Out of the field, the Divi Header Module can create putting header designs with just a few changes. This makes it an very talked-about module when designing headers to your site in Divi. And with just a little out-of-the-box pondering, you’ll be able to create some in reality distinctive designs the use of simplest the integrated settings (no customized CSS). So for the ones of you who wish to discover some new header designs, I’m going to turn you 5 Divi header module kinds that can encourage you.
Revel in!
Sneak Peek of the 5 Divi Header Module Types
Taste #1: The Summary Gradient

Taste #2: The Triple Danger
Taste #3: The Rounded Body
Taste #4: The Mixed Lefty
Taste #5: The Massive Scaling Sort
What you wish to have to get began
To get began you are going to want the Divi Theme. I will be able to be the use of the Divi Builder to construct the designs at the entrance finish. You’ll additionally want a couple of photographs to finish the academic. Understand that you’ll be able to all the time import the photographs of a premade structure. Actually, for this instructional, I will be able to be the use of photographs from the Cleaning Company Layout Pack, the Business Coach Layout Pack, and the Web Freelancer Layout Pack.
Let’s get began!
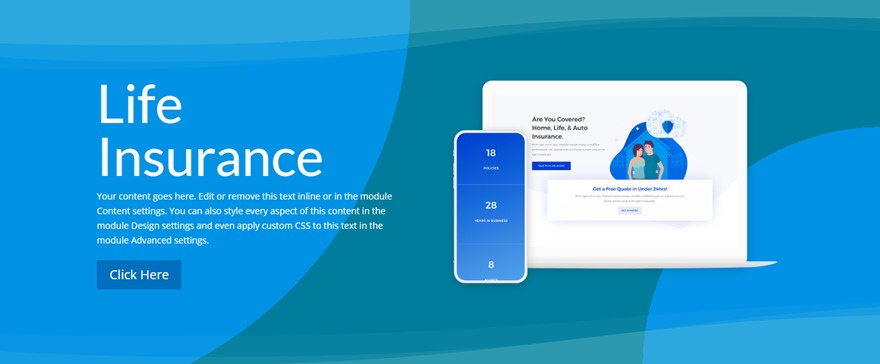
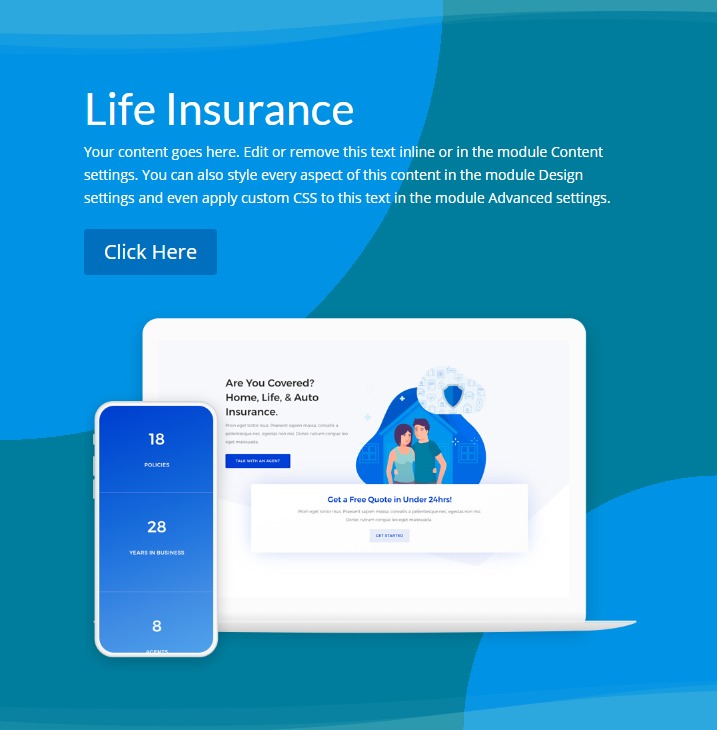
Taste #1: The Summary Gadient

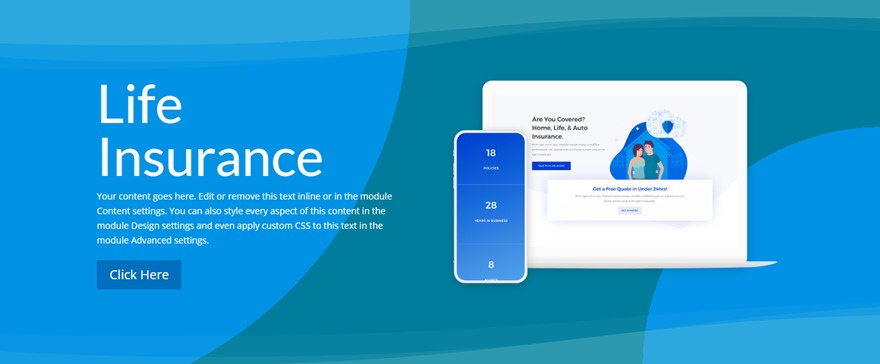
This primary Divi header module design is a straightforward, multipurpose design that makes use of gradient backgrounds in an inventive manner.
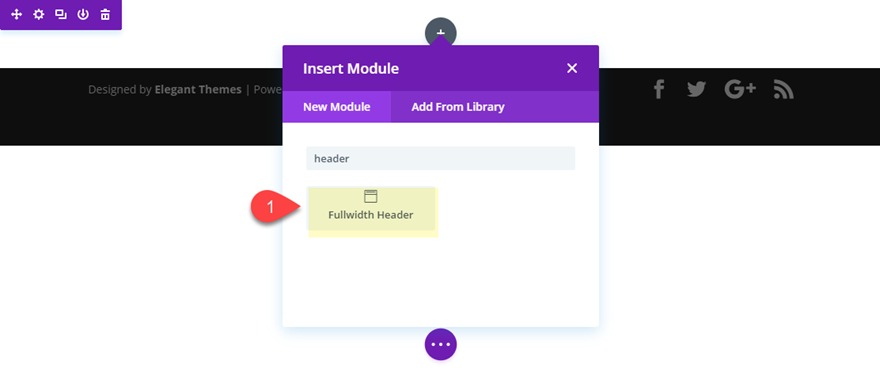
To get began, upload a brand new fullwidth segment with a fullwidth header module.

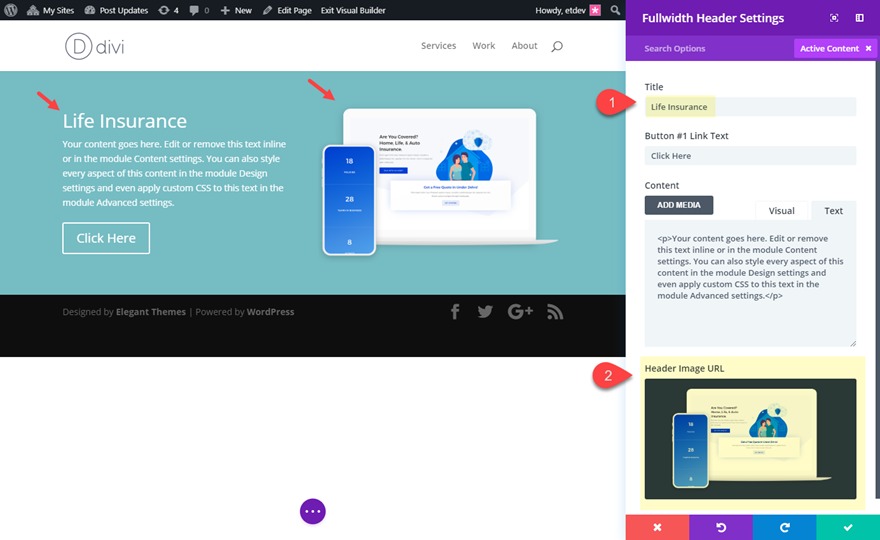
Replace the header settings content material with a brand new name and a Header Symbol.

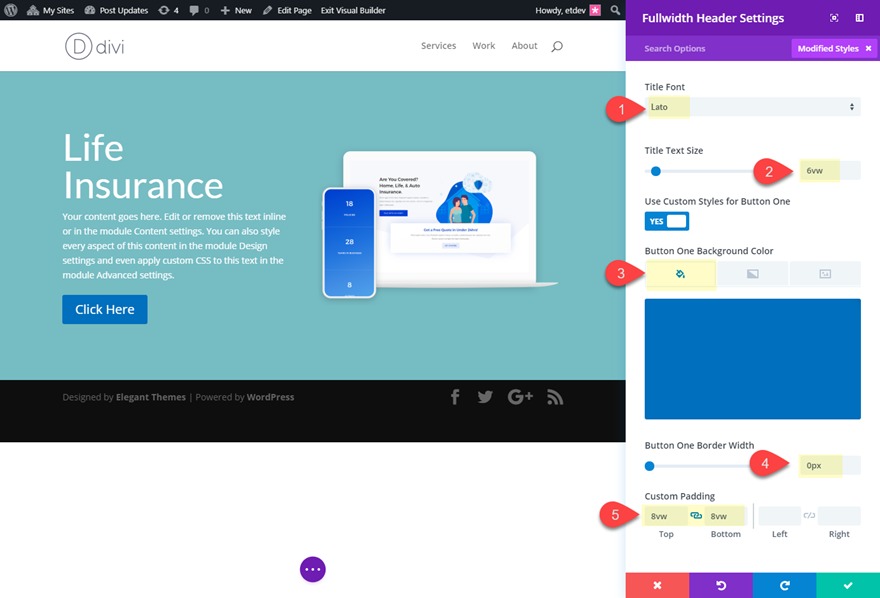
Then replace the design settings as follows:
Name Font: Lato
Name Textual content Dimension: 6vw
Button One Background Colour: #0c71c3
Button One Border Width: 0px
Customized Padding: 8vw best, 8vw backside

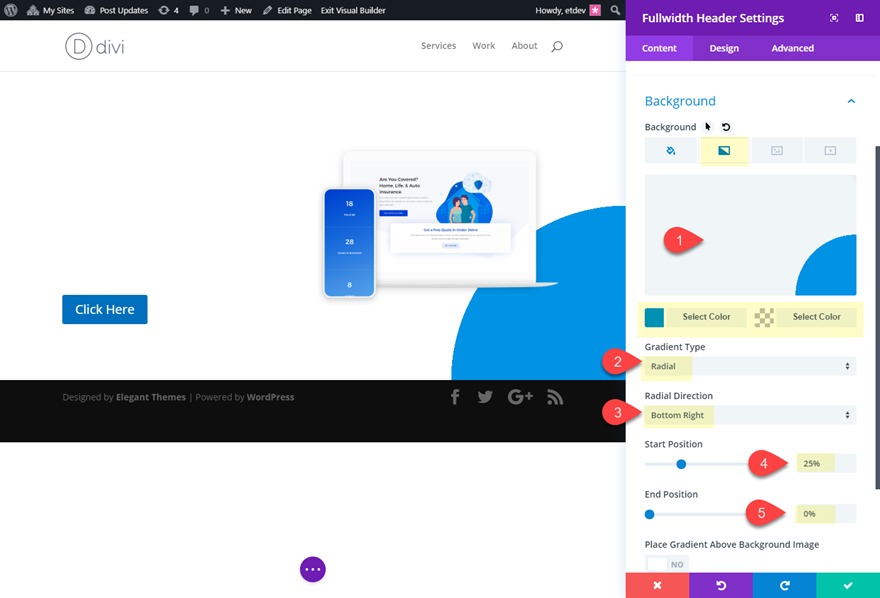
Prior to we upload our segment background, we will have to first make the header module background clear and provides it a customized gradient to create our circle form within the backside proper nook. Return to the content material tab and replace the background as follows:
Background Colour: rgba(255,255,255,0)
Background Gradient Left Colour: #0096eb
Background Gradient Proper Colour: rgba(255,255,255,0)
Gradient Sort: Radial
Radial Path: Backside Proper
Get started Place: 25%
Finish Place: 0%

Save Settings
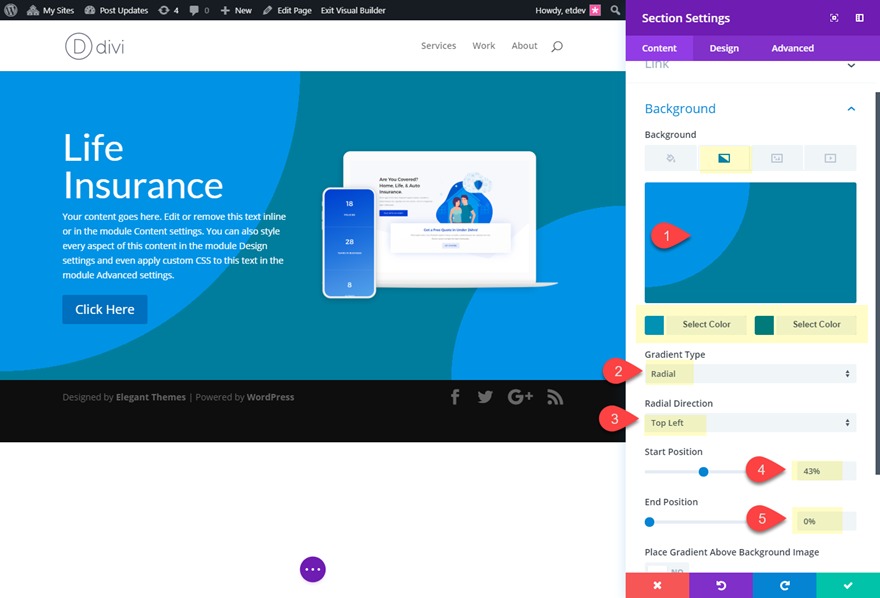
Subsequent we wish to upload our background designs to the segment which can take a seat in the back of our header module. To try this, open the segment settings and replace the next:
Background Gradient Left Colour: #0096eb
Background Gradient Proper Colour: #007ea1
Gradient Sort: Radial
Radial Path: Most sensible Left
Get started Place: 43%
Finish Place: 0%
Design Tip: If you’re searching for some colours to check out out to your personal header gradients, I recommend pulling the colours used within the header symbol/graphic you will be the use of.

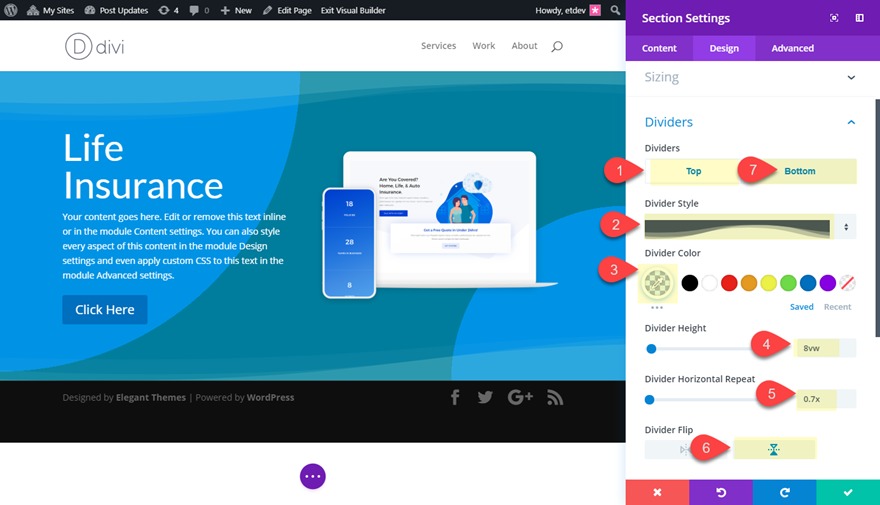
So as to add some other delicate design component to our summary background, we will upload a best and backside segment divider. To try this, cross to the design tab and upload the next dividers:
Most sensible Divider Taste: see screenshot
Most sensible Divider Colour: rgba(150,210,210,0.2)
Most sensible Divider Peak: 8vw
Most sensible Divider Horizontal Repeat: 0.7x
Most sensible Divider Turn: Vertical
Backside Divider Taste: see screenshot
Backside Divider Colour: rgba(150,210,210,0.2)
Backside Divider Peak: 10vw
Backside Divider Horizontal Repeat: 0.5x
Backside Divider Turn: Vertical

That’s it! Take a look at the general design.


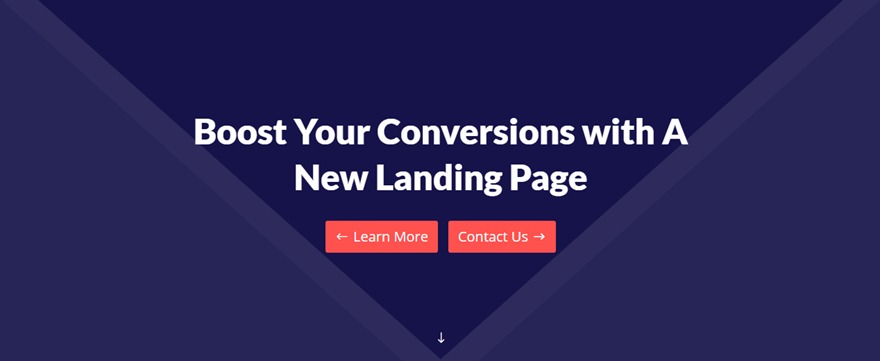
Taste #2: The Triple Danger

This subsequent divi header module taste contains 3 calls to motion together with the 2 buttons and the scroll to backside icon. Matching the button icons with the scroll icon is helping the symmetrical side of the design. And the segment dividers create a pleasing summary triangular design that leads the customers down the web page.
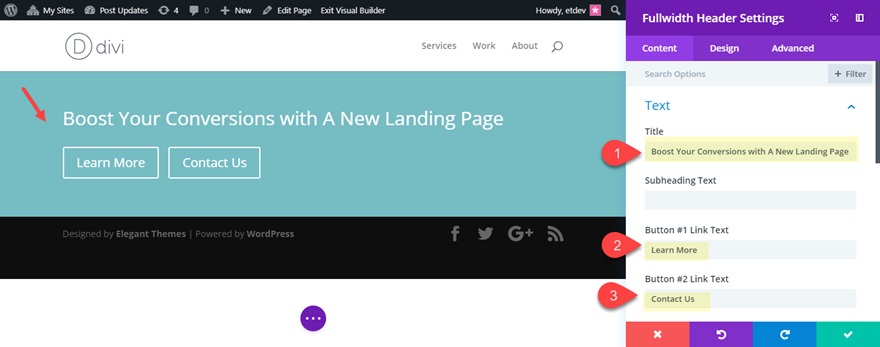
Create a brand new fullwidth segment with a fullwidth header.
Then replace textual content for the Name, Button #1 Hyperlink Textual content, and Button #2 Hyperlink Textual content.

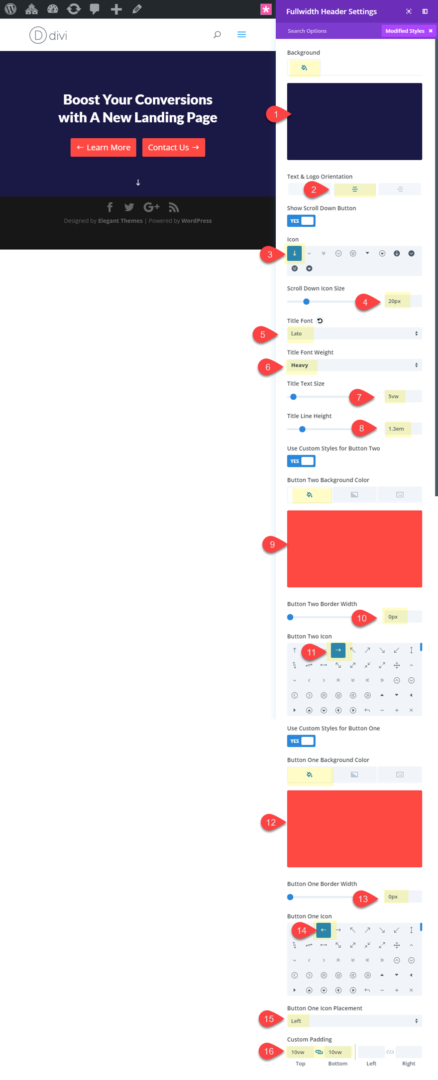
Then replace the remainder of the design as follows:
Background Colour: #1a1844
Textual content & Brand Orientation: Heart
Icon: see screenshot
Scroll Down Icon Dimension: 20px
Name Font: Lato
Name Font Weight: Heavy
Name Textual content Dimension: 5vw (desktop), 40px (pill), 30px (smartphone)
Name Line Peak: 1.3em
Button Two Background Colour: #fe4943
Button Two Border Width: 0px
Button Two Icon: proper arrow (see screenshot)
Button One Background Colour: #fe4943
Button One Border Width: 0px
Button One Icon: left arrow (see screenshot)
Button One Icon Placement: Left
Customized Padding: 10vw best, 10vw left

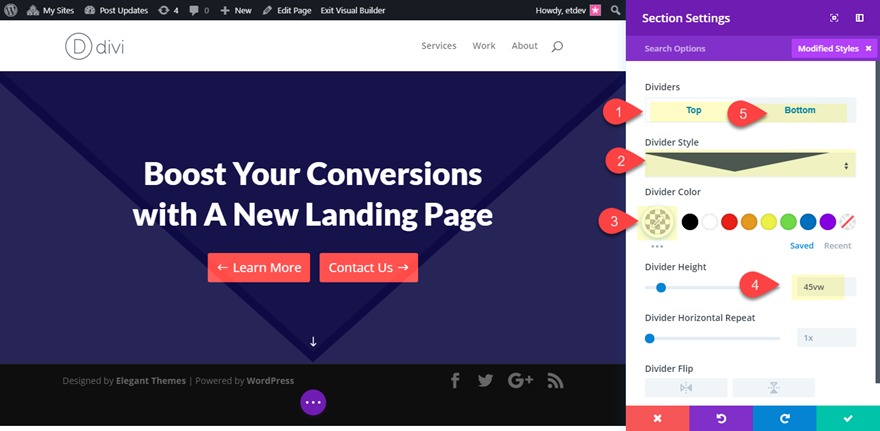
Now all we need to do is upload our segment dividers to create the triangular background design. Open the segment settings and replace the next design settings:
Most sensible Divider Taste: see screenshot
Most sensible Divider Colour: rgba(255,255,255,0.3)
Most sensible Divider Peak: 45vw
Most sensible Divider Taste: see screenshot
Most sensible Divider Colour: rgba(255,255,255,0.1)
Most sensible Divider Peak: 45vw

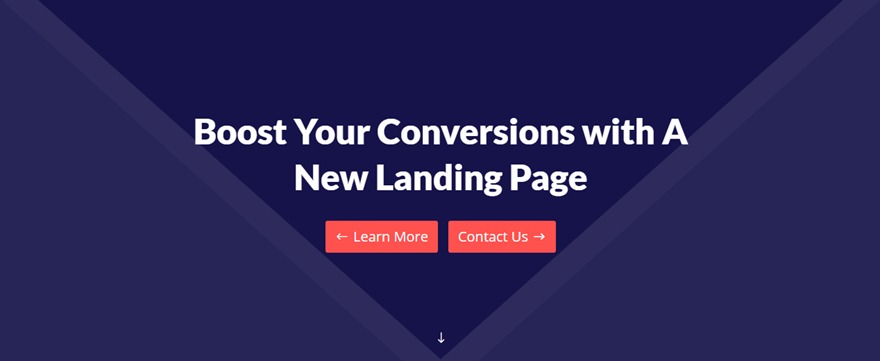
Now let’s take a look at the general design:

Bonus Design Tip: Cell Changes for Buttons
I do know I stated no customized CSS, however it is a non-essential further flourish I believed a few of you might revel in. You might understand that for headers with two buttons, the second one button has a left margin that throws off the design on smartphones. For a cleaner design on smartphones, you’ll be able to upload a snippet of customized CSS for your web page settings with a purpose to make the buttons the similar width and with out the second one button margin.
Open the web page settings within the Divi Builder and upload the next CSS
@media (max-width: 550px){
.et_pb_fullwidth_header .et_pb_fullwidth_header_container .et_pb_button {
show: block;
width: 100%;
margin-left: 0px;
}
}
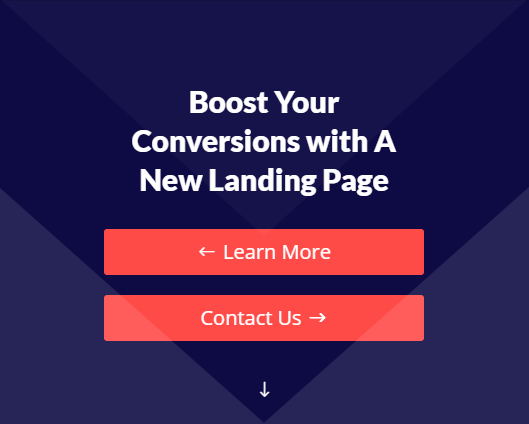
Now take a look at the design on cell.

Taste #3: The Rounded Body

This rounded divi header module design is a good way to border your background symbol and header content material to carry much more focal point for your name to motion. All it takes is a few changes to the border radius of your header, a field shadow and a few customized spacing.
To begin, create a brand new fullwidth segment with a fullwidth header.
First, let’s replace the content material components for the header by means of including the Name, the Button #1 Hyperlink textual content, and a Brand symbol.

Subsequent upload a background symbol this is sufficiently big to span the peak and width of the header. Since this will likely be a rounded header, attempt to use a picture with the similar top and width (like 1000px by means of 1000px).
Then replace the remainder of the design settings as follows:

Save Settings.
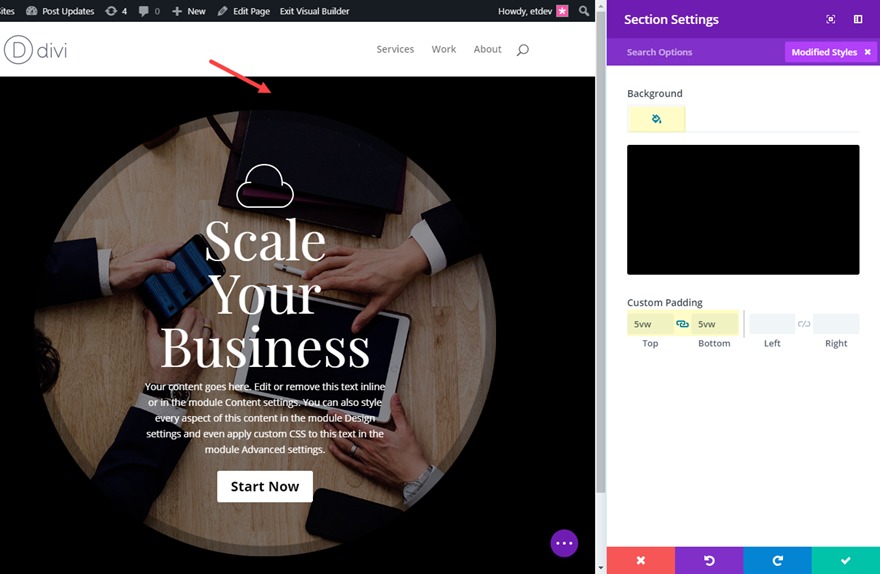
Then open the segment settings so as to add the background colour and spacing as follows:
Background Colour: #000000
Customized Padding: 5vw best, 5vw backside

Now take a look at the general design.



The Mixed Lefty

This header design has a couple of distinctive design options. The header module is in reality resized and left-aligned to show the best part of the segment background symbol. And the header module content material has a mixing impact that exposes the background symbol throughout the content material. To drag this off, you are going to want the proper of background symbol to your segment. Most often, you are going to need the picture to have darker components in order that the mixed content material will likely be extra visual.
Let’s get began.
First, create a brand new fullwidth segment with a fullwidth header.
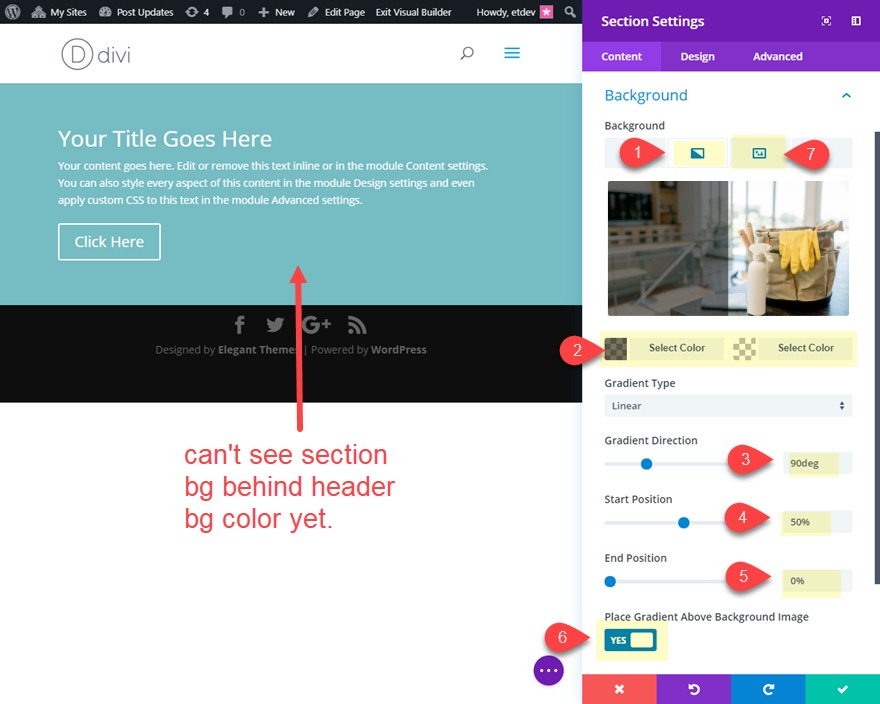
Prior to we commence updating our header kinds, leap on over to the segment settings first and upload the next background:
Upload a background symbol with the focus of the picture to the best.
Background Gradient Left Colour: rgba(0,0,0,0.54)
Background Gradient Proper Colour: rgba(255,255,255,0)
Gradient Path: 90deg
Radial Path: Backside Proper
Get started Place: 50%
Finish Place: 0%
Position Gradient Above Background Symbol: YES
The aim of the gradient is to make the left aspect of the picture darker in order that after we mix the header module content material it’ll be extra readable. Additionally, you received’t be capable to see the segment background at the moment since the default header background colour continues to be lively. We can alternate that subsequent.

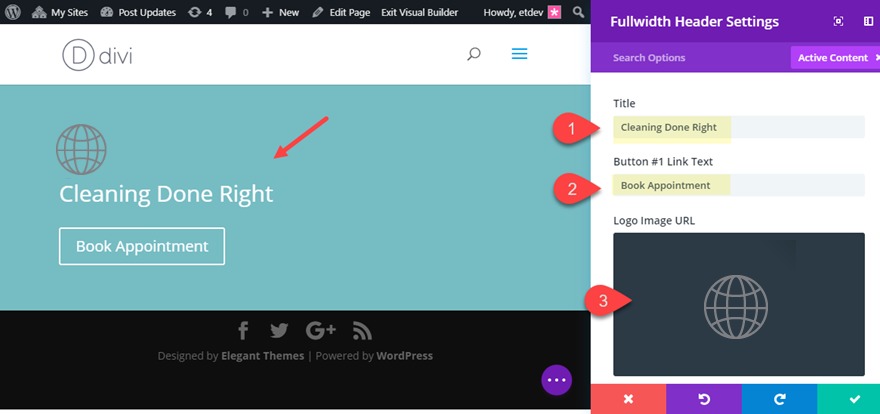
Open the header settings and replace the content material with a Name, Button #1 Hyperlink Textual content, and a gloomy brand.

Now alternate the background colour to white.
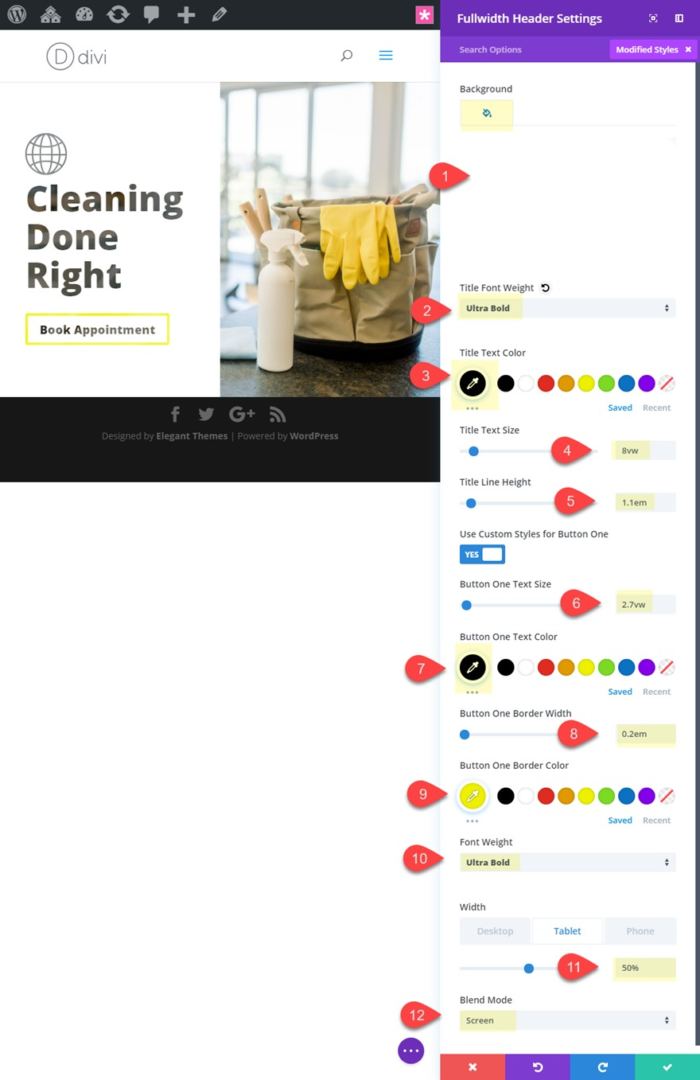
Then replace the next:
Name Font Weight: Extremely Daring
Name Textual content Colour: #000000
Name textual content Dimension: 8vw
Name Line Peak: 1.1em
Button ONe textual content Dimension: 2.7vw
Button One Textual content colour: #000000
Button One Border Width: 0.2em
Button One Border Colour: #edf000
Font Weight: Extremely Daring
Width: 50% (desktop, pill and smartphone)
Mix Mode: Display screen

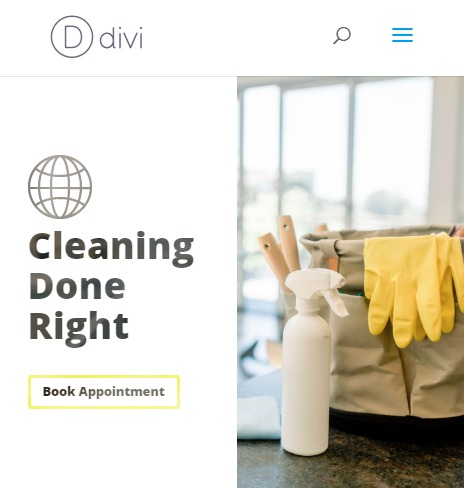
This is the general design.


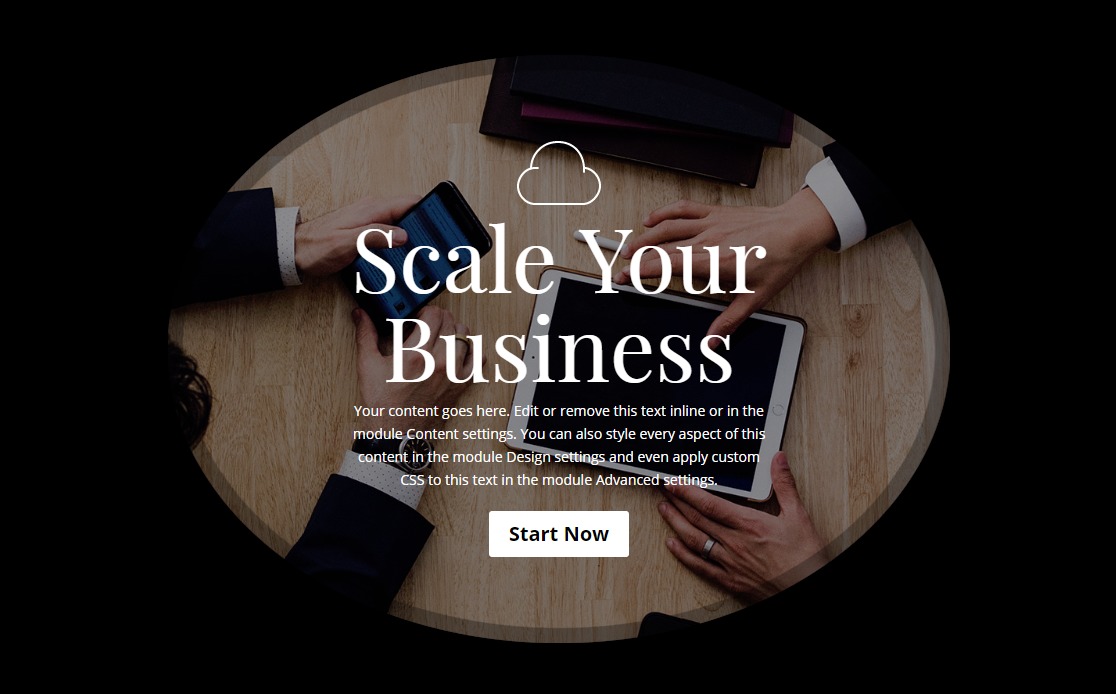
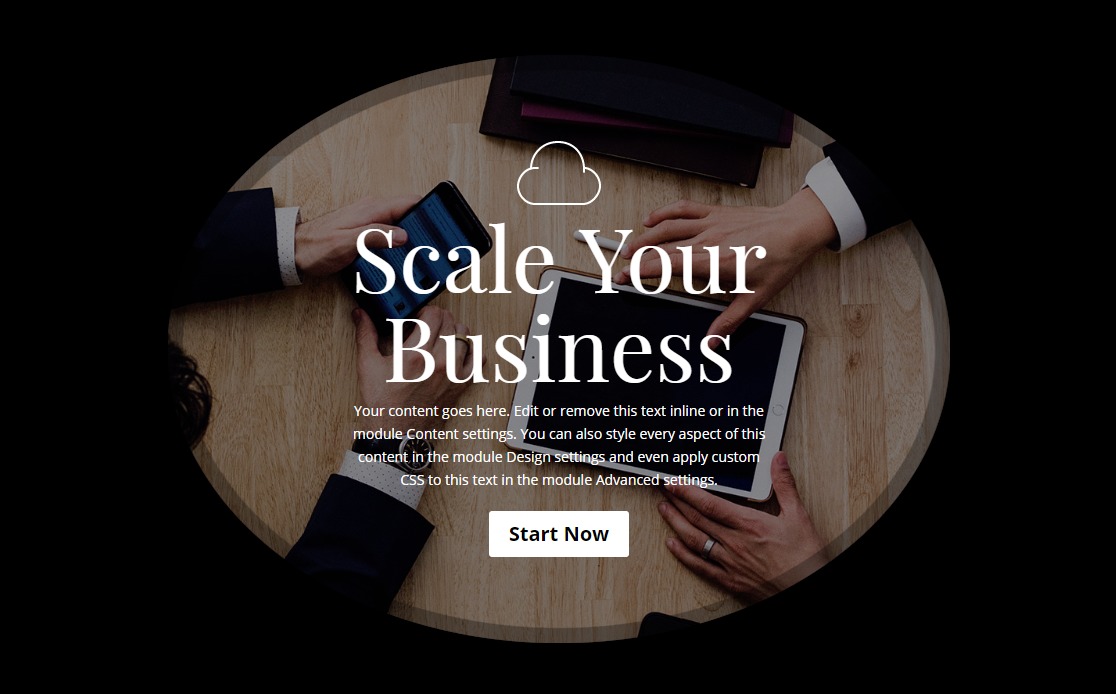
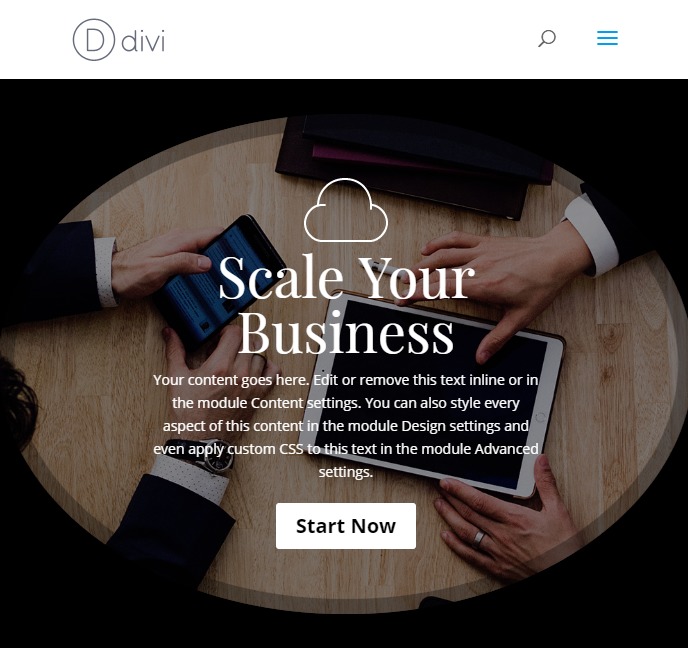
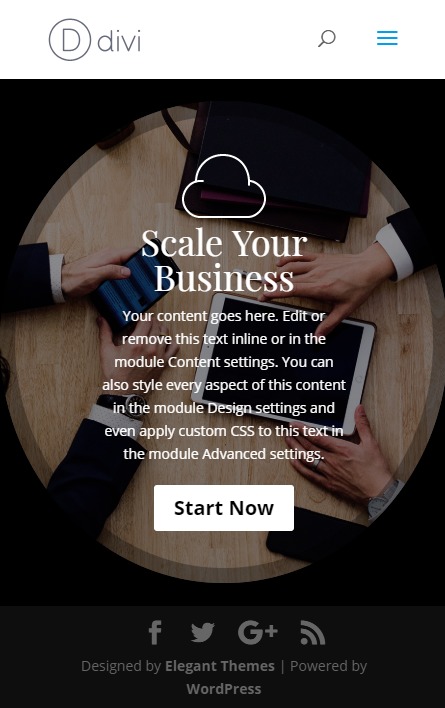
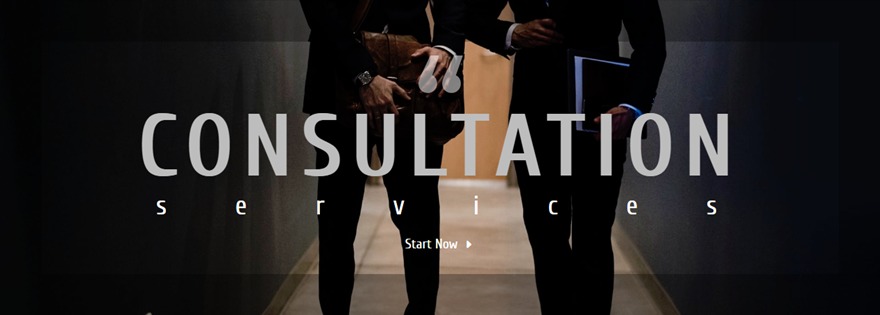
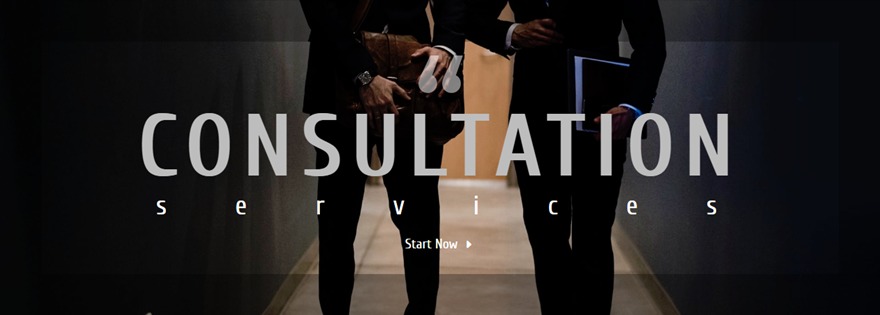
Taste #5: The Massive Scaling Sort

This Divi header module design introduces a easy and efficient method to create massive textual content that scales with the browser window with out compromising the design. Since we’re the use of a fullwidth header module, we will be able to wish to extend our content material space a little bit. Then we wish to use the vw period unit to dimension our textual content. This design can be nice for segment headers.
To begin, create a brand new fullwidth segment with a fullwidth header.
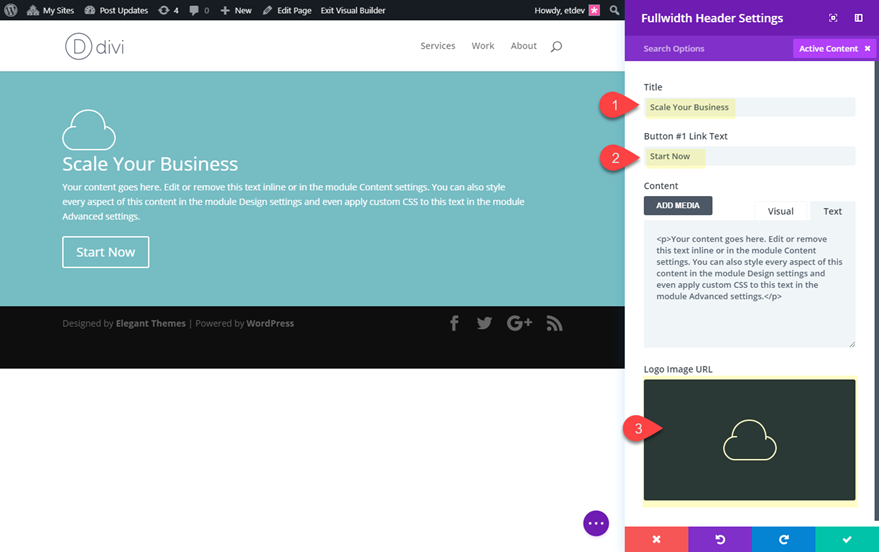
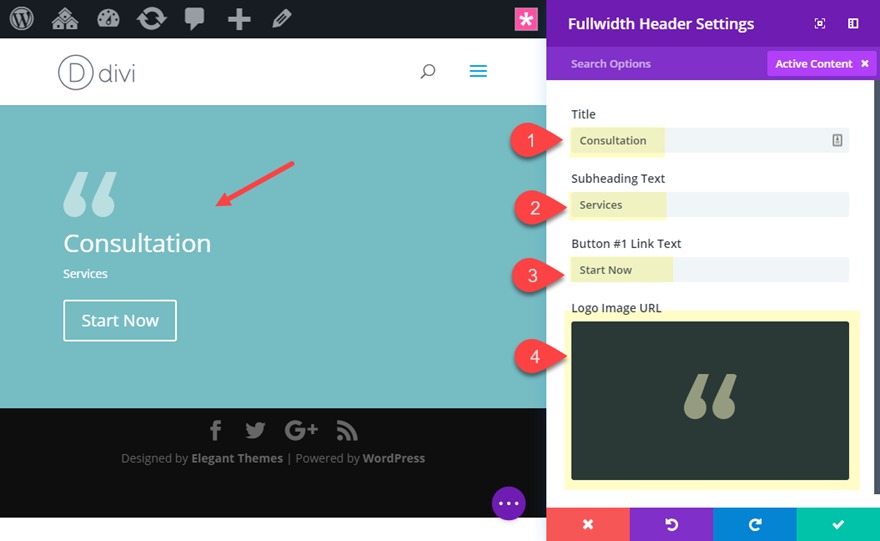
Within the fullwidth header settings, replace the next:
Name: Session
Subheading Textual content: Products and services
Button #1 Hyperlink Textual content: Get started Now
Delete the default textual content within the content material field.
Then upload a mild brand symbol.

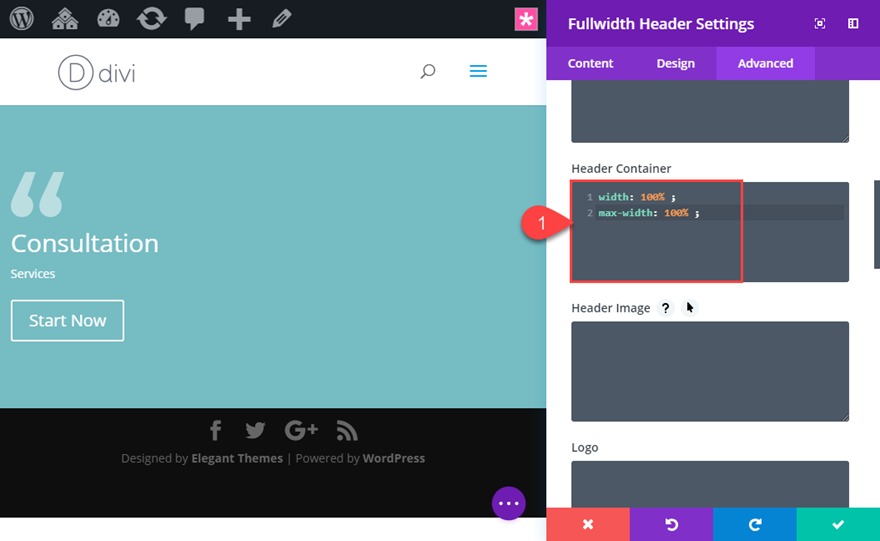
Subsequent we’re going to building up the default max-width of our header container with a purpose to create extra horizontal area to your header. To try this cross to the complicated tab and upload the practice CSS beneath Header Container:
width: 100% ; max-width: 100% ;

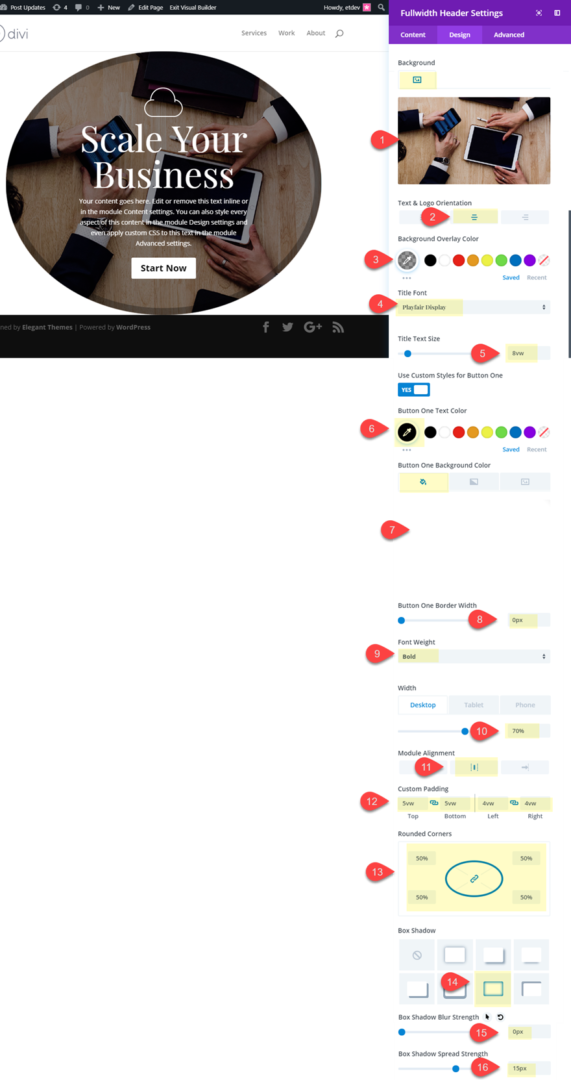
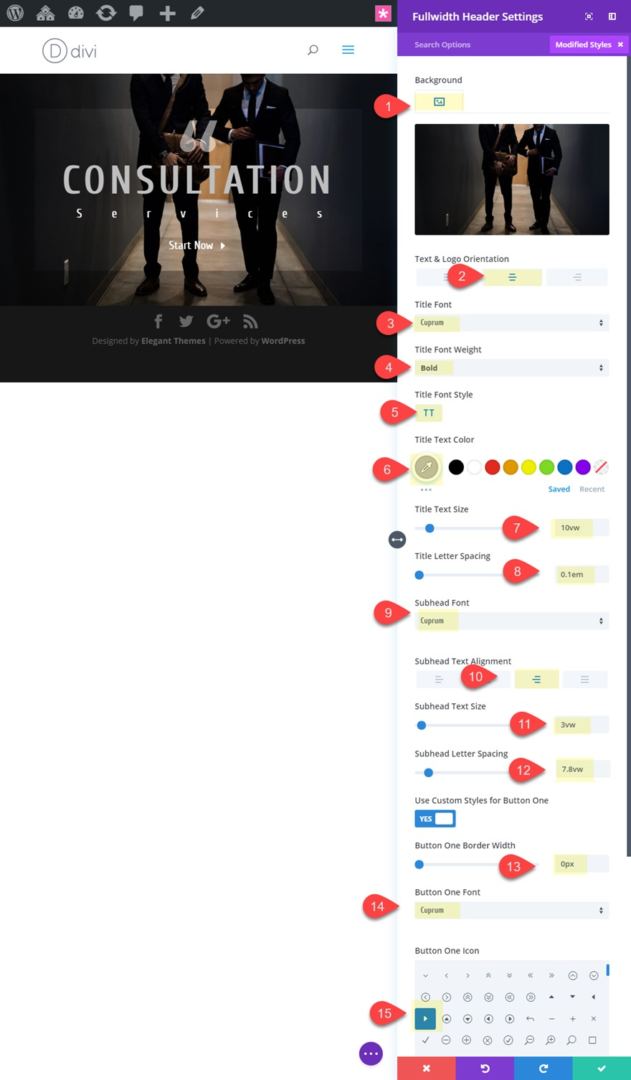
Now replace the remainder of the design settings as follows:
Upload a background symbol.
Textual content & Brand Orientation: Heart
Name Font: Cuprum
Name Font Weight: Daring
Name Font Taste: TT
Name Textual content Colour: #bfbfbf
Name textual content Dimension: 10vw
Name Letter Spacing: 0.1em
Subhead Font: Cuprum
Subhead Textual content Alignment: Proper (this is helping middle the textual content with letter spacing)
Subhead Textual content Dimension: 3vw
Subhead Letter Spacing: 7.8vw
Button One Border Width: 0px
Button One Font: Cuprum
Button One Icon: see screenshot
The trick is to make use of the vw period unit for the textual content. Then modify the subhead letter spacing to line up with the name textual content the most efficient you’ll be able to.

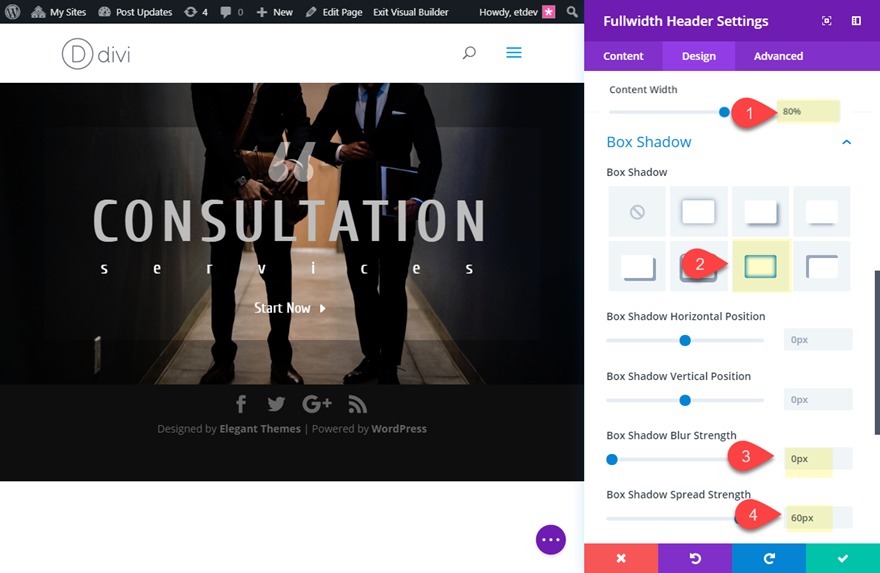
With the intention to maximize our horizontal spacing, we wish to upload a customized width to our header content material as follows:
Content material Width: 80%;
Despite the fact that that is not up to the default 100%, converting the atmosphere will override the default and modify with the customized css we added previous.
In any case, a upload a field shadow to finish the design:
Field Shadow: see screenshot
Field Shadow Blur Energy: 0px
Field Shadow Unfold Energy: 60px

Now take a look at the general outcome.


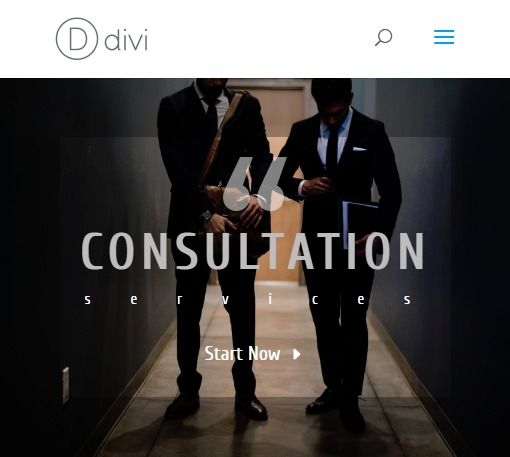
Flip Them Into Fullscreen Headers!
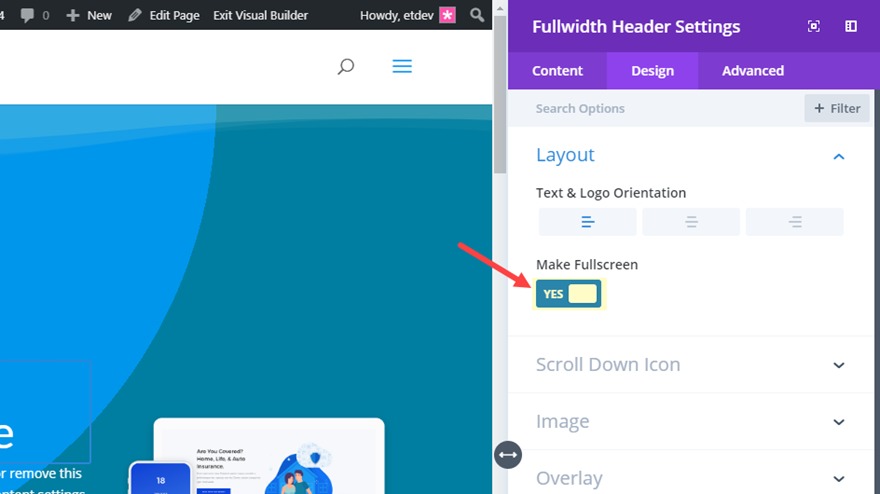
The designs above can simply be made fullscreen with a click on of a button. This can be a robust characteristic of the fullwidth header module. Merely cross to the header design settings and make a choice the “Make Fullscreen” choice.

Additionally, it is important to take out the customized padding for those designs to ensure that the header to suit completely inside the browser window.
Ultimate Ideas
Those are simply among the header design chances to be had with the Divi Header Module. And experimenting with the entire design settings will also be numerous a laugh. If the rest, I am hoping those examples will function just a little inspiration to your subsequent mission.
I look ahead to listening to from you within the feedback under.
Cheers!
The put up 5 Creative Divi Header Module Styles You Can Achieve Using Built-in Settings seemed first on Elegant Themes Blog.
WordPress Web Design