With no seek box, your website online’s navigation goes to endure. You’ll have probably the most tough surfing enjoy on the net, but when your customers can’t seek to seek out precisely what they’re searching for, you simply would possibly (and more than likely will) lose out on trade. This instructional will stroll you thru including a seek box to Divi’s secondary menu in order that it doesn’t matter what, your customers will at all times be only some clicks clear of the entirety they want.
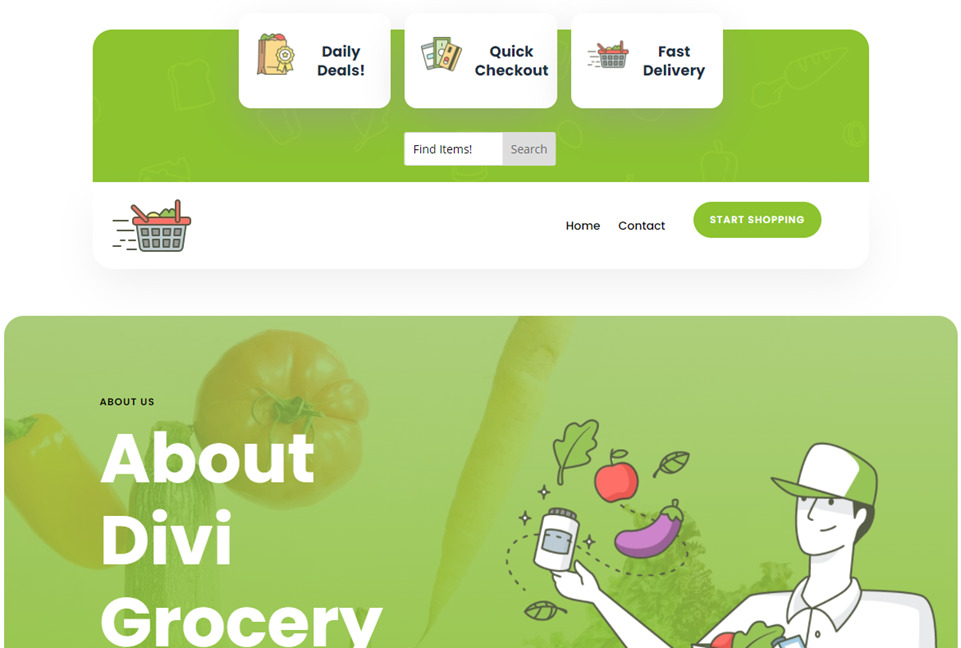
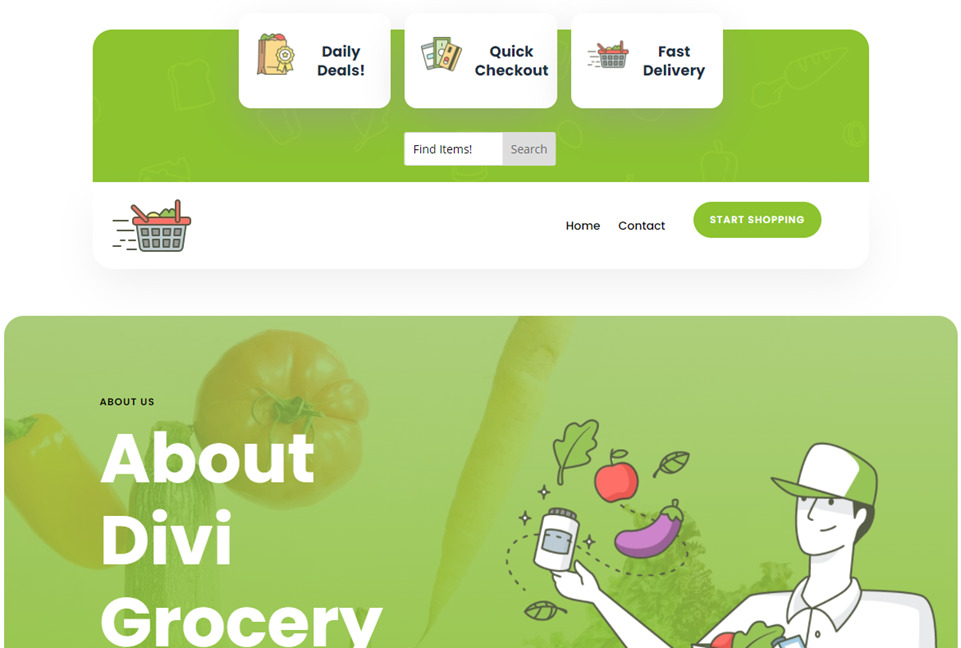
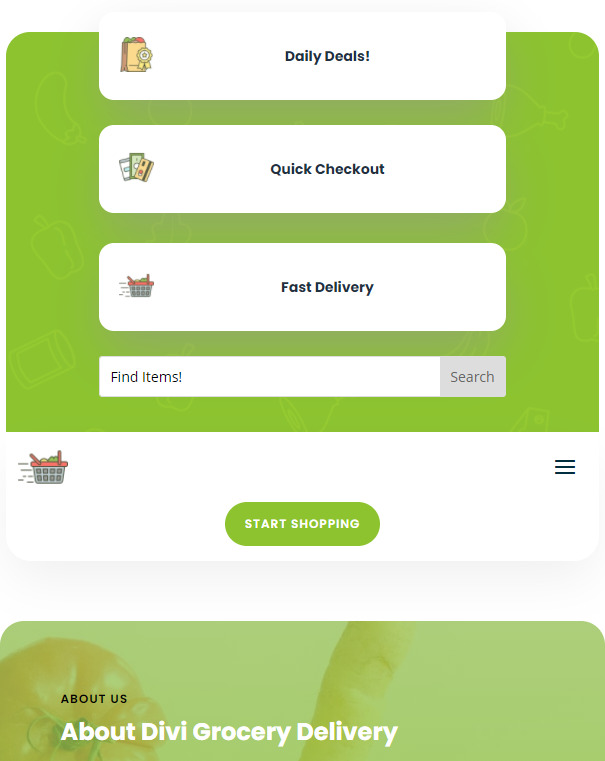
Divi Seek Box Preview
Desktop

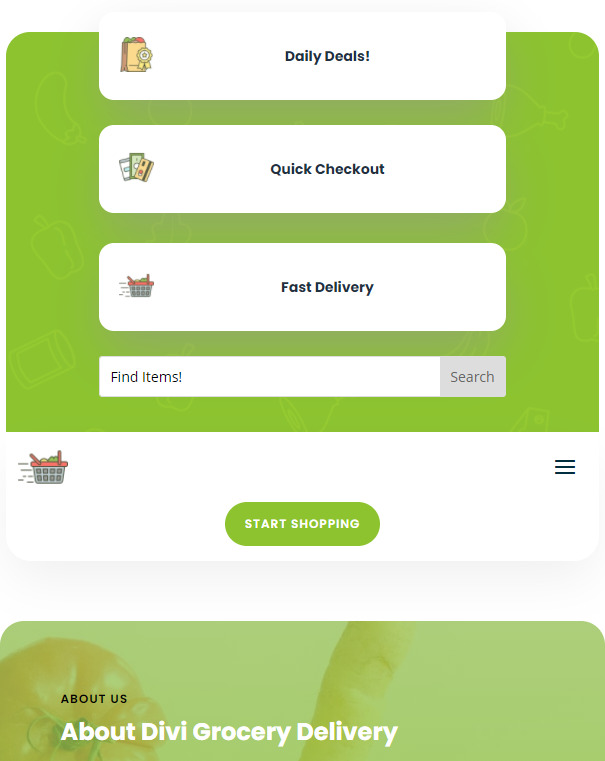
Cell

Add and/or Edit World Header
For this newsletter, we’re going to be the use of the free header/footer that is going together with our Grocery Supply structure pack. You’ll merely obtain the .zip archive and extract the wanted .json report on your pc.

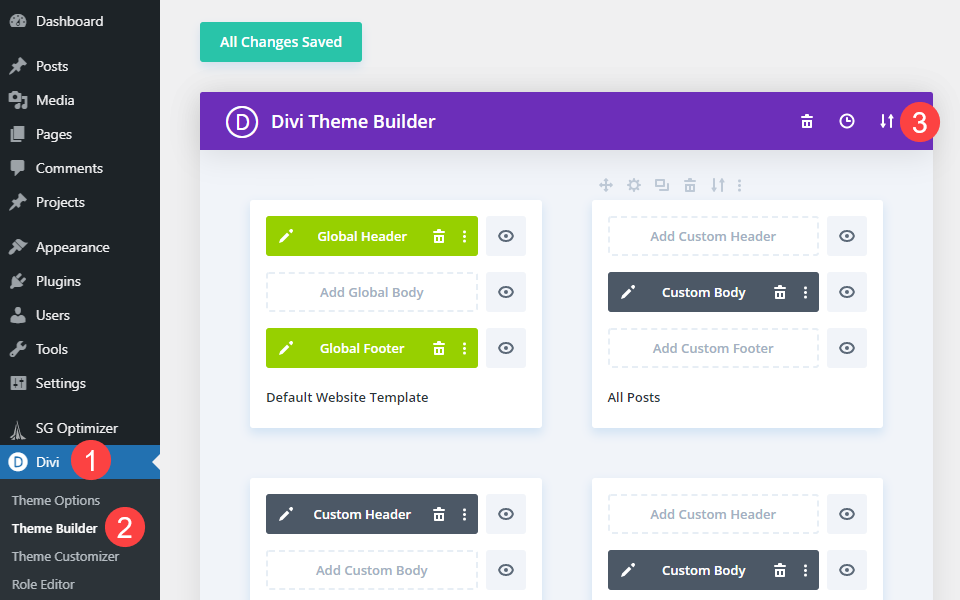
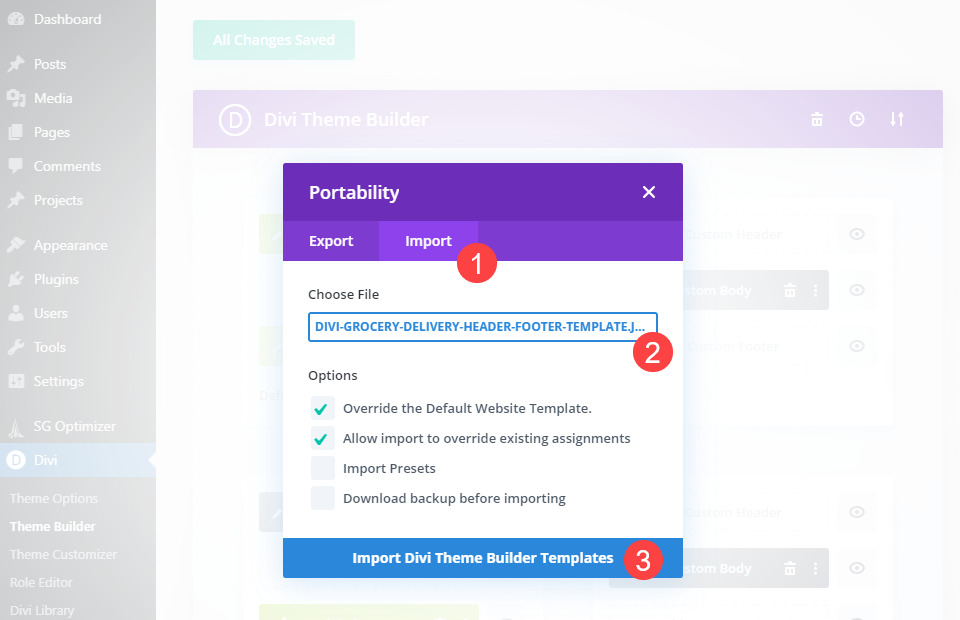
After that, pass into your WordPress dashboard and navigate to Divi – Theme Builder. From there, you wish to have to click on the up-and-down arrows icon to open the Portability choices.

Within the new modal, click on the Import tab and to find the .json report you downloaded. While you’re in a position, choose Import Divi Theme Builder Templates to start the add.

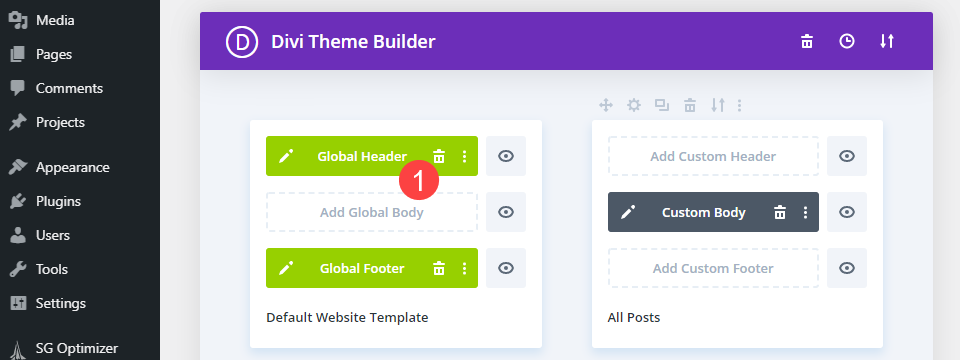
At this level, you’re in a position to go into the World Header phase of the Default Site Template. Uploading the .json report will have to have mechanically implemented the freebie because the website online’s international header.

Upload Seek Box to the Secondary Menu Bar
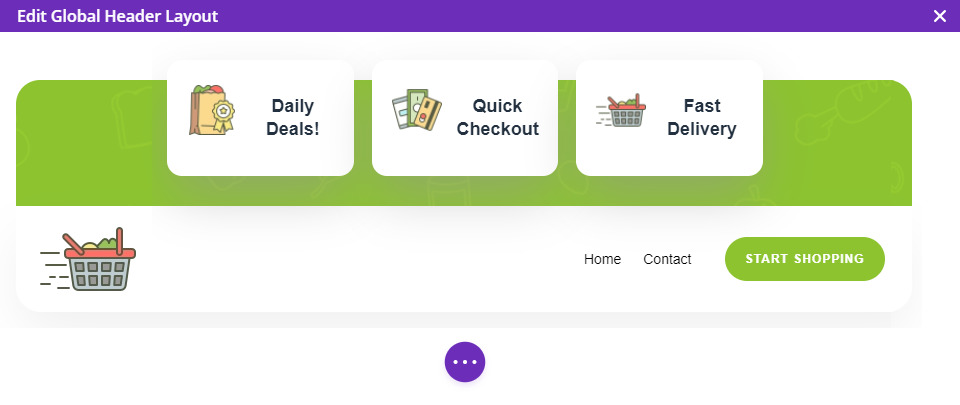
The usage of the Divi Visible Builder, you will have to see one thing very similar to this as your international header.

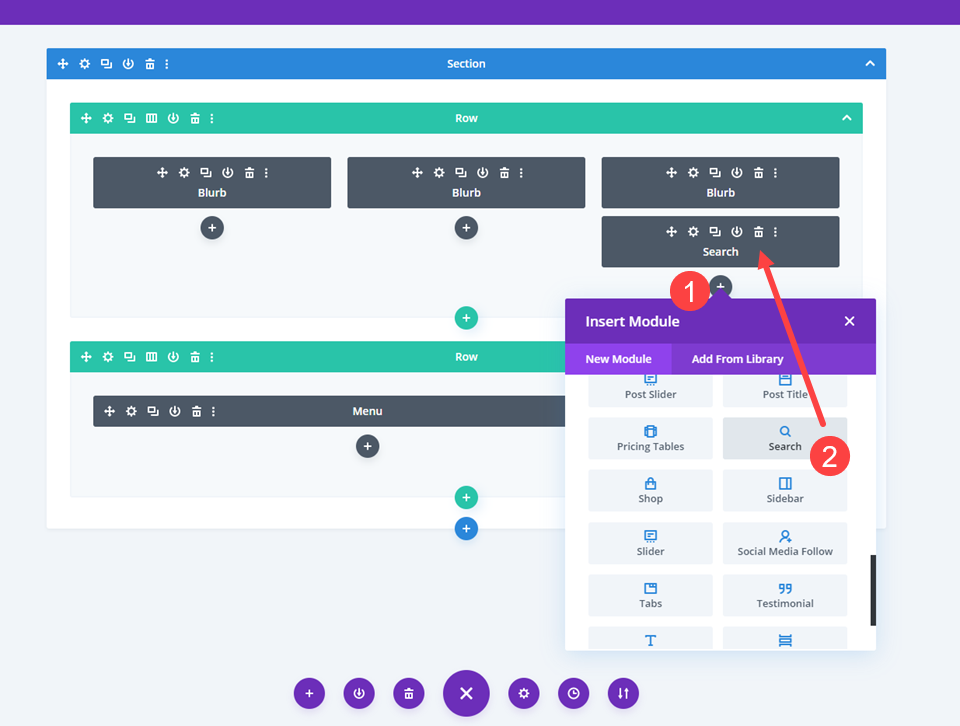
The very first thing that we need to do is make an area for the quest box. We need to make sure that the quest box is well to be had to all guests, so we’re going so as to add it to the secondary menu (above the House/Touch row).
To begin, we’re going to upload the quest box the use of the Divi Seek Module to the 3rd column of the primary row.

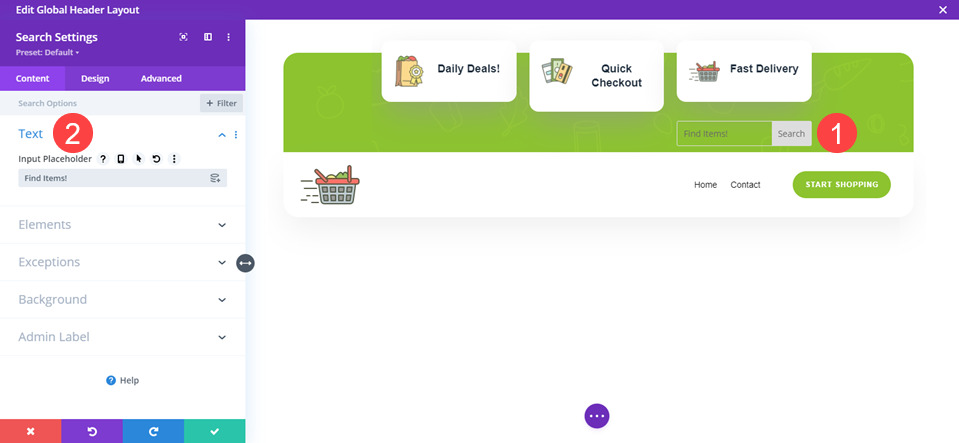
Placeholder textual content is essential for seek fields, so when your module is in position, pass into Settings and set your Placeholder textual content to one thing that reminds the consumer of what they may be able to seek for. We’re placing To find Pieces! because the placeholder so the consumer is aware of that’s what they may be able to seek for since we’re the use of the grocery supply structure pack.

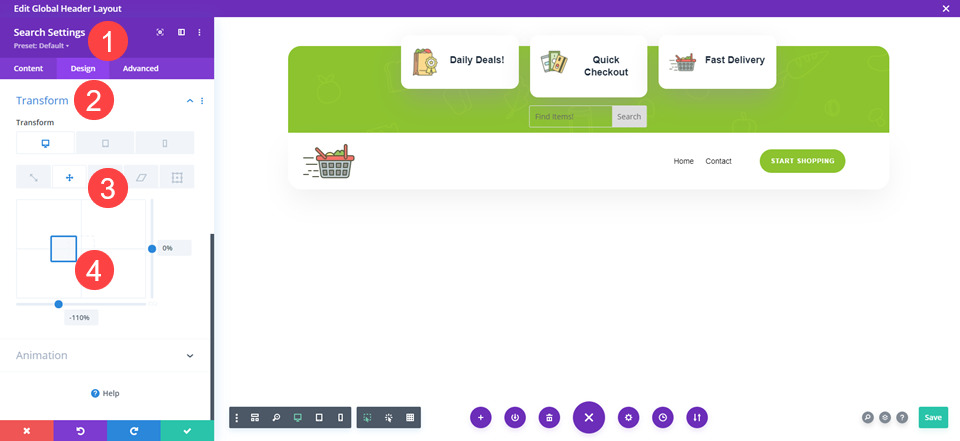
The quest box being within the 3rd column isn’t a just right glance. So we need to pass into the Seek module settings and pass into the Design tab. To find the Grow to be choices after which navigate to the Translate tab (the second). You’ll then drag the quest module into position, and Divi will care for all of the CSS and spacing for it.
We also are the use of % for this price in order that it remains relative without reference to the viewport on desktop. The usage of px could make it skew in some various resolutions.

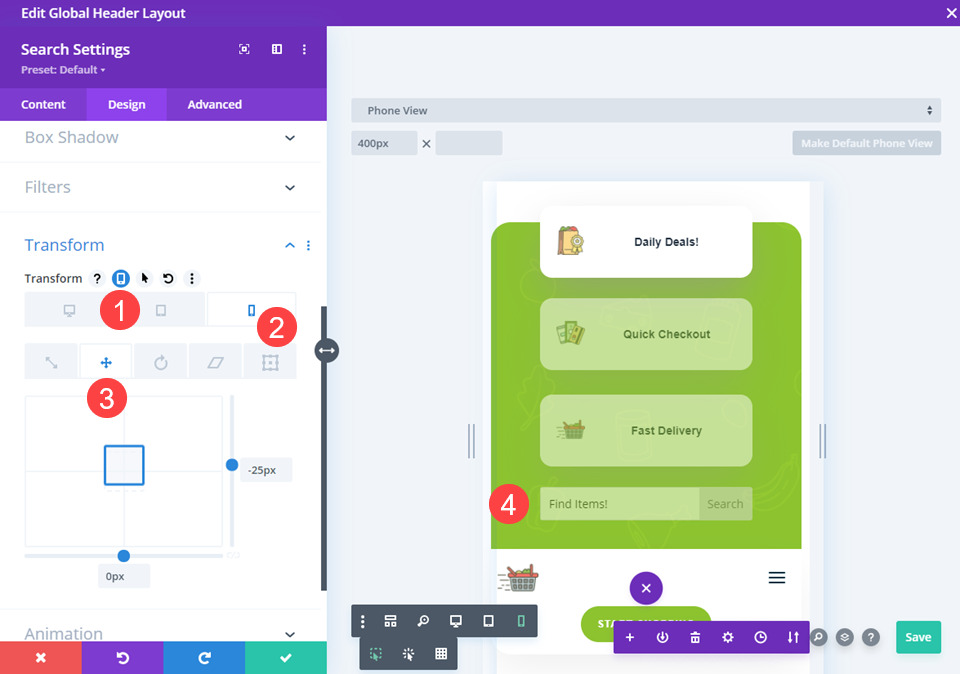
Divi’s Grow to be Translate choices do wish to be adjusted for cell, too. In case you don’t, the similar So just remember to pass into the Responsiveness settings and set the Seek module’s location below the secondary menu choices. We simply adjusted the vertical location for cell as a result of hanging it within the 3rd column of the row mechanically presentations it on the backside of the row’s parts.

Taste the Divi Seek Module
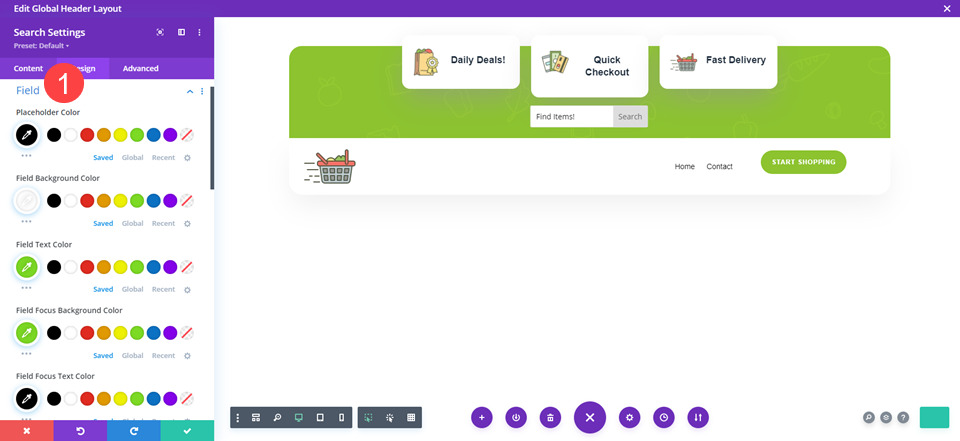
Whilst you don’t have numerous styling choices for a seek box, you do have a couple of. Particularly the colour of the textual content and box itself, each when it’s inactive and when a consumer has clicked into it. (And spacing and sizing and different same old Divi design choices, after all.)
To search out the colour choices, navigate to the Box menu within the Design tab. As soon as expanded, you could have the strategy to exchange the Placeholder textual content colour, the Box background colour, and the Box textual content colour (user-entered textual content, this is). Moreover the focal point variants are when the consumer is in particular interacting with the quest box.

When this is styled on your liking, click on the save button.
Take a look at The Visibility Settings
A few of our structure packs and freebie headers include other show choices for desktop and cell enabled. In case you see pale/greyed-out modules within the visible builder, that signifies the module is disabled on some units.
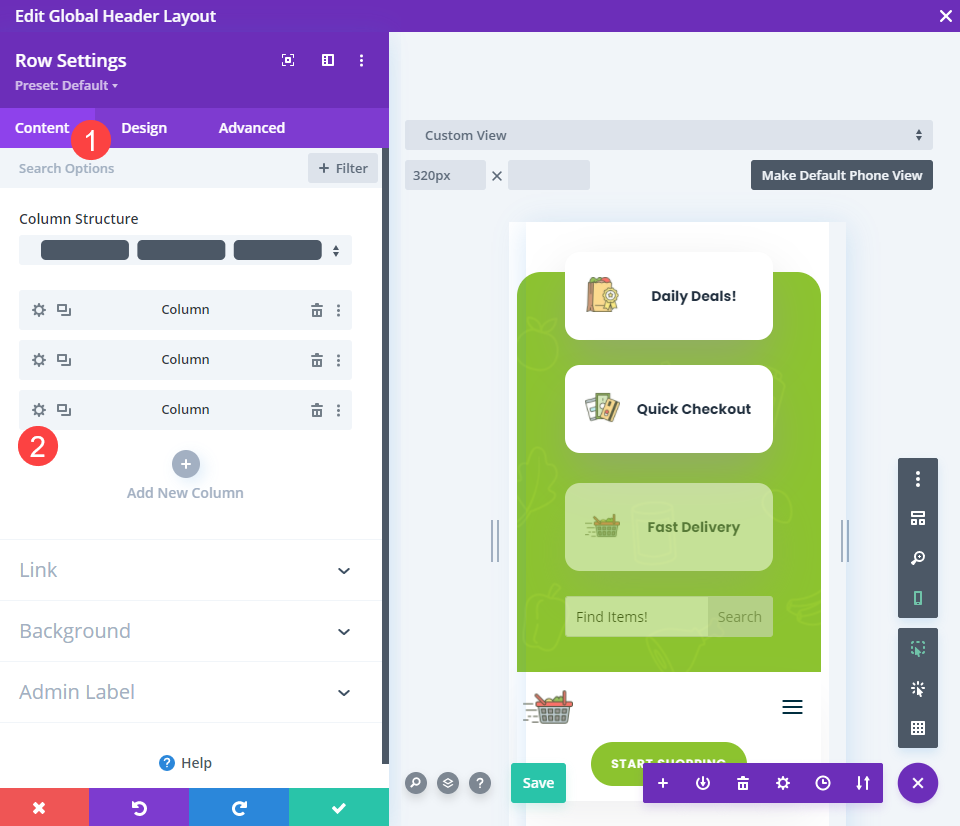
For the grocery supply header, the general two columns are disabled on cell. We need to pass into the Row settings and click on into the settings for the columns you need to turn on cell. On this case, it’s the 3rd one.

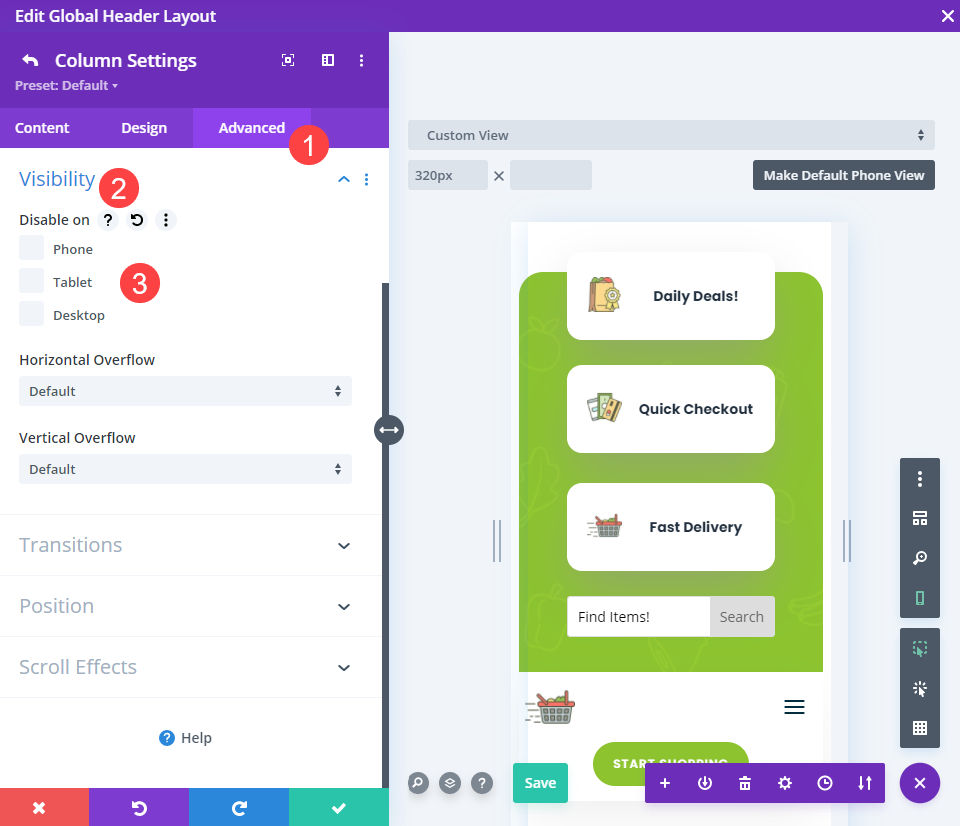
Then, pass into the Complex tab and navigate to the Visibility choices. Right here, ensure that all of the choices below Disable are unchecked for the column containing your the quest field. Click on the save button (inexperienced checkmark), and the modules will have to seem in full-color and now not be pale.

Whenever you’ve made certain the entirety is visual, you’re in a position to get this factor are living!
Save Your Paintings
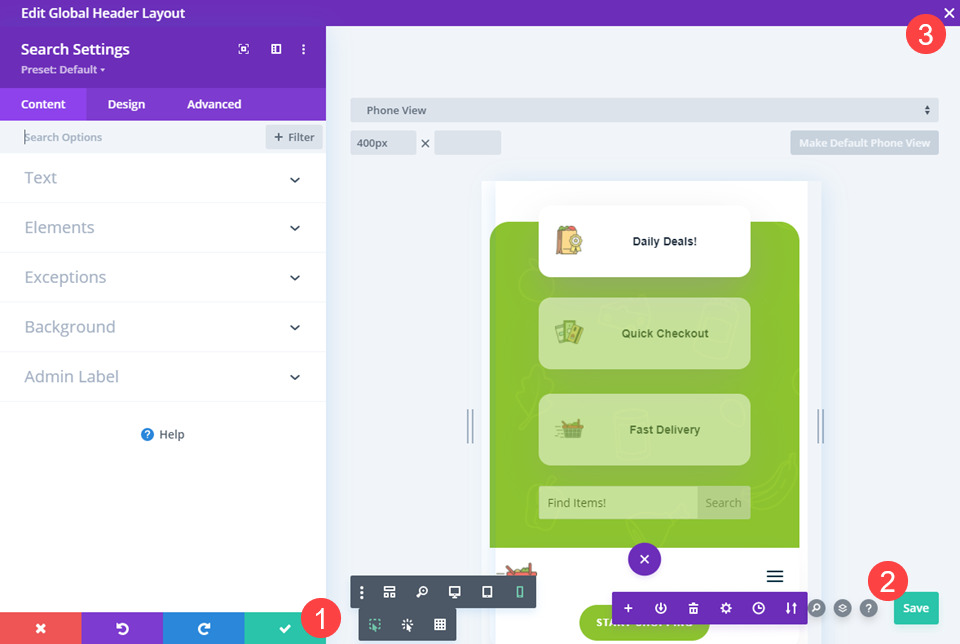
Ensure that you click on the inexperienced save button within the lower-right of the display screen.

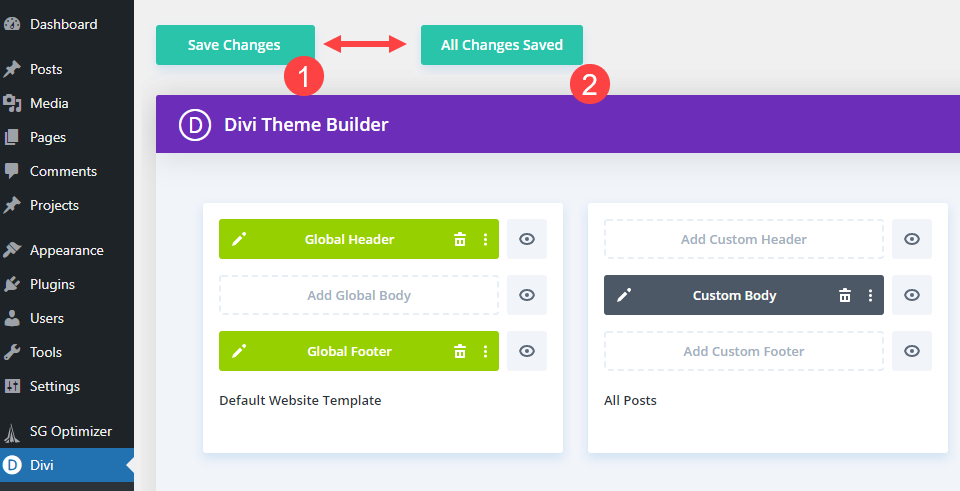
Now you’re in a position to near out of the visible builder the use of the X within the upper-right nook. At the subsequent display screen, you’ll want to make sure that the Divi Theme Builder has stored all your choices. If it says Save Adjustments, click on the button. If it says All Adjustments Stored, then your seek box is are living for your Divi secondary menu already.

Ultimate Effects
The one factor now’s to recognize your handiwork for your website online!
Desktop

Cell

Wrapping Up with the Divi Seek Box
Seek fields are a elementary a part of having a just right user-experience to your website online. If you wish to give you the best possible provider you’ll to your guests, then ensuring that your content material is searchable will have to be considered one of your most sensible priorities. With a bit of luck, you’ll take this quick-and-easy approach and use it on your Divi website online quickly!
The submit How to Add a Search Field to Divi’s Secondary Menu gave the impression first on Elegant Themes Blog.
WordPress Web Design