Are you searching for a default WordPress generated CSS cheat sheet?
WordPress routinely provides some CSS categories to other parts in maximum subject matters. Those default CSS categories can be utilized to taste the ones parts for your WordPress theme.
On this article, we’ll display you the default WordPress generated CSS cheat sheet. We’ll additionally speak about find out how to simply to find CSS categories and find out how to upload tradition CSS categories each time you want them.

Why Be told Concerning the Default WordPress-Generated CSS?
WordPress routinely generates and provides default CSS categories to other parts in your WordPress website online.
WordPress theme builders can then use those CSS categories to taste commonplace spaces of all WordPress websites. That may come with the content material space, sidebars, widgets, navigation menus, and extra.
Understanding the ones CSS categories is useful if you’re finding out WordPress theme construction or just looking to create a kid theme in your personal website online.
It additionally is helping you temporarily taste sure parts for your WordPress theme by way of including tradition CSS with out developing your individual theme.
Be aware: You don’t have to be told CSS with a purpose to alternate your theme types or create a tradition theme. In the event you desire to not learn how to code, then you’ll use a drag and drop builder like SeedProd. We’ll communicate extra about it later within the article.
That being mentioned, let’s check out the default WordPress generated CSS categories.
Default Frame Elegance Types
The frame tag in HTML comprises the entire format construction of any internet web page which makes it very important in any WordPress theme design.
WordPress provides a number of CSS categories to the frame space that theme designers can use to taste the frame container.
// Added when a website online is the usage of a right-to-left language e.g. Arabic, Hebrew
.rtl {}
// Added when domestic web page is being displayed
.domestic {}
// Added when weblog web page is being displayed
.weblog {}
// Added when an Archive web page is being displayed
.archive {}
// Added when a date founded archive is displayed
.date {}
// Added on seek pages
.seek {}
// Added when pagination is enabled
.paged {}
// Added when an attachment web page is displayed
.attachment {}
// Added when a 404 error web page is displayed
.error404 {}
// Added when a unmarried submit is dispayed comprises submit ID
.unmarried postid-(identification) {}
// Added when a unmarried attachment is displayed. Contains attachment ID
.attachmentid-(identification) {}
// Added when a unmarried attachment is displayed. Contains attachment mime-type
.attachment-(mime-type) {}
// Added when an writer web page is displayed
.writer {}
// Added when an writer web page is displayed. Contains writer identify.
.author-(user_nicename) {}
// Added when a class web page is displayed
.class {}
//Added when a class web page is displayed. Contains class slug.
.category-(slug) {}
// Added when a tag web page is displayed.
.tag {}
// Added when a tag web page is displayed. Contains tag slug.
.tag-(slug) {}
// Added when a guardian web page is displayed.
.page-parent {}
// Added when a kid web page is displayed. Contains guardian web page ID.
.page-child parent-pageid-(identification) {}
// Added when a web page is displayed the usage of web page template. Contains web page template document identify.
.page-template page-template-(template document identify) {}
// Added when seek outcomes are displayed.
.search-results {}
// Added when seek returns no outcomes.
.search-no-results {}
// Added when a logged in person is detected.
.logged-in {}
// Added when a paginated web page is displayed. Contains web page quantity.
.paged-(web page quantity) {}
// Added when a paginated unmarried merchandise is displayed. Contains web page quantity.
.single-paged-(web page quantity) {}
// Added when a paged web page form is displayed. Contains web page quantity.
.page-paged-(web page quantity) {}
// Added when a paged class web page is displayed. Contains web page quantity.
.category-paged-(web page quantity) {}
// Added when a paged tag web page is displayed. Contains web page quantity.
.tag-paged-(web page quantity) {}
//Added when a paged date founded archive web page is displayed. Contains web page quantity.
.date-paged-(web page quantity) {}
// Added when a paged writer web page is displayed. Contains web page quantity.
.author-paged-(web page quantity) {}
// Added when a paaged seek web page is displayed. Contains web page quantity.
.search-paged-(web page quantity) {}
As you’ll see, those categories come with all kinds of stipulations that you’ll goal for your CSS types.
As an example, if you happen to sought after the ‘Information’ class web page to have a distinct background shade, then you’ll upload the next tradition CSS.
.category-news {
background-color:#f7f7f7;
}
Want a very easy means so as to add CSS and code snippets in WordPress? Take a look at the unfastened WPCode plugin to future-proof your code snippets.
Default Publish Taste Categories
Similar to with the frame component, WordPress provides dynamic categories to the submit parts as neatly.
This component is most often the
post_class() template tag.
>
Here’s a record of one of the most maximum commonplace CSS categories generated by way of the post_class() serve as:
// Provides a category with ID for unmarried pieces
.post-(ID) {}
// Generic submit claass added for unmarried weblog posts.
.submit {}
// Generic web page magnificence added when a unmarried web page is displayed.
.web page {}
// Generic attachment magnificence added to attachment pages.
.attachment {}
// Provides a submit form magnificence e.g. type-post
.form(post-type){}
// Provides a category for submit structure if theme helps posts codecs. E.g. format-standard
.format-(post-format){}
// Added when an merchandise has a featured symbol
.has-post-thumbnail{}
// Added when a sticky submit is displayed
.sticky {}
// Generic magnificence to show an access
.hentry {}
// Categories with classes assigned to a submit. E.g. category-news category-movies
.category-(slug) {}
// Categories with tags assigned to a submit. e.g. tag-photofriday tag-tgif
.tag-(slug) {}
Publish categories can help you taste weblog posts and pages matching other stipulations. As an example, you’ll taste weblog posts filed in a particular class another way the usage of the next tradition CSS:
.category-news {
background-color:#EFEFEF;
}

In the event you don’t see the CSS editor for your WordPress dashboard, then apply our instructional on find out how to repair the lacking WordPress theme customizer.
Default Navigation Menu Categories
WordPress additionally provides CSS categories for your navigation menus. Following are the default categories added to navigation menus by way of default.
// Elegance for Present Web page
.current_page_item{}
// Elegance for Present Class
.current-cat{}
// Elegance for another recent Menu Merchandise
.current-menu-item{}
// Elegance for a taxonomies
.menu-item-type-(taxonomy){}
// magnificence to tell apart submit varieties.
.menu-item-type-(post_type){}
// Elegance for any tradition merchandise that you just added
.menu-item-type-custom{}
// Elegance for the House Hyperlink
.menu-item-home{}
Your WordPress theme may also upload a CSS magnificence to every navigation menu location.
Let’s say your theme assigns primary-menu magnificence to a menu location within header space, then you’ll goal it for your CSS the usage of the next CSS categories.
// container magnificence
#header .primary-menu{}
// container magnificence first unordered record
#header .primary-menu ul {}
//unordered record inside of an unordered record
#header .primary-menu ul ul {}
// every navigation merchandise
#header .primary-menu li {}
// every navigation merchandise anchor
#header .primary-menu li a {}
// unordered record if there may be drop down pieces
#header .primary-menu li ul {}
// every drop down navigation merchandise
#header .primary-menu li li {}
// every drap down navigation merchandise anchor
#header .primary-menu li li a {}
For extra main points, see our information on find out how to taste navigation menus in WordPress.
Default WordPress Widget Categories
Widgets are a very easy solution to show non-content blocks for your WordPress theme. They’re in most cases displayed in devoted widget-ready spaces or sidebars for your WordPress theme.
WordPress provides the next categories to the legacy widgets.
.widget {}
#searchform {}
.widget_search {}
.screen-reader-text {}
.widget_meta {}
.widget_meta ul {}
.widget_meta ul li {}
.widget_meta ul li a {}
.widget_links {}
.widget_links ul {}
.widget_links ul li {}
.widget_links ul li a {}
.widget_archive {}
.widget_archive ul {}
.widget_archive ul li {}
.widget_archive ul li a {}
.widget_archive choose {}
.widget_archive possibility {}
.widget_pages {}
.widget_pages ul {}
.widget_pages ul li {}
.widget_pages ul li a {}
.widget_links {}
.widget_links li:after {}
.widget_links li:prior to {}
.widget_tag_cloud {}
.widget_tag_cloud a {}
.widget_tag_cloud a:after {}
.widget_tag_cloud a:prior to {}
.widget_calendar {}
#calendar_wrap {}
#calendar_wrap th {}
#calendar_wrap td {}
#wp-calendar tr td {}
#wp-calendar caption {}
#wp-calendar a {}
#wp-calendar #nowadays {}
#wp-calendar #prev {}
#wp-calendar #subsequent {}
#wp-calendar #subsequent a {}
#wp-calendar #prev a {}
.widget_categories {}
.widget_categories ul {}
.widget_categories ul li {}
.widget_categories ul ul.kids {}
.widget_categories a {}
.widget_categories choose{}
.widget_categories choose#cat {}
.widget_categories choose.postform {}
.widget_categories possibility {}
.widget_categories .level-0 {}
.widget_categories .level-1 {}
.widget_categories .level-2 {}
.widget_categories .level-3 {}
.recentcomments {}
#recentcomments {}
#recentcomments li {}
#recentcomments li a {}
.widget_recent_comments {}
.widget_recent_entries {}
.widget_recent_entries ul {}
.widget_recent_entries ul li {}
.widget_recent_entries ul li a {}
.textwidget {}
.widget_text {}
.textwidget p {}
Then again, as WordPress strikes to block-based widget spaces, you’ll now upload other blocks for your widget spaces and every considered one of them generates CSS categories dynamically.
We’ll display you find out how to to find those CSS categories later on this article.
Default Remark Shape Categories
Feedback are the engagement hub for plenty of WordPress internet sites. Styling them is helping you supply customers a cleaner extra attractive revel in.
WordPress provides the next default CSS categories to assist theme builders taste remark space.
/*Remark Output*/
.commentlist .respond {}
.commentlist .respond a {}
.commentlist .alt {}
.commentlist .abnormal {}
.commentlist .even {}
.commentlist .thread-alt {}
.commentlist .thread-odd {}
.commentlist .thread-even {}
.commentlist li ul.kids .alt {}
.commentlist li ul.kids .abnormal {}
.commentlist li ul.kids .even {}
.commentlist .vcard {}
.commentlist .vcard cite.fn {}
.commentlist .vcard span.says {}
.commentlist .vcard img.picture {}
.commentlist .vcard img.avatar {}
.commentlist .vcard cite.fn a.url {}
.commentlist .comment-meta {}
.commentlist .comment-meta a {}
.commentlist .commentmetadata {}
.commentlist .commentmetadata a {}
.commentlist .guardian {}
.commentlist .remark {}
.commentlist .kids {}
.commentlist .pingback {}
.commentlist .bypostauthor {}
.commentlist .comment-author {}
.commentlist .comment-author-admin {}
.commentlist {}
.commentlist li {}
.commentlist li p {}
.commentlist li ul {}
.commentlist li ul.kids li {}
.commentlist li ul.kids li.alt {}
.commentlist li ul.kids li.byuser {}
.commentlist li ul.kids li.remark {}
.commentlist li ul.kids li.depth-{identification} {}
.commentlist li ul.kids li.bypostauthor {}
.commentlist li ul.kids li.comment-author-admin {}
#cancel-comment-reply {}
#cancel-comment-reply a {}
/*Remark Shape */
#reply { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#writer { }
#electronic mail { }
#url { }
#remark
#put up
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.form-allowed-tags { }
.form-submit
For extra main points, see our information on find out how to taste feedback in WordPress.
Discovering WordPress Block Categories
The WordPress block editor dynamically generates CSS categories for blocks.
To seek out those CSS categories, you’ll wish to upload that individual block to a submit or web page. After that, you want to click on at the Preview button to peer the block in motion.
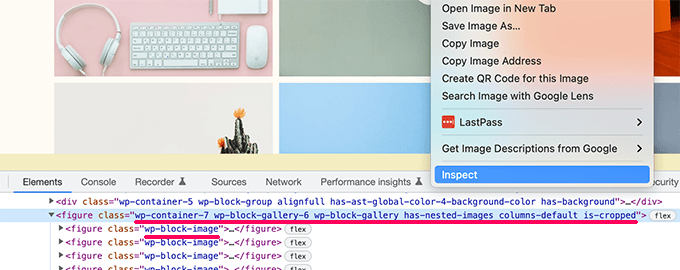
Within the preview tab, take your mouse to the block that you simply added and choose Check up on software by way of right-clicking.

Within the developer console, you’ll see the HTML generated by way of the block. From right here, you’ll see the CSS categories added by way of the block.
Within the screenshot above, we’re taking a look on the Gallery block’s CSS categories. You’ll be able to then use those CSS categories to taste the gallery block for your WordPress theme.
Including Your Personal Customized CSS Categories in WordPress
Now, default WordPress CSS categories are moderately complete. Then again, their function is to basically supply theme builders a standardized framework to construct with.
In your particular person website online, it’s possible you’ll wish to upload tradition CSS for spaces the place you won’t be capable of discover a default CSS magnificence to focus on.
In a similar way, infrequently it’s possible you’ll simply wish to make a small alternate on a particular submit or web page with out making use of it to your whole theme.
Happily WordPress will provide you with a number of simple tactics so as to add CSS categories in numerous spaces.
Upload Customized CSS Categories to a Block Throughout the Block Editor
If you wish to temporarily upload a tradition CSS magnificence to a particular submit or web page, then one of the simplest ways to do this is by way of the usage of the block editor.
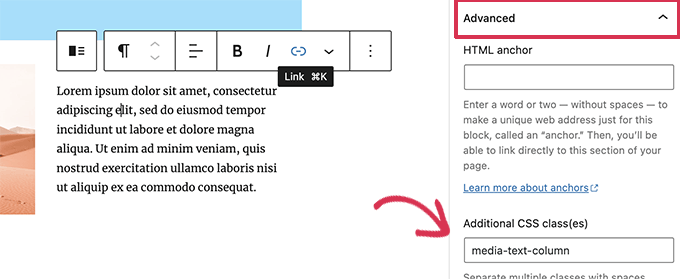
Merely edit the submit or web page after which choose the block the place you need so as to add tradition CSS magnificence. Underneath block settings, click on at the complicated panel and upload the identify in your CSS magnificence.

Don’t put out of your mind to avoid wasting your adjustments by way of clicking at the Replace button.
You’ll be able to now use this magnificence so as to add tradition CSS code that may handiest impact this actual block on this explicit submit or web page.
In WordPress Navigation Menus
You’ll be able to additionally upload tradition CSS for your WordPress navigation menu pieces. Let’s say you need to transform a menu merchandise into button, then this technique is useful.
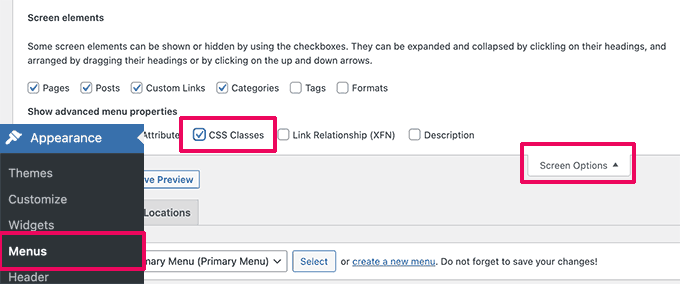
Merely pass to the Look » Menus web page and click on at the Display screen Choices button on the best correct nook of the display.
From right here, you want to test the field subsequent to CSS categories possibility.

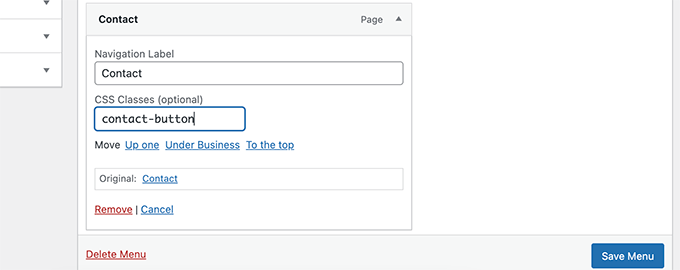
Subsequent, you want to scroll down and click on to extend the menu merchandise the place you need so as to add the tradition CSS magnificence.
You’ll understand a box categorized CSS categories. Move forward and upload your tradition CSS magnificence right here.

Don’t put out of your mind to click on at the Save Menu button to retailer your adjustments.
You’ll be able to now use this tradition CSS magnificence to taste that individual menu merchandise another way.
Bonus: Simply Design a WordPress Theme With out Writing CSS Code
Finding out to taste your WordPress theme with tradition CSS is a extremely helpful talent. Then again, some customers might merely need a option to design their WordPress theme with out ever writing CSS code.
For this, you’ll want SeedProd. It’s the best possible WordPress web page builder software available on the market that lets you simply create tradition subject matters with out writing any code.

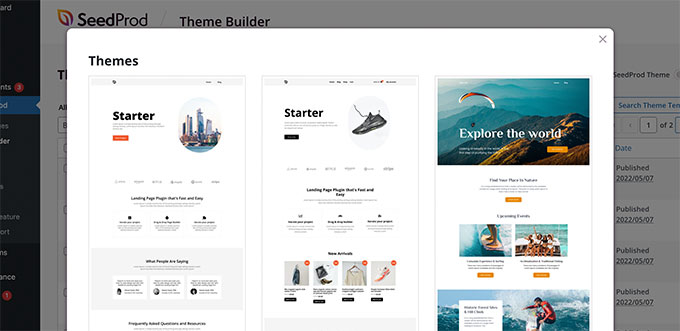
SeedProd comes with waiting to make use of subject matters that you’ll use as an place to begin.
You’ll be able to additionally create a theme from scratch by way of manually developing templates.

You’ll be able to then edit your tradition theme the usage of an intuitive drag and drop web site construction interface.
Merely drop blocks for your design to create your individual layouts.

You’ll be able to additionally simply alternate any merchandise with easy level and click on. You’ll be able to use your individual colours, background, fonts, and extra.
For extra main points, see our step-by-step educational on find out how to simply create a tradition WordPress theme with out writing any code.
We are hoping this text helped you to find the default WordPress generated CSS cheat sheet. You may additionally wish to see our information to solving maximum commonplace WordPress mistakes or see our skilled comparability of the best possible reside chat device for small trade.
In the event you appreciated this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Fb.
The submit Default WordPress Generated CSS Cheat Sheet for Novices first gave the impression on WPBeginner.
WordPress Maintenance