Good day Divi Country! Thank you for becoming a member of us for the following installment of our weekly Divi Design Initiative the place every week, we give away emblem new freebies. This time round we’re construction upon the Fashion Designer Layout Pack with a brand spanking new Class Web page Template that fits the remainder of the pack completely. Hope you revel in it!


Obtain The Class Web page Template For The Type Fashion designer Format Pack
To put your fingers at the loose Type Fashion designer Class Web page Template, you’ll first wish to obtain it the use of the button under. To realize get admission to to the obtain it is important to subscribe to our Divi Day-to-day e mail checklist via the use of the shape under. As a brand new subscriber, you’ll obtain much more Divi goodness and a loose Divi Format pack each Monday! When you’re already at the checklist, merely input your e mail cope with under and click on obtain. You’ll now not be “resubscribed” or obtain further emails.
@media best display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:sooner than { border-top-color: #ffffff !vital; border-left-color: clear !vital; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { shade: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:sooner than { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Loose
Sign up for the Divi E-newsletter and we will be able to e mail you a replica of without equal Divi Touchdown Web page Format Pack, plus heaps of alternative superb and loose Divi assets, pointers and tips. Apply alongside and you’ll be a Divi grasp very quickly. If you’re already subscribed merely kind to your e mail cope with under and click on obtain to get admission to the structure pack.
You’ve gotten effectively subscribed. Please test your e mail cope with to verify your subscription and get get admission to to loose weekly Divi structure packs!
Add The Template
Pass to Divi Theme Builder
To add the template, navigate to the Divi Theme Builder within the backend of your WordPress web site.

Add Web site Template
Then, within the height proper nook, you’ll see an icon with two arrows. Click on at the icon.

Navigate to the import tab, add the JSON report that you want to obtain on this submit, and click on on ‘Import Divi Theme Builder Templates’.

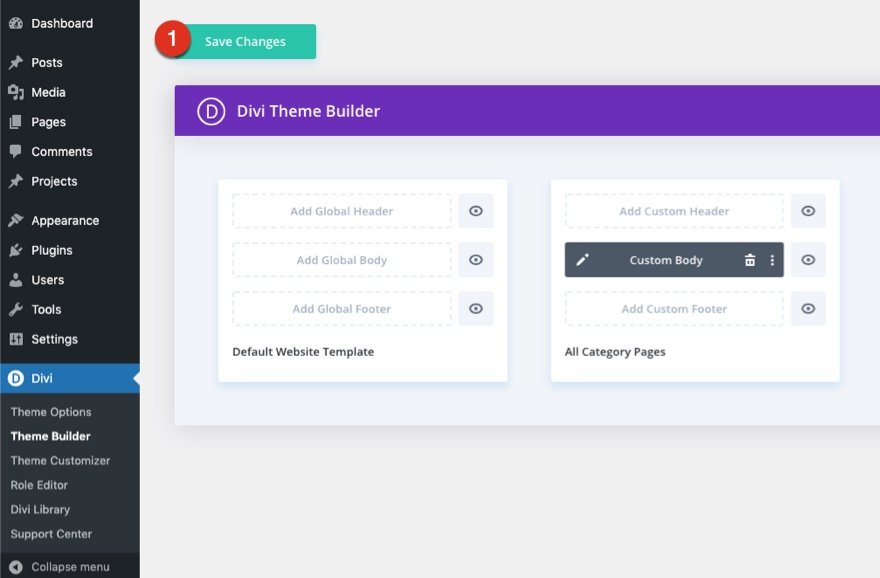
Save Divi Theme Builder Adjustments
Whenever you’ve uploaded the report, you’ll understand a brand new template with a brand new frame space that has been assigned to All Class Pages. Save the Divi Theme Builder adjustments once you wish to have the template to be activated.

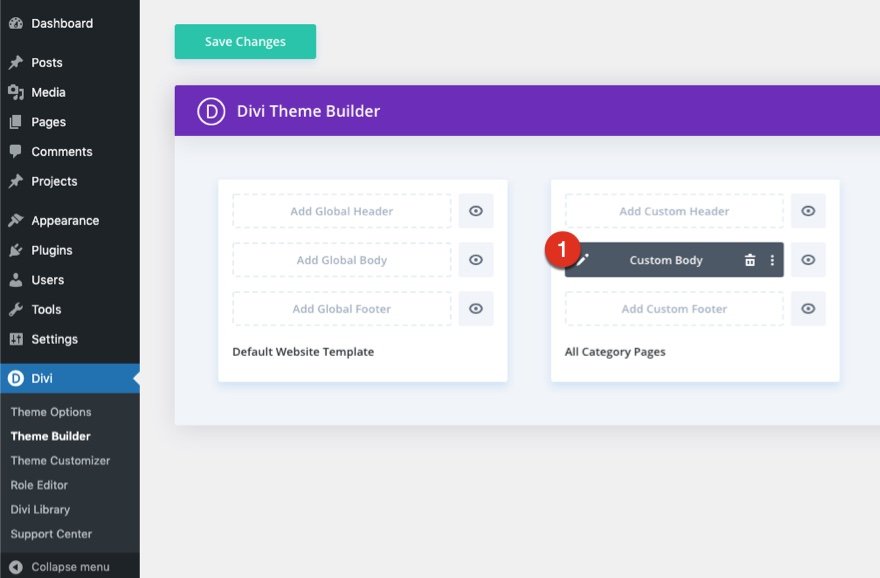
Adjust The Template
Open Class Web page Template Frame Format
To change the template’s components, get started via opening the template’s frame structure.

Throughout the Frame Format Editor, you’ll be able to edit the design at the entrance finish the use of the Divi Builder identical to you possibly can with an ordinary Divi web page.
Concerning the Template
This class web page template has a couple of dynamic components that can paintings robotically together with:
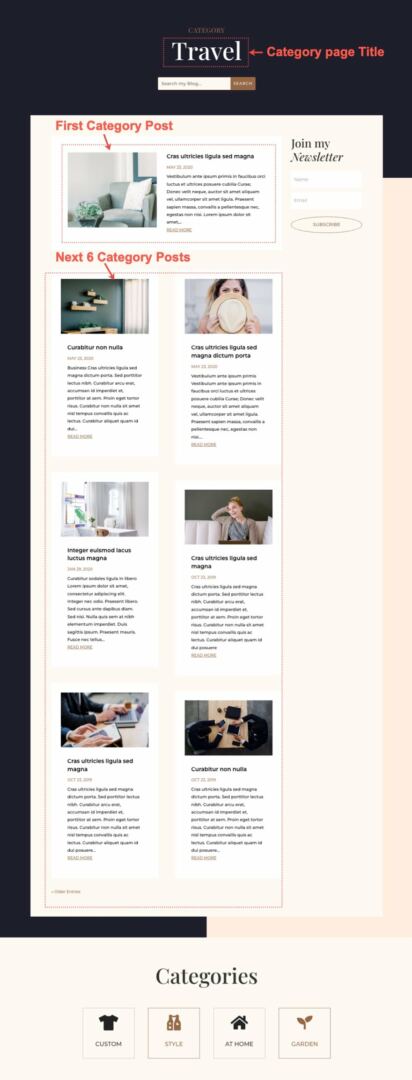
- Class Web page Put up/Archive Name
- Weblog Module 1 – shows the primary submit for the present class web page.
- Weblog Module 2 – features a 1 submit offset that shows subsequent posts (following the primary) for the present class web page in a distinct structure. The submit restrict is 6 and has pagination.
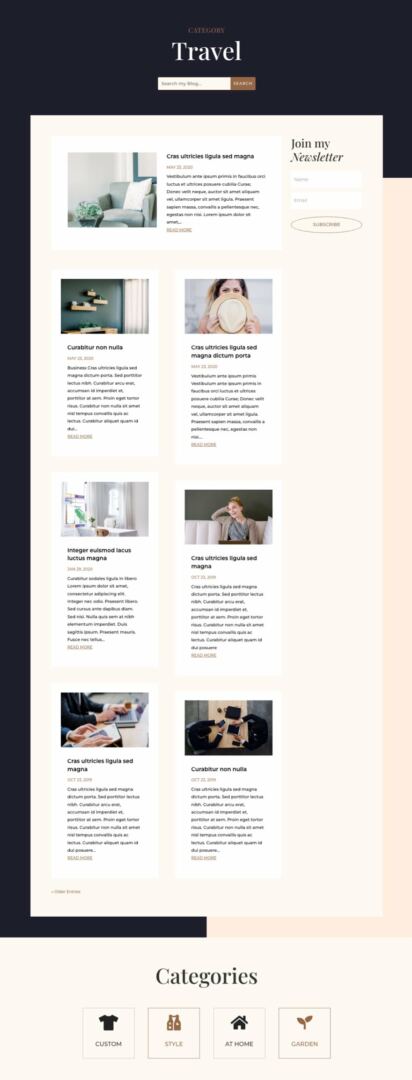
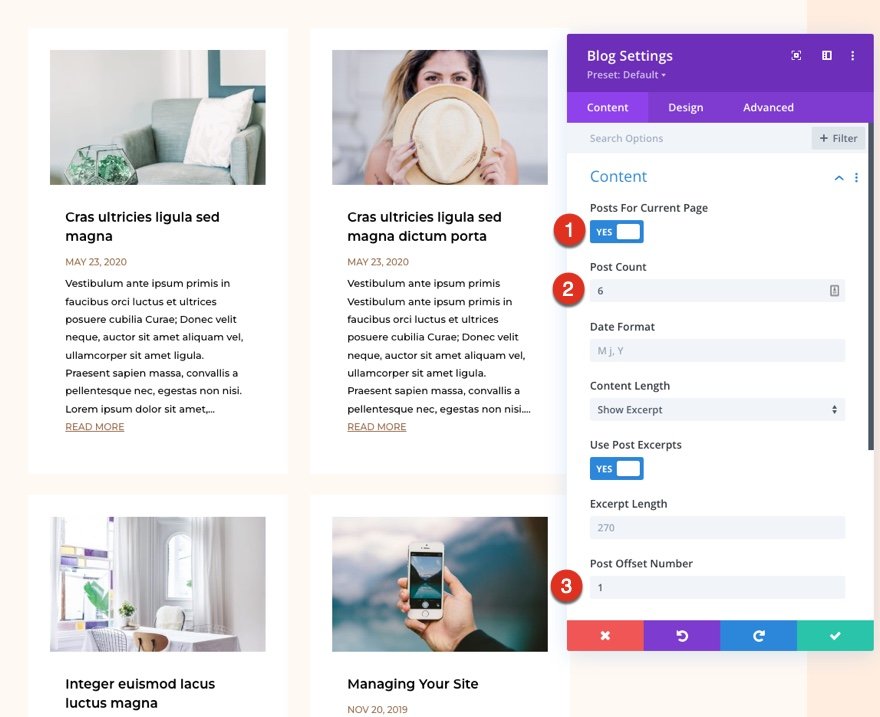
Here’s a fast representation that identifies the dynamic components of the Type Fashion designer Class Web page Template.

Updating the Template’s Dynamic Parts
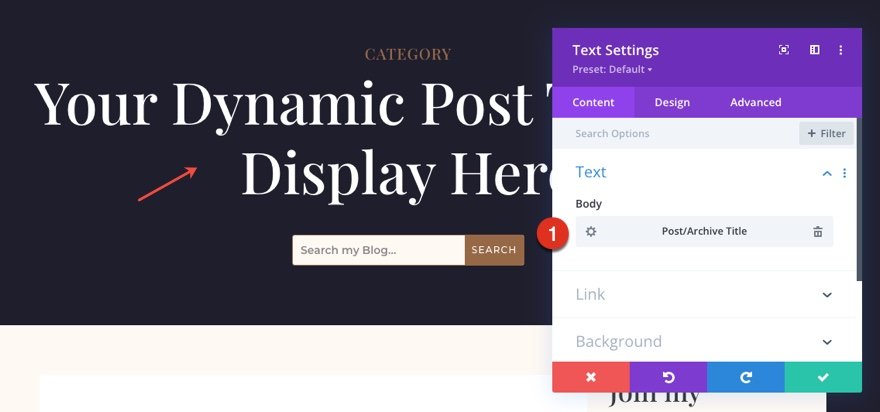
Class Web page Name
The Web page name is added the use of a textual content module that shows the submit/archive name as dynamic content material. Through default, the class web page name goes to be the identify of the present class. However for this template, we added the phrase Articles after the class name. So, for instance, if you’re on a Trade class web page, the web page name will learn “Trade Articles”.
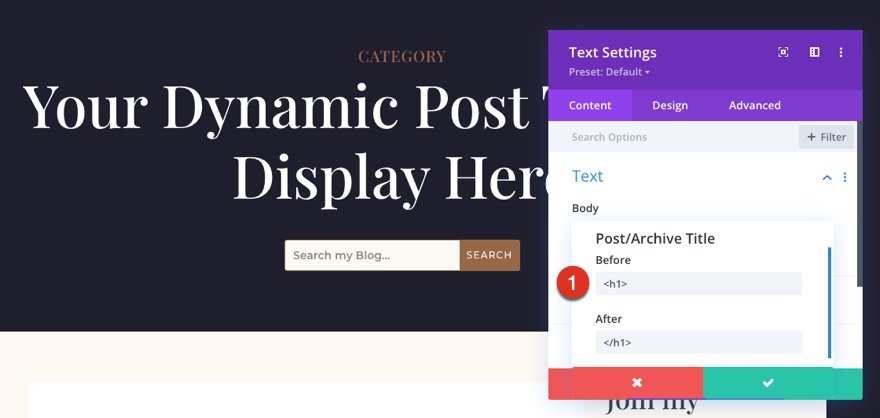
To edit the name, open the settings for the textual content module, click on the tools icon to edit the dynamic part, then replace the sooner than and after HTML as wanted.


Weblog Module(s)
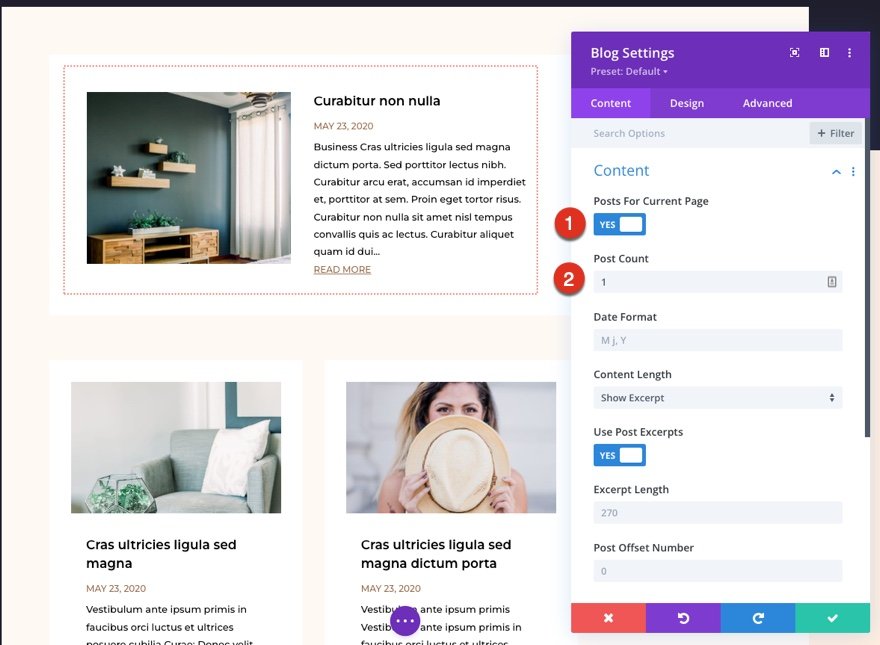
Posts for Present Web page
Since it is a template that has been assigned to all class pages for the web site, there are going to be a number of weblog modules which can be set to show posts for the present web page. That is how the template shows the posts dynamically for every class web page.

You’ll replace the remainder of the settings (like submit depend) to regulate the module components and design. Alternatively, remember to stay the choice Posts for Present Web page set to YES.
Put up Offsets
If multiple weblog module is used at the template, the submit offset choice is used along side the former weblog module to maintain the order of dynamic posts via selecting up the place the former weblog module left off. For instance, if the former weblog module had a submit depend of one, the following weblog module may have a submit offset of one to show posts beginning at #2.

Stay this in thoughts when making updates to weblog modules’ submit depend and offsets.
Updating the Template’s Static Parts
Some components on a class web page template will want your rapid consideration sooner than the use of it live to tell the tale your individual web site. Those components are referred to as static as a result of they’re going to now not replace dynamically.
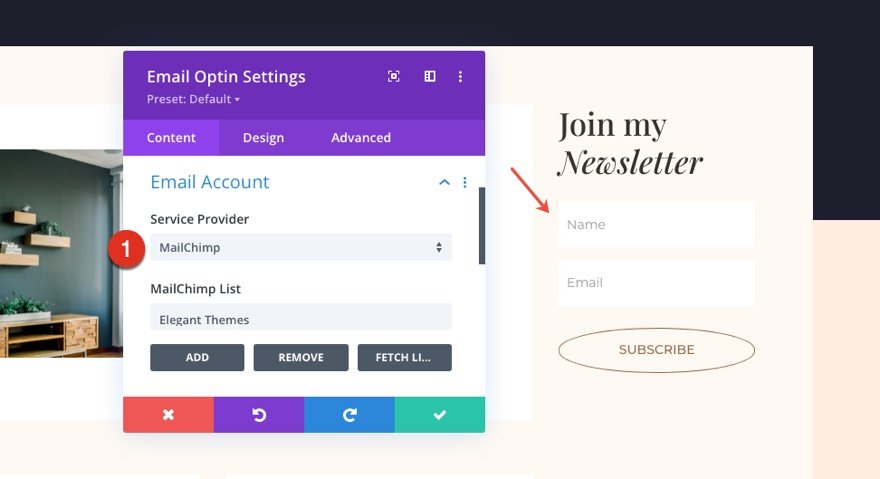
Electronic mail Optin
To permit the Electronic mail Optin Module to turn up to your design, you’ll wish to hyperlink an e mail account.

Replace Different Class Web page Static Content material
Different content material that isn’t going to switch dynamically must be up to date as neatly. Those come with all modules exhibiting textual content, hyperlinks, social media practice icons, and so on.

New Freebies Each Week!
We are hoping you’ve loved the Type Fashion designer Format Pack and the Class Web page Template freebie that is going along side it. We stay up for listening to your reviews within the remark phase under. Remember to test again subsequent week for extra freebies!
The submit Download a FREE Category Page Template for Divi’s Fashion Designer Layout Pack gave the impression first on Elegant Themes Blog.
WordPress Web Design
