Are you excited to make use of the brand new WordPress Gutenberg editor? Formally introduced with WordPress 5.0, Gutenberg is the brand new default content material editor for WordPress that permits you create visually shocking content material the usage of blocks.
The problem is that some topics and plugins would possibly not correctly fortify Gutenberg, so updating your site may cause surprising problems.
On this article, we’ll display you find out how to take a look at your WordPress website for updating to Gutenberg and WordPress 5.0.

Why Check Your WordPress Web page Prior to Updating to Gutenberg?
WordPress 5.0 brings a wholly new method of constructing content material with a brand spanking new editor referred to as The Block Editor or Gutenberg. It makes use of blocks which can be content material components that you’ll transfer across the editor.

WordPress 5.0 with Gutenberg editor is certainly a progressive development to the WordPress platform.
Then again because of this large alternate, some customers are reluctant to replace their websites instantly, fearing that one thing would no longer paintings, or it’ll damage their site.
Gutenberg used to be advanced over a protracted duration with sufficient time for theme and plugin builders to make their merchandise Gutenberg suitable. All top WordPress plugins are already totally suitable with Gutenberg and maximum topics would paintings with out a hiccup.
Then again, to steer clear of any conflicts you could need to take a look at your website with Gutenberg and WordPress 5.0. This could permit you to to find if any of your plugins or theme are incompatible. You’ll be able to additionally catch unexpected errors and fix them ahead of updating your reside website.
That being mentioned, now let’s cross forward and take a look at find out how to take a look at your site for updating to Gutenberg or WordPress 5.0 step by step.
Step 1: Create a Entire Backup of Your Web site
You will have to at all times create an entire again of your WordPress site ahead of any main replace. Backups offer protection to you towards any unlucky harm that may occur right through the replace procedure.
Holding common site backups is essential even supposing you aren’t updating your website as a result of they are able to prevent in catastrophic eventualities like malware assault, hacking, and many others.
There are many WordPress backup plugins that you’ll make a choice from. We suggest the usage of UpdraftPlus as it means that you can setup automatic backups and retailer them on a faraway location.
Step 2: Check Your Web page on Native Server or Staging Web page
After you’ve created an entire backup of your site, you are actually able to check your site with WordPress 5.0 and the brand new Gutenberg editor.
There are two not unusual tips on how to take a look at new updates with out if truth be told affecting your reside website.
- Check your site on an area server put in to your laptop
- Check your site on a staging server
Each choices permit you to take a look at WordPress 5.0 with the brand new Gutenberg editor together with your current content material, plugin, and topics.
1. Check Your Web site on Native Server
The usage of an area server merely method putting in your WordPress website to your non-public laptop with a device like WAMP or MAMP (for Mac).
On this manner, you’ll first move a copy of your live WordPress site to local server the usage of a migration plugin like Duplicator.

Then at the native website, you’ll replace to WordPress 5.0 and take a look at out your whole plugins / topics for compatibility with the brand new editor.
You’ll be able to additionally make adjustments at the native website and upload it to your live site if you end up completed.
In the event you didn’t want to make any adjustments to the native website, and the whole thing gave the impression good enough, then you’ll cross forward and replace your reside website to WordPress 5.0.
2. Check Your Web site on Staging Surroundings
A staging website is a separate construction model of your site the place you’ll check out new options.
It’s in most cases a sub-domain of your website that’s limited from public get right of entry to. It’s the place you’ll take a look at new updates, topics, plugins, or use it for your whole construction. When you’ve examined the whole thing important, you’ll then add it in your reside website.
Maximum top WordPress hosting companies be offering 1-click staging website set up out of your webhosting account.
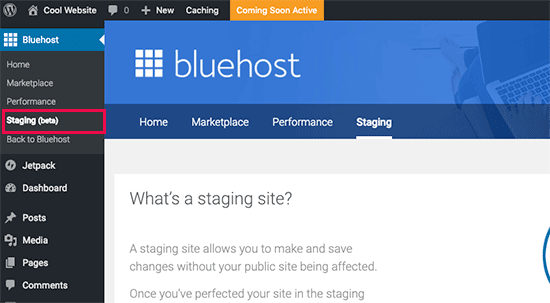
In case your website is hosted with Bluehost, then you definately’ll to find an solution to create a staging website below the Bluehost menu to your WordPress admin dashboard.

You’ll be able to additionally create 1-click staging websites on WPEngine and SiteGround. In the event you don’t seem to be the usage of any of those webhosting firms, then you definately must ask your host as a result of they are going to be offering this selection.
In case your webhosting provider doesn’t have staging website set up characteristic, then you’ll nonetheless do it manually by yourself. Right here’s our step-by-step instructional on find out how to create a staging environment in WordPress.
Step 3: Set up the Vintage Editor Plugin
Essentially the most vital alternate in WordPress 5.0 is the brand new Gutenberg editor.
Because of this when you have been to run into any problems, then it’ll most probably be led to by means of a plugin or theme’s incompatibility with the brand new editor.
Additionally it is imaginable that you could no longer like the brand new editor.
Fortuitously, you’ll replace to WordPress 5.0 and nonetheless stay the vintage WordPress editor.
You’ll be able to merely disable Gutenberg by means of putting in the Classic Editor plugin to your WordPress website. Doing this may permit you to safely replace to WordPress 5.0, whilst nonetheless protecting the vintage editor that you just’re acquainted with.

Vintage Editor is an legitimate WordPress plugin from WordPress core individuals to permit you to transfer again to the vintage editor. With this plugin, you’ll cover the Gutenberg editor and create content material the similar method as ahead of.
In the event you needed to set up Vintage Editor as a result of a theme or plugin wasn’t running after updating to WordPress 5.0, then you definately nonetheless have paintings to do.
You want to succeed in out to the theme or plugin developer and request them to make it suitable with the newest WordPress liberate.
In the event you don’t get a favorable reaction, then you wish to have to seek out an alternate theme or plugin to interchange incompatible ones.
Step 4. Issues to Do After Updating to Gutenberg in WordPress 5.0+
In case you are simply starting your first WordPress blog, then you might be in good fortune. You’ll temporarily get used to the superior new block editor which is quicker, fashionable, and extremely tough.
However, when you have been the usage of WordPress for some time, then the brand new editor is an exhilarating new revel in for you.
Maximum people are used to running with the previous editor and feature setup our workflows round it.
Excellent information is that you’ll nonetheless do the entire belongings you did within the previous editor with Gutenberg, after which some extra.
That will help you be told new options, now we have created a complete Gutenberg tutorial it presentations find out how to use new block editor and create visually shocking content material to your website.
We are hoping this text helped you to discover ways to take a look at your WordPress website for updating to Gutenberg or WordPress 5.0. For troubleshooting not unusual mistakes you could come upon, take a look at our information on most common WordPress errors and find out how to repair them.
In the event you favored this text, then please subscribe to our YouTube Channel for WordPress video tutorials. You’ll be able to additionally to find us on Twitter and Facebook.
The put up How to Test Your Site for Updating to Gutenberg (WordPress 5.0) seemed first on WPBeginner.
WordPress Maintenance