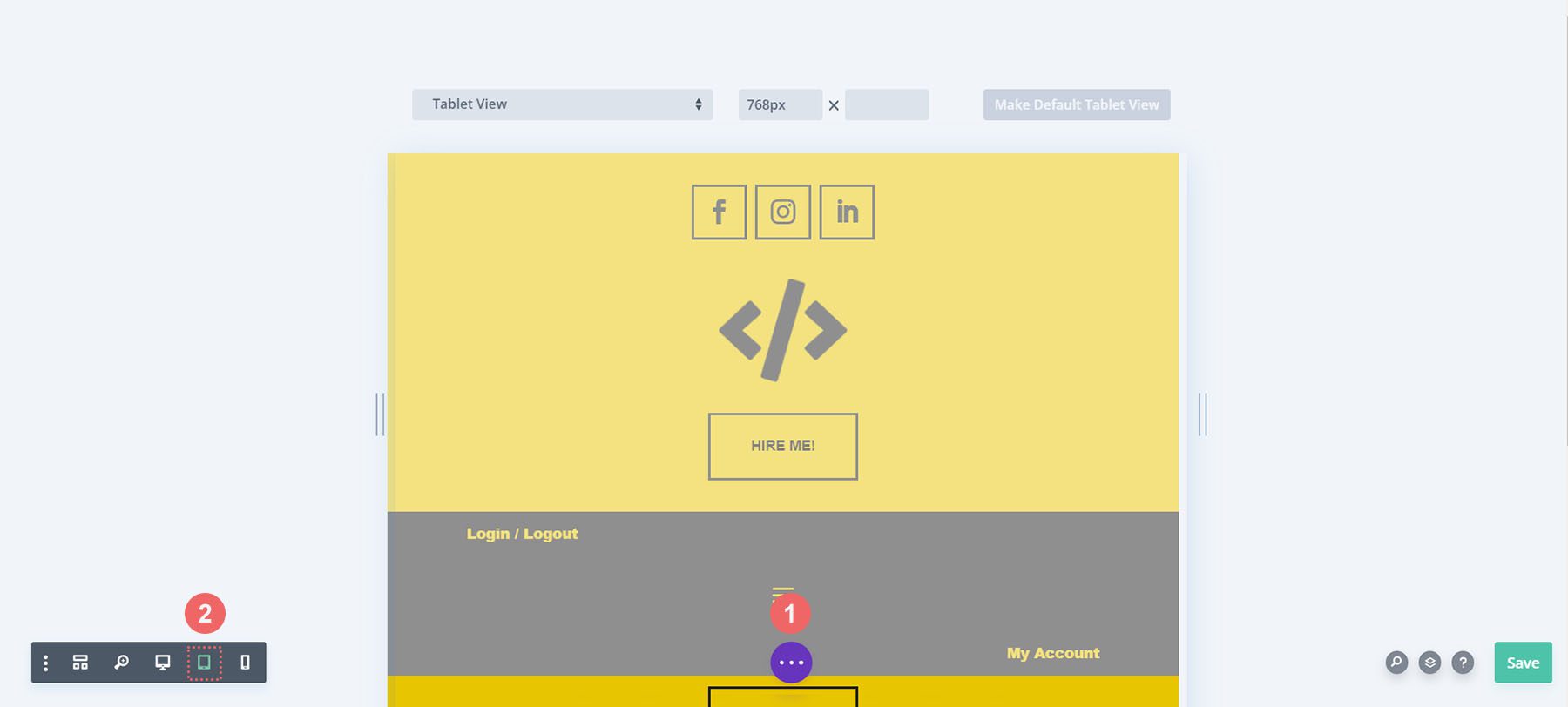
Making ready for Cellular Responsiveness
This freebie makes use of a special set of sections, rows, and modules for the pill and cellular view. As such, we’ll wish to transfer to the pill or cellular view within the Divi Builder.

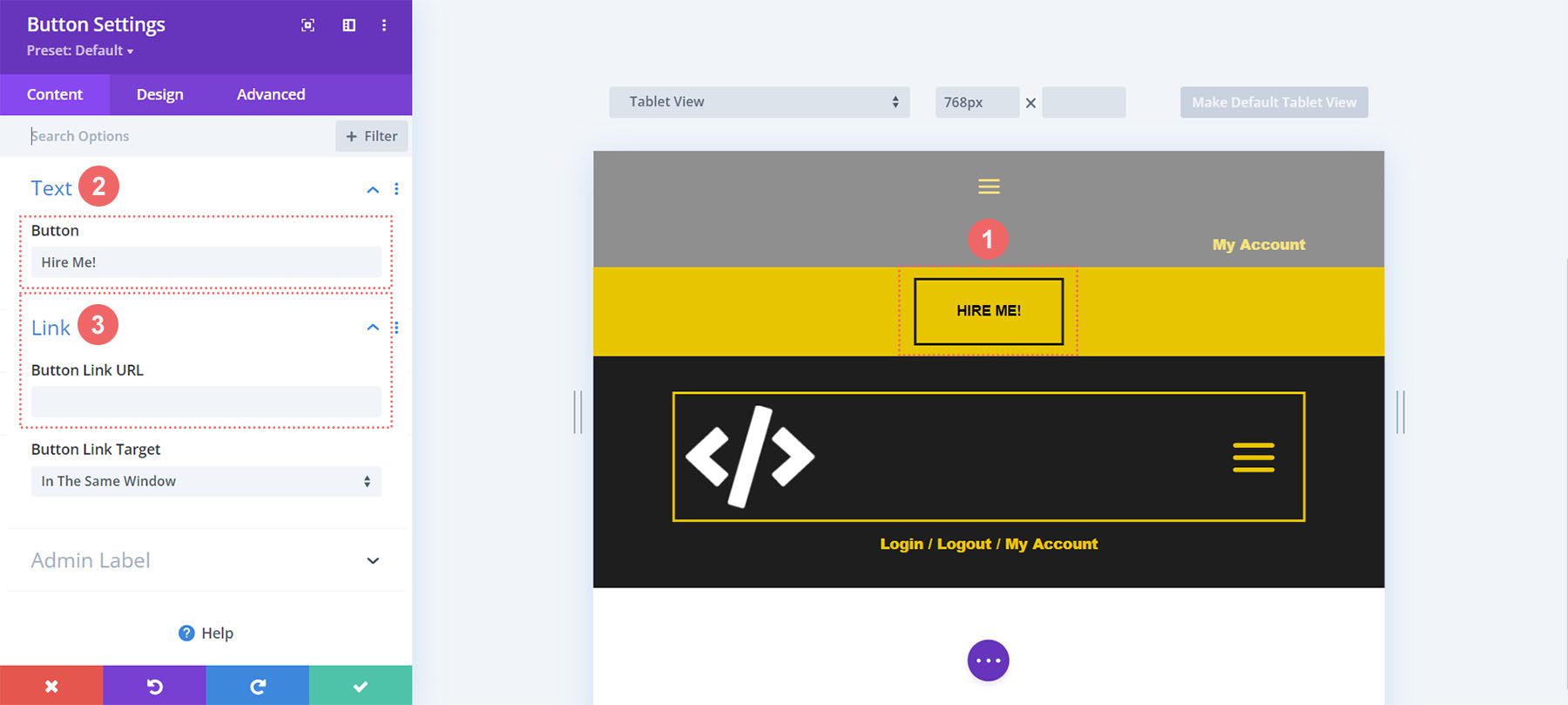
Replace Button for Cellular
As we did for the desktop view, we wish to replace the textual content in addition to the hyperlink vacation spot for the cellular Button Module.

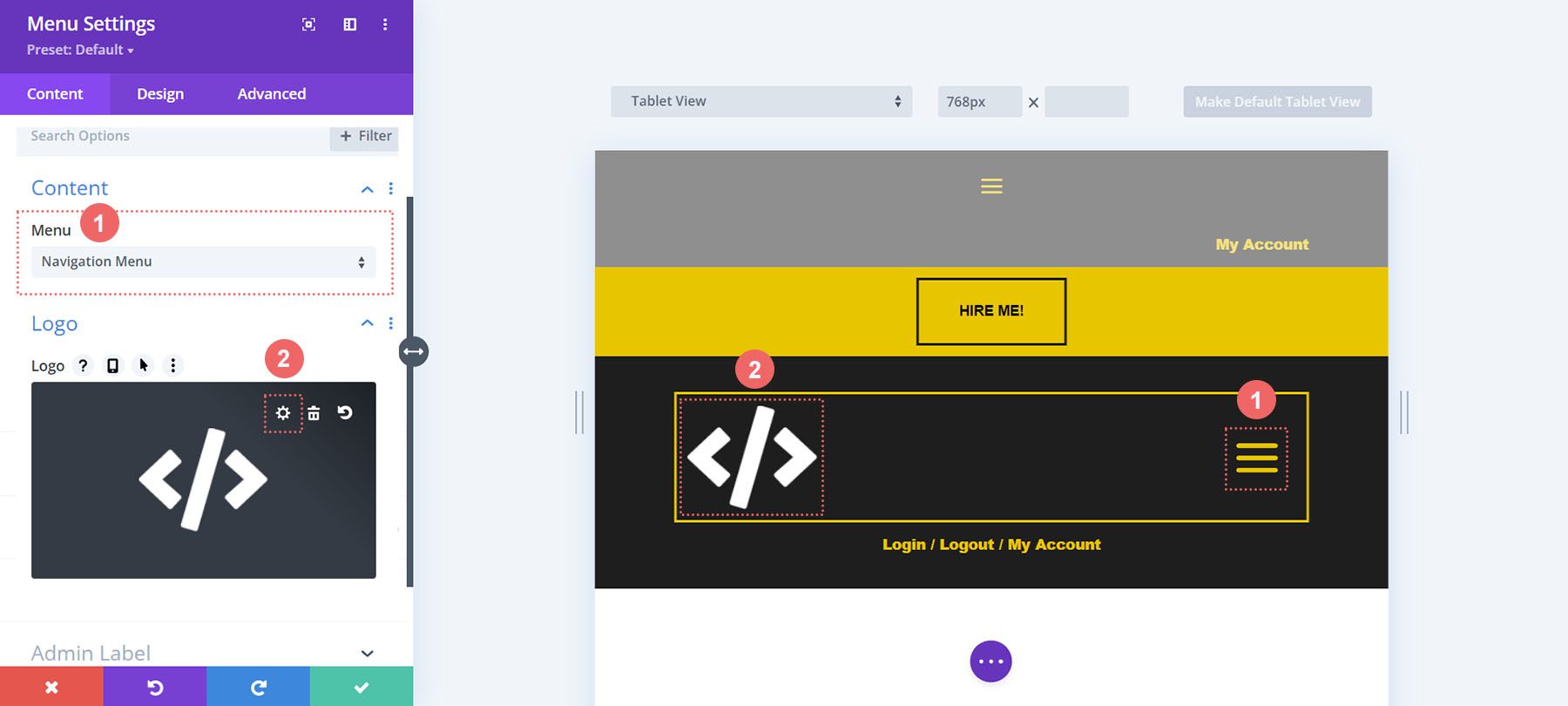
Upload Your Emblem and Replace Menu for Cellular
Make a choice your menu for the cellular model of your site. For cellular, we’re the use of the emblem characteristic of the Menu Module. Thus, no symbol module used to be used to show our brand.

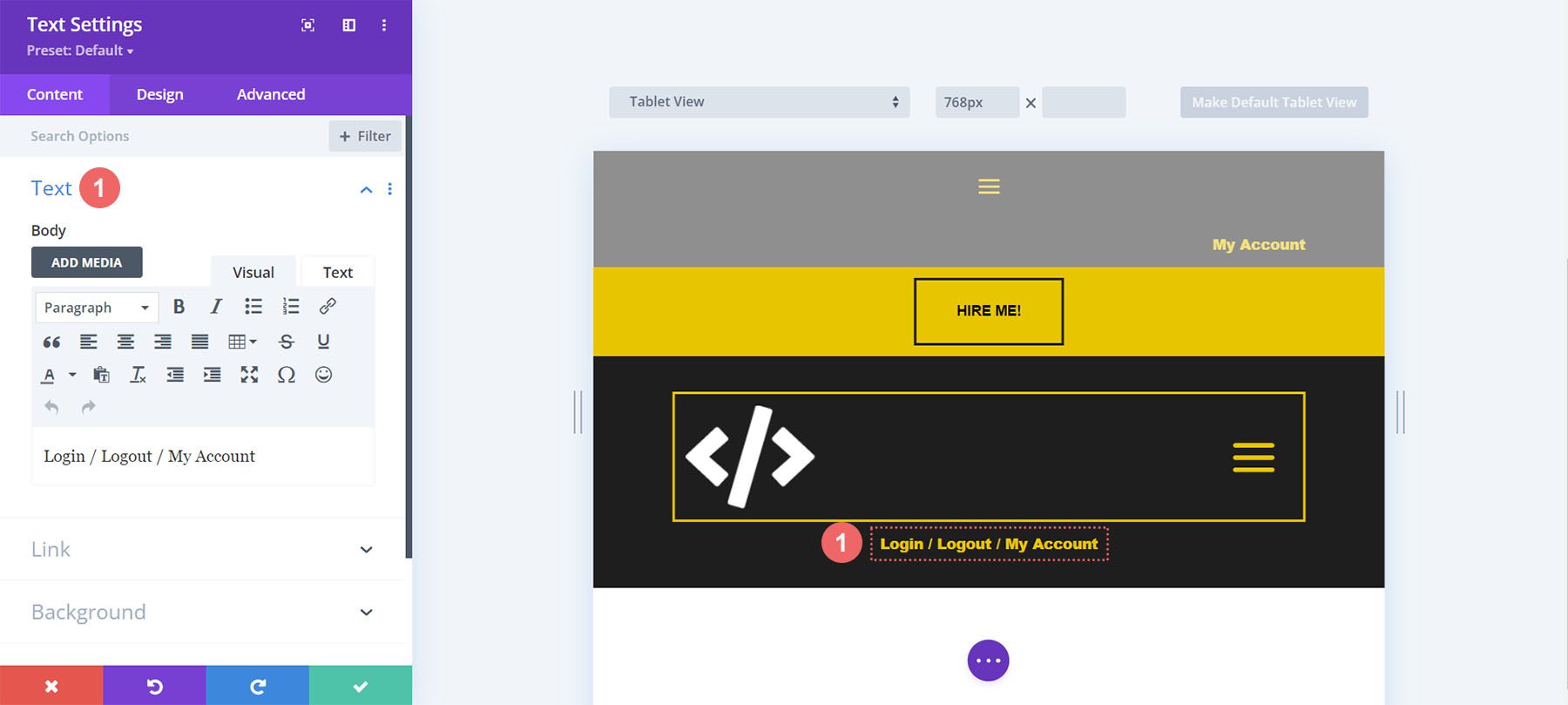
Trade Static Textual content Name-to-Movements
Finally, we’ll wish to replace the static Textual content Modules that experience our call-to-actions for cellular.

Open Footer Template
Proceed by means of opening the worldwide footer within the default site template.

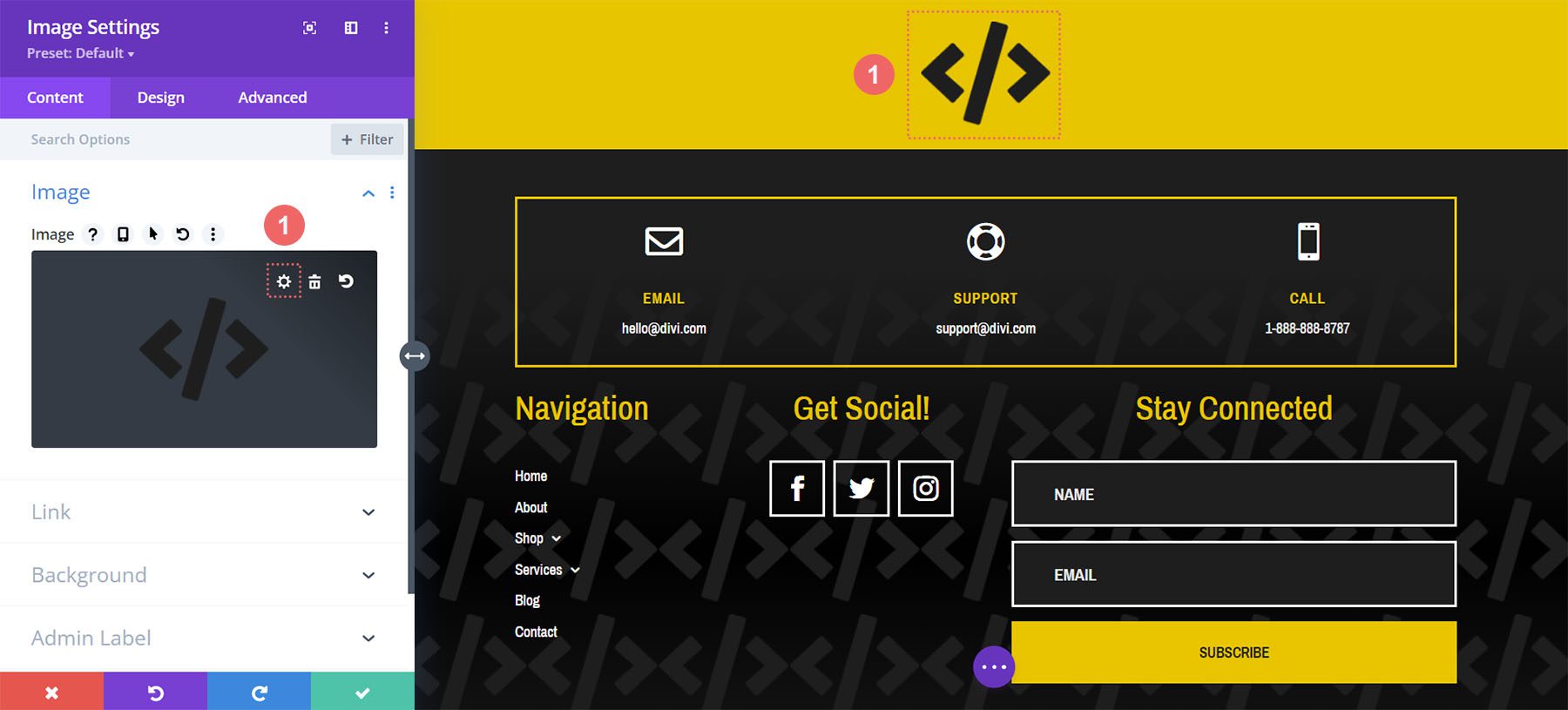
Replace Footer Emblem
We use an Symbol Module to show our corporate brand. Replace this module with your individual brand. Pleasant reminder to make use of a clear PNG for this for perfect effects.

Make a choice Footer Menu
We’ve got some other Menu Module within the footer of this template. Let’s make a choice our menu for this module.

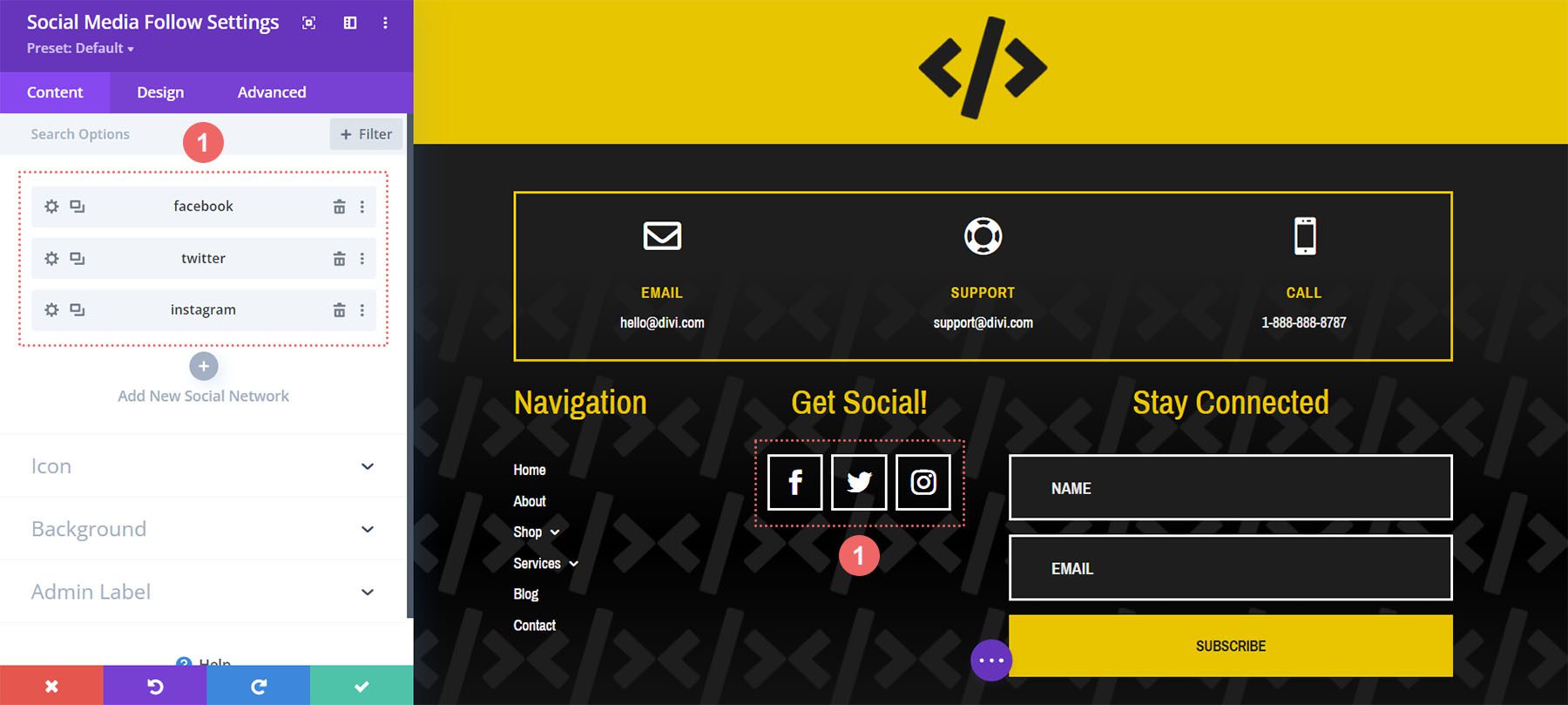
Trade and Upload Social Media Networks and Hyperlinks
We’ve got some other Social Media Observe Module within the footer. Replace the module to proportion your social media networks and be sure that you hyperlink on your up to date social media hyperlinks.

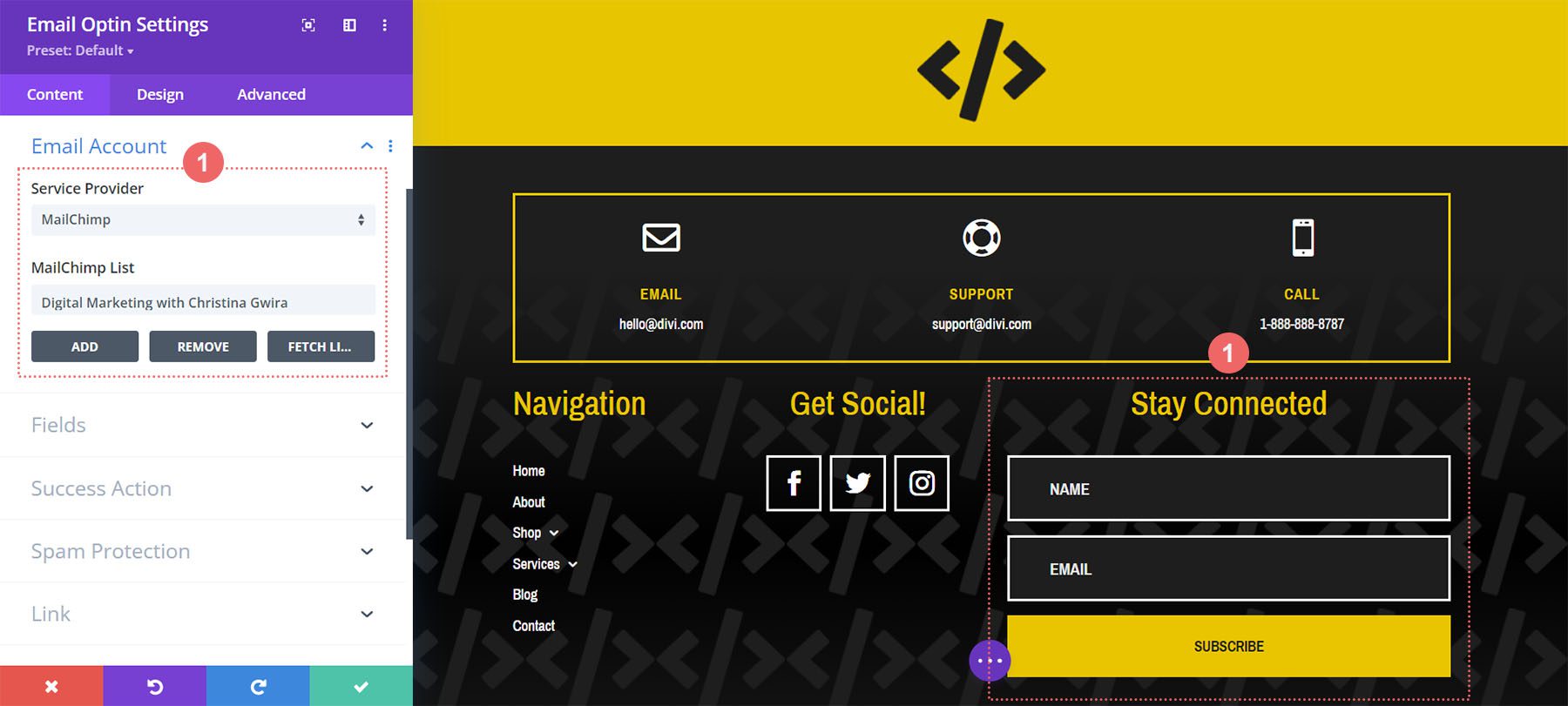
Attach Your E mail Advertising and marketing Answer
There may be an E mail Optin Module within the footer of our Divi Internet Developer template. Make sure that you attach your e-mail advertising provider to the module to be able to accumulate the e-mail addresses of customers on your website.

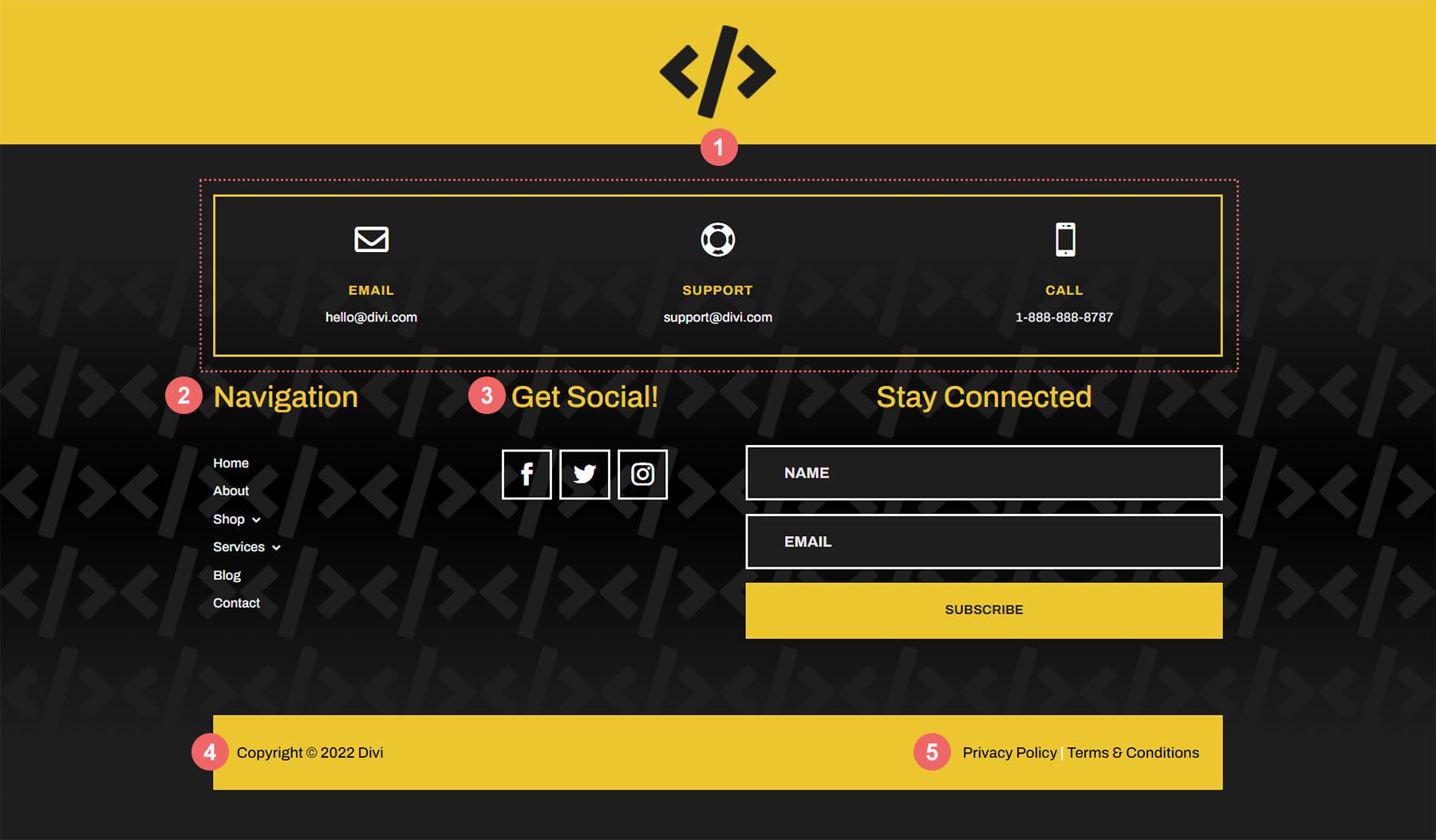
Replace Static Footer Content material
It is important to undergo and replace the static content material components within the footer. This contains updating titles, copyright textual content and extra.

New Freebies Each and every Week!
We are hoping you’ve loved the Internet Developer Format Pack and the Header & Footer freebie that is going at the side of it. We look ahead to listening to your evaluations within the remark segment underneath. Be sure you take a look at again subsequent week for extra freebies!
The submit Obtain a FREE Header & Footer for Divi’s Internet Developer Format Pack gave the impression first on Sublime Issues Weblog.
WordPress Web Design