The New Divi Situation Choices
Simply Create Complicated Visibility Regulations For Any Component
Nowadays we’re excited to unencumber a brand new set of situation solutions for Divi that permit you to observe complex show common sense to any module, row or segment, hiding or exhibiting components in keeping with a collection of stipulations that you simply outline, comparable to consumer function, date and time, publish data, website online location and extra. For instance, you’ll be able to permit floating promotional banners that robotically seem at first of a sale, and disappear on the finish of a sale. You’ll show distinctive content material to customers once they log in, and distinctive components to precise customers in keeping with their consumer function. Divi comes with quite a lot of stipulations and such a lot of distinctive tactics to make use of them, so let’s dig in and discover the main points of this tough new characteristic.
How To Use The New Situation Choices

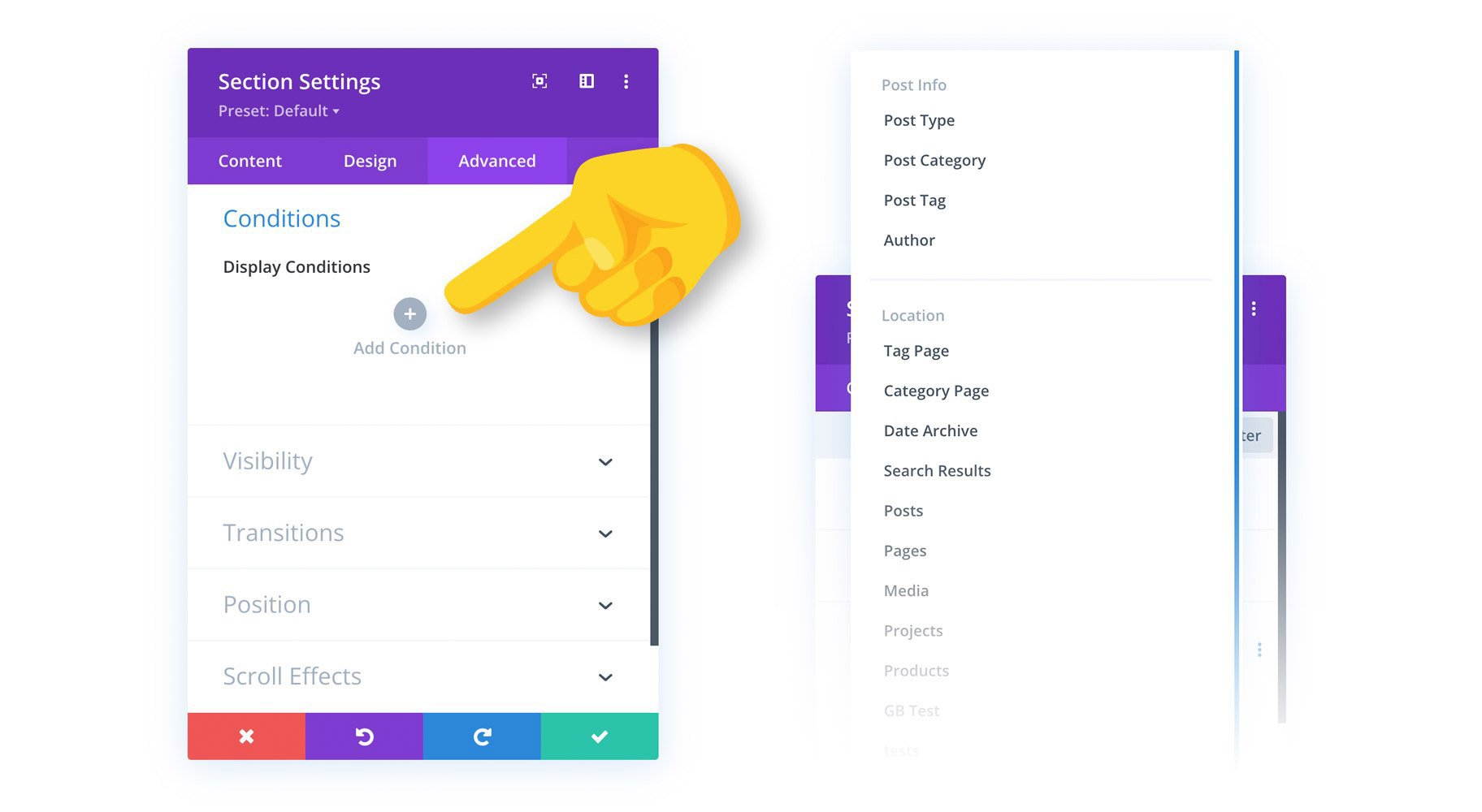
You’re going to realize a brand new Prerequisites choice staff within the Complicated tab of the Divi settings pop-up. Right here, you’ll be able to upload new stipulations that may regulate a component’s visibility. In case your stipulations are met, the component will probably be displayed on your guests. If now not, it’s going to stay hidden. You’ll upload a couple of stipulations too create complex rulesets, and you’ll be able to select to show the component in keeping with whether or not all or one of your stipulations are met.
Situation Choices Examples
There are such a large amount of distinctive tactics to make use of Divi’s Situation Choices! Listed below are a couple of examples that spotlight simply 3 of Divi’s many stipulations.
Date & Time: Growing A Ordinary Promotional Banner
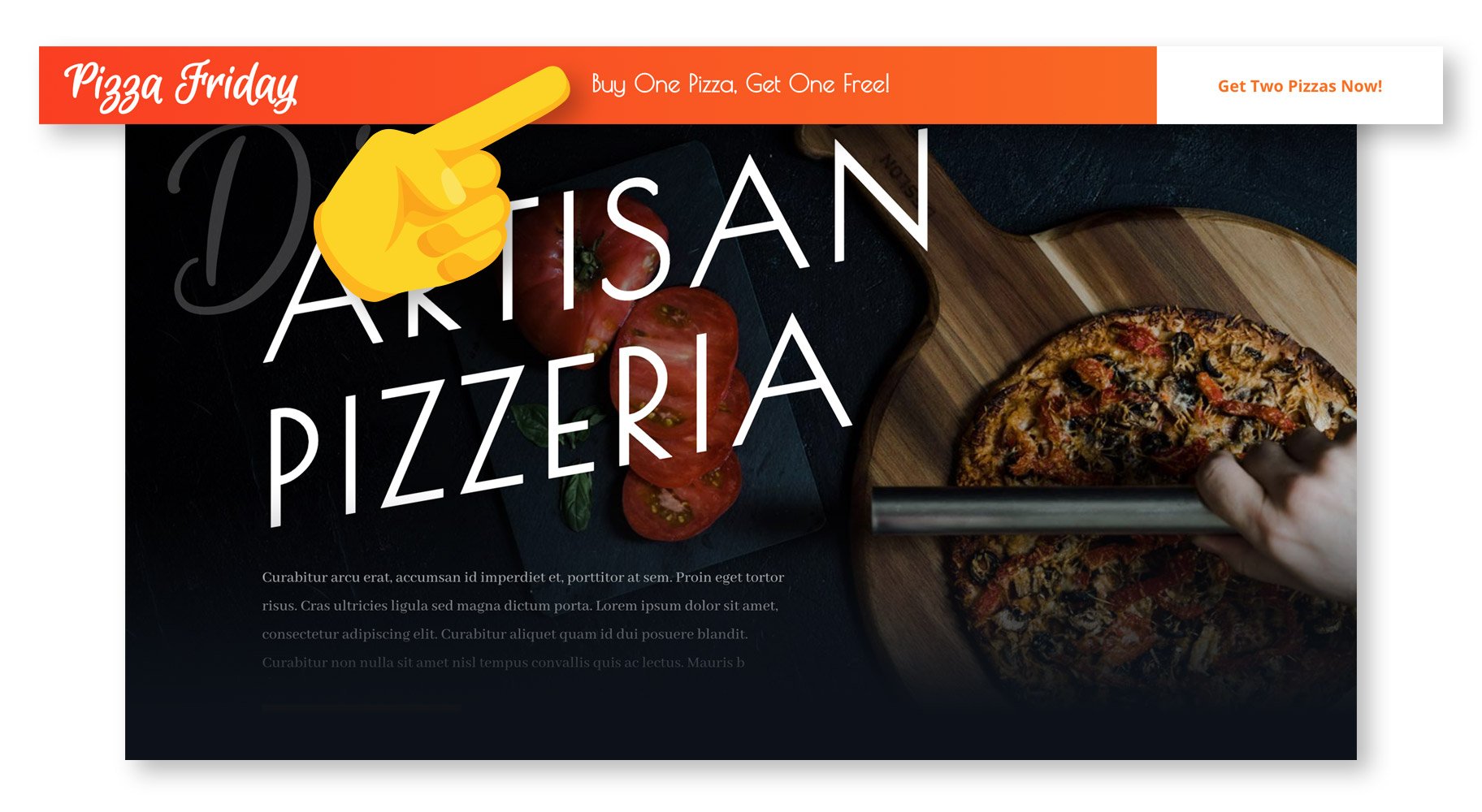
You’ll use Divi’s situation solutions to show components in keeping with date and time, or even create habitual content material schedules. In this example, I’m construction a website online for a Pizzeria. The Pizzeria loves to have a good time “Pizza Fridays” by way of working a “purchase one Pizza, get one loose” promotion each and every Friday, and they would like everybody who visits the website online on Fridays to learn about it.
To advertise the sale, I created a floating promo bar and stuck it to the highest of the browser the usage of Divi’s place solutions. Subsequent, I used Divi’s animation solutions to make it slide in when anyone visits the web page, so they’re positive to take realize!
It appears to be like highest, however we don’t need this promo bar to be visual until it’s Friday. That’s the place Divi’s new situation solutions are available in. I will be able to upload the “Date & Time” situation and selected to just show this banner on Fridays. Now the website online house owners can set it and fail to remember it, and simply watch their consumers get serious about their weekly loose pizza.
Logged In Standing: Growing A Paid On-line E-newsletter
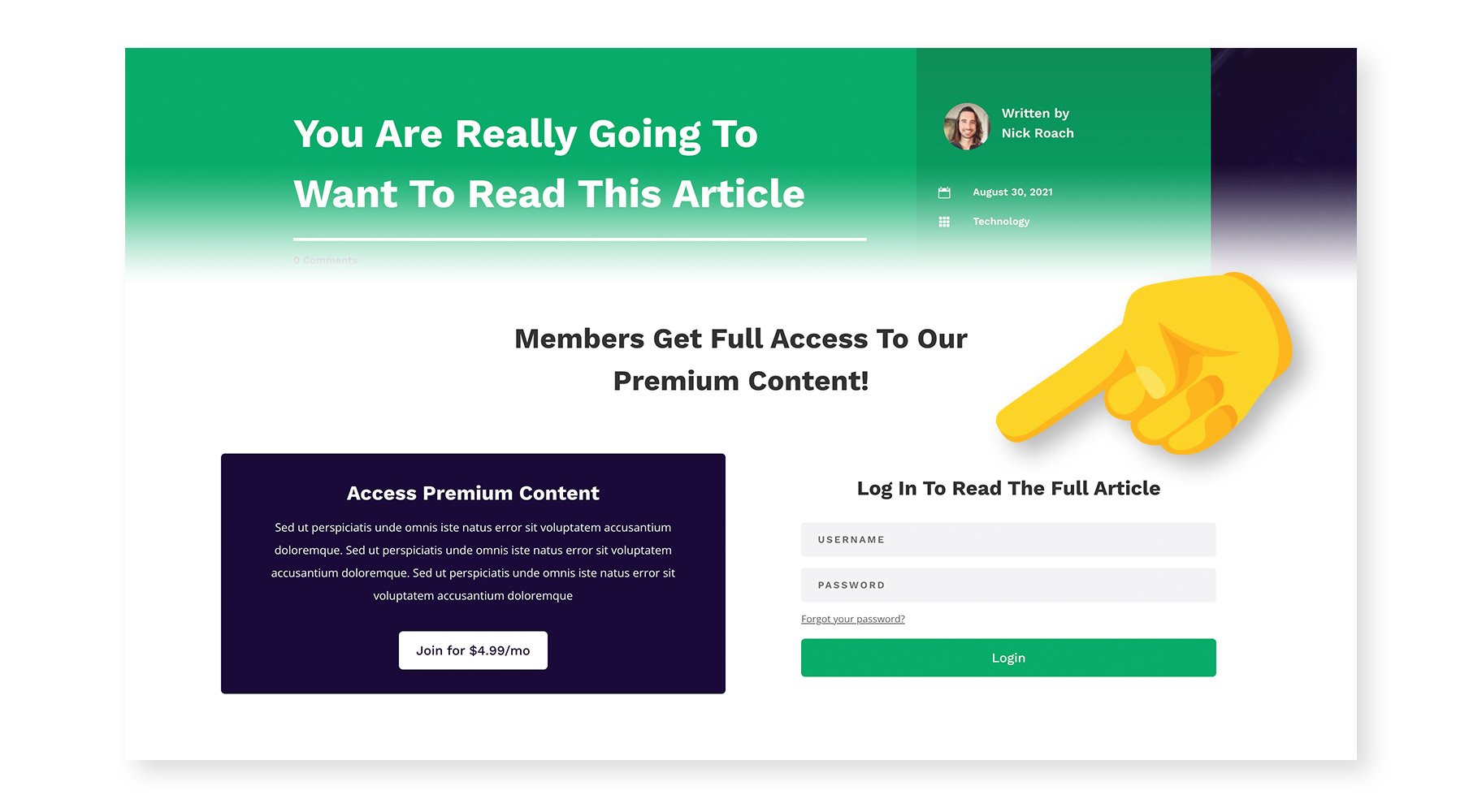
Divi’s situation solutions can be utilized to show particular content material to logged-in customers. In this example, I’m construction a website online for an ad-free e-newsletter this is supported by way of paying consumers who get unique get right of entry to to sure articles. We want to show the overall article to handiest paying subscribers. Everybody else gets a preview and the choice to enroll in. You may have most certainly observed web sites like this sooner than, and we will recreate it simply in Divi!
I’ve arrange a artful segment that mask the thing’s content material when non-subscribers scroll down the web page the usage of a gradient background and Divi’s scroll results. This segment blocks the thing content material and asks guests to log in or develop into a subscriber. I handiest need this segment to turn up for logged out customers. That’s the place Divi’s situation solutions are available in!
I will be able to use the “Logged In Standing” situation kind and select to show this component handiest when the customer is logged out. I will be able to additionally use situation solutions to cover the overall content material of the thing. To place all of it in combination, whilst you’re logged out and now not a paying subscriber, the overall article content material is hidden and a content material covering segment is displayed. As soon as a paying subscriber logs in, the overall content material is published and the content material masks is going away.
Cart Contents: Taking pictures Deserted Carts In WooCommerce
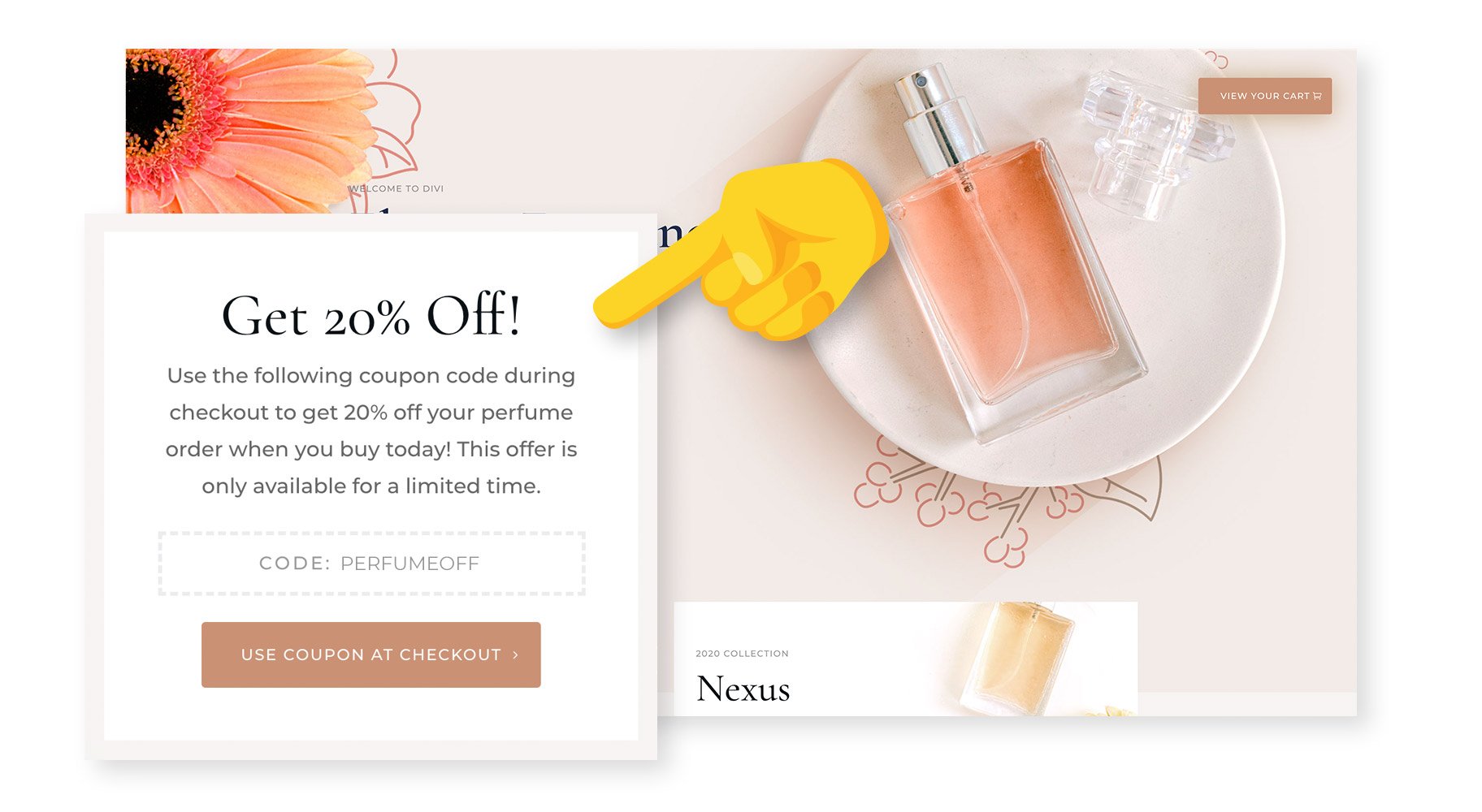
Divi’s situation solutions additionally include some distinctive integrations for WooCommerce. In this example, I need to incentivize conversions by way of providing a chit code to consumers who’ve deserted their cart whilst it’s nonetheless stuffed with merchandise.
I created a floating popup to advertise a chit code, and I used Divi’s place solutions to mend the segment to the ground of the browser. It appears to be like nice, however I handiest need this popup to seem when anyone abandons their cart. That’s the place Divi’s situation solutions are available in!
I will be able to upload the “Cart Contents” situation and configure it to show handiest when merchandise exist in a buyer’s cart. I additionally need to be sure that we don’t display this coupon code straight away, however as an alternative, handiest display it to consumers who’ve deserted their cart throughout checkout. I will be able to use the “Web page Discuss with” situation, and handiest display this popup to consumers who’ve visited the WooCommerce Checkout web page.
Now, when anyone provides merchandise to their cart, is going to take a look at, however will get chilly ft sooner than paying, the following time they seek advice from the website online they’ll see this 20% off coupon code, and I wager that may seal the deal!
All To be had Prerequisites
Divi comes with lots of situation solutions to make a choice from. Moreover, every situation accommodates other sub-options that amplify the scope of the situation for various eventualities. Those stipulations may also be blended to create complex visibility rulesets.
Consumer Standing
Makes use of standing stipulations permit you to tailor your website online on your guests in keeping with whether or not or now not they’re logged on, and the WordPress consumer function assigned to their account.
- Logged In Standing – Conceal or show components in keeping with whether or not or now not the present guests is logged in or logged out.
- Consumer Function – Conceal or show components in keeping with a consumer’s function. For instance, show paid content material to precise consumers or personal content material to sure subscribers.
Interplay
Interplay stipulations permit you to tailor content material on your guests in keeping with how or when they have interaction along with your website online.
- Date & Time – Conceal or show components in keeping with date and time. Growing habitual schedules or show content material for a finite block of time. For instance, show match data for an upcoming match, or show a promotional banner handiest when a sale is lively.
- Web page/Publish Discuss with – Conceal and show components to customers who’ve or have now not visited particular pages to your website online. Retarget guests by yourself website online with distinctive content material in keeping with the way in which the engage along with your website online.
- Product Acquire – Conceal or show components to customers who’ve or have now not bought particular merchandise out of your WooCommerce retailer.
- Cart Contents – Conceal or show components in keeping with whether or not or now not a consumer has pieces of their WooCommerce cart. Goal all merchandise or particular merchandise on your retailer.
- Quantity Of Perspectives – Conceal or show a component in keeping with how repeatedly it’s been considered by way of a customer. Create limited-time content material that expires after a definite period of time in keeping with customer engagement.
Tool
Tool stipulations permit you to tailor your website online to our guests in keeping with the instrument they’re the usage of to browse your website online.
- Browser – Conceal or show components to customers in keeping with the kind of browser they’re the usage of. Tailor your design to precise browser to maintain at the distinctive tactics sure browsers maintain CSS, or be offering content material this is particular to sure browsers (like browser extensions).
- Working Machine – Conceal or show components to customers in keeping with which running gadget they’re the usage of. For instance, it’s good to create obtain hyperlinks on your instrument that gives the consumer with the right kind set up record.
- Cookie – Conceal or show components in keeping with the life or the values of sure cookies saved within the customer’s browser. This offers you quite a lot of freedom to customise pages for particular customers in keeping with how they’ve interacted along with your website online and its plugins.
Publish Knowledge
Publish Knowledge stipulations permit you to show components in keeping with the publish’s meta data, such because it’s class, tag, writer and sort. Those stipulations will also be blended with Theme Builder template assignments, supplying you with two layers of stipulations and the facility to create extra dynamic layouts.
- Publish Kind – Conceal or show components on posts of a selected kind.
- Publish Class – Conceal or show components on posts inside of particular classes.
- Publish Tag – Conceal or show components on posts with particular tags.
- Writer – Conceal or show components on posts written by way of particular authors.
Web page Location
Web page Location stipulations permit you to show components in keeping with the place the web page exists to your website online. Those stipulations will also be blended with Theme Builder template assignments, supplying you with two layers of stipulations and the facility to create extra dynamic layouts.
- Tag Web page – Conceal or show components on particular tag pages.
- Class Web page – Conceal or show components on particular class pages.
- Date Archive – Conceal or show components on particular date archives pages.
- Seek Effects – Conceal or show components on seek outcome pages in keeping with the phrases being searched by way of the customer.
- Publish Varieties – Conceal or show components on particular publish varieties.
- Posts/Pages – Conceal or show components on particular posts or pages that you choose from an inventory.
Divi Situation Choices Are To be had Nowadays!
Divi’s new situation solutions are to be had nowadays, so obtain Divi and take them for a spin! Tell us what you assume within the feedback and don’t fail to remember to test again quickly for much more nice Divi options coming your method 
Sign up for Or Improve Nowadays For 10% Off!
Nowadays’s The Very best Day To Get Divi Or Improve Your Account To Lifetime
Sign up for probably the most enthusiastic and loving WordPress theme neighborhood on the net and obtain Divi nowadays. The usage of the brand new Visible Builder, you’ll be able to construct web sites sooner than ever sooner than with its extremely rapid and intuitive visible interface. It’s a must to see it to consider it!
Join Today For 10% OFF!
Renew Your Account Today For 10% OFF!
Upgrade Your Account Today For 10% OFF!
The publish Hide & Display Content Using Divi’s New Display Conditions seemed first on Elegant Themes Blog.
WordPress Web Design