Maximum modern online stores allow you to search for explicit varieties of merchandise the use of filters. The Energetic Product Filters WooCommerce block makes that procedure more straightforward, through serving to you take a look at and notice what product filters you might have lively.
On this article, we’re going to turn you the way the Energetic Product Filters block works and learn how to position it. We’ll pass over learn how to configure the filter out, and talk about some guidelines and tips for the use of it successfully.
Let’s get to it!
Learn how to Upload the Energetic Product Filters WooCommerce Block to Your Put up or Web page
Ahead of we will be able to communicate in regards to the Energetic Product Filters block, we want to talk about the opposite filtering parts that WooCommerce gives. While you upload the Energetic Product Filters component to a web page or a put up, it presentations the filters you’ve selected by means of different blocks. This block lets you disable explicit filters to develop your seek, however it doesn’t be offering the choice so as to add new ones.
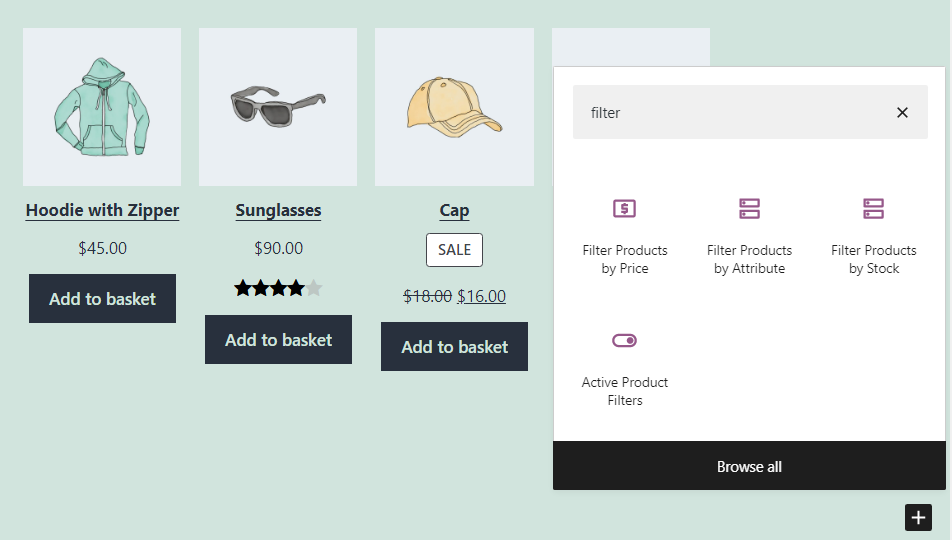
To position this component, open the WordPress Editor and make a choice the choice so as to add a brand new block. Use the hunt function to search for Energetic Product Filters:

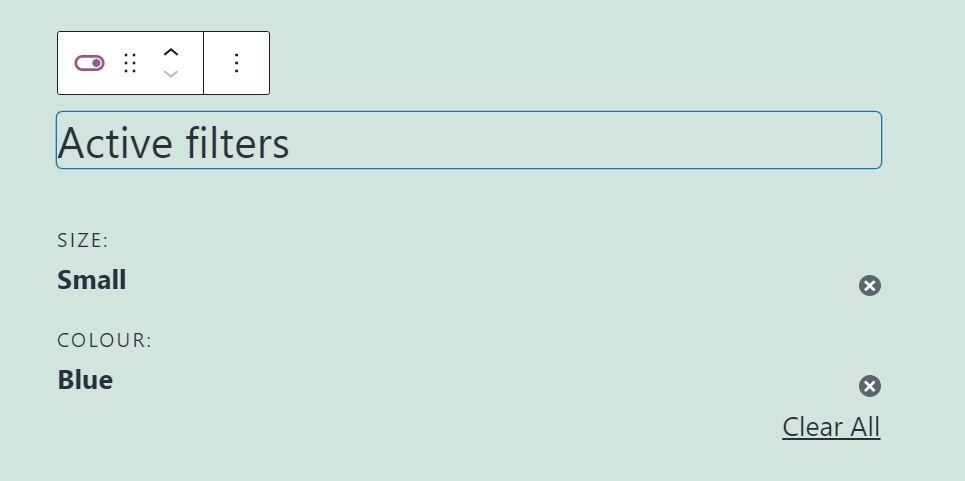
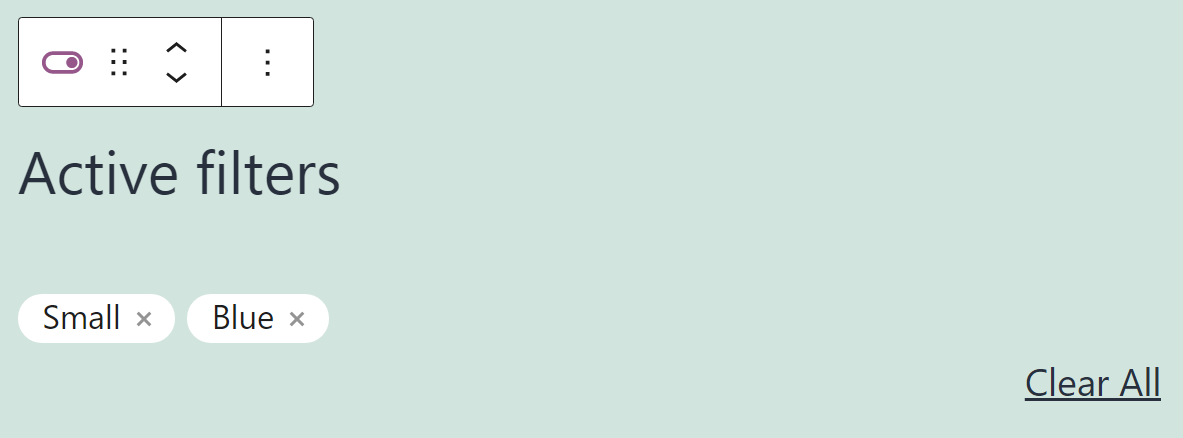
Because you haven’t indicated any filters but, the Energetic Product Filters block will show two placeholder choices throughout the editor. Right here’s what the block looks as if if you position it:

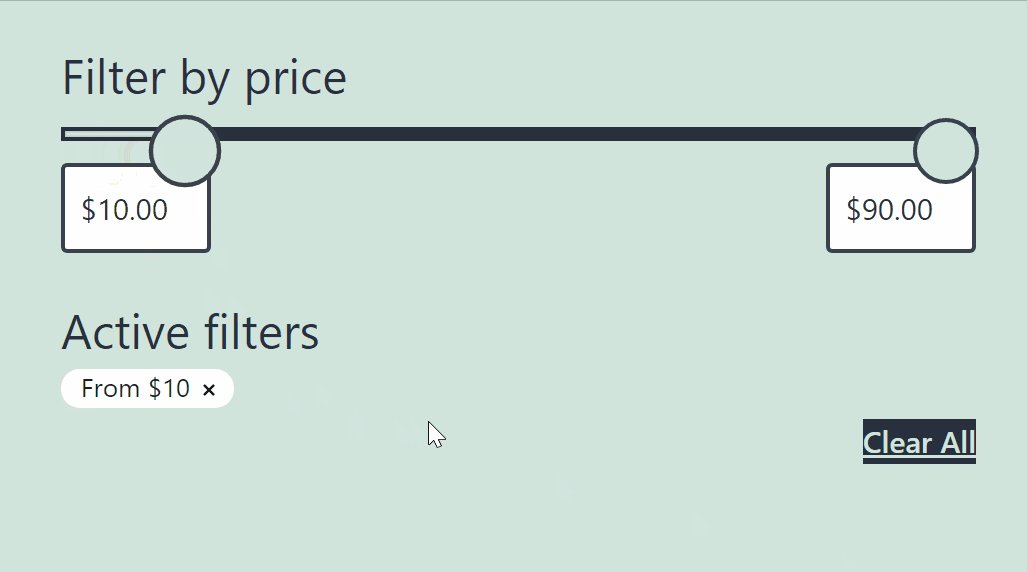
The block separates filters through attributes. You’ll take away explicit lively filters to develop the product seek, or use the Transparent All button to get rid of all choices.
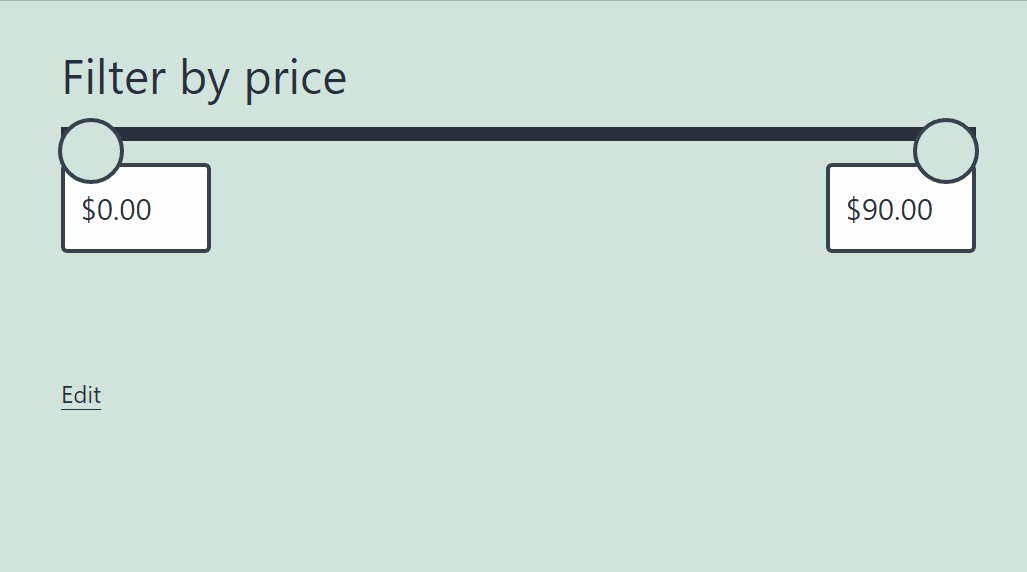
So as to add new selectors, you’ll want to use probably the most different filter-related WooCommerce blocks. The Block Editor gives 3 such choices: Clear out Merchandise through Value, Clear out Merchandise through Characteristic, and Clear out Merchandise through Inventory.
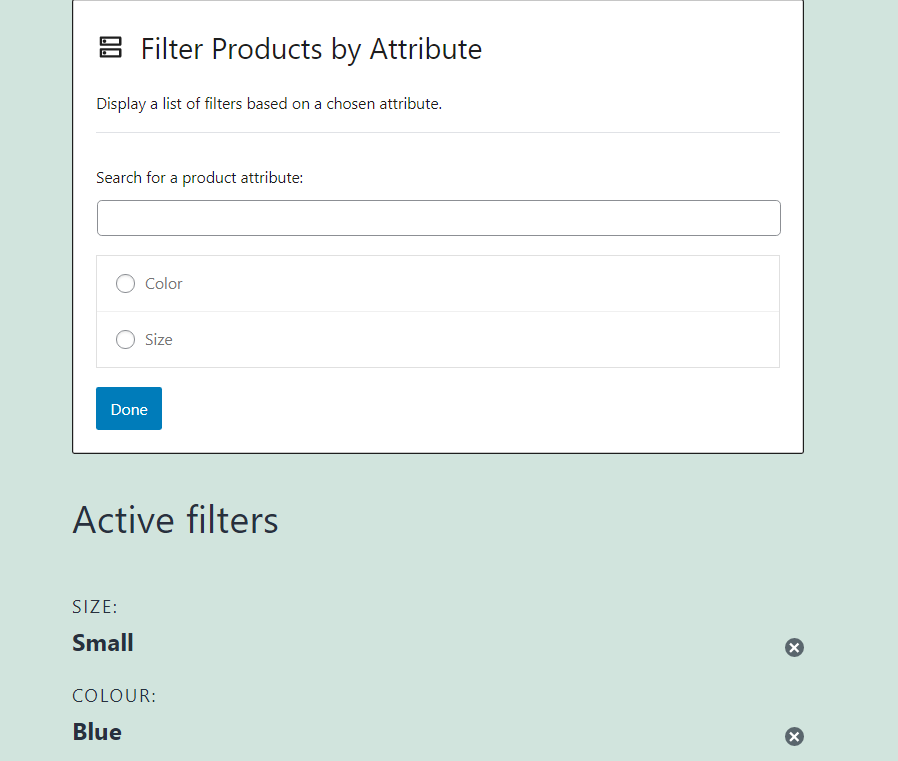
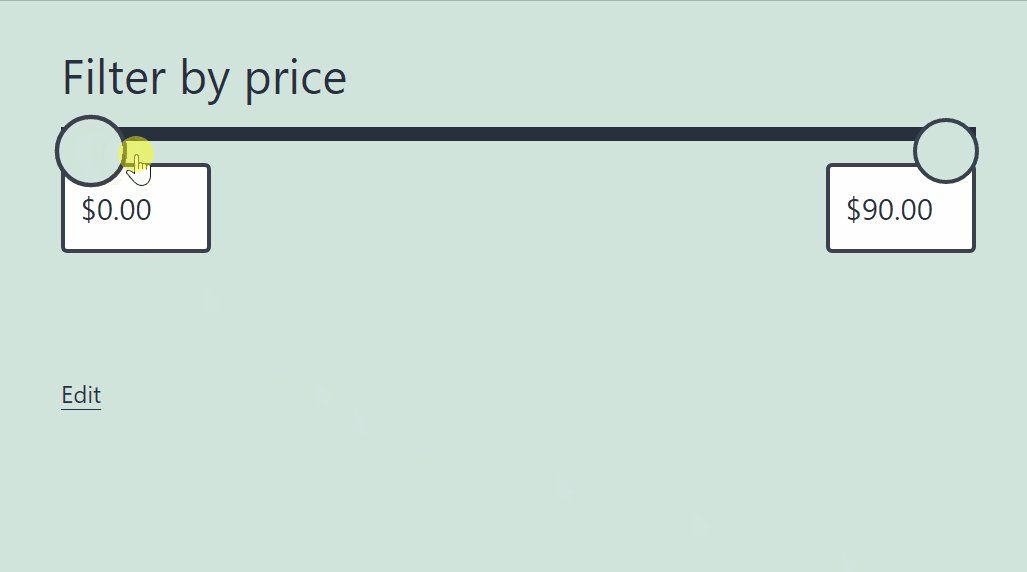
For instance, right here’s what it looks as if in the event you pair the Clear out Merchandise through Characteristic WooCommerce block with the Energetic Product Filters component:

You’ll pair the Energetic Product Filters block with whichever different WooCommerce filtering component you need. Even supposing it presentations filter out placeholders whilst you’re the use of the Block Editor, the ones choices gained’t seem for guests. As a substitute, they’ll most effective see the filters they make a choice the use of probably the most different blocks.
Energetic Product Filters WooCommerce Block Settings and Choices
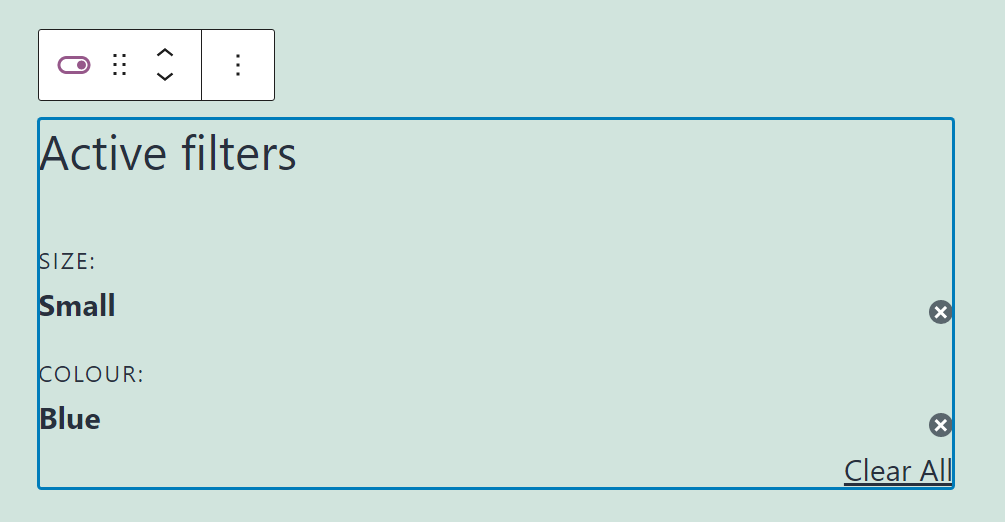
The Energetic Product Filters block doesn’t be offering a wide vary of configuration choices. In case you mouse over the block within the editor to get right of entry to its formatting menu, you’ll most effective see choices to re-arrange its placement or to turn into it into a distinct form of component:

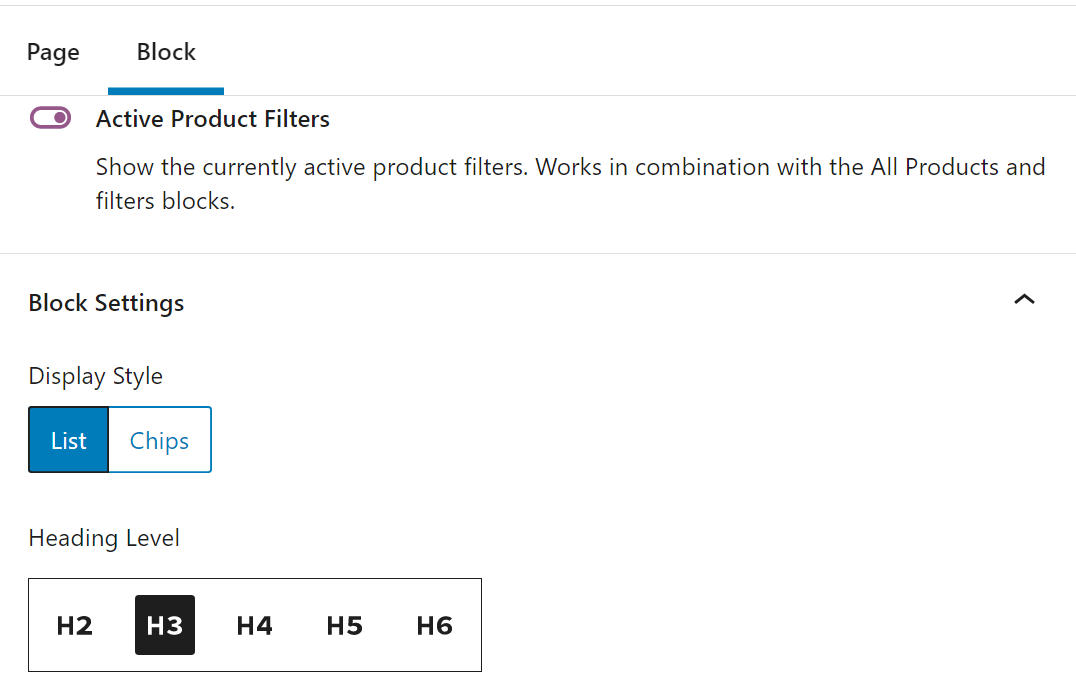
To get right of entry to the block’s styling settings, make a choice it and click on at the tools icon within the top-right nook of the display. That can open a menu to the fitting of the block. This menu comprises choices for converting the way wherein the block presentations lively filters, and for editing the heading degree for the Energetic Filters textual content:

By means of default, the Energetic Product Filters block makes use of an inventory taste to show lively filters. Right here’s what the block looks as if in the event you transfer the way to “Chips”:

Except for the ones choices, the block’s settings menu gives the choice so as to add CSS categories. You’ll use the ones categories to add custom CSS and alter the block’s taste additional.
Pointers and Tips for The use of the Energetic Product Filters Block Successfully
It’s necessary to reiterate that you’ll be able to’t use the Energetic Product Filters block with out additionally including probably the most different filtering parts that WooCommerce gives. As its identify implies, this block permits customers to regulate lively filters. On the other hand, it doesn’t let customers upload or make a choice filters.
To try this, you’ll want to use probably the most following 3 blocks: Clear out Merchandise through Value, Clear out Merchandise through Characteristic, or Clear out Merchandise through Inventory.
You’ll upload a number of of the ones blocks and pair it along the Energetic Product Filters component. On the other hand, essentially the most logical position so as to add those blocks is inside your Shop page.
It’s additionally value noting the Energetic Product Filters block gained’t display up at the entrance finish of your website online till you choose a minimum of one filter out:

From a usability point of view, it is smart to position the Energetic Product Filters block underneath different parts. That method, the block gained’t push the opposite parts down as soon as apparently at the web page.
Regularly Requested Questions In regards to the Energetic Product Filters WooCommerce Block
The Energetic Product Filters block is so easy to make use of and to pair along different parts. On the other hand, in the event you nonetheless have any questions on learn how to use it, this phase targets to reply to them.
Can I Use the Energetic Product Filters Block on Its Personal?
You’ll position the Energetic Product Filters block anyplace for your web page. On the other hand, the block gained’t seem for your pages except you be offering customers some way to make a choice which filters they wish to use. For that, you’ll want to use the Clear out Merchandise through Value, Clear out Merchandise through Characteristic, or Clear out Merchandise through Inventory block.
Why Doesn’t the Energetic Product Filters Block Display Up on My Website?
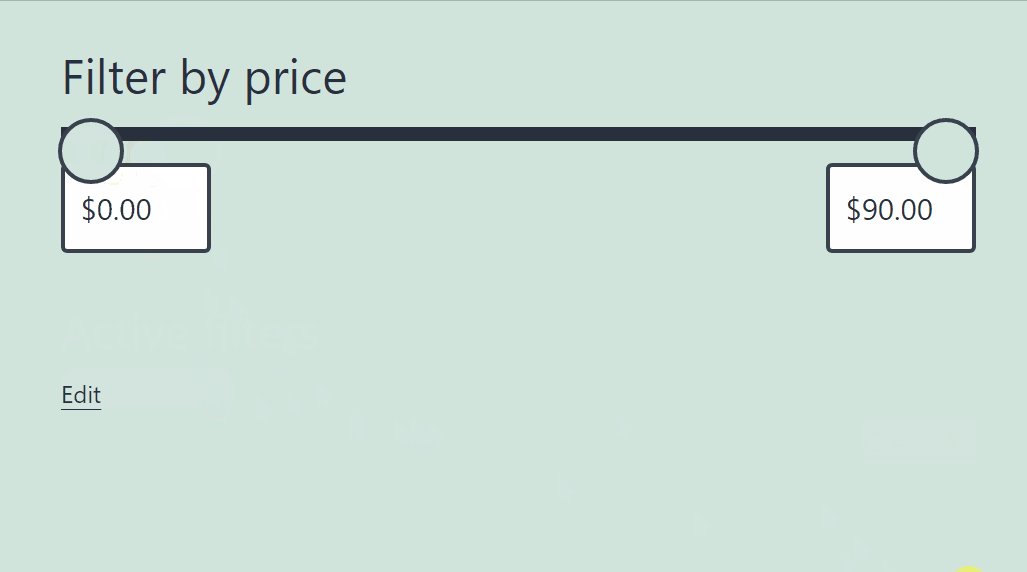
The Energetic Product Filters block most effective seems if you choose a number of filters. If you haven’t any lively filters, the block gained’t show at the entrance finish. Moreover, in the event you use the Transparent All choice to take away all lively filters, the block will disguise itself.
The place Must I Position the Energetic Product Filters Block?
It makes essentially the most sense to position the Energetic Product Filters block for your retailer’s Store web page. That method, shoppers will be capable to filter out merchandise the use of whichever choices you give them, and organize the ones filters the use of the Energetic Product Filters block.
Conclusion
Product filters permit shoppers to navigate your retailer’s product catalog conveniently. The extra WooCommerce attributes you put up, the better it turns into for purchasers to make use of filters to search out the goods they’re in search of. By means of the use of the Energetic Product Filters WooCommerce block, you give customers extra regulate over what filters they may be able to use.
It’s necessary to remember the fact that the Energetic Product Filters block most effective presentations up after customers make a choice a number of filters. To make that conceivable, you’ll want to use probably the most following blocks: Clear out Merchandise through Value, Clear out Merchandise through Characteristic, or Clear out Merchandise through Inventory.
Do you might have any questions on learn how to use the Energetic Product Filters WooCommerce block? Let’s discuss them within the feedback phase underneath!
Featured Symbol by means of GoodStudio / shutterstock.com
The put up How to Use the Active Product Filters WooCommerce Block seemed first on Elegant Themes Blog.
WordPress Web Design