Do you wish to have to create a popup that looks when guests click on on a hyperlink or a picture to your web site?
It is a confirmed approach to develop your electronic mail checklist. It’s more practical because it begins with an motion taken by means of a person. Common websites steadily use it to supply an optin incentive to get much more subscribers.
On this article, we’ll display find out how to open a WordPress popup on click on of a hyperlink or a picture, step-by-step.

What Is an ‘On Click on’ Popup Shape?
On-click popup paperwork are lightbox popups that open when a person clicks on a hyperlink, button, or symbol to your WordPress web page.
Most often, popups seem on web pages when a person arrives or when they’re about to depart. On-click popup paperwork are prompted by means of person interplay.
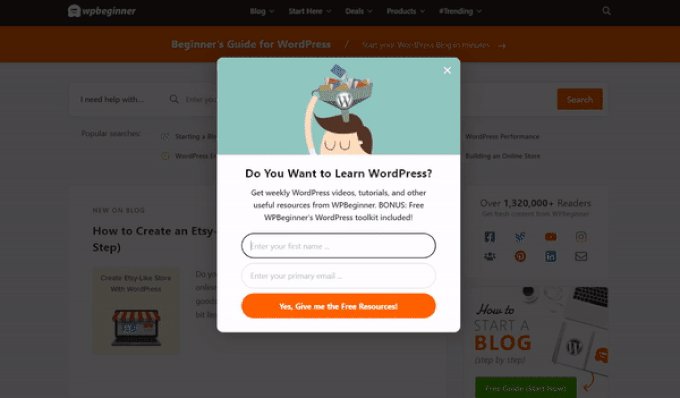
We additionally use on-click popups on WPBeginner to develop our electronic mail checklist. As an example, a popup will seem when a person clicks the e-mail icon within the sidebar subsequent to all social icons.

Why Are On-Click on Popup Paperwork So Efficient?
On-click popup shape is efficacious as it makes use of the tough Zeigarnik impact. It is a mental theory that states customers who get started an motion themselves are much more likely to complete it.
When any person clicks a hyperlink or button to cause your popup, they’ve already proven pastime. When the shape popup seems, they’ll be much more likely to make use of it.
For instance, you’ll use an on-click popup to supply a lead magnet. This can be a loose downloadable useful resource like an e-book or PDF record that customers can get in alternate for his or her electronic mail deal with.
Then again, there are alternative ways to make use of on-click popups to your web page. As an example, you’ll ask customers to assert a discount code, be informed extra a couple of product, fill-out surveys, and extra.
That being mentioned, let’s check out find out how to simply make an on-click lightbox popup on your web page.
Growing an On-Click on Popup in WordPress
One of the best ways to create an on-click popup is by means of the usage of OptinMonster. It’s the popup plugin for WordPress and lead technology tool.
First, you’ll want to join an OptinMonster account. You’ll want the Professional account (or upper) as it comprises the MonsterLinks™ function that allows you to create on-click popups.
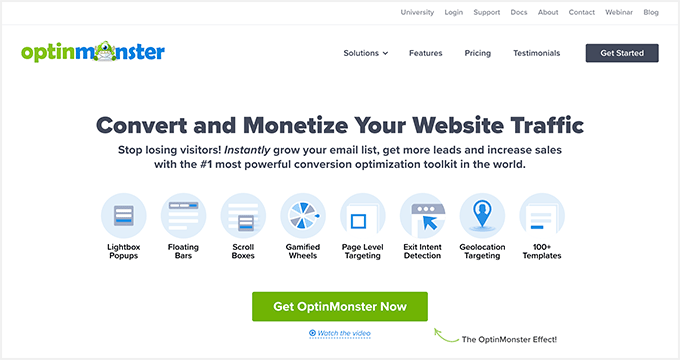
Merely consult with the OptinMonster web page and click on the ‘Get OptinMonster Now’ button to get began.

Subsequent, you want to put in and turn on the OptinMonster plugin to your WordPress web page. For lend a hand, see our step by step information on find out how to set up a WordPress plugin.
This allows you to attach your OptinMonster account for your WordPress web site.
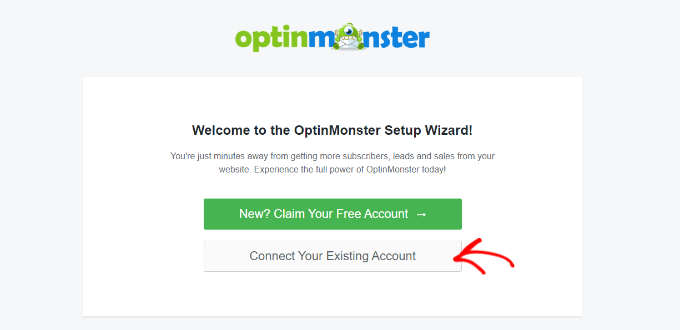
When you’ve activated the plugin, you’ll want to attach your account. You must be taken to the Welcome web page robotically for your WordPress dashboard.
Pass forward and click on the ‘Attach Your Current Account’ button.

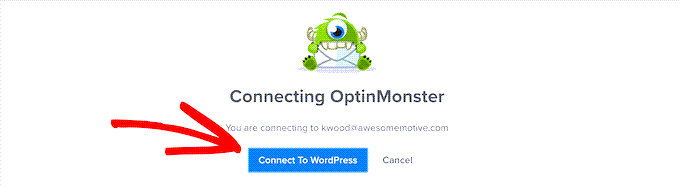
After that, a brand new window will open.
You’ll be able to click on the ‘Hook up with WordPress’ button so as to add your web site to OptinMonster.

When you’ve hooked up your OptinMonster account for your WordPress web site, you’ll create your on-click popup.
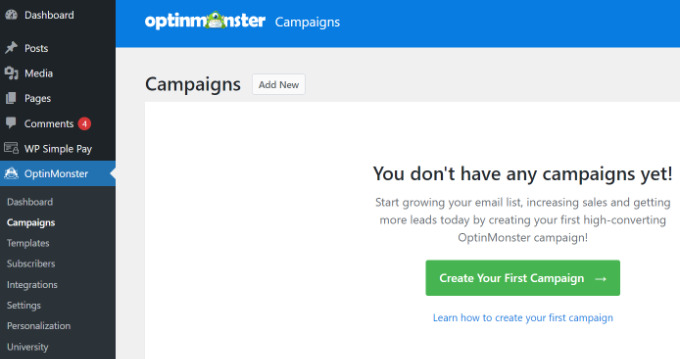
Merely cross to OptinMonster » Campaigns out of your WordPress dashboard and click on the ‘Create Your First Marketing campaign’ button.

You’ll be taken directly to the OptinMonster web page.
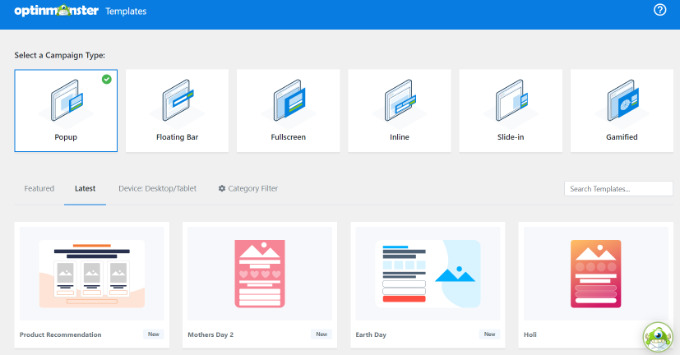
The Marketing campaign Sort must already be set to Popup. If now not, simply click on on Popup to make a choice it. Subsequent, you’ll want to make a choice a marketing campaign template.

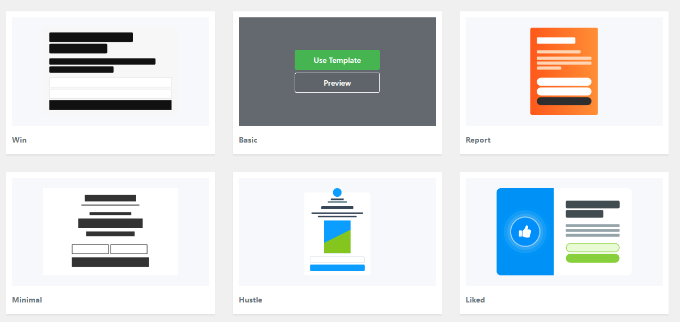
You’ll have the ability to alter the template precisely how this appears later. We’re going to make use of the ‘Elementary’ template for this instructional.
Merely run your cursor over the template and click on the ‘Use Template’ button.

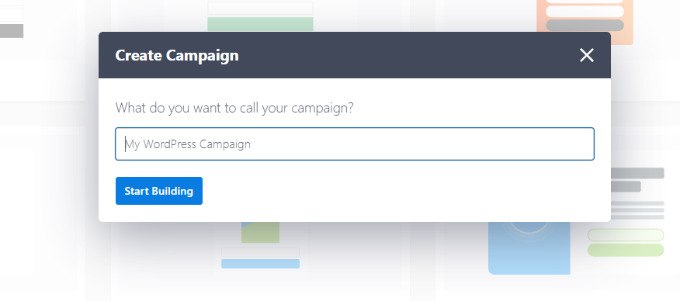
Now, you’ll be brought on to go into a reputation on your marketing campaign. That is only for you. The customers won’t see it.
Merely input a reputation and click on the ‘Get started Construction’ to create your popup.

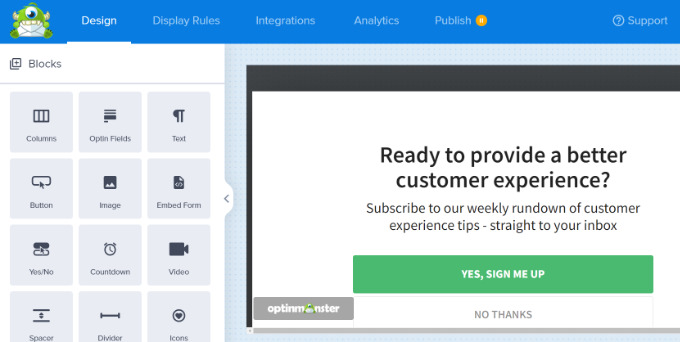
OptinMonster will robotically load up the template within the drag-and-drop marketing campaign builder.
You’ll be able to edit the default textual content and upload or take away parts out of your template. Merely drag blocks from the menu to your left and drop them at the template.

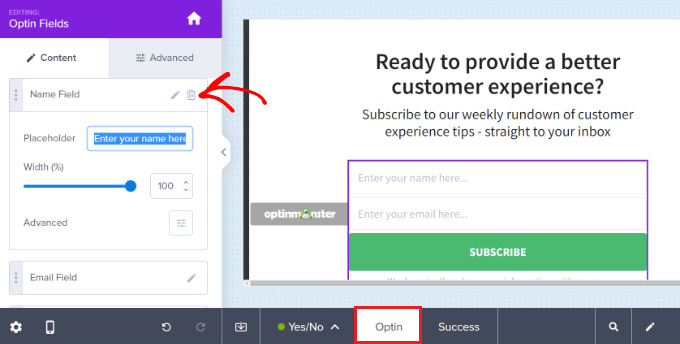
You’ll be able to additionally take away any part within the shape by means of clicking on it and the usage of the menu choices to the left. As an example, we can take away the ‘Title’ box from the shape.
First, you’ll want to click on at the ‘Optin’ tab on the backside of the display. After that, click on at the box to make a choice it, and also you’ll see the to be had choices within the left column, together with the choice to take away it.

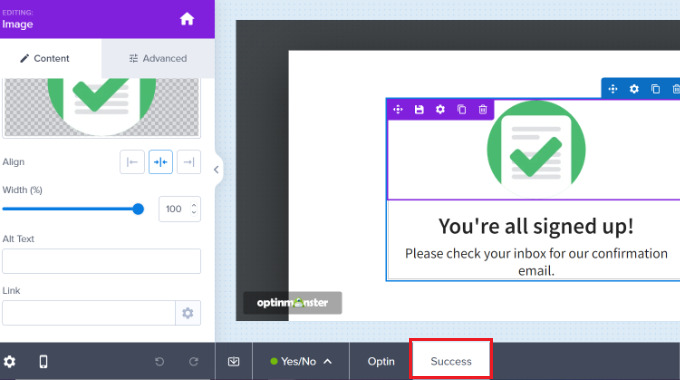
Upon getting designed the popup, your next step is to design the Luck view, which individuals see after filling out the shape.
Merely transfer to the ‘Luck’ view on the best of the display.

You’ll be able to edit the luck view identical to you edited the optin view. As an example, you might wish to alternate the textual content or come with a hyperlink to obtain a lead magnet.
Connecting Your Popup to Your E mail Checklist
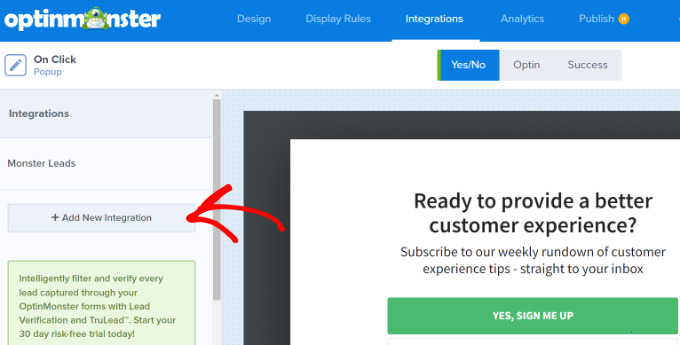
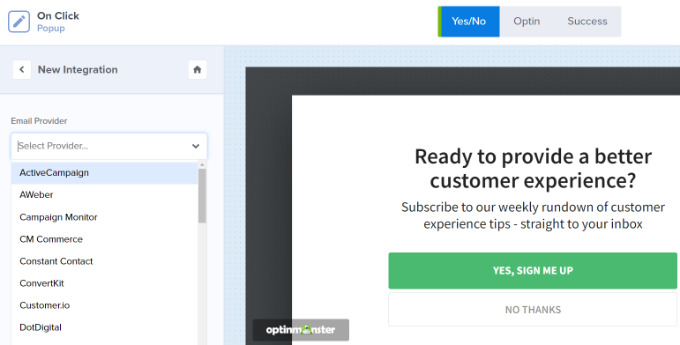
When you’re glad together with your popup, click on at the Integrations tab on the best of the display. You’ll want to hyperlink OptinMonster for your electronic mail advertising provider to be able to upload other people for your electronic mail checklist.
From right here, click on the ‘+ Upload New Integration’ button at the left-hand facet of the display.

Subsequent, you’ll make a selection your electronic mail supplier from the dropdown checklist.
From right here, merely practice the directions to glue it to OptinMonster.

Atmosphere Your Popup to Seem On Click on
Now, you want to configure your popup to look when the person clicks a hyperlink.
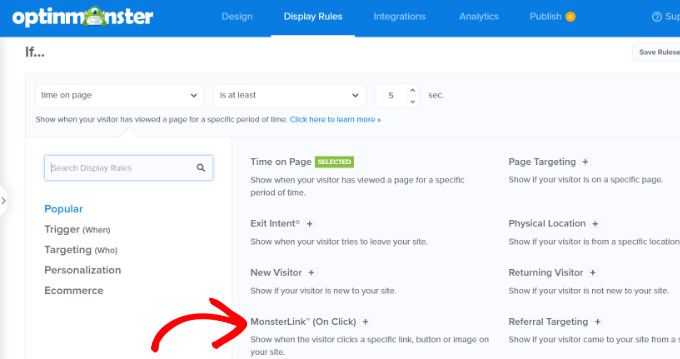
Pass forward and click on at the Show Laws tab on the best of the display.

The default show rule set by means of OptinMonster is ‘time on web page.’ Because of this the default pop-up will seem after the person has been taking a look at that web page for a definite period of time.
Then again, you’ll click on the dropdown and make a selection the ‘MonsterLink™’ (On Click on)’ choice as a substitute.

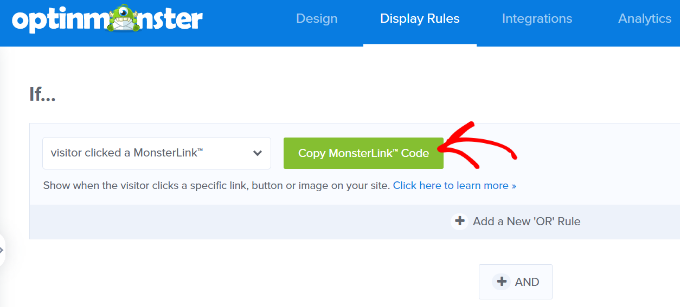
After that, you must see your MonsterLink™ within the show laws.
You’ll be able to click on the button to replicate your MonsterLink™ Code. You’ll want this in a second.

Making Your On-Click on Popup Are living
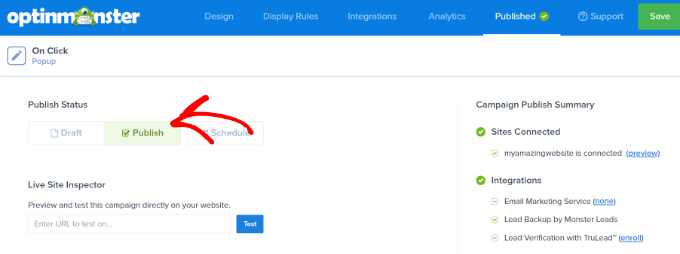
Subsequent, you’ll cross to the ‘Printed’ tab on the best of the web page and alter your marketing campaign’s standing from ‘Draft’ to ‘Submit.’

When you’ve executed that, click on the ‘Save’ button on the best of the display and shut the marketing campaign builder.
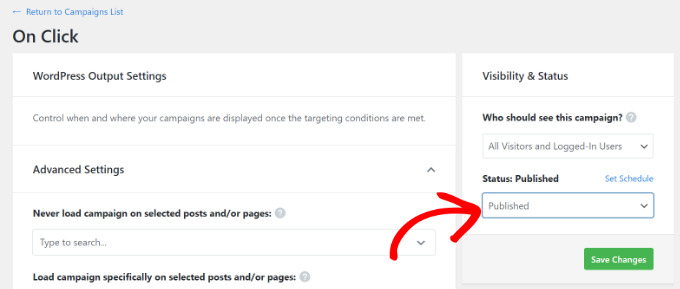
Subsequent, you’ll see the ‘WordPress Output Settings’ on your marketing campaign. You’ll be able to click on the ‘Standing’ dropdown menu and alter it from ‘Pending’ to ‘Printed.’ When that’s executed, click on the ‘Save Adjustments’ button.

Including Your MonsterLink to Your WordPress Website online
Now, you want so as to add the particular MonsterLink™ for your web site. For those who didn’t reproduction this previous, you’ll get it by means of going again to the ‘Show Laws’ surroundings on your marketing campaign.
First, you’ll want to create a brand new publish or web page, or edit the only the place you wish to have so as to add your hyperlink.
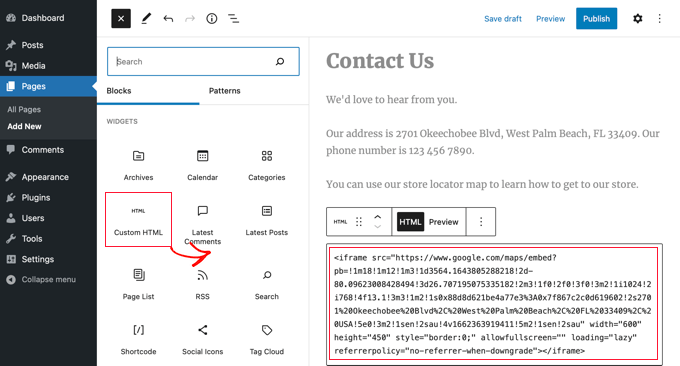
The MonsterLink™ is HTML code, so you want to stick it right into a customized HTML block.
Whilst you’re within the WordPress content material editor, click on the (+) button so as to add a Customized HTML block.

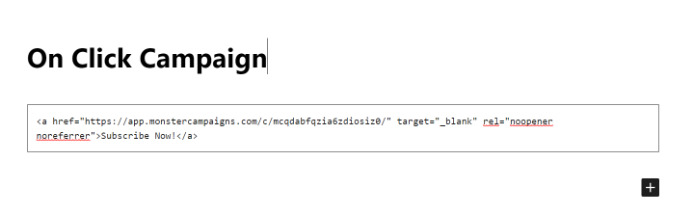
Now, reproduction your MonsterLink™ into that block. It must glance one thing like this:
You’ll be able to alternate the phrases ‘Subscribe Now!’ to no matter textual content you wish to have to make use of on your hyperlink.

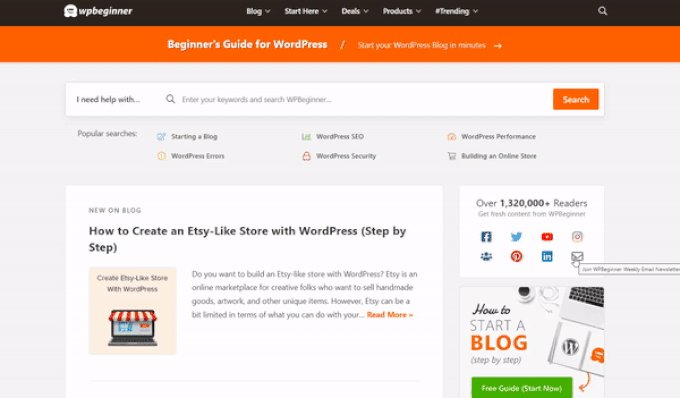
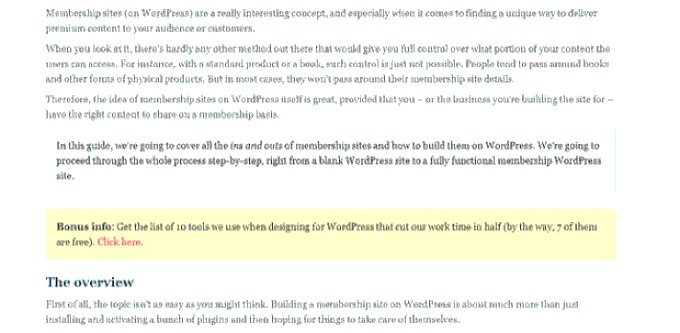
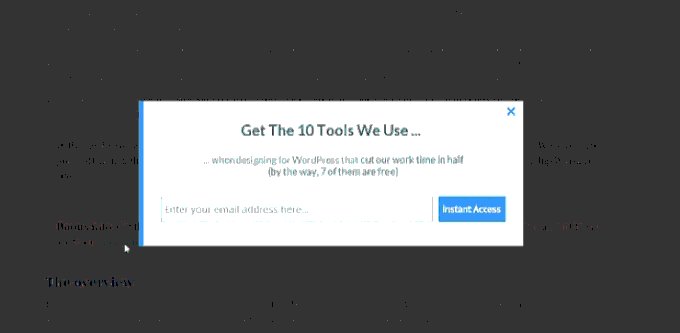
When you’ve positioned the hyperlink, you’ll preview your web page or publish to make sure it’s running.
Right here’s our hyperlink in motion. Observe we’ve carried out some styling to the textual content to create a field with higher textual content to lend a hand advertise the lead magnet:

Tip: You’re now not restricted to simply textual content hyperlinks the usage of MonsterLinks™. You’ll be able to additionally use MonsterLink with call-to-action buttons, pictures, banners, or navigation menus to your web page.
We are hoping this instructional helped you learn to cause a WordPress popup shape on click on. You may additionally wish to see our instructional on find out how to accelerate your WordPress web site and our final WordPress search engine marketing information.
For those who preferred this newsletter, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally in finding us on Twitter and Fb.
The publish Find out how to Open a WordPress Popup Shape On Click on of Hyperlink or Symbol first gave the impression on WPBeginner.
WordPress Maintenance