With Divi’s integrated sticky choices permit, you’ll simply design a sticky social media apply module that can stay the ones social community icons at the leading edge because the person scrolls down the web page. Plus, through including customized styling to the module within the sticky state, we will create distinctive design transitions when enticing the sticky state on scroll. So, if you’re searching for entire regulate over the design of your sticky social media apply buttons, this instructional is for you!
Sneak Peek
Here’s a fast have a look at the design we’ll construct on this instructional.
Obtain the Structure for FREE
To put your fingers at the designs from this instructional, you are going to first wish to obtain it the usage of the button under. To realize get right of entry to to the obtain it is important to subscribe to our Divi Day-to-day e mail checklist through the usage of the shape under. As a brand new subscriber, you are going to obtain much more Divi goodness and a loose Divi Structure pack each Monday! In case you’re already at the checklist, merely input your e mail cope with under and click on obtain. You’re going to now not be “resubscribed” or obtain additional emails.
@media most effective display and ( max-width: 767px ) {.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_right .et_bloom_form_content:earlier than { border-top-color: #ffffff !vital; border-left-color: clear !vital; }.et_bloom .et_bloom_optin_1 .carrot_edge.et_bloom_form_left .et_bloom_form_content:after { border-bottom-color: #ffffff !vital; border-left-color: clear !vital; }
}.et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_fields i { coloration: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_content .et_bloom_custom_field_radio i:earlier than { background: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_border_solid { border-color: #f7f9fb !vital } .et_bloom .et_bloom_optin_1 .et_bloom_form_content button { background-color: #f92c8b !vital; } .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container h2 sturdy { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; }.et_bloom .et_bloom_optin_1 .et_bloom_form_container p, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p span, .et_bloom .et_bloom_optin_1 .et_bloom_form_container p sturdy, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape enter, .et_bloom .et_bloom_optin_1 .et_bloom_form_container shape button span { font-family: “Open Sans”, Helvetica, Arial, Lucida, sans-serif; } p.et_bloom_popup_input { padding-bottom: 0 !vital;}

Obtain For Unfastened
Sign up for the Divi Publication and we will be able to e mail you a duplicate of without equal Divi Touchdown Web page Structure Pack, plus heaps of different superb and loose Divi assets, guidelines and methods. Practice alongside and you are going to be a Divi grasp very quickly. If you’re already subscribed merely sort for your e mail cope with under and click on obtain to get right of entry to the format pack.
You may have effectively subscribed. Please take a look at your e mail cope with to substantiate your subscription and get get right of entry to to loose weekly Divi format packs!
To import the phase format for your Divi Library, navigate to the Divi Library.
Click on the Import button.
Within the portability popup, make a choice the import tab and make a choice the obtain document out of your pc.
Then click on the import button.

As soon as finished, the phase format will probably be to be had within the Divi Builder.
Let’s get to the educational, lets?
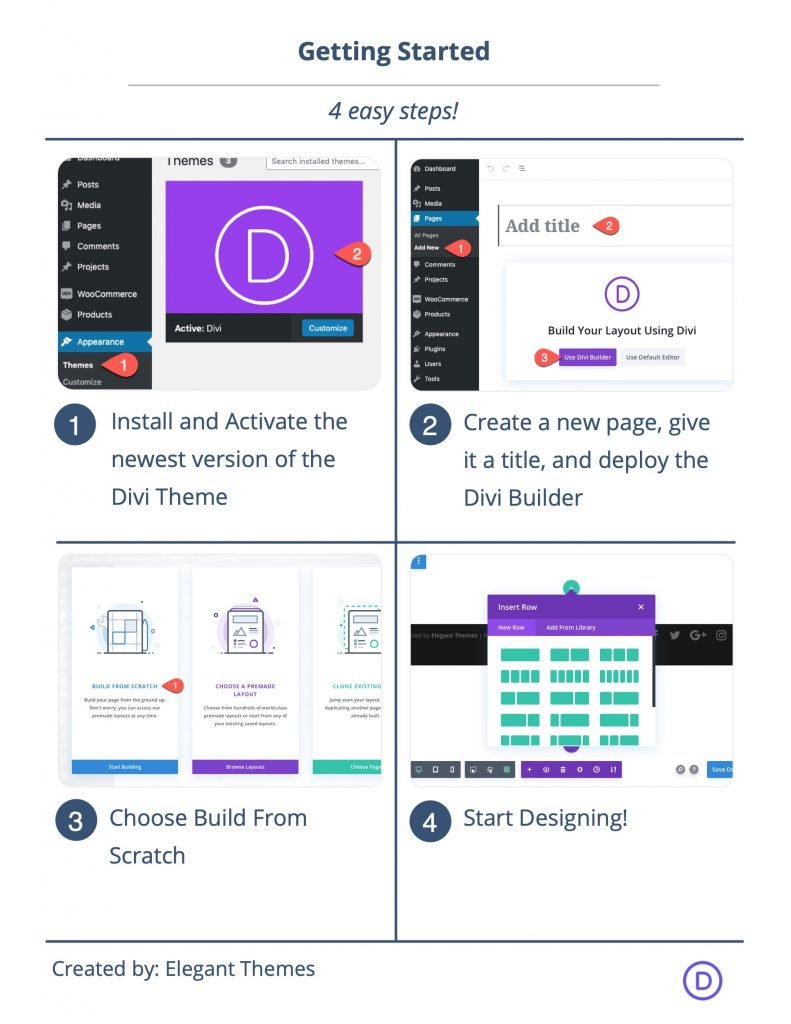
What You Wish to Get Began

To get began, it is important to do the next:
- In case you haven’t but, install and activate the Divi Theme.
- Create a brand new web page in WordPress and use the Divi Builder to edit the web page at the entrance finish (visible builder).
- Make a selection the choice “Construct From Scratch”.
After that, you are going to have a clean canvas to start out designing in Divi.
Designing a Sticky Social Media Practice Module in Divi
The use of a Pre-Made Touchdown Web page Structure
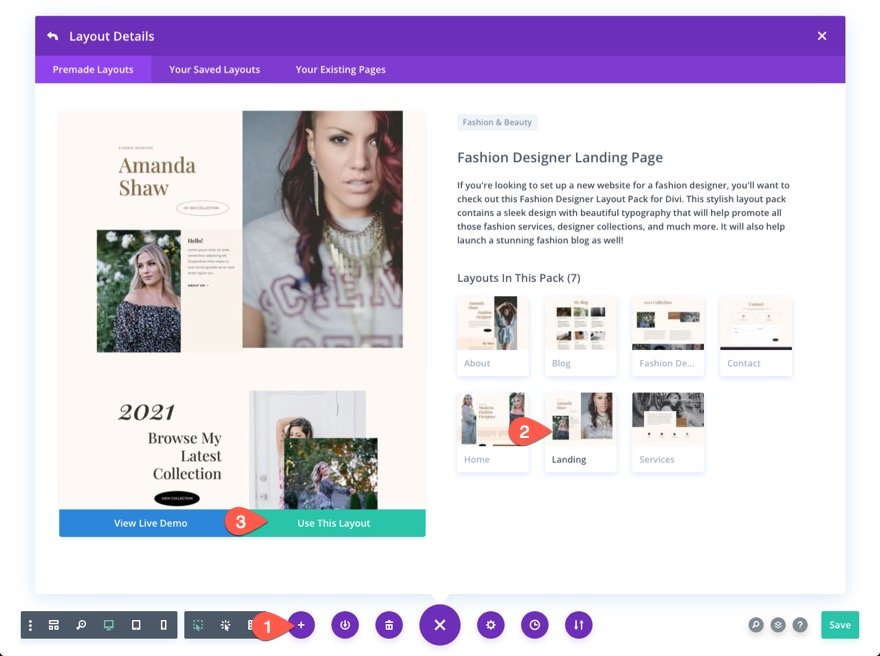
To get began, we want some mock web page content material in position earlier than we design the sticky social media apply module. To try this, open the settings menu and click on the Load from Library icon. From the Load from Library popup, in finding and make a choice the Style Dressmaker Touchdown Web page format. Then click on the fairway “Use This Structure” button.

Growing the Phase
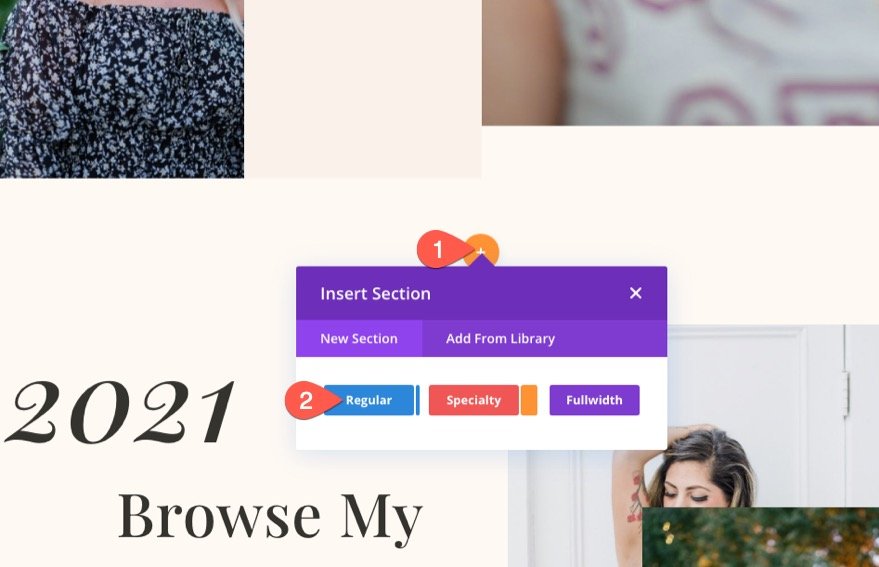
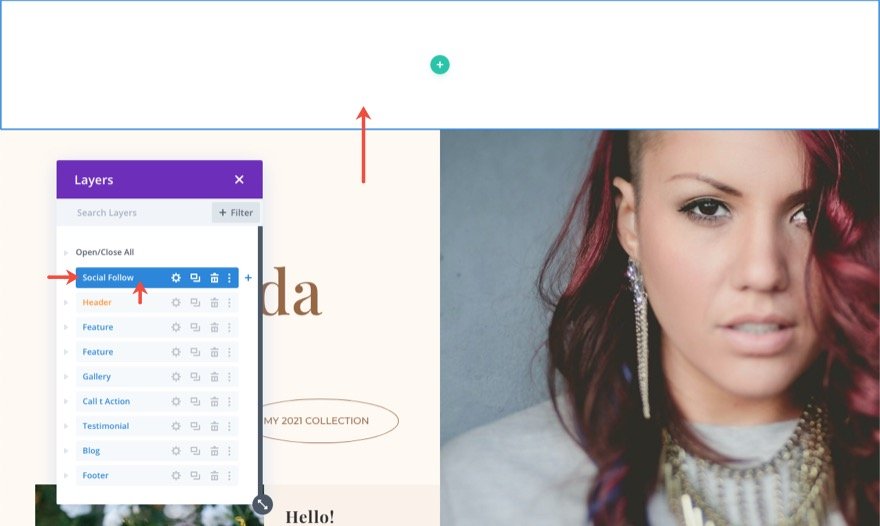
Upload a brand new common phase to the format.

Then transfer the brand new phase to the highest of the web page (or anywhere you need so as to add your social media apply hyperlinks).

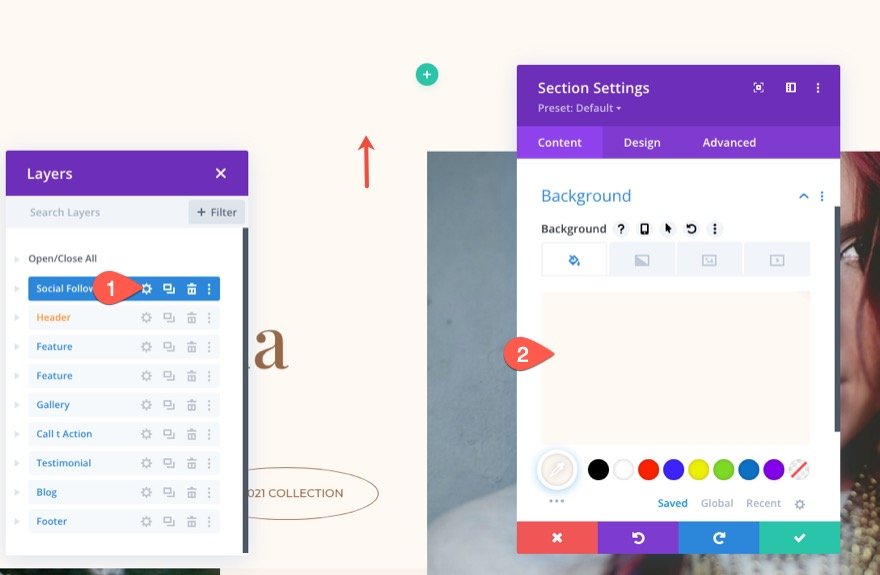
Open the phase settings and replace the background coloration to check the format as follows:
- Background Colour: #fff9f2

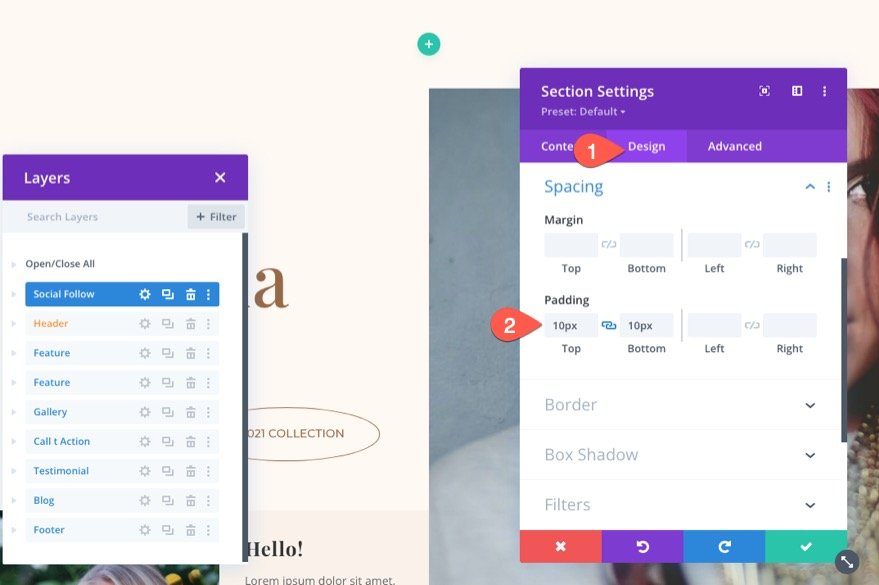
Beneath the design tab, replace the padding of the phase:
- Padding: 10px peak 10px backside

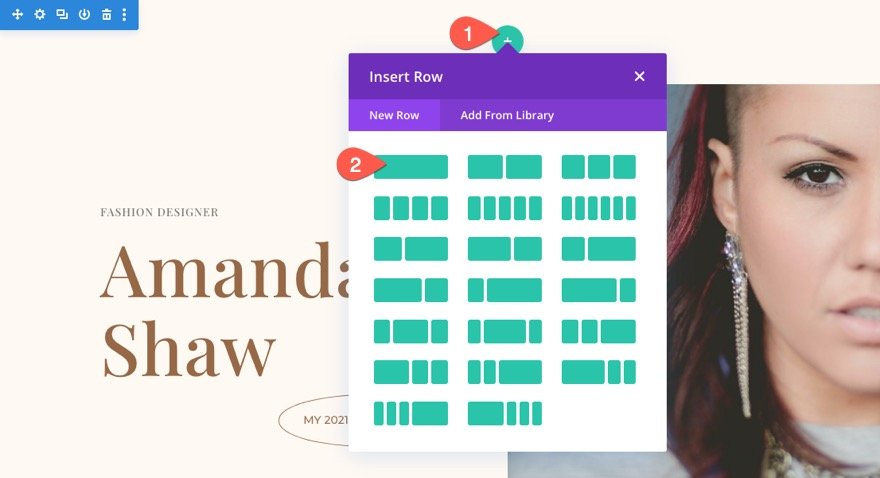
Growing the Row
Within the phase, upload a one-column row.

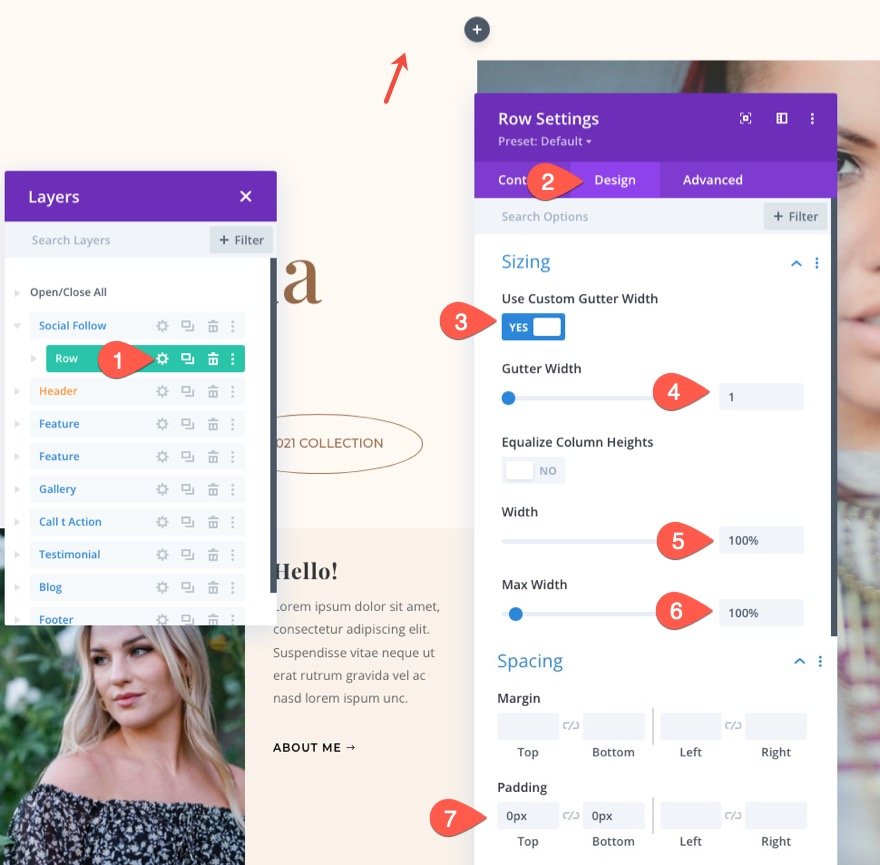
Open the row settings and replace the dimensions and spacing as follows:
- Use Customized Gutter Width: YES
- Gutter Width: 1
- Width: 100%
- Max Width: 100%
- Padding: 0px peak, 0px backside

Growing the Sticky Social Media Practice Module
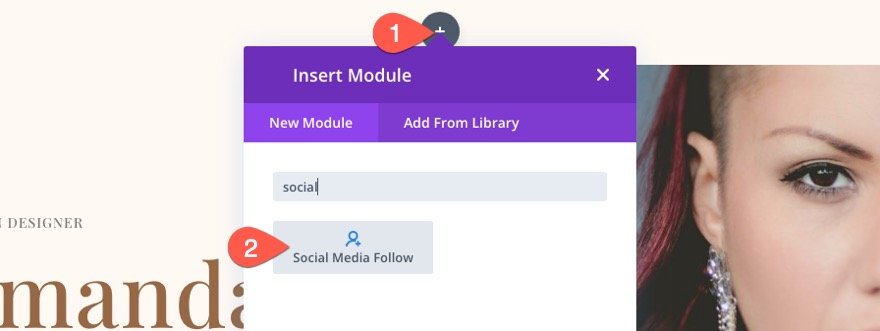
As soon as the phase and row are in position, upload a brand new Social Media Practice module to the row.

Updating the Module Settings
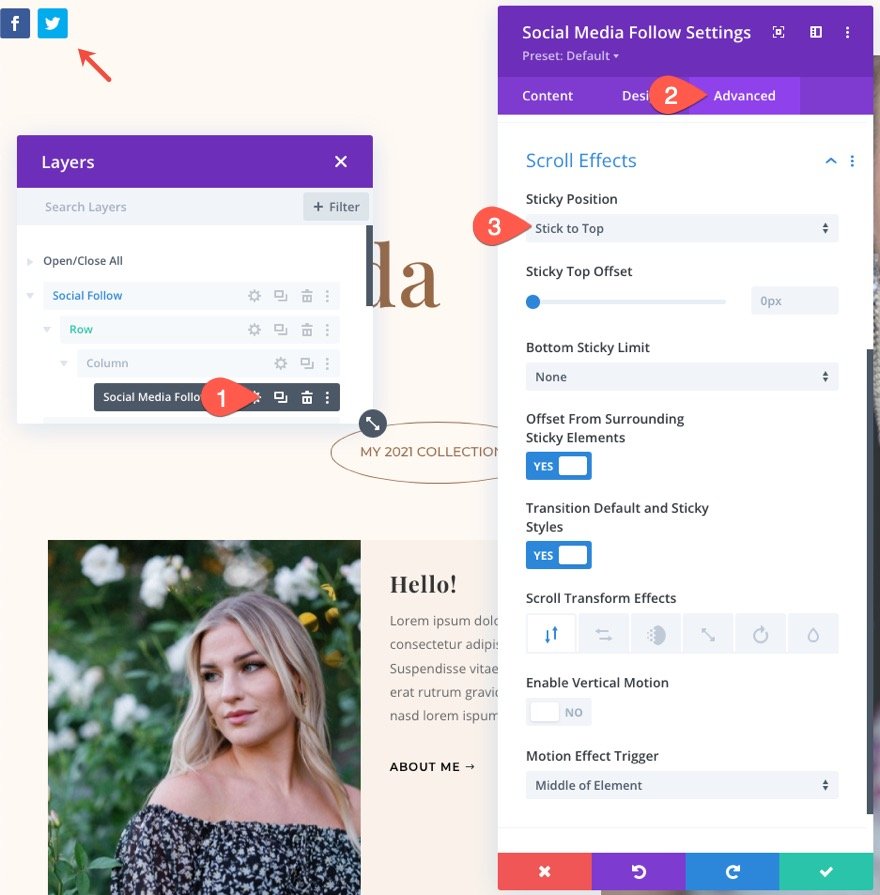
Open the social media apply module settings. The very first thing we wish to do is upload a sticky place to the module the usage of Divi’s Sticky Choices. Beneath the Complicated tab, replace the next:
- Sticky Place: Stick with Best

As soon as the sticky place is in position, it is possible for you to to focus on the styling of the module within the sticky state (just like you’ll do to the hover state). This will also be finished through soaring over an possibility and clicking the thumbnail icon.
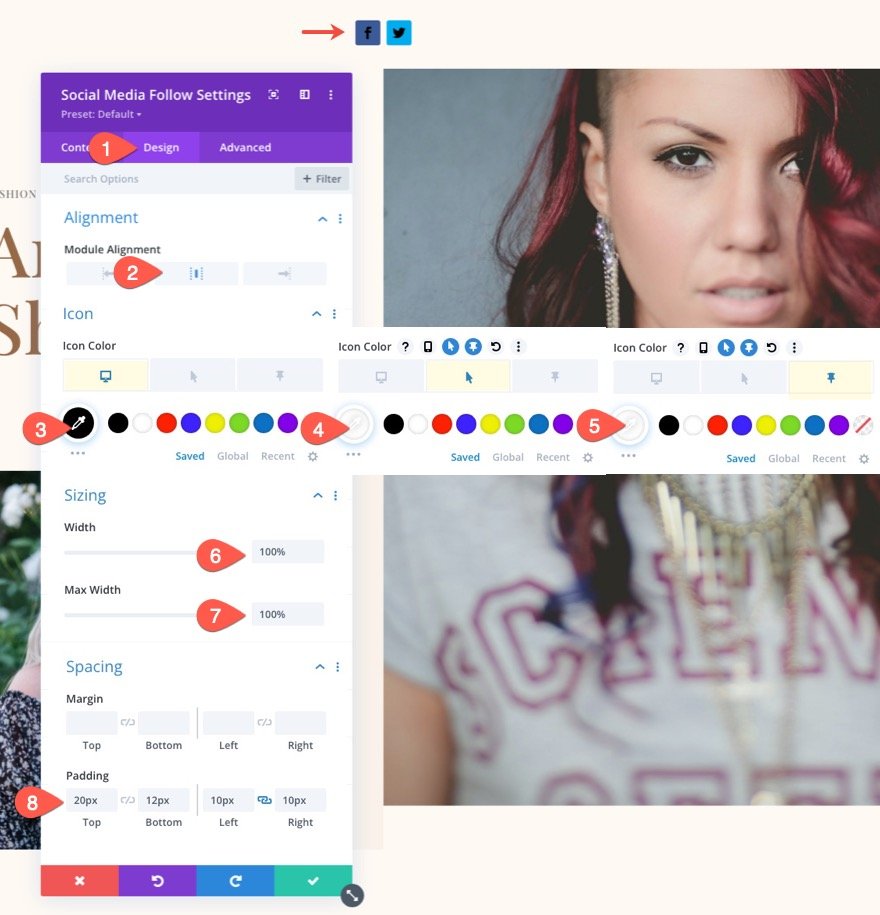
Beneath the design tab, replace the next:
- Module Alignment: Middle
- Icon Colour: #000 (desktop), #fff (hover), #fff (sticky)
- Width: 100%
- Max Width: 100%
- Padding: 20px peak, 12px backside, 10px left, 10px correct

Social Community Settings
As soon as the module settigns are able, we will now flip our consideration to the styling the person social community icons. To try this, we’re going to taste one social community icon first. Then we will be able to reproduction the social community to create the others.
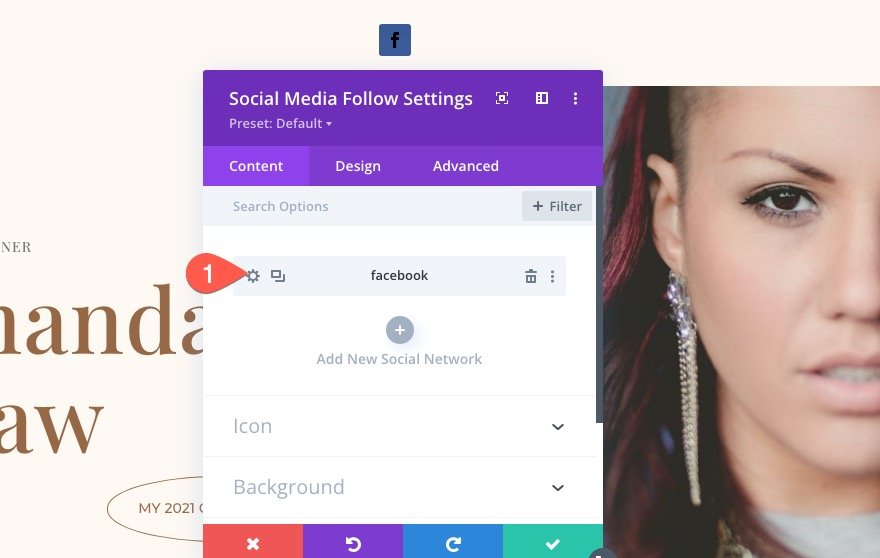
You will have to have already got two social networks below the content material tab through default. Delete certainly one of them and click on to edit the person who is left.

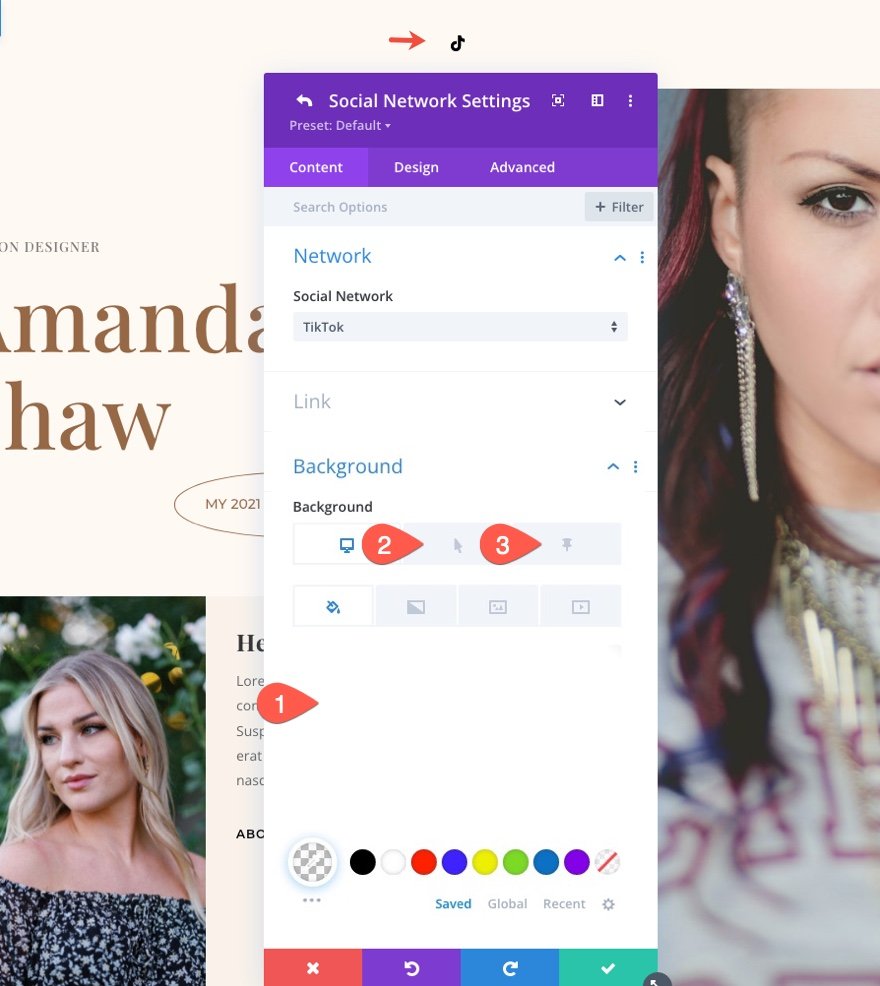
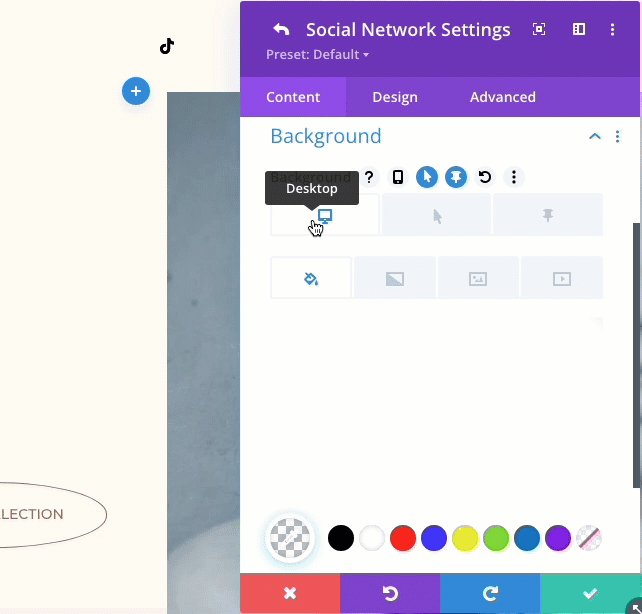
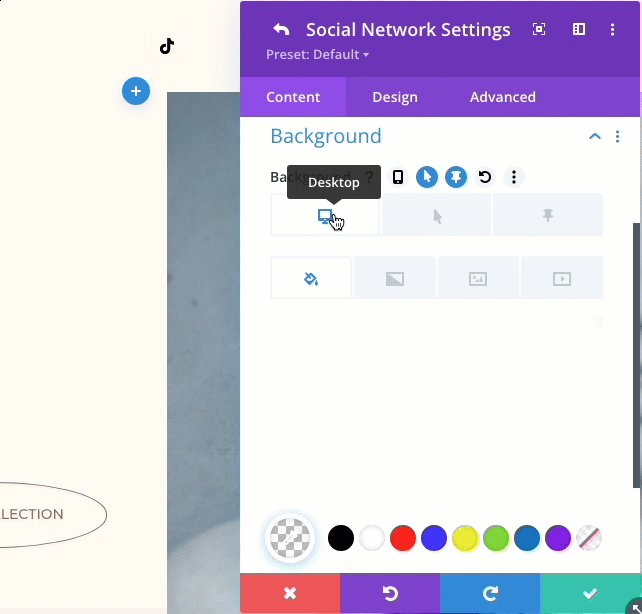
Beneath the Social Community Settings, make a choice a Social Community and replace the background colours for the desktop, hover, and sticky states.
- Social Community: TikTok (or no matter you need)
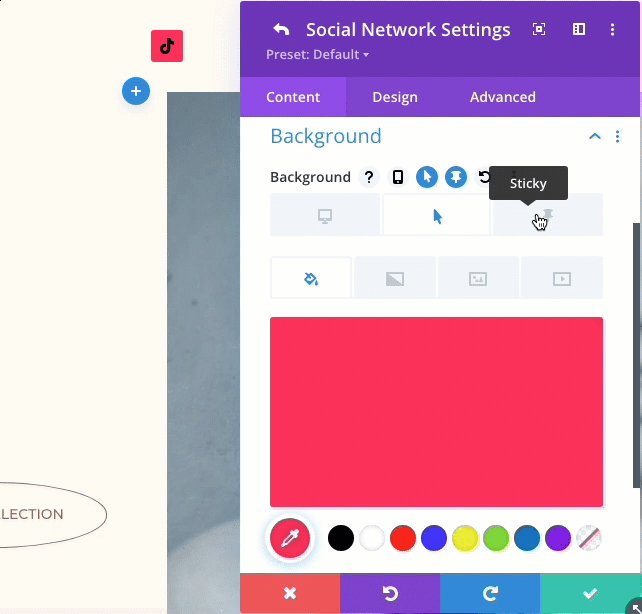
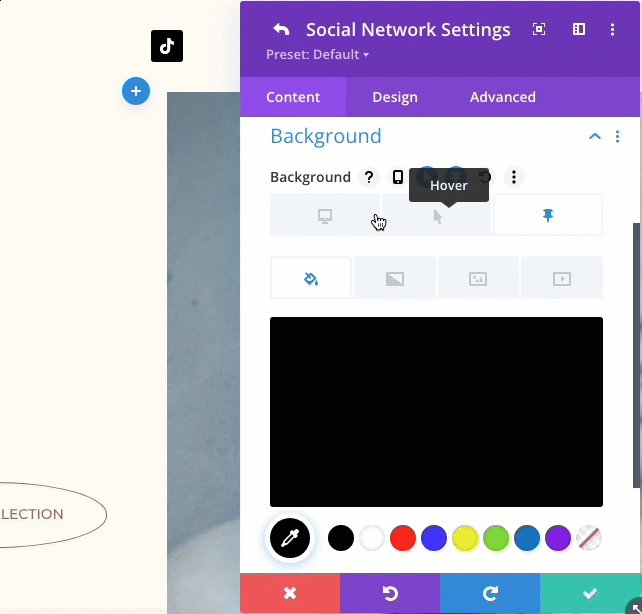
- Background: clear (desktop), #fe2c55 (hover), #000 (sticky)
TIP: The background coloration will routinely alternate to check the branding of the Social Community. You’ll reproduction this colour and upload it as a hover state background coloration for the icon. This may display the social community’s default background coloration when soaring over the icon.

Now you’ll toggle in the course of the tabs to peer the background coloration for all 3 states (desktop, hover, and sticky).

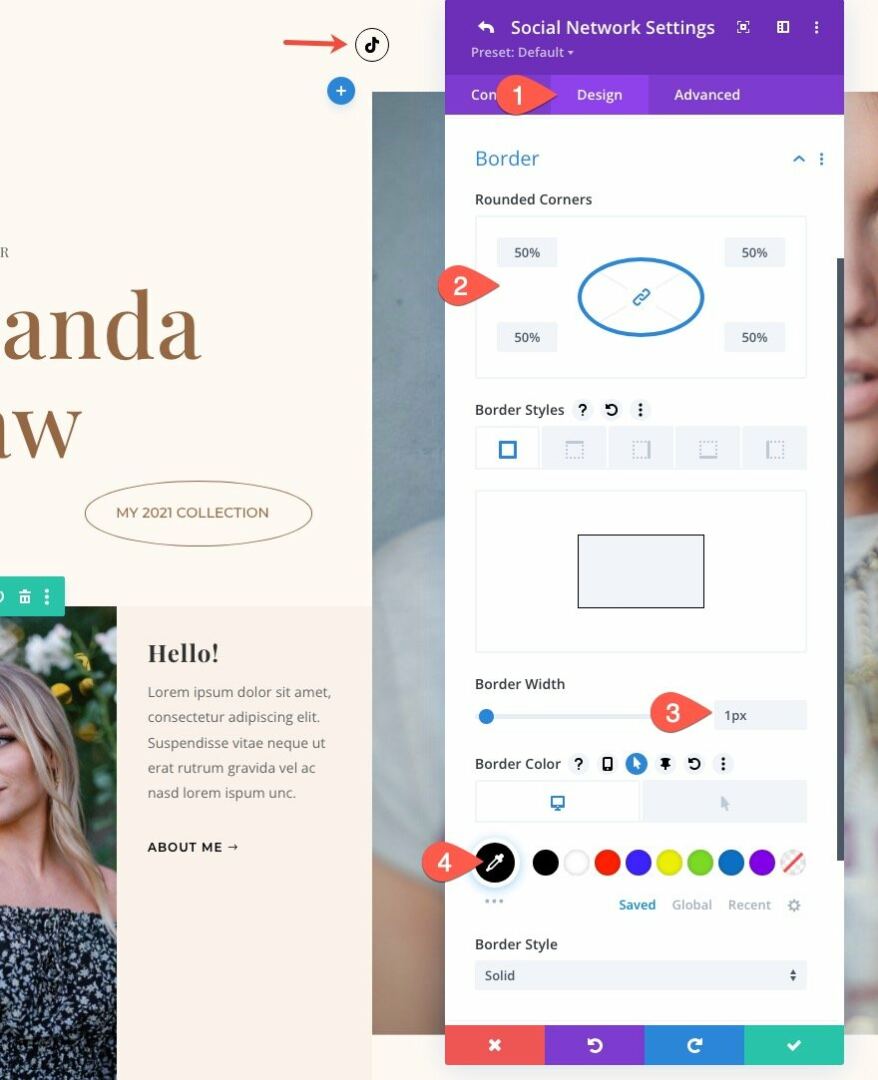
Subsequent, let’s give the icon a pleasing oval form and border to check the format a bit of higher. Beneath the design tab, replace the next:
- Rounded Corners: 50%
- Border Width: 1px
- Border Colour: #000 (desktop), clear (hover)

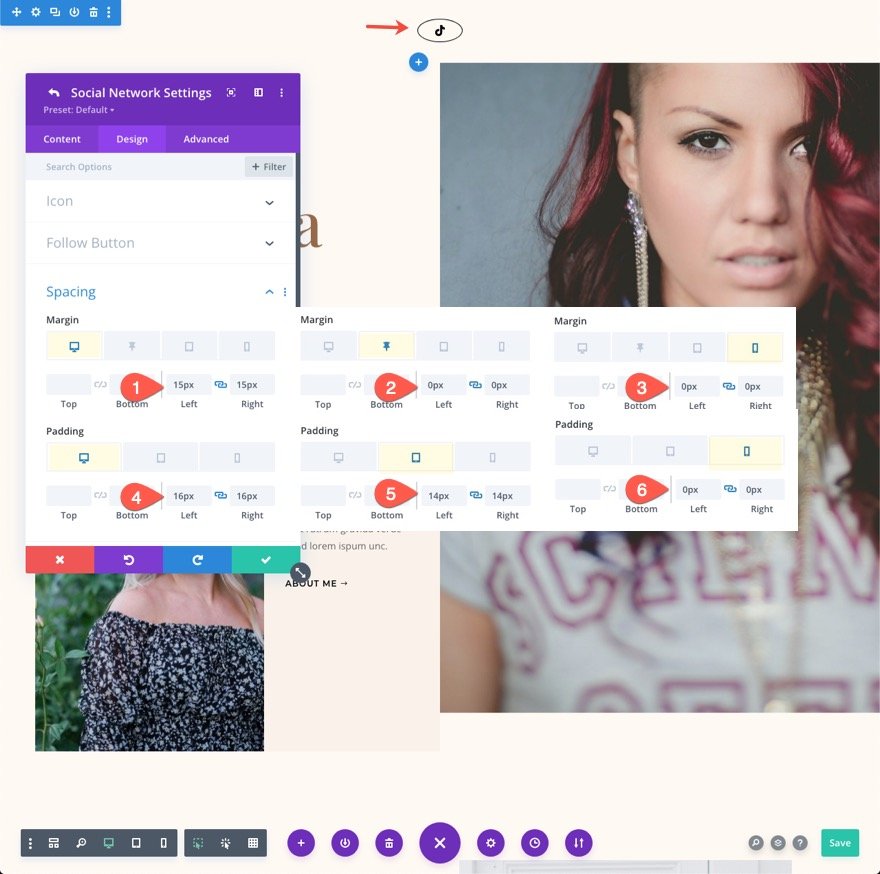
At the moment the icon has a circle form. To succeed in a extra oval form, we will upload extra padding to the suitable and left. We will additionally create extra space between the icons including correct and left margins. Make sure you replace the spacing on pill and get in touch with show as neatly.
- Margin (desktop): 15px left, 15px correct
- Margin (sticky): 0px left, 0px correct
- Margin (telephone): 0px left, 0px correct
- Padding (desktop): 16px left, 16px correct
- Padding (pill): 14px left, 14px correct
- Padding (telephone): 0px left, 0px correct

Reproduction the Social Community to Create Extra
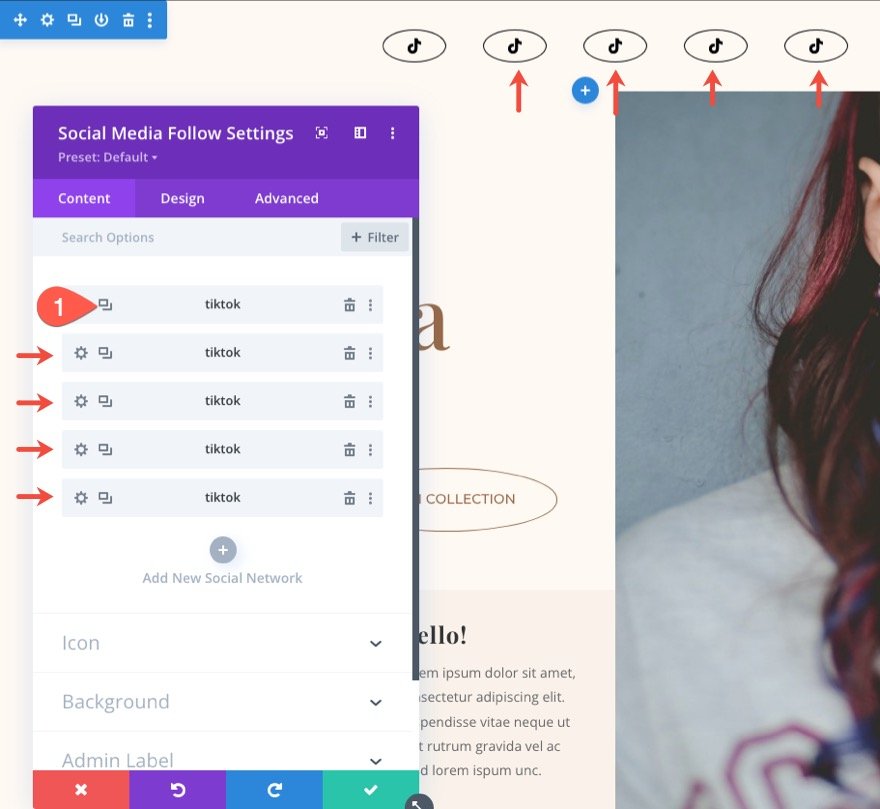
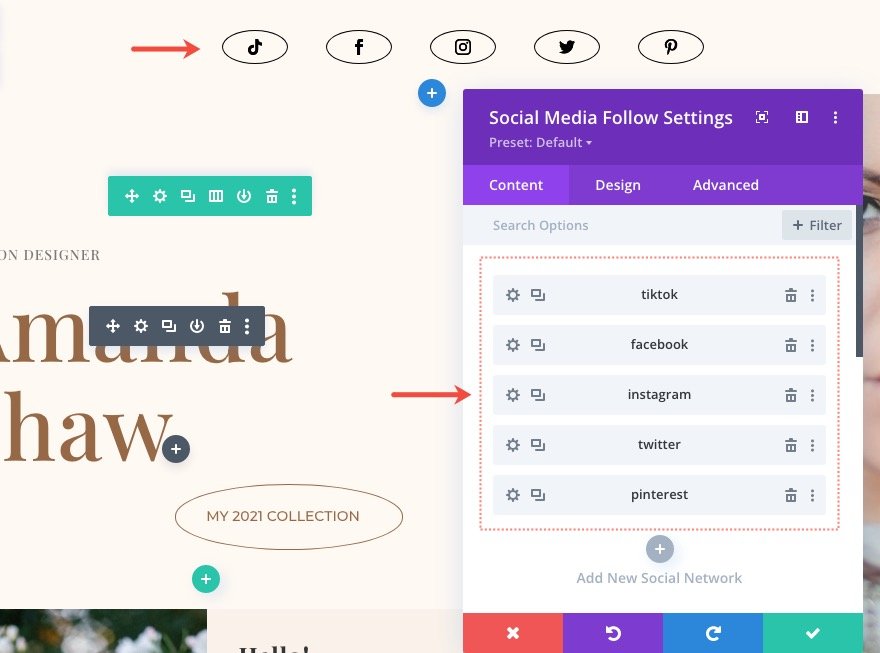
Now that we’ve got finished the design of the primary social community, we will reproduction the icon to create extra. To try this, open the social media apply module settings, and click on the reproduction icon at the social community merchandise. For this situation, let’s create 4 extra.

Now, all we need to do is replace every of the brand new social community goods with a brand new social community. As a result of this may increasingly alternate the background coloration, it is important to replace the background coloration for every as neatly.
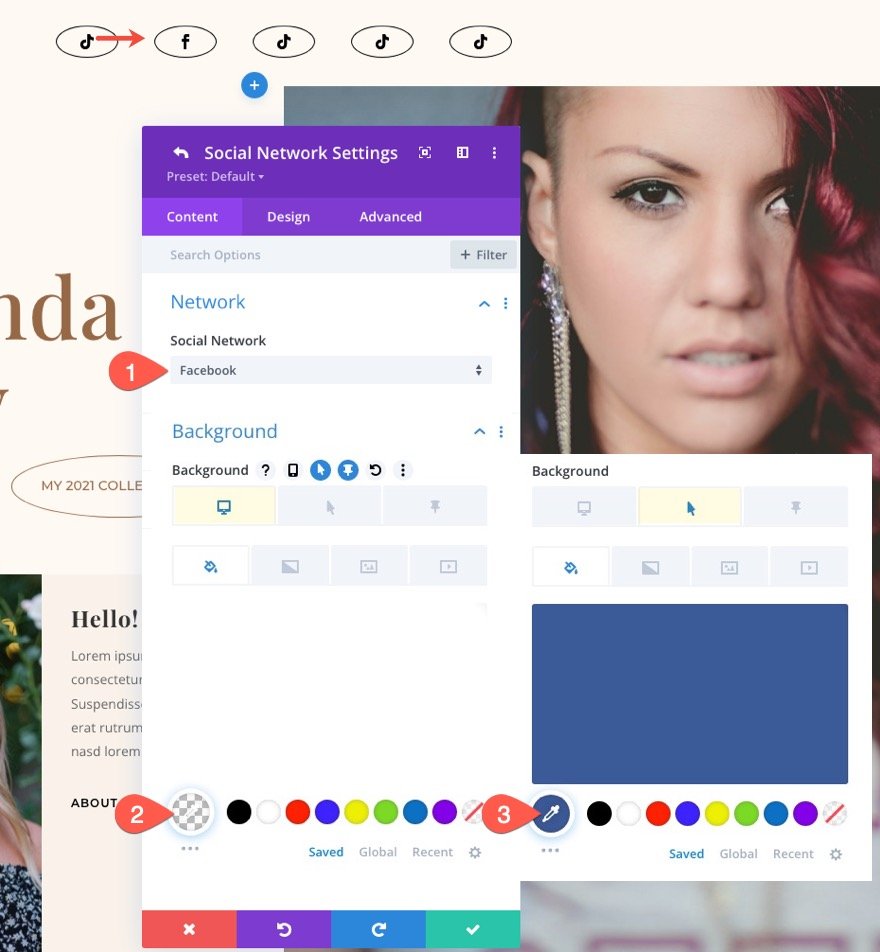
To try this, open the second one social community settings and replace the next:
- Social Community: Fb
- Background Colour: clear (desktop), #3b5998 (hover)

Proceed the similar procedure to replace the remainder of the social networks.

Ultimate End result
Now let’s take a look at the overall consequence at the reside web page.
Growing Vertically Aligned Social Media Practice Icons within the Sticky State
For a extra distinctive design and transition, we will align the social media apply icons vertically when the sticky state is engaged. To try this, we will upload a couple of snippets of CSS to the module.
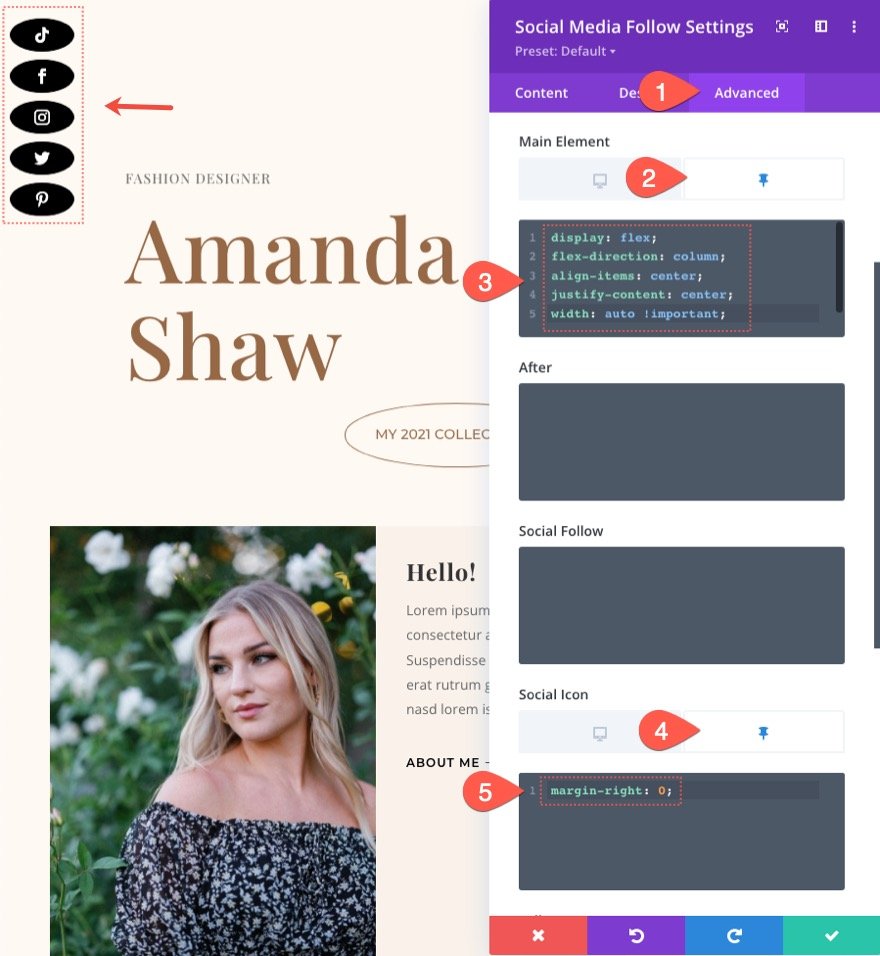
Beneath the Complicated tab, upload the next CSS to the Primary Component within the Sticky state.
show:flex; flex-direction: column; align-items: middle; justify-content: middle; width: auto !vital;
Then upload the next CSS to the Social Icon within the Sticky state.
margin-right: 0;

This is the outcome!
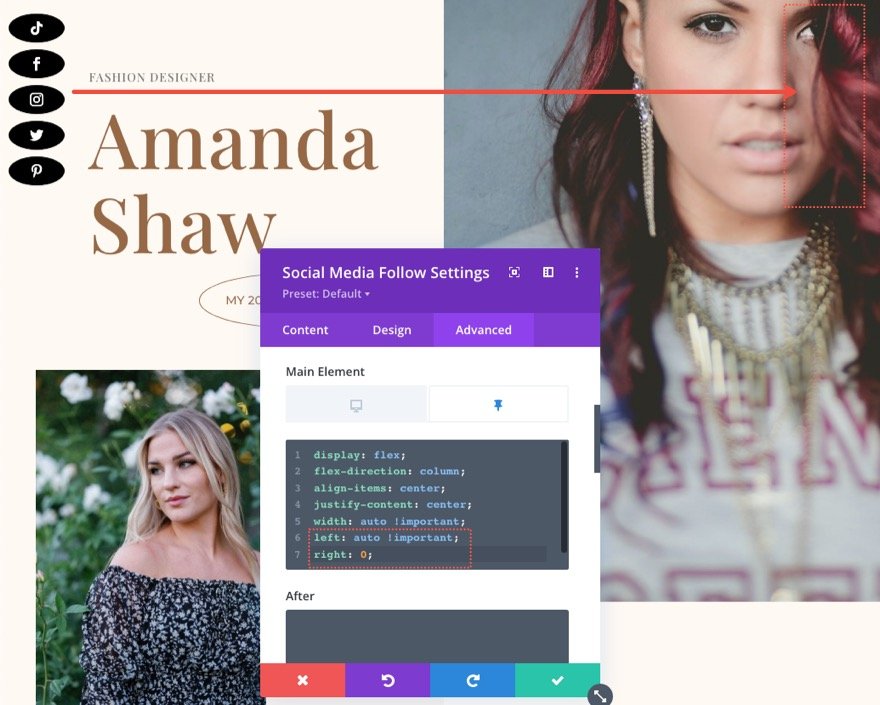
To align the community icons to the suitable within the sticky state, upload the next below the present CSS of the Primary Component within the sticky state:
left: auto !vital; correct: 0;

This is the outcome!
Ultimate Effects
This is any other have a look at the overall result of the sticky social media apply module designs.
Ultimate Ideas
Social media apply buttons are nearly all the time a key characteristic on a website online. They’re one of the vital major tactics to glue social media channels to a website online. That’s why Divi’s social media apply module is full of all of the community icons and design choices you wish to have to create the very best answer on your website online. Optimistically, this sticky social media apply module design will turn out to be useful on your subsequent venture.
For a extra entire social media sharing answer, you’ll take a look at Monarch.
I stay up for listening to from you within the feedback.
Cheers!
.inline-code{padding: 0px 4px; coloration: red; font-family: Monaco,consolas,bitstream vera sans mono,courier new,Courier,monospace!vital} video.with-border {border-radius: 8px;box-shadow: 0 8px 60px 0 rgba(103,151,255,.11), 0 12px 90px 0 rgba(103,151,255,.11);show:block;margin: 0 auto;}
The publish How to Design a Sticky Social Media Follow Module in Divi seemed first on Elegant Themes Blog.
WordPress Web Design