One of the crucial thrilling portions of making a brand new web page is the design introduction segment. In numerous instances, folks simply spin up WordPress and start making an attempt designs out. Then again, this means isn’t the most productive if you wish to get your web page up and working once conceivable.
Internet design mockups show you how to cartoon out what your web page goes to appear to be. Upon getting a mockup in position, all you need to do is translate it to the display screen and also you’re excellent to head. On this article, we’re going to discuss why it is smart to make use of mockups to your subsequent internet undertaking. Then we’ll introduce you to Adobe XD, a loose instrument you’ll be able to use to create mockups, and train you use it.
Let’s mock it up!
Why You Will have to Be Growing Mockups for Your Internet Pages
Numerous us love to cartoon out tough designs for brand new web pages earlier than we get to paintings on them. It doesn’t wish to be the rest fancy – believe the type of cartoon you’d do at the again of a serviette, and also you get the theory.
That’s what we name a design ‘wireframe’. It’s a low-fidelity illustration of what the general product would appear to be. The purpose is for you in an effort to get your concepts down on paper, see in the event that they make sense, and percentage them with others.
Mockups, however, are a lot more high-fidelity. As a substitute of a serviette, you’d almost definitely need to use a devoted design instrument. The purpose, on this case, is to design one thing that appears as just like the general product as conceivable.
There are numerous upsides to making mockups to your internet initiatives, equivalent to:
- Getting to plot your web page’s whole design with no need to the touch a line of code or a page builder.
- You’ll visualize the location for each and every part, how they will have to glance, and the way in which they are compatible in combination.
- You’ll move over mockups with different individuals of your staff to get extra comments.
- It’s a lot more uncomplicated to turn a consumer a mockup than it’s to construct a complete web page after which ask for his or her opinion.
There are numerous upsides to making mockups to your web site’s pages. Then again, additionally they contain numerous additional paintings since they received’t put themselves in combination. To create a high-fidelity mockup, you’ll want revel in with specialised design packages. With this in thoughts, let’s transfer directly to the following phase.
An Creation to Adobe XD

Adobe XD is a light-weight software created to lend a hand UX/UI designers create high-fidelity wireframes, artboards, interactive prototypes, and mockups. Not like different Adobe applications, you don’t want a subscription to make use of Adobe XD. Merely join an Adobe loose account, obtain and set up the appliance, and also you’re excellent to head.
Whilst the appliance comprises an identical options to different methods equivalent to Photoshop, Adobe XD is extra geared against UX/UI design. As an example, it allows you to simply upload parts equivalent to buttons and bureaucracy in your designs. It might even replace parts throughout a couple of artboards, equivalent to emblems in the event that they’re all a part of the similar web page. Blended, most of these options make developing mockups a cinch.
Key Options:
- Create artboards to your wireframes and mockups.
- Design layouts for the internet and cell units.
- Simply upload nearly any form of part you’ll be able to believe in your designs.
- Replace related parts (equivalent to emblems) throughout a couple of designs directly.
Value: Unfastened | More Information
How one can Create Internet Mockups The usage of Adobe XD
To get began, move to the Adobe XD house web page and click on at the Get XD without cost button. A brand new web page will open now and your obtain will have to start mechanically. When it’s accomplished, release the installer report, which is able to ask you to your Adobe account credentials earlier than you’ll be able to continue:

Keep in mind you don’t want a paid subscription to finish this step, so simply join a loose Adobe account should you don’t have one. As soon as that’s accomplished, input your credentials into the installer, and the Adobe XD software obtain will start. The method will have to simplest take a couple of mins, however take into accout Adobe will even set up its Ingenious Cloud on the identical time.
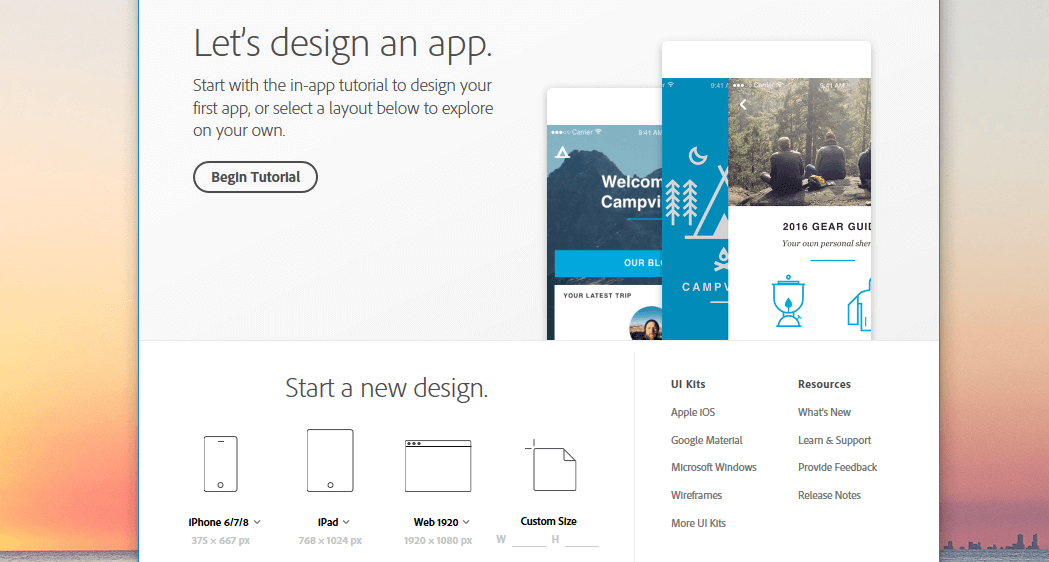
As soon as Adobe XD is able to move, you’ll be able to release this system and it is going to ask you what form of undertaking you wish to have to take on first:

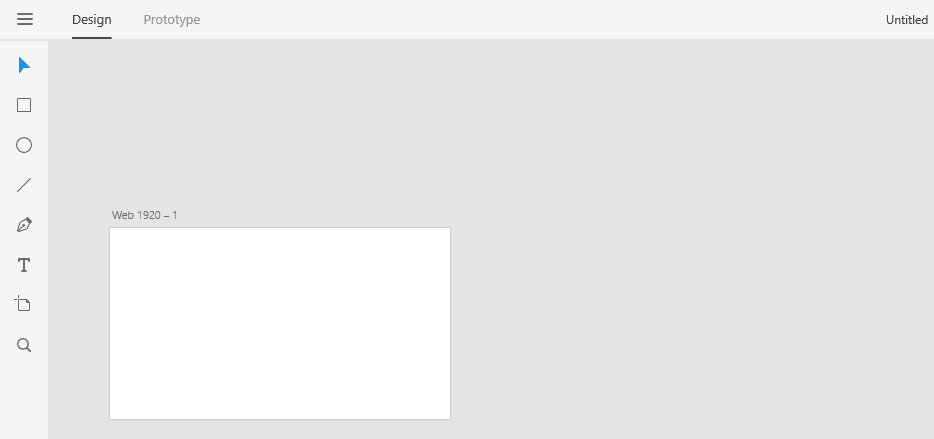
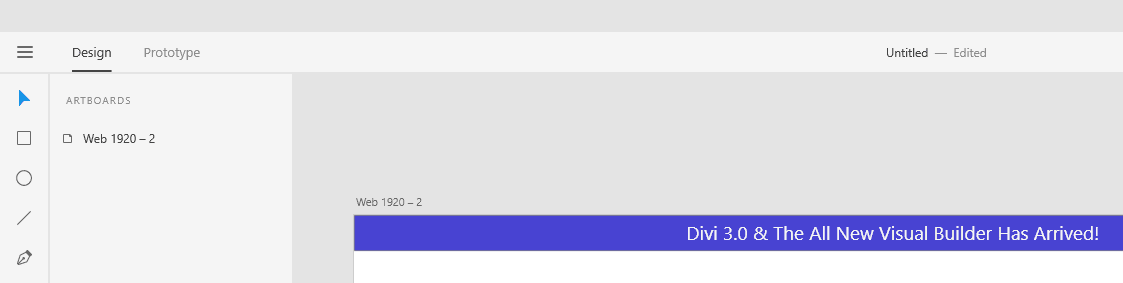
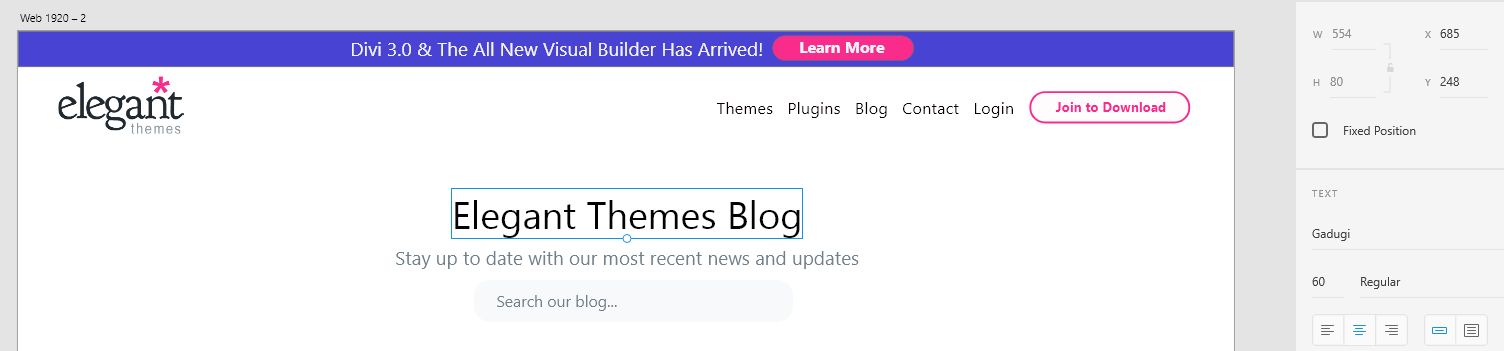
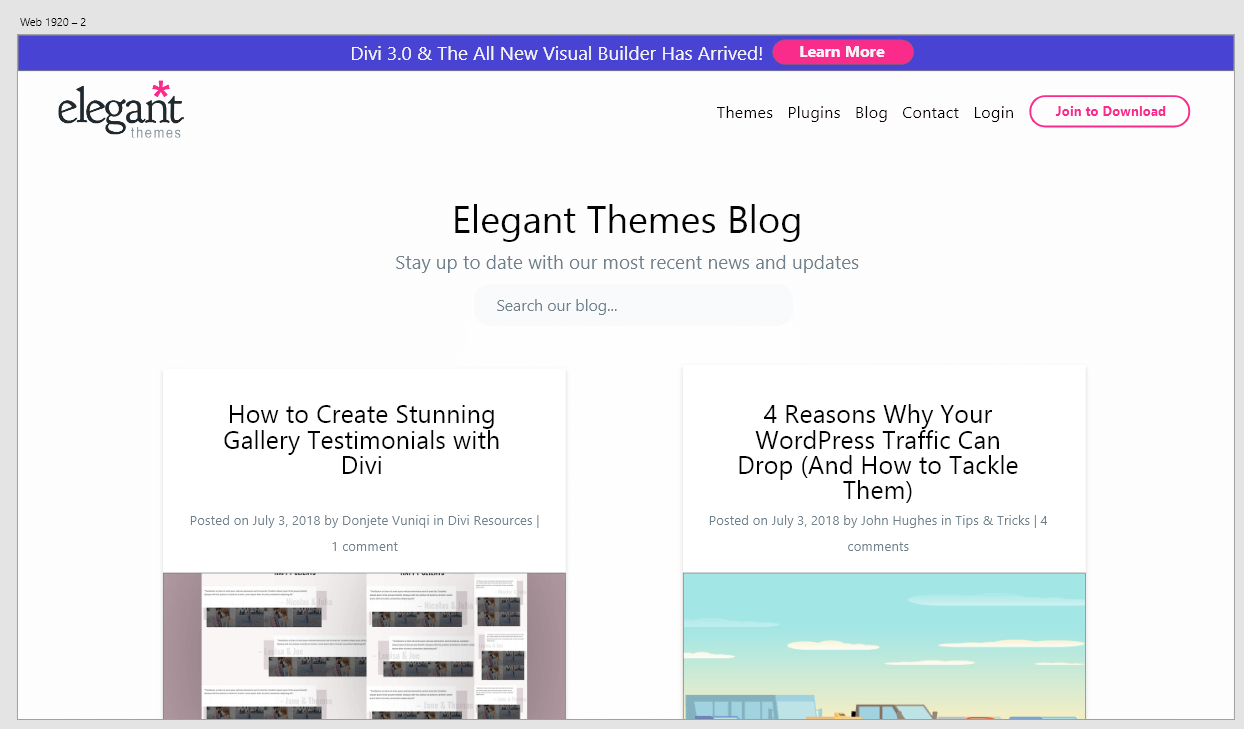
For this educational, we went with the Internet 1920 possibility you spot within the symbol above. Whenever you input Adobe XD, you’ll see a clean sq. in the midst of the display screen, representing your new artboard:

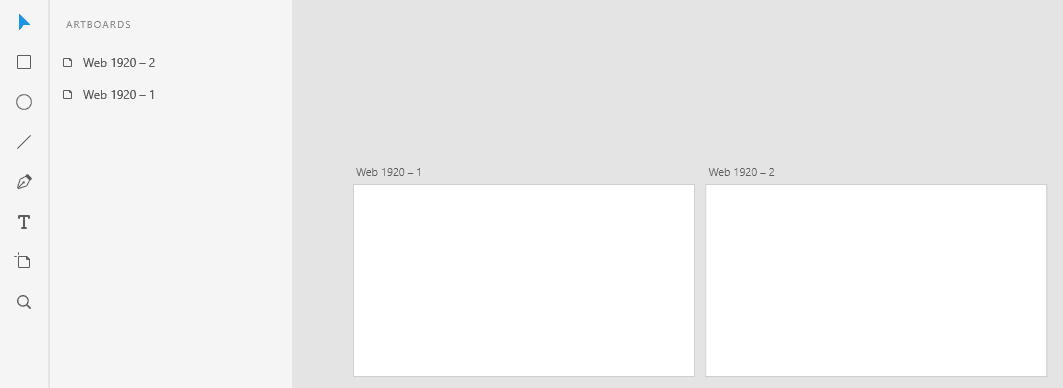
You’ll upload a couple of artboards – each and every one representing a singular web page – through clicking at the Layers button at the backside left of the display screen. Now make a selection your preliminary artboard, make a selection the Reproduction possibility, and a brand new artboard will seem to your dashboard:

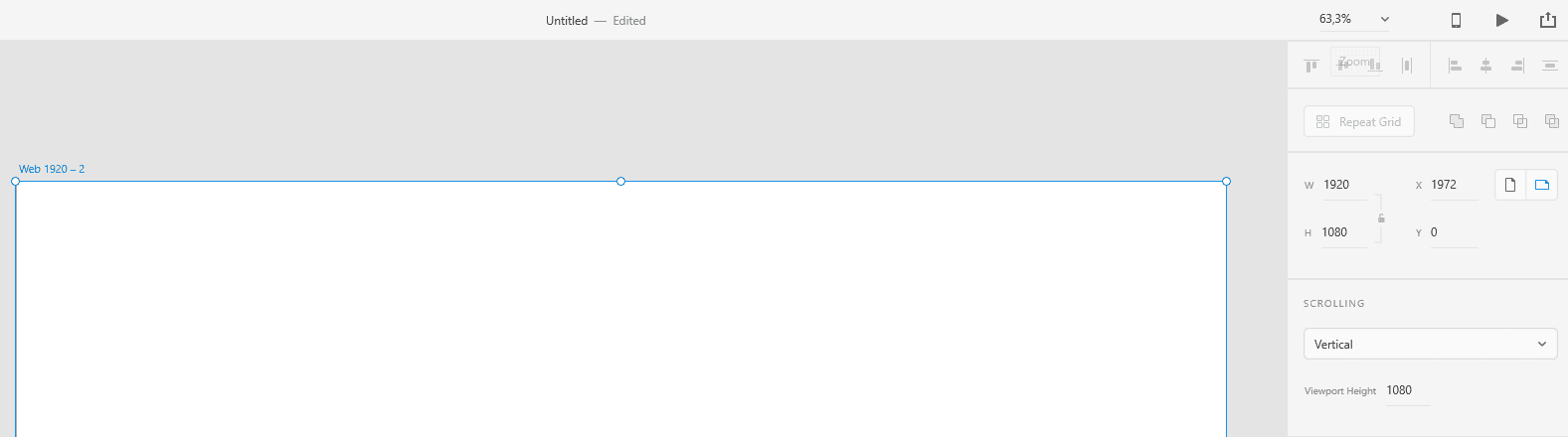
You’ll soar between artboards at will, however for now, let’s center of attention on edit only one, which shall be our house web page mockup. Let’s move forward and make a selection one of the crucial artboards and dial up the zoom a little, the use of the menu at the proper facet of the display screen:

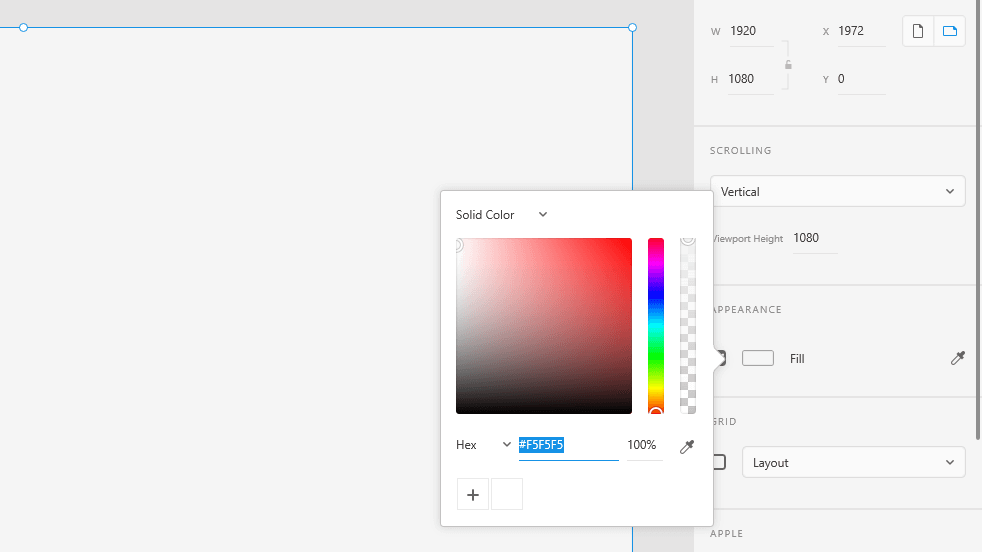
The similar menu comprises choices to tweak your artboard’s dimension, fill it with a colour, and show a grid so you’ve gotten higher keep watch over over the weather you set inside of. For now, simply set a colour to your background:

Now, let’s upload our mockup’s first part, a secondary navigation bar on the best of the display screen. We will do that through the use of the rectangle instrument at the left-side menu:

We went forward and added some background colour to the navigation bar, in addition to textual content, the use of the Textual content instrument from Adobe XD’s menu:

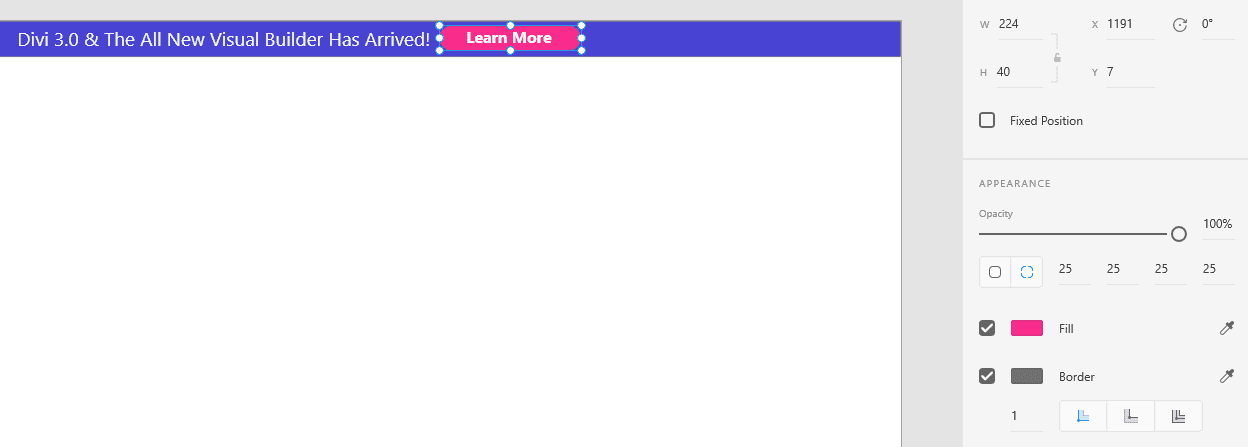
Now, let’s move forward and spot how Adobe XD offers with a Name To Motion (CTA). So as to add one, let’s use the Rectangle instrument once more. We additionally rounded the button’s corners the use of the menu to the precise, in addition to set a background colour, and added textual content to it:

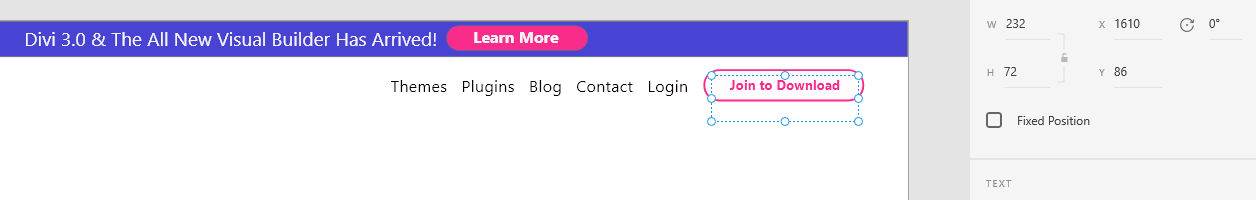
Within the screenshot above, you’ll be able to see the choice to make use of rounded corners as a substitute of normal ones, and also you already understand how so as to add textual content and alter the background colour. Subsequent, let’s paintings at the common menu the use of the Textual content and Rectangle equipment over again. Right here’s how our mockup takes care of a few passes:

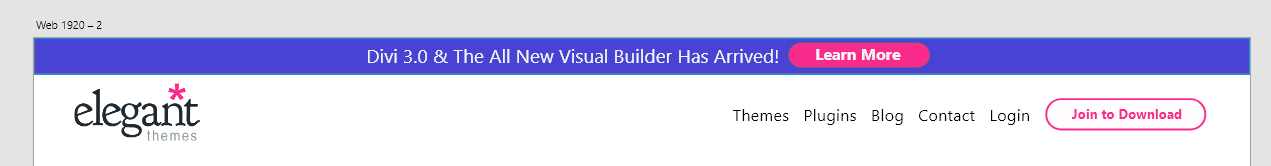
At this level, we’re in a position so as to add the Sublime Topics brand through dragging the picture report from our pc into our artboard:

In the event you haven’t spotted, we’re making a mockup of the Sublime Topics weblog index. The proportions aren’t ultimate, after all, and a couple of main points are off. Then again, our purpose was once to turn you what you’ll be able to do with Adobe XD even with none follow.
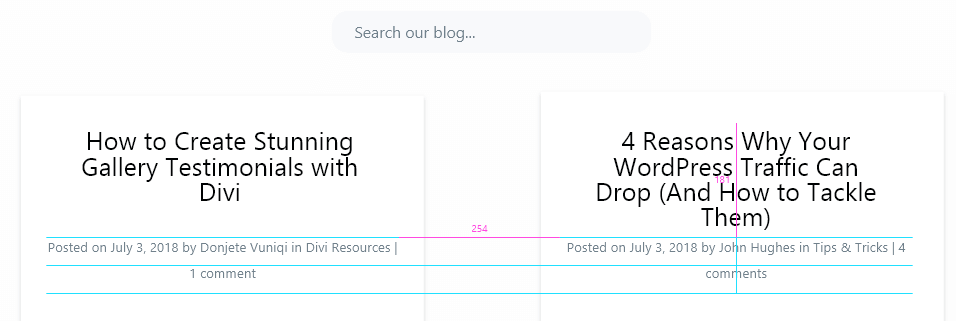
Subsequent up, let’s upload the principle heading and a seek bar the use of (you guessed it), the Rectangle and Textual content equipment:

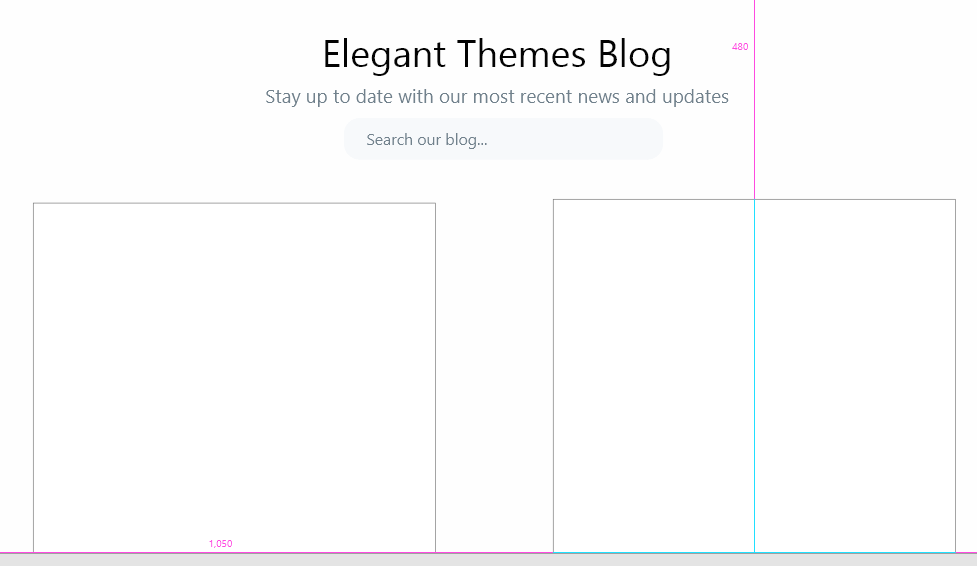
Now, for the coup de grace, let’s upload some weblog publish excerpts to our mockup. First of all, let’s upload two extra rectangles to our artboard. You’ll create one and copy it to make issues more uncomplicated for you. While you drag them round, you’ll understand Adobe XD displays you measurements to stay them in line:

Now we’ve got our two empty rectangles. Let’s upload titles to them the use of the Textual content instrument:

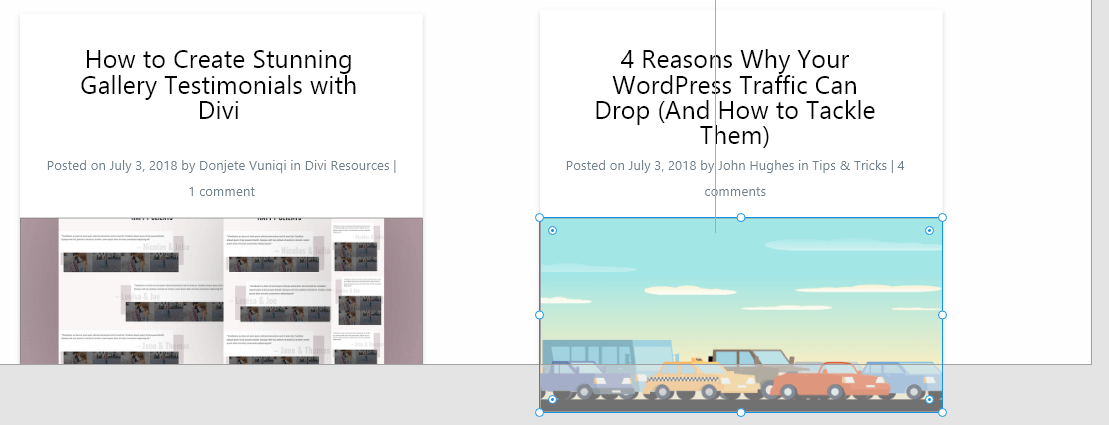
After all, let’s move forward and upload each and every publish’s featured pictures. Identical to earlier than, you wish to have to tug the picture information into Adobe XD out of your pc.

Now let’s take a step again and take a look at our whole mockup:

It’s now not a pixel-perfect sport, nevertheless it appears to be like excellent sufficient for a fledgling strive. In different phrases, the use of Adobe XD will have to be a stroll within the park despite the fact that you’re new to the use of design equipment – and you’ll be able to create some in point of fact cool mockups with it.
In the end, each and every mockup you create with Adobe XD comes to including the weather you wish to have, the use of the precise colours, and striking pictures the place wanted. Every of those movements are reasonably easy, so there’s no reason why to be fearful of the method.
Conclusion
Mockups are a very good method to get your whole concepts down on paper (or display screen). Then, you’ll be able to refine them till you land on the easiest design to your web page. It’s a ways more uncomplicated to create a couple of mockups, then try to mirror them to your web site later, so it’s one way you will have to embody.
The usage of Adobe XD, developing high-fidelity mockups turns into quite simple. It doesn’t pack as a lot of a punch as Photoshop does, nevertheless it can do a super activity in terms of wireframes and mockups (plus, it’s loose!).
Do you’ve gotten any questions on use Adobe XD to create mockups to your web pages? Let’s discuss them within the feedback phase under!
Article thumbnail symbol through Darko 1981 / shutterstock.com
The publish How to Create a Mockup for Your Next Web Project Using Adobe XD seemed first on Elegant Themes Blog.
WordPress Web Design