Do you need so as to add a Fb Like button in WordPress?
A Fb Like button to your WordPress web page could make it easy and simple for customers to love and percentage your content material. You’ll be able to build up engagement and get extra fans.
On this article, we will be able to display you the way to upload the Fb Like button in WordPress.

Why Upload a Fb Like Button in WordPress?
Fb is without doubt one of the most well liked social media platforms on the earth. Many companies use Fb to connect to their shoppers and advertise their merchandise.
Including a Fb Like button for your WordPress web page can lend a hand pressure extra engagement. It additionally encourages folks to percentage your content material on their Fb profiles and draw in new customers for your website online.
You’ll be able to use the Fb Like button to extend your social fans and construct a group. It is helping carry consciousness about your services and boosts conversions.
That mentioned, let’s see how you’ll be able to upload a Fb Like button in WordPress the usage of a plugin or including customized code.
Manner 1: Upload Fb Like Button in WordPress The usage of a Plugin
On this means, we will be able to be the usage of a WordPress plugin so as to add Fb Like button. This technique is really easy and really helpful for inexperienced persons.
The very first thing you want to do is set up and turn on the BestWebSoft’s Like & Proportion plugin. For extra main points, see our step by step information on the way to set up a WordPress plugin.
Upon activation, you’ll be able to cross to Like & Proportion » Settings out of your WordPress admin panel.

Subsequent, you’ll want to upload the Fb App ID and App Secret. In the event you don’t have this knowledge, then merely practice the stairs under.
Methods to Create a Fb App ID and App Secret
Move forward and click on the ‘create a brand new one’ hyperlink underneath App ID or App Secret box within the Like & Proportion plugin.
This may take you to the Meta for Builders web page. We recommend opening the web page in some other tab or window since you’ll want to open the Like & Proportion settings web page on your WordPress dashboard to go into the app ID and secret.
From right here, you’ll want to make a choice an app sort. Move forward and make a choice ‘Trade’ because the app sort and click on the ‘Subsequent’ button.

Subsequent, you’ll want to supply elementary details about your app.
You’ll be able to input a show identify on your app, and make sure that the proper e-mail cope with seems underneath the ‘App touch e-mail’ box. Fb will routinely pick out the e-mail cope with of the account you’re these days logged in as.
There’s additionally an choice atmosphere to select a trade account. You’ll be able to depart this on ‘No Trade Supervisor account decided on’ and click on the ‘Create app’ button.

A popup window will now seem the place Fb will ask you to re-enter your password.
That is for safety functions to prevent malicious task to your account. Move forward and input your Fb account password and click on the ‘Post’ button.

After that, you’ll see your app dashboard.
From right here, you’ll be able to head to Settings » Elementary from the menu to your left.

At the Elementary settings web page, you are going to see the ‘App ID’ and ‘App Secret.’
You’ll be able to now input this knowledge within the Like & Proportion plugin settings on your WordPress dashboard.

End Up Customizing Your Fb Like Button
First, reproduction the ‘App ID’ and head again to the tab or window the place you’ve gotten the Like & Proportion » Settings web page opened. Merely input the ‘App ID’ within the respective fields.
Now repeat the step by way of copying the ‘App Secret’ knowledge from Meta for Builders web page and pasting it into the Like & Proportion plugin settings.

Whenever you’ve executed that, you’ll be able to make a choice whether or not to turn the Fb Like button together with the Profile URL and Proportion buttons.
There also are settings to edit the Fb Like button’s dimension, its place prior to or after the content material, and alignment.

When you have enabled the Profile URL button, then you’ll be able to scroll right down to the ‘Profile URL Button’ phase and input your Fb username or ID.
While you’re executed, don’t omit to avoid wasting your adjustments.
Now, the plugin will routinely upload a Fb Like button for your WordPress web page and place it in line with your settings.
You’ll be able to additionally use the [fb_button] shortcode so as to add the Fb Like button any place to your website online.
That’s all! You’ll be able to now consult with your website online and spot the Like button on each and every put up.

Manner 2: Manually Upload Fb Like Button in WordPress
Differently so as to add a Fb Like button is by way of the usage of customized code. Then again, this technique calls for you so as to add the code at once in WordPress so we simplest suggest it for people who find themselves comfy modifying code.
With that during thoughts, we’re going to use the loose WPCode plugin to take action, which makes it easy for any person so as to add code to their WordPress weblog.
First, you want to consult with the ‘Like Button’ web page at the Meta for Builders web page and scroll right down to the ‘Like Button Configurator’ phase.

Subsequent, you’ll be able to input the URL of your Fb web page within the ‘URL to Like’ box. This would be the web page you’d like to connect to the Fb Like button.
After that, merely use the configuration to select the Like button format and dimension. You’re going to additionally see a preview of the Like button.
As soon as glad with the preview, click on at the ‘Get Code’ button.
This may convey up a popup appearing you two items of code snippets underneath the ‘JavaScript SDK’ tab.

Please observe that in case you at once upload those code snippets for your WordPress theme, it’s going to wreck your web page. Plus, the code snippets will likely be overwritten whilst you replace the theme.
An more straightforward method of including code for your is by way of the usage of the WPCode plugin. It means that you can paste code snippets for your web page and simply arrange customized code with no need to edit the theme information.
First, you’ll want to set up and turn on the WPCode loose plugin. For extra main points, please see our information on the way to set up a WordPress plugin.
Upon activation, you’ll be able to head to Code Snippets » Header and Footer out of your WordPress dashboard. Now, you’ll want to reproduction the primary code snippet and upload it for your WordPress theme’s header.php record proper after the tag.
Merely reproduction the code and input it within the ‘Frame’ phase. Don’t omit to click on the ‘Save Adjustments’ button.

Subsequent, you want to duplicate the second one piece of code and paste it into your WordPress website online to show the Like button.
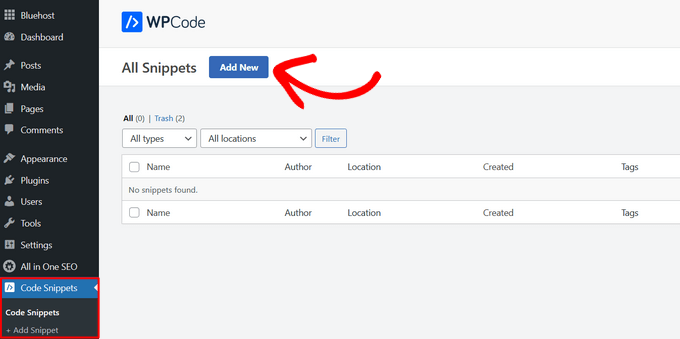
To begin, you’ll be able to cross to Code Snippets » + Upload Snippet out of your WordPress admin panel or click on the ‘Upload New’ button.

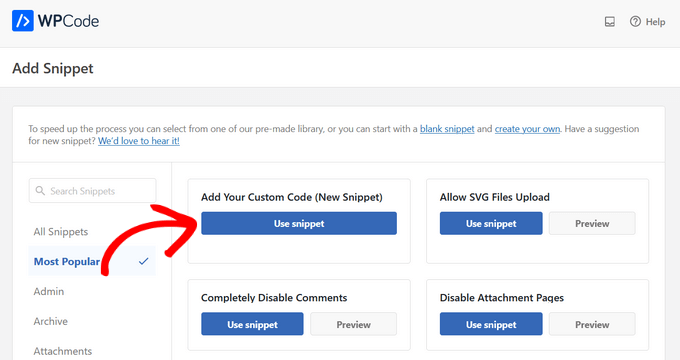
At the subsequent display screen, WPCode will permit you to make a choice a snippet from the pre-built library or upload a brand new customized code.
Move forward and make a choice the ‘Upload Your Customized Code (New Snippet)’ choice and click on the ‘Use snippet’ button.

After that, you’ll be able to give a reputation on your customized code and input the second one code snippet underneath the ‘Code Preview’ phase.
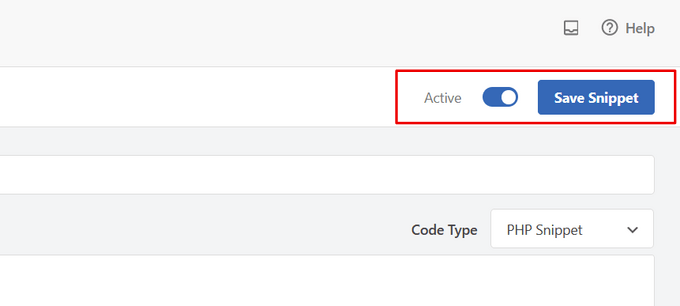
You’ll want to click on the ‘Code Sort’ dropdown menu and make a selection ‘HTML Snippet’ because the code sort.

Subsequent, you’ll be able to scroll right down to the ‘Insertion’ phase and make a selection the place you’d just like the Fb Like button to look. As an example, let’s say you need it to look prior to the content material.
Merely click on the ‘Location’ dropdown menu and make a choice the Insert Earlier than Content material choice underneath Web page, Publish, Customized Publish Varieties.

Whenever you’re executed, you’ll be able to click on the ‘Save Snippet’ button.
You’ll additionally must click on the toggle and turn it from Inactive to Lively.

That’s it, a Fb Like button will seem to your web page after coming into the code.
What’s Open Graph Metadata & Methods to Upload it to WordPress?
Open Graph is metadata that is helping Fb gather details about a web page or put up to your WordPress website online. This knowledge features a thumbnail symbol, put up/web page identify, description, and writer.
Fb is moderately sensible in pulling up the identify and outline fields. Then again, in case your put up has multiple symbol, then it’s going to infrequently display an flawed thumbnail when shared.
If you’re already the usage of the All in One search engine optimization (AIOSEO) plugin, then this can also be simply fastened by way of visiting All in One search engine optimization » Social Networks and clicking at the Fb tab.
Subsequent, click on the ‘Add or Make a choice Symbol’ button to set a default put up Fb symbol in case your article doesn’t have an open graph symbol.

But even so that, you’ll be able to additionally configure an open graph symbol for each and every particular person put up or web page.
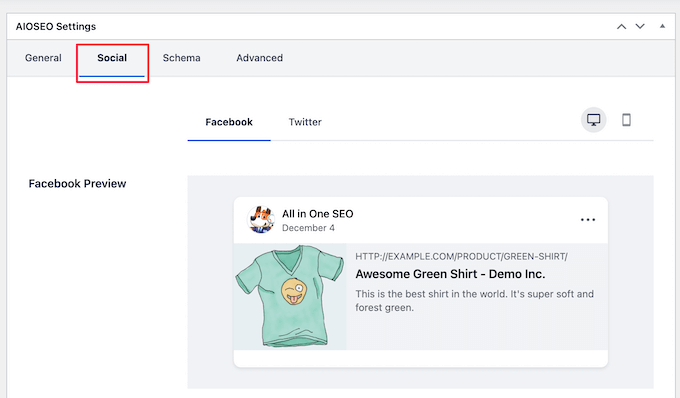
While you’re modifying a put up, simply scroll right down to the AIOSEO Settings phase within the content material editor. Subsequent, transfer to the ‘Social’ tab and spot a preview of your thumbnail.

Now scroll right down to the ‘Symbol Supply’ choice, and you’ll be able to then make a choice an open graph symbol on your put up.
As an example, you’ll be able to make a selection the featured symbol, connected symbol, the primary symbol within the content material, or add a customized symbol for use as an open graph thumbnail.

For extra main points and exchange tactics so as to add open graph metadata, see our information on the way to upload Fb Open Graph metadata in WordPress.
We are hoping this text helped you learn to upload Fb Like button in WordPress. You might also need to see our record of the way to check in a website identify and the very best social media plugins for WordPress.
In the event you preferred this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally in finding us on Twitter and Fb.
The put up Methods to Upload Fb Like Button in WordPress first seemed on WPBeginner.
WordPress Maintenance