We’ve all had it occur to us: we attempt to select an possibility on a website online, and proper earlier than we click on, the web page jumps away and we finally end up clicking one thing we didn’t imply to. Doh!
Like a sport of “down low, too sluggish”, this website online conduct makes us really feel sluggish and annoyed. Thankfully, website online builders at the moment are incentivized to toughen their web page enjoy with the discharge of Google’s Core Web Vitals; a suite of metrics that assist web page homeowners measure and toughen the person enjoy in their internet pages.
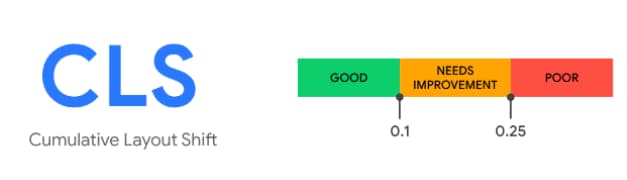
Cumulative Structure Shift is this sort of key metrics that measures the “jumpiness” of a website online and the way it hastily strikes as components load. Let’s take a better have a look at how this metric works, and the way you’ll be able to be certain your individual website online is following very best practices so that you rank upper on search engines like google and yahoo and supply your customers with a greater enjoy.
What’s Cumulative Structure Shift?
Cumulative Structure Shift (or CLS) is a measure of the way a lot a webpage hastily shifts throughout its lifestyles. As an example, if a website online customer loaded a web page and, whilst they have been studying it, a banner a lot and the web page jumps down, that will represent a big CLS ranking.
In conjunction with Biggest Contentful Paint (the period of time it takes to load the most important piece of content material) and First Enter Extend (how lengthy it takes for a web page to be interactive or “clickable”), CLS is a part of Google’s Core Internet Vitals. Google’s internet crawlers measure CLS on every web page they index.
What reasons Cumulative Structure Shift?
Web page shifts occur when content material a lot at other speeds and reasons the format to switch and alters what the viewer is taking a look at. Ads loading slowly, movies of unknown measurement all of sudden showing, or DOM components being dynamically added are all attainable reasons of CLS.
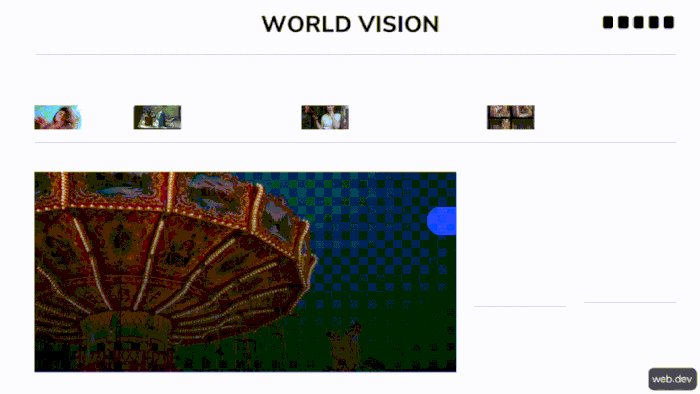
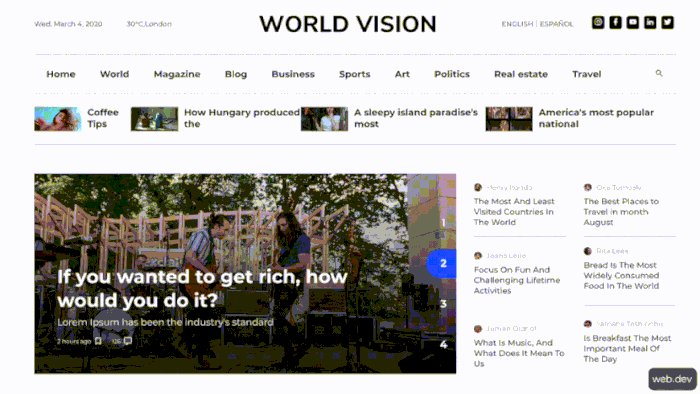
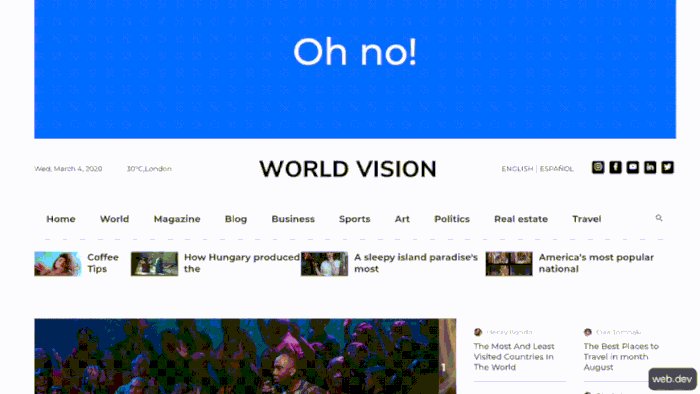
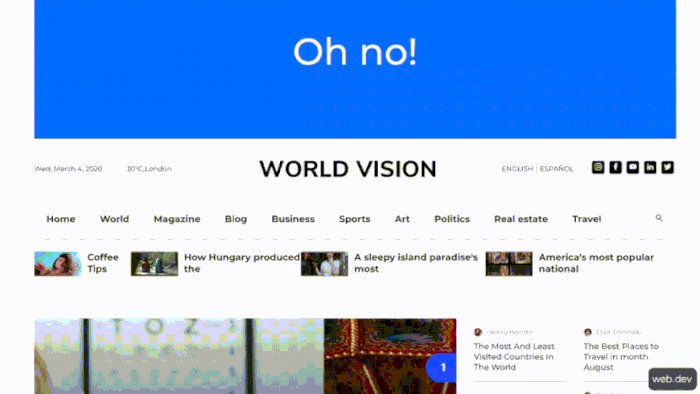
The instance beneath displays what occurs when an advert banner is loaded after the remainder of the webpage a lot. The content material is driven down, and the person enjoy is negatively impacted.

It may be tough to understand in case your customers are experiencing CLS, as a result of no longer each and every software or surroundings operates in the similar approach. If you happen to’re loading your website online in a building surroundings you will have components cached or they is also loading in the neighborhood. Customized internet content material according to cookies will behave another way for each and every customer, particularly relying on their location. Plus, cell customers will have an overly other enjoy – a small shift on a internet browser is also huge to any person viewing the web page on a small display screen. In point of fact the one option to perceive your customers’ enjoy is to measure CLS, which we’ll pass over beneath.
Why is CLS necessary?
Working out CLS is important for 2 causes: your guests’ enjoy and your seek engine rating.
Your guests have top expectancies with regards to your web page’s efficiency. In 2020, 93% of people reported leaving a website online as it didn’t load correctly.
Jumpy web pages that load in items or with sudden conduct will reason your guests to seek out every other website online to browse. And in the event that they do stick round, a top CLS ranking is prone to reason usability issues like opting for the mistaken possibility, trying out too early, or lacking portions of your website online altogether.
This downside is best exacerbated through the huge collection of web customers who’re surfing on their smartphones. When viewing your web page on a small display screen, any jumps and format shifts at the website online are positive to have a large have an effect on on mobile user experience.
Optimizing your web page and lowering your cumulative format shift is very important to offering shoppers with a just right enjoy.
Secondly, Google ranks websites according to their web page efficiency. A greater person enjoy ends up in the next seek rating. In case your web page doesn’t meet the criteria that Google lays out of their Core Internet Vitals pointers, your web page will probably be penalized.
Google doesn’t wish to direct other people to websites that don’t carry out smartly. Aligning with CLS very best practices can assist your website online transfer up the scores. And because 68% of online experiences start with a search, ensuring your web page displays up at the seek effects web page is necessary to producing inbound visitors.
How do you measure Cumulative Structure Shift?
The excellent news is that you just don’t must measure CLS your self as a result of Google makes it in point of fact simple to research your web page efficiency with their PageSpeed Insights software, or within the Chrome browser the use of Lighthouse Equipment.
To research efficiency in PageSpeed Insights:
- Input a website online URL into Google’s PageSpeed Insights software.
- Click on ‘Analyze.’
- Take a look at your efficiency. You’ll evaluate each cell and desktop efficiency, which you’ll be able to transfer between the use of the highest left nook navigation.
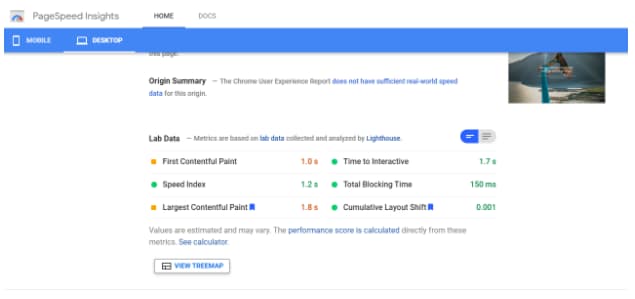
The web page analyzed beneath displays a just right cumulative format shift ranking of 0.001.

- Open up the website online you wish to have to research in Chrome.
- Navigate to Developer Equipment through clicking the 3 dots within the most sensible proper nook of the browser window, opting for “Extra Equipment” after which “Developer Equipment.”
- When the console opens, make a choice “Lighthouse” from the choices alongside the highest.
- Click on “Generate Record.”
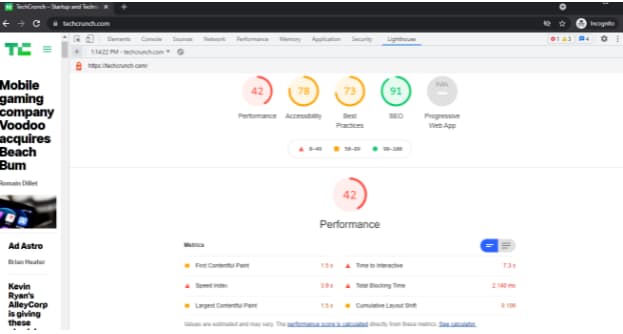
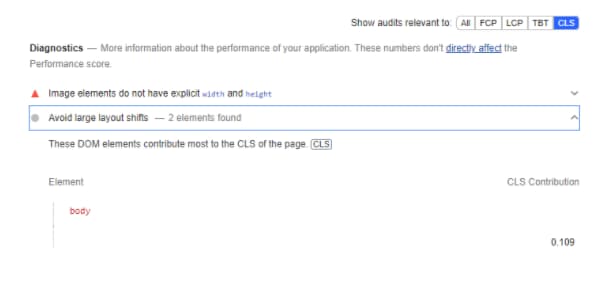
The web page beneath displays a CLS of 0.109, or “wishes development.”


Extra About Have an effect on Fraction and Distance Fraction
Two phrases chances are you’ll see when researching CLS are “have an effect on fraction” and “distance fraction.” Those are the 2 variables that Google makes use of to calculate CLS.
format shift ranking = have an effect on fraction x distance fraction
Have an effect on fraction pertains to the dimensions of the volatile component compared to the viewport. Distance fraction is the volume the volatile component strikes as a ratio of the viewport.
So a top CLS would consist of a big component shifting an extended distance. A small CLS will be the results of a small component shifting just a small distance.
CLS is the most important “burst” or workforce of format shift rankings that happen throughout a consultation window. Necessarily, if a host of shifts occur inside a five-second window, this is able to be regarded as disruptive and lead to a big CLS ranking.
What is a great CLS ranking?
A just right cumulative format ranking is the rest lower than 0.1. The experiences from PageInsights or Lighthouse equipment will robotically flag any deficient rankings, in addition to supply recommendation on the best way to optimize the web page for higher efficiency.
How To Strengthen Cumulative Structure Shift
There are a couple of very best practices that website online homeowners can observe to toughen their CLS ranking:
1. Use a CMS (content management system).
Particularly one who integrates with Google Lighthouse or different diagnostic equipment. This may occasionally just be sure you’re designing with very best practices in thoughts, and flag any problems earlier than you release your web page.
2. Specify measurement attributes for photographs and movies.
Moderately than allowing them to set their very own peak and width, dictate measurement attributes on your media. Through environment those attributes, you’re telling the browser how a lot house to put aside, even supposing the picture isn’t loaded but.
3. Know the way advertisements can affect your format.
Google Writer Tag gives in depth steerage about how to reserve space for ads.
Load new content material beneath the viewport. Loading content material above what the person is viewing will ceaselessly reason a web page to shift.
4. Use transitions and animation to offer context round web page adjustments.
As an example, a “Learn extra” hyperlink that scrolls the person down the web page would no longer have an effect on CLS as it’s an anticipated format shift.
A Notice On Anticipated Vs Sudden Structure Shift
CLS best takes under consideration sudden adjustments. If the format adjustments on account of a user-initiated motion, there is not any have an effect on on CLS. It is a useful software to make use of while you don’t want to load the whole thing suddenly. As a substitute, be offering customers the chance to select which components they wish to view thru “learn extra” hyperlinks or “make bigger matter” accordions inside your web page.
Be offering A Higher Consumer Enjoy With CLS Optimization
Taking note of CLS no longer best supplies a greater person enjoy, but it surely additionally boosts your seek outcome scores. It’s a win-win.
To satisfy Google’s requirements for CLS, get started through the use of a diagnostic software to measure your website online’s present efficiency. Have in mind the elemental pointers defined above, and stay format shifts most sensible of thoughts when designing your website online, particularly round transitions and content material additions. With those few easy issues, you’ll see higher effects around the board.
![]()

![→ Download Now: SEO Starter Pack [Free Kit]](https://wpfixall.com/wp-content/uploads/2021/07/1d7211ac-7b1b-4405-b940-54b8acedb26e.png)