It’s at all times amusing to experiment with CSS and web page design. However manually twiddling with colours, buttons, and different thingamabobs can get very previous very rapid if you wish to enforce or take a look at one thing temporarily. And that’s why plugins like Microthemer exist.
Microthemer is a visible CSS editor plugin that permits you to see any adjustments you are making on your web page as you are making them. Its intuitive interface brings the CSS code to the front-end, so all you must do is actually transfer web page components round along with your mouse.
Microthemer permits you to visualize any CSS adjustments and makes it more uncomplicated so that you can adjust your web page’s look on the click on of a button. However as simple because it sounds, this plugin isn’t just for WordPress learners or the ones affected by code modifying phobias. With options like customized design packs and built-in code editor, Microthemer makes existence so much more uncomplicated for learners and professionals alike.
Proceed studying, or leap forward the usage of those hyperlinks:
- Changing Your Website or Plugin Themes with Design Packs
- Redesigning Buttons (or Anything Else!) with a Click
- Spicing Up Your Fonts
- Adding Custom Code with the Integrated Code Editor
- Revert Changes
Converting Your Website online or Plugin Topics with Design Packs
Microthemer permits you to turn out to be your web page’s taste totally by way of the usage of design packs.
Microthemer’s design packs comprise folders, selectors, hand-coded CSS, and background photographs that different customers have in the past created the usage of Microthemer. They’re separated into two varieties: skins and scaffolds.
Skins
Skins alternate the illusion of a theme or plugin. Microthemer supplies each theme skins and plugin skins—the previous adjustments the illusion of your web page’s theme, whilst the latter permits you to adjust your plugins. There are a number of skins to be had for fashionable plugins like Touch Shape 7. Plus, Microthemer has a nifty tutorial on uploading or exporting your individual design pack in its make stronger middle.
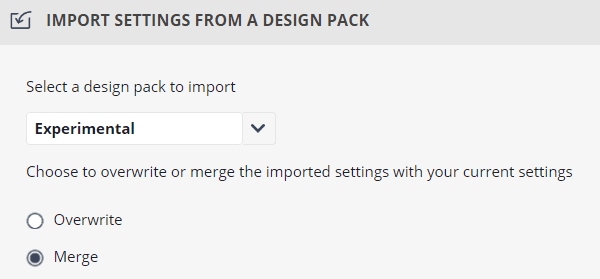
When you’ve downloaded a pores and skin thru a design pack, you’ll overwrite current types or merge the surface on your current settings.

Merging is incessantly preferable as it’s much less disruptive. Microthemer merely appends folders, selectors, and customized code within the design pack on your current settings. Overwriting will change all in the past carried out types.
Scaffolds
Scaffolds don’t alternate the illusion of the rest. In step with the Microthemer wisdom base, a scaffold’s objective is to “scaffold your individual design procedure.”
Microthemer scaffolds comprise a lot of selectors that concentrate on the HTML components of a selected theme or plugin, however they don’t comprise any new taste laws. Which means that you’ll enter your individual types. As with the skins, you’ll have theme scaffolds and plugin scaffolds.
You’ll be able to export scaffolds into design packs the similar means you’ll export skins. To export an current design pack at once from Microthemer, all you must do is make a selection the Export possibility from the Packs menu—this may export any folders, selectors, or hand-coded CSS you wish to have to export right into a design pack scaffold.
Scaffolds assist by way of simplifying the design procedure. Bearing in mind maximum Microthemer scaffolds are made by way of skilled CSS gurus, they’re an effective way to simplify your design procedure.
Redesigning Buttons (or The rest Else!) with a Click on
I’ve a bit of of an obsession with well-designed buttons. I imply, what’s to not like? A pleasing, interactive button makes the consumer revel in infinitely higher. And you’ll surely do this in Microthemer.
The best way Microthemer works is by way of editing CSS selectors. You’ll be able to append labels to the selectors to lead them to more uncomplicated to retrieve and customise.
So, if you wish to adjust a selected button to your web page, you’ll do the next:
After downloading and activating the plugin, get admission to the Microthemer workspace. Choose the button you wish to have to revamp by way of double-clicking the part or by way of clicking the Goal icon. I’ve selected to switch this CTA button on my web page:

Earlier than editing the rest, you’ll must create your selecter. Input your selector title, make a selection the folder you wish to have to create the selector in, as I did underneath, and click on Create Selector.
As soon as your selector is created, you’ll alternate the rest you prefer! As an example, you’ll alternate your button’s font:
Converting button font.
Or your button’s colour:
Converting button colour.
Or the dimensions!
Converting button measurement.
Through focused on separate components, you’ll temporarily customise the rest to your web page with out twiddling with person items of code. So now not most effective are you able to customise buttons, however you’ll alternate person components and items and turn out to be them into no matter you wish to have.
And that surely makes existence so much more uncomplicated.
Spicing Up Your Fonts
K, so highly spiced isn’t precisely how we’d categorize Google fonts—they’d most probably fall underneath extra of a sensible class. Then again, a just right font makes a large distinction to any web page. Earlier than you delve right into a web page’s exact textual content, the font is what communicates with you first.
Microthemer permits you to simply upload Google fonts on your web page with none fuss. All you must do is create a selector for the part you wish to have to create and practice the Google font of your selection.
When you’ve created your textual content selector (I referred to as this one “Segment Name take a look at”), make a selection the Google Font… possibility from the drop-down checklist. Then pick out whichever Google font moves your fancy, and presto!
Opting for a Google font.
A brand new Google font on your phase name – in only some clicks.
When you’re curious in regards to the code Microthemer generates, you’ll get admission to it throughout the View menu possibility underneath Generated CSS & JS. On this case, the font alternate seems proper right here:

You’ll be able to additionally alternate the font manually throughout the Microthemer code editor, which is what we’ll quilt subsequent.
Including Customized Code with the Built-in Code Editor
When you’re very explicit about your code, don’t fear—Microthemer has your again.
You’ll be able to toggle the code editor from the View menu possibility, which shows the code editor on the most sensible.
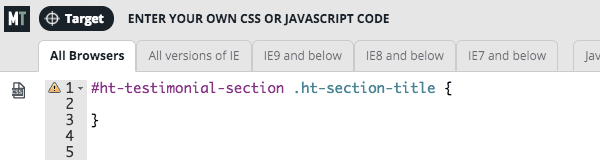
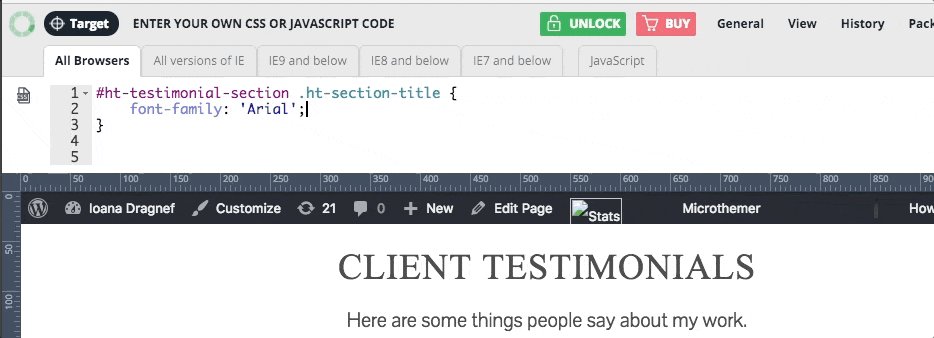
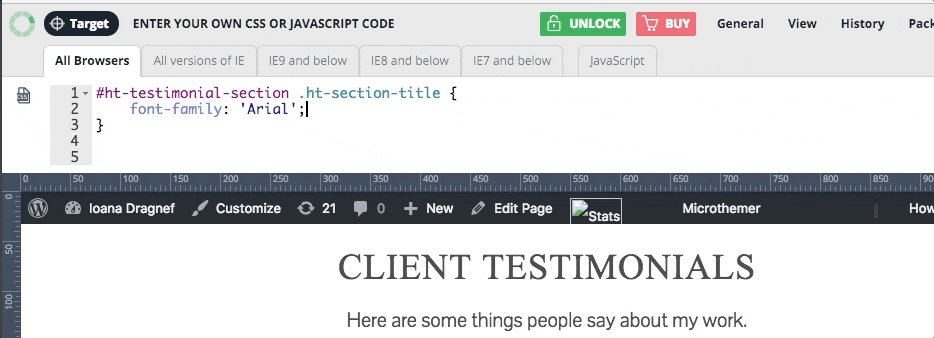
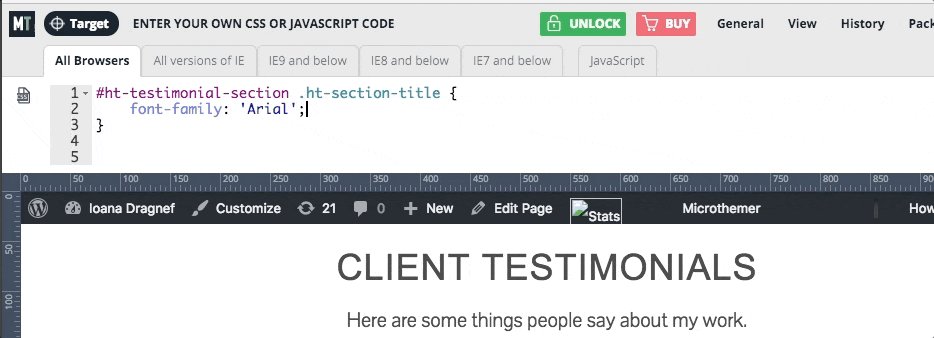
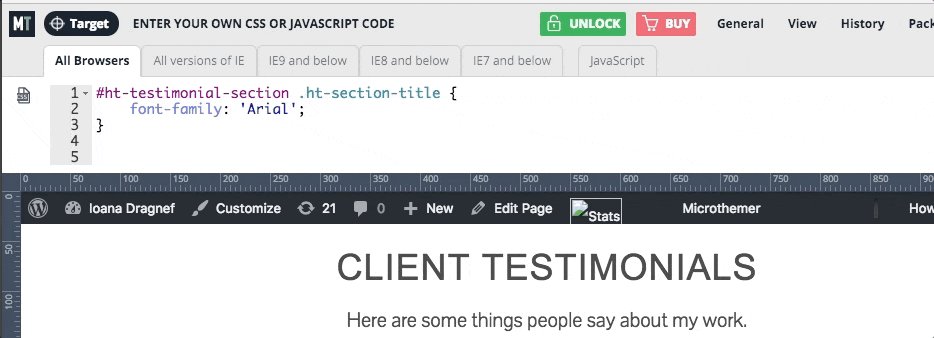
So if I need to manually alternate the font for a similar name phase, like we did within the earlier instance, all you’d must do is create a selector with that phase goal. Microthemer generates this code robotically while you click on the Create Selector button:

And input your customized font alternate manually.
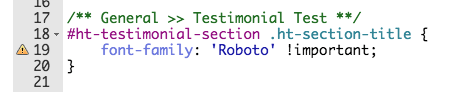
As an example, if I come to a decision to modify the font to Arial, I simply pop the next code within the Microthemer editor:
And right here we cross:

Revert Adjustments
When you’re an skilled WordPress developer (or any form of developer, actually), you already know that backups are key. There may be not anything worse than that sinking feeling you’ll’t revert to a prior revision after creating a horrible mistake. Thankfully, Microthemer is right here to make all of it higher.
Microthemer permits you to temporarily and painlessly revert any earlier settings to the best way they had been. So that you don’t have to head in and repeatedly mess around along with your code manually. There’s no larger time suck than twiddling with code.
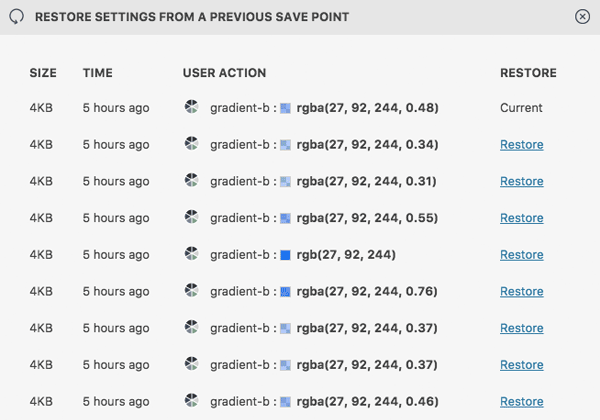
Microthemer permits you to revert all adjustments or revert to earlier revisions. To view your revision historical past, all you must do is make a selection the revision icon. You’ll be able to view your revision historical past and revert to a selected cut-off date:

… Or make a selection some other repair possibility, like Transparent types or Reset the whole lot. When you reset the whole lot, your entire settings can be restored to their unique standing.
Wrapping Up
Visible CSS editors like Microthemer don’t seem to be a progressive idea. Then again, when achieved proper, an effective plugin like Microthemer can turn into an asset for any WordPress developer. Making adjustments on the click on of a button is at all times an interesting idea in case you’re repeatedly pressed for time.
In fact, you’ll at all times overhaul your whole web page’s CSS your self in case you’ve were given the abilities. However isn’t it great to understand there are different choices intended to make your existence more uncomplicated?
WordPress Developers