It’s time once more for our per 30 days Divi Show off the place we check out 10 superb Divi web pages made via our neighborhood individuals. Every month we show off the most efficient Divi web pages that had been submitted from our neighborhood and as of late we need to proportion with you the highest ten web pages for the month of February. During the publish, I’ll indicate a few of my favourite design options that draw me to each and every of the internet sites.
I am hoping you prefer them!
Divi Design Show off: New Submissions from February 2019
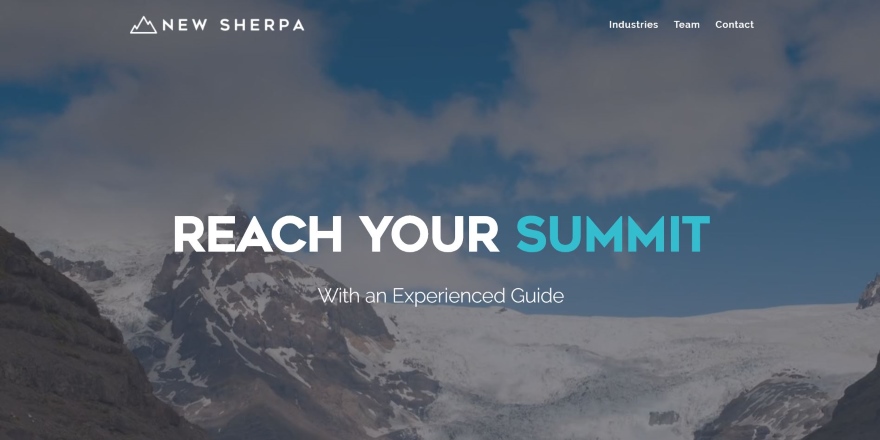
1. New Sherpa

This web page used to be submitted via Gregory Little. It is a one-page design. The entire-screen header presentations a background video that transitions to some other video as you scroll. You’ll be able to in reality see each on the similar time all over the transition. The header makes use of huge textual content with a depressing blue/inexperienced branded colour to create a tagline. An About segment makes use of the similar font circle of relatives and styling to turn the corporate’s center of attention. A touch CTA is positioned over a full-width symbol adopted via blurbs with icons styled with the branded colours. The Control Workforce segment displays the founding individuals with knowledge and hyperlinks to learn extra, which finds extra strains of textual content, all in branded colours.
2. Sea Jets

This web page used to be submitted via George Paratsokis. The header features a shadow impact and a styled CTA button that fits the web page’s branded colours. Pictures are printed throughout the display screen as animated packing containers wipe around the space as you scroll to the segment, which additionally finds the styled buttons. Titles are written with a sublime script font that sticks out. The structure itself presentations knowledge and pictures in two columns in an alternating design. It makes use of numerous white-space to show off the design. A CTA features a background symbol with overlay and sublime fonts, displayed with a field shadow. The footer is attention-grabbing. It has a background in a mild grey silhouette with all the touch data over it.
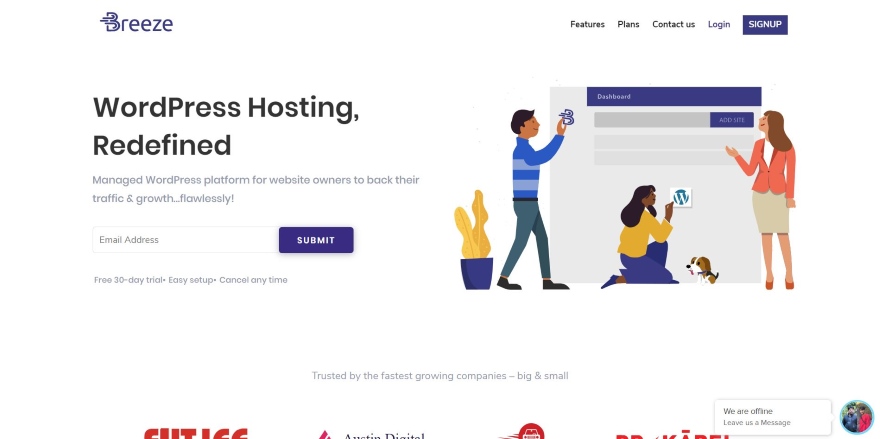
3. Breeze

This web page used to be submitted via Sakshi Behl. The web page makes use of a easy structure with a couple of styled parts to make it stand out. The header presentations the tagline with an electronic mail opt-in shape subsequent to a graphic to assist outline the web page. Shopper emblems are displayed in an offset structure. Blurbs display the advantages over a styled background trend that sits along side the display screen. The options segment is attention-grabbing. It presentations a screenshot subsequent to descriptions. Every description has a identify. Clicking at the identify finds the textual content for that description. A styled line subsequent to the identify turns into darker to turn which identify is chosen. The pricing tables additionally glance attention-grabbing towards the blue background. The steered plan is proven with a field shadow to face out.
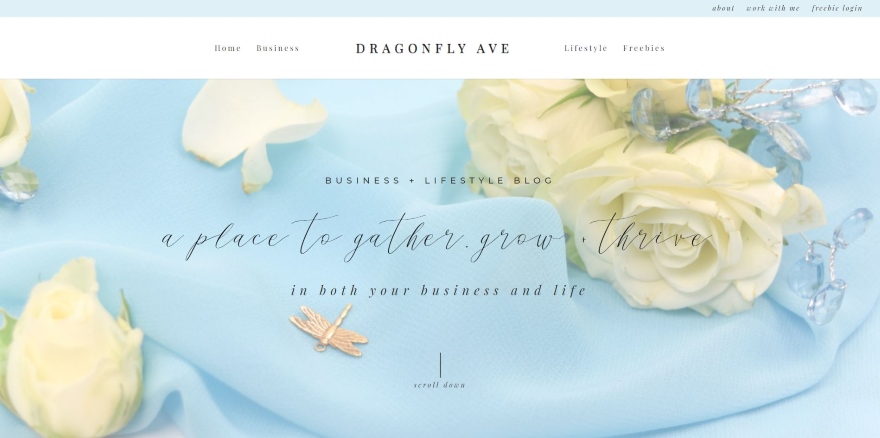
4. Dragonfly Ave

This web page used to be submitted via Marci Angeles. This web page makes use of comfortable colours and floral pictures to draw the objective target market. A number of web page hyperlinks are displayed to at least one aspect within the best bar whilst the header displays the menu focused. The outline and tagline are proven in different fonts over the full-screen background symbol. A full-width electronic mail opt-in is styled with a mild blue background and makes use of a graphic of a key to turn that the customer can unencumber knowledge. The weblog posts are proven in one column with a sidebar- all with matched styling. The weblog posts come with the similar sidebar. An embedded Instagram feed displays the newest pictures.
5. Parris Mfg. Corporate

This web page used to be submitted via Joseph Brown. This web page makes amusing use of pictures to painting the previous west. It presentations a full-screen background with a graphic paying homage to clouds above the menu and a identify beneath the menu. An animated layer of mud strikes around the display screen in 3D. The clouds come down in the back of the menu on scroll, which then appears to be like extra like a painted segment. The following segment displays a fence background with sought after posters for the pages. The posters animate on hover as for those who’ve touched them. The footer has a mountain vary and cowboys in black with a depressing inexperienced sky with the menu. The store pages position pieces over a western background. The pieces are proven in sepia and are colorized on hover. The product pages position the pictures over the fence background. The web page makes nice use of pictures.
6. imparaqui

This web page used to be submitted via Pascal Claro. The web page makes use of orange to white gradients for the hero segment and CTA, and orange highlights all through the web page for buttons, icons, and textual content. The hero segment displays the emblem with buttons to log in or see classes. Beneath those a number of playing cards display probably the most adopted classes. The playing cards display knowledge on the best, a picture, identify, excerpt, and button- all styled to check the web page and come with hover animation. They stand out over the background gradient. The classes web page makes use of this similar design. Opinions are proven in a testimonial slider. Sources are displayed with orange icons over a depressing symbol with a marginally of orange in an overlay.
7. Phoenix Construction

This web page used to be submitted via Andre Villanueva. It has a full-screen background with a styled trend and a tagline in a fascinating font and swirly graphics. Scrolling finds the header which incorporates the similar font for the menu pieces. The font and swirlies are extensively utilized within the brand, which seems in different places all through the web page, together with an About segment that makes use of the emblem in a single aspect and multi-colored textual content within the different. It has a number of backgrounds in parallax with blue or crimson overlays. One of the attention-grabbing sections displays slanted photographs with packing containers in the back of them that slant in the wrong way. Different pages use this segment and a equivalent segment with symbol and impressive borders with padding. The web page makes superb use of daring colour.
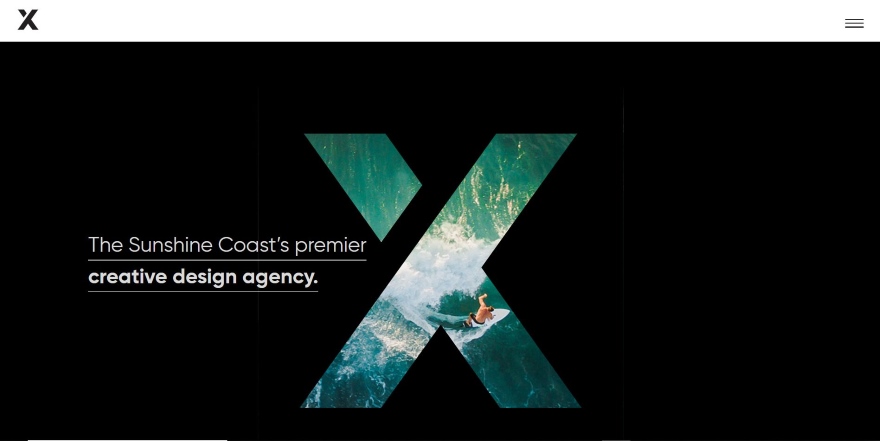
8. Marx Ingenious

This web page used to be submitted via PK SON. The massive brand is positioned within the middle of a black background. The brand is a cutout. In the back of it presentations a picture in parallax. White textual content displays the tagline with the principle level in daring. A piece concerning the corporate supplies hyperlinks with arrows that adjust location on hover. A slider overlaps two sections and makes use of verticle dots for navigation. Tasks are showcased in a multi-column structure with sublime pictures. It has a neat name to motion that displays a 3D model of the emblem on one aspect over a mild grey background and textual content at the different over a black background- tying the design again to the header. I just like the menu. Clicking at the hamburger icon opens the menu in full-screen, appearing navigation in a single aspect and a picture with knowledge within the different.
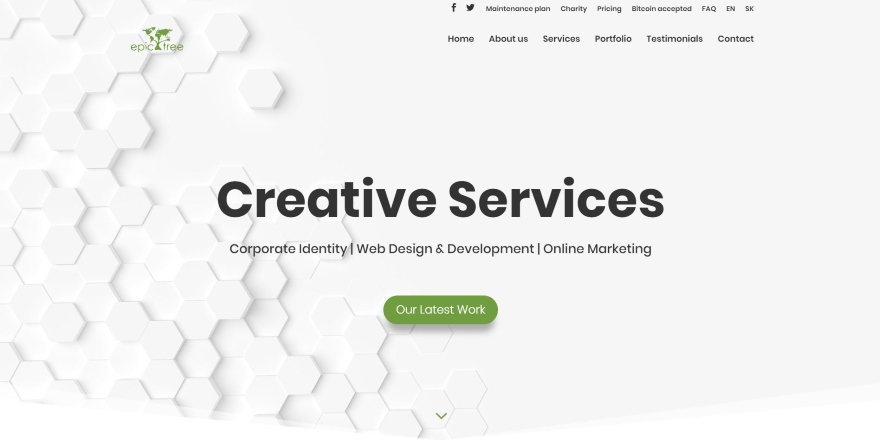
9. Epic Tree

This web page used to be submitted via Ľubomír Mičúch. This one-page web page has a background trend fabricated from hexagons that show in parallax in the back of the tagline and CTA button. A number of sections display the corporate’s products and services and data in two columns with graphics on one aspect and textual content with a CTA at the different. The graphics are made up of branded inexperienced parts that fit the buttons and highlights all through the web page. The segment of counters is attention-grabbing. It displays inexperienced numbers over a background symbol of mountains with an overlay in parallax and wavy segment dividers. A equivalent segment creates a CTA. A piece that displays paintings numbers each and every of the initiatives in an alternating structure. Shopper icons have rounded backgrounds with field shadows. The web page comprises styled testimonials, toggles, social observe, touch shape, and extra.
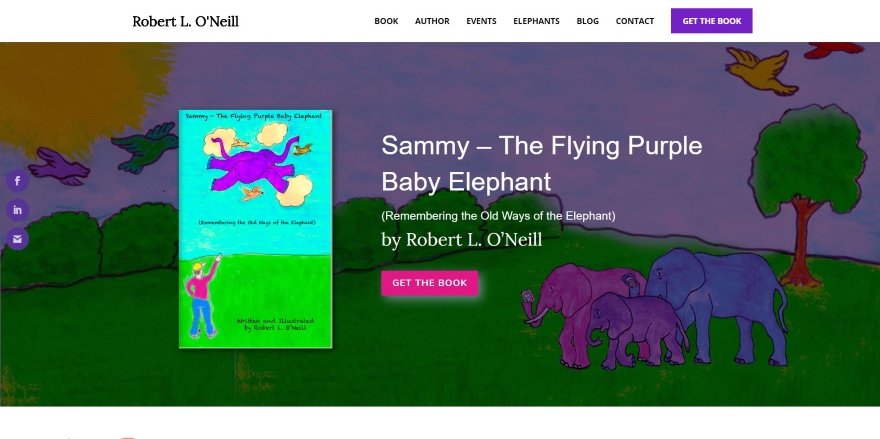
10. Robert L. O’Neil

This web page used to be submitted via Masha Goltsova-Lanoue. This writer’s web page makes use of colour and art work to draw the objective target market. The hero segment displays a CTA with the ebook duvet, description, and button to purchase- all positioned over a background that incorporates art work from the ebook. An About segment supplies knowledge with a button to look extra subsequent to a picture of the objective target market studying the ebook. The entire buttons use other colours from the ebook. A testimonial slider makes use of the branded crimson because the background. A number of CTAs invite the reader to buy books, be informed extra, or learn concerning the writer. Backgrounds come with art work from the books, together with the footer. The art work is even used because the preload graphic. I love how the store web page displays testimonials. The structure is modest and makes nice use of colour.
In Remaining
That’s our 10 easiest neighborhood Divi web page submissions for the month of February. Those websites glance superb and as all the time we need to thank everybody to your submissions!
In the event you’d like your individual design thought to be please be happy to electronic mail our editor at nathan at sublime topics dot com. Remember to make the topic of the e-mail “DIVI SITE SUBMISSION”.
We’d additionally like to listen to from you within the feedback! Let us know what you prefer about those web pages and if there may be the rest they’ve carried out you need us to show at the weblog.
Featured symbol by means of MJgraphics / shutterstock.com
The publish Divi Design Showcase: New Submissions from February 2019 gave the impression first on Elegant Themes Blog.
WordPress Web Design