The WordPress Verse Block was once designed to turn textual content in a versified layout. It presentations the textual content with out converting your line breaks and areas. Hitting the Input key begins the following line as a substitute of starting a brand new paragraph. It’s now not intended in your standard content material. As an alternative, it’s designed for poetry, tune lyrics, or some other form of literary expression.
Realizing the right way to use the Verse Block permit you to correctly design the glance of your content material. On this article, we’ll take a look at the Verse Block’s settings and choices, see very best practices of the right way to use it, and notice the steadily requested questions.
Methods to Upload the Verse Block on your Submit or Web page

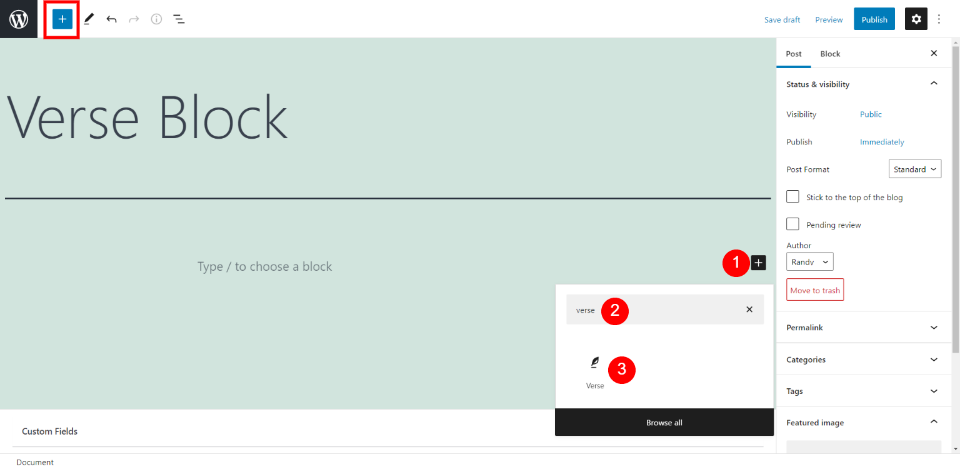
So as to add the Verse Block on your pages and posts, make a selection the block icon both inside your content material or within the most sensible left nook of the web page, input the identify of the block, and make a selection it when apparently.

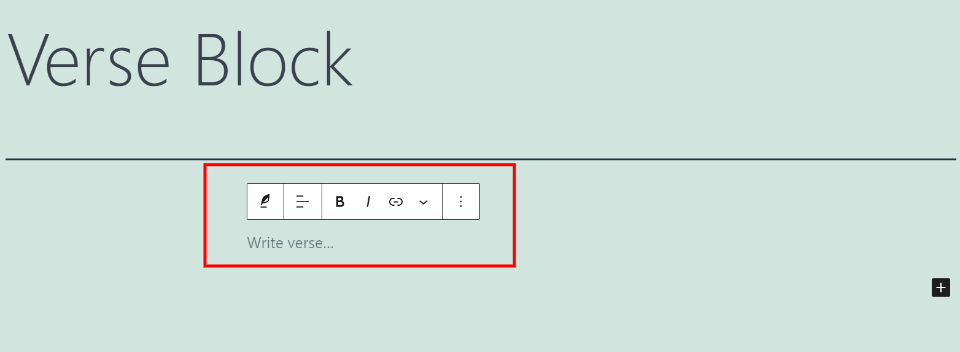
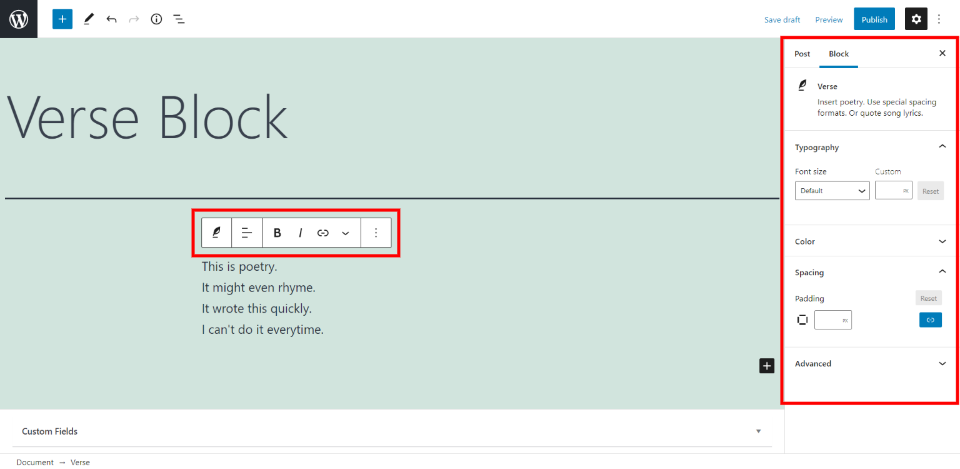
The Verse Block is then added on your content material, the place you’ll get started including poetry, tune lyrics, and so on. The default types of the Verse Block will range relying at the theme you’re the use of. I’m the use of the Twenty Twenty-One WordPress theme for those examples.

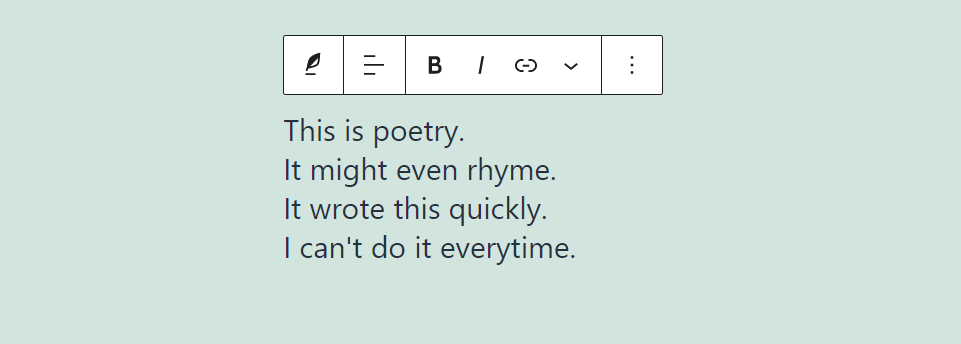
Whilst you input your textual content into the sphere and hit the Input key, you’re taken to the following line. This works just like the Preformatted Block slightly than the Paragraph Block, which provides a brand new paragraph while you hit Input.

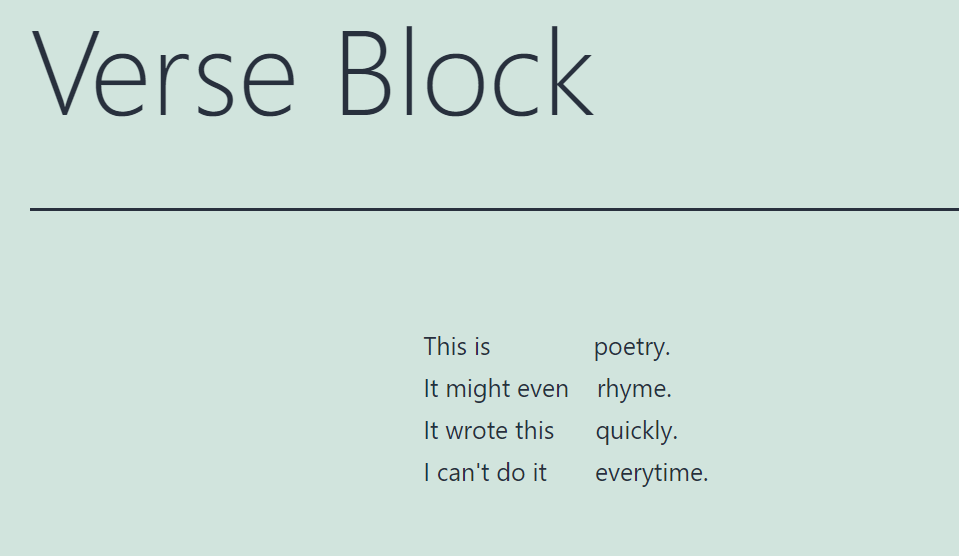
It even assists in keeping any additional areas you’ve added between phrases. This case displays the printed publish, whole with areas and line breaks.
Verse Block Settings and Choices

The Verse Block has two spaces with settings and choices. The primary is the Verse Toolbar. The second one is the Verse Block choices in the precise sidebar. Right here’s a take a look at each.
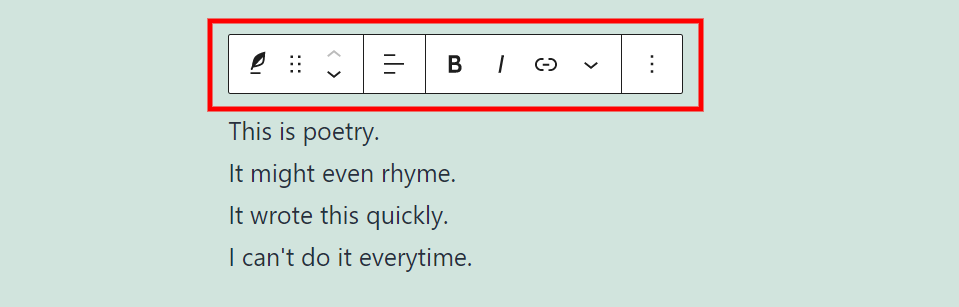
Verse Block Toolbar

Clicking anyplace within the Verse Block opens its toolbar.
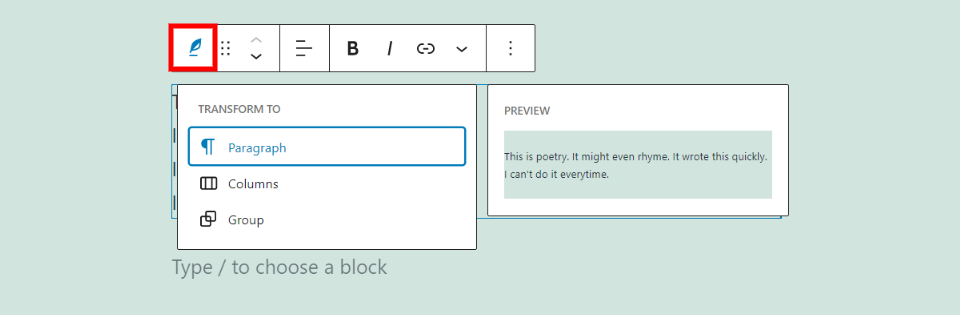
Alternate Block Kind or Taste

The primary environment adjustments the block to a Paragraph Block, adjustments the collection of columns, and allows you to workforce. Soaring unearths a preview so that you’ll know the way it might glance.
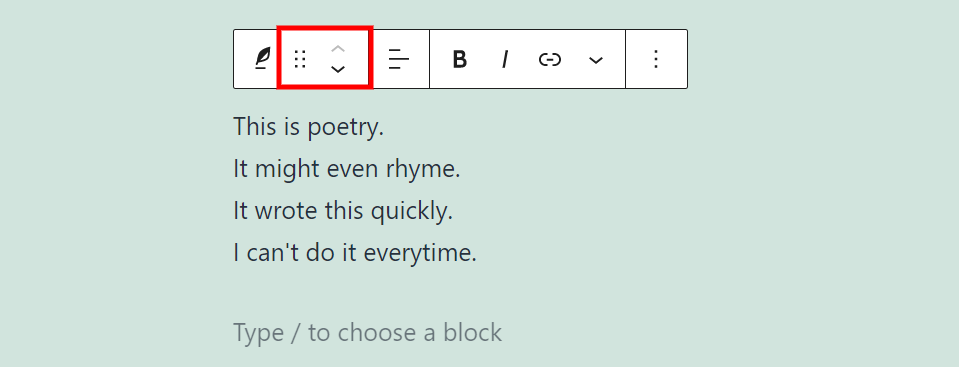
Drag or Transfer

The drag device contains six dots. Snatch those dots to pull the block anyplace you need. Alternately, you’ll click on the arrows to transport the block up or textual content throughout the content material.
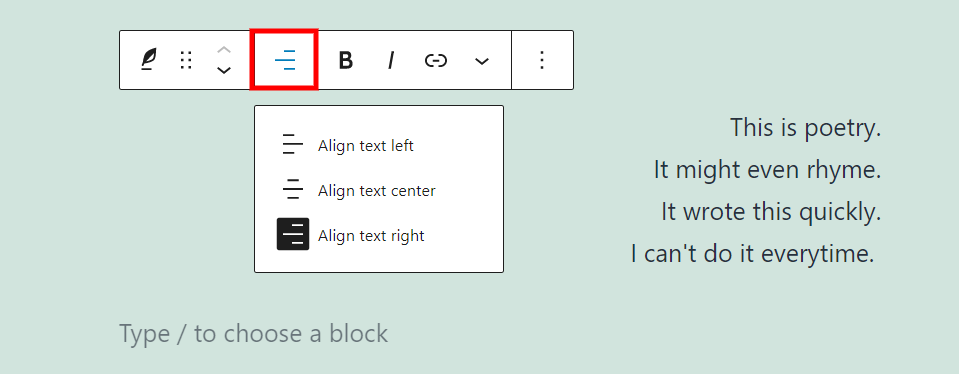
Textual content Alignment

Textual content alignment choices come with left, heart, and proper. This strikes the place the textual content is aligned throughout the block.
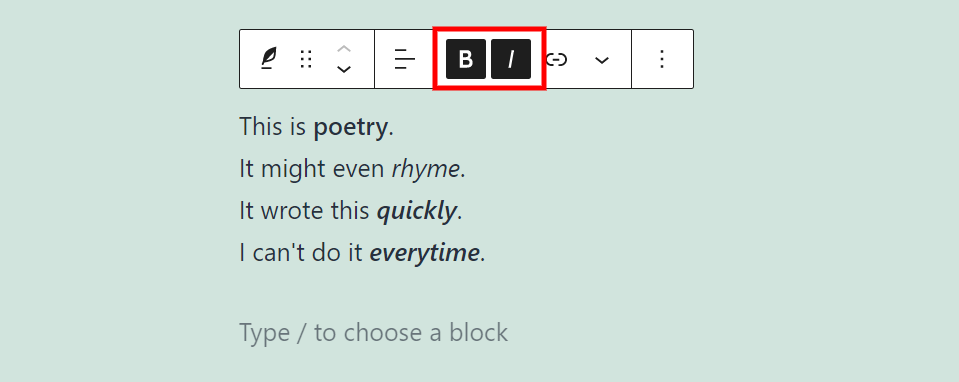
Daring and Italic

Daring and italic settings follow to the textual content you’ve highlighted when you choose the choices. Use them personally or in combination, as I’ve accomplished on this instance.
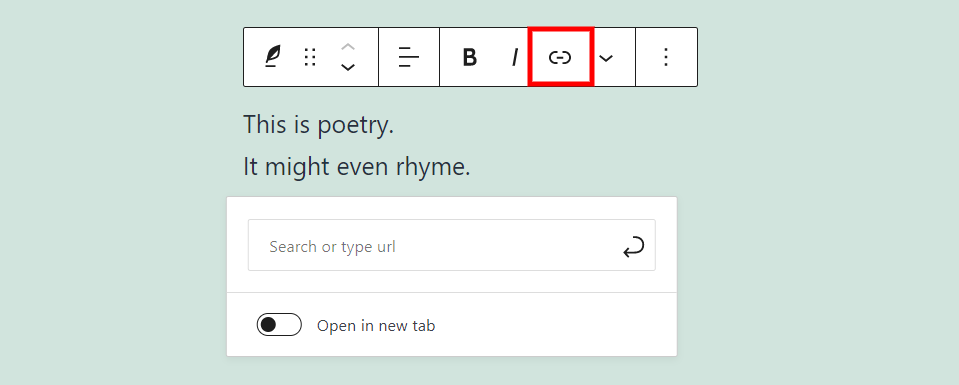
Hyperlink

The hyperlink environment means that you can seek for or input the URL for the portion of textual content you’ve highlighted.
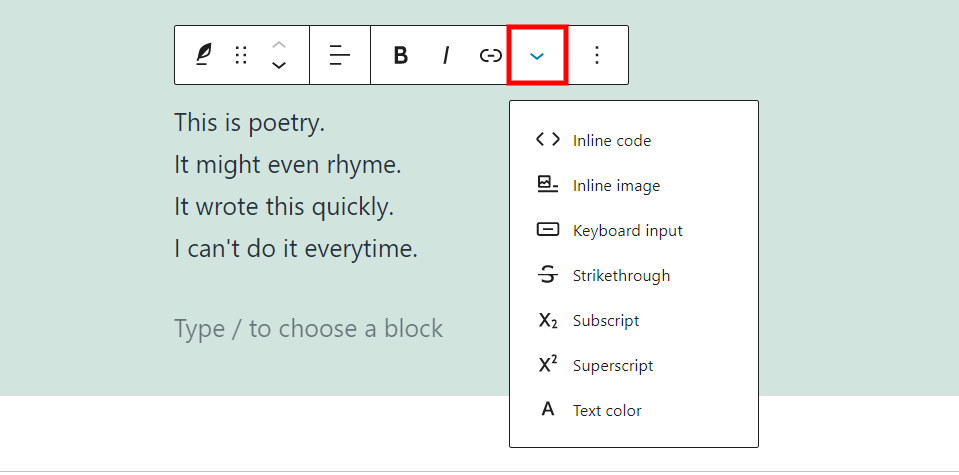
Extra Settings

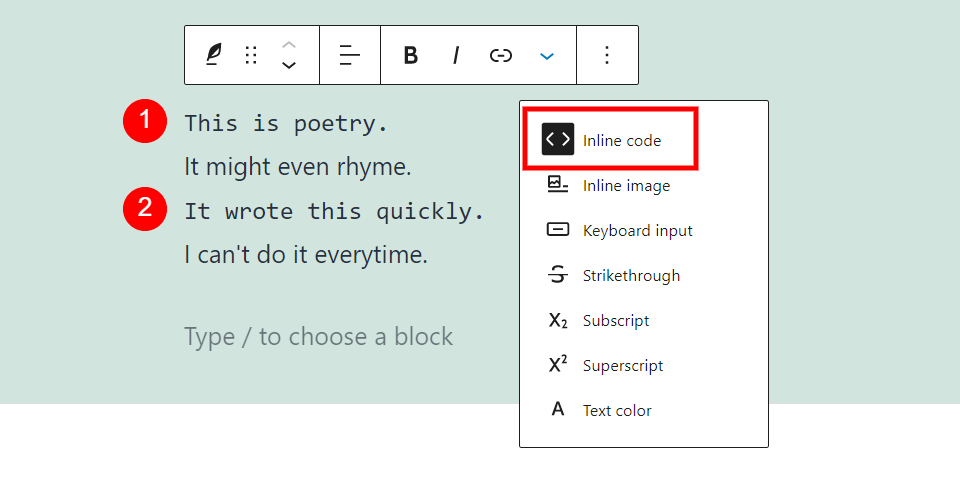
The Extra Settings hyperlink opens a dropdown field with a number of choices. They try to supply a easy instance to visually display what they’re for.
Inline Code

This displays the textual content as code. I’ve set the primary and 3rd traces to a code layout on this instance.
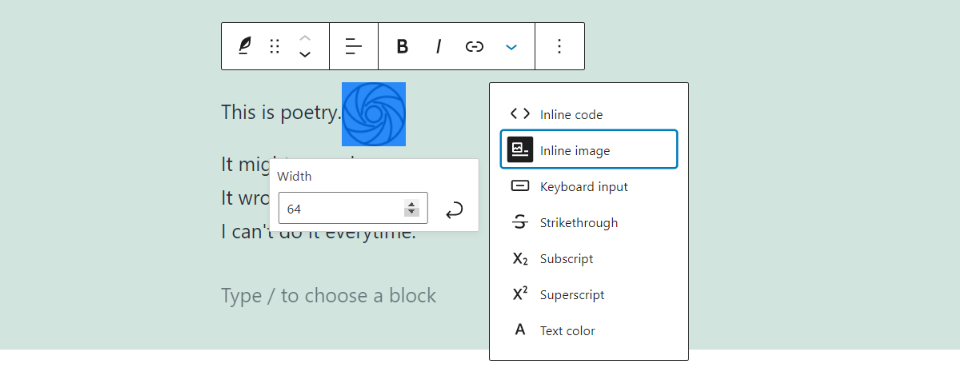
Inline Symbol

Inline Symbol opens the Media Library the place you’ll make a selection a picture. The picture is added inline, on the location of your cursor. Deciding on the picture opens a dropdown field the place you’ll make a selection the width for the picture.
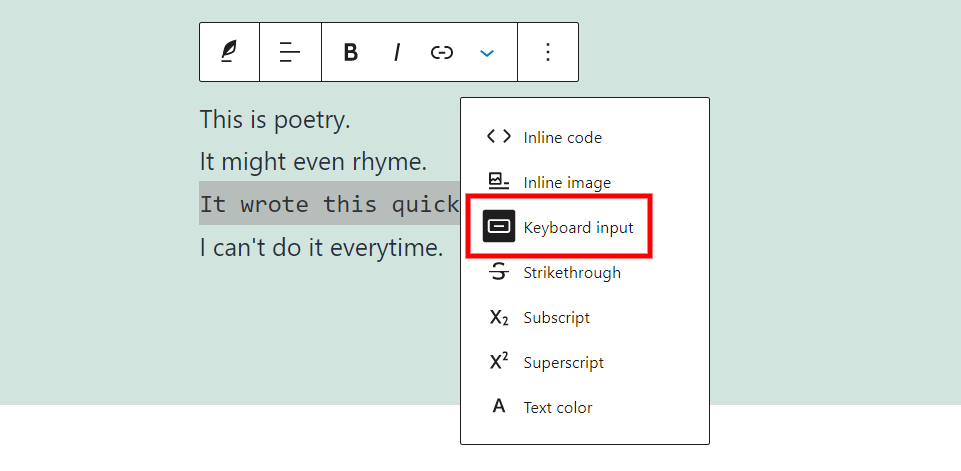
Keyboard Enter

Keyboard Enter provides keyboard tags on your content material. This defines keyboard enter and is displayed within the browser’s default monospace font.

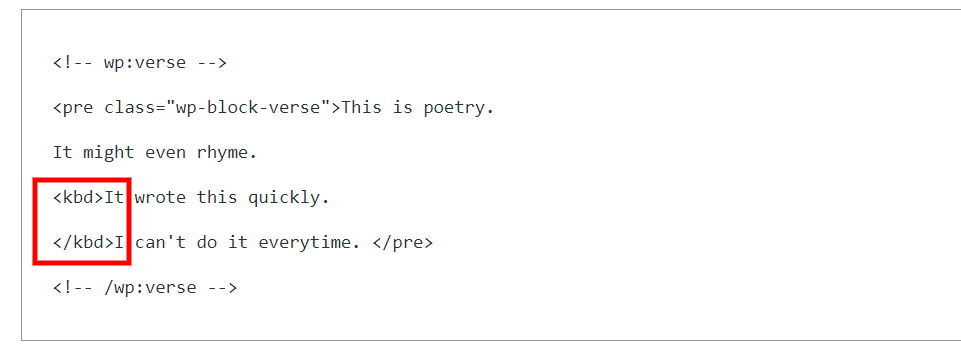
Listed here are the tags added to the textual content while you view it within the code editor.
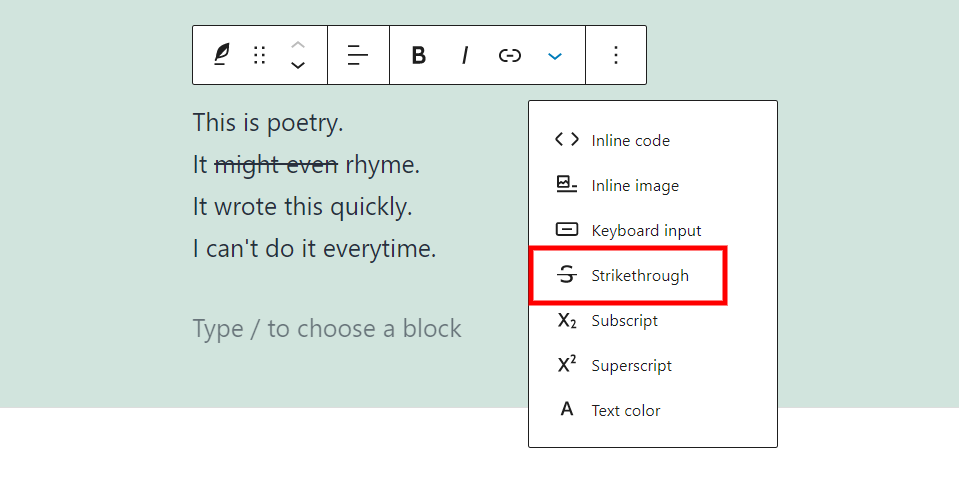
Strikethrough

Strikethrough provides a line during the textual content you’ve highlighted.
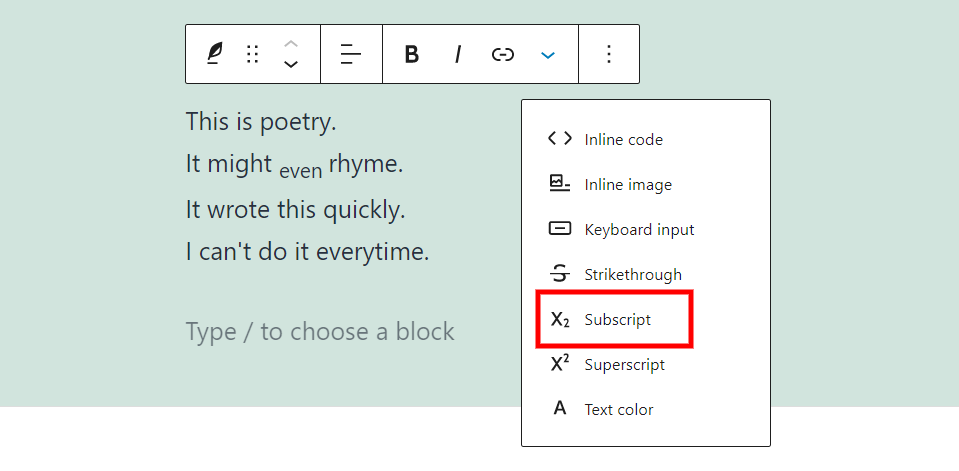
Subscript

Subscript codecs the textual content you’ve highlighted as a subscript.
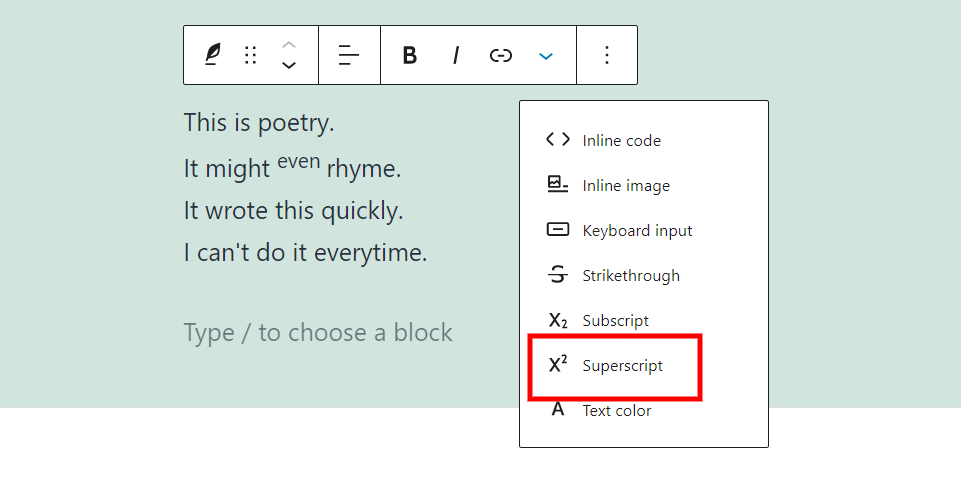
Superscript

Superscript codecs the textual content you’ve highlighted as superscript.

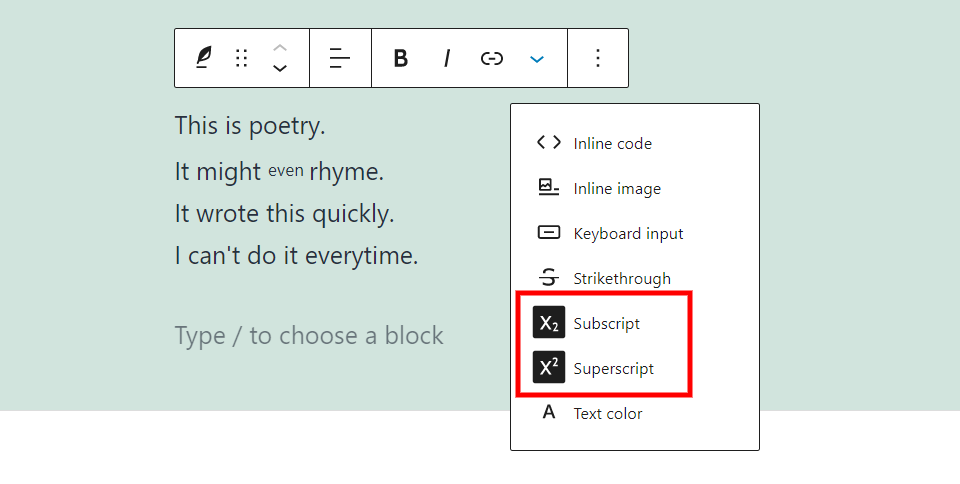
Use subscript and superscript in combination to cut back the scale of the font and heart it horizontally.
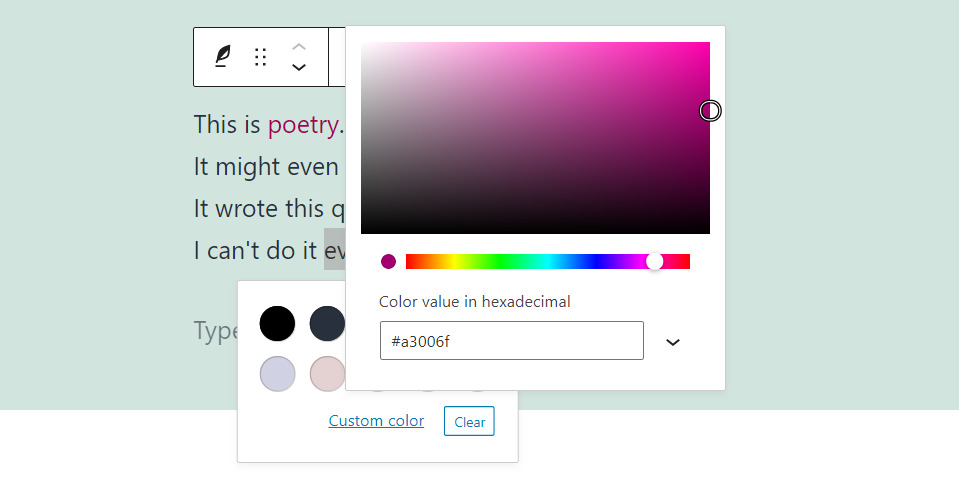
Textual content Colour

Textual content Colour means that you can regulate the colour of the textual content you’ve highlighted. You’ll make a selection from a couple of pre-chosen colours, select a colour at the colour picker device, or input the price as a hex or RBG code.
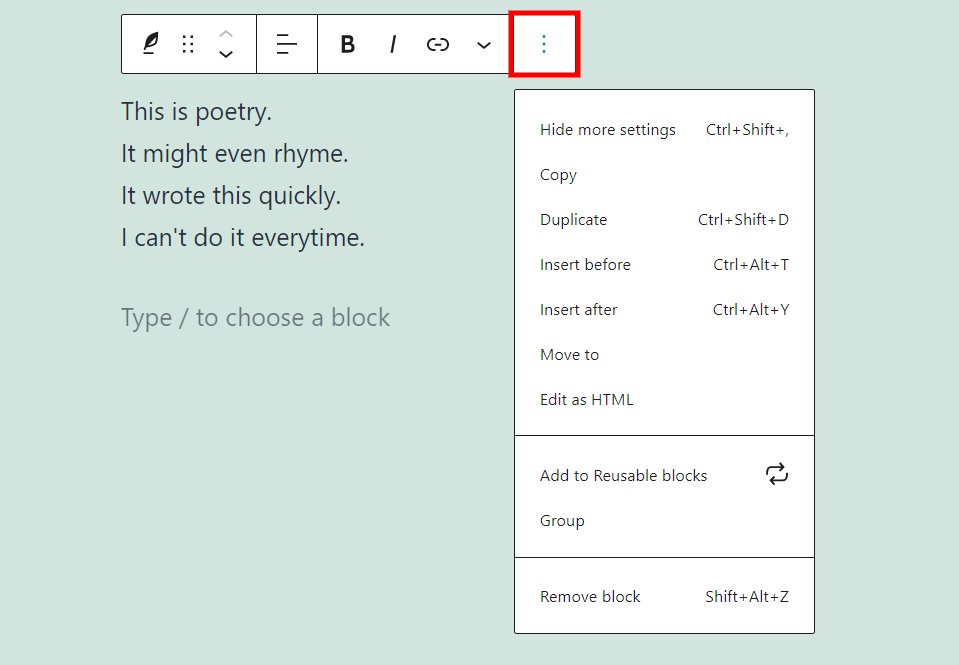
Verse Block Choices

The Verse Block choices come with:
Disguise Extra Settings – this hides the precise sidebar, providing you with a cleaner workspace.
Replica – copies the Verse Block so you’ll paste it anyplace within the editor you need.
Reproduction – creates a reproduction of the Verse Block and puts it below the unique.
Insert Ahead of – provides an area ahead of the Verse Block the place you’ll position every other block.
Insert After – provides an area after the Verse Block the place you’ll position every other block.
Transfer To – puts a blue line that you’ll transfer up or down with the arrow keys. When the blue line reaches the positioning that you need to transport your Verse Block to, hit input and your block is moved routinely.
Edit as HTML – opens the code editor the place you’ll edit your whole content material as HTML.
Upload to Reusable Blocks – provides the Verse Block on your listing of reusable blocks so you’ll apply it to any web page or publish.
Staff – upload the block to a bunch so you’ll regulate the blocks as a unmarried unit.
Take away Block – deletes the block.
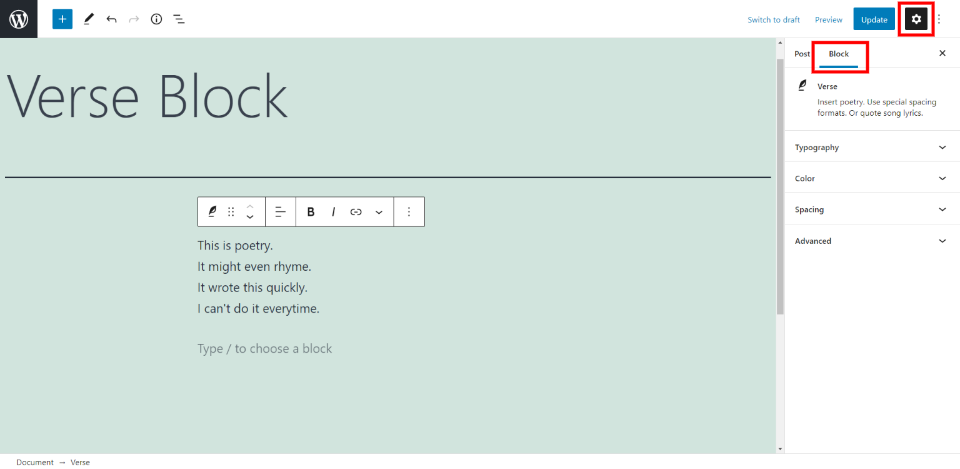
Verse Block Settings

The Verse Block settings are positioned in the precise sidebar. If the sidebar is appearing, then settling on the block will show the settings. If the sidebar isn’t appearing, click on at the equipment icon after which make a selection the block within the content material house.
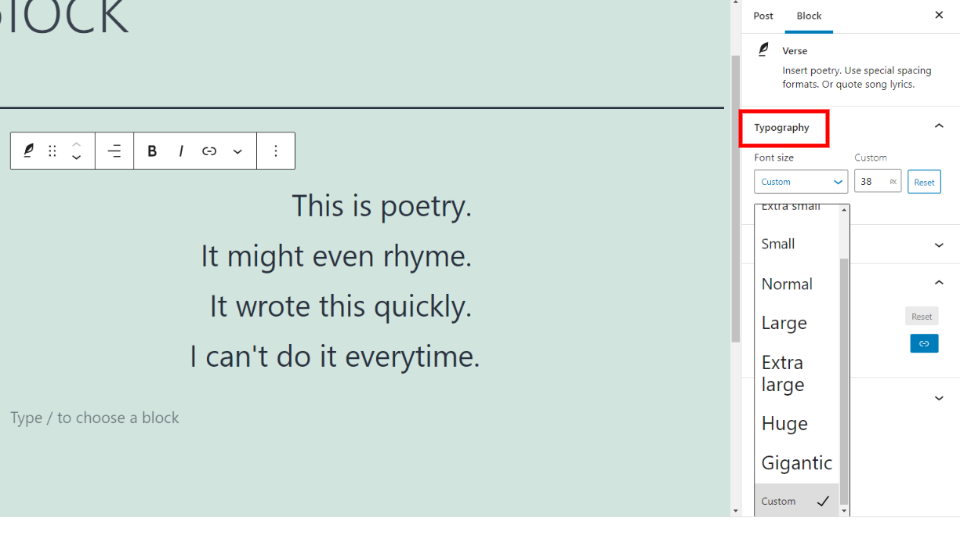
Typography

Typography means that you can make a selection the scale of the font for all the block from a dropdown field or input a customized dimension.
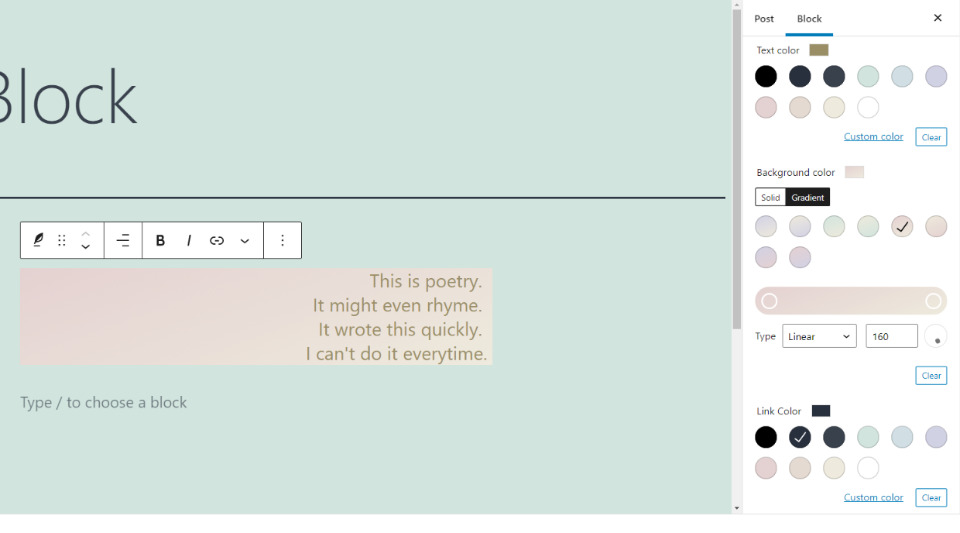
Colour

Colour offers you keep watch over over the textual content and background colours of the Verse Block. Choose between pre-selected colours or make a selection a customized colour. Make a choice a forged colour or create a gradient for the background. Set the gradient as linear or radial. You’ll additionally set the colour for hyperlinks.
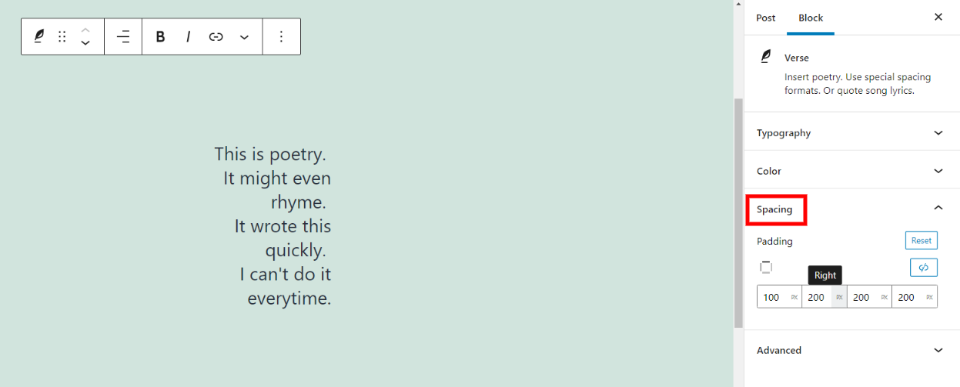
Spacing

Spacing means that you can upload area to either side, or explicit aspects, of the Verse Block.
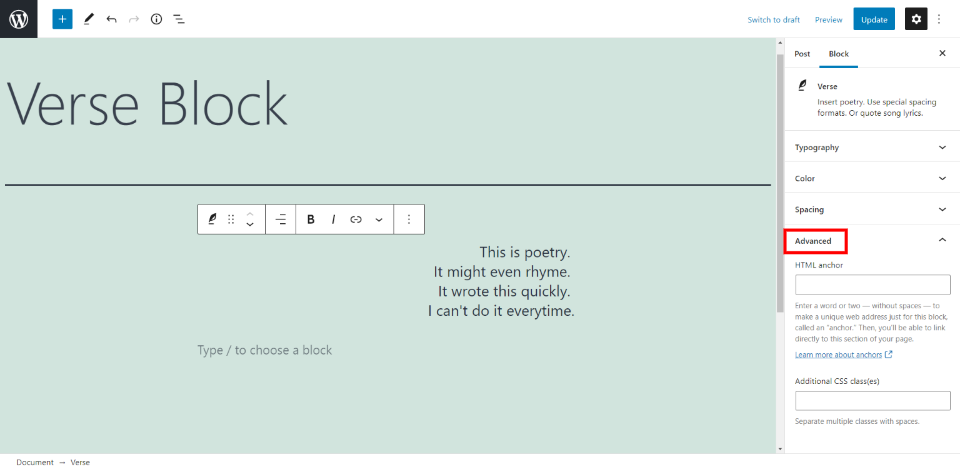
Complicated

Complicated contains an possibility for an HTML anchor and a box so as to add CSS categories. The anchor is a unique internet deal with only for the Verse Block. This allows you to hyperlink at once to this block. The CSS categories box means that you can create customized CSS to taste your block.
Pointers and Highest Practices for The use of the Verse Block Successfully
Use it to turn textual content in a different way from the usual textual content to your web page. It’s additionally a perfect selection if you wish to retain areas to your content material.
Use a Paragraph Block to create a identify for the poem or tune.
The styling in your Verse Block will fit your theme via default. Taste yours in a different way so it stands proud from the remainder of your web page. While you’ve styled it, upload it on your reusable blocks so you’ll use it once more.
To transform it to every other form of block, you’ll want to convert it to a Paragraph Block first. Then, you’ll convert it to different varieties of blocks.
Incessantly Requested Questions in regards to the Verse Block
What’s the aim of the Verse Block?
It’s used to show textual content with a couple of traces. That is supreme for poetry, tune lyrics, and so on.
What’s the adaptation between a Verse Block and a Paragraph Block?
It really works in a similar fashion to the Paragraph Block, with the exception of that it keeps your spacing and provides the textual content to the following line via hitting the input key. The Paragraph Block calls for you to carry the shift key while you hit input.
Can or not it’s used for the rest but even so poetry?
Sure. It’s supreme for poetry and tune lyrics, however it may be used for any form of textual content that you need to divide into verse layout. For instance, you’ll additionally use it to provide a listing that isn’t bulleted or numbered.
Do it’s important to use it if you need poetry?
No. You’ll upload poetry to the Paragraph Block via retaining shift while you hit input, however the Verse Block is pre-formatted which makes it more straightforward to make use of briefly. Merely input your textual content, hit input, and proceed typing at the subsequent line.
Conclusion
That’s our take a look at the WordPress Verse Block. This is a superb block for showing poetry, tune lyrics, or some other form of versified literature. It’s additionally helpful for any form of textual content that you need to retain areas or line breaks. It’s simple to make use of and can provide your content material some visible aptitude that’s tricky to get with a Paragraph Block. We extremely suggest the use of this specialised WordPress block for your whole poetic content material.
We need to listen from you. Do you employ the WordPress Verse Block? Tell us what you consider it within the feedback.
Featured Symbol by means of ivector/ shutterstock.com
The publish How to Use the WordPress Verse Block gave the impression first on Elegant Themes Blog.
WordPress Web Design