Twenty Seventeen shipped as the brand new default theme with WordPress 4.7. This business-oriented theme marks a noteworthy departure from the blog-centric default topics of the previous and displays WordPress’ broader transition from a running a blog platform right into a platform well-suited to making all types of internet sites.
In the event you plan to check out out Twenty Seventeen you’ll determine one thing out temporarily: this theme is nothing like its predecessors. Previous default topics have required best minimum setup and had been designed to be practical weblog topics proper out of the field. This isn’t the case with Twenty Seventeen.
Certain, you’ll be able to use it as a running a blog theme, however that truly isn’t what it’s designed or meant for. It’s truly designed to construct enterprise internet sites the usage of a section-based touchdown web page taste homepage — which you’ll be able to temporarily discern via having a look at the official theme demo site.
The results of this shift in focal point is that putting in Twenty Seventeen takes a little bit extra doing than previous default topics. On this put up, we’ll discover Twenty Seventeen, see what it has to supply, and I’ll stroll you throughout the theme setup with the intention to arrange a qualified enterprise touchdown web page with Twenty Seventeen conveniently. Proceed studying, or bounce forward the usage of those hyperlinks:
- The Twenty Seventeen Theme
- How to Create Homepage Sections in Twenty Seventeen
- Step 1: Create a Page for Each Homepage Section
- Step 2: Add a Featured Image to Each Page
- Step 3: Assign a Static Front Page and a Posts Page
- Step 4: Assign Pages to Each Front Page Section
- Step 5: Create Your Primary Navigation Menu
- Step 6: Add a Video Header
- Extra Credit: Create Dynamic On Page Navigation
The Twenty Seventeen Theme

Using a touchdown web page to function the homepage for enterprise internet sites has taken the internet via power. And Twenty Seventeen makes it simple to construct a stupendous enterprise touchdown web page with the default WordPress theme.
To get a way of the chances, check out the official Twenty Seventeen theme demo.
Proper off the bat, you’ll realize the video header. Scroll down somewhat and the sectional design of the web page will turn out to be obvious. Every part is separated via a placing parallax background symbol that occupies the total width and peak of the viewport.
Navigation is made easy with a sticky best navigation bar. And a unmarried font, Libre Franklin, is used all through the theme in a lot of weights, brightness values, and types.
As soon as correctly arrange, Twenty Seventeen items a contemporary, skilled glance, constructed upon readable font choices and powerful use of placing visuals balanced via the beneficiant use of whitespace.
Methods to Create Homepage Sections in Twenty Seventeen
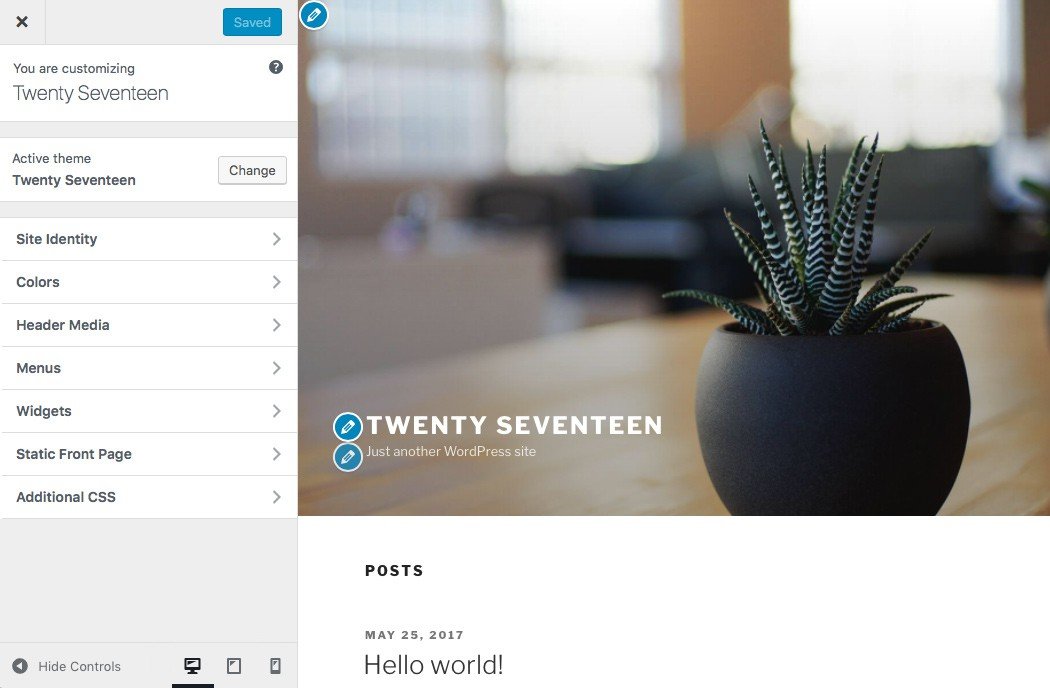
Supplied how a lot emphasis Matt Mullenweg has placed on the Customizer in contemporary historical past, it’ll come as no marvel that a lot of the Twenty Seventeen setup paintings occurs within the Customizer.

Along with the usual options akin to menu and widget setup, from the Customizer, you’ll be able to arrange a header symbol or video, transfer to another colour scheme, and assign content material in your entrance web page sections.
WordPress 4.7 additionally introduces a brand new function referred to as visible edit shortcuts — they seem as blue icons within the symbol above. Clicking on any of those shortcuts will open up the Customizer menu the place that a part of the web page may also be custom designed.
That makes it beautiful simple to edit lots of the options in Twenty Seventeen such because the header symbol, web page tagline and name, and the content material showing in every web page part. Simply in finding the content material you want to edit, click on at the visual edit shortcut, and customise in your center’s content material.
WordPress 4.7 additionally ships with a brand new Customizer function which you’ll in finding below the Further CSS Customizer menu possibility. We’ve written about the new Additional CSS feature before, so we simply in brief point out it once more right here and indicate that this can be a core function and now not a function particular to Twenty Seventeen.
To display methods to arrange Twenty Seventeen I’m going to setup the theme as though I had been going to make use of it for my private web site. Let’s get proper to it.
Step 1: Create a Web page for Every Homepage Phase

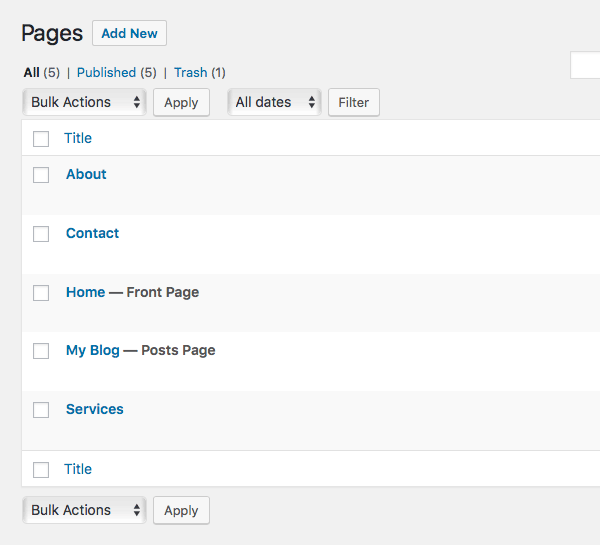
The very first thing you want to do is to create a couple of pages:
- Create a web page to function your static homepage.
- Create a web page to function your weblog or posts web page.
- Create as much as 4 further pages to comprise the content material that might be displayed on your homepage sections — make it 3 further pages if you happen to plan to make use of your weblog or posts web page as one of the vital homepage sections.
Relating to my instance web site, I created a house web page, weblog web page, about web page, products and services web page, and make contact with web page.
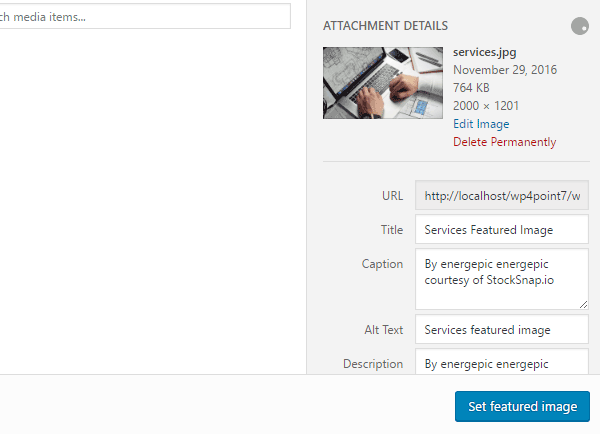
Step 2: Upload a Featured Symbol to Every Web page
With the intention to succeed in the parallax image effect, you want so as to add a big featured symbol to every web page that might be a part of your entrance web page sections. You’ll almost certainly now not need to upload a featured symbol to the house web page you created within the earlier step, however you’ll want to upload a featured symbol to each and every different web page.

The Twenty Seventeen demo makes use of photographs which might be 2000 pixels large via 1200 pixels tall. Pictures which might be on the subject of that measurement paintings really well. Don’t use small photographs or the consequences might be very deficient.
In my case, I sourced unfastened photographs from StockSnap and resized all of them to 2000 pixels large and roughly 1200 pixels tall, give or take 10 p.c.
Step 3: Assign a Static Entrance Web page and a Posts Web page

Now it’s time to begin customizing. Release the Customizer — cross to Look > Customise within the admin house or click on Customise at the admin bar whilst viewing the web page entrance finish.
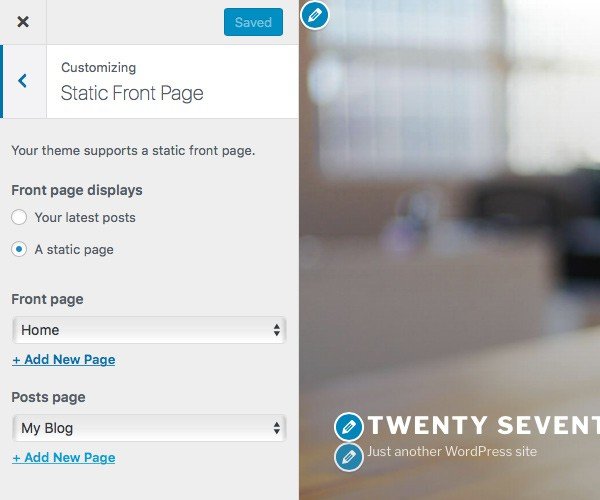
Make a selection the Static Entrance Web page menu merchandise and make the next environment changes:
- Underneath Entrance web page presentations, make a selection the radio button for A static web page.
- From the Entrance web page dropdown menu, make a selection your web page house web page.
- From the Posts web page dropdown menu, make a selection your posts or weblog web page.
Don’t overlook to hit Save & Post, after which transfer directly to the next move.
Step 4: Assign Pages to Every Entrance Web page Phase
To assign the more than a few pages you created up to now to the entrance web page sections make a selection the Theme Choices menu merchandise from the Customizer. Subsequent, use the drop-down menus to assign every web page to the related entrance web page part the place you need it to look.
Step 5: Create Your Number one Navigation Menu
You’ll be able to create your navigation menu both via deciding on the Menus possibility from the Customizer menu or via going to Look > Menus within the admin house. In both case, developing WordPress menus hasn’t modified in WordPress 4.7, so create a menu simply as you might have finished up to now and assign it to the Most sensible Menu location.
Step 6: Upload a Video Header
Subsequent, let’s change that ho-hum header symbol with a video. Cross to the related part of the Customizer via clicking at the suitable visual edit shortcut or find the Header Media menu merchandise within the Customizer.
Add or make a selection the video you want to use. Then again, you’ll be able to additionally give you the URL of a YouTube video to show within the header if you want. In the event you do add a video notice that the theme directions counsel a video with dimensions of 2000 via 1200 pixels.
I decided on a free stock video to make use of for my web page. At 1920 via 1080 pixels, it wasn’t fairly as much as the really helpful dimensions however it nonetheless appears fairly great.
At this level, your static homepage with entrance web page sections is finished!
Additional Credit score: Create Dynamic On Web page Navigation
One function this is particularly absent from Twenty Seventeen is integrated improve for navigation between the entrance web page sections. It certain could be great if the navigation took you without delay to the related sections of the homepage. Fortunately, that is an omission we will be able to temporarily treatment.
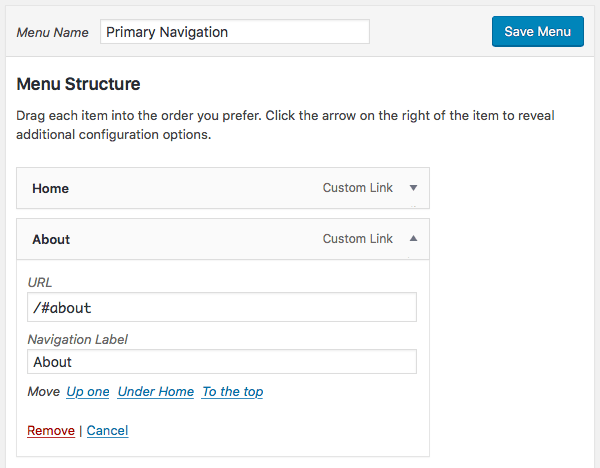
The very first thing to do is to create a menu that hyperlinks to identification attributes slightly than to other pages of your web site. To try this, create customized menu hyperlinks that seem like this:

When crafting IDs, merely use the web page titles from every web page displayed as a entrance web page part, however convert the name to decrease case and change any areas within the name with dashes.
When you have put in WordPress in a subdirectory — a slightly not unusual observe for websites evolved in an area construction atmosphere — it is important to come with the subdirectory on your hyperlink. For instance, for this venture, my construction web page URL is http://localhost/wp4point7. Which means WordPress is put in in a subdirectory: …/wp4point7. To ensure that the hyperlinks to paintings correctly, I want to come with the subdirectory within the URL like this: /wp4point7/#about.
In the event you aren’t operating with a subdirectory set up you’ll be able to overlook the subdirectory and use the construction proven within the symbol above.
Together with your navigation in position, you want so as to add ids to every entrance web page part. You’ll be able to do that in one in all two techniques.
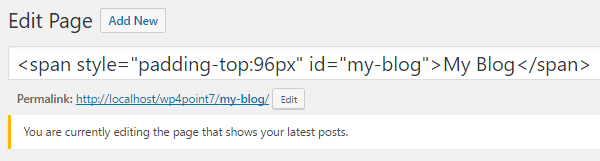
The most straightforward resolution is so as to add the ids without delay to the web page titles the usage of the WordPress web page editor.

Understand that so as to add the identification I’ve wrapped the name in a span component. The identification itself is solely the web page name in lowercase with any areas within the name changed with dashes — which means the IDs will fit the IDs we added to the customized navigation menu hyperlinks. As well as, I’ve added a mode characteristic and 96 pixels of best padding. When the hyperlinks are clicked this padding worth pushes the content material down in order that it may be observed underneath the sticky navigation bar.
To be fair, this manner is a little bit of a hack and I don’t a lot deal with it. What I’d slightly do is upload the span component, identification, and padding the usage of jQuery. That method, I’m now not mucking up the web page titles within the editor however nonetheless accomplish the similar finish consequence.
Right here’s a little bit of code I got here up with that produces the specified effects:
What that code does is find the name of every part after which wrap the name in a span with the vital styling carried out. As well as, the code creates an identification worth via grabbing the part name, changing it to decrease case, after which changing areas with dashes. So, if you happen to had been to have a bit with the name My Weblog (akin to within the symbol above), this code would upload the next identification characteristic: identification='my-blog'.
This identification structure fits the similar syntax I really helpful on your customized navigation menu hyperlinks.
To load that code in your web page you want to upload it in one in all two other puts: a JavaScript document that is a part of an activated Twenty Seventeen kid theme or to a plugin that rather a lot customized JavaScript.
Individually, I went the second one direction and used the custom CSS and JavaScript plugin described within the article How to Turn Any WordPress Theme Modification into a Simple Plugin. Then again, you want to simply as simply use a plugin like Simple Custom CSS and JS so as to add the jQuery.
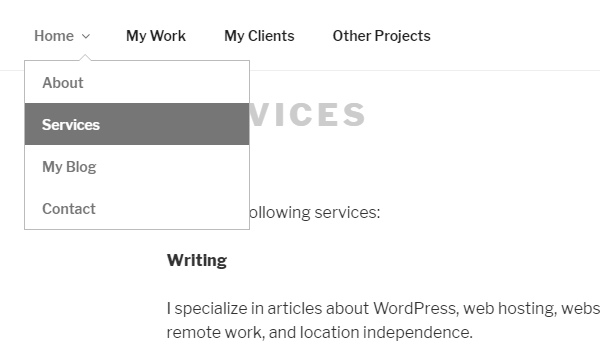
With the jQuery loaded and the brand new navigation menu created, right here’s how my web page’s number one navigation now works.
Now Twenty Seventeen is ready up as a touchdown web page and the principle navigation works as on-page navigation between the homepage sections. If you wish to take issues a couple of steps additional, you want to imagine enforcing the next further improvements:
- Add redirects so that any one who lands without delay on one of the vital pages which might be displayed as homepage sections is redirected to the related part at the homepage. For instance, redirect the web page http://instance.com/touch to the entrance web page part http://instance.com/#touch.
- In the event you opted to make use of jQuery to allow navigation between entrance web page sections, use conditional tags to just load the code at the homepage.
- In case your web page will come with further pages that aren’t house web page sections, upload the ones to the navigation menu and nest the entire entrance web page part hyperlinks in a drop down menu as proven within the symbol underneath.

Conclusion
Twenty Seventeen alerts a complete new breed of WordPress theme — no less than, so far as default topics are involved. It’s transparent that the WordPress builders in the back of Twenty Seventeen had been dedicated to pushing WordPress farther from its running a blog roots and into the arena of commercial and eCommerce internet sites.
Twenty Seventeen gives a fantastic and trendy section-based entrance web page design. Then again, environment it up takes a little bit extra effort than earlier usual topics have required.
As you’ve observed on this put up, putting in place the hassle is easily price it and the result’s a much more skilled and engaging enterprise web site that earlier default topics may just ever have dreamed of making.
Editor’s Be aware: This put up has been up to date for accuracy and relevancy. [Originally Published: December 2016 / Revised: February 2022]
WordPress Developers