Blurb modules are nice possible choices for Divi footers. They are able to show photographs or icons in numerous layouts and they’ve quite a lot of customizations. They’re particularly perfect for hyperlinks with icons to create styled bullets. Thankfully, it isn’t tricky to create most of these hyperlinks the usage of the Divi blurb modules. On this article, we’ll see learn how to use blurb modules for footer pieces on your Divi footers.
Preview
Sooner than we get began, let’s check out how our footer will glance on a desktop and smartphone.
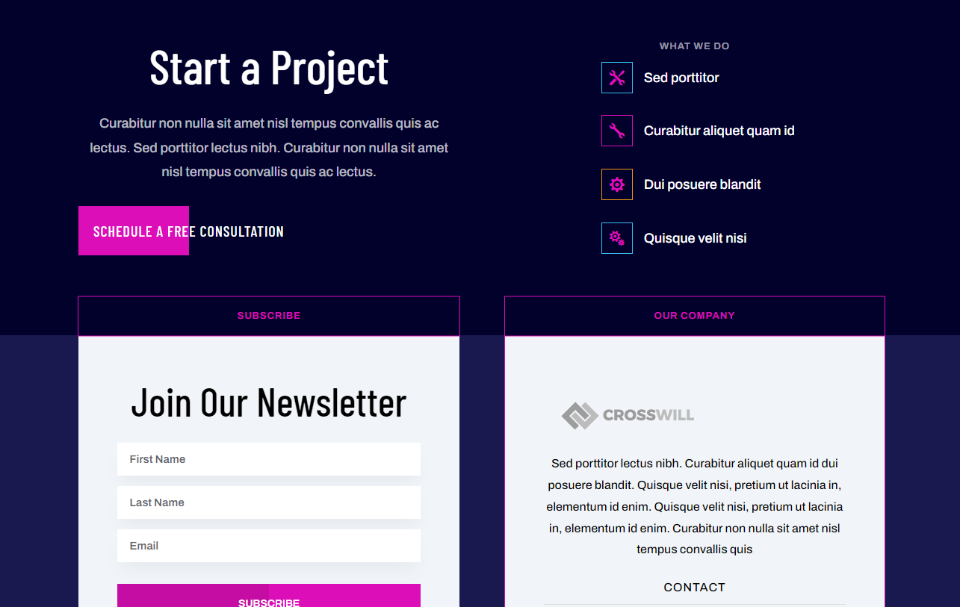
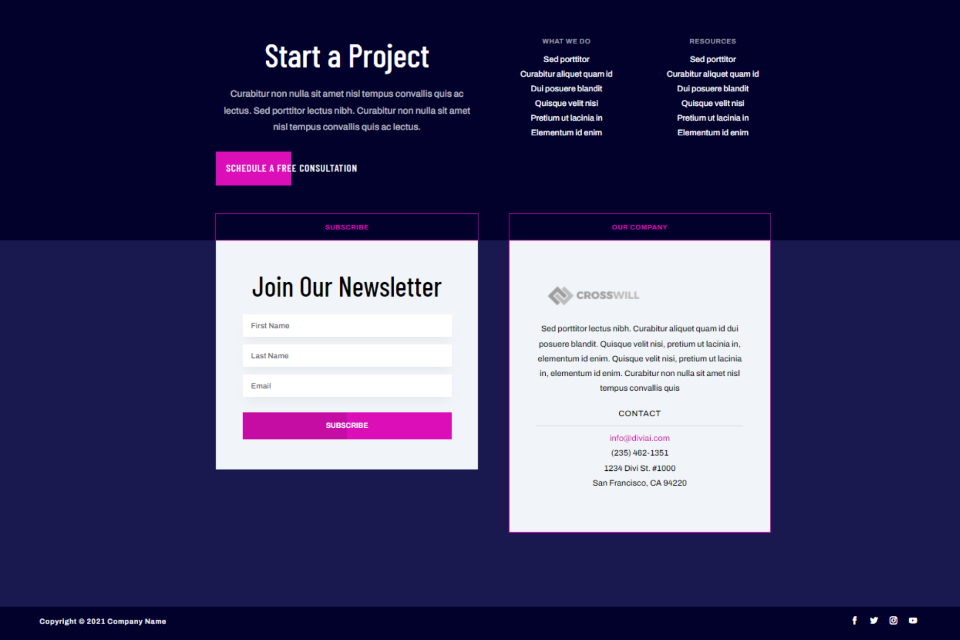
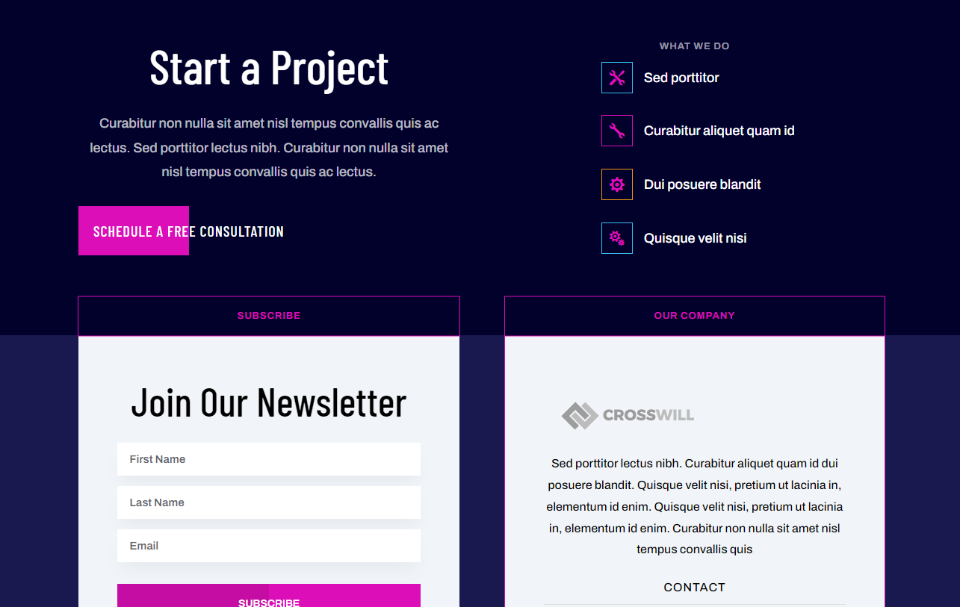
Desktop with Blurb Modules Footer Pieces

Right here’s the desktop model of the footer that we’ll create. We’re the usage of blurbs within the higher proper nook to create hyperlinks.
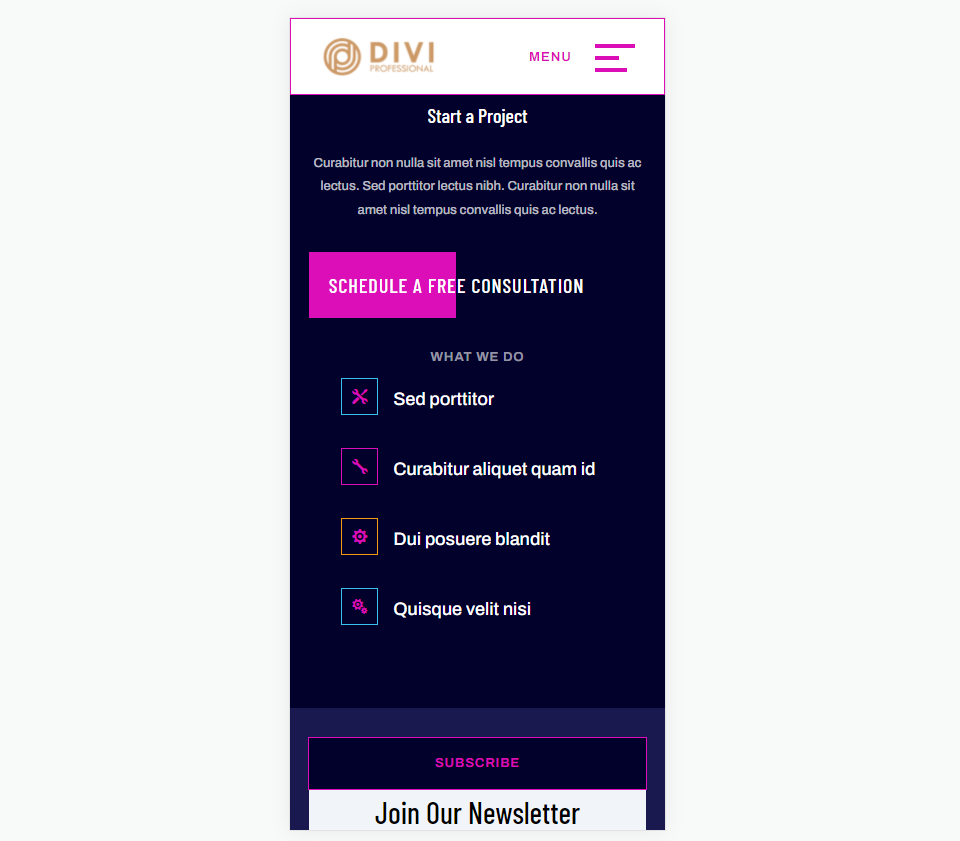
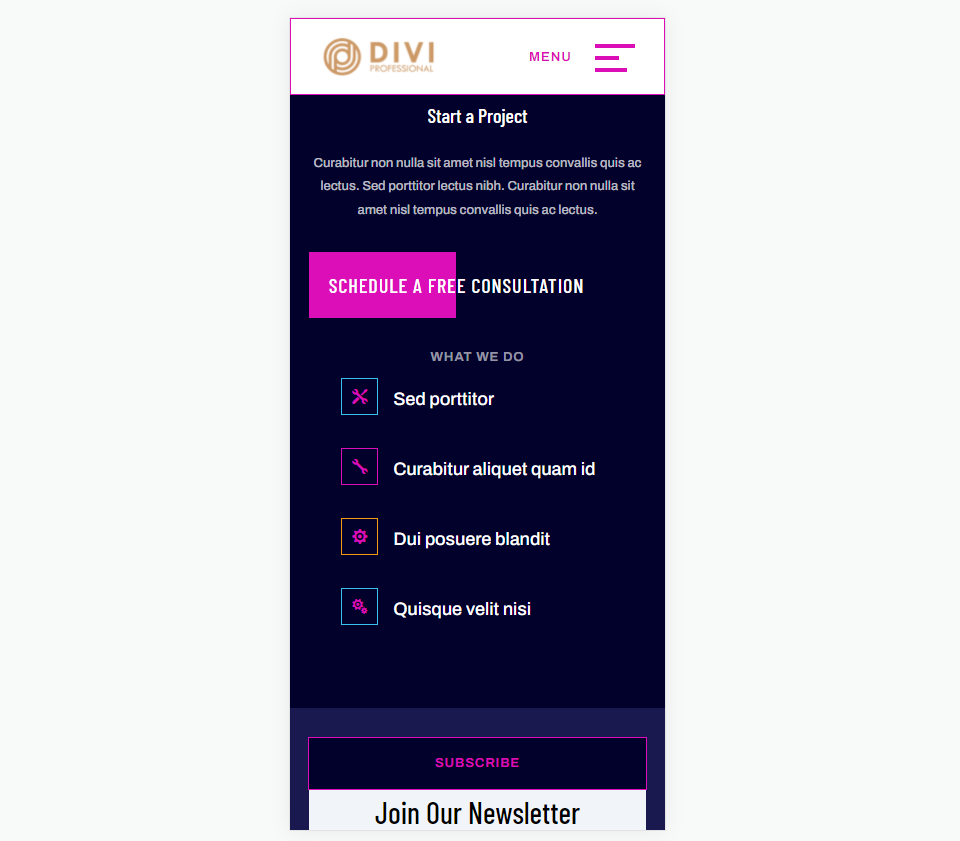
Telephone with Blurb Modules Footer Pieces

Right here’s how the footer with our blurbs will seem on a smartphone.
Obtain a Divi Footer Template

First, you’ll desire a footer template for the Divi Theme Builder. You’ll be able to create your personal or use one of the most loose footers that Chic Issues supplies within the weblog. You’ll be able to to find them by way of looking the weblog for “loose footer”. Obtain and unzip the folder in your pc.
For my examples, I’m the usage of the free Header and Footer Template for Divi’s Artificial Intelligence Layout Pack.
Add Your Divi Footer Template

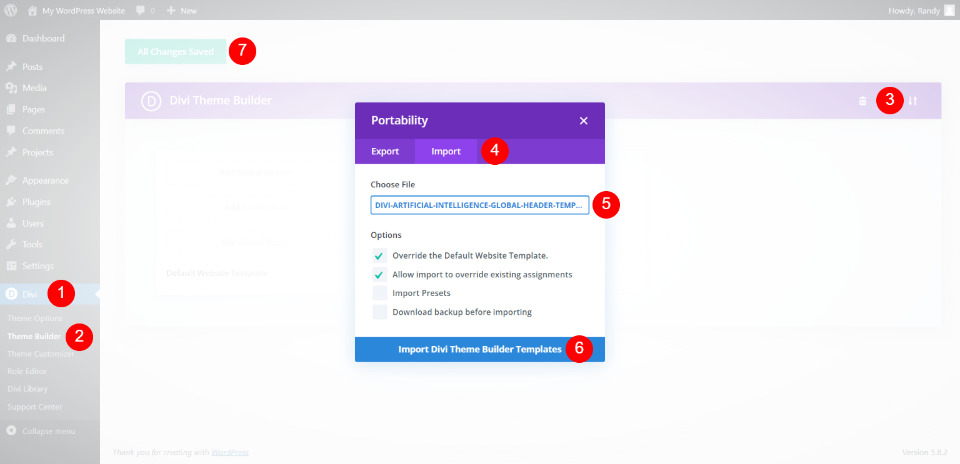
To add your JSON document, pass to Divi > Theme Builder within the WordPress dashboard. Choose Portability and click on the Import tab of the modal that opens. Click on Make a choice Document and navigate to the document in your pc and choose it. Click on Import Divi Theme Builder Templates and watch for the document to import. Delete the header when you don’t need to use it. Click on Save Adjustments.
You’re now able to customise your new Divi footer. You’ll be able to edit the footer from right here at the again finish, or you’ll be able to choose it inside the Visible Builder at the entrance finish. I’ll edit the footer at the again finish for the reason that header has a customized menu, and it opens within the builder by way of default.

I’m additionally the usage of the touchdown web page from the Artificial Intelligence Layout Pack for my web page components. The structure and header each have quite a lot of design queues to drag from. I particularly just like the design of the menu within the Synthetic Intelligence header and footer template. I’ll use all of this to assist me design the blurb hyperlinks within the footer.
Use Blurb Modules as Footer Pieces

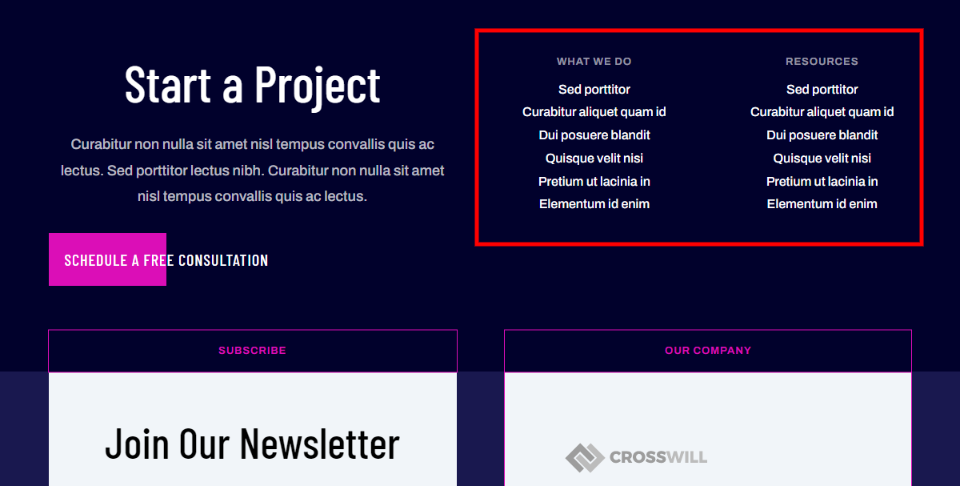
I will be able to exchange the hyperlinks within the two sections referred to as What We Do and Sources. This may increasingly get us the hyperlinks we would like and spotlight them with icons. I will be able to use the primary heading and scale back the collection of hyperlinks. We can taste the primary one after which clone it to create the remainder.

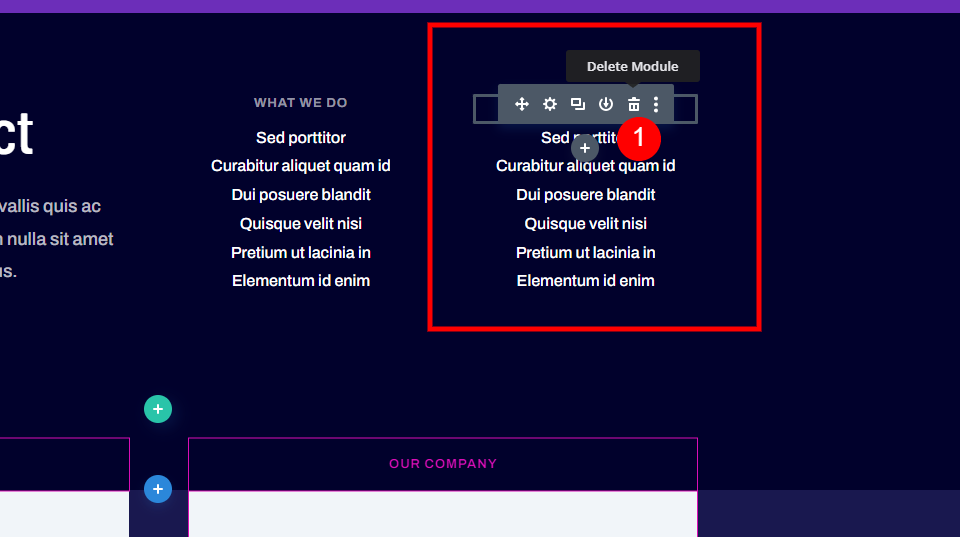
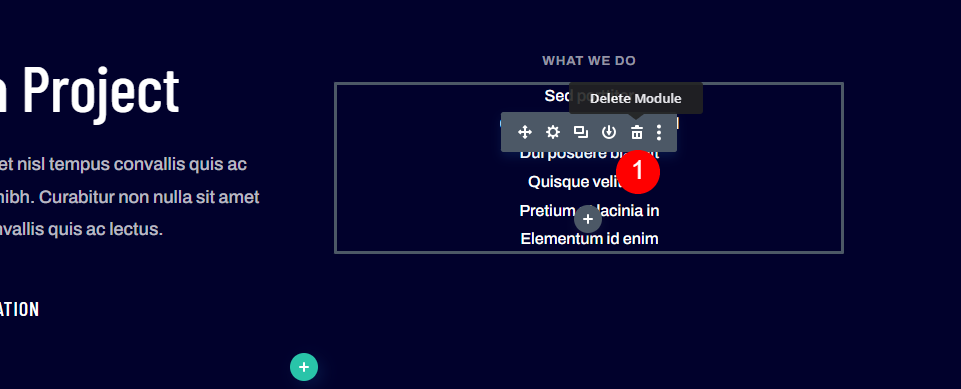
First, delete the modules in one of the most two columns. We’ll flip this right into a two-column structure, so we’ll most effective want one column for our blurb modules as footer pieces.

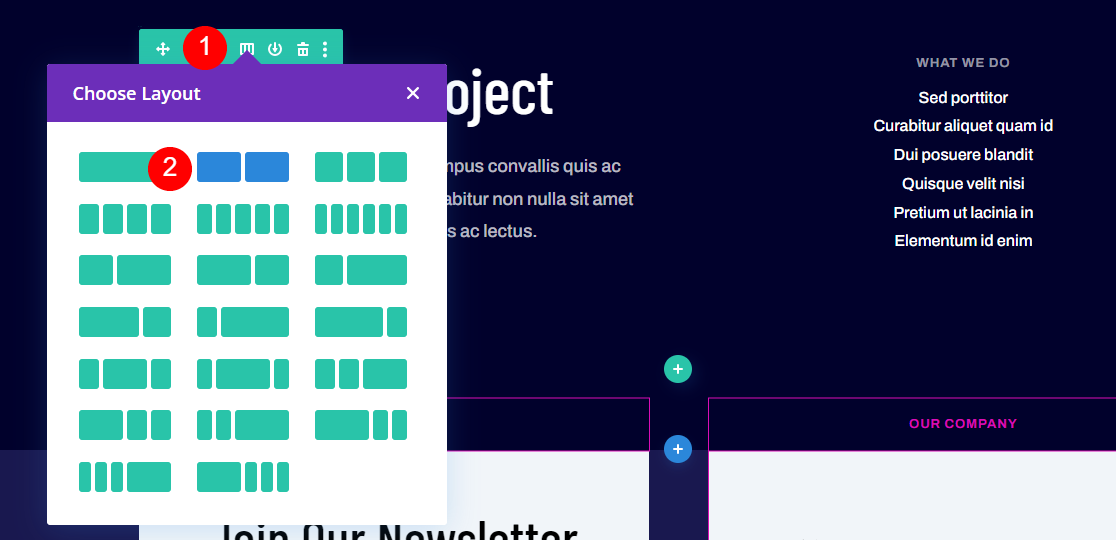
Open the Row settings and choose a two-column structure.

After all, delete the textual content module that incorporates the hyperlinks. We most effective want the identify module.

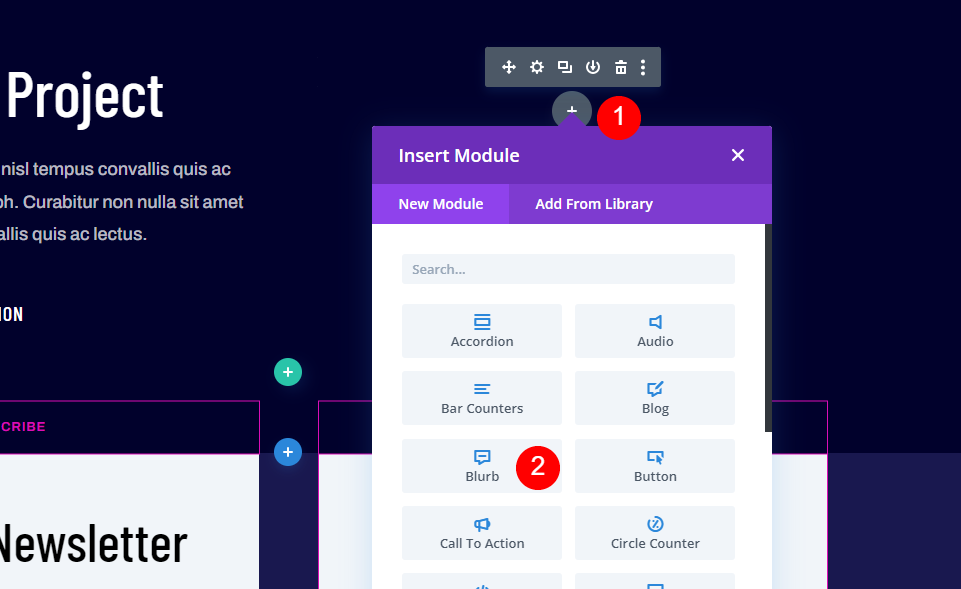
Hover over the realm you wish to have so as to add the module and choose the plus icon. Make a choice the blurb module from the checklist.
Set Up the Blurb Module

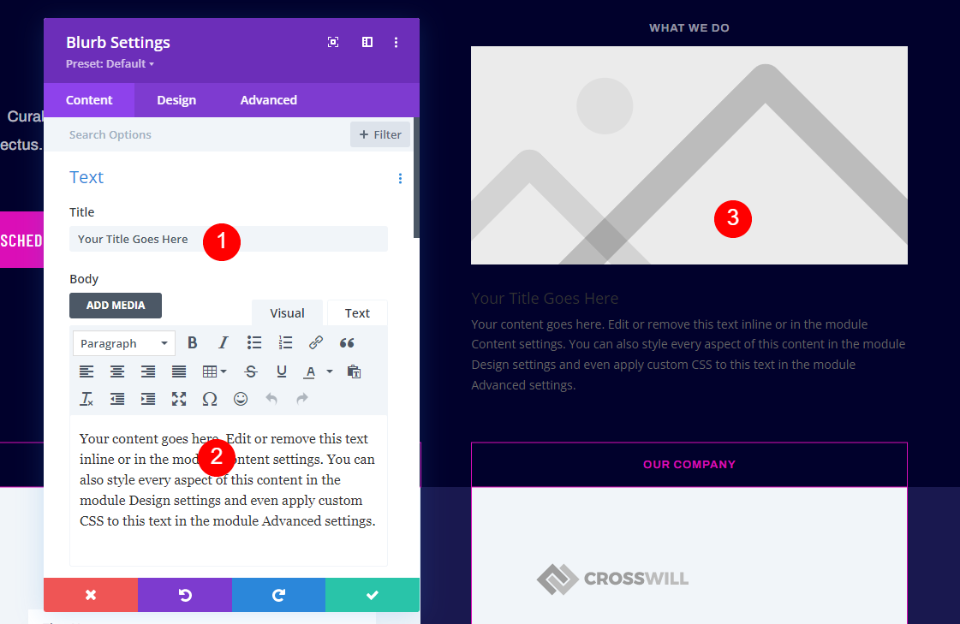
The blurb module features a identify, frame textual content, and a picture. We’ll use the identify because the hyperlink. The frame textual content can be utilized for brief descriptions. I will be able to delete it for this educational. For those who do need to use it, I like to recommend maintaining the textual content as brief as imaginable and most effective the usage of a few blurbs. Instead of the picture, we can use an icon.

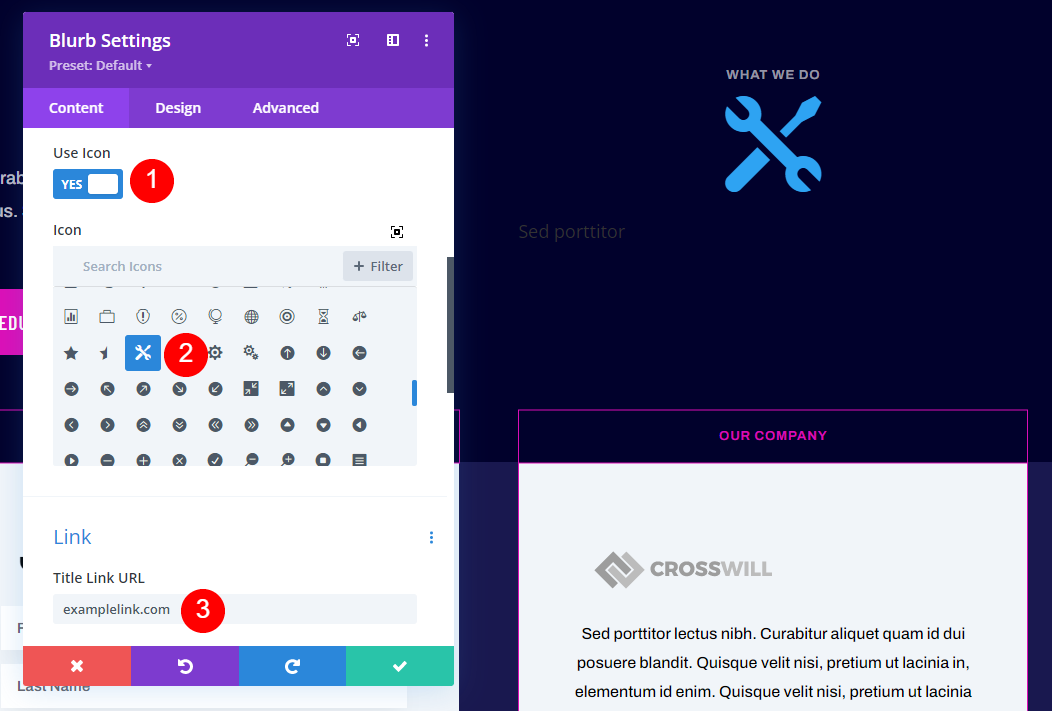
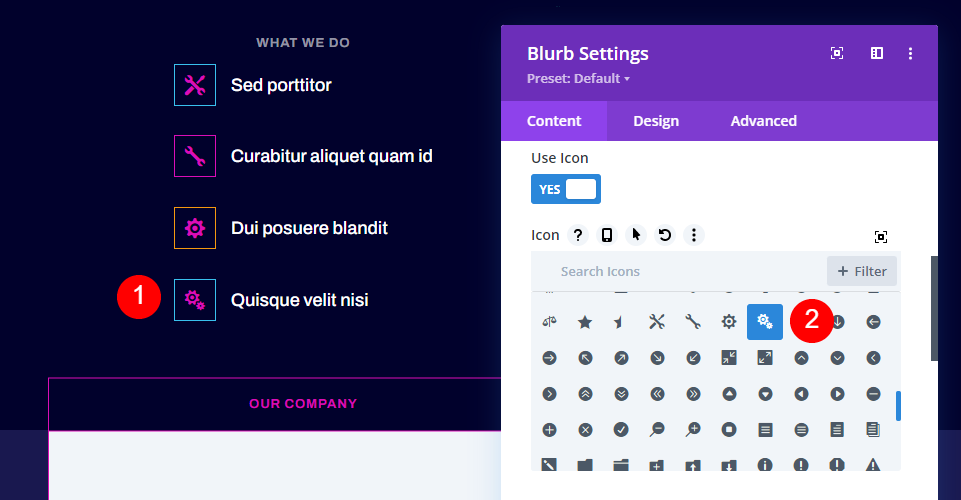
I’ve added the identify of the hyperlink and deleted the frame textual content. Subsequent, choose Use Icon underneath Symbol & Icon. Choose your icon inside the icon picker. Upload the URL to the Name Hyperlink URL box underneath the Hyperlink phase. Go away the remainder of the hyperlink settings at their defaults. That is all we’ll do in this tab.
- Name: your hyperlink identify
- Icon: Double Wrenches
- Name Hyperlink URL: your hyperlink

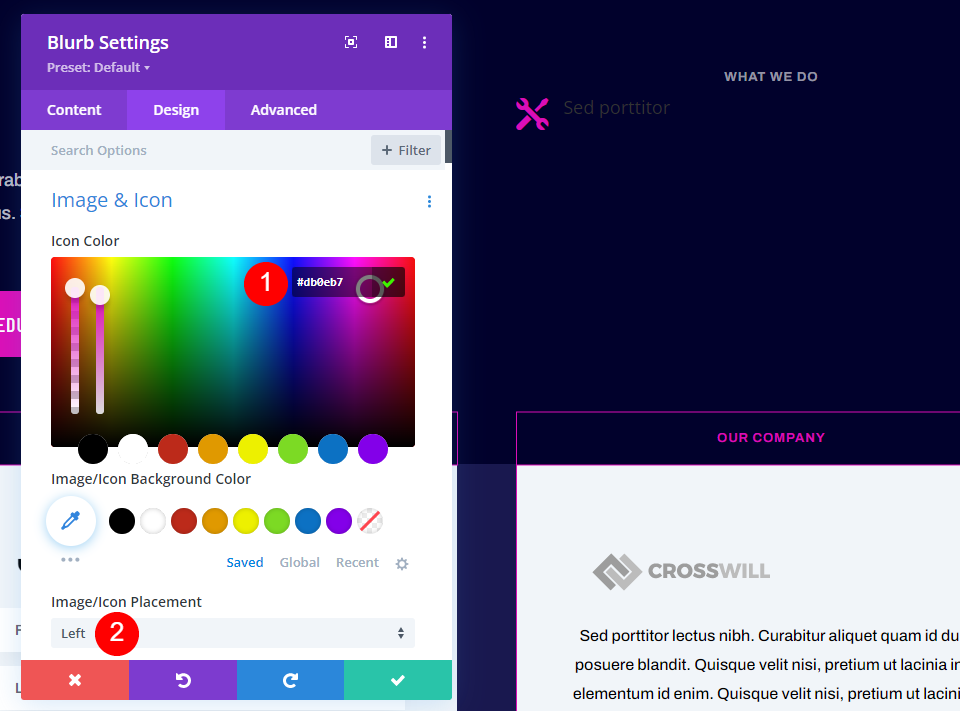
Within the Design tab, input #db0eb7 for the icon colour. Set the Symbol/Icon Placement to Left.
- Icon Colour: #db0eb7
- Symbol/Icon Placement: Left

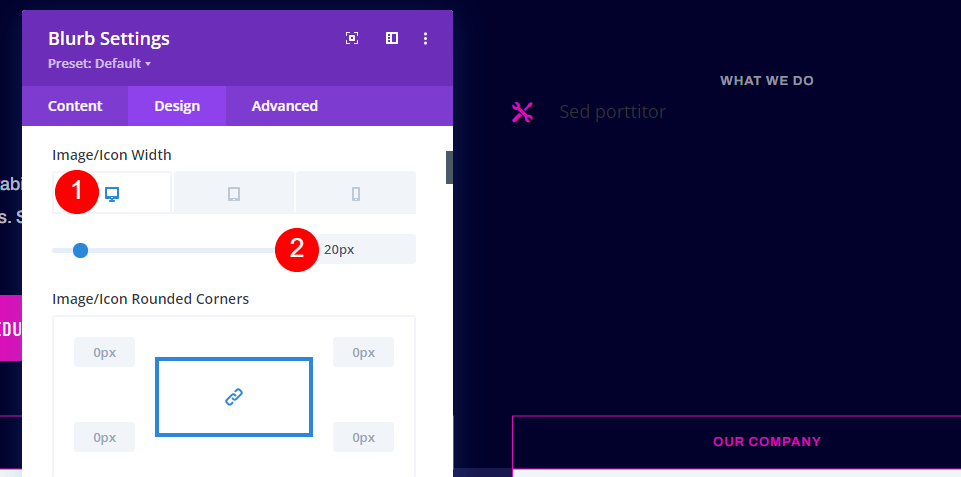
For Symbol/Icon Width, choose Desktop and set it to 20px.
- Desktop Symbol/Icon Width: 20px

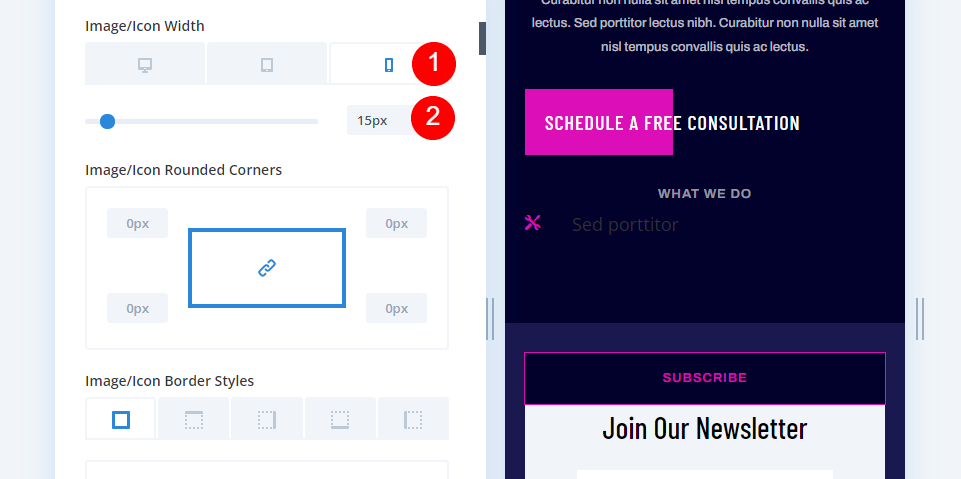
Choose Telephone underneath Symbol/Icon Width and set it to 15px.
- Telephone Symbol/Icon Width: 15px

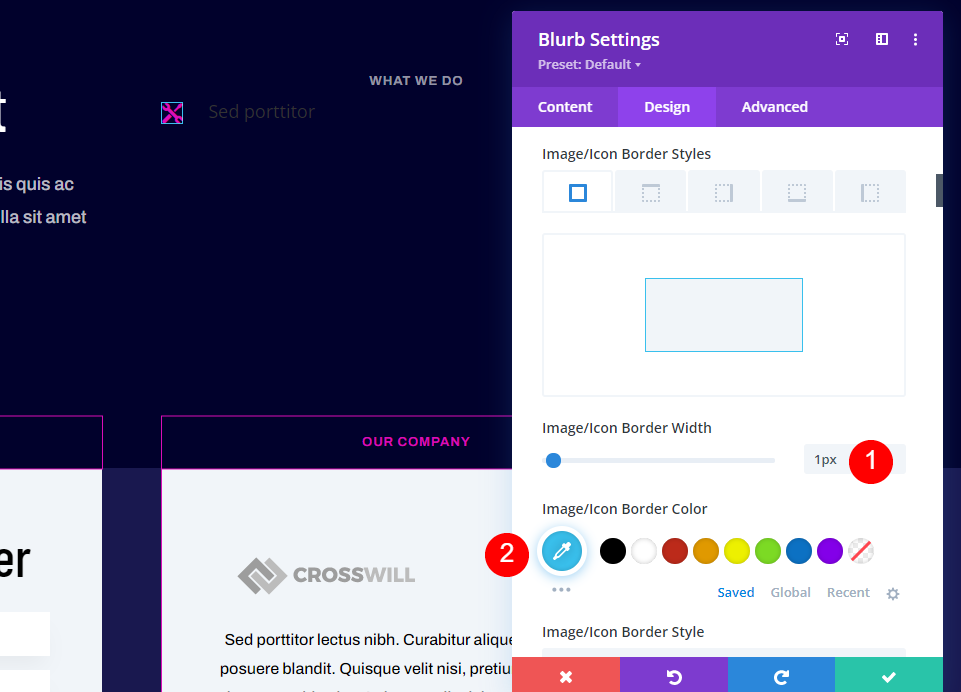
Set the Symbol/Icon Border Width to 1px and the colour to #39c0ed.
- Symbol/Icon Border Width: 1px
- Symbol/Icon Border Colour: #39c0ed

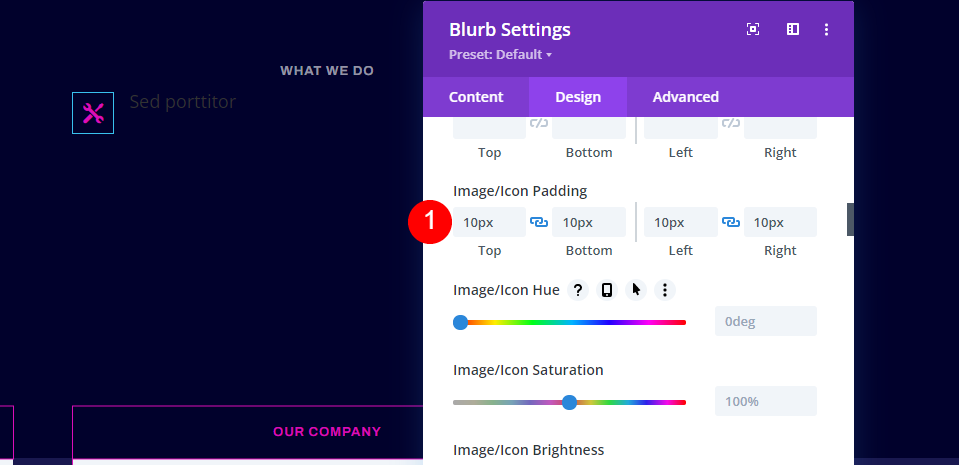
Upload 10px to all 4 facets of the Symbol/Icon Padding.
- Symbol/Icon Padding: 10px (Most sensible, Backside, Left, Proper)

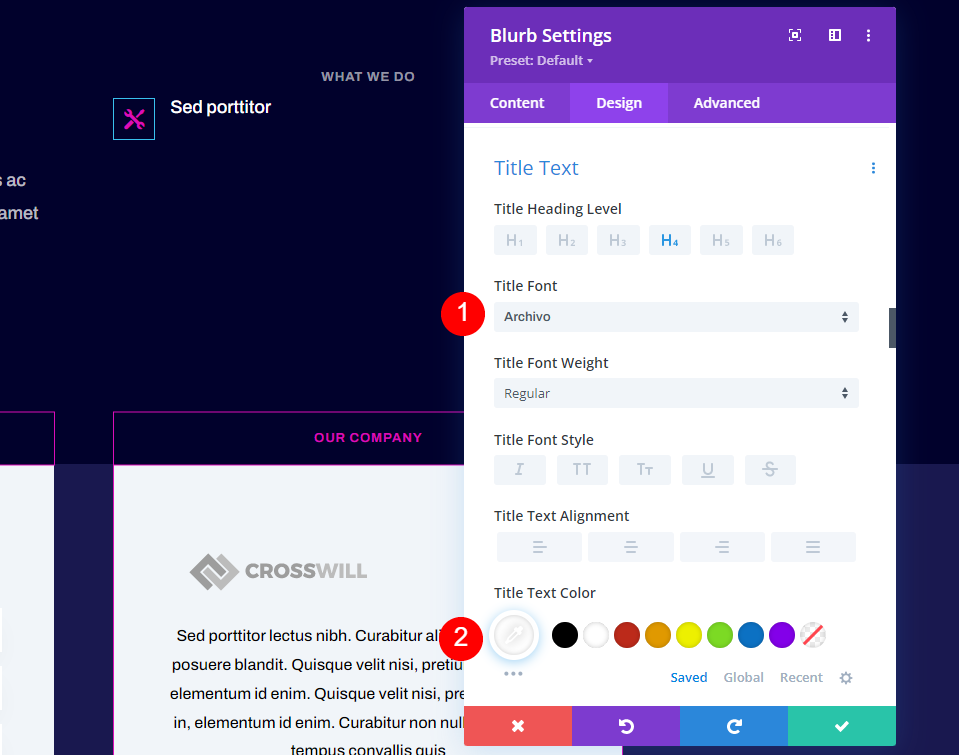
Scroll right down to Name Textual content. Set the font to Archivo and the colour to white.
- Name Font: Archivo
- Name Textual content Colour: #ffffff

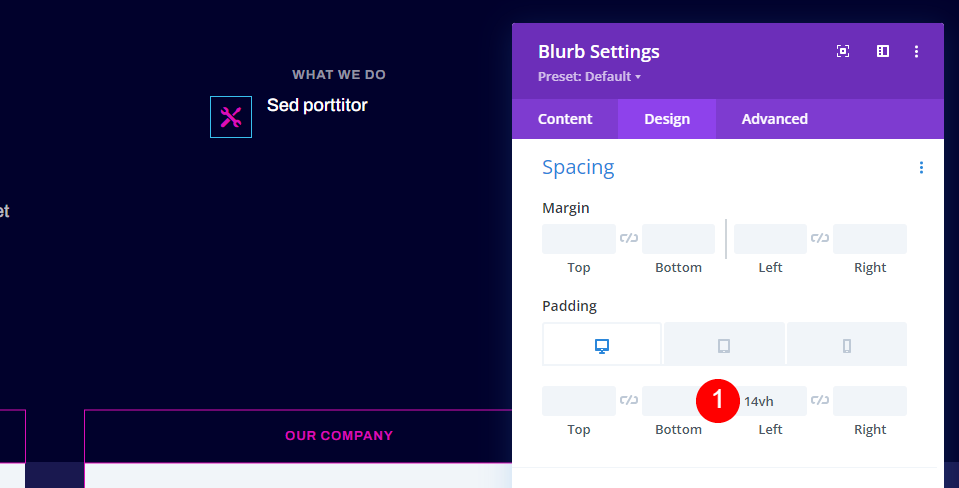
Scroll to Spacing and upload 14vh to the Left Padding.
- Desktop Padding, Left: 14vh

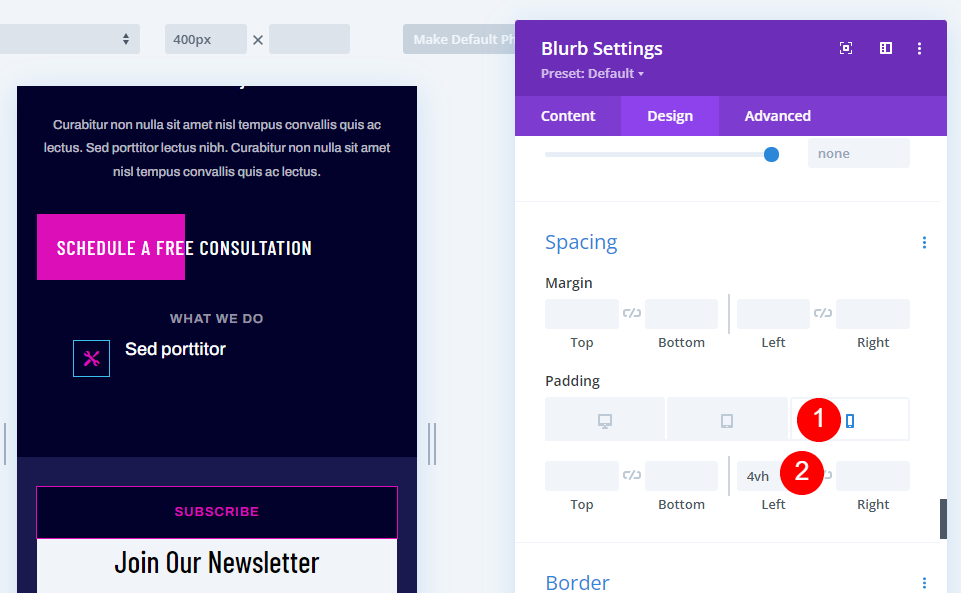
Choose the telephone icon and upload 4vh to the Left Padding. This quantity can also be adjusted to suit the period of your titles.
- Telephone Padding, Left: 4vh
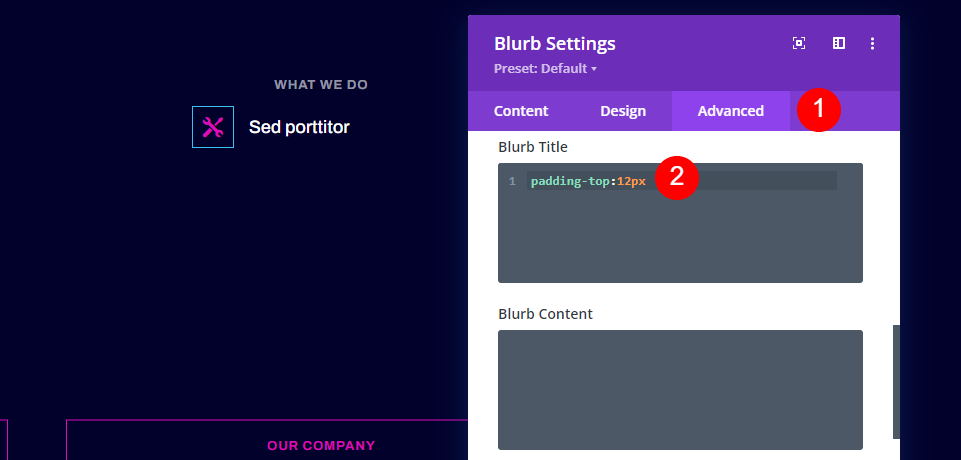
Complex Tab

Subsequent, we’ll upload some customized CSS to the identify, so it’s targeted with the icon. Pass to the Complex tab and upload 12px of height padding to the Blurb Name.
- Complex tab Customized CSS Blurb Name: padding-top:12px
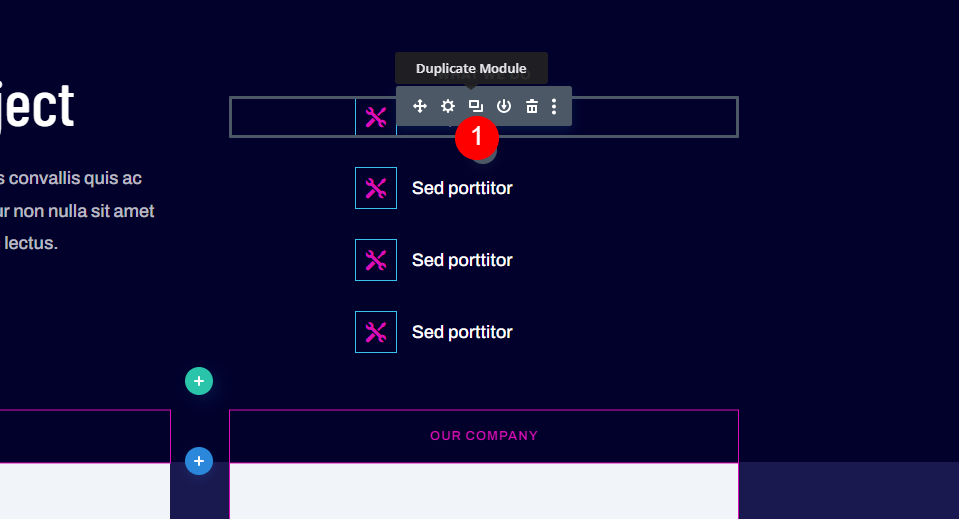
Reproduction the Blurb Module

Subsequent, create 3 copies of the blurb module by way of clicking the Reproduction Module button thrice. This may increasingly allow us to use blurb modules for the footer pieces instead of the textual content hyperlinks.

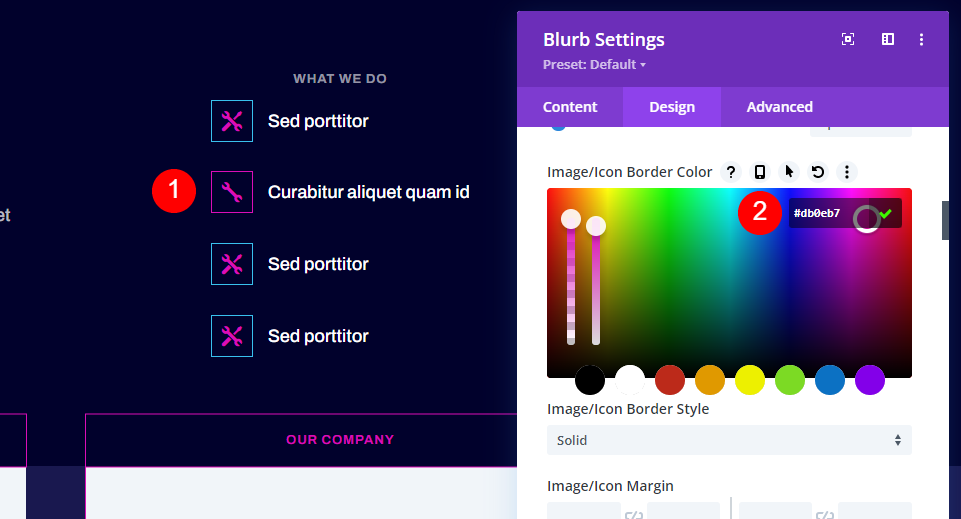
Open the 2nd blurb module and upload the hyperlink’s identify, choose a brand new icon, and upload the URL. Open the Design tab and alter the Symbol/Icon Border Colour to #db0eb7.
- Name: your hyperlink identify
- Icon: Unmarried Wrench
- Name Hyperlink URL: your hyperlink
- Symbol/Icon Border Colour: #db0eb7

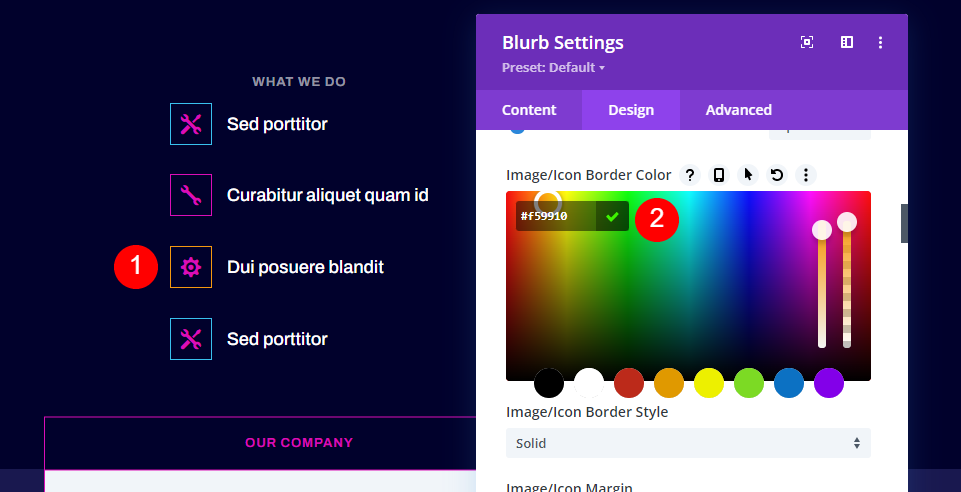
Open the 3rd blurb module and upload the hyperlink’s identify, choose a brand new icon, and upload the URL. Open the Design tab and alter the Symbol/Icon Border Colour to #f59910.
- Name: your hyperlink identify
- Icon: Unmarried Equipment
- Name Hyperlink URL: your hyperlink
- Symbol/Icon Border Colour: #f59910

Open the fourth blurb module and upload the hyperlink’s identify, choose a brand new icon, and upload the URL. Open the Design tab and alter the Symbol/Icon Border Colour to #db0eb7. It’s already set to this colour since you’ve cloned the primary module.
- Name: your hyperlink identify
- Icon: Double Gears
- Name Hyperlink URL: your hyperlink
- Symbol/Icon Border Colour: #db0eb7
Effects
Right here’s a have a look at our Divi blurb modules as footer pieces for each the desktop and call variations of my structure.
Desktop with Blurb Modules Footer Pieces

Right here’s how our desktop model of the footer became out.
Telephone with Blurb Modules Footer Pieces

Right here’s how the footer seems on a smartphone.
Finishing Ideas on How one can Use Blurb Modules Footer Pieces
That’s our have a look at learn how to use blurb modules for footer pieces on your Divi footers. Blurbs are nice possible choices for hyperlinks. They’re easy to make use of and they’ve quite a lot of customization choices with each photographs and icons. Use the icons without or with borders and cause them to as massive as you wish to have. The icons we’ve used right here paintings completely with the design of the header menu.
We need to listen from you. Have you ever used blurbs modules for footer pieces in your Divi web site? Tell us about your enjoy within the feedback.
The publish How to Use Blurb Modules as Footer Items with Divi seemed first on Elegant Themes Blog.
WordPress Web Design