E-mail bureaucracy are a very powerful a part of a web site’s enlargement. It’s necessary to have a well-designed shape that matches your web site’s wishes, and this comprises the shape’s structure. Divi’s e-mail optin module offers you keep watch over over the structure and components which can be incorporated. This lets you create a couple of forms of e-mail shape designs. On this submit, we’ll take a look at 8 integrated Divi e-mail optin structure chances for Divi’s e-mail optin module.
Divi E-mail Optin Module Settings
First, let’s take a look at the settings throughout the e-mail choice module that let us to create the Divi e-mail optin structure mixtures.
Divi E-mail Optin Box Settings
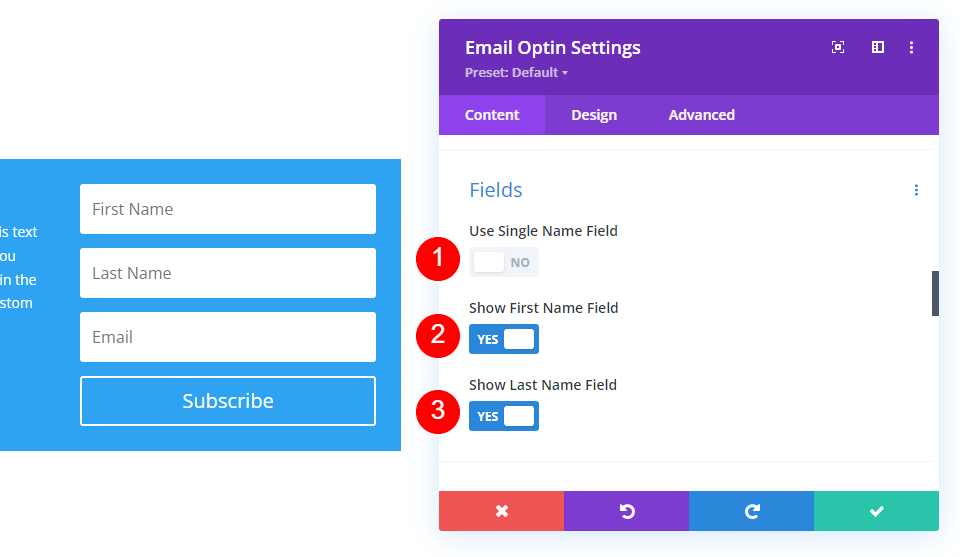
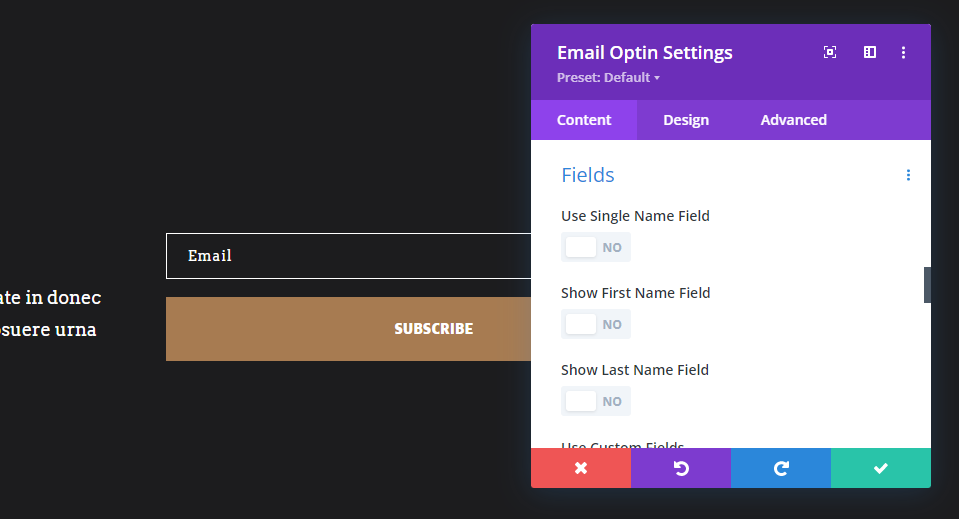
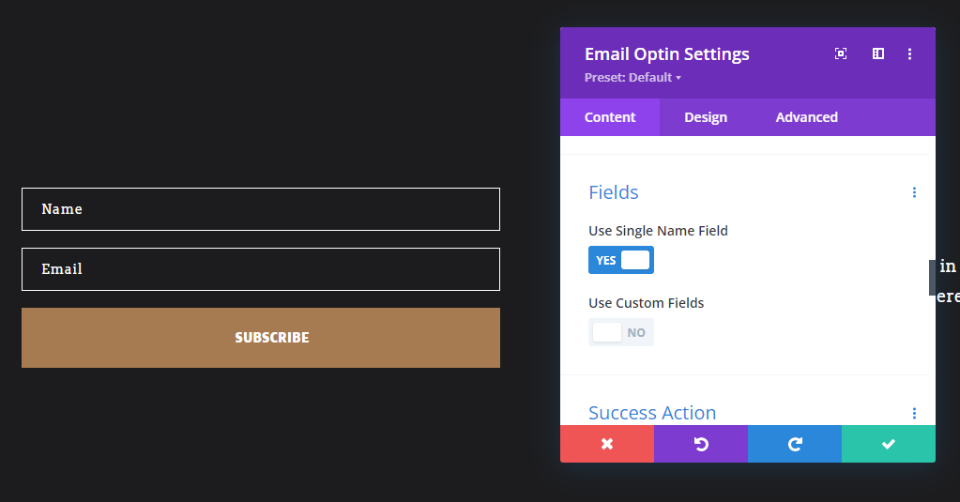
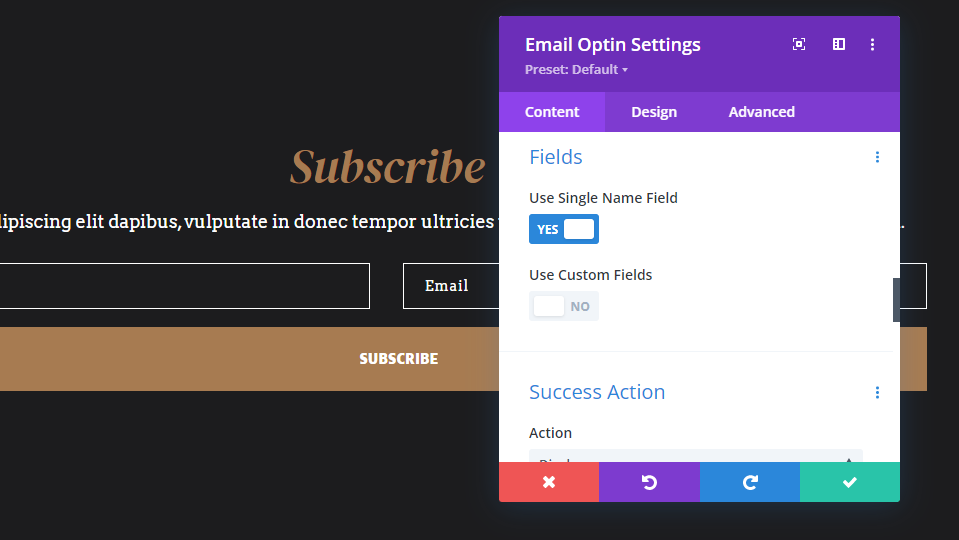
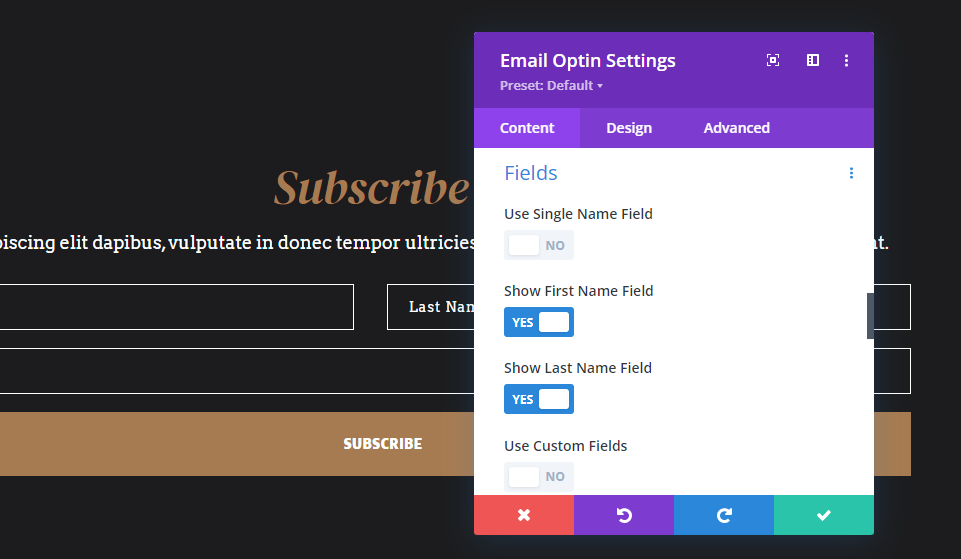
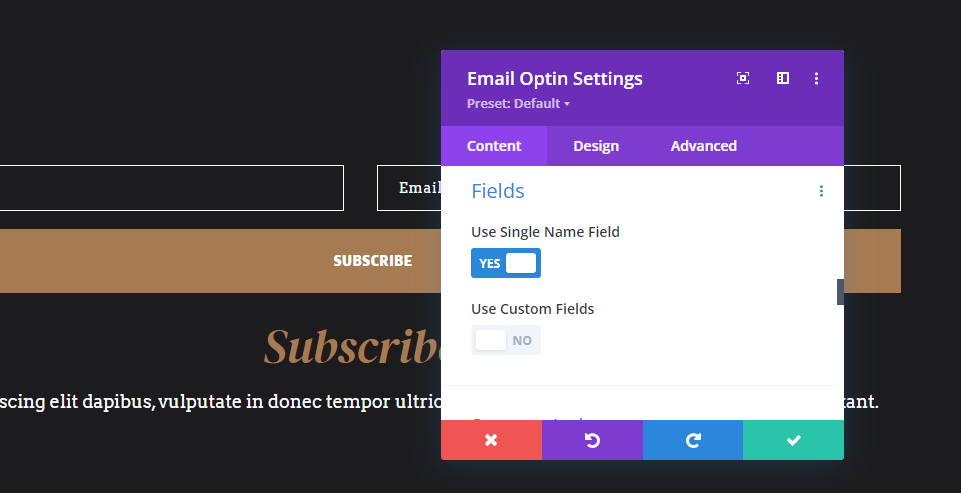
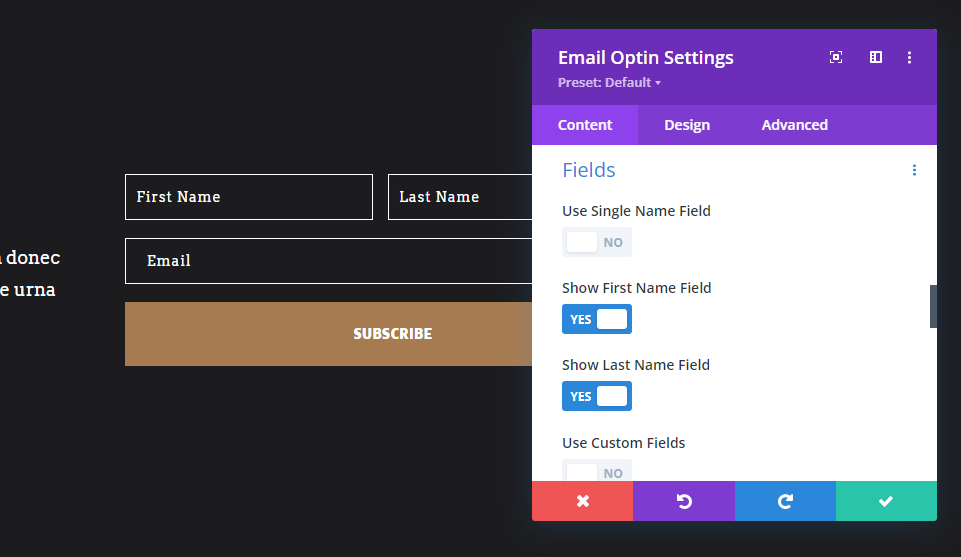
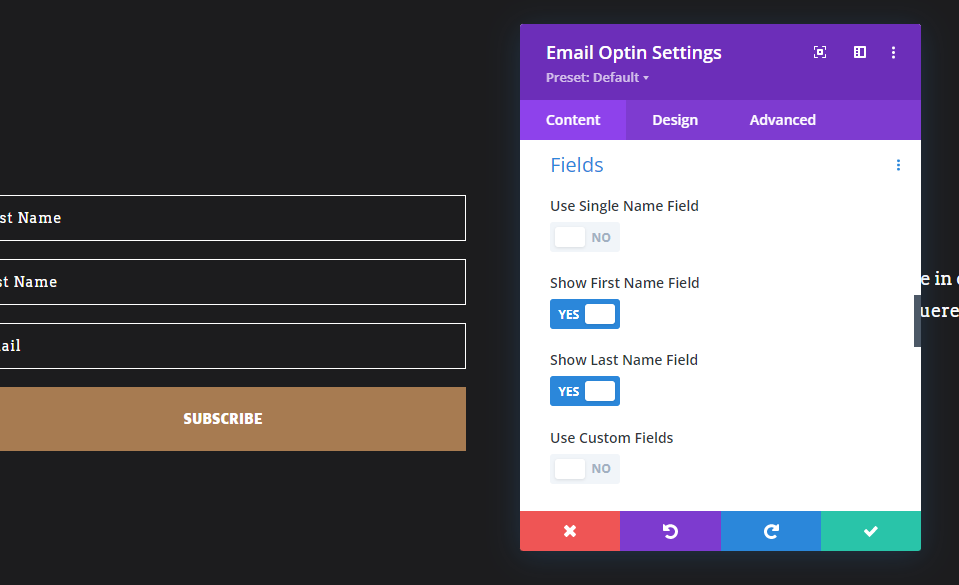
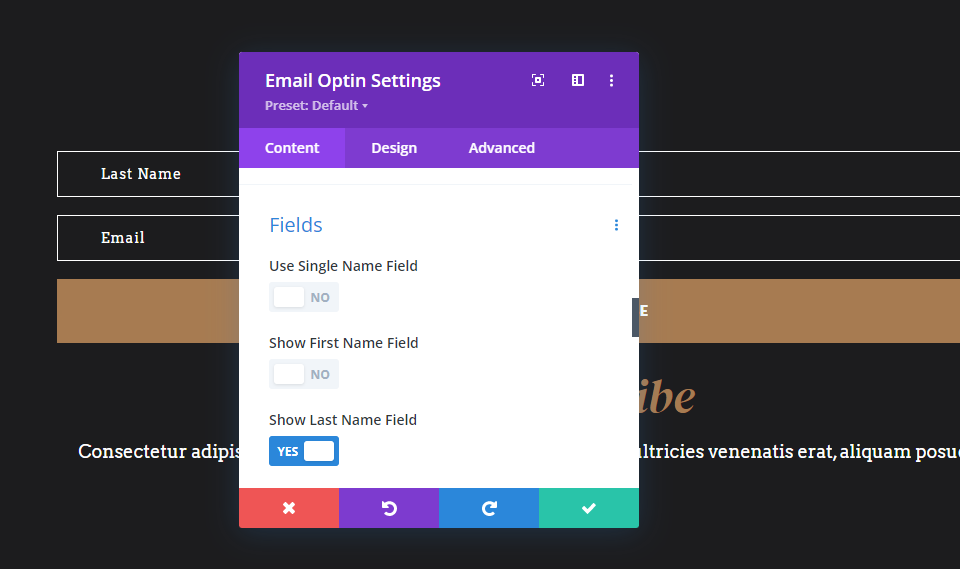
The primary set of choices is within the Content material tab. Scroll right down to concerning the center of the Content material tab and also you’ll see a piece known as Fields. This has 3 choices that you’ll allow or disable. They display the fields in more than a few mixtures. You’ll show a unmarried title or disable it to turn the primary and/or final title fields. You’ll additionally disable all of the title fields if you wish to best display the e-mail box.
It additionally has an choice for Customized Fields. Those will have to be set up with your email provider. The customized fields will fluctuate in accordance with the choices of the more than a few e-mail suppliers, so we’ll center of attention on the usual fields that observe to everybody.

Divi E-mail Optin Module Format Settings
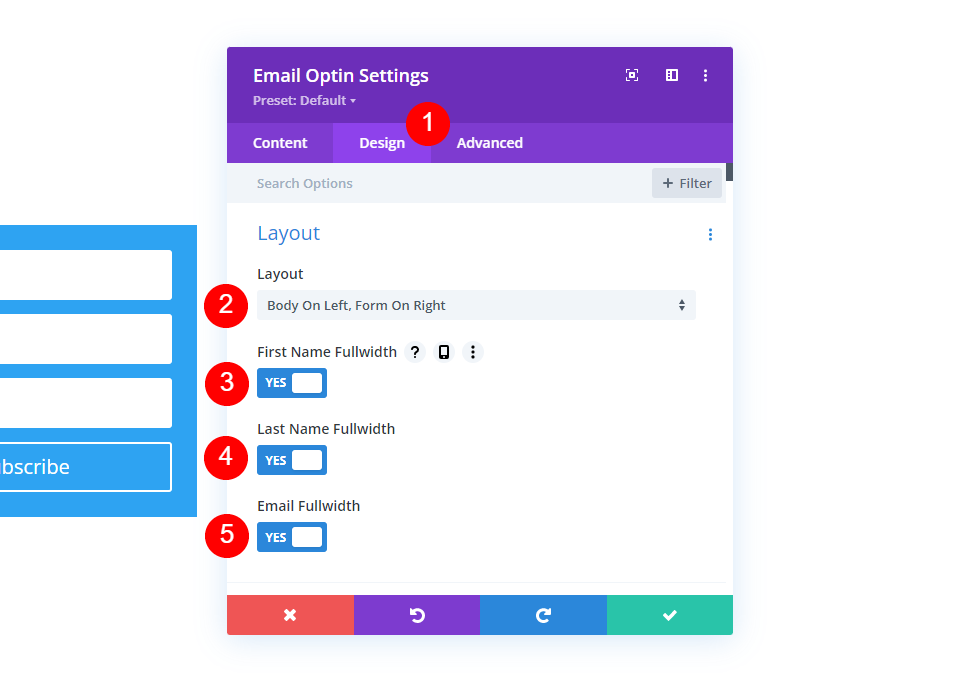
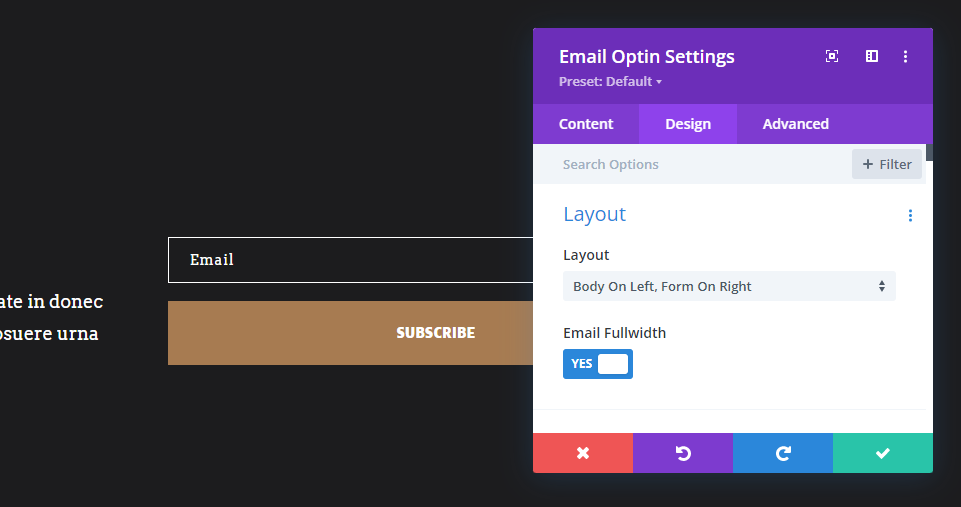
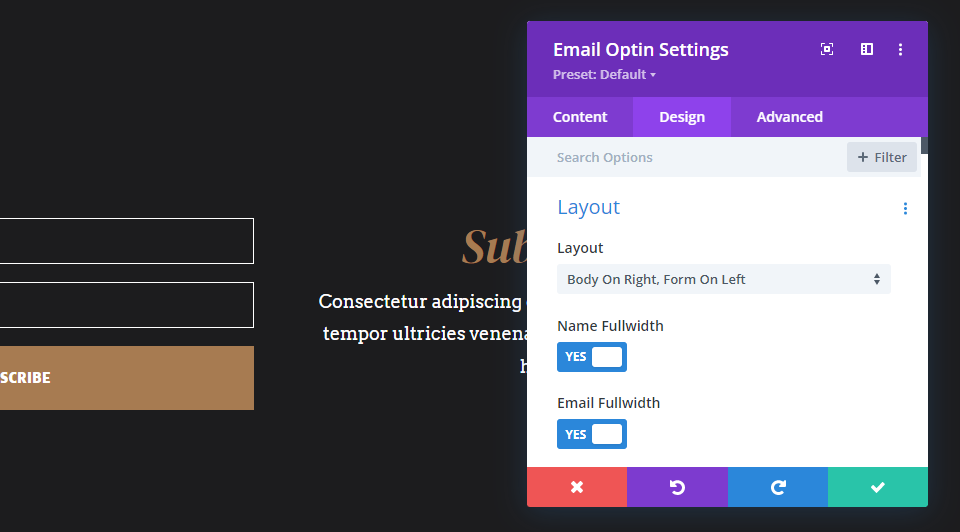
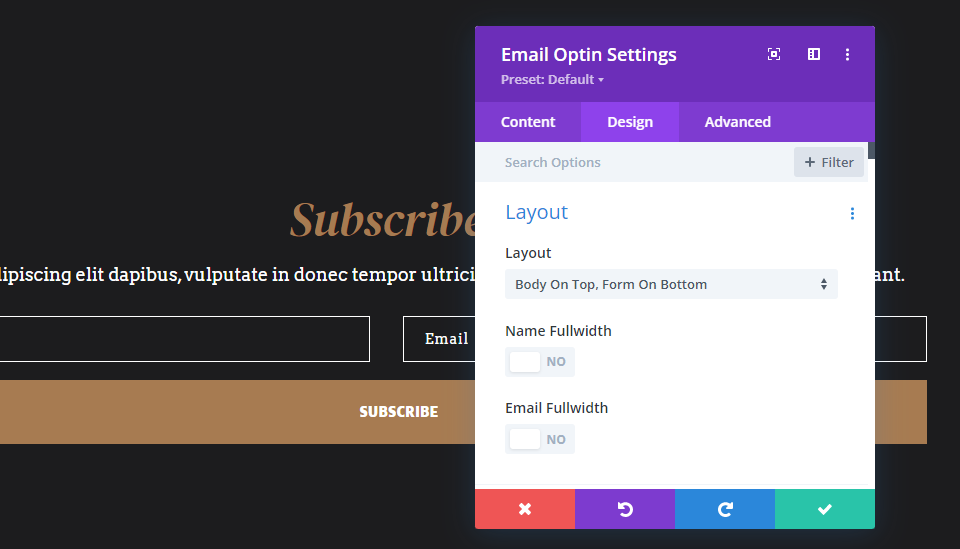
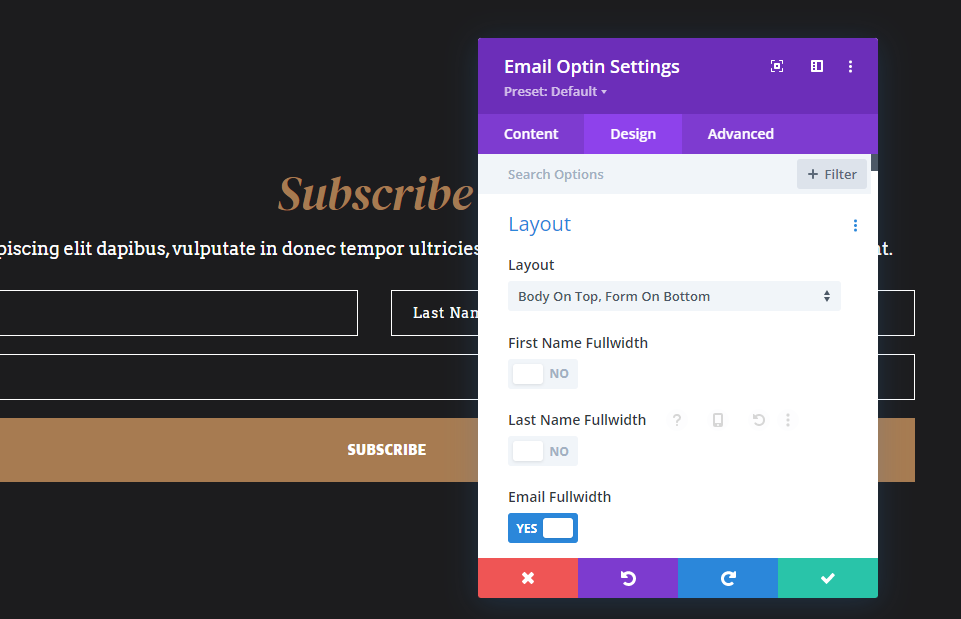
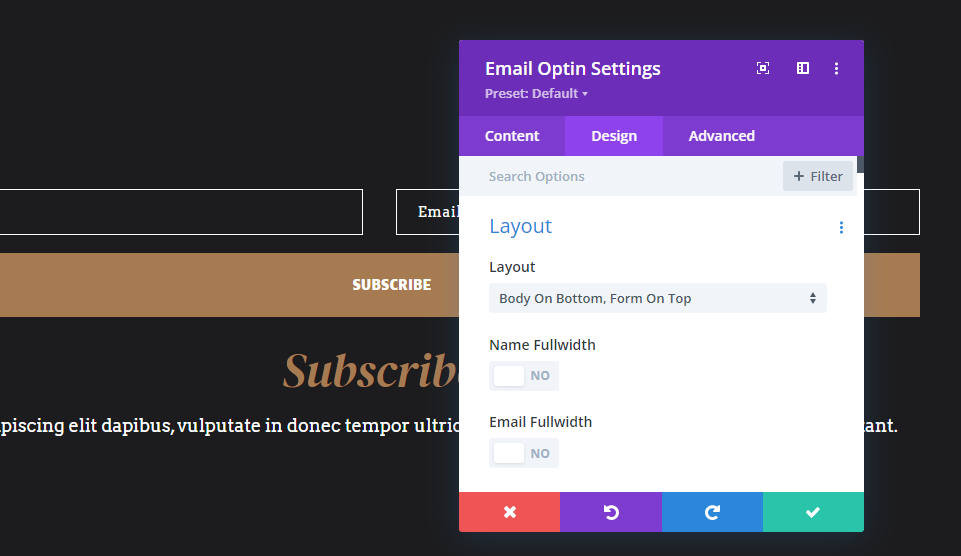
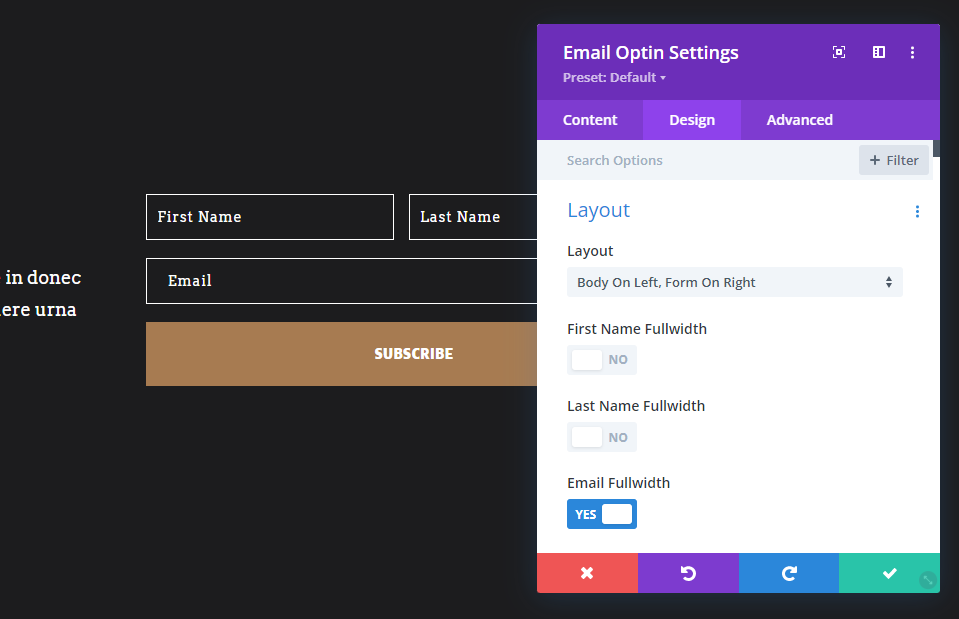
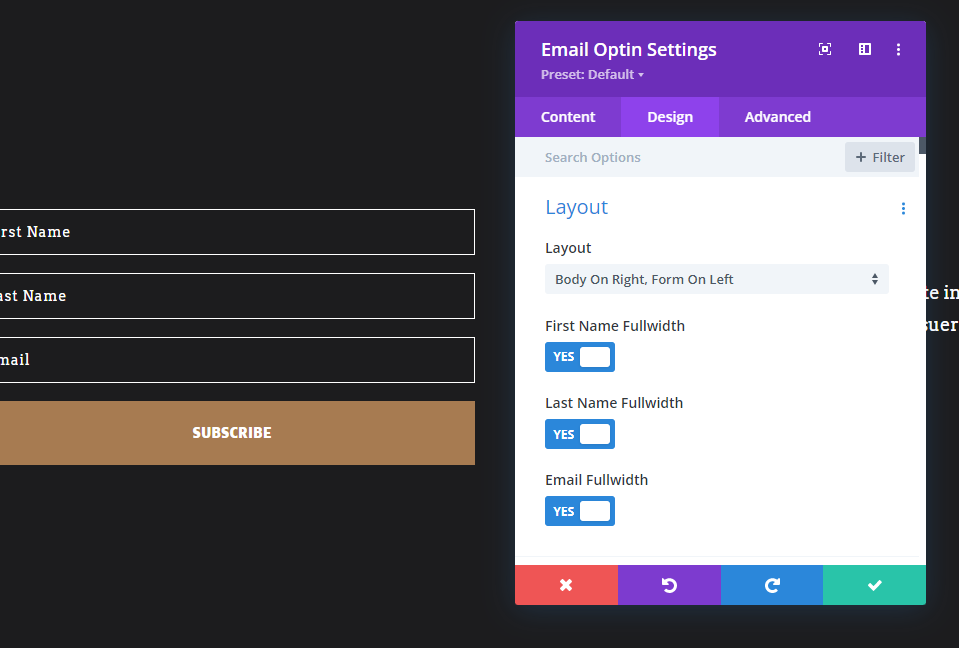
Subsequent, you’ll see a suite of choices within the Design tab. Divi’s e-mail optin module features a segment within the Design tab known as Format. This segment comprises 4 other alternatives that can be utilized in more than a few mixtures. The settings come with a dropdown field with 4 structure choices, and three toggles to allow or disable fullwidth for the primary title, final title, and e-mail. For those who’ve disabled the First Identify and/or Final Identify fields within the Content material tab, they received’t show as choices on this segment.

Divi E-mail Optin Module Layouts
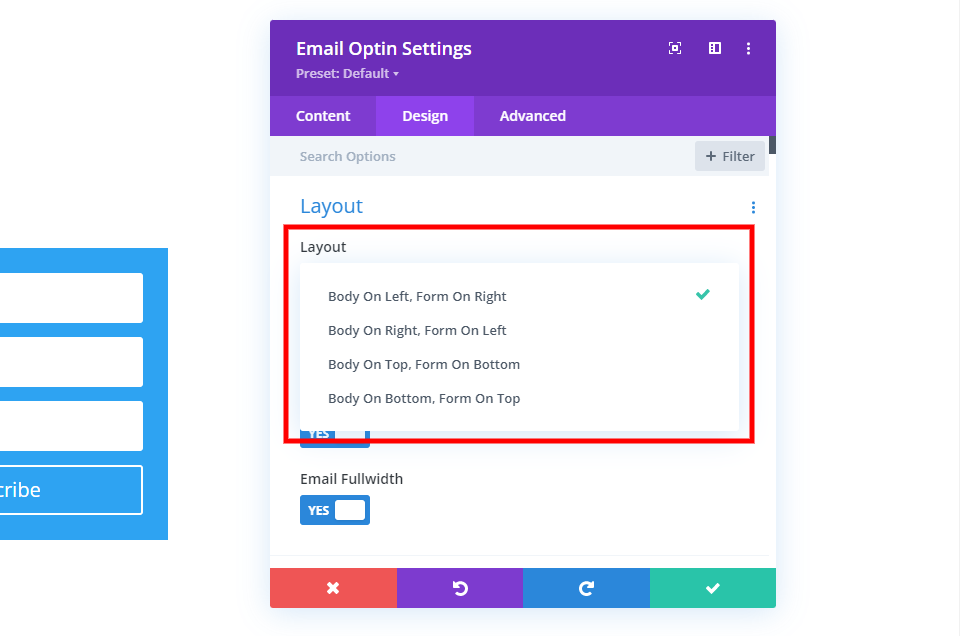
Click on the dropdown field to peer the 4 structure choices. They specify the positioning of the frame textual content and the shape.

Divi E-mail Choice Textual content Components
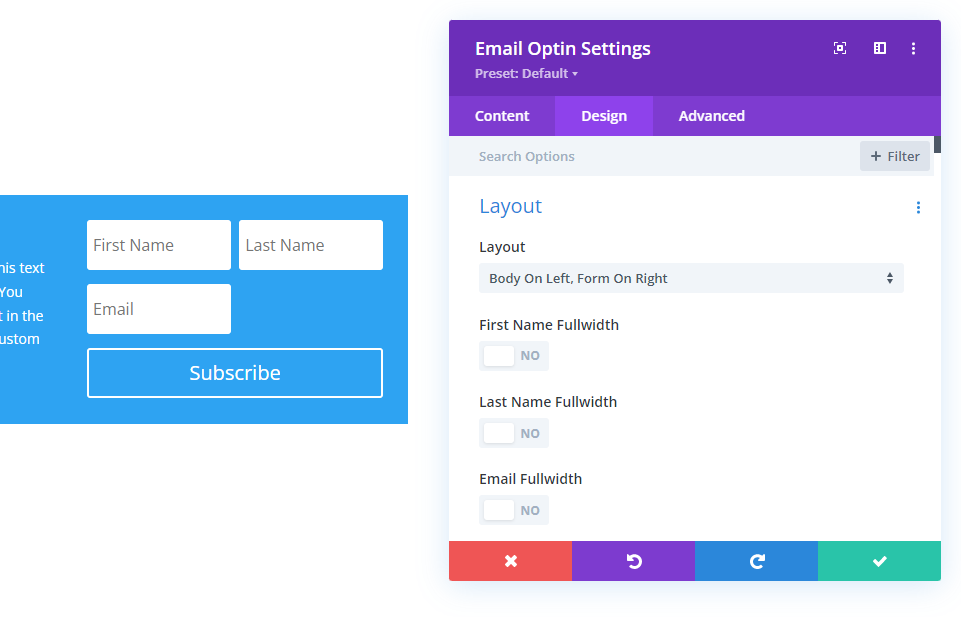
Disabling the Fullwidth choice shows the sphere at 50% of its width. The First Identify and Final Identify fields will transfer to the similar line in the event that they’re disabled. The Final Identify and E-mail fields will do the similar if the First Identify Fullwidth is enabled and so they’re disabled. Right here’s the shape with all 3 disabled.

Divi E-mail Optin Format Chances
All of the settings we’ve observed can be utilized to create a lot of mixtures for the e-mail choice structure. I’ll use examples from the free Stone Factory Layout Pack that’s to be had inside of Divi. I’ll establish all of the settings in every instance. Additionally, the shape is responsive, so the structure will exchange in accordance with the width of the column or display screen. I’ll display examples with a unmarried column row within the default width.
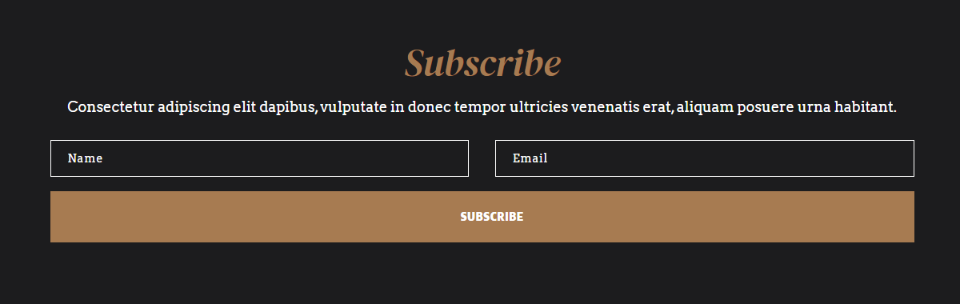
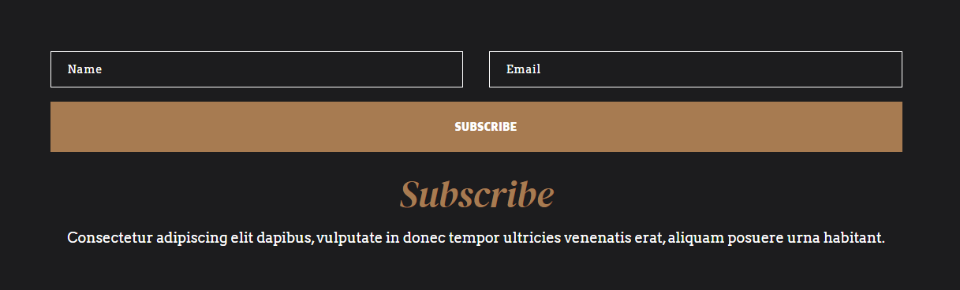
Ahead of we see our Divi e-mail optin layouts, right here’s a take a look at the unique e-mail optin that I’ll be enhancing. It has disabled the title fields and doesn’t use the name and frame textual content within the module. As an alternative, it used textual content modules for the ones. I’ll substitute the textual content modules with the ones within the e-mail optin module. The button used CSS on this shape. I’ve got rid of it in my instance to concentrate on the shape’s settings.

Divi E-mail Optin Format Risk 1
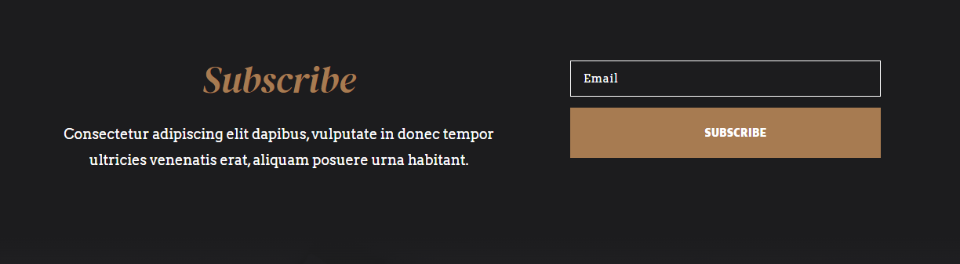
We’ll get started with the alternative that makes use of the name and frame textual content components throughout the e-mail optin module moderately than textual content modules. The shape appears the similar as the unique, nevertheless it has a couple of variations in widths for the button and frame textual content as a result of this way now makes use of a single-column row as a substitute of 2 columns. The button is bigger and the distance between the 2 facets of the shape has been diminished.

The Fields settings for this one disables all of the title fields.
- Use Unmarried Identify Box: No
- Display First Identify Box: No
- Display Final Identify Box: No

The Format settings show the frame at the left and the shape at the proper. E-mail Fullwidth is enabled. Since I’ve disabled the title fields, they’re now not choices within the Format settings.
- Format: Frame on Left, Shape on Proper
- E-mail Fullwidth: Sure

Divi E-mail Optin Format Risk 2
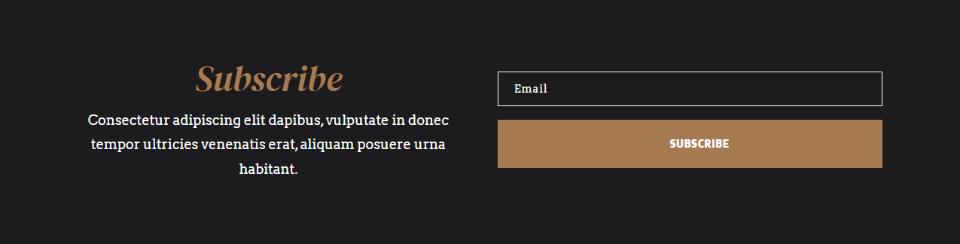
My 2nd structure chance strikes the shape to the best and the frame to the left. I’ve enabled the title box and made it fullwidth.

I’ve enabled Use Unmarried Identify Box, so the opposite title fields are not choices.
- Use Unmarried Identify Box: Sure

The structure has the Frame on Proper, Shape on Left choice. I’ve enabled the Identify Fullwidth and E-mail Fullwidth choices.
- Format: Frame on Proper, Shape on Left
- Identify Fullwidth: Sure
- E-mail Fullwidth: Sure

Format Risk 3
This structure choice puts the frame above the shape and puts the title and e-mail fields at the similar line.

The Fields settings allow Use Unmarried Identify Box.
- Use Unmarried Identify Box: Sure

For the Format choices, I’ve decided on Frame on Most sensible, Shape on Backside. I’ve set Identify Fullwidth and E-mail Fullwidth to No. This puts the fields at the similar line for this row width.
- Format: Frame on Most sensible, Shape on Backside
- Identify Fullwidth: No
- E-mail Fullwidth: No

Format Risk 4
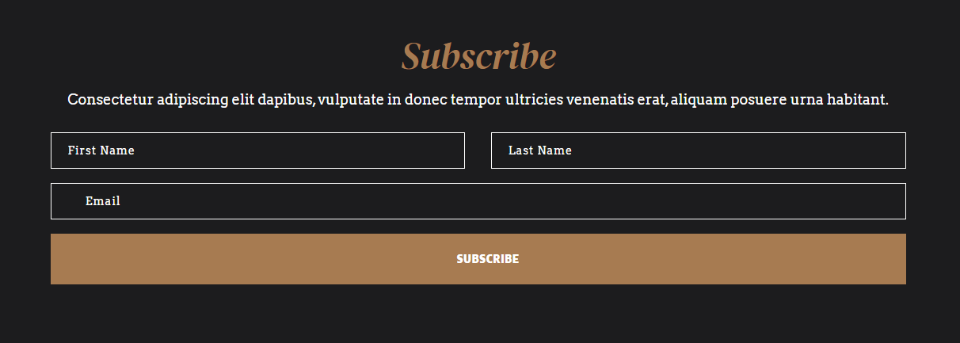
This one shows the frame above the shape and comprises the primary and final title fields.

For the fields, this one makes use of the First Identify and the Final Identify.
- Use Unmarried Identify Box: No
- Display First Identify Box: Sure
- Display Final Identify Box: Sure

For the Format, it has Frame on Most sensible, Shape on Backside. The First Identify Fullwidth and Final Identify Fullwidth are disabled, whilst E-mail Fullwidth is enabled.
- Format: Frame on Most sensible, Shape on Backside
- First Identify Fullwidth: No
- Final Identify Fullwidth: No
- E-mail Fullwidth: Sure

Divi E-mail Optin Format Risk 5
This situation displays the Identify and E-mail fields above the frame at the similar line.

I’ve decided on Use Unmarried Identify Box.
- Use Unmarried Identify Box: Sure

This makes use of Frame on Backside, Shape on Most sensible for the Format. I’ve disabled the Identify Fullwidth and E-mail Fullwidth choices.
- Format: Frame on Backside, Shape on Most sensible
- Identify Fullwidth: No
- E-mail Fullwidth: No

Divi E-mail Optin Format Risk 6
This one puts the frame at the left and the shape at the proper. The shape shows the primary and final title at the similar line and the e-mail box in fullwidth.

I’ve activated Display First Identify Box and Display Final Identify Box.
- Use Unmarried Identify Box: No
- Display First Identify Box: Sure
- Display Final Identify Box: Sure

This one displays the Frame on Left, Shape on Proper structure. The First Identify Fullwidth and Final Identify Fullwidth are disabled. E-mail Fullwidth is enabled.
- Format: Frame on Left, Shape on Proper
- First Identify Fullwidth: No
- Final title Fullwidth: No
- E-mail Fullwidth: Sure

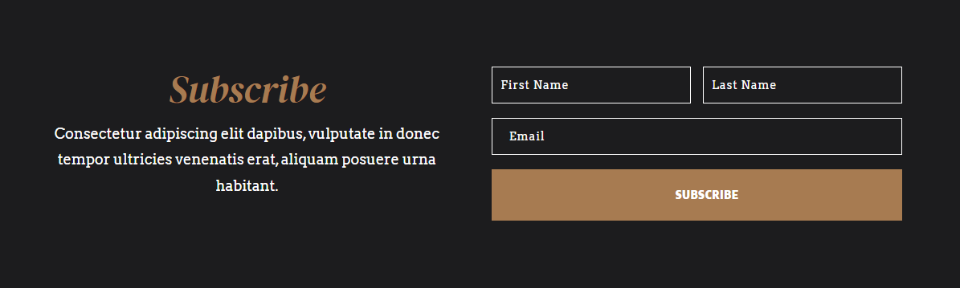
Divi E-mail Optin Format Risk 7
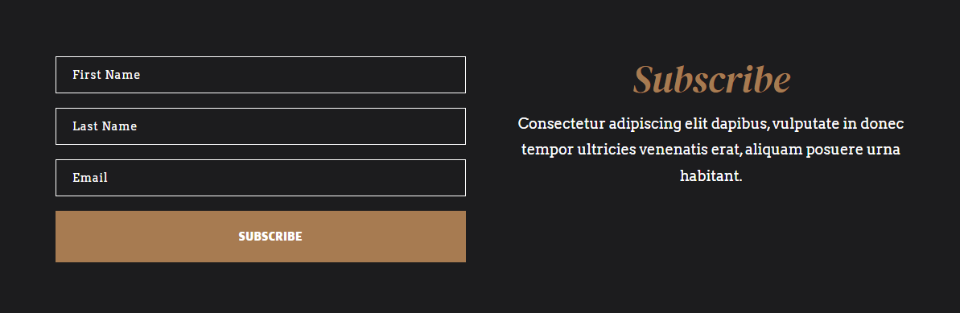
This situation puts the shape at the left and the frame at the proper. It displays the primary and final title fields. All of the fields are fullwidth.

I’ve enabled Display First Identify Box and Display Final Identify Box.
- Use Unmarried Identify Box: No
- Display First Identify Box: Sure
- Display Final Identify Box: Sure

For the Format, I’ve decided on the Frame on Proper, Shape on Left. The First Identify Fullwidth, Final Identify Fullwidth, and E-mail Fullwidth are enabled.
- Format: Frame on Proper, Shape on Left
- First Identify Fullwidth: Sure
- Final title Fullwidth: Sure
- E-mail Fullwidth: Sure

Format Risk 8
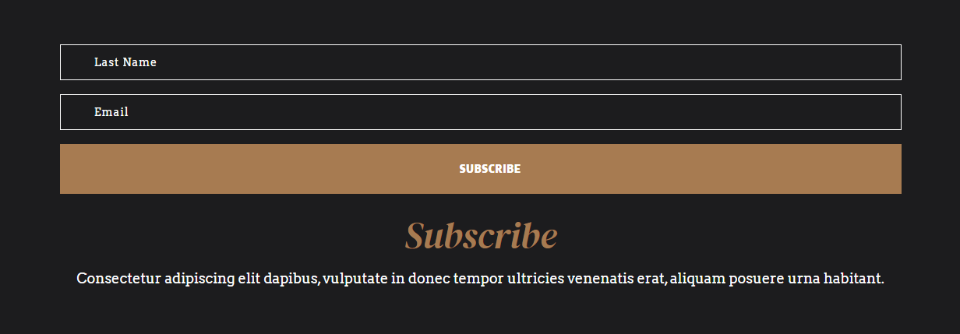
For this case, I’ve decided on the final title and positioned the shape on best. Each the final title and e-mail are fullwidth.

For the Fields, I’ve enabled Display Final Identify. this way is not going to ask for the primary title.
- Use Unmarried Identify Box: No
- Display First Identify Box: No
- Display Final Identify Box: Sure

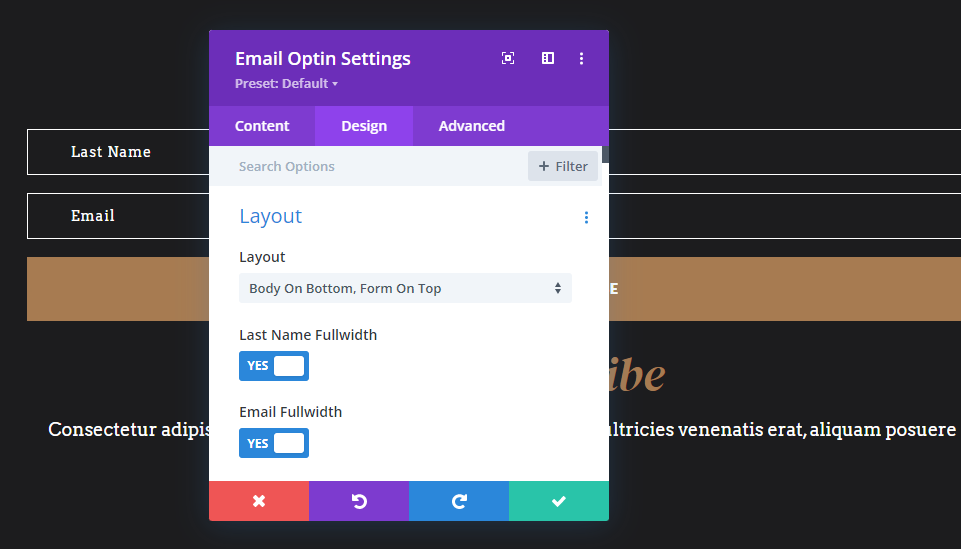
For the Format, I’ve decided on Frame on Backside, Shape on Most sensible. I’ve enabled Final Identify Fullwidth and E-mail Fullwidth.
- Format: Frame on Backside, Shape on Most sensible
- Final Identify Fullwidth: Sure
- E-mail Fullwidth: Sure

Finishing Ideas
That’s our take a look at 8 integrated structure chances for Divi’s e-mail optin module. We’ve best proven among the conceivable mixtures of layouts that Divi’s e-mail optin module offers you. The sector names, structure choices, and box width settings mix to present the e-mail optin shape a lot of design chances. They’re simple to choose and use, making it a easy procedure to customise your e-mail shape.
We need to pay attention from you. Do you employ Divi’s integrated e-mail optin choices to create other layouts? Tell us within the feedback.
The submit 8 Built-In Layout Possibilities for Divi’s Email Optin Module gave the impression first on Elegant Themes Blog.
WordPress Web Design