Automattic, the mum or dad corporate for WordPress, has already printed one of the crucial maximum well known WP plugins available in the market. WooCommerce, Jetpack, Akismet, BuddyPress, bbPress…and the listing is going on. Now, they have got added another powerful plugin to their already-long list: Tournament Block. It’s a shockingly easy technique to let your customers know what you may have bobbing up.
What’s the Tournament Block?
Not like many new blocks with WordPress 5.8, the Tournament Block must be installed manually through the plugin repository as an alternative of the block listing within the editor itself.

The essence of Automattic’s fashionable design philosophy is in complete swing with this plugin. It’s easy, easy-to-use, and classy. Simply navigate to Plugins to your admin panel and seek or add to put in it. It’ll then seem to your plugins listing as Tournament.

The block itself allows you to upload descriptions of occasions, instances and places, and upload photos to the cardboard that shows in your guests. Moreover, you may have block-specific choices and settings that you’ll modify to make the block higher suit your web page’s design and the development you’re showing’s glance.
Find out how to Upload the Tournament Block in your Publish or Web page
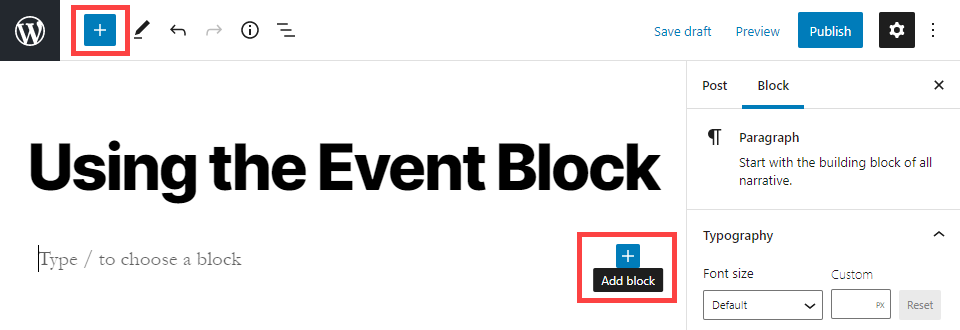
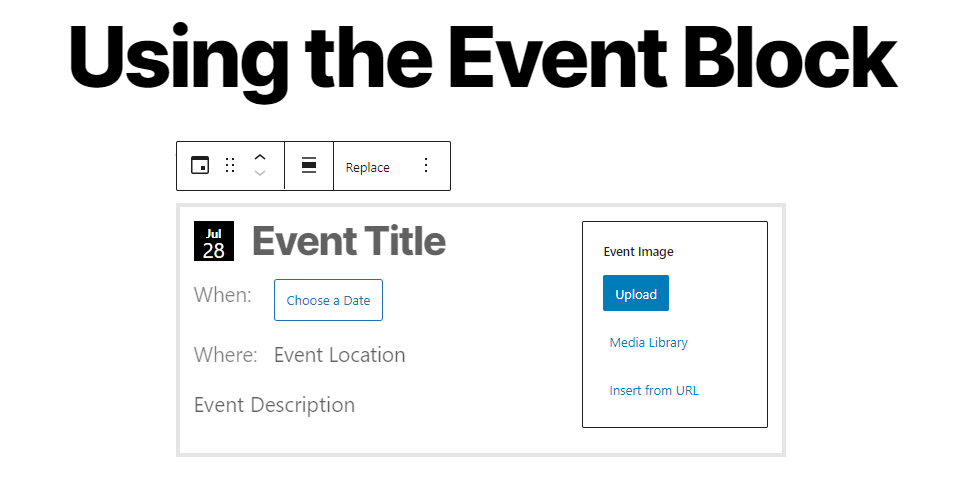
After you have the plugin put in, including the Tournament Block in your web page is a cinch. Within the WordPress Block Editor, merely press the + button so as to add a brand new block. You’ll in finding this button within the height toolbar or to the best of any empty block.

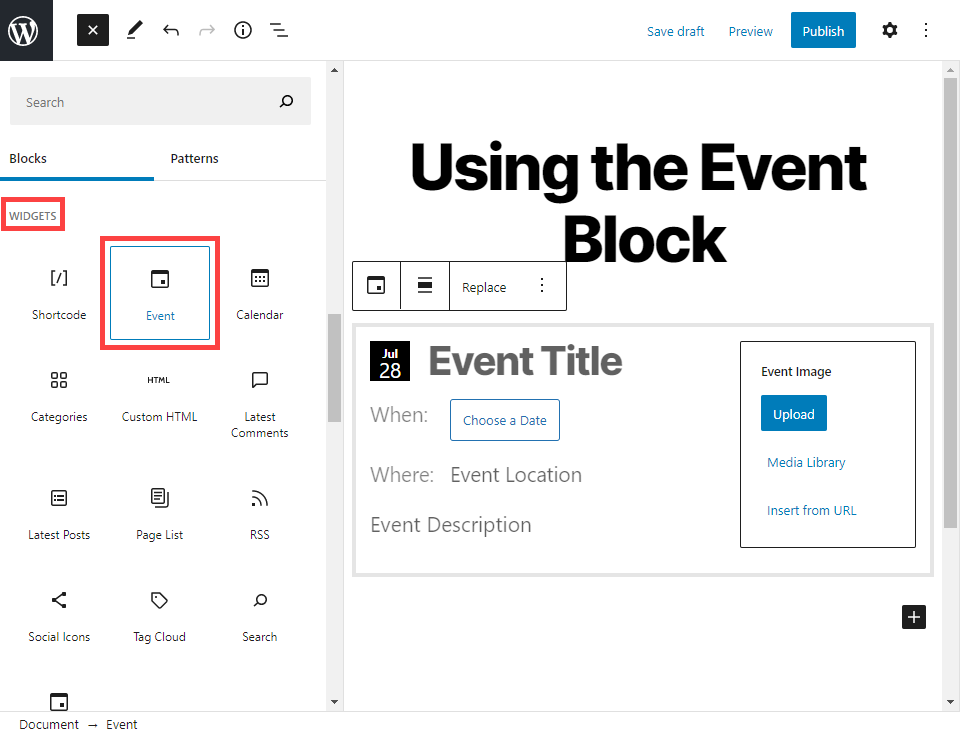
The block variety sidebar will seem. You’ll in finding the Tournament Block within the Widgets phase in case you scroll via and skim all the set of put in blocks. You’ll additionally seek for occasion to search out it straight away. (Be aware that looking for occasions does no longer pull up the block.)

Every block shows a card for a unmarried occasion. In case you are making plans on the usage of this to show a pageant or collection of occasions (such because the showtimes of a play that runs more than one days), you’ll both want to come with that knowledge within the description or create more than one playing cards for each and every particular person display.
Tournament Block Settings and Choices
As we stated above, one choice this is no longer integrated is having the ability to show off a chain of occasions. Technically, no longer having the ability to show off a spread of dates. With that stated, let’s take a look at precisely what the Tournament Block plugin can do.

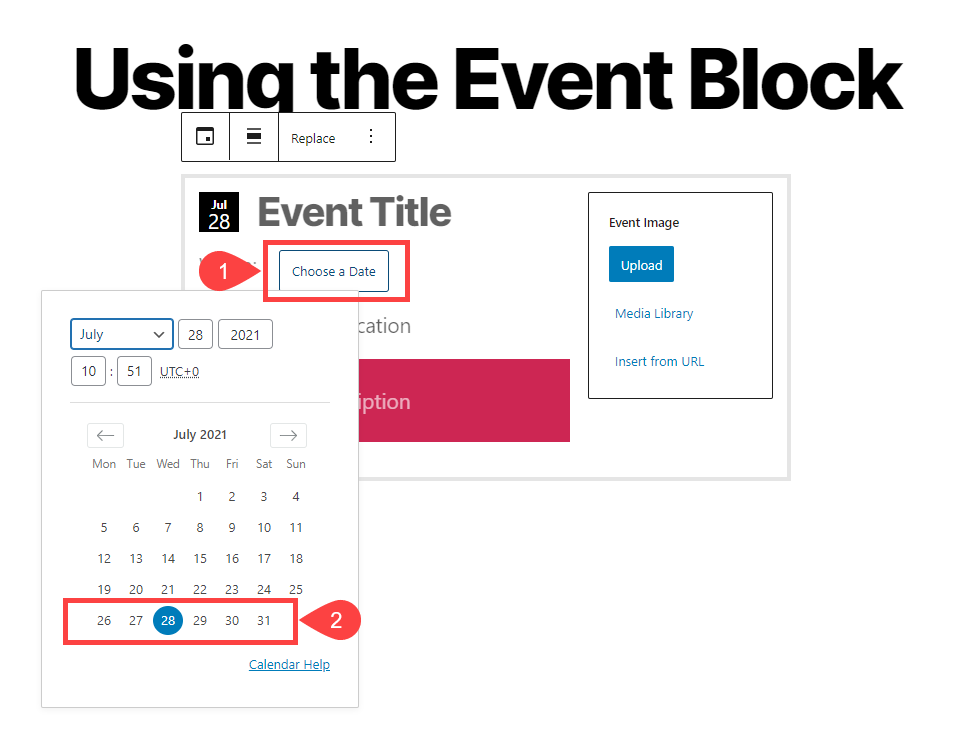
To set the date for the development, merely click on the Make a choice a Date button. A pop-out calendar seems on which you’ll make a selection whichever date and time your occasion is going on. If you happen to don’t choose a time, it defaults to the time at which you selected the date. The date will then exchange the button and seem within the top-left nook of the block.

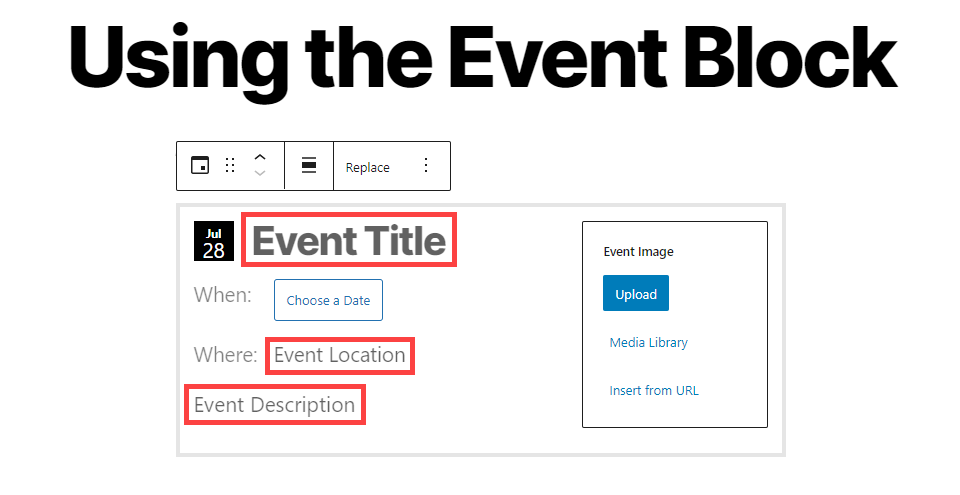
The opposite fields—name, location, and description—are merely textual content packing containers through which you kind the pertinent knowledge. They’re lovely self-explanatory in nature.

A significant problem of this card, even though, is that the places aren’t clickable. To have them hyperlink to a map, it is very important come with it one after the other within the publish the usage of a block or different means. Telephone numbers are clickable on cell by means of default.
We will have to word that you’ll link any textual content within the description or location packing containers. That means that in case you move to Google Maps and enter the development’s location, you’ll take the URL for that seek and create a link the usage of the positioning textual content if you select. It’s no longer a perfect answer, however most likely the most efficient one you may have with out including different plugins.
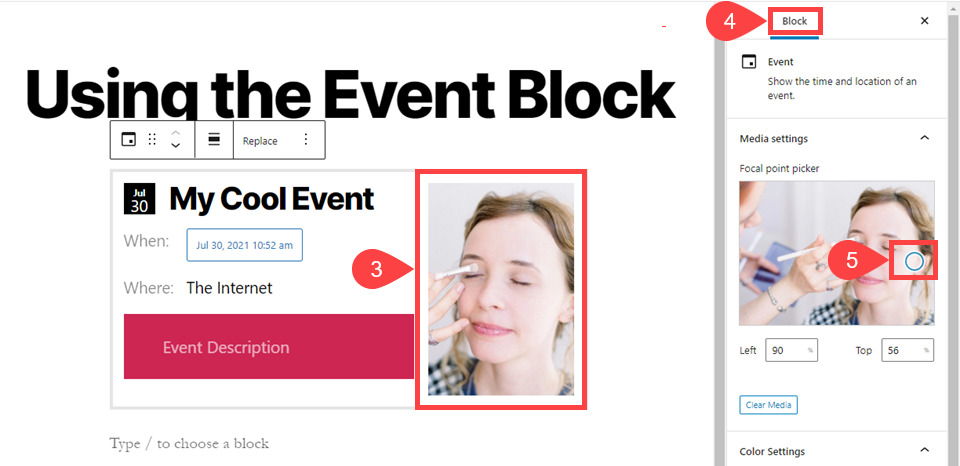
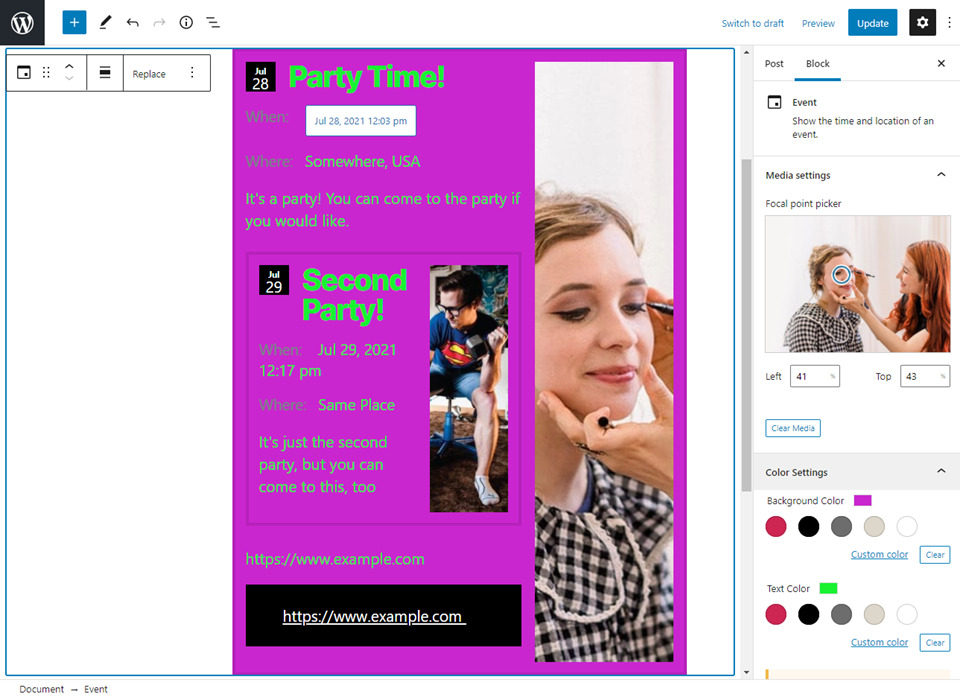
The Tournament Symbol is basically a picture block positioned along side the development block. It’ll stretch to suit the block. You’ll modify the point of interest of the picture within the block settings to the best by means of positioning the blue circle beneath the Focal Level Picker heading.

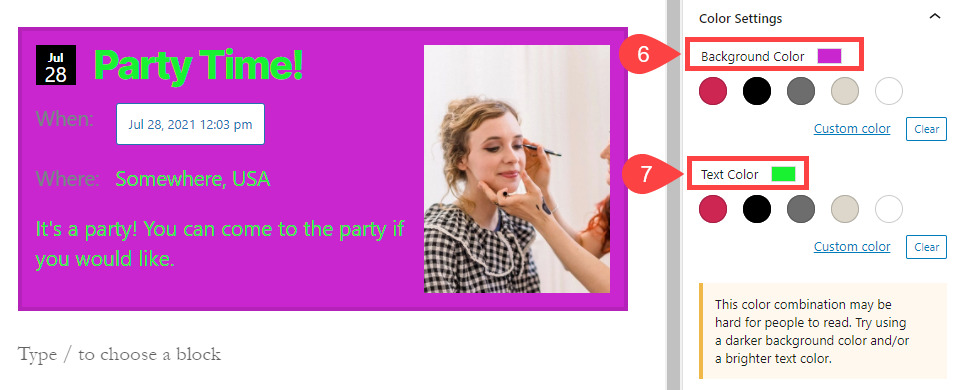
Underneath that’s the Colour Settings phase. You’ll modify the block to appear then again you select with those, environment a background and textual content colour for all the block.

Thankfully, the editor has a caution for other folks with a not-great eye for colour combos and can provide you with a warning if your preferred aggregate is tricky to learn.
Possibly the most suitable choice for the Tournament Block is that you’ll upload sub-blocks into it. Merely press input/go back after the outline, and you’ll get some other + button identical to within the base editor. From right here, you’ll upload any collection of different blocks within the occasion itself. Even different occasions.

Every particular person part throughout the occasion block can also be adjusted for my part. You’ll deal with your newly created occasion block like a smaller content material space of the publish or web page you might be already running on. Every sub-event may have its personal design and symbol, in addition to each and every paragraph block or anything. The choices for the blocks will all seem to the best within the block choices sidebar relying on which block you may have decided on.
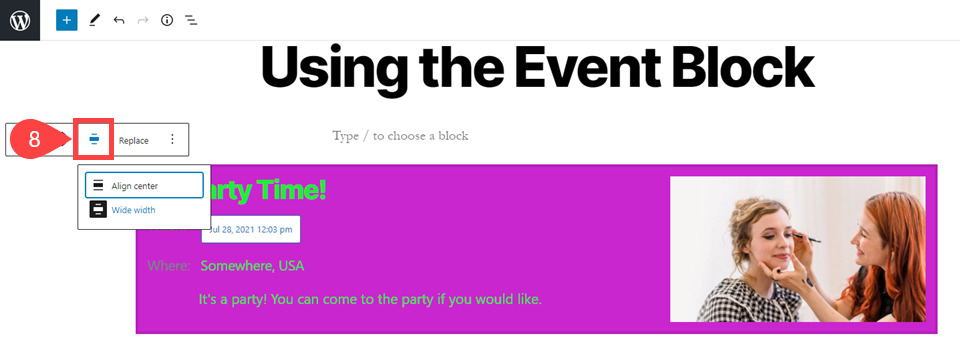
The general choice for the development block plugin is whether or not you make a decision for the development itself to show as a center-aligned part or to stretch the width of your content material space.

Within the context menu, the alignment icon offers you the collection of both. Without reference to which you select, any sub-blocks that you’ve created inside of will modify themselves to house the exchange. Pictures will nonetheless focal point the place you point out, however they’re going to enlarge and show extra of the bottom symbol if the width lets in.
Pointers and Absolute best Practices for The usage of the Tournament Block Successfully
The Tournament Block plugin is understated and robust, and you’ll do so much with it. Listed here are a couple of tricks to ensure that your stand out in your visitors.
1. Use Colour
Don’t let the colour choices move to waste with the development block. Make the most of having the ability to modify the design so to supplement your web page design in addition to different blocks throughout the occasion and at the identical web page.
And in case you use blocks throughout the occasion block itself, be sure you taste them to stick out from their container in order that your customers will probably be much more likely to note them.
2. Use Correctly Sized Pictures
Pictures could make or ruin an occasion, in reality. In case your occasion doesn’t glance thrilling or attractive, persons are much less more likely to wish to attend. Ensure that you employ prime quality photographs that paintings to constitute your occasion in various shapes and sizes. Since the photographs are responsive and modify their placement in keeping with the distance they have got, it’s conceivable to arrange a grainy {photograph} of not anything specifically.
All the time take a look at your photographs to verify they show neatly in more than one facets.
3. Take Benefits of Sub-Blocks
Don’t be afraid so as to add complimentary blocks throughout the occasion itself. Positive, you’ll upload some to the web page content material, however if you wish to ensure eyes on that knowledge, embedding it throughout the occasion block is one of the simplest ways to do this.
As an example, you’ll use the Divi block inside of an occasion to make use of our Maps module since there’s no longer one default in WordPress, and the development block doesn’t render clickable addresses by means of default. (Consider, too, that you’ll use a link to stick a Google Maps URL to the positioning if you select.)
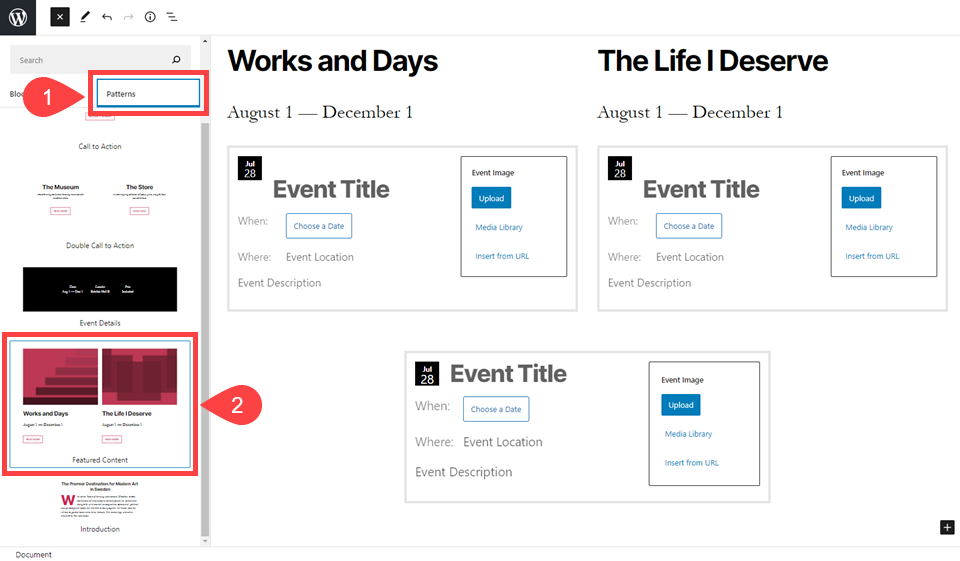
4. Experiment with the Patterns Tab
WordPress 5.8 offered the Patterns tab to the editor. Together with the Tournament Block plugin, you’ll make some very fulfilling web page designs with little or no effort.

In any scenario the place it is advisable to upload a block, you’ll choose the Patterns tab within the left-hand sidebar. Settling on one will upload it in your template, and you’ll move from there. Within the symbol above, we merely added an occasion block to the ground of each and every column the trend installed, in addition to one in a default web page column. Since the Gutenberg editor lets in for adjustment all over, you’ll experiment with developing your personal Patterns, too. That method, your occasions received’t get misplaced in a regular grid or listing lineup.
Conclusion
The Tournament Block plugin would possibly not noticed powerful in the beginning. However with a little bit considerate design and poking in the course of the choices, you’ll spruce up any web page with one. With sub-blocks of a wide variety to be had and the power to nest different occasions inside of it, the development block is bound to give a boost to on the subject of any roughly web page. Whether or not it’s an in-person occasion, a digital celebration, and even only a placeholder for a large announcement, this plugin is most definitely one of the best ways to do it.
What forms of issues have you ever accomplished with the Tournament Block plugin thus far?
Article featured symbol by means of Viktoria Kurpas / shutterstock.com
The publish How to Use the WordPress Event Block by Automattic seemed first on Elegant Themes Blog.
WordPress Web Design