The WordPress Video Block makes it simple to add and upload movies in your pages and posts. It will give you numerous choices to regulate the scale and lines. Including video with this block makes the content material glance extra skilled and fascinating. Thankfully, the Video Block is simple to make use of.
On this article, we’ll discover the Video Block. We’ll additionally see its settings and choices, see some pointers and perfect practices of the right way to use it, and spot the incessantly requested questions.
Find out how to Upload the Video Block in your Submit or Web page

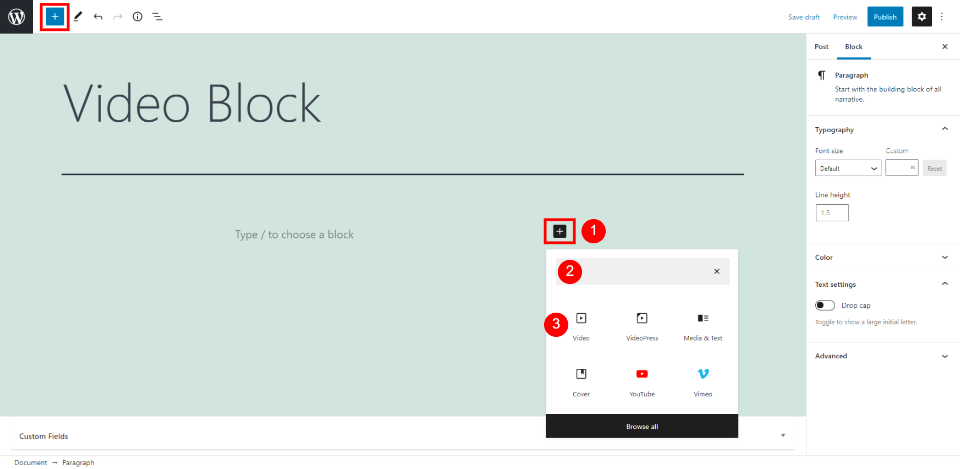
So as to add the Video Block in your content material, first, position your cursor the place you wish to have the block to seem and choose the Inserter device. Subsequent, a seek field will open the place you’ll seek for the block or scroll thru to look the choices. Seek for video and choose it when it’s displayed within the effects.

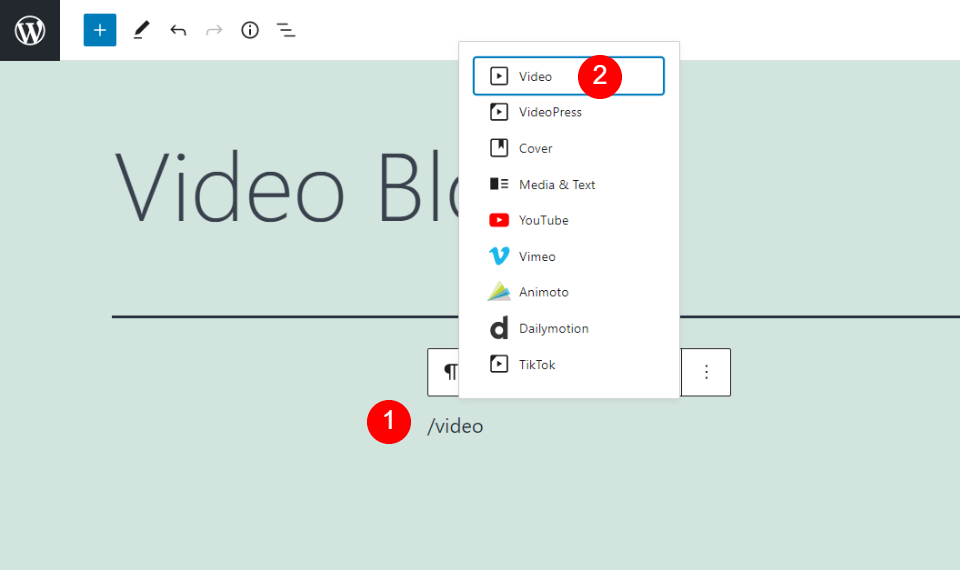
In the event you favor, you’ll sort /video the place you wish to have to put the block and hit input or choose it from the choices.

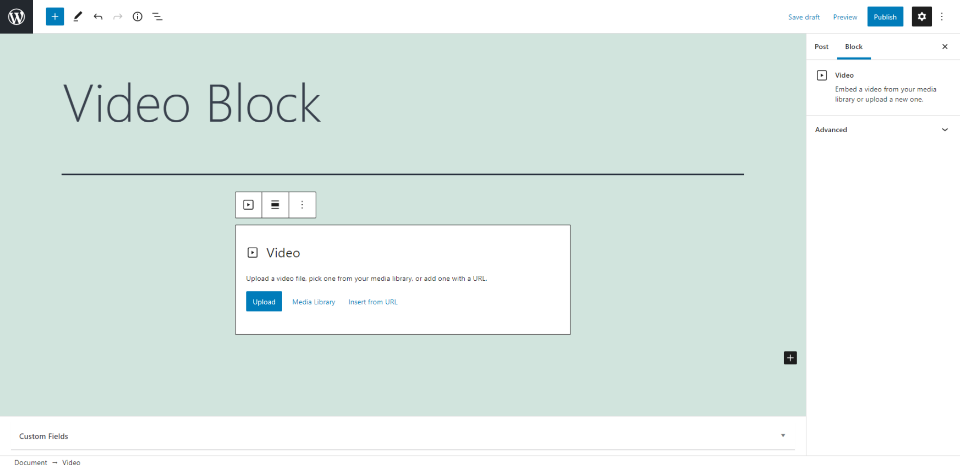
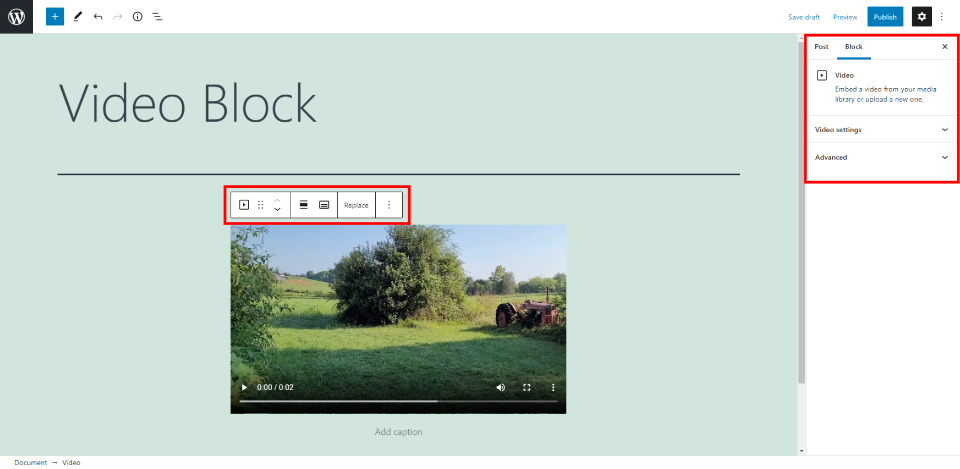
The Video Block will likely be positioned throughout the content material space. Placing media works the similar as an Symbol Block. Add a video, select a video from the library, or insert a URL for the video you wish to have to show. If the URL is from a supply comparable to YouTube, the block will likely be transformed that that form of block. The choices are minimum till you add a video.

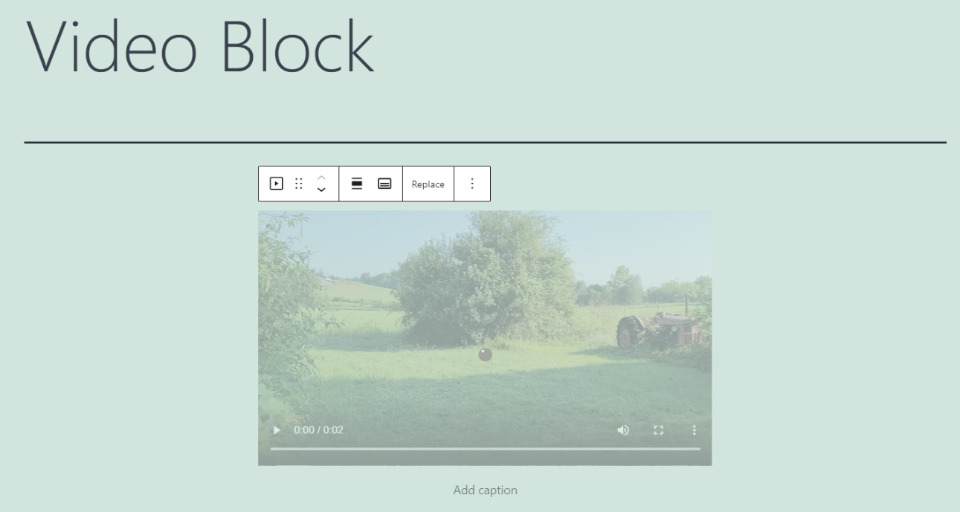
The video participant contains all of the fundamental playback choices together with play/pause buttons, a development bar, audio, complete display, and obtain and picture-in-picture buttons. The image-in-picture puts the video within the decrease proper nook so it might probably play whilst the consumer scrolls in the course of the web site. You’ll position a caption below the video.
Video Block Settings and Choices

Choices and settings come with the toolbar and sidebar. You gained’t see these kind of settings till you add the video.
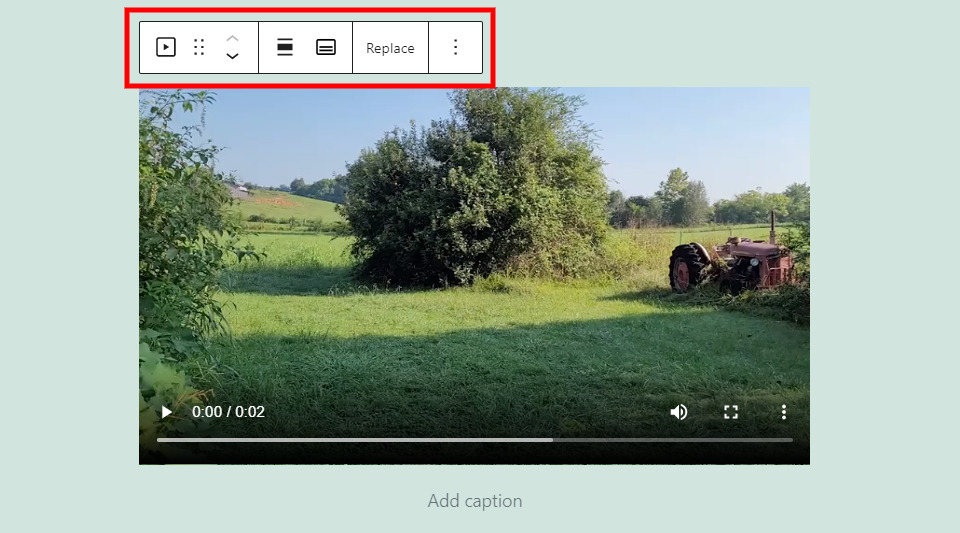
Video Block Toolbar

Click on any place throughout the Video Block to look the gear. Some gear may no longer show till you upload a block space below this block. Let’s have a look at each and every surroundings intimately.
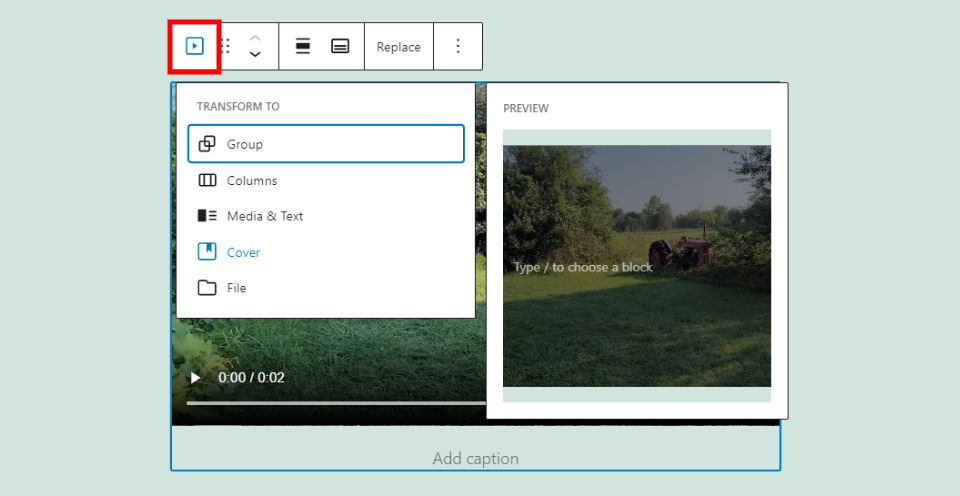
Video Exchange Block or Taste

Settling on the video play icon opens a dropdown field the place you’ll become the block to different forms of blocks. This case presentations Quilt.
Workforce – this provides the block to a gaggle so you’ll alter them as a unmarried block.
Columns – this puts the block inside columns.
Media and Textual content – this provides textual content beside the media, developing two columns.
Quilt – this puts a caption over the video. You’ll exchange the caption from a paragraph block to different forms of textual content blocks or a button.
Record – this adjustments the video to a button with a caption, permitting the consumer to obtain the video as an alternative of enjoying it from the web site.
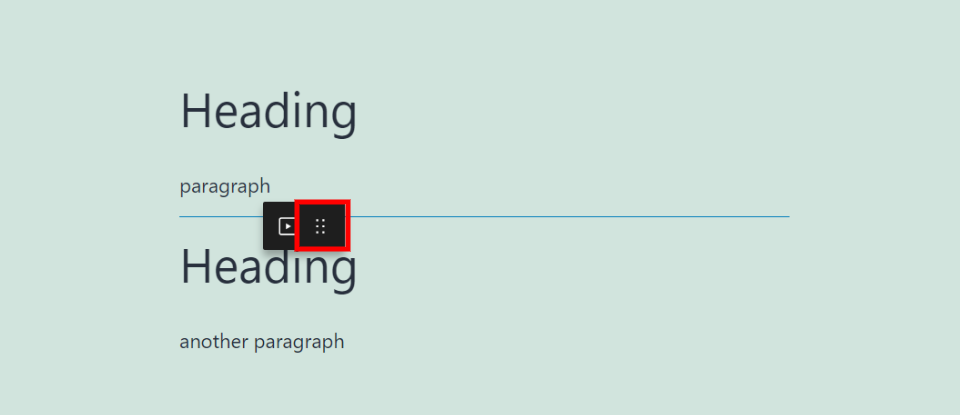
Video Block Drag Device

Grasp the drag device along with your mouse to transport it any place inside your content material. A blue line will seem to signify the place the block will likely be dropped as you drag it round.

The Video Block will then be positioned in its new location.
Video Block Transfer

Transfer the Video Block by way of one content material phase the usage of the up and down arrows.
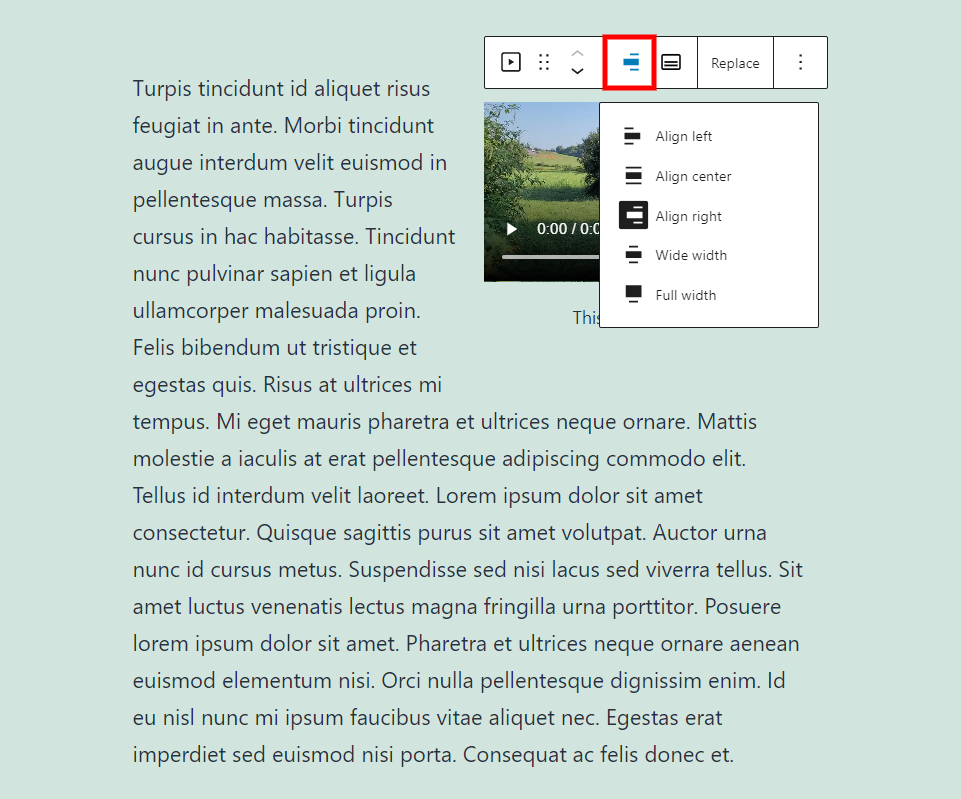
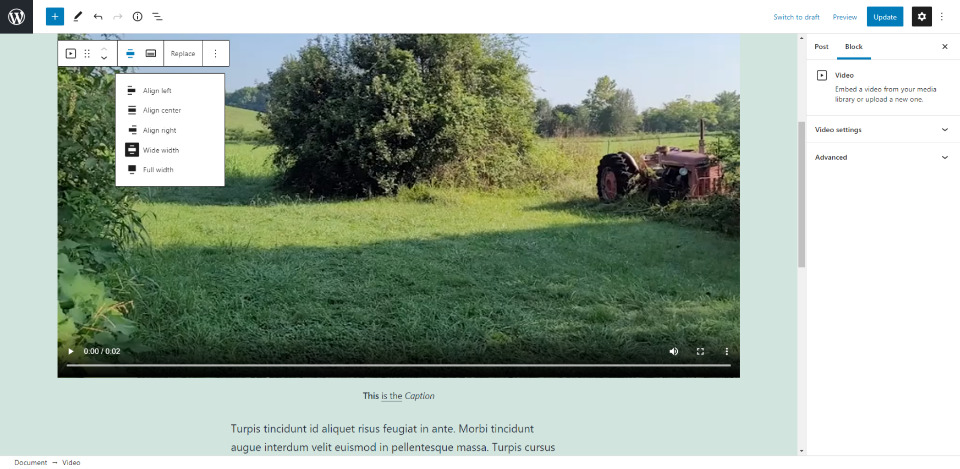
Video Block Exchange Alignment

The alignment choices come with left, middle, proper, large, and whole width. The precise and left alignment wraps the textual content from the following block across the video. I’ve set this case to align proper.

That is large width. It takes many of the display.
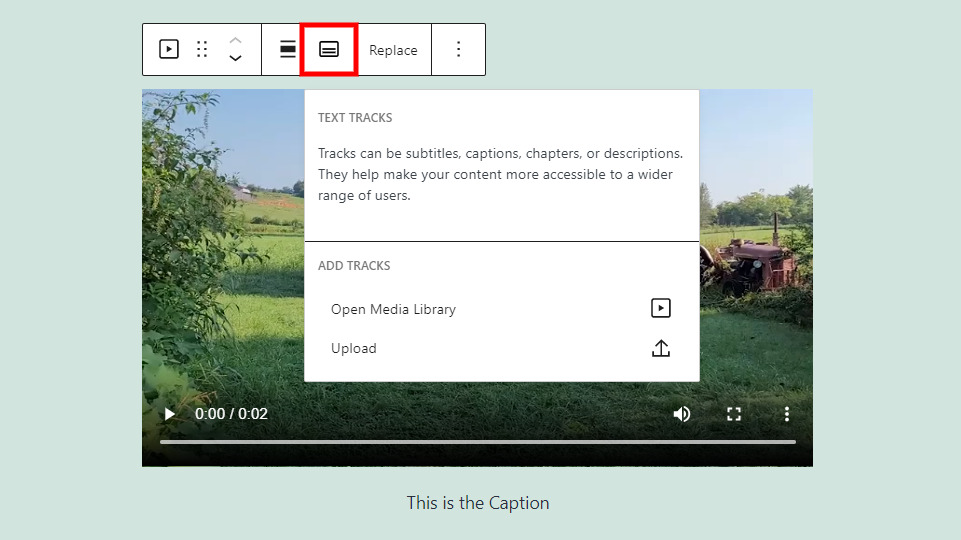
Video Block Textual content Tracks

Textual content Tracks presentations subtitles and captions when the video is enjoying. They’re formatted as WebVTT (Internet Video Textual content Tracks) .vtt information. The information are loaded from the media library.

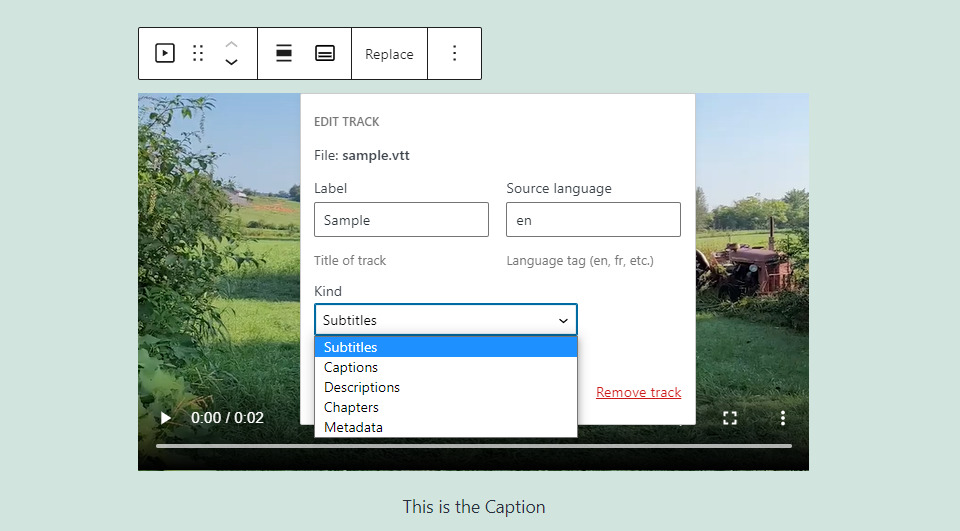
When you’ve uploaded a .vtt document you’ll see choices to edit the monitor. Upload a label, select the language, and choose the type of monitor.
The label is the identify of the textual content monitor that the consumer will see once they have a look at the to be had tracks.
The supply language is the language of the textual content monitor.
Type refers to the kind of monitor that may show. Choices come with:
- Subtitles – translation of the conversation.
- Captions – transcriptions of the conversation, sound results, track, and so forth.
- Descriptions – textual content that describes what’s taking place.
- Chapters – bankruptcy titles for navigation.
- Metadata – knowledge for JavaScript to make use of.

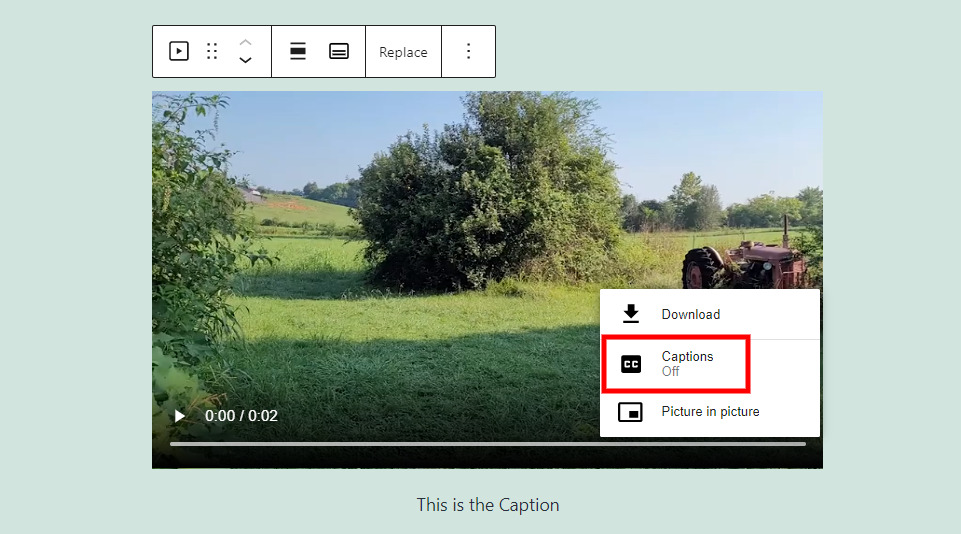
Captions are then added to the participant’s choices that customers can choose.
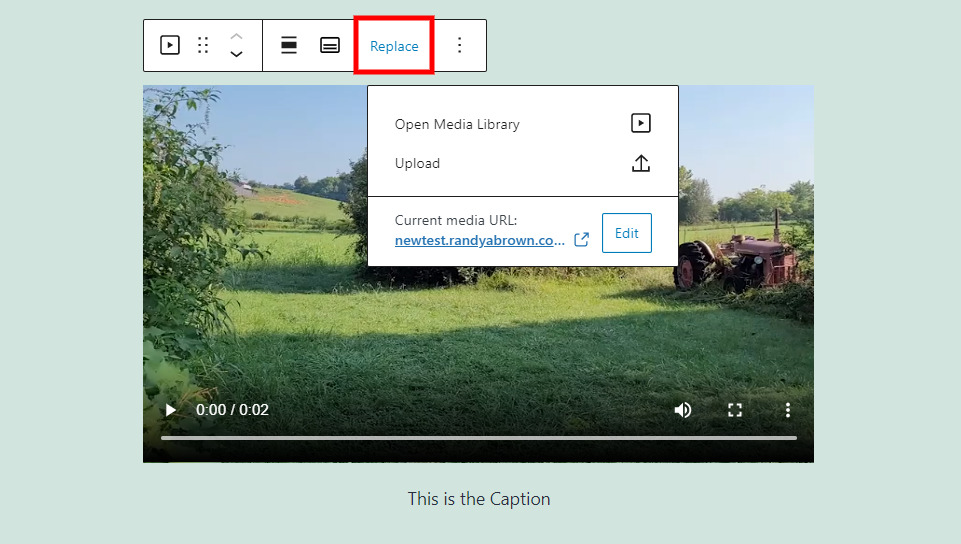
Video Block Exchange

This permits you to exchange the video with a special video.
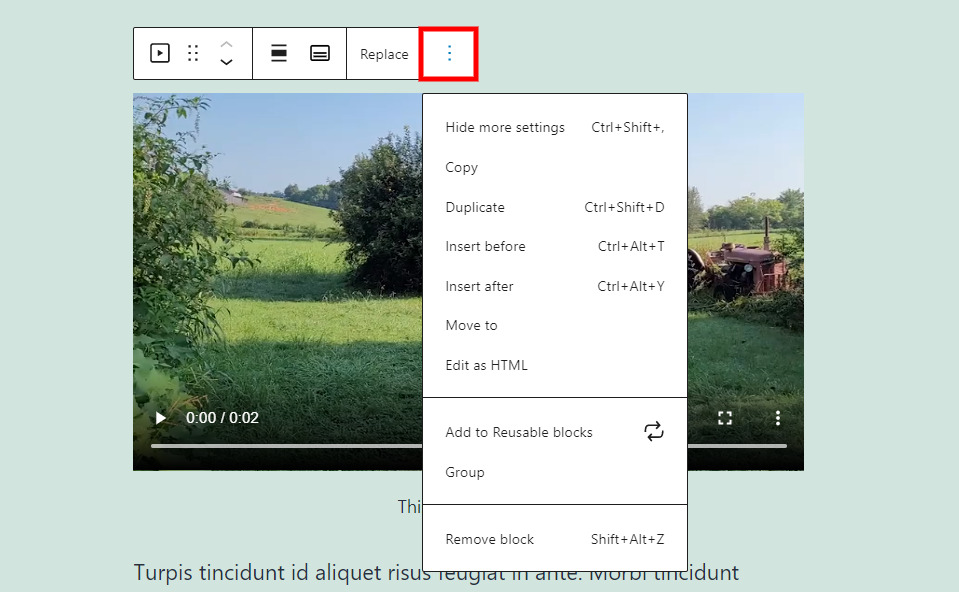
Video Block Choices

Choices come with disguise extra settings, reproduction, replica, insert sooner than or after, transfer to, edit as HTML, upload to reusable blocks, staff, and take away the block.
Right here’s what the choices do:
Conceal Extra Settings – this hides the precise sidebar, eliminating distractions and increasing your workspace.
Replica – this copies the Video Block in your clipboard so you’ll paste it any place inside your content material.
Reproduction – this provides a reproduction of the block below the unique.
Insert Ahead of – this provides a block space above this block so you’ll position every other block.
Insert After – this provides a space under this block the place you’ll position every other block.
Transfer To – this permits you to transfer the block up or down. It’s moved by way of the usage of the arrow keys to put a blue line the place you wish to have the block and hitting Input.
Edit as HTML – this presentations the HTML of simply this block, leaving all different blocks as standard.
Upload to Reusable Blocks – the provides the block in your reusable blocks so you’ll reuse it on different pages or posts.
Workforce – this provides the block to a gaggle so you’ll alter all of the blocks as a unmarried unit.
Take away Block – this deletes the block.
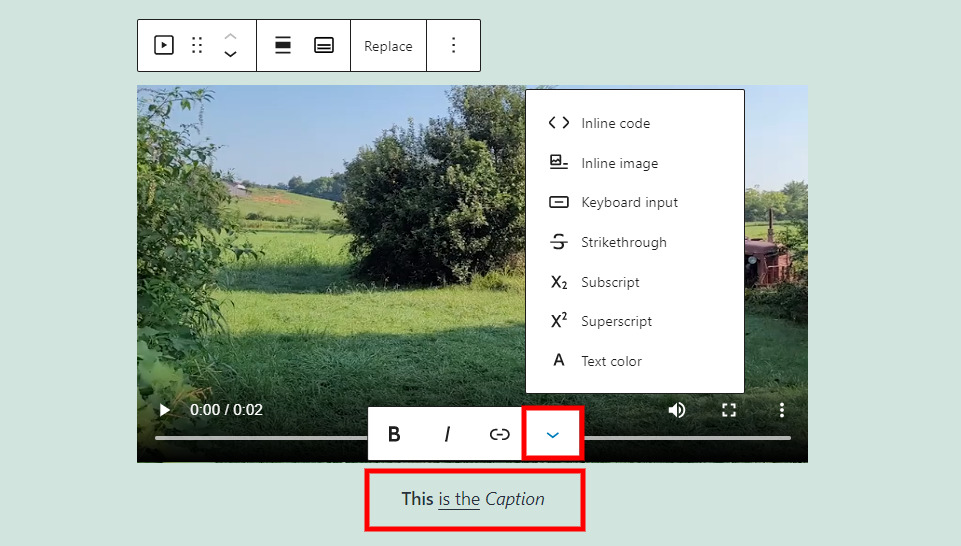
Video Block Caption Choices

The caption additionally has a collection of choices. Clicking any place throughout the caption space opens a small toolbar with daring, italic, and hyperlink choices. It additionally contains choices for formatting. Choices come with:
- Inline code
- Inline symbol
- Keyboard enter
- Strikethrough
- Subscript
- Superscript
- Textual content Colour
Every impacts the textual content you may have highlighted.
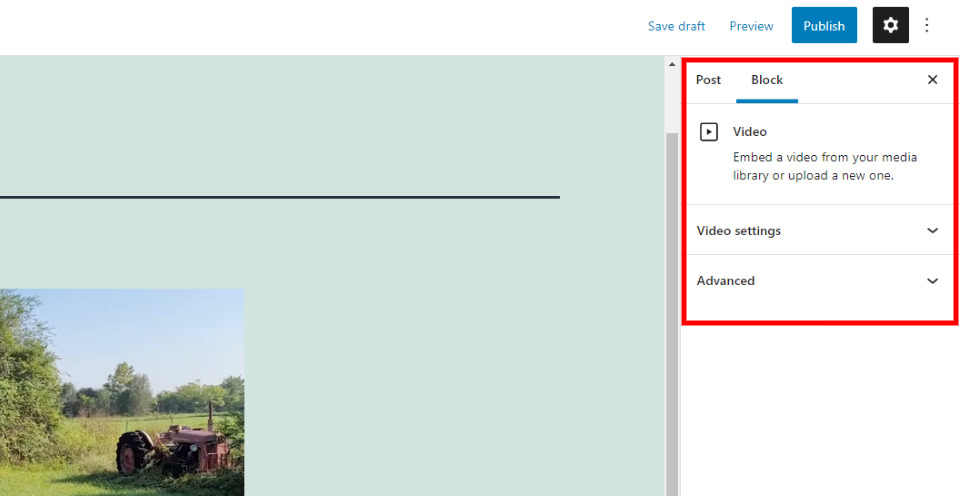
Video Block Settings

The settings for the Video Block come with video and complex. Let’s have a look at each.
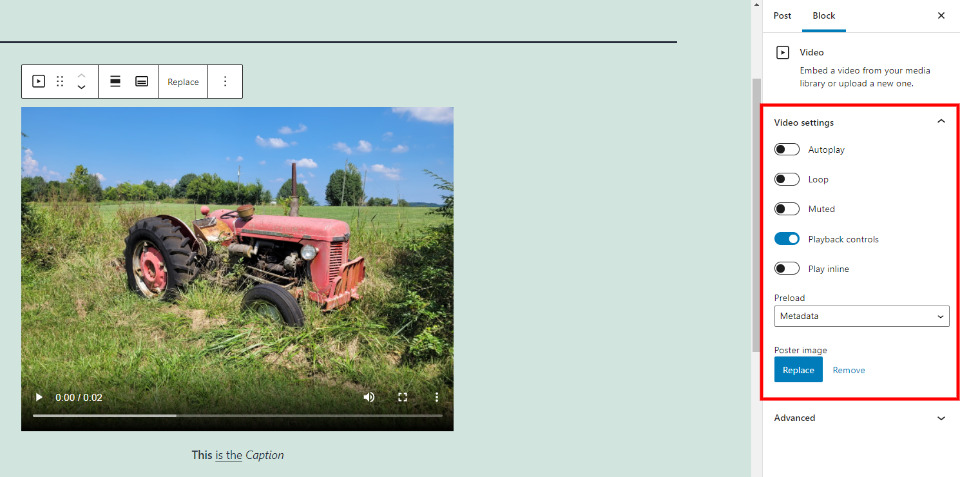
Video Settings

Video Settings allow you to regulate how the participant works. Choices come with:
Autoplay – performs the video routinely when the web page is loaded.
Loop – performs the video on a continuing loop.
Muted – mutes the audio.
Playback Controls – hides or presentations the participant controls. When the controls are hidden, the consumer won’t have regulate over the video. Autoplay must be enabled.
Play Inline – performs the video throughout the component’s playback space.
Preload – units how a lot of the video is downloaded when the web page is loaded. Select auto (all of the video), metadata (most effective the elemental data), or none (not anything is downloaded routinely).
Poster Symbol – permits you to exchange the screenshot from the primary body of the video with a featured symbol. It nonetheless shows the participant controls except you deactivate them. I’ve added a brand new symbol within the instance above.
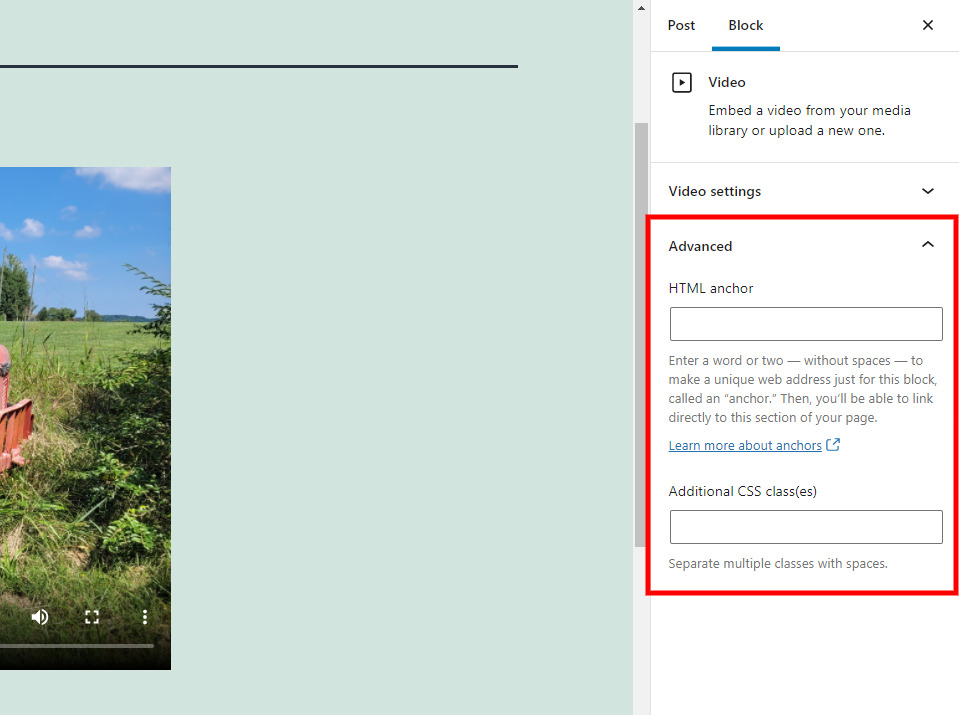
Complicated

The complex video settings come with the HTML anchor and extra CSS categories.
HTML anchor – permits you to specify the textual content to make use of as a customized URL for this particular block.
Further CSS categories – supplies a box so as to add any CSS categories you wish to have to make use of for this block.
Guidelines and Very best Practices for The usage of the Video Block Successfully
In the event you’re embedding movies from resources comparable to YouTube or Vimeo, then use their block somewhat than a Video Block.
Compress the video and scale back its measurement and cargo time.
Create .vtt tracks the usage of on-line caption turbines or equivalent apps.
Set preload to None if you wish to building up your web page pace. The volume this is downloaded routinely could have an have an effect on in your web page loading pace.
Use the precise and left width choices to put the textual content round your video to make it glance attention-grabbing visually. Use large and full-width choices to emphasise the video.
As an alternative of the usage of the primary body for the video’s symbol, create a featured symbol that you simply’d love to click on on.
Continuously Requested Questions concerning the Video Block
What’s the aim of this block?
This block makes it simple to host the movies in your web site and will give you regulate over how the participant works.
What’s the variation between a Video Block and a video embed?
Embedded video from resources comparable to YouTube and Vimeo don’t come up with regulate over the participant’s options.
What are the most productive techniques to make use of this block?
Use autoplay with looping and take away the participant controls for product demonstrations and brief instructional clips. For longer movies, disable autoplay and stay the controls enabled.
Conclusion
That’s our have a look at the WordPress Video Block. I really like the extent of regulate it supplies. The left and proper alignment particularly glance excellent with content material round it and large width is a good way to attract consideration to the video. Including a poster symbol can take hold of the eye of customers. This block is a brilliant selection for product demonstrations, tutorials, track, and so much extra.
We wish to listen from you. Do you utilize the Video Block? Tell us about your enjoy within the feedback.
Featured Symbol by the use of PD99 / shutterstock.com
The submit How to Use the WordPress Video Block seemed first on Elegant Themes Blog.
WordPress Web Design