Similar posts are a good way to extend your weblog’s site visitors. Customers in your weblog will see posts that they’re already concerned about. This assists in keeping them in your web site longer and will increase their interplay with you and your site. Thankfully, similar posts are simple so as to add on your Divi weblog submit templates within the Divi Theme Builder. On this article, we’ll display you ways.
Preview
Right here’s a have a look at what we’re making on this educational.
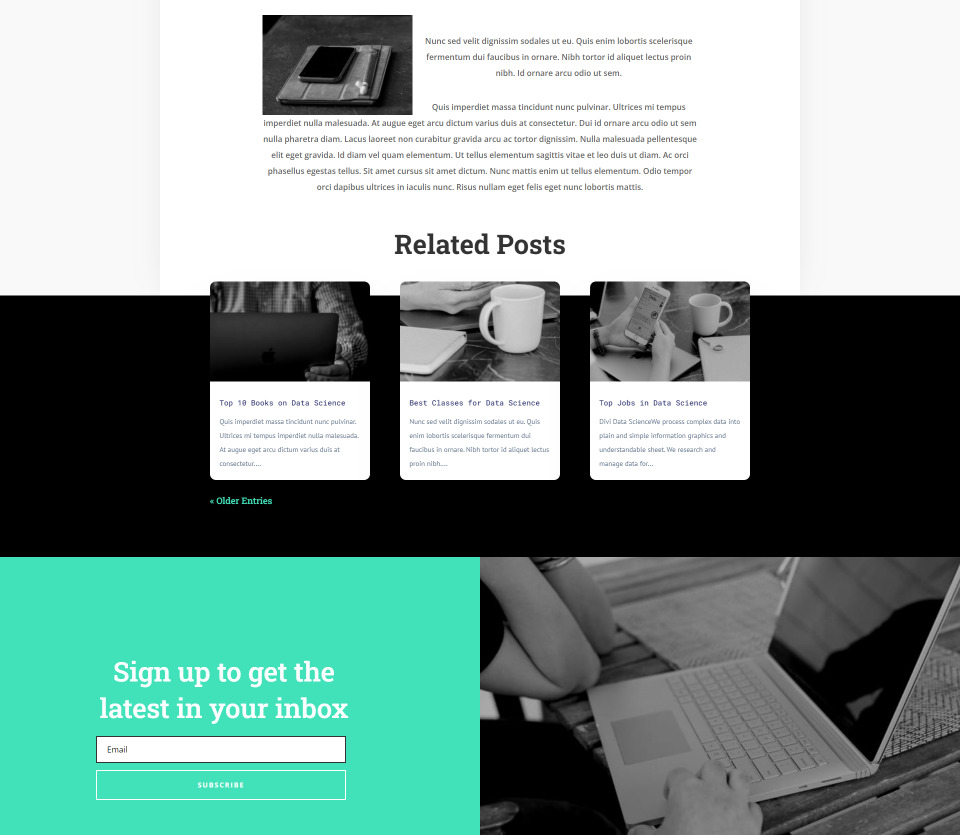
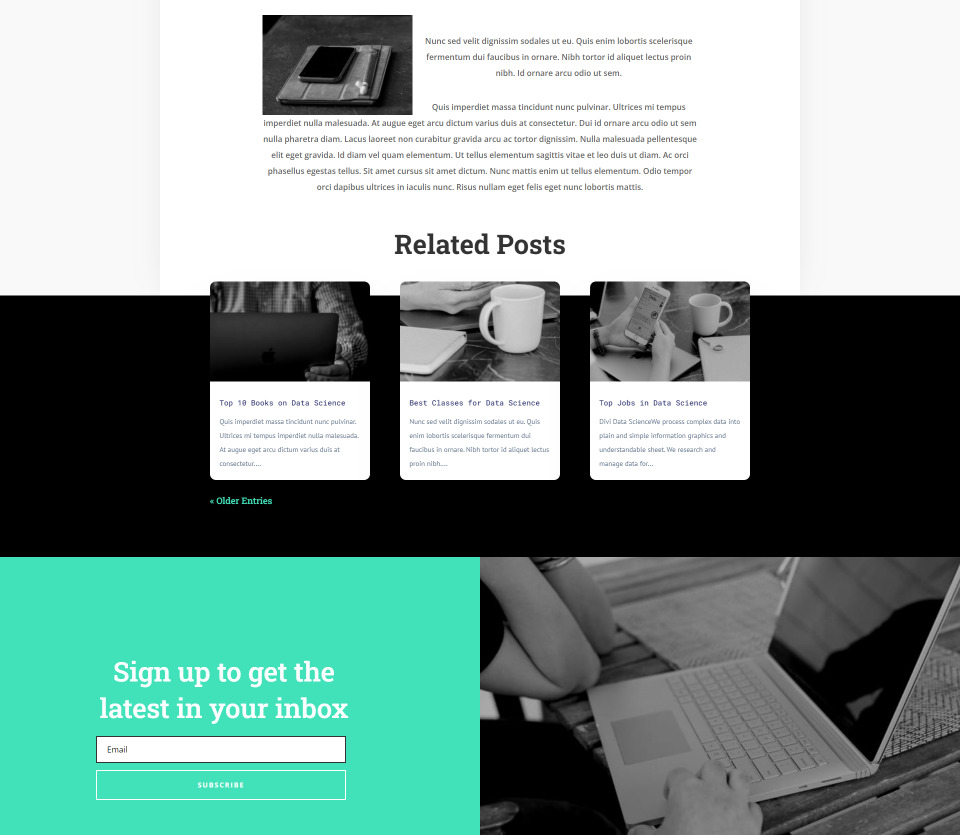
Similar Posts on Desktop

Right here’s a have a look at how the similar posts will glance on a desktop. The identify and most sensible of the posts overlap the phase above it. Put up navigation suits the styling of the format.
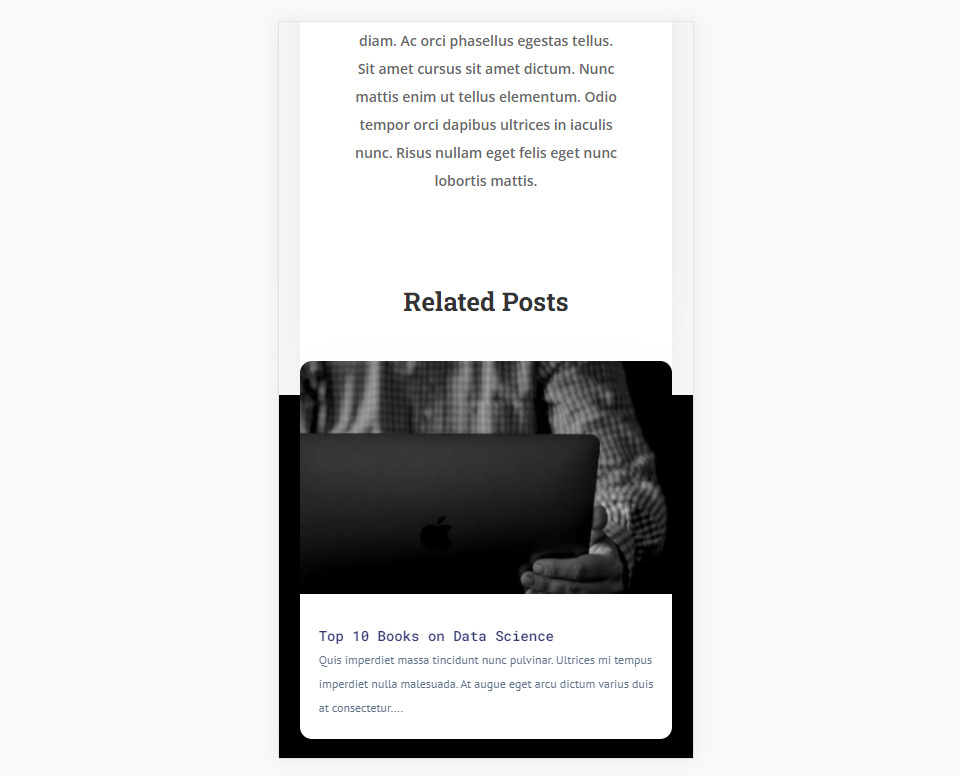
Similar Posts on Telephone

Right here’s how our similar posts will glance on a telephone. It contains the overlap for the identify and primary submit.

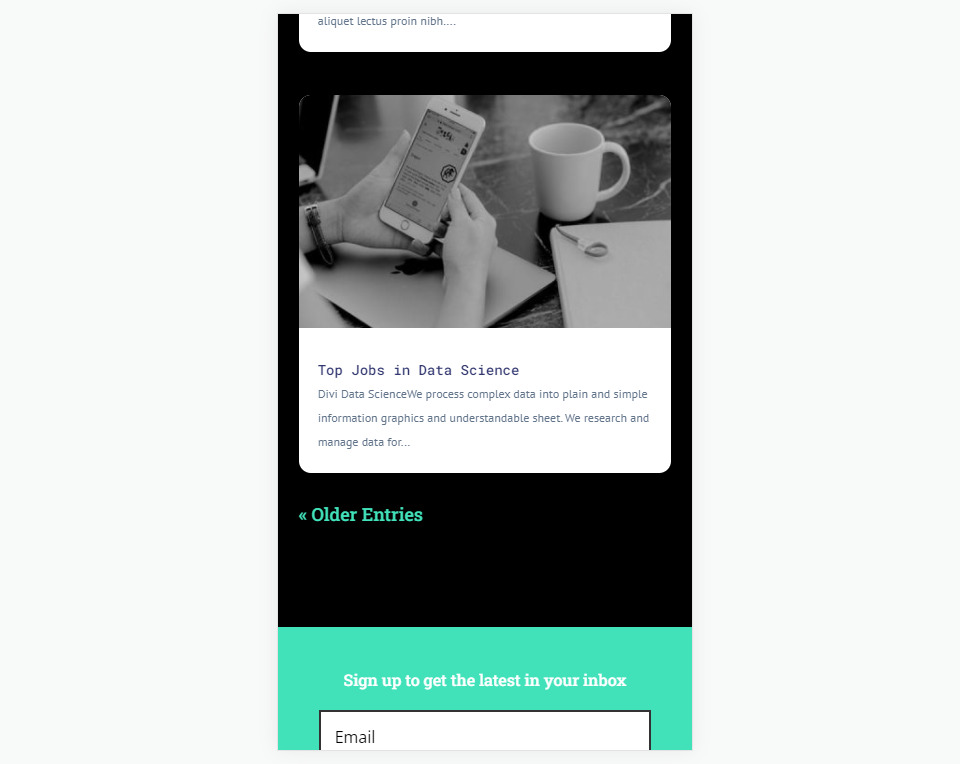
This may increasingly additionally come with the navigation, as noticed on the backside of the similar posts.
What a Weblog Put up Template Wishes
A number of components are thought to be an important to a well-functioning weblog submit template. The weblog submit wishes a identify, a featured symbol, metadata, and frame content material. With out them, it received’t paintings nicely as a weblog submit. Customers shall be at a loss for words or grew to become clear of the consumer revel in.
Different Weblog Put up Parts
A number of components aren’t very important to the capability of a weblog submit template, however they upload numerous further capability to support the consumer’s revel in. Those components are excellent to believe.
For instance, it is advisable to come with feedback so readers can have interaction with you and different readers. CTAs draw consideration on your merchandise, services and products, and your publication. Another choice is expounded posts, as we’ll see on this educational. Similar posts make it more straightforward for customers to search out content material their concerned about.
Construct or Obtain Your Weblog Put up Template
You’ll both construct your weblog submit template from scratch or obtain one from the Sublime Subject matters weblog.
To construct it from scratch, you’ll want to come with the checklist of necessities that we mentioned above. Upload Divi modules corresponding to a submit identify, featured symbol, metadata, and submit content material. Subsequent, believe the extras you wish to have to incorporate, corresponding to feedback and e-mail optin modules.
Sublime Subject matters supplies a variety of unfastened weblog submit templates designed to compare the unfastened format packs which might be to be had inside Divi. To obtain one from the ET weblog, merely seek the weblog for “free blog post template”.
For my examples, I’m the usage of the free blog post template for the Data Science Layout Pack.
Add Your Weblog Put up Template

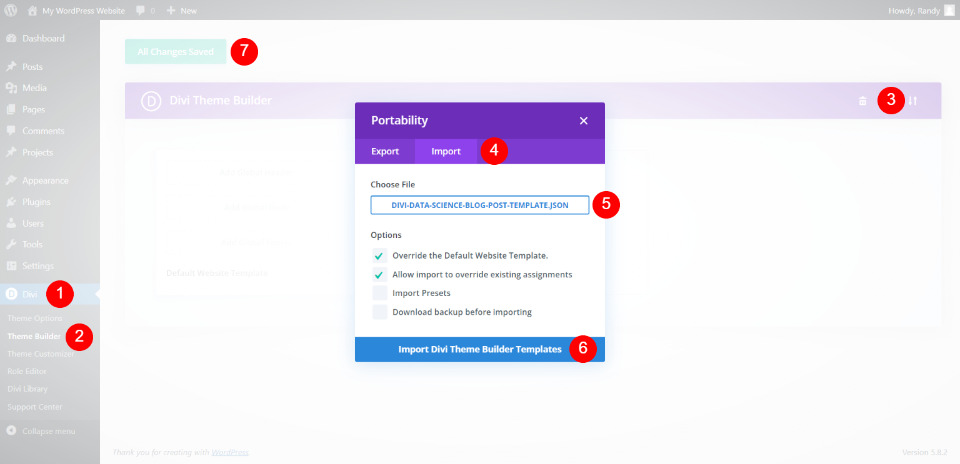
For those who’re downloading a template from the ET weblog, unzip it so you’ll be able to add the JSON record. To add it, pass to Divi > Theme Builder within the WordPress dashboard. Choose Portability and select Import within the modal that opens. Click on Select Report and navigate on your JSON record and choose it. Click on Import Divi Theme Builder Templates and look ahead to the import to finish. Save your adjustments.
- Cross to Divi within the WordPress dashboard.
- Choose Theme Builder.
- Choose Portability.
- Select Import within the modal that opens.
- Click on Select record and navigate on your JSON record and choose it.
- Click on Import Divi Theme Builder Templates and look ahead to the import to finish.
- Save your adjustments.
How one can Upload Similar Posts to Your Weblog Put up Template

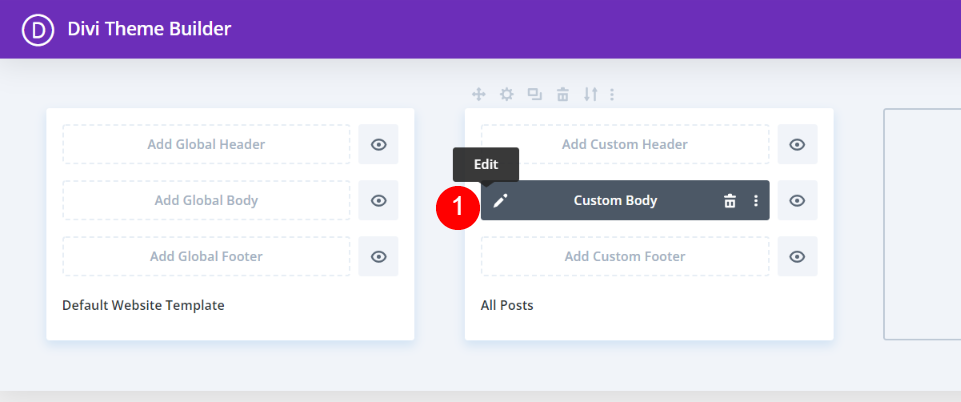
First, click on the Edit icon to open the weblog submit template.

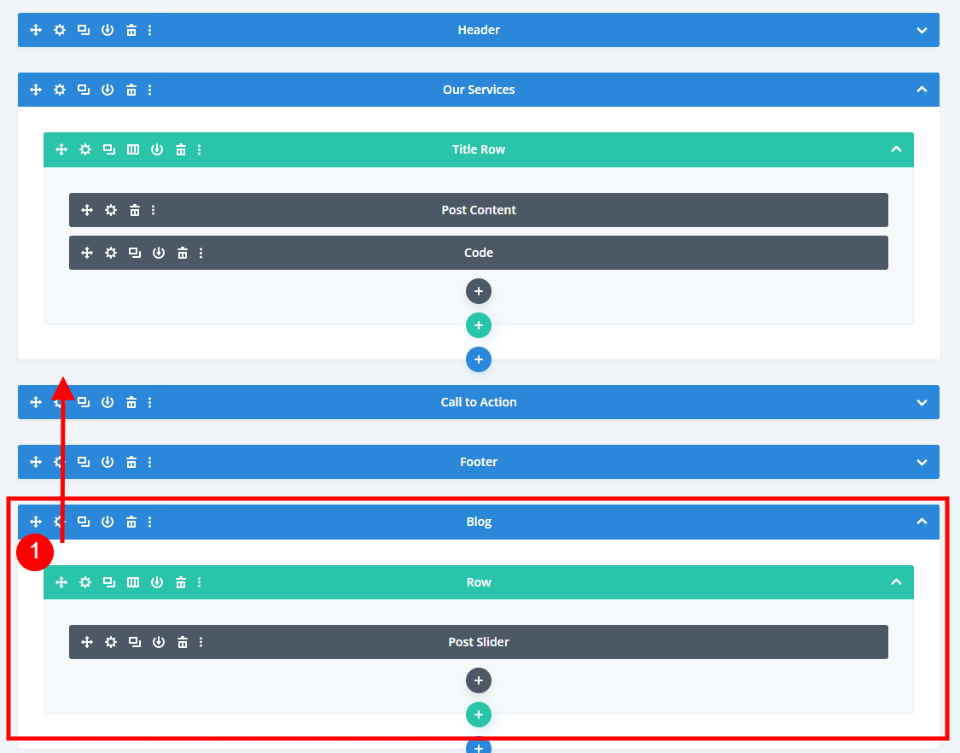
Subsequent, we wish to upload a brand new Phase and single-column Row for our new weblog module. Taking a look on the template within the wireframe view, we see that this one does come with a Put up Slider module on the backside. We’ll delete this slider and use this Row, however first, drag the Phase above the Name to Motion.

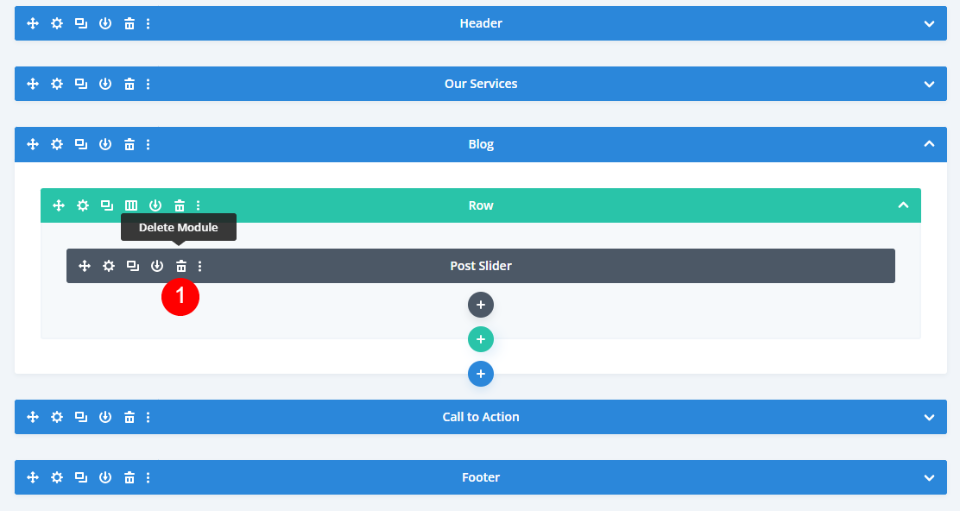
While you’ve moved the Phase, delete the Put up Slider.

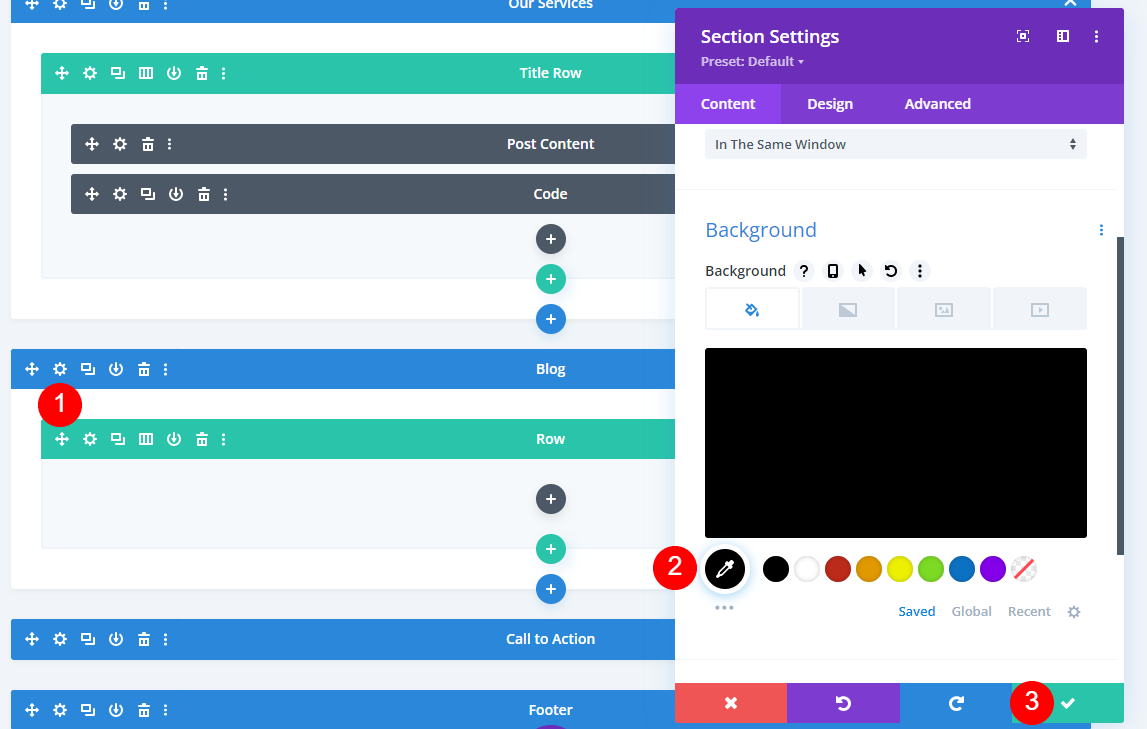
This Phase is already styled with a black background. For those who’re including the background your self, open the phase’s settings and set the background to black.
- Background Colour: #000000

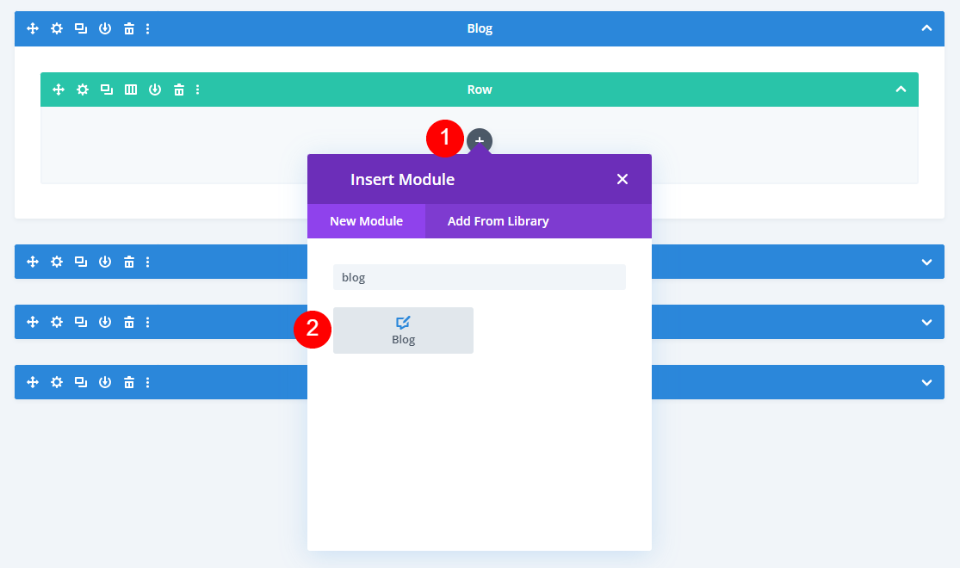
Subsequent, choose the grey plus icon and upload a Weblog module.
Similar Posts Weblog Module Settings

The settings will routinely open, the place you’ll be able to make your choices. I’ve switched to the are living desktop view to look how the module seems inside the format.
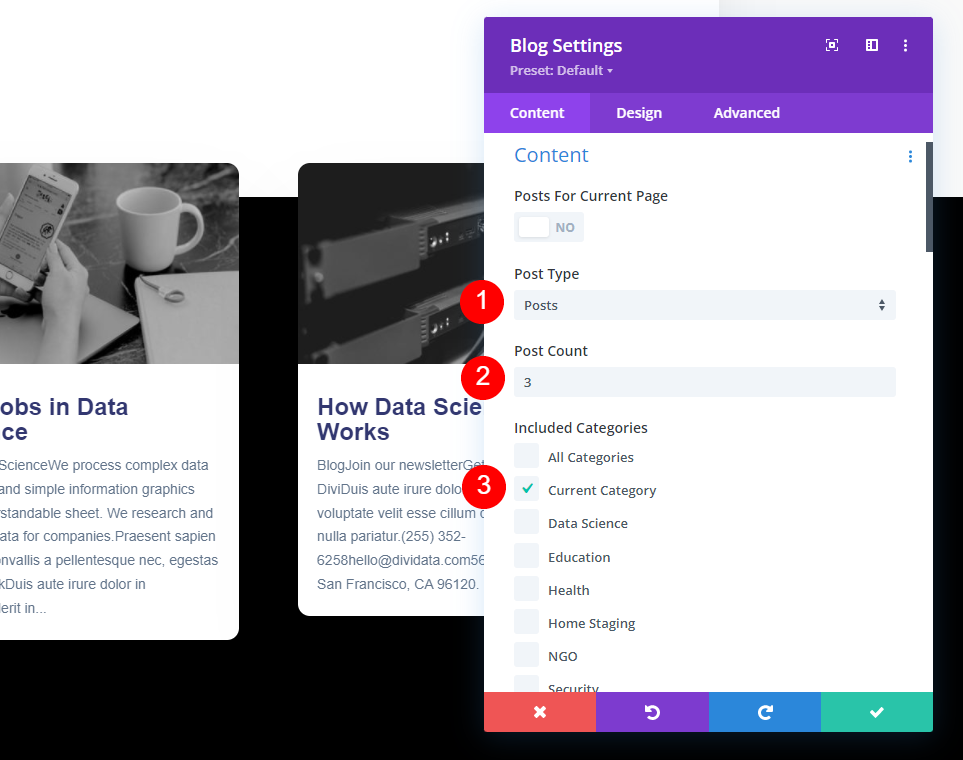
Go away the Put up Sort set to Posts. Set the Put up Depend to three. Beneath Incorporated Classes, choose Present Class. For those who’re making a weblog submit template for a particular class, then choose that class right here. You’ll see extra about assigning a weblog submit template to a particular class within the article How to Use Different Blog Post Templates for Different Categories with Divi.
- Put up Sort: Posts
- Put up Depend: 3
- Incorporated Classes: Present Class

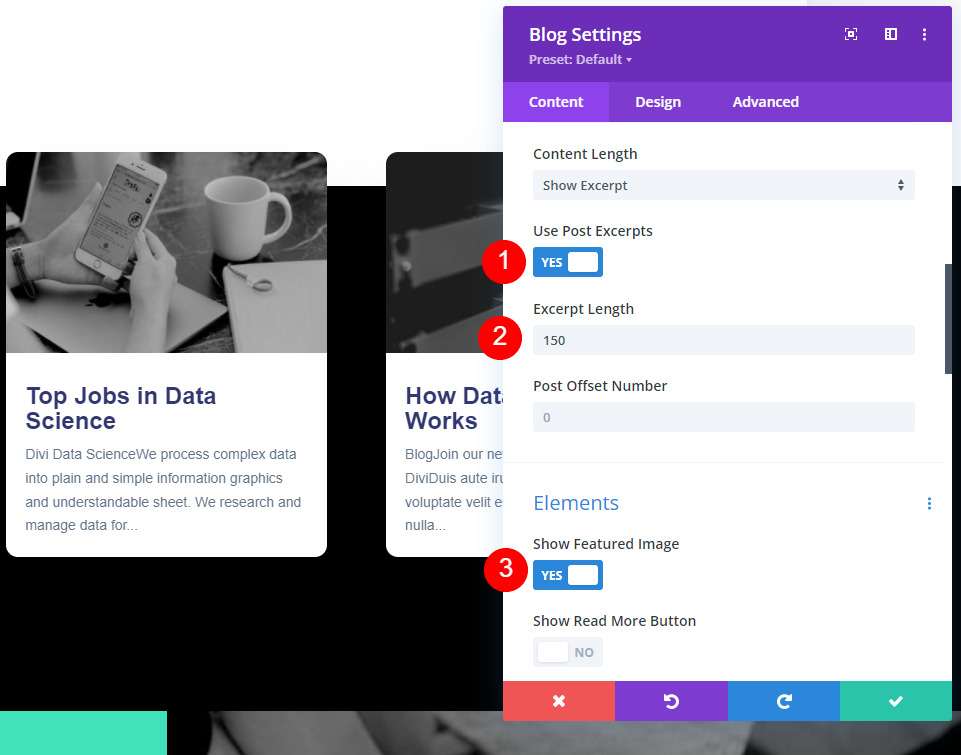
Choose Sure to Use Put up Excerpts. Trade the Excerpt Duration to 150. Beneath Parts, choose Sure to Display the Featured Symbol.
- Use Put up Excerpts: Sure
- Excerpt Duration: 150
- Display Featured Symbol: Sure

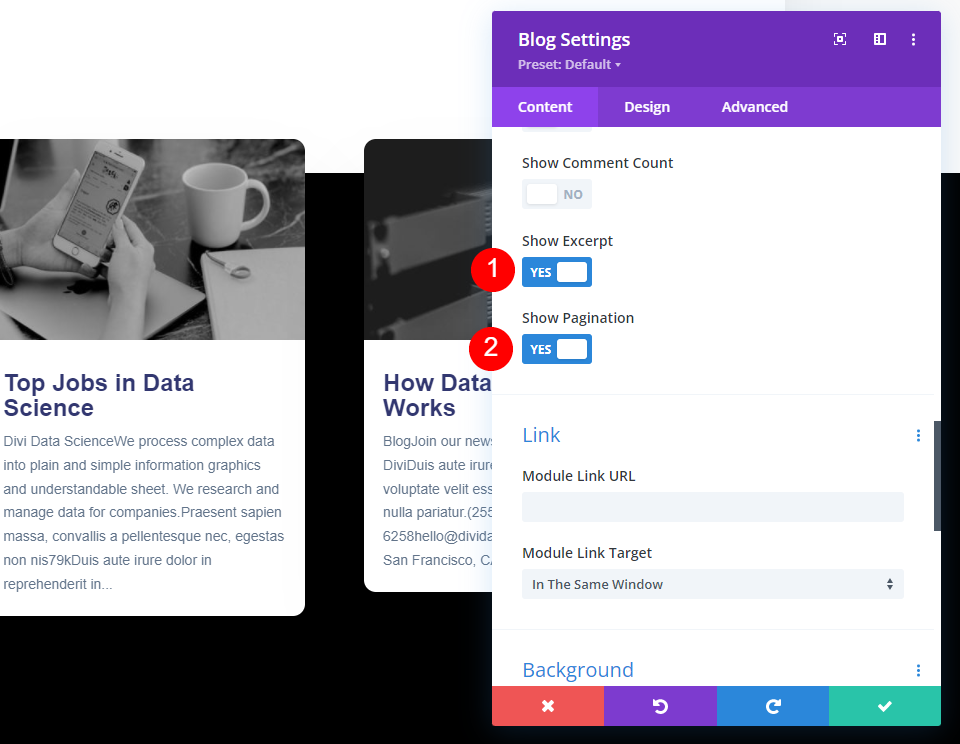
Additionally below Parts, choose to Display the Excerpt and Pagination.
- Display Excerpt: Sure
- Display Pagination: Sure
Styling the Similar Posts Weblog Module

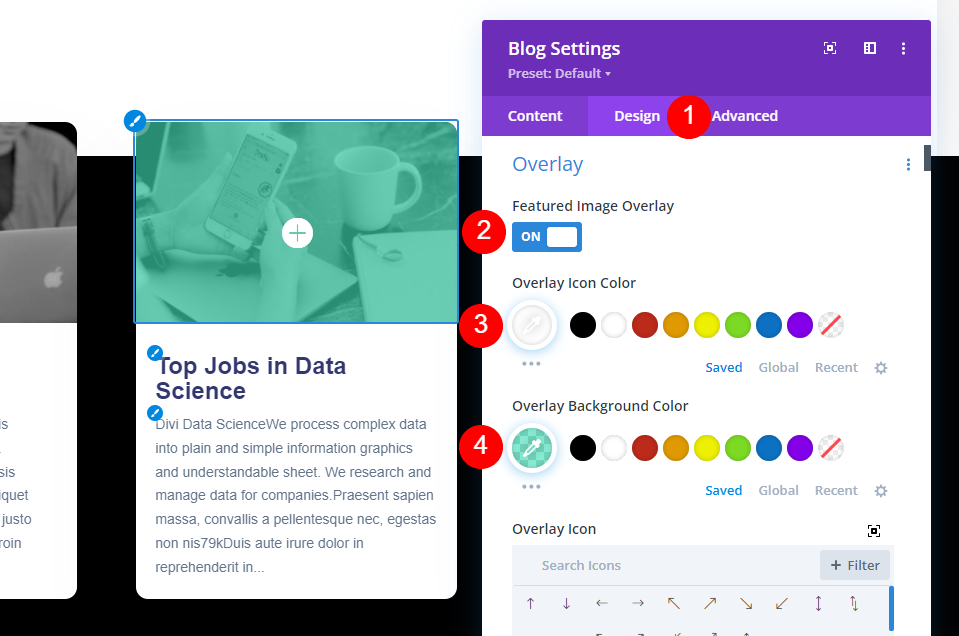
Subsequent, pass to the Design tab. Be certain the Featured Symbol Overlay is enabled. Trade the Overlay Icon Colour to white and the Overlay Background Colour to rgba(65,226,186,0.62).
- Featured Symbol Overlay: On
- Overlay Icon Colour: #ffffff
- Overlay Background Colour: rgba(65,226,186,0.62)

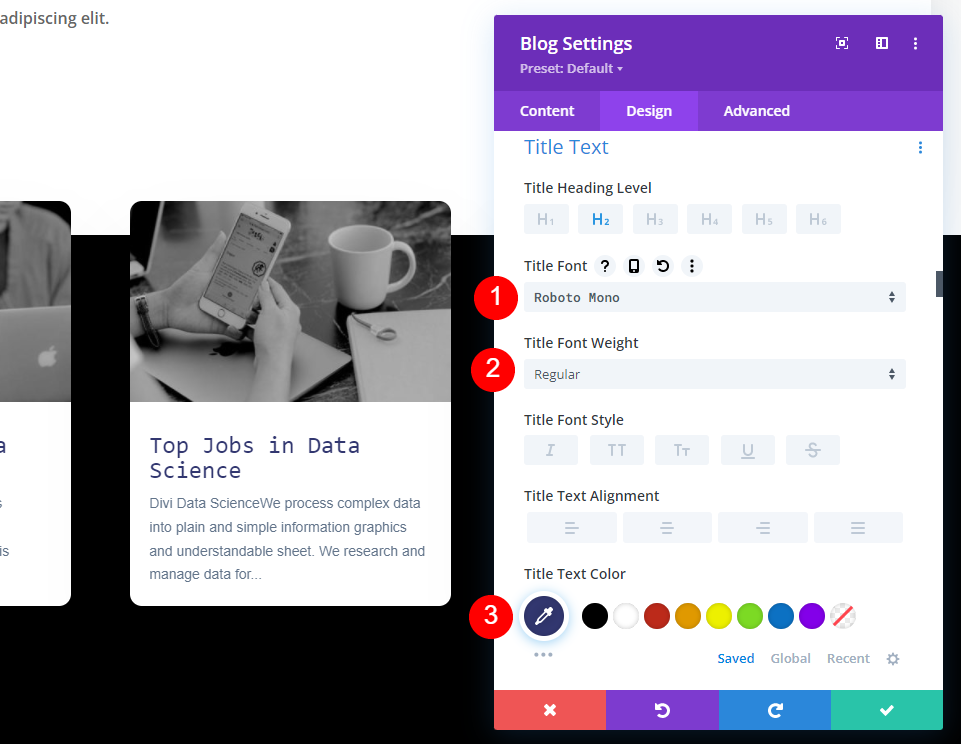
Trade the Name Font to Roboto Mono. Trade the Weight to Common and the colour to a gloomy blue, #323770.
- Name Textual content: Roboto Mono
- Textual content Colour: #323770
- Font Weight: Common

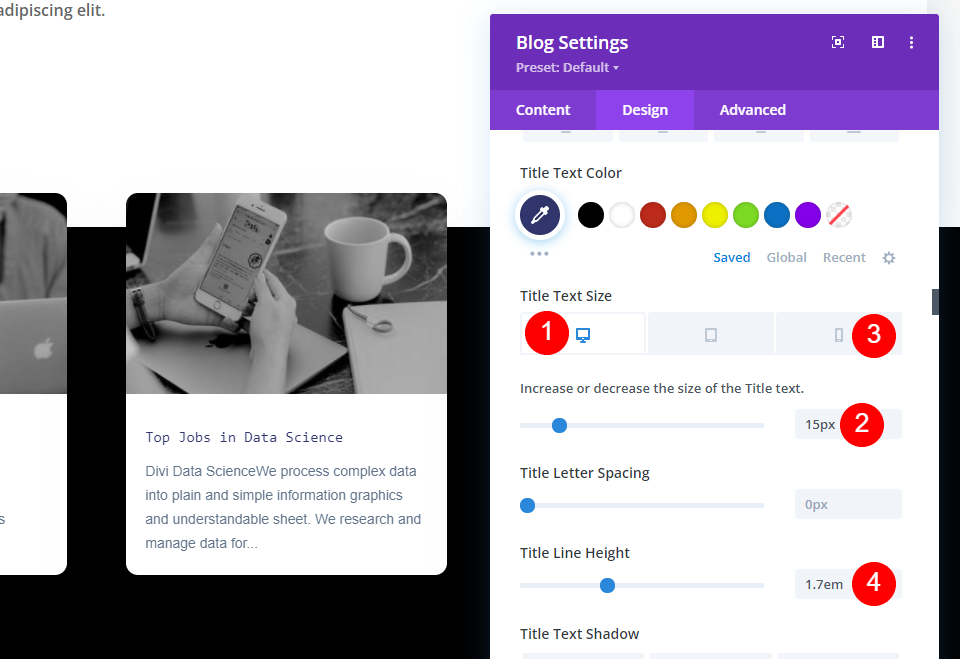
Set the Desktop Name Textual content to 15px and alter the Telephone Name Textual content to 14px. Trade the Name Line Top to one.7em.
- Name Textual content Measurement (desktop): 15px
- Textual content Measurement (telephone): 14px
- TLine Top: 1.7em

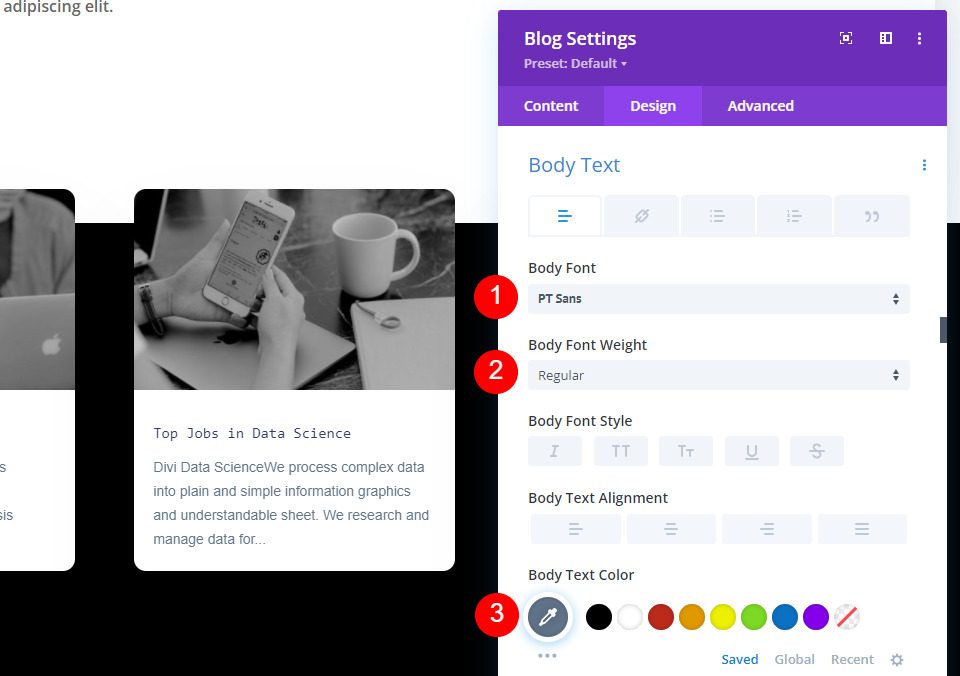
For the Frame Textual content, set the font to PT Sans, the Weight to Common, and the colour to #62748a (those are the default settings).
- Frame Textual content Font: PT Sans
- Textual content Weight: Common
- Textual content Colour: #62748a

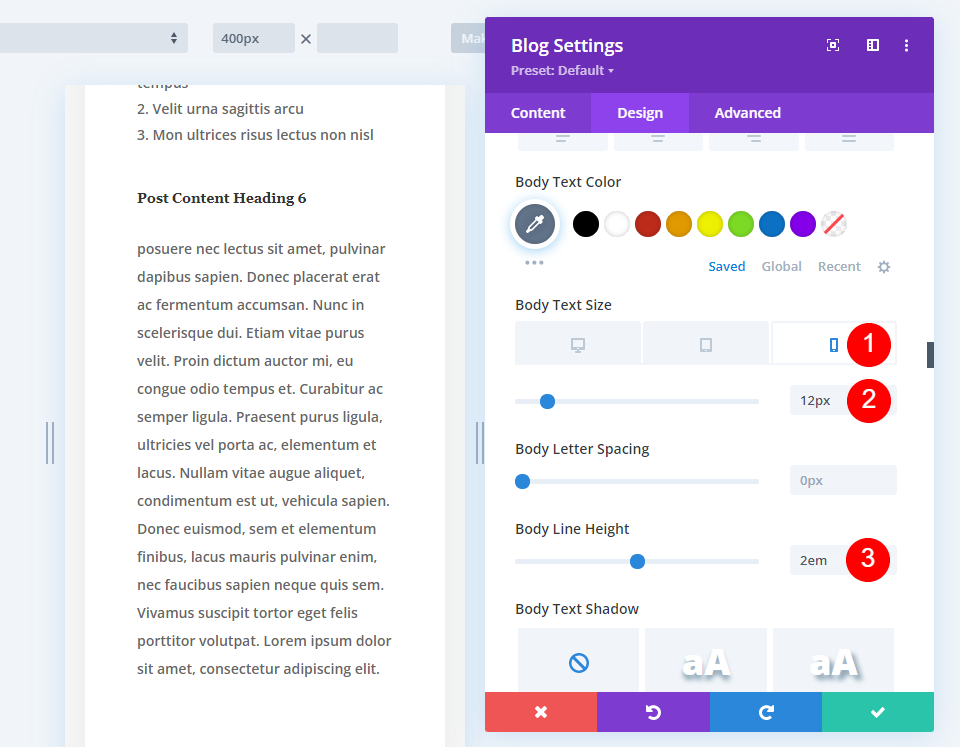
Choose the Telephone icon for the Frame Textual content Measurement and alter the telephone dimension to 12px. Go away the desktop on the default 14px. Trade the Line Top (for all display sizes) to 2em.
- Frame Textual content Measurement (desktop): 14px
- Textual content Measurement (telephone): 12px
- Textual content Line Top: 2em

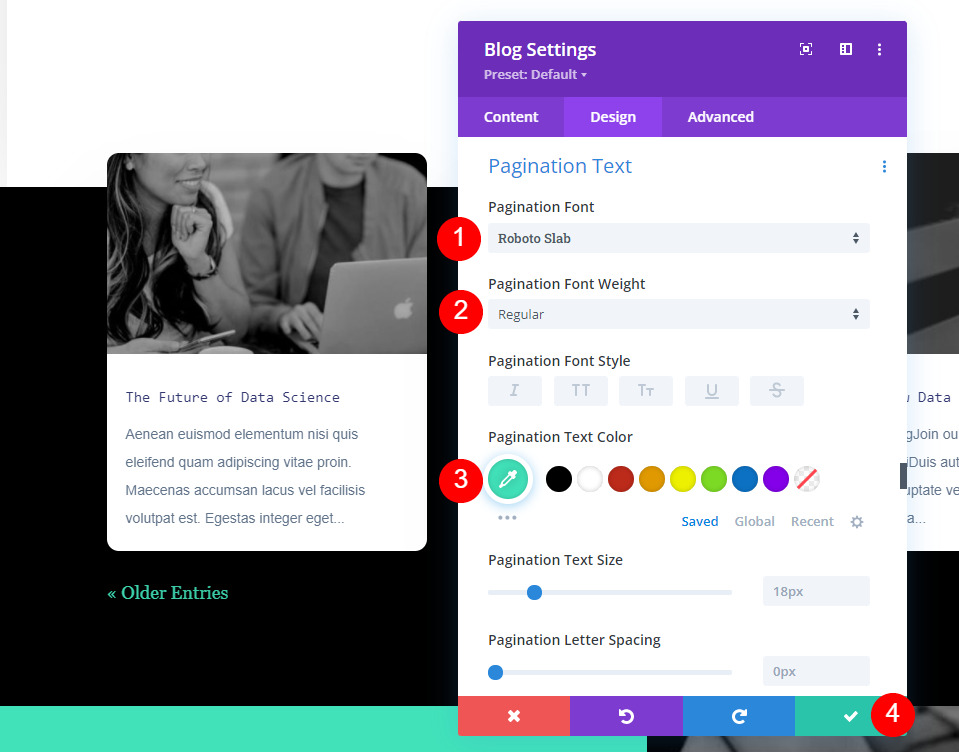
Subsequent, scroll right down to Pagination Textual content. For the font, choose Roboto Slab. Set the Weight to Common and alter the Colour to #41e2ba.
- Pagination Font: Roboto Slab
- Font Weight: Common
- Colour: #41e2ba

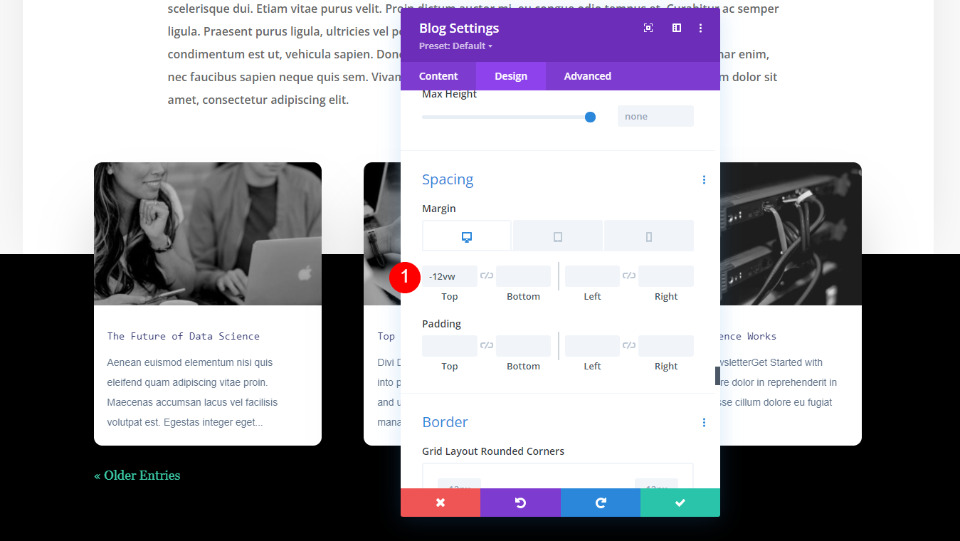
The weblog module has a Most sensible Margin of -7vw through default. If you wish to alternate the quantity of overlap, upload extra -vw (this situation presentations -12vw) to the Most sensible Margin.
- Most sensible Margin: -7vw (or most well-liked quantity)
Upload a Phase Name

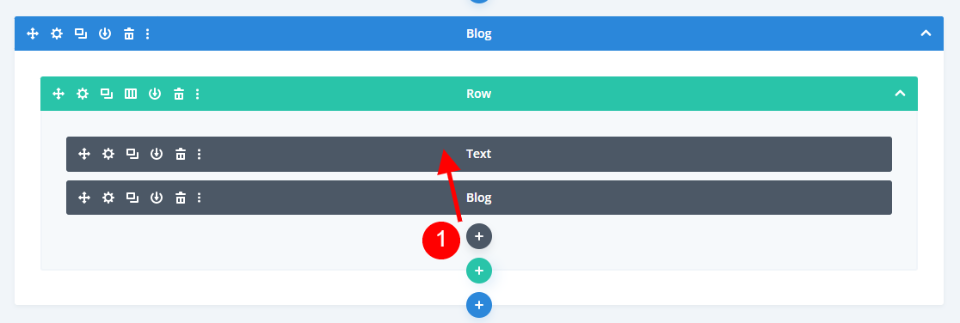
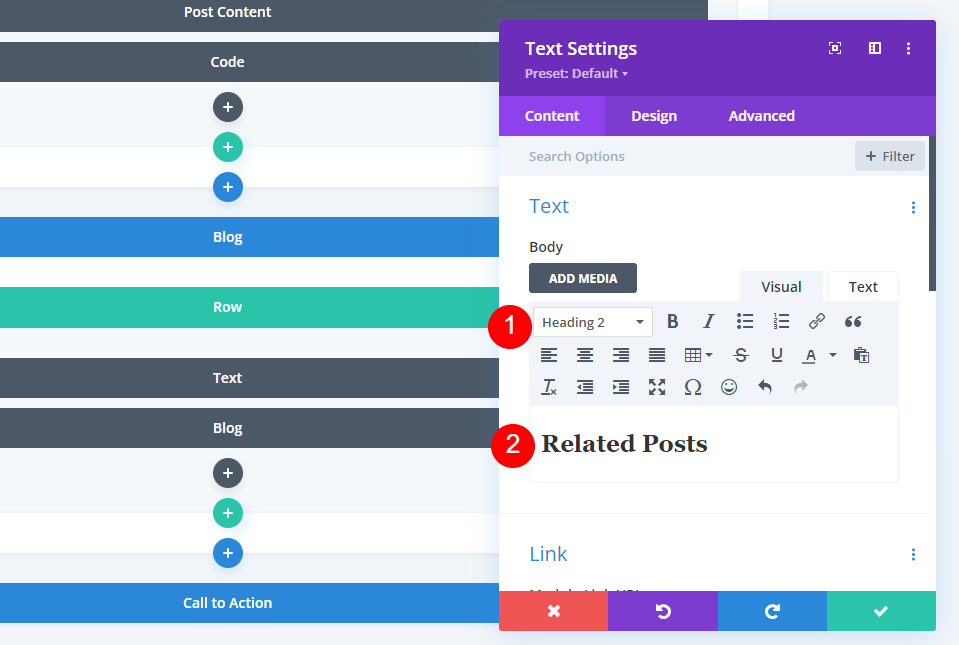
In the end, we’ll upload a identify to the phase, so customers know at a look that those are similar posts. Lets additionally go away off the identify to the phase as it’s simple sufficient for customers to remember the fact that the posts are associated with what they’re studying. Upload a brand new Textual content module through clicking the grey plus icon and dragging it above the Weblog module in the similar Row. I’m having a look at it within the wireframe view as a result of our settings recently make it seem in the back of the Weblog module.

Choose Heading 2 within the content material editor and sort the identify, Similar Posts.
- Textual content: Heading 2
- Content material: Similar Posts

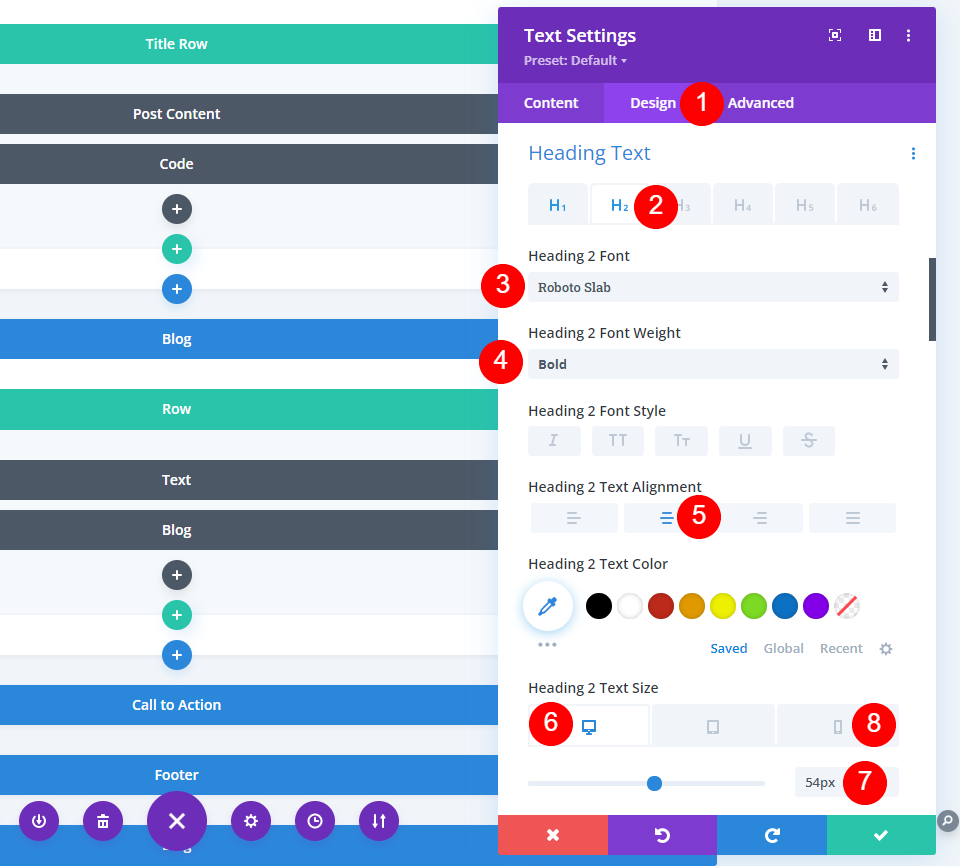
Choose the Design tab, scroll right down to Heading Textual content, and select H2. For the Heading 2 Font, choose Roboto Slab. Set the Font Weight to Daring and select Middle Alignment. Set the Desktop Font Measurement to 53px and the Telephone Font Measurement to 15px.
- Heading 2 Font: Robo Slab
- Font Weight: Daring
- Desktop Font Measurement: 54px
- Telephone Font Measurement: 26px

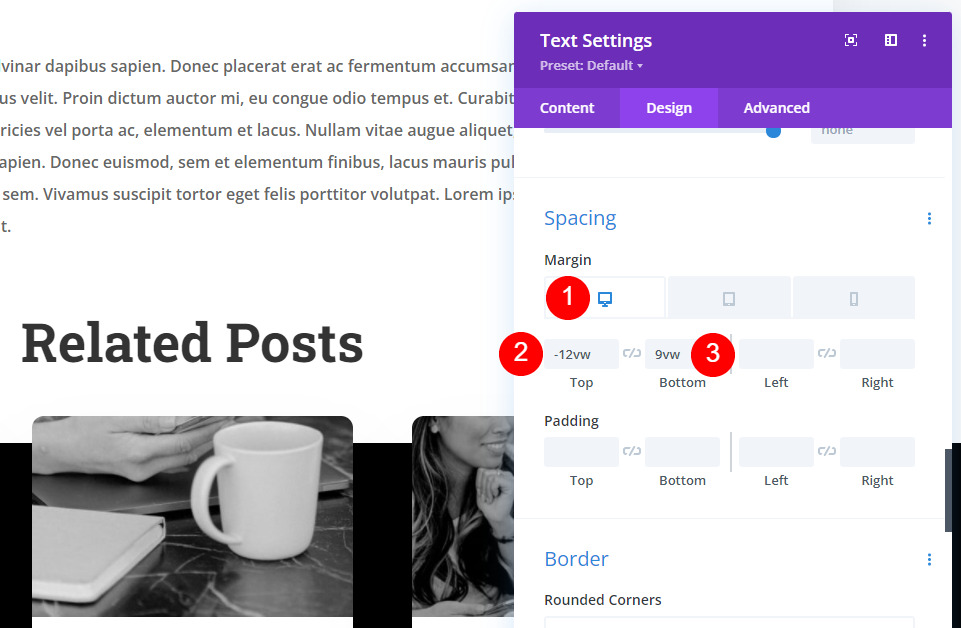
Scroll right down to Spacing. Choose the desktop settings and set the Most sensible Margin to -12vw and the Backside Margin to 9vw.
- Most sensible Margin: -12vw
- Backside Margin: 9vw

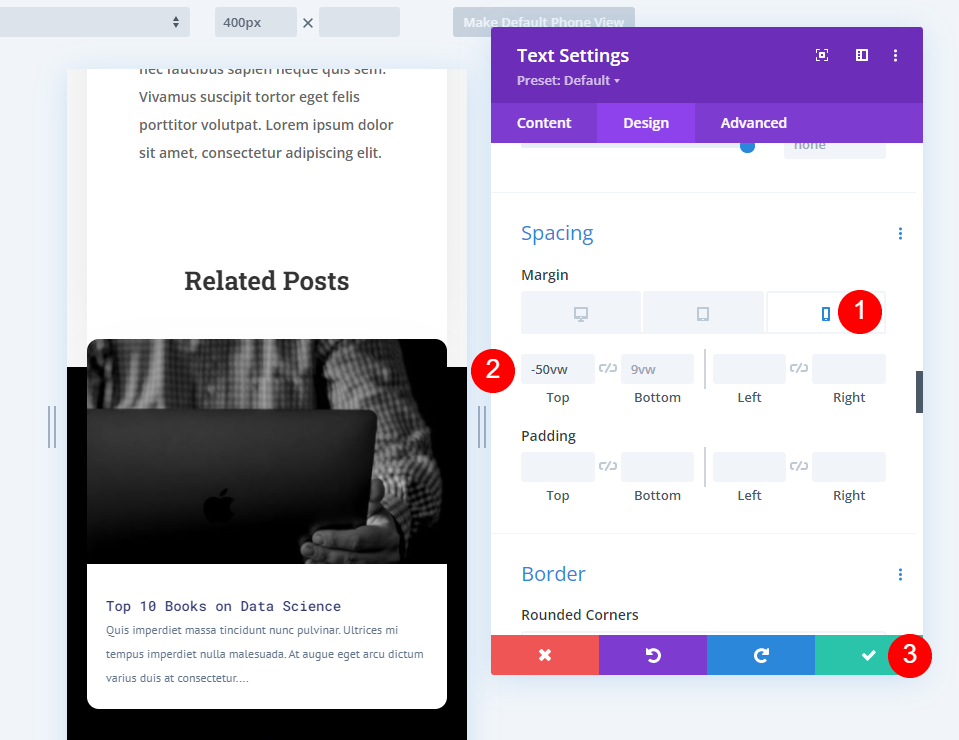
Choose the Telephone icon for the Margin settings and alter the Most sensible Margin to -50vw. Shut the settings and save your adjustments.
- Most sensible Margin: -50vw
Effects
Similar Posts on Desktop

Right here’s a have a look at our similar posts on a desktop.
Similar Posts on Telephone

Right here’s how our similar posts glance on a telephone. It nonetheless has the overlap.

This does come with the navigation as nicely. Right here’s a have a look at the ground of the similar posts.
Finishing Ideas
That’s our have a look at how one can upload similar posts on your Divi weblog submit template. You’ll set it to show the present class or any explicit class you wish to have. That is simple to do with a Weblog module and it will probably simply fit your weblog submit template.
We wish to listen from you. Have you ever added similar posts on your weblog submit template? tell us about your revel in within the feedback.
The submit How to Add Related Posts to Your Divi Blog Post Template seemed first on Elegant Themes Blog.
WordPress Web Design