Do you need to embed Instagram feeds in WordPress?
Appearing Instagram footage and movies in your site is helping stay your content material recent, will increase person engagement, and builds consider. It’s additionally an effective way to advertise your Instagram account and get extra fans.
On this article, we will be able to display you learn how to embed Instagram in WordPress, step by step.

Why Embed Instagram on Your WordPress Website online?
With over 1.21 billion per thirty days energetic customers, Instagram is a smart position to advertise your services and products, construct logo consciousness, and develop your target audience.
Alternatively, other people gained’t see your Instagram content material if they only seek advice from your site. With that during thoughts, it’s good to embed your Instagram feed in WordPress, so everybody can see it.
This is a simple solution to advertise your social media web page and inspire extra other people to practice you on Instagram. It could possibly additionally stay your WordPress site recent, since new Instagram posts will seem in your web site routinely.
All of this new content material can make stronger the SEO (search engine optimization) of your web site, and inspire guests to stay coming again to test the most recent posts.
You’ll even show evaluations in WordPress, display hashtag feeds, and embed any posts you’ve been tagged in. All of that is robust social evidence that may construct consider and get you extra gross sales.
With that being mentioned, let’s see how you’ll embed an Instagram feed in WordPress.
Methods to Set up an Instagram Pictures Plugin
The easiest way to embed Instagram in WordPress is by way of the usage of the Ruin Balloon Social Photograph Feed.
This unfastened plugin allows you to display footage from a number of Instagram accounts, in a completely customizable feed.

On this information, we’ll be the usage of the unfastened model of Ruin Balloon because it has the entirety you want so as to add an Instagram feed on your WordPress site. Alternatively, there’s additionally a professional model that permits you to show hashtag feeds, upload Instagram shoppable pictures, and extra.
Earlier than getting began, you’ll wish to attach your Instagram account to a Fb web page. If in case you have a non-public Instagram account, then you might also wish to flip it right into a trade account as this permits Ruin Balloon to turn your Instagram bio and header routinely.
For step by step directions on learn how to do each of these items, see the FAQ segment on the finish of this information.
Whilst you’re waiting, move forward and set up and turn on the Ruin Balloon Social Photograph Feed plugin. For extra main points, see our information on learn how to set up a WordPress plugin.
Methods to Attach an Instagram Account to WordPress
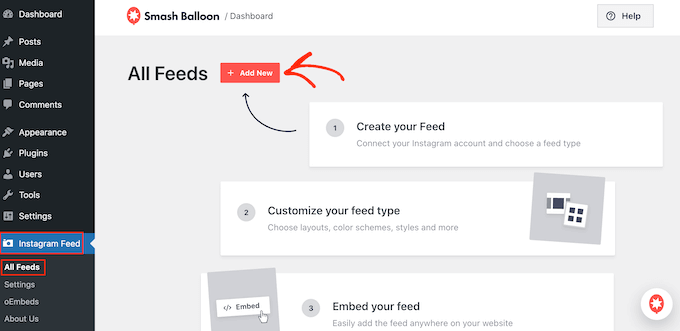
After activating the plugin, your first activity is connecting your Instagram account to WordPress. Merely move to Instagram Feed » Settings after which click on on ‘Upload New.’

With Ruin Balloon professional, you’ll create feeds from tagged posts and hashtags, and even create a social wall with content material from plenty of other social media web sites.
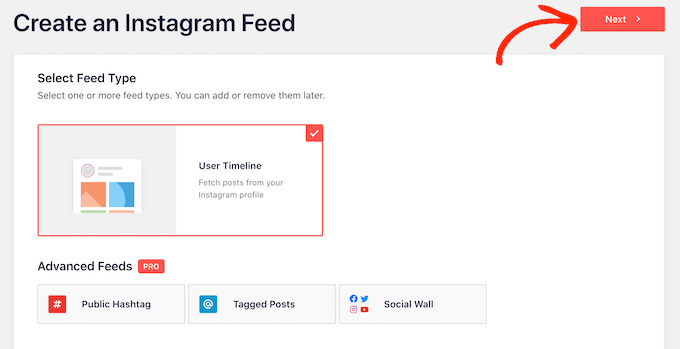
Since we’re the usage of the unfastened plugin, merely make a selection ‘Person Timeline’ after which click on on ‘Subsequent.’

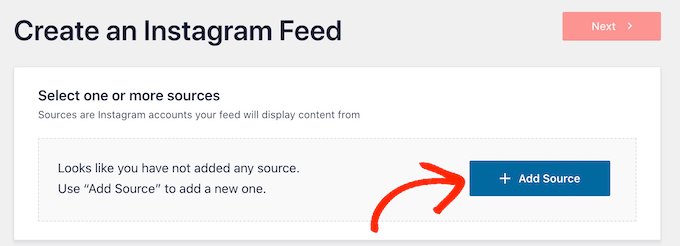
Now, merely make a choice the Instagram account the place you’ll get the picture feed from.
To get began, click on at the ‘Upload Supply’ button.

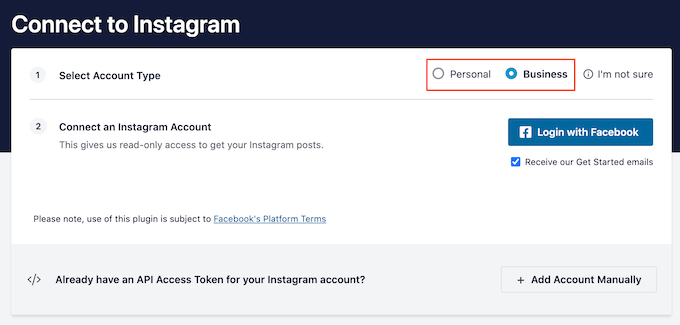
At the subsequent display screen, make a choice whether or not you need to turn footage from a non-public or trade Instagram account.
In the event you test the field subsequent to ‘Non-public’ then Ruin Balloon gained’t come with the Instagram avatar and bio on your header by way of default. Alternatively, you’ll at all times upload the Instagram avatar and bio later within the plugin’s settings.

After opting for ‘Non-public’ or ‘Trade,’ move forward and click on on ‘Login with Fb.’
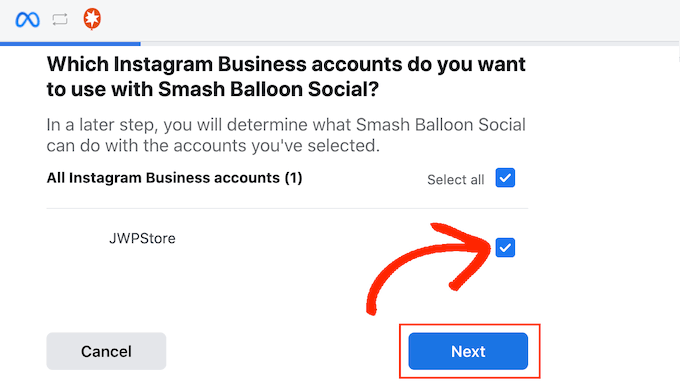
You’ll now make a selection the Instagram account that you need to characteristic in your WordPress site, and click on on ‘Subsequent.’

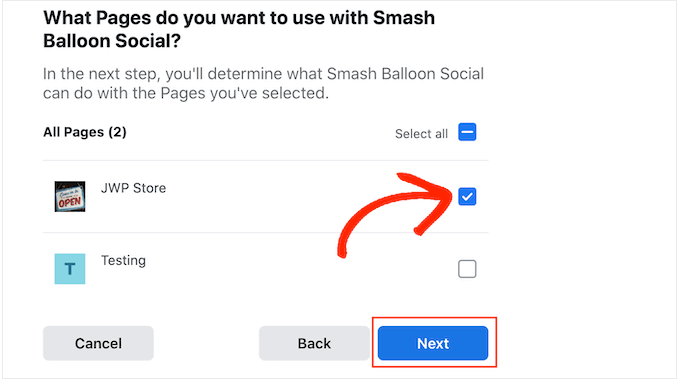
After that, test the field subsequent to the Fb web page that’s connected on your Instagram account.
Whilst you’ve achieved that, click on at the ‘Subsequent’ button.

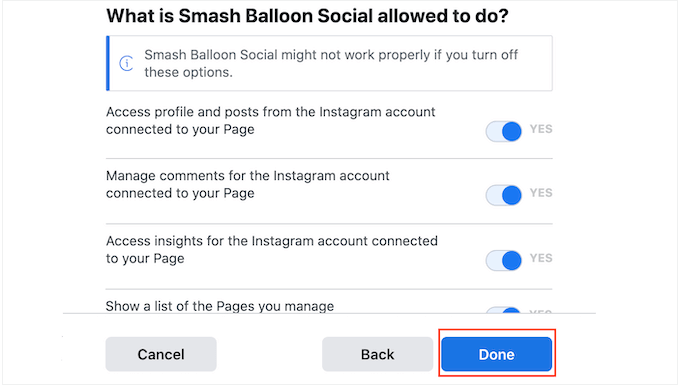
You’ll now see a popup with the entire knowledge Ruin Balloon can have get right of entry to to and the movements it could carry out.
To limit Ruin Balloon’s get right of entry to on your Instagram account, simply click on any of the switches to show it from ‘Sure’ to ‘No.’ Simply bear in mind that this will impact the footage and movies that you’ll display in your WordPress weblog or site.
With that during thoughts, we suggest leaving the entire switches enabled.
Whilst you’re proud of the settings, click on on ‘Completed.’

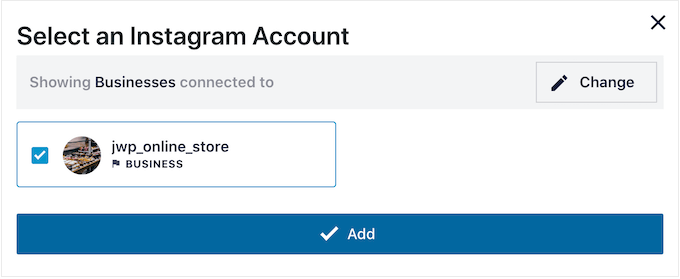
You’ll now see a popup with the Instagram account you simply added on your site.
Merely test the field subsequent to that account after which click on on ‘Upload.’

Ruin Balloon will now take you again to the Instagram Feeds » All Feeds display screen.
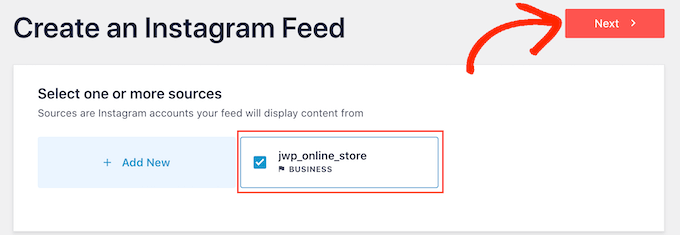
To create a feed, merely test the field subsequent to the Instagram account that you need to make use of. Then, click on on ‘Subsequent.’

The plugin will now create an Instagram picture feed that you’ll upload to any web page, submit, or widget-ready house.
Alternatively, earlier than embedding the Instagram feed you might wish to customise the way it seems and upload any lacking knowledge.
Methods to Customise Your Instagram Photograph Feed
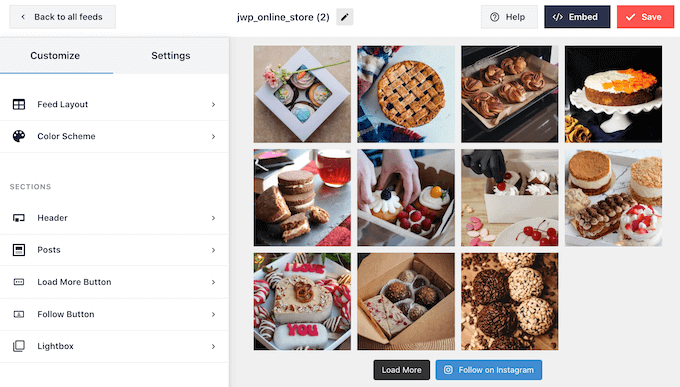
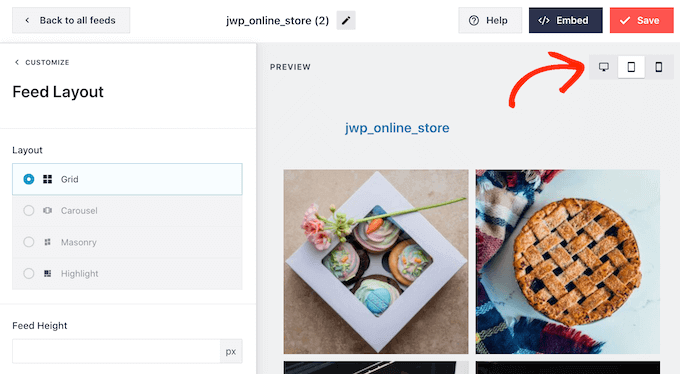
Via default, Ruin Balloon will open your feed in its editor waiting so that you can customise.
At the correct, you’ll see a preview of your Instagram picture feed. At the left-hand facet are the entire settings you’ll use to customise the picture feed.

These kinds of settings are self-explanatory, however we’ll temporarily quilt some key spaces.
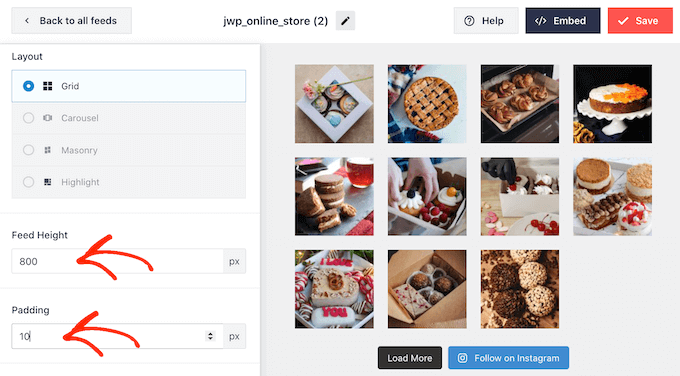
To begin, you’ll trade the Instagram picture format and upload padding by way of deciding on ‘Feed Format’ from the left-hand menu.
As you are making adjustments, the preview will replace routinely so you’ll take a look at other settings to peer what seems the most productive.

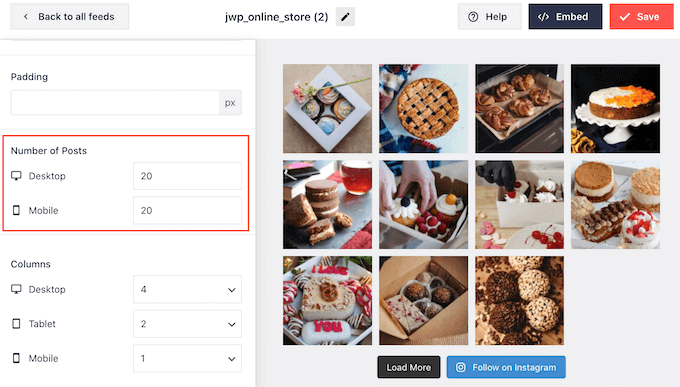
Via default, Ruin Balloon presentations the similar choice of footage whether or not the customers are on desktop computer systems or cell gadgets.
You’ll preview how the Instagram feed will glance on desktop computer systems, capsules, and smartphones the usage of the row of buttons within the upper-right nook.

Smartphones and capsules most often have smaller displays and not more processing energy, so you might wish to display fewer Instagram footage and movies on cell gadgets.
To do that, simply kind a unique quantity into the ‘Cellular’ box beneath ‘Selection of Posts.’

Via growing other layouts for smartphones, capsules, and desktop computer systems you’ll ensure the feed seems nice, it doesn’t matter what tool the customer is the usage of.
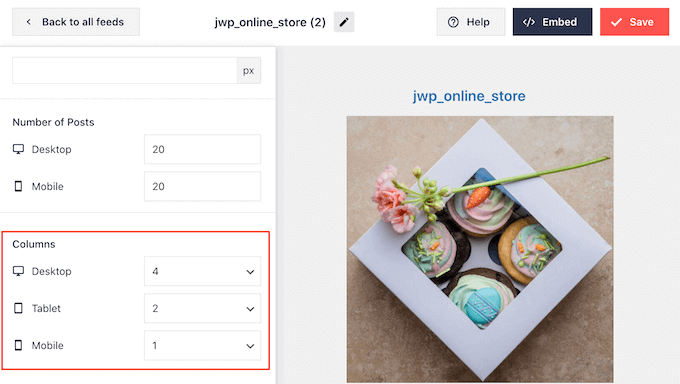
Via default, the plugin feed presentations fewer columns on smartphones and capsules, in comparison to desktop computer systems. This is helping your footage and movies have compatibility with ease on smaller displays.
To switch those default settings, merely kind new numbers into the ‘Columns’ settings.

After making your adjustments, click on at the ‘Customise’ hyperlink.
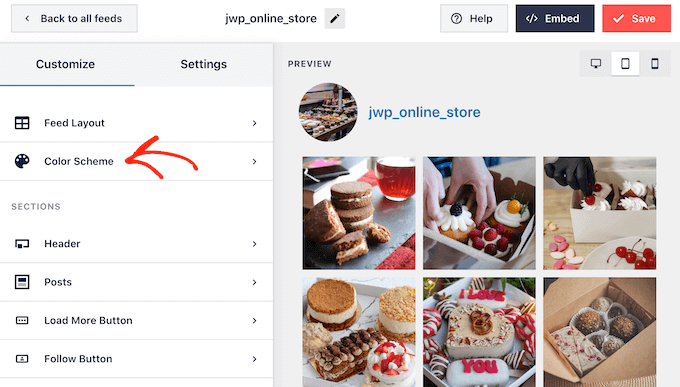
This may occasionally take you again to the primary Ruin Balloon editor, waiting so that you can discover the following settings display screen, which is ‘Colour Scheme.’

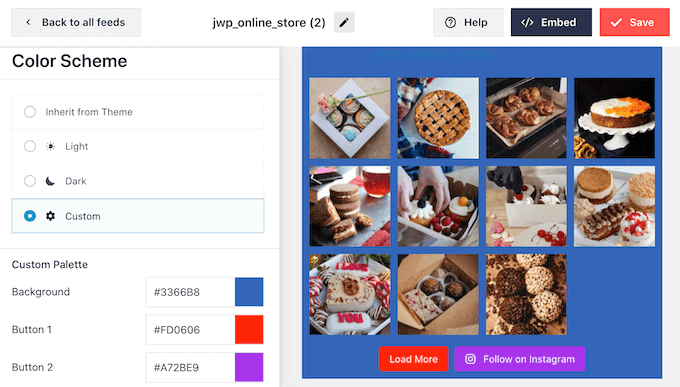
Via default, Ruin Balloon makes use of a colour scheme inherited out of your WordPress theme, however it additionally has ‘Mild’ and ‘Darkish’ issues that you would be able to wish to use as an alternative.
Another choice is growing your personal colour scheme by way of deciding on ‘Customized.’ As soon as that’s achieved, merely use the controls to trade the background colour, trade the textual content colour in WordPress, and extra.

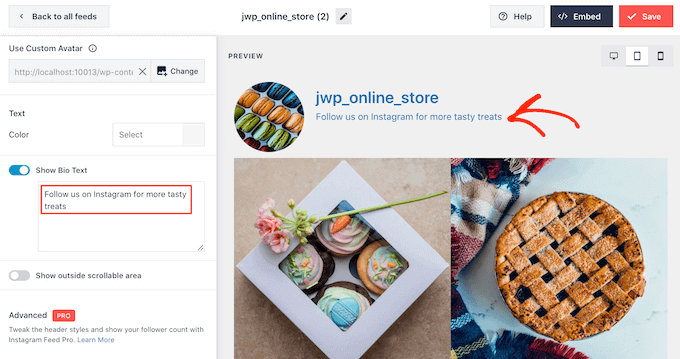
Via default, Ruin Balloon provides a header to the Instagram feed, which is your profile image and the title of your web page. To switch how this segment seems, click on on ‘Header’ within the left-hand menu.
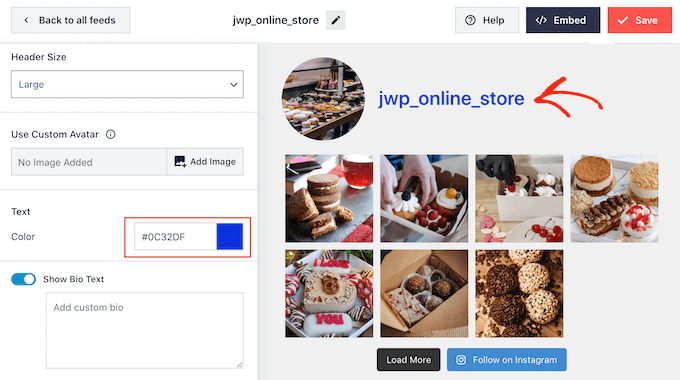
In this display screen, you’ll trade the dimensions of the header, upload a brand new colour, or display your Instagram bio.

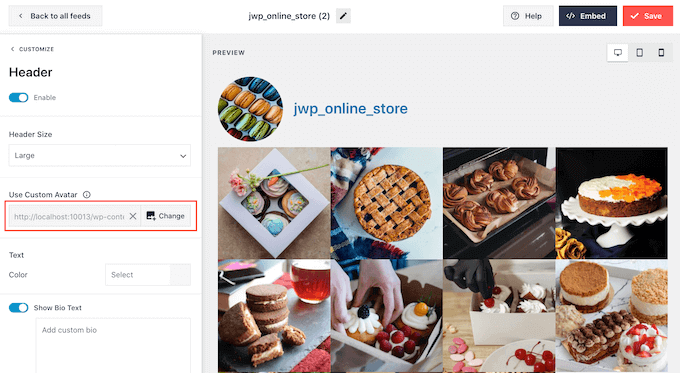
Infrequently, you might wish to display a unique profile image. For instance, your Instagram avatar would possibly not stand proud of your theme so you need to turn a customized brand as an alternative.
To switch the profile image, click on on ‘Upload Symbol’ beneath ‘Display customized avatar.’ You’ll then both make a choice a picture from the WordPress media library or add a brand new picture.

You’ll additionally upload a unique bio. For instance, chances are you’ll inspire other people to seek advice from your profile on Instagram or to easily practice your account.
To create a novel Instagram bio, merely kind into the ‘Upload customized bio’ field.

Ruin Balloon routinely analyzes your Instagram footage and presentations them at the most productive answer. We advise the usage of those default settings, however you’ll make the Instagram pictures larger or smaller if you want to.
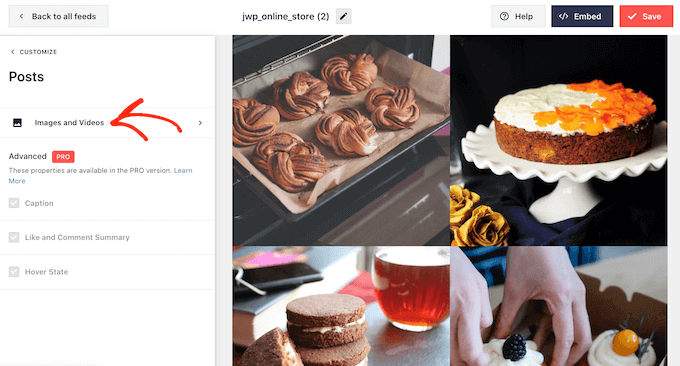
To switch the picture length, click on on ‘Posts’ from the left-hand menu. Then, make a selection the ‘Photographs and Movies’ possibility.

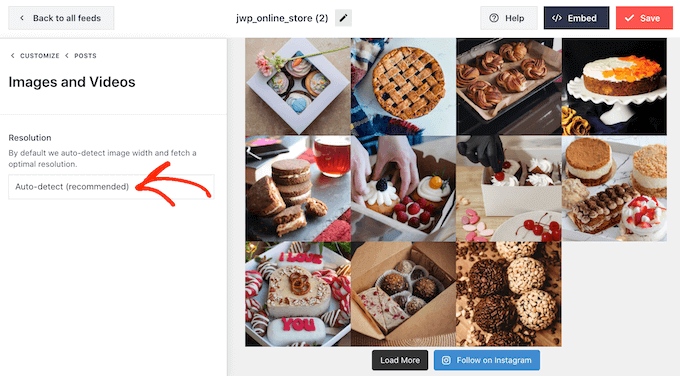
You’ll now make a choice from thumbnail, medium, and full-size pictures the usage of the dropdown menu that looks.
In the event you’re unsatisfied with how the feed seems, then you’ll return to this display screen at any level and make a selection ‘Auto-detect (Beneficial)’ from the dropdown.

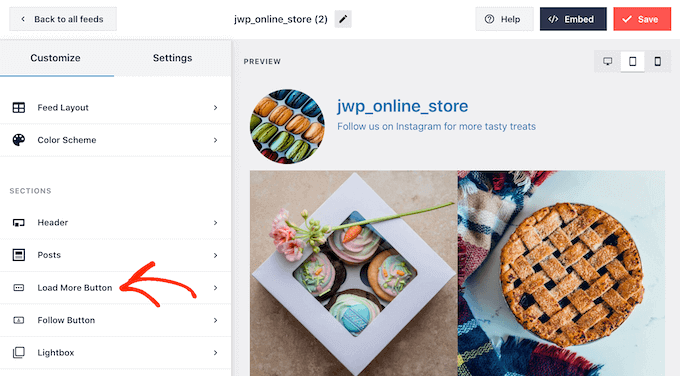
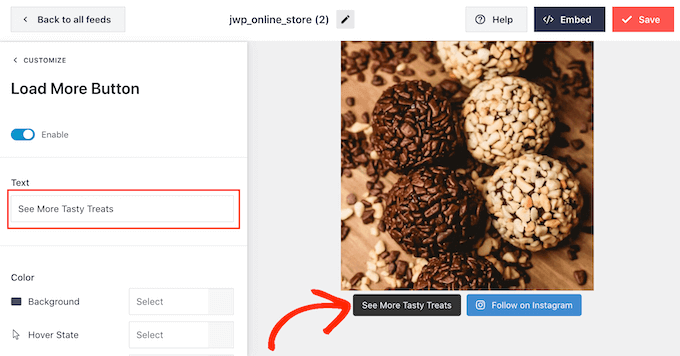
Via default, Ruin Balloon provides a ‘Load Extra’ button to the ground of your Instagram feed so guests can scroll thru your footage and movies.
You’ll trade how this button seems by way of deciding on ‘Load Extra Button.’

Right here, you’ll lend a hand the ‘Load Extra’ button stand out by way of converting its background colour, textual content colour, and hover state.
You’ll additionally take a look at including your personal messaging to the button, by way of typing into the ‘Textual content’ box. This fashion your guests will probably be extra susceptible to click on.

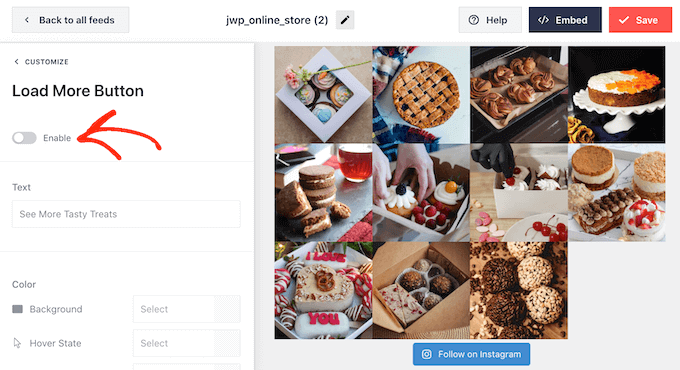
Whilst we do counsel leaving this button enabled, you’ll take away it. For instance, chances are you’ll inspire other people to seek advice from your Instagram by way of proscribing the choice of footage they are able to see in your web site.
To take away the button, merely toggle the ‘Permit’ slider to show gray.

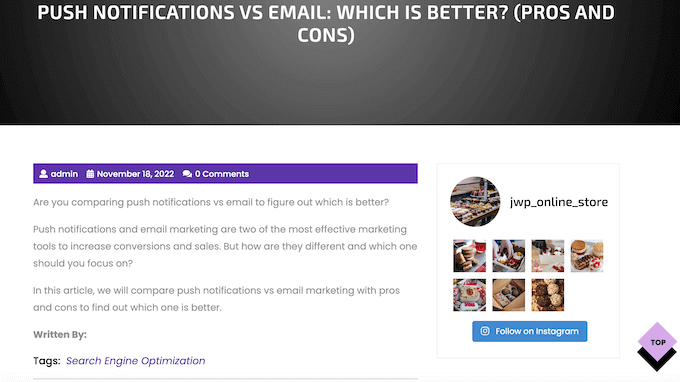
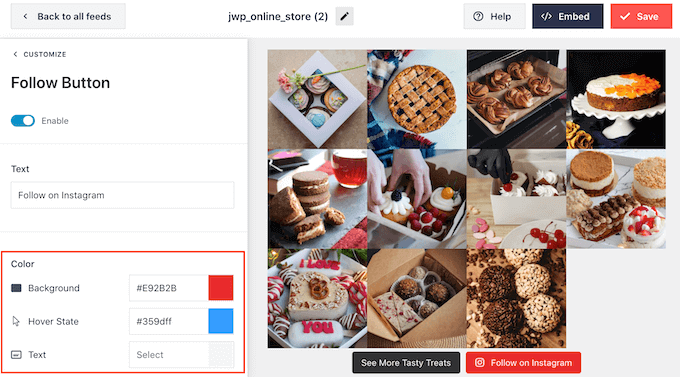
If guests like what they see, they will make a decision to subscribe the usage of the ‘Practice on Instagram’ button that looks beneath the embedded feed.
Because it’s such the most important button, you might wish to upload some customized styling to lend a hand it stand out.
You’ll do that by way of deciding on ‘Practice Button’ within the left-hand menu. Right here, you’ll trade the button’s background colour, hover state, and textual content colour.

Via default, the button presentations a ‘Practice on Instagram’ label.
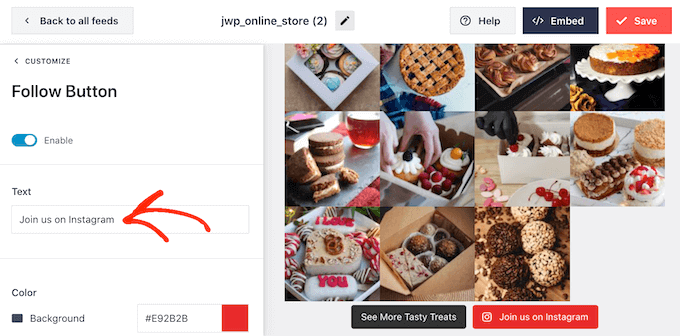
You’ll exchange this with your personal name to motion by way of typing into the ‘Textual content’ box.

Whilst you’re proud of how the Instagram feed seems, don’t omit to click on on ‘Save’ to retailer your adjustments.
You’re now waiting so as to add the Instagram feed on your WordPress site.
Methods to Embed Instagram Feed in WordPress
You’ll upload the Instagram feed on your site the usage of a block, widget, or shortcode.
In the event you’ve created multiple feed the usage of Ruin Balloon Social Photograph feed, then you definately’ll wish to know the feed’s code should you’re going to make use of a widget or block.
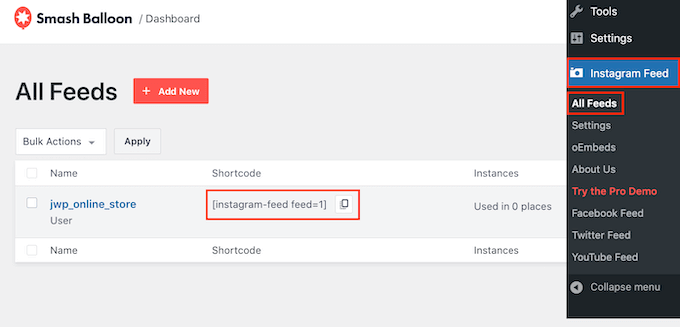
To get this code, move to Instagram Feed »All Feeds after which have a look at thefeed=""a part of the shortcode. You’ll wish to upload this code to the block or widget, so make an observation of it.
Within the following symbol, we’ll wish to usefeed="1"

If you wish to embed the Instagram feed in a web page or submit, then we suggest the usage of the Instagram Feed block.
Be aware: In the event you’re the usage of a block-enabled theme, you’ll practice the directions beneath so as to add the block anyplace in your web site the usage of the full-site editor.
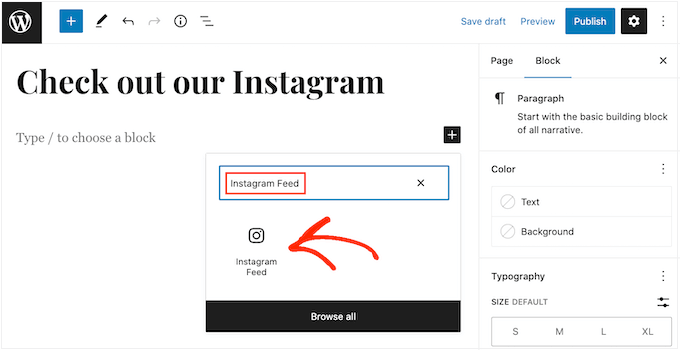
Simply open the web page or submit the place you need to embed your Instagram picture and video feed. Then, click on at the ‘+’ icon so as to add a brand new block and get started typing ‘Instagram Feed.’
When the proper block seems, click on so as to add it to the web page or submit.

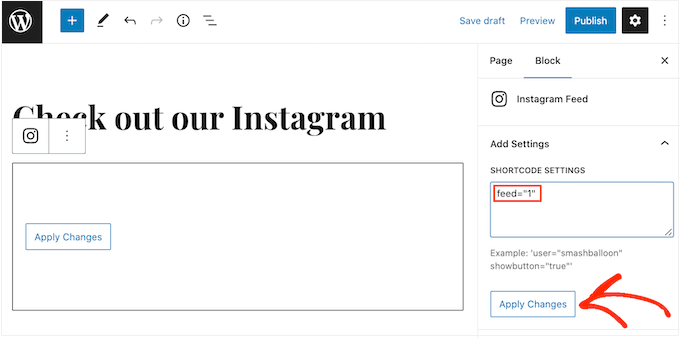
The block will display one in every of your Ruin Balloon feeds by way of default. If you wish to display a unique Instagram feed as an alternative, then in finding ‘Shortcode Settings’ within the right-hand menu.
Right here, merely upload thefeed=""code after which click on on ‘Practice Adjustments.’

The block will now display the footage and movies out of your Instagram account. Simply post or replace the web page to make the feed survive your site.
In the event you’re the usage of a theme that doesn’t use full-site enhancing, you’ll upload the Smashballoon Instagram Feed to any widget-ready house, such because the sidebar or equivalent segment so guests can see it anyplace they move in your web site.
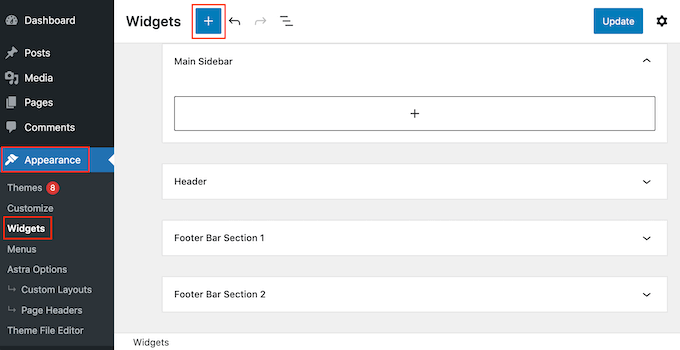
Merely move to Look » Widgets within the WordPress dashboard after which click on at the blue ‘+’ button.

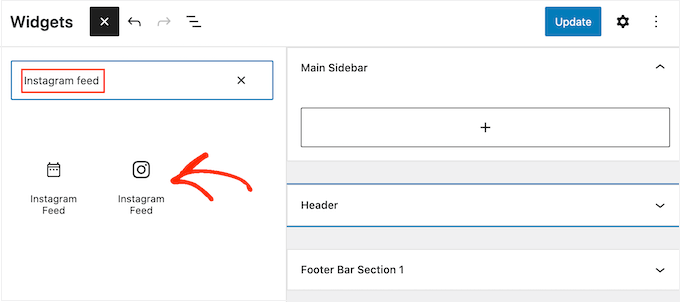
Within the seek bar, kind in ‘Instagram Feed’ and make a selection the proper widget when it sounds as if.
WordPress has a integrated ‘Instagram Feed’ block, so be sure you make a choice the person who presentations the reputable Instagram brand.

After that, merely drag the widget onto the realm the place you need to turn the Instagram feed, such because the sidebar or equivalent segment.
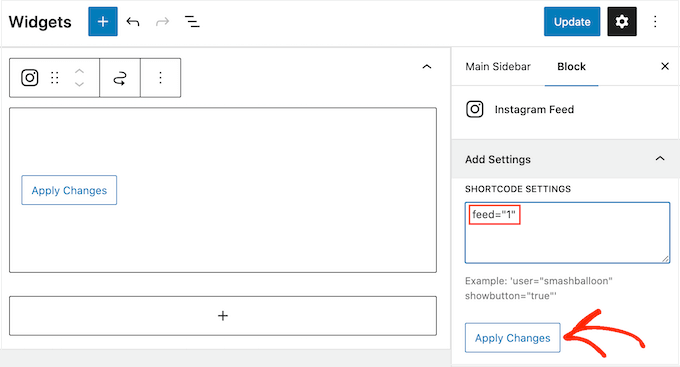
The widget will routinely display one of the vital feeds you created the usage of Ruin Balloon. If you wish to display a unique Instagram feed, then simply kind the feed’s shortcode into the ‘Shortcode Settings’ field.
So long as you’re including the shortcode to the ‘Shortcode Settings’ field, you do not want to incorporate the brackets round it.
After that, click on on ‘Practice Adjustments.’

You’ll now make the widget reside by way of clicking at the ‘Replace’ button. For more info, please see our step by step information on learn how to upload and use widgets in WordPress.
Another choice is embedding the Instagram feed on any web page, submit, or widget-ready house the usage of a shortcode.
Merely move to Instagram Feed »All Feeds and replica the code within the ‘Shortcode’ column. You’ll now upload this code to any Shortcode block.
For lend a hand putting the shortcode, please see our information on learn how to upload a shortcode.
After all, when you have a block-enabled theme, then you’ll use the full-site editor so as to add the Instagram Feed block anyplace in your web site.
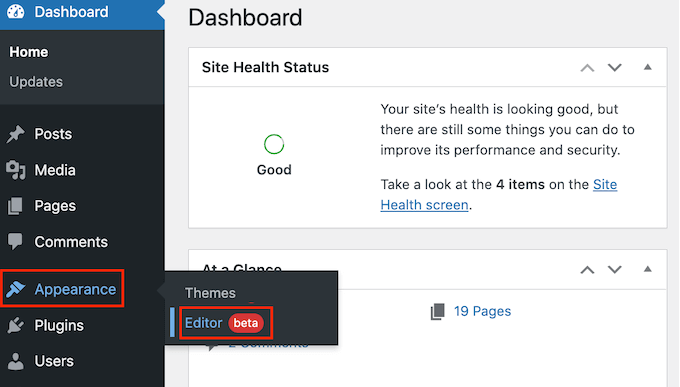
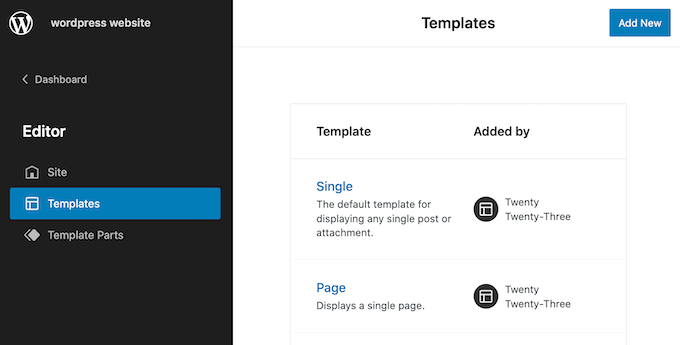
Within the WordPress dashboard, merely move to Look » Editor.

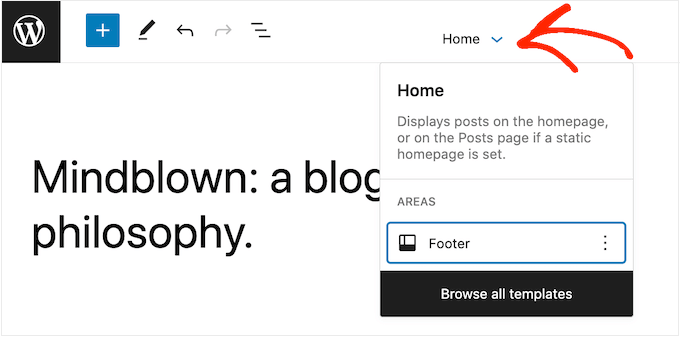
Via default, the full-site editor will display the theme’s house template. If you wish to upload the Instagram feed to another template, then click on at the arrow subsequent to ‘House.’
You’ll then make a choice any design from the dropdown, such because the footer template.

In the event you don’t see the template within the listing, then click on on ‘Browse all templates.’
The total-site editor will now display an inventory of the entire templates you’ll edit. Merely click on at the template the place you need to turn the Instagram feed.

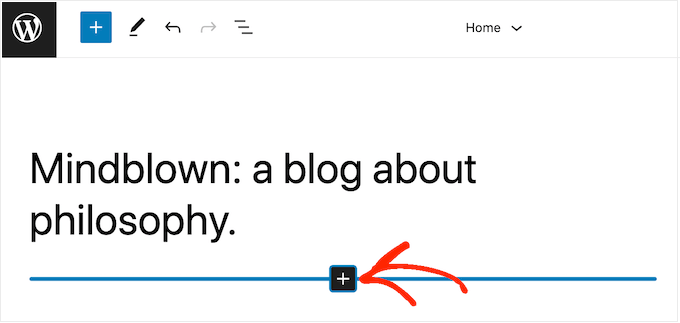
After opting for a template, simply hover your mouse over the realm the place you need so as to add the Instagram picture feed.
Then, click on at the blue ‘+’ button.

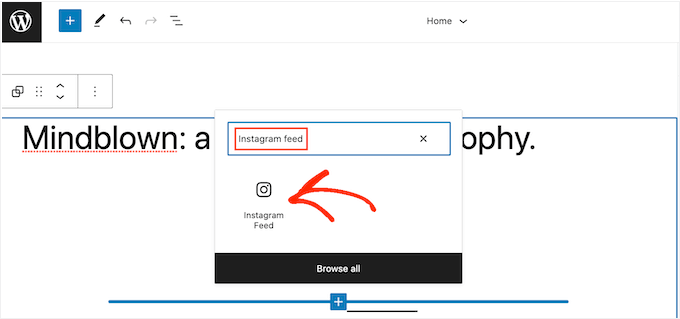
After that, get started typing in ‘Instagram Feed.’
When the proper block seems, click on so as to add it to the template. This would be the one with the reputable Instagram brand.

As at all times, Ruin Balloon will display a feed by way of default if you don’t upload a selected shortcode. You’ll trade this feed by way of including a shortcode following the similar procedure described above.
FAQs About Embedding Instagram in WordPress
Ruin Balloon makes it simple to turn Instagram footage and movies in your site. That being mentioned, listed below are one of the maximum continuously requested questions on including an Instagram feed in WordPress.
How Do I Create an Instagram Trade Account?
Ruin Balloon Social Photograph Feed can show footage from both a non-public or trade Instagram account.
Alternatively, Ruin Balloon can’t routinely fetch the Instagram avatar and bio from a non-public Instagram account. With that during thoughts, you might wish to test whether or not you’ve a non-public or trade account, after which transfer to a trade account so Ruin Balloon can fetch your avatar and bio routinely.
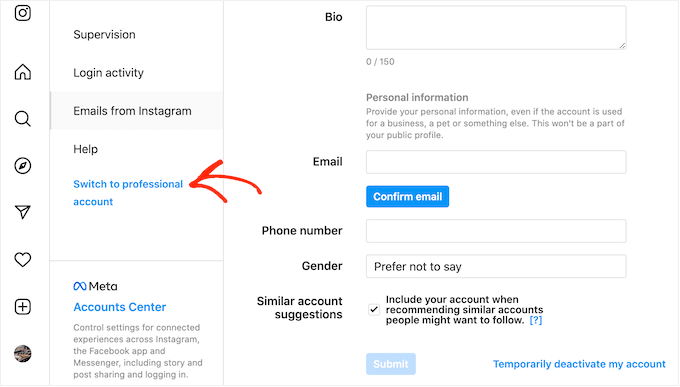
To test, simply seek advice from your Instagram account and click on at the three-lined icon within the facet menu.

After that, make a selection ‘Settings.’
In the event you don’t have a trade account, then this display screen will display ‘Transfer to skilled account’ within the left-hand menu.

In the event you lately have a non-public account and wish to transfer to a trade account, then merely give this hyperlink a click on.
How Do I Attach a Fb Web page to an Instagram Account?
Earlier than you’ll upload an Instagram feed to WordPress, you’ll wish to attach your Instagram account to a Fb web page.
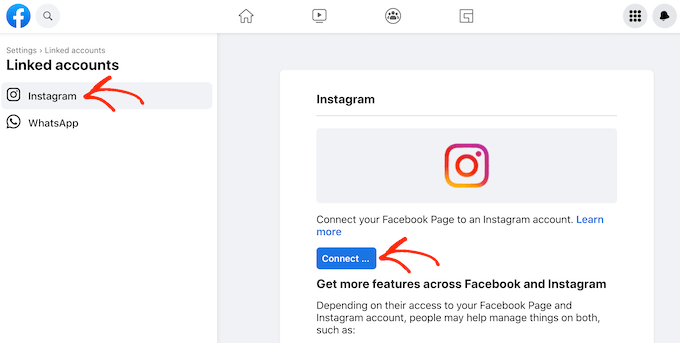
To do that, head over to the Fb web page that you need to make use of after which click on on ‘Settings’ within the left-hand menu.
After that, click on on ‘Connected Account.’ You’ll now make a selection ‘Instagram’ and click on at the ‘Attach’ button.

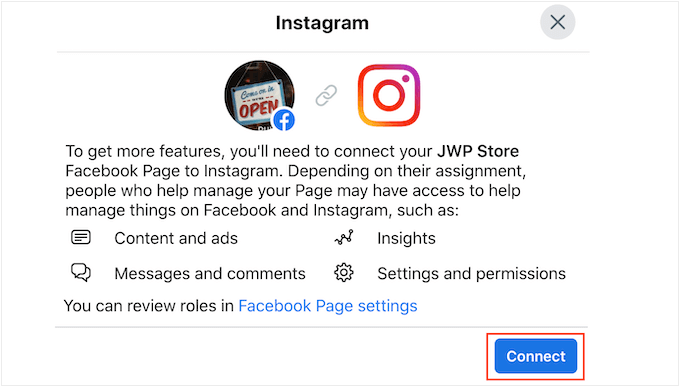
Fb will now display the entire knowledge it’s going to have the ability to get right of entry to, and the movements it could carry out on Instagram.
In the event you’re satisfied to move forward, then click on at the ‘Attach’ button.

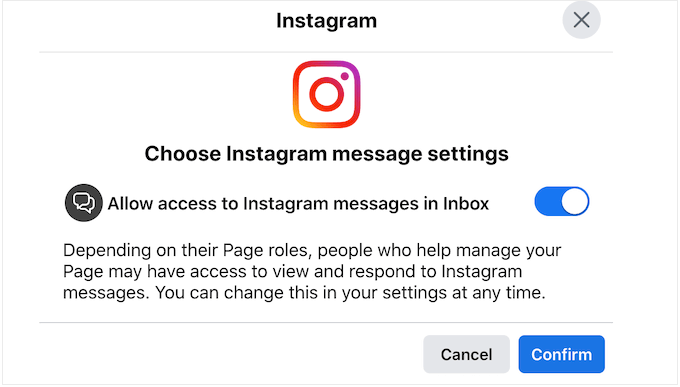
Simply bear in mind that any one else who manages your Fb web page will have the ability to see your Instagram messages, and reply to them. If you wish to stay your Instagram messages non-public, then click on to disable the choice.
Whilst you’re satisfied and waiting to transport on, click on ‘Verify.’

This opens a popup the place you’ll kind on your Instagram username and password.
After that, move forward and click on on ‘Log In.’

After a couple of moments, you’ll see a message announcing that your Instagram and Fb accounts are actually attached.
We are hoping this newsletter helped you learn to simply embed Instagram in WordPress. You might also wish to see our information on learn how to create a customized Fb feed in WordPress, or see our skilled select of the perfect social media plugins for WordPress.
In the event you preferred this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Fb.
The submit Methods to Simply Embed Instagram in WordPress (Step by way of Step) first gave the impression on WPBeginner.
WordPress Maintenance