Do you wish to have to ship your shoppers a chit code every time they depart a product assessment in your WooCommerce retailer?
Rewarding shoppers who depart critiques in your on-line retailer builds loyalty and ends up in extra gross sales.
On this article, we’ll display you tips on how to ship a chit after a WooCommerce product assessment.

Why Ship a Coupon After a Buyer Leaves a Evaluation?
Generally while you’re buying groceries on-line, you’ll wish to learn critiques from different shoppers ahead of you are making a purchase order. Certain critiques lend a hand to construct believe and self belief in your online business and merchandise, and shoppers generally tend to spend extra when a trade has excellent critiques.
Alternatively, many shoppers don’t depart critiques even if they’re proud of your online business.
A sensible method to inspire your shoppers to depart critiques is to ship a chit code as a easy thanks.
Coupons are a good way to advertise your on-line retailer and make extra gross sales. WooCommerce comprises easy coupon capability out of the field, and you’ll get extra options through selecting the proper WordPress coupon code plugin.
Manually sending a message to each buyer who leaves a assessment may change into a large number of paintings, so we’ll display you tips on how to automate the method.
With that being mentioned, let’s check out tips on how to simply ship a chit code when a buyer leaves a product assessment in your WooCommerce store.
Sending a Coupon After a WooCommerce Product Evaluation
The very first thing you want to do is set up and turn on the Uncanny Automator plugin. Uncanny Automator is the most efficient WordPress automation plugin.
The Professional model has tight integration with WooCommerce that permits you to create all sorts of automated workflows to your on-line retailer.
For extra main points, see our step-by-step information on how to install a WordPress plugin.
Upon activation, you are going to even be requested to put in the free version of Uncanny Automator. This gentle model of the plugin is restricted in options however is used as the bottom for the Professional model.
Subsequent, you want to navigate to the Automator » License Activation web page to go into your license key. You’ll in finding this knowledge beneath your account at the Uncanny Automator web page.

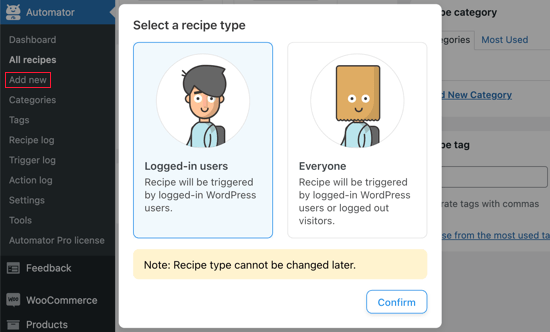
Now we’re in a position to create an automatic workflow to ship coupon codes. Uncanny Automator calls those Recipes. Merely navigate to the Automator » Upload new web page to create your first recipe.
You’ll be requested to choose whether or not you wish to have to create a Logged-in recipe or an Everybody recipe. You must make a choice ‘Logged-in customers’ after which click on the Ascertain button.

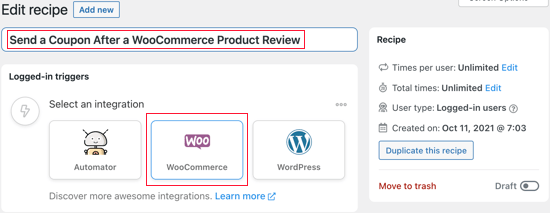
Subsequent, you’ll want to input a name for the recipe.
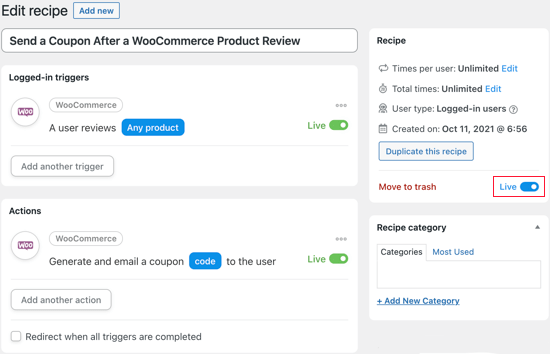
Your shoppers received’t see this, it’s to your personal reference. We’ll name the recipe ‘Ship a Coupon After a WooCommerce Product Evaluation’.

Surroundings Up the Uncanny Automator Cause
Subsequent, you want to select the situation that may cause the motion. You must get began through clicking the WooCommerce icon beneath ‘Choose an integration’.
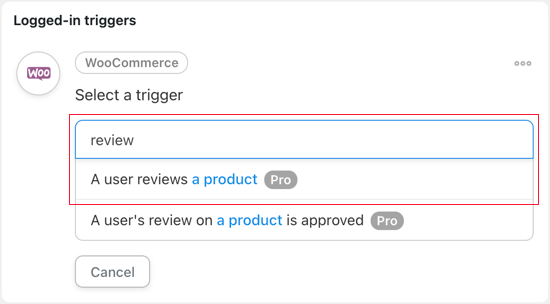
You’ll now see a listing of WordPress triggers. You want to seek for ‘assessment’ and select the cause known as ‘A consumer critiques a product’.

If you happen to would favor to approve the consumer’s assessment ahead of the coupon code is distributed, then make a choice the cause known as ‘A consumer’s assessment on a product is licensed’.
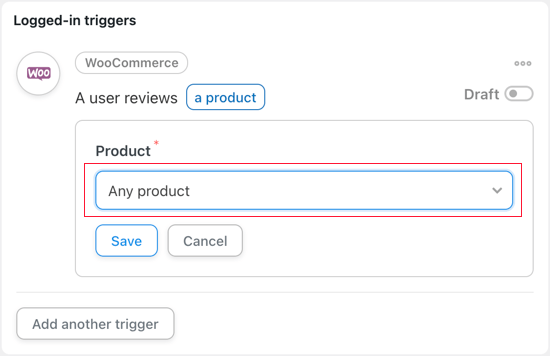
Subsequent, you want to choose whether or not the Uncanny Automator workflow will likely be prompted when the consumer critiques any product or most effective positive merchandise. For this instructional, we can stick with the default surroundings, ‘Any product’.

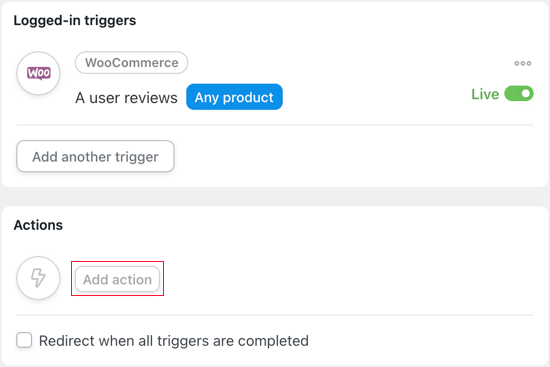
When you click on the Save button, you’ve gotten effectively arrange the cause for this recipe.
Surroundings Up the Uncanny Automator Motion
Now it’s time to arrange the motion. This will likely be a bit of extra paintings as a result of there are a large number of techniques you’ll configure a chit. You must start through clicking the ‘Upload motion’ button.

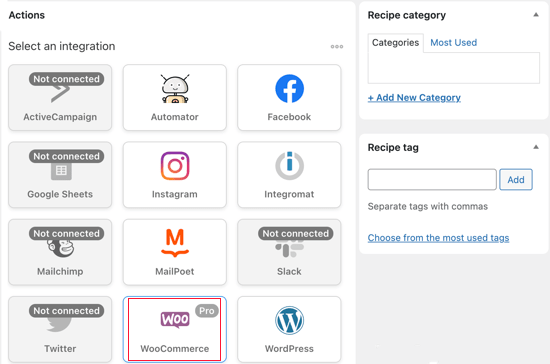
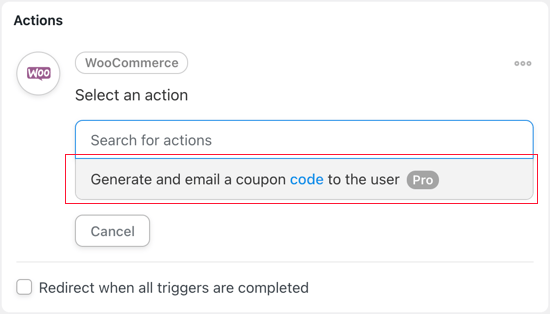
When the consumer leaves a product assessment, the motion will likely be to ship a WooCommerce coupon code. So that you’ll want to choose WooCommerce from the checklist of integrations.

Just one WooCommerce motion is to be had, ‘Generate and electronic mail a chit code to the consumer’. That’s simply what we wish to do, so that you must make a choice that choice now.

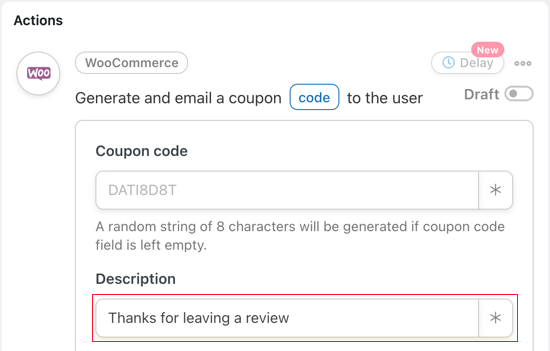
Now you’ll want to make a decision which coupon you wish to have to ship to the buyer. If you happen to already created a coupon, then input its code within the ‘Coupon code’ box.
Differently, you’ll depart the mechanically generated code within the field to create a brand new coupon. That’s what we’ll do for this instructional.

Subsequent, you want to kind in an outline for the coupon. We’ll name it ‘Thank you for leaving a assessment.’
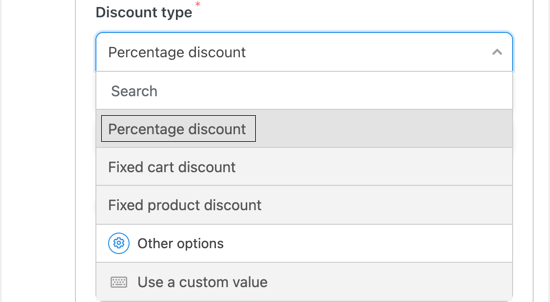
The following box lets in you to select the kind of cut price you want to be offering. The decisions are proportion cut price, mounted cart cut price, mounted product cut price, and customized price.

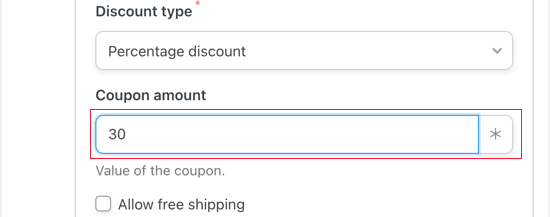
For this instructional, we’ll make a choice ‘Share cut price’. Subsequent, you’ll want to kind within the proportion quantity of cut price that you just want to be offering. We’ll kind 30 to provide the buyer a 30% cut price on their acquire.

You’ll additionally select to supply free shipping. We’ll depart the field unchecked.
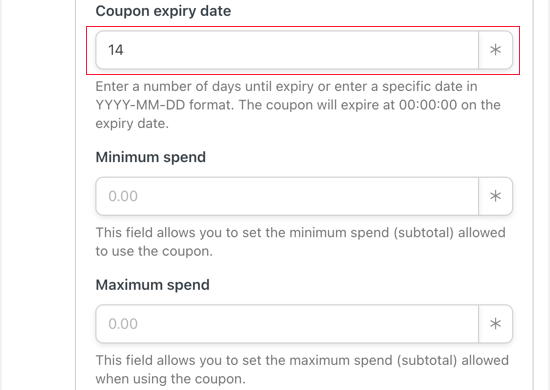
The following box permits you to set an expiry date for the coupon. If you happen to don’t need the coupon to run out, then simply depart the sector clean.
Differently, you’ll kind the choice of days and then the coupon will expire or kind within the expiration date immediately. If you happen to kind the date, then you definately must remember to use the structure YYY-MM-DD.

We’ll kind the quantity 14. That implies the coupon will expire two weeks when we ship it to the reviewer.
You’ll additionally set a minimal and most spend quantity for the coupon. We’ll depart the ones fields clean so the coupon applies to any acquire.
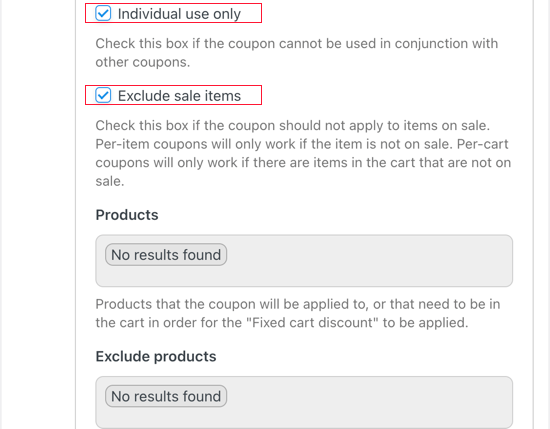
There are a selection of alternative restrictions we will be able to observe to the coupon. The primary of those is ‘For particular person use most effective’. We’ll take a look at that field in order that the coupon can’t be blended with different coupons at the identical acquire.

You’ll additionally make certain that the coupon can’t be used with pieces which are already on sale on your online store. We’ll take a look at that field.
There are a large number of different settings you’ll observe in your coupon, similar to the power to have it observe most effective to positive merchandise. We’ll depart the ones settings unchanged and scroll all the way down to the ‘Utilization restrict in step with coupon’ code.
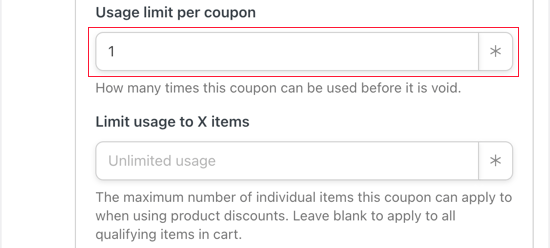
We most effective wish to give the product reviewer a unmarried cut price, so within the ‘Utilization restrict in step with coupon’ box, we’ll kind the number one.

You’ll additionally restrict the choice of pieces the consumer should purchase in that transaction. For this instructional, we’ll depart the sector clean so they are able to acquire as many pieces as they prefer.
We’ll scroll previous a couple of extra settings till we get to the e-mail phase on the backside of the web page.
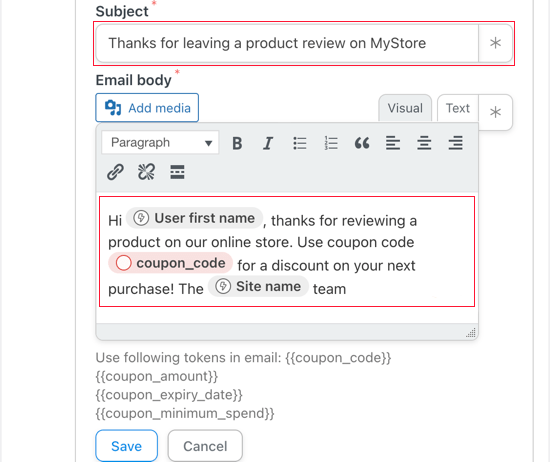
You’ll want to input an electronic mail matter line within the ‘Topic’ box. Make certain it’s transparent and descriptive, so your shoppers will likely be much more likely to open the e-mail.

You’ll additionally customise the frame of the e-mail. You could love to thank the buyer for leaving a product assessment and allow them to know slightly in regards to the coupon code you’re sending them.
Be sure you click on the Save button to save lots of your motion settings.
Activating the Uncanny Automator Recipe
Now your recipe is whole however inactive. It is important to transfer the recipe toggle button on the proper of the web page from Draft to Reside.

That’s it! Now that your recipe is are living, the following time anyone leaves a product assessment, they’re going to obtain a chit code of their inbox as a thanks.
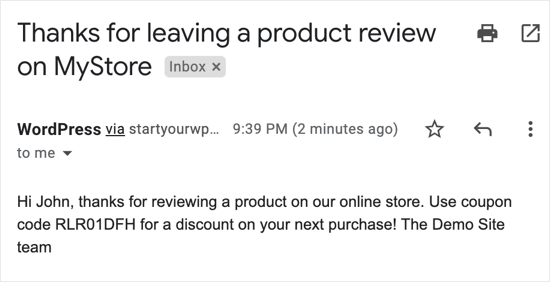
To check this, we left a product assessment on our take a look at WooCommerce retailer, and in a while in a while gained this electronic mail.

We are hoping this instructional helped you learn to ship a chit after a WooCommerce product assessment.
You may additionally wish to be informed how to create an email newsletter the fitting manner, or take a look at our checklist of the best WooCommerce plugins for your store.
If you happen to favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll additionally in finding us on Twitter and Facebook.
The submit How to Send a Coupon After a WooCommerce Product Review seemed first on WPBeginner.
WordPress Maintenance