Should you’re keen on the net image-sharing group, Imgur, you’re in good fortune! WordPress has an Imgur Embed Block that makes it simple to embed Imgur content material to your posts and pages. This text will display you find out how to use the WordPress Imgur Embed Block.
What’s the Imgur Embed block?
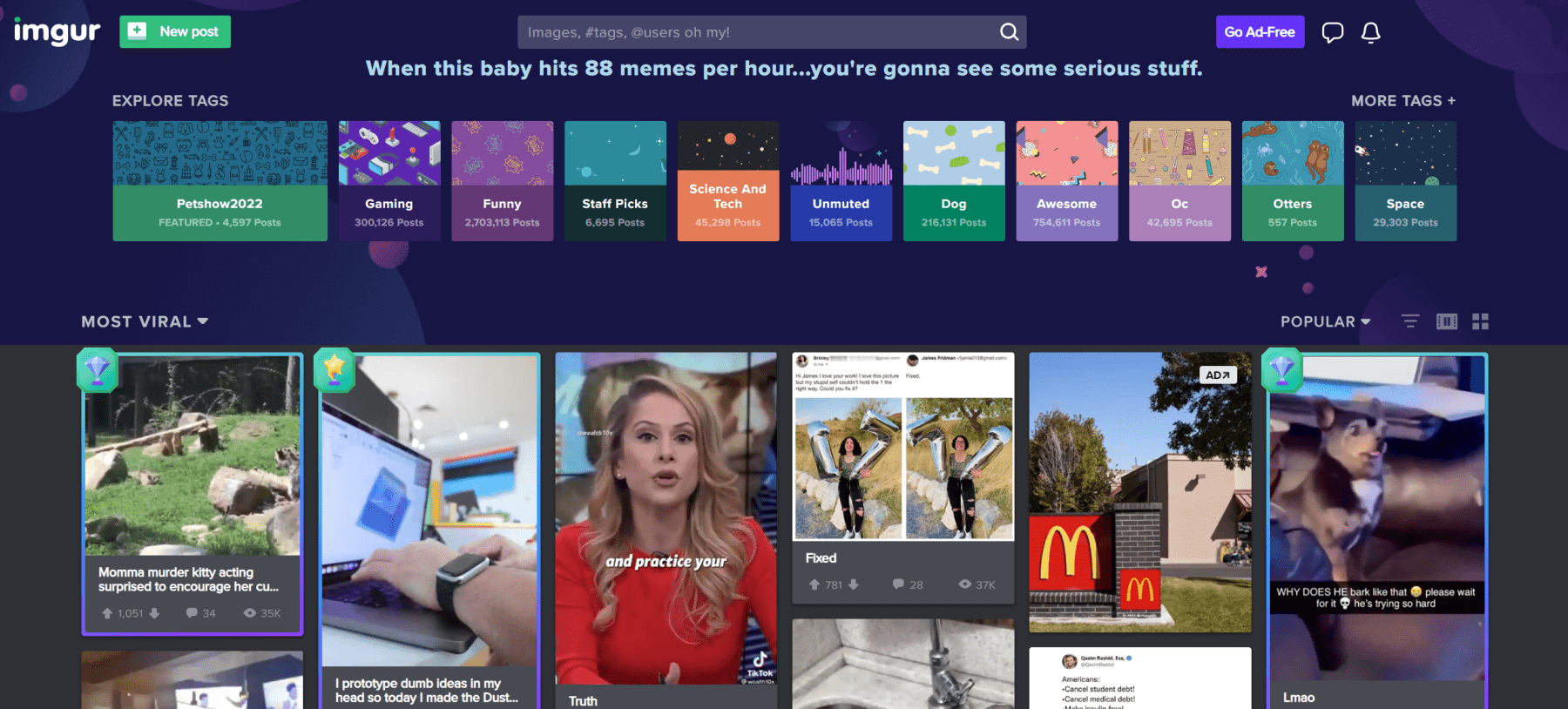
Imgur is a well-liked image-sharing web page with a faithful group of customers. It permits customers to add, percentage, and touch upon photographs. The web page has a user-friendly interface and is without doubt one of the most well liked image-sharing internet sites on the net.

Homepage of Imgur / Sept. 1st 2022
Should you’re a meme-loving human who makes use of Imgur you most likely need to cross-pollinate your WordPress website online together with your Imgur posts. This is the place WordPress’ Imgur Embed Block is available in.
The WordPress Block Editor comes usual with a useful listing of blocks that let you briefly construct a web page or put up. There are different blocks that let you embed movies and embed Tumblr posts.
On this article, we’ll duvet the Imgur Embed block. This block permits you to pull photographs out of your Imgur account onto a WordPress web page. Right here’s the way it works!
Find out how to Upload the Imgur Embed Block for your Submit or Web page
Should you’ve ever sought after so as to add an Imgur picture put up for your WordPress web page however weren’t positive how this information is for you. Including an Imgur picture the use of the embed block within the WordPress block editor is straightforward.
First, inside of your Imgur account, in finding the picture you wish to have so as to add and replica its URL.

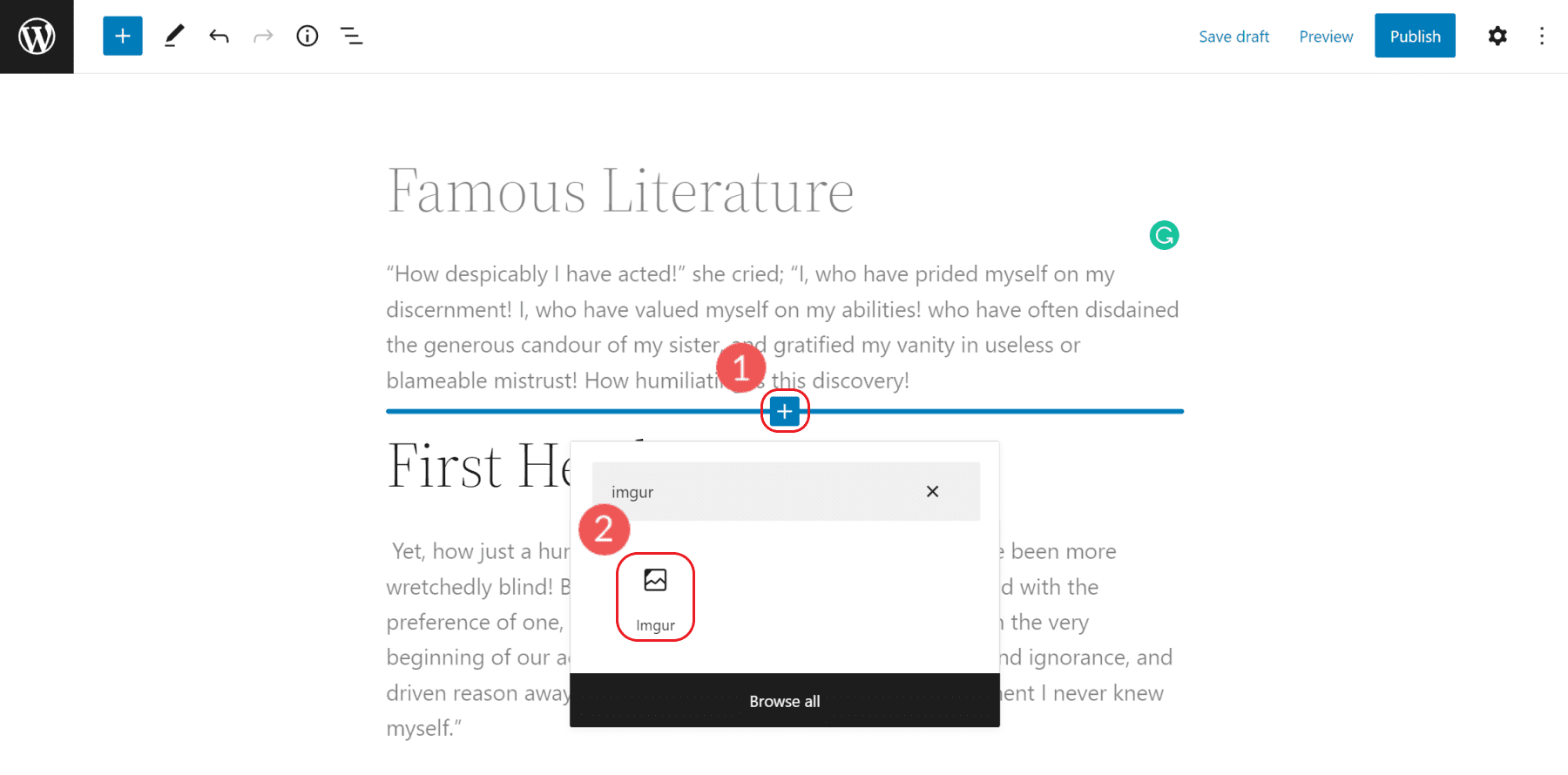
Then, in WordPress, click on at the “Upload Block” button, in finding Imgur Embed, and make a selection it.

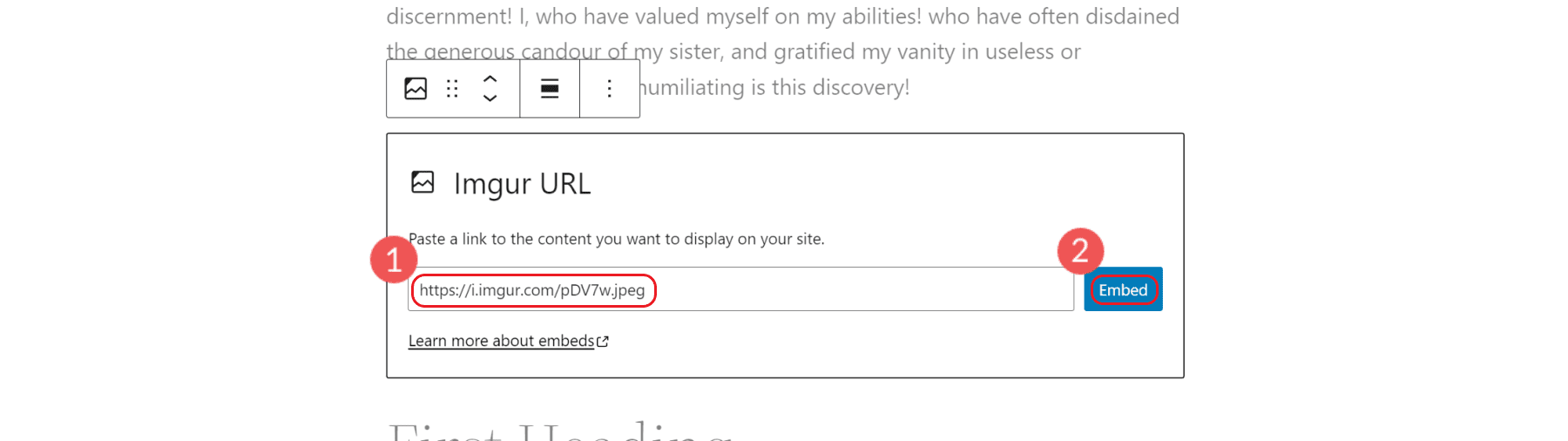
It is going to ask for a URL the place you’ll be able to paste the Imgur URL into the field that looks and hit input.

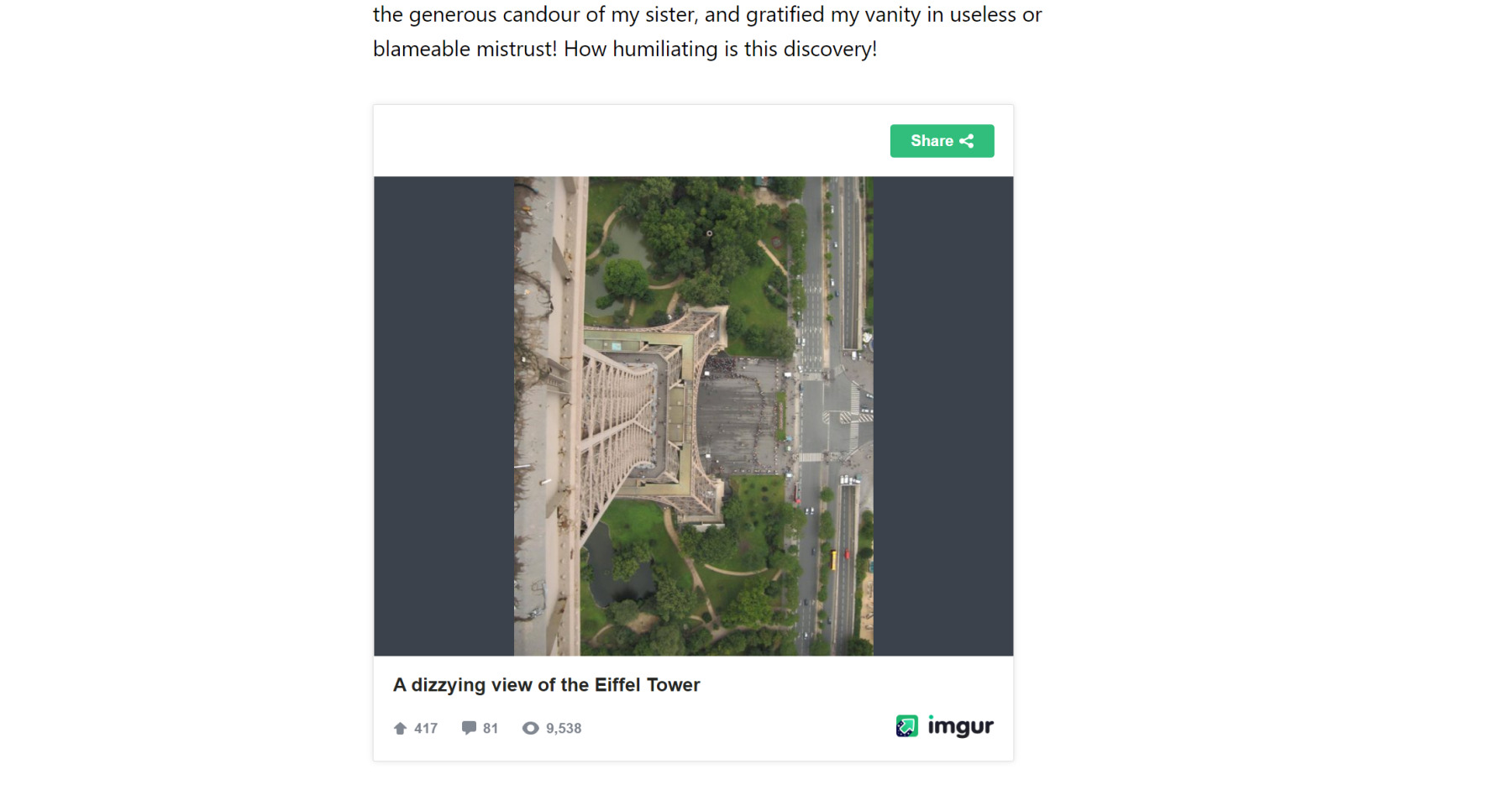
The picture will routinely be added for your put up. Preview the Imgur picture put up to peer the way it seems to be together with your theme and different content material.

That’s all there’s to it! Subsequent, we’ll discover the few settings and choices of the Imgur embed block in WordPress.
Imgur Embed Block Settings and Choices
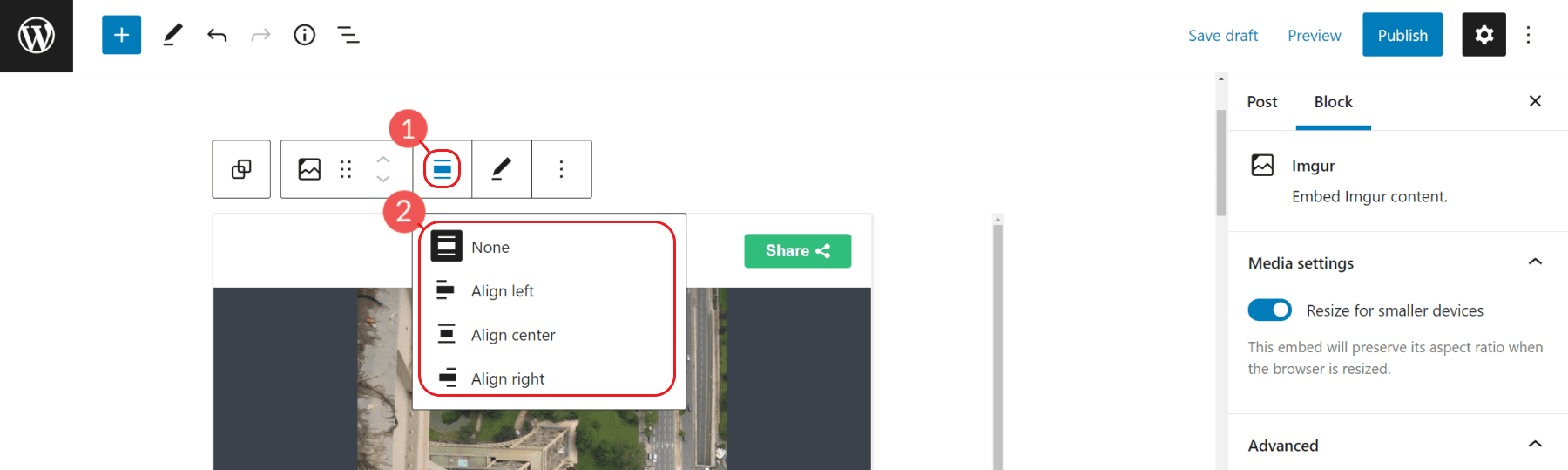
The block toolbar for the Imgur Embed block has 4 choices for alignment on a web page. Each and every of those shifts the Imgur embed at the web page in keeping with the selected alignment. If None is selected, then default settings take impact.
- None – No alignment this is decided on the Block degree
- Align left – Make the block left-aligned.
- Align heart – Make the block alignment targeted.
- Align correct – Make the block right-aligned.

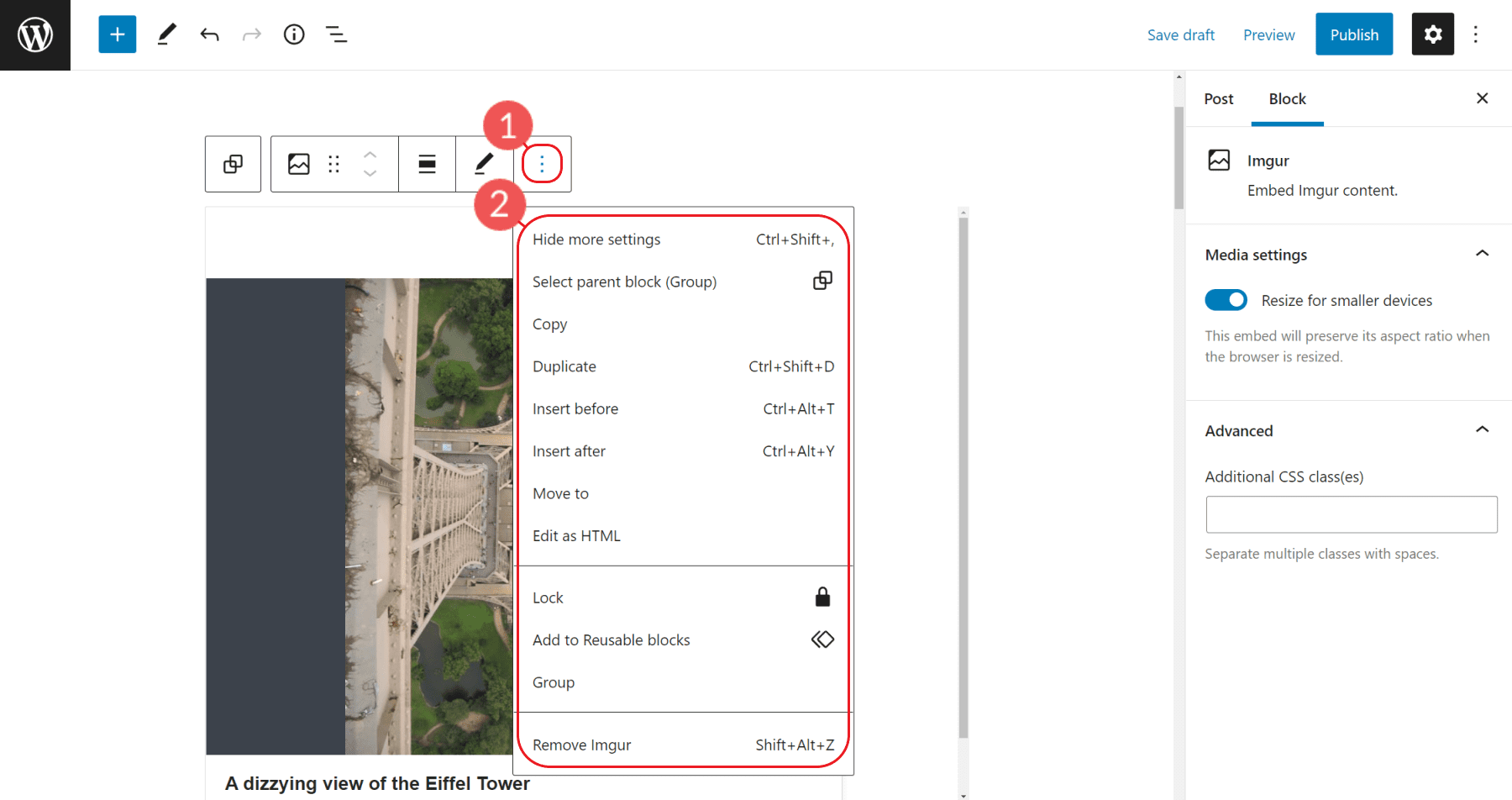
By means of clicking at the Instrument Bar’s ellipsis icon, you’ll see common Block instructions and choices. Those are to be had for many each and every form of default block and no longer only for Imgur embeds.
There are run-of-the-mill shortcuts like Replica and Reproduction at the block degree. Further choices are the block editor explicit instructions to Insert Prior to, Insert After, Transfer To, and Edit as HTML.
Finally, there are the choices to Lock the block in position, Upload the Block to Reusable Blocks, and Staff which teams a couple of blocks in combination as a form of unit.

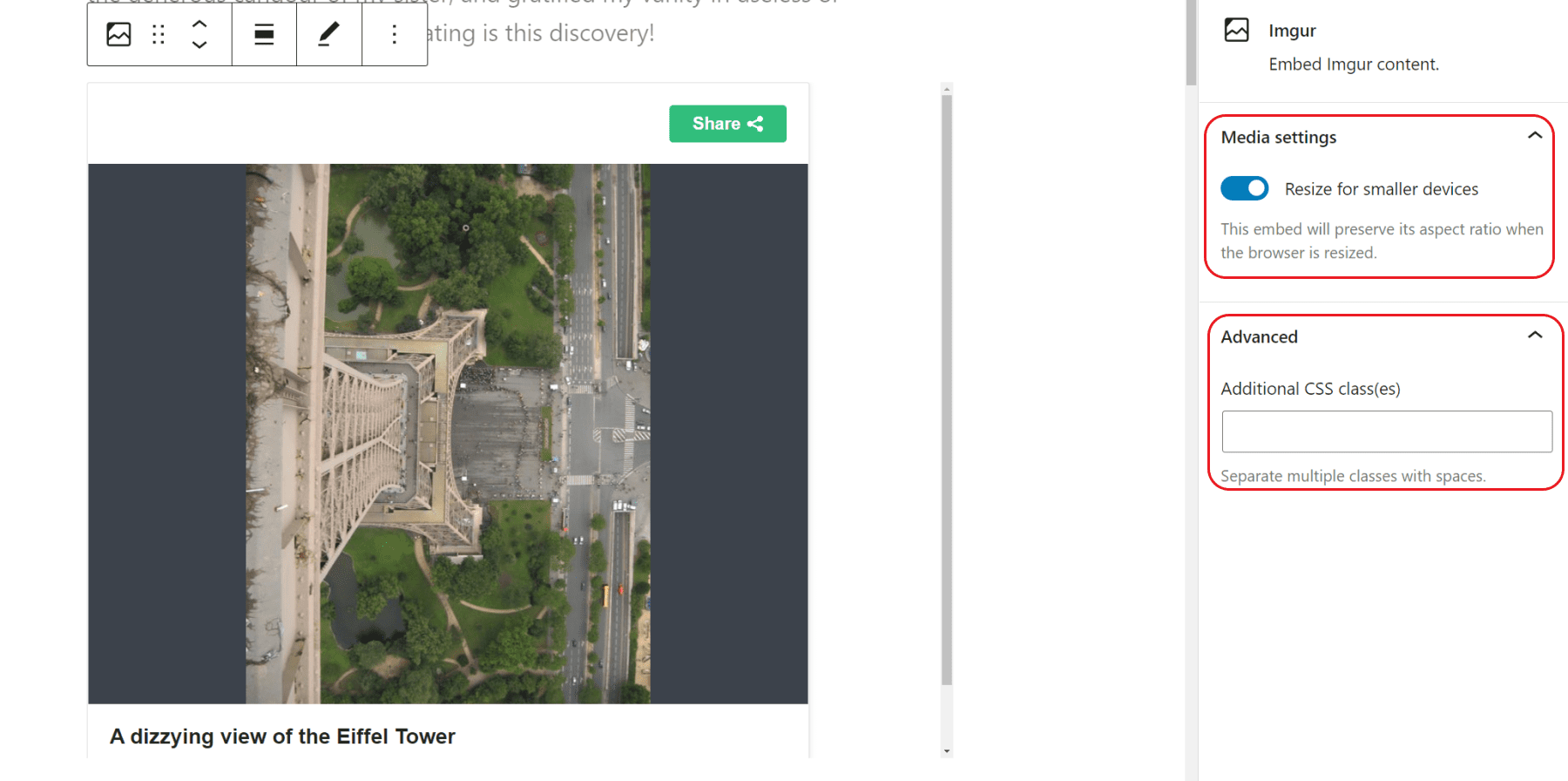
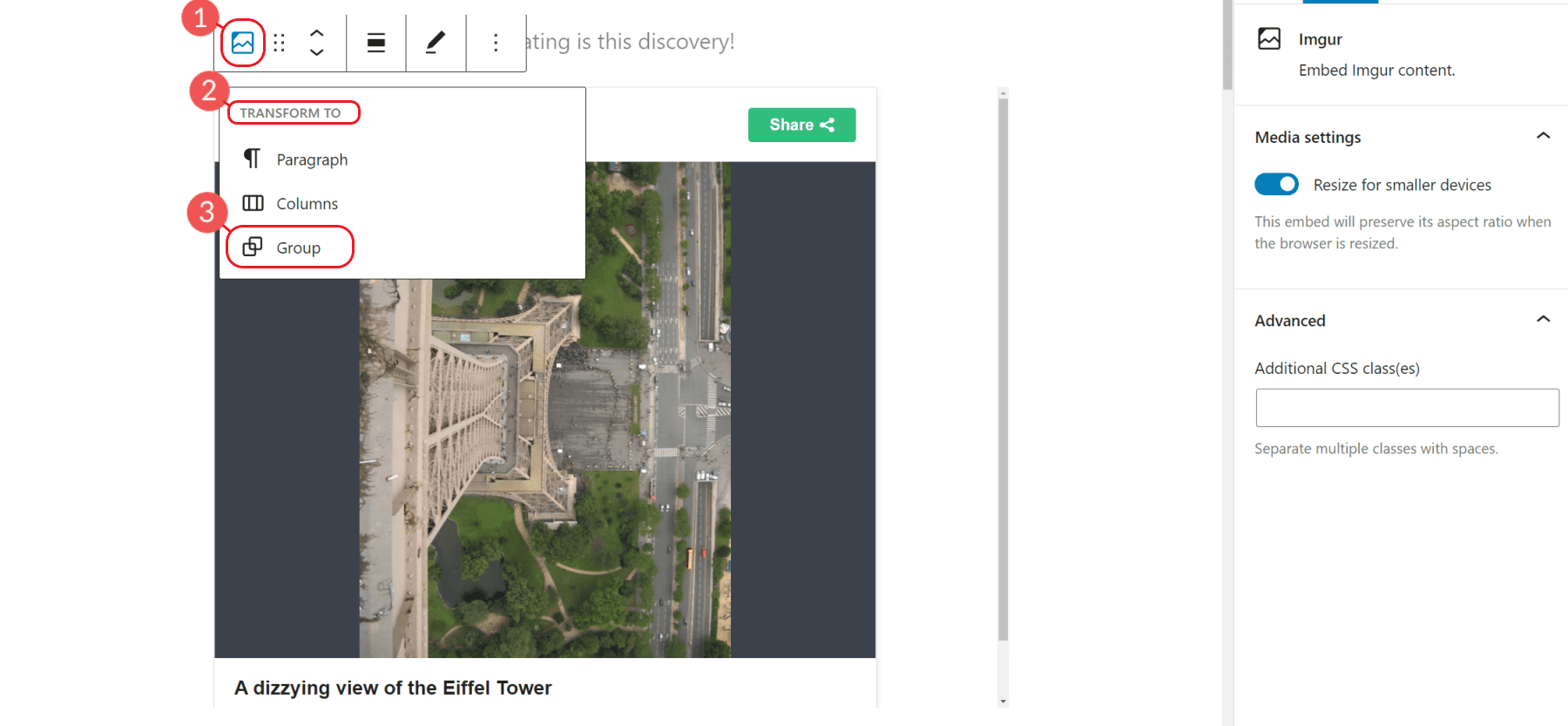
You’ll be able to trade the content material’s habits for viewing on a telephone throughout the Imgur Block Settings on Media Settings. The Toggle transfer turns responsive resizing on or off for smaller gadgets. The default surroundings is about to on, however in the event you understand it behaves poorly for you, you’ll be able to flip the surroundings off.
There could also be the choice so as to add a CSS Elegance to the block particularly. In case you are enhancing this block’s types by way of CSS, you’d assign the category within the Complex settings phase.

For extra styling choices, the Imgur Embed block will also be transformed to a Staff.

This permits for spacing, typography, and background colour settings to be implemented to the entire block.
Moreover, within the Staff’s Complex Settings, there could also be the choice so as to add an HTML Anchor ID for developing anchor hyperlinks.
Imgur Phrases and Prerequisites
It’s value citing that there are boundaries on how you utilize Imgur on a website online. Here’s a phrase from Imgur:
Please word that Imgur’s Phrases of Provider limit the use of Imgur as a content material supply community, hotlinking grownup or unlawful photographs, torrents, picture web hosting for business functions, or websites that duplicate Imgur’s personal capability.
However for many use instances, the use of the Imgur embed block is totally protected and an effective way to percentage your photographs.
Conclusion
In conclusion, the WordPress Imgur Embed Block is a handy gizmo to make use of when you wish to have to embed an Imgur picture to your WordPress put up or web page. All you wish to have is the URL of the Imgur picture and the Imgur Embed Block will do the remainder. Give it a shot!
For extra, take a look at all of our WordPress block editor tutorials.
Do you could have any questions on find out how to use this WordPress block? Let’s speak about them within the feedback phase beneath!
Featured Symbol by way of imgur / imgur.com
The put up Find out how to Use the WordPress Imgur Embed Block gave the impression first on Sublime Topics Weblog.
WordPress Web Design