Designing a WooCommerce Checkout Web page generally comes to complex customization to the PHP template document within the backend and a just right little bit of customized CSS. However with Divi’s Woo Modules, this procedure has turn into simple and stress-free! While you edit of a bathroom Checkout Web page the use of Divi, that WC shortcode will change into right into a structured structure of dynamic Woo Checkout Modules which can be in a position to be designed visually the use of tough integrated design choices. This provides you with complete regulate over the design of the checkout web page.
On this instructional, we can be appearing you easy methods to create an absolutely customized WooCommerce Checkout Web page from scratch with Divi. First, we’ll design the WooCommerce Checkout Web page the use of the dynamic Woo Modules to be had for the checkout web page. As soon as completed, we’ll display you easy methods to upload the checkout web page design to a checkout web page template within the Theme Builder. So, whether or not you need to customise the true Checkout Web page or create a Checkout Web page Template, Divi has you coated. You’ll be for your method to designing shocking checkout pages very quickly.
Let’s get began!
Sneak Peek
The Earlier than and After
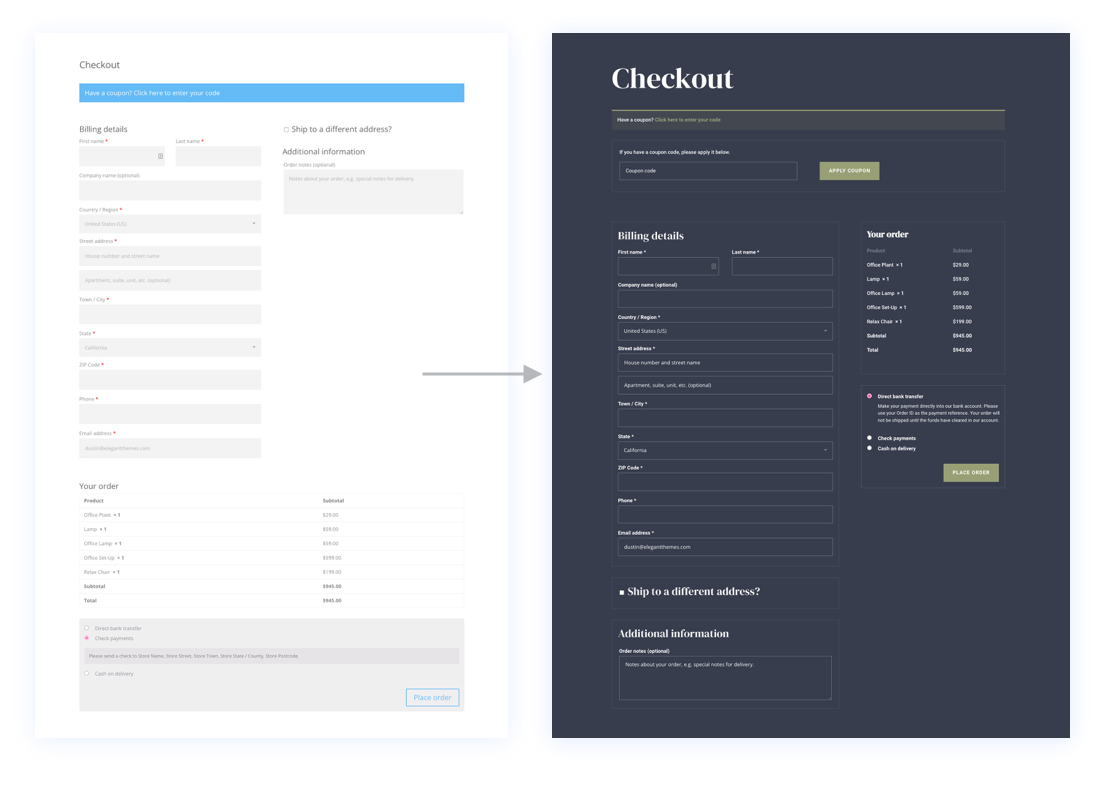
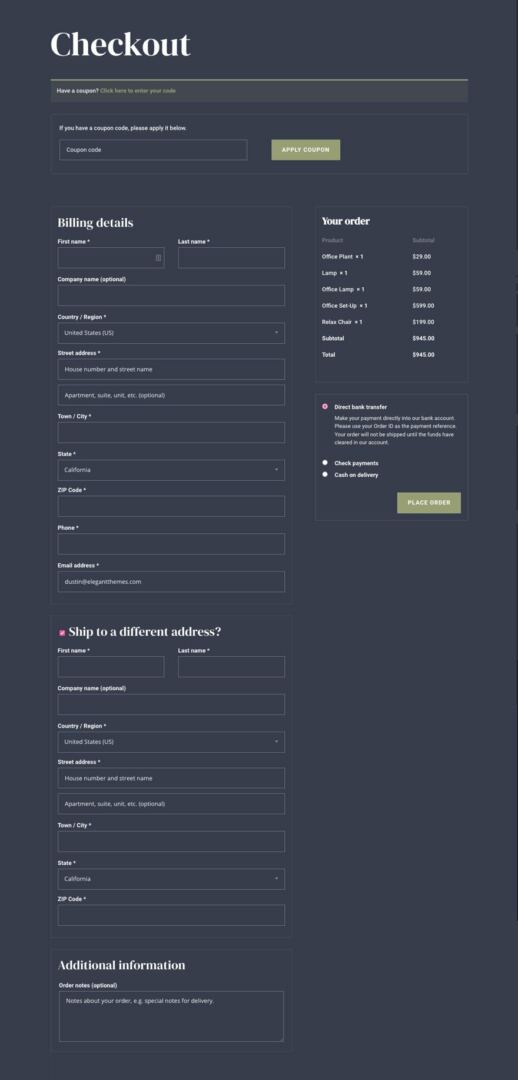
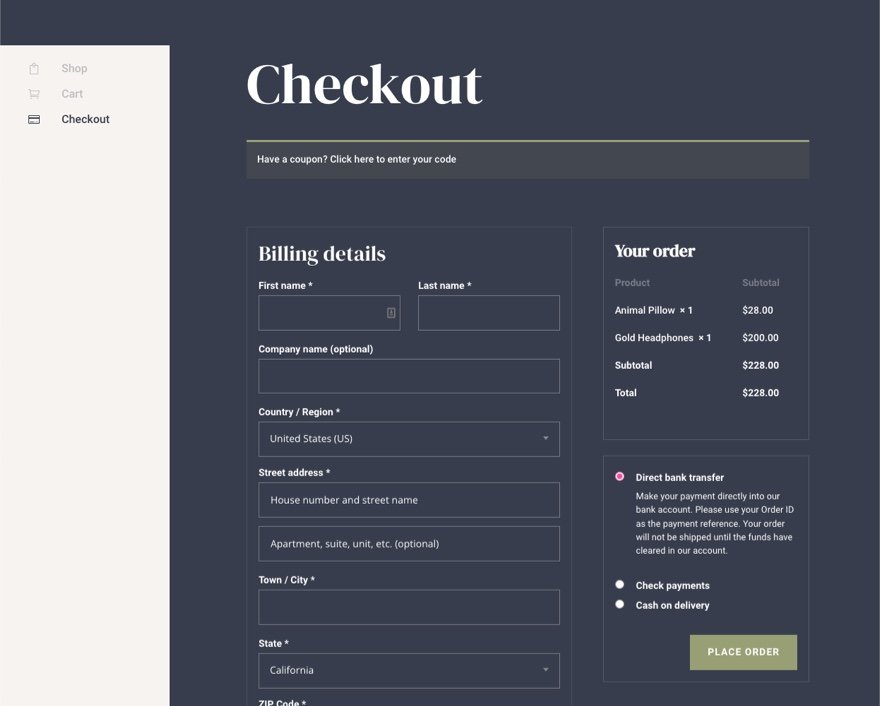
Here’s a fast have a look at Divi’s default Checkout web page in comparison to the brand new Checkout web page we’ll design on this instructional.

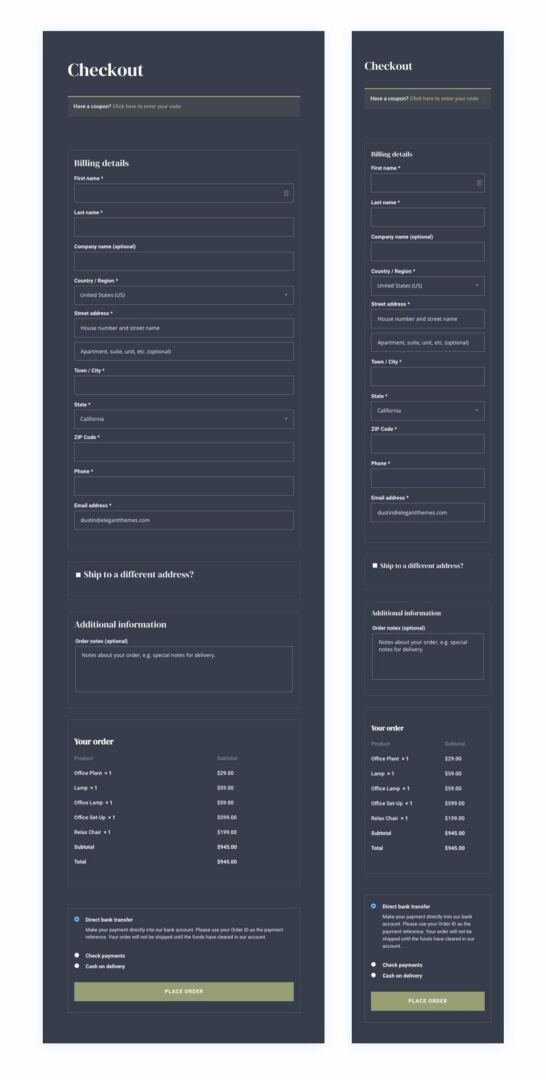
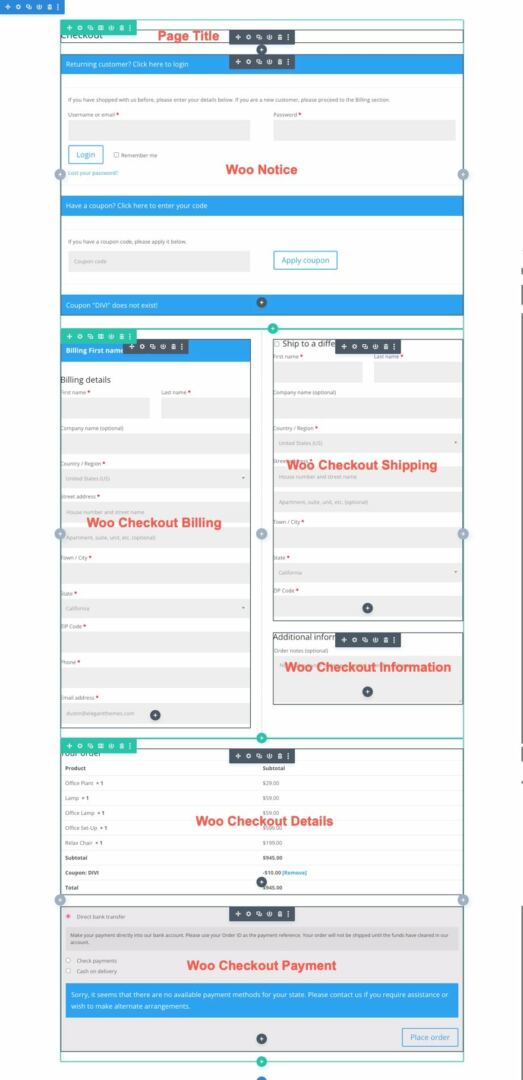
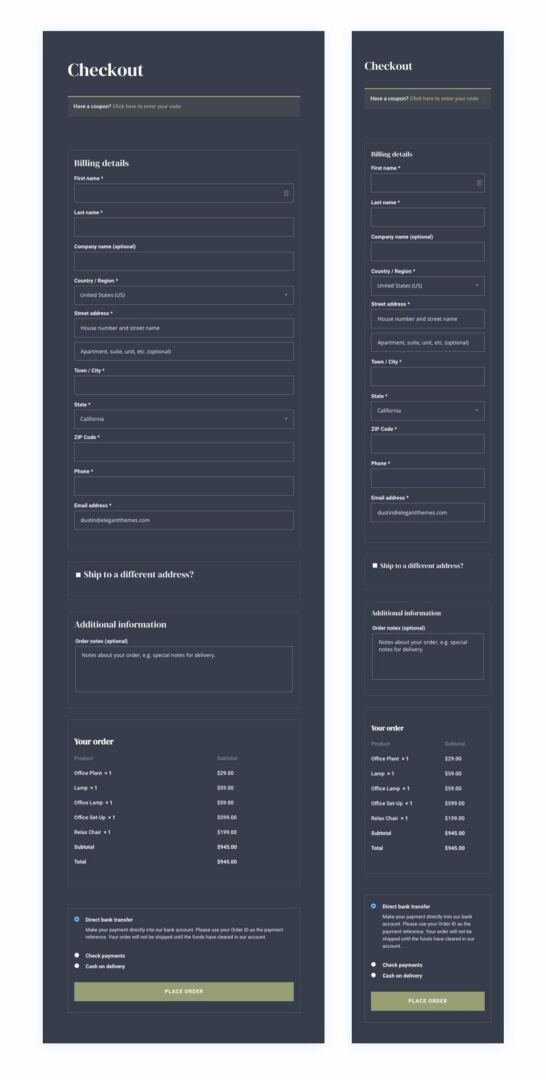
And here’s a nearer have a look at the Checkout web page design on desktop and cellular.


You’ll additionally take a look at the live demo of this checkout web page design.
Obtain the Checkout Web page Format for FREE
To put your fingers at the Checkout web page template design from this instructional, you’re going to first want to obtain it the use of the button underneath. To achieve get admission to to the obtain it is very important subscribe to our Divi Day by day e mail record via the use of the shape underneath. As a brand new subscriber, you’re going to obtain much more Divi goodness and a loose Divi Format pack each Monday! In the event you’re already at the record, merely input your e mail deal with underneath and click on obtain. You’re going to no longer be “resubscribed” or obtain further emails.
@media best display screen and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:ahead of { border-top-color: #ffffff !vital; border-left-color: clear !vital; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { colour: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:ahead of { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 robust { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p robust, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Unfastened
Sign up for the Divi Publication and we can e mail you a duplicate of without equal Divi Touchdown Web page Format Pack, plus lots of alternative wonderful and loose Divi sources, pointers and methods. Observe alongside and you’re going to be a Divi grasp very quickly. If you’re already subscribed merely kind for your e mail deal with underneath and click on obtain to get admission to the structure pack.
You could have effectively subscribed. Please take a look at your e mail deal with to verify your subscription and get get admission to to loose weekly Divi structure packs!
To import the phase structure for your Divi Library, navigate to the Divi Library.
Click on the Import button.
Within the portability popup, choose the import tab and make a choice the obtain document out of your pc.
Then click on the import button.

As soon as completed, the phase structure might be to be had within the Divi Builder.
Obtain the Cart & Checkout Web page Template Units for Divi
This Checkout Web page design may be to be had for obtain as part of our FREE cart & checkout page template sets for Divi.
Let’s get to the academic, lets?
Concerning the WooCommerce Checkout Web page and Divi
Every time you put in WooCommerce for your Divi web site, WooCommerce (WC) will generate key WC pages together with a store web page, a cart web page, a checkout web page, and an account web page. The content material of the web page is deployed via the usage of a shortcode at the backend WordPress block editor.

In the event you turn on the Divi Builder in this Checkout web page, each and every of the content material parts of the WooCommerce Checkout web page might be loaded as Divi Woo Modules that can be utilized to taste the web page.

Woo Modules for Designing a Checkout Web page in Divi
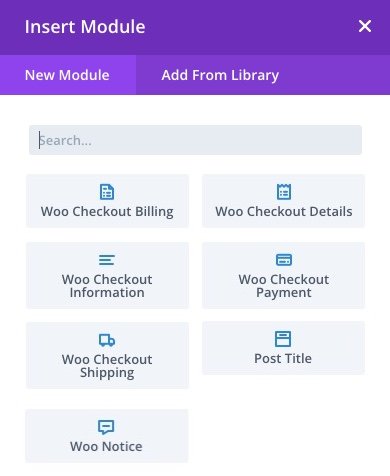
Divi comes with a number of modules which can be key to including dynamic content material to a web page template. A few of these come with Woo Modules particular to the Checkout web page.

The Modules which can be key to construction the Checkout web page or template come with:
- Put up Identify – This may show the identify of the Checkout web page dynamically when construction a Checkout web page template.
- Woo Understand – This module may also be set to other web page varieties (cart web page, product web page, checkout web page). It’ll show vital notifications to the consumer dynamically as wanted.
- Woo Checkout Billing – This module presentations the billing main points shape used all over checkout.
- Woo Checkout Delivery – This module presentations the transport main points shape used all over checkout.
- Woo Checkout Data – This module presentations the extra knowledge shape used all over checkout.
- Woo Checkout Main points – This module presentations order main points, together with the goods being bought and their costs, all over checkout.
- Woo Checkout Cost – This module presentations the fee kind variety and fee shape main points all over checkout.
Any other not obligatory woo module:
- Woo Breadcrumbs – This may show the WooCommerce Breadcrumb navigation bar.
Design a Checkout Web page or Template
As discussed, we will be able to simply use the Divi Woo Modules to design a customized WooCommerce Checkout web page. On the other hand, you’ll be able to additionally make a choice to construct a customized Checkout template as neatly the use of the similar design procedure. For this instructional, we’re going to construct a customized Checkout web page structure for the checkout web page. Then we’ll display you easy methods to use the customized checkout web page structure to create a Checkout Web page Template the use of the Divi Theme Builder.
Designing a WooCommerce Checkout Web page Format with Divi
For this WooCommerce Checkout Web page instructional, the function is to create a customized web page structure for the WooCommerce Checkout Web page this is designated because the WooCommerce Checkout Web page in WooCommerce. On the finish of the academic, we’ll display you easy methods to simply save and import this checkout web page structure to create a brand new Checkout Web page Template the use of the Theme Builder.
Gettings Began: Enhancing the WooCommerce Checkout Web page
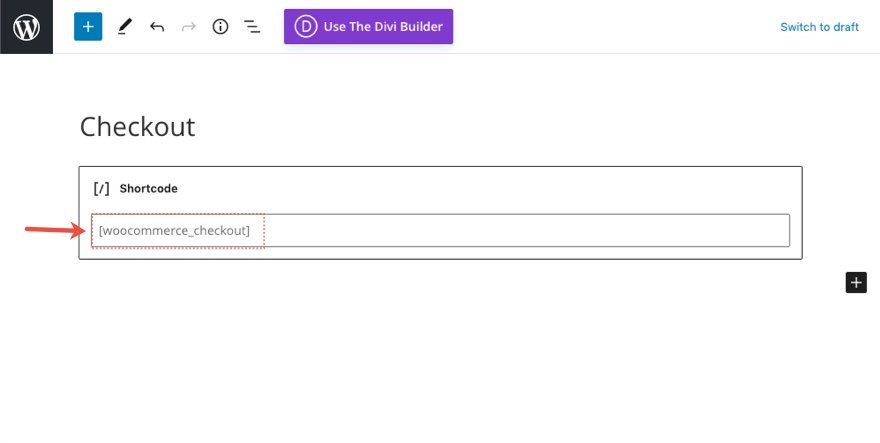
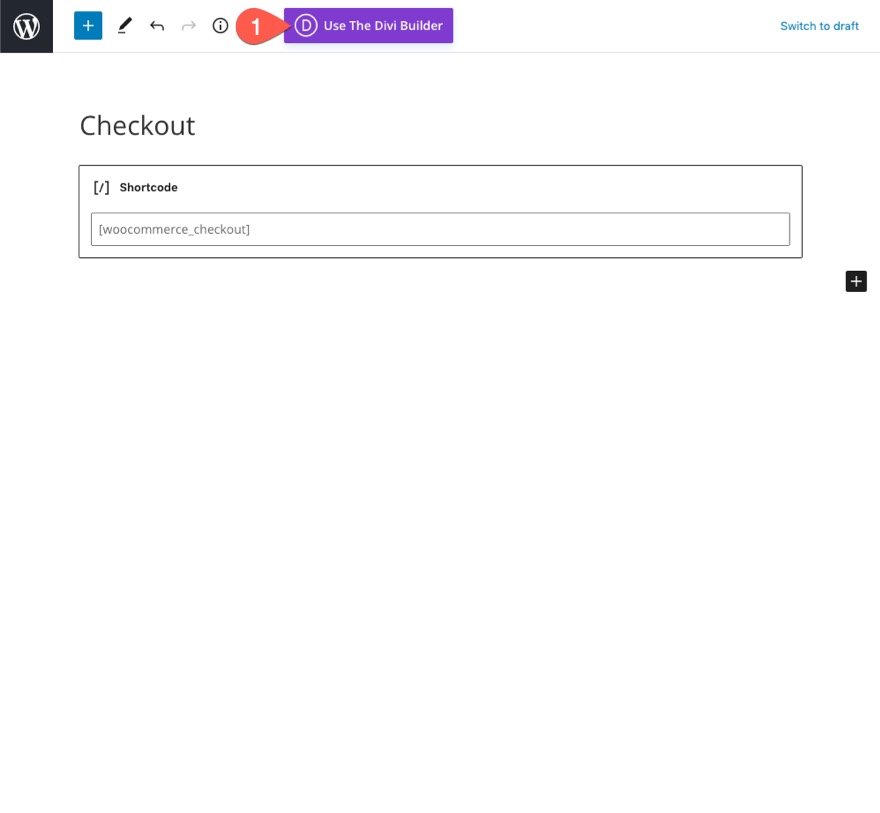
From the WordPress Dashboard, click on to edit the WooCommerce Checkout Web page. Via default, the web page will best include the shortcode used to generate the checkout web page content material.
Click on the Use The Divi Builder button on the height of the web page editor.

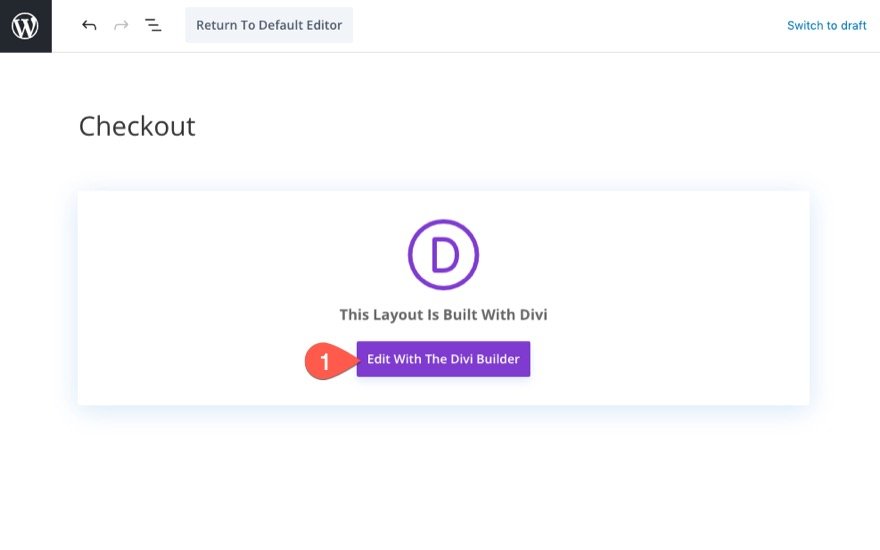
Then click on the Edit With The Divi Builder button to release the Divi Builder.

Clearing the Format to Get started From Scratch
As up to now discussed, the web page will load with all of the customizable Divi Modules (together with the important thing Woo Modules) that make up the content material of the Checkout Web page. You’ll use the present structure and get started customizing the modules which can be already there if you need. However for this instructional, we’re going to get started from scratch.
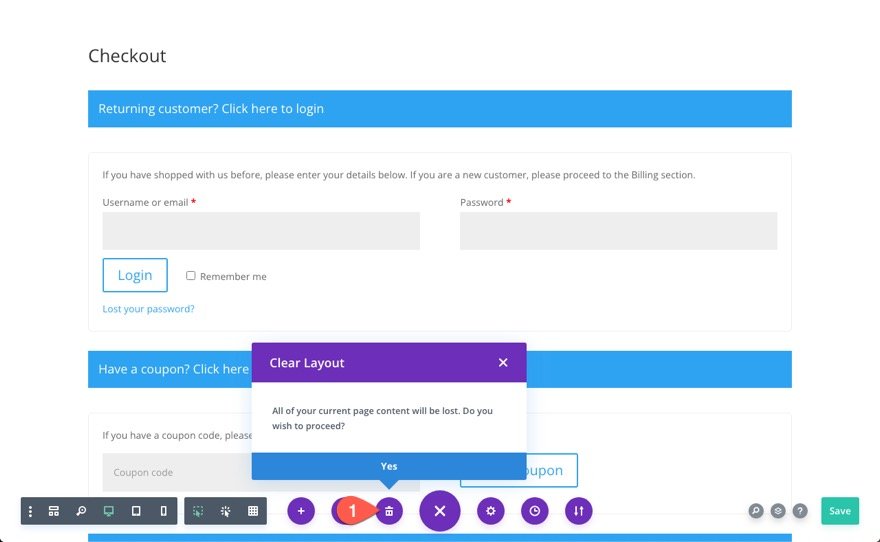
To transparent the structure, open the settings menu on the backside of the web page and click on that Transparent Format button (the rubbish can icon) and choose YES.

Making a Phase, Row, and Column
Phase Background
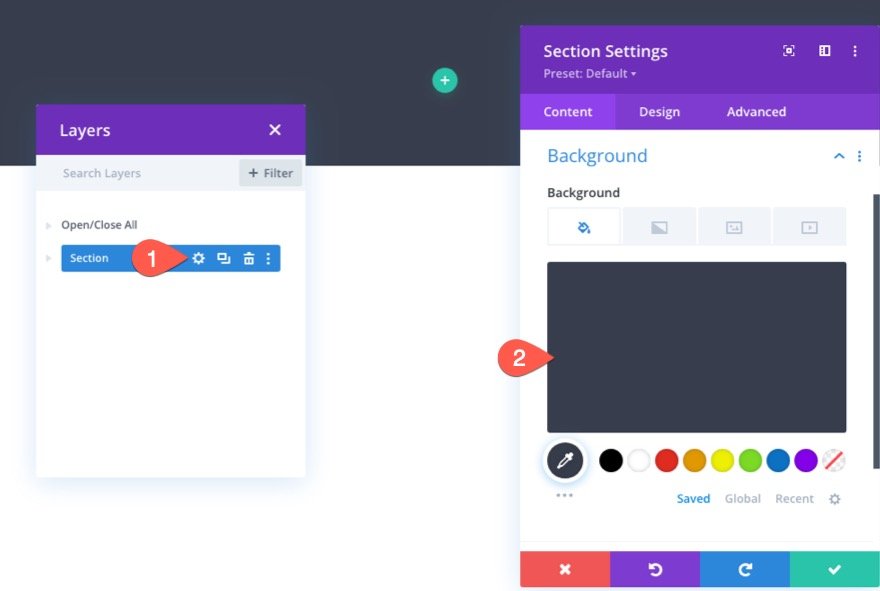
To get began, upload a background colour to a brand new common phase as follows:
- Background Colour: #f7f3f0

Row and Column
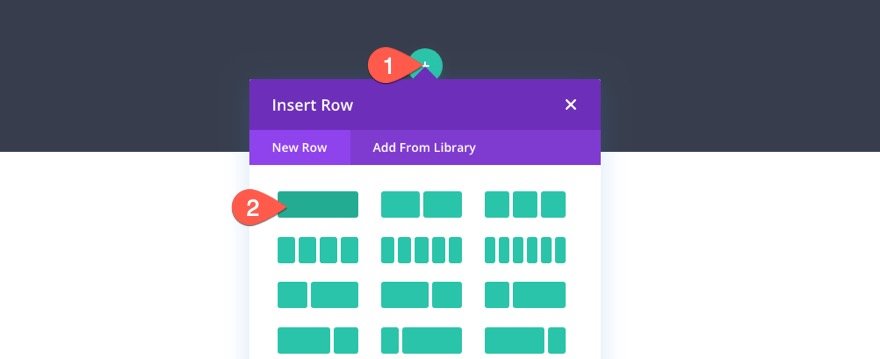
Subsequent, upload a one-column row to the phase

Developing the Dynamic Checkout Web page Identify
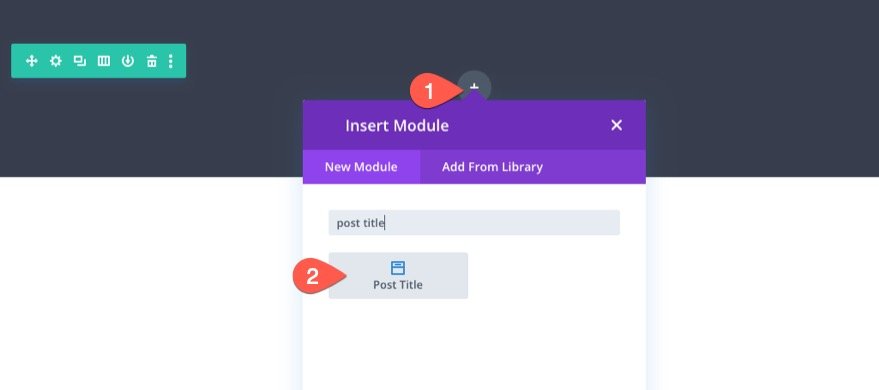
To create the dynamic web page identify wanted for the checkout web page, upload a publish identify module to the column.

Put up Identify Content material
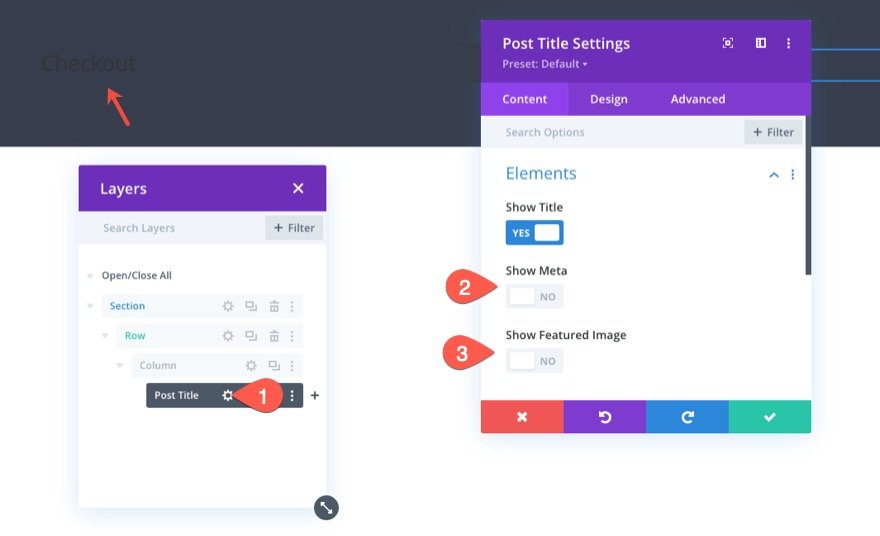
Within the publish identify settings, replace the weather to turn best the identify as follows:
- Display Identify: YES
- Display Meta: NO
- Display Featured Symbol: NO

Put up Identify Textual content
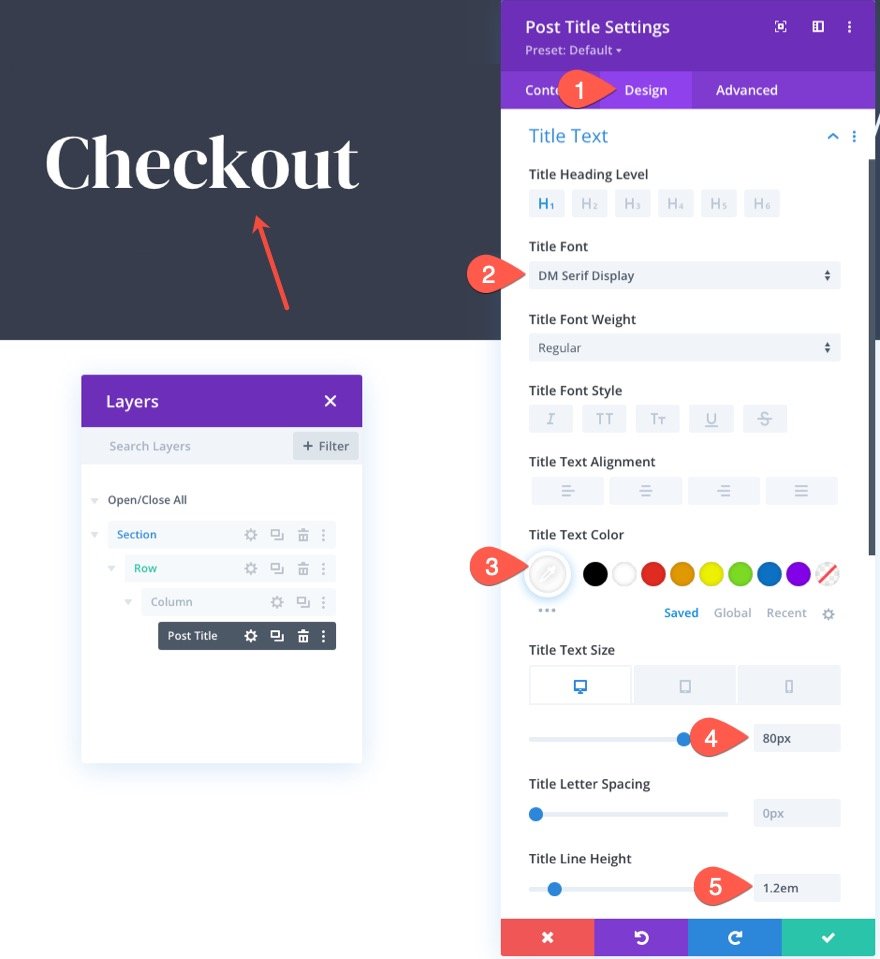
To taste the publish identify textual content, replace the next below the design tab:
- Identify Font: DM Serif Show
- Identify Textual content Colour: #fff
- Identify Textual content Dimension: 80px (desktop), 60px (pill), 42px (telephone)
- Identify Line Top: 1.2em

Designing the Dynamic Woo Understand Module for the Checkout Web page
It’s at all times a good suggestion so as to add the Woo Understand module on the height of the web page in order that the notices might be maximum visual to customers when interacting with the checkout web page. Needless to say we’re designing notices that might be displayed best when wanted.
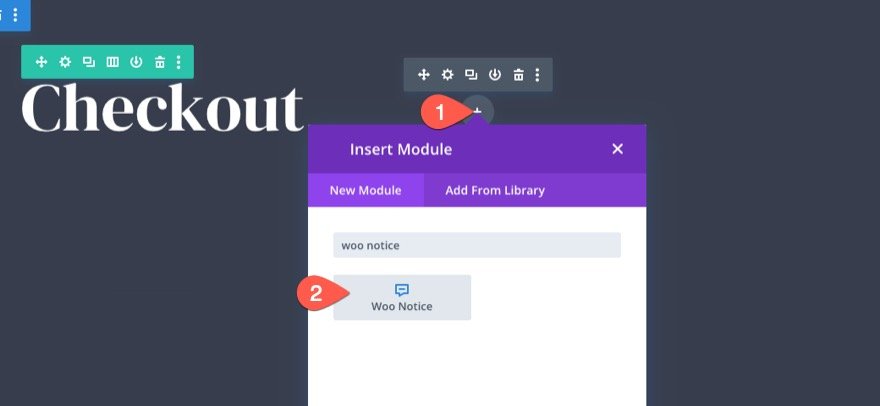
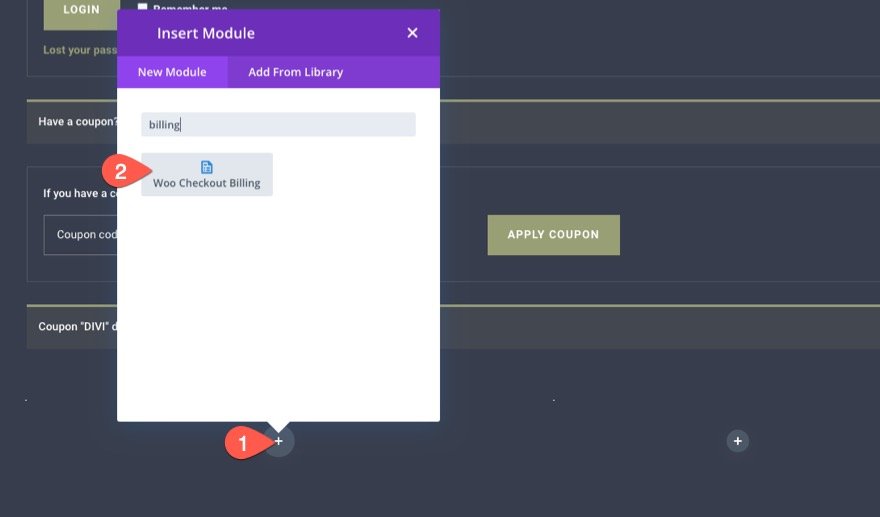
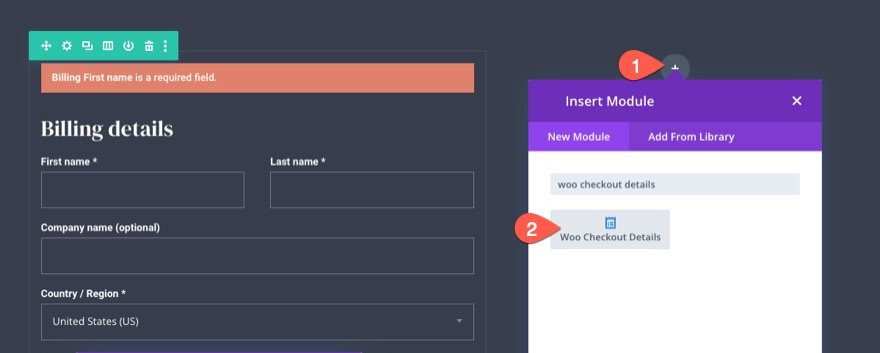
So as to add the Woo Understand Module, click on so as to add a brand new Woo Understand module below the publish identify module.

Woo Understand Web page Kind and Background
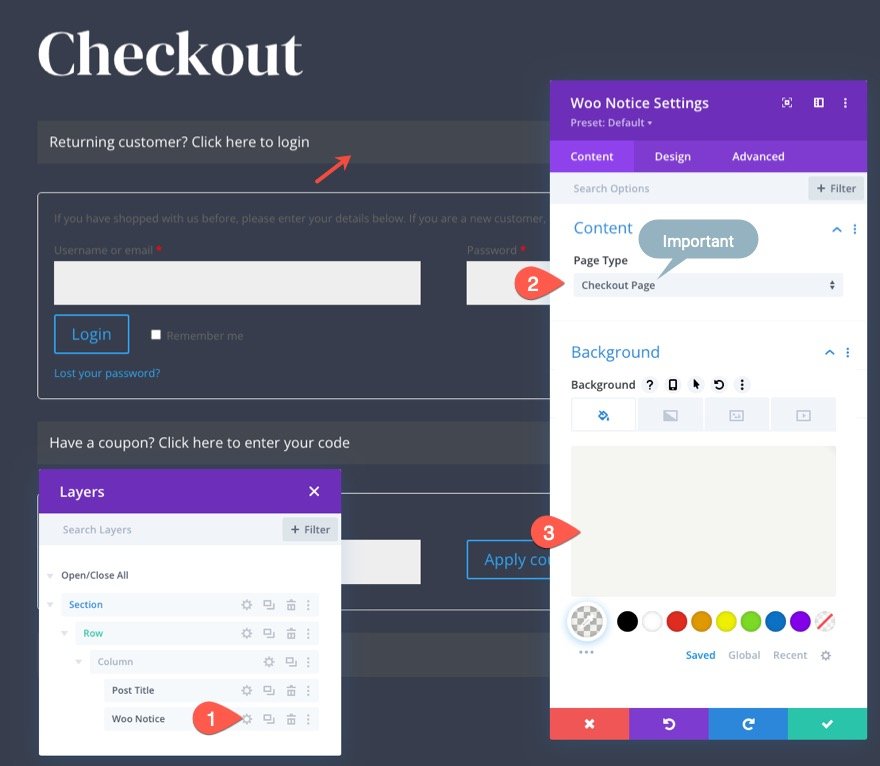
Subsequent, replace the Web page Kind and Background colour of the Woo Understand as follows:
- Web page Kind: Checkout Web page
- Background Colour: rgba(153,158,117,0.1)
IMPORTANT: Be sure that to choose the Checkout Web page because the Web page Kind in order that the woo notices will paintings correctly.

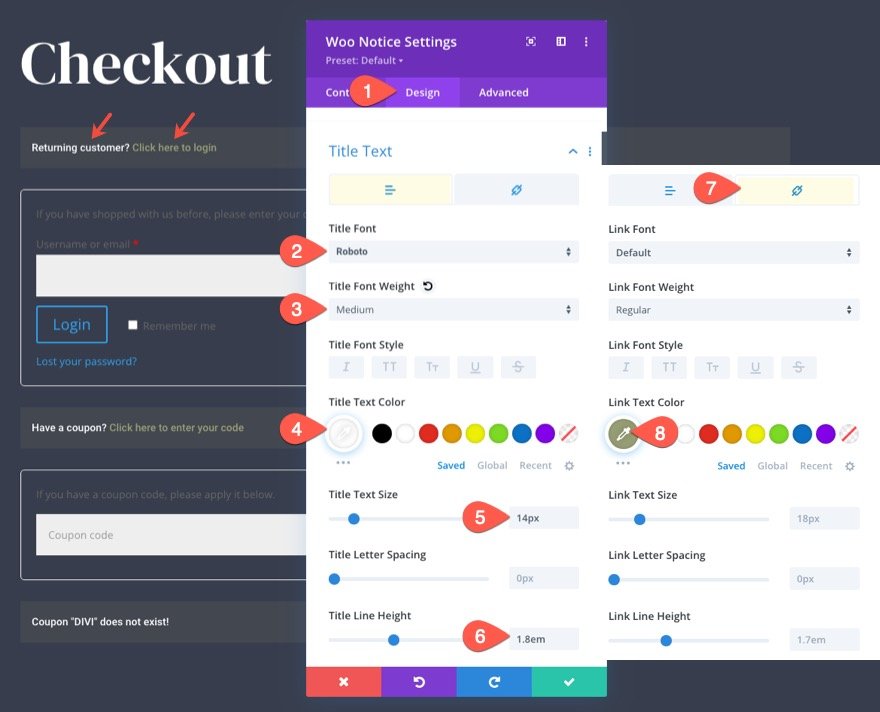
Woo Understand Identify Textual content
Beneath the design tab, replace the identify textual content taste as follows:
- Identify Font: Roboto
- Identify Font Weight: Medium
- Identify Textual content Colour: #fff
- Identify Textual content Dimension: 14px
- Identify Line Top: 1.8em
Then choose the hyperlink tab and replace the identify hyperlink textual content colour:
- Hyperlink Textual content Colour: #999e75

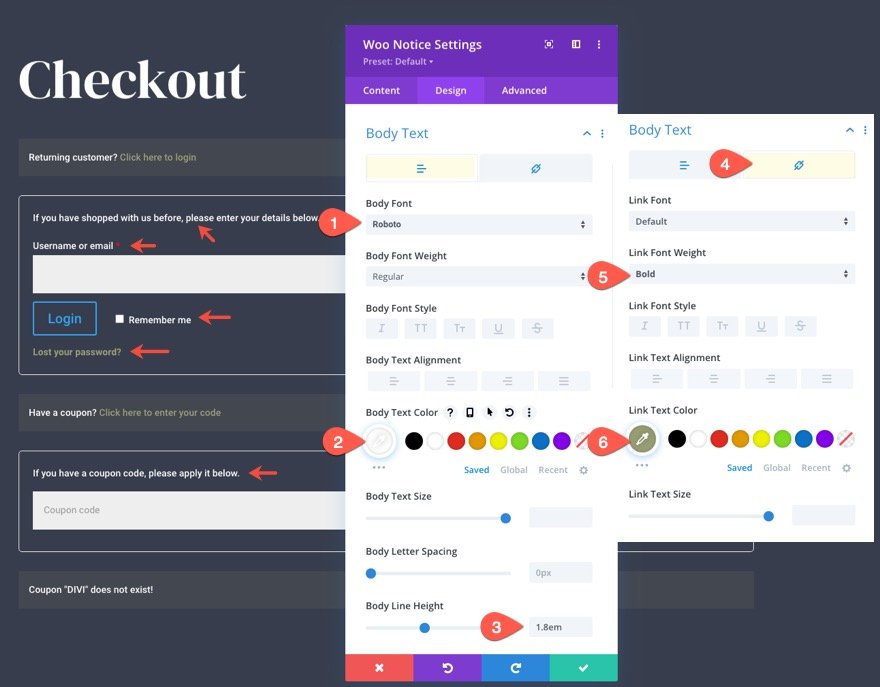
Woo Understand Frame Textual content
After the identify textual content, replace the frame textual content as follows:
- Frame Font: Roboto
- Frame Textual content Colour: #fff
- Frame Line Top: 1.8em
Then choose the hyperlink tab and replace the hyperlink textual content:
- Hyperlink Font Weight: Daring
- Hyperlink Textual content Colour: #999e75

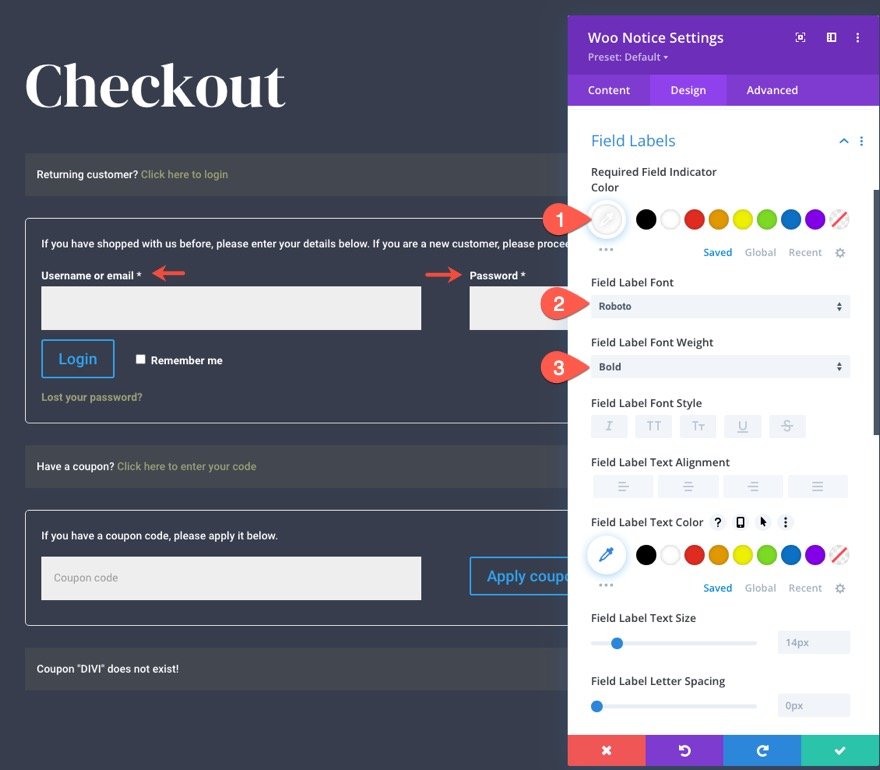
Woo Understand Box Labels
The Checkout Web page Notices come with fields and box labels for such things as a login shape and a discount code. To edit the manner of the sphere labels for those fields, replace the next:
- Required Box Indicator Colour: #fff
- Box Label Font: Roboto
- Box Label Font Weight: Daring

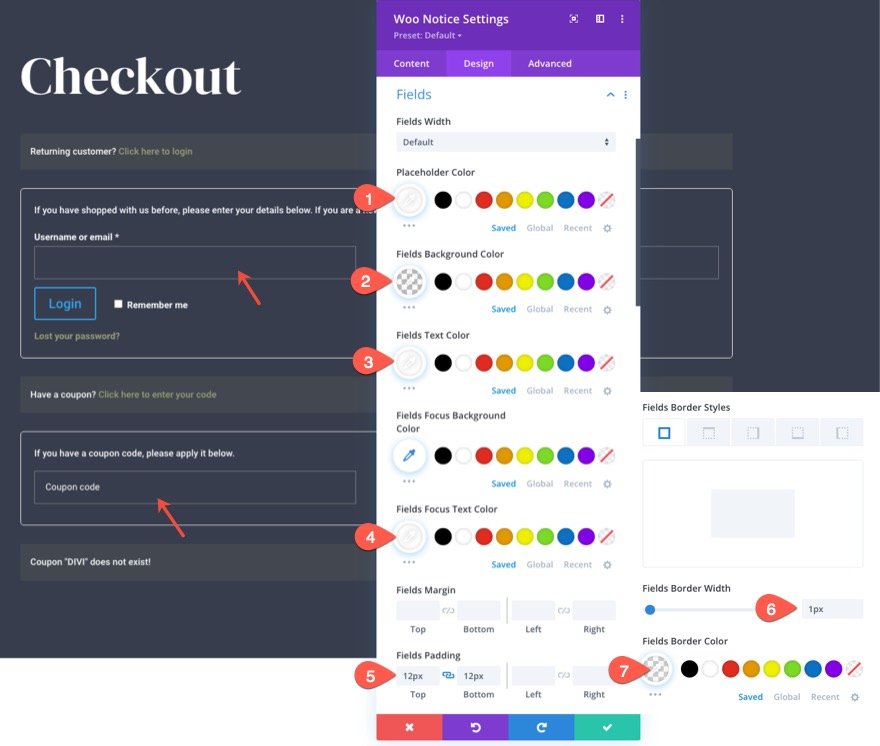
Woo Understand Fields
Subsequent, replace the fields taste choices as follows:
- Placeholder Colour: #fff
- Fields Background Colour: clear
- Fields Textual content Colour: #fff
- Fields Center of attention Textual content Colour: #fff
- Fields Padding: 12px height, 12px backside
- Fields Border Width: 1px
- Fields Border Colour: rgba(255,255,255,0.32)

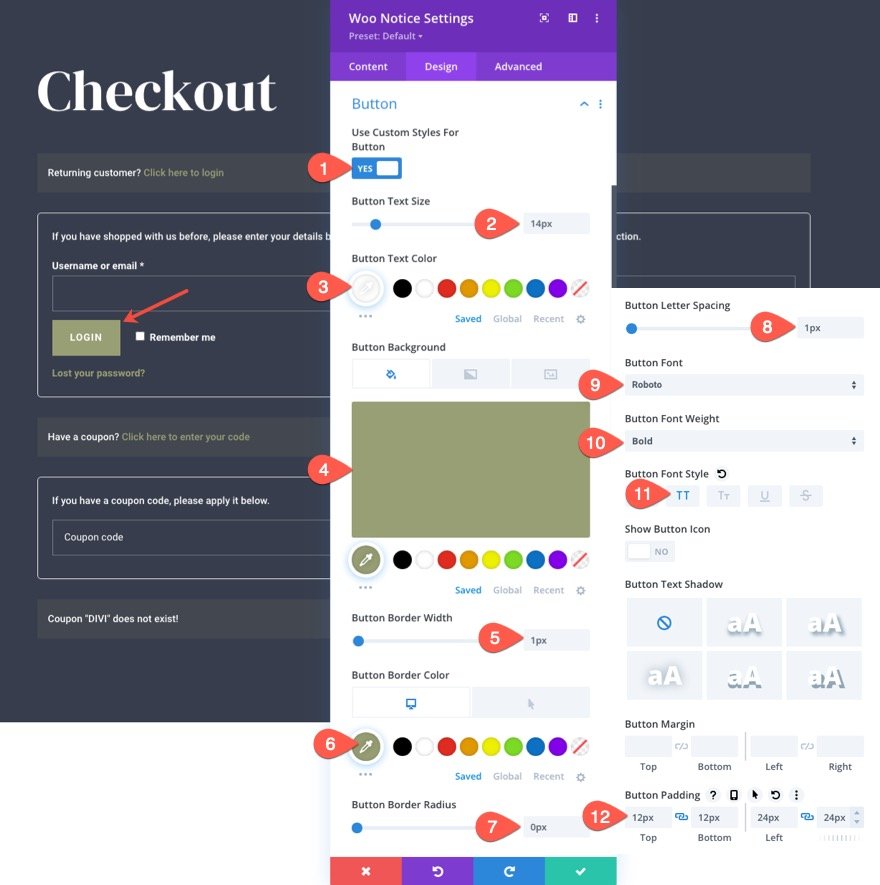
Woo Understand Button
- Use Customized Types for Button: YES
- Button Textual content Dimension: 14px
- Button Textual content Colour: #fff
- Button Background Colour: #999e75
- Button Border Width: 1px
- Button Border Colour: #999e75
- Button Border Radius: 0px
- Button Letter Spacing: 1px
- Button Font: Roboto
- Button Font Weight: Daring
- Button Font Taste: TT
- Button Padding: 12px height, 12px backside, 24px left, 24px appropriate

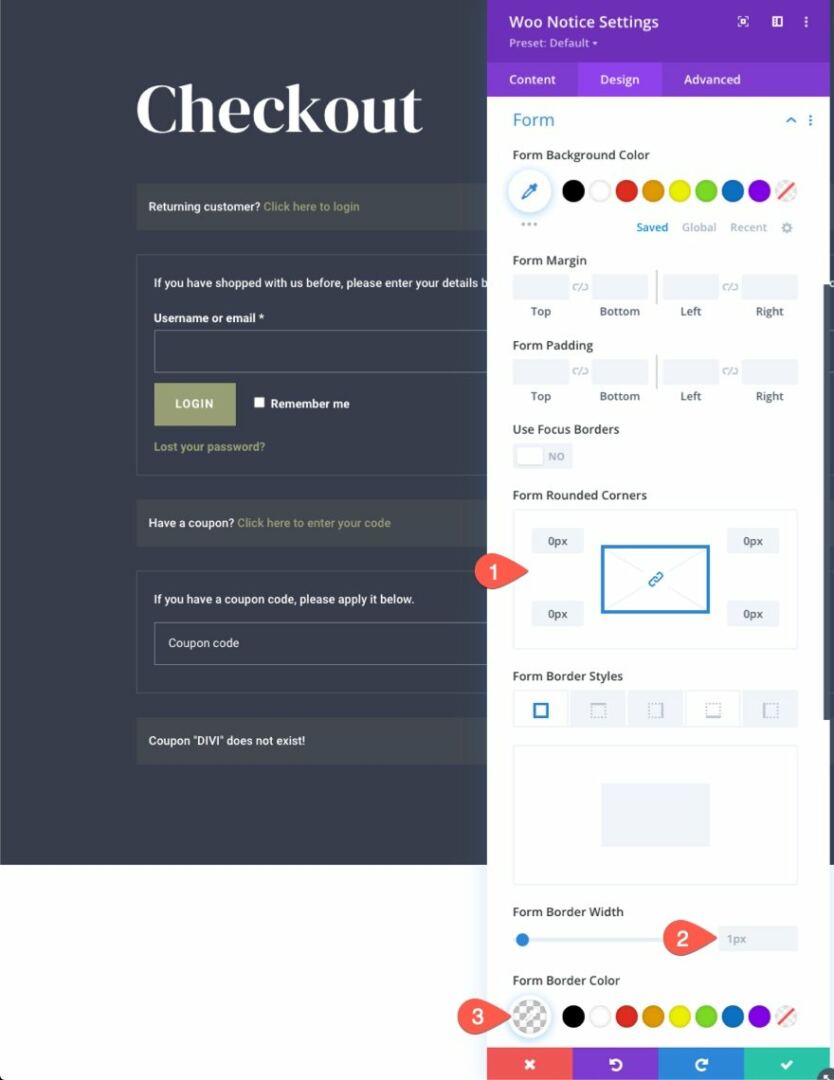
Woo Understand Shape
Every of the attention bureaucracy may also be styled below the Shape choice crew. To offer the bureaucracy a gentle border, replace the next:
- Shape Rounded Corners: 0px
- Shape Border Width: 1px
- Shape Border Colour: rgba(255,255,255,0.32)

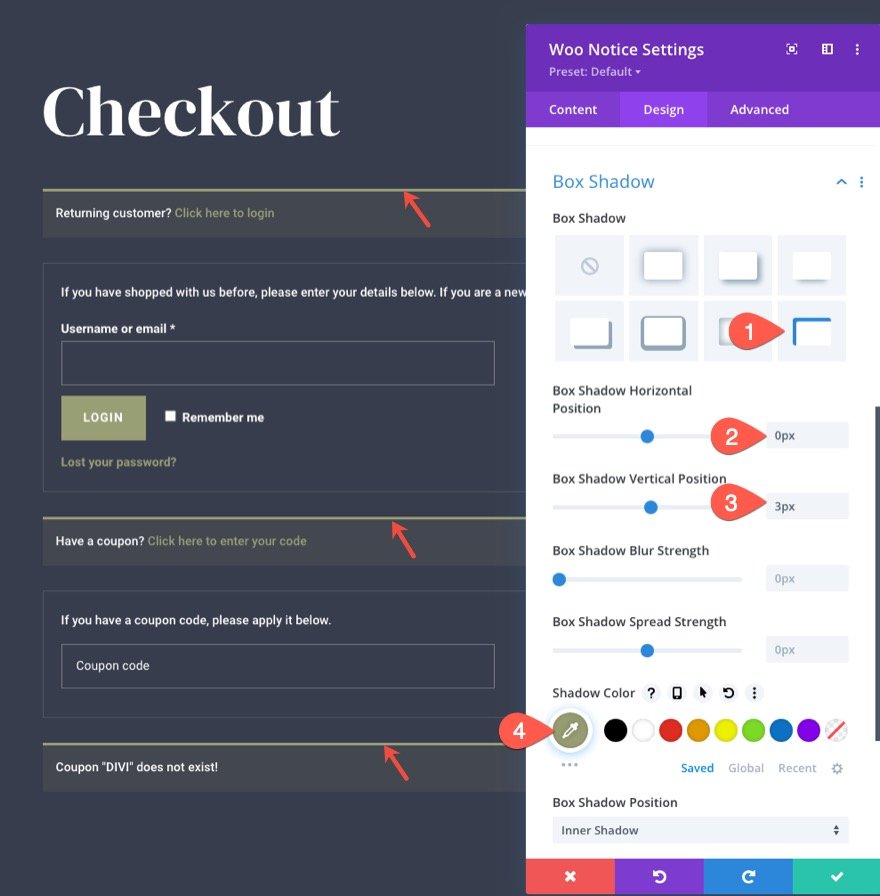
Woo Understand Field Shadow
To offer the woo understand bar a height border-like design, replace the box-shadow choices as follows:
- Field Shadow: see screenshot
- Field Shadow Horizontal Place: 0px
- Field Shadow Vertical Place: 3px
- Shadow Colour: #999e75

Designing the Woo Checkout Billing Module
Now that our web page identify and notices are in position, we’re in a position so as to add the Woo Checkout Billing content material, any other key part to the checkout web page.
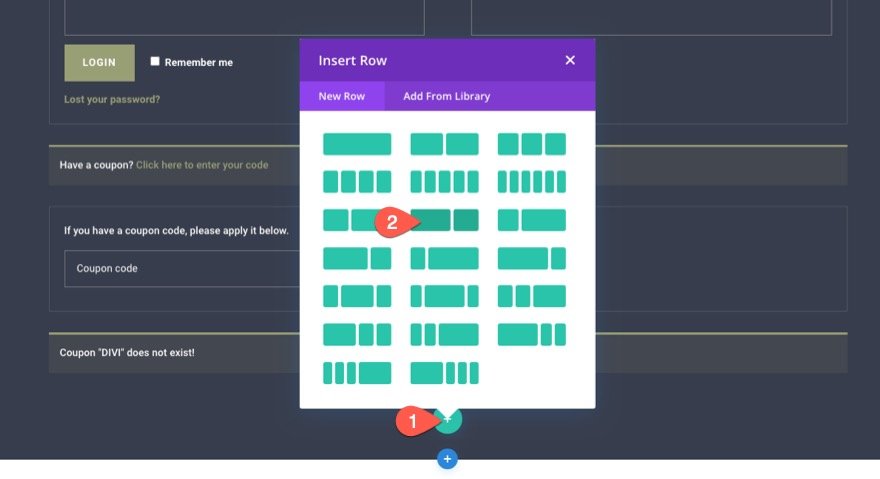
Earlier than we upload the billing content material, create a brand new row with a three-fifths two-fifths column construction.

In column 1, upload a Woo Checkout Billing module.

Woo Checkout Billing Identify Textual content
We will be able to goal the identify textual content via customizing the identify textual content choices.
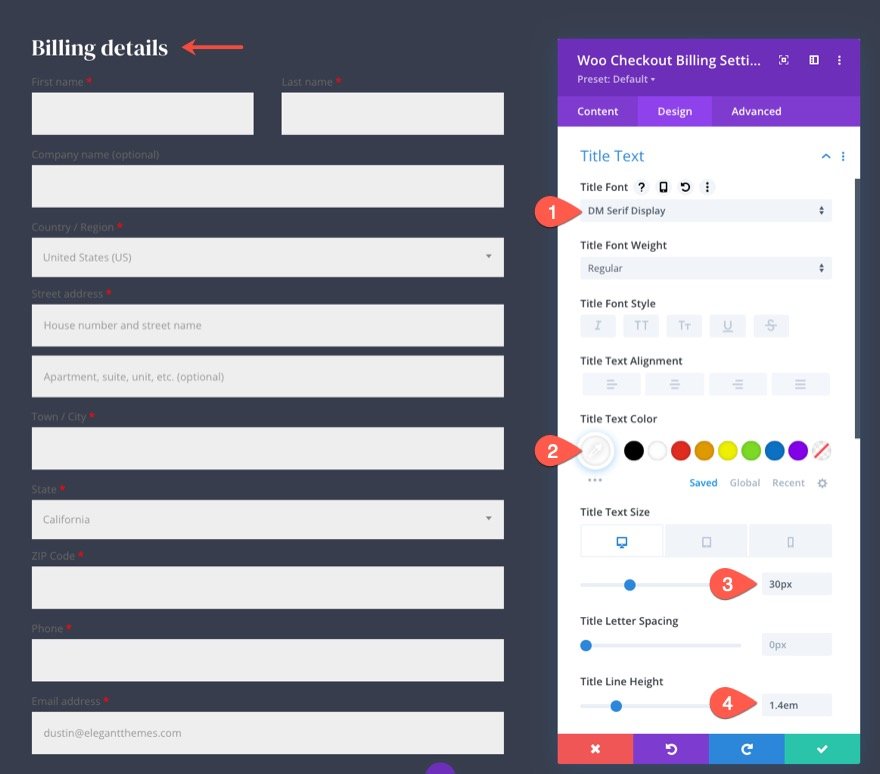
Open the Woo Checkout Billing settings modal and, below the design tab, replace the next:
- Identify Font: DM Serif Show
- Identify Textual content Colour: #fff
- Identify Textual content Dimension: 30px (desktop), 24px (pill), 18px (telephone)
- Identify Line Top: 1.4em

Woo Checkout Billing Box and Box Labels
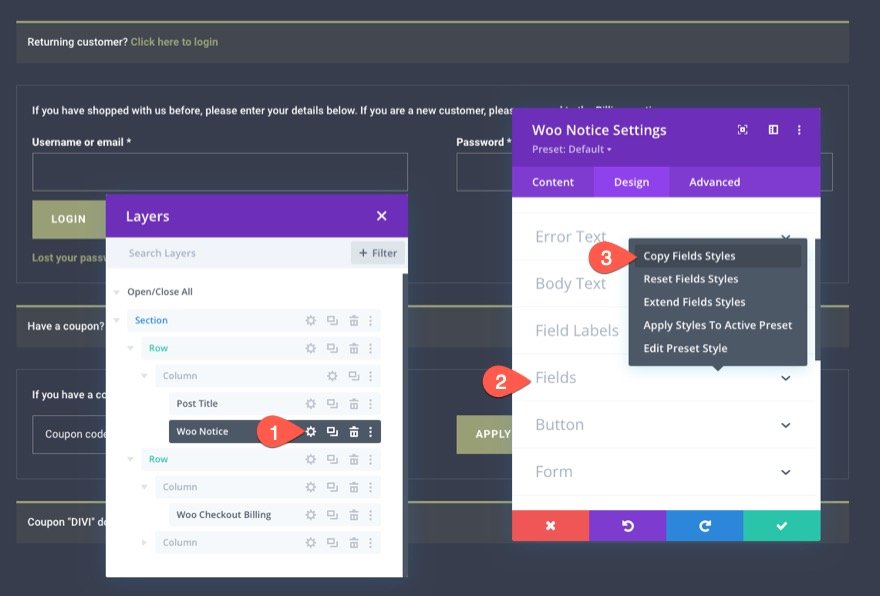
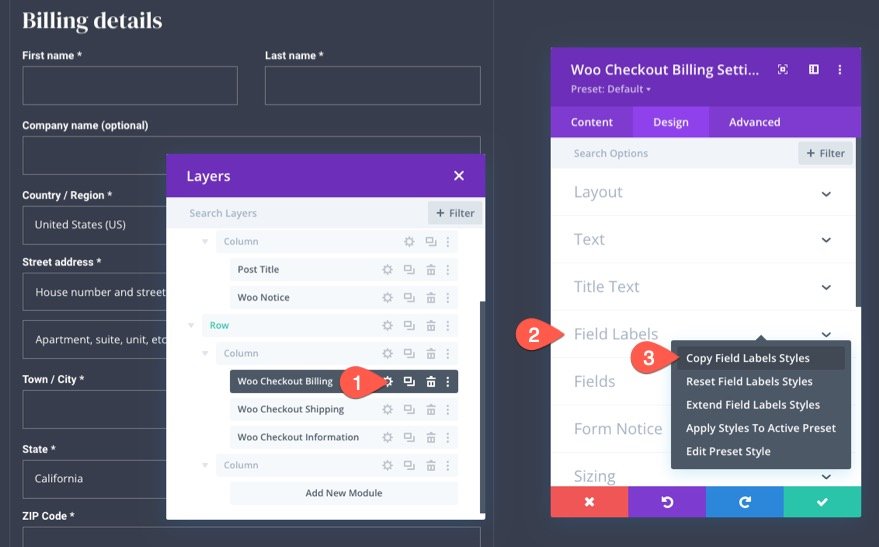
Similar to the Understand Module, this module additionally has choices to taste the sphere and box labels. Since we wish all of our box and box labels to check during the web page, we will be able to replica the sphere and box label kinds from the Understand module already created and paste the ones kinds to the Woo Checkout Billing module.
Right here’s easy methods to do it:
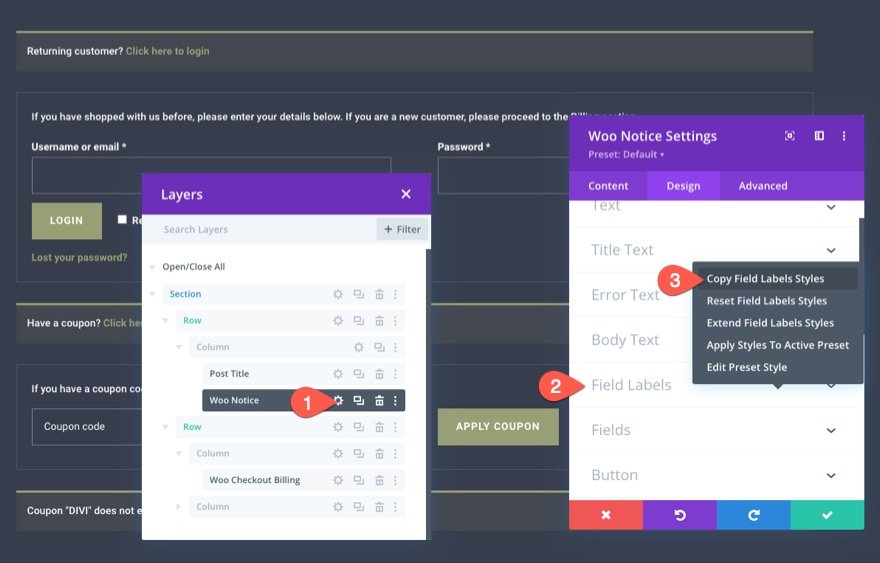
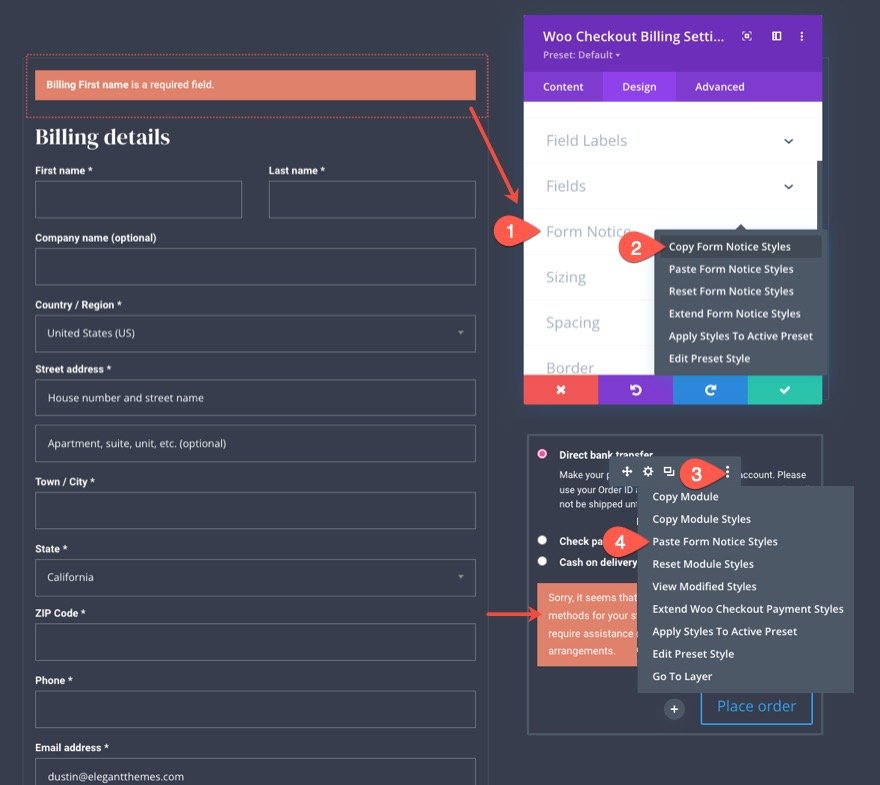
- Open the settings of the Understand Module on the height of the web page.
- Proper-click at the Box Labels choice crew below the design tab.
- Choose “Replica Box Labels Types” from the right-click menu.

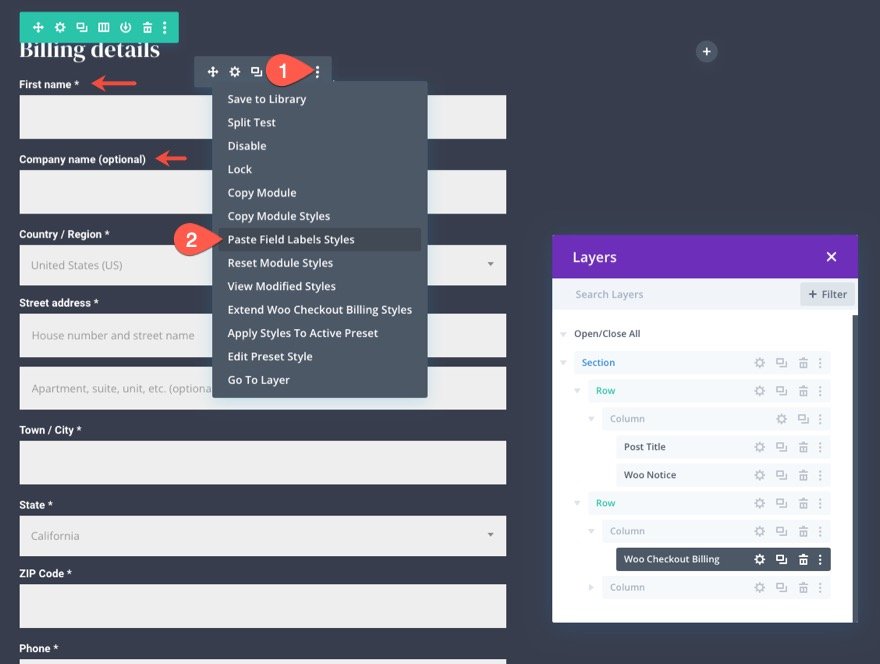
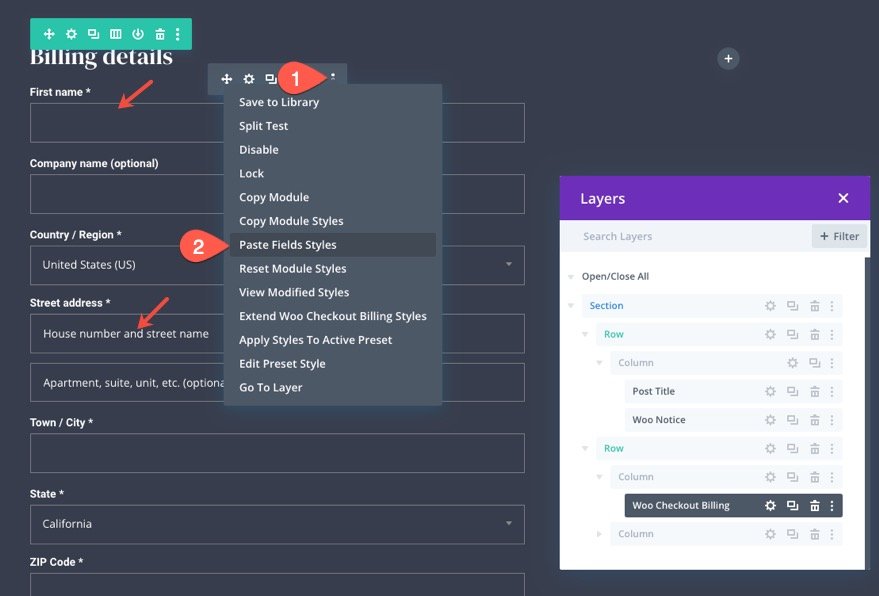
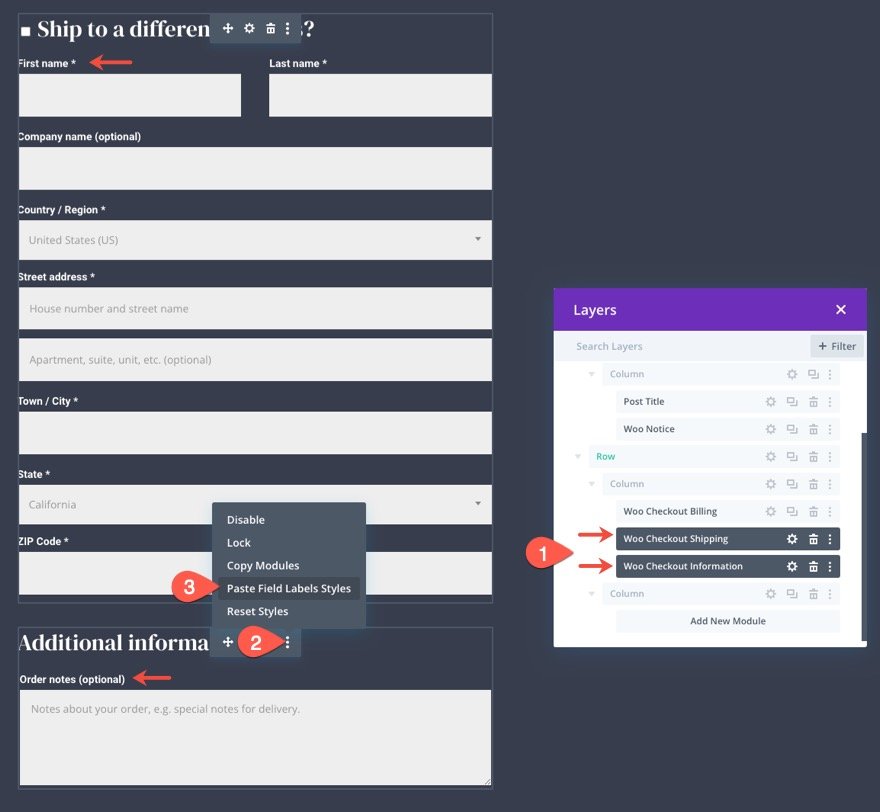
With the manner now copied, open the extra settings menu within the height menu bar of the Woo Checkout Billing module. Then choose “Paste Box Labels Types” from the menu.

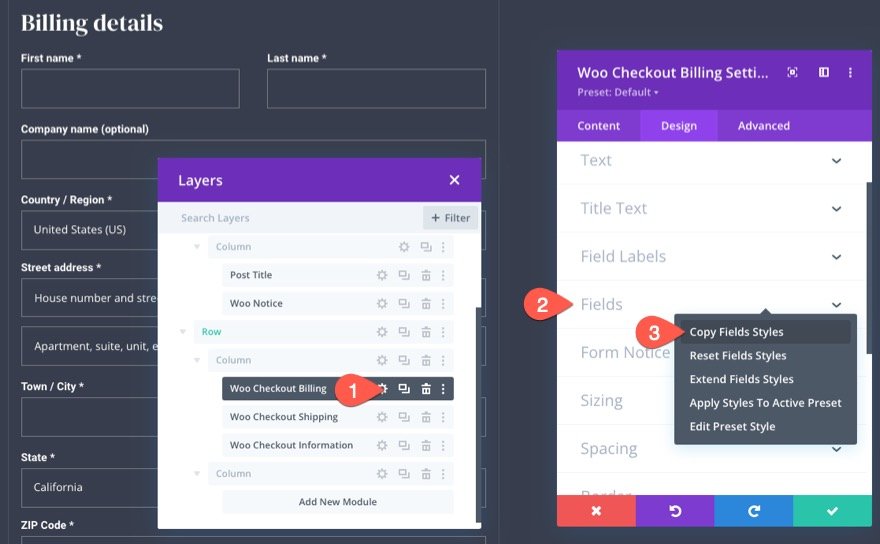
We will be able to repeat the similar procedure to duplicate over the sphere kinds as neatly.
Right here’s easy methods to do it:
- Open the settings of the Understand Module on the height of the web page.
- Proper-click at the Box choice crew below the design tab.
- Choose “Replica Box Types” from the right-click menu.

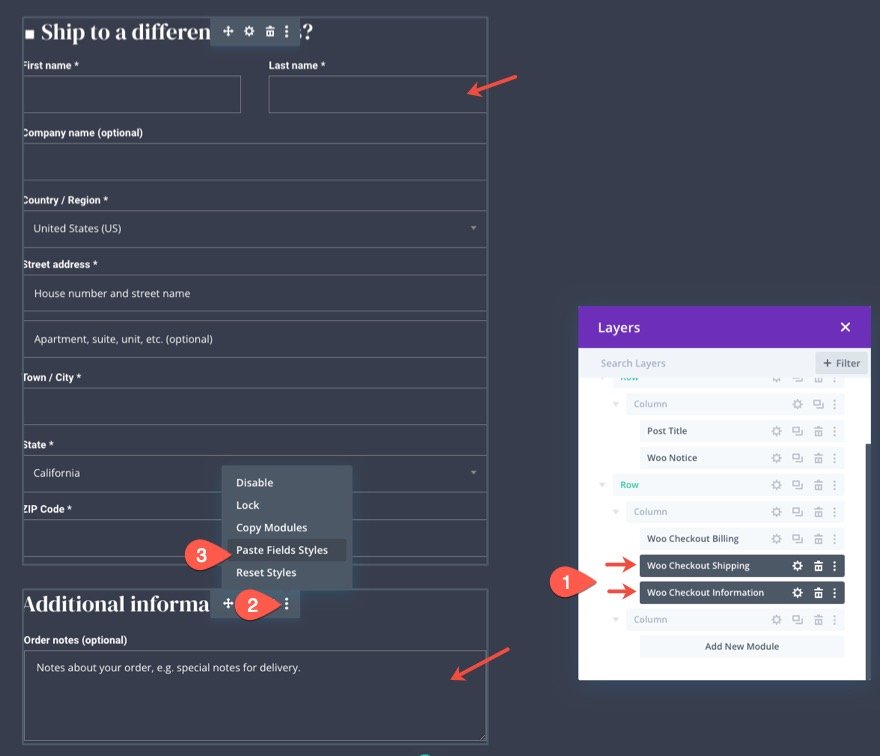
With the manner now copied, open the extra settings menu within the height menu bar of the Woo Checkout Billing module. Then choose “Paste Box Types” from the menu.

Woo Checkout Billing Shape Understand
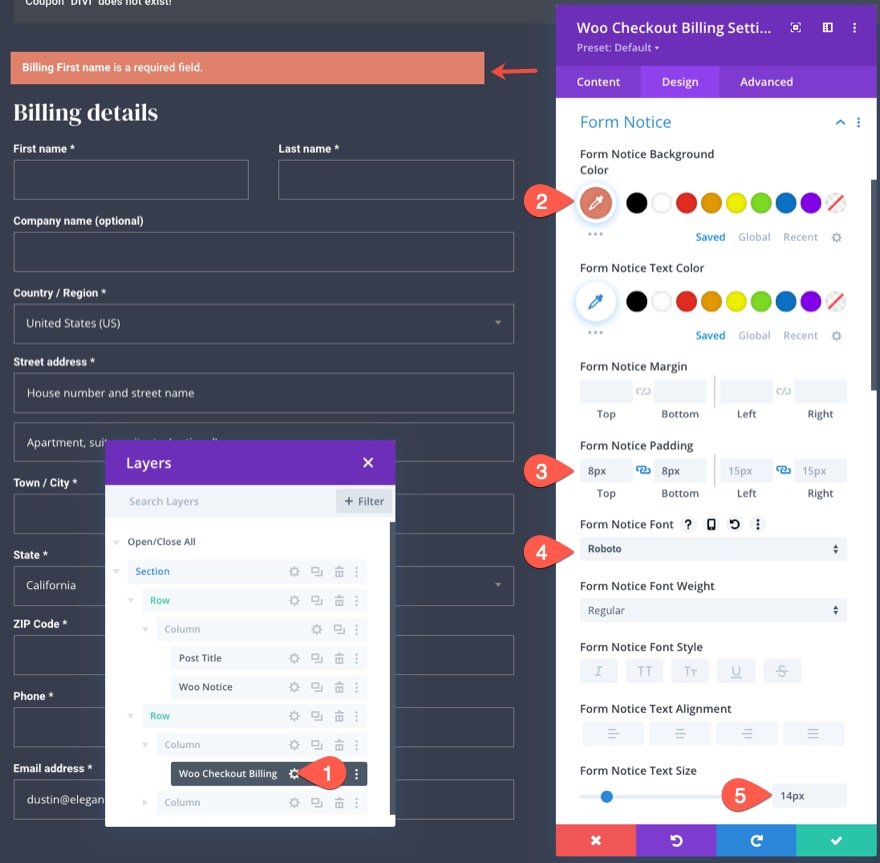
The shape understand is what dynamically presentations any notifications or mistakes that can rise up when filling out the shape. To taste the shape understand, open the Woo Checkout Billing settings and replace the next:
- Shape Understand Background Colour: #e0816b
- Shape Understand Padding: 8px height, 8px backside
- Shape Understand Font: Roboto
- Shape Understand Textual content Dimension: 14px

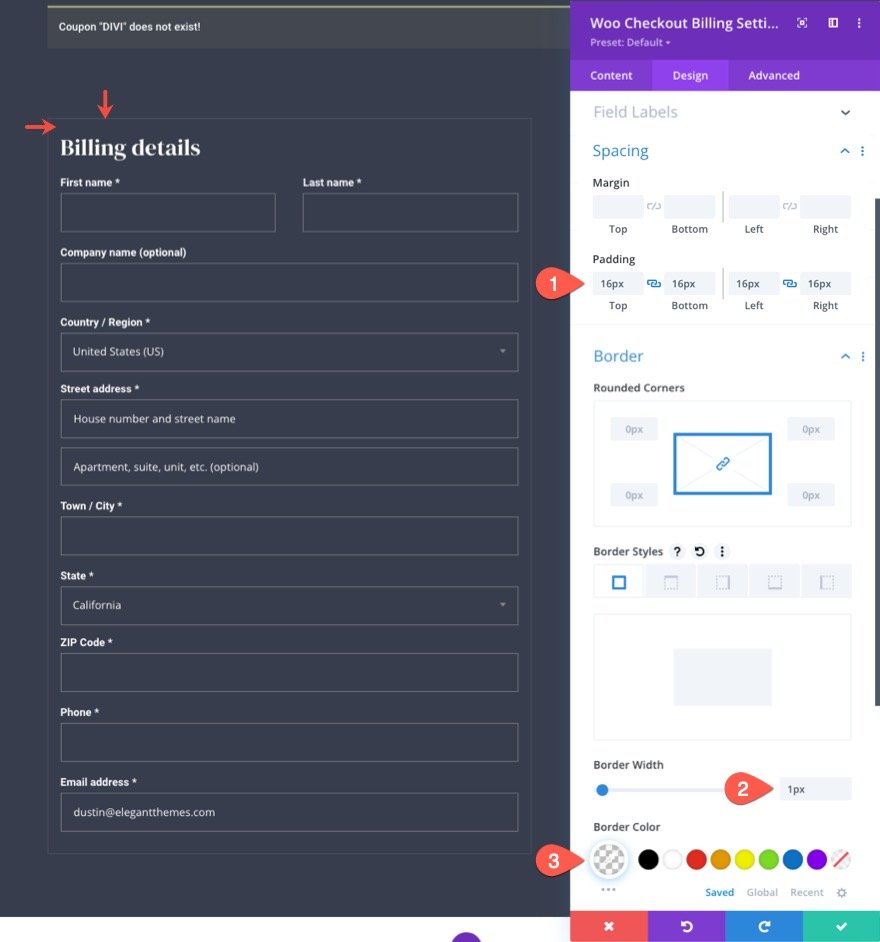
Woo Checkout Billing Spacing and Border
To complete off the design, let’s give somewhat padding and a gentle border the module as follows:
- Padding: 16px height, 16px backside, 16px left, 16px appropriate
- Border Width: 1px
- Border Colour: rgba(255,255,255,0.1)

Designing the Woo Checkout Delivery and Woo Checkout Data
The following key parts we want to create the checkout web page template are the Woo Checkout Delivery module and the Woo Checkout Data module. The Woo Checkout Delivery module presentations the shape wanted for getting into transport knowledge ahead of finishing checkout. And the Woo Checkout Data module presentations an access shape that permits customers to go into any more information ahead of checkout.
Upload Woo Checkout Delivery Module
For this structure, move forward and upload a brand new Woo Checkout Delivery module without delay below the Woo Checkout Billing module.

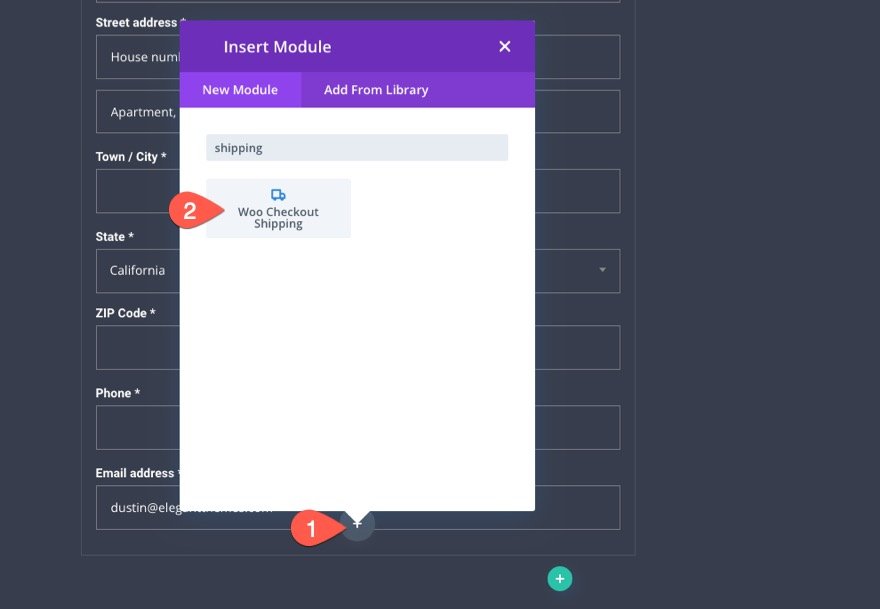
Upload Woo Checkout Delivery Module
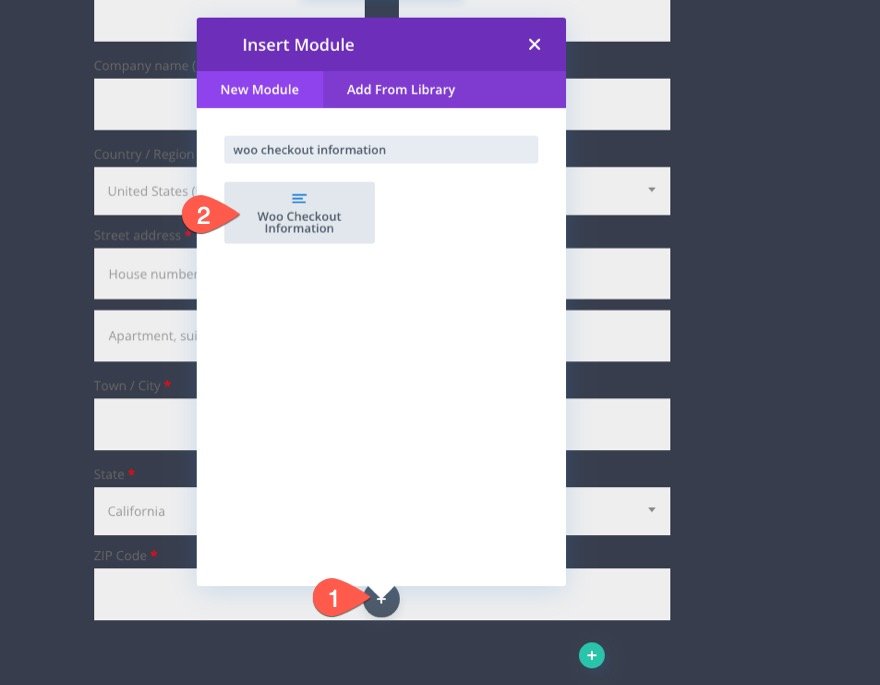
Beneath the Woo Checkout Delivery module, move forward and upload a Woo Checkout Data module.

Styling the Woo Checkout Delivery and Woo Checkout Data Modules
As a result of either one of those woo modules (Checkout Delivery and Checkout Data) want to fit the design of the Woo Checkout Billing module, we will be able to replica the kinds we want over to each and every one.
Copying and Pasting the Identify Textual content Types
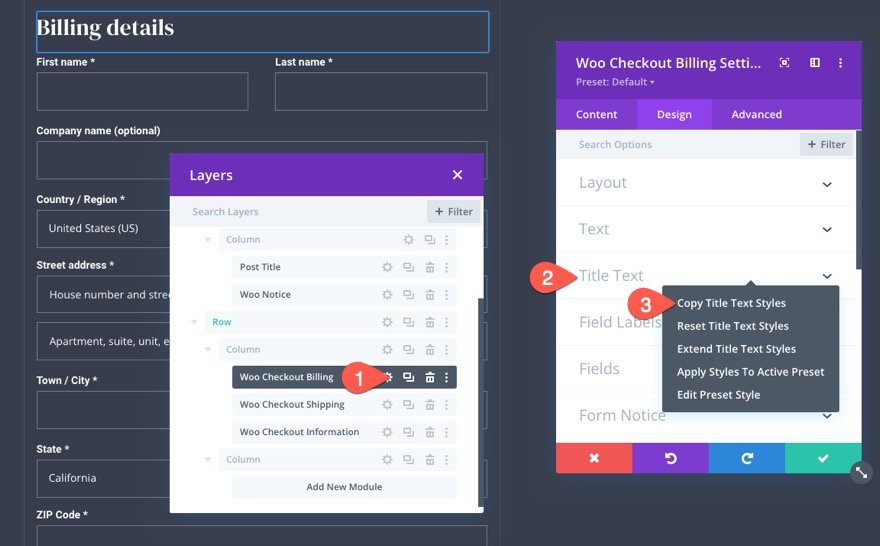
Let’s get started with the Identify Textual content kinds. Open the settings for the Woo Checkout Billing module and duplicate the Identify Textual content Types the use of the right-click menu.

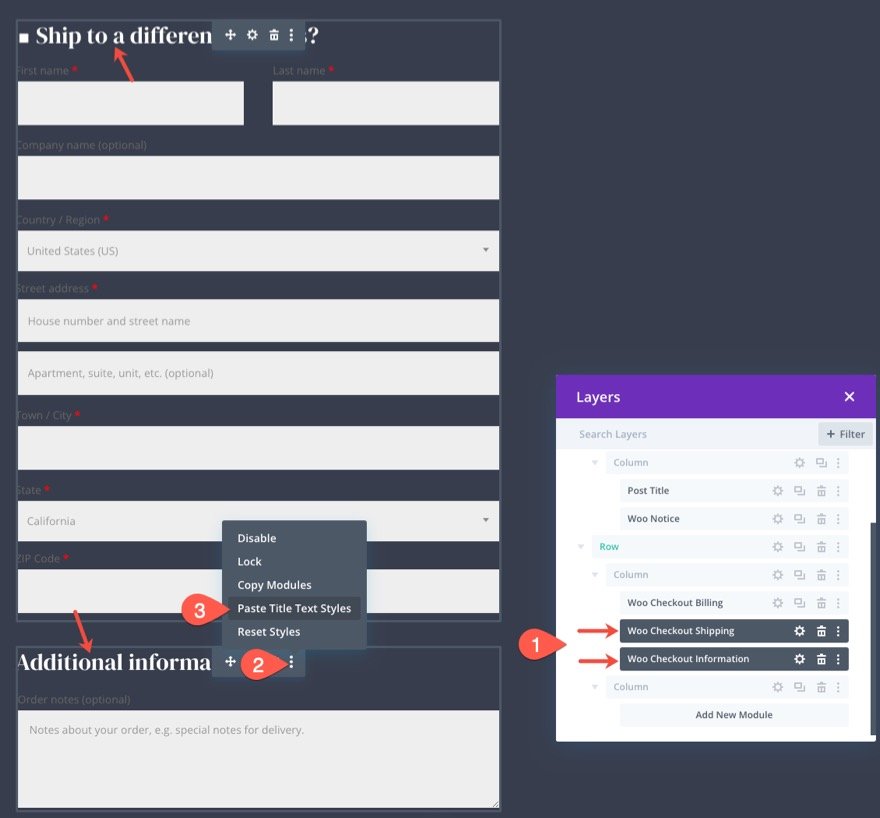
Then use the multi-select characteristic to choose each the Woo Checkout Delivery and Woo Checkout Data Modules. Then paste the identify textual content kinds to probably the most decided on modules.

Copying and Pasting the Box Labels Types
Repeat the similar procedure to duplicate and paste the sphere labels kinds as neatly.
Open the settings for the Woo Checkout Billing module and duplicate the Box Labels Types the use of the right-click menu.

Then use the multi-select characteristic to choose each the Woo Checkout Delivery and Woo Checkout Data Modules. Then paste the sphere labels kinds to probably the most decided on modules.

Copying and Pasting the Fields Types
Repeat the similar procedure to duplicate and paste the fields’ kinds as neatly.
Open the settings for the Woo Checkout Billing module and duplicate the Fields’ Types the use of the right-click menu.

Then use the multi-select characteristic to choose each the Woo Checkout Delivery and Woo Checkout Data Modules. Then paste the fields kinds to probably the most decided on modules.

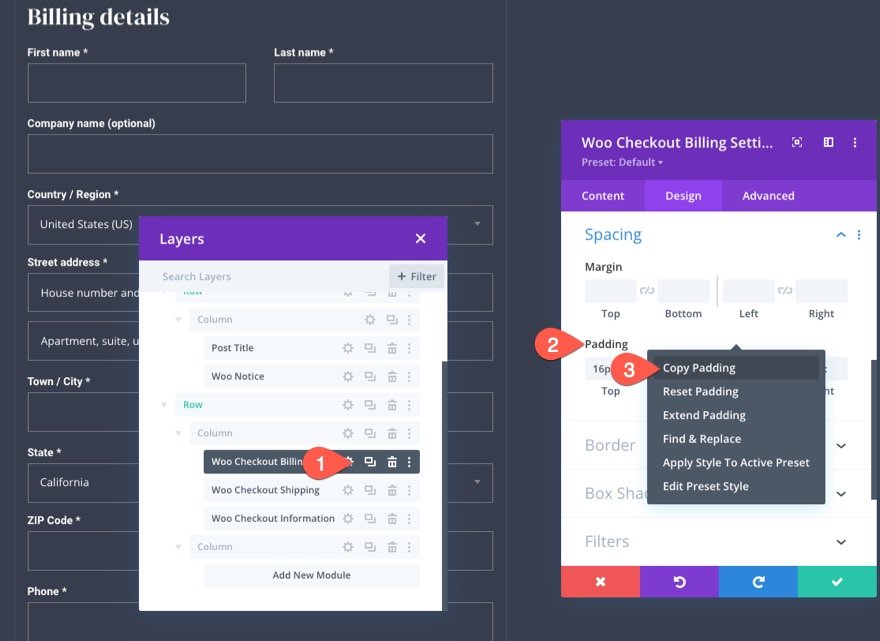
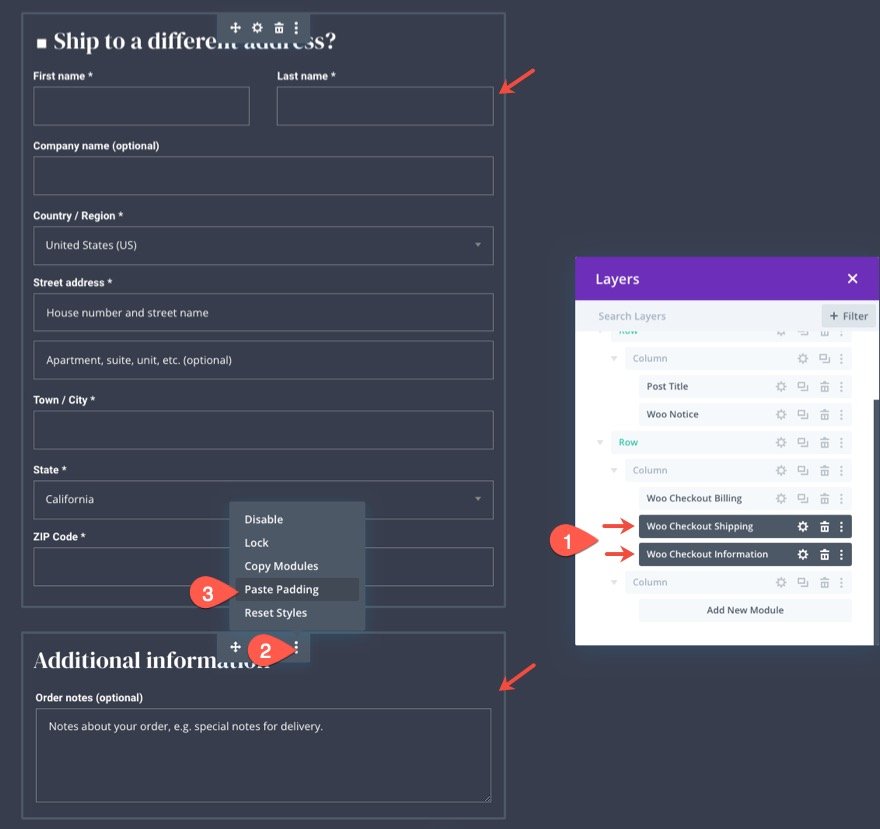
Copying and Pasting the Padding
Repeat the similar procedure to duplicate and paste the padding as neatly.
Open the settings for the Woo Checkout Billing module and duplicate the padding the use of the right-click menu.

Then use the multi-select characteristic to choose each the Woo Checkout Delivery and Woo Checkout Data Modules and paste the padding to probably the most decided on modules.

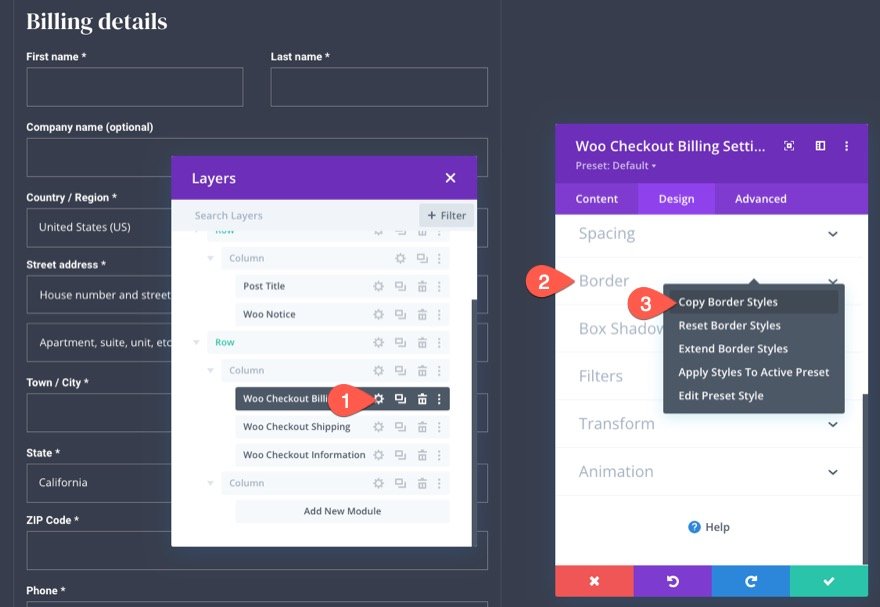
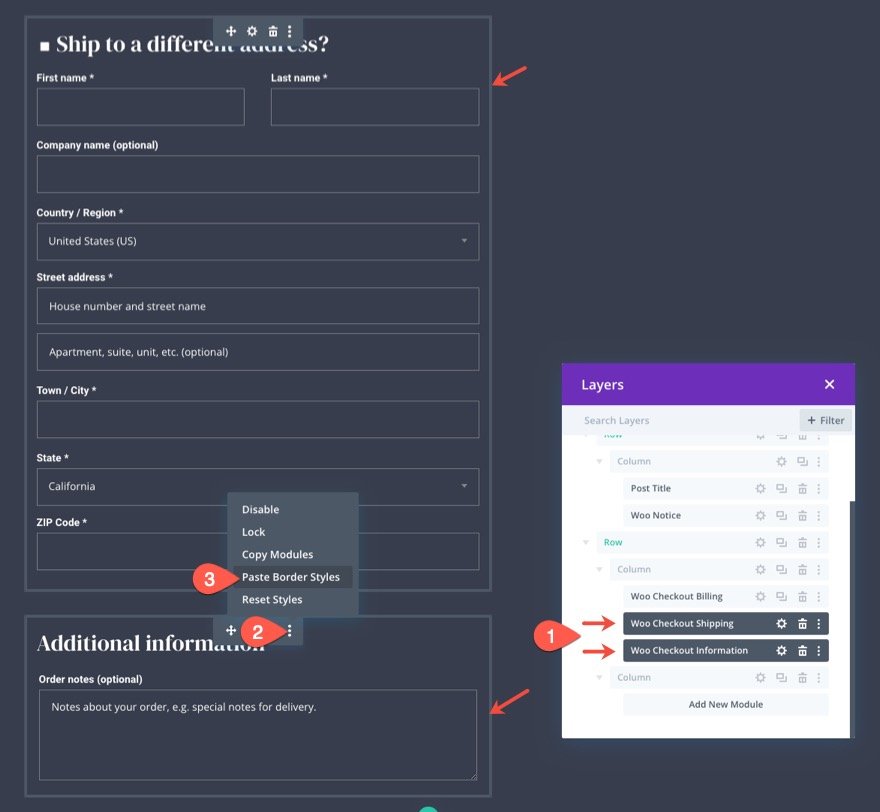
Copying and Pasting the Border
Repeat the similar procedure to duplicate and paste the border as neatly.
Open the settings for the Woo Checkout Billing module and duplicate the border the use of the right-click menu.

Then use the multi-select characteristic to choose each the Woo Checkout Delivery and Woo Checkout Data Modules and paste the border kinds to probably the most decided on modules.

Designing the Woo Checkout Main points Module
Now that our transport and further knowledge content material is designed, we’re in a position so as to add the Woo Checkout Main points content material. That is any other key part to the checkout web page that presentations the main points of the acquisition order. It comprises the record of goods, subtotals, and the full quantity of the acquisition. It additionally presentations any coupon reductions which can be carried out that may be got rid of with a hyperlink.
To the checkout main points, upload a brand new Woo Checkout Main points module to column 2 in the similar row.

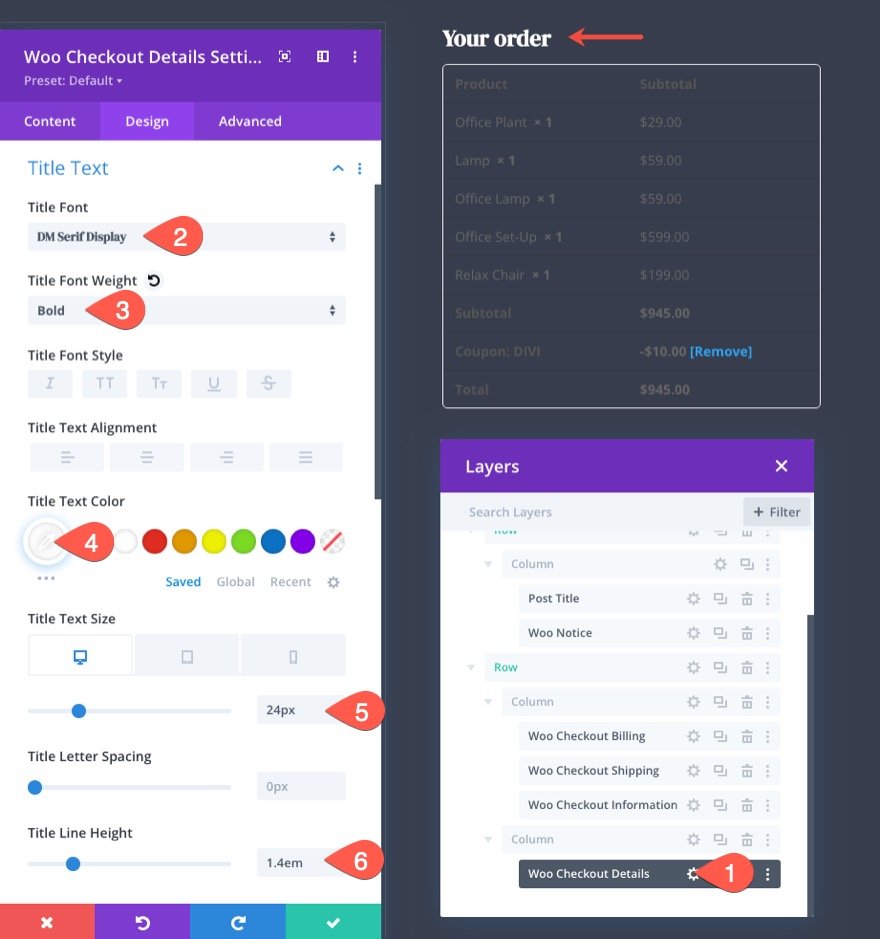
Woo Checkout Main points Identify Textual content
Within the Woo Checkout Main points settings modal, move to the design tab and replace the Identify textual content as follows:
- Identify Font: DM Serif Show
- Identify Font Weight: Daring
- Identify Textual content Colour: #fff
- Identify Textual content Dimension: 24px (desktop), 22px (pill), 18px (telephone)
- Identify Line Top: 1.4em

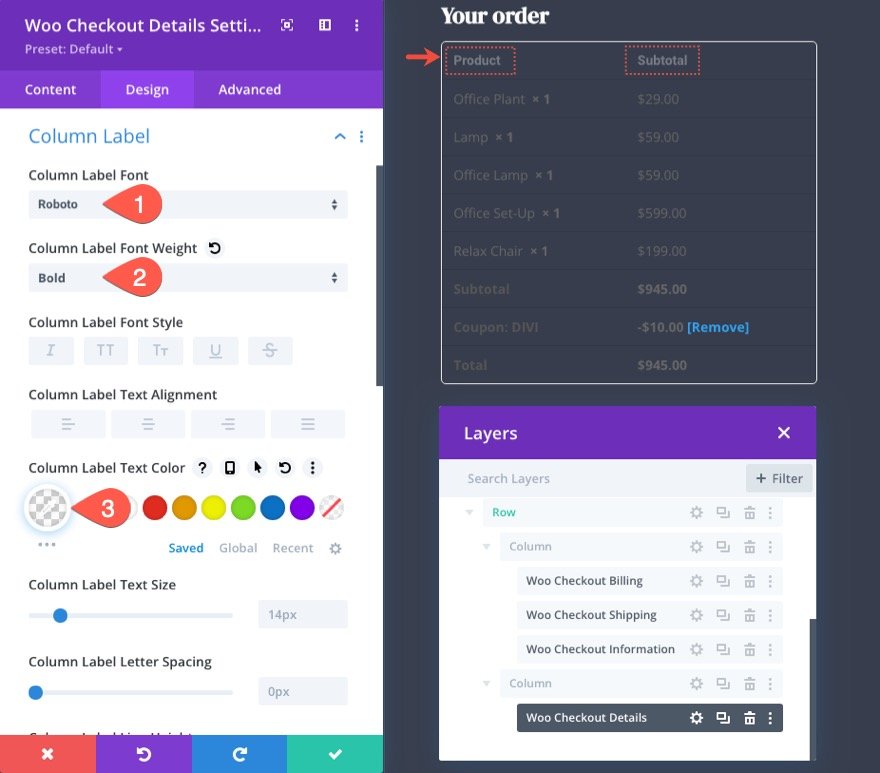
Woo Checkout Main points Column Label
To taste the column labels, replace the next:
- Column Label Font: Roboto
- Column Label Font Weight: Daring
- Column Label Textual content Colour: rgba(255,255,255,0.32)

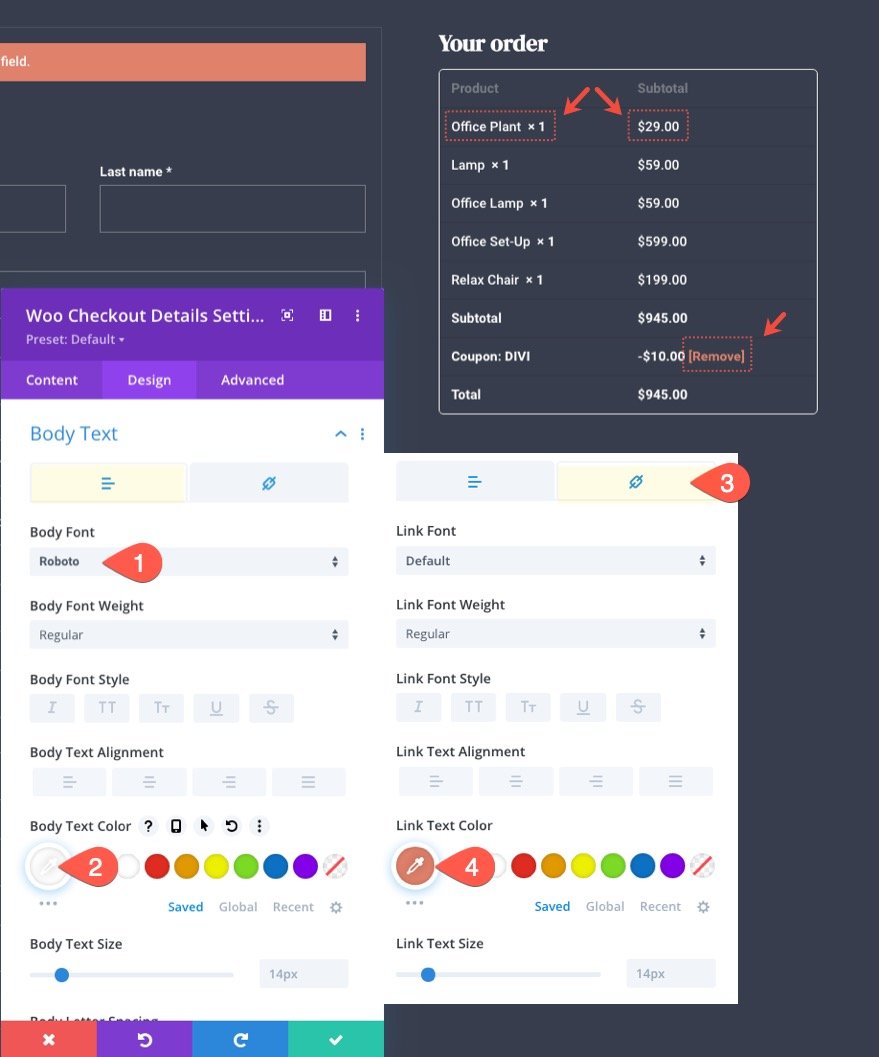
Woo Checkout Main points Frame Textual content
To taste the frame textual content that goals the pieces below each and every column within the record, replace the next:
- Frame Font: Roboto
- Frame Textual content Colour: #fff
Beneath the hyperlink tab, replace the hyperlink textual content colour:
- Hyperlink Textual content Colour: #e0816b

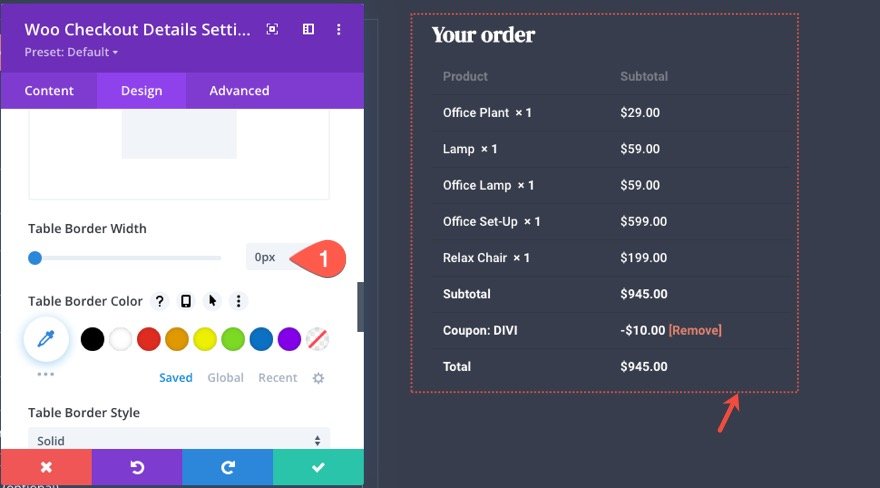
Woo Checkout Main points Desk Border
For this design, we’re going to take out the desk border altogether. To do that, replace the next:
- Desk Border Width: 0px

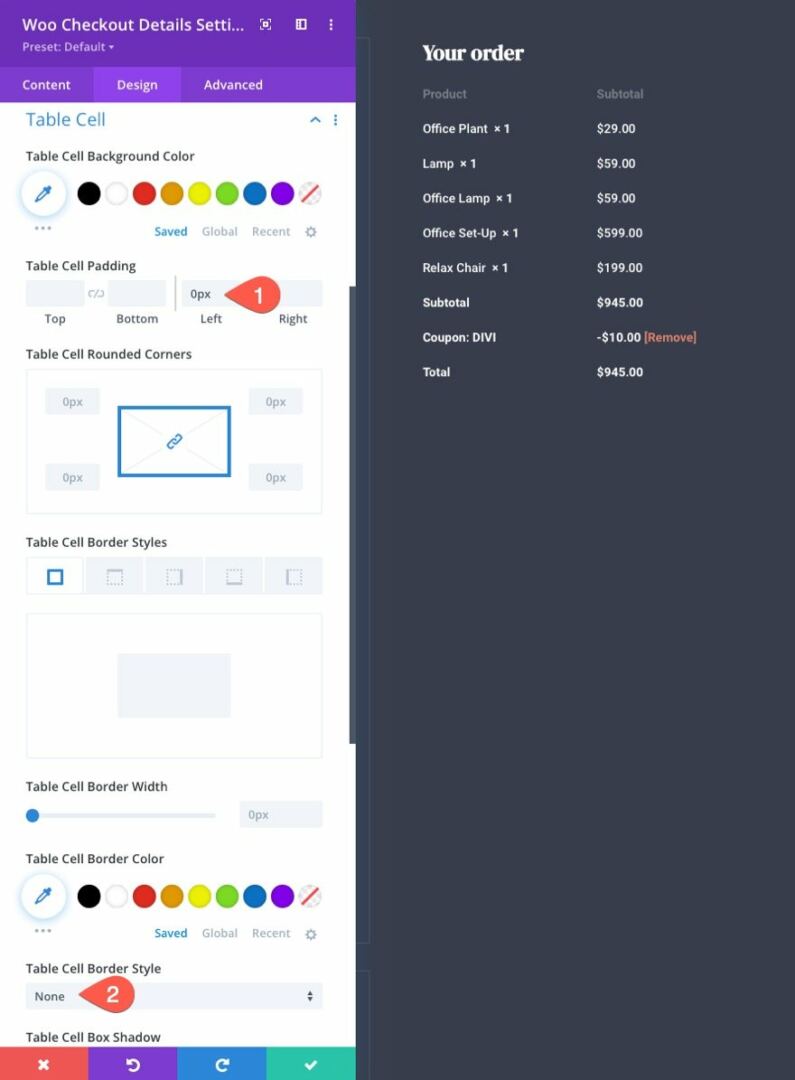
Woo Checkout Main points Desk Mobile
To taste the desk cells inside the desk, replace the next:
- Desk Mobile Padding: 0px left
- Desk Mobile Border Taste: none
This aligns the content material inside the desk cells to the left and gets rid of the desk cellular border totally.

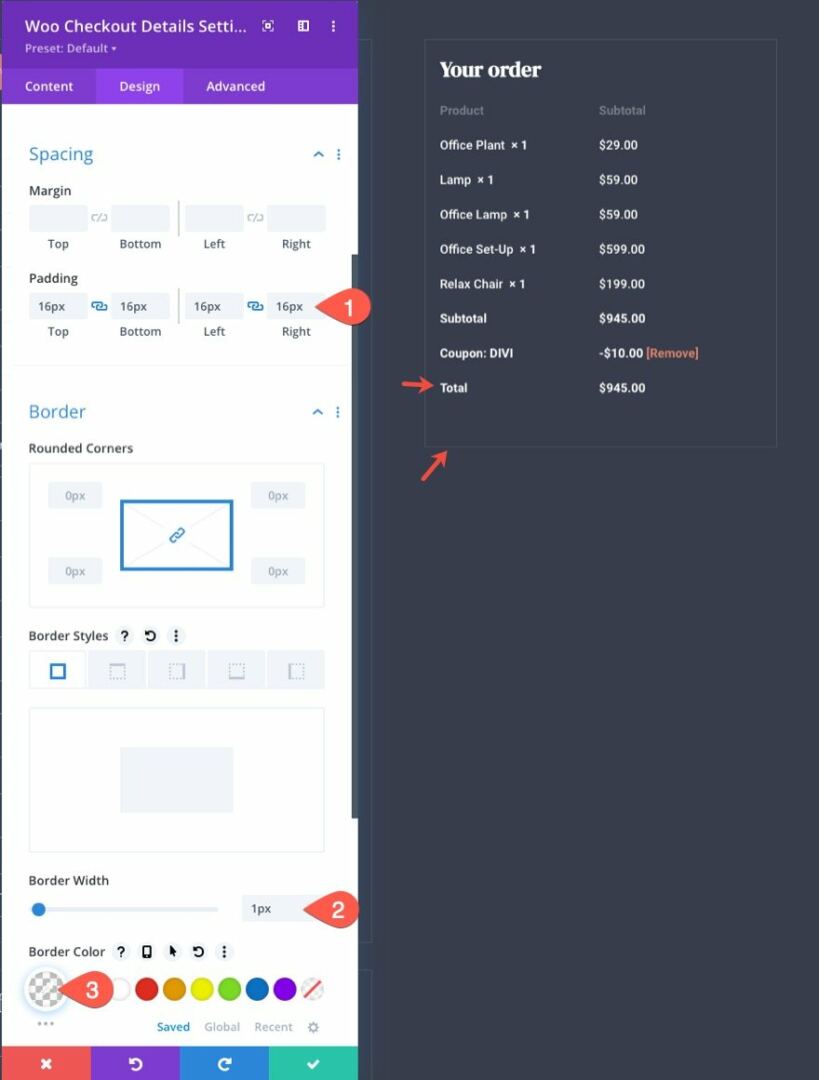
Woo Checkout Main points Padding and Border
To stay the module’s design in keeping with the opposite modules, replace the padding and border as follows:
- Padding: 16px height, 16px backside, 16px left, 16px appropriate
- Border Width: 1px
- Border Colour: rgba(255,255,255,0.1)

Designing the Woo Checkout Cost Module
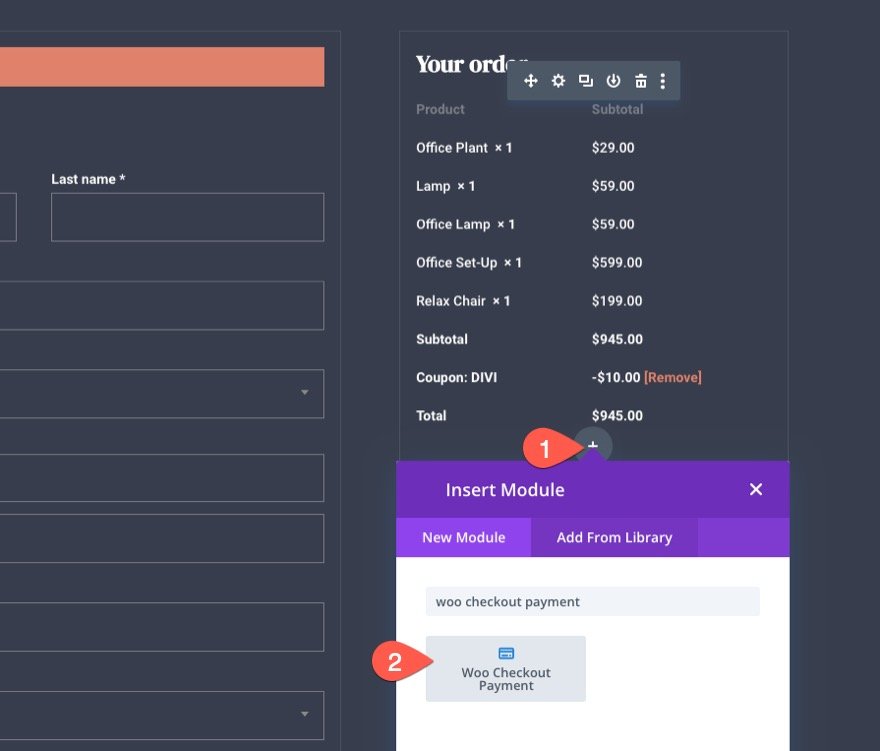
Now that our checkout main points content material is whole, we’re in a position so as to add the Woo Checkout Cost content material. That is the general key part to the checkout web page. It comprises clickable radio button toggles for various fee choices in addition to the primary checkout button. It additionally comprises integrated shape notices.
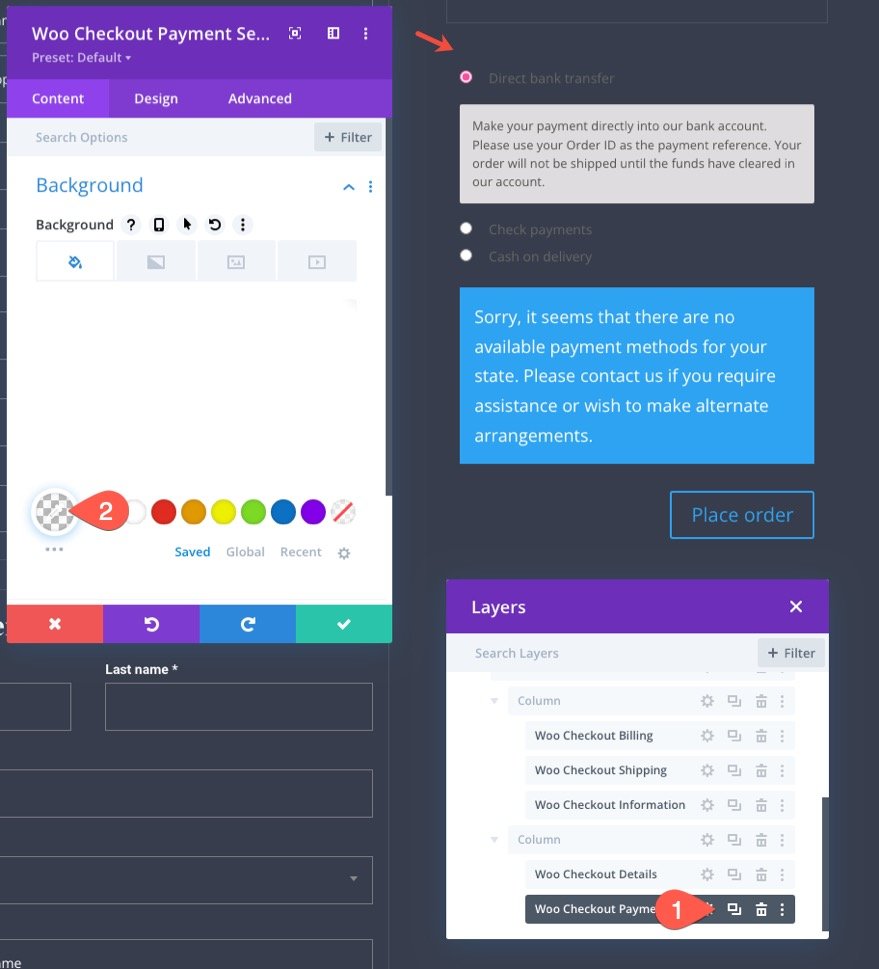
So as to add the checkout fee content material, upload a brand new Woo Checkout Cost module below the checkout main points in column 2.

Woo Checkout Cost Background
Open the Woo Checkout Cost settings and provides the module a clear background:
- Background Colour: clear

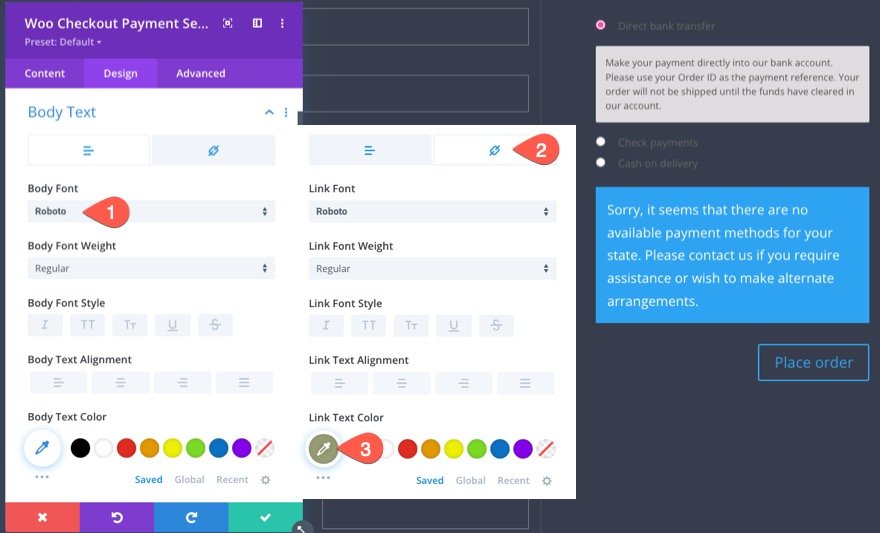
Woo Checkout Cost Frame Textual content
Subsequent, replace the frame textual content taste as follows:
- Frame Font: Roboto
Beneath the hyperlink tab replace the hyperlink textual content colour:
- Hyperlink Textual content Colour: #999e75

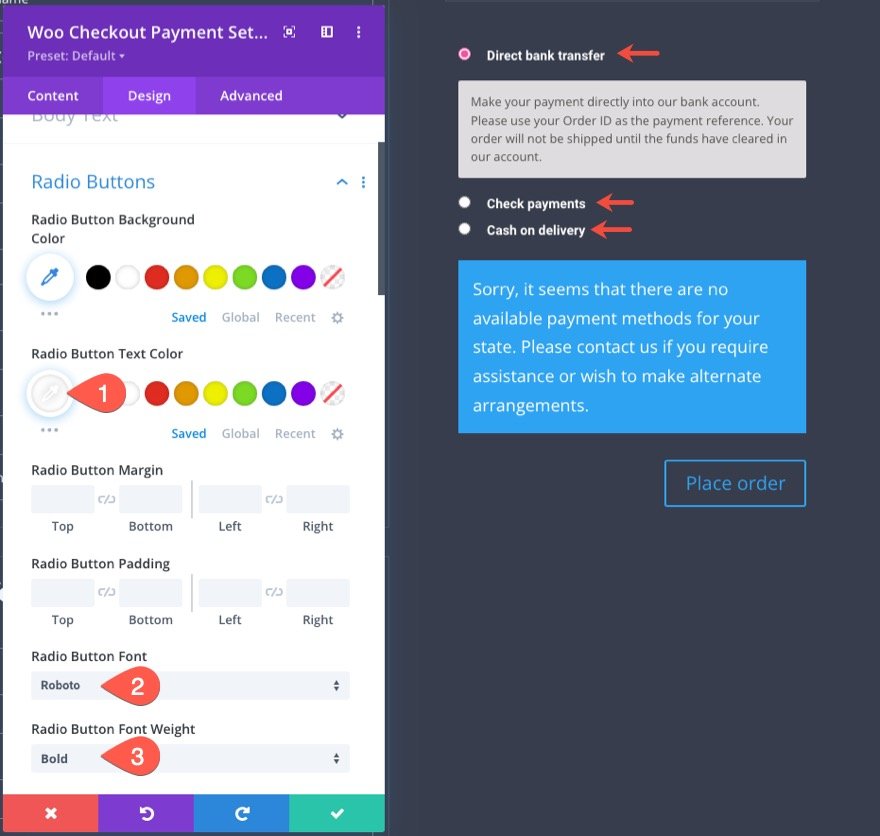
Woo Checkout Cost Radio Buttons
Subsequent, replace the manner of the radio buttons as follows:
- Radio Button Textual content Colour: #fff
- Radio Button Font: Roboto
- Radio Button Font Weight: Daring

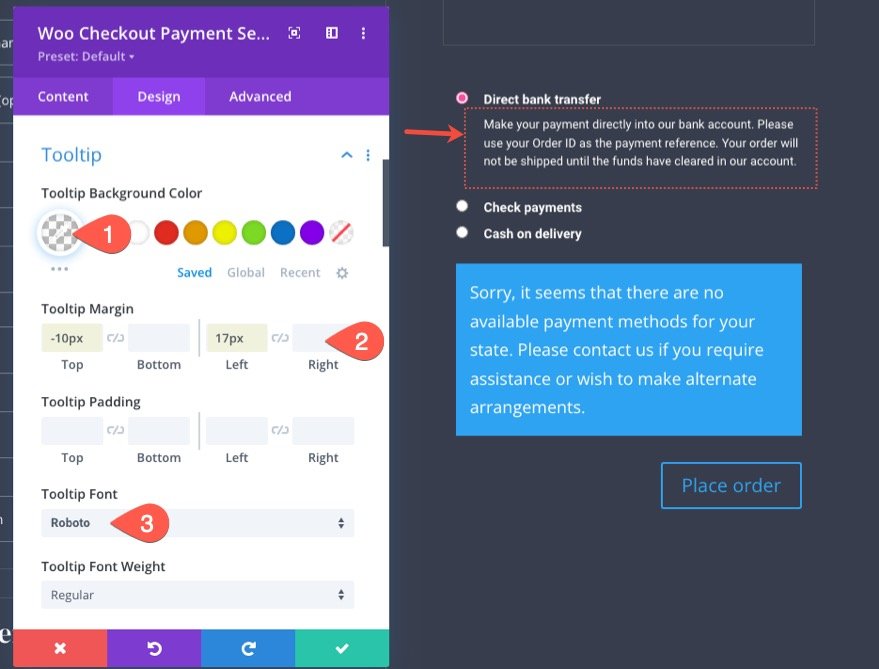
Woo Checkout Cost Tooltips
The tooltip is the textual content field that presentations when a radio button toggle is open.
Let’s replace the tooltip kinds as follows:
- Tooltip Background Colour: clear
- Tooltip Margin: -10px height, 17px left
- Tooltip Font: Roboto

Woo Checkout Cost Shape Understand
Since the Woo Checkout Cost module stocks the similar Shape Understand choice, we will be able to replica the present shape understand kinds from the Woo Checkout Billing module and paste them to the Woo Checkout Cost module.

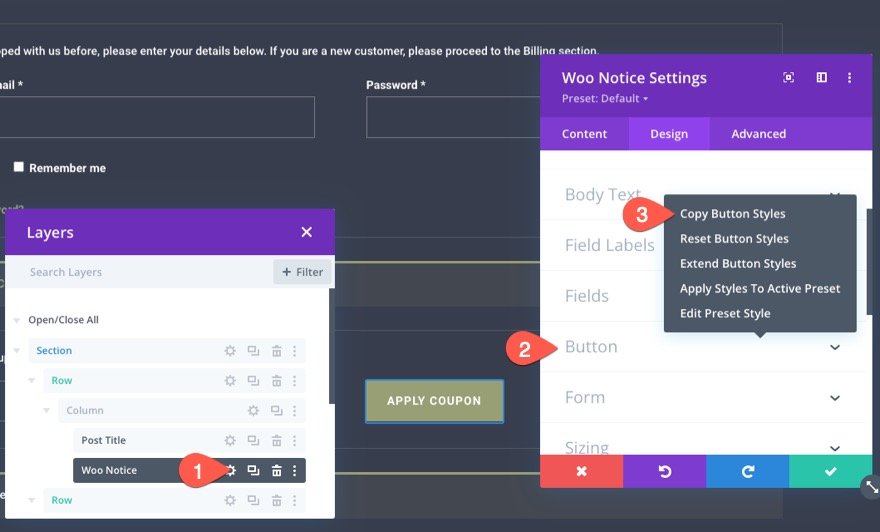
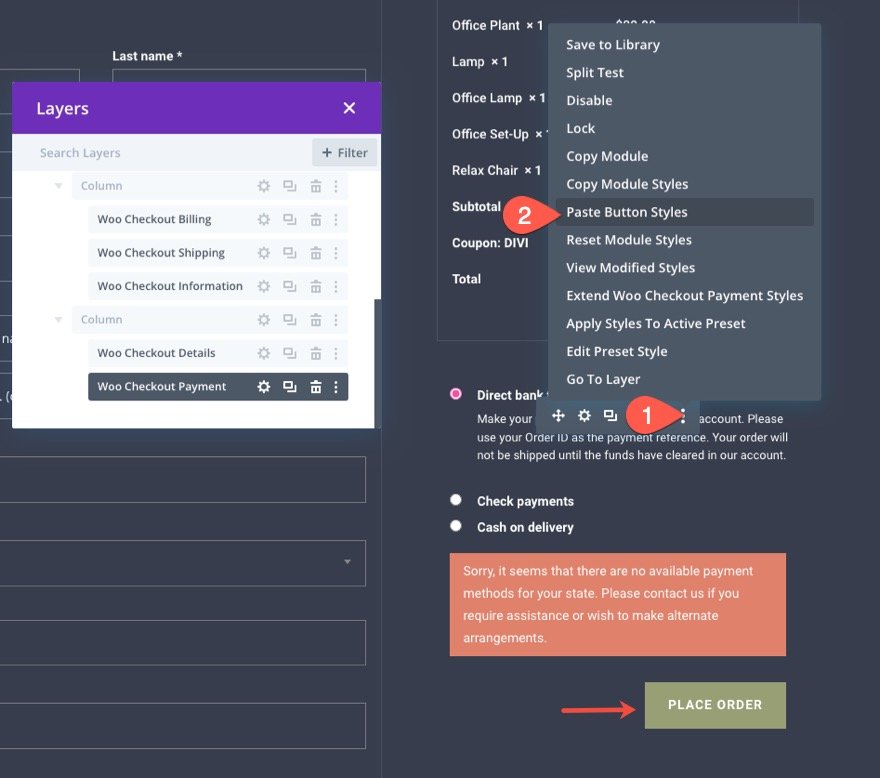
Woo Checkout Cost Button
To taste the checkout button for the Woo Checkout Cost module, replica the button kinds from the Woo Understand module.

Then paste the button kinds to the Woo Checkout Cost module.

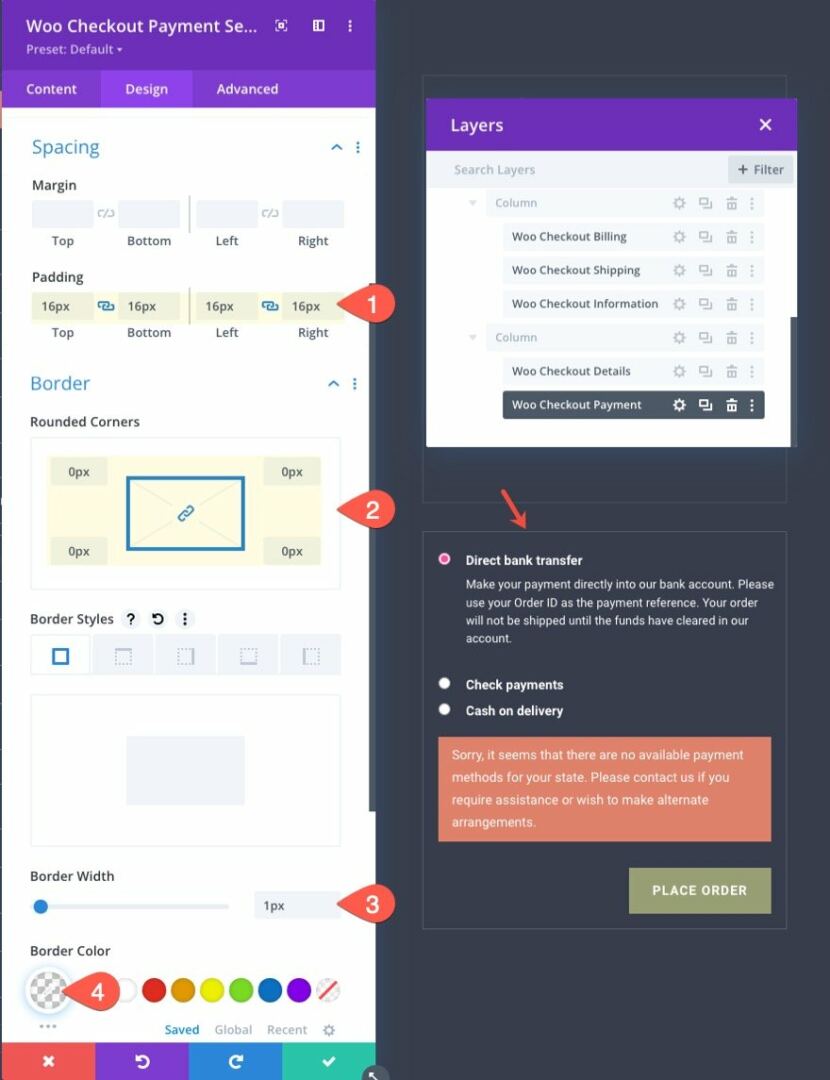
Woo Checkout Cost Padding and Border
To complete the design, upload padding and border as follows:
- Padding: 16px height, 16px backside, 16px left, 16px appropriate
- Rounded Corners: 0px
- Border Width: 1px
- Border Colour: rgba(255,255,255,0.1)

The Outcome
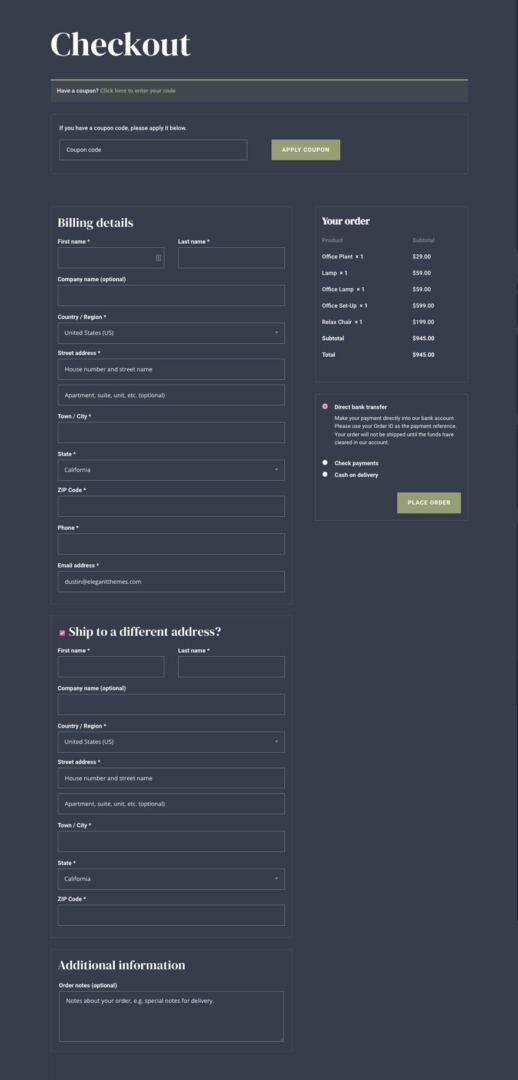
Here’s what our checkout web page seems like now!

Upload Extra Content material as Wanted
At this level, we’ve got all of the key parts for our checkout web page template. However you don’t have to forestall right here. You’ll upload any content material you need to the web page as wanted.
For our featured demo of this checkout web page template (available for download here), we integrated a set sidebar with some customized navigation hyperlinks.

Making a Customized Template for the Checkout Web page
If you wish to create a Checkout Web page Template, you’ll be able to use the Theme Builder to create a checkout web page template structure similar to we did with the Checkout web page template. On the other hand, since we have already got a web page structure designed from this instructional, we will be able to merely upload this structure to a checkout web page template.
Save WooCommerce Web page Format to Divi Library
Earlier than we will be able to upload the checkout web page structure to a checkout web page template, we should first save the web page structure to the Divi Library.
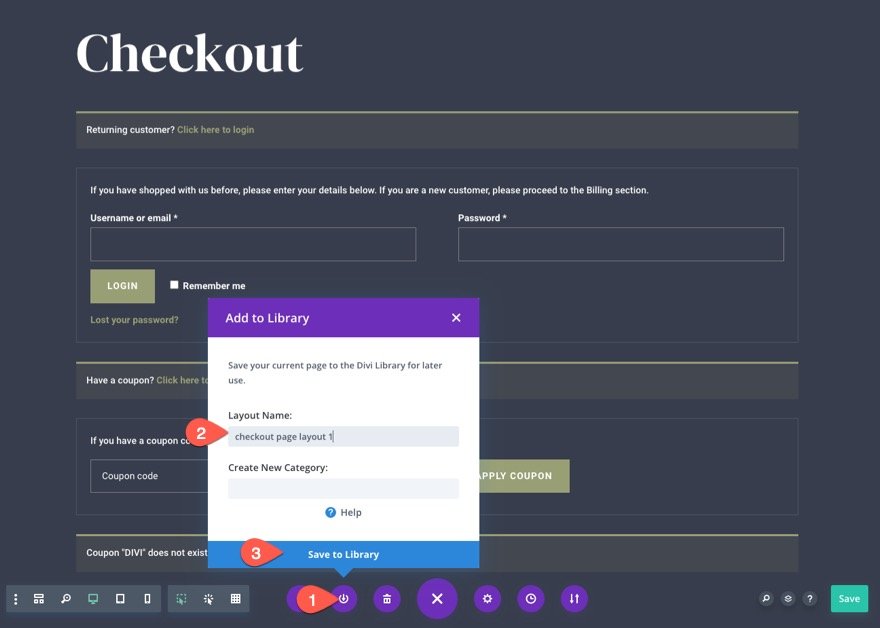
To do that, open the Divi Builder settings menu on the backside of the checkout web page. Click on the Upload to Library icon, give the Format a reputation, then click on Save to Library.

Create New Checkout Web page Template
As soon as the checkout web page structure is stored to the library, we’re in a position to create a brand new checkout web page template.
Right here’s easy methods to do it:
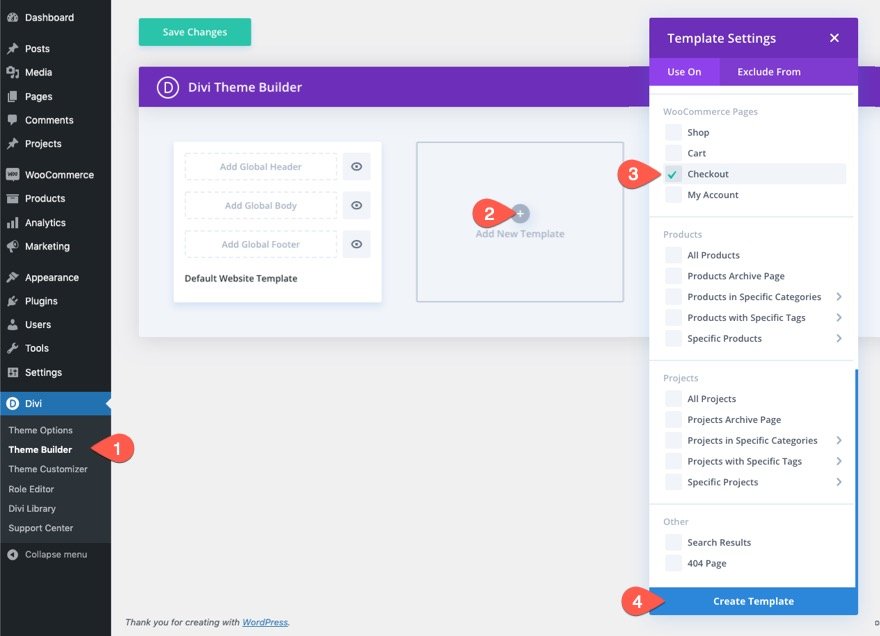
- Move for your WordPress Dashboard and navigate to Divi > Theme Builder.
- Then click on the Upload New Template plus icon within the empty grey field house so as to add a brand new template.
- Within the Template Settings modal, below the “Use On” tab, choose Checkout below the WooCommerce Pages record.
- After all, click on Create Template.

Upload Checkout Web page Format to the Checkout Template
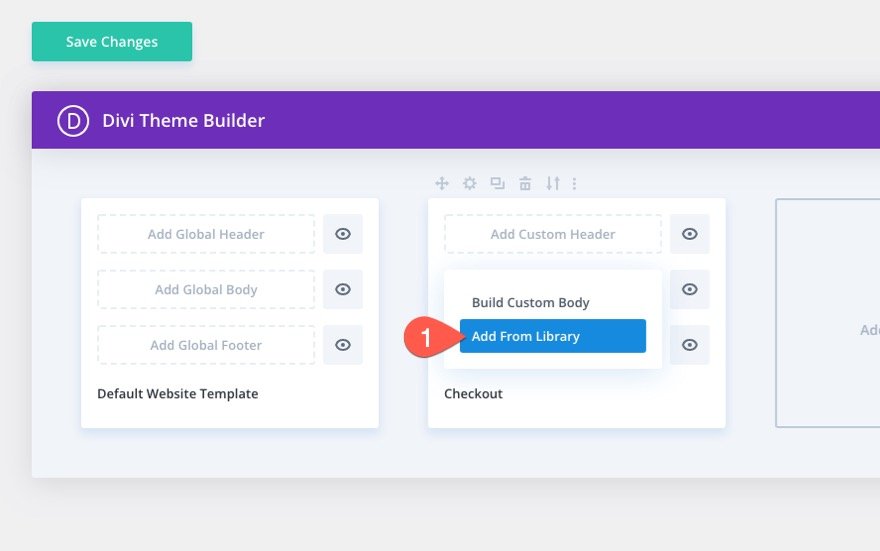
As soon as the brand new Checkout template has been created, click on the “Upload Customized Frame” house of the template. Within the popup record, choose Upload From Library.

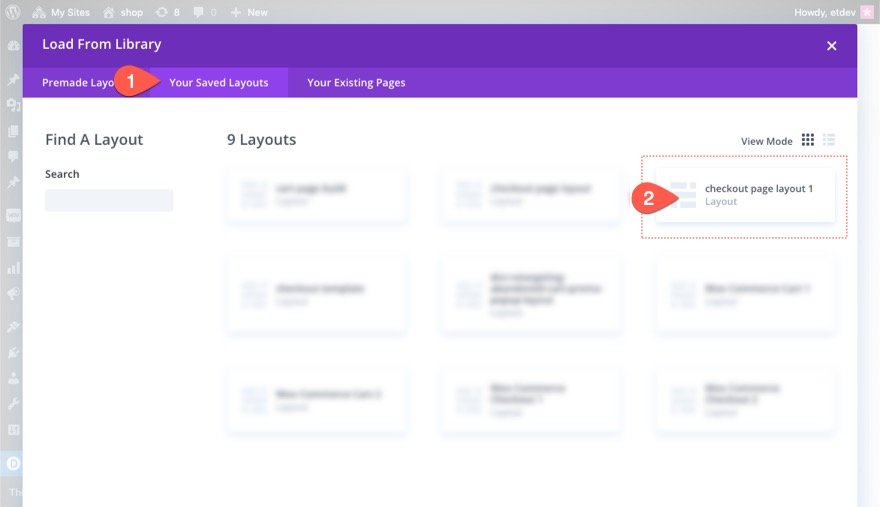
From the Load From Library popup, below the Your Stored Layouts tab, choose the checkout web page structure you’ve gotten stored to the library.

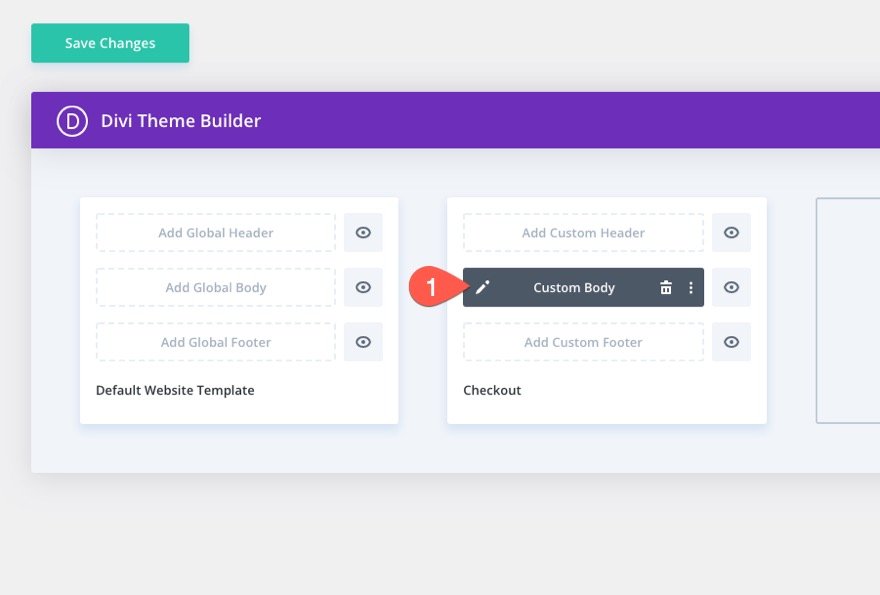
As soon as completed, the Checkout template might be to be had within the Theme Builder. To edit the template, click on the edit icon at the frame house of the template.

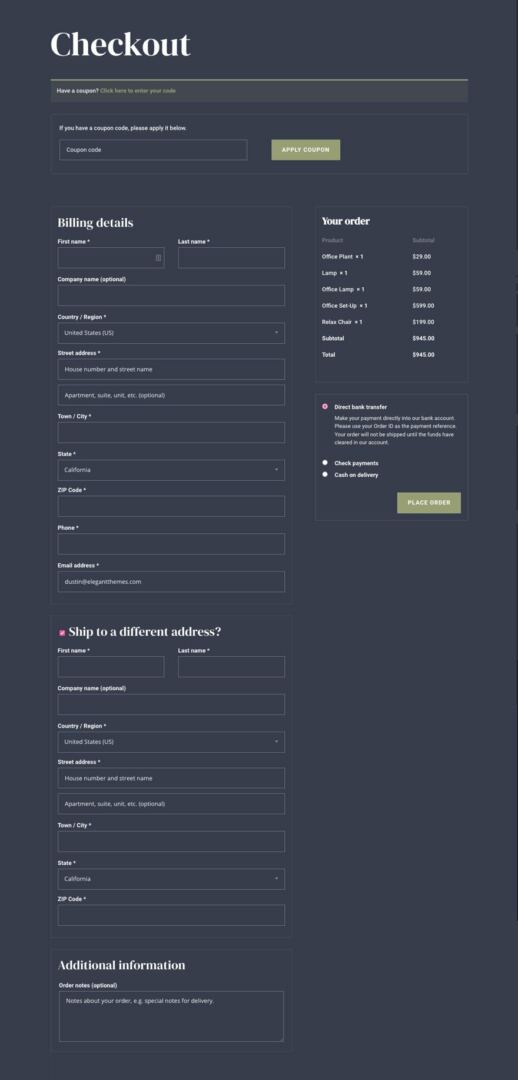
Ultimate Outcome
Let’s take a look at the general results of our checkout web page template.

And this is the way it seems to be on pill and speak to units.

Ultimate Ideas
The method of designing a customized WooCommerce Checkout Web page template is significantly simplified and amplified with Divi’s tough visible web page builder and intuitive Woo Modules. On this instructional, we targeting incorporating the important thing parts that make up a checkout web page. However, take note, the entire different tough Divi modules and lines are at your disposal to take your checkout pages to an entire new degree. Confidently, this may assist spice up your Divi design talents and, extra importantly, result in extra conversions.
For extra, take a look at easy methods to design a WooCommerce Cart Web page Template in Divi or download our awesome FREE Cart & Checkout Page Template Sets for Divi.
I look ahead to listening to from you within the feedback.
Cheers!
.inline-code{padding: 0px 4px; colour: pink; font-family: Monaco,consolas,bitstream vera sans mono,courier new,Courier,monospace!vital} video.with-border {border-radius: 8px;box-shadow: 0 8px 60px 0 rgba(103,151,255,.11), 0 12px 90px 0 rgba(103,151,255,.11);show:block;margin: 0 auto;}
The publish How to Create a WooCommerce Checkout Page Template with Divi seemed first on Elegant Themes Blog.
WordPress Web Design